Working with full-page screenshots is not fun. However, Chrome screenshot sharing is essential for efficiently setting up various production processes and making quick edits. You can clearly show the developers their mistakes on a high-quality screenshot or capture. Or discuss with the team all the details and subtleties of the visualization of the project using the full-size screenshot.
Snapshot capture extensions are in demand among marketers and designers. A screenshot is needed to indicate an error or a segment that requires editing. Experts want to quickly and, most importantly, qualitatively get a screenshot or capture of the required page in Chrome. And step by step, fix the edits made and highlight individual fragments of pages for a thorough discussion of the work result with the help of a screenshot. But how do you get these opportunities to take screenshots in Chrome or capture a full page?

Working in teams on various projects, professionals often face the inconvenience of annotating screen captures and full-page screenshots in Chrome. The main problem of standard screenshot software is their inability to select and comment on the critical area of the capture.
Just install the Full Page Screen Capture & Visual Feedback Chrome screenshot extension in your browser to solve the problem of taking a screenshot of a full page.
Thanks to the top quality of the software, thousands of companies nowadays know how to take full-page screenshots easily and quickly.
You can also install the extension and give it a try without any worries. Because world-known companies, including PEPSICO, Whirlpool Corporation, amagi, ORACLE, Arizona StateUniversity, LIBERO, amazon and many others, recognize the quality of our tool.
You do not need special knowledge or skills to take a screenshot or a capture in Chrome – it is straightforward to work with this tool. First, watch a short video about how to take screenshots and benefit from the tool’s functions.
Take a Full-Page Screenshot in Chrome, Enjoying the Benefits
Do you wonder why you need a tool to take full-page screenshots and how to take them in Chrome? Let’s analyze several good reasons why you should pay attention to a screenshot product from Plerdy:
- Save time – our screenshot tool eliminates the email need. Instead of lengthy textual explanations of the problem, share the screenshot with an email address or create a personal URL for your team. Your colleagues or clients will instantly see the significant inaccuracies in the full-page Chrome screenshot and will be able to make changes many times faster.
- Management – the Plerdy product for screenshots is practical and functional. A specially adapted sidebar will help you quickly contact an employee or customer and send a ready-made screenshot. In addition, a visual demonstration on the website page will noticeably speed up the work.
- Simplicity – you don’t need special knowledge and nautical maps to understand our Chrome screenshot tool. We made sure that every user can use the Plerdy screenshot tool for their purposes.
It makes it easy to take full-screen screenshots, add comments, and discuss them with colleagues or clients.

