Bienvenue dans le guide ultime de l’analyse des cartes thermiques. Comprendre les cartes thermiques, c’est comme lire le pouls de votre site Web – c’est le contrôle de santé que vous ignoriez avoir besoin.
Cet article vous permettra de :
- Déchiffrer les mystères codés par couleurs de votre carte thermique
- Découvrir des insights sur le comportement des utilisateurs
- Utiliser les cartes thermiques pour améliorer l’UX de votre site Web et le taux de conversion
Plongez dans le monde de l’analyse des cartes thermiques, et vous serez au courant de la performance de votre site Web.

Notre arme pas si secrète ? Plerdy – l’outil qui transforme les données brutes en insights actionnables. C’est la pièce maîtresse de votre boîte à outils, augmentant la chaleur sur vos concurrents. Ne manquez pas l’avantage Plerdy, votre passeport pour le succès de votre site Web.
Qu’est-ce que l’analyse de carte thermique ?
L’analyse de carte thermique, un véritable changement de jeu dans l’arène numérique, est votre miroir magique sur l’âme de votre site Web. Il s’agit de mettre en lumière la performance de votre site Web, transformant la danse abstraite de l’interaction utilisateur en un récit visuel vibrant.
L’analyse de carte thermique est votre Sherlock Holmes, donnant un sens aux indices cryptiques laissés par vos visiteurs. Elle vous permet de :
- Mettre en évidence les zones rouges ardentes d’interaction utilisateur
- Suivre les régions glaciales qui ont besoin de chaleur
- Dévoiler le parcours de l’utilisateur de l’entrée à la sortie
Ce processus donne vie aux données, représentant les clics, les défilements et les mouvements comme un spectre de couleurs chaudes et froides. Les rouges chauds, les oranges vibrants et les jaunes ensoleillés dépeignent les zones où les utilisateurs s’attardent, tandis que les bleus frais signalent un engagement moindre.
Analyser une carte thermique, c’est se lancer dans une chasse au trésor excitante, découvrant des perles cachées d’insights qui peuvent dynamiser votre stratégie d’optimisation de site Web. Il ne s’agit pas de tirer dans le noir mais plutôt d’utiliser une approche guidée pour comprendre l’histoire derrière chaque clic.
Alors, attachez votre ceinture et naviguons dans le labyrinthe du comportement utilisateur. Exploitez la puissance de l’analyse de carte thermique et changez la donne en votre faveur. Rappelez-vous, le savoir n’est pas juste une puissance dans le monde numérique – c’est la clé pour débloquer le trésor de l’engagement des utilisateurs et du succès du site Web.
Quand devriez-vous utiliser une carte thermique ?

En ce qui concerne l’optimisation de site Web, une carte thermique est votre couteau suisse – un outil multifonction que vous devriez toujours avoir dans votre sac à dos numérique. Mais quand devriez-vous l’utiliser ?
- Quand vous êtes impatient d’améliorer l’UX de votre site Web : Les cartes thermiques vous aident à identifier les points chauds et froids de l’interaction utilisateur. Elles vous permettent de dérouler le tapis rouge pour vos visiteurs, assurant un voyage sans accroc du début à la fin.
- Si l’optimisation du taux de conversion est votre objectif final : L’analyse de carte thermique révèle la recette secrète des clics et des défilements qui mènent à des conversions réussies. C’est la sauce secrète qui peut pimenter votre stratégie de conversion.
- Quand vous êtes en mission pour minimiser le taux de rebond : En mettant en évidence les points de douleur qui poussent les utilisateurs à abandonner, les cartes thermiques aident à garder votre audience à bord.
En bref, utilisez une carte thermique quand vous êtes prêt à renverser la situation de votre performance de site Web. Il s’agit de prendre les rênes, d’utiliser les données pour diriger votre site vers un havre centré sur l’utilisateur qui invite aux clics et les retient. Alors, ne gardez pas votre carte thermique en veille – il est temps de la laisser frémir et de rénover votre site en un aimant pour utilisateurs.
Que montre une carte thermique ?

Imaginez une lanterne magique qui révèle l’activité cachée sur votre site Web. C’est ce que fait une carte thermique. C’est un conteur visuel, transformant le conte abstrait de l’interaction utilisateur en un récit captivant codé par couleurs.
Une carte thermique déterre :
- Les points chauds de clic : Les zones attirant le plus d’interaction utilisateur s’illuminent en teintes plus chaudes, révélant où les utilisateurs cliquent le plus.
