Bem-vindo ao guia definitivo para análise de mapas de calor. Entender os mapas de calor é como ler o pulso do seu site – é o check-up de saúde que você não sabia que precisava.
Este artigo vai capacitar você a:
- Decifrar os mistérios codificados por cores do seu mapa de calor
- Descobrir insights sobre o comportamento do usuário
- Utilizar mapas de calor para aprimorar a UX do seu site e a taxa de conversão
Mergulhe no mundo da análise de mapas de calor, e você estará ciente do desempenho do seu site.

Nossa arma não tão secreta? Plerdy – a ferramenta que transforma dados brutos em insights acionáveis. É o elemento central na sua caixa de ferramentas, aumentando a competição com seus concorrentes. Não perca a vantagem Plerdy, seu passaporte para o sucesso do site.
O que é Análise de Mapa de Calor?
Análise de mapa de calor, um verdadeiro divisor de águas na arena digital, é seu espelho mágico para a alma do seu site. Trata-se de colocar o desempenho do seu site sob os holofotes, transformando a dança abstrata da interação do usuário em uma narrativa visual vibrante.
A análise de mapa de calor é o seu Sherlock Holmes, fazendo sentido das pistas enigmáticas deixadas pelos visitantes do seu site. Ela permite que você:
- Destaque as zonas vermelhas de interação do usuário
- Acompanhe as regiões frias que precisam de mais calor
- Desvende a jornada do usuário da entrada até a saída
Esse processo dá vida aos dados, representando cliques, rolagens e movimentos como um espectro de cores quentes e frias. Os vermelhos quentes, laranjas vibrantes e amarelos solares retratam áreas onde os usuários permanecem, enquanto os azuis frios sinalizam menor engajamento.
Analisar um mapa de calor é embarcar em uma emocionante caça ao tesouro, descobrindo gemas escondidas de insights que podem turbinar sua estratégia de otimização do site. Não se trata de atirar no escuro, mas sim de usar uma abordagem guiada para entender a história por trás de cada clique.
Então, prepare-se, e vamos navegar pelo labirinto do comportamento do usuário. Aproveite o poder da análise de mapa de calor e vire o jogo a seu favor. Lembre-se, conhecimento não é apenas poder no mundo digital – é a chave para desbloquear o tesouro do engajamento do usuário e sucesso do site.
Quando Você Deve Usar um Mapa de Calor

Em relação à otimização de sites, um mapa de calor é seu canivete suíço – uma ferramenta multifuncional que você deve sempre ter em sua mochila digital. Mas quando você deve usá-lo?
- Quando você está ansioso para apimentar a UX do seu site: Mapas de calor ajudam você a descobrir os pontos quentes e frios da interação do usuário. Eles ajudam a desenrolar o tapete vermelho para seus visitantes, garantindo uma jornada sem empecilhos do início ao fim.
- Se a otimização da taxa de conversão é o seu objetivo final: A análise de mapa de calor revela a receita secreta de cliques e rolagens que levam a conversões bem-sucedidas. É o molho secreto que pode animar sua estratégia de conversão.
- Quando você está em uma missão para minimizar a taxa de rejeição: Ao destacar os pontos de dor que fazem os usuários abandonar o barco, os mapas de calor ajudam a manter seu público a bordo.
Em resumo, use um mapa de calor quando estiver pronto para virar o jogo no desempenho do seu site. Trata-se de assumir o controle, usando dados para guiar seu site em direção a um refúgio centrado no usuário que convida cliques e os retém. Então, não deixe seu mapa de calor no fundo da gaveta – é hora de deixá-lo brilhar e transformar seu site em um imã para usuários.
O que um Mapa de Calor Mostra?

