0/X
Articles on the topic of usability:
13 Best Usability Testing Tools
Ecommerce UX Audit
Website Usability Audit and Analytics
Website Usability Testing
Ecommerce Usability
Top 14 Usability Testing Methods
💣 General recommendations for usability
-
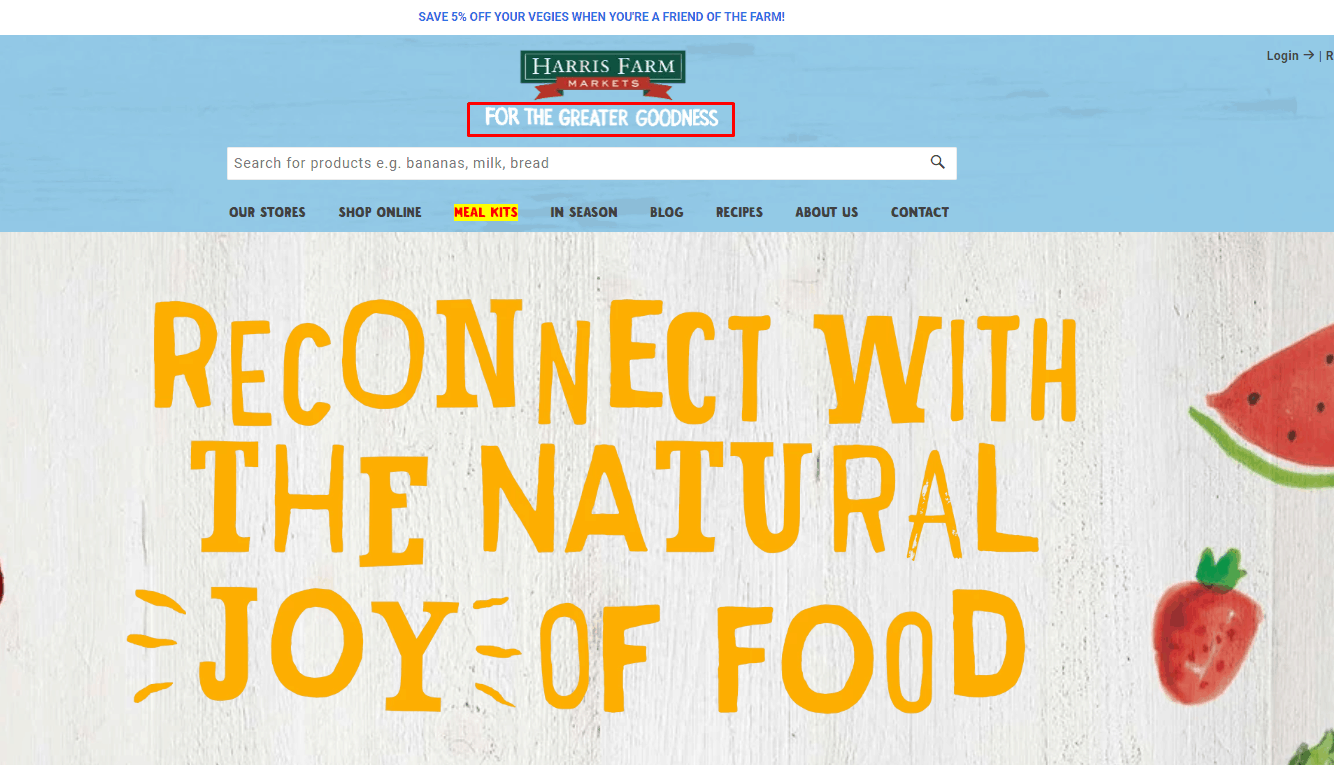
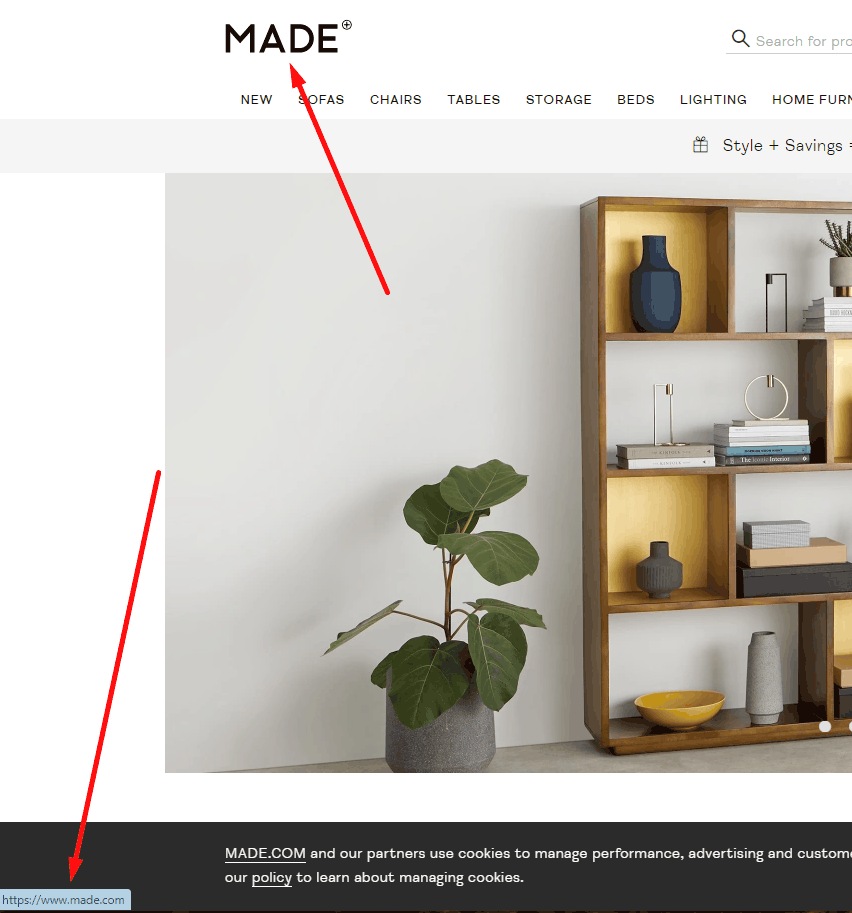
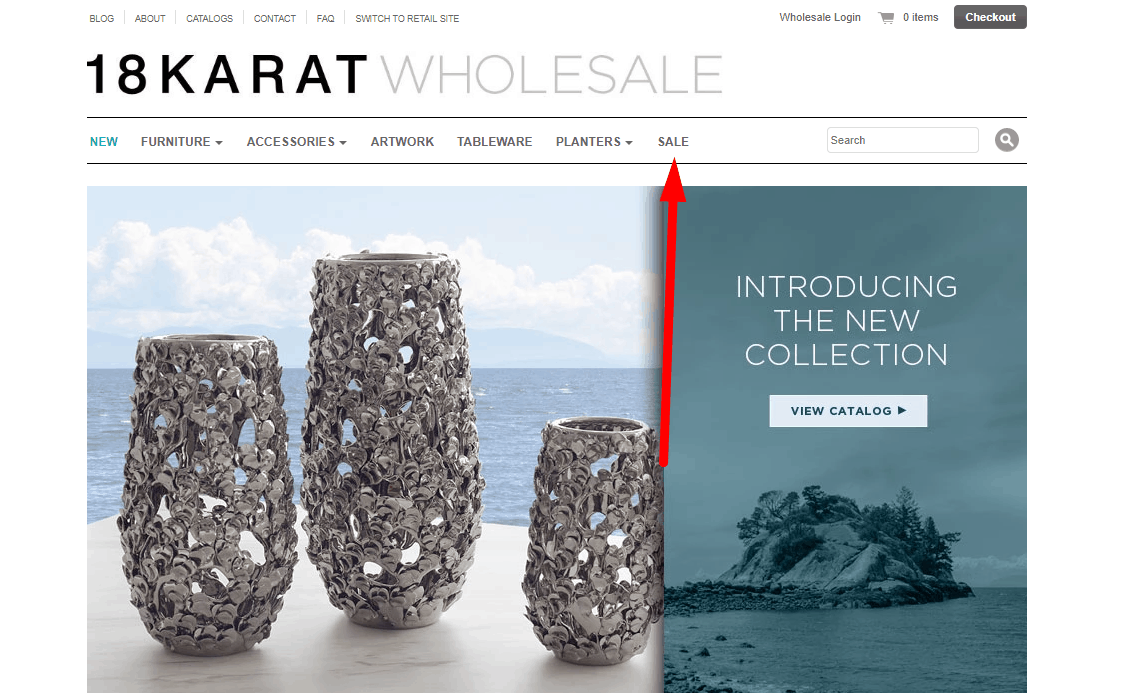
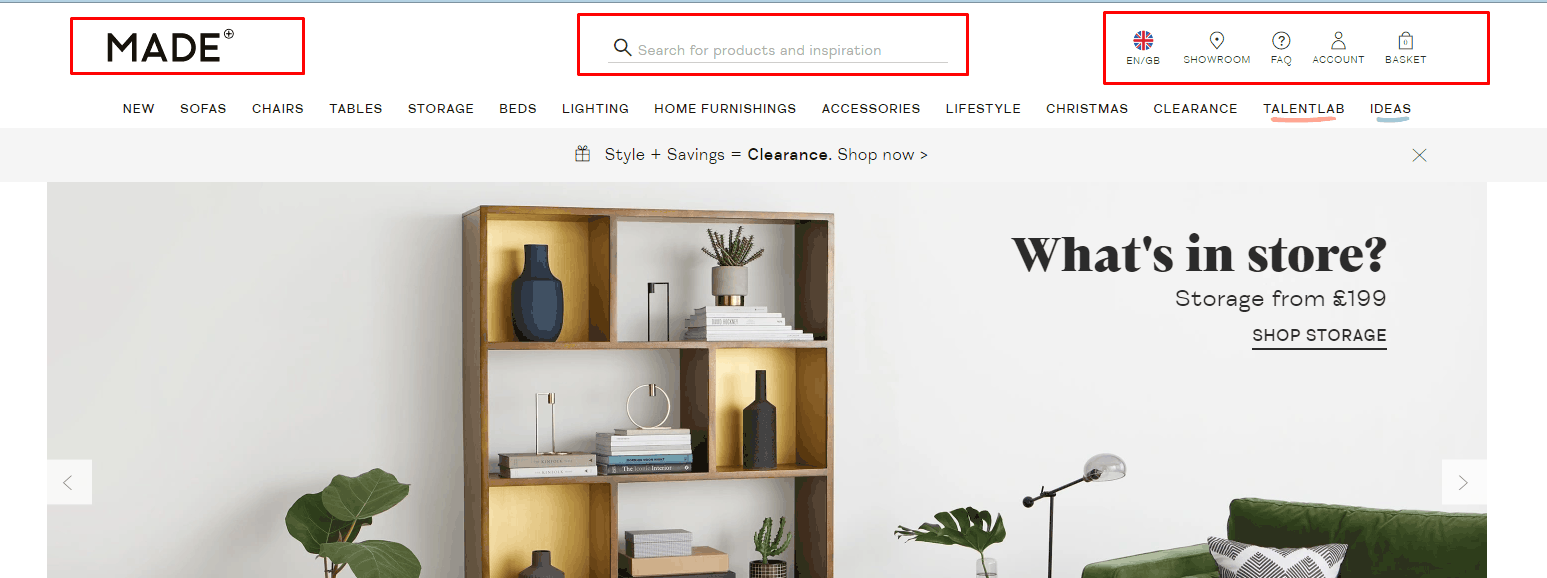
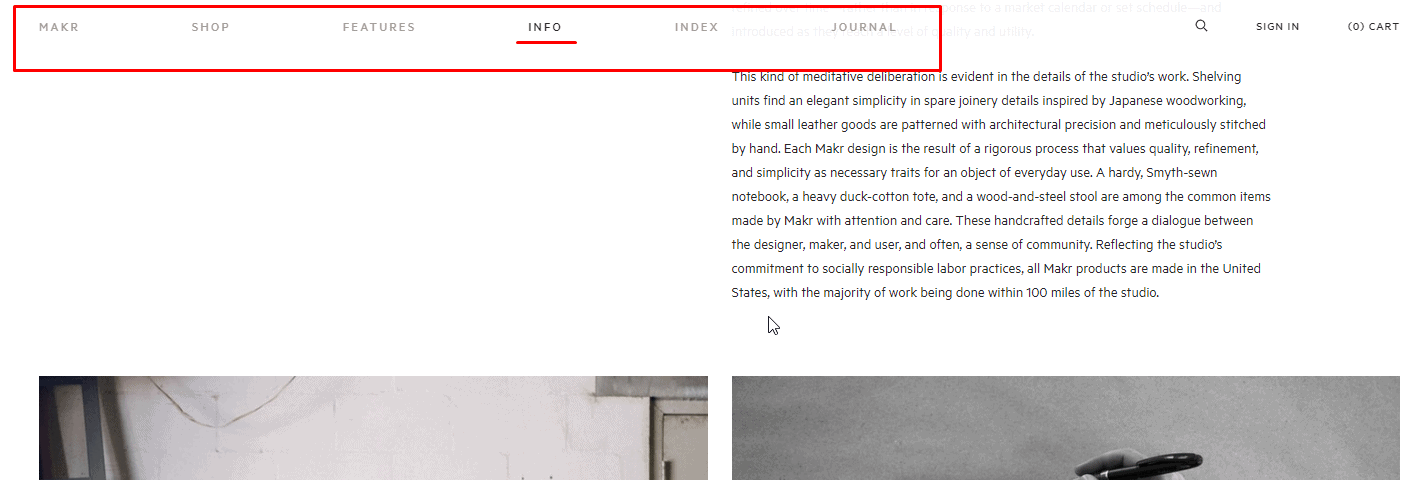
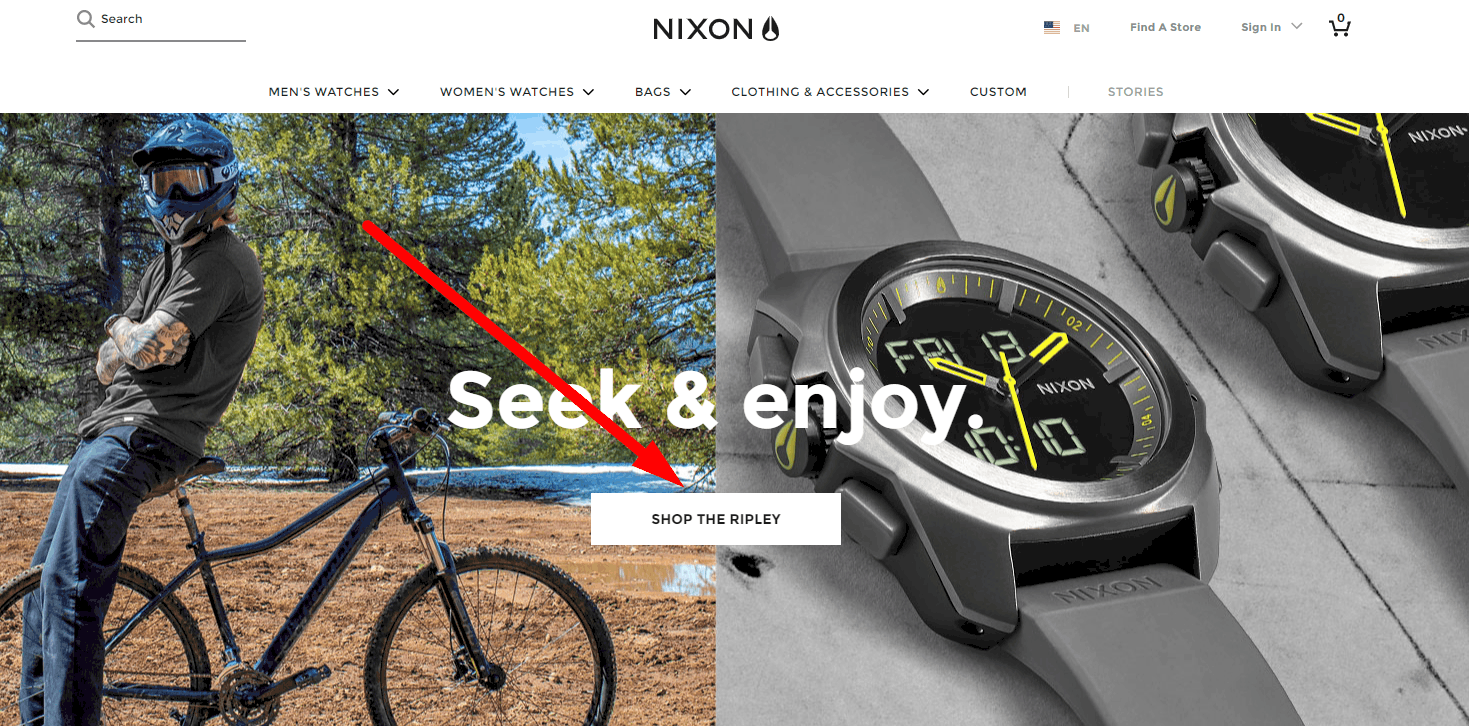
Slogan describing the website next to the logo
 Usability testing proves that the logo should briefly inform the user about the content and topics of the eCommerce website, thereby enhancing the user experience.
Usability testing proves that the logo should briefly inform the user about the content and topics of the eCommerce website, thereby enhancing the user experience. -
Quality marks and Certifications
 According to the usability testing on conversion, for good UX the website should contain quality certificates, if any.
According to the usability testing on conversion, for good UX the website should contain quality certificates, if any. -
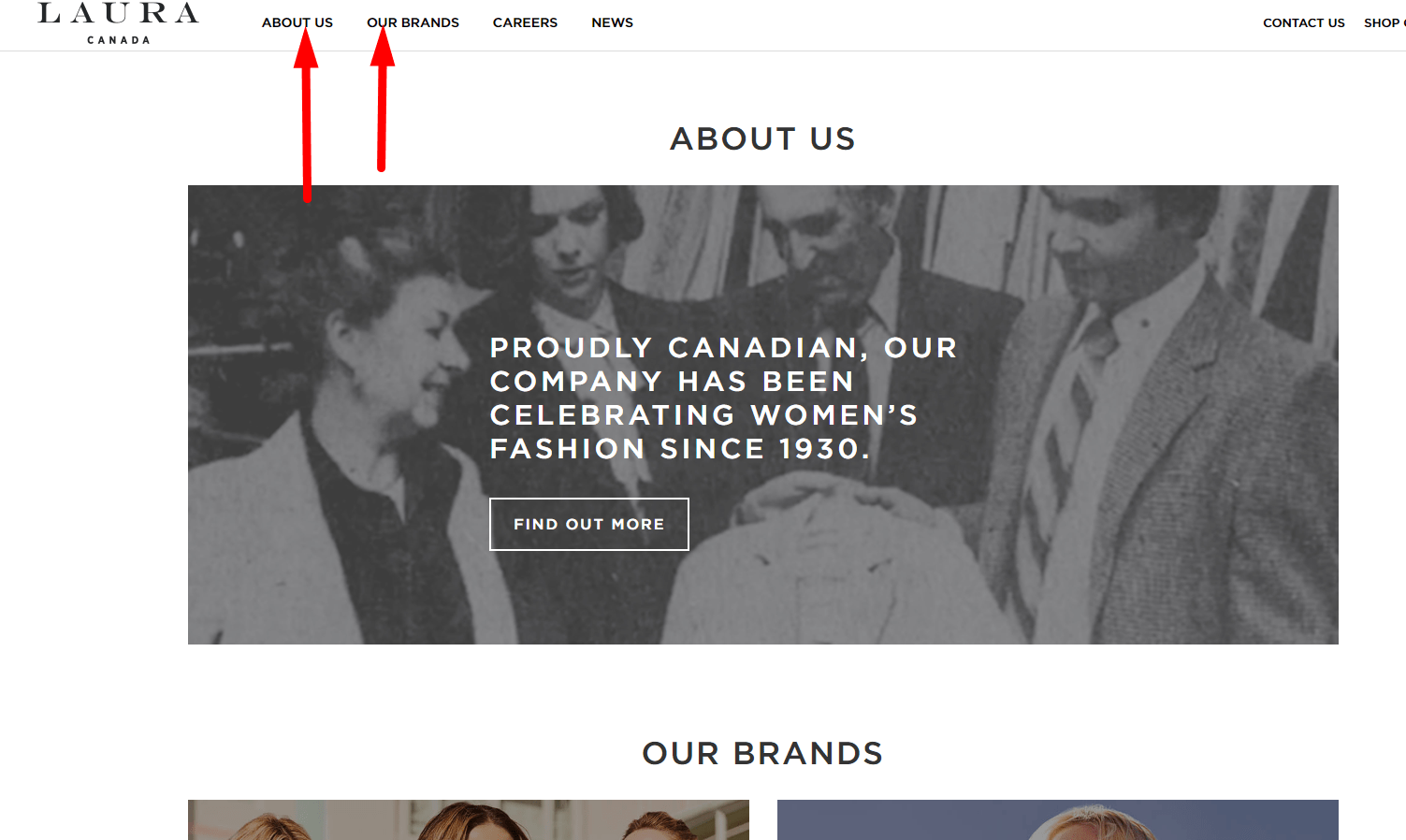
Information about the eCommerce website and the history of the brand
 According to usability testing, this information is required to improve the confidence factor and user experience.
According to usability testing, this information is required to improve the confidence factor and user experience. -
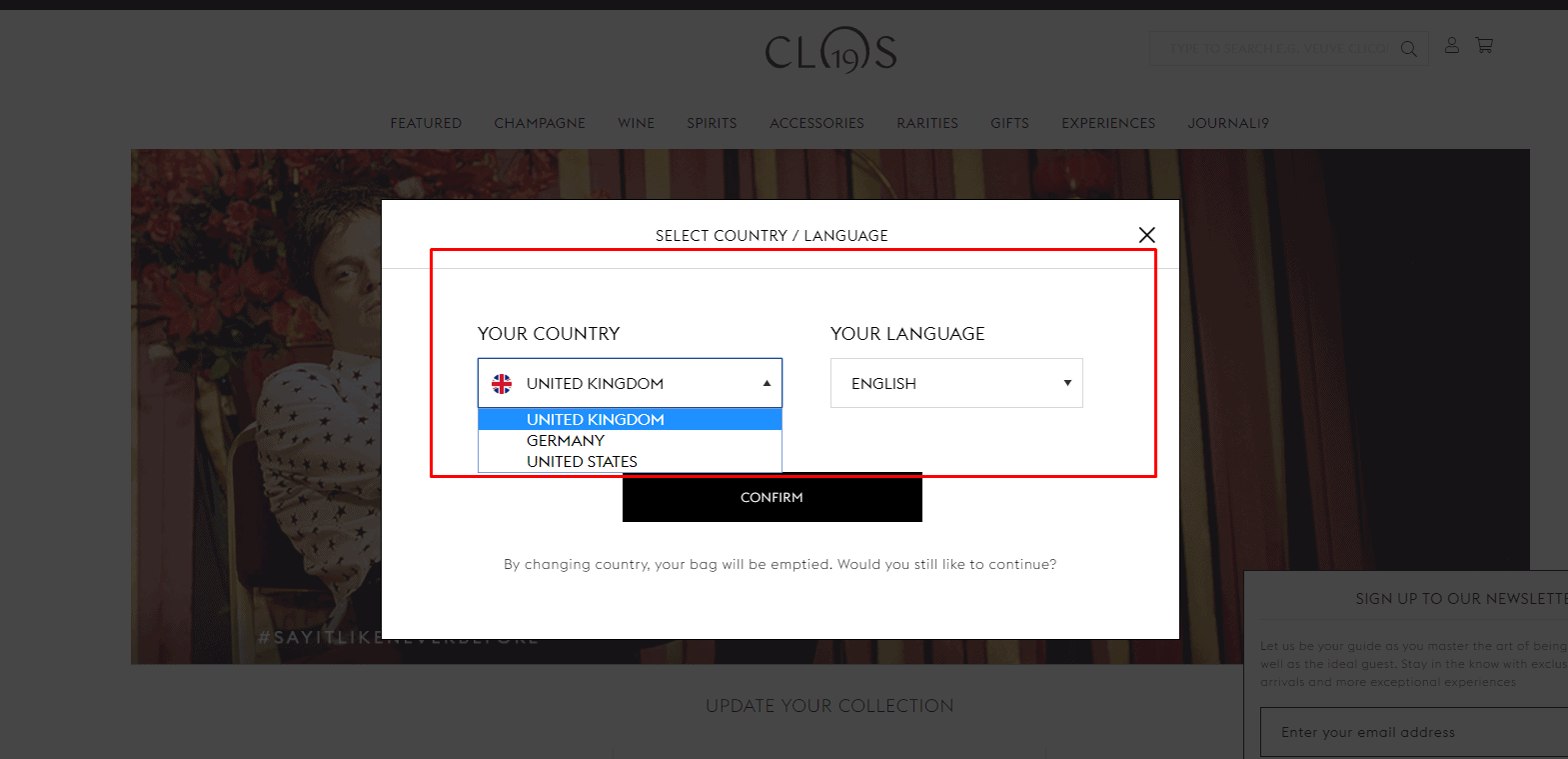
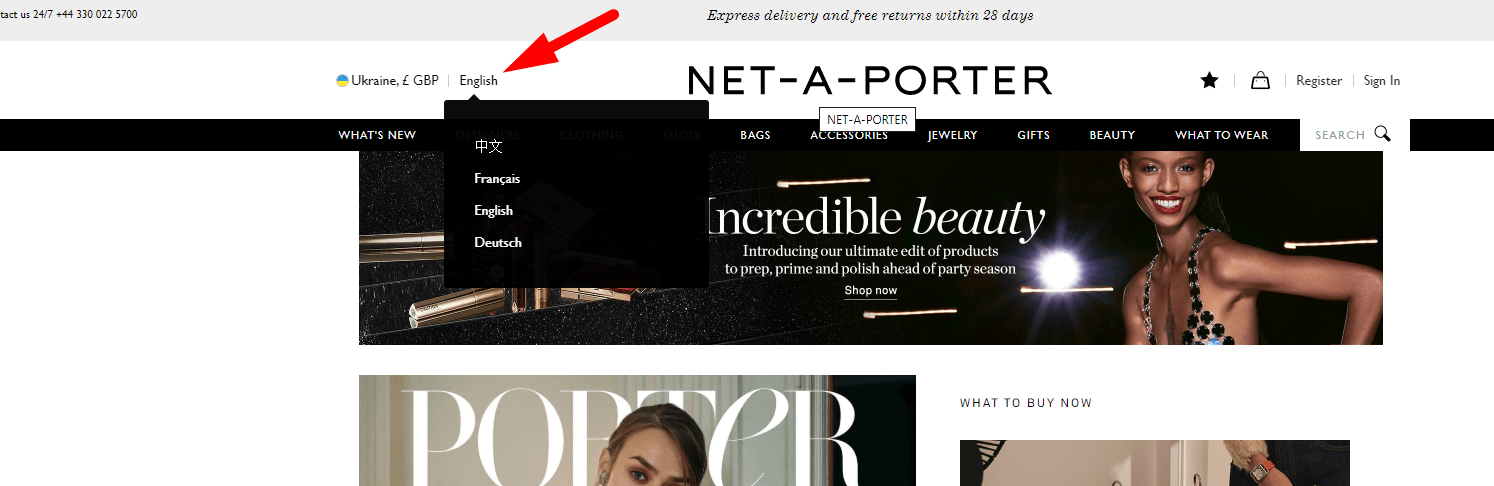
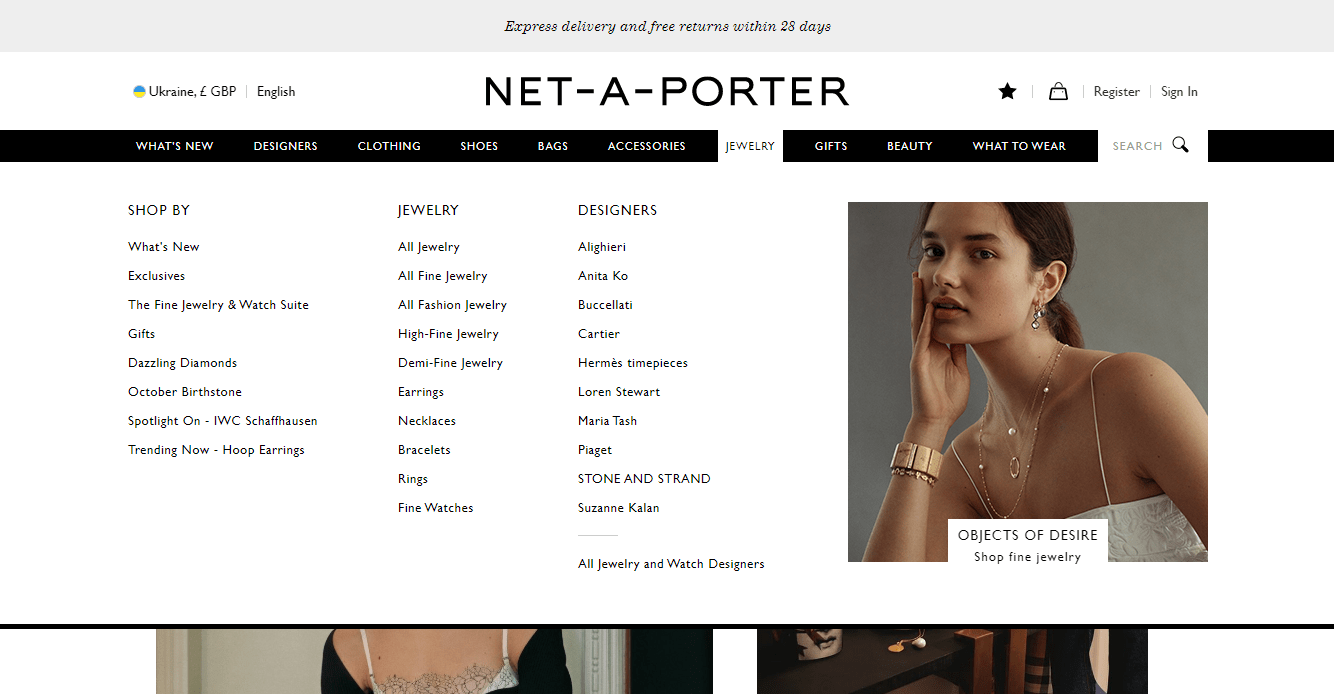
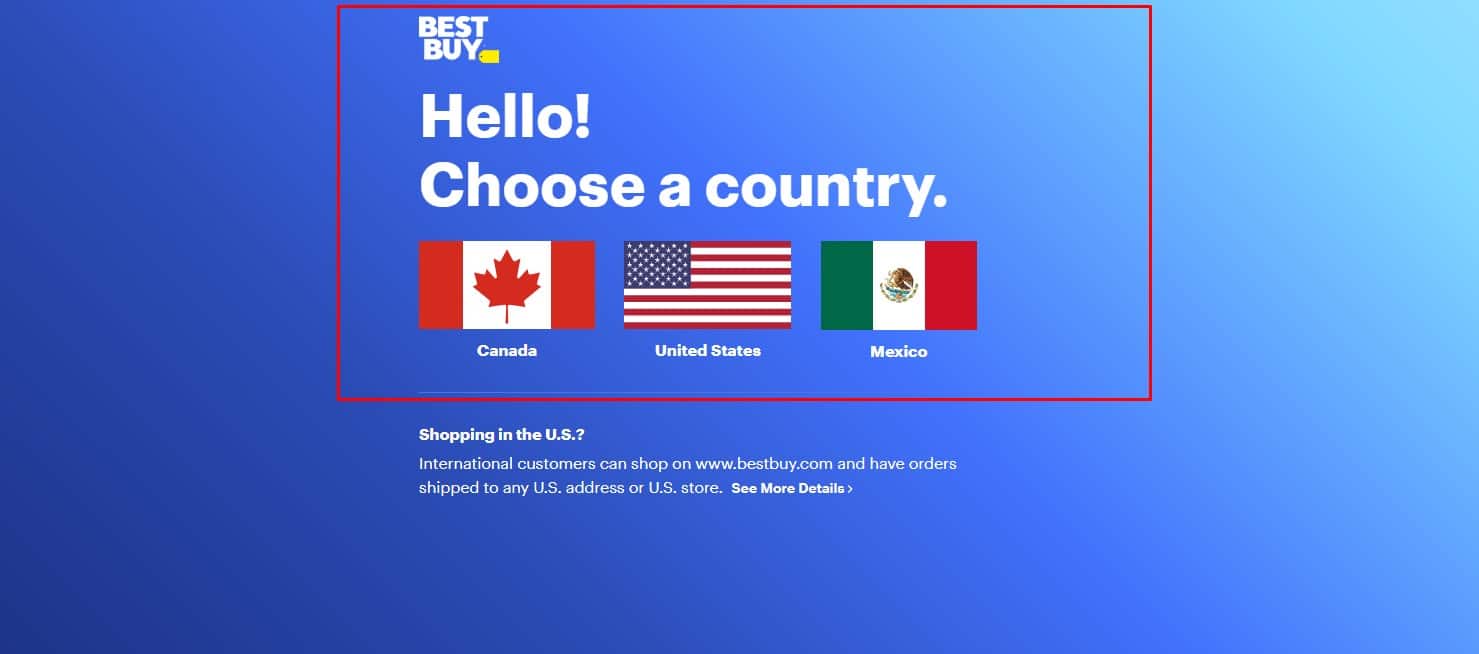
Geo-targeting
 An eCommerce website must be optimized for geo-targeting: information must be presented in the appropriate language (or offer a language selection). In addition, the data must be presented in the usual metric system.
An eCommerce website must be optimized for geo-targeting: information must be presented in the appropriate language (or offer a language selection). In addition, the data must be presented in the usual metric system. -
Choosing a language on the website
 If the website involves several languages, then the language selection must be in a conspicuous place (in the header)
If the website involves several languages, then the language selection must be in a conspicuous place (in the header) -
Intuitive icons
 Usability testing shows that all text items on the website should have icons if possible. It improves UX.
Usability testing shows that all text items on the website should have icons if possible. It improves UX. -
eCommerce Website Interface uniformity
 Usability testing indicates that a website's layout, including the header, footer, and main menu, should remain consistent across all pages, with possible exceptions for the basket and checkout pages.
Usability testing indicates that a website's layout, including the header, footer, and main menu, should remain consistent across all pages, with possible exceptions for the basket and checkout pages. -
Uniqueness and clarity of the eCommerce website design
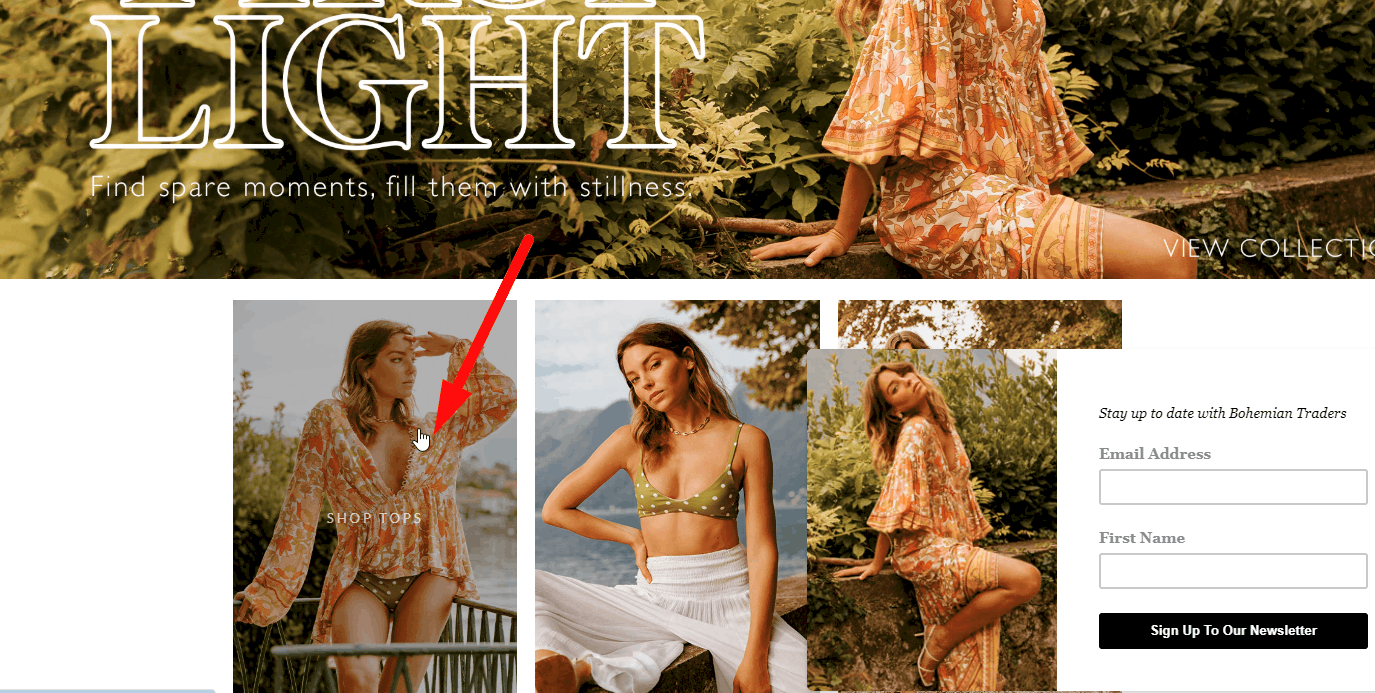
 Entering the website, the user understands the theme of a website in 3 seconds: the slogan and the images in the header, page title, etc.
Entering the website, the user understands the theme of a website in 3 seconds: the slogan and the images in the header, page title, etc. -
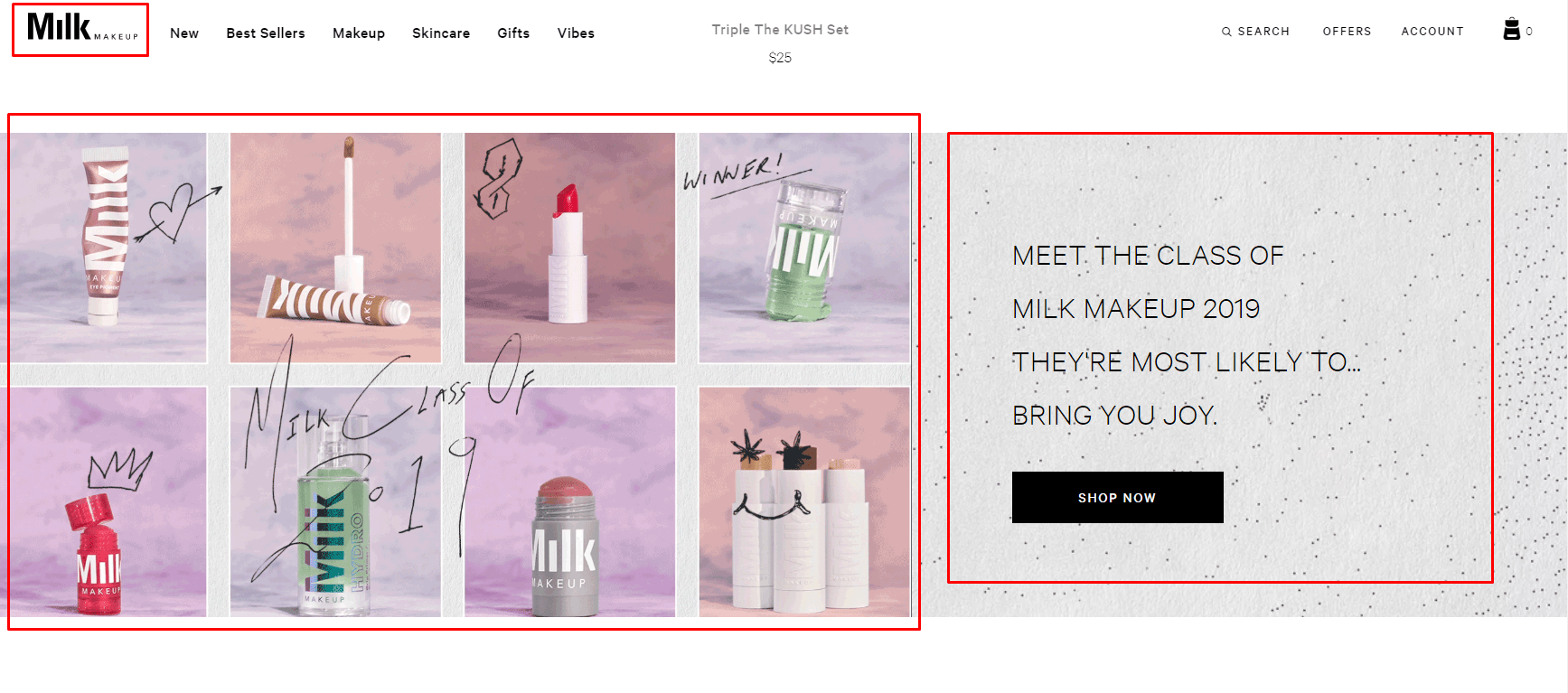
Ease of interaction with ecommerce website logo
 The website logo should be clickable and display on the main page, but should not update it if it is already on it.
The website logo should be clickable and display on the main page, but should not update it if it is already on it. -
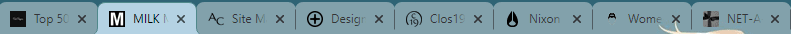
Unique favicon
 The website's favicon should align with the logo for easy recognition. Usability testing shows a distinctive favicon makes it quicker to locate the site among multiple open browser tabs.
The website's favicon should align with the logo for easy recognition. Usability testing shows a distinctive favicon makes it quicker to locate the site among multiple open browser tabs. -
Clear terminology
 Menu items, buttons, and links should not use obscure terms or language.
Menu items, buttons, and links should not use obscure terms or language. -
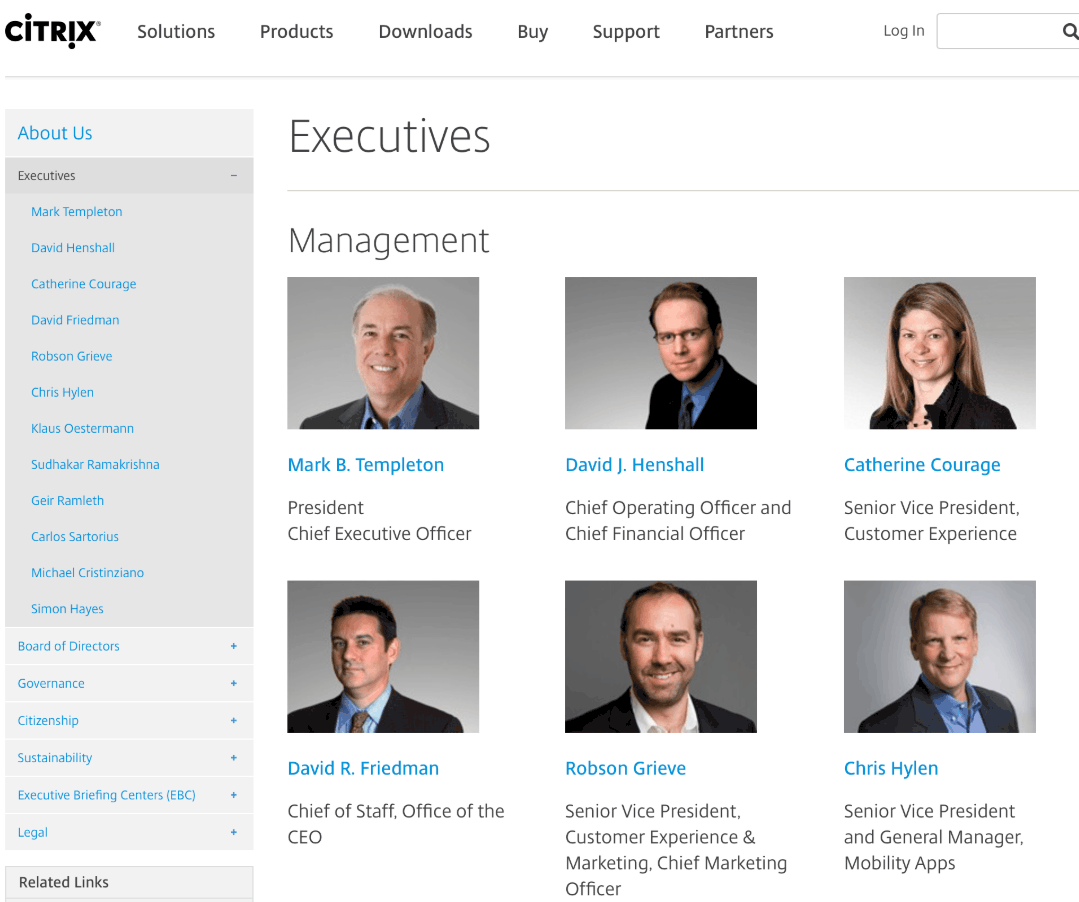
Ability to see a company representative
 Include an "About Us" page on the website, featuring detailed information about your company. This should encompass interior and exterior photos of the office, images of staff engaging with clients, and insights into the production or work processes.
Include an "About Us" page on the website, featuring detailed information about your company. This should encompass interior and exterior photos of the office, images of staff engaging with clients, and insights into the production or work processes. -
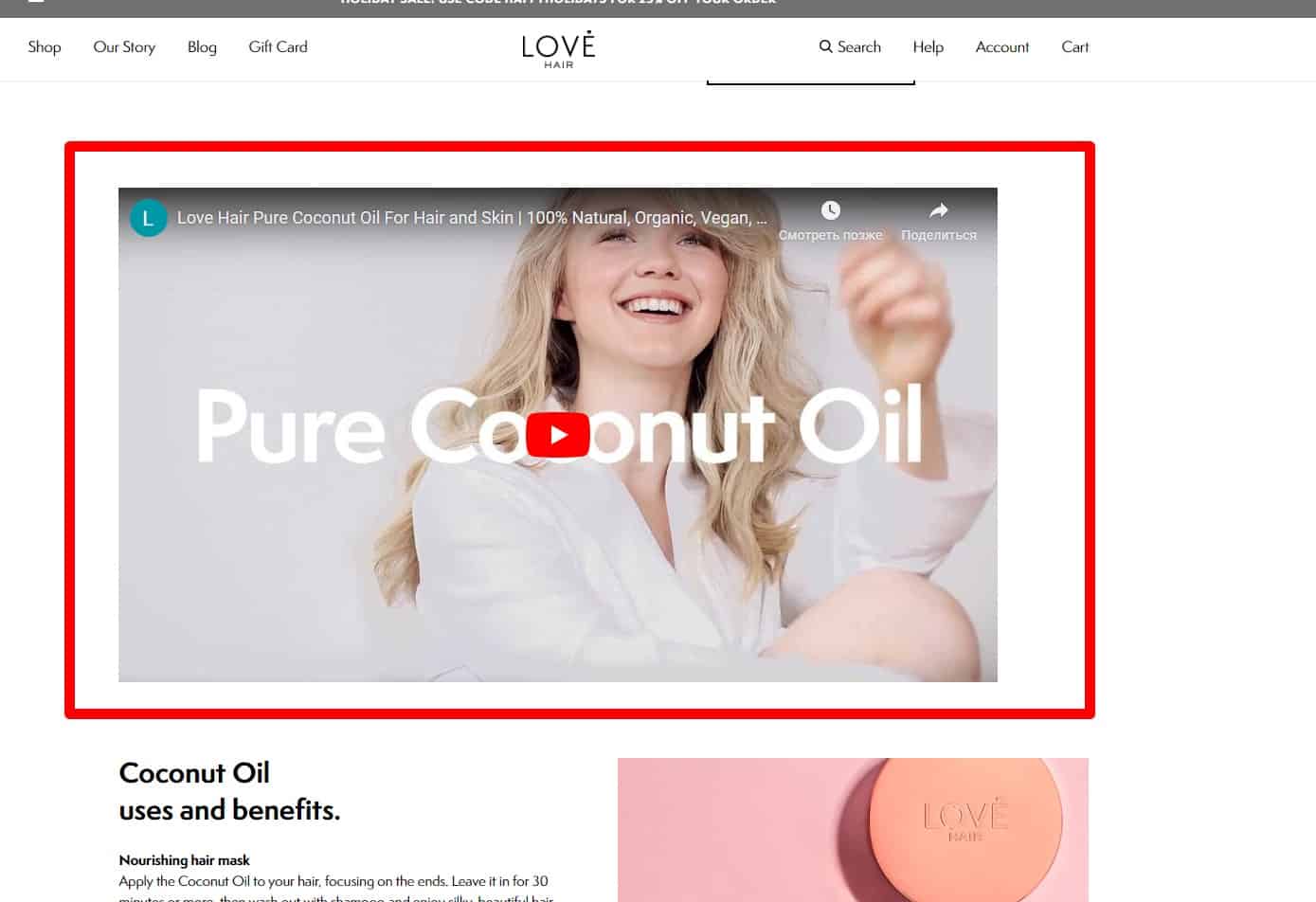
The principle of nonviolence
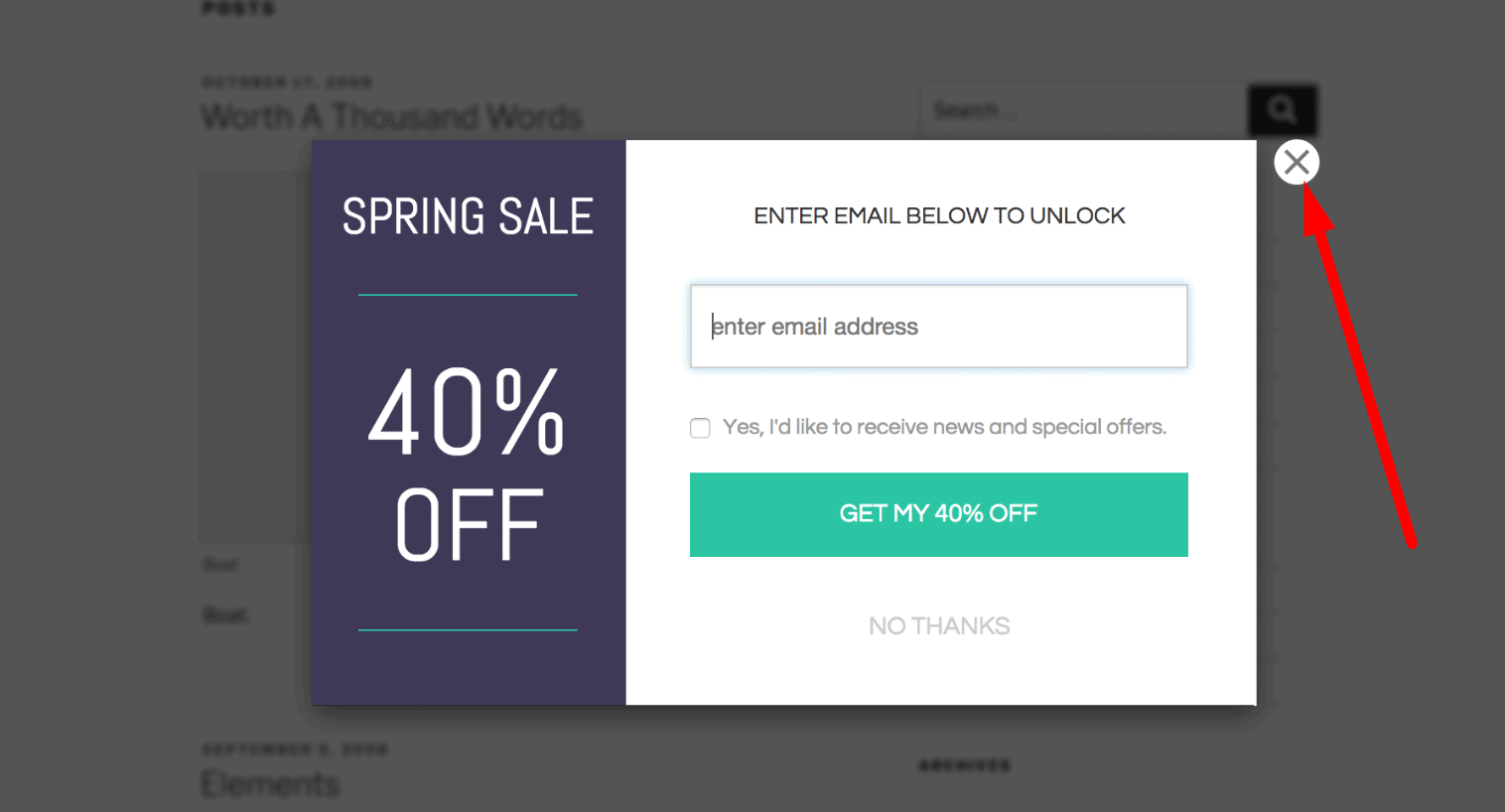
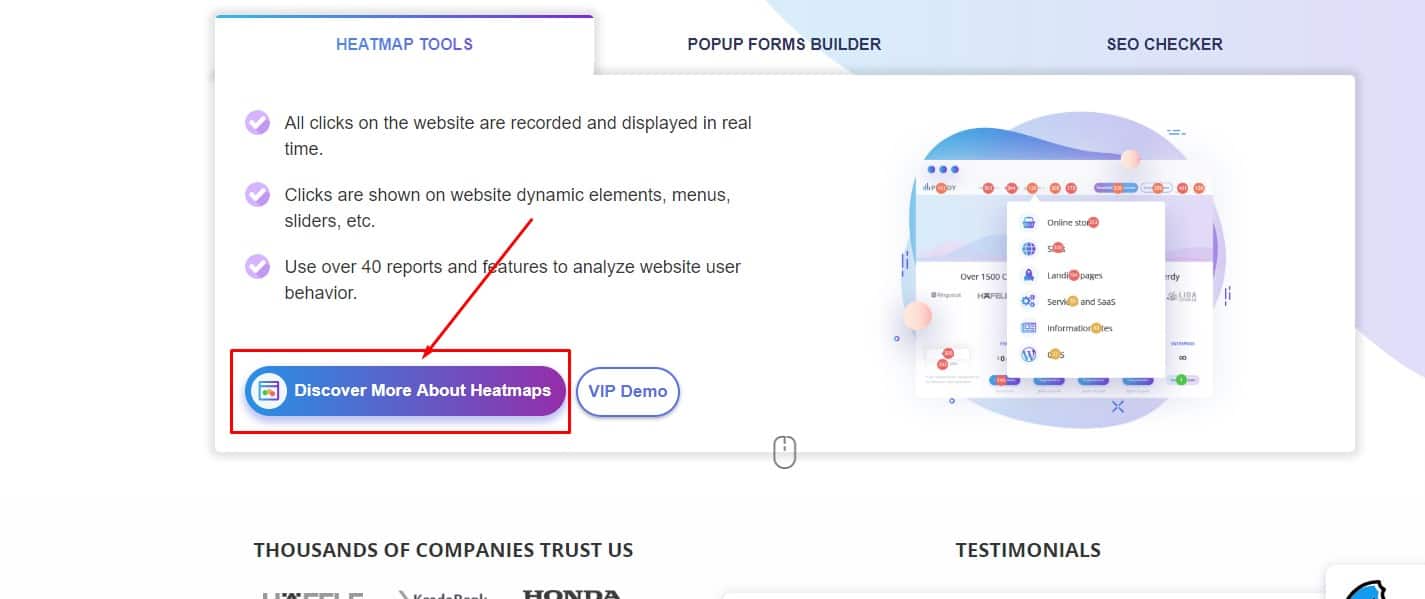
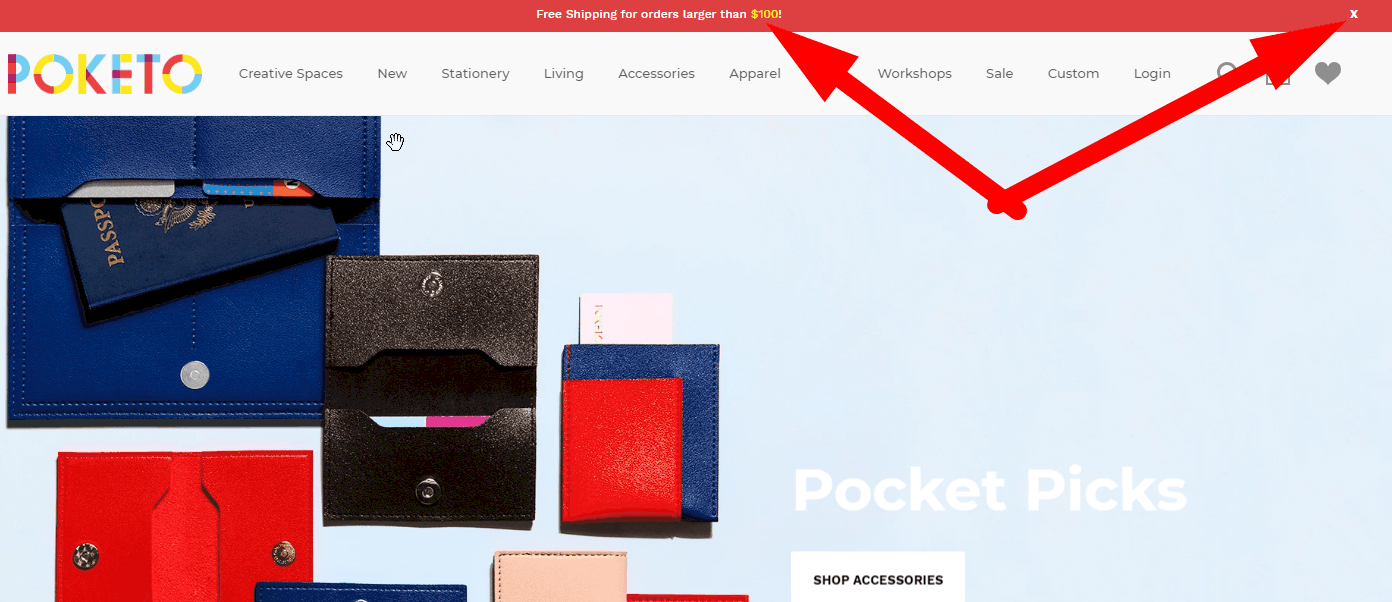
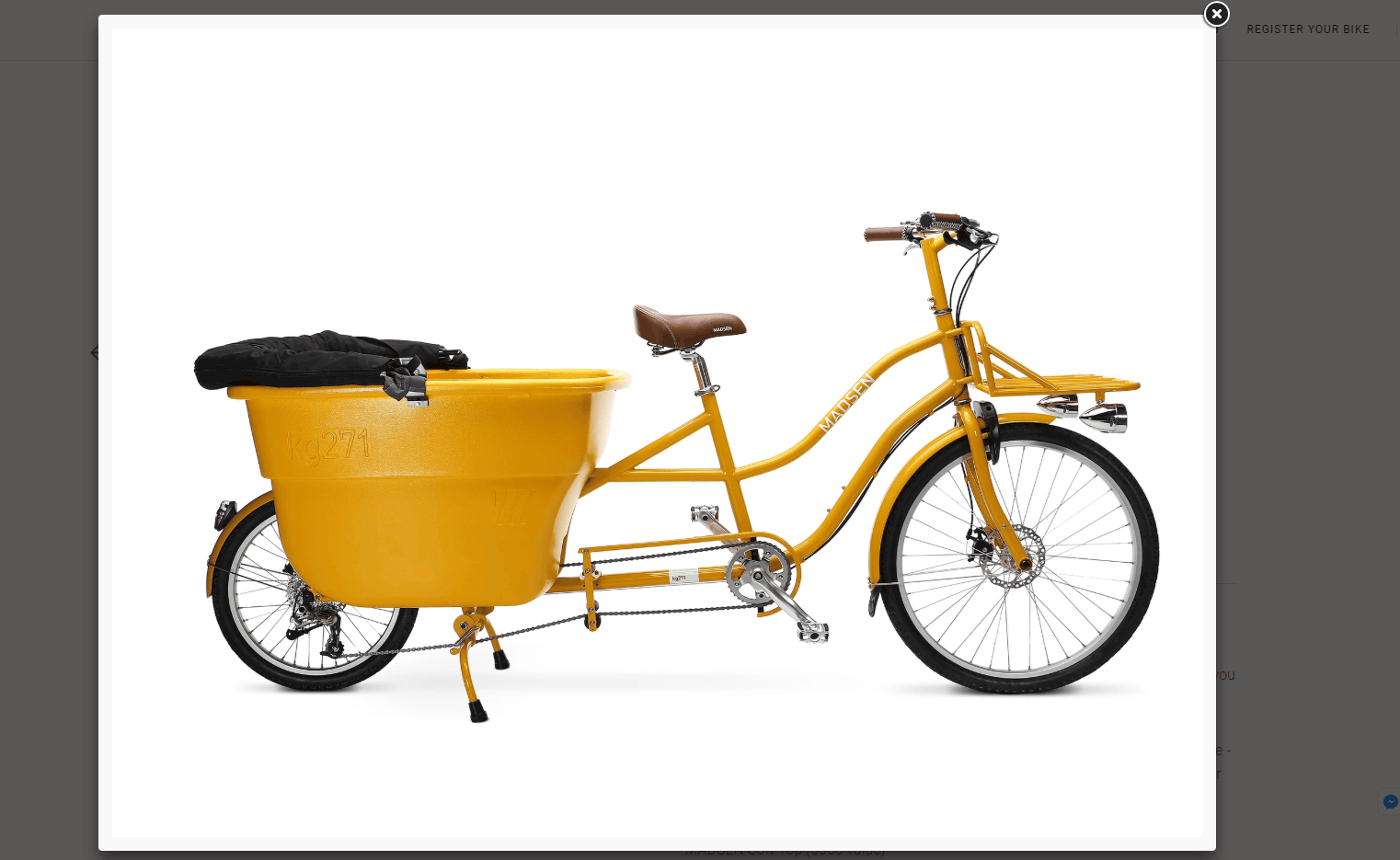
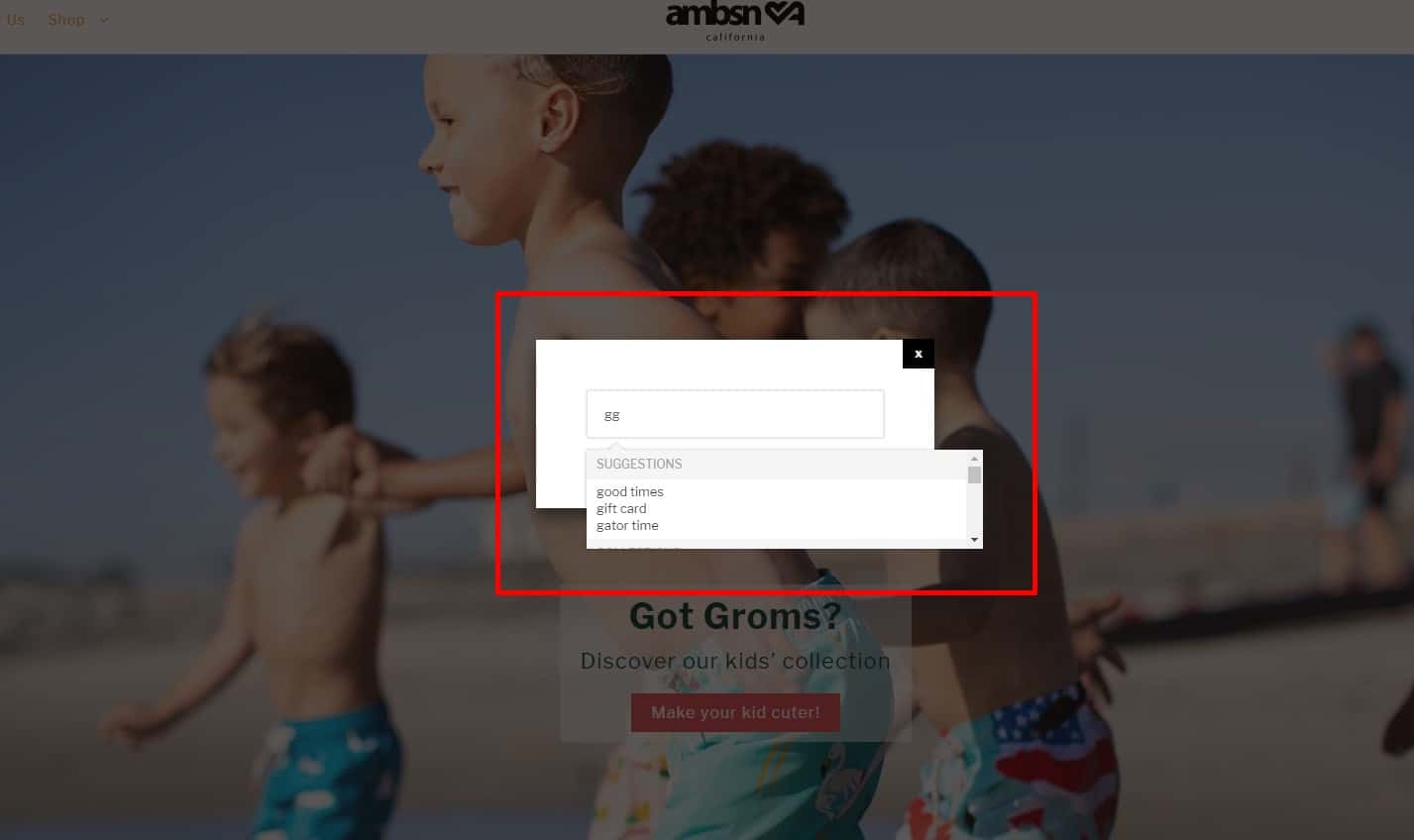
 Media, such as music or video, should not autoplay on the website. Usability testing reveals that unsolicited media playback can annoy visitors, prompting them to leave the site, negatively affecting user experience. If you use this technique for whatever reason, make sure that the stop button of playback is in a prominent place. If the design of your website provides pop-up Windows, they must also have a visible close button (it was close, but not navigate to another page). Thus, the visitor will not waste time finding it. He will close the tab with your website.
Media, such as music or video, should not autoplay on the website. Usability testing reveals that unsolicited media playback can annoy visitors, prompting them to leave the site, negatively affecting user experience. If you use this technique for whatever reason, make sure that the stop button of playback is in a prominent place. If the design of your website provides pop-up Windows, they must also have a visible close button (it was close, but not navigate to another page). Thus, the visitor will not waste time finding it. He will close the tab with your website. -
User-friendly design
 The design of an eCommerce website should present a minimum of difficulties. The visitor is invited to execute only needed steps: a. all that can be done in software is done programmatically (for example, populated with the delivery address, based on the user's location); b. the action queries of the visitor and choices change dynamically depending on the parameters of the product, the visitor data, etc. for example, if the dress is only available in one color, the user is not forced to choose the color.