- Les villes fantômes : Les couleurs plus froides indiquent les zones non touchées par les utilisateurs – les villes fantômes de votre site Web.
- Le parcours utilisateur : Le chemin le plus emprunté par les utilisateurs, montrant leur voyage de l’arrivée à la sortie.
Une carte thermique est un miroir reflétant l’histoire derrière chaque clic, défilement ou mouvement de souris. C’est la vision à rayons X de la performance de votre site Web, exposant les os du comportement utilisateur.
Analyser une carte thermique, c’est endosser le chapeau du détective, rassemblant les indices laissés par l’interaction utilisateur. Elle vous aide à voir votre site Web à travers le prisme de l’utilisateur – leurs goûts, leurs dégoûts, et tout le reste. Alors, allumez votre lanterne magique, laissez la carte thermique vous guider et transformez votre site en une œuvre d’art que les utilisateurs adorent explorer.
Comment fonctionne une carte thermique ?

Pensez à une carte thermique comme à un chef d’orchestre qui orchestre le comportement des utilisateurs sur votre site Web. Elle fonctionne en suivant et en traduisant les actions des utilisateurs en un spectacle codé par couleurs. Voici le plan de jeu :
- Suivre le comportement des utilisateurs : Chaque clic, défilement et mouvement de souris est enregistré.
- Transformer les données en visuels : Les données enregistrées sont traduites en un spectre de couleurs – des rouges chauds aux bleus froids.
- Présenter un récit visuel : La carte thermique finale peint un tableau de l’interaction utilisateur, avec des couleurs indiquant la fréquence des actions.
Une carte thermique fonctionne comme une caméra thermique, capturant la chaleur de l’interaction utilisateur à travers votre site Web. C’est le pont entre les données brutes et les insights actionnables, un traducteur visuel qui transforme les nombres en récits.
Alors, appuyez-vous sur l’analyse de carte thermique – il est temps de laisser les couleurs du comportement utilisateur vous guider vers un site Web optimisé qui clique avec votre public.
Cadre d’analyse des cartes thermiques
Il est maintenant temps de clarifier comment on peut analyser une carte thermique. Chez Plerdy, lorsque nous avons une tâche définie pour vérifier comment les utilisateurs se comportent sur un certain site Web, nous suivons généralement cette procédure avec une carte thermique :
- D’abord, nous générons des idées de ce que nous devrions vérifier sur la carte thermique.
- Ensuite, nous analysons et construisons des hypothèses sur ce que et comment nous devrions améliorer en fonction des données de la carte thermique que nous analysons.
- Nous parcourons page par page sur la carte thermique (accueil, produit, panier, page de paiement, etc.), cherchant des anomalies qui empêchent les utilisateurs de passer à la page suivante. Nous analysons également et comprenons pourquoi l’utilisateur ne réalise pas de mini-conversion. Par exemple, ajouter un article au panier, filtrer des biens, utiliser la fonction de recherche, etc.
Ensuite, nous analysons les résultats obtenus à partir de la carte thermique, et sur leur base, il devient évident comment améliorer l’UX.
Comment analyser une carte thermique : Meilleurs cas d’usage de Plerdy
L’installation d’une carte thermique par Plerdy vous permet d’analyser profondément comment les utilisateurs se comportent sur votre site Web. Ci-dessous, je partage quelques meilleurs cas d’utilisation et j’explique comment cette analyse se déroule.
