Покращте продуктивність вашого сайту за допомогою орієнтованих на дані розробок, використовуючи передове програмне забезпечення для відстеження теплових карт від Plerdy
 4.9/5
4.9/5
 4.7/5
4.7/5


 Переглянути відео
Переглянути відео



Отримайте гострі інсайти та максимізуйте залучення користувачів за допомогою інтуїтивно зрозумілого набору інструментів для теплових карт від Plerdy. Легко налаштовуйте настройки для підвищення рівня конверсації. Використовуйте наш інструмент для цілеспрямованої оптимізації конверсій, перетворюючи інсайти в стратегії росту.
Незалежно від розміру або галузі, кожному бізнесу належить доступ до найкращих технологій для зростання та процвітання.








































Потужне програмне забезпечення, перший вибір для маркетологів, SEO експертів, UX дизайнерів та генеральних директорів



 Зменшуйте відсоток відмов на сайті
Зменшуйте відсоток відмов на сайті
 Збільшуйте конверсії та задумані дії користувачів
Збільшуйте конверсії та задумані дії користувачів
 Порівнюйте дані різних каналів трафіку
Порівнюйте дані різних каналів трафіку
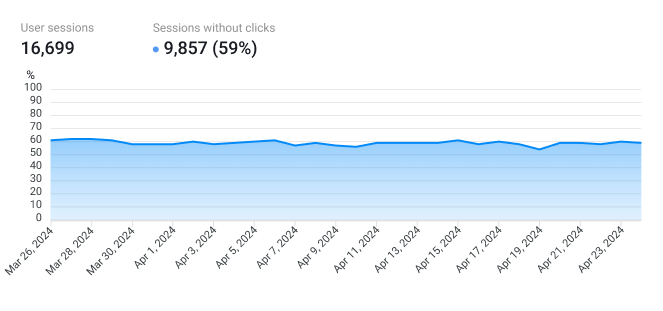
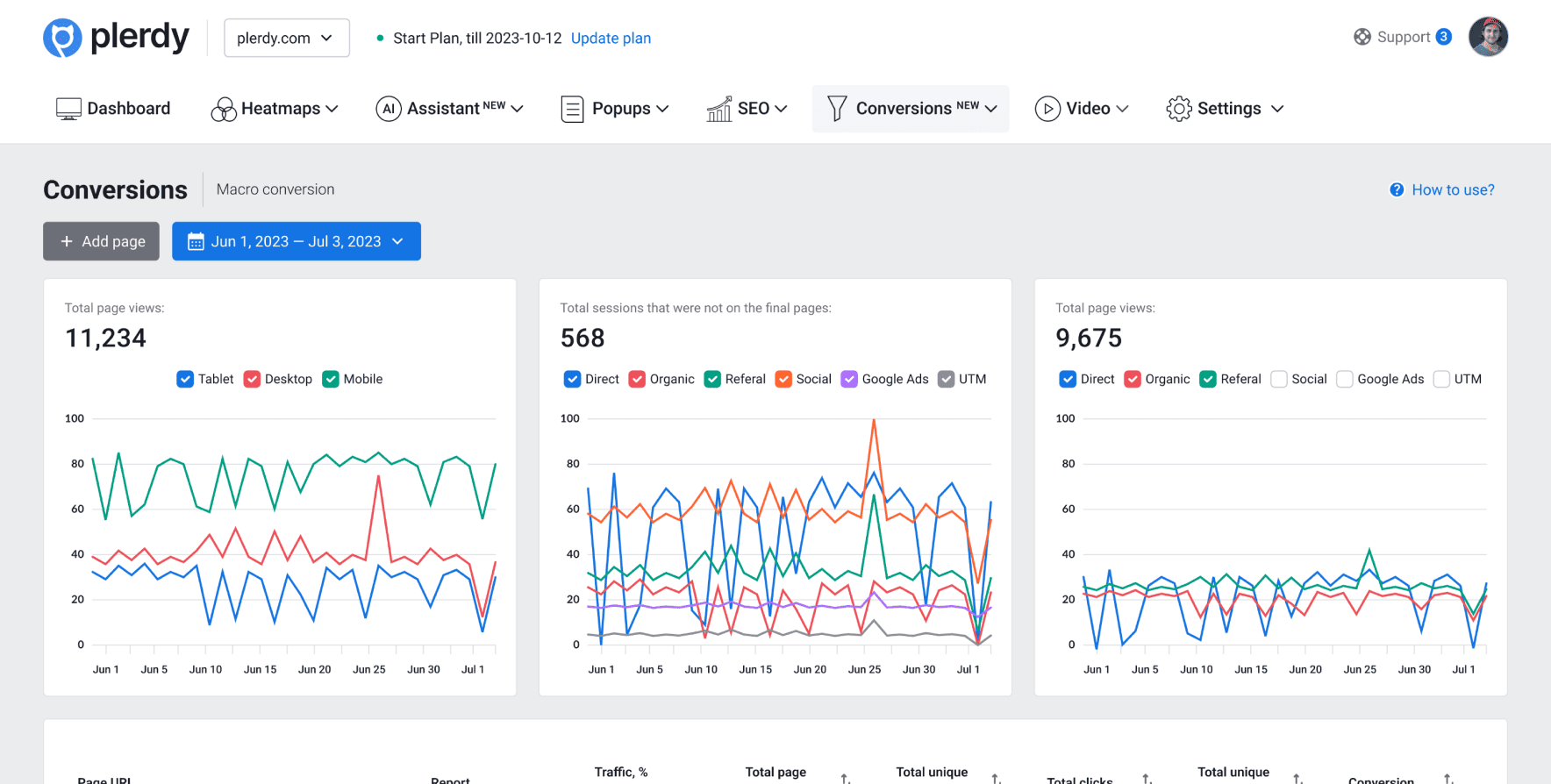
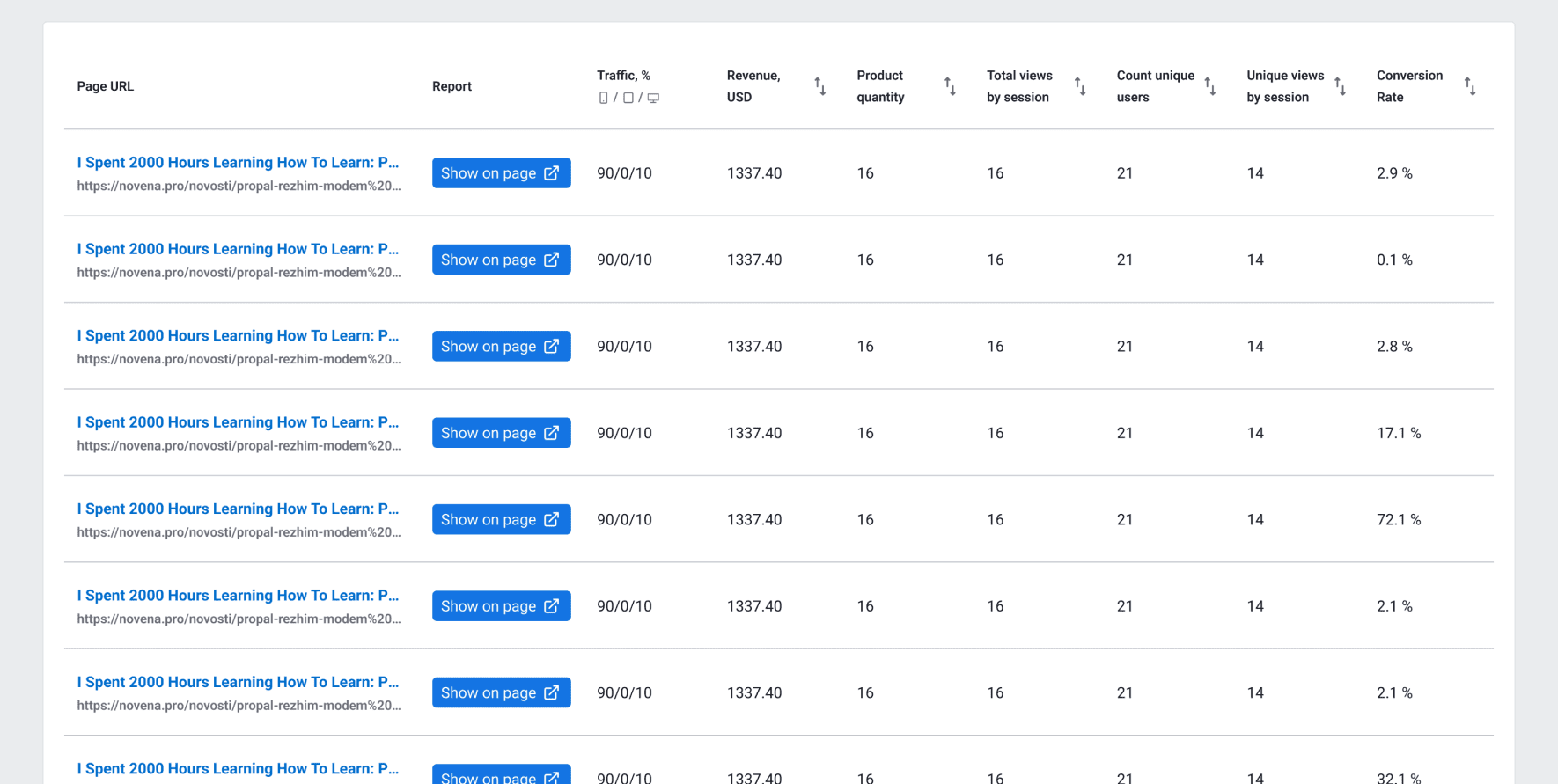
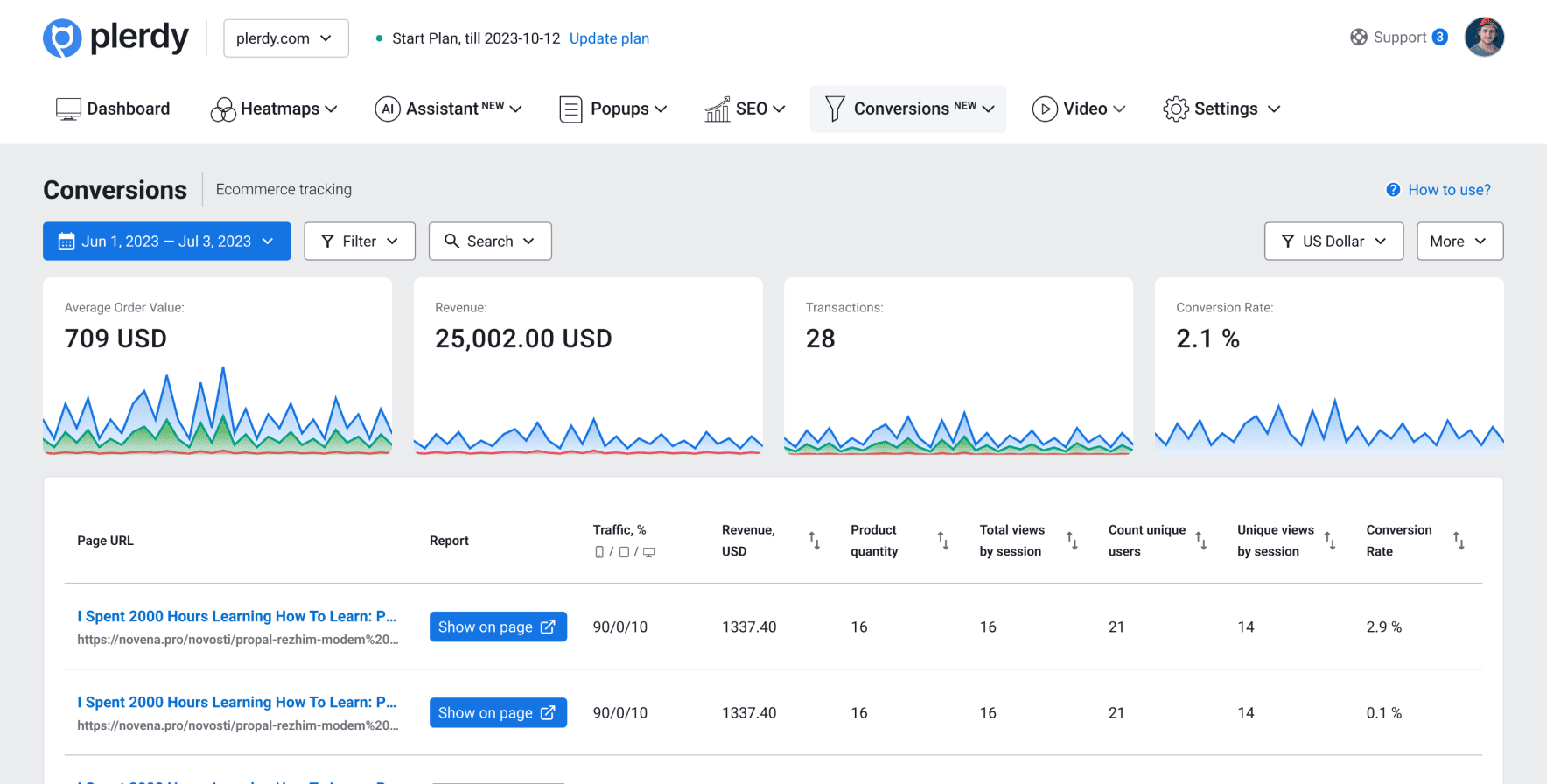
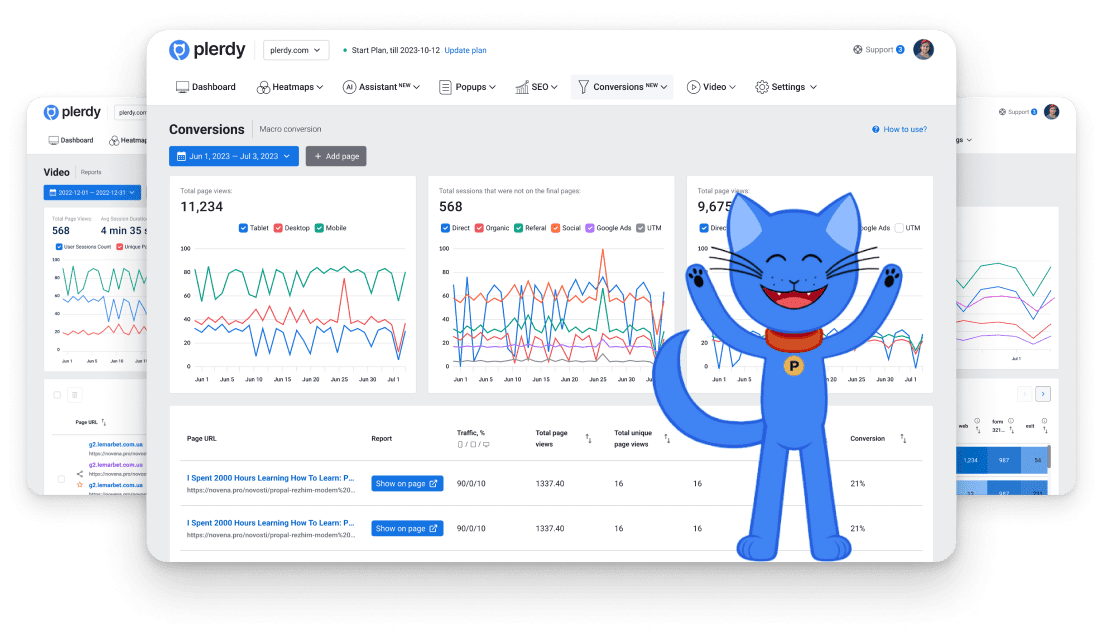
 Звіти програмного забезпечення для теплових карт Plerdy відображають дані мікро- та макро-конверсій
Звіти програмного забезпечення для теплових карт Plerdy відображають дані мікро- та макро-конверсій
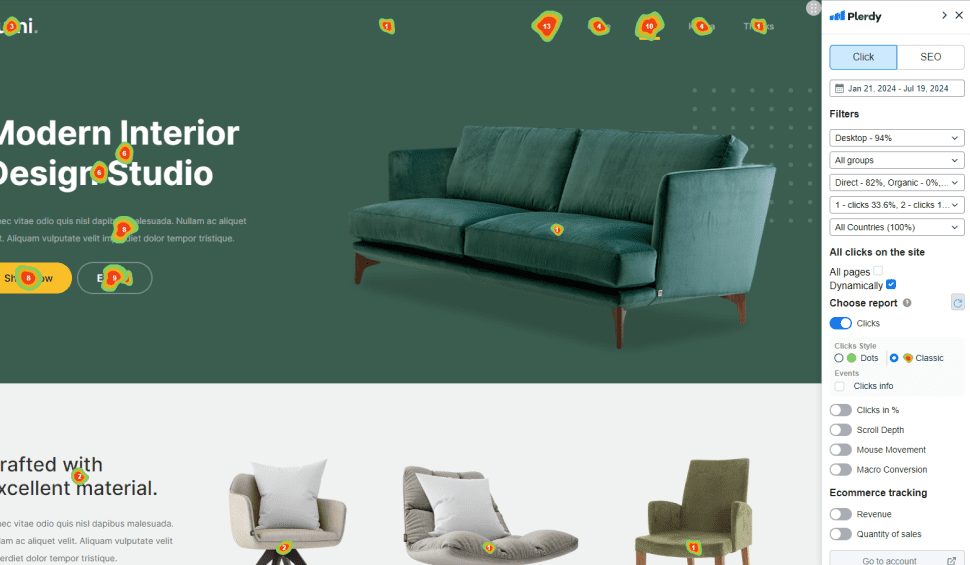
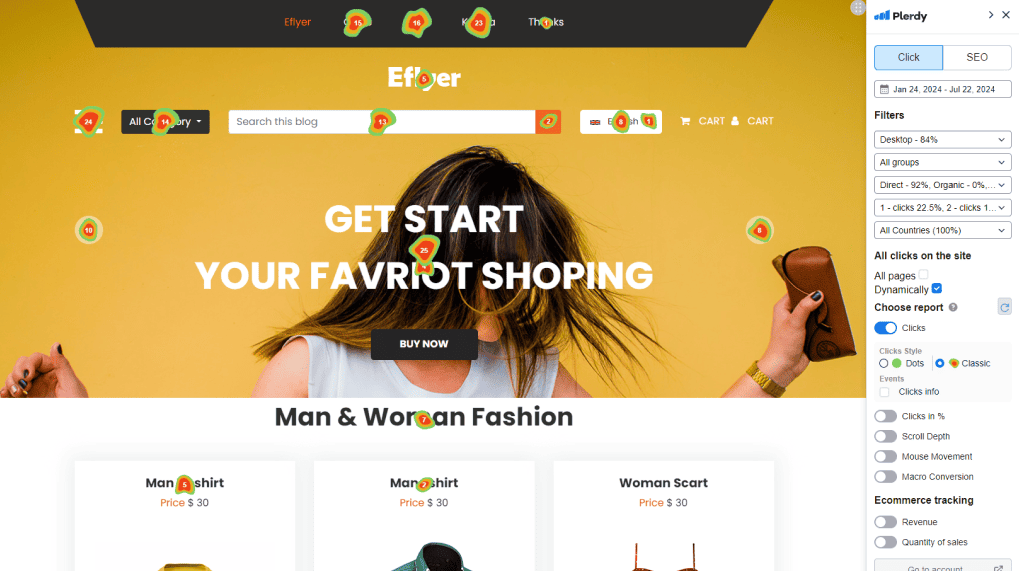
Визначте, чому "непотрібні кліки" зростають за допомогою відстеження теплових карт від Plerdy та аналізуйте шаблони перегляду користувачів. Потім налаштуйте ваші вебсторінки для збільшення кількості кліків

