O seu site pode ser lindo. Design elegante, fontes sofisticadas, animações de primeira. Mas adivinha? Se a sua UX é fraca, ninguém quer saber. As pessoas chegam às páginas, perdem‑se, ficam frustradas e… puff—desaparecem.
Não entre em pânico. A maioria dos sites sofre destes problemas. A questão não é ser perfeito—é corrigir o que realmente importa. E, para isso, precisa de dados sólidos. Nada de suposições vagas. Nada de “acho que esta cor funciona”. Dados reais, úteis, baseados no comportamento.
É aqui que entra o Plerdy. Uma ferramenta criada para quem quer transformar tráfego em conversões e resolver problemas de UX sem derramar lágrimas diante dos painéis do Google Analytics.
UX do Site Não É “Feeling”—É Ciência (Com Emoções)
Eis o ponto: UX não é apenas tornar o site “agradável de usar”. É compreender o comportamento dos utilizadores. É emoções + lógica + dados.
Má UX deixa o visitante confuso ou irritado. Boa UX? Guia‑o. Pense na Apple, Airbnb, Spotify—investem milhões para aperfeiçoar a experiência online. Porquê? Porque sabem que melhor UX = mais receita. Ponto final.
Não precisa de milhões. Precisa do processo certo—e é aqui que o Plerdy intervém.
Mapas de Calor: Onde Começa a História do Site

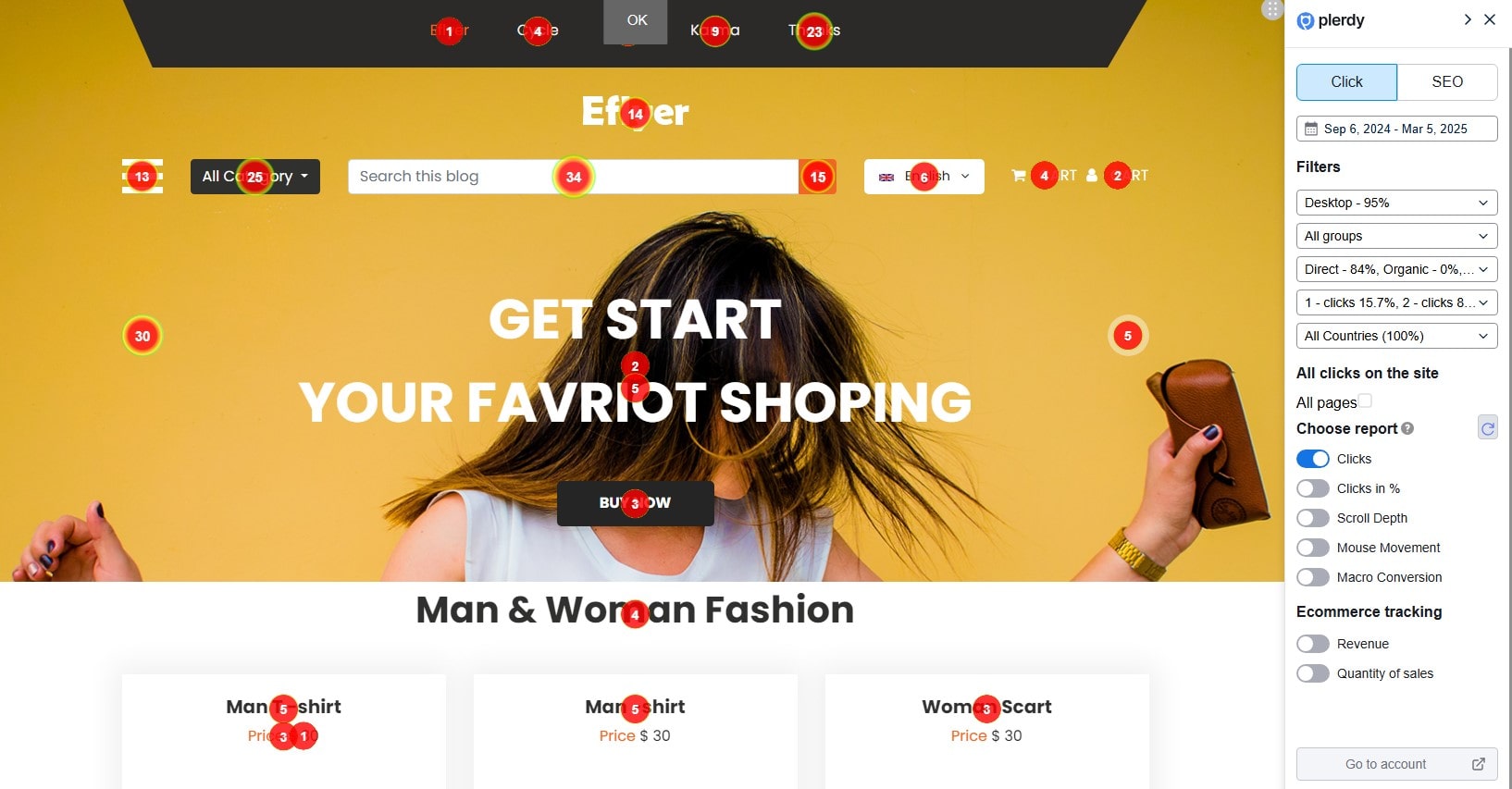
Se não usa mapas de calor, está basicamente a andar de olhos vendados no seu próprio site. Os mapas de calor do Plerdy são a lanterna.