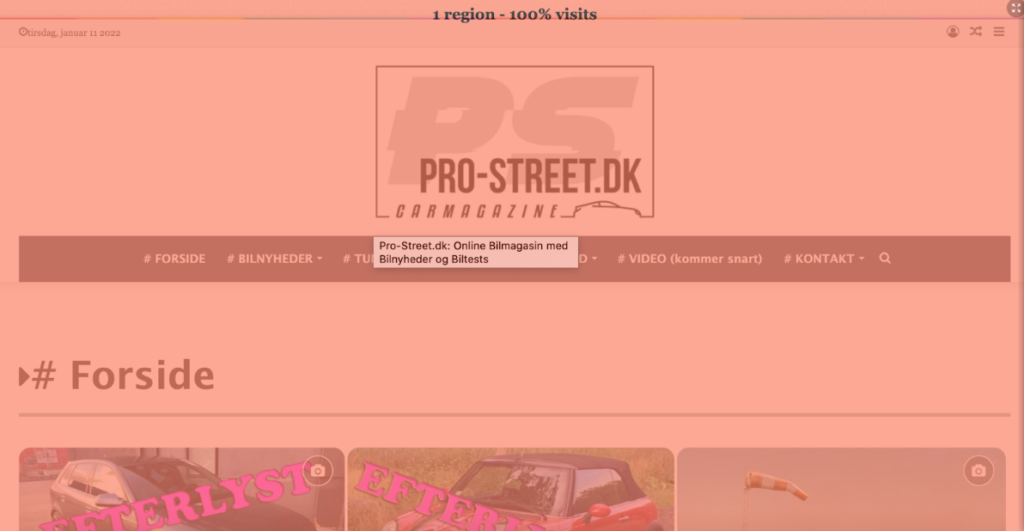
Analyse de la carte thermique sur Pro-Street.dk

L’analyse de la carte thermique sur pro-street.dk a indiqué une faible profondeur de défilement. Si seulement 25% des utilisateurs font défiler la page, il y a un problème avec le premier écran, comme le montre la carte thermique. Nous analysons que le problème principal est le logo énorme et la publicité des partenaires prenant la majeure partie de l’espace sur la page. Comment résoudre cela ? Une bonne idée serait de les rendre plus petits et de placer quelque chose de plus accrocheur au centre à la place.
En somme, sur la base des résultats reçus de la carte thermique, j’ai recommandé comment résoudre le problème :
- redimensionner (rendre plus petits) les éléments énormes, y compris le logo et les publicités ;
- éliminer les icônes inutiles ;
- se concentrer sur leur service plutôt que de faire des publicités de partenaires le point central ;
- ajouter du contenu et des appels à l’action plus accrocheurs ;
- améliorer la navigation en ajoutant des sous-titres, des liens internes vers du contenu connexe, et un bouton de défilement rapide.
L’implémentation des actions décrites diminuera le taux de rebond et améliorera considérablement l’utilisabilité du site web.
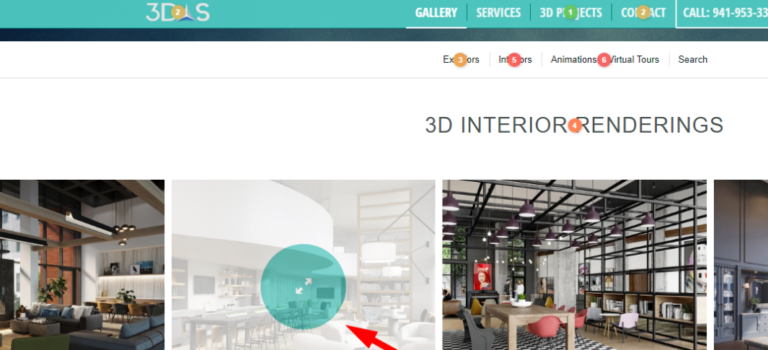
Comment analyser les données de carte thermique sur 3das.com

La carte thermique installée sur 3das.com démontre que le site Web a des éléments répétés tels que les champs « Recherche » et « Contactez-nous ». Selon la carte thermique, il serait judicieux de les laisser utilisés une fois et de déplacer les icônes des réseaux sociaux dans un pied de page.
De plus, nous voyons sur la carte thermique que le site Web manque d’une section FAQ et de pagination. Leur ajout simplifierait l’expérience utilisateur.
Comme le montre la carte thermique, le contenu du site Web n’est pas adapté aux appareils mobiles, ce qui impacte le taux de rebond. Comment résoudre cela ? Ajustez votre contenu pour les utilisateurs de bureau et mobiles pour faire rester les utilisateurs sur votre site Web et convertir. Et je recommande également d’ajouter une fonction de zoom pour les images.
La carte thermique montre que les utilisateurs ont essayé de cliquer sur certaines parties du texte bien qu’il n’y ait pas de liens. Si ces parties intéressent les utilisateurs, les rendre cliquables ne pourrait apporter que du bien.
En outre, si nous analysons la carte thermique, 3das.com a besoin d’unifier les polices et d’ajouter des appels à l’action accrocheurs pour augmenter les conversions.