The design of an eCommerce website should present a minimum of difficulties. The visitor is invited to execute only needed steps: a. all that can be done in software is done programmatically (for example, populated with the delivery address, based on the user's location); b. the action queries of the visitor and choices change dynamically depending on the parameters of the product, the visitor data, etc. for example, if the dress is only available in one color, the user is not forced to choose the color. -
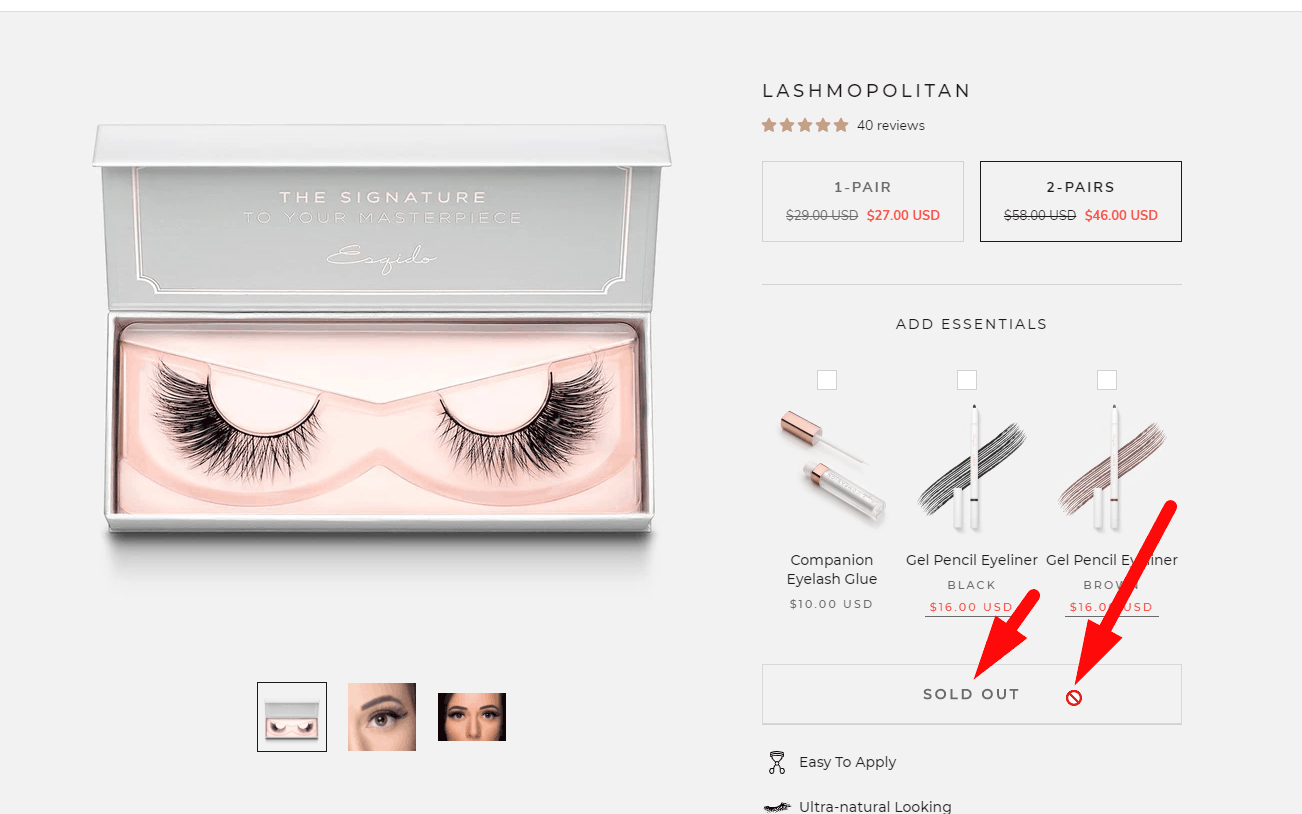
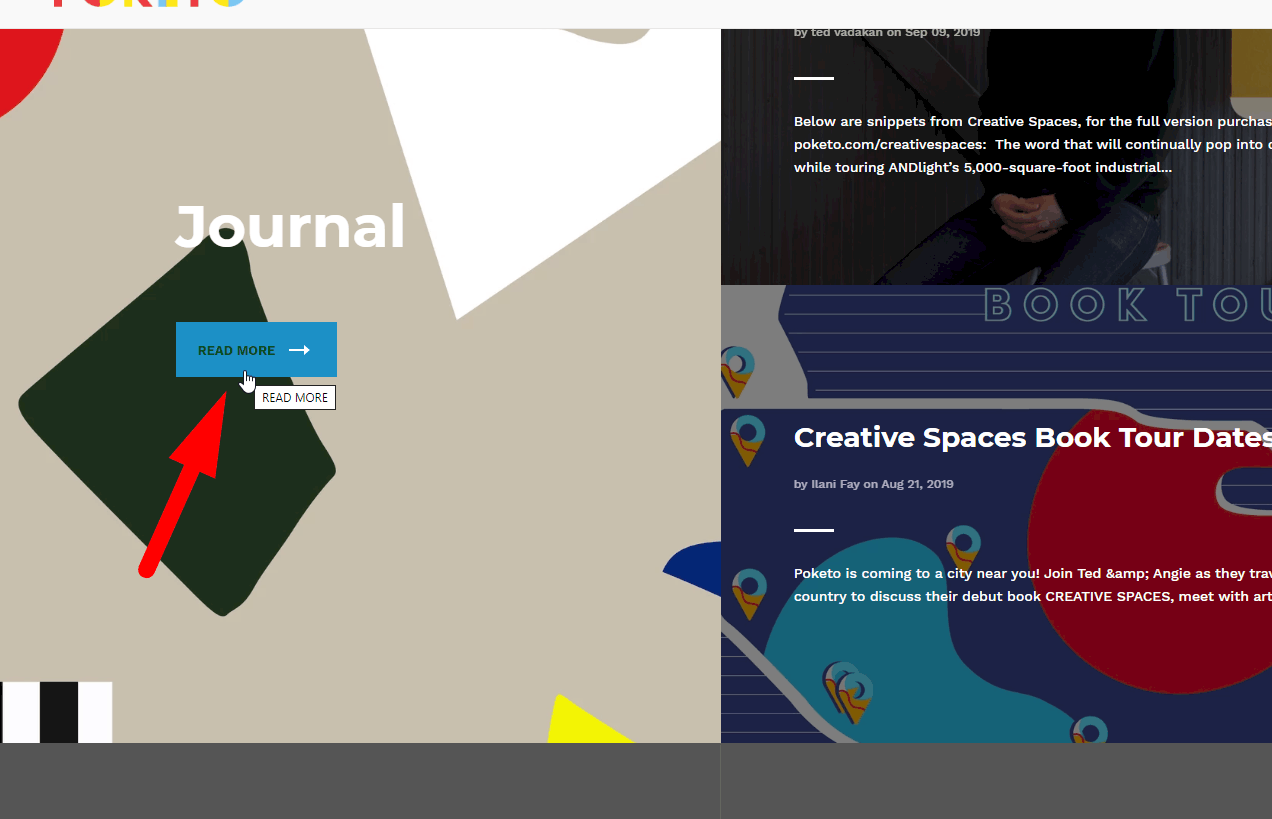
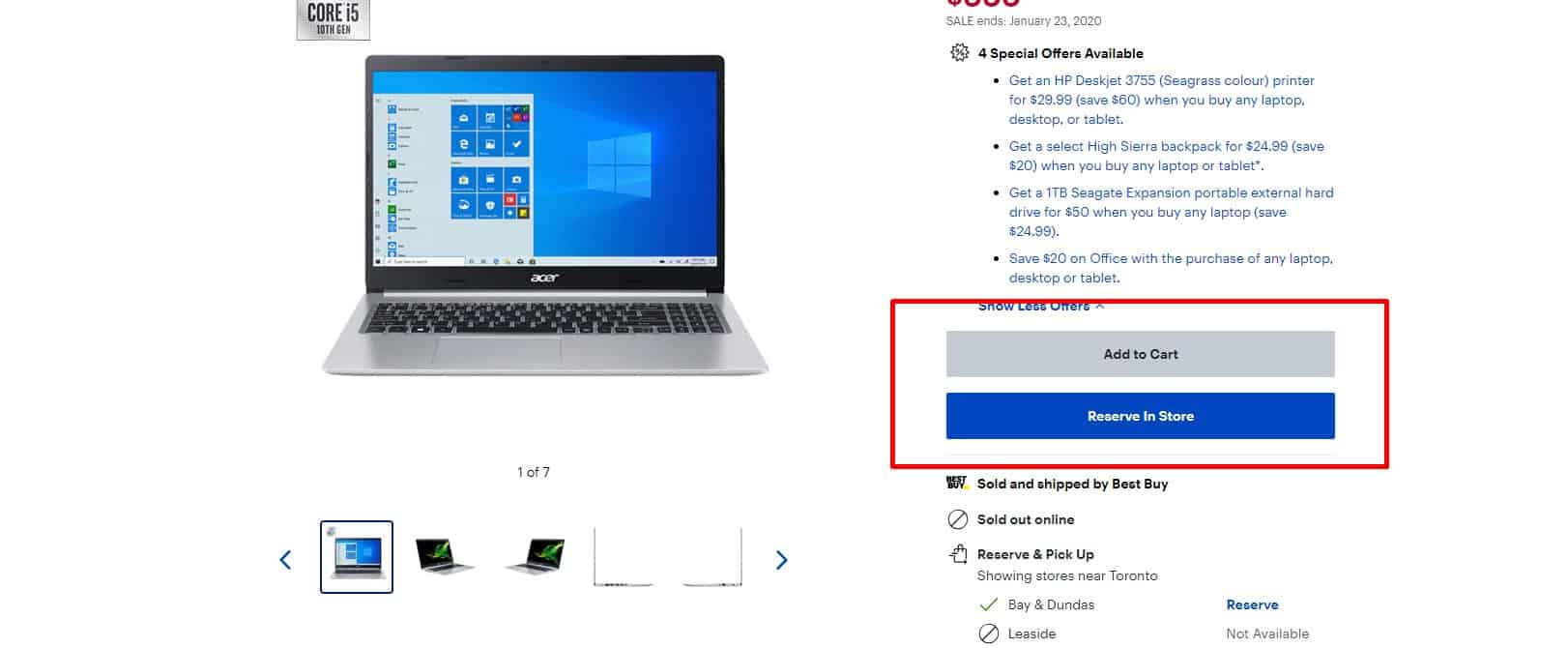
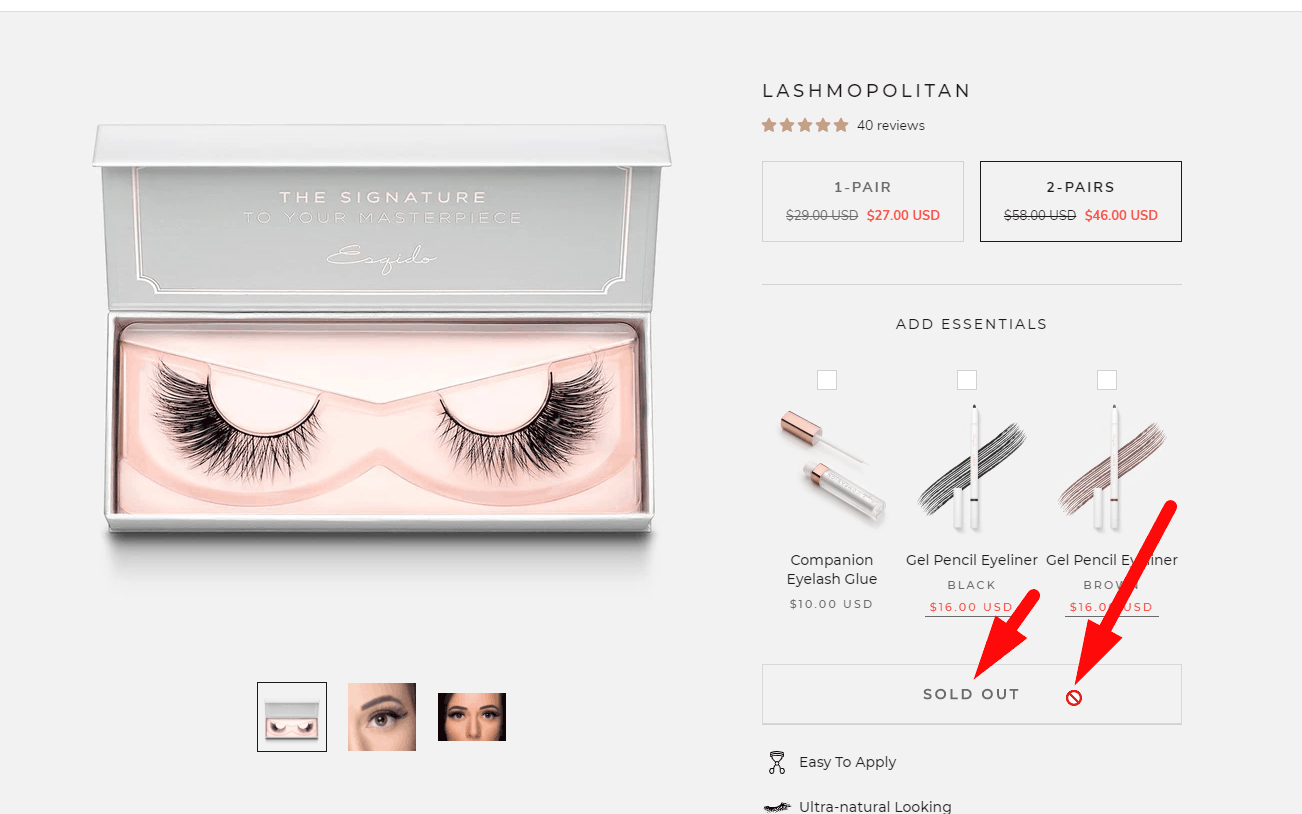
The explanation for deactivated items
 When you hover over an inactive button or link, a brief explanation should appear why the button/link is inactive.
When you hover over an inactive button or link, a brief explanation should appear why the button/link is inactive. -
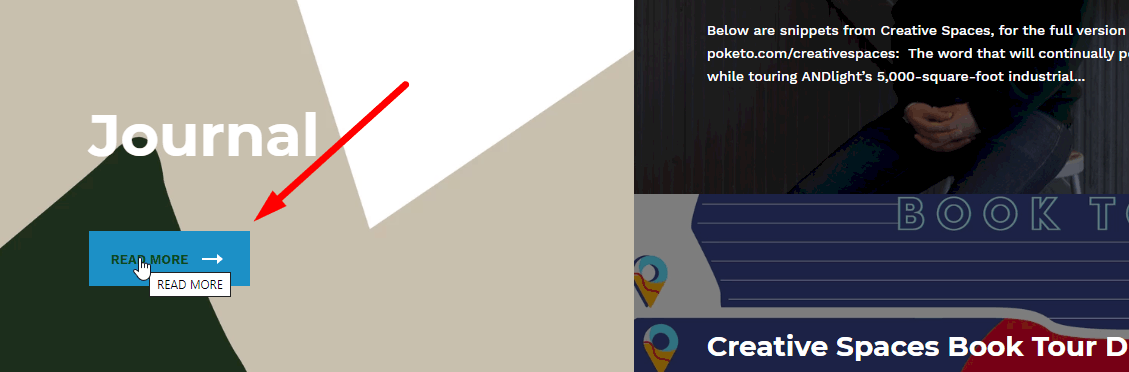
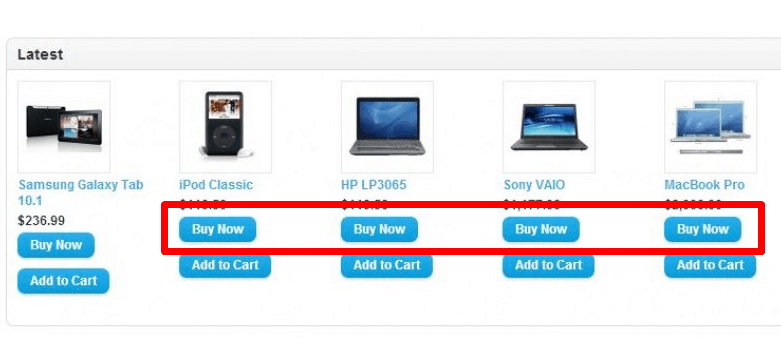
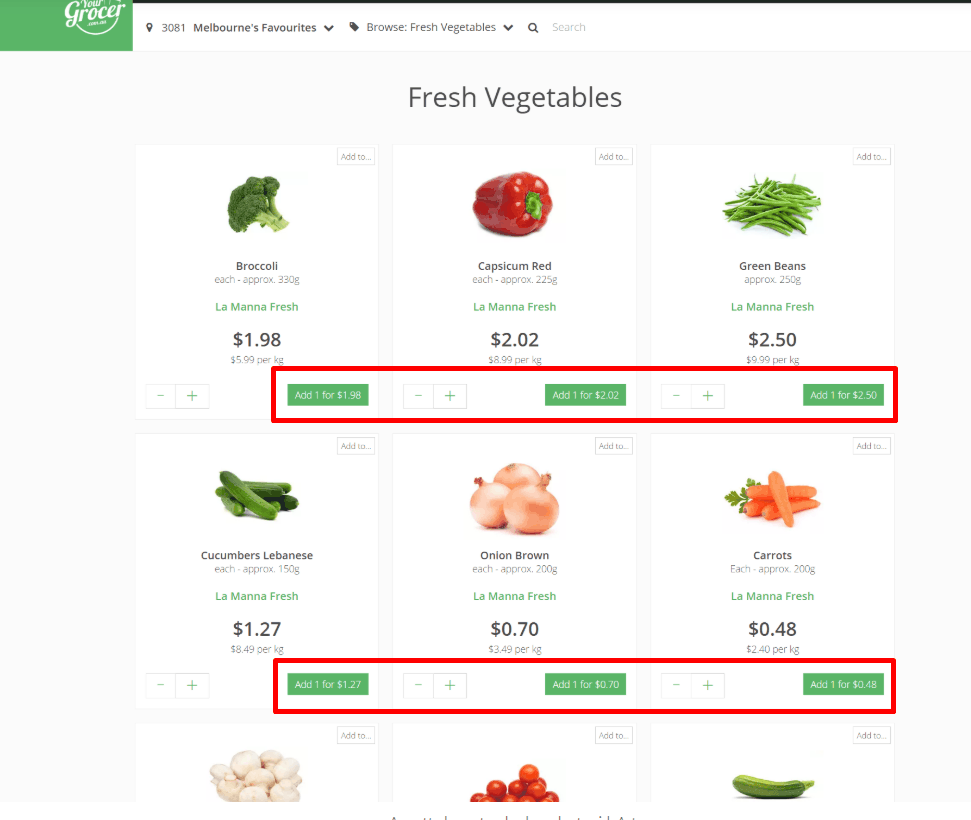
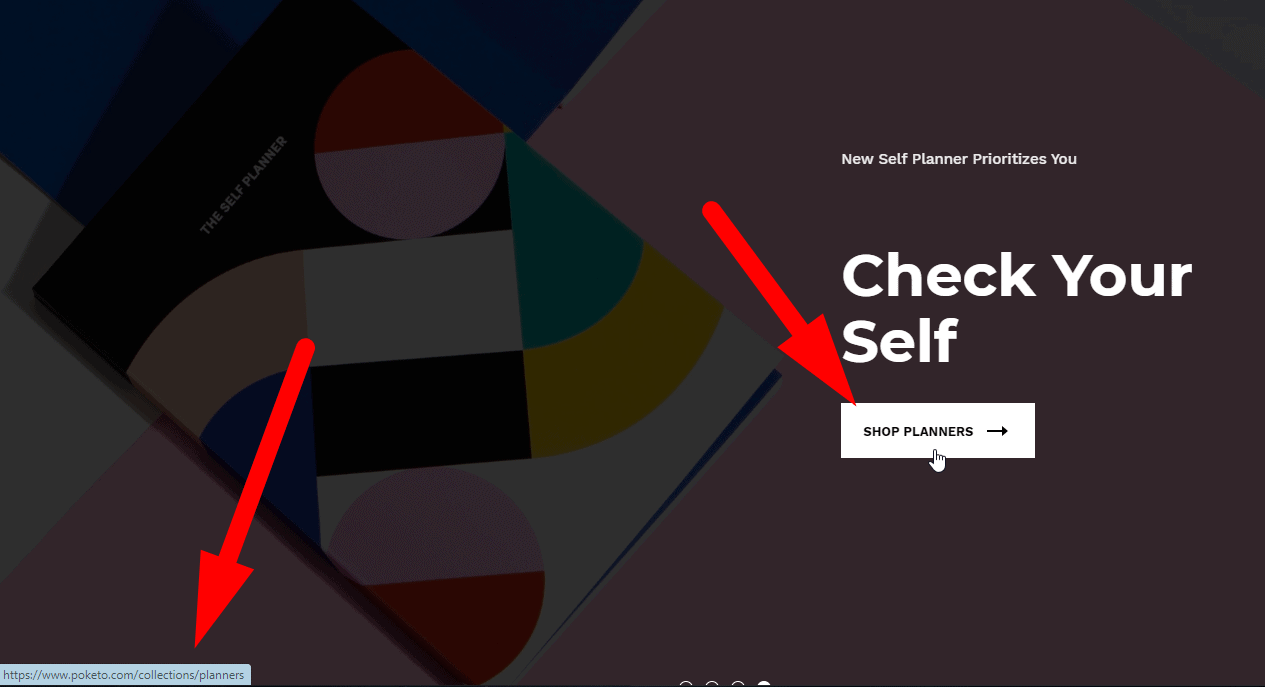
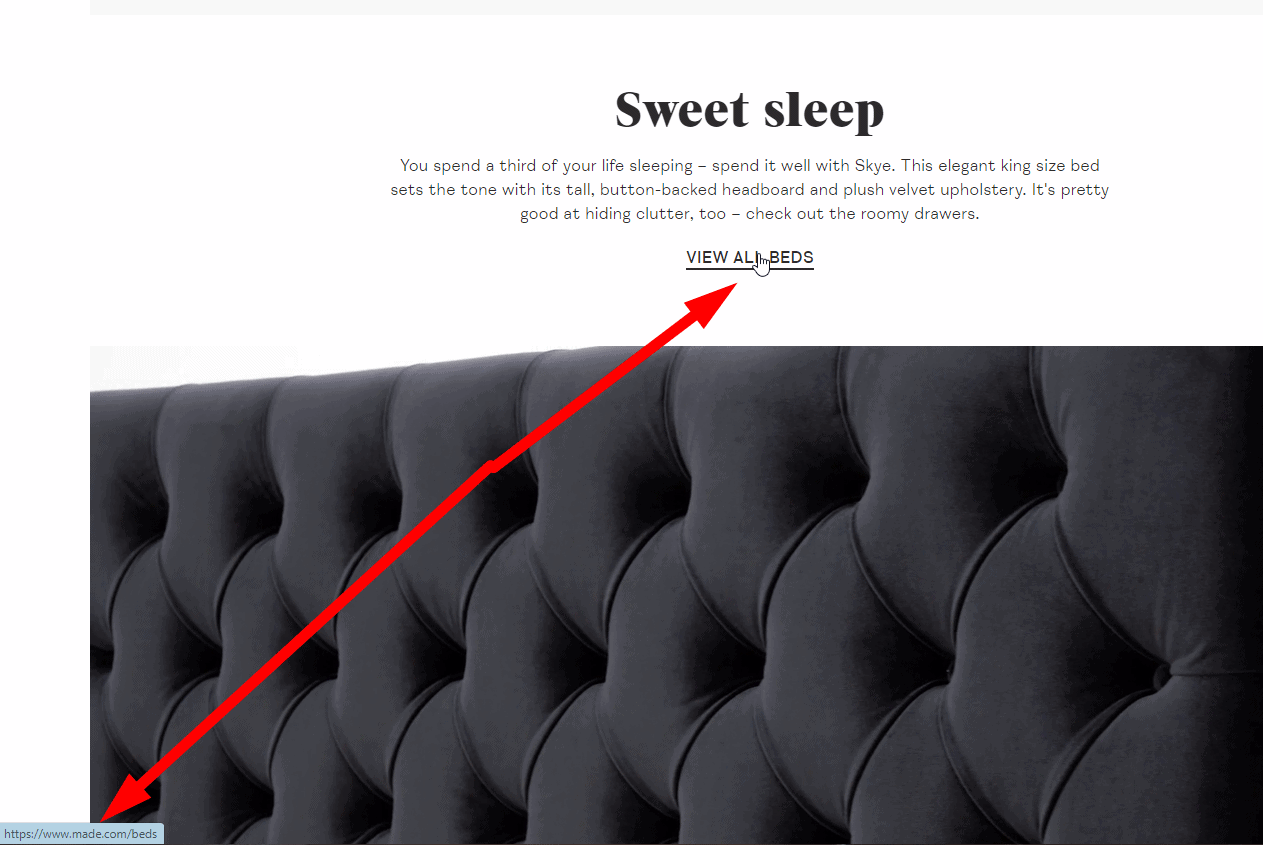
Honest buttons
 The standard functionality of any button is to launch an action, not go to another page unless the button clearly suggests this.
The standard functionality of any button is to launch an action, not go to another page unless the button clearly suggests this. -
User-friendly buttons
 A button is clickable, not the text on it. You can also make a small space close to it clickable (but not if another button is located next to it).
A button is clickable, not the text on it. You can also make a small space close to it clickable (but not if another button is located next to it). -
Thought-out delete buttons and clean forms
 Buttons that cancel actions, or clear completed data, are located at a sufficient distance from the Send or Confirm buttons, and differ from them. This is necessary so that the visitor does not click on them by mistake.
Buttons that cancel actions, or clear completed data, are located at a sufficient distance from the Send or Confirm buttons, and differ from them. This is necessary so that the visitor does not click on them by mistake. -
Standardization of interaction
 The design of all links should be familiar - blue, underlined, the cursor changes to clickable (hand icon) when hovering over the link. After a click, the link changes its color (the standard is purple).
The design of all links should be familiar - blue, underlined, the cursor changes to clickable (hand icon) when hovering over the link. After a click, the link changes its color (the standard is purple). -
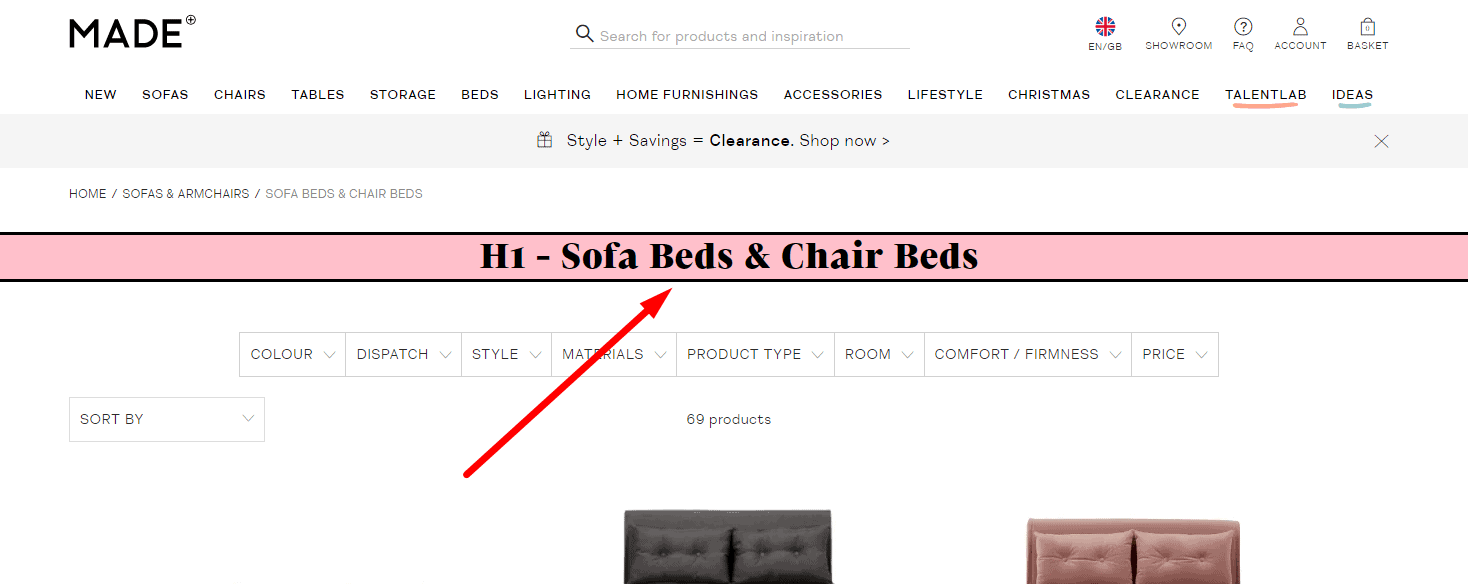
Clear and relevant H1
 According to usability testing, all pages of an eCommerce website should include a heading that is entirely consistent with its content for good UX. That is H1, not the title, because, with many open tabs in the browser, the title is not visible.
According to usability testing, all pages of an eCommerce website should include a heading that is entirely consistent with its content for good UX. That is H1, not the title, because, with many open tabs in the browser, the title is not visible.
-
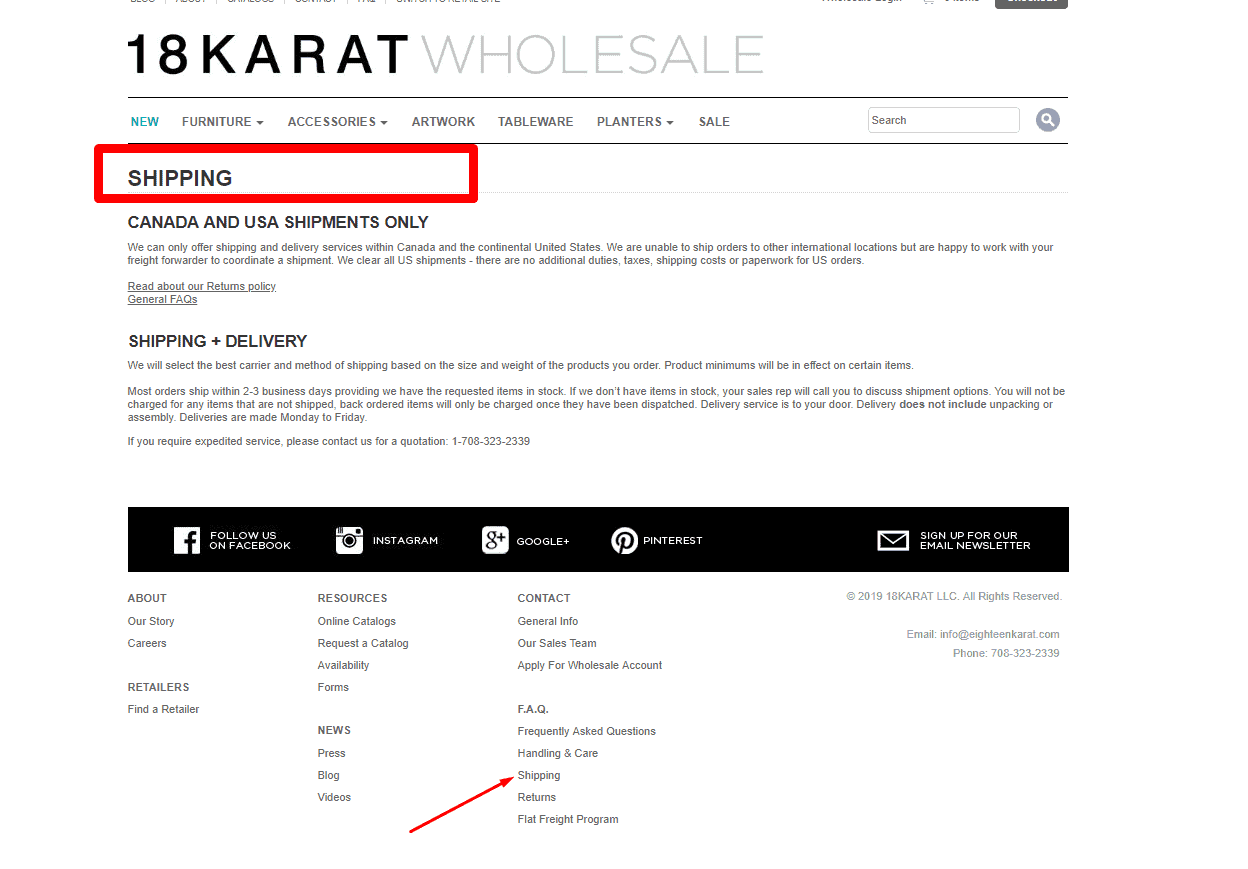
Standardization
 Following usability testing, the names of menu items should be familiar to the visitor ("don't make me think") – "Contacts," "About Us," "shipping," and so on, without much creativity. This provides a good UX.
Following usability testing, the names of menu items should be familiar to the visitor ("don't make me think") – "Contacts," "About Us," "shipping," and so on, without much creativity. This provides a good UX.
-
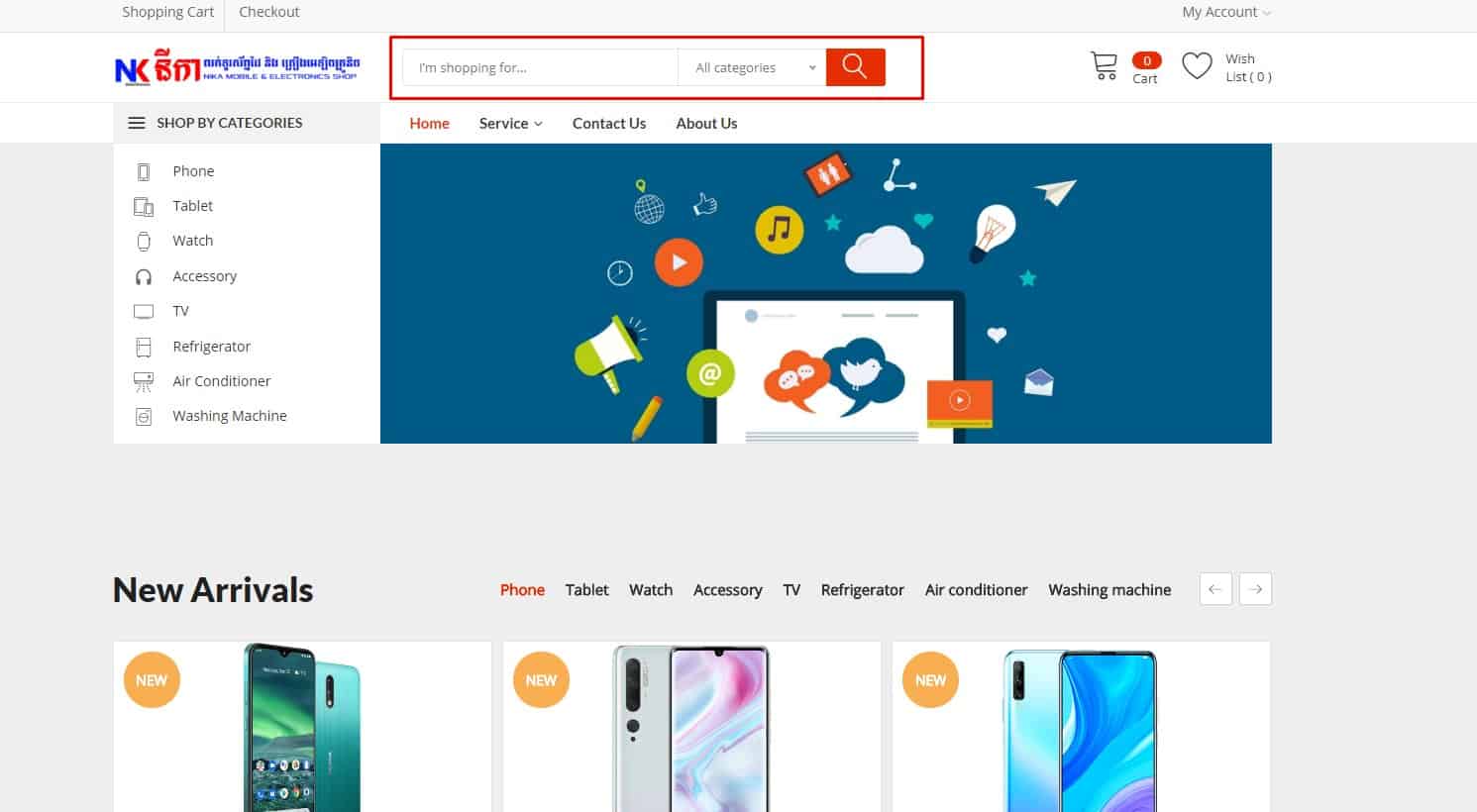
Convenient posting search
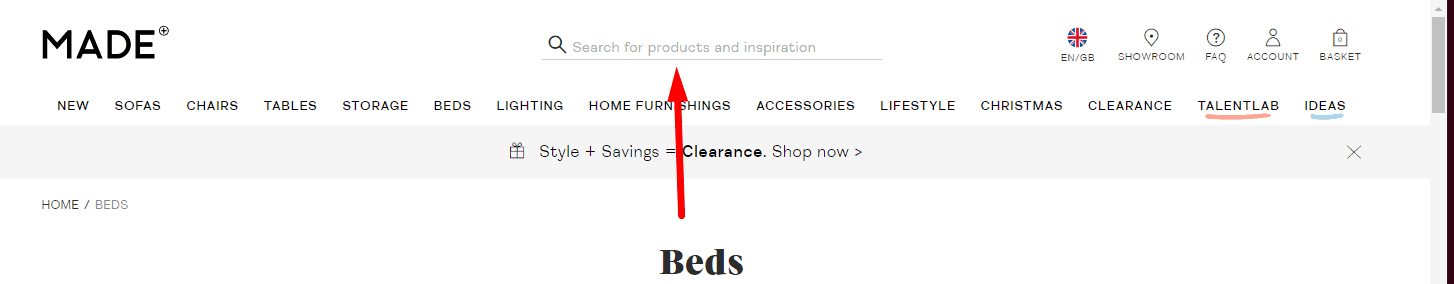
 Usability testing proves that the design of the website must be familiar. For example, the search box should be in a conspicuous place – the top left or top center of the page. This provides good UX.
Usability testing proves that the design of the website must be familiar. For example, the search box should be in a conspicuous place – the top left or top center of the page. This provides good UX.
-
The ability to quickly and easily interact
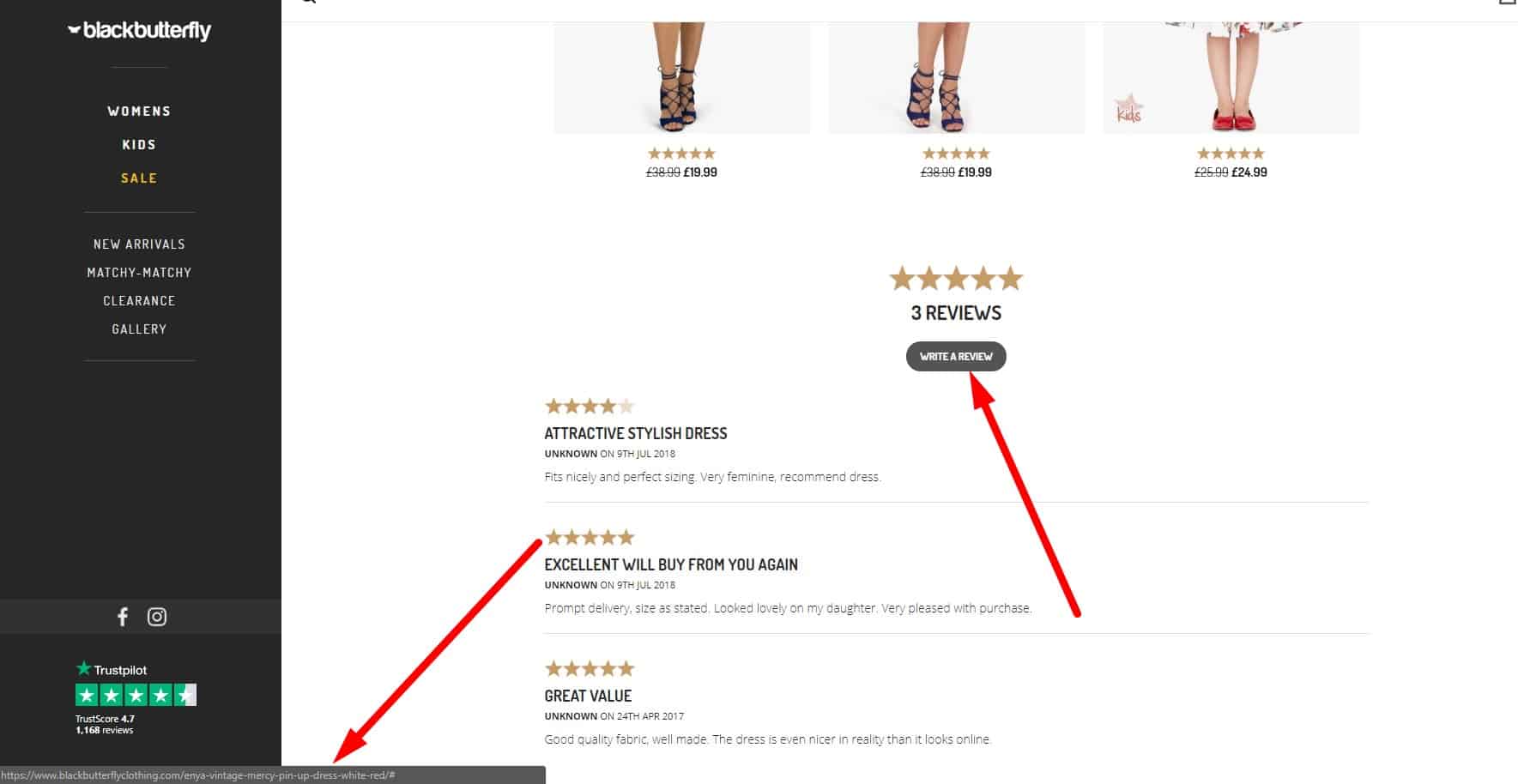
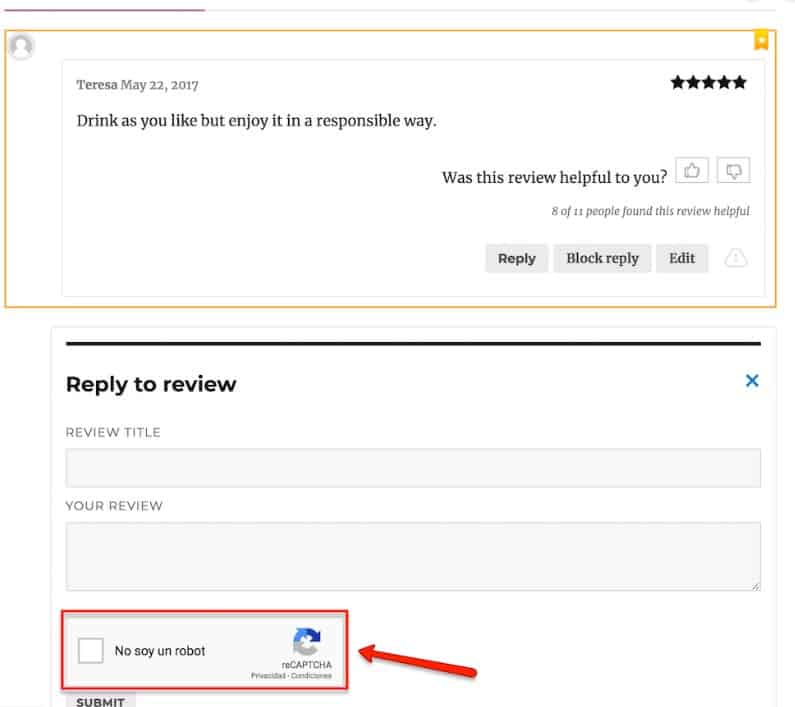
 According to usability testing for better UX, a commercial website must provide the ability for users to leave feedback (comments) to the product, services, articles, best, without registration. In addition, the text is saved if the user incorrectly entered the captcha before sending it or accidentally close the page.
According to usability testing for better UX, a commercial website must provide the ability for users to leave feedback (comments) to the product, services, articles, best, without registration. In addition, the text is saved if the user incorrectly entered the captcha before sending it or accidentally close the page.
-
Authorization using social networks
 Those who would not register in a separate form will only encourage still to check in on your website.
Those who would not register in a separate form will only encourage still to check in on your website.
-
Spam protection
 Protects automatic and manual spam comments and input (captcha, moderator pre - or postprimary reviews, check third-party links in comments, etc.). Otherwise, words can turn into a cesspool where the visitor will find it difficult to find helpful information.
Protects automatic and manual spam comments and input (captcha, moderator pre - or postprimary reviews, check third-party links in comments, etc.). Otherwise, words can turn into a cesspool where the visitor will find it difficult to find helpful information.
-
No empty sections in the website design
For a good UX, if there are currently no products in the category, it is temporarily hidden.
-
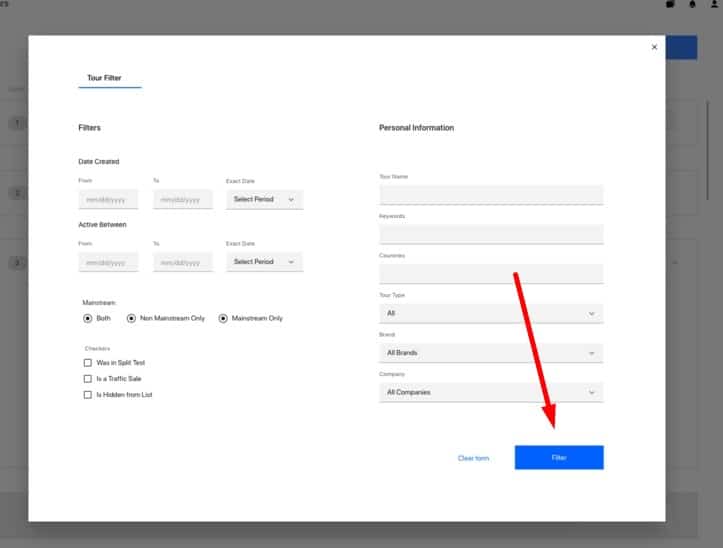
Noticeable Apply button
 " This is relevant when using a delayed filter when the visitor activates the filter only after selecting all the parameters he needs."
" This is relevant when using a delayed filter when the visitor activates the filter only after selecting all the parameters he needs." -
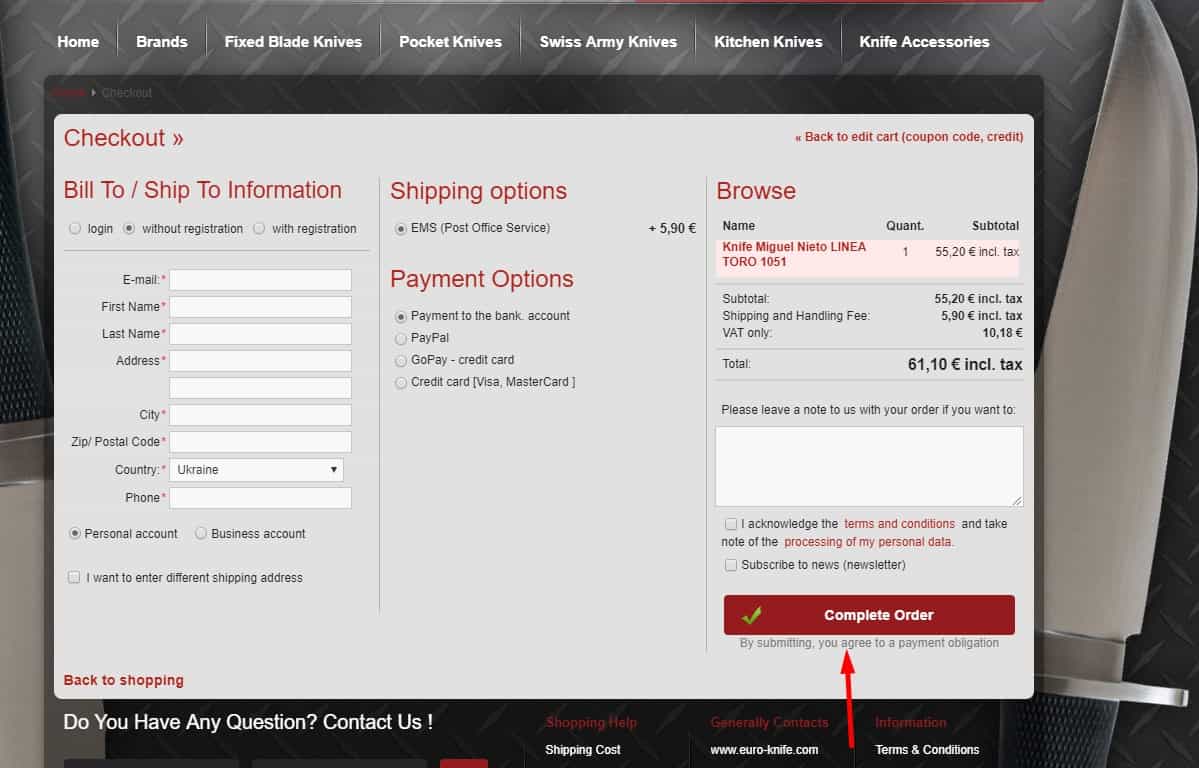
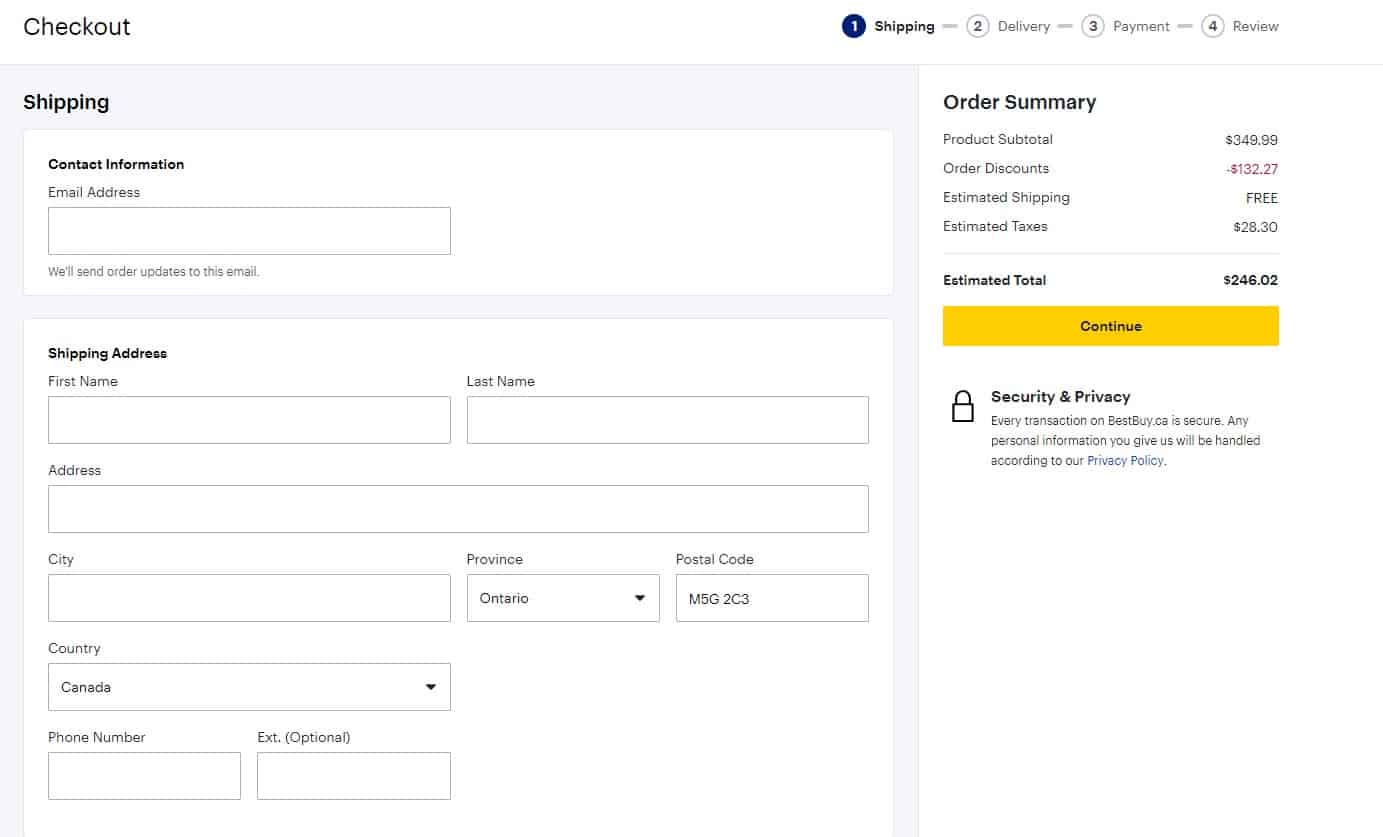
Privacy policy
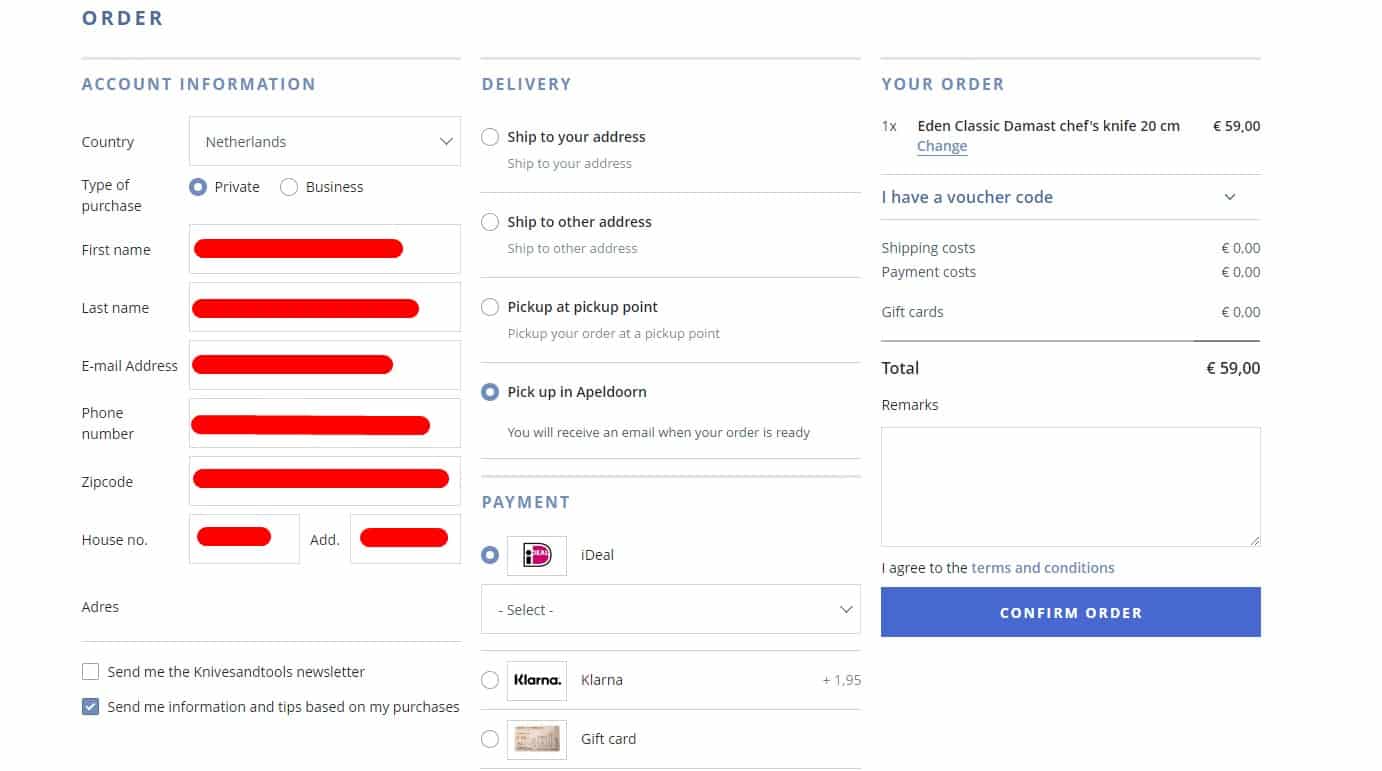
 The client notices that all personal data he enters in the and payment process is protected (icons of the applied security technologies, relevant explanations to the fields). At the same time, the process doesn't come into an examination, not to damage the user experience.
The client notices that all personal data he enters in the and payment process is protected (icons of the applied security technologies, relevant explanations to the fields). At the same time, the process doesn't come into an examination, not to damage the user experience.
-
Opening in a new tab
 Optional - the design of the current page provides detailed instructions for payment, and the page of the payment system opens in a new tab. Thus, the client has not been left alone with a possibly unfamiliar payment system, which positively affects the user experience.
Optional - the design of the current page provides detailed instructions for payment, and the page of the payment system opens in a new tab. Thus, the client has not been left alone with a possibly unfamiliar payment system, which positively affects the user experience.
-
No points in title and content
 Question marks, exclamation points, and ellipsis are only allowed.
Question marks, exclamation points, and ellipsis are only allowed. -
Images quality
 All images on the website are of high quality, clear, free of defects, and third-party watermarks. This contributes to a good user experience on the website.
All images on the website are of high quality, clear, free of defects, and third-party watermarks. This contributes to a good user experience on the website.
-
Reason for the use of images
 All images are informative, not just decorative, do not "overcolor" the website.
All images are informative, not just decorative, do not "overcolor" the website.
⚙️ Check the usability of the product page
-
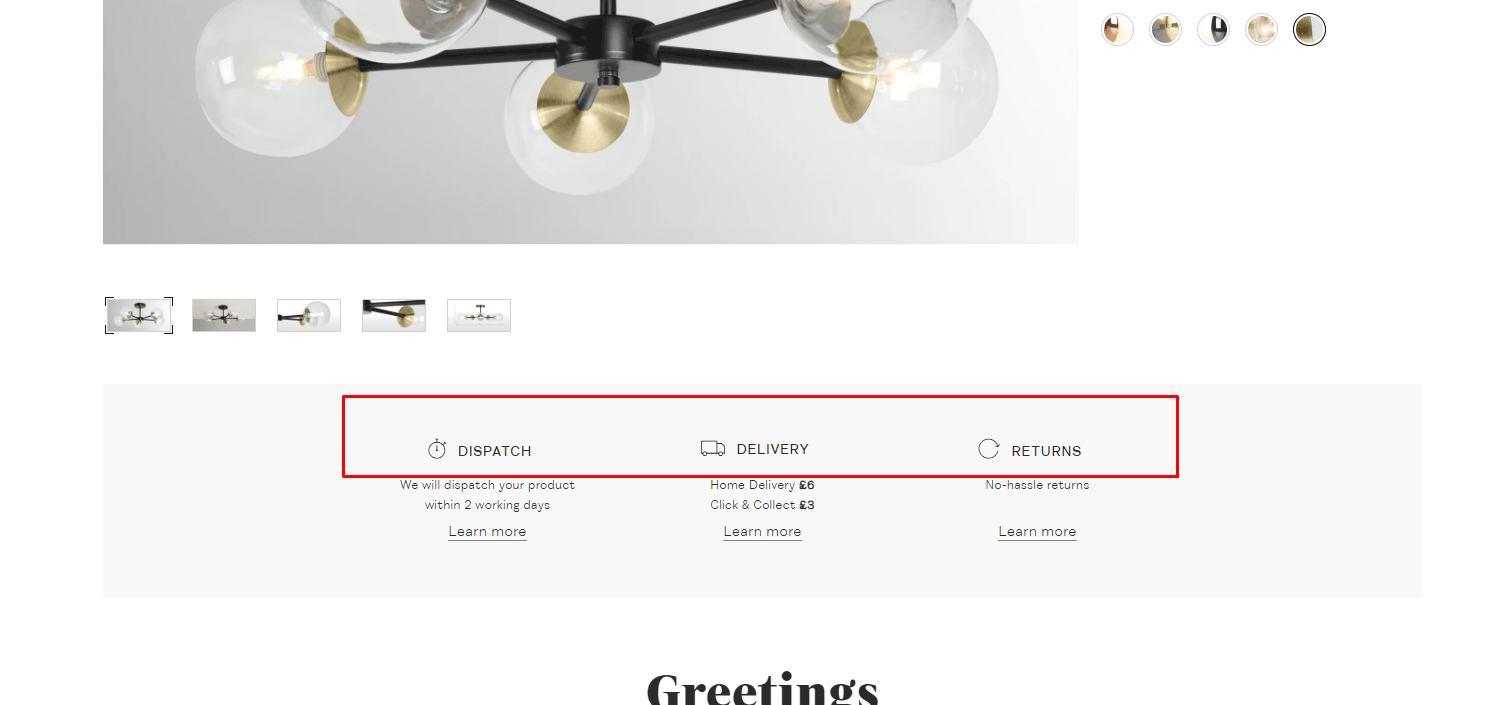
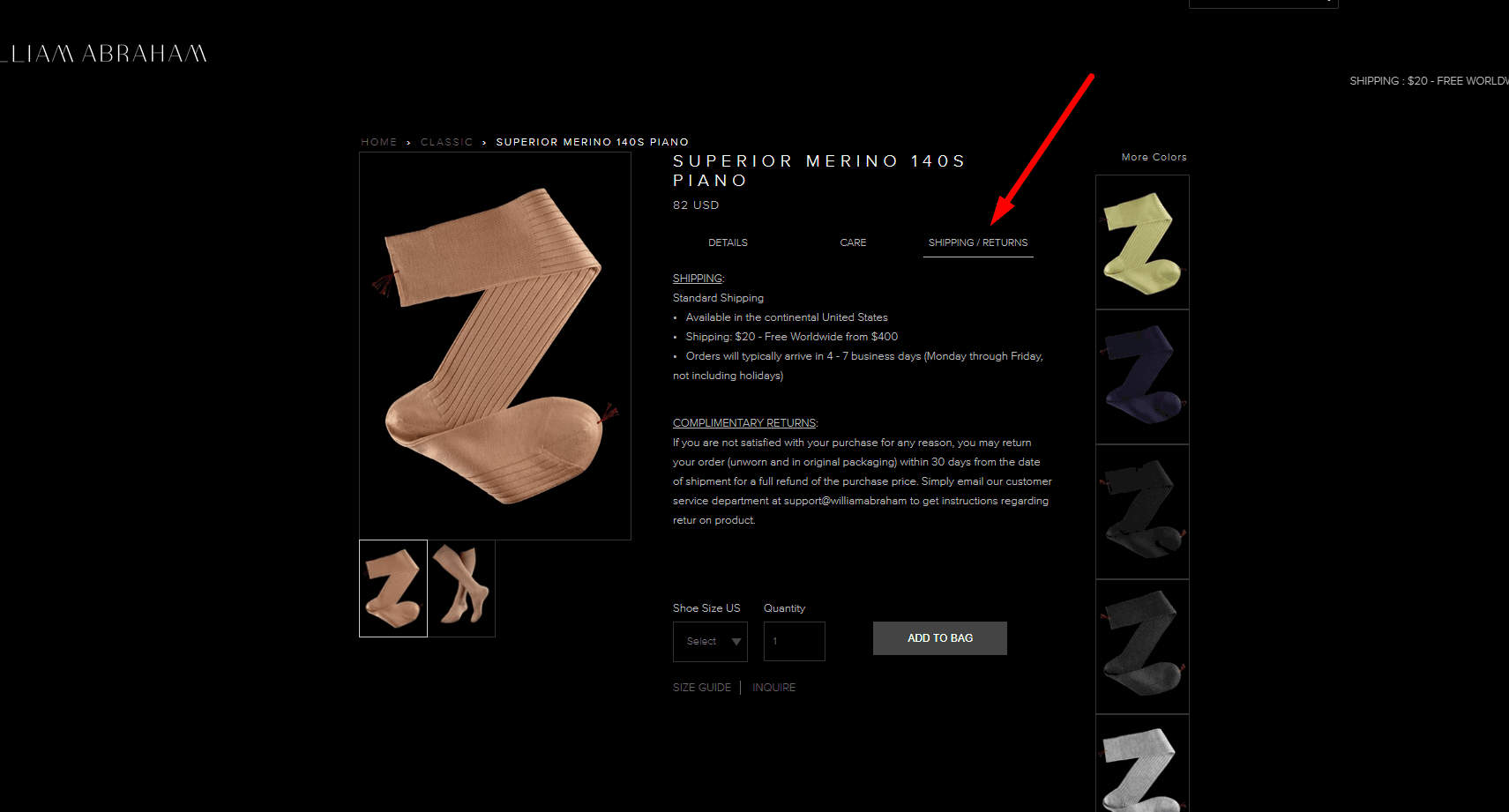
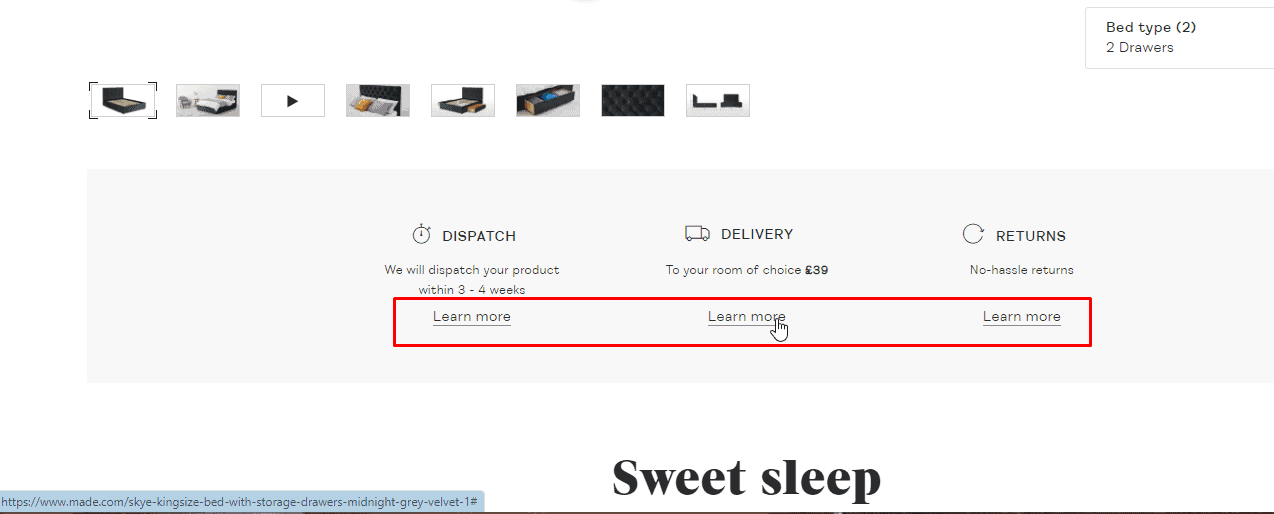
Delivery information
 A detailed and precise description of delivery terms and conditions, which can be immediately found on the website, will help the buyer understand that the chosen product will be delivered at a specific time and for a specific price. This greatly enhances the user experience, especially when the goods are shipped only after prepayment.