Como funcionam:
- Mostram onde os utilizadores clicam no seu site.
- Revelam zonas ignoradas, espaços mortos e pontos de ouro.
- Dá‑lhe comportamento real em cada página, não palpites.
Mas isto é só o começo. O Plerdy fornece relatórios detalhados: Cliques, Cliques em %, Profundidade de Rolagem, Movimento de Rato e até dados de Macro Conversão. Por exemplo, se quer ver que parte do site levou os utilizadores a comprar algo, consulte o relatório de Macro Conversão. Quer saber que bloco gerou mais receita? Os relatórios de E‑commerce—Receita e Quantidade de Vendas—mostram exatamente o que foi clicado antes da compra e quanto rendeu.
Exemplo: Uma agência percebeu que ninguém clicava no botão “Contacte‑nos” no rodapé do site. Depois de o mover para o topo e mudar a cor (graças aos mapas de calor do Plerdy), a taxa de cliques subiu 41 %.
Isto não é magia de design. É melhoria de UX baseada em dados—insights reais, transformados em ação.
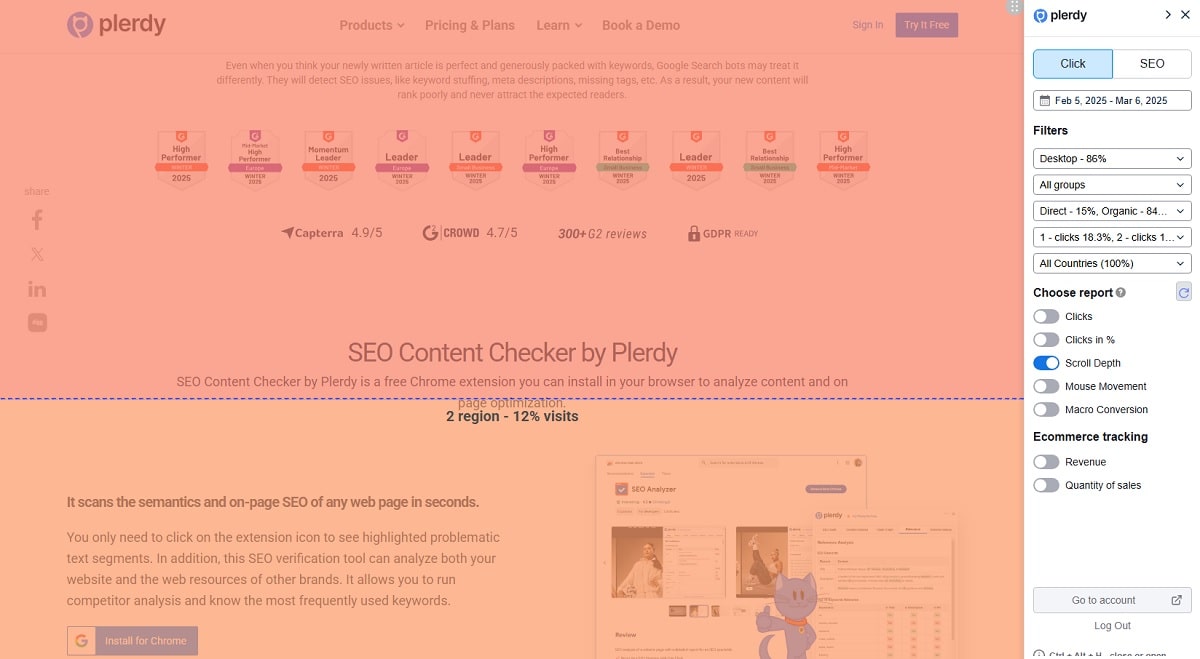
Mapas de Rolagem: Os Utilizadores Chegam a Ver o Seu Conteúdo?