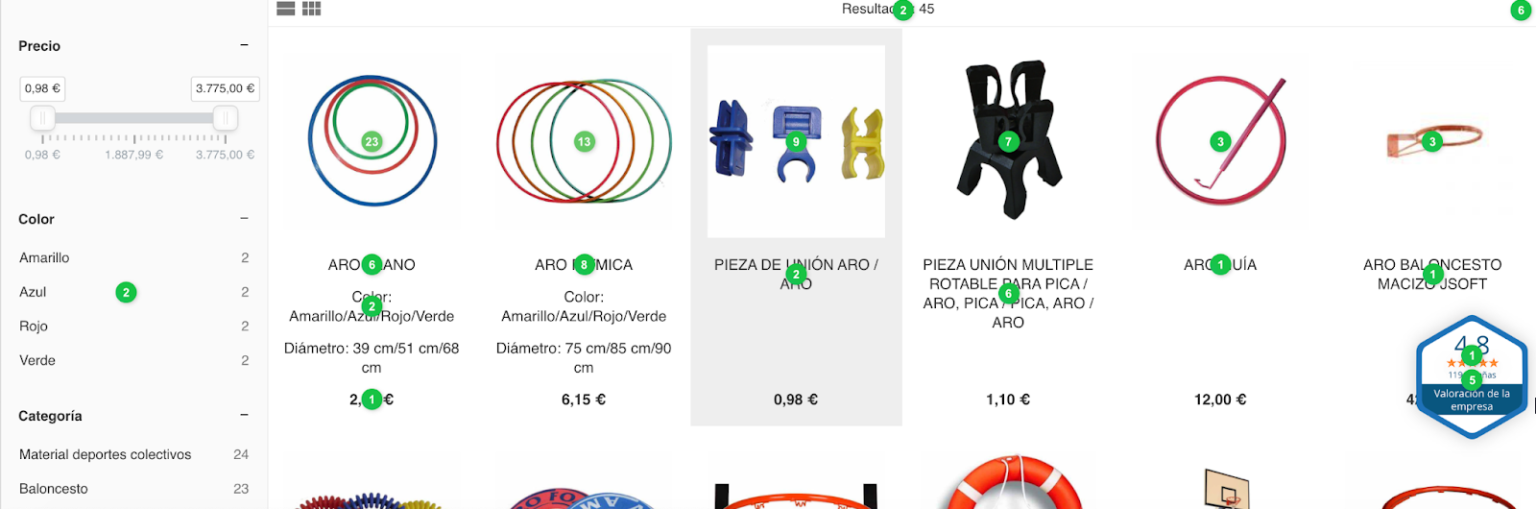
Résultats de l’analyse de la carte thermique sur Alseresport.com

L’analyse de la carte thermique sur Alseresport.com montre de bons résultats. En particulier, la carte thermique que nous avons analysée démontre que les pages du panier et de paiement semblent assez bonnes et sûres. En ce qui concerne la page d’accueil, la carte thermique montre que la barre de recherche et le bouton de connexion sont souvent cliqués. Néanmoins, il y a de la place pour l’amélioration.
Considérant la carte thermique, j’ai deux recommandations utiles pour sa simplification :
- permettre à l’utilisateur de voir le mot de passe qu’il tape ;
- permettre la connexion via un compte de réseau social.
De plus, la carte thermique démontre que, en raison d’une profondeur de défilement plutôt faible, tous les utilisateurs ne voient pas l’offre de réduction de 5 euros au bas de la page. Par conséquent, je recommande d’afficher cette offre dans un pop-up, par exemple, 15 secondes après qu’un utilisateur a chargé la page.
Après avoir analysé la carte thermique, nous avons vu que les images sur le site Web doivent être unifiées dans un seul style et améliorées en qualité.
Les visiteurs manquent d’informations en raison de la carte thermique et 65 clics sur le bouton « Contact » dans le pied de page. Par conséquent, le contenu devrait être élargi et structuré :
- ajouter des détails sur les méthodes de livraison, par exemple ;
- présenter les descriptions de produits dans des tableaux ;
- souligner les titres pour une meilleure perception.
Et bien que la carte thermique montre qu’il y a une bonne section FAQ, le bouton correspondant devrait être situé dans un endroit plus visible.
En analysant la carte thermique, je recommande également d’oublier la page « aucun résultat trouvé ». Au lieu de cela, nous devrions offrir des alternatives aussi similaires que possible à la demande de l’utilisateur pour améliorer la carte thermique. Permettre aux utilisateurs de filtrer les produits aurait également un impact positif sur l’UX et le comportement de l’utilisateur. Et la carte thermique le montrera.