A detailed and precise description of delivery terms and conditions, which can be immediately found on the website, will help the buyer understand that the chosen product will be delivered at a specific time and for a specific price. This greatly enhances the user experience, especially when the goods are shipped only after prepayment. -
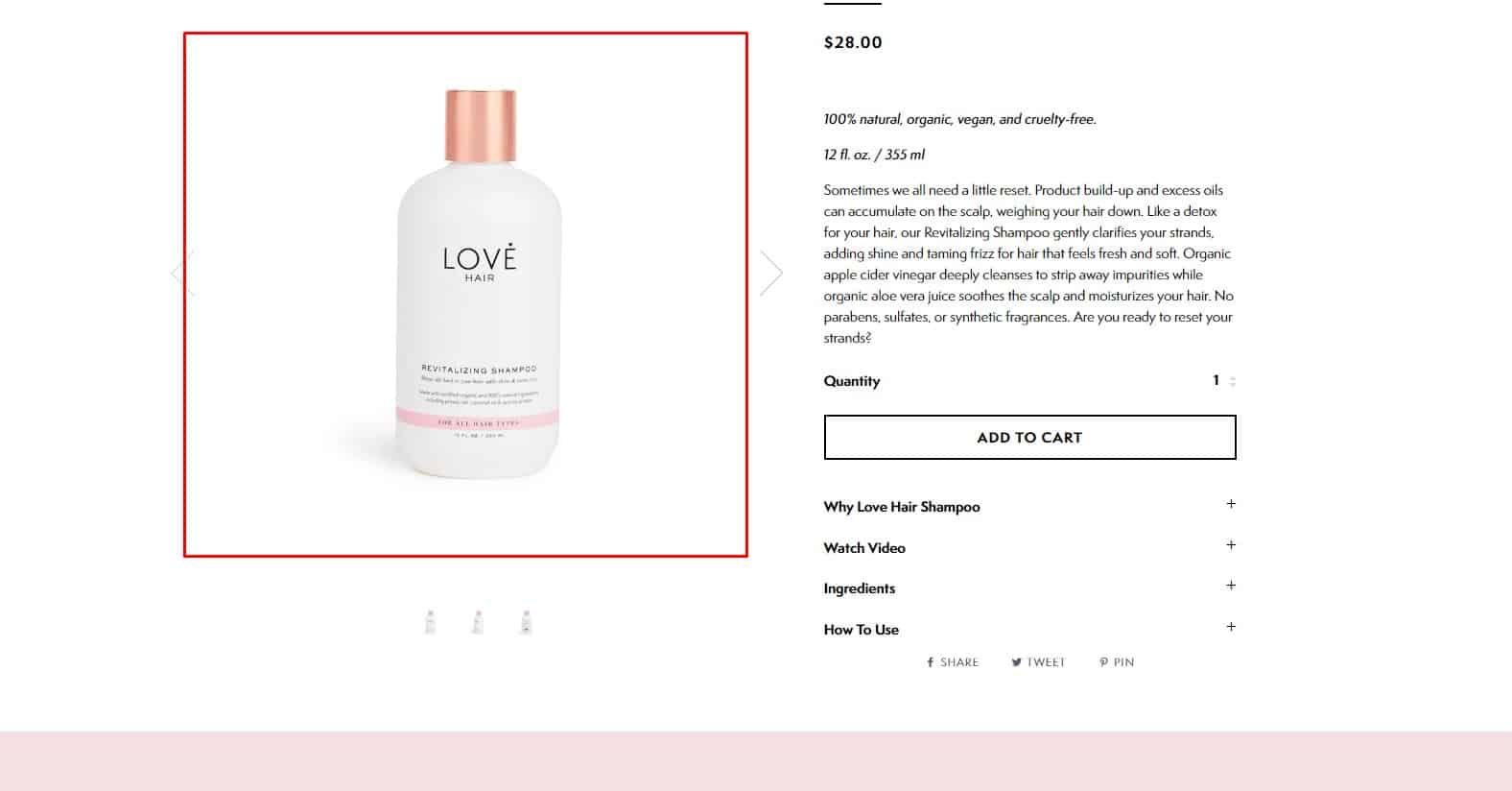
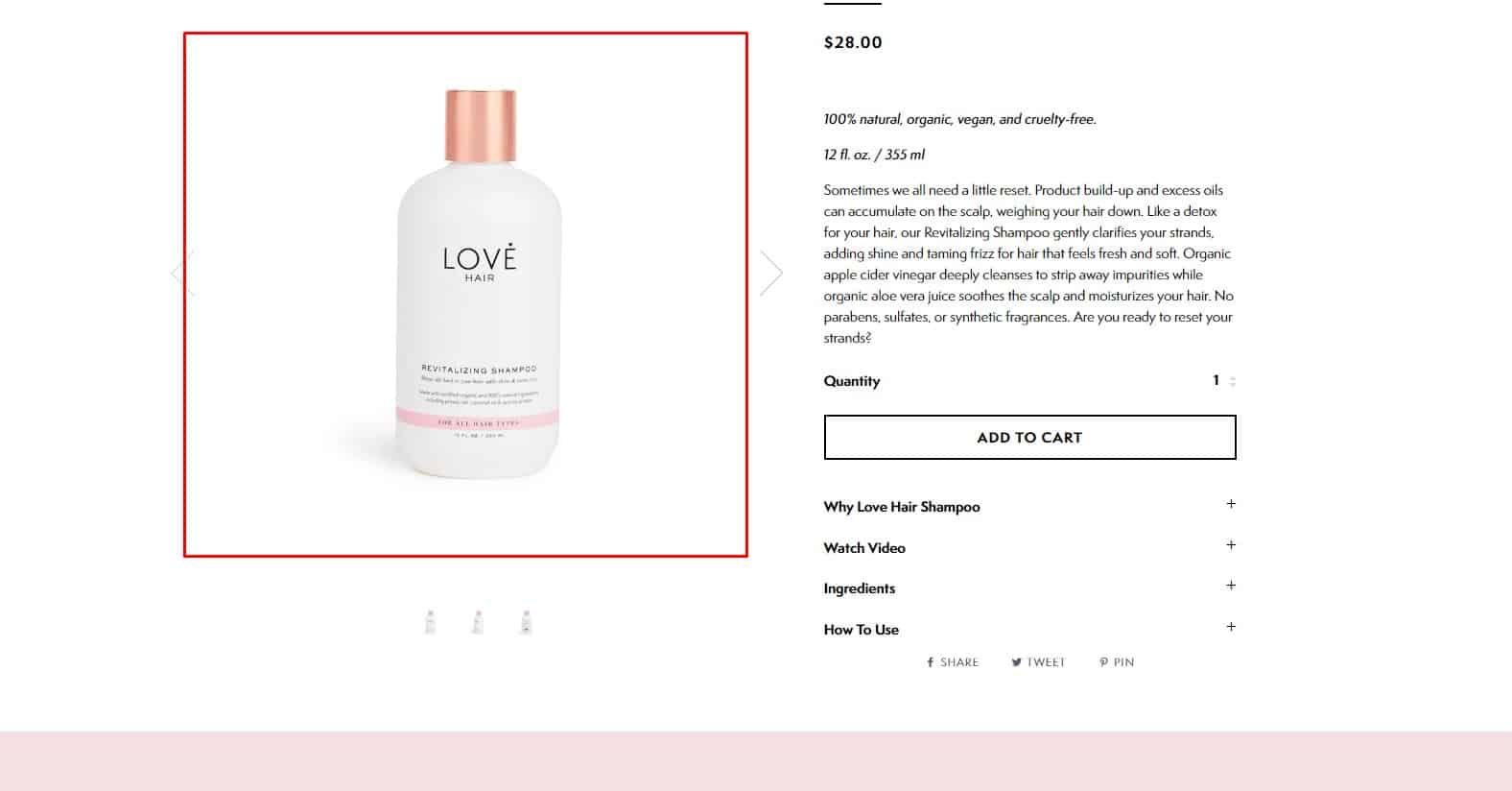
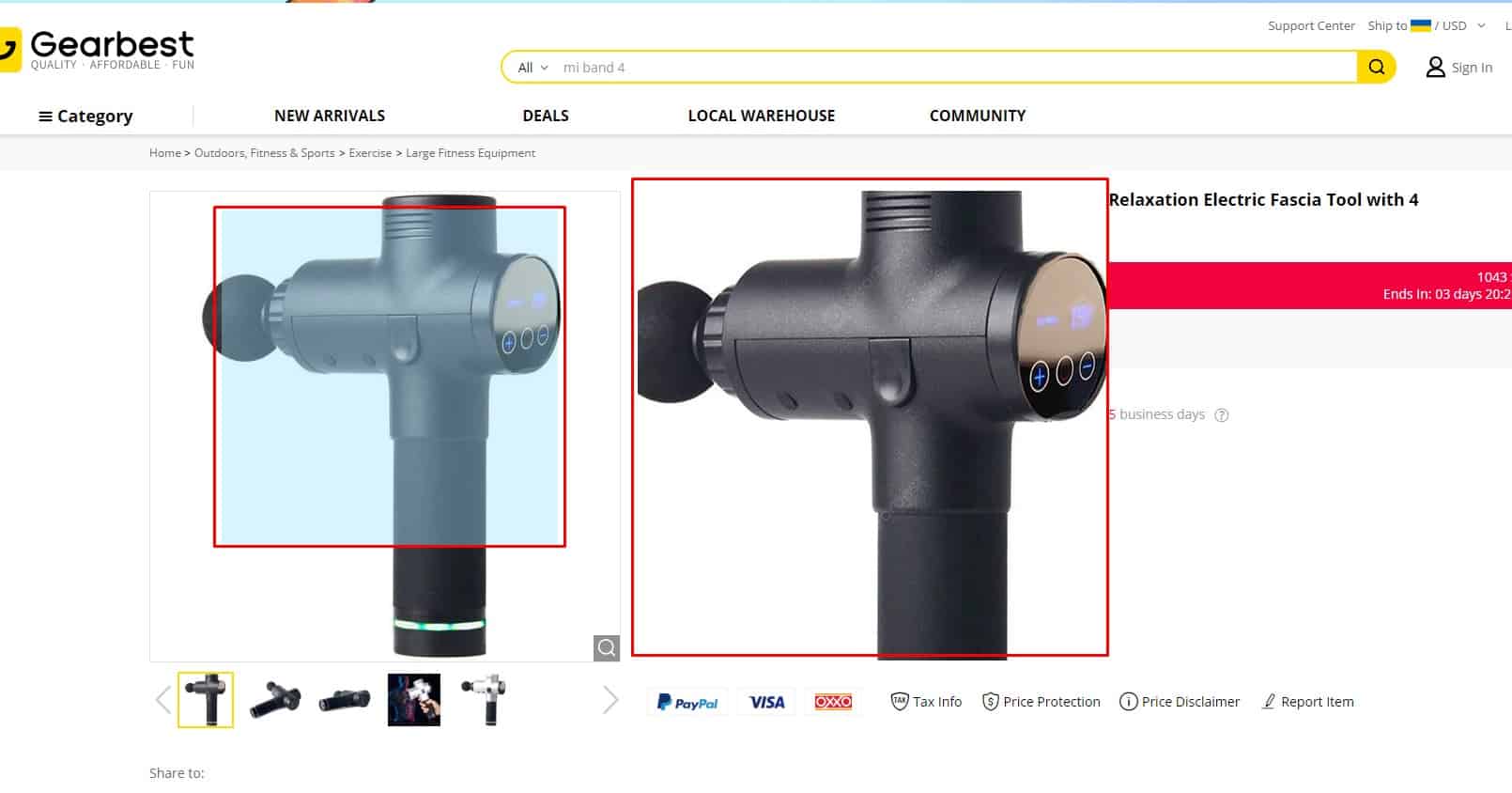
Photo Zoom
 Using the zoom function for photos improves product perception and UX according to usability testing.
Using the zoom function for photos improves product perception and UX according to usability testing. -
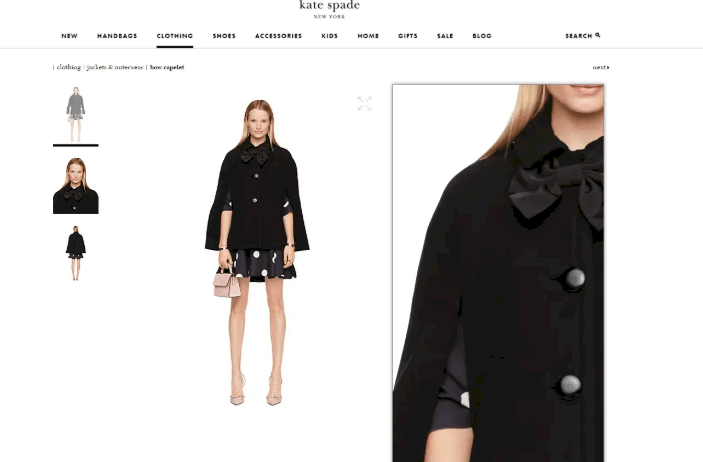
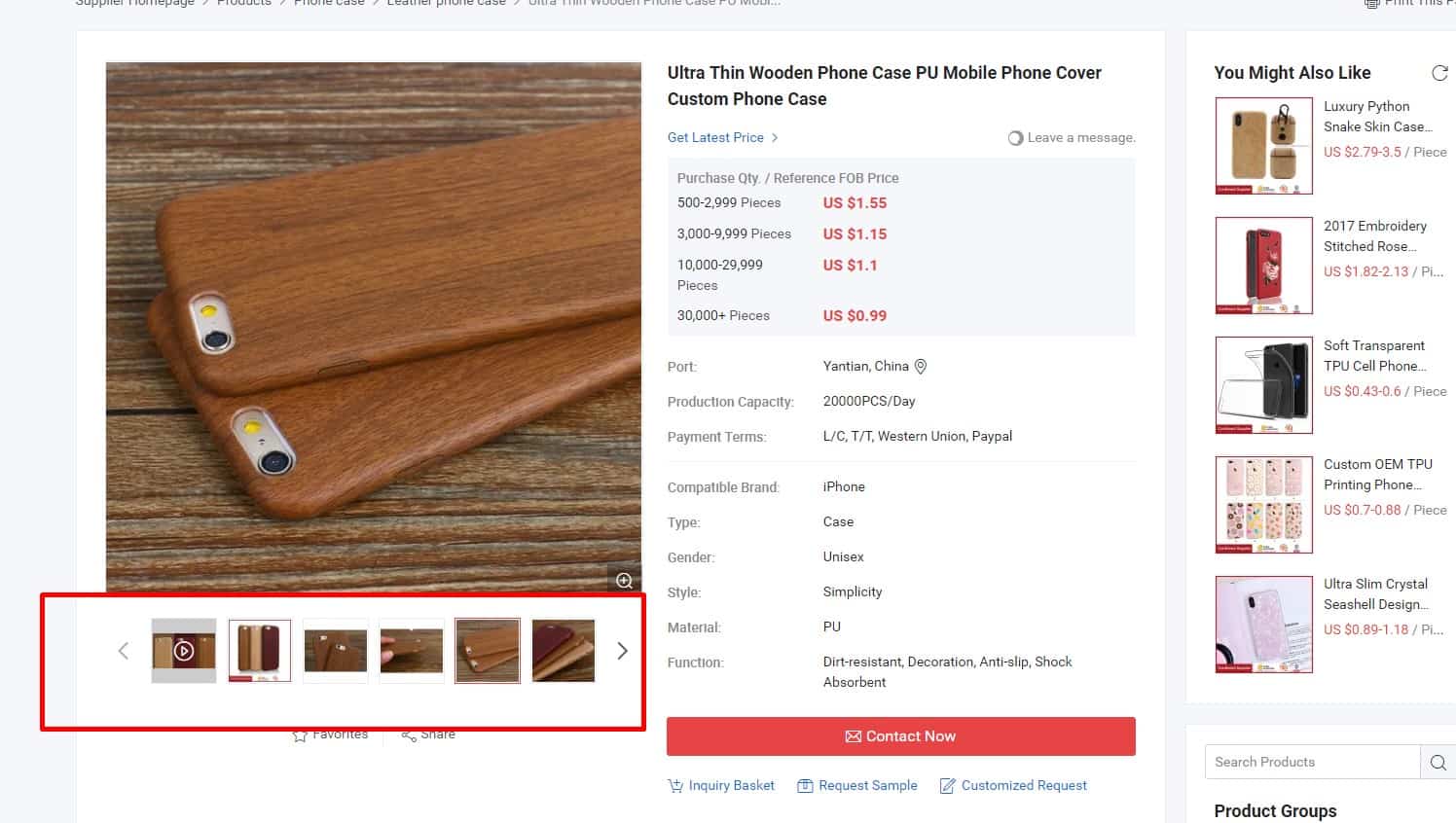
Product Image Gallery
 The product card provides gallery feature
The product card provides gallery feature -
Return information on the product page for a better user experience
 According to consumer law, the user has the right to return the goods within 14 days after purchase. Indicate this on the product page. This positively affects the user experience and increases conversion.
According to consumer law, the user has the right to return the goods within 14 days after purchase. Indicate this on the product page. This positively affects the user experience and increases conversion. -
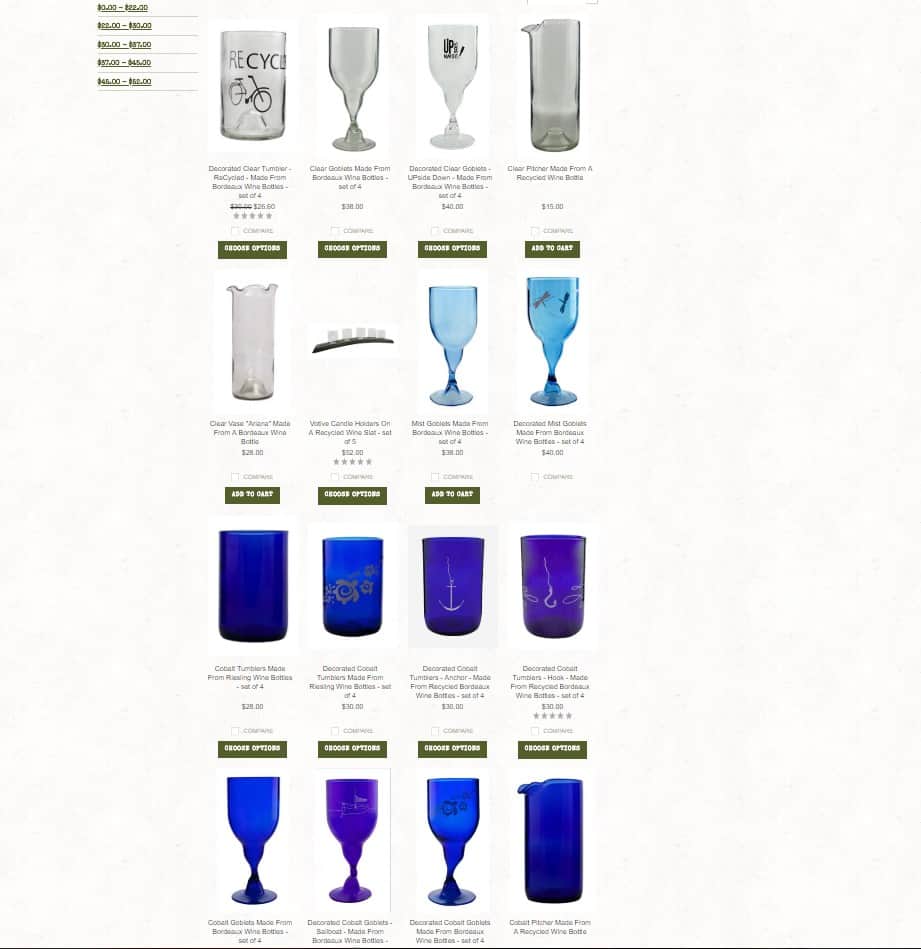
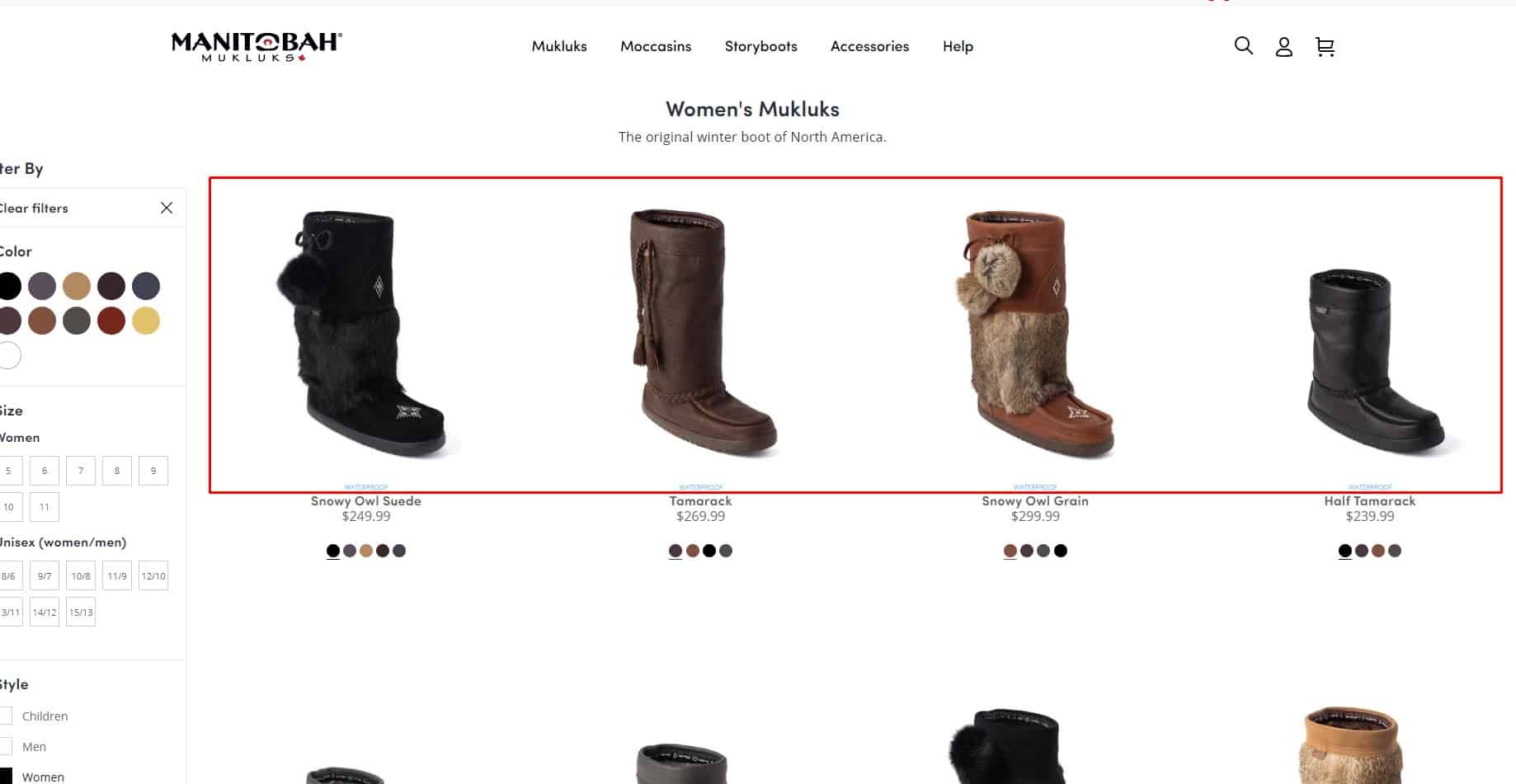
The optimal amount of goods
 The category page of the eCommerce website displays 10-15 products by default.
The category page of the eCommerce website displays 10-15 products by default. -
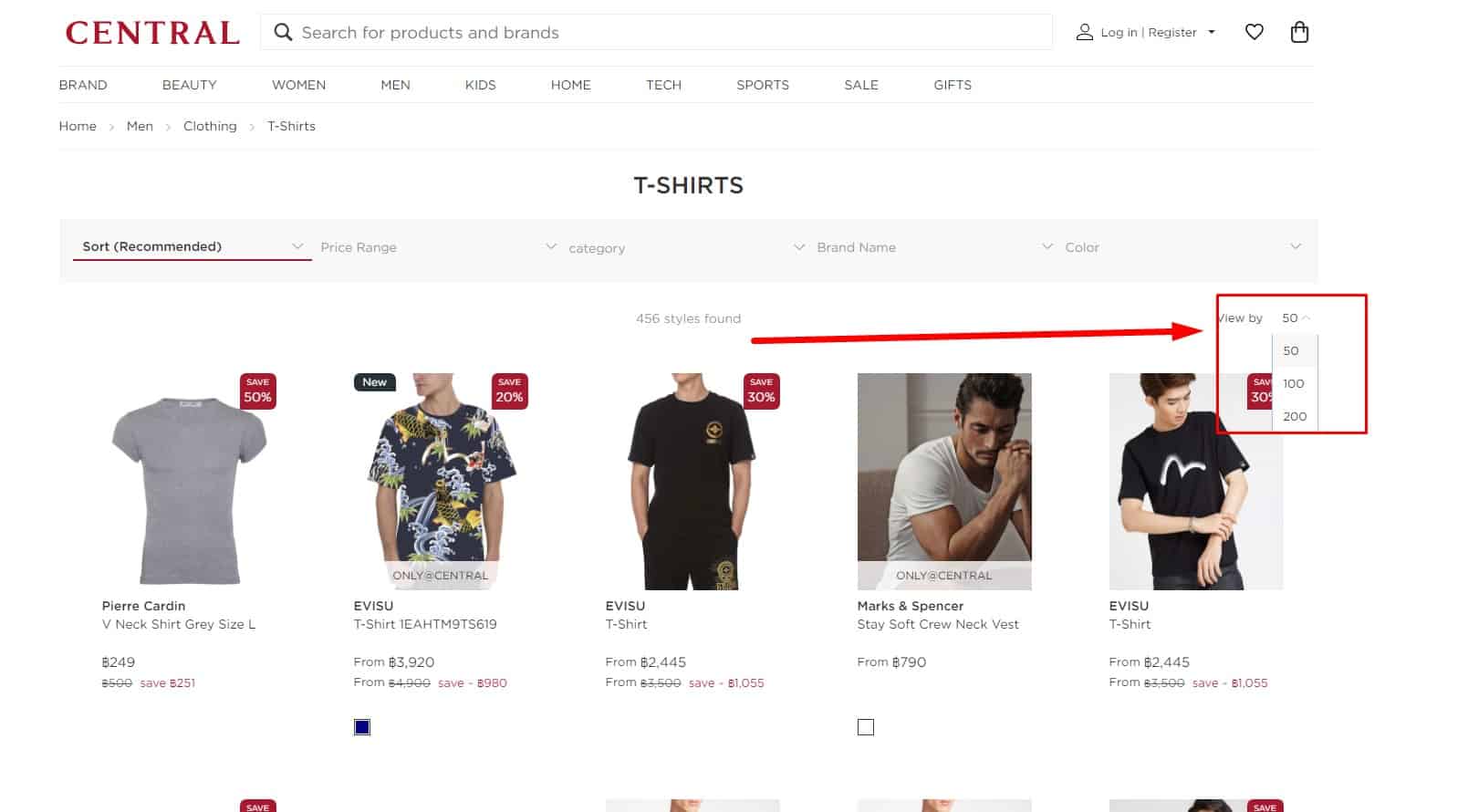
Ease of presentation
 The design of an eCommerce website should allow the user to change the number of displayed items on the page or show all items on one page. The category page should suggest a choice of presentation: advanced (showcase, table, tiles), optimal (list), and minimum (price list). The advanced option works for users who want to see as much information as possible about the product directly on the catalog page. The minimum option works for visitors who are interested in price and availability. The optimal is an average option. This contributes to a good user experience.
The design of an eCommerce website should allow the user to change the number of displayed items on the page or show all items on one page. The category page should suggest a choice of presentation: advanced (showcase, table, tiles), optimal (list), and minimum (price list). The advanced option works for users who want to see as much information as possible about the product directly on the catalog page. The minimum option works for visitors who are interested in price and availability. The optimal is an average option. This contributes to a good user experience.
-
Focus on the real situation
 If the visitor can search for any product in different categories, the website design should display various categories. For example, visitors often confuse the terms "access point" and "wifi router", so you can put the same model in both categories.
If the visitor can search for any product in different categories, the website design should display various categories. For example, visitors often confuse the terms "access point" and "wifi router", so you can put the same model in both categories.
-
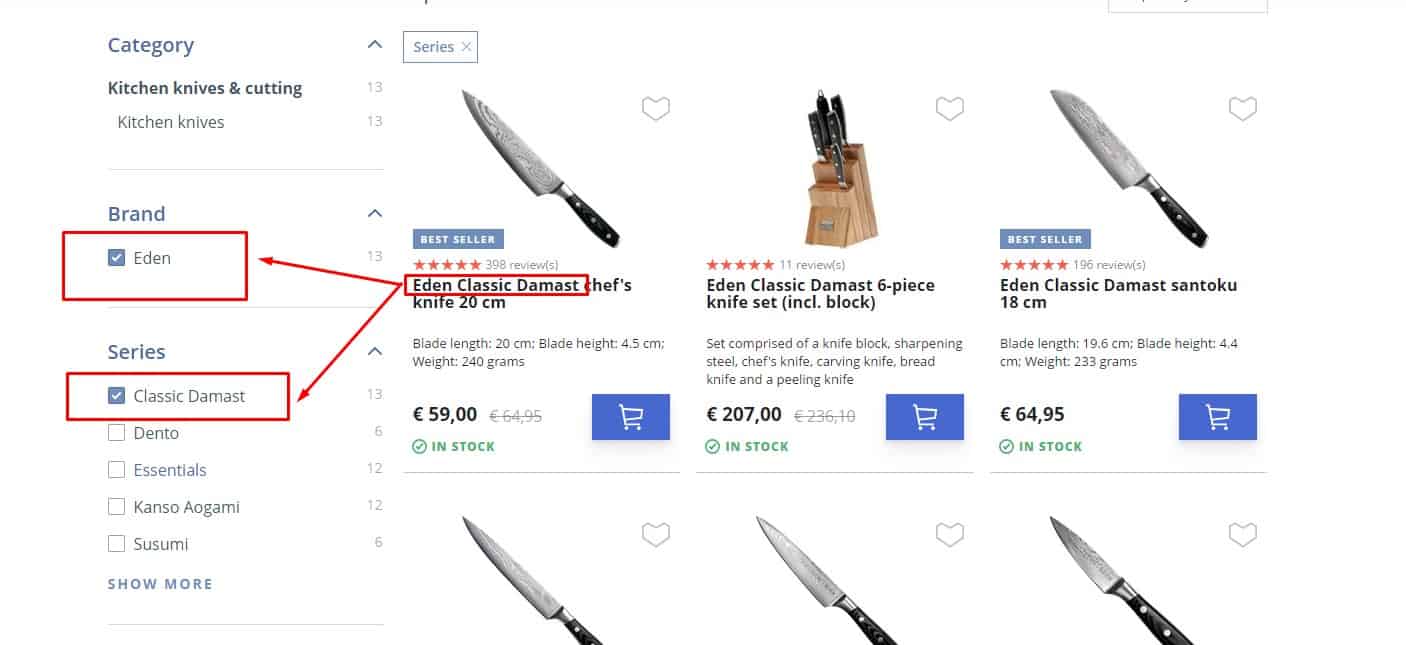
Full product information
 "According to the results of usability testing, each product on the catalog page of an eCommerce website should contain the following information:
"According to the results of usability testing, each product on the catalog page of an eCommerce website should contain the following information:- photo;
- name;
- price;
- promo, sale, new product, bestseller, etc. label - if it is included in these categories;
- buy button.
-
An extended list of characteristics
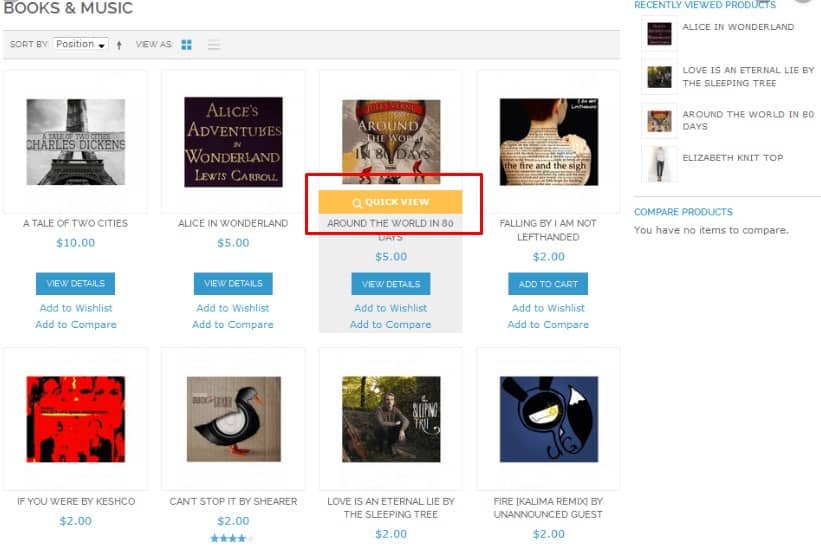
 Optional: the category page also provides information about the main characteristics in a pop-up window when the cursor is on the product, expanding by clicking on the "show more," etc. You can provide this functionality for the extended presentation of goods in the catalog (showcase).
Optional: the category page also provides information about the main characteristics in a pop-up window when the cursor is on the product, expanding by clicking on the "show more," etc. You can provide this functionality for the extended presentation of goods in the catalog (showcase).
-
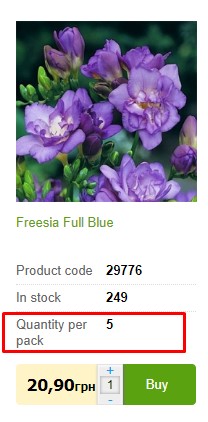
Actual quantity of goods
 Optional: the category page shows the exact or approximate quantity of the product in stock.
Optional: the category page shows the exact or approximate quantity of the product in stock. -
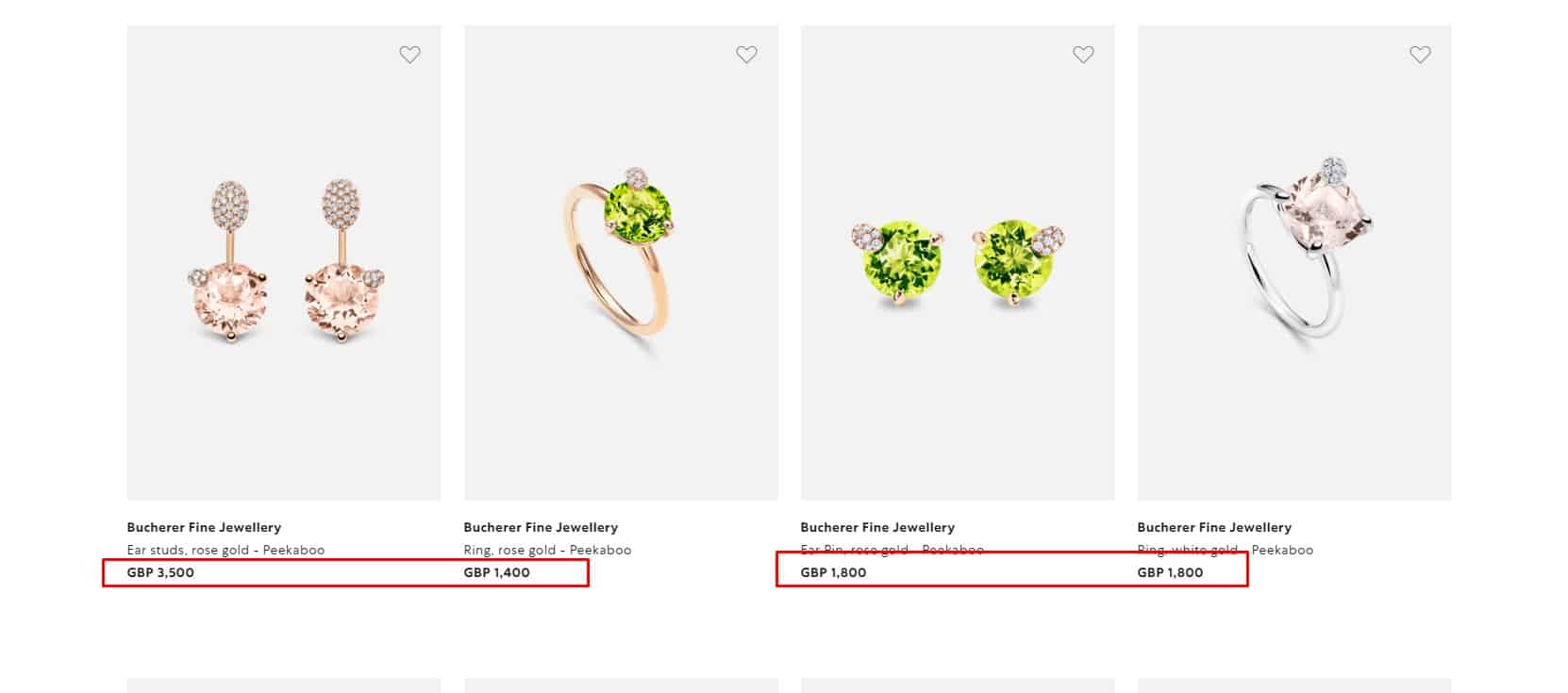
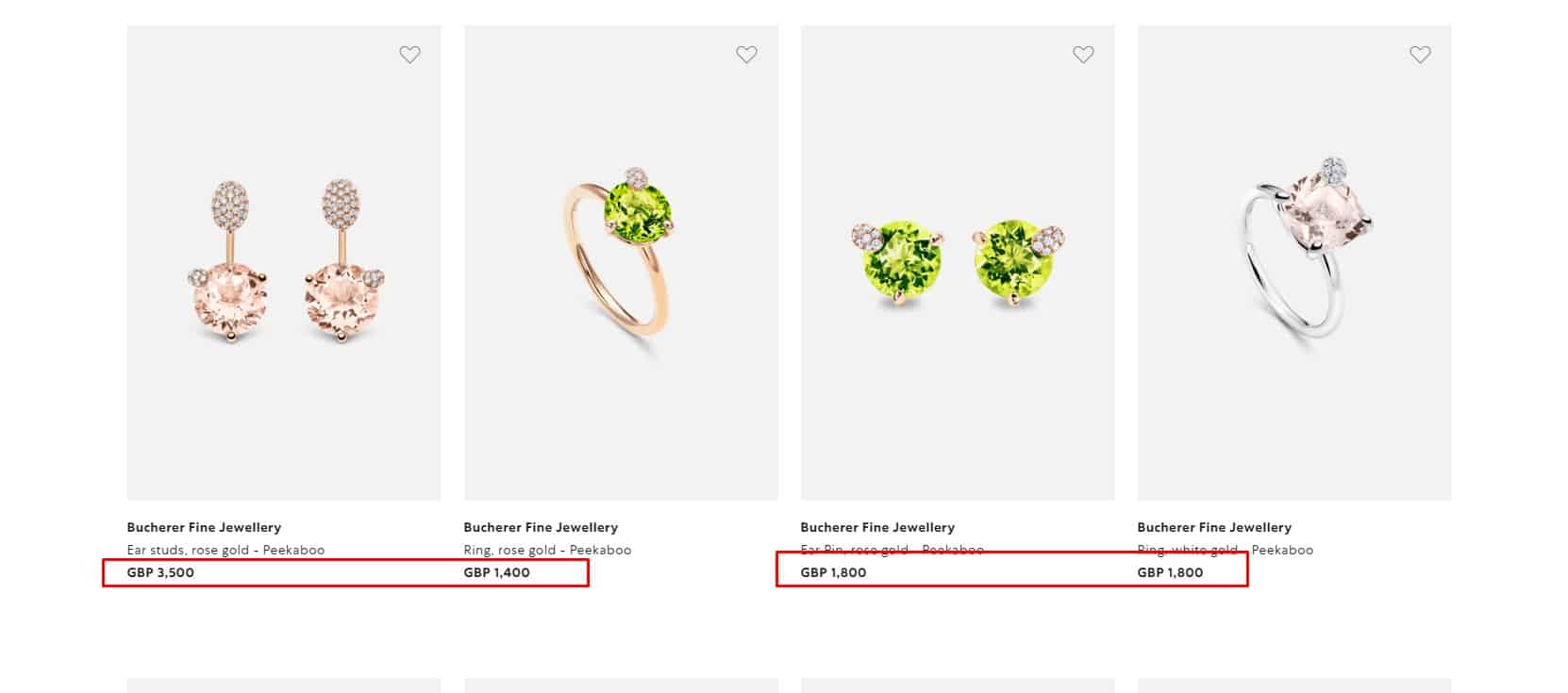
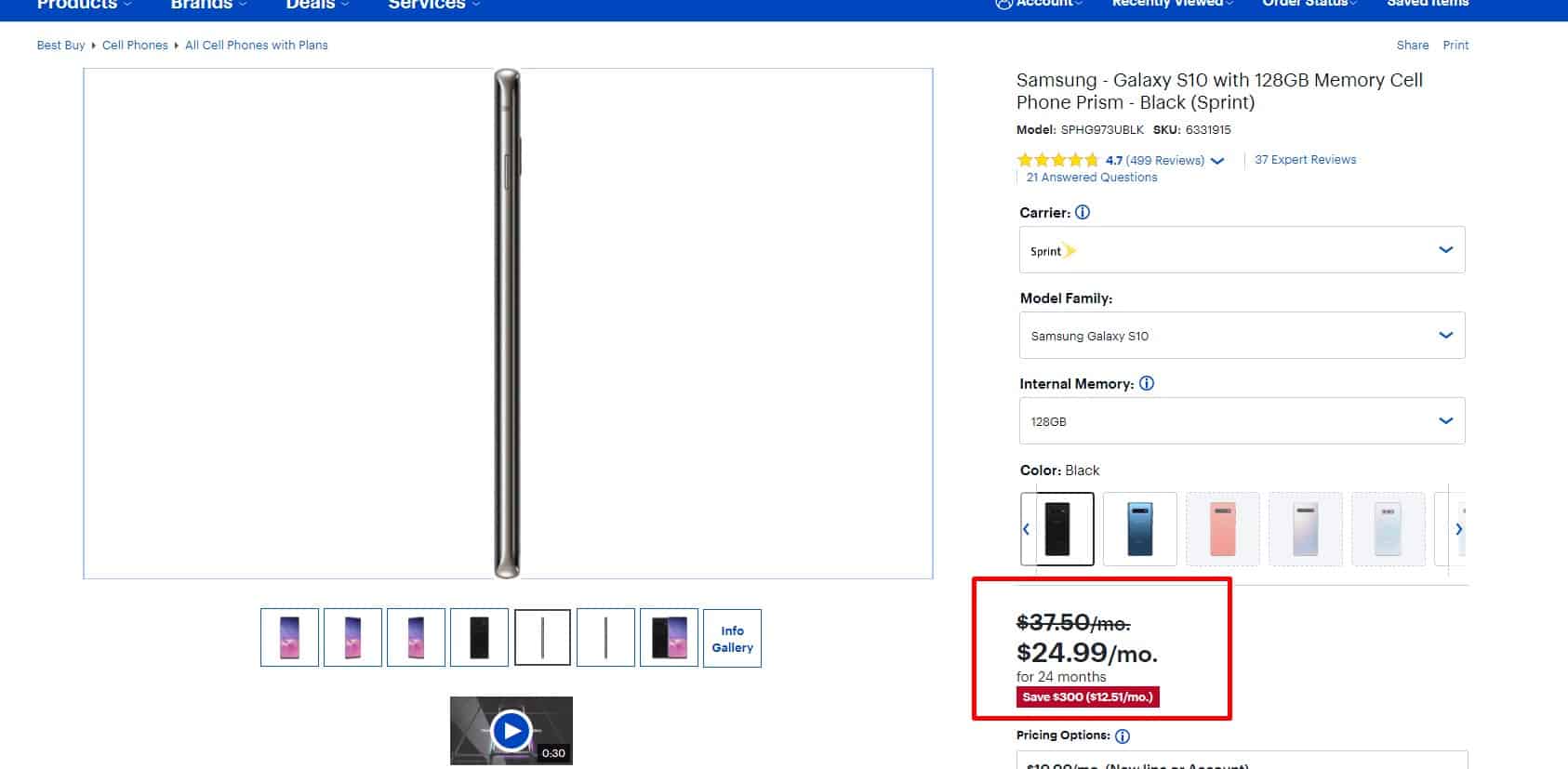
Noticeable price tag
 For good UX, the price is noticeable, written in large size, or marked differently.
For good UX, the price is noticeable, written in large size, or marked differently. -
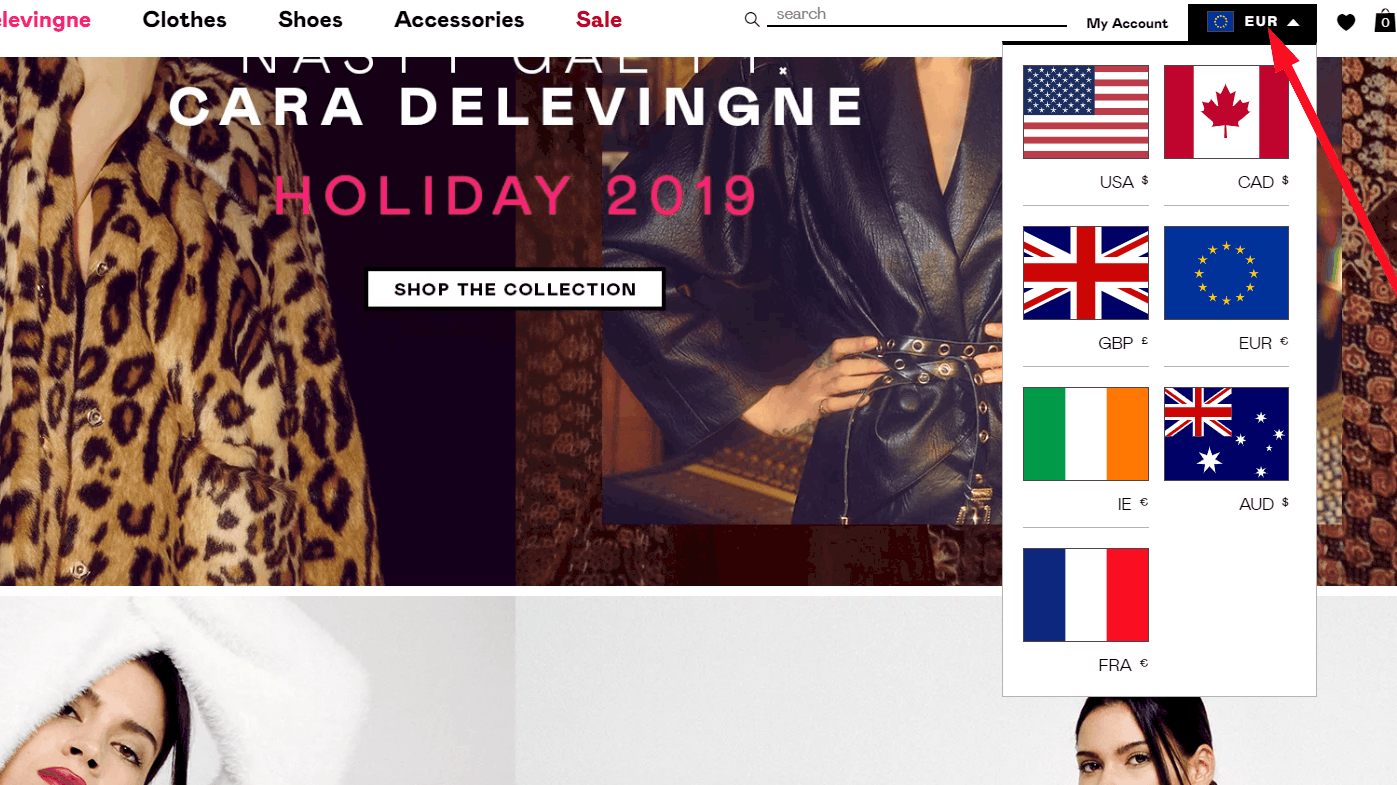
Currency indication
 If the website accepts multiple currencies, for good UX, the currency switch must be placed in a conspicuous place (in the header) and on the category page
If the website accepts multiple currencies, for good UX, the currency switch must be placed in a conspicuous place (in the header) and on the category page
-
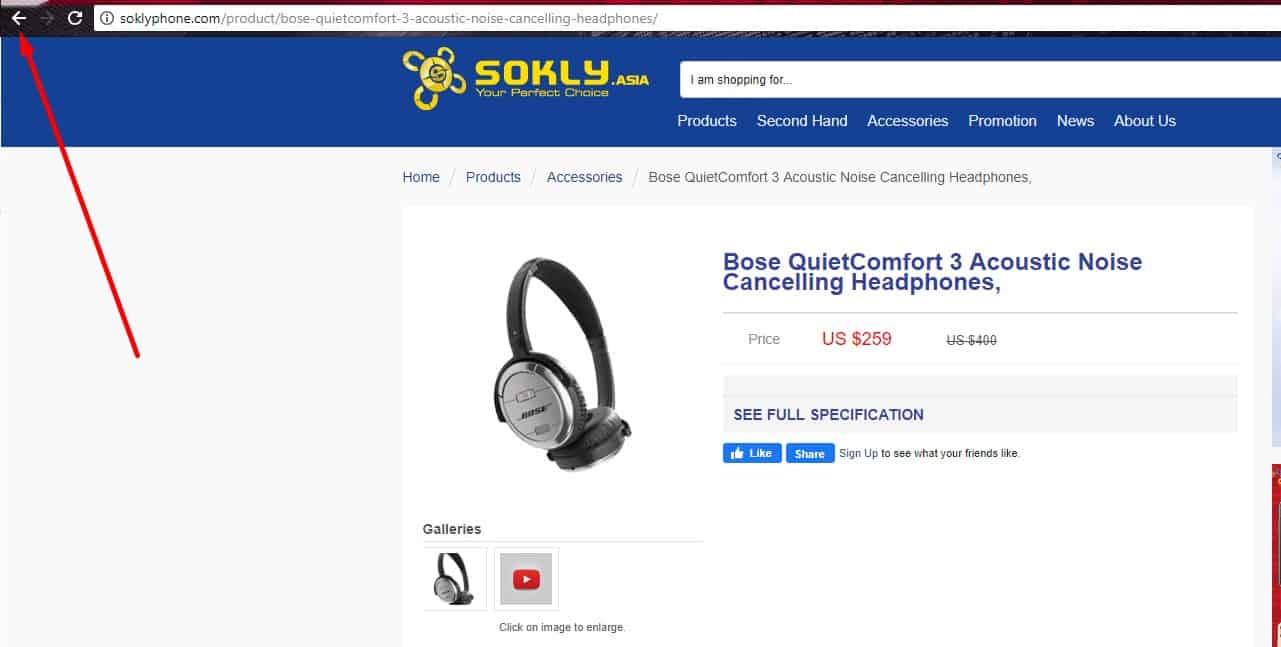
Explanation of non-pricing
 If the price is not indicated, then the reason for non-pricing is reported ("The product is discontinued," "Unknown price") or a recommendation to clarify the value with the Manager. In this case, the Manager's contacts or a link to them are indicated.
If the price is not indicated, then the reason for non-pricing is reported ("The product is discontinued," "Unknown price") or a recommendation to clarify the value with the Manager. In this case, the Manager's contacts or a link to them are indicated.
-
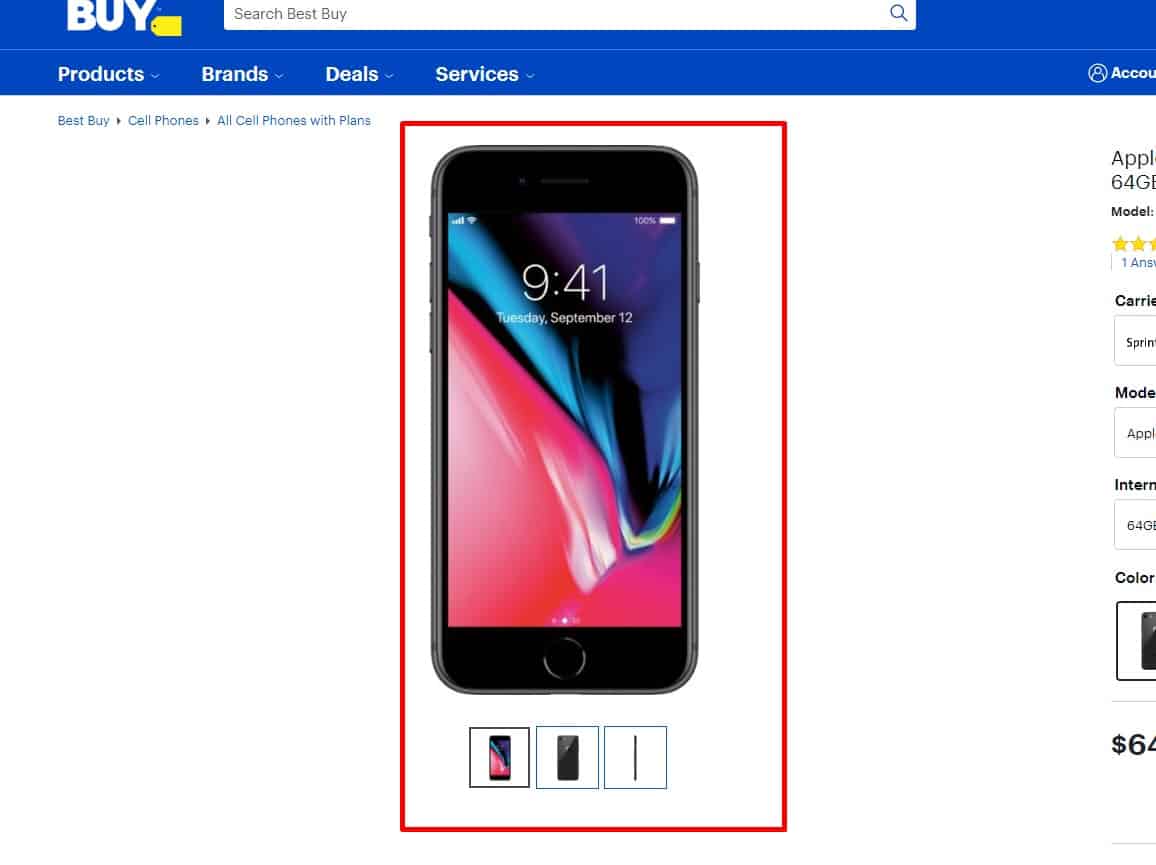
Different angles
 An eCommerce website should provide several product photos on the product pages, from a different angle - so that a user can see all the features of the design (if it's hardware), tailoring (if its clothes), etc. Thus, it provides a good user experience.
An eCommerce website should provide several product photos on the product pages, from a different angle - so that a user can see all the features of the design (if it's hardware), tailoring (if its clothes), etc. Thus, it provides a good user experience.
-
Examples of application/usage/serving
 In some cases, it makes sense to post a photo of the product in use, work, interior, etc.
In some cases, it makes sense to post a photo of the product in use, work, interior, etc.
-
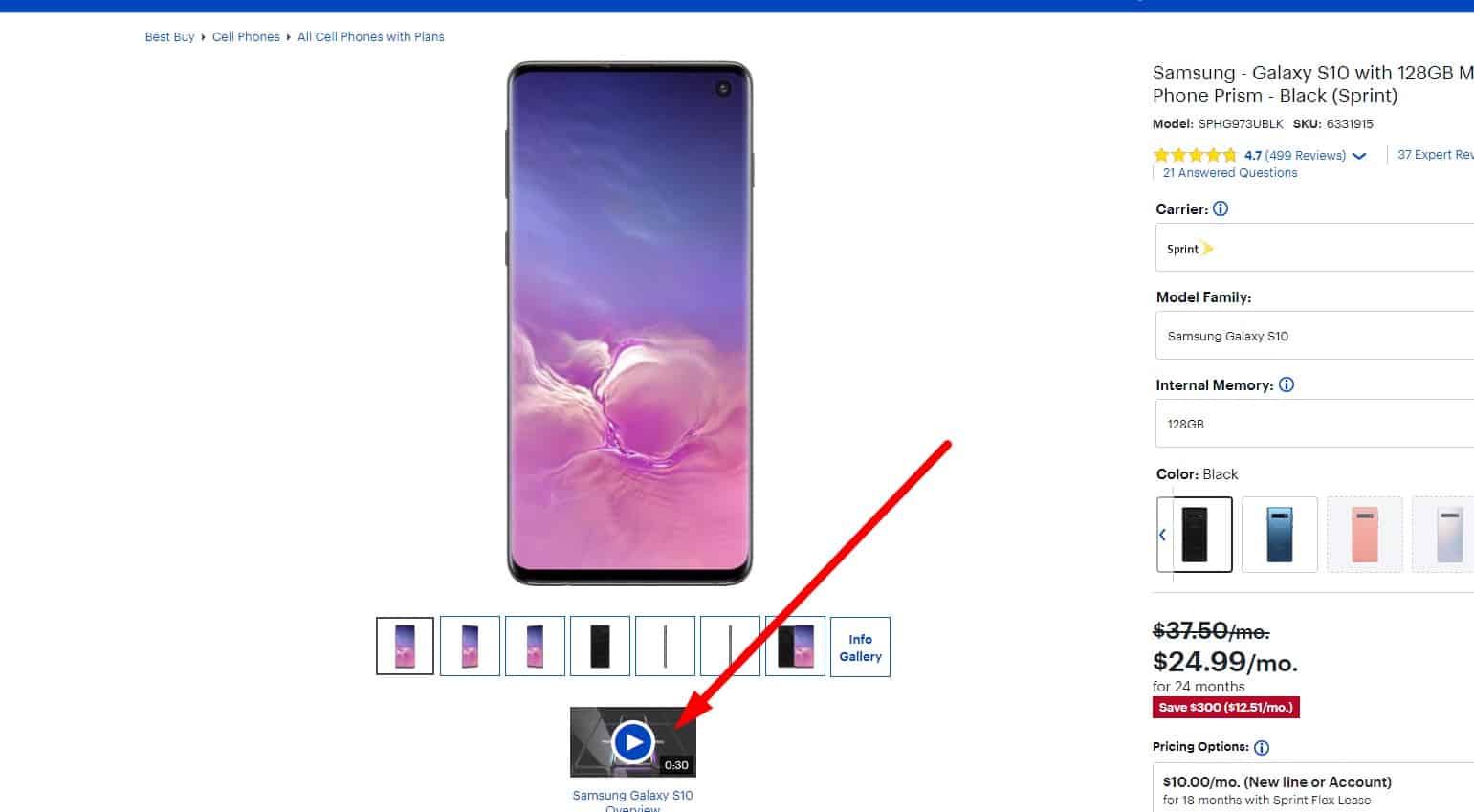
Video unpacking / inspection
 Detailed video; high resolution is desirable
Detailed video; high resolution is desirable -
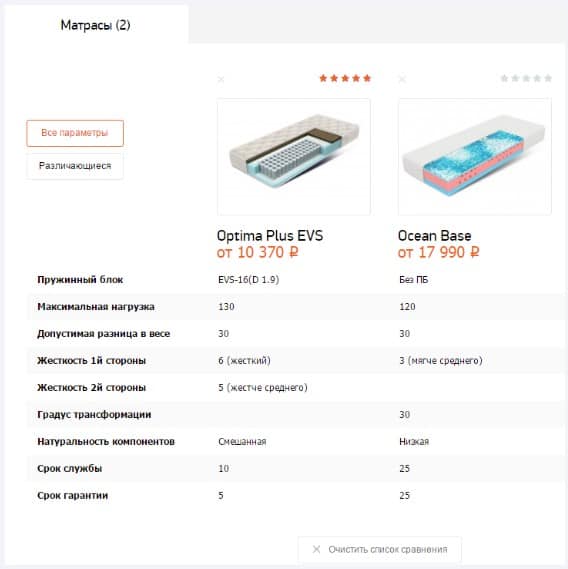
The relative uniformity of characteristics
 According to usability testing results, the same features in different products should be called and presented the same way – in the same units of measurement, metric system, etc. This will help the user compare other product models and provide a good user experience.
According to usability testing results, the same features in different products should be called and presented the same way – in the same units of measurement, metric system, etc. This will help the user compare other product models and provide a good user experience.
-
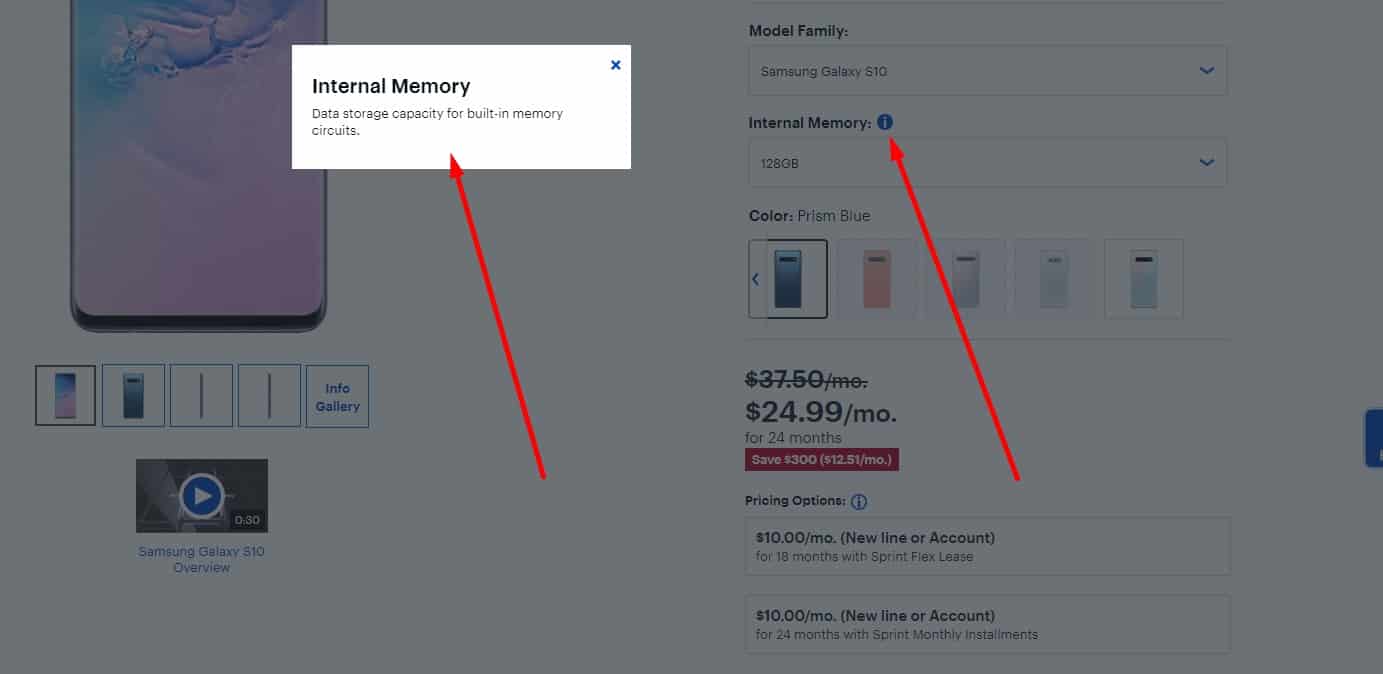
Clues to non-obvious characteristics/terms, etc.
 When hovering over the parameter name or clicking on the question mark icon next to it, the pop-up window displays all the information.
When hovering over the parameter name or clicking on the question mark icon next to it, the pop-up window displays all the information.
-
Information about the warranty period for the product
 The eCommerce website should contain detailed information about the possibility of returning the product (optional).
The eCommerce website should contain detailed information about the possibility of returning the product (optional).