Já escreveu um parágrafo incrível… para descobrir que ninguém faz rolagem até lá?
A ferramenta de profundidade de rolagem do Plerdy divide o seu site em 10 secções verticais. Rastreia até onde os utilizadores descem. Se 90 % dos visitantes saem antes da tabela de preços, há problema: ninguém lê a sua oferta.
Use estes dados para:
- Cortar o excesso;
- Reorganizar secções para melhor fluxo;
- Mover CTAs para áreas visíveis.
É higiene básica de UX. Mas muitos ignoram. Não seja um deles.
E vai mais fundo—o Plerdy combina isto com o rastreio de cursor (Staying a Mouse), mostrando em que elementos os utilizadores pairam, mesmo sem rolar. Isso é essencial para identificar o que está visível e envolvente num relance. Rolagem + hover = experiência total do site. Quer ir além? Veja os relatórios de macro conversão para descobrir que secções levaram a compras. Se a sua tabela de preços recebe apenas 33 % de profundidade de rolagem mas gera 70 % da receita, já sabe onde focar. Não é adivinhação. São decisões de UX inteligentes, suportadas por dados reais.
Tabela: Comportamento de Rolagem em Ação (Exemplo Real)
| Secção do site | Alcance de rolagem % | Tempo médio gasto |
|---|---|---|
| Cabeçalho principal | 100 % | 5,8 s |
| Destaques de funcionalidades | 78 % | 3,9 s |
| Carrossel de estudo de caso | 55 % | 2,5 s |
| Preços & pacotes | 33 % | 1,4 s |
| CTA final (rodapé) | 12 % | 0,7 s |