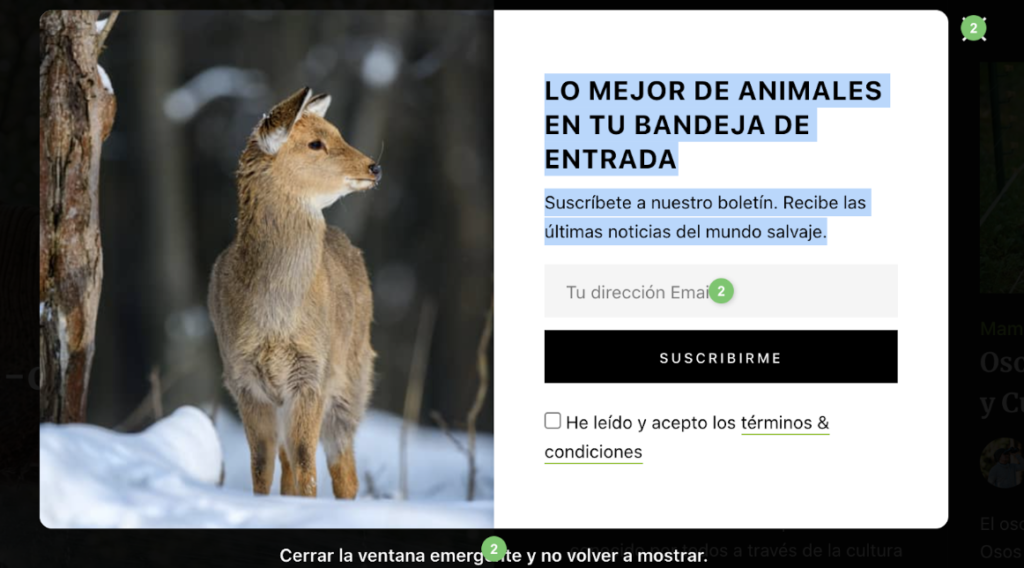
Analyse UX avec une carte thermique sur Animalessalvajes.world

La première chose à noter sur la carte thermique est un pop-up qui apparaît 5 secondes après que l’utilisateur charge le site Web. Malheureusement, 5 secondes, c’est trop court, pas assez pour qu’un visiteur comprenne pleinement le site. C’est pourquoi après avoir analysé la carte thermique, je recommande de changer la règle d’affichage de ce pop-up, le faisant apparaître après 15 secondes, ou à un défilement de page de 30 %, par exemple.
Ensuite, les éléments dupliqués. Si nous regardons les catégories dans le menu, la barre principale et la barre de recherche, elles sont identiques. Nous pouvons soit les supprimer soit les changer pour améliorer la carte thermique. De plus, la barre de recherche apparaît également deux fois sur la page d’accueil. Une seule serait suffisante.
Dans la partie droite de l’écran, lorsque j’analyse la carte thermique, je vois un grand espace blanc inutilisé qui n’apporte aucune utilité mais nuit à l’UX.
Encore une fois, la carte thermique montre que la barre de recherche ne se distingue pas des icônes de médias sociaux dans la conception. Cependant, elle est plus importante ; donc, elle devrait se démarquer et être plus visible.
J’ai remarqué aussi trop d’articles sur la page d’accueil. Il serait mieux de laisser les plus valorisés ici et d’ajouter une pagination.
Je rendrais également la phrase « Découvrir plus » cliquable pour conduire les utilisateurs vers les pages de catégories dédiées. Alternativement, j’ajouterais des boutons avec des CTA sur ces catégories pour indiquer aux utilisateurs où ils doivent cliquer. La carte thermique montrerait une amélioration significative.
L’emplacement du formulaire d’abonnement. La carte thermique montre que seulement 24% des visiteurs défilent jusqu’à cet endroit, donc il devrait être placé légèrement au-dessus ou redessiné. La conception neutre rend le formulaire d’abonnement peu visible. Comment résoudre cela ? Nous devons le rendre plus attrayant en le complétant avec une bannière et en changeant le style ou le message. Ajouter un peu de créativité aux slogans du site attirerait plus de conversions et améliorerait la carte thermique.
Encore une fois, en raison d’une très faible profondeur de défilement, les éléments dans la 4ème région pourraient être placés plus haut sur la page s’ils apportent de la valeur.