Imagine uma lanterna mágica que revela a atividade oculta no seu site. Isso é o que um mapa de calor faz. Ele é um contador de histórias visual, transformando o conto abstrato da interação do usuário em uma narrativa colorida e cativante.
Um mapa de calor revela:
- Hotspots de cliques: Áreas que atraem a maioria das interações do usuário se iluminam em tons mais quentes, revelando onde os usuários clicam mais.
- Cidades fantasmas: Cores mais frias indicam áreas não tocadas pelos usuários – as cidades fantasmas do seu site.
- Jornada do usuário: O caminho mais percorrido pelos usuários, mostrando sua jornada da chegada à saída.
Um mapa de calor é um espelho refletindo a história por trás de cada clique, rolagem ou movimento do mouse. É a visão de raio-X do desempenho do seu site, expondo as entranhas do comportamento do usuário.
Analisar um mapa de calor é vestir o chapéu do detetive, juntando as pistas deixadas pela interação do usuário. Ele ajuda você a ver seu site através da lente do usuário – seus gostos, desgostos e tudo mais. Então, acenda sua lanterna mágica, deixe o mapa de calor guiar você e transforme seu site em uma obra-prima que os usuários adoram explorar.
Como Funciona um Mapa de Calor?

Pense em um mapa de calor como um maestro orquestrando o comportamento do usuário em seu site. Ele funciona rastreando e traduzindo as ações do usuário em um espetáculo codificado por cores. Eis o plano de jogo:
- Rastreia o comportamento do usuário: Cada clique, rolagem e movimento do mouse é registrado.
- Transforma dados em visuais: Os dados registrados são traduzidos em um espectro de cores – de vermelhos quentes a azuis frios.
- Apresenta uma narrativa visual: O mapa de calor final pinta um quadro da interação do usuário, com cores indicando a frequência das ações.
Um mapa de calor funciona como uma câmera térmica, capturando o calor da interação do usuário em todo o seu site. É a ponte entre dados brutos e insights acionáveis, um tradutor visual que transforma números em narrativas.
Então, apoie-se na análise de mapas de calor – é hora de deixar as cores do comportamento do usuário guiá-lo a um site otimizado que ressoa com seu público.
Estrutura de Análise de Mapa de Calor
Agora é a hora certa para esclarecer como se pode analisar um mapa de calor. Na Plerdy, quando temos uma tarefa definida para verificar como os usuários se comportam em um determinado site, geralmente seguimos este procedimento com um mapa de calor:
- Primeiro, geramos ideias do que devemos verificar no mapa de calor.
- A seguir, analisamos e construímos hipóteses sobre o que e como devemos melhorar com base nos dados do mapa de calor que analisamos.
- Vamos página por página no mapa de calor (home, produto, carrinho, página de pagamento e assim por diante), procurando anormalidades que impedem os usuários de passar para a próxima página. Além disso, analisamos e entendemos por que o usuário não realiza uma mini-conversão. Por exemplo, adicionar um item ao carrinho, filtrar produtos, usar a função de pesquisa, etc.
A seguir, analisamos os resultados obtidos do mapa de calor, e com base neles, fica evidente como melhorar a UX.
Como Analisar um Mapa de Calor: Melhores Casos da Plerdy
Instalar um mapa de calor pela Plerdy permite que você analise profundamente como os usuários se comportam em seu site. Abaixo, estou compartilhando alguns dos melhores casos de seu uso e explicando como essa análise é realizada.
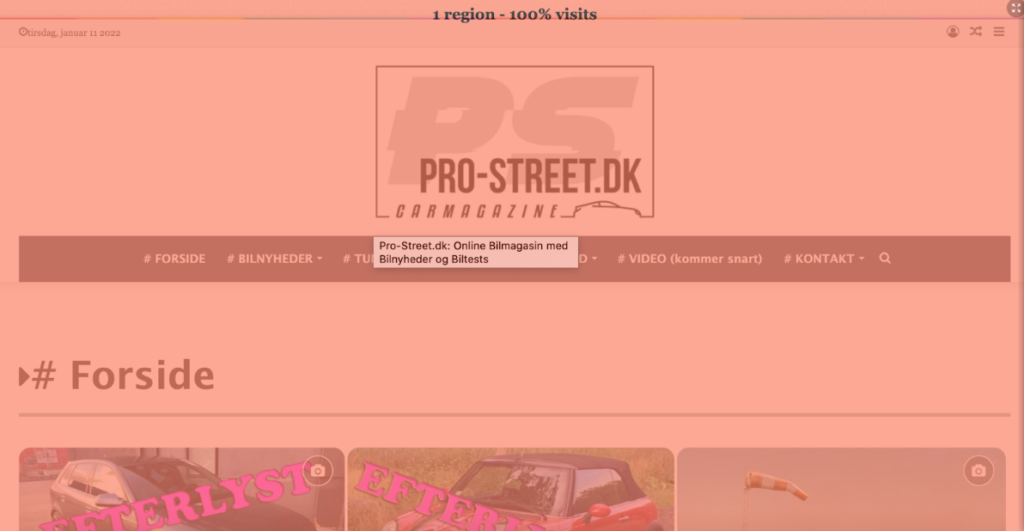
Análise do Mapa de Calor do Pro-Street.dk