-
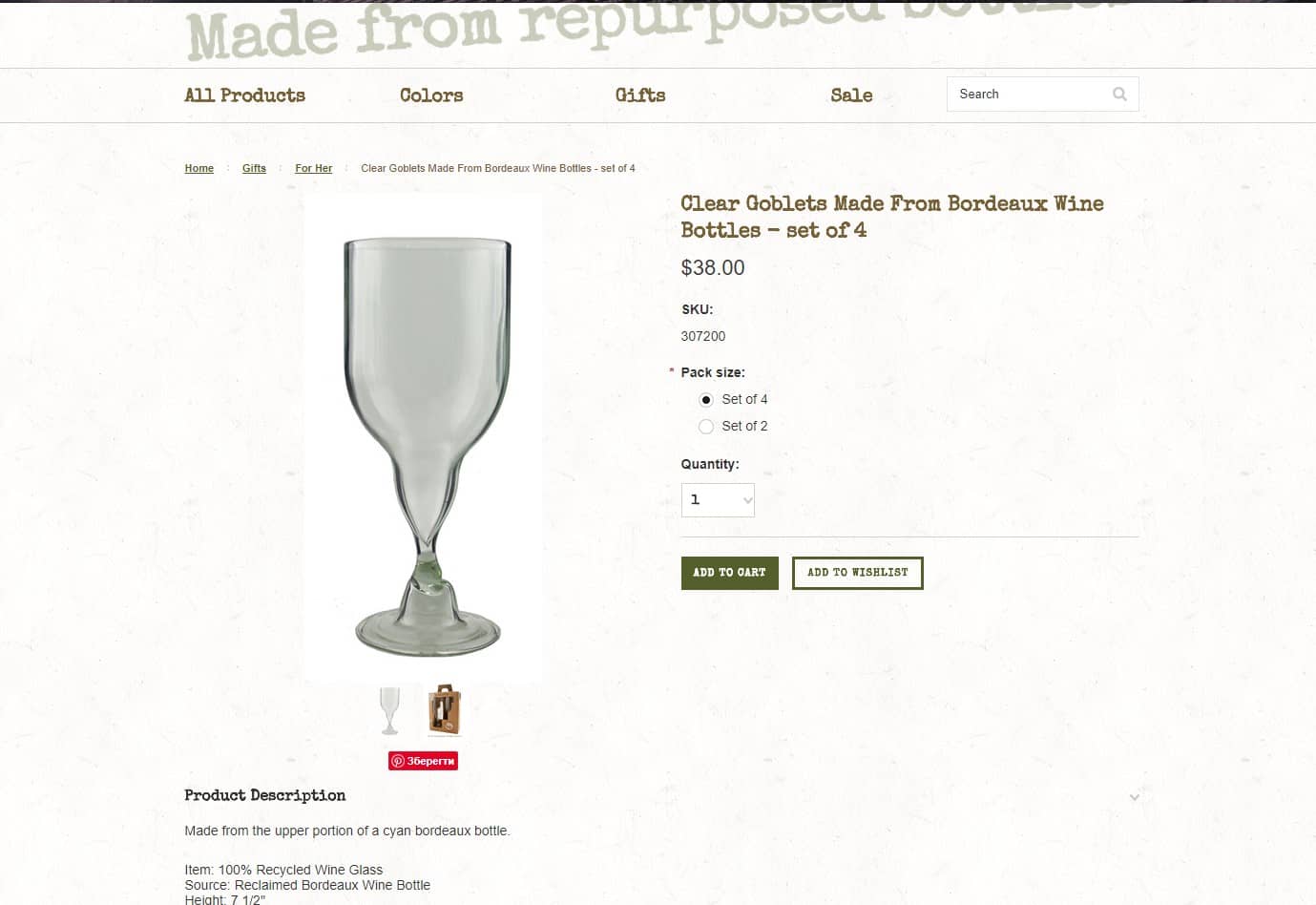
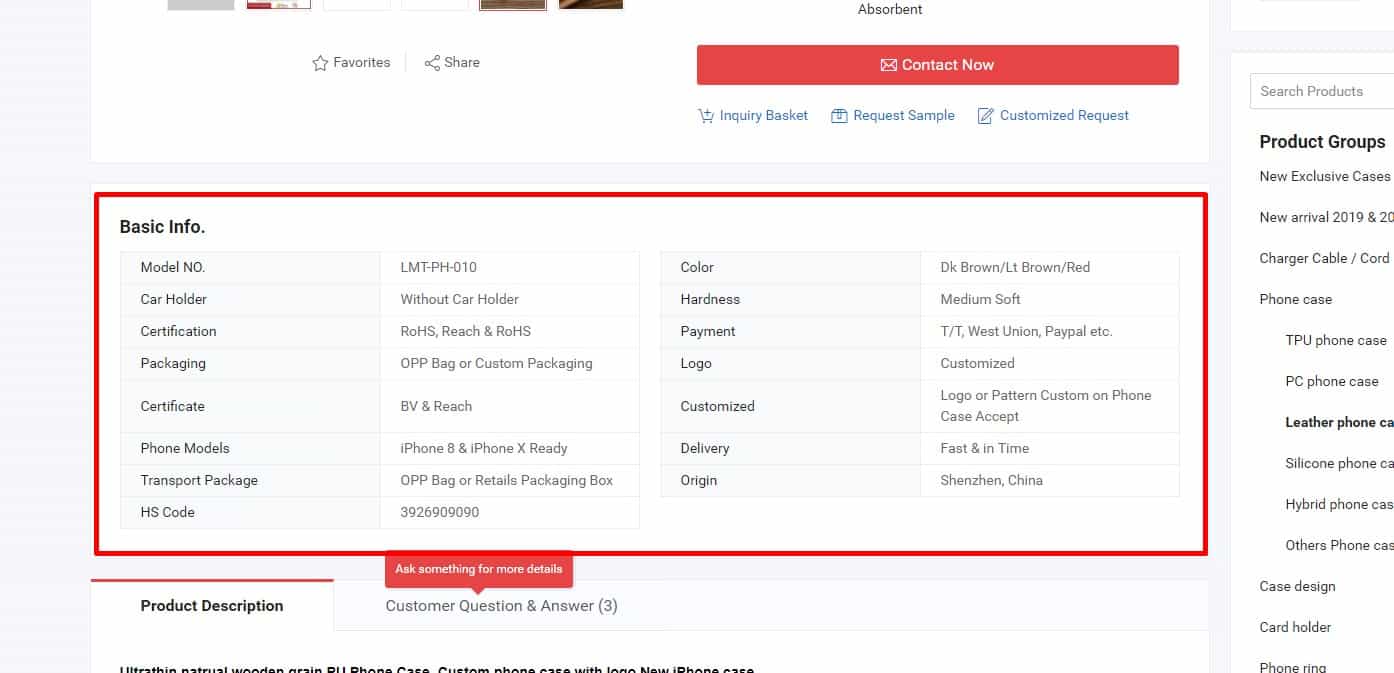
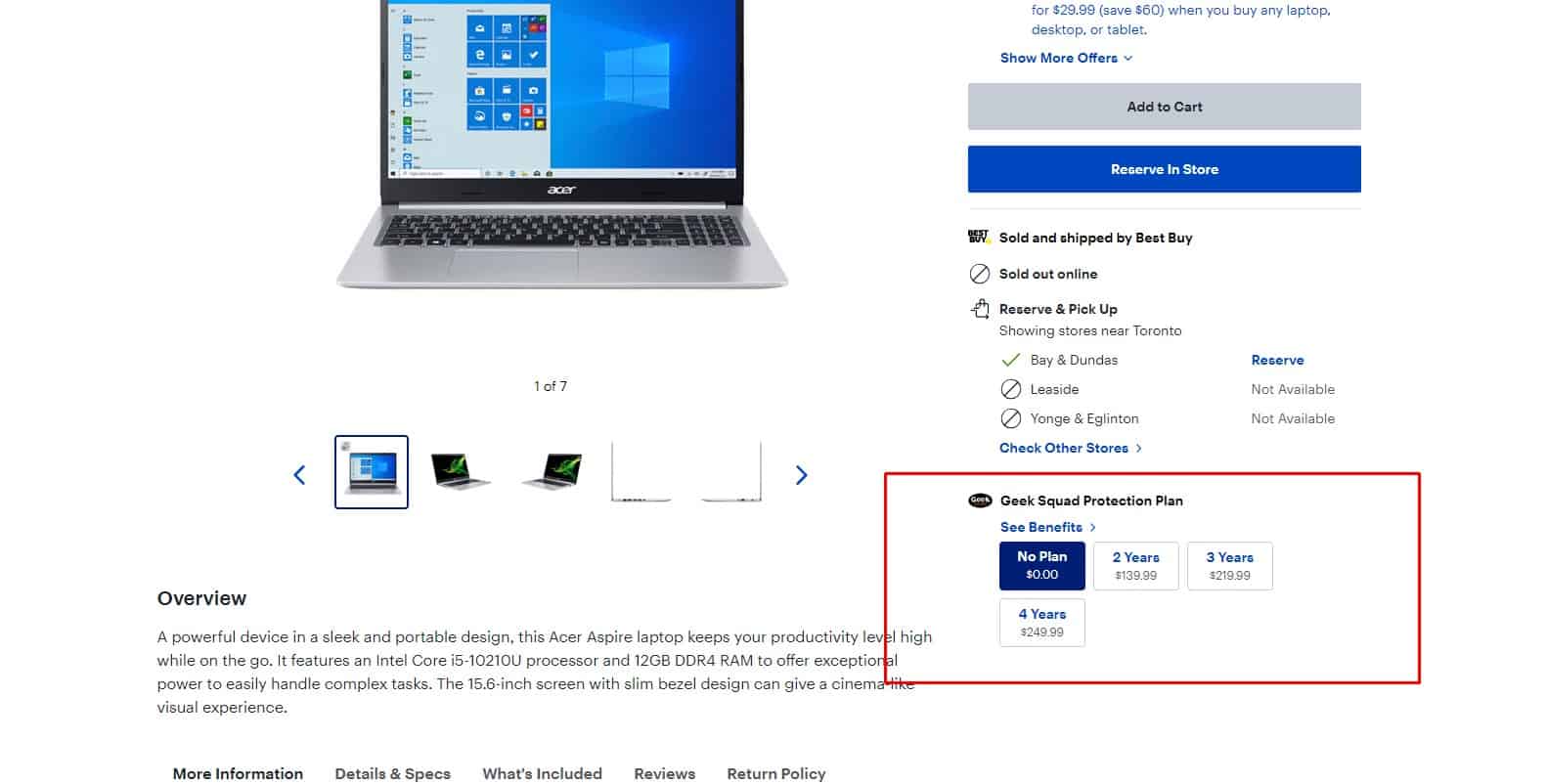
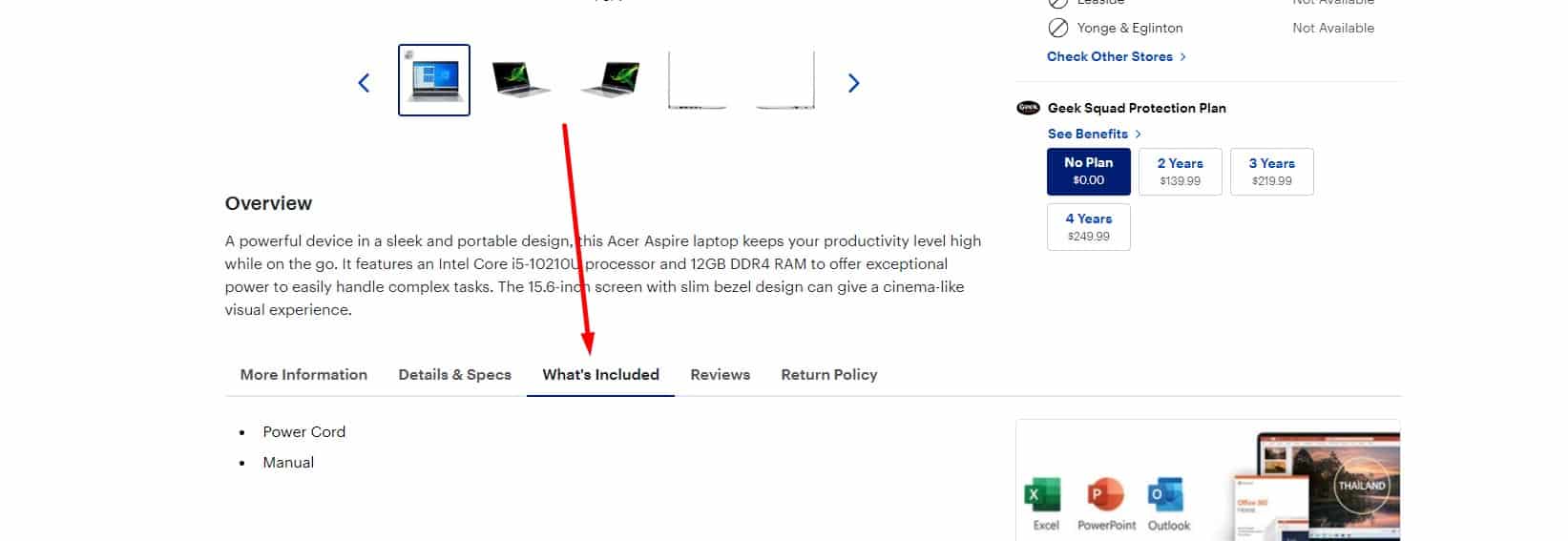
Information about the item package
 Usability testing proves that for good UX, you must specify all items of product that come standard in the package.
Usability testing proves that for good UX, you must specify all items of product that come standard in the package.
-
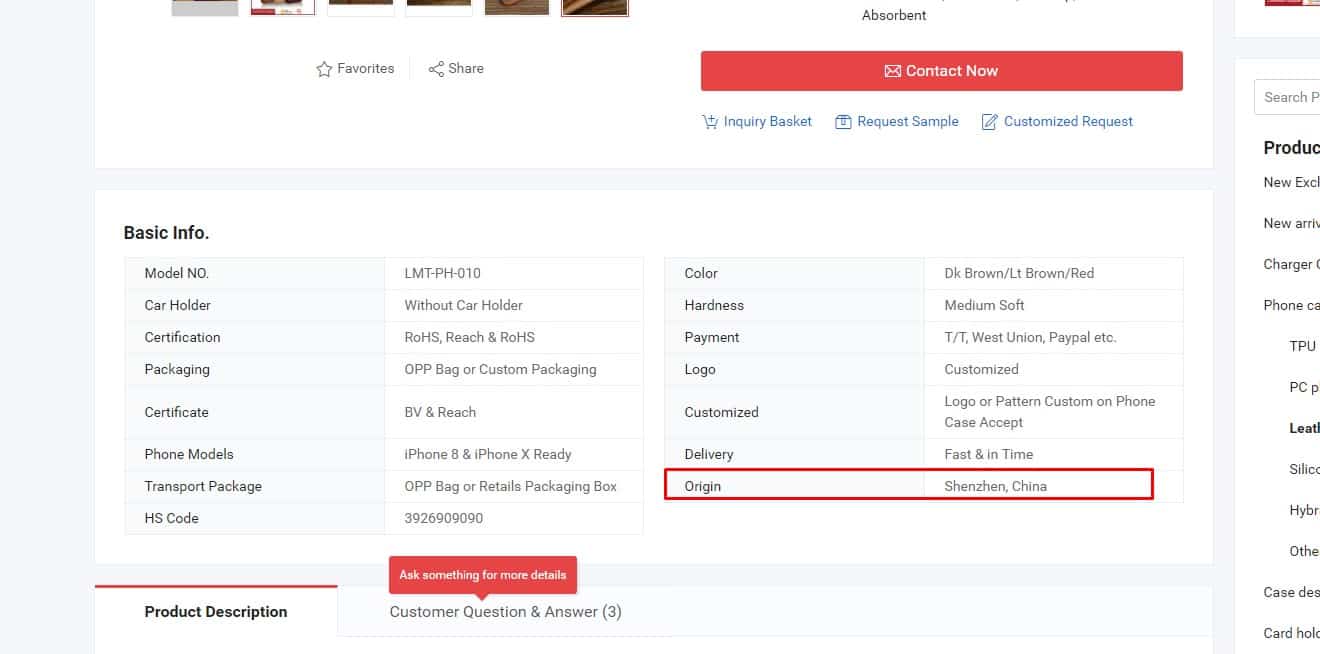
Information on the country of manufacturer
 This feature is optional.
This feature is optional. -
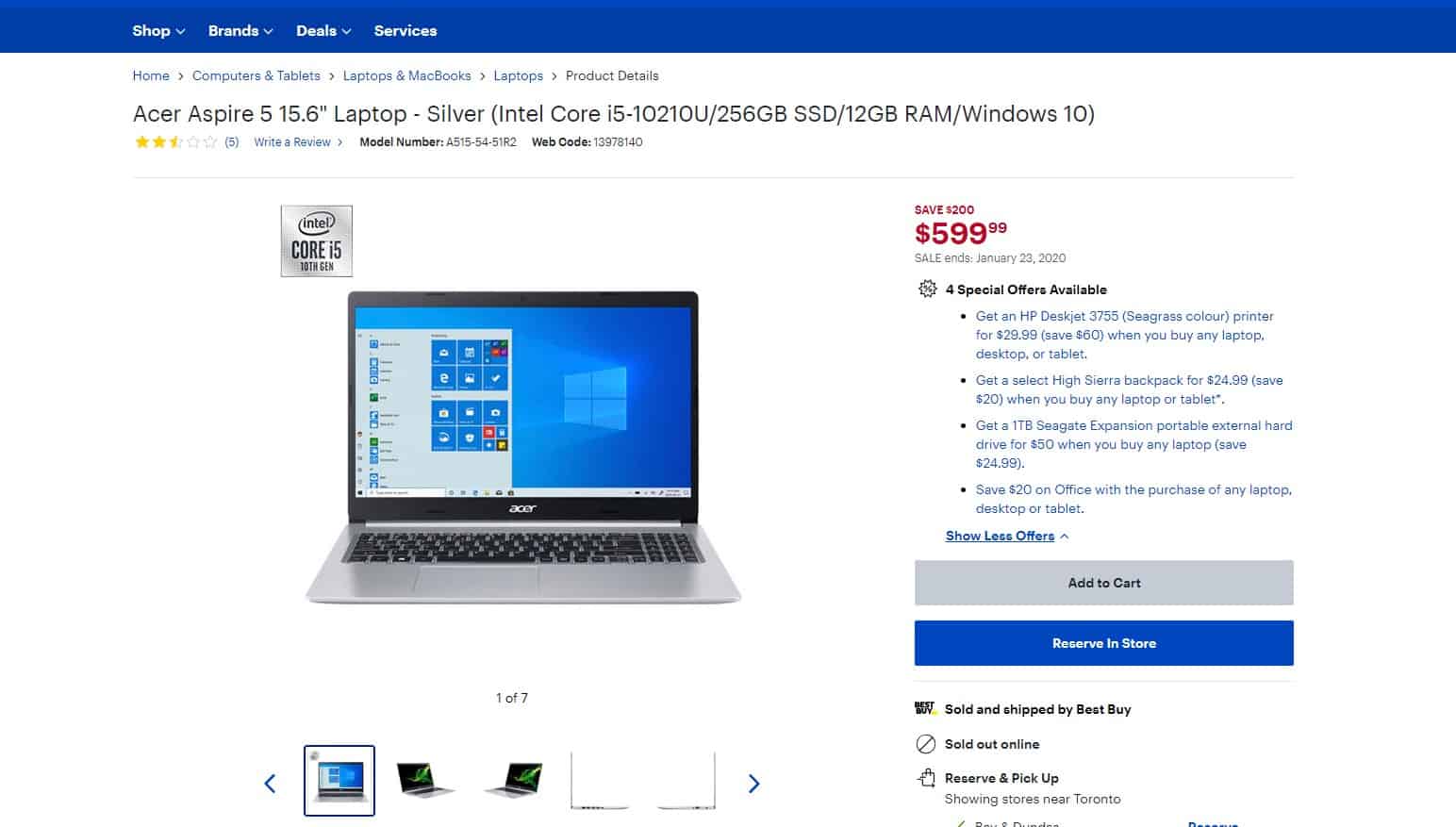
Important data only
 According to usability testing results, the product page (item card) must not contain information and advertisements that distract the visitor from exploring the product.
According to usability testing results, the product page (item card) must not contain information and advertisements that distract the visitor from exploring the product.
-
Additional information
 For good UX, the product page should contain a clear and useful product description - reviews, social networks (not for all topics), rating the product. Rating is possible in one click.
For good UX, the product page should contain a clear and useful product description - reviews, social networks (not for all topics), rating the product. Rating is possible in one click.
-
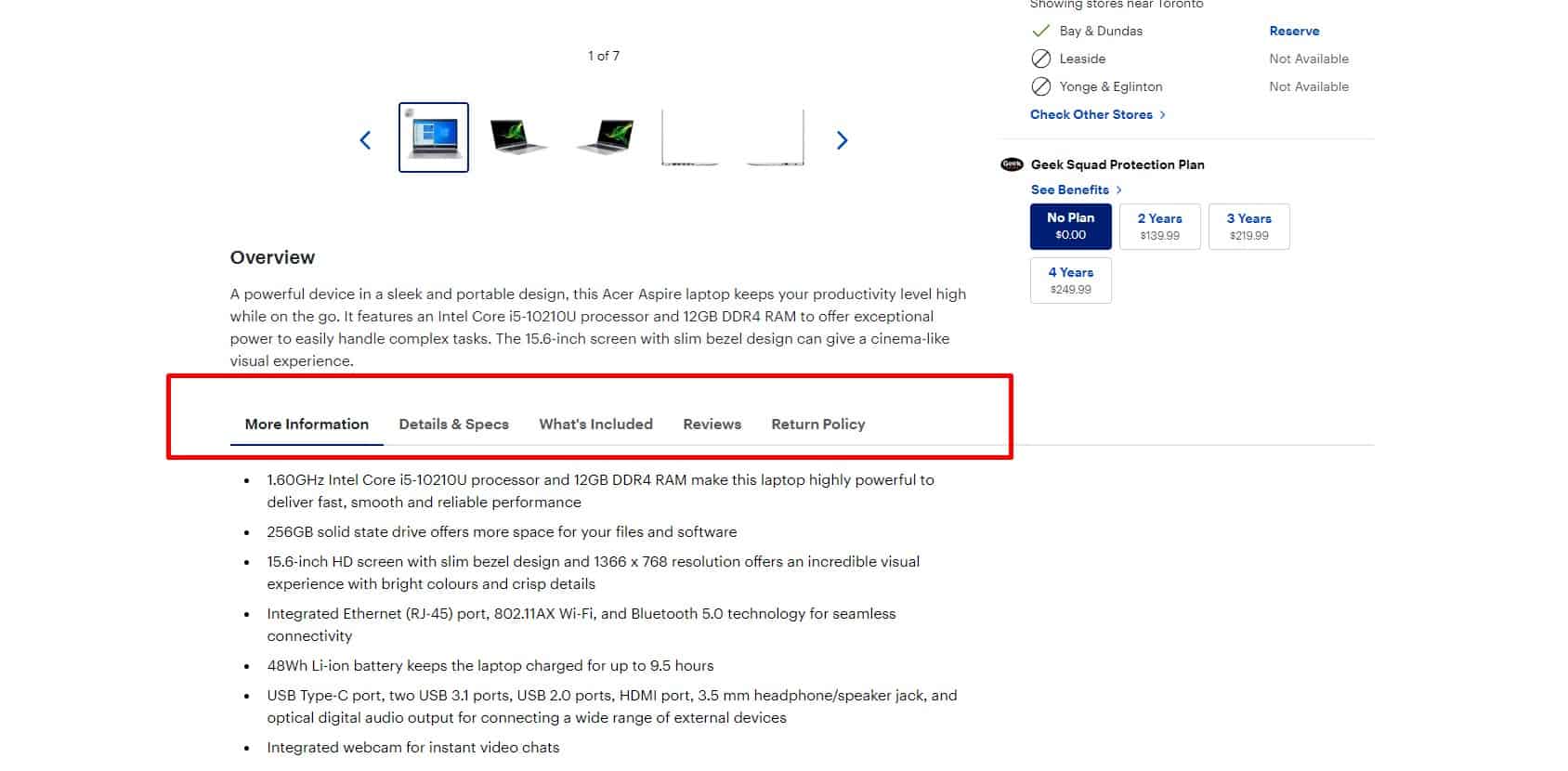
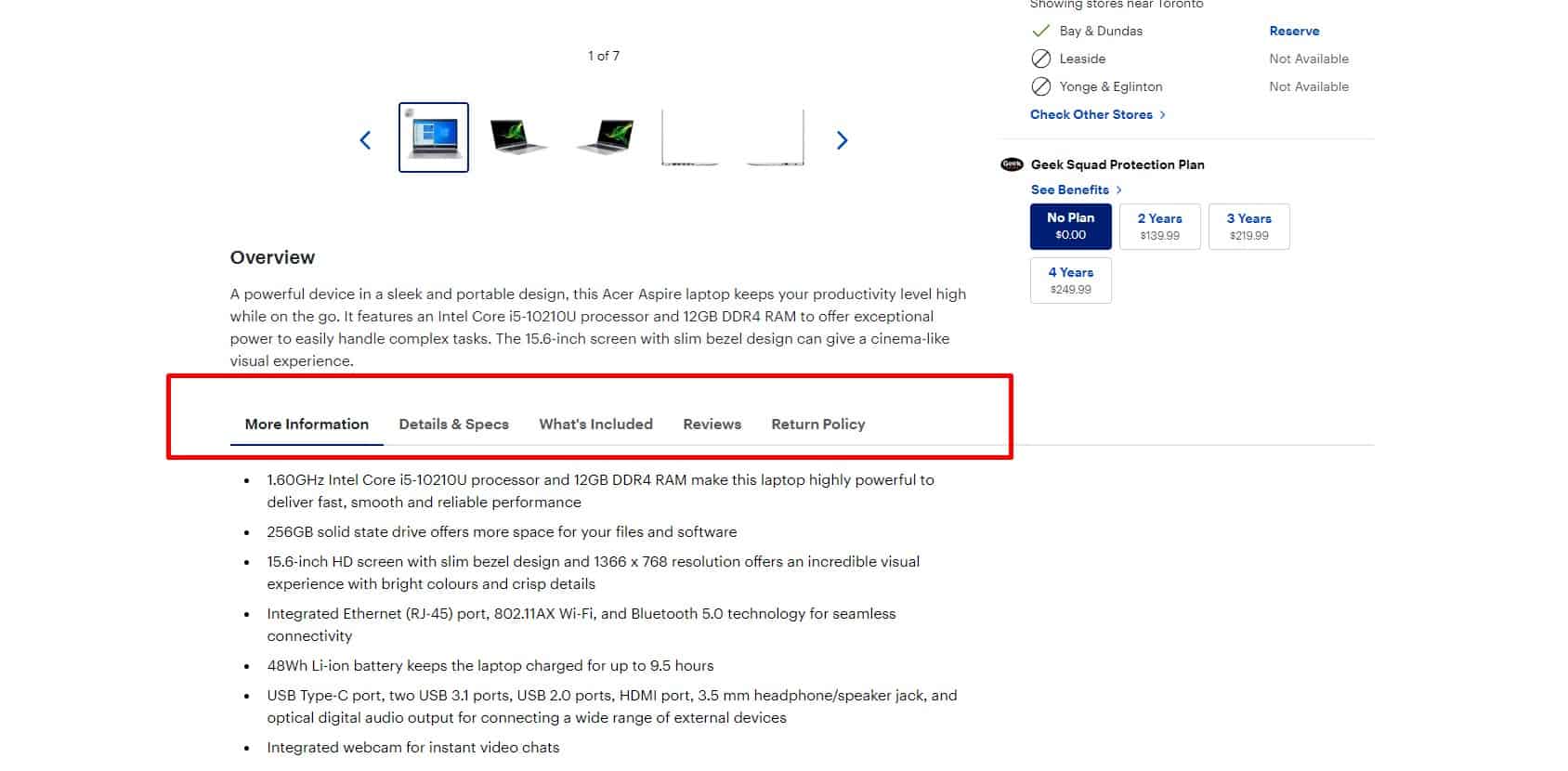
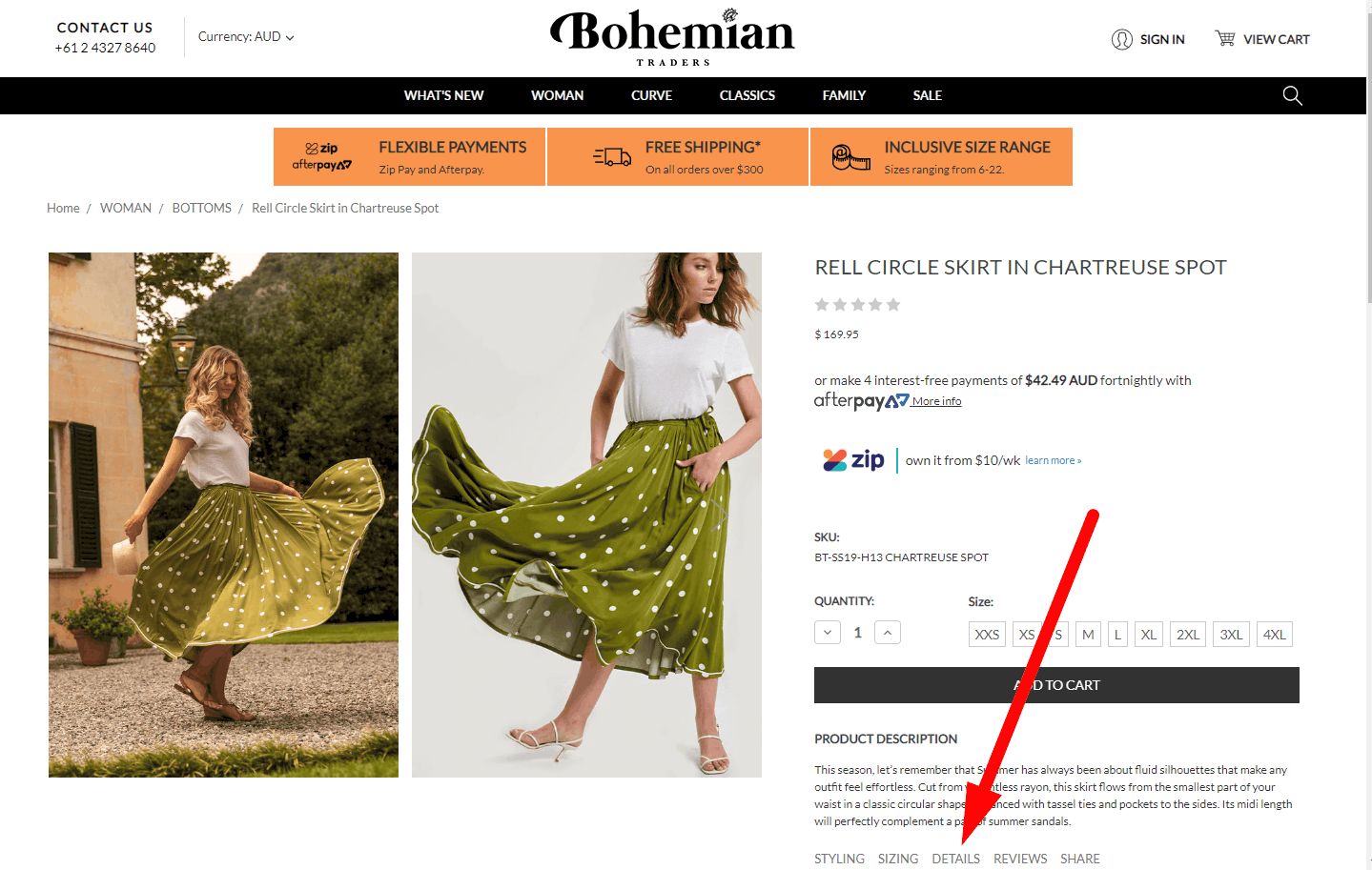
Viewing blocks of information
 The product description, specifications, reviews, and other information are placed horizontally on the page, in tabs, so that the visitor does not have to scroll down the page.
The product description, specifications, reviews, and other information are placed horizontally on the page, in tabs, so that the visitor does not have to scroll down the page. -
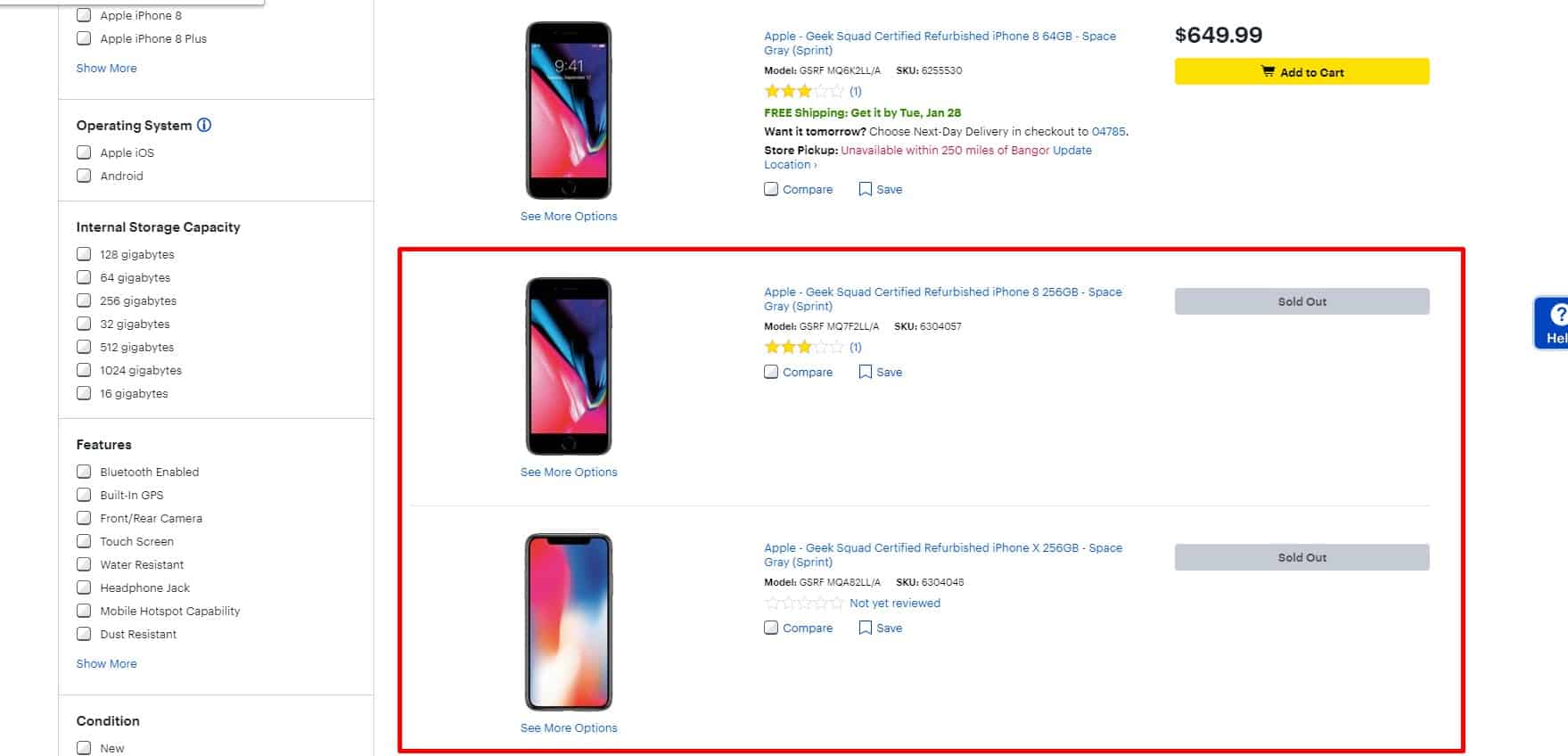
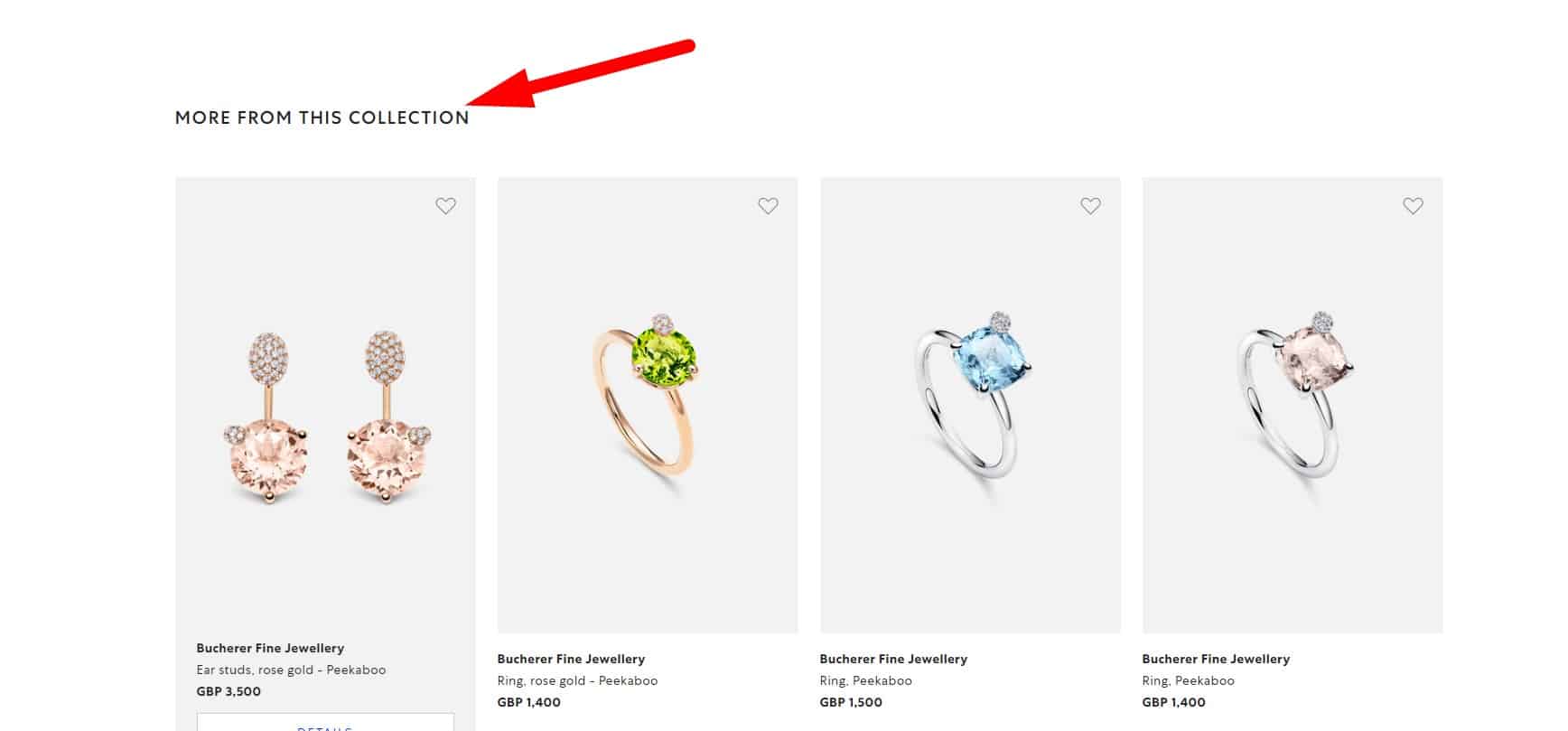
Similar suggestions
 If the product is discontinued or not available, the website should offer links to the analogs. This provides good UX.
If the product is discontinued or not available, the website should offer links to the analogs. This provides good UX. -
Uniform image galleries
 Preview and large photos are the same for all product pages; The sizes of the preview in the catalog are the same for all catalogs/product categories
Preview and large photos are the same for all product pages; The sizes of the preview in the catalog are the same for all catalogs/product categories -
Ability to scale photos
 The user can view each of the product's photos in high resolution (for example, by clicking on the preview) to see all the details. In addition, an online magnifier can be used. This is especially true for images with delicate details - screenshots, etc.
The user can view each of the product's photos in high resolution (for example, by clicking on the preview) to see all the details. In addition, an online magnifier can be used. This is especially true for images with delicate details - screenshots, etc.
-
Ability to customize the video
 This includes scaling the video, adjusting or completely mute the sound, and pausing the video.
This includes scaling the video, adjusting or completely mute the sound, and pausing the video.
🗂 Product filtering is an important influence on usability
-
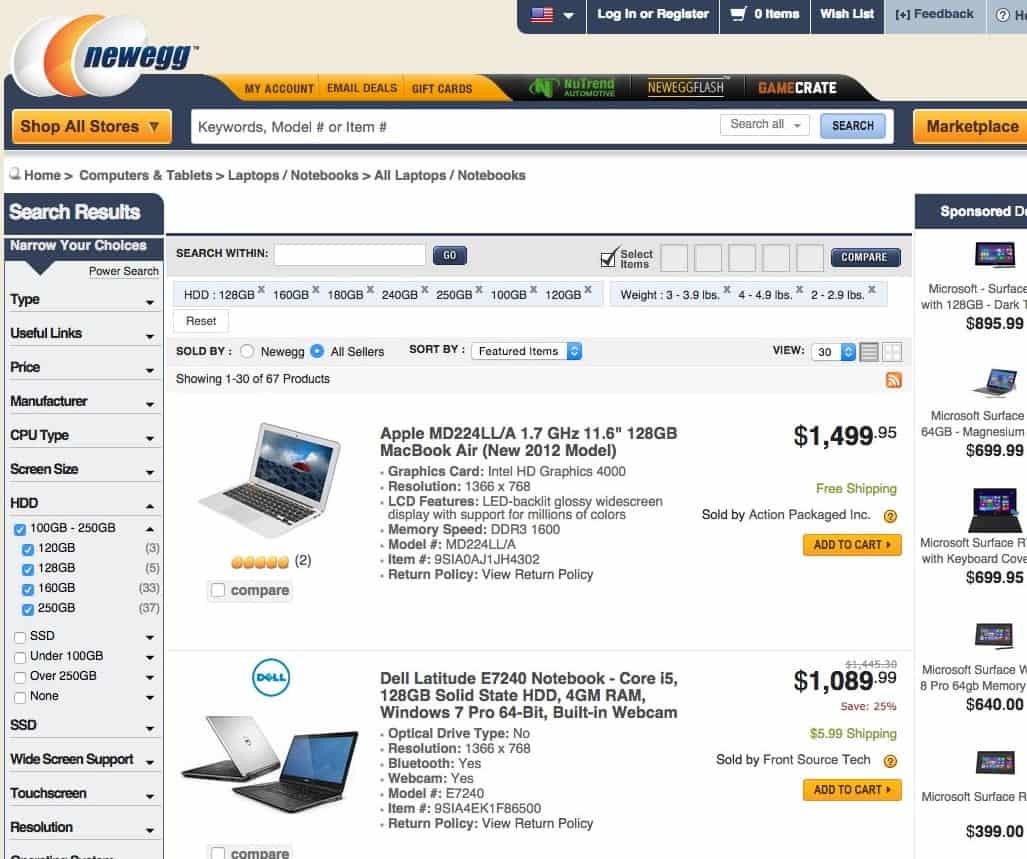
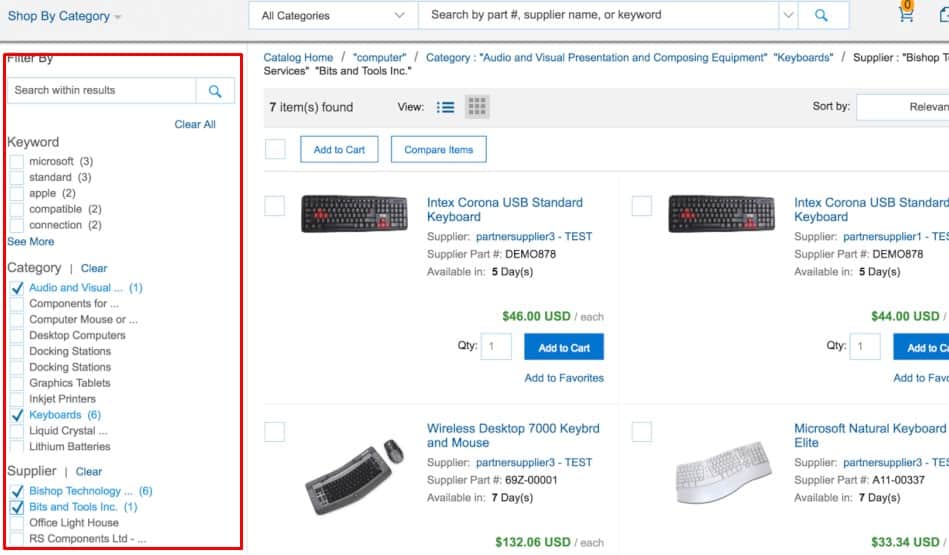
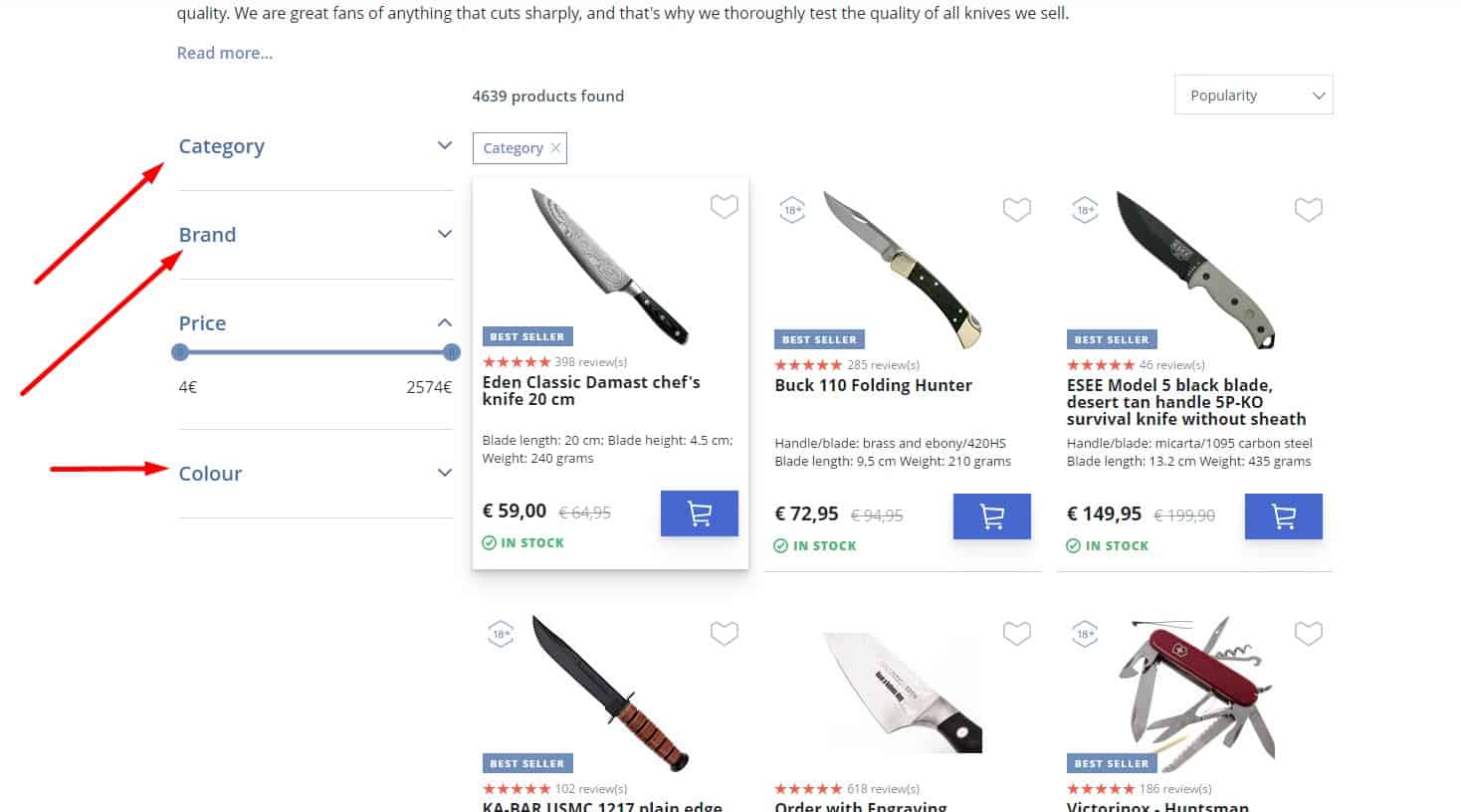
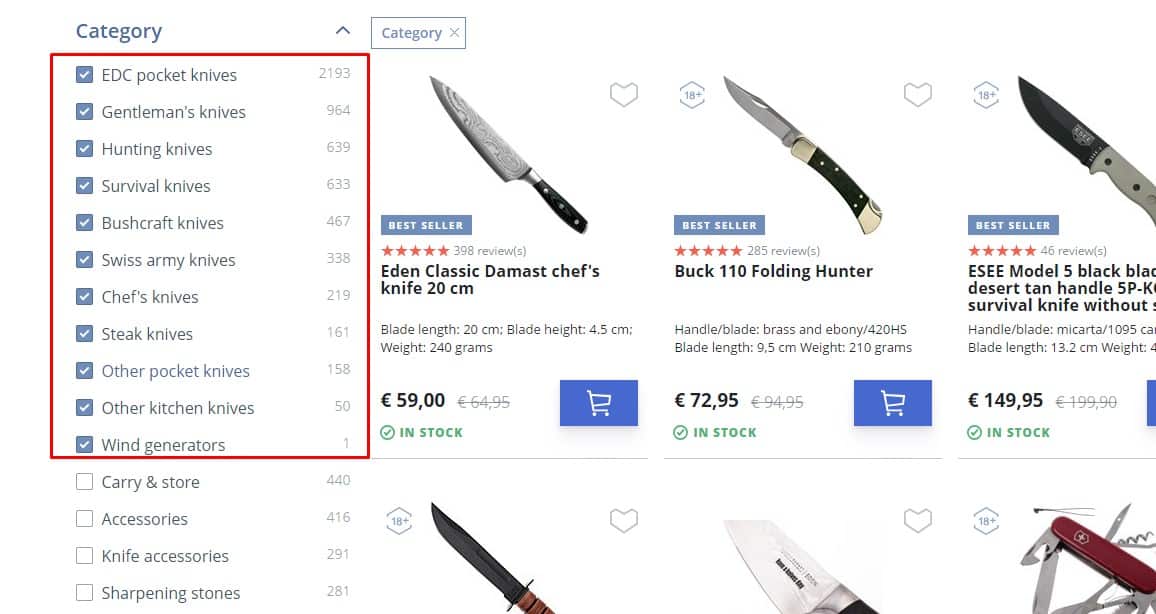
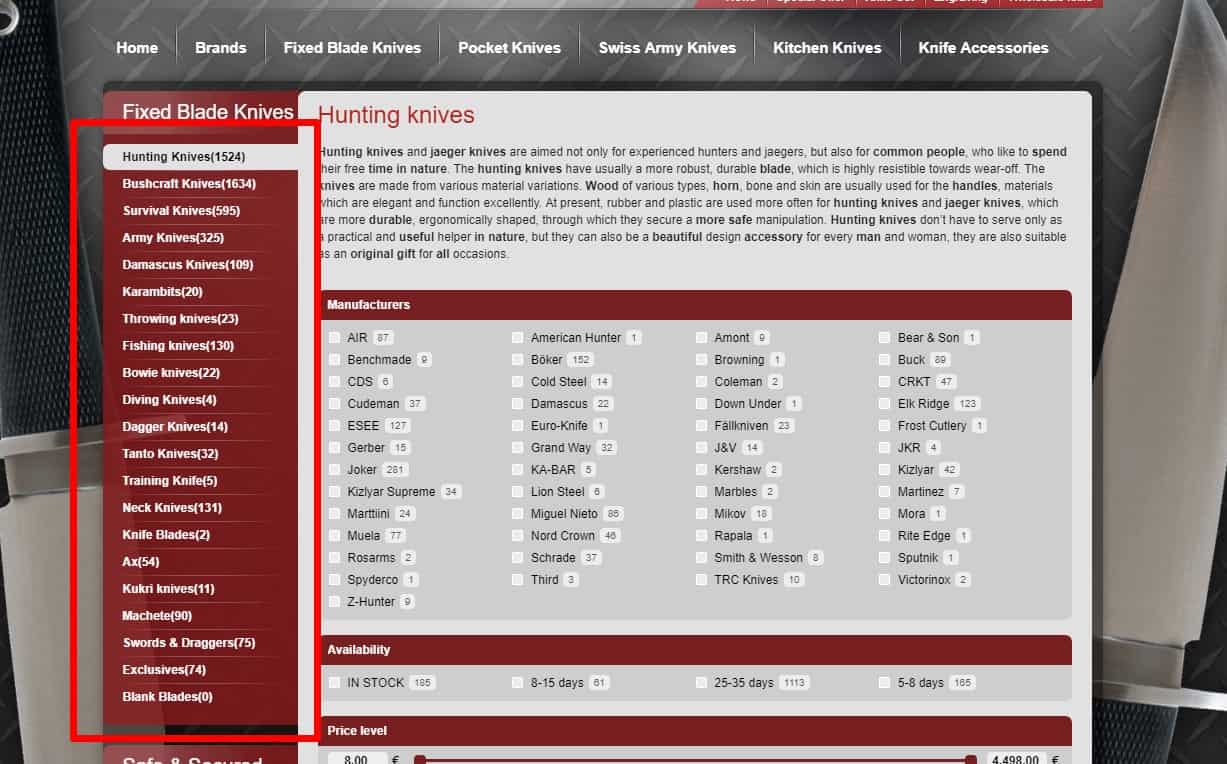
Advanced filter
 Suppose your customer's current choice of office not only by location but by other criteria – work schedule, range, work with legal entities or individuals. In that case, a commercial website must provide a possibility for such filtering.
Suppose your customer's current choice of office not only by location but by other criteria – work schedule, range, work with legal entities or individuals. In that case, a commercial website must provide a possibility for such filtering.
-
Delayed filter
 When a user is redirected to a page with filtered results immediately after selecting one filter, an instant filter is less preferable, because the visitor is forced to wait for the page to load and again set the next filter he needs on the page.
When a user is redirected to a page with filtered results immediately after selecting one filter, an instant filter is less preferable, because the visitor is forced to wait for the page to load and again set the next filter he needs on the page. -
The minimum time to synchronize dependent filters
Synchronization starts without reloading the page. If this requires some time, a message or a progress bar informing the user is displayed.
-
The required minimum values
 For good UX, the filter is not overloaded with choices. Instead, charges are standardized or, if there are too many options - combined into ranges.
For good UX, the filter is not overloaded with choices. Instead, charges are standardized or, if there are too many options - combined into ranges.
-
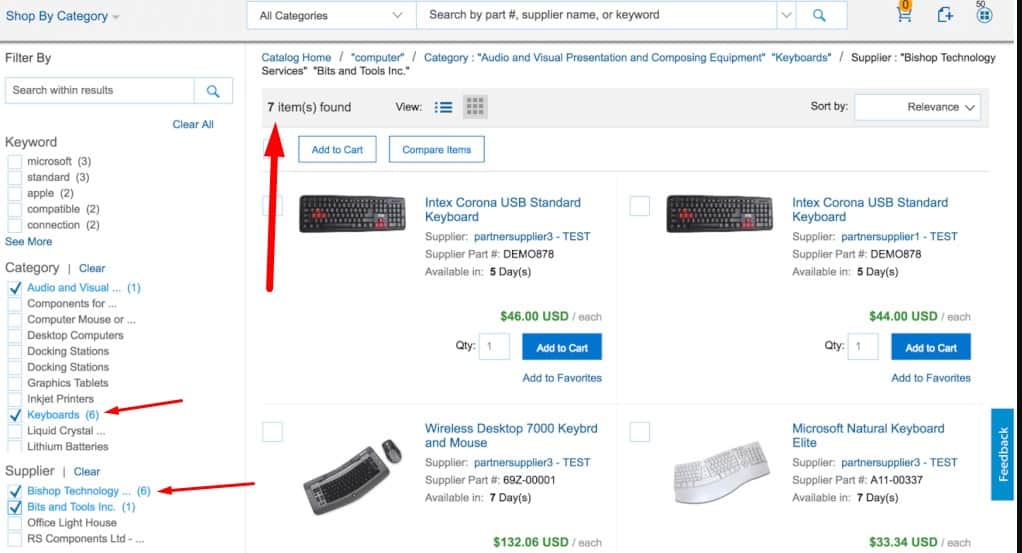
The number of filtered items
 The design of the selection filter displays the number of positions on the filter. The same message can be used as a button/link to use the filter.
The design of the selection filter displays the number of positions on the filter. The same message can be used as a button/link to use the filter. -
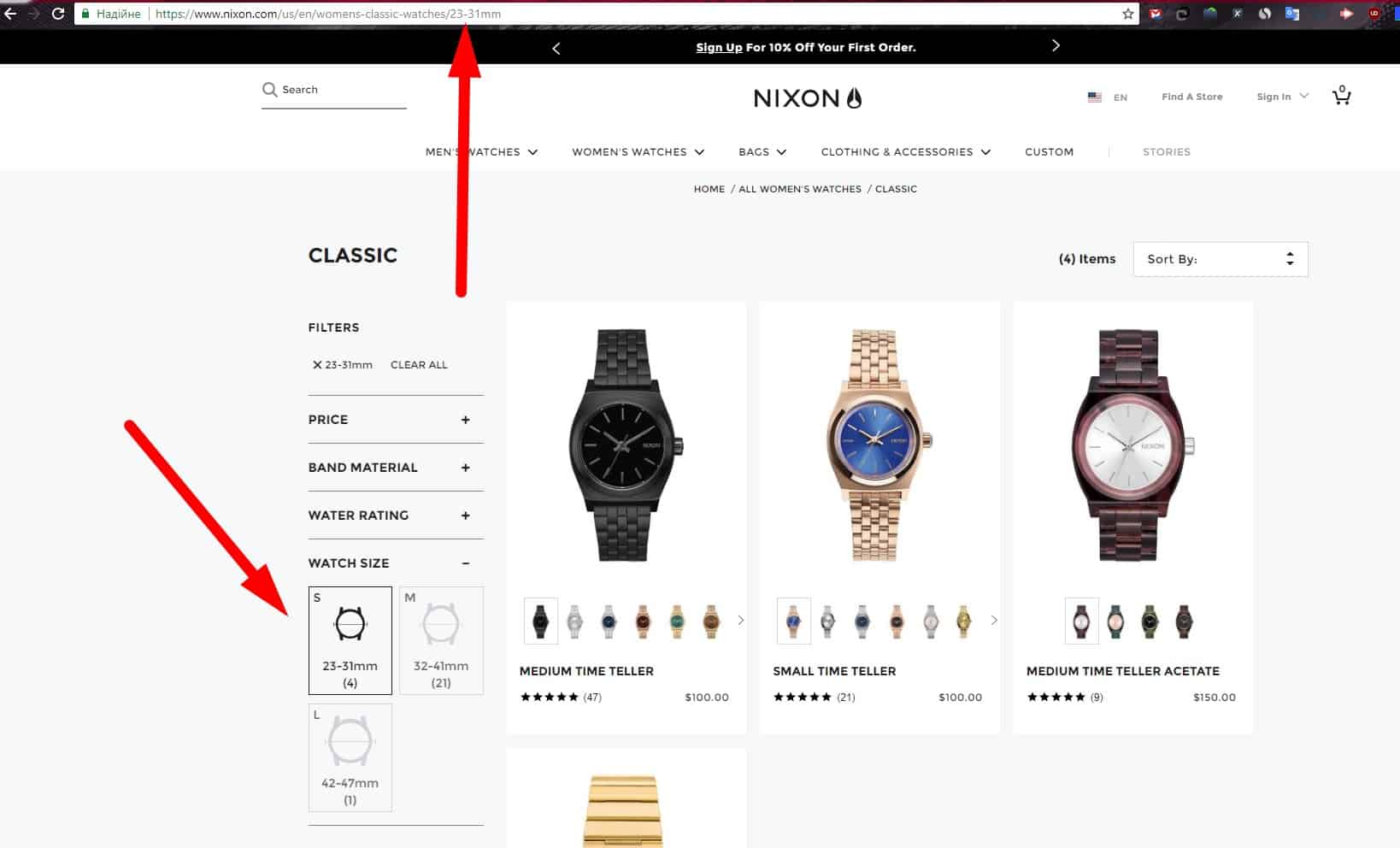
Ready URL for results
 URL of the page changes when setting the filters, so the visitor can share the page with friends or keep it in bookmarks.
URL of the page changes when setting the filters, so the visitor can share the page with friends or keep it in bookmarks. -
Quick filter cleaning
For good UX, after resetting the filter, the catalog page returns to the initial state.
-
Clarity
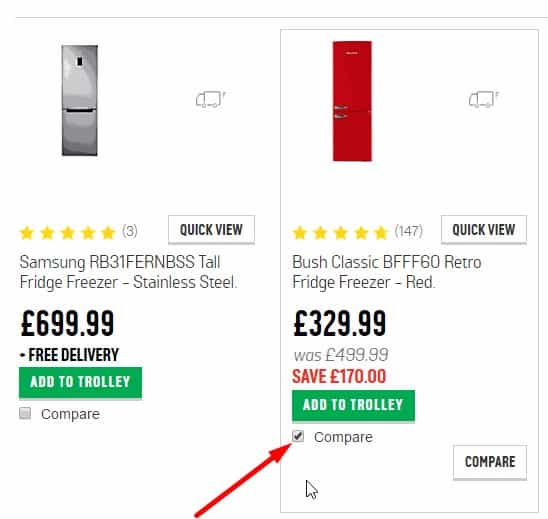
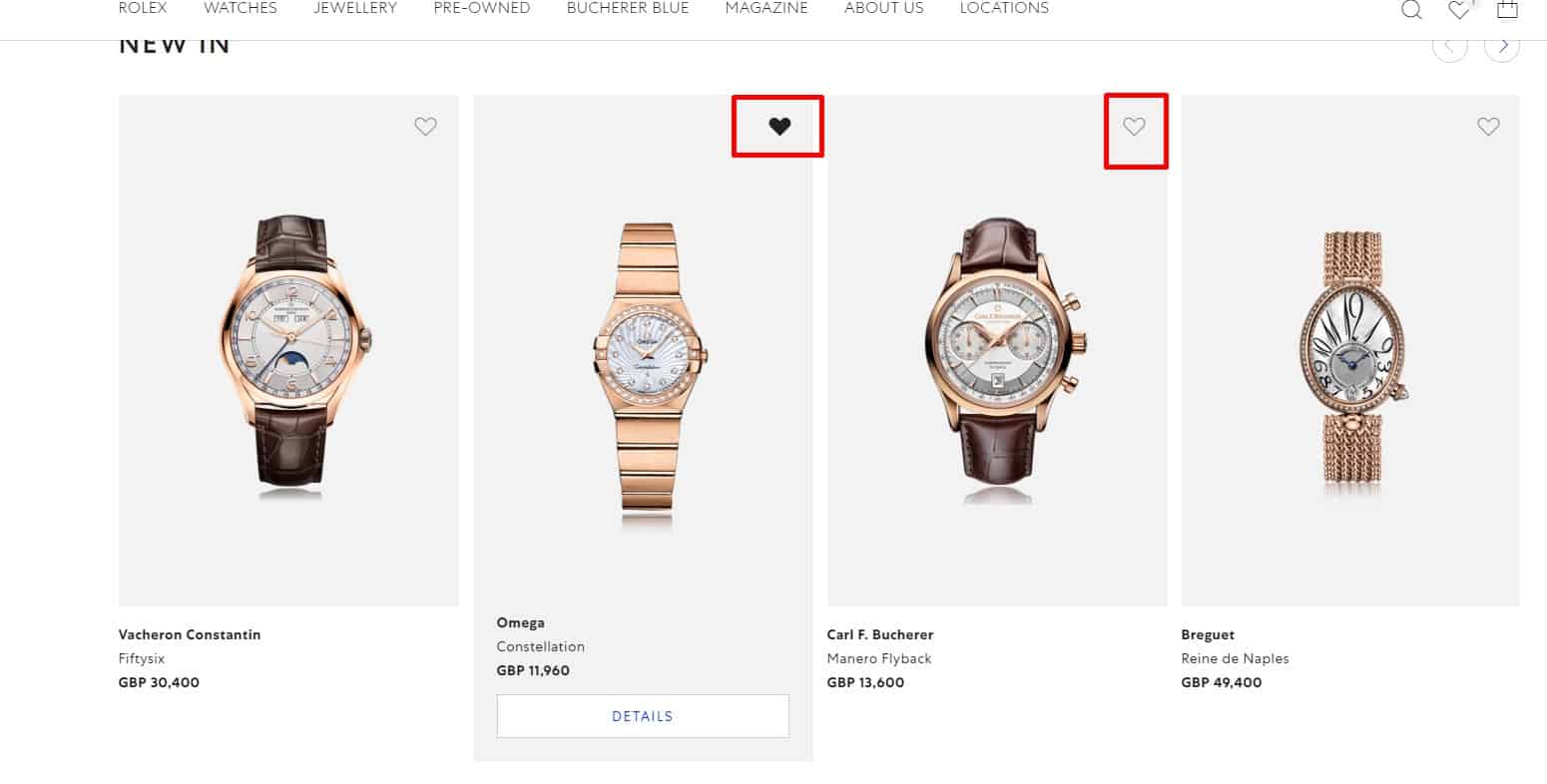
 The user can see that a product is added to the comparison. For example, animation of the movement of goods to contrast can show the visitor where he can see the final comparison. It is proved to be good for UX.
The user can see that a product is added to the comparison. For example, animation of the movement of goods to contrast can show the visitor where he can see the final comparison. It is proved to be good for UX.
-
Dynamic
 The link text changes after the product are added to comparison so that the visitor sees which products he has already selected for comparison. In addition, the ability to add a product to the comparison is available both on the catalog pages and on the product page, and you can remove the product from the comparison in the catalog. There is a quick button (link) to remove the product from the list on the product comparison page.
The link text changes after the product are added to comparison so that the visitor sees which products he has already selected for comparison. In addition, the ability to add a product to the comparison is available both on the catalog pages and on the product page, and you can remove the product from the comparison in the catalog. There is a quick button (link) to remove the product from the list on the product comparison page.
-
Visibility
 For a good UX, the link's location to compare products is conspicuous, for example, near the basket.
For a good UX, the link's location to compare products is conspicuous, for example, near the basket.
-
Adaptability
 The design of the product comparison page is optimized for the maximum number of displayed products, in various browsers and at different display resolutions. If this amount is exceeded, the goods are not added to the comparison, and the corresponding message is issued to the visitor.
The design of the product comparison page is optimized for the maximum number of displayed products, in various browsers and at different display resolutions. If this amount is exceeded, the goods are not added to the comparison, and the corresponding message is issued to the visitor.
-
Focus on popular products
 Products in categories are sorted so that the most popular, best-selling products, products with high ratings, are placed first. This helps the user make a choice when he does not know precisely what he needs and prefers to focus on the choice of the majority. And the goods discontinued are at the very end of the list of goods in the category. This improves UX.
Products in categories are sorted so that the most popular, best-selling products, products with high ratings, are placed first. This helps the user make a choice when he does not know precisely what he needs and prefers to focus on the choice of the majority. And the goods discontinued are at the very end of the list of goods in the category. This improves UX.
-
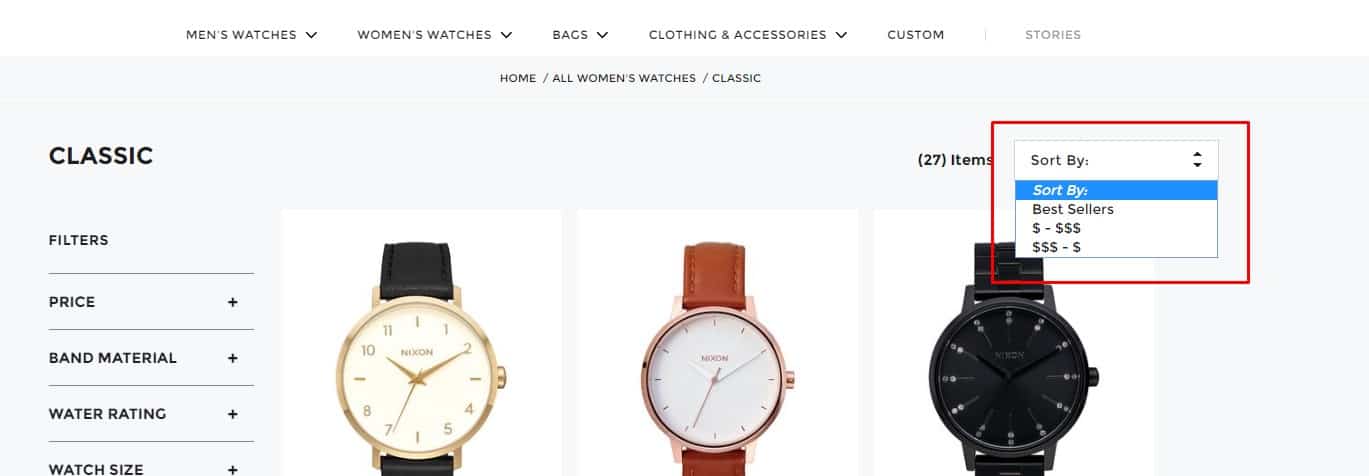
Custom sorting
 "If necessary, the website design should provide sorting based on the needs of the target audience and the characteristics of the product. Standard options:
"If necessary, the website design should provide sorting based on the needs of the target audience and the characteristics of the product. Standard options:- from cheap to expensive;
- from expensive to cheap;
- alphabetically;
- by rating;
- the availability of discounts;
- availability on stock.