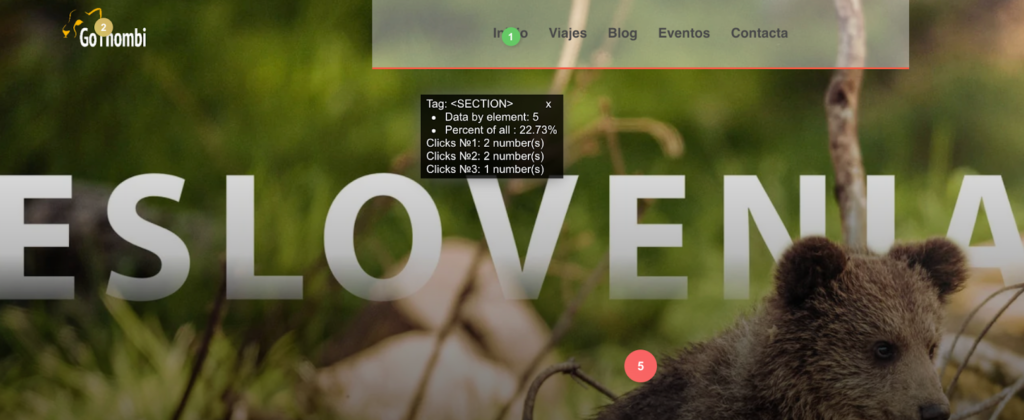
Optimisation de Gothombi.com grâce à l’analyse de carte thermique

La première chose qui attire mon attention sur la carte thermique est le grand bandeau qui occupe presque tout le premier écran. Comment résoudre cela ? Je recommande de le redimensionner puisqu’il est plus important de présenter ici des informations précieuses plutôt que de montrer simplement une image. De plus, le bouton « En savoir plus » conduit également les utilisateurs au premier écran qui ne fournit aucun détail, comme le montre la carte thermique.
En estimant la profondeur de défilement sur la carte thermique, je constate que seulement 47 % des utilisateurs sont arrivés à la troisième région, et 53 % des visiteurs n’ont vu qu’une belle image. Donc, en général, nous devons redimensionner les images pour améliorer la vitesse de chargement car elle est actuellement plutôt faible.
Bien que nous ne voyons aucune information importante sur la page d’accueil, comme le montre la carte thermique, nous pouvons la trouver dans le pied de page. Cependant, les liens là-bas manquent d’une balise « a », donc ils ressemblent à des textes, pas à des liens.
Le formulaire d’abonnement contenant des informations sur le Covid est une bonne idée, mais il pourrait être amélioré pour attirer plus l’attention puisque nous ne voyons aucun clic ici. Malheureusement, un autre formulaire d’abonnement dans le pied de page montre aucun clic sur comment s’abonner, ce qui n’est pas surprenant car les gens défilent rarement jusqu’à là. Nous pourrions présenter le formulaire via un pop-up avec des règles d’affichage rigides pour augmenter sa visibilité.
Lorsque nous remplissons le formulaire d’abonnement et cliquons sur « S’abonner », le bouton réapparaît, et nous sommes envoyés à une autre page, comme le montre la carte thermique. Ce n’est pas bon pour l’UX. L’utilisateur devrait savoir avec certitude que sa requête a été envoyée. Je recommande d’améliorer la conception de la page de vérification du spam en déplaçant le ReCaptcha à la page précédente sans passer à une autre page. De plus, un message indiquant que le formulaire a été envoyé sans vérification de spam a été ajouté.