A análise do mapa de calor em pro-street.dk indicou uma baixa profundidade de rolagem. Se apenas 25% dos usuários rolam a página para baixo, há algo errado com a primeira tela, como o mapa de calor mostra. Analisamos que o problema principal é o logotipo enorme e o anúncio do parceiro ocupando a maior parte do espaço na página. Como resolver? Uma boa ideia seria torná-los menores e colocar algo mais chamativo na parte central em vez disso.
Com base nos resultados recebidos do mapa de calor, eu recomendei como resolver o problema:
- redimensionar (tornar menores) elementos grandes, incluindo o logotipo e anúncios;
- eliminar ícones inúteis;
- concentrar-se em seu serviço em vez de fazer dos anúncios de parceiros o foco principal;
- adicionar conteúdo e CTAs mais atraentes;
- melhorar a navegação adicionando subtítulos, links internos para conteúdo relacionado e um botão de rolagem rápida.
Implementar as ações descritas diminuirá a taxa de rejeição e melhorará significativamente a usabilidade do site.
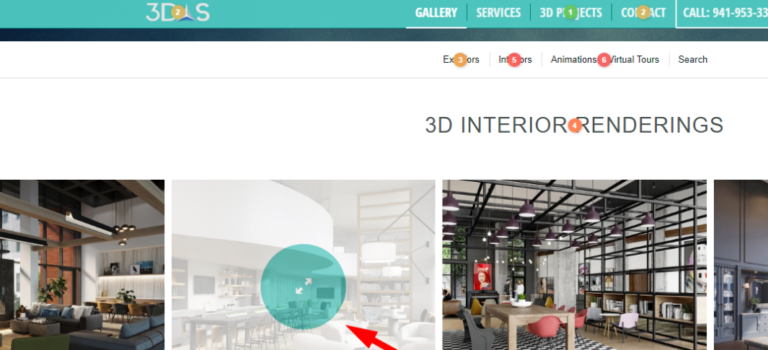
Como Analisar Dados de Mapa de Calor no 3das.com