The Plerdy team went to great lengths to create an easy-to-use, simple and effective Chrome screenshot extension. Test Full Page Screen Capture & Visual Feedback – Install it in your Google Chrome and take a screenshot easily. Find the Tools tons of Plerdy you see other in-store Chrome screenshot extensions.
Guide on How to Take a Full-Page Screenshot
Full Page Screen Capture & Visual Feedback is a handy Chrome full-page screenshot extension. Need a full-size shot or capture? The screenshot tool will make it easier for designers, SEO specialists, and digital marketers to solve full screenshot problems.
Four steps to using the Chrome screenshot plugin:
- Go to the website.
- Choose a screenshot plugin for the Chrome or Firefox browser.
- Install Full Page Screen Capture & Visual Feedback from Plerdy.
After installing the Chrome screenshot extension to the browser, test its capabilities. Take a full screenshot or capture:
- Open the required page in the browser.
- Run the screenshot extension in your browser window.
- Wait for the screenshot plugin to take a screenshot of the page.
- Log in to your account or create a new one.
- You now have access to screenshot management.
Once the scan is complete, you can correct the resulting screenshot:
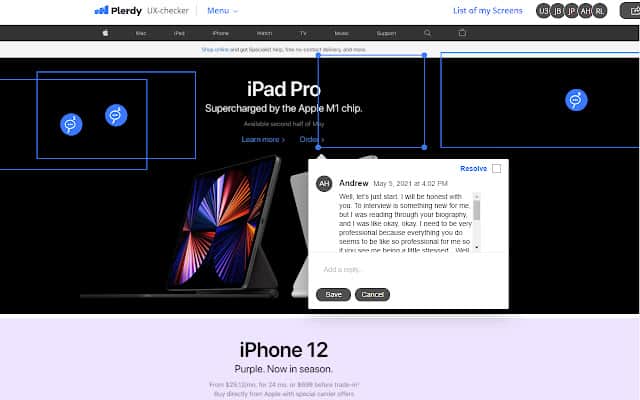
- Highlight specific fragments on the screenshot.
- Leave comments.
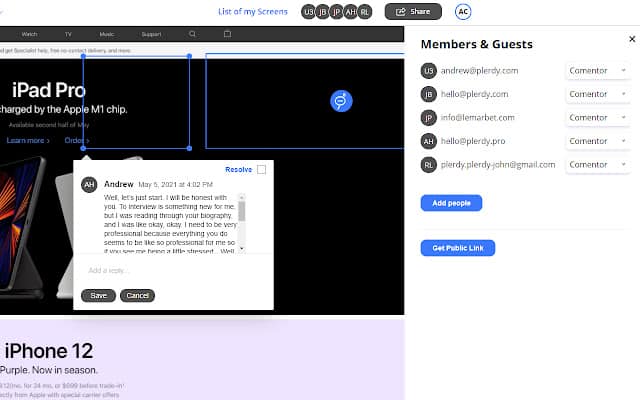
- Share the screenshot. The process of transferring access is similar to granting access to Google Docs.
- Discuss all necessary edits with the team, evaluating the work done.
- Finally, open or close public access to the Chrome screenshot. But it should be noted – that it is impossible to post a comment on the screenshot in this case.
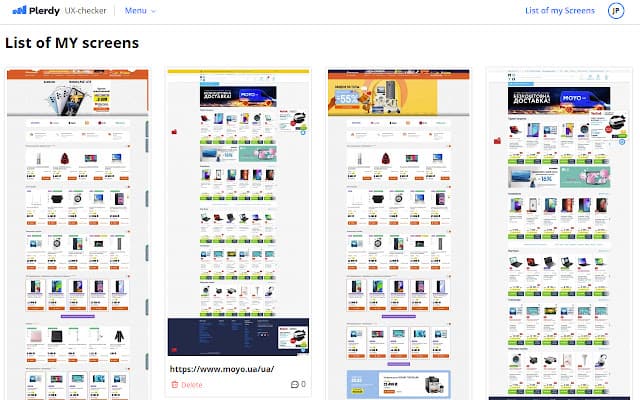
- When you no longer need a screenshot, you can delete it.
All screenshots taken are attached to your profile – return to the discussion of the Chrome screenshot visualizations at a convenient moment. Full Page Screen Capture & Visual Feedback from Plerdy saves you time – built-in functions make remote work with a screenshot comfortable and effective.

Learn How to Take a Full-Page Screenshot with our Help
Full Page Screen Capture & Visual Feedback from Plerdy is a unique Chrome screenshot tool. Its functions can have a significant impact on work efficiency and time savings. Quickly share comments, edit and make quick edits – create new projects without wasting effort on explanations.
Compared to other types of full screenshot extensions from competitors, Plerdy’s Full Page Screen Capture & Visual Feedback tool remains the most popular full-page capture taker on the market. That is because its capabilities are several steps ahead of the competitors’ capture tools. In addition, Plerdy’s speed, range of features, and attention to detail have made this product unique.
The features of the full-page capture tool not available to other screenshot extensions in Chrome:
- Intuitiveness
- Ability to take a full-page capture of the heatmap and other reports
- User-friendly interface
- High speed of work
- Variation in the use of the resulting screenshot
The experts of the Plerdy company are constantly improving their products, making them multifunctional and convenient. Check out the practicality of Full Page Screen Capture & Visual Feedback by downloading the full-page capture tool from the Chrome Extension Store.
Is your favorite browser Firefox? Then you should also know how to use this Plerdy tool to take full-page screenshots in Firefox because the UX-checker works with both Chrome and Firefox. Install it from the Firefox app store and benefit from all the UX-checker features. Our full-page capture tool does not require any special code or technical skills – this makes the UX-checker the best among the competitors’ products. We always strive to help our clients, so Plerdy’s tools are regularly updated. Super-quality full-screen screenshots in Firefox are possible – opt for the UX-checker.
Conclusion
Screenshots are one of the main tools for communication between developers, designers, and marketers of different directions. A specialist can quickly and clearly show in a screenshot where an additional error is and what needs to be fixed or removed on a high-quality screenshot.
Install the smart tool now and try out all of its features. Then, save your time and improve your efficiency with Plerdy.