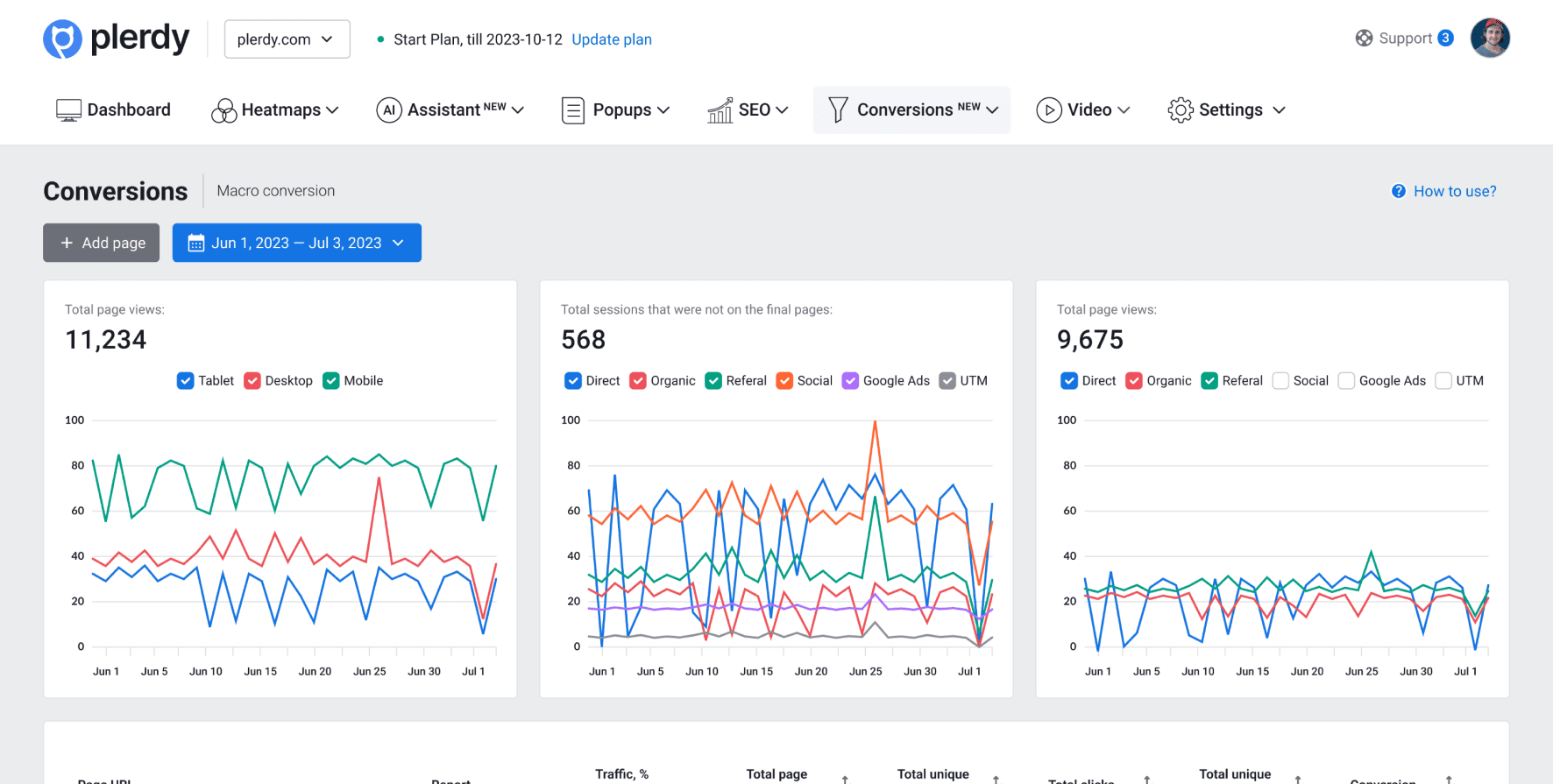
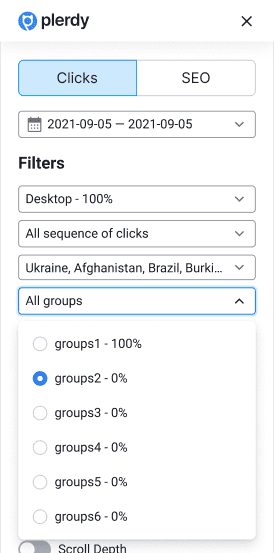
Збирайте дані про перші взаємодії відвідувачів: Користувачі поводяться по-різному, приходячи через конкретні канали трафіку. Сегментуйте потенційних клієнтів з трафіку Facebook, Google Ads, органічних пошуків Google тощо. Переваги: Аналізуйте прямі та органічні канали окремо; Порівнюйте типи трафіку користувачів; Спостерігайте за вашими найчастіше натисканими елементами за групами. Використовуйте теплові карти та почніть відстежувати покращення конверсії вашого сайту сьогодні.