-
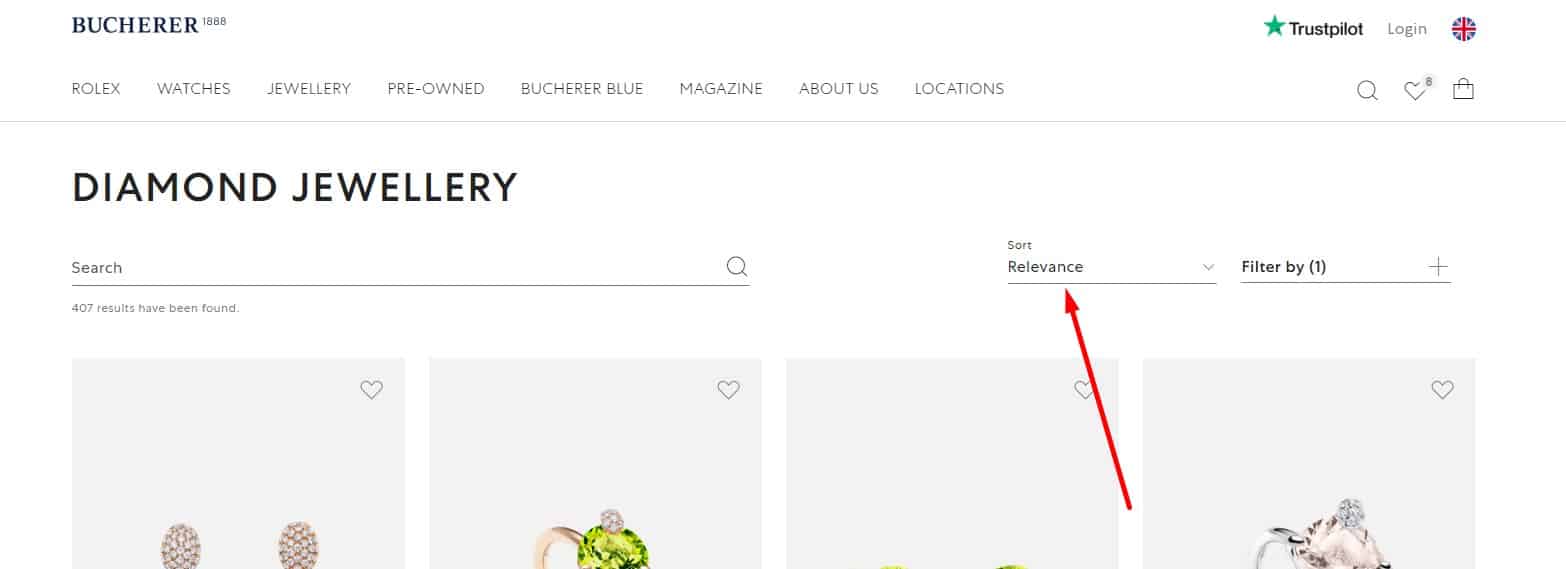
The selection of the applied filters
 For good UX, the user is provided with the information of what sorting criteria are currently applied. Thus, the sorting field contains the corresponding value next to the arrow or triangle field, indicating sorting from larger to smaller or from smaller to larger.
For good UX, the user is provided with the information of what sorting criteria are currently applied. Thus, the sorting field contains the corresponding value next to the arrow or triangle field, indicating sorting from larger to smaller or from smaller to larger.
💻 User registration
-
Minimum of fields
 When registering and placing an order, the number of required fields must be minimal, name, and contact: email and/or phone. The design of each additional required field explains why we need this information. If there are many fields in the registration form, they should be visually grouped and have titles.
When registering and placing an order, the number of required fields must be minimal, name, and contact: email and/or phone. The design of each additional required field explains why we need this information. If there are many fields in the registration form, they should be visually grouped and have titles.
-
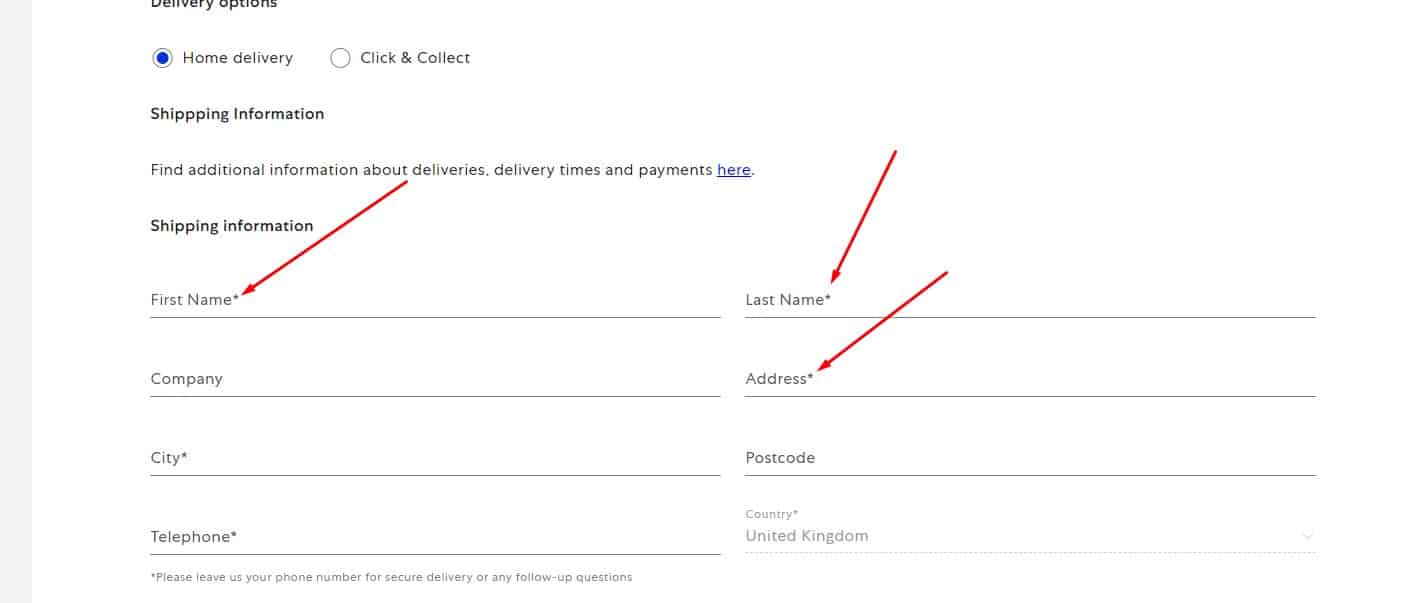
Required visibility to fill in the fields
 They are marked or highlighted in the usual way for the user (asterisk).
They are marked or highlighted in the usual way for the user (asterisk). -
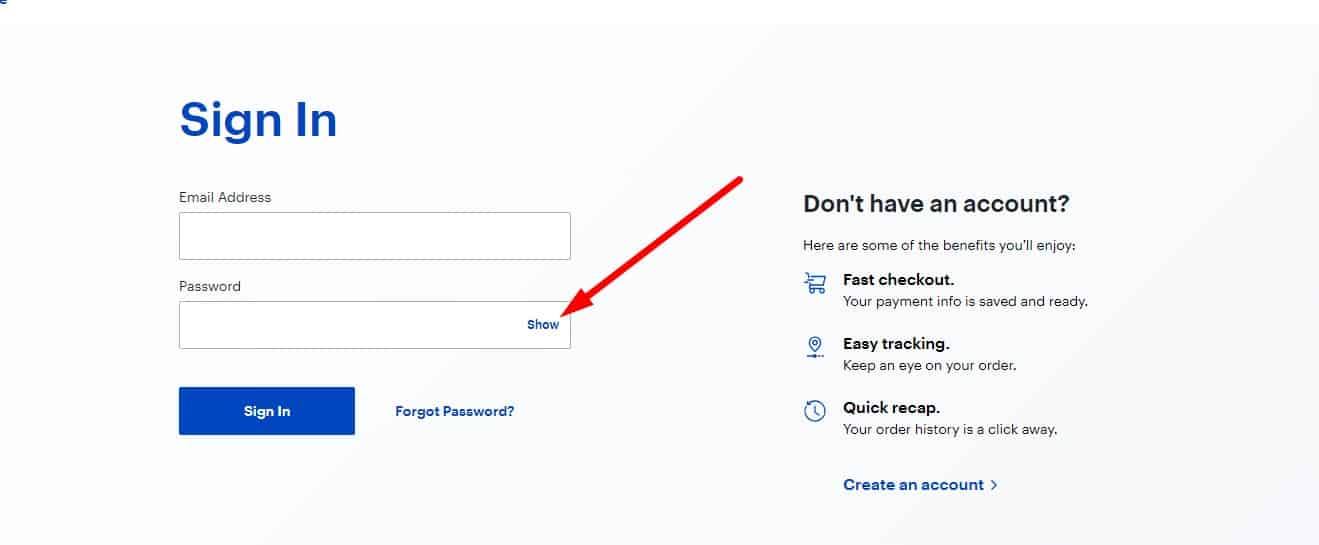
The ability to see the password when entering
 This works for mobile devices, where many typos are made, but also suitable for PCs.
This works for mobile devices, where many typos are made, but also suitable for PCs.
-
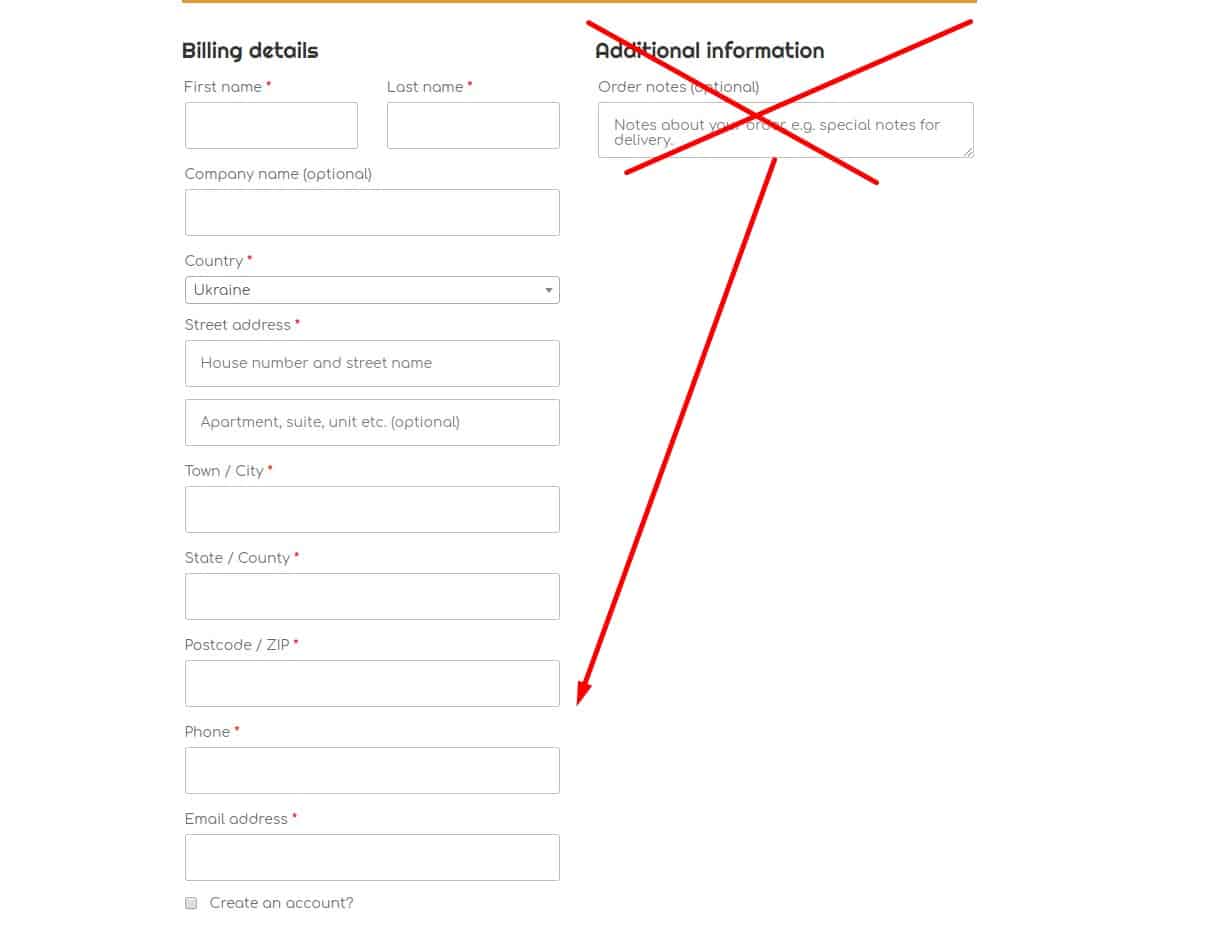
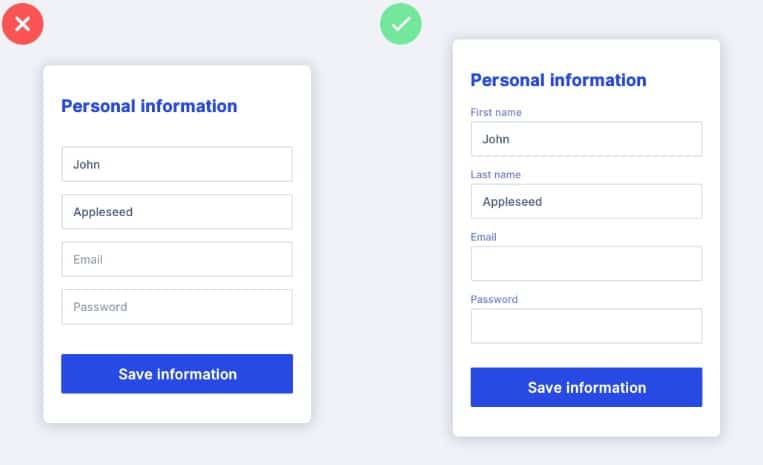
One fields column
 Users often do not notice the fields in the second column
Users often do not notice the fields in the second column -
Easy form filling
 Page registration (or checkout) design provides that the user sees only the application form. If you place forms for multiple options on one screen – the user may not understand that they are different and fill out all forms. The transition between the registration fields is possible using a mouse or the Tab key. When the form opens, the cursor appears in the first field; then, the filling field is visually different from other fields.
Page registration (or checkout) design provides that the user sees only the application form. If you place forms for multiple options on one screen – the user may not understand that they are different and fill out all forms. The transition between the registration fields is possible using a mouse or the Tab key. When the form opens, the cursor appears in the first field; then, the filling field is visually different from other fields.
-
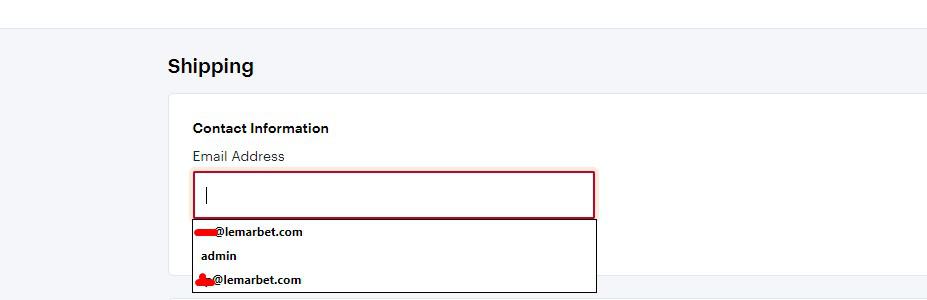
Use of benefits and autocomplete
 To improve user experience it is recommended to provide some instructions for filling forms and fields. Using AutoFill will also improve UX.
To improve user experience it is recommended to provide some instructions for filling forms and fields. Using AutoFill will also improve UX. -
Simple validation of input data
 A website should provide a template of the correctly specified date of birth, email addresses, etc.
A website should provide a template of the correctly specified date of birth, email addresses, etc.
-
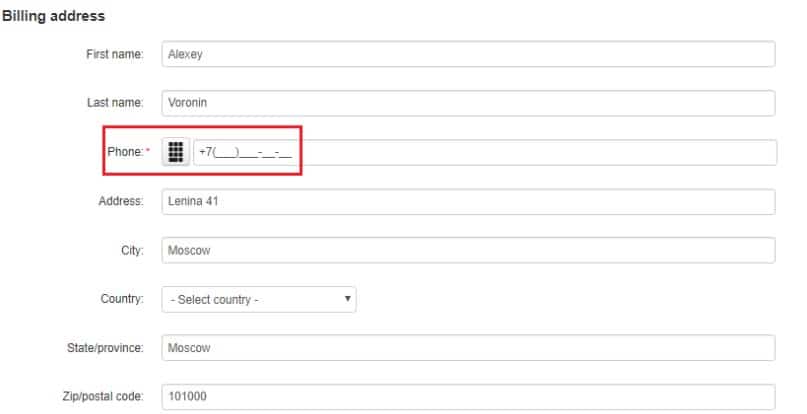
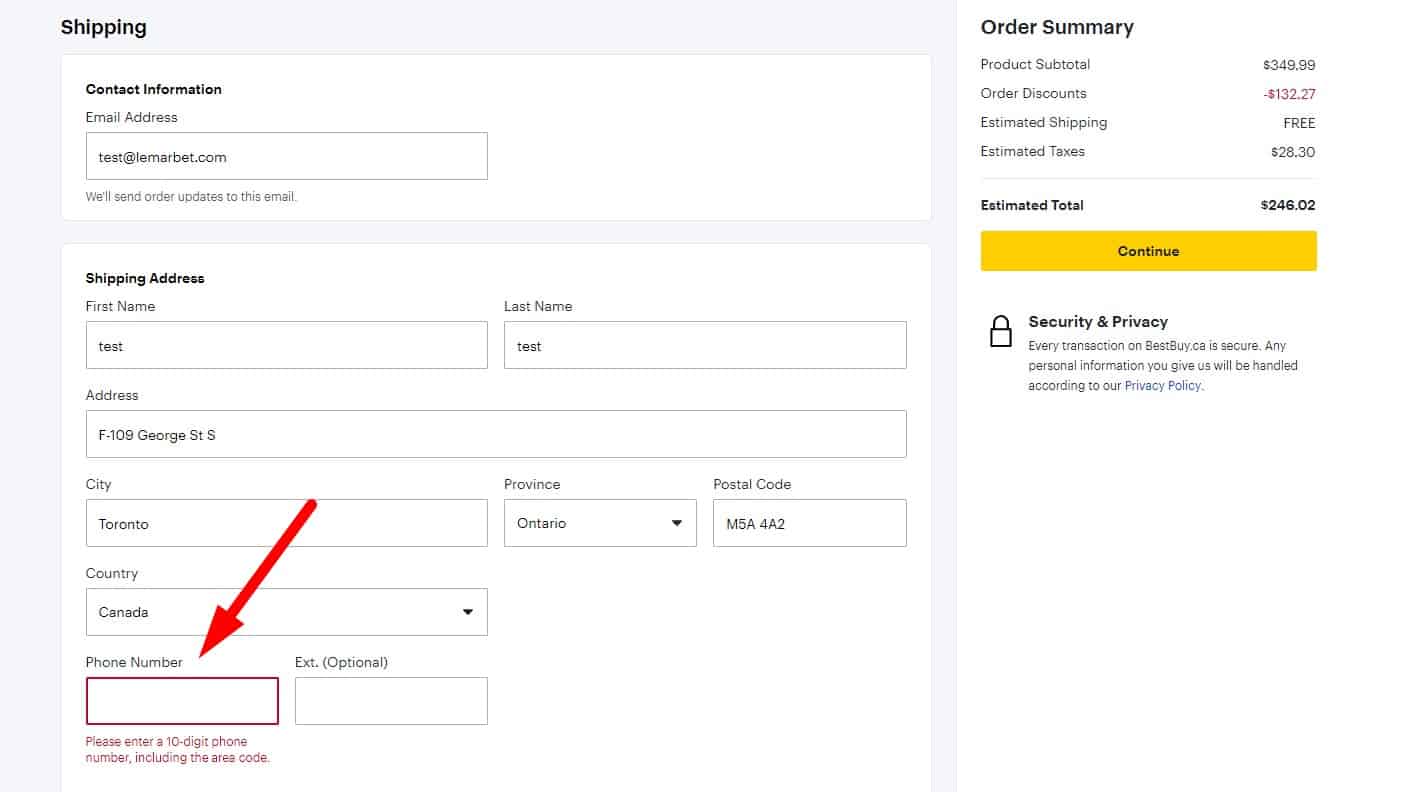
Help when entering the phone number
 The previous paragraph obliges us to help the user enter a phone number.
The previous paragraph obliges us to help the user enter a phone number.
-
Instant check
 Each field is checked for correctness, and the page does not reload.
Each field is checked for correctness, and the page does not reload.
-
User promotion
A correctly filled field is highlighted, for example, in green.
-
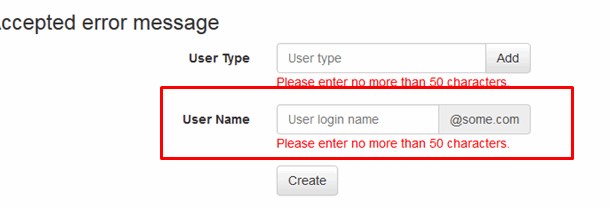
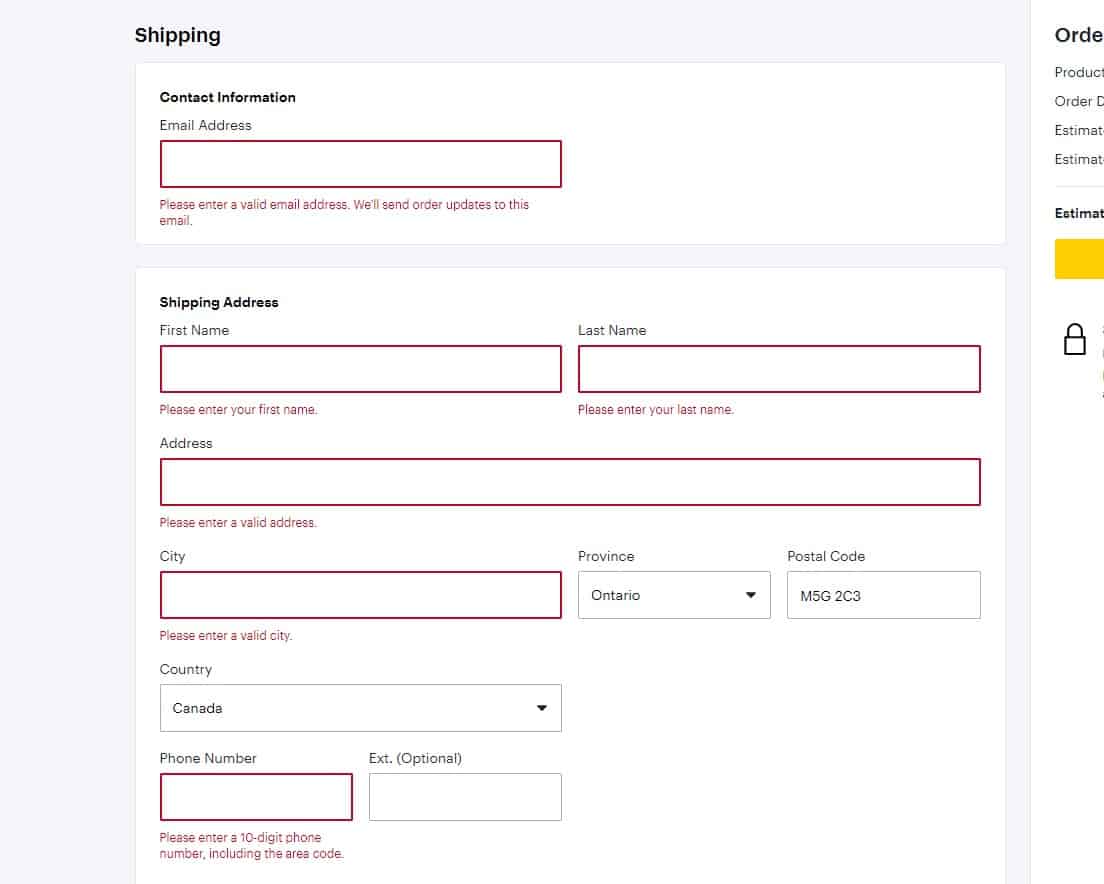
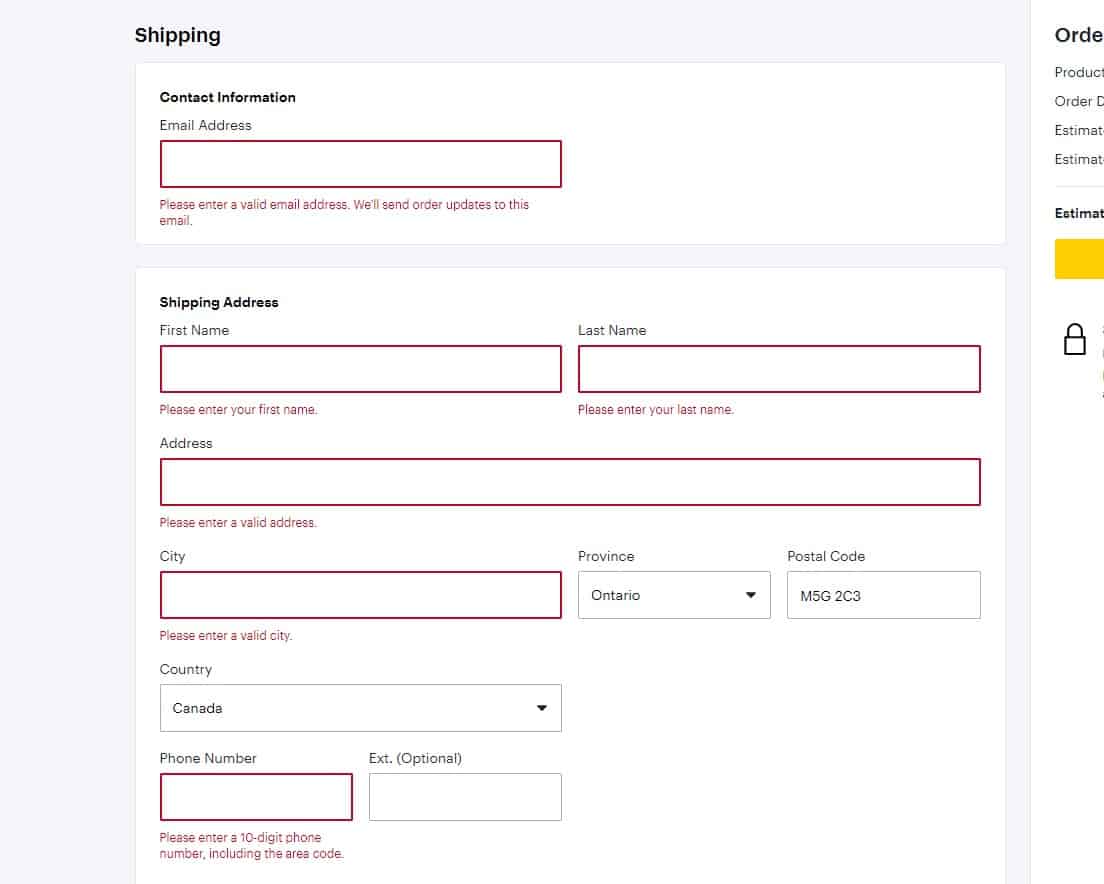
Error notification
 If the visitor made a mistake in entering data, he receives a notification about which field he made a mistake in (this field is also highlighted in color), why this could happen, how to fix it. The notification is located next to the error field, directly on the page, not in a separate window, where you're going to need to click the "ok" button.
If the visitor made a mistake in entering data, he receives a notification about which field he made a mistake in (this field is also highlighted in color), why this could happen, how to fix it. The notification is located next to the error field, directly on the page, not in a separate window, where you're going to need to click the "ok" button.
-
Minimum of trouble in case of error
 If one field is filled in incorrectly, correctly filled areas are not reset. Instead, the data entered by the visitor is remembered, so if the registration or placing an order was interrupted, he does not have to re-enter the information.
If one field is filled in incorrectly, correctly filled areas are not reset. Instead, the data entered by the visitor is remembered, so if the registration or placing an order was interrupted, he does not have to re-enter the information.
-
Convenient information correction
 In registering or placing an order, the visitor can always go back one step and correct the data.
In registering or placing an order, the visitor can always go back one step and correct the data.
-
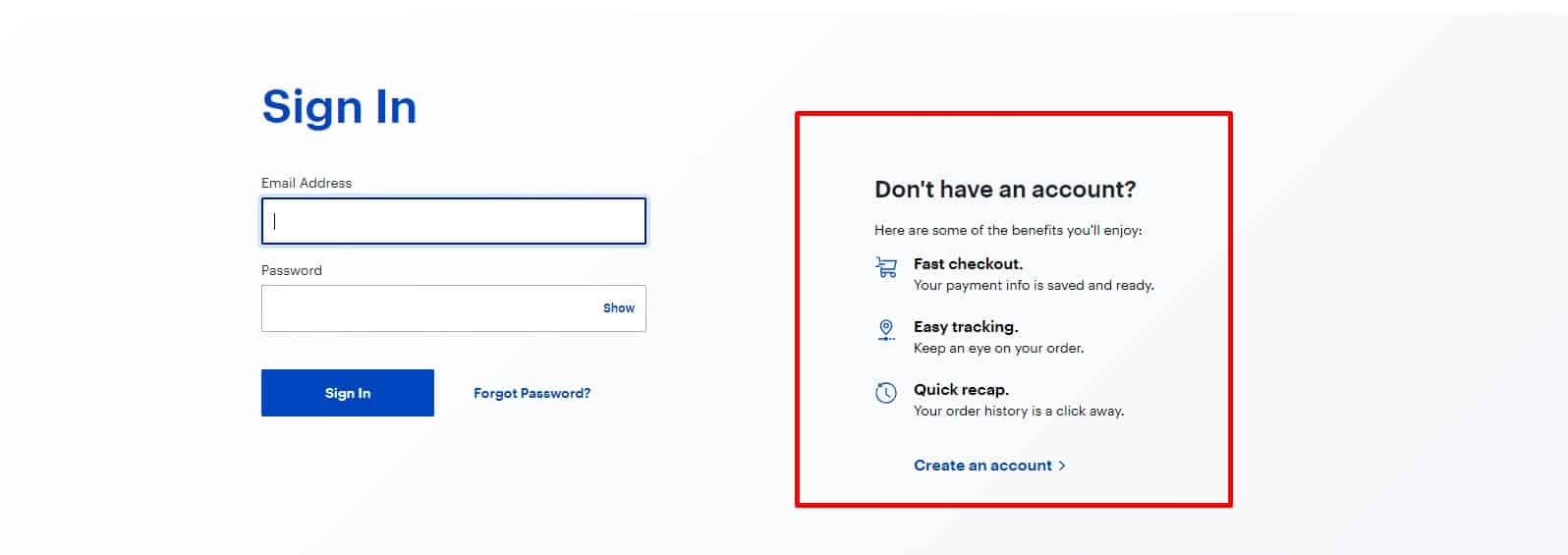
Conviction to sign up
 It gives the user some benefits, and information about this should be placed next to the registration button.
It gives the user some benefits, and information about this should be placed next to the registration button. -
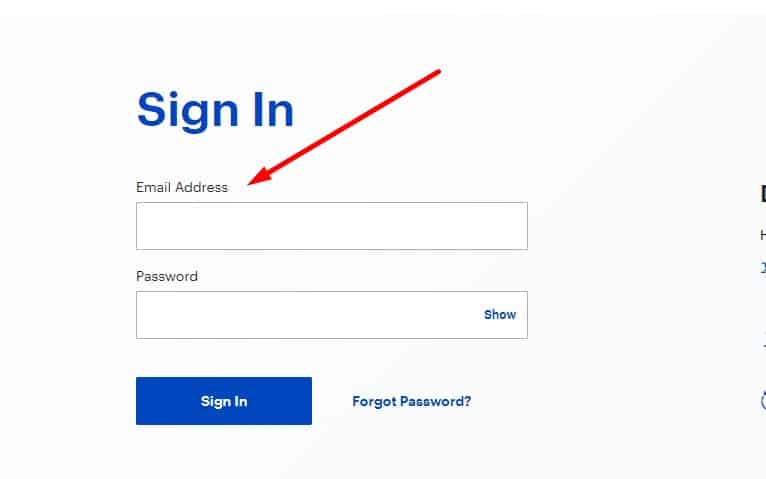
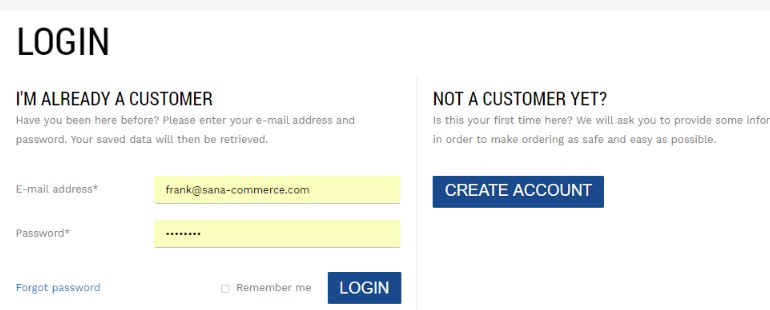
Minimum fields
 We use the email address as the login by default to breed users and remove the "login" field.
We use the email address as the login by default to breed users and remove the "login" field.
-
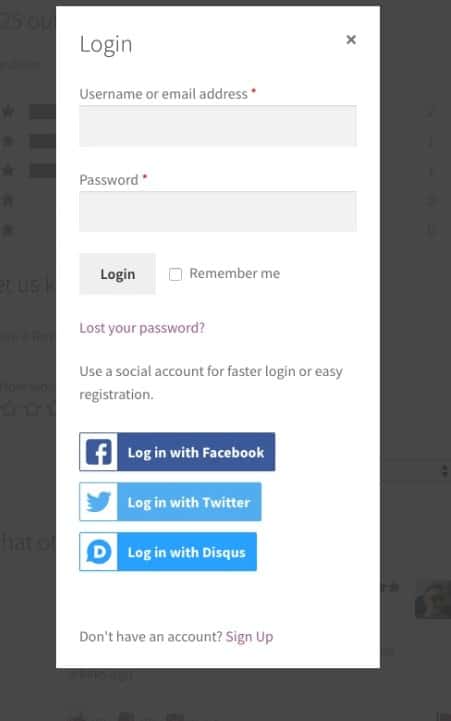
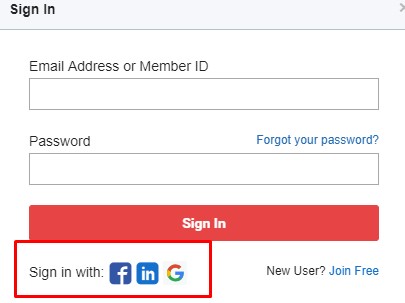
Registration process simplification
 In addition to the standard registration, the user is offered authorization via social networks. It is proved to be good for UX.
In addition to the standard registration, the user is offered authorization via social networks. It is proved to be good for UX. -
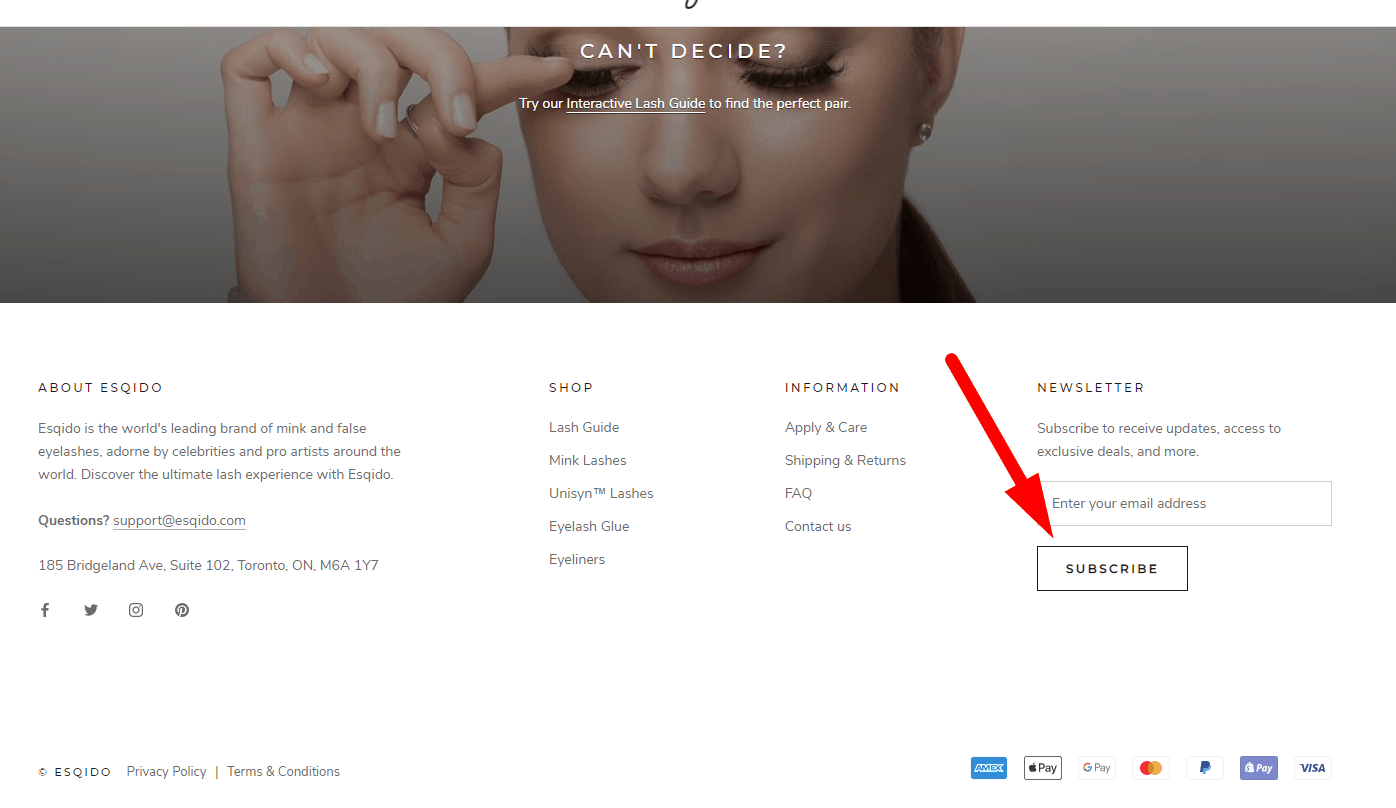
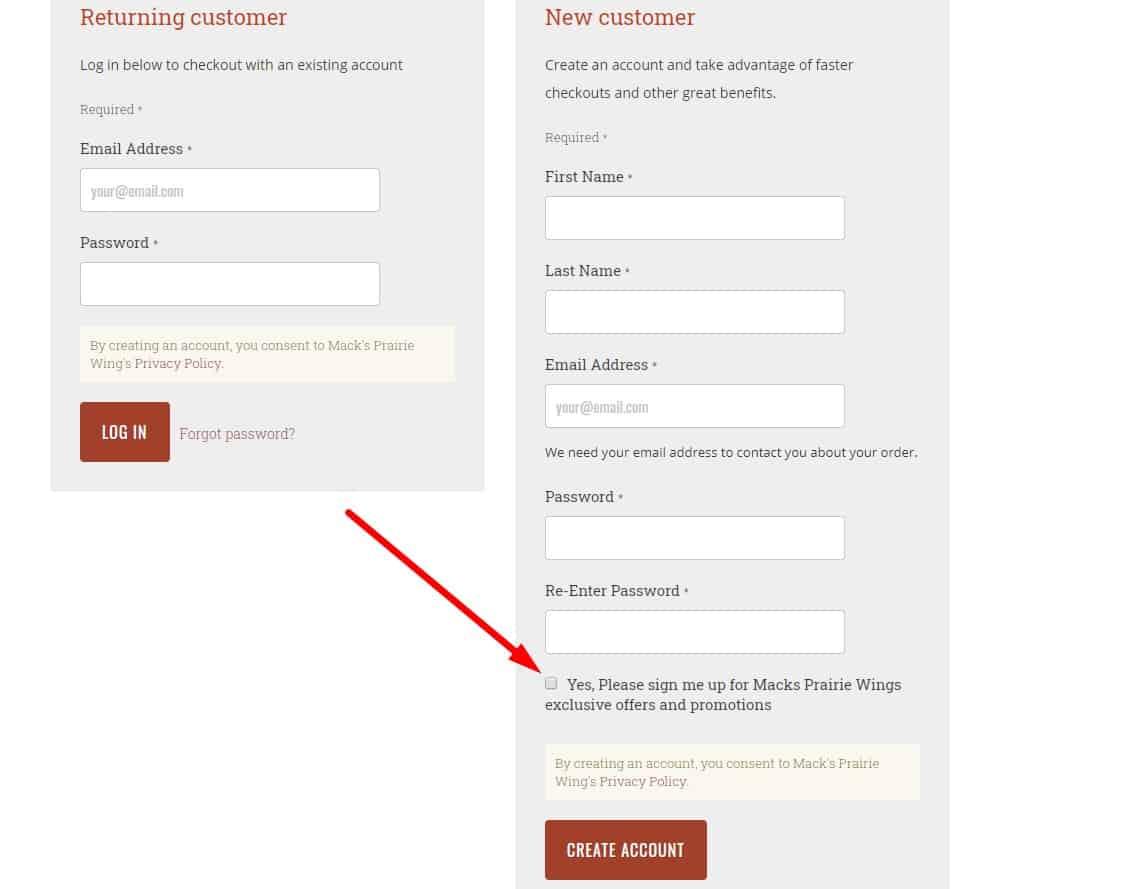
Subscription to newsletter
 When registering, the visitor has the opportunity to refuse to receive the newsletter - uncheck the appropriate box. Or, which is more respectful to the client, he can check the box and subscribe to the newsletter.
When registering, the visitor has the opportunity to refuse to receive the newsletter - uncheck the appropriate box. Or, which is more respectful to the client, he can check the box and subscribe to the newsletter. -
Background check
It is offered automatically. The client does not need to fill out anything for it: the data from the order (name, email) is used, and the password is generated automatically.
-
Registration confirmation
After registration is completed, the visitor receives a letter with registration data. This also applies to “background” registration.
💸 Usability analysis of the buying process
-
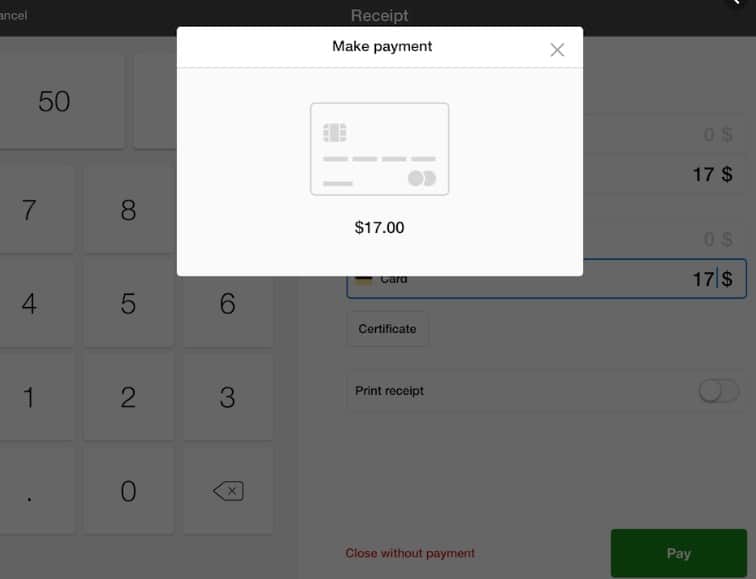
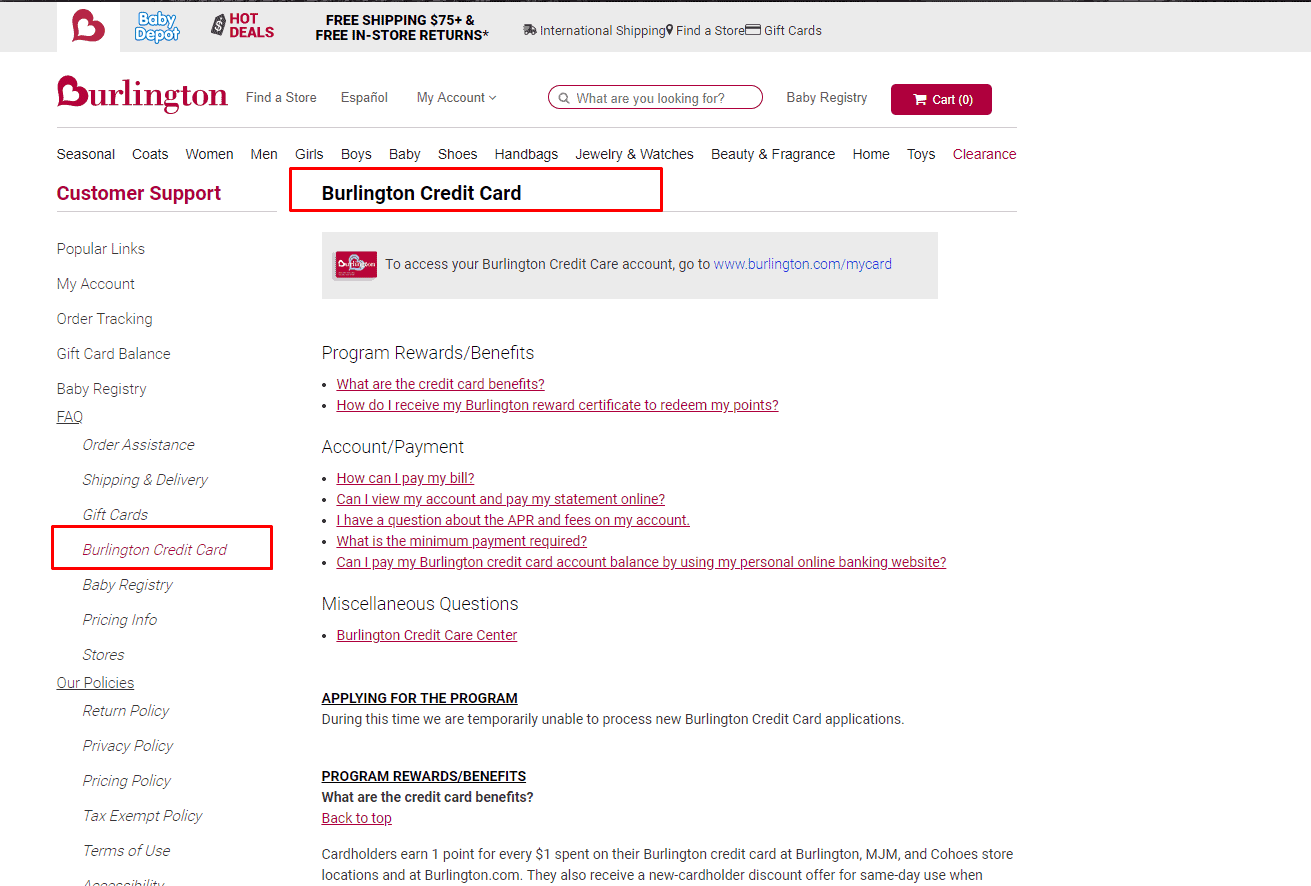
Credit Information
 Informing the user about the possibility of credit card payments improves the user experience.
Informing the user about the possibility of credit card payments improves the user experience. -
Choice of currency
 Usability testing shows that if the company provides sales in different currencies, it is necessary to indicate this on the website.
Usability testing shows that if the company provides sales in different currencies, it is necessary to indicate this on the website. -
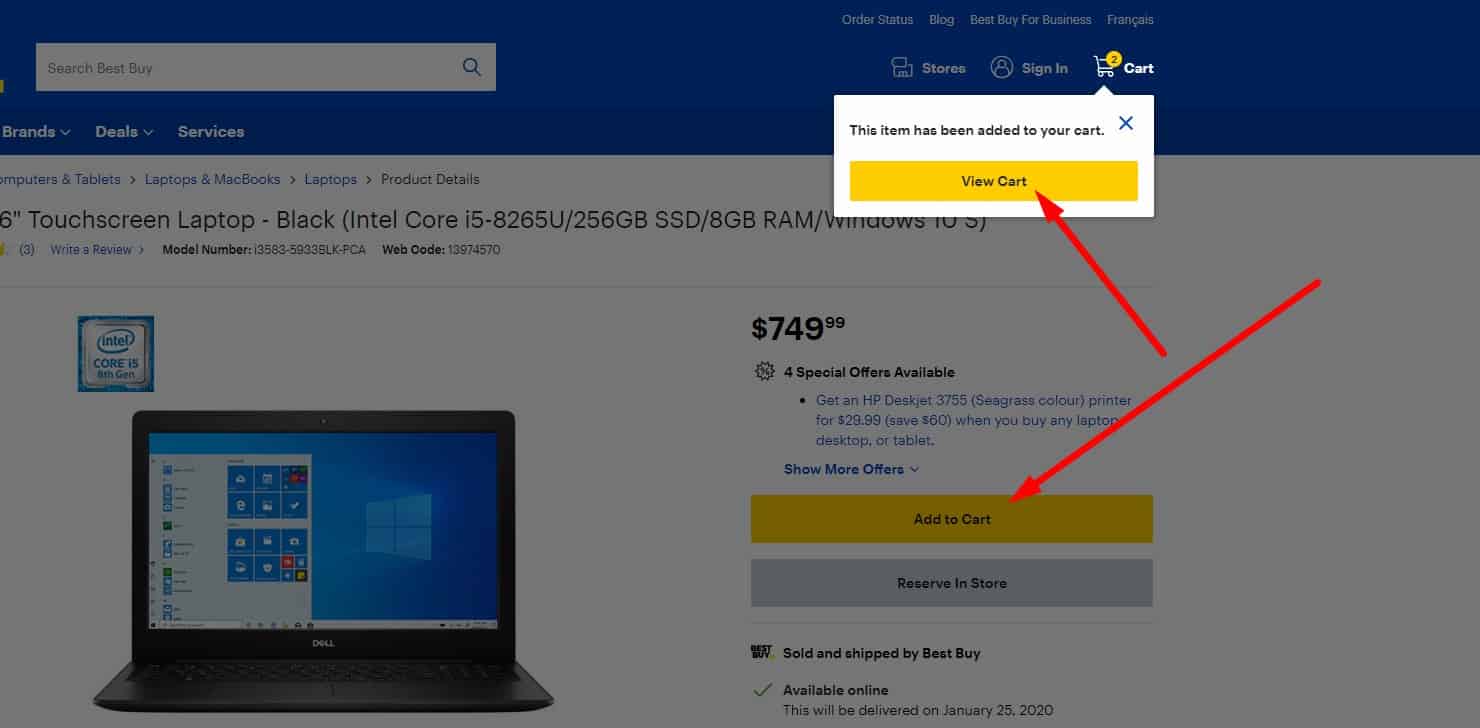
The standard algorithm of sending to trash
 "When adding goods to the basket:
"When adding goods to the basket:- the user receives a pop-up notification about adding the product to the basket;
- the user sees the animation of sending the goods to the basket (plus he understands where the basket is if he has not noticed it before);
- the basket icon changes visually, showing the number of items in it and the total amount.
-
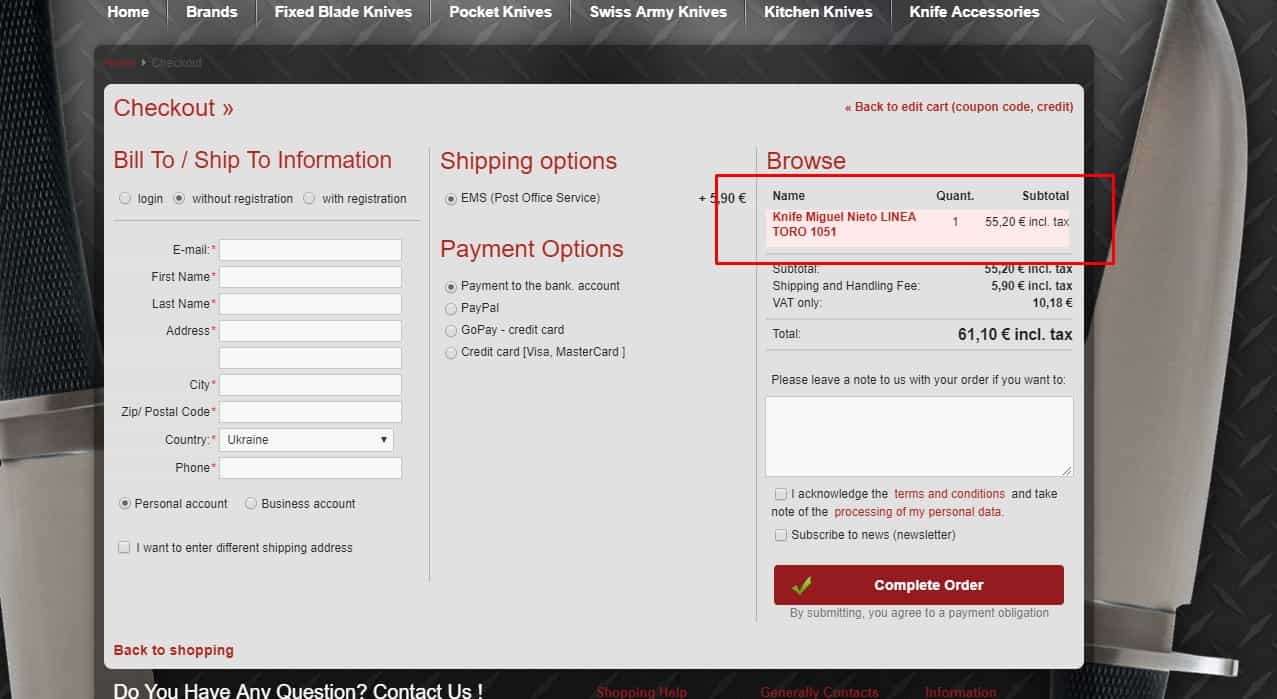
Fixed list of goods on the eCommerce website
 The list is visible at all stages of ordering. This contributes to a good user experience.
The list is visible at all stages of ordering. This contributes to a good user experience. -
Minimum actions
 If the user is registered, then the address, name, telephone, and other information fill out the order form automatically so that the client does not waste time on that again. In this case, the visitor can always return to the previous stages of placing an order and then continue without entering the data again.
If the user is registered, then the address, name, telephone, and other information fill out the order form automatically so that the client does not waste time on that again. In this case, the visitor can always return to the previous stages of placing an order and then continue without entering the data again.
-
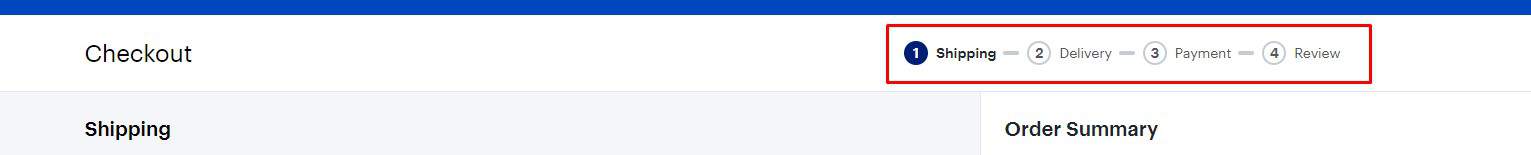
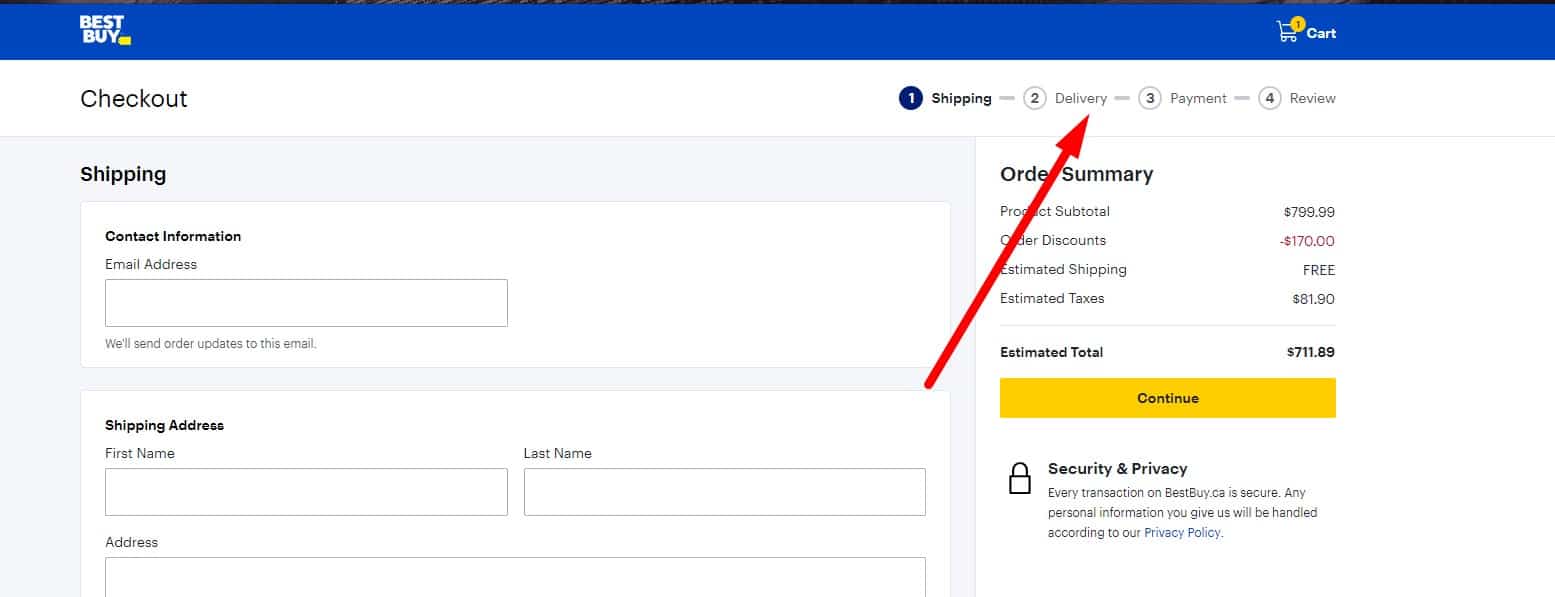
Clarity
 Usability testing proves that in cases where the order is made in several stages, it should be obvious to the user how many stages are left.
Usability testing proves that in cases where the order is made in several stages, it should be obvious to the user how many stages are left. -
Ability to order with our without registration
Suppose the user started entering data without registration but then decided to register – no need to force him to enter it all over again. Instead, entered data is stored, including phone, city of delivery, and pulled up to the appropriate field after registration.
-
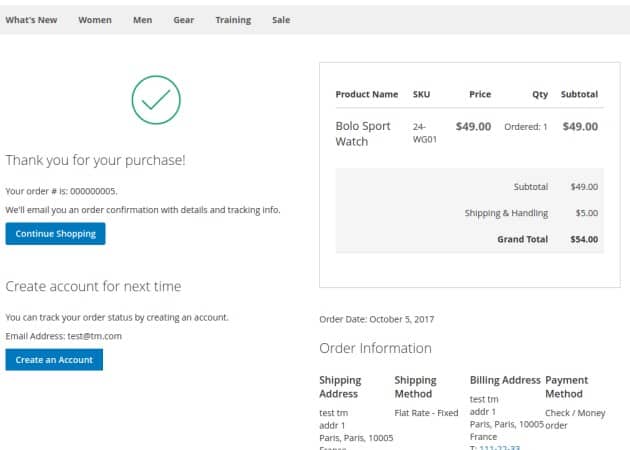
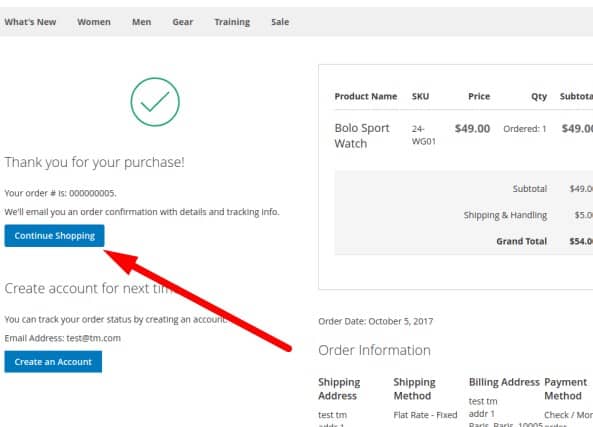
Order confirmation
 After the completion of the order, the user sees thank you page and explanations for further action on both parts.
After the completion of the order, the user sees thank you page and explanations for further action on both parts. -
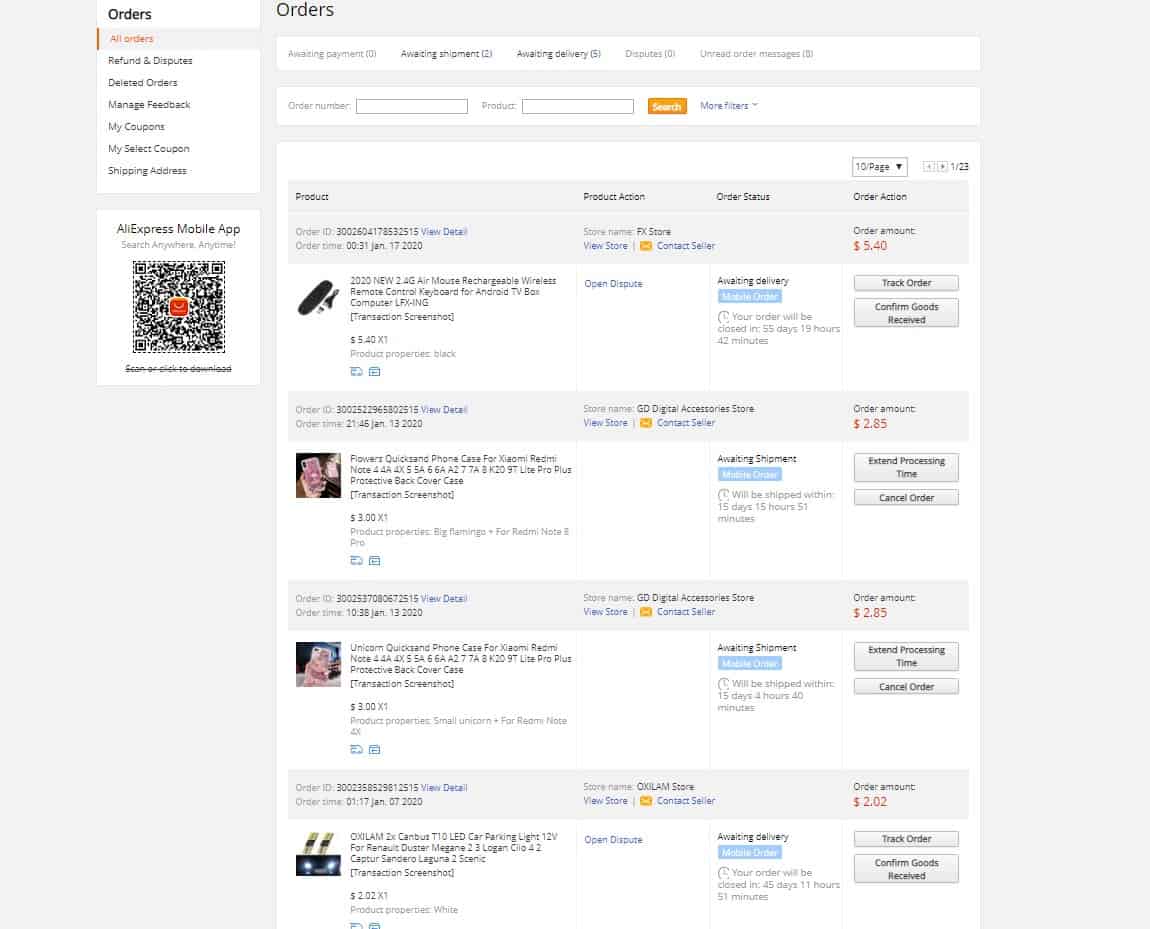
Personal account
 If the user is registered, all orders, including completed, are stored in his account, and he can view them at any time. This improves UX.
If the user is registered, all orders, including completed, are stored in his account, and he can view them at any time. This improves UX.
-
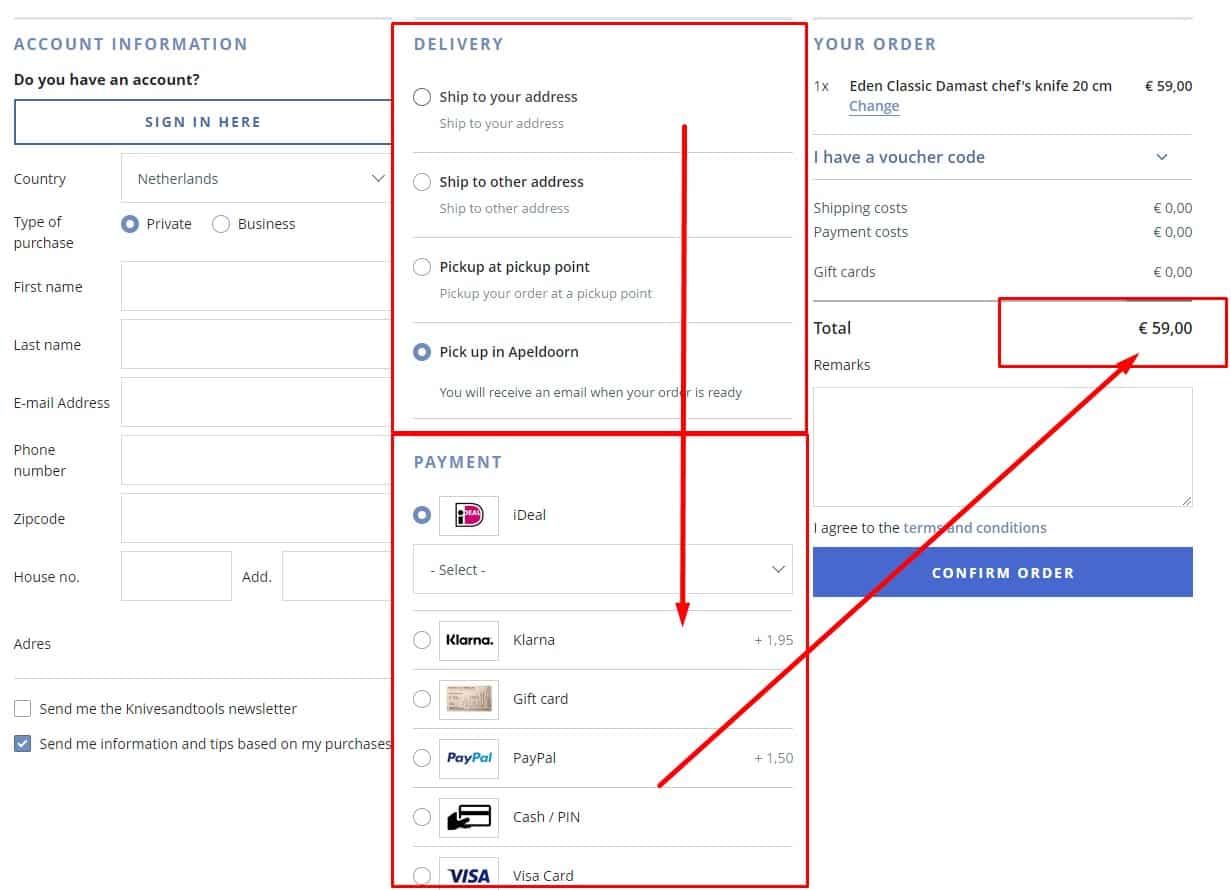
Dynamic modules of purchase
 If the website design involves payment and delivery options, payment options should vary depending on the chosen delivery method. For example, if pickup is selected, there's no need to offer a cash-on-delivery option. Thoughtless actions adversely affect UX.