Se a maioria abandona a meio, o seu CTA no rodapé é praticamente invisível. Clássica falha de UX. Use os dados. Suba‑o.
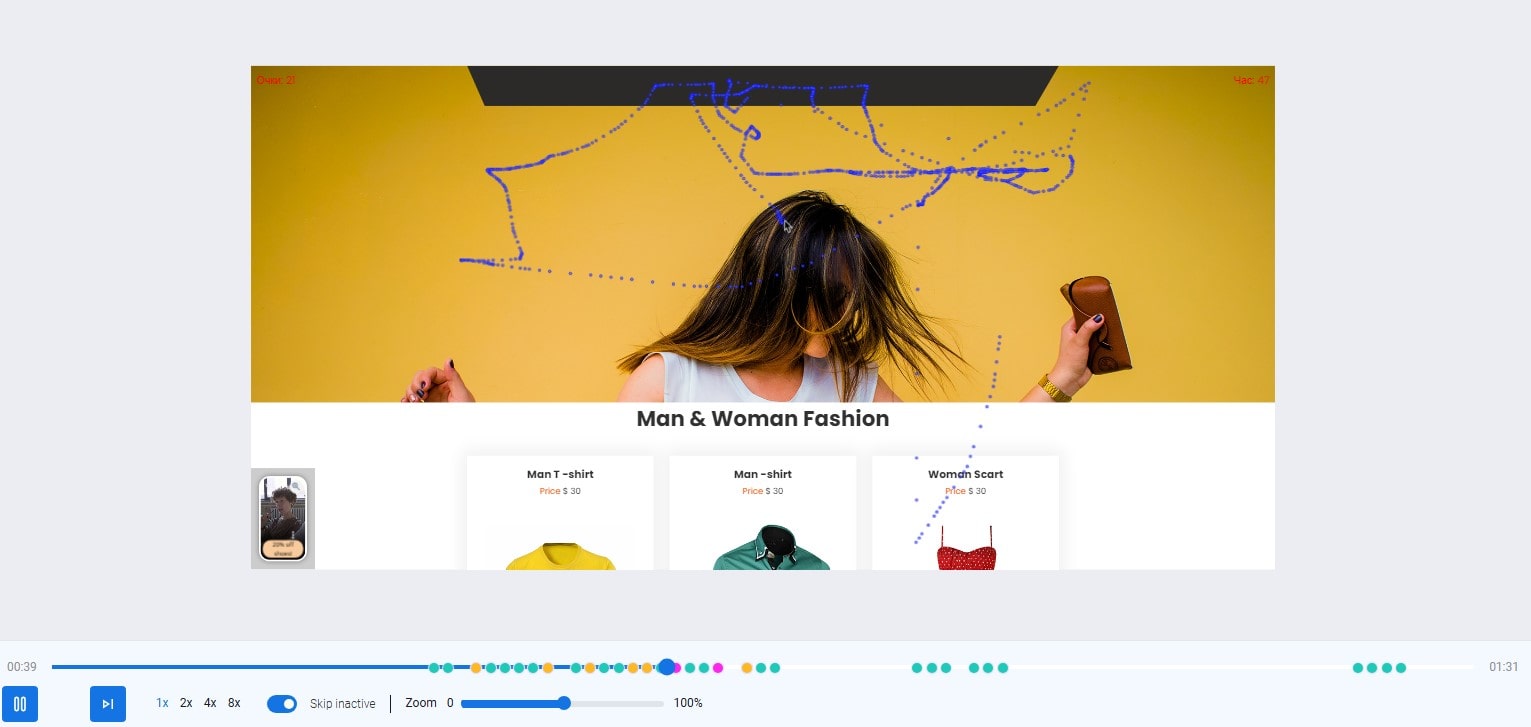
Repetição de Sessões: Ver, Aprender, Melhorar a UX

Quer sentir a dor dos seus utilizadores? Veja‑os.
As gravações de sessão do Plerdy mostram utilizadores reais a interagir com o site. Vê cliques de frustração, hesitações na rolagem, formulários abandonados. É como testes de utilizador… sem pagar por eles.
Vai reparar em:
- Utilizadores presos no fluxo de checkout;
- Visitantes que não encontram detalhes do produto;
- Confusão causada por pop‑ups ou menus suspensos.
Mas há mais. Filtre sessões por país, fonte de tráfego, URL ou ações específicas—os dados são granulares. Quer saber porque certos vídeos duram só 3 segundos? É sinal de problema de UX. Pode etiquetar sessões, adicionar comentários e partilhar gravações com a equipa para resolver mais depressa. Além disso, pode rastrear micro objetivos, como cliques em “Adicionar ao carrinho”, e ver todas as gravações relacionadas num único local. O Plerdy oculta dados pessoais nos formulários—protegendo a privacidade e mantendo insights poderosos. Não é apenas analytics. É compreender a história real do seu site.
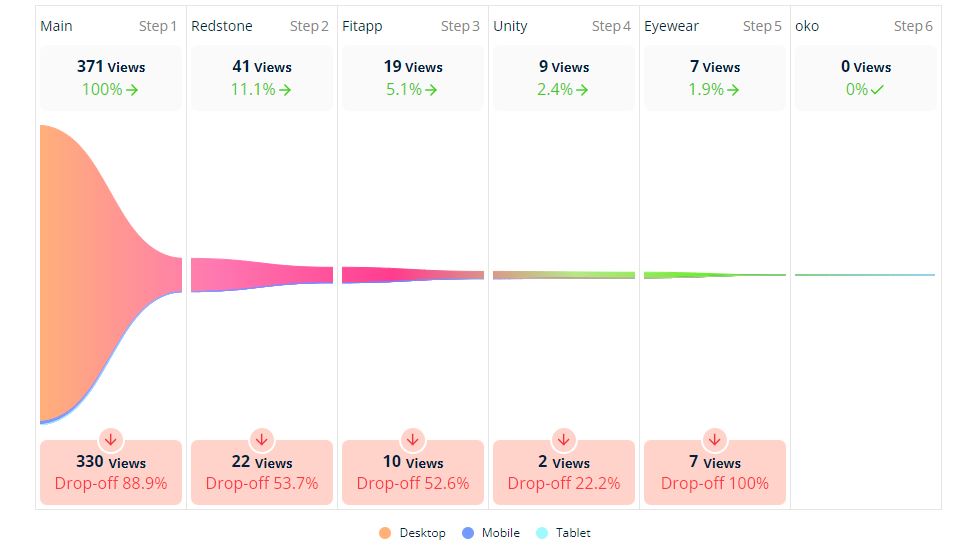
Funis de Conversão: Pare de Adivinhar, Comece a Rastrear

A análise de funis do Plerdy mapeia os passos exatos que os utilizadores dão no site. Quer saber onde abandonam entre a página inicial e a página de checkout? Vai ver.