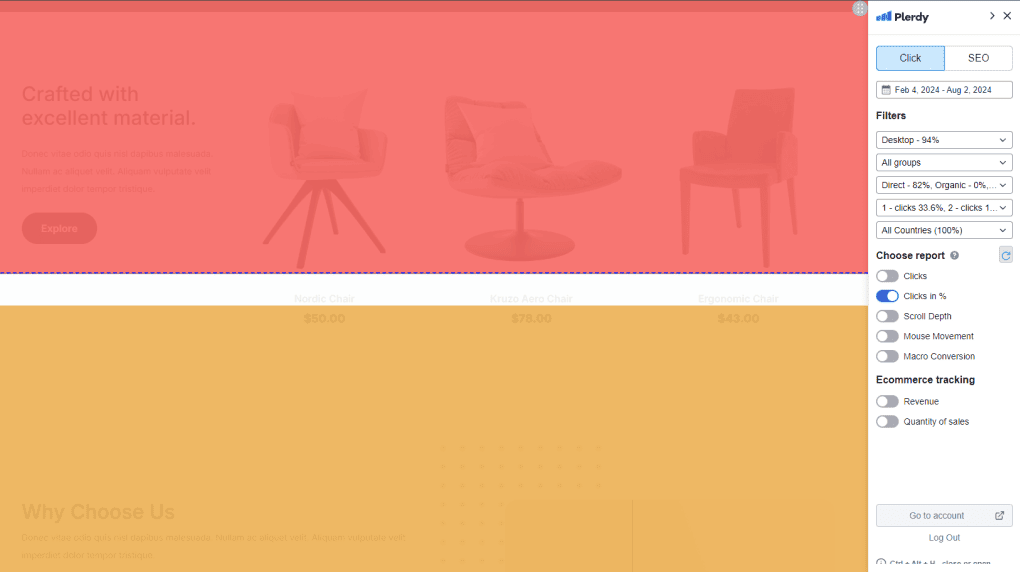
Теплова карта прокрутки Plerdy аналізує глибину перегляду користувачів на довгих сторінках сайту. Потенційні клієнти не побачать важливу інформацію внизу, якщо вони не прокручують сторінку до кінця. Програмне забезпечення теплових карт Plerdy показує, де користувачі припиняють прокрутку та де вони відмовляються від перегляду. Негайно відстежуйте покращення взаємодії користувачів та збільшуйте кількість кліків, переміщуючи важливі елементи на перший екран (оптимальне розташування).