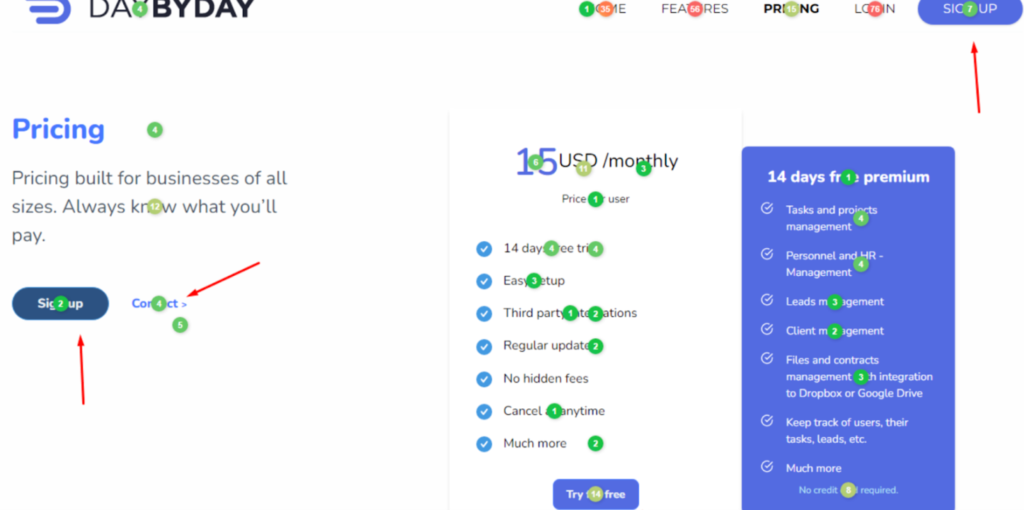
Analyse de Daybydaycrm.com avec une carte thermique

Lorsque nous visitons daybydaycrm.com, la première chose que nous voyons sur la carte thermique est un pop-up immédiat. Au vu de la carte thermique et des 124 clics sur le bouton « Cacher » et seulement trois réponses, nous voyons qu’il y a quelque chose qui ne va pas. Le pop-up demande aux utilisateurs ce qui les empêche de s’inscrire. Si nous venons de charger le site Web, nous n’avons pas eu suffisamment de temps pour nous familiariser avec son contenu. Par conséquent, nous ne pouvons pas répondre. Ainsi, je recommande d’ajuster la règle d’affichage, en donnant aux utilisateurs plus de temps pour parcourir le site Web.
La carte thermique montre que les boutons Caractéristiques et Tarification sont les plus fréquemment cliqués. Ajouter une flèche pour indiquer que cette section comprend plus d’onglets serait une bonne amélioration.
En général, pour une meilleure UX, je recommande fortement ce qui suit :
- rendre la barre de menu flottante ;
- ajouter une flèche pour un retour rapide en haut de la page ;
- permettre des possibilités de zoom pour les images ;
- permettre aux utilisateurs de voir le mot de passe qu’ils entrent lors de la connexion ;
- simplifier l’inscription en permettant la connexion via des profils de réseaux sociaux ;
- ajouter des boutons avec des appels à l’action (CTA) après les descriptions des tarifs ;
- créer une page « À propos de nous » pour informer les utilisateurs davantage sur l’entreprise et ses représentants.
Ce qui attire également mon attention lors de l’analyse de la carte thermique, c’est que le bouton « En savoir plus » reçoit plus de clics que le bouton « Commencer gratuitement », probablement à cause de la conception. Nous pourrions rendre ce dernier bouton plus visible pour obtenir plus de clics.
Un autre conseil important basé sur l’analyse de la carte thermique est de supprimer les éléments dupliqués. Par exemple, suivre les liens « Support » et « Contact » dans le pied de page nous mène à la même page.
Conclusions : Maîtriser l’analyse de carte thermique
Dans le monde vibrant de l’analyse de carte thermique, chaque couleur chante une mélodie différente. Vous êtes devenu un maestro, déchiffrant facilement les clics et les comportements des utilisateurs. Le concert de couleurs, allant du rouge chaud au bleu frais, ne garde plus aucun secret pour vous. Vous avez exploré les profondeurs des enregistrements de Fullstory, exploité la puissance des outils de Hotjar, et tracé votre route vers le succès.
- Voir c’est croire, et il n’y a pas de signe plus clair de l’interaction des utilisateurs qu’une carte thermique bien analysée.
- Il ne s’agit plus seulement de chiffres. Vous racontez une histoire, peignant un tableau avec vos données.
- Avec la suite d’outils de carte thermique de Plerdy à votre disposition, les insights viennent naturellement.
Ne laissez pas votre site Web être un angle mort. Faites-en une toile. Utilisez les cartes thermiques pour identifier les zones nécessitant une nouvelle couche de peinture. Corrigez les erreurs, optimisez l’expérience utilisateur et regardez le trafic s’écouler.
Alors, quelle est la prochaine étape ? La balle est dans votre camp.
Prêt à franchir le pas suivant ? Commencez avec Plerdy aujourd’hui et laissez les couleurs de votre site briller.
Rappelez-vous, une bonne carte thermique vaut mille clics. Alors, ne poursuivez pas seulement les chiffres — faites-les compter.
