-
UX та UI дизайнери
→ Будують користувацькі флоу на основі реальних даних теплових карт.
-
Діджитал‑маркетологи
→ Тестують макети та CTA за допомогою теплових карт і підвищують конверсії.
-
Власники eCommerce
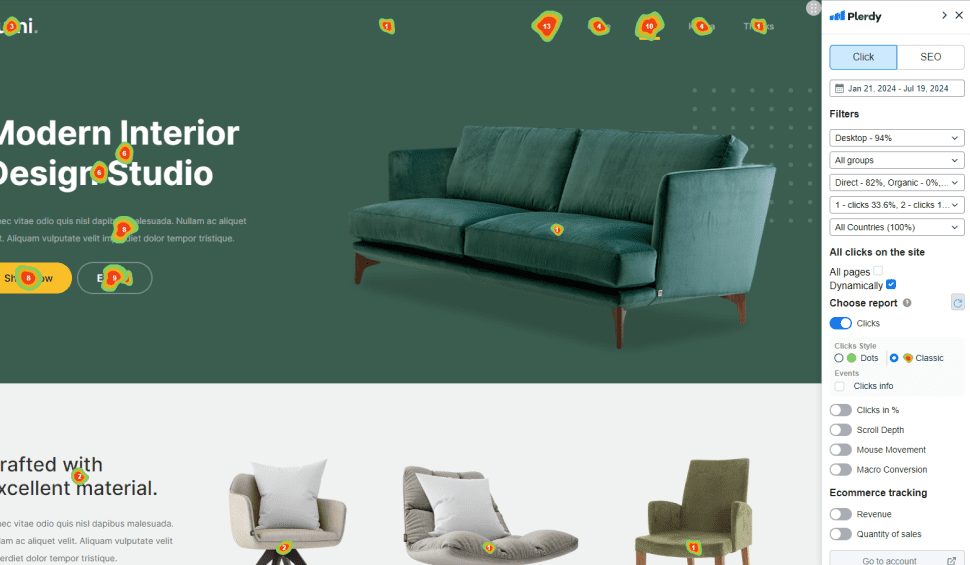
→ Оптимізують картки товарів за картами кліків. Знають, що ігнорують користувачі.
-
SEO‑спеціалісти
→ Поєднують інсайти теплових карт із показником відмов та часом на сторінці.
-
Засновники та CEO
→ Виявляють «сліпі зони» сайту та будують стратегії на основі даних.
У 2025 році, якщо у вашому наборі інструментів нема теплової карти, ви залишаєте кліки (і гроші) на столі.
Топ‑бренди на кшталт Canva, Shopify, Neil Patel та Wix покладаються на теплові карти, щоб створити захопливий UX. Якщо це
працює в них — це не хайп.





 Зареєструватися через Google
Зареєструватися через Google