Місце розташування посилань мотивує користувачів сайту діяти. Переваги: Збільшує час сесії користувача; Зменшує відсоток виходу; Піднімає трафік пошукових систем. Теплова карта Plerdy показує мікроперехідні.

Відслідкувати навігаційні кліки перед тим, як користувачі купують продукти за допомогою звітів про вплив продажів Plerdy на сайти. Аналізуйте дані, призначайте значення кожному елементу, ідентифікуйте і оновлюйте невикористані елементи сторінок. Для елементів, які не часто клікаються, спробуйте: Змінити свій erotisch call-to-action; Перемістити свій call-to-action на перший екран; Видалити низькоцінні call-to-action. Просто імплементуйте ці зміни, щоб побачити покращення вебсайту.
Візуалізуйте потік трафіку на сайті, поведінку користувачів та приймайте рішення на основі даних для покращення, тестування та створення успішних сайтів.

Наш інструмент теплової карти ефективно збирає дані на платформах, таких як Angular, Shopify, Magento, WordPress, та інші CMS. Теплова карта Plerdy фіксує кліки та генерує звіти з точністю 99%, без відбору даних.

Наші інструменти візуалізації даних перетворюють складні метрики на чіткі, придатні для дії інсайти. Теплова карта Plerdy відмінно справляється з відстеженням сайтів з високим трафіком, що мають мільйони переглядів щодня.

Багато сайтів використовують складні динамічні, інтерактивні блоки: меню, спливаючі вікна, випадаючі списки, слайдери тощо. Динамічні інструменти теплової карти пропонують ретельний аналіз взаємодій користувачів.

Сторінки сайтів наповнені кнопками CTA—поруч із формами, банерами тощо. Відсутність кліків на вашу кнопку CTA вказує на необхідність оптимізації повідомлення. Визначайте аномалії в поведінці користувачів, аналізуючи ефективність кнопки CTA та покращуючи ваші CTA в цілому.
Професіонали з різних галузей використовують інструмент теплових карт Plerdy для створення конкурентних сайтів та збільшення доходу



 Генеральні директори:
забезпечення цінності для клієнтів та збільшення доходу
Генеральні директори:
забезпечення цінності для клієнтів та збільшення доходу
 Маркетологи:
конвертація трафіку в продажі
Маркетологи:
конвертація трафіку в продажі
 Дизайнери користувацького досвіду:
створення інтерактивних, зручних інтерфейсів на основі зібраних даних
Дизайнери користувацького досвіду:
створення інтерактивних, зручних інтерфейсів на основі зібраних даних
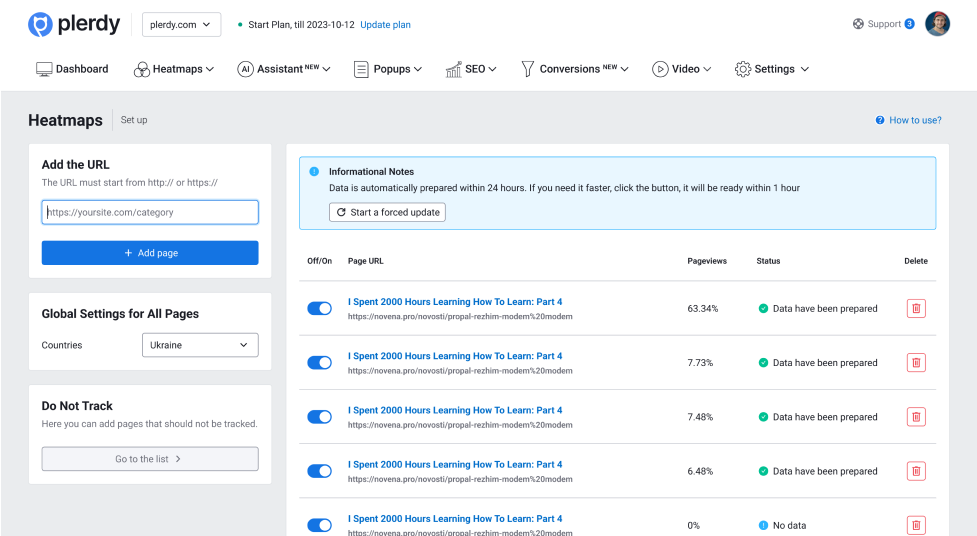
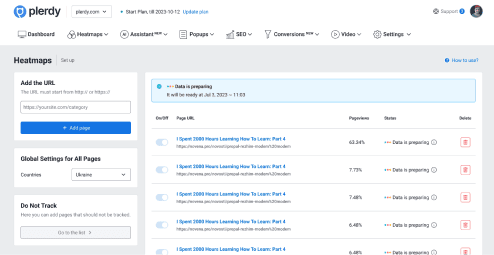
Встановіть код відстеження теплових карт Plerdy на вибраних сторінках сайту. Дані автоматично збирають метрики кліків. Plerdy створює звіти для кожного URL.

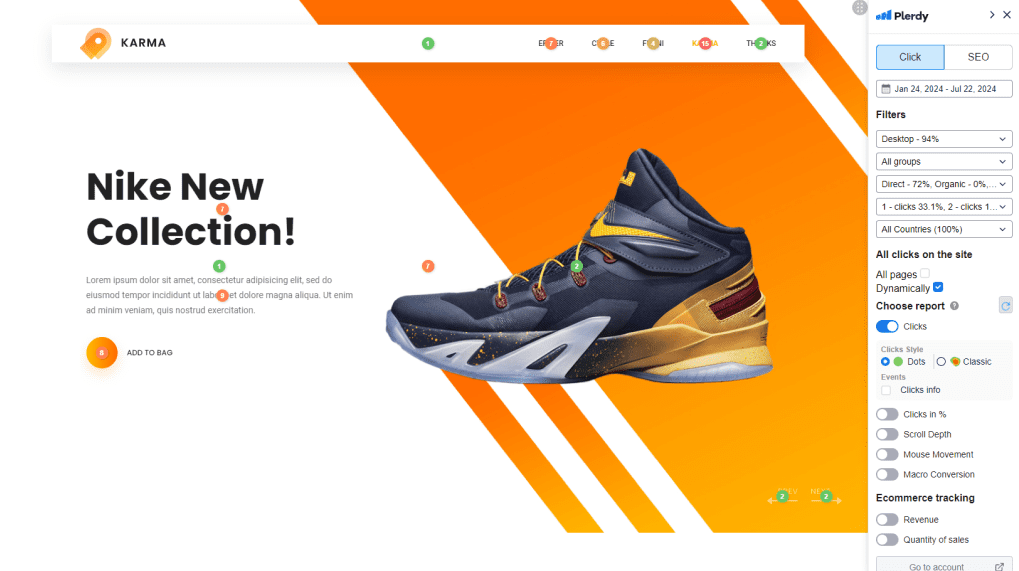
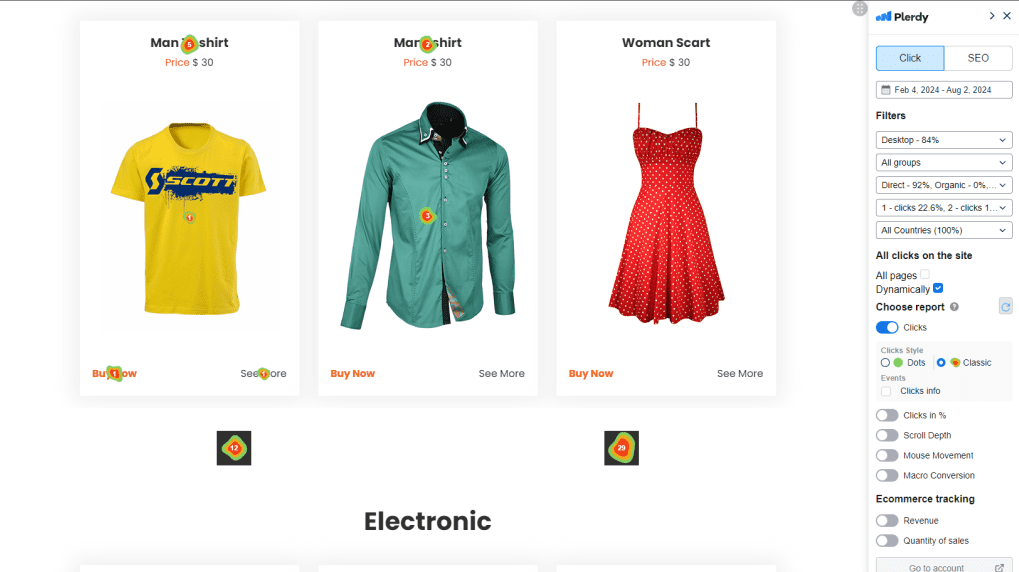
Карта кліків теплової карти Plerdy показує метрики кліків за URL, сегментовані за пристроями. Візуально ідентифікуйте зібрані дані та порівнюйте різні події. Для детального аналізу натисніть на посилання в таблиці кліків.

Сторінки поділені на п’ять частин, які підсумовують кліки вебсторінки, включаючи кліки по прихованих динамічних елементах. Відкрийте кожну частину, щоб автоматично завантажити дані у звіти теплових карт.

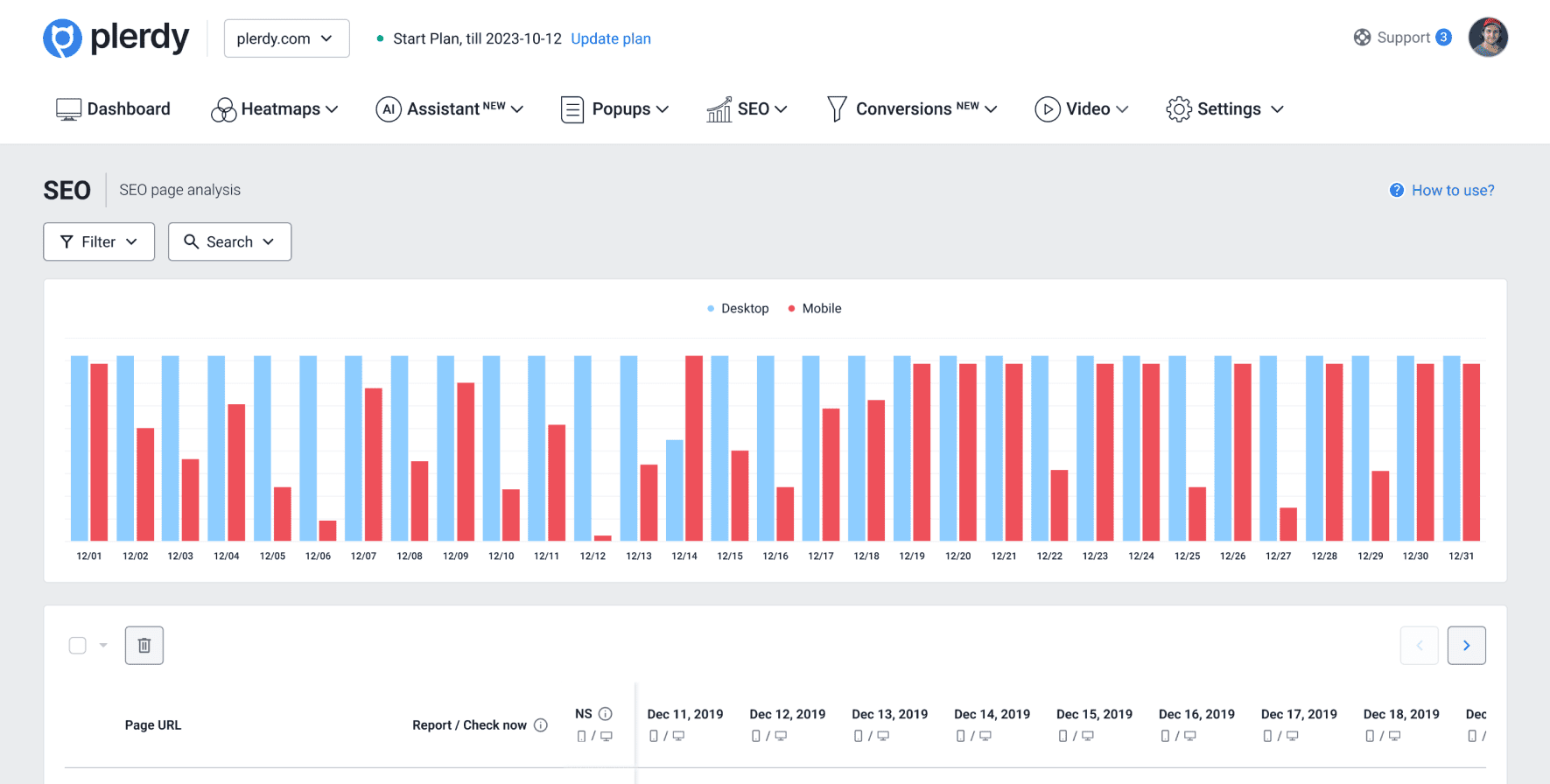
Дізнайтеся, до яких зон користувачі прокручують сторінки при відвідуванні. Перевірте глибину прокрутки на сторінці за пристроєм: Настільний комп'ютер; Смартфон; Планшет. Важливі звіти з відстеження теплових карт аналізують: Категорії товарів; Лендінги; Довгі сторінки.
Приклад: Якщо 20% користувачів не прокручують сторінку далі другого екрану—це вказує на потребу в оптимізації. Розміщуйте найціннішу інформацію вгорі, щоб користувачі бачили її одразу при завантаженні сторінки.

Замість прокрутки багато користувачів часто переміщують курсор миші по сторінці, особливо на сторінках з великою кількістю інформації. Звіт Plerdy про рух миші: Показує 10 рівних частин сторінки; Ідентифікує екран з найбільшою взаємодією користувачів. Дізнайтеся, чому користувачі не прокручують сторінку за допомогою інструментів руху курсору.

Дані теплової карти Plerdy про кліки показують, що користувачі клікають спочатку і подальшу послідовність. Якщо є надто багато елементів (слайдер, вкладки, вспливаючі вікна тощо), користувачі не будуть переходити на іншу сторінку. Виявіть, які елементи сторінок цікавлять користувачів та збільшіть взаємодію.


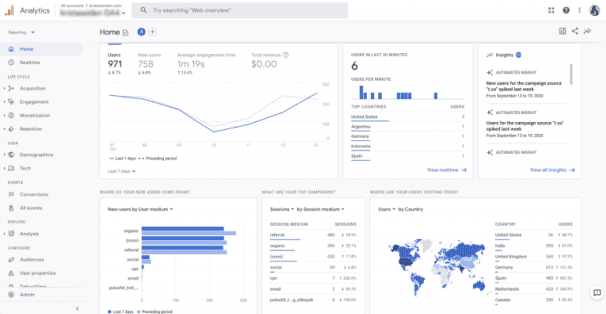
Після встановлення коду відстеження теплових карт Plerdy, дані про кліки на сайті автоматично збираються та зберігаються. Програмне забезпечення теплових карт Plerdy спрощує аналіз вашого пошукового поля або кнопки "Запит зворотного дзвінка". Дані зберігаються відповідно до пакету, обраного під час реєстрації на Plerdy. Ці події інтегруються з версіями Google Analytics 3 та 4.
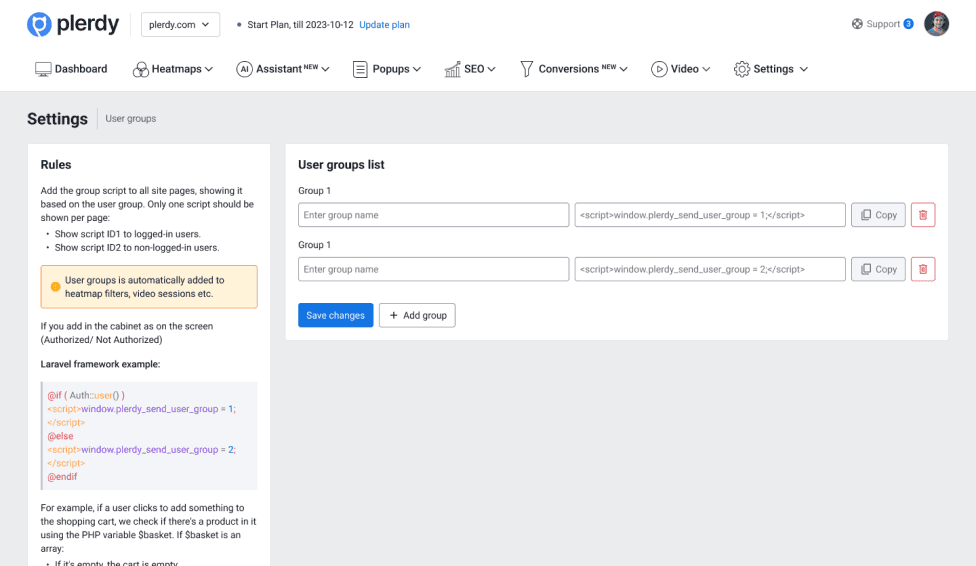
Просто додайте спеціальні скрипти на ваш сайт. Індивідуальні групи користувачів автоматично з'являться у ваших фільтрах теплових карт (а також інших інструментах теплових карт Plerdy), надаючи глибокі аналітичні звіти.



 Поточні користувачі (з обліковими записами) вже знайомі з вашим сайтом і можуть знаходити все самостійно.
Поточні користувачі (з обліковими записами) вже знайомі з вашим сайтом і можуть знаходити все самостійно.
 Нові користувачі досліджують контент і витрачають більше часу на пошук інформації. Їх потрібно аналізувати окремо.
Нові користувачі досліджують контент і витрачають більше часу на пошук інформації. Їх потрібно аналізувати окремо.
 Сегментація даних: створюйте стільки груп користувачів, скільки необхідно.
Сегментація даних: створюйте стільки груп користувачів, скільки необхідно.
Візуалізуйте потік трафіку на сайті, поведінку користувачів та приймайте рішення на основі даних для покращення, тестування та створення успішних сайтів.
Оберіть зручний формат — відео або текст на тему карти кліків.
Для детальнішого огляду перегляньте наше відео на YouTube, яке пояснює та демонструє ключові функції та переваги теплової карти.
Для детальних статей відвідайте наш блог. Він пропонує всебічну інформацію, експертні думки та новітні тренди, щоб ви залишались у курсі подій.
Дізнайтеся, чому клієнти люблять всебічні та інтуїтивно зрозумілі інструменти оптимізації сайтів Plerdy, за які так високо оцінюють на G2.com.
300+ відгуків на G2
Створіть безкоштовний акаунт на Plerdy та підвищте рівень вашої конверсії. Не втрачайте жодного клієнта.

Content for UX designers, SEO specialists, and business owners