Suponha que tem:
- Página de aterragem
- Página de produto
- Carrinho
- Checkout
- Obrigado
Se 60 % saem entre produto e carrinho—ai. Talvez o botão “Adicionar ao carrinho” se confunda com o fundo. Ou o formulário pede informação a mais. Seja o que for, agora tem dados para agir.
Para começar, crie o primeiro funil no Plerdy: defina a página de aterragem onde chegam visitantes, depois a página de produto (use um segmento como “/produto”) e termine com uma página “Obrigado” única. Cada passo deve ser diferente—nada repetido. Isso é crucial para rastreio exato. A ferramenta mostra onde os utilizadores param, que etapa mata conversões e que elemento de UX estraga o fluxo. Quer insights mais profundos? Segmente por tipo de dispositivo ou fonte de tráfego. Não é teoria. É otimização baseada em dados frios e duros.
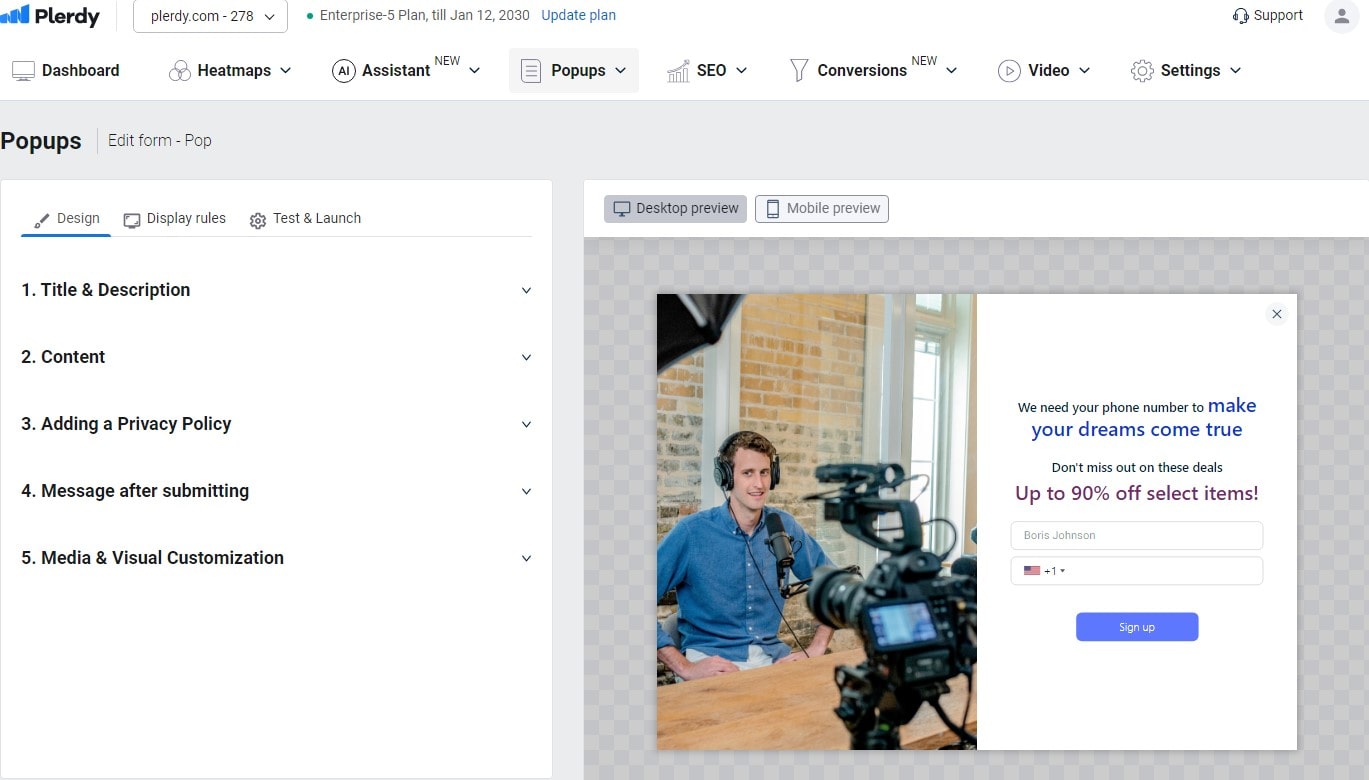
Pop‑Ups Que Não Estragam a UX

Pop‑ups podem ser chatos. Mas, usados com inteligência, aumentam conversões e envolvimento.