O mapa de calor instalado no 3das.com demonstra que o site tem elementos repetidos, como os campos “Pesquisar” e “Fale conosco”. De acordo com o mapa de calor, seria sensato deixá-los ser usados uma vez e realocar os ícones de mídia social para um rodapé.
Também, vemos no mapa de calor que o site carece de uma seção de FAQ e de paginação. Adicioná-los simplificaria a experiência do usuário.
Conforme o mapa de calor mostra, o conteúdo do site não é adaptado para dispositivos móveis, o que impacta a taxa de rejeição. Como resolver? Ajuste seu conteúdo para usuários de desktop e móveis para fazer os usuários permanecerem no seu site e converterem. E eu também recomendo adicionar uma função de zoom para imagens.
O mapa de calor mostra que os usuários tentaram clicar em algumas partes do texto embora não houvesse links. Se essas partes interessam aos usuários, torná-las clicáveis traria apenas benefícios.
Além disso, se analisarmos o mapa de calor, o 3das.com precisa unificar fontes e adicionar CTAs atraentes para aumentar conversões.
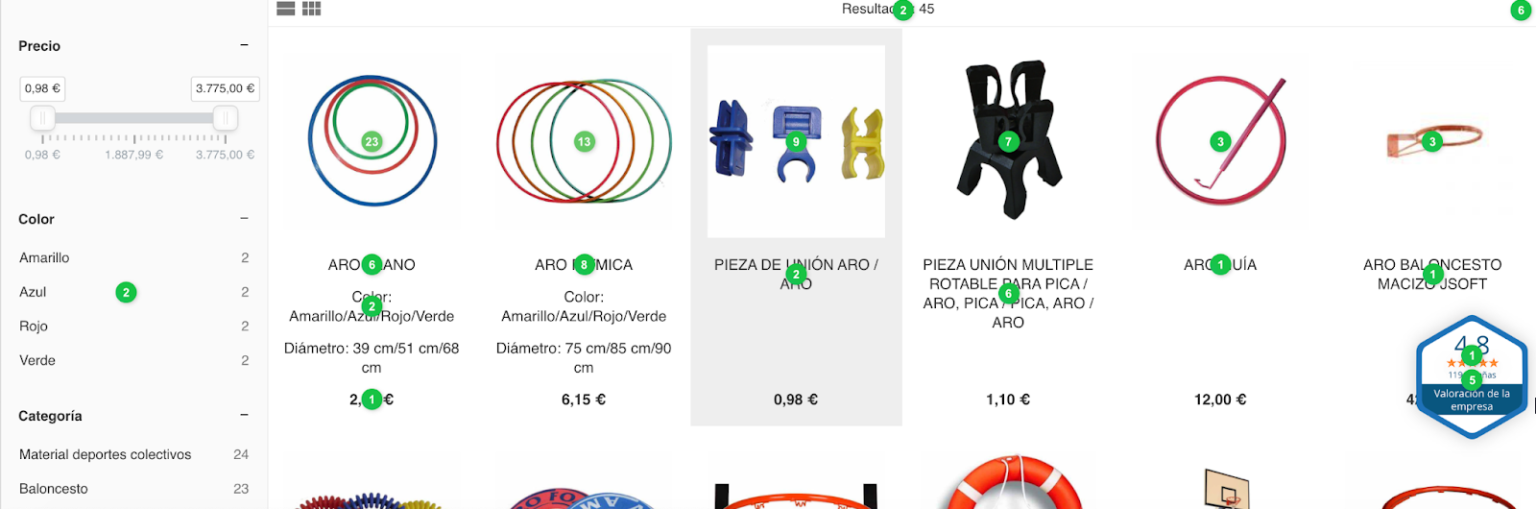
Resultados da Análise de Mapa de Calor do Alseresport.com

A análise do mapa de calor do Alseresport.com demonstra resultados bastante bons. Em particular, o mapa de calor que analisamos mostra que as páginas de carrinho e checkout parecem bastante boas e seguras. Quanto à página inicial, o mapa de calor mostra que a barra de pesquisa e o botão de login são frequentemente clicados. No entanto, existe espaço para melhorias.
Considerando o mapa de calor, tenho duas recomendações úteis para simplificar:
- permitir que o usuário veja a senha que está digitando;
- permitir o login via conta de rede social.
Além disso, o mapa de calor demonstra que, devido a uma profundidade de rolagem bastante baixa, nem todos os usuários veem a oferta de desconto de 5 euros no final da página. Portanto, recomendo exibir esta oferta em um pop-up, por exemplo, 15 segundos após o usuário carregar a página.
Após analisarmos o mapa de calor, vimos que as imagens no site precisam ser unificadas em um único estilo e melhoradas em qualidade.
Os visitantes sentem falta de algumas informações devido ao mapa de calor e 65 cliques no botão “Contato” no rodapé. Portanto, o conteúdo deve ser expandido e estruturado:
- adicionar detalhes sobre métodos de entrega, por exemplo;
- apresentar as descrições dos produtos em tabelas;
- destacar títulos para melhor percepção.
E, embora o mapa de calor mostre que existe uma boa seção de FAQ, o botão relevante deve ser localizