
Среднестатистический пользователь Интернета может не замечать этого изо дня в день, но тренды веб-дизайна постоянно меняются.
Все мы согласимся с тем, что вещи, которые нравились посетителям в 90-х, точно не будут эффективными сегодня. Но заметить более неявные изменения, происходящие в дизайне каждый год, сложнее.
Перемены в нормах веб-дизайна происходят медленно, но на них стоит обратить внимание. Даже если вы не гений веб-дизайна и ваши навыки ограничиваются функционалом конструктора сайтов, советуем узнать больше о трендах веб-дизайна 2018 года. Благодаря этому вы не проснетесь однажды утром от мучительного понимания, что ваш сайт безнадежно устарел.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конверсия сайта — 30 шагов как увеличить продажи интернет магазина». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
1. Адаптивный дизайн

Сайты с адаптивной версткой сложно назвать новым трендом веб-дизайна 2018 года, но эта характеристика достаточно важна, чтобы упомянуть ее здесь. Так как использование мобильных устройств, судя по всему, продолжает расти (впервые обогнав настольные компьютеры несколько лет назад), важно убедиться, что на мобильных устройствах ваш сайт работает как минимум так же хорошо, как и на больших экранах.
Если ваш сайт неудобен на мобильных устройствах, посетители просто не будут задерживаться на нем. Кроме того, это ужасно вредно для SEO.
Хотя можно создать отдельную версию сайта, специально для пользователей мобильных устройств, в случае большинства компаний лучше сделать один адаптивный сайт.
На адаптивном сайте каждая страница содержит одинаковый текст, изображения и элементы, независимо от используемого для просмотра устройства, но их расположение определяется размером экрана. Например, изображение, появляющееся над текстом на настольном компьютере, может оказаться под ним на меньшем экране.
Благодаря адаптивности вы можете убедиться, что мобильные пользователи получают от сайта всю нужную информацию и пользу легко и удобно.
Дополнительный совет. Если вас пугает мысль о самостоятельном создании адаптивного сайта, воспользуйтесь конструктором сайтов с адаптивными шаблонами. Большинство работы он сделает за вас.
2. Чат-бот

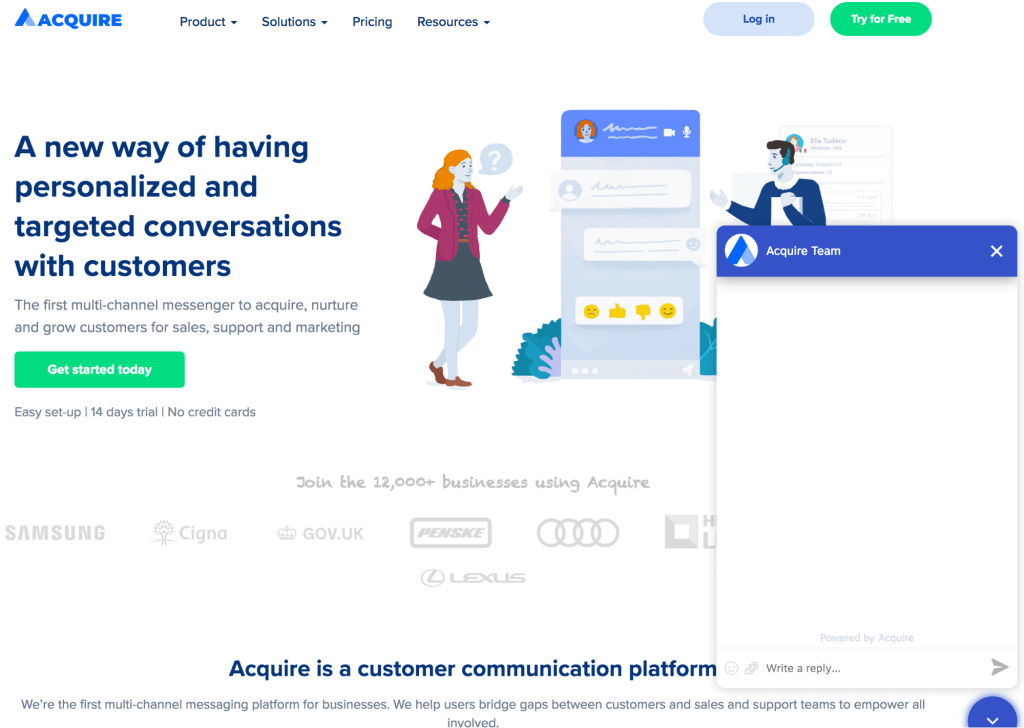
Когда вы сами лазили в Интернете, то, наверное, замечали, что сейчас на многих бизнес-сайтах в правом нижнем углу экрана отображается маленькое всплывающее окно, в котором вы можете поболтать с представителем сайта.
Добавив такое окошко на свой сайт, вы дадите возможность каждому посетителю, у которого возник вопрос, сразу получить на него ответ. Но многие сайты не могут позволить себе человека, который бы в реальном времени отвечал на такие вопросы.
Одно из возможных решений – чат-бот. Вы можете запрограммировать виртуального собеседника таким образом, чтобы он отвечал на самые распространенные вопросы пользователей. Большинство посетителей сразу же узнают то, что им нужно. Если чат-бот не знает ответа, он может как минимум сообщить, как лучше связаться с реальным представителем сайта, чтобы посетитель знал, что делать дальше.
Чат-боты нужны не всем типам сайтов. Но если вы используете сайт для бизнеса и часто слышите от посетителей несколько основных вопросов, виртуальный собеседник может сэкономить время ваших сотрудников и обеспечить приятные впечатления от пользования.
3. Анимация
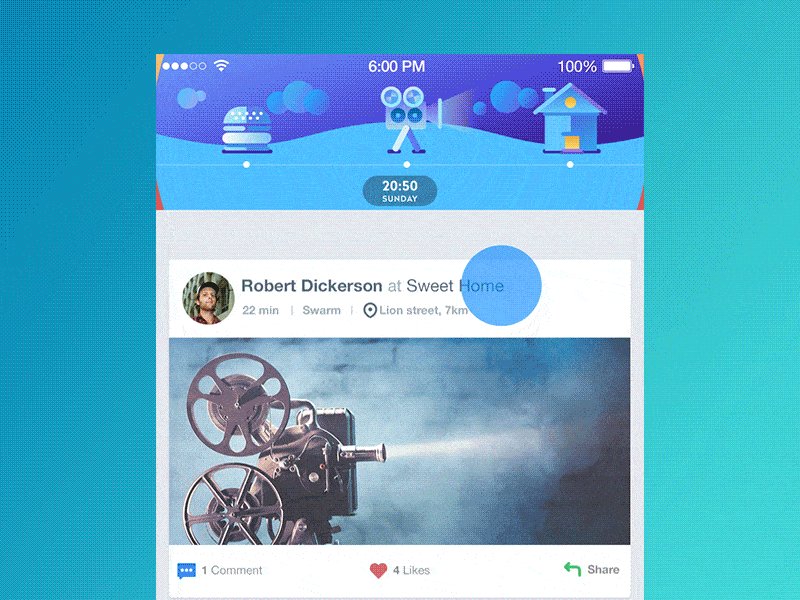
Видео с автовоспроизведением уже в большей степени исчерпали себя, но это не значит, что сайт должен быть полностью статичным. Вы можете добавить немного движения, используя простые анимации.
Все больше сайтов добавляют анимации на фон или в изображения веб-страниц. Качественная анимация привлекает глаз и удерживает внимание посетителя, не отвлекая его от основной информации на странице. Это тренд веб-дизайна, который сделает ваш сайт более интересным и особенным.
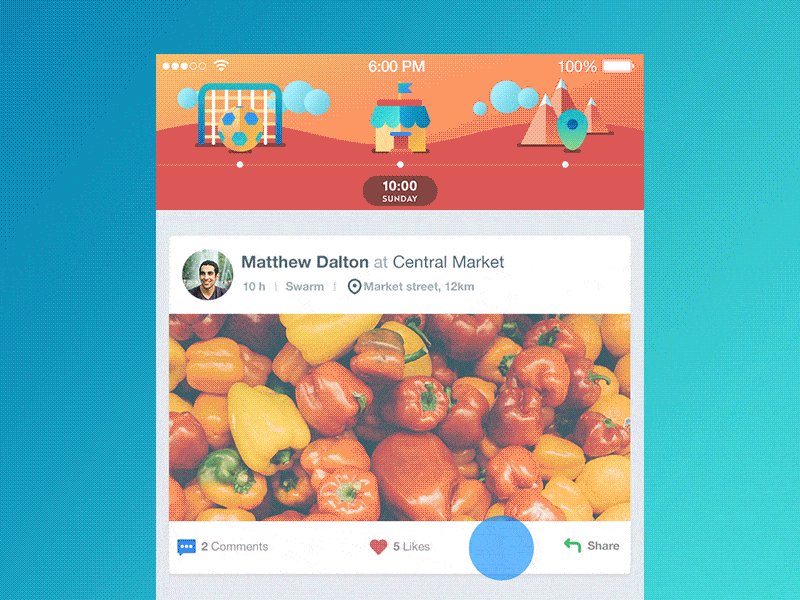
4. Микровзаимодействия
Что касается вовлечения пользователей, микровзаимодействия выводят анимацию на качественно новый уровень. Это тип анимаций, которые реагируют на действия посетителя на странице. Если вы заметили, что при наведении мыши на определенную точку веб-сайт меняется или прокручивание страницы активизирует какую-то анимацию, – это микровзаимодействия.

Они создают хороший UX, передавая посетителям власть над тем, что отображается при взаимодействии с сайтом. Крайне приятно понимать, что твои действия формируют дизайн перед твоими глазами, даже если совсем немного.
Микровзаимодействия обретают все больше популярности в Интернете, что делает их важным трендом дизайна, который нужно учитывать в 2018 году.
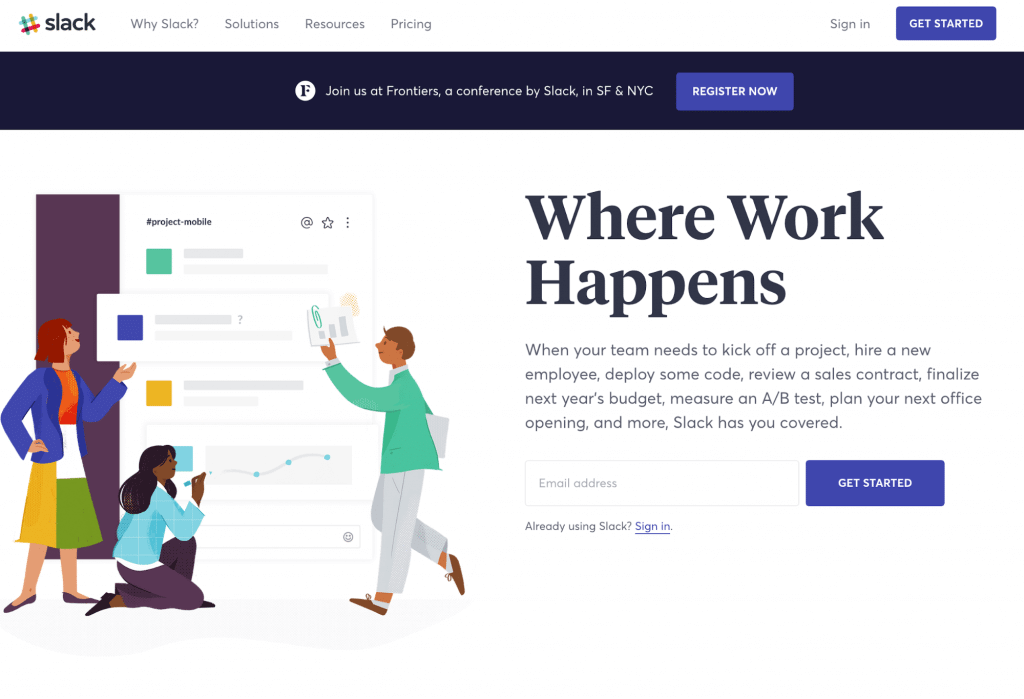
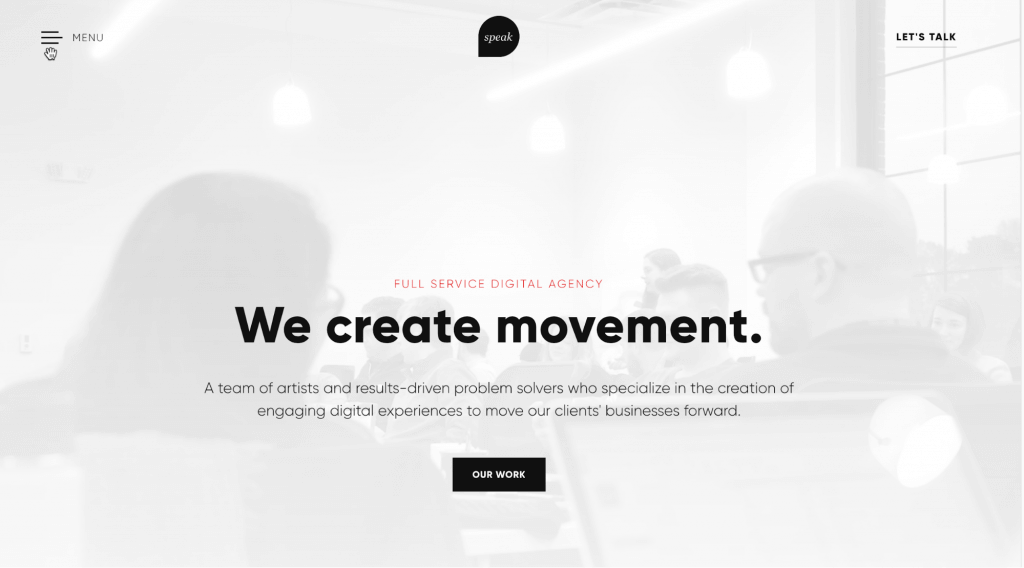
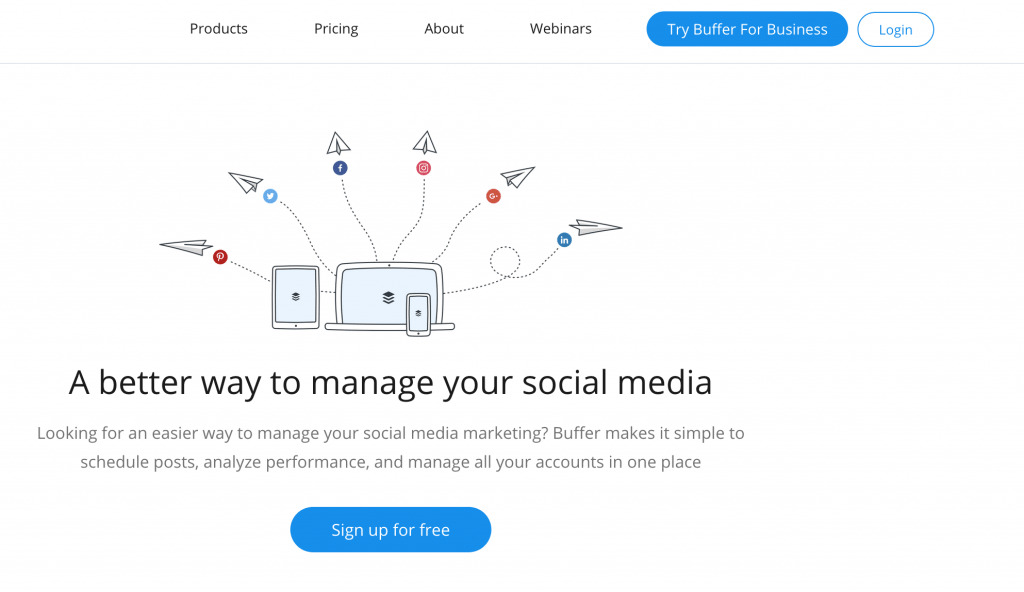
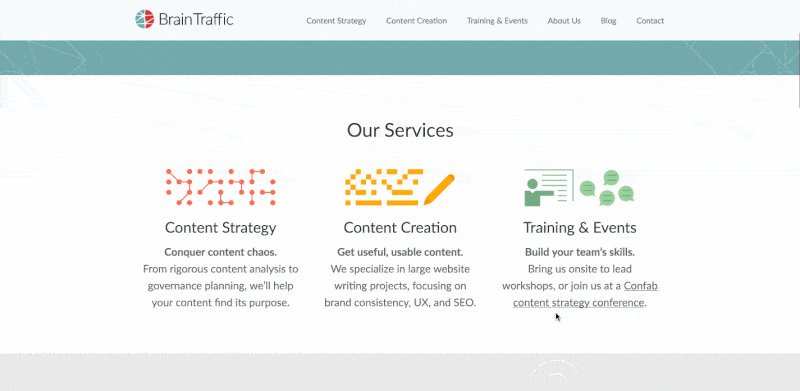
5. Оригинальные иллюстрации
Стоковые фотографии – это легко, но они не сделают ваш сайт неповторимым. Именно поэтому многие владельцы сайтов сейчас выбирают оригинальные иллюстрации в качестве изображений на своих страницах.
Специальные иллюстрации могут влететь в копейку (художник не всегда голодный), но они могут преобразить стиль вашего сайта и создать совершенно уникальный опыт.

Вам нужно выбрать цвета, которые вы хотите добавить, а также создать композицию, которую бывает сложно поместить на фото. Если вам удастся найти хорошего художника для своего сайта, это чудесный способ добавить странице немного индивидуальности.
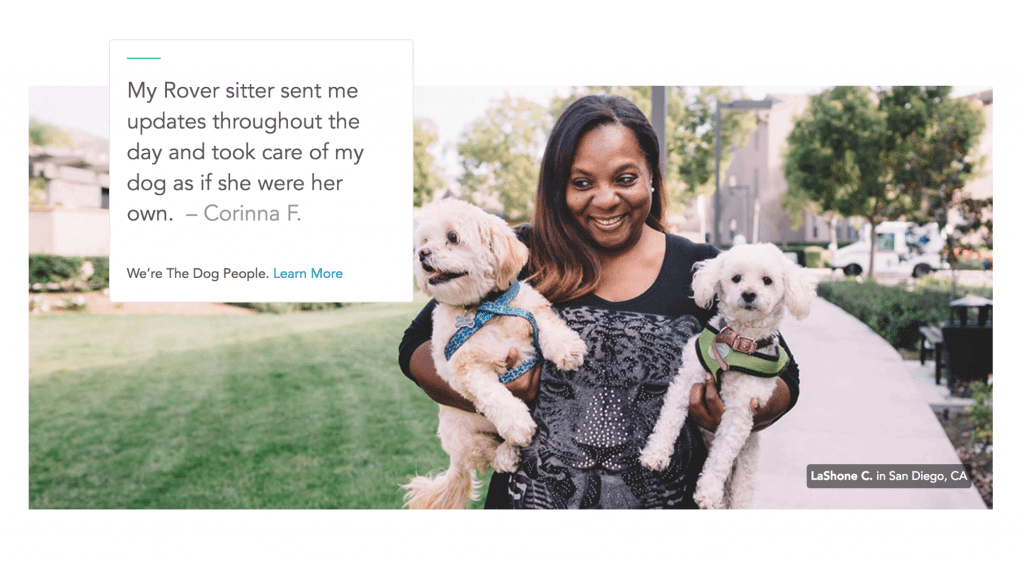
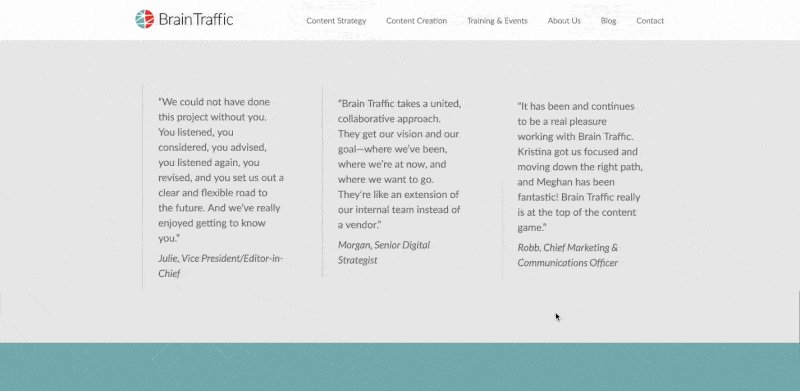
6. Социальное доказательство
Пока что большинство упомянутых трендов идут в комплекте с достаточно высоким ценником, который может быть не по карману маленьким бизнесам или сайтам, посвященным увлечениям, а не прибыли. Но вариант, о котором пойдет речь сейчас, гораздо более доступный.
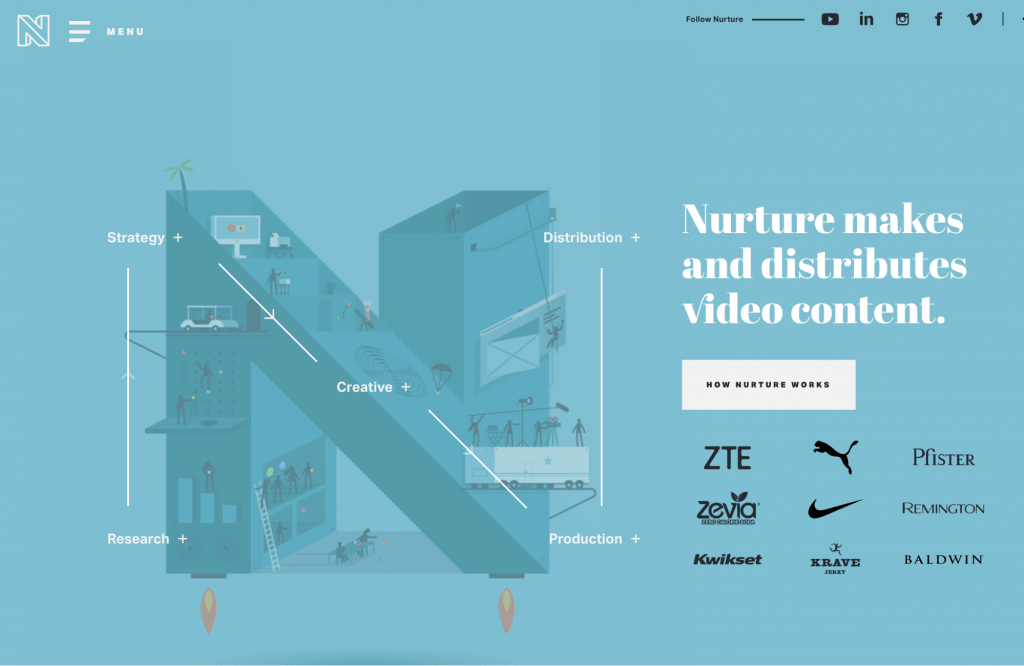
Социальное доказательство – это способ убедить новых пользователей в вашей изумительности, доказав, что другие посетители остались очень довольны. Для бизнес-проектов можно использовать логотипы компаний, с которыми вы работаете, или отзывы от других клиентов. Если у вас блог, можете, например, опубликовать количество своих подписчиков.
Вы можете (и должны) рассказать другим людям, какой крутой у вас сайт, но слова стоят гораздо меньше, чем доказательство вашей неотразимости, подтвержденное другими пользователями. Найдите способ добавить социальное доказательство в дизайн вашего сайта, чтобы подчеркнуть свою ценность в глазах новых посетителей.

7. Бургер-меню
Это спорный тренд веб-дизайна, который обычно используется в приложениях и мобильных версиях сайтов, ведь это простой способ добавить меню, занимающее крайне мало места. Сама по себе очень небольшая такая иконка при нажимании открывает основное меню. Поскольку с ростом популярности мобильных устройств этот значок становится все более узнаваемым среди интернет-пользователей, он начал перебираться в дизайн сайтов для настольных компьютеров.

Бургер-меню позволяет убрать список страниц в основном меню на всех страницах сайта и скрывает их за иконкой. Если вы хотите сайт с очень сдержанным дизайном, это решение поможет уменьшить количество элементов на каждой странице, и в то же время предоставить посетителям нужные навигационные элементы.
Но как мы уже говорили, это спорный тренд веб-дизайна. Он может быть не наилучшим решением для вашей аудитории. С бургерным меню нужно быть очень предусмотрительными. Используйте его только, если у вас есть веские причины.
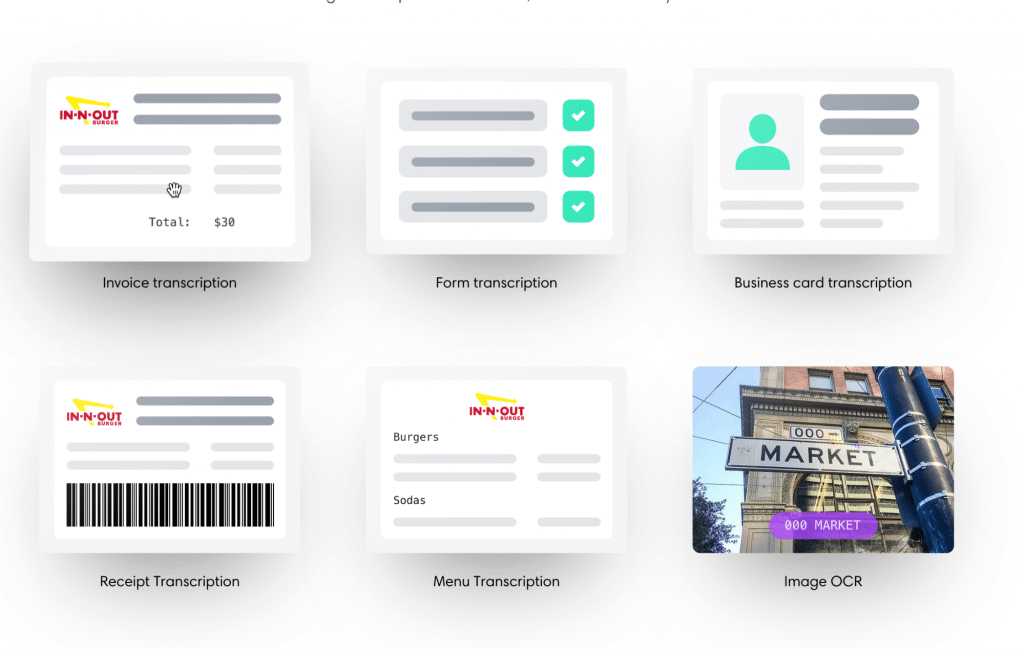
8. Закругленные края
Какое-то время кнопки, окна и контейнеры на сайтах сплошь и рядом имели острые углы. Недавно больше веб-дизайнеров начали переходить на более мягкие, круглые края.
Этот тренд веб-дизайна можно проследить, если взглянуть на разные кнопки и окна чатов.

Множество сайтов до сих пор сохраняют элементы с острыми краями, а некоторые – используют сочетание двух типов. Это не тренд, который сразу же заменит все, что делалось раньше. Но если вы хотите сделать формы на своем сайте немного мягче, то знайте, что вы идете в ногу с одним из трендов веб-дизайна 2018 года.
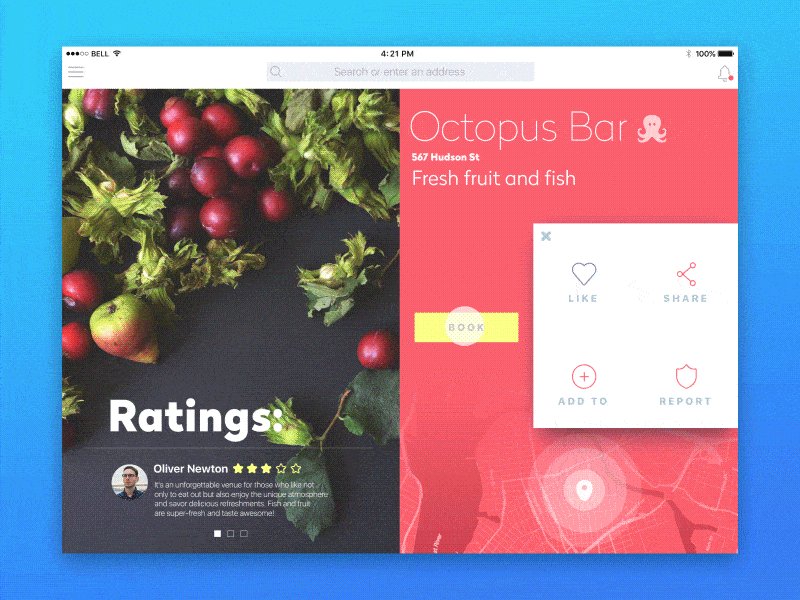
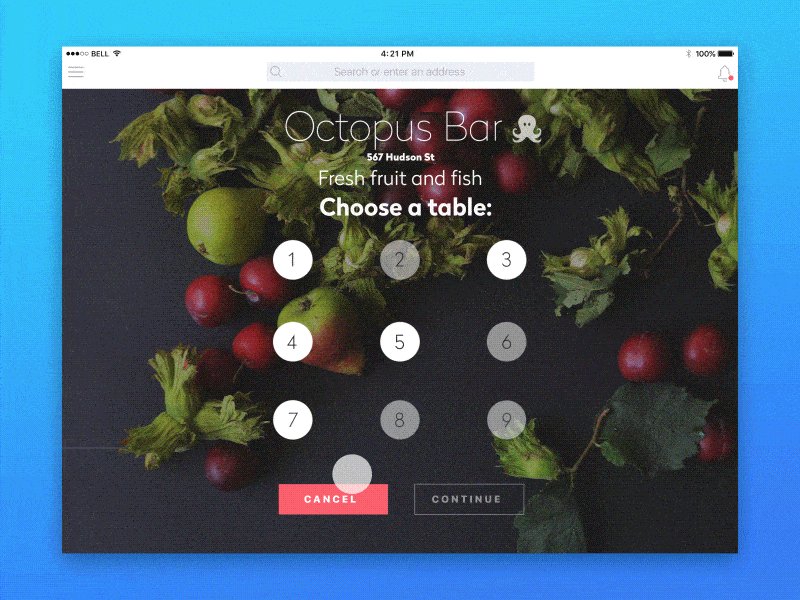
9. Тактильный дизайн
Еще один тренд достаточно популярный в прошлом – плоские формы в веб-дизайне. Сейчас многие сайты начинают отказываться от этого старого тренда, добавляя изображениям на страницах больше теней и глубины.

Благодаря тактильному дизайну вы можете сделать картинки на своем сайте живее. Кроме того, это отличный способ подчеркнуть их. Иногда различие почти незаметно, но оно влияет на UX вашего сайта и делает его более реалистичным.
10. Уникальные шрифты
Выбор уникального шрифта – это простейший способ сделать ваш сайт не таким, как другие, и немного выделить его. Шрифты являются частью сайта, которую много посетителей на самом деле не замечают, но вид текста бесспорно влияет на общее впечатление. С помощью шрифтов вы можете сделать свой ресурс более стильным и привлечь больше внимания к важным словам.

Какой бы шрифт вы не выбрали, убедитесь, что он легко читается. В этом случае стиль не должен быть превыше ясности. Но пока текст на вашем сайте остается читабельным для всех посетителей, смело пробуйте различные шрифты и не бойтесь экспериментировать.
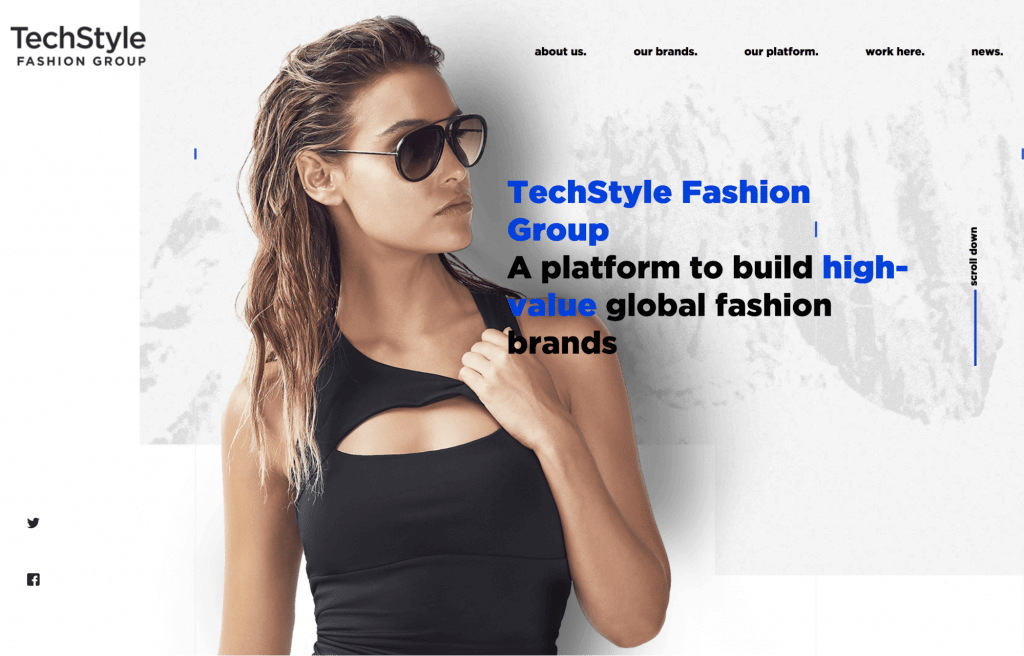
11. Асимметрия
Смелый выбор, который сегодня можно увидеть на некоторых сайтах. Используя асимметрию в веб-дизайне, вы создаете уникальный пользовательский опыт, особенно, учитывая то, что такое решение пока не является очень распространенным дизайнерским ходом.

Такой вариант веб-дизайна точно не всем подходит. Поскольку он необычен, некоторые посетители могут менее интуитивно его воспринимать. Кроме того, такой дизайн может мешать адаптивности сайта. Тем не менее, если вы хотите сделать свой ресурс необыкновенным, асимметрию вам в помощь.
12. Доступный дизайн

Если вы сами не являетесь человеком с ограниченными возможностями, то, наверное, раньше, создавая веб-дизайн, не думали, как такие люди ощущают себя на вашей страничке. К сожалению, это нормально. В прошлом многие веб-дизайнеры не воспринимали доступность как один из ключевых приоритетов.
Но ситуация начинает меняться. Один из трендов веб-дизайна 2018 года – улучшение доступности сайтов для всех пользователей. Сейчас в журналах и блогах по дизайну нередко можно наткнуться на поветы по доступному дизайну.
Для создания такого сайта нужен комплексный взгляд на проблему и немного дополнительных усилий, но сделав это, вы откроете свой сайт для аудитории, которая раньше оставалась без внимания.
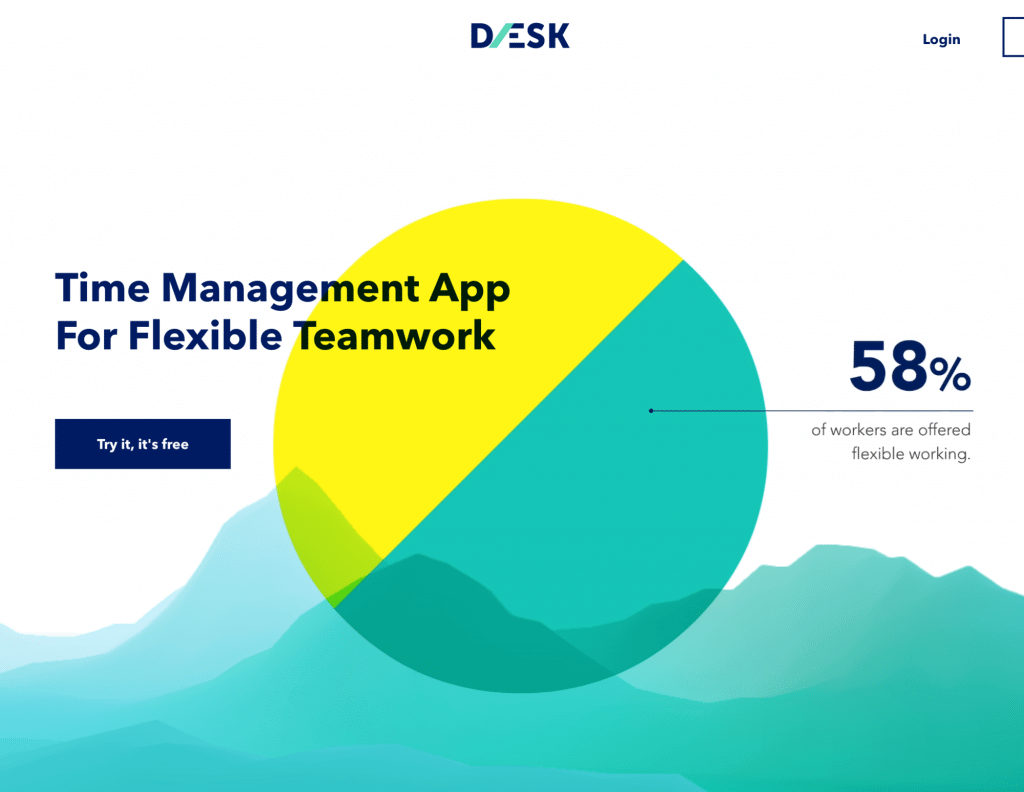
13. Визуализация данных
Словосочетание “большие данные” не сходит с уст уже несколько лет. Все отрасли увидели растущее влияние данных на инструменты и последние тренды, формирующие подход к бизнесу. Возможно, начало влияния данных на веб-дизайн – это был лишь вопрос времени.
Сейчас многие сайты используют визуализацию данных. В одних случаях она становится частью основного сайта, а в других – создается отдельный сайт с интересной статистикой или другими данными.
В любом случае, наглядная презентация данных является частью истории, которую рассказывает бренд, а также создает его визуальный образ в Интернете.

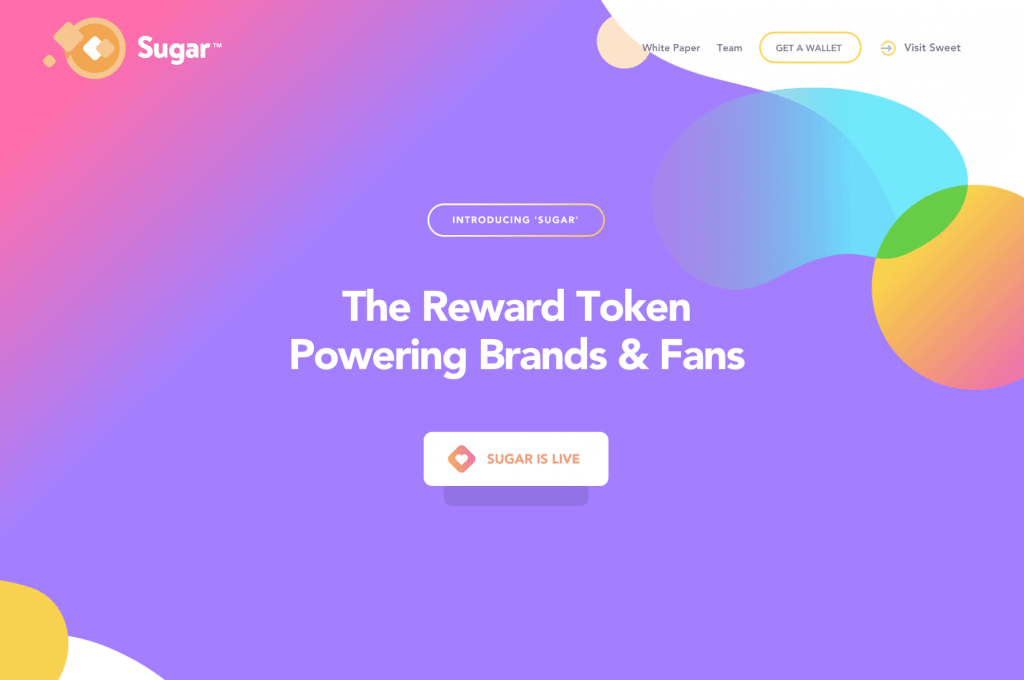
14. Яркие цвета
Многие тренды веб-дизайна 2018 года можно объединить слоганом “Выделяйтесь!”, и этот не исключение. Множество сайтов делает свой выбор в пользу ярких и смелых цветовых схем. Яркие цвета дарят уникальный опыт, который делает ваш сайт более запоминающимся.
Вы можете использовать цвета стратегически, чтобы привлечь внимание к частям сайта, которые больше всего хотите показать людям.

Это еще один тренд веб-дизайна, который подходит не всем. Некоторые бренды лучше презентовать с помощью более спокойных цветов, но если вы ищете способ выделить свой ресурс и получить море внимания, яркие цветовые решения могут сыграть вам на руку.
15. Плавающая навигация
На большинстве сайтов, которые вы посещаете, меню навигации находится в том же месте – сверху страницы. Тем не менее, некоторые сайты экспериментируют с разными вариантами. Мы уже рассказывали о бургерном меню, но еще одним вариантом является плавающая навигация.
 Такие навигационные элементы остаются видимыми даже, когда вы прокручиваете страницу. Это не только дарит пользователям уникальный опыт, но и очень практично, ведь все остается на ладони, в какой точке страницы вы бы не были.
Такие навигационные элементы остаются видимыми даже, когда вы прокручиваете страницу. Это не только дарит пользователям уникальный опыт, но и очень практично, ведь все остается на ладони, в какой точке страницы вы бы не были.
Вы можете посмотреть, как это выглядит на сайте Anchor and Orbit. Пока что этот тренд веб-дизайна не особенно распространен, но у него есть все шансы стать очень популярным. Любому владельцу сайта, который стремится к удобству и оригинальности страницы, стоит рассмотреть плавающую навигацию, как отличный вариант.
Как быть в тренде в 2018 году
Как и в любом другом году, в 2018 нужно убедиться, что каждая деталь в вашем веб-дизайне ставит пользователя на первое место. Можно попробовать что-то новое, если вы думаете, что это круто или интересно, но только если вы уверены в положительной реакции целевой аудитории. Часто следование трендам веб-дизайна может быть оправданным, но нужно иметь ввиду своих пользователей, ведь это всегда важнее.


 Sign up with Google
Sign up with Google