Os pop‑ups do Plerdy não são aleatórios. Ativam‑se com base em dados reais—profundidade de rolagem, intenção de saída, inatividade.
Como fazê‑los funcionar sem arruinar a experiência:
- Mostrar desconto após 20 segundos numa página de produto;
- Perguntar “Isto foi útil?” depois de um artigo do blogue;
- Oferecer guia gratuito quando o utilizador paira sobre o plano de preços.
E há mais. No Plerdy, pode criar formulários pop‑up personalizados para captação de leads, promoções, questionários ou convites em vídeo. Adicione eventos, segmente utilizadores por canal de tráfego e até acione pop‑ups em dispositivos específicos. Quer destacar uma promoção ou captar e‑mails com um lead magnet? Defina regras de segmentação e veja os dados chegarem. Além disso, cada pop‑up pode ser estilizado para coincidir com o site, sem código. Use métricas de impressão e fecho para descobrir o que resulta. O resultado? UX personalizada que parece ajuda, não imposição—e gera conversões reais.
Microfeedback Para Grandes Vitórias de UX
Por vezes, o feedback mais pequeno gera as maiores melhorias. Com os formulários de feedback do Plerdy, os utilizadores dizem‑lhe exatamente o que está mal—texto confuso, botões partidos, cópia pouco clara.
Recolha esse feedback, aja rápido e verá melhorias instantâneas na sensação do site.
Um cliente adicionou um simples widget “Isto foi útil?”. Em uma semana, recebeu 142 respostas. Ajustou alguns parágrafos. A taxa de rejeição caiu 19 %. Tudo por ouvir.
Avalie a UX do Seu Site com o Plerdy (e Acompanhe a Evolução)

Melhorar UX não é tarefa única. É contínua.
Os painéis do Plerdy ajudam a aferir métricas‑chave:
- Tempo na página;
- Taxa de rolagem;
- Concentração de cliques;
- Progressão no funil.
Verifique semanalmente. Corrija pontos fracos. Faça testes A/B. Volte a medir.
Comparado com ferramentas antigas? É rápido, visual e até divertido.
Por Que Plerdy e Não Outras Ferramentas de UX?
Existem muitas opções—Hotjar, Crazy Egg, FullStory. Todas boas. Mas o Plerdy reúne tudo num só lugar:
- Mapas de calor;
- Funis;
- Pop‑ups;
- Gravações;
- Auditoria SEO;
- Análises de UX.
E corre em tempo real no seu site, sem o abrandar. Outras exigem instalações externas, integrações de terceiros ou configurações pesadas. Plerdy? Um script. Ponto.
Além disso, é acessível. Não paga preços “Netflix” para dominar a UX do site.
Conclusão: Não Dá Para Corrigir o Que Não se Mede
Todos queremos um site que converta. Mas querer não basta. Se a UX não é rastreada, testada e ajustada—está quebrada. Ponto.
Os dados são a tábua de salvação. O Plerdy entrega‑os sem dores de cabeça. Quanto mais depressa perceber o que os utilizadores fazem realmente no seu site, mais depressa corrige—e melhor o negócio funciona.
Não complique. Não adie. Vá ver os mapas de calor. Assista a algumas gravações. Descubra aquele bloqueador de UX que mata as conversões.
Depois, corrija‑o.
E, quem sabe—aumente as vendas em 17 % enquanto isso.
Experimente o Plerdy hoje e deixe de adivinhar. Comece a melhorar. A UX do seu site depende disso.