If the website design involves payment and delivery options, payment options should vary depending on the chosen delivery method. For example, if pickup is selected, there's no need to offer a cash-on-delivery option. Thoughtless actions adversely affect UX.
-
Proof of payment
 If the payment was successful, the visitor receives a message and a link to return to the website.
If the payment was successful, the visitor receives a message and a link to return to the website. -
Minimum of actions
 Usability testing shows that the delivery data for the registered user must be saved so there was no need to re-enter it during the next purchase. This has a positive effect on UX.
Usability testing shows that the delivery data for the registered user must be saved so there was no need to re-enter it during the next purchase. This has a positive effect on UX. -
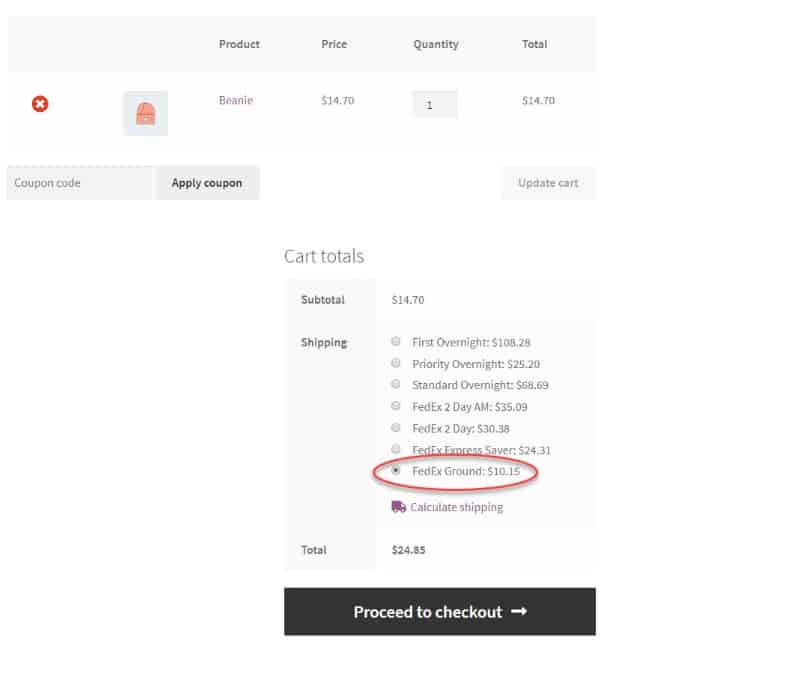
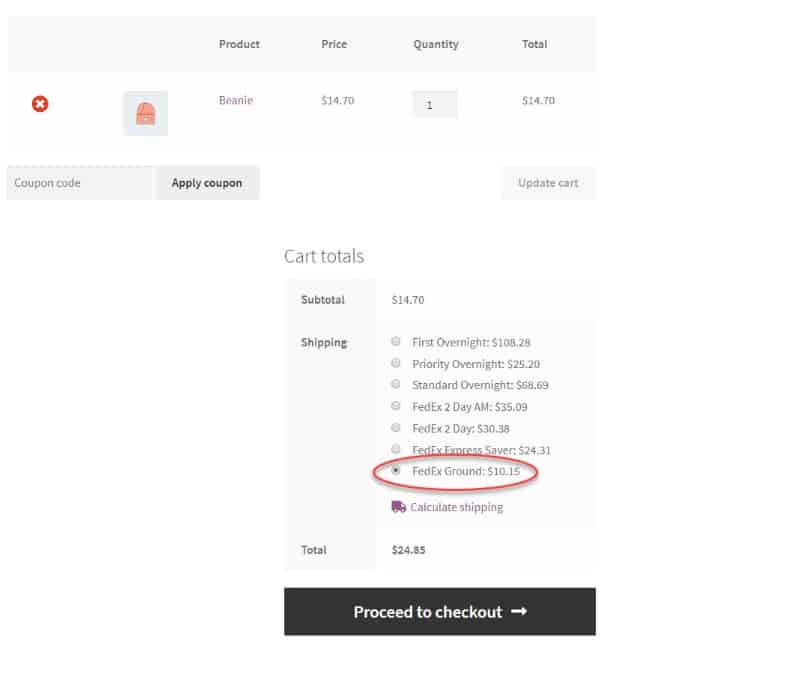
Calculate the delivery cost
 If the website doesn't provide such, connect the link to the calculator on the carrier's website.
If the website doesn't provide such, connect the link to the calculator on the carrier's website. -
Automatic calculation of the delivery cost
 It is included in the total amount of the order.
It is included in the total amount of the order.
📈 Additional elements that affect sales
-
Sales block on the website
 Usability tests show that a sales block enhances conversion rates and user experience on ecommerce sites.
Usability tests show that a sales block enhances conversion rates and user experience on ecommerce sites. -
Shares block on the website
 According to usability testing, the shares block on an eCommerce website improves the conversion rate and the rate of additional purchases, improving the user experience.
According to usability testing, the shares block on an eCommerce website improves the conversion rate and the rate of additional purchases, improving the user experience. -
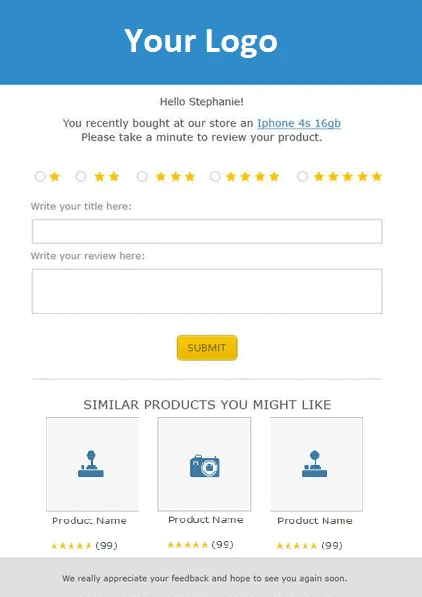
Post-purchase review incentive functionality
 Post-purchase reviews improve engagement with the audience and provide additional product information from real users.
Post-purchase reviews improve engagement with the audience and provide additional product information from real users. -
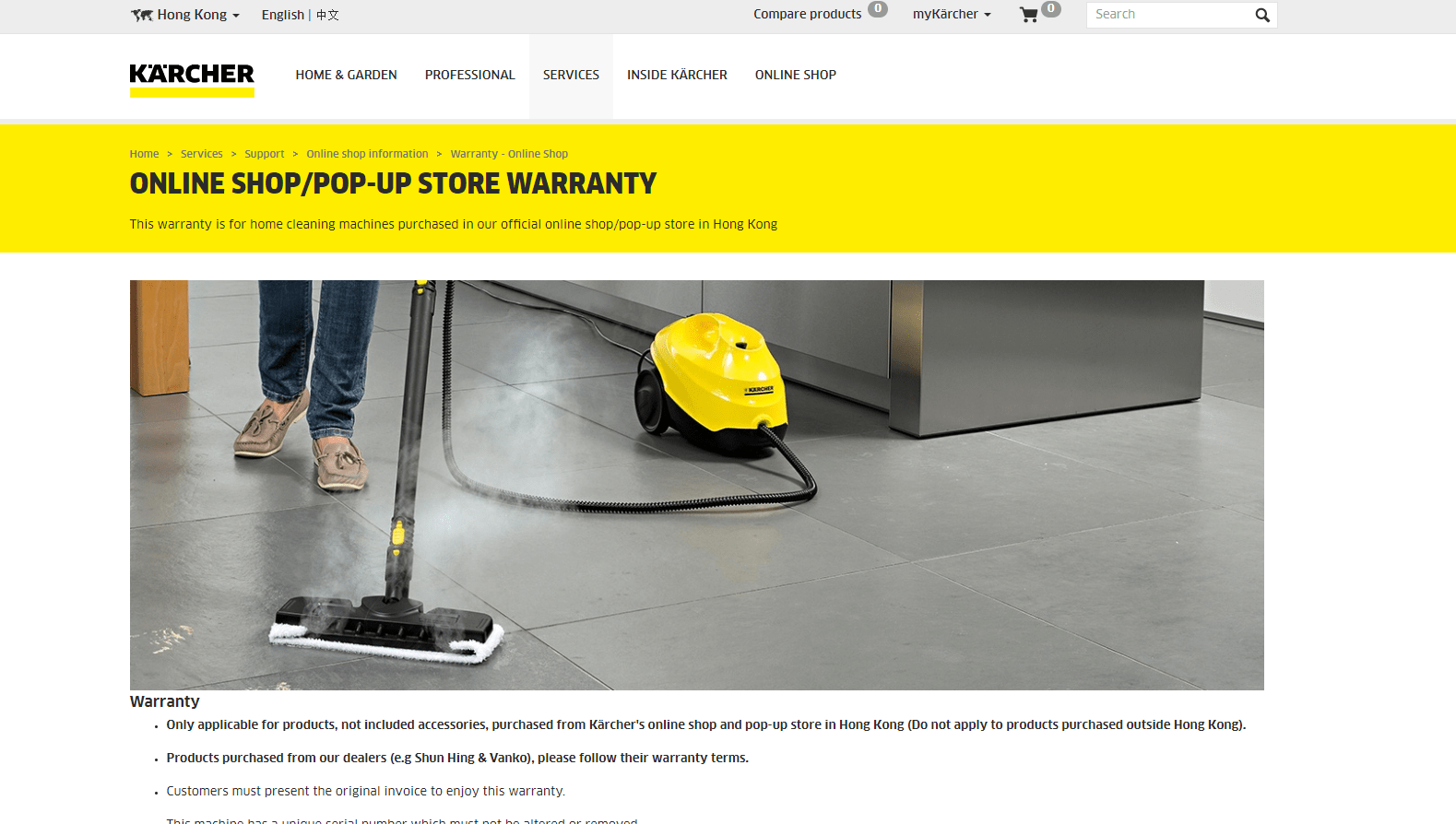
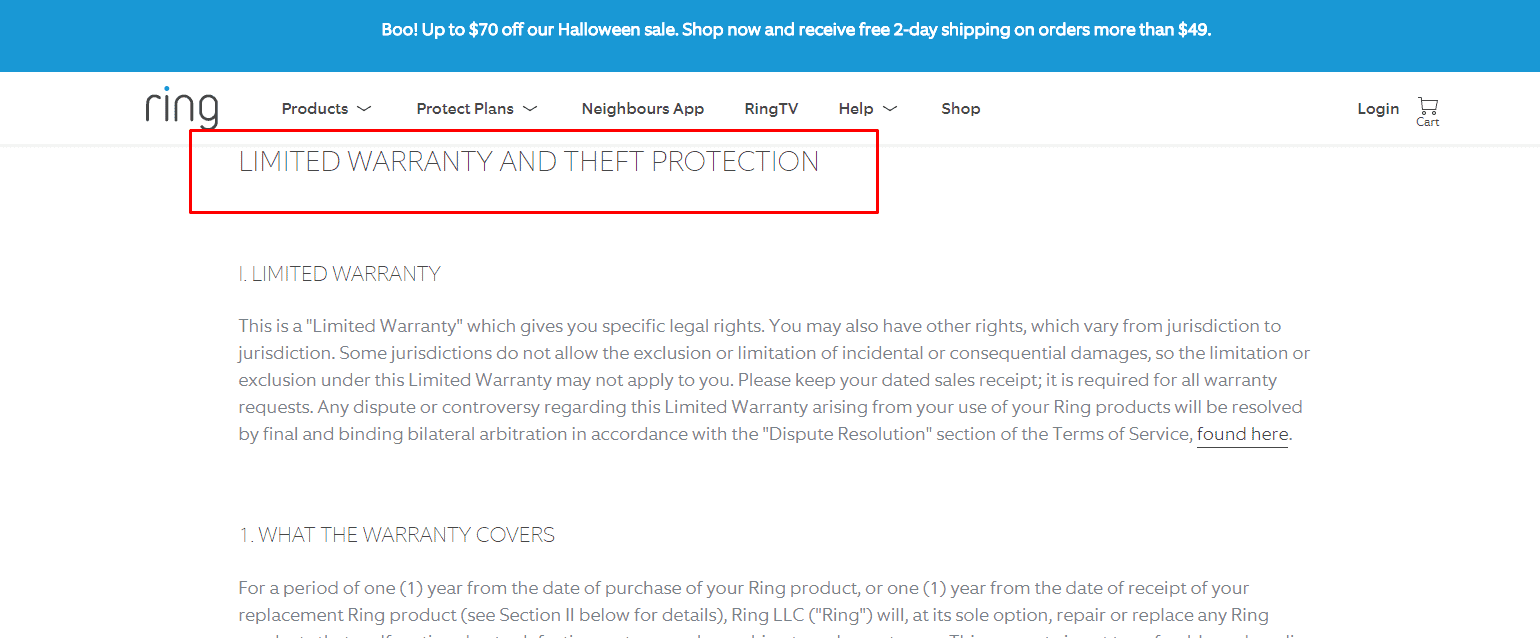
Warranty
 Offering a warranty enhances confidentiality and user experience.
Offering a warranty enhances confidentiality and user experience. -
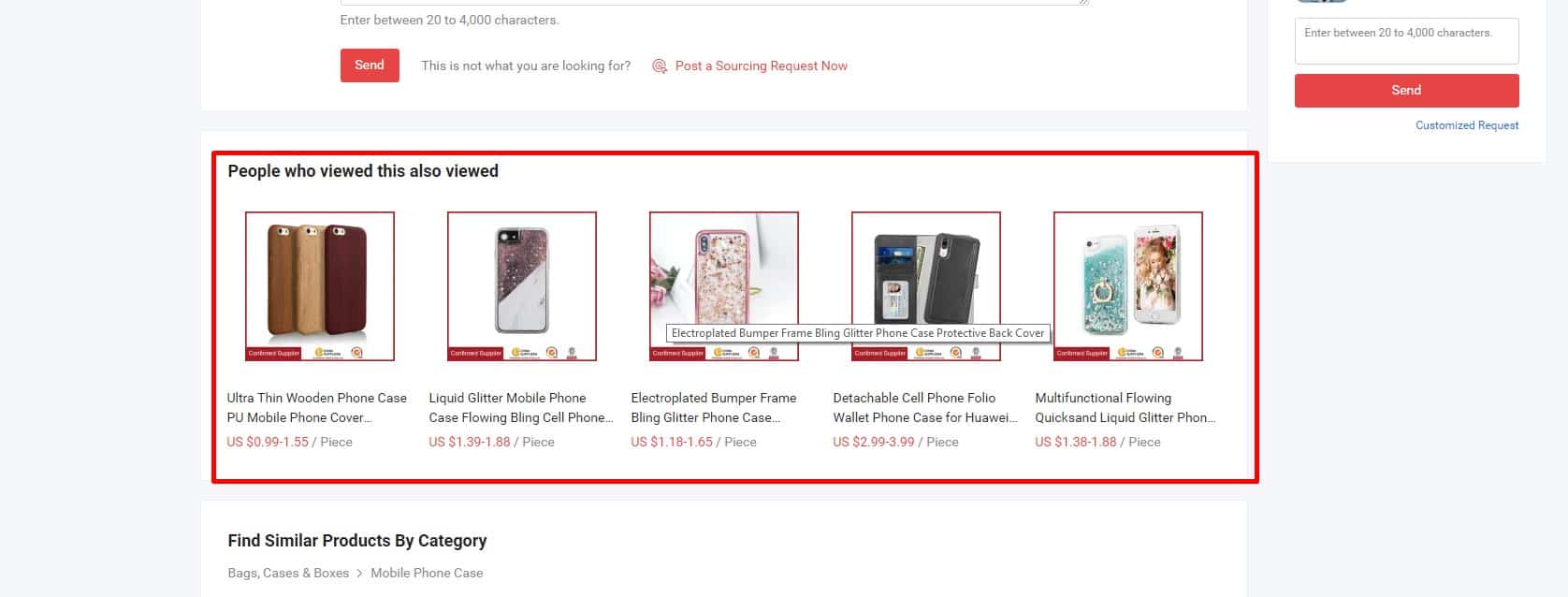
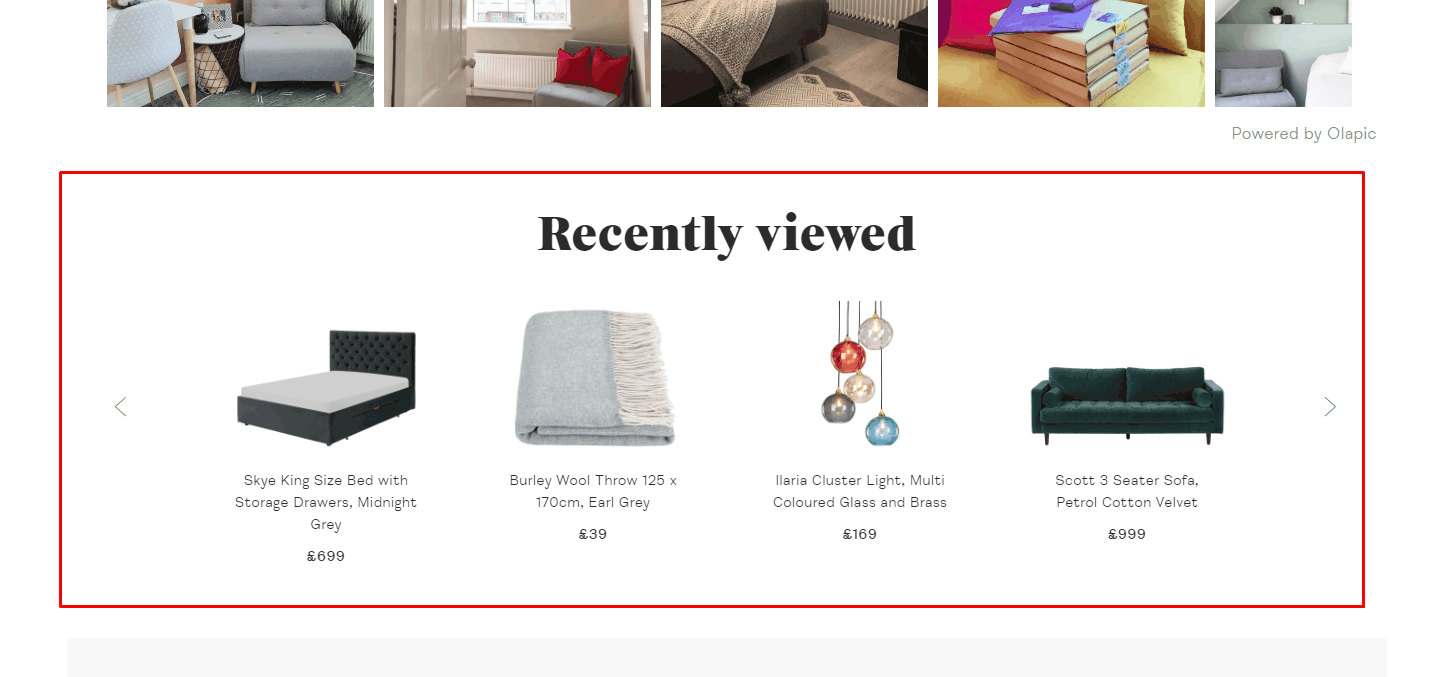
Section “Recently Viewed” on the website
 According to the usability testing results, it should be available on any page of the website, so the user could easily find previously viewed products.
According to the usability testing results, it should be available on any page of the website, so the user could easily find previously viewed products.
-
The ability to make a quick order
 The design the website must provide an "order in 1 click" button, callback request, etc. According to usability testing, it is good for UX.
The design the website must provide an "order in 1 click" button, callback request, etc. According to usability testing, it is good for UX. -
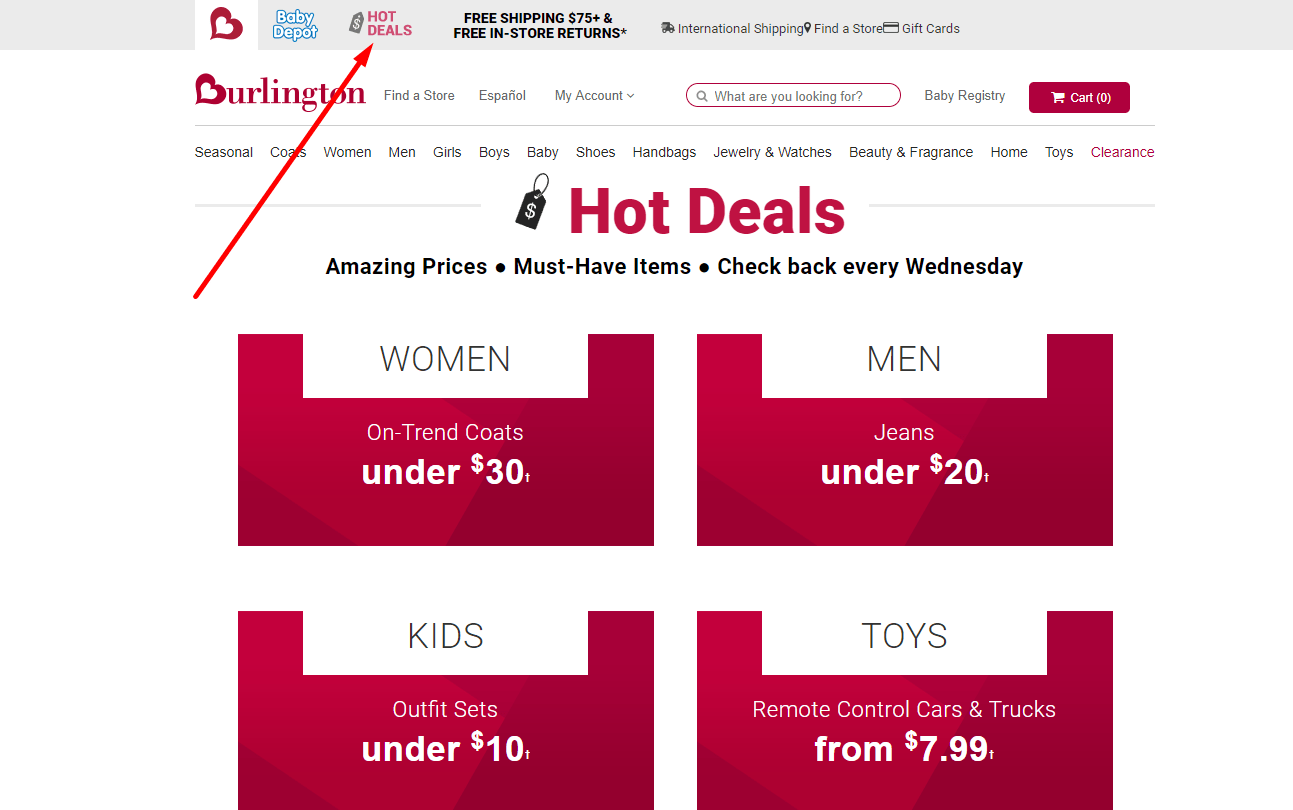
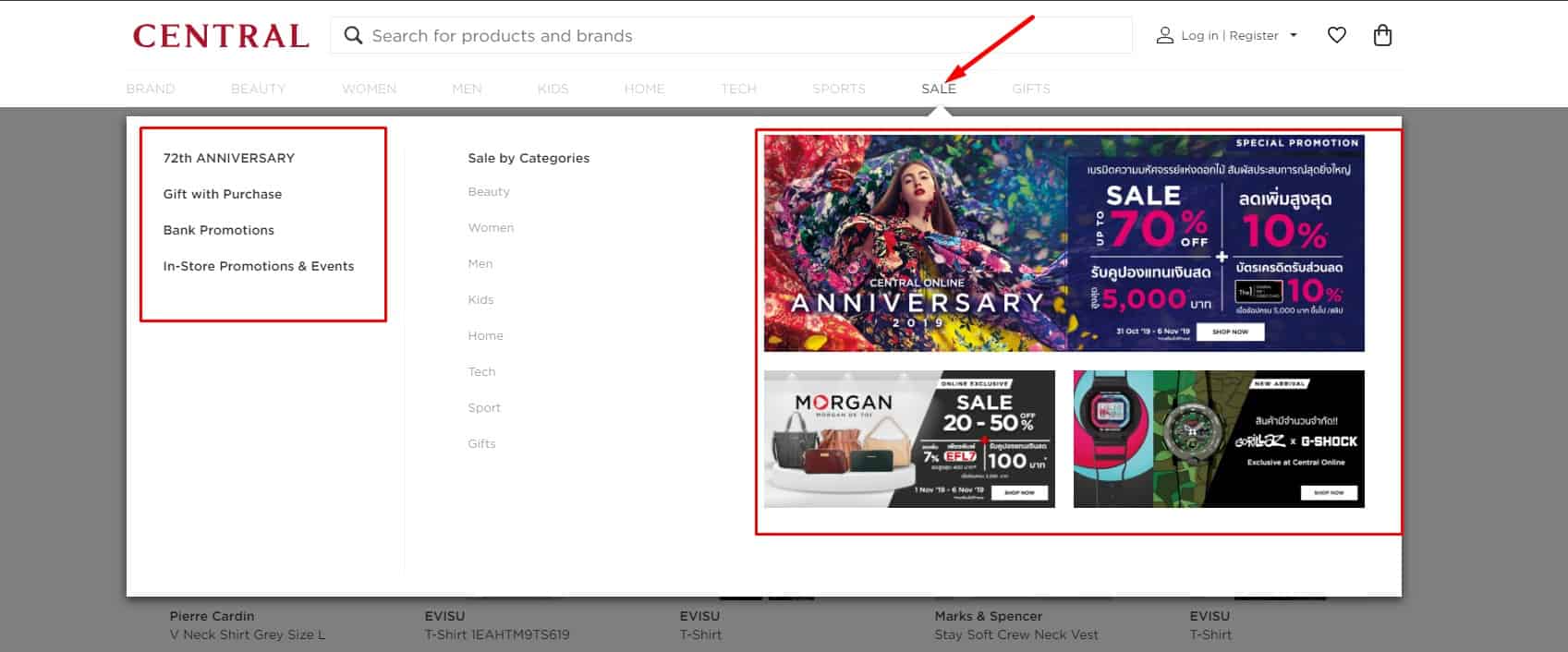
Interesting offers
 To optimize user experience, include categories like 'Sale,' 'Promotions,' 'New,' and 'Popular' in the eCommerce catalog.
To optimize user experience, include categories like 'Sale,' 'Promotions,' 'New,' and 'Popular' in the eCommerce catalog.
-
Additional categories provided in the website design
 The categories of an eCommerce website should include links to popular goods that don't have their own category. For example, the routers' category refers to "Routers for home," "Routers Wi-Fi," Routers TP-Link," etc.
The categories of an eCommerce website should include links to popular goods that don't have their own category. For example, the routers' category refers to "Routers for home," "Routers Wi-Fi," Routers TP-Link," etc.
-
Label with interesting offers
 If the product comes at a discount or is included in the categories of "New”, "Top Sales," then the product image must have a corresponding label icon.
If the product comes at a discount or is included in the categories of "New”, "Top Sales," then the product image must have a corresponding label icon.
-
Ease of calculation of the cost of delivery
 We can help with that if the product characteristics include information about its weight and dimensions, ideally about the size of the package.
We can help with that if the product characteristics include information about its weight and dimensions, ideally about the size of the package.
-
Information about delivery and payment
 Usability testing proves that the website must contain methods of delivery, estimated cost, terms, or references to the relevant section for a good user experience.
Usability testing proves that the website must contain methods of delivery, estimated cost, terms, or references to the relevant section for a good user experience.
-
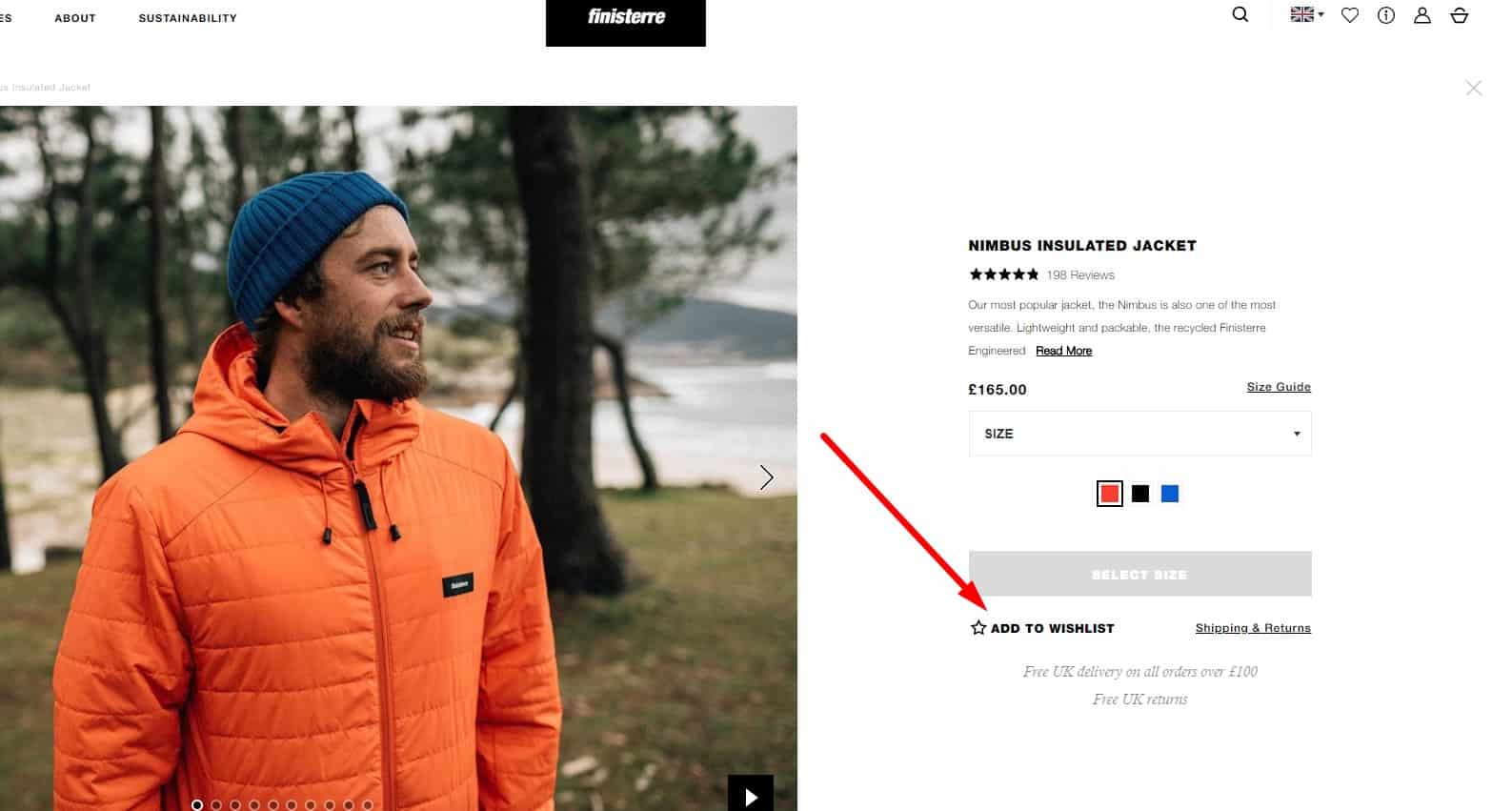
Wish list
 This is an option.
This is an option. -
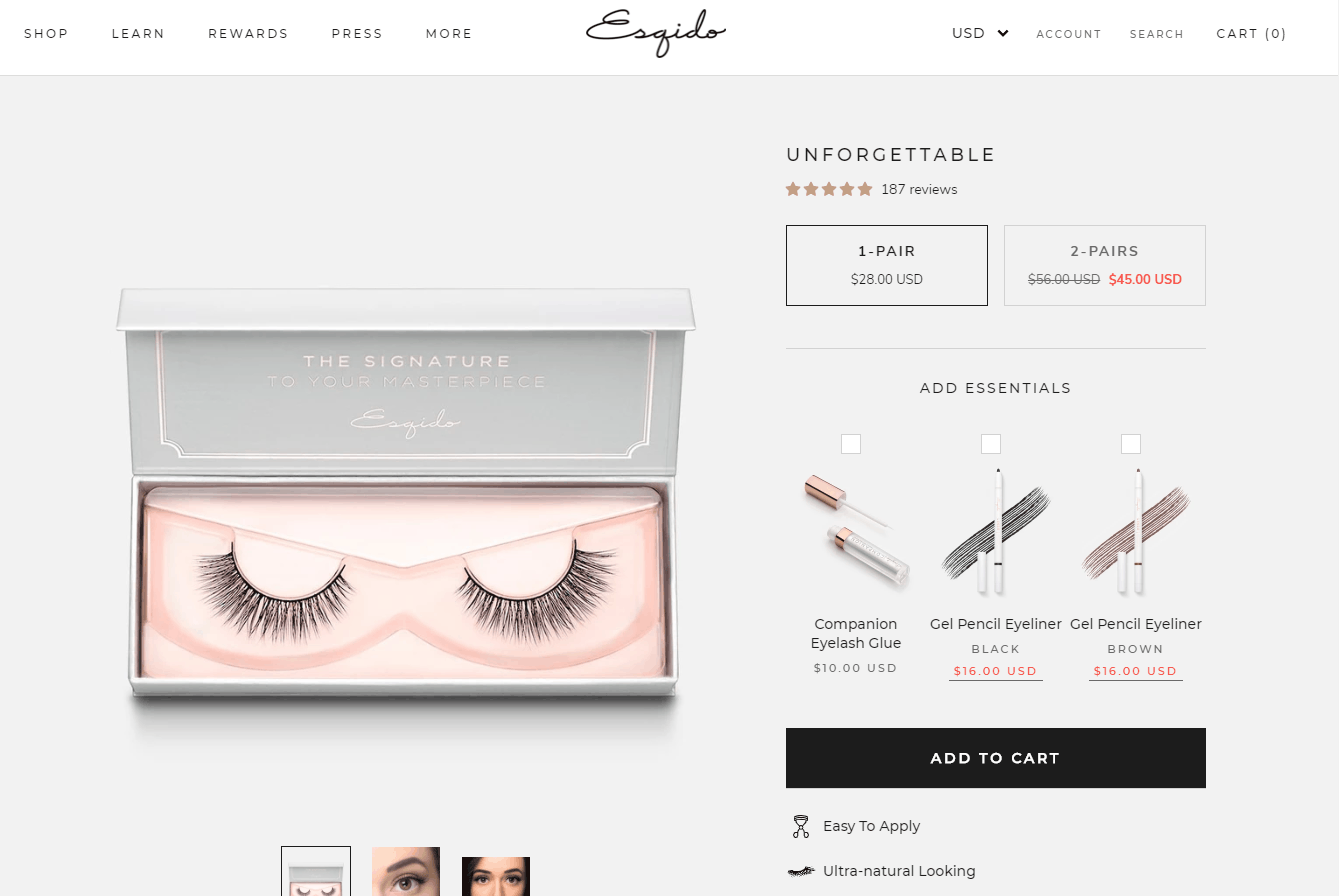
Related products
 If the product has accessories, nozzles, components that can be purchased separately, they are displayed in the "Related products" or "Frequently bought together."
If the product has accessories, nozzles, components that can be purchased separately, they are displayed in the "Related products" or "Frequently bought together."
-
No contrivedness!
 "Related products" and "Similar goods" blocks must contain actually related goods, not randomly selected.
"Related products" and "Similar goods" blocks must contain actually related goods, not randomly selected.
🚀 The first touch of a potential customer
-
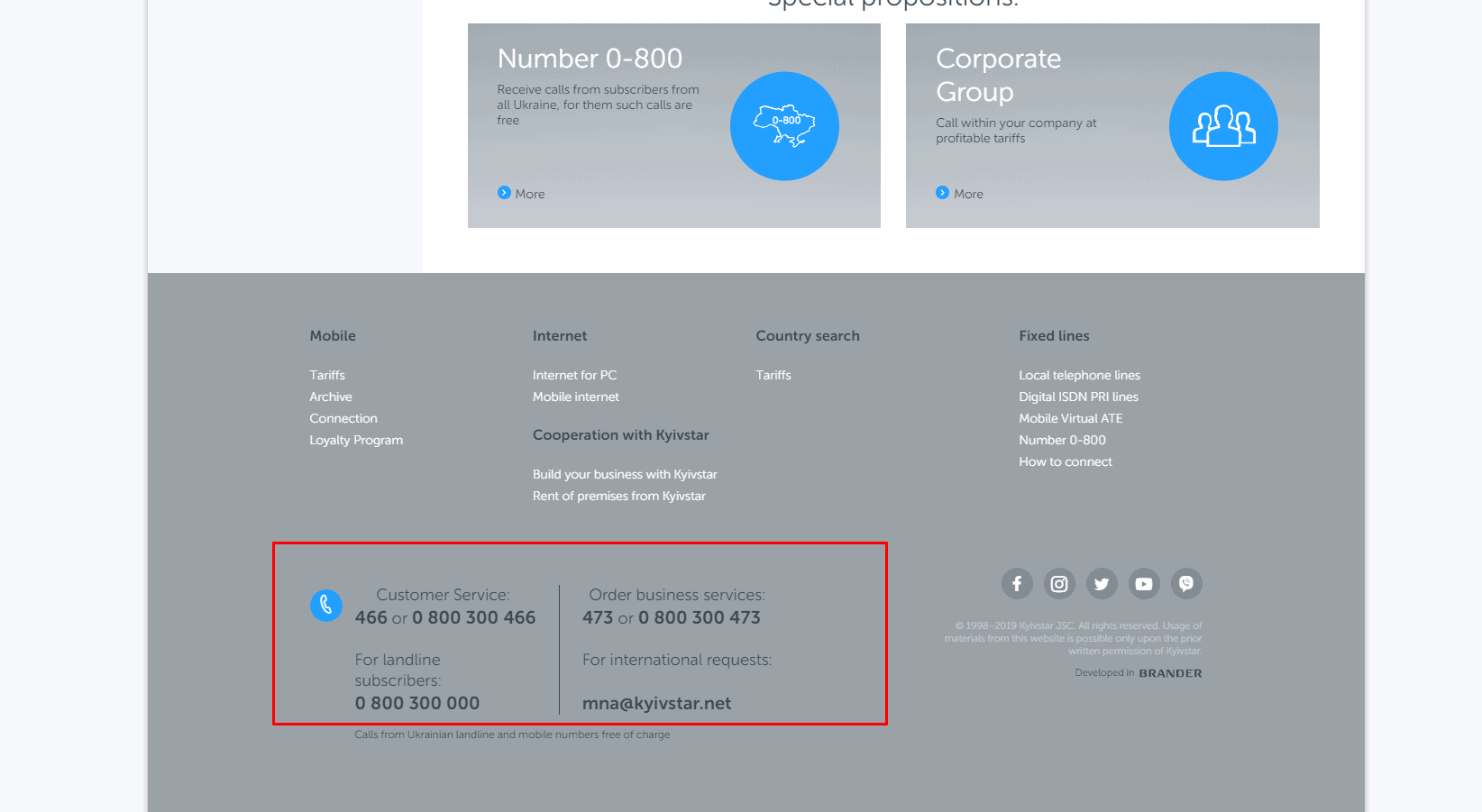
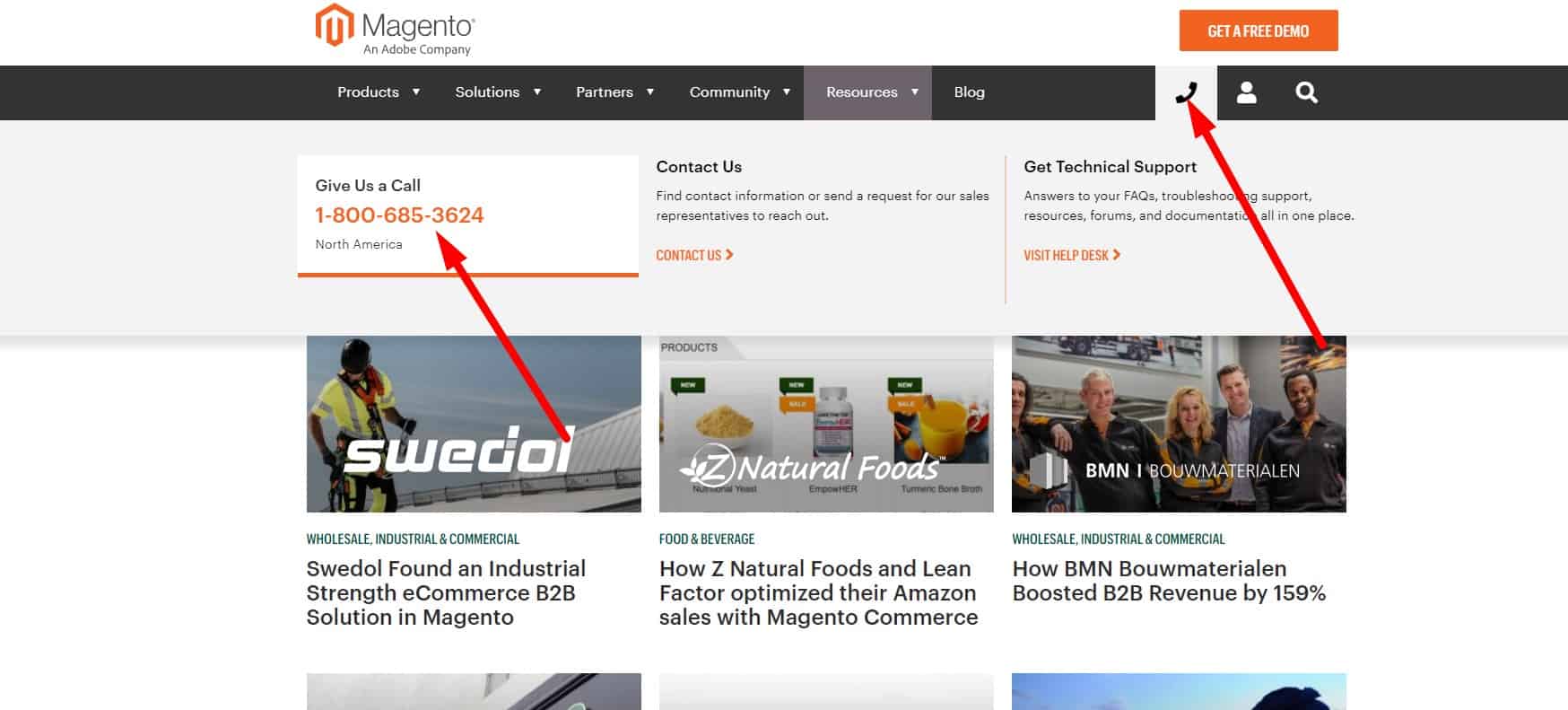
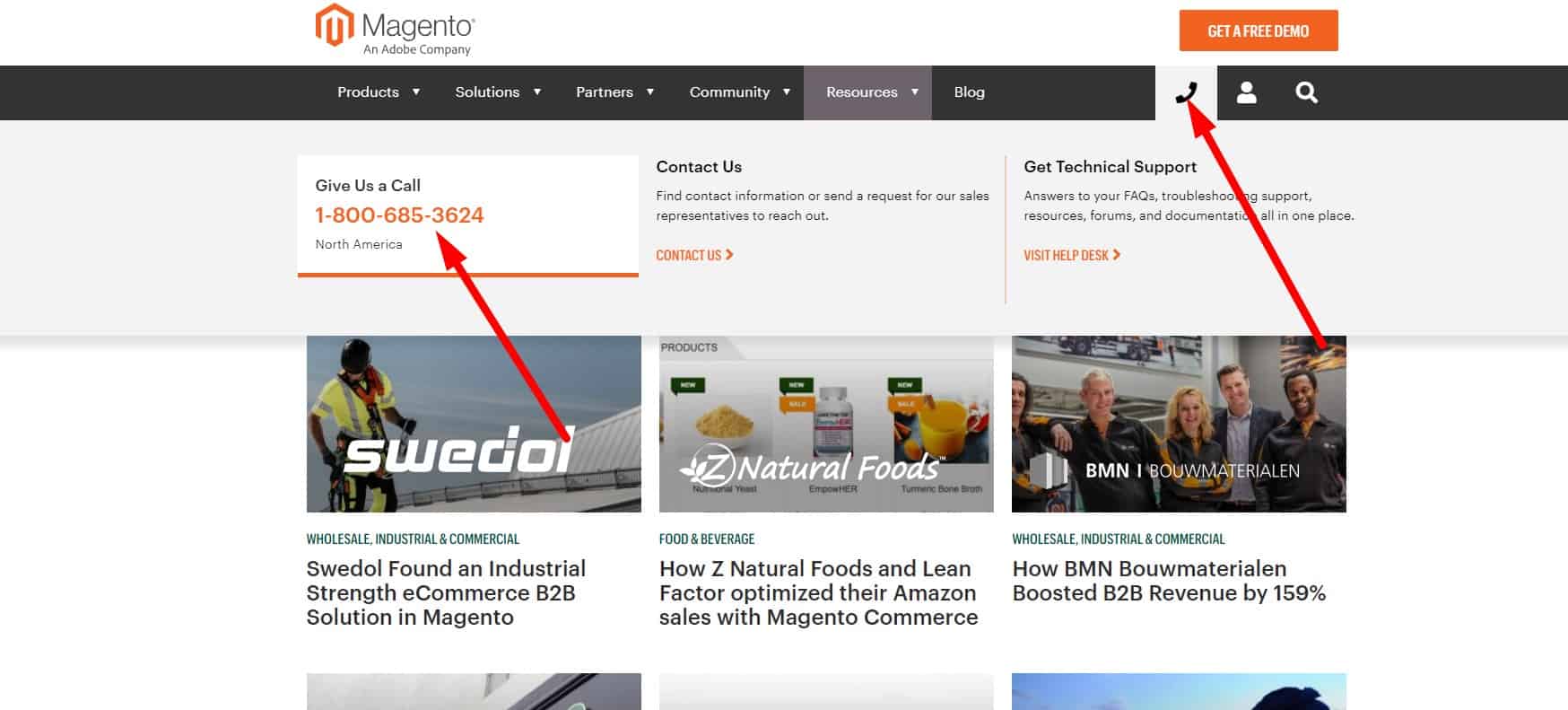
State Toll-Free Number
 According to usability testing, a phone number starting at 0-800 increases call conversions. In addition, calling such a number is free for the client, which means that potential buyers are more likely to use it instead of paid numbers.
According to usability testing, a phone number starting at 0-800 increases call conversions. In addition, calling such a number is free for the client, which means that potential buyers are more likely to use it instead of paid numbers. -
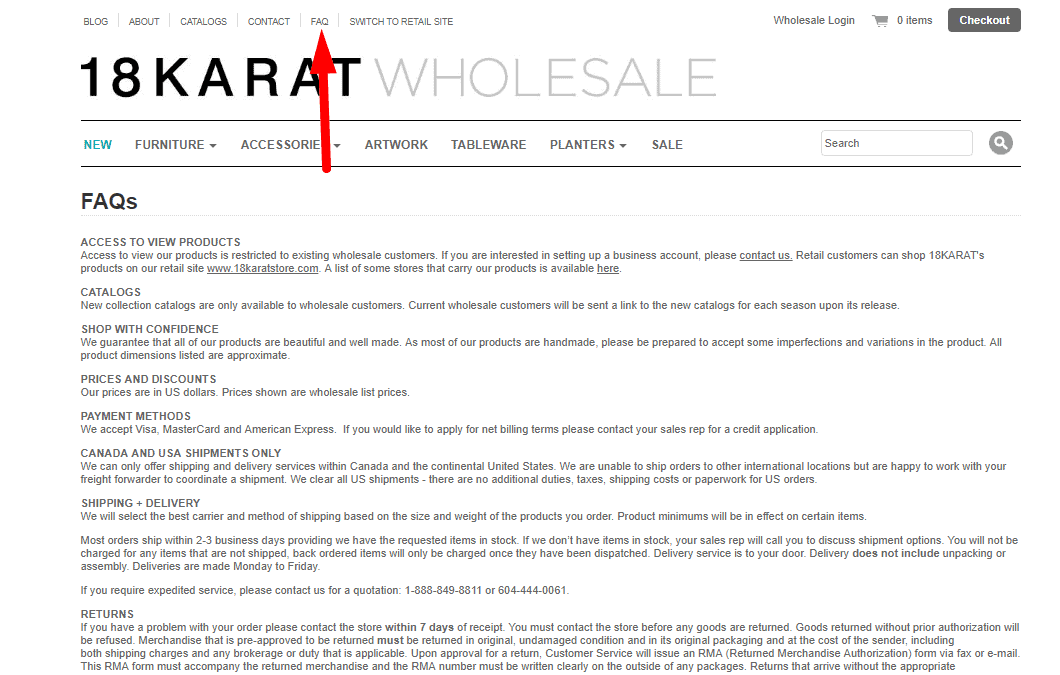
FAQ
 It helps to find answers to popular questions.
It helps to find answers to popular questions. -
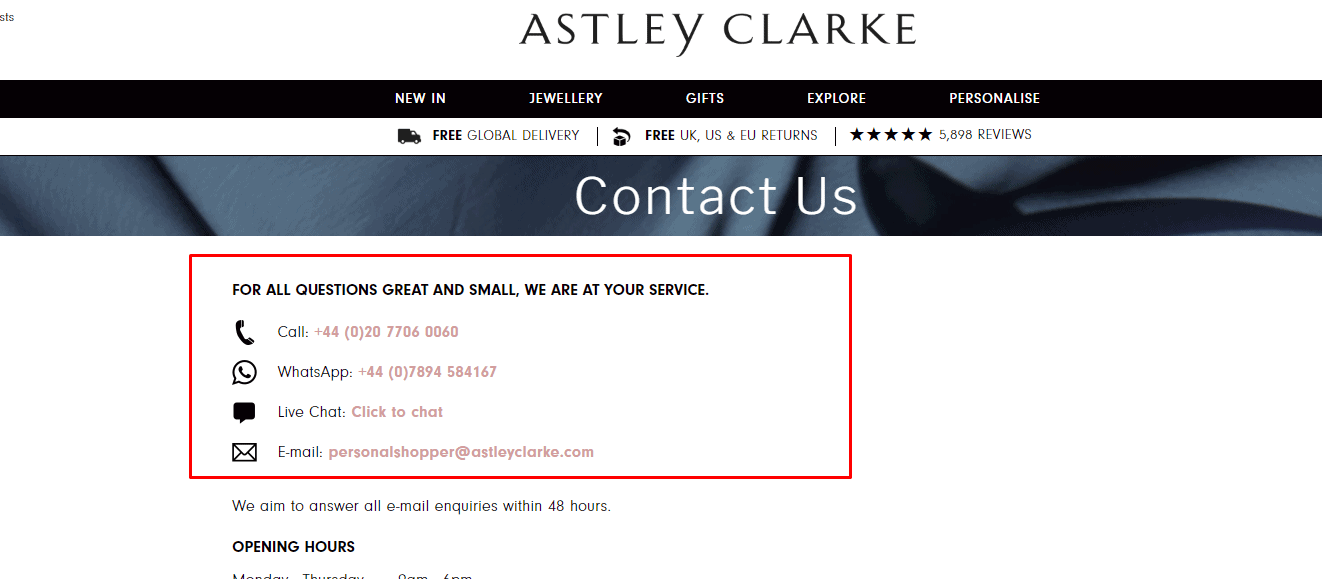
Minimum Contacts
 Too many contact options may prevent a visitor from making this choice at all. This negatively affects UX.
Too many contact options may prevent a visitor from making this choice at all. This negatively affects UX. -
Pinning contacts
 Website design provides for the same positioning of primary contacts on all pages. This is good for UX.
Website design provides for the same positioning of primary contacts on all pages. This is good for UX. -
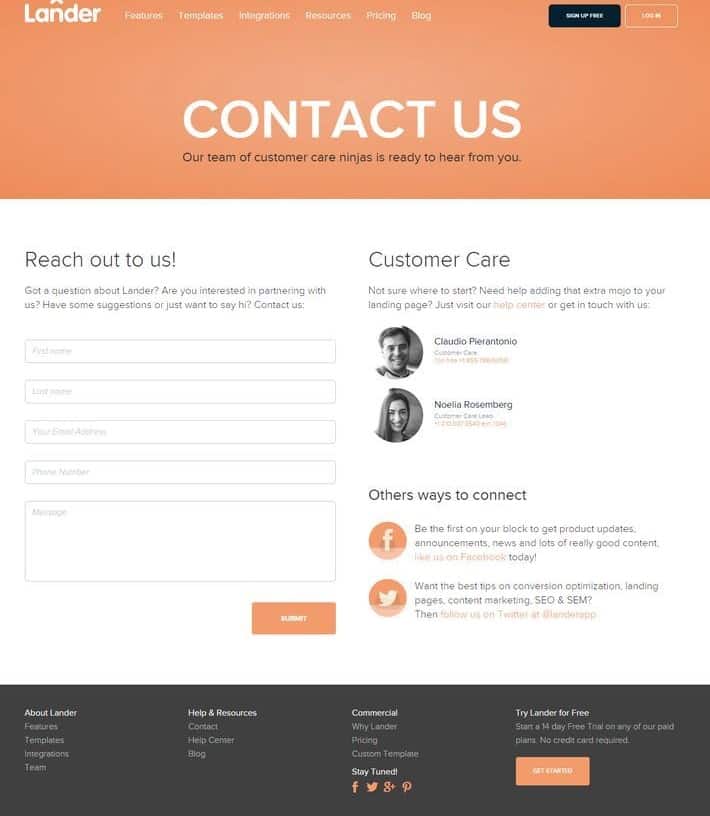
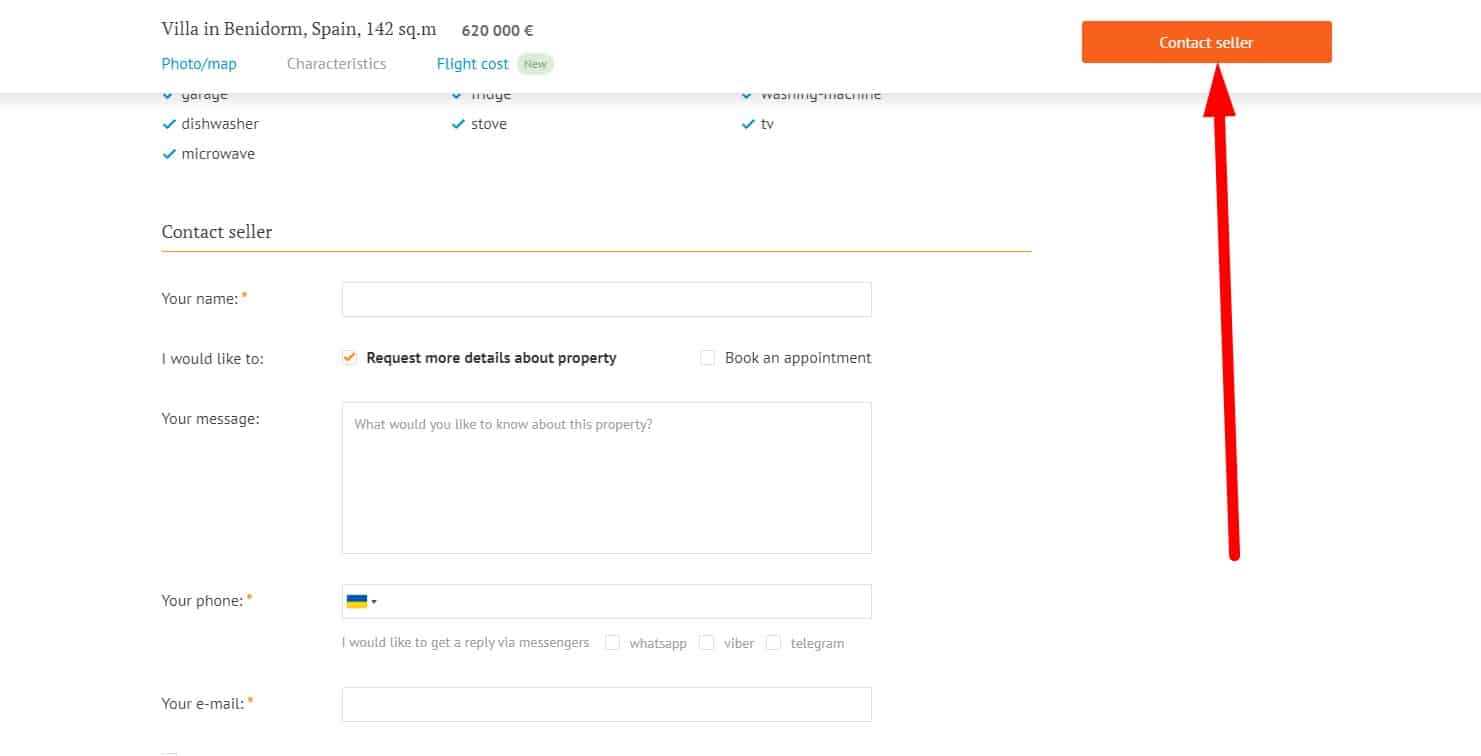
Feedback form
 Replacement with the "Contact the Director" form is possible. That won't affect UX.
Replacement with the "Contact the Director" form is possible. That won't affect UX.
-
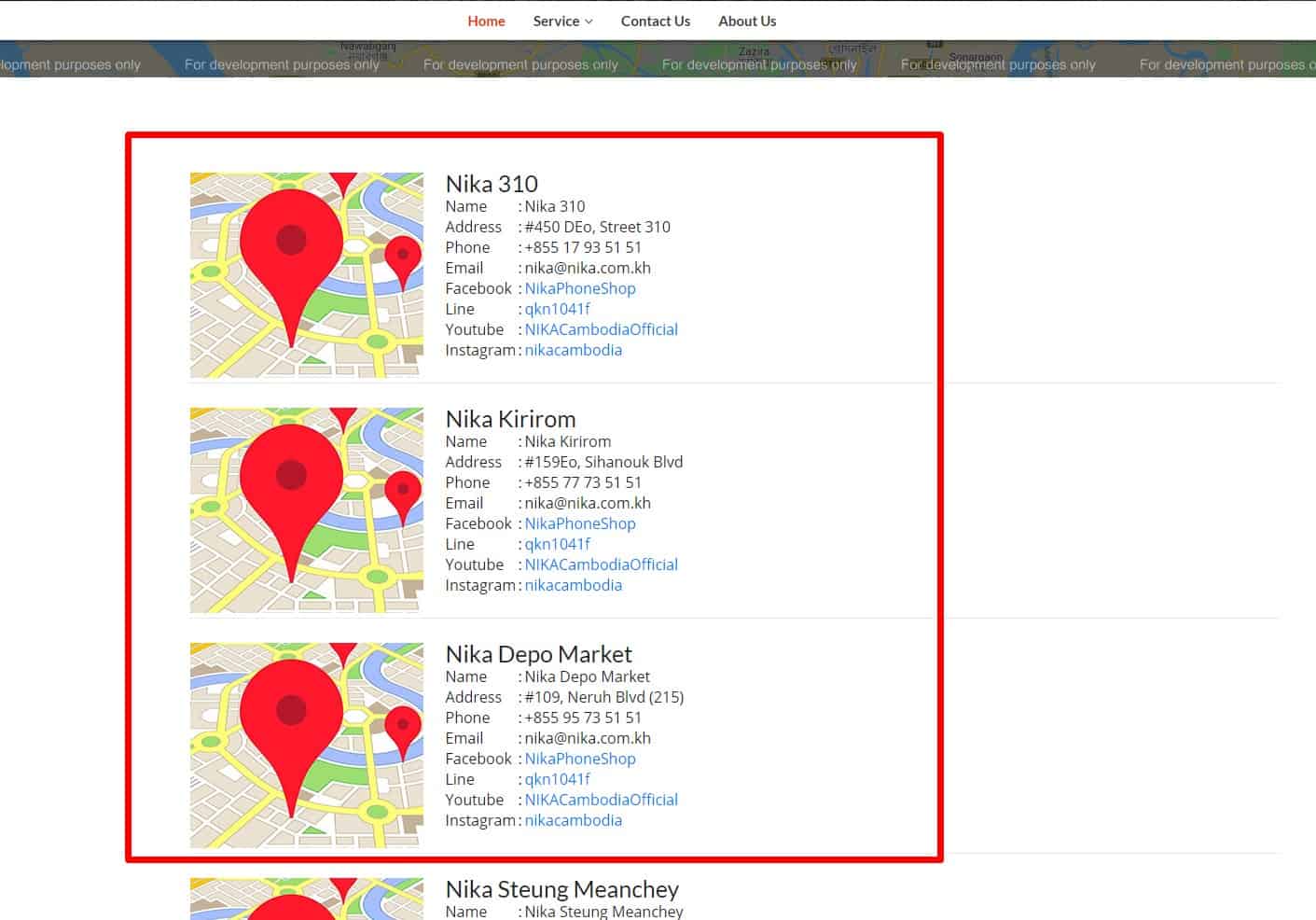
Separate display of contacts for each point
 If you have multiple offices, the website's design must provide information for each of them (use tabs, script loading after you select office from the list, etc.). Nobody wants to scroll through a huge list of addresses on a page (not all users are advanced enough to use Ctrl F).
If you have multiple offices, the website's design must provide information for each of them (use tabs, script loading after you select office from the list, etc.). Nobody wants to scroll through a huge list of addresses on a page (not all users are advanced enough to use Ctrl F).
-
Point selection from both the list and the map
 The options map is particularly convenient for clients in a strange city and has no idea how one or the other street is close to their current location. But for a local, this feature is useful.
The options map is particularly convenient for clients in a strange city and has no idea how one or the other street is close to their current location. But for a local, this feature is useful.
-
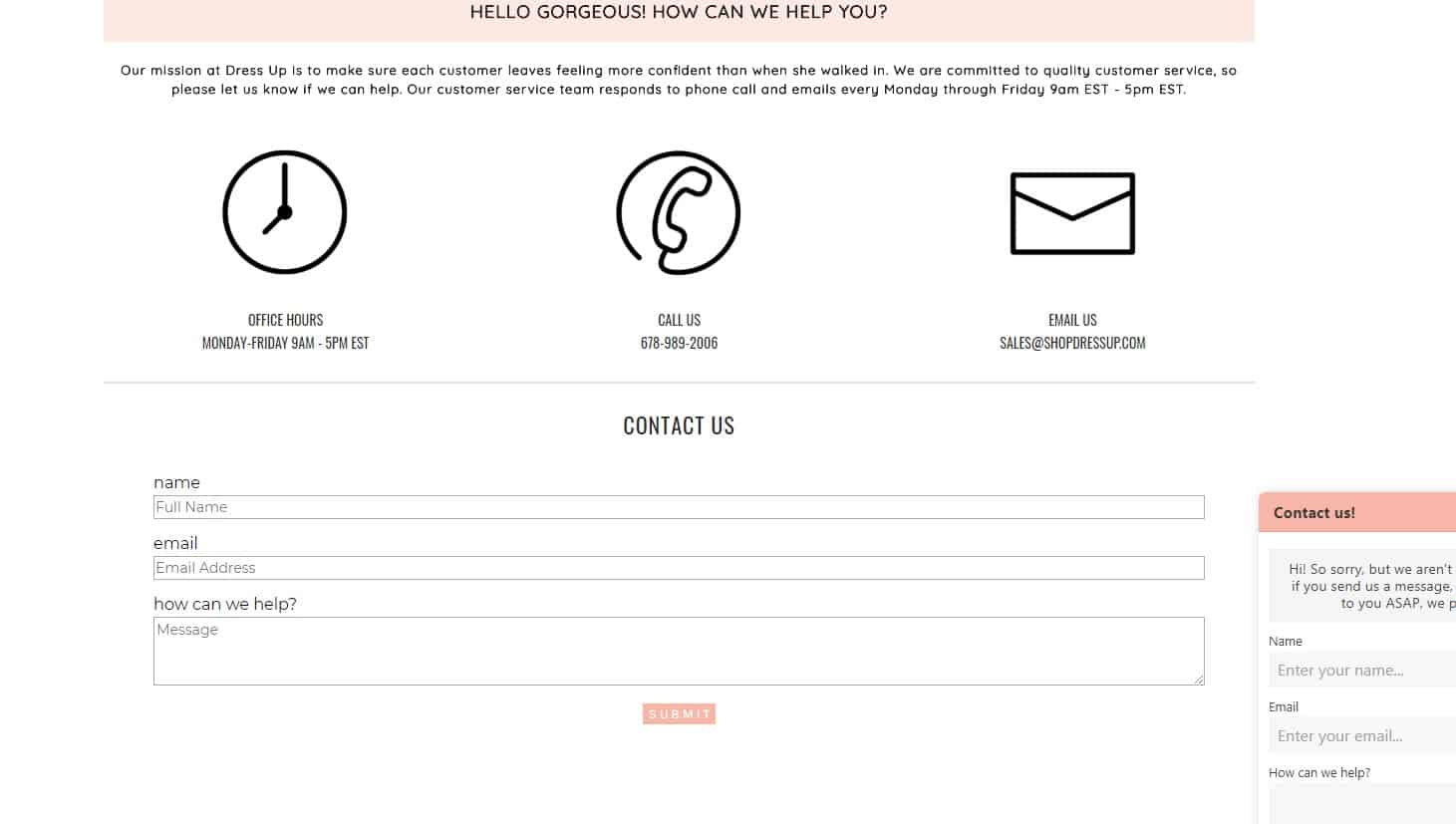
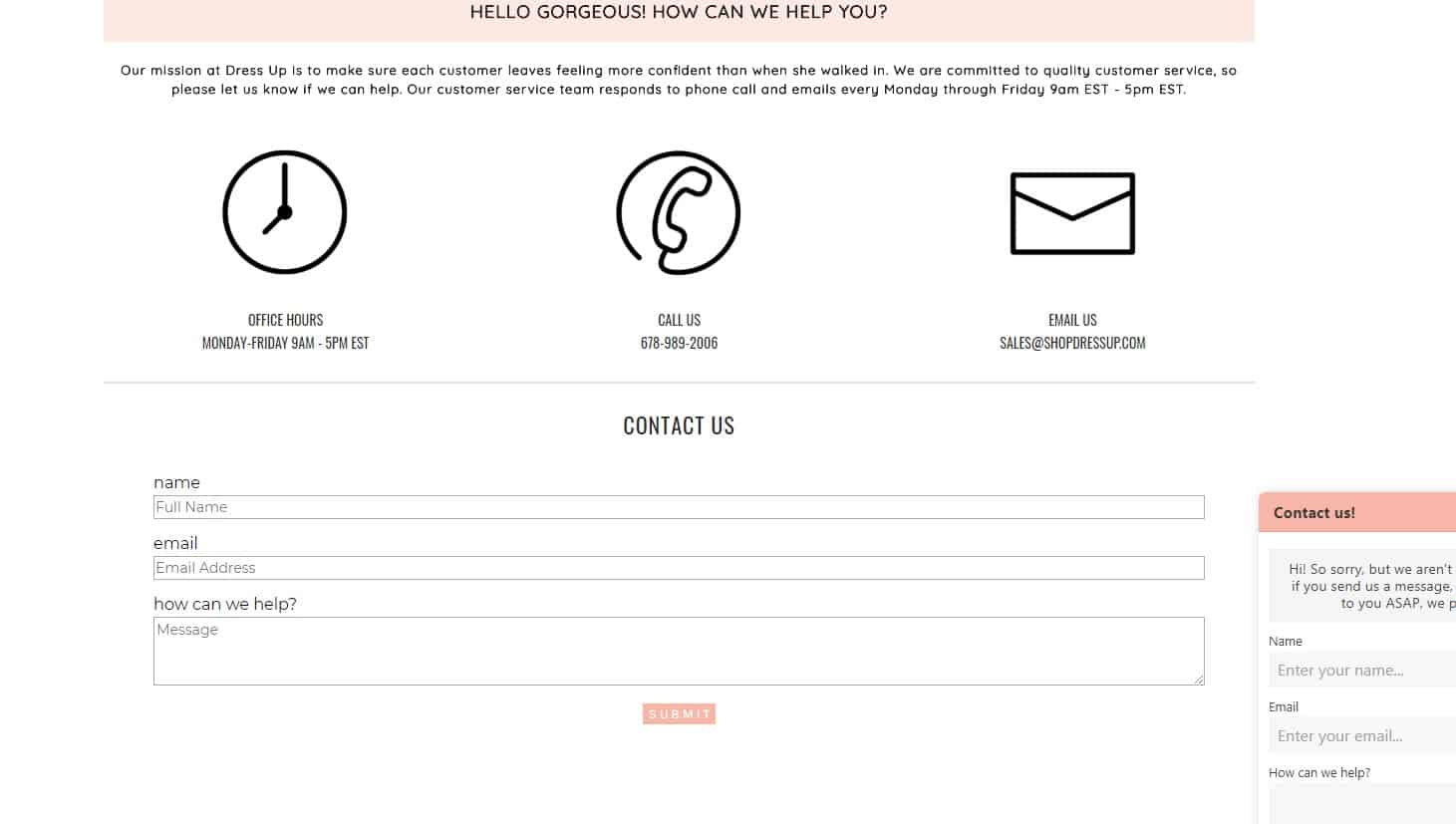
Feedback Form Standardization
 Ensure the contact page layout is intuitive, making feedback forms for questions, complaints, or orders easily accessible.
