Votre site est peut‑être magnifique. Design soigné, polices élégantes, animations haut de gamme. Mais devinez quoi ? Si votre UX est mauvaise, personne n’en a rien à faire. Les visiteurs arrivent, se perdent, se frustrent, et pouf — ils partent.
Pas de panique. La plupart des sites rencontrent ces problèmes. L’objectif n’est pas la perfection, mais la résolution de ce qui compte. Et pour cela, il vous faut des données solides. Pas des suppositions vagues. Pas « je pense que cette couleur fonctionne ». De vraies données comportementales, utiles.
Voici Plerdy. Un outil conçu pour ceux qui veulent transformer le trafic en conversions et corriger les problèmes d’UX sans se noyer dans les tableaux de bord de Google Analytics.
L’UX d’un site n’est pas une impression — c’est une science (avec des émotions)
L’UX ne consiste pas seulement à rendre votre site « agréable à utiliser ». Il s’agit de comprendre le comportement des utilisateurs : émotions + logique + données.
Une mauvaise UX rend le visiteur confus ou agacé. Une bonne UX ? Elle le guide. Pensez à Apple, Airbnb, Spotify : ils investissent des millions pour peaufiner l’expérience. Pourquoi ? Parce qu’ils savent qu’une meilleure UX = un revenu plus élevé. Point final.
Pas besoin de millions : il faut la bonne méthode — et c’est là que Plerdy intervient.
Carte thermique de site Web : là où commence l’histoire du site

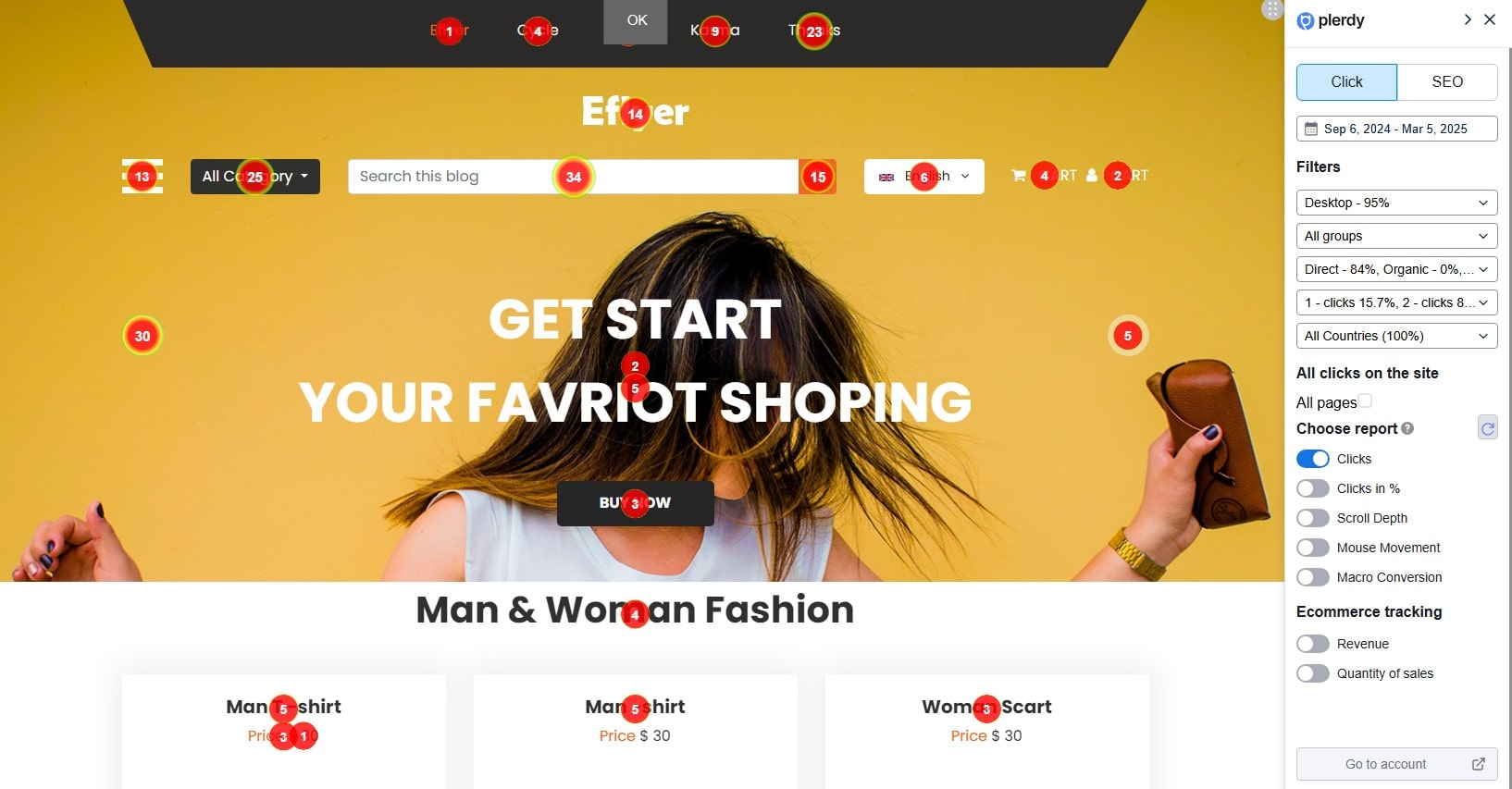
Si vous n’utilisez pas de cartes de chaleur, vous avancez à l’aveugle sur votre site. Les heatmaps de Plerdy sont votre lampe torche.
Fonctionnement :
- Les cartes de chaleur montrent où les utilisateurs cliquent.
- Elles révèlent les zones ignorées, mortes ou en or.
- Vous observez le comportement réel sur chaque page, pas des hypothèses.
Mais ce n’est qu’un début. Plerdy fournit des rapports détaillés : clics, clics en %, profondeur de scroll, mouvements de souris et même données de macro‑conversion. Par exemple, pour savoir quelle partie du site pousse à l’achat, consultez le rapport Macro Conversion. Besoin d’identifier le bloc générant le plus de revenus ? Les rapports Ecommerce — Revenus et Quantité de ventes — indiquent ce qui a été cliqué avant le paiement et combien cela a rapporté.
Exemple : une agence a remarqué que personne ne cliquait sur le bouton « Contactez‑nous » en bas de page. Après l’avoir déplacé en haut et changé de couleur (grâce aux heatmaps Plerdy), le taux de clic a bondi de 41 %. Ce n’est pas de la magie graphique, mais une amélioration UX pilotée par la donnée.
Faire défiler les cartes : vos contenus sont‑ils vraiment vus ?

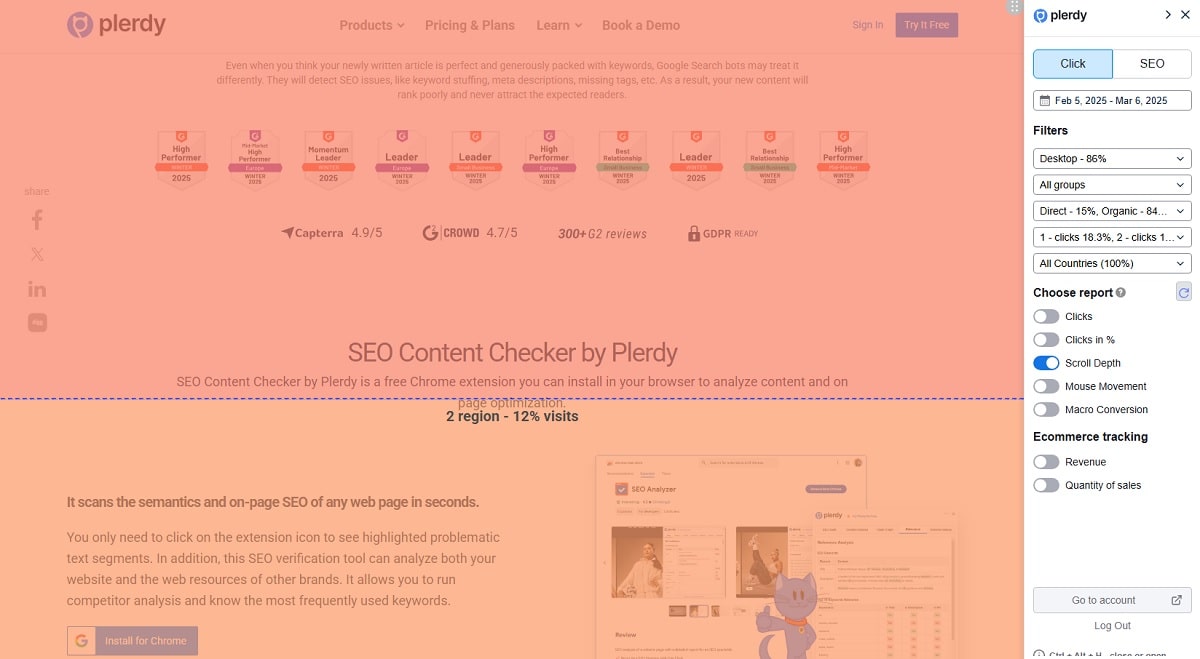
Vous avez déjà rédigé un paragraphe génial… pour découvrir que personne ne scrolle jusqu’à lui ?
L’outil de profondeur de scroll de Plerdy découpe votre page en dix sections verticales et suit jusqu’où vont les visiteurs. Si 90 % partent avant la grille tarifaire, c’est un problème : personne ne lit votre offre.
Servez‑vous de ces données pour :
- Élaguer le superflu
- Réorganiser les sections pour un meilleur flux
- Placer les CTA dans des zones visibles
C’est l’hygiène UX de base, pourtant souvent négligée. Ne soyez pas de ceux‑là.
Plerdy va plus loin en combinant ce suivi avec le « Staying a Mouse » (survol de curseur), pour voir quels éléments attirent l’attention sans même scroller. Scroll + hover = vision complète. Vous voulez aller plus loin ? Consultez les rapports de macro‑conversion pour identifier les sections qui mènent à l’achat. Si votre tableau des prix n’est atteint qu’à 33 % de scroll mais génère 70 % du chiffre d’affaires, vous savez où concentrer vos efforts. Ce n’est pas du hasard. Ce sont des décisions UX intelligentes, soutenues par la donnée.
Tableau : comportement de scroll en action (exemple réel)
| Section du site | Taux d’atteinte du scroll % | Temps moyen passé |
|---|---|---|
| En‑tête principal | 100 % | 5,8 sec |
| Mises en avant des fonctionnalités | 78 % | 3,9 sec |
| Carrousel d’études de cas | 55 % | 2,5 sec |
| Tarifs & Forfaits | 33 % | 1,4 sec |
| CTA final (Pied de page) | 12 % | 0,7 sec |
Si la majorité des utilisateurs quittent la page à mi‑parcours, votre CTA dans le pied de page est virtuellement invisible. Classique erreur UX. Exploitez la donnée : remontez‑le.
Session Replay Software : observez, apprenez, améliorez

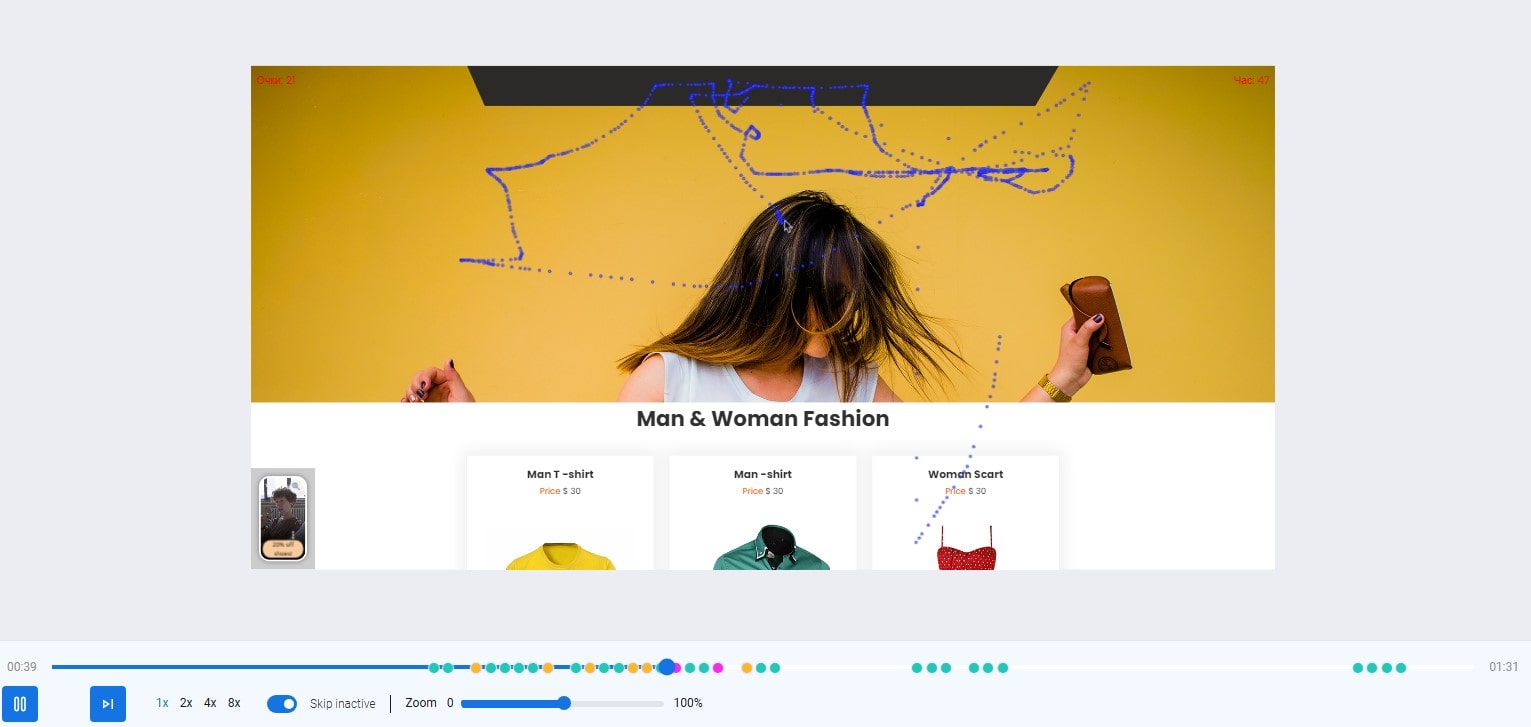
Envie de ressentir la douleur de vos utilisateurs ? Regardez‑les.
Les enregistrements de session Plerdy vous montrent les interactions réelles : rage clicks, hésitations de scroll, abandons de formulaire. C’est comme un test utilisateur… sans le payer.
Vous verrez :
- Les blocages dans votre tunnel d’achat
- Les visiteurs incapables de trouver les infos produit
- La confusion causée par des pop‑ups ou menus déroulants
Et plus encore : filtrez par pays, source de trafic, URL ou actions précises. Vous pouvez taguer des sessions, ajouter des commentaires et partager les replays pour un dépannage rapide. Les champs de formulaire sont masqués pour la confidentialité ; vous gardez l’essentiel du comportement sans données sensibles. Ce n’est pas qu’analytics : c’est la vraie histoire de votre site.
Funnels de conversion : arrêtez de deviner, commencez à suivre

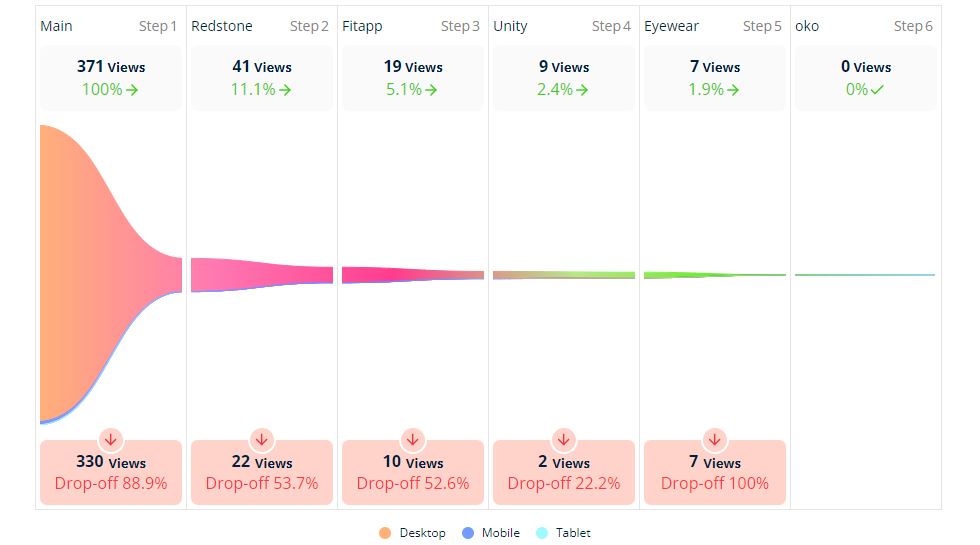
L’analyse de tunnel de Plerdy cartographie chaque étape du parcours utilisateur. Vous voulez savoir où ils abandonnent entre la page d’accueil et le paiement ? Vous le verrez.
Exemple de parcours :
- Page d’atterrissage
- Page produit
- Panier
- Paiement
- Merci
Si 60 % quittent entre produit et panier : aïe. Bouton « Ajouter au panier » trop discret ? Formulaire trop long ? Peu importe : vous avez la donnée pour agir.
Paramétrez votre premier funnel : définissez la page d’entrée, ajoutez la vue produit (ex. « /product »), terminez par la page « Thank You ». Chaque étape doit être unique : pas de doublons. Visualisez où ça casse par appareil ou source de trafic. Ce n’est pas théorique : c’est de l’optimisation fondée sur des données froides et dures.
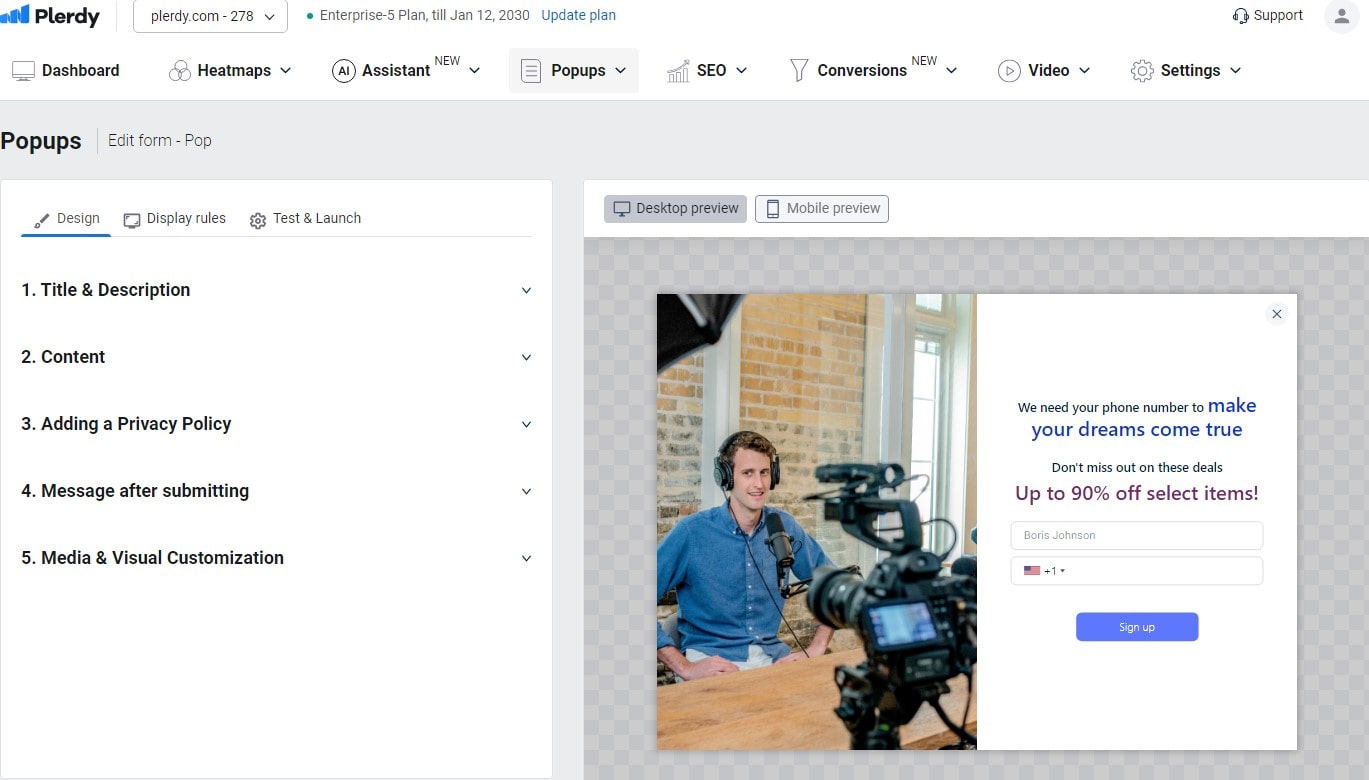
Pop‑ups qui ne tuent pas l’UX

Les pop‑ups peuvent agacer. Bien utilisées, elles boostent conversion et engagement.
Les pop‑ups Plerdy se déclenchent selon la vraie donnée : profondeur de scroll, intention de sortie, inactivité.
Bonnes pratiques :
- Afficher une réduction après 20 sec sur une page produit
- Demander « Cet article vous a‑t‑il aidé ? » après un billet de blog
- Offrir un guide gratuit quand l’utilisateur survole le plan tarifaire
Personnalisez‑les sans code, ciblez par canal ou appareil, mesurez impressions et fermetures. Résultat : une UX personnalisée, utile, qui convertit vraiment.
Micro‑feedback pour de grands gains UX
Parfois, le plus petit retour génère la plus grande amélioration. Avec les formulaires de feedback Plerdy, les utilisateurs signalent le libellé confus, le bouton cassé, le texte ambigu.
Collectez, agissez vite, et vous verrez une amélioration immédiate du ressenti. Un client a ajouté un simple widget « Était‑ce utile ? ». En une semaine : 142 réponses ; quelques paragraphes ajustés ; taux de rebond –19 %. Tout ça en écoutant.
Établissez un benchmark UX et suivez vos progrès
L’amélioration de l’UX est continue. Les tableaux de bord Plerdy mesurent :
- Temps passé sur la page
- Taux de scroll
- Concentration des clics
- Progression dans le funnel
Contrôlez chaque semaine, corrigez les points faibles, lancez des A/B tests, recommencez. Par rapport aux outils classiques ? C’est rapide, visuel, et même amusant.
Pourquoi Plerdy plutôt que les autres ?

Hotjar, Crazy Egg, FullStory : de bons outils. Mais Plerdy regroupe tout :
- Cartes de chaleur
- Funnels
- Pop‑ups
- Replays
- Audit SEO
- Analytics UX
En temps réel, sans ralentir le site, avec un seul script. Pas d’installations externes lourdes. Et c’est abordable : pas besoin d’un budget Netflix pour maîtriser l’UX.
Conclusion : on ne répare pas ce qu’on ne mesure pas
Tout le monde veut un site qui convertit. Vouloir n’est pas agir. Sans suivi, test et ajustement, votre UX est cassée. Point.
La donnée est vitale. Plerdy vous la livre sans migraine. Plus vite vous comprenez le comportement réel, plus vite vous réparez — et mieux votre business tourne.
Ne tergiversez pas. Allez voir vos heatmaps. Regardez quelques replays. Trouvez ce blocage UX qui tue vos conversions. Puis corrigez‑le. Et hop — +17 % de ventes, pourquoi pas ?
Essayez Plerdy dès aujourd’hui et cessez de deviner. Améliorez. L’UX de votre site en dépend.