Ensure the contact page layout is intuitive, making feedback forms for questions, complaints, or orders easily accessible.
-
Ease of use
 For good UX, the feedback form is available without registration. The visitor is only required to leave his contact information (email, phone). The message's text is not lost if the visitor has incorrectly entered the captcha or accidentally closed the page.
For good UX, the feedback form is available without registration. The visitor is only required to leave his contact information (email, phone). The message's text is not lost if the visitor has incorrectly entered the captcha or accidentally closed the page.
-
LongMessages
 The form allows the visitor to leave a detailed message. When you enter a large text, the form design allows looking at all the entered text quickly – for example, a scrollbar appears on the right to scroll. It is proved to be good for UX.
The form allows the visitor to leave a detailed message. When you enter a large text, the form design allows looking at all the entered text quickly – for example, a scrollbar appears on the right to scroll. It is proved to be good for UX.
-
Feedback
 After sending a message, the visitor receives an email stating that his message was received. The email must include information about approximate response time. For example, if the visitor left his contact phone – he gets a text message on his mobile.
After sending a message, the visitor receives an email stating that his message was received. The email must include information about approximate response time. For example, if the visitor left his contact phone – he gets a text message on his mobile.
-
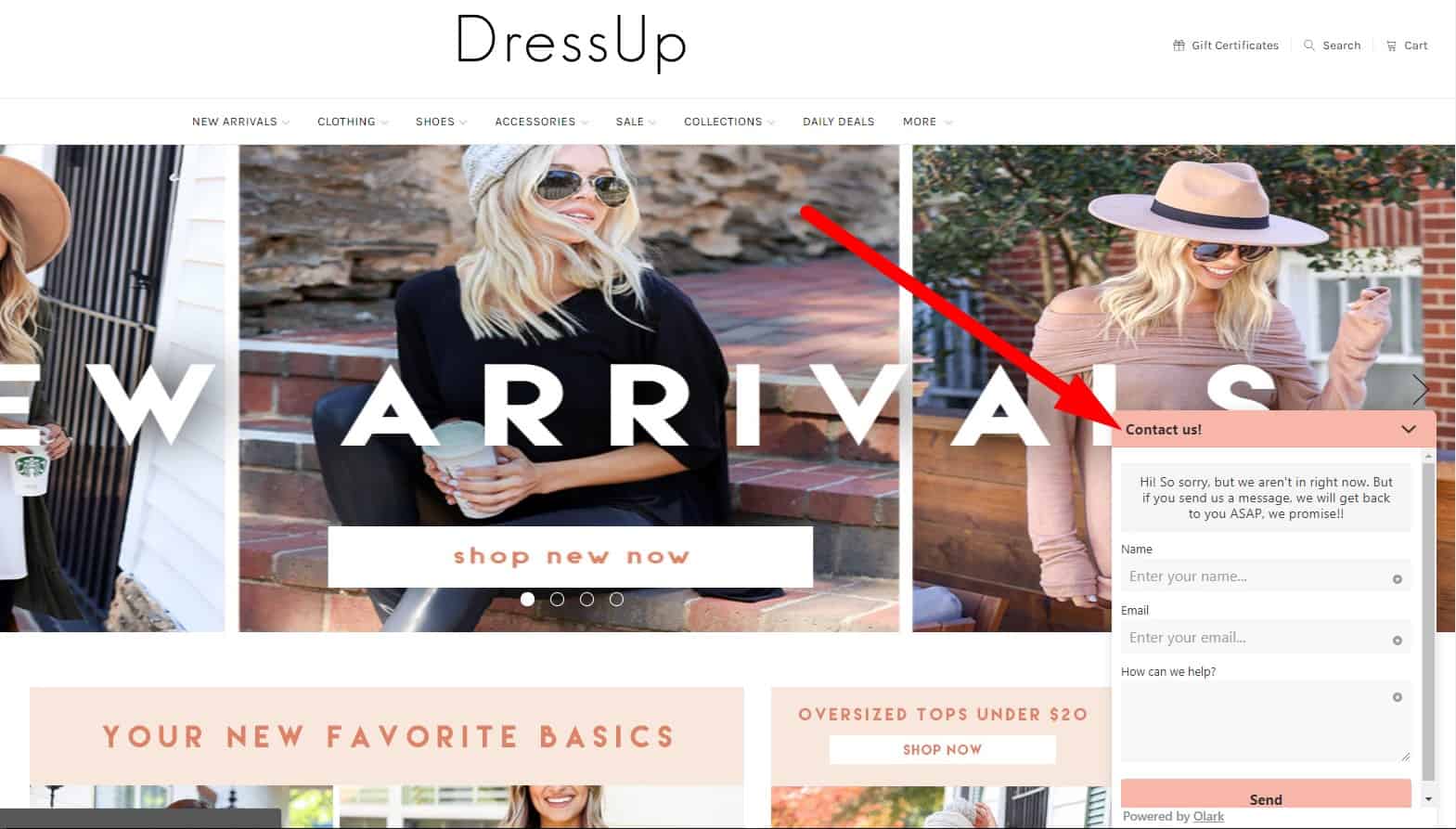
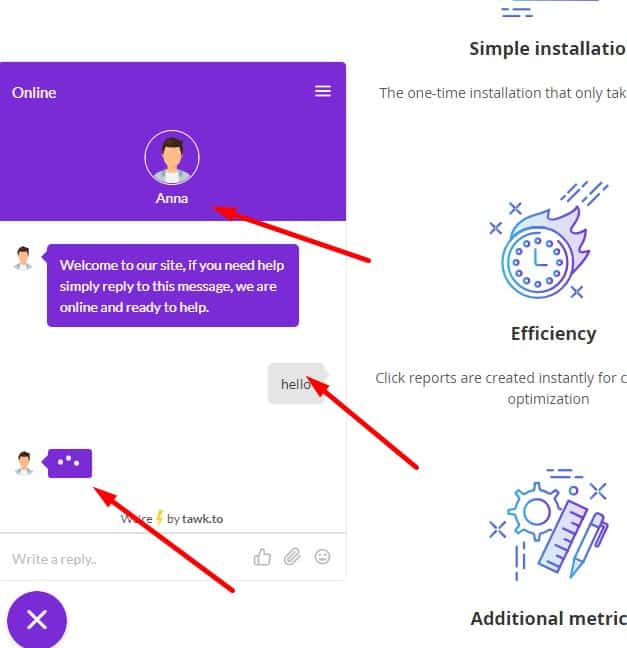
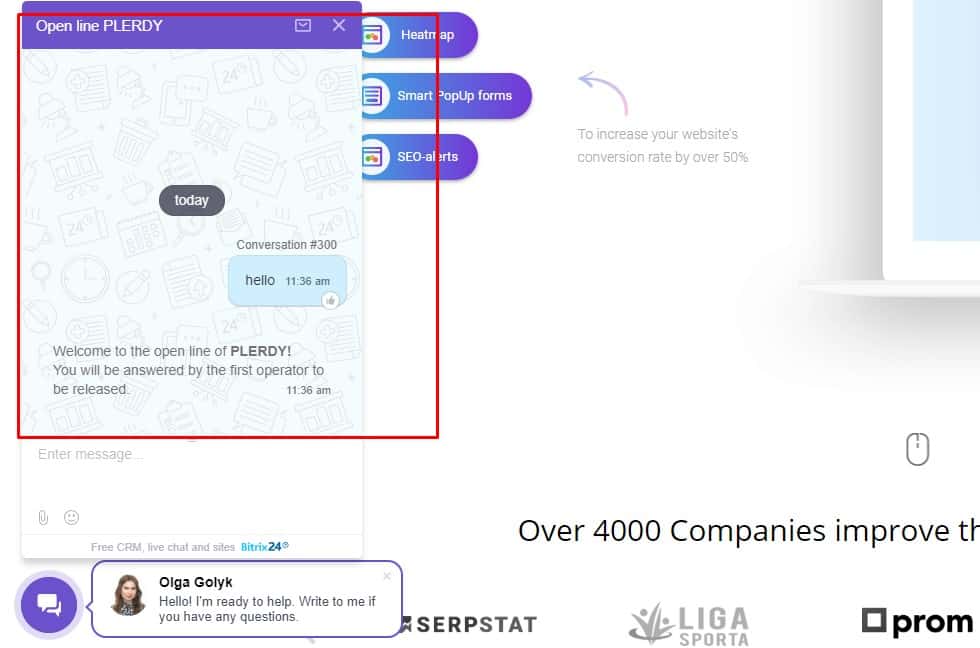
Accessible location of consultant icon on the eCommerce website
 It is located in the obvious area of the website for better UX. However, it does not cover the content either on desktop or mobile devices, does not interfere with the visitor's interaction.
It is located in the obvious area of the website for better UX. However, it does not cover the content either on desktop or mobile devices, does not interfere with the visitor's interaction.
-
Available 24 hours a day
 Usability testing shows that for good user experience the website must provide the opportunity to contact their support both in working hours and after hours. Chat must be provided for that purpose.
Usability testing shows that for good user experience the website must provide the opportunity to contact their support both in working hours and after hours. Chat must be provided for that purpose. -
Response Timeout Information
 For good UX, online consultant (chat support) informs the visitor about approximate response time.
For good UX, online consultant (chat support) informs the visitor about approximate response time. -
Feedback if no operator
 When sending a message, if the operator is offline, the visitor is suggested to leave his contact (email, social network, number of the messenger) so the company could contact him during working hours.
When sending a message, if the operator is offline, the visitor is suggested to leave his contact (email, social network, number of the messenger) so the company could contact him during working hours. -
Real employee
 In chat support, the visitor sees a real photo of the operator (not the standard image from the image Bank or the company logo), his name. Scripts (automatic responses) of the online consultant are well thought to avoid any awkward answers, unpleasant experience of communicating with the bot, etc.
In chat support, the visitor sees a real photo of the operator (not the standard image from the image Bank or the company logo), his name. Scripts (automatic responses) of the online consultant are well thought to avoid any awkward answers, unpleasant experience of communicating with the bot, etc. -
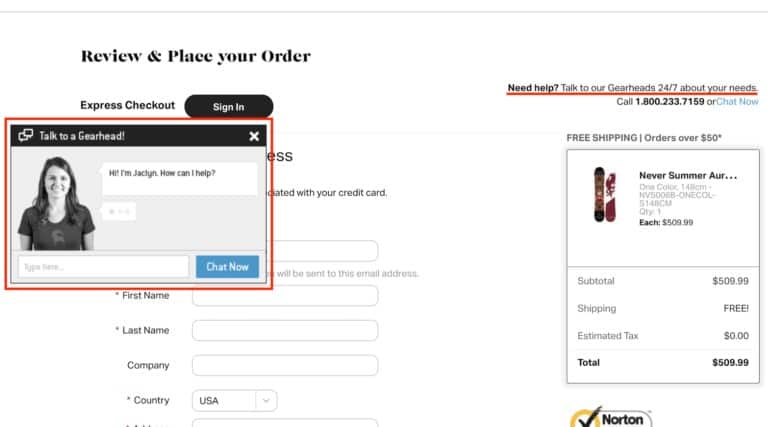
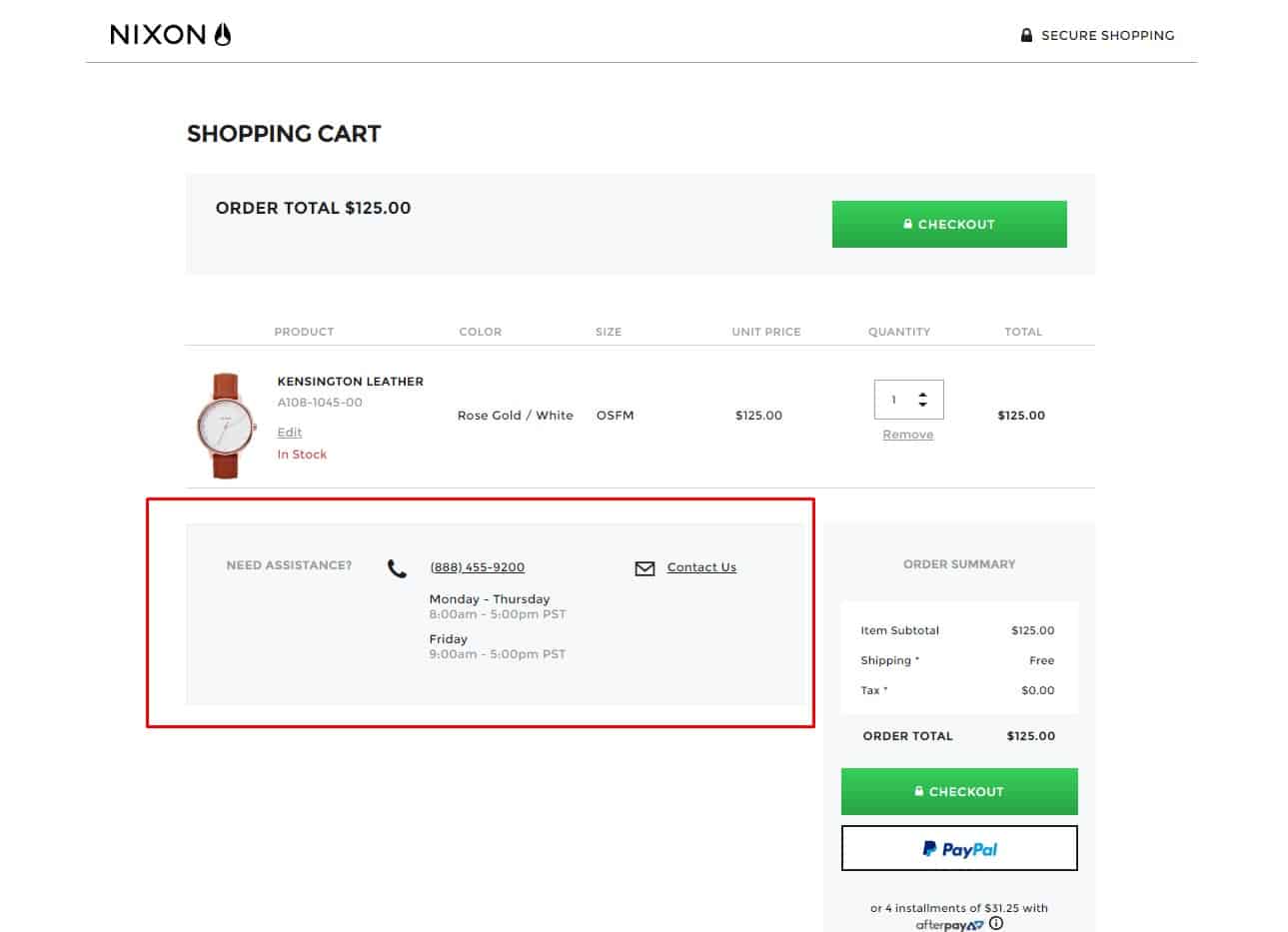
Instant interaction with managers
 The basket provides an opportunity to contact managers and get help if something is unclear during the purchase.
The basket provides an opportunity to contact managers and get help if something is unclear during the purchase. -
Quick help
 "Based on the results of usability testing, the client is offered assistance in placing the order at all stages :
"Based on the results of usability testing, the client is offered assistance in placing the order at all stages :- title chat support/online consultant changes its caption, for example, ""Need help with placing an order?"";
- Obvious location of the Manager's contacts and offer to call/contact for help.
-
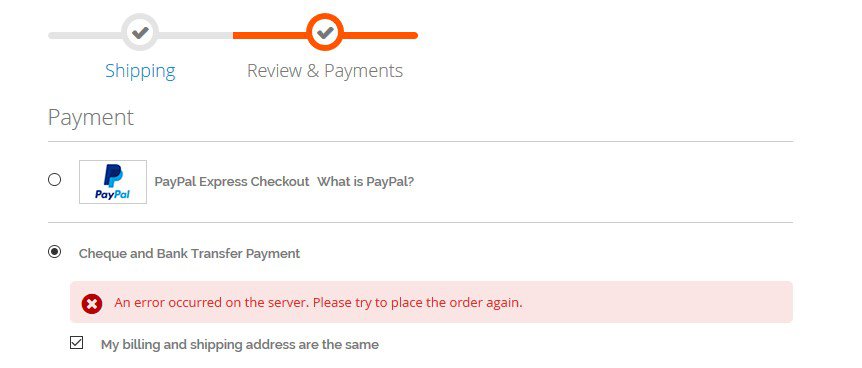
Help when error
 If an error occurred during payment, a possible reason for the failure is indicated, and a retry is offered.
If an error occurred during payment, a possible reason for the failure is indicated, and a retry is offered.
🧱 Website structure as part of usability
-
The standard layout of the key elements
 Usability testing shows that all of the standard elements should be at the usual places (the principle of "don't make me think"): a. company logo in the upper left, b. contacts – top right, c. the search bar at the top left or top center.
Usability testing shows that all of the standard elements should be at the usual places (the principle of "don't make me think"): a. company logo in the upper left, b. contacts – top right, c. the search bar at the top left or top center. -
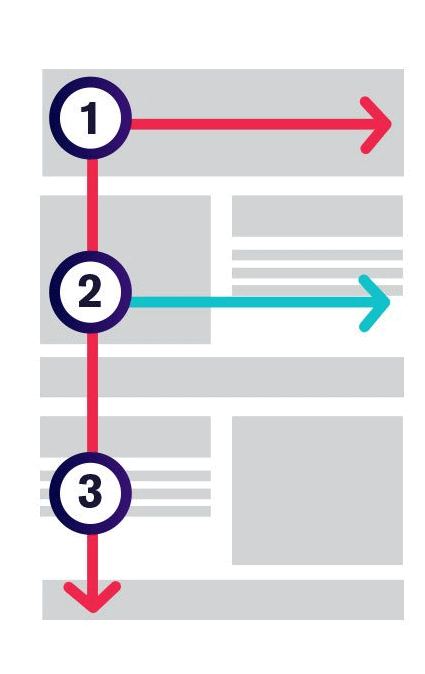
Tuning F Scanning Patterns
 Our gaze slides from left to right therefore the most significant content must be placed on the left.
Our gaze slides from left to right therefore the most significant content must be placed on the left. -
Compliance with the F-scan pattern
 A more advanced level is the location of the most important elements (USP, search bar, contacts, article headings) on the page in the letter F. This is how the user's view slides, according to usability testing. The most prominent place in the upper left corner.
A more advanced level is the location of the most important elements (USP, search bar, contacts, article headings) on the page in the letter F. This is how the user's view slides, according to usability testing. The most prominent place in the upper left corner. -
Thoughtful arrangement of blocks on an eCommerce website
 We place them on the first screen so that the visitor sees that there is also something interesting below. In this case, the visitor will scroll down the page. If, for example, you place an empty strip along the edge of the first screen, the visitor will decide that there is nothing below.
We place them on the first screen so that the visitor sees that there is also something interesting below. In this case, the visitor will scroll down the page. If, for example, you place an empty strip along the edge of the first screen, the visitor will decide that there is nothing below. -
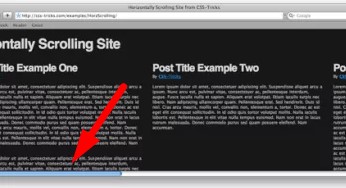
No wide horizontal scrolls
 According to usability testing, they can be perceived as a barrier and the user will not scroll through the website page.
According to usability testing, they can be perceived as a barrier and the user will not scroll through the website page. -
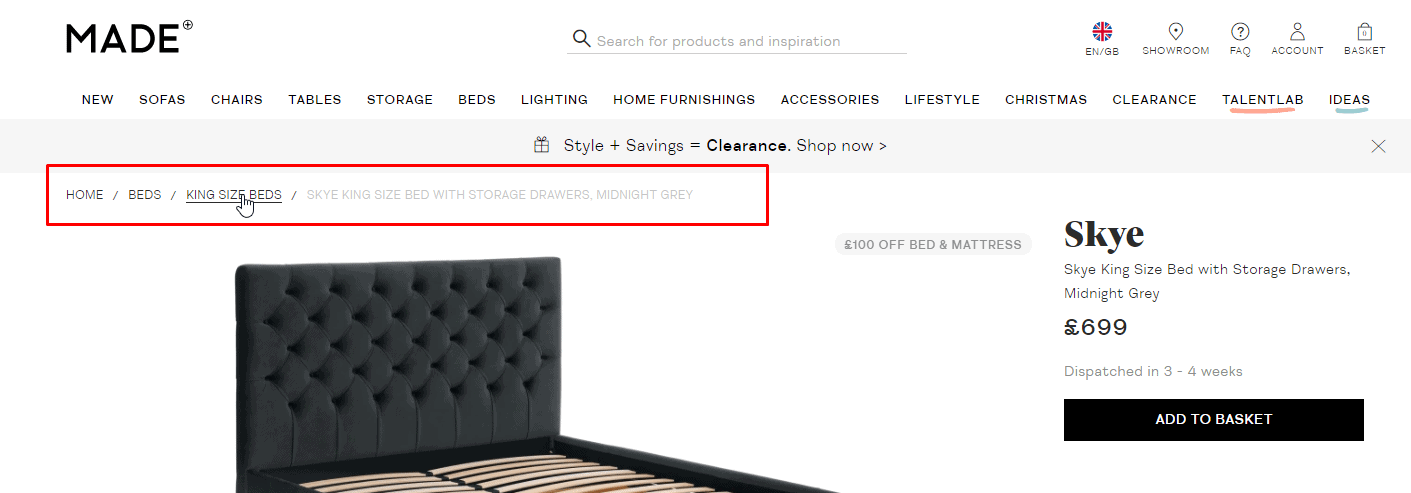
Clickable breadcrumbs
 They help the visitor to understand which subsection of the site he is in and how to go to the higher sections in one click.
They help the visitor to understand which subsection of the site he is in and how to go to the higher sections in one click.
-
Well-thought-out internal link network
To ensure a good user experience, all the pages of your website should have links to other pages – none of them should be "dead-end."
-
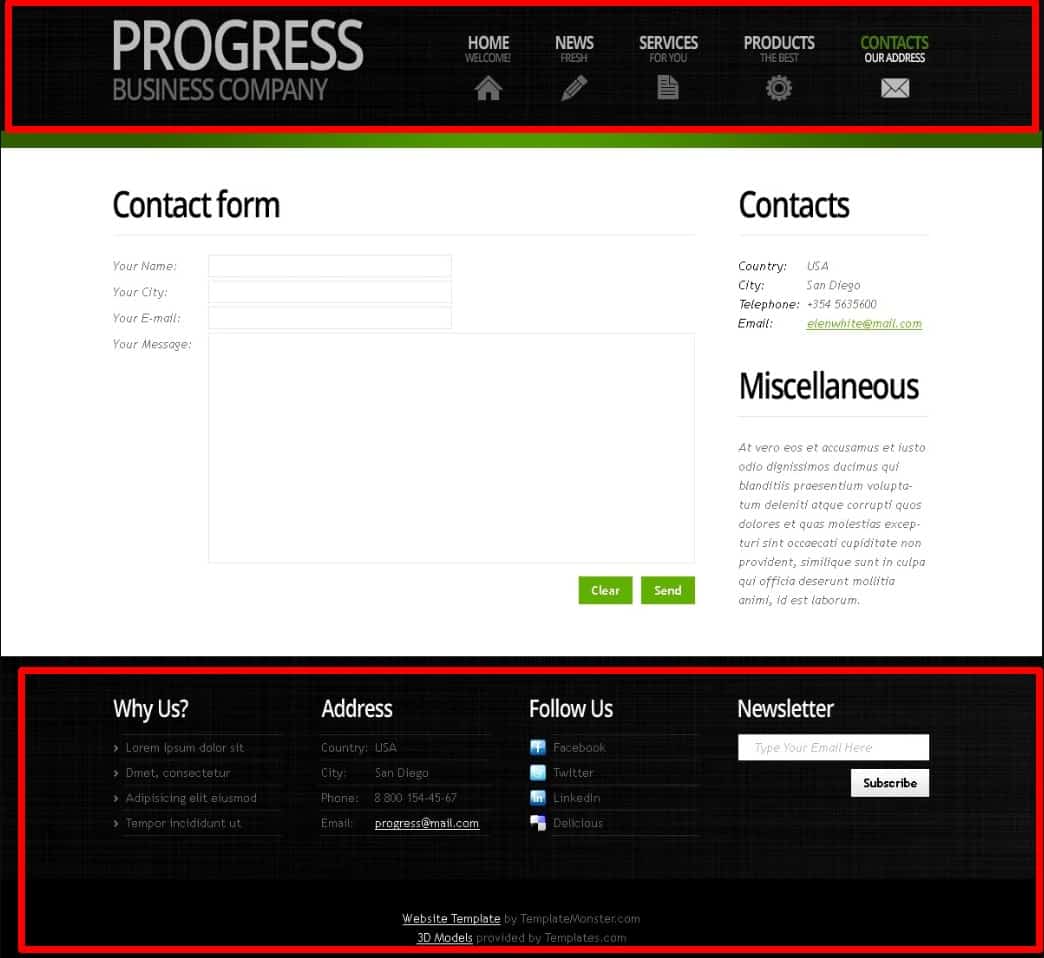
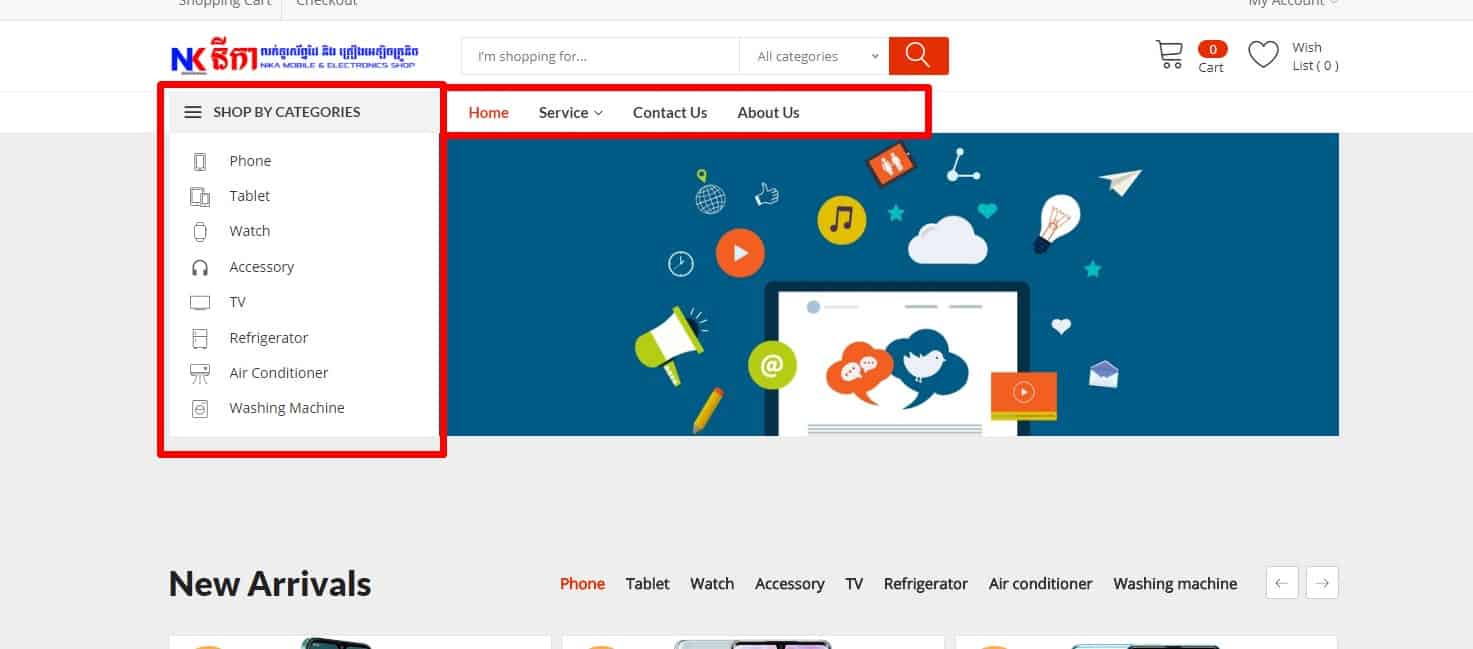
End-to-end website menu
 For good UX, the main menu of an eCommerce website should include contacts, delivery, and payment, product catalog, services, or other main sections. So the visitor could find the basic required information. in 2 seconds.
For good UX, the main menu of an eCommerce website should include contacts, delivery, and payment, product catalog, services, or other main sections. So the visitor could find the basic required information. in 2 seconds. -
Main Menu Availability
 Usability testing proves that the main menu of an eCommerce website must be in the header or just below it and duplicated in the footer.
Usability testing proves that the main menu of an eCommerce website must be in the header or just below it and duplicated in the footer.
-
Highlight the item on the website where the user is right now
 This item must always be highlighted and disabled (not to reload the page when clicked).
This item must always be highlighted and disabled (not to reload the page when clicked).
-
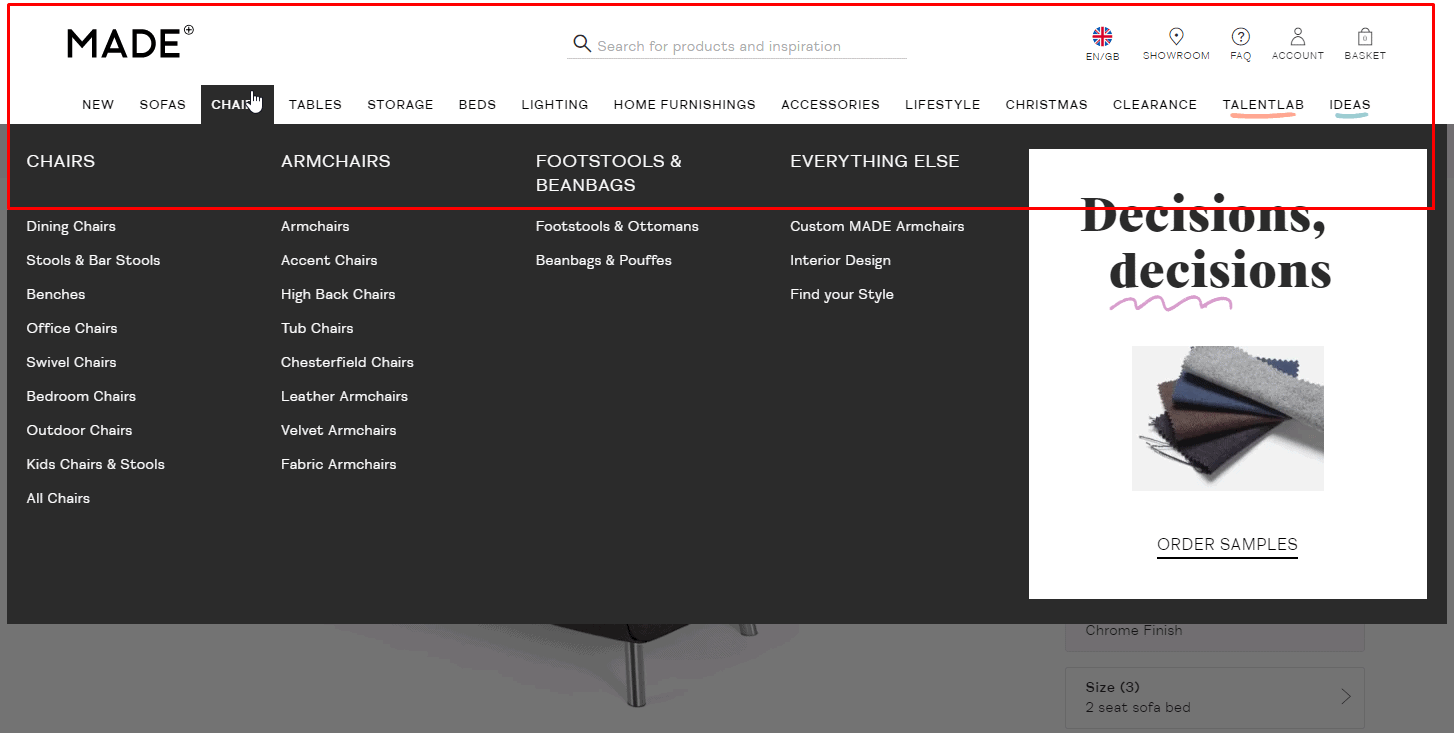
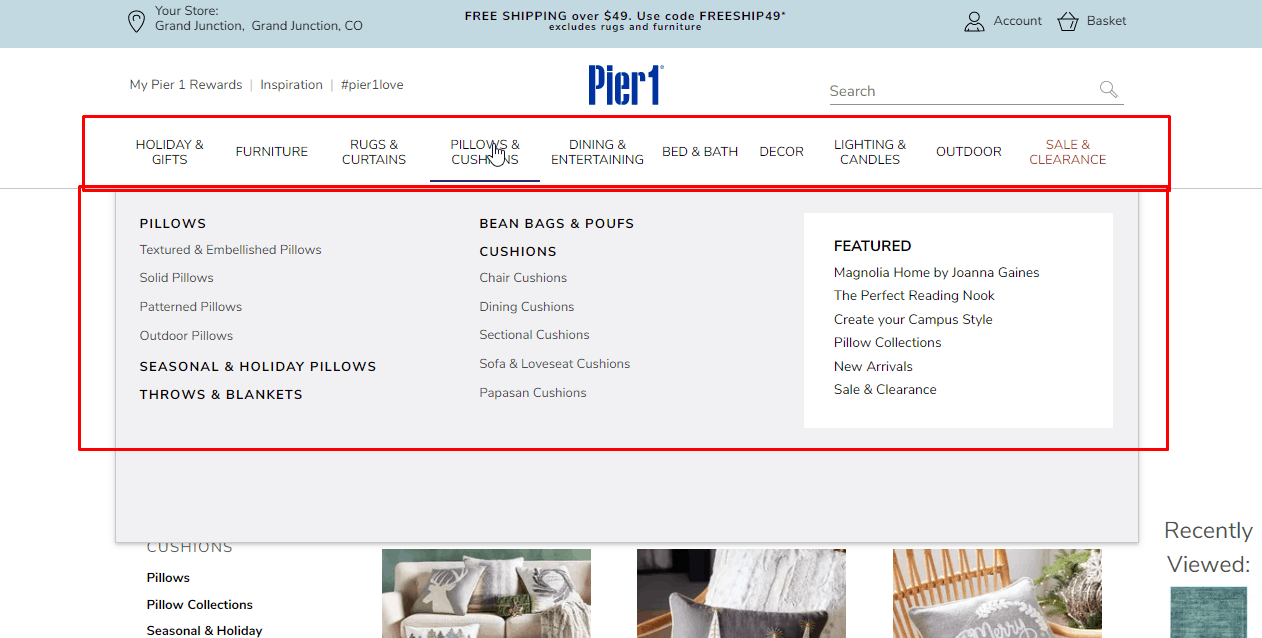
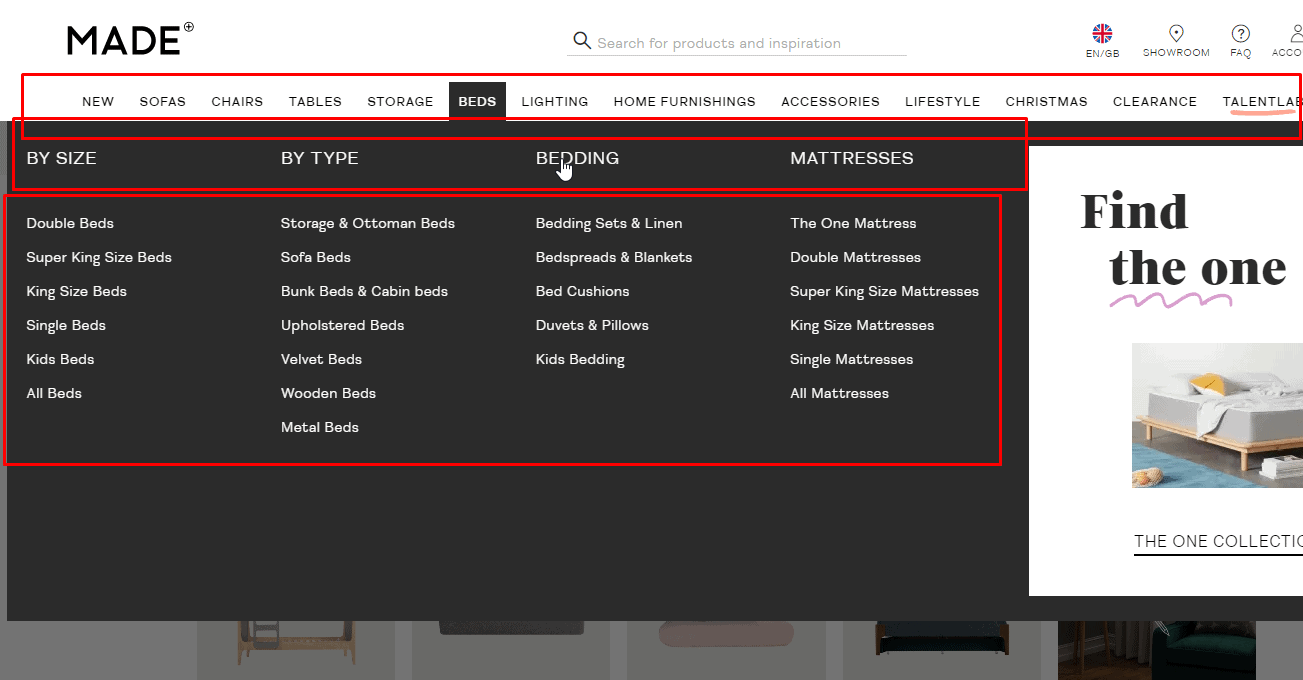
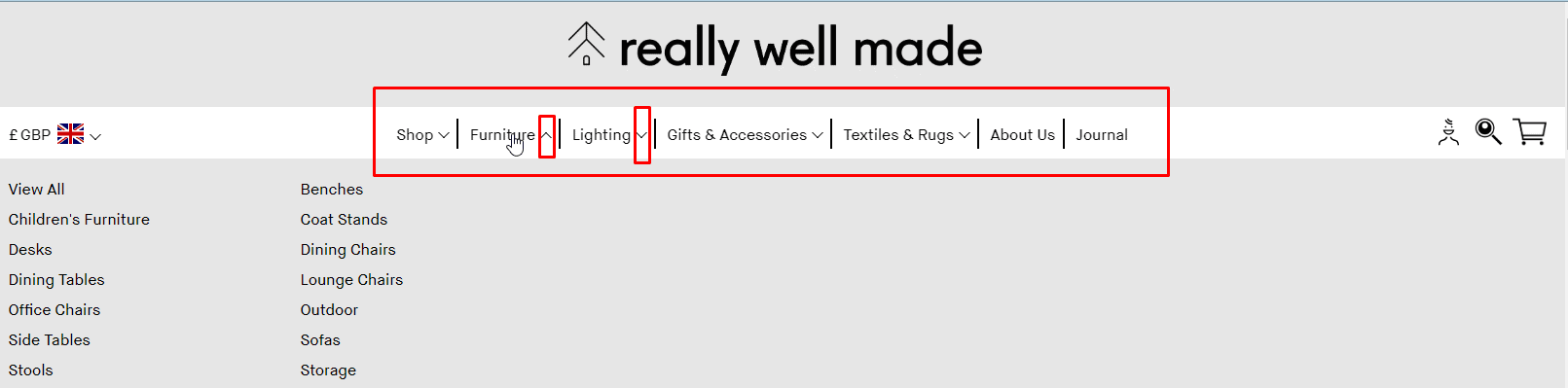
User-friendly main menu of the eCommerce website
 According to usability testing, the main menu of an eCommerce website should have no more than 2 sublevels. This provides a good user experience.
According to usability testing, the main menu of an eCommerce website should have no more than 2 sublevels. This provides a good user experience. -
Visibility sublevels
 The design of the menu items that have sub-levels must differ from other items.
The design of the menu items that have sub-levels must differ from other items. -
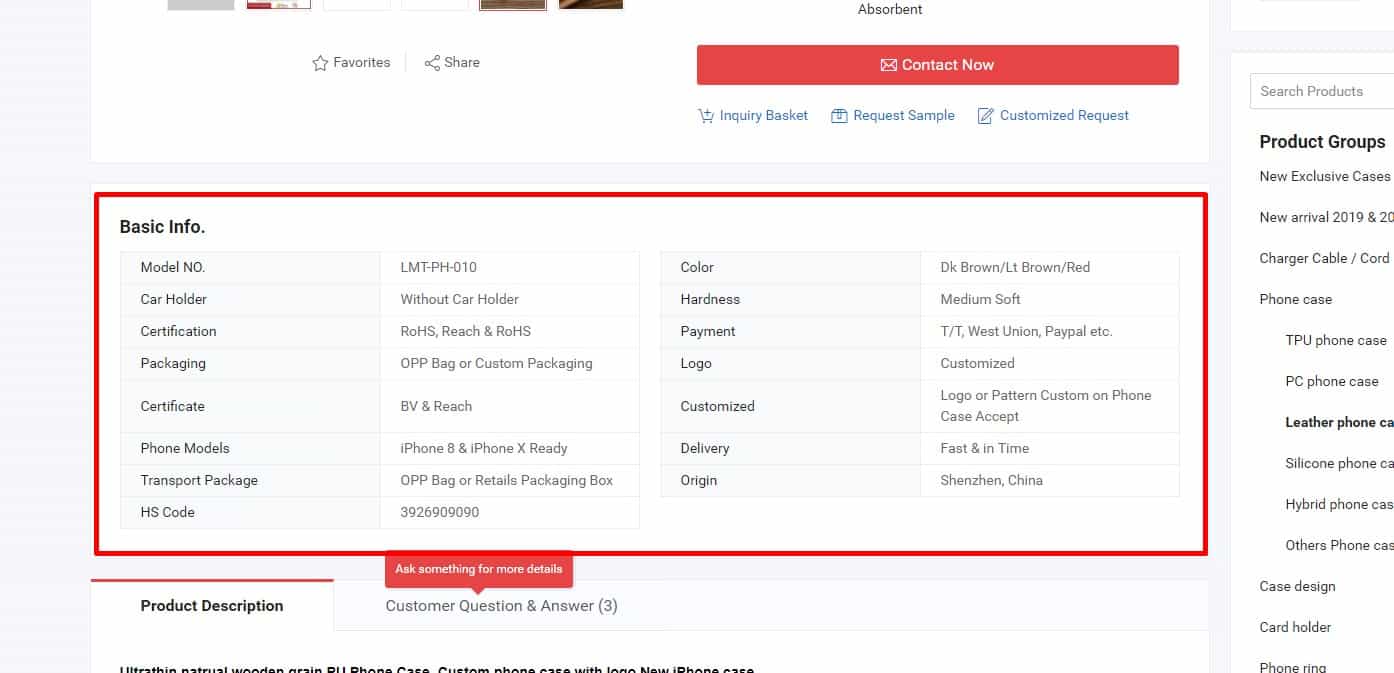
Lists and tables
 Characteristics that can be presented in a list or table should be formatted in this way.
Characteristics that can be presented in a list or table should be formatted in this way. -
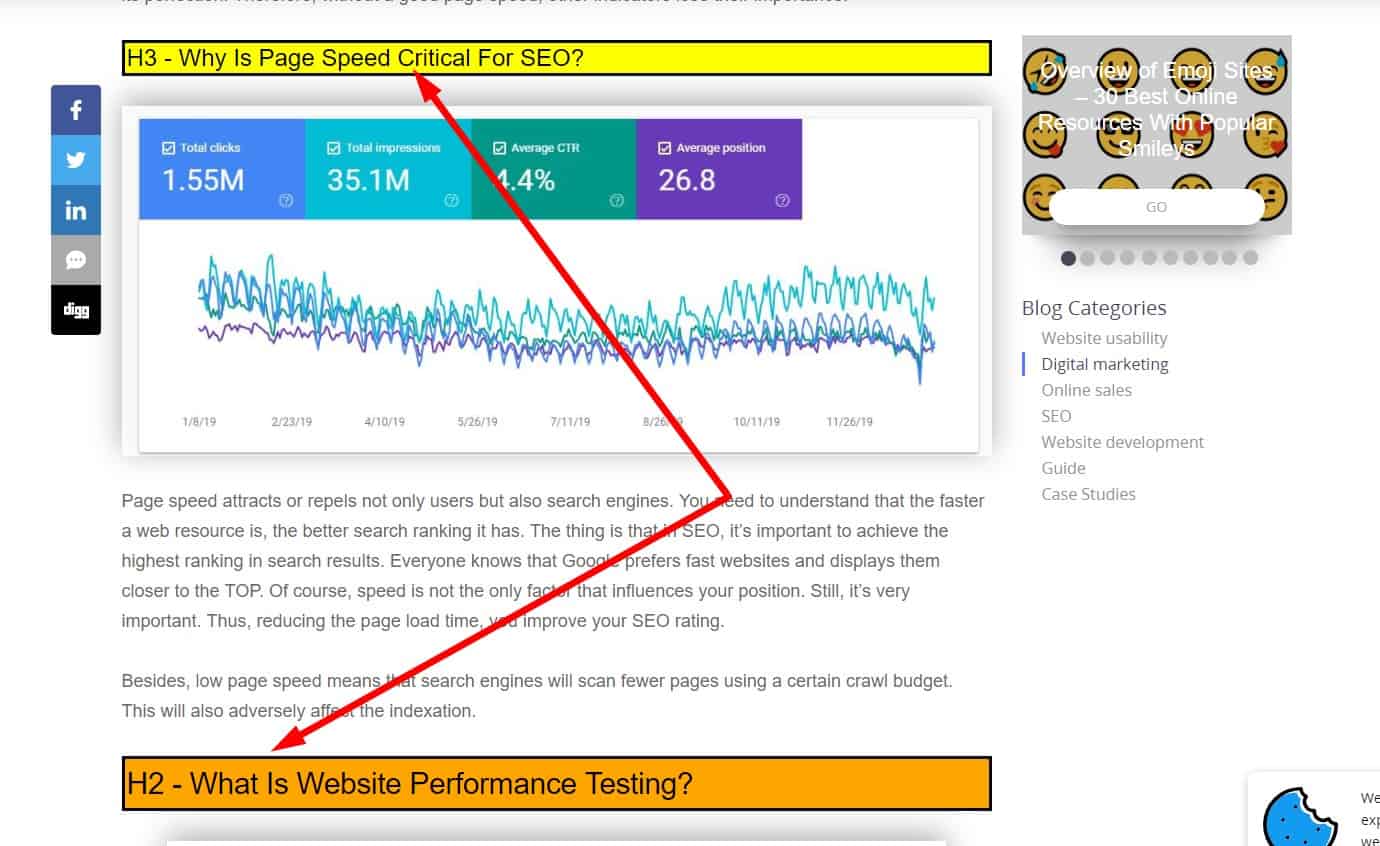
Visual hierarchy of headings
 For example, using the font-size: heading 1 level is larger than running 2 levels, the heading of the last level is larger and/or fatter than the main text.
For example, using the font-size: heading 1 level is larger than running 2 levels, the heading of the last level is larger and/or fatter than the main text.
-
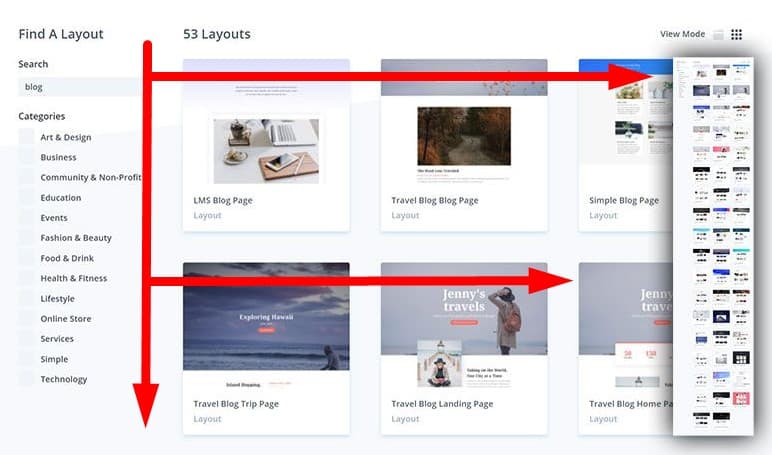
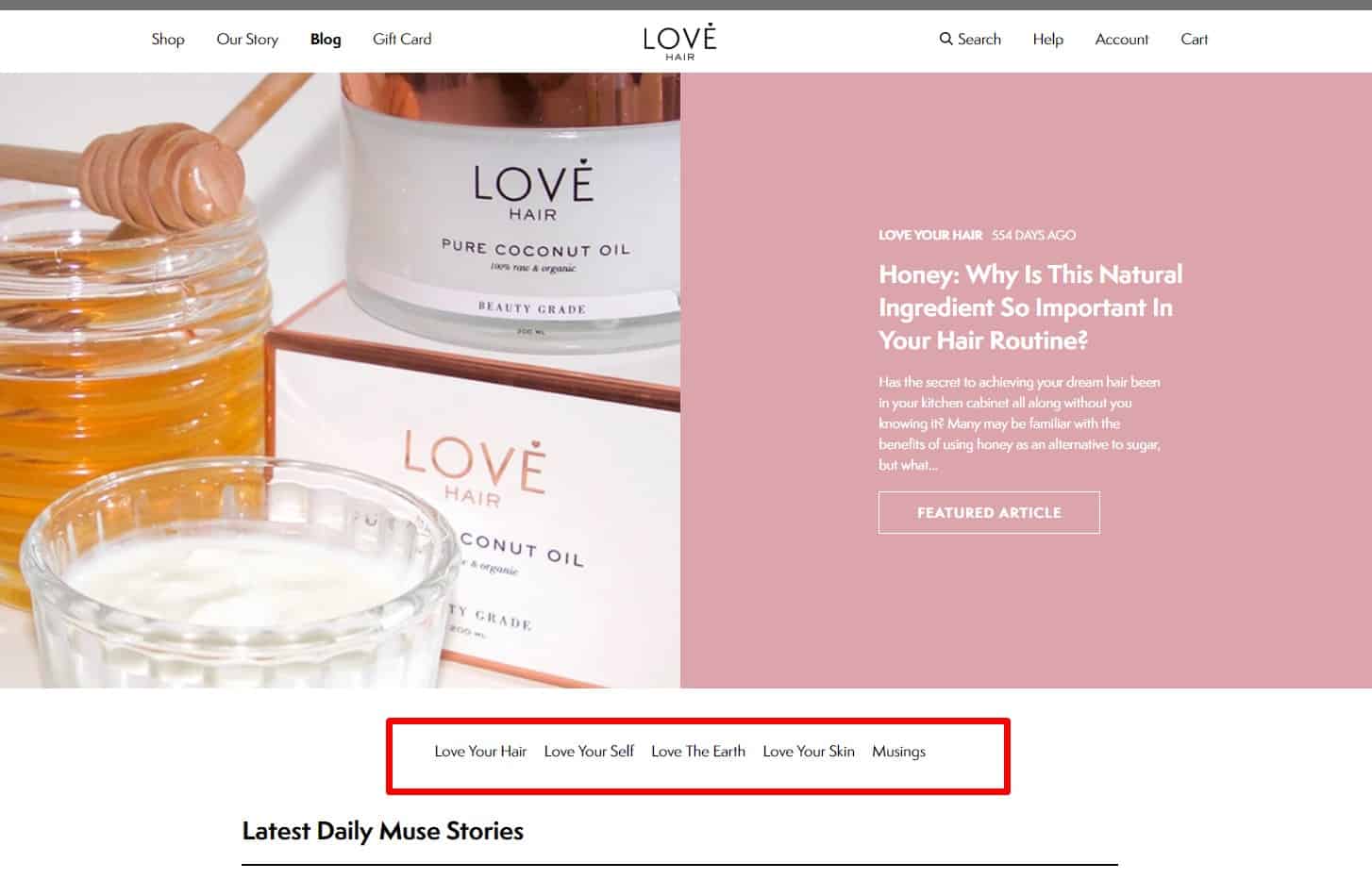
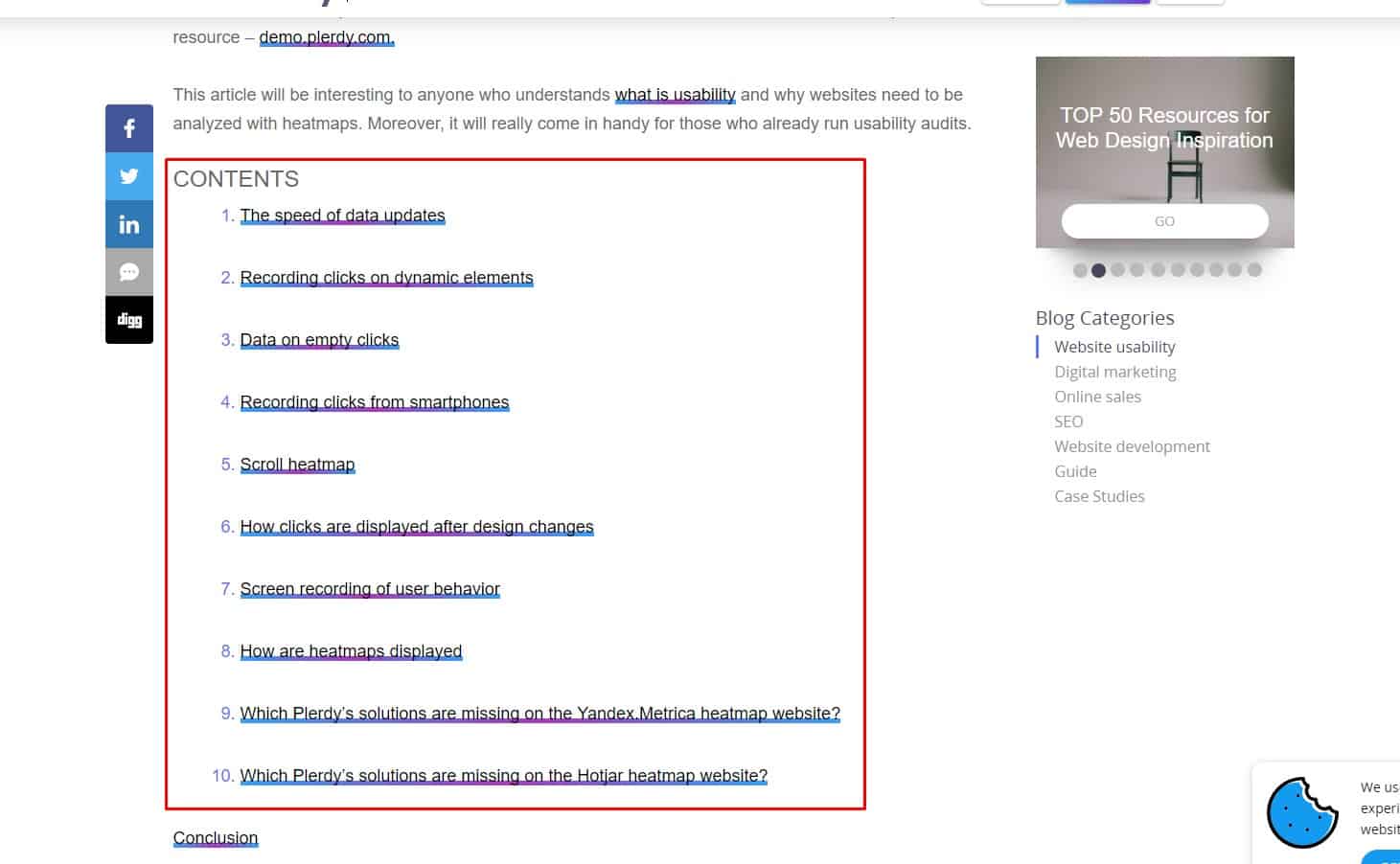
Categorization of articles according to topic
 Blog articles have categories that help the visitor find content on this topic. It is proved to be good for UX.
Blog articles have categories that help the visitor find content on this topic. It is proved to be good for UX. -
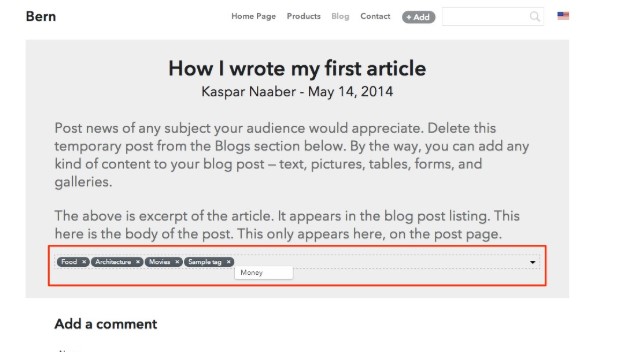
Placing thematic tags
 Blog articles have tags that help the visitor find content on this topic.
Blog articles have tags that help the visitor find content on this topic. -
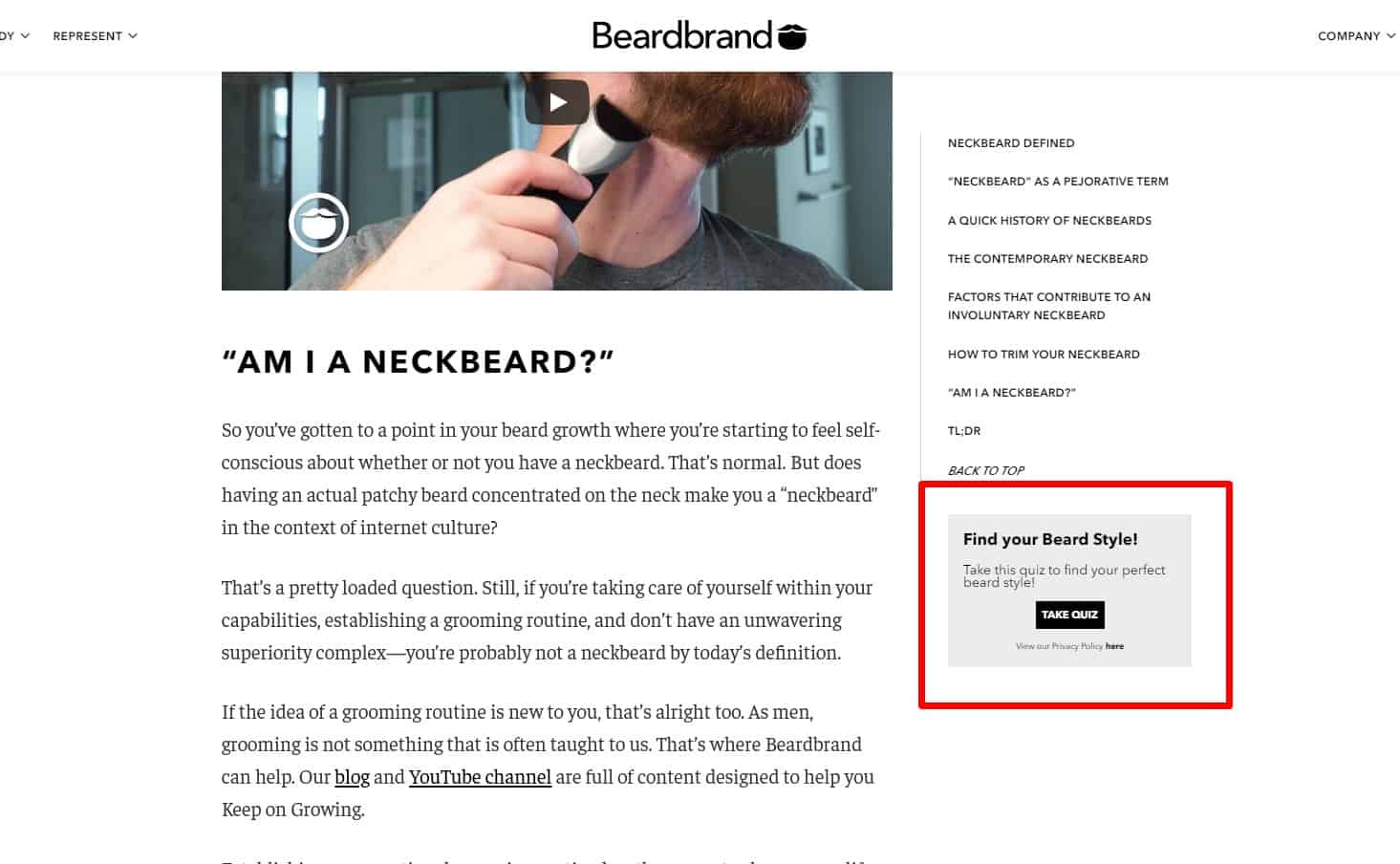
Block on the website with links to articles
 For good UX, pages of products and product categories should have links to useful materials that will help the client choose goods.
For good UX, pages of products and product categories should have links to useful materials that will help the client choose goods.
-
Block on the website with links to the products
 If an article mentions a product or service available on the website, it should include a direct link to that item. In this case, the client does not have to spend time searching it.
If an article mentions a product or service available on the website, it should include a direct link to that item. In this case, the client does not have to spend time searching it. -
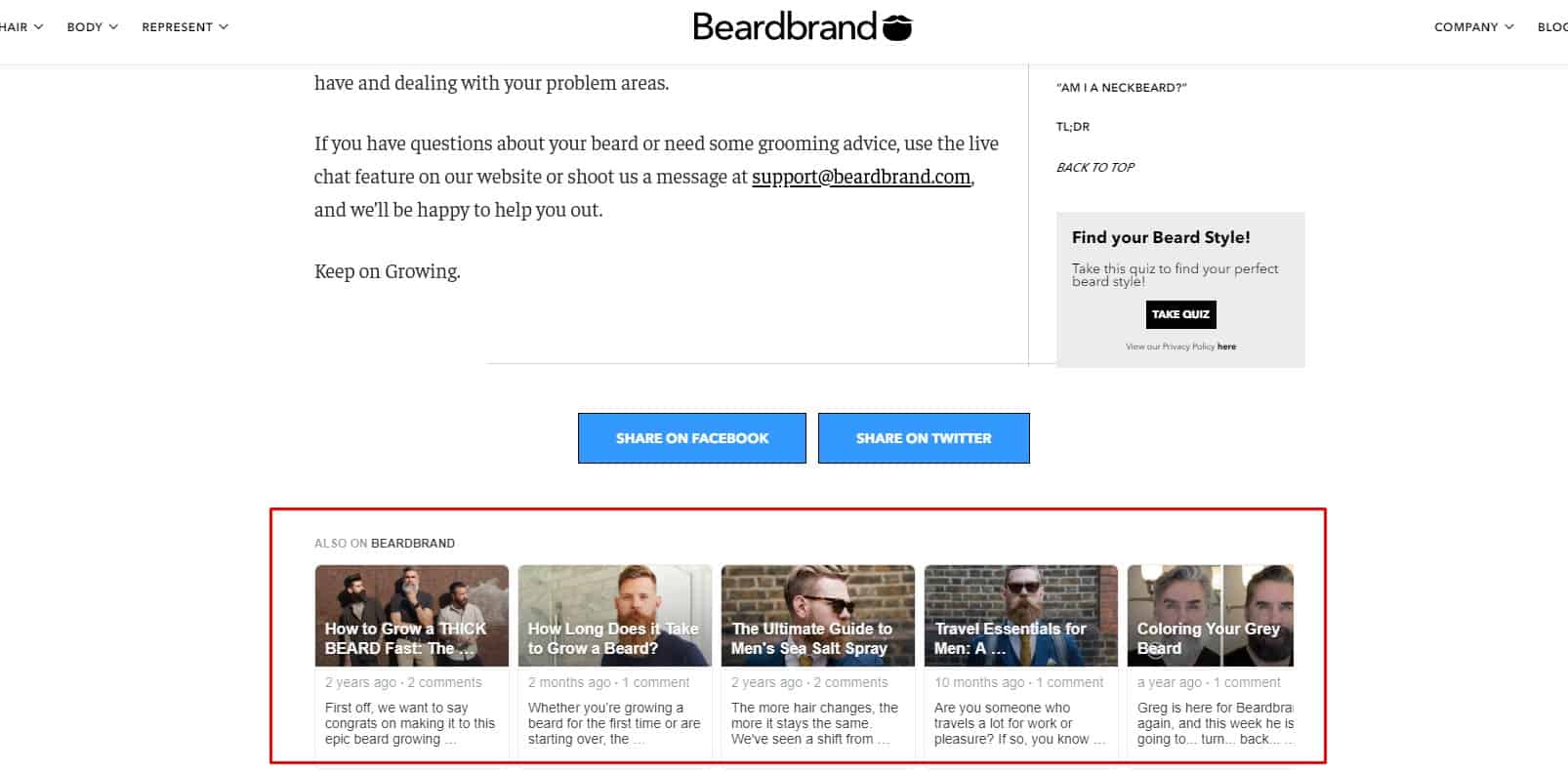
Use "see also"
 If the article covers other topics, an article covering this topic in more detail must be linked.
If the article covers other topics, an article covering this topic in more detail must be linked.
🗝 Other usability design tips
-
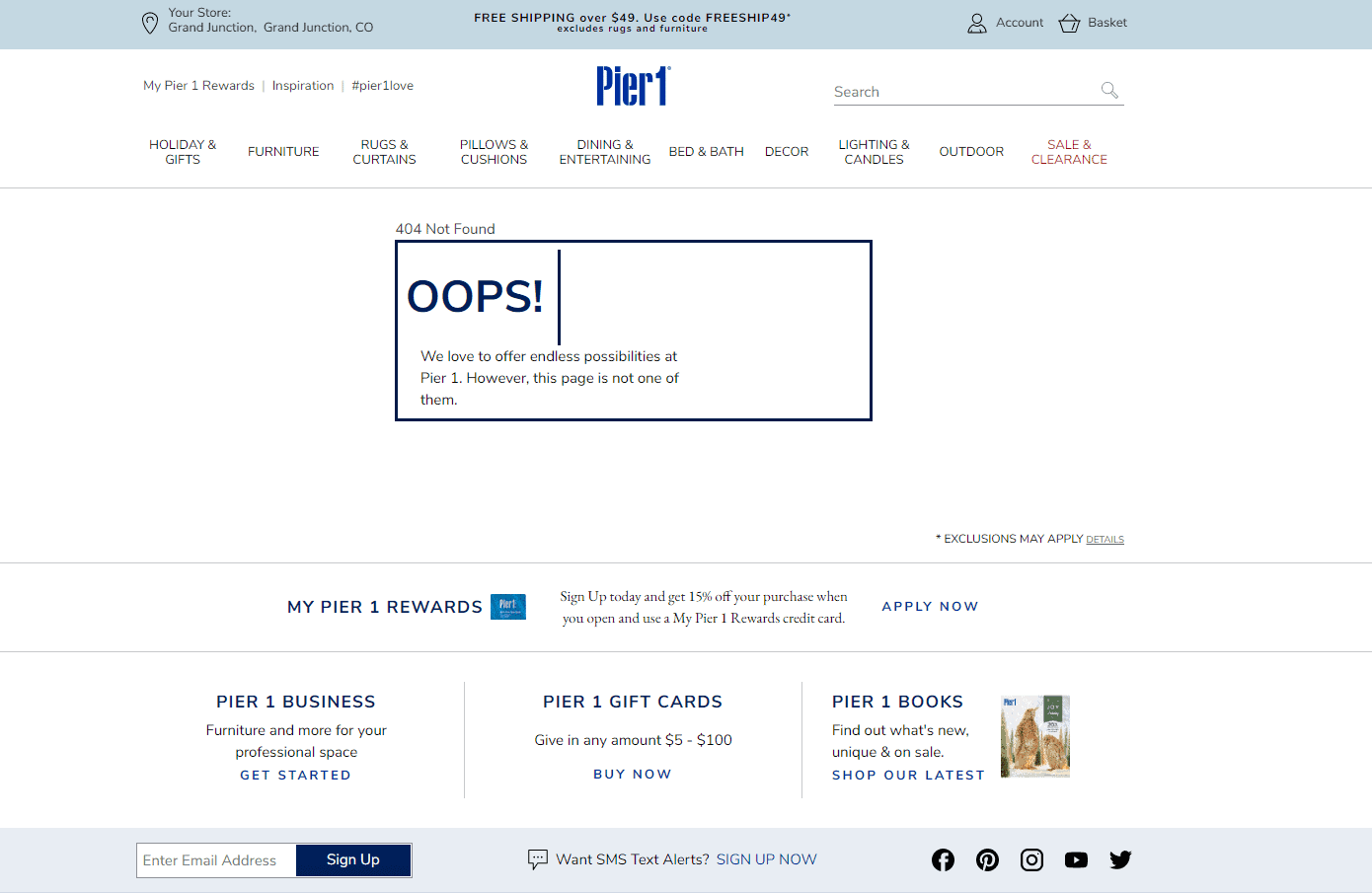
Well-designed functionality of the 404 error page
 Ensure your website features a detailed 404 error page that explains the error and offers navigation aids like links to main sections, a search bar, and contact details including phone, instant messenger, and email.
Ensure your website features a detailed 404 error page that explains the error and offers navigation aids like links to main sections, a search bar, and contact details including phone, instant messenger, and email. -
Moderation
 Usability tests recommend minimal use of bright colors, large colorful text, and animations in website design to enhance user experience.
Usability tests recommend minimal use of bright colors, large colorful text, and animations in website design to enhance user experience. -
Considering the features of color perception when creating a website design
 Choose button and field colors based on common perceptions: red often suggests error, while gray can imply inactivity.
Choose button and field colors based on common perceptions: red often suggests error, while gray can imply inactivity.
-
Minimize or completely avoid using JS in website design.
Flash is minimally or not used at all.
-
No accumulation of elements
 Balance website elements and blocks with empty spaces to prevent cluttered design.
Balance website elements and blocks with empty spaces to prevent cluttered design. -
The optimal size of clickable elements
 Include adequately sized buttons, links, and banners in your design, ensuring they're large enough for easy clicking without being unnecessarily oversized.
Include adequately sized buttons, links, and banners in your design, ensuring they're large enough for easy clicking without being unnecessarily oversized.
💡 Call to action is not an integral part of usability
-
Quick access to the CTA buttons on the website
 The opportunity to buy a product/order a service/order a call back is on every page of an eCommerce website.
The opportunity to buy a product/order a service/order a call back is on every page of an eCommerce website. -
High converting CTA
 The call-to-action design on the pages must be visually noticeable and obvious: the buttons are large and signed, links are highlighted.
The call-to-action design on the pages must be visually noticeable and obvious: the buttons are large and signed, links are highlighted.
-
High converting main CTA
 The main call to action on each page of an eCommerce website (the Buy button, the button for moving to the next stage of placing an order, etc.) is always brighter than the others and is user-friendly. This greatly enhances the user experience on the website.
The main call to action on each page of an eCommerce website (the Buy button, the button for moving to the next stage of placing an order, etc.) is always brighter than the others and is user-friendly. This greatly enhances the user experience on the website. -
Clear, unambiguous CTA on an eCommerce website
 Button text should clearly indicate the action it triggers, ideally using an infinitive verb like 'buy', 'order', 'download', or 'register'. Ensure it's specific and unambiguous:
Button text should clearly indicate the action it triggers, ideally using an infinitive verb like 'buy', 'order', 'download', or 'register'. Ensure it's specific and unambiguous:- Continue (What does it mean? What will happen when the button is pressed?);
- "Back" (Where to? The user may no longer remember what was on the previous page);
- "Continue," "Finish," and so on."
-
Noticeable CTA button
 For a good user experience, the design of the call-to-action button ("Buy," "Order," "Call me back") must contrast the primary colors of the website, be large and clickable, located on the first screen.
For a good user experience, the design of the call-to-action button ("Buy," "Order," "Call me back") must contrast the primary colors of the website, be large and clickable, located on the first screen.
-
Dynamic CTA button
 Optional: call-to-action button is floating, remains in view when scrolling the page. The call-to-action button changes its color and shape when hovering, and when clicked, the user sees that he pushed the button.
Optional: call-to-action button is floating, remains in view when scrolling the page. The call-to-action button changes its color and shape when hovering, and when clicked, the user sees that he pushed the button.
📝 Usability analysis of content
-
Readable text
 If SEO-optimized, a balance between ease of texts, consistency of content, and optimization is preserved.
If SEO-optimized, a balance between ease of texts, consistency of content, and optimization is preserved. -
Short text
 There is no "water," lengthy introductions, unnecessary information overloaded with offers. This has a positive effect on UX.
There is no "water," lengthy introductions, unnecessary information overloaded with offers. This has a positive effect on UX.
-
Focus on the target audience
 The text uses simple, familiar phrases and clear words to the target audience.
The text uses simple, familiar phrases and clear words to the target audience.
-
Simple numbers
 They are represented by figures instead of words to facilitate perception of the text. The digits in the numbers are separated by spaces (example: 1 560 000).
They are represented by figures instead of words to facilitate perception of the text. The digits in the numbers are separated by spaces (example: 1 560 000).
-
Monotone fonts
 All of the pages use uniform fonts. Same font for elements (headers, etc) of one level.
All of the pages use uniform fonts. Same font for elements (headers, etc) of one level. -
Colors standardization
 The design and style of the website require special attention: the font color and background color must be combined. The font and the background match for a comfortable perception and reading. Preferably dark font on a light background. The color of the links is not used for plain text.
The design and style of the website require special attention: the font color and background color must be combined. The font and the background match for a comfortable perception and reading. Preferably dark font on a light background. The color of the links is not used for plain text. -
Optimal typographic unit size
 The main text on the website uses a large font size to comfortable reading it. There are several opinions, but now the standard for plain text is 12 to 18 pixels, the larger font is the modern trend. Consider that different types of fonts may look differently in various sizes.
The main text on the website uses a large font size to comfortable reading it. There are several opinions, but now the standard for plain text is 12 to 18 pixels, the larger font is the modern trend. Consider that different types of fonts may look differently in various sizes.
-
Font choice
 When scaling the page in the browser, the font preserves its readability.
When scaling the page in the browser, the font preserves its readability. -
Informative content
 It makes it clear what the block of text is about. Even with a quick look at the text, the subheadings give the visitor information about the article's key points (product descriptions, news).
.
It makes it clear what the block of text is about. Even with a quick look at the text, the subheadings give the visitor information about the article's key points (product descriptions, news).
.
🌐 A well-designed website is important for usability
-
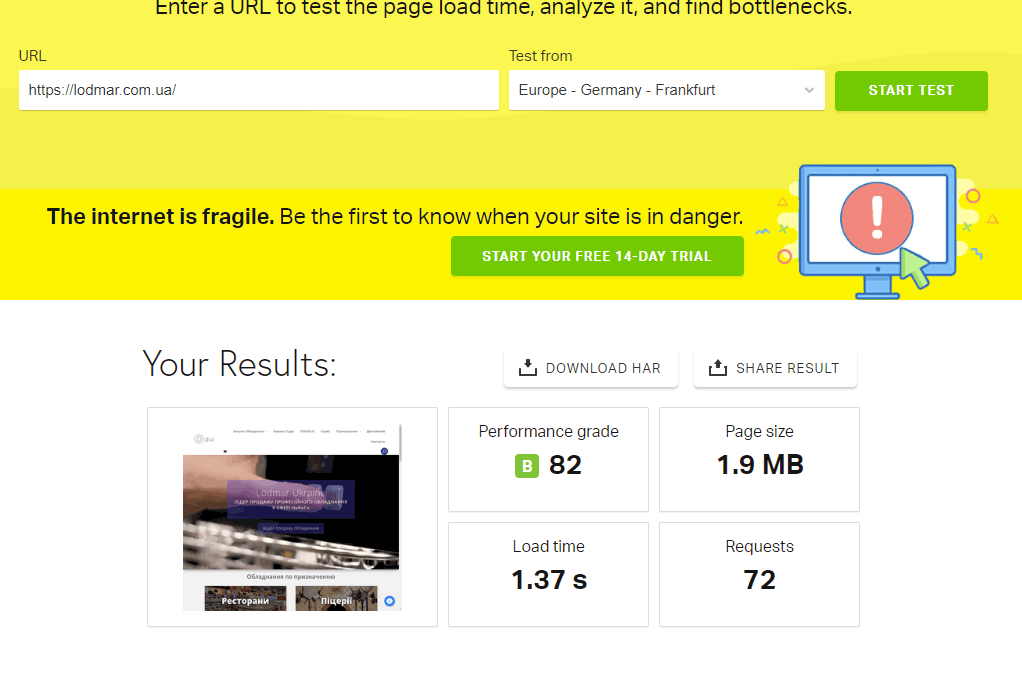
Page speed site
 Studies show that approximately 75% of users close pages that load for more than 4 seconds. About 50% of users expect a page to load in less than 2 seconds. In addition, search engines also take into account the page load speed setting.
Studies show that approximately 75% of users close pages that load for more than 4 seconds. About 50% of users expect a page to load in less than 2 seconds. In addition, search engines also take into account the page load speed setting. -
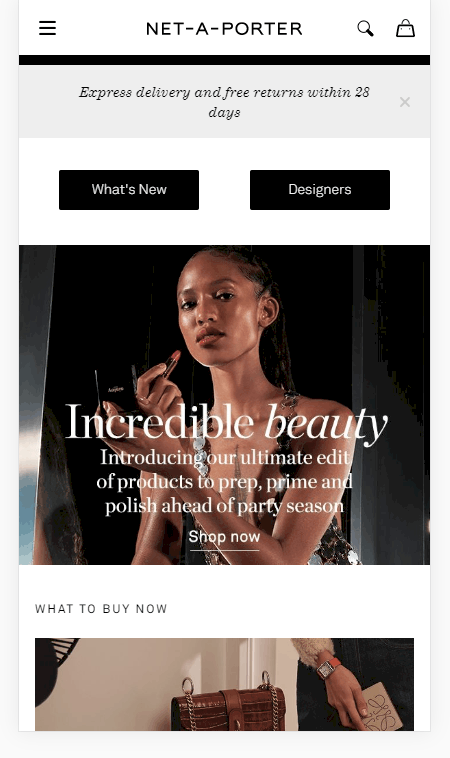
Responsive Web design
 On July 1, 2018, a website ranking mechanism was launched based on the Mobile-first design principle. This is an entirely new search algorithm from Google. In addition, the page design automatically adjusts to the resolution of the user's device. This eliminates the need to develop a new gadget on sale strategy.
On July 1, 2018, a website ranking mechanism was launched based on the Mobile-first design principle. This is an entirely new search algorithm from Google. In addition, the page design automatically adjusts to the resolution of the user's device. This eliminates the need to develop a new gadget on sale strategy. -
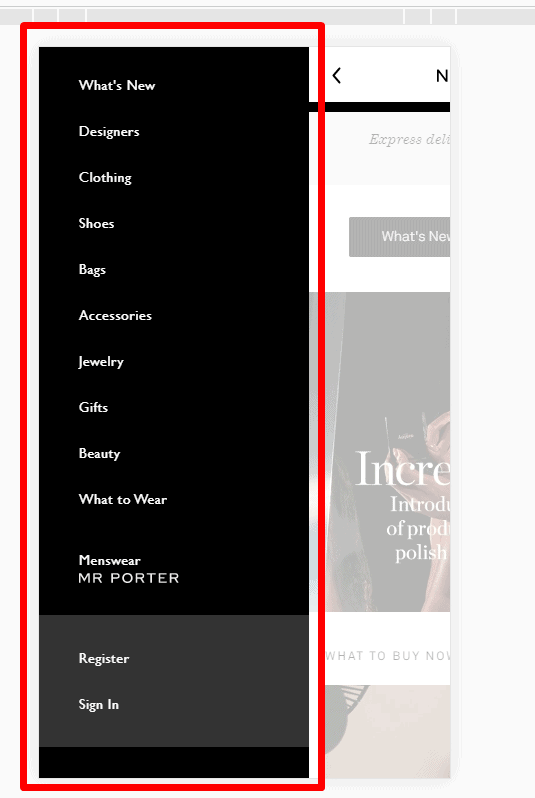
Usability testing for each device
 A convenient design for mobile devices is not always good for the desktop version. For example, a hidden main menu, which is expanded by a button in the upper left corner: on the desktop, it forces the user to make an extra click.
A convenient design for mobile devices is not always good for the desktop version. For example, a hidden main menu, which is expanded by a button in the upper left corner: on the desktop, it forces the user to make an extra click. -
Hide unwanted scroll bars
 At a resolution of 1024 × 768 in all standard browsers, the horizontal scroll bar does not appear on the website.
At a resolution of 1024 × 768 in all standard browsers, the horizontal scroll bar does not appear on the website. -
Ecommerce Website Map
 The website must have a pass-through link to the website map (the optimal location is in the footer).
The website must have a pass-through link to the website map (the optimal location is in the footer). -
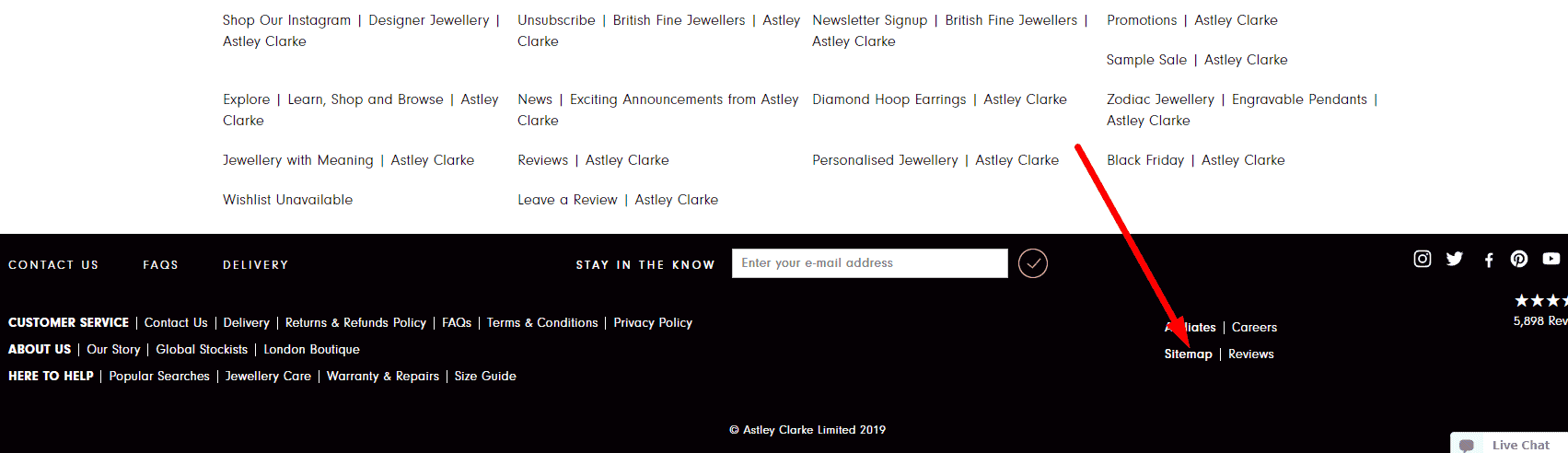
Fast scrolling
 The design of long pages that take up several screens should provide a floating Back to Top button, which throws the user to the first screen.
The design of long pages that take up several screens should provide a floating Back to Top button, which throws the user to the first screen. -
Setting the cursor under “clickable / non-clickable”
 When hovering over clickable elements, the arrow icon changes to the hand icon. When hovering over non-clickable elements - the icon does not change. This contributes to the user experience.
When hovering over clickable elements, the arrow icon changes to the hand icon. When hovering over non-clickable elements - the icon does not change. This contributes to the user experience. -
Deactivate redundant items
 Links and buttons that are currently unavailable to the user must be inactive. However, do not hide them - this will confuse the visitor and adversely affect UX.
Links and buttons that are currently unavailable to the user must be inactive. However, do not hide them - this will confuse the visitor and adversely affect UX. -
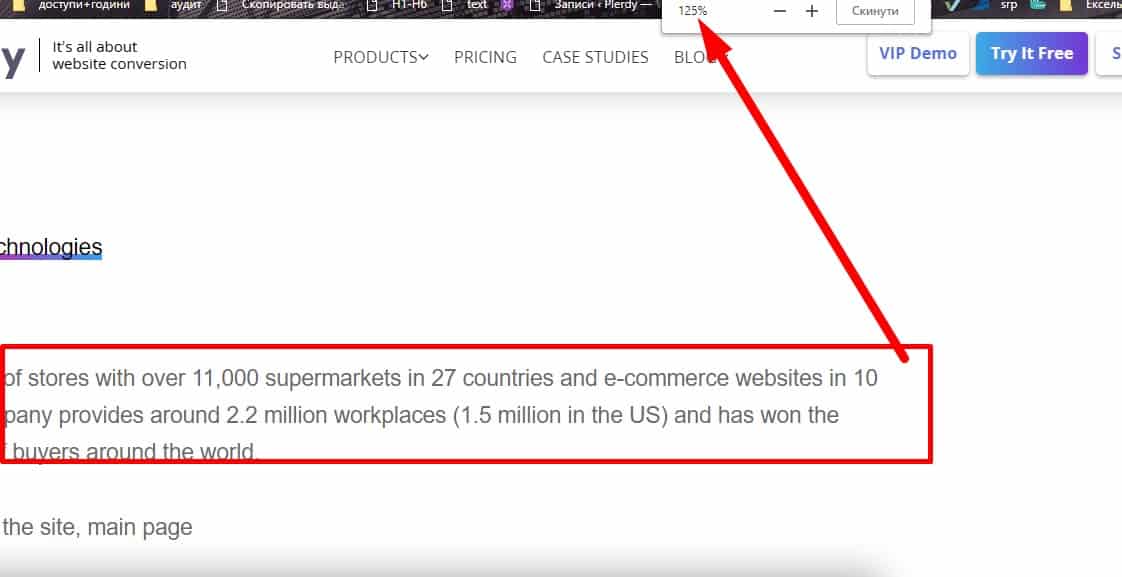
Text format
 Usability testing proves that all the contacts on the website, including the header, are text, not pictures, so that the visitor can copy them for good UX.
Usability testing proves that all the contacts on the website, including the header, are text, not pictures, so that the visitor can copy them for good UX. -
No copy protection
On eCommerce websites, ensure contact details can be copied even if other content has copy protection.
🗑 Analysis of the basket in the online store
-
Notification that the product is already in the basket
 After adding items to the basket, the design of the "Buy" button must change - the color and the inscription (e.g., "Product already in the basket" or "Buy more"), or information that the product is added to the basket must appear next to it. The goal is that the buyer could see that the product is already added to the basket and at the same time had the opportunity to add one or several units. This provides good UX.
After adding items to the basket, the design of the "Buy" button must change - the color and the inscription (e.g., "Product already in the basket" or "Buy more"), or information that the product is added to the basket must appear next to it. The goal is that the buyer could see that the product is already added to the basket and at the same time had the opportunity to add one or several units. This provides good UX.
-
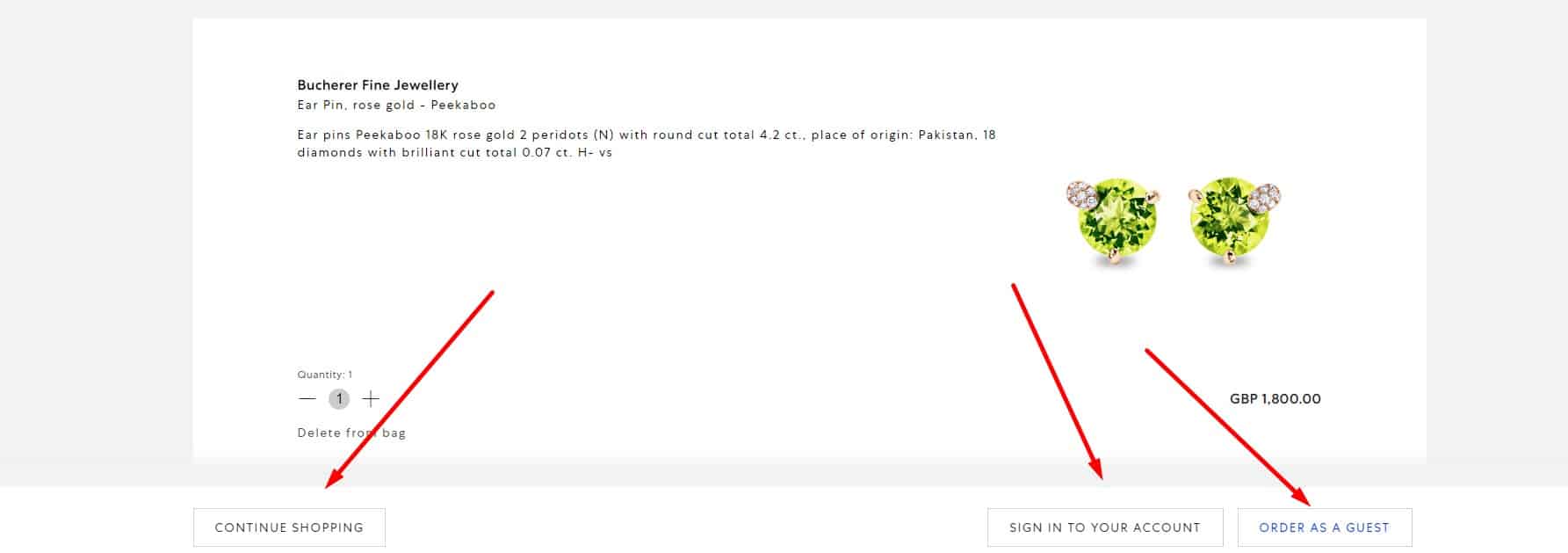
Easy transition to checkout
 Option 1: after adding a product to the basket, a window pops up with two buttons (links): "Go to checkout" and "Continue shopping." This saves the user's time and provides a good user experience.
Option 1: after adding a product to the basket, a window pops up with two buttons (links): "Go to checkout" and "Continue shopping." This saves the user's time and provides a good user experience.
-
No extra information
 According to usability testing and to improve UX, the basket should not contain distracting elements:
According to usability testing and to improve UX, the basket should not contain distracting elements:
- catalog, shop windows;
- advertising, animation;
- news or links to blog articles.
-
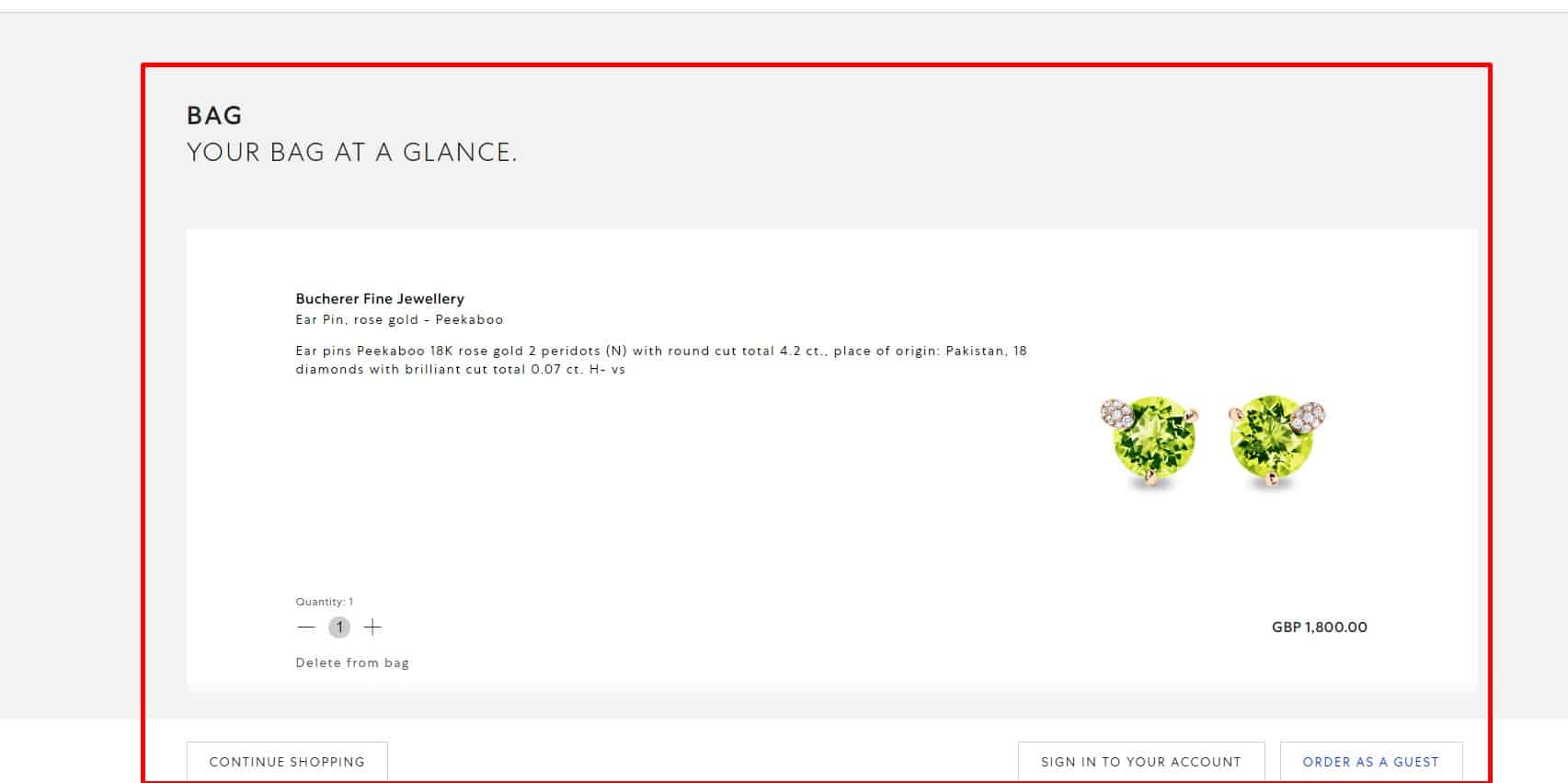
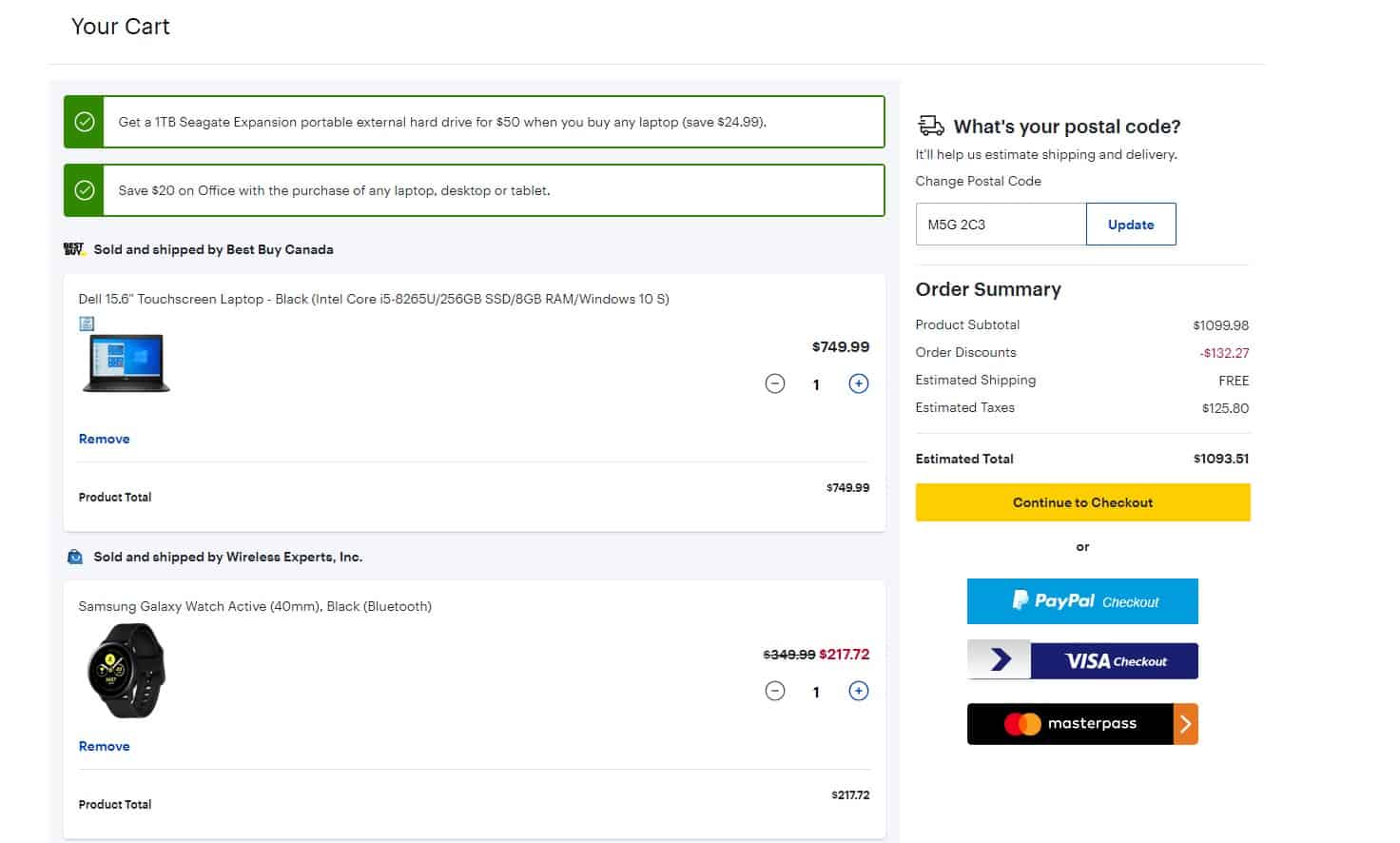
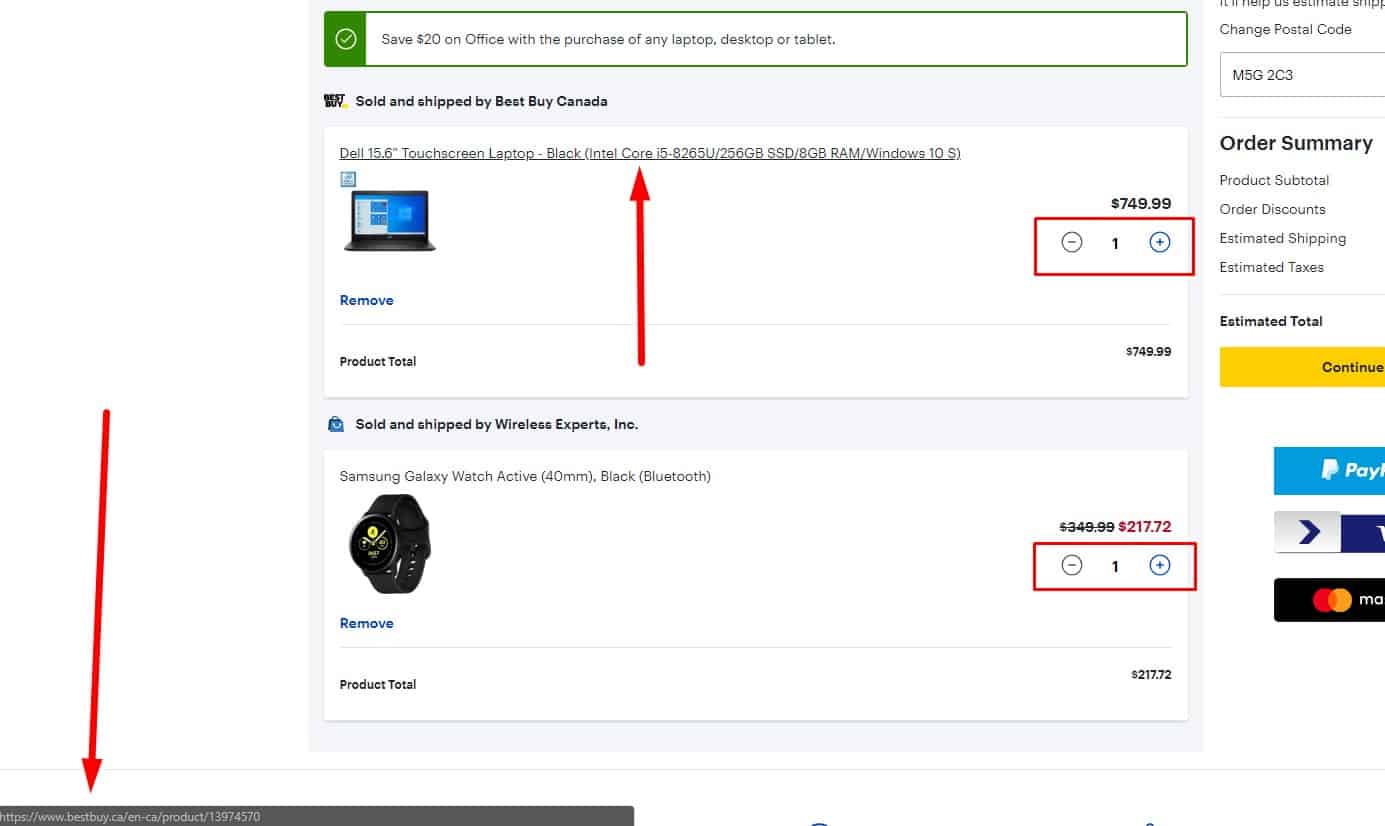
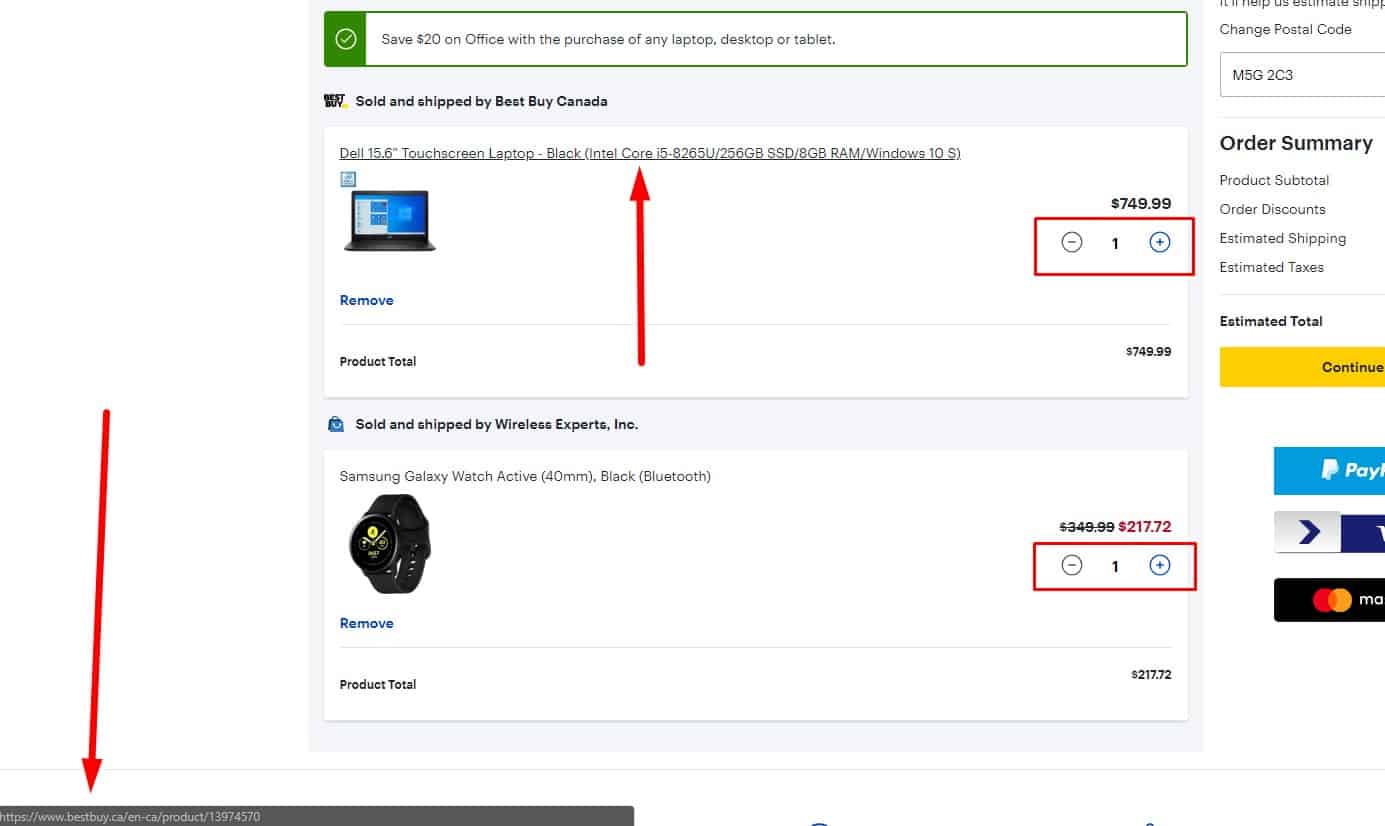
Full information on the order
 "Based on the results of usability testing, the shopping basket shows::
"Based on the results of usability testing, the shopping basket shows::- a large image of products that the user understood what it is
- the name of the goods;
- optional – brief description of the goods;
- the number of items of each item;
- the total amount of the goods;
- the total amount including delivery (optional).""
-
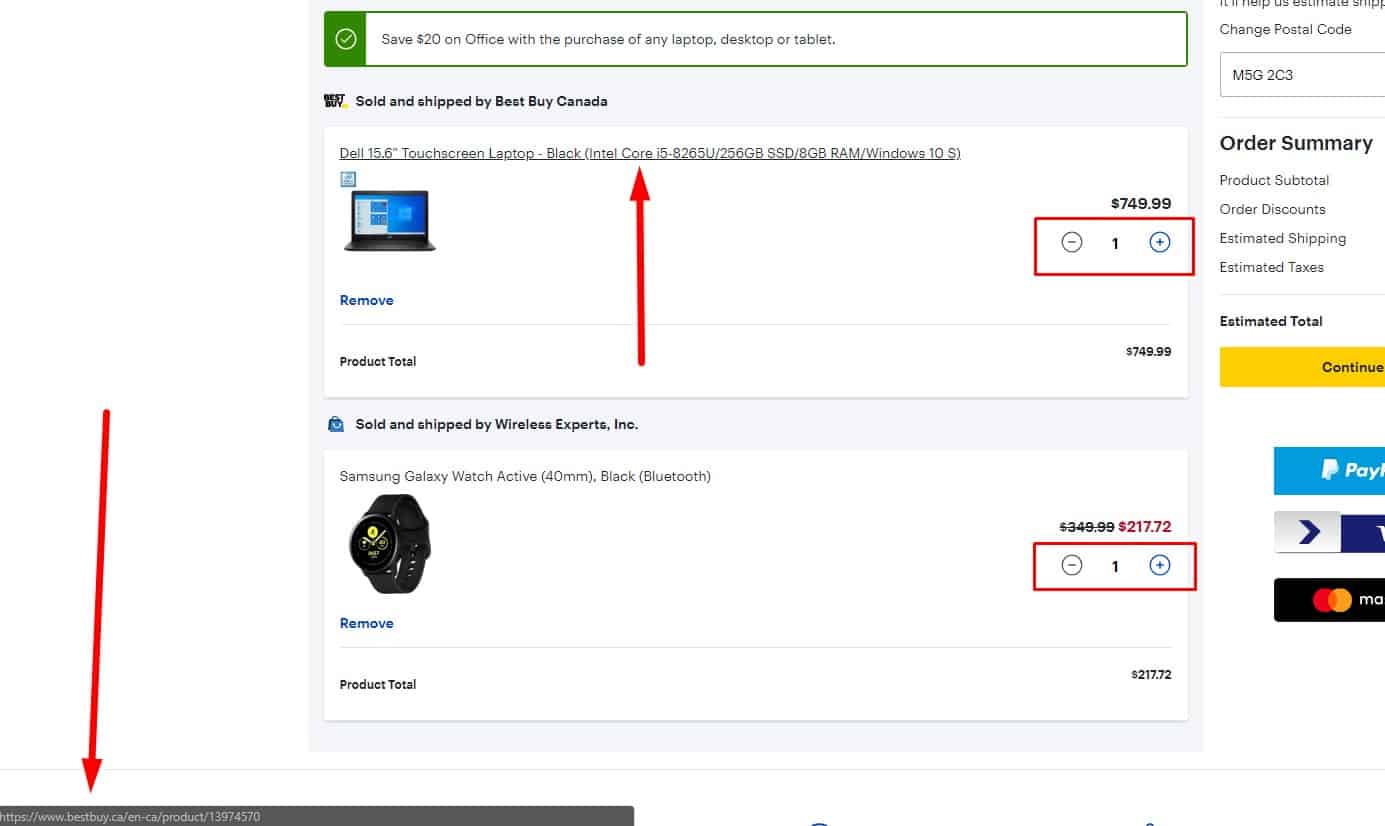
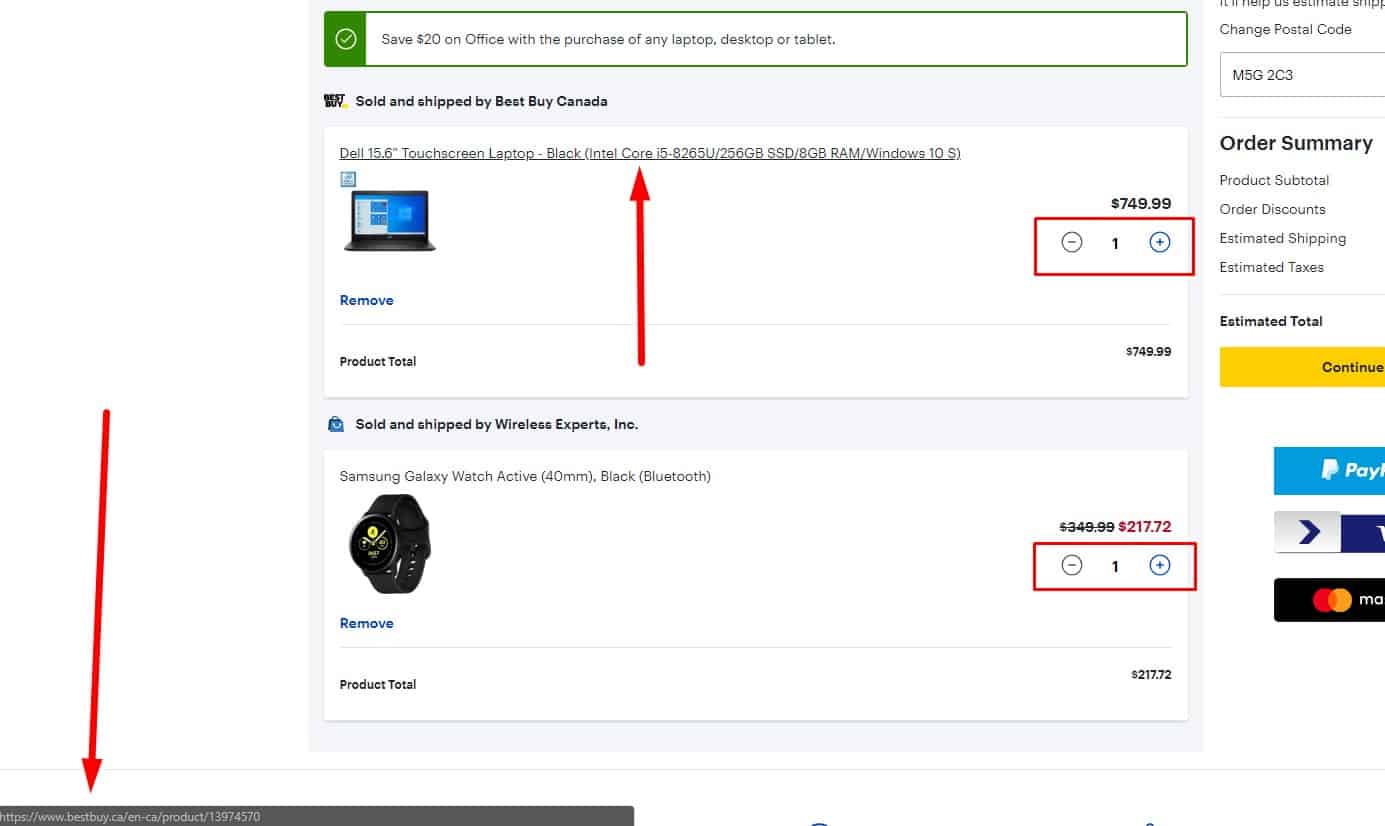
Click-through rate of the items
 The image and product name is clickable to improve UX and lead to the product page.
The image and product name is clickable to improve UX and lead to the product page.
-
Easy wholesale purchasing
 When you add a product to the basket the user can immediately select the number of added products rather than clicking the " buy " button several times. This provides a good user experience.
When you add a product to the basket the user can immediately select the number of added products rather than clicking the " buy " button several times. This provides a good user experience. -
Easy operation in the basket
 "
"- Basket allows you to increase or decrease the quantity of the item and remove an item;
- When you remove the item from your cart page is not reloaded, but the order total is automatically recalculated;
- The visitor has the opportunity to add other goods at any stage of your order, with already filled fields are not cleared. This contributes to a good UX.
-
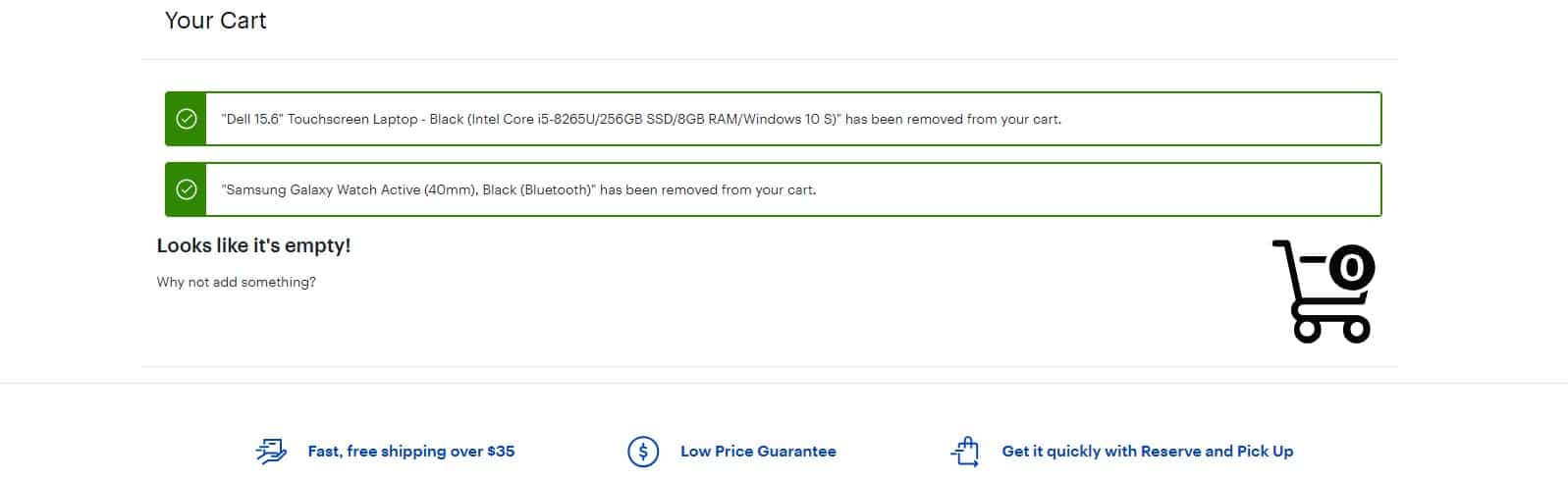
Easy trash empty
 "
"- After removing all items from the basket, the user is notified that the basket is empty. This provides a good UX;
- After the completion of processing of the goods, the basket is emptied.
🔎 Search on the website
-
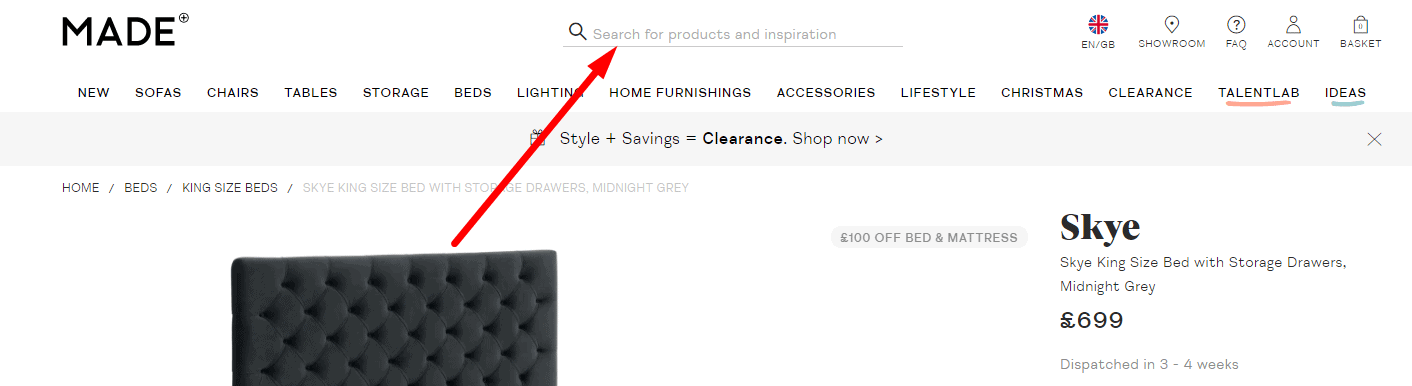
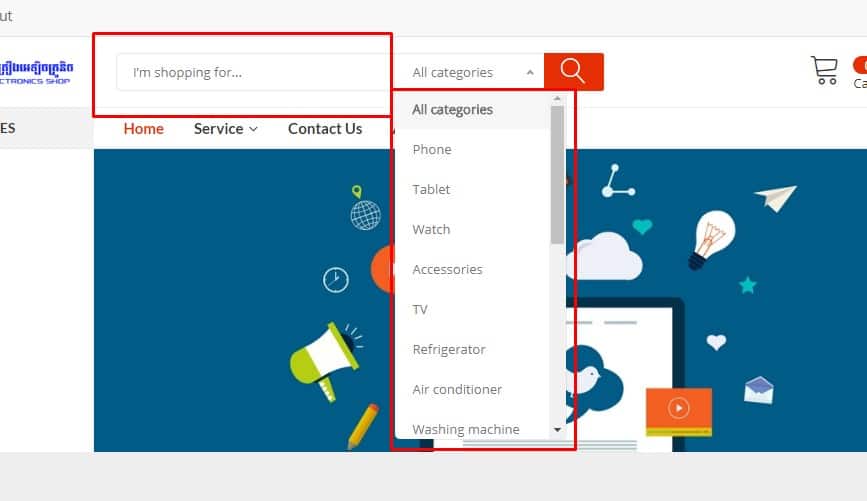
Search on the eCommerce website
 The website's design should include the Search bar but don't shift the navigation tasks. The search bar on an eCommerce website does not solve navigation problems. According to usability testing, users prefer to search for products on their own using sections and filters and only then use the search bar.
The website's design should include the Search bar but don't shift the navigation tasks. The search bar on an eCommerce website does not solve navigation problems. According to usability testing, users prefer to search for products on their own using sections and filters and only then use the search bar.
-
Single search field
 Don't make users think: "Why the second? Which one is more important?" and stuck at this moment. Usability testing shows that it is wrong for UX.
Don't make users think: "Why the second? Which one is more important?" and stuck at this moment. Usability testing shows that it is wrong for UX.
-
Convenient search interaction
 The search is started by pressing the button next to the query input field or Enter key. Automatic correction of types in user,” requests, spelling errors, incorrect keyboard layout (or corrections are offered). Search results are selected, including synonyms. Although the visual length of the search field is at least 30 characters, the actual length of the request is not limited. Simple editing of the request is provided (without going somewhere and additional clicks).
The search is started by pressing the button next to the query input field or Enter key. Automatic correction of types in user,” requests, spelling errors, incorrect keyboard layout (or corrections are offered). Search results are selected, including synonyms. Although the visual length of the search field is at least 30 characters, the actual length of the request is not limited. Simple editing of the request is provided (without going somewhere and additional clicks).
-
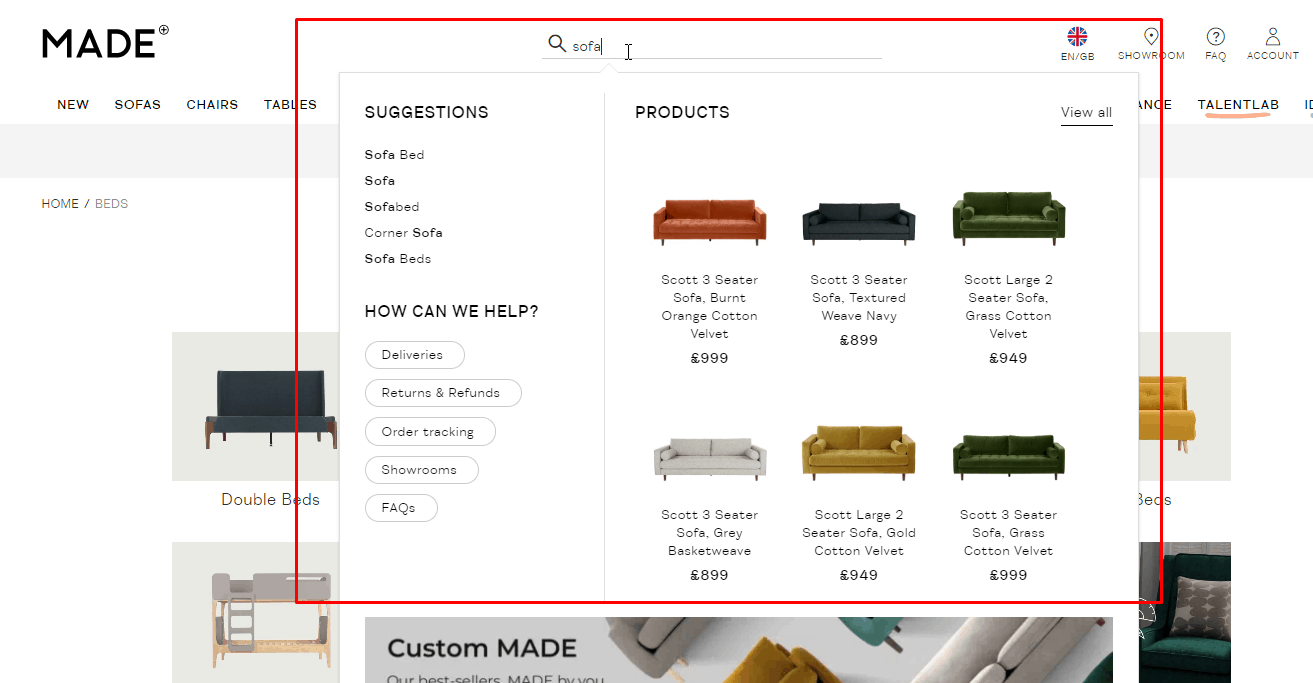
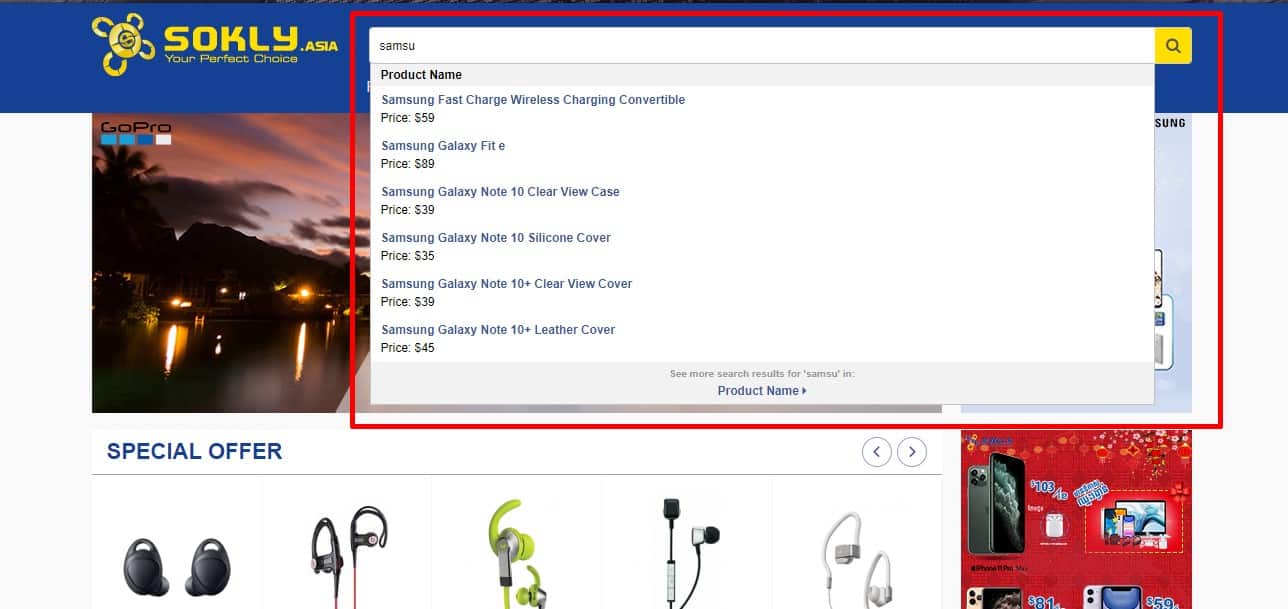
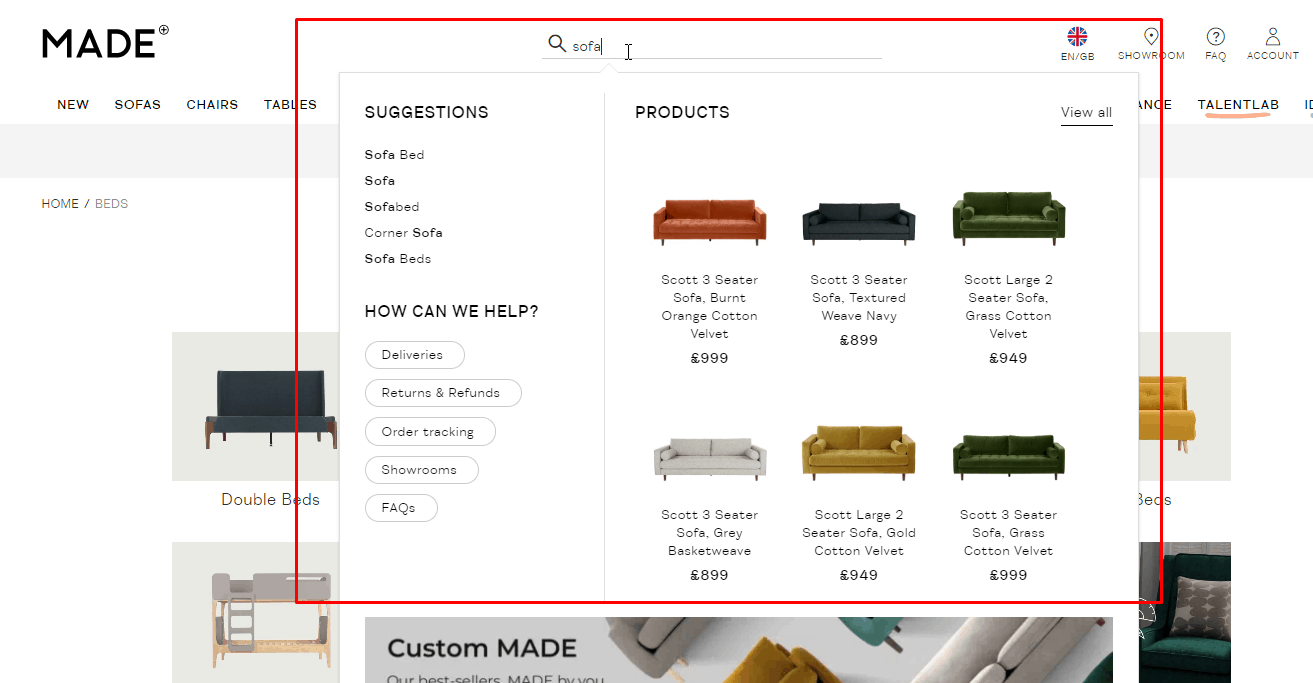
Using Live Search
 Usability testing shows that when the user types the query in the search field, a relevant list of results must be displayed—the list changes as the user types. If a live search does not find suitable options when completing a query, the list is not cleared, and the last relevant values remain.
Usability testing shows that when the user types the query in the search field, a relevant list of results must be displayed—the list changes as the user types. If a live search does not find suitable options when completing a query, the list is not cleared, and the last relevant values remain.
-
Detailed Search Results
 "According to usability testing, for good user experience, the visitor should see:
"According to usability testing, for good user experience, the visitor should see:- number of results found;
- sorting of search results (with the ability to change this sorting);
- basic brief information about each product/article found.
-
Help with no results
 If nothing is found, for good UX, we do not show the visitor "No results were found according to your request" page, instead:
If nothing is found, for good UX, we do not show the visitor "No results were found according to your request" page, instead:
- the client is offered several options for products or sections of the site closest to his request, where, perhaps, there is what he is looking for;
- the client is advised how to edit the request so that it is more relevant;
- optional: it is suggested to use the advanced search.
-
Advanced Search (optional)
 eCommerce websites should offer advanced search options, allowing users to refine their searches with multiple criteria.
eCommerce websites should offer advanced search options, allowing users to refine their searches with multiple criteria.
📃 Internal linking on the website
-
Honest Links
 The standard functionality of a regular link is to go to another page or open another page in a new tab but not launch any action.
The standard functionality of a regular link is to go to another page or open another page in a new tab but not launch any action.
-
Noticeable differences in “special” links on an eCommerce website
 If the link involves the unfolding, but not the transition to another page/reloading the existing one, it must be dotted underlined. Add a triangle icon next to it. The download link must be different from regular links. It should include the word "download,” file size, and format.
If the link involves the unfolding, but not the transition to another page/reloading the existing one, it must be dotted underlined. Add a triangle icon next to it. The download link must be different from regular links. It should include the word "download,” file size, and format. -
Anchor or human-friendly link
 Link text must clearly state where it leads (name of the article, product) so the user knows precisely what it opens. This contributes to a better user experience on your website.
Link text must clearly state where it leads (name of the article, product) so the user knows precisely what it opens. This contributes to a better user experience on your website.
-
User-friendly links
 The link text must be long enough that the visitor could easily click on it (for example, a link with the anchor "here" is no good).
The link text must be long enough that the visitor could easily click on it (for example, a link with the anchor "here" is no good). -
Return button on the website
 Browser's button "Back" should work on all pages of the eCommerce website. Item 38 b tells us there must be no such button on the website. However, the browser has it to interact with it correctly: to return the user to the previously viewed page, saving all custom settings, sorting, or filtering. This contributes to the user experience.
Browser's button "Back" should work on all pages of the eCommerce website. Item 38 b tells us there must be no such button on the website. However, the browser has it to interact with it correctly: to return the user to the previously viewed page, saving all custom settings, sorting, or filtering. This contributes to the user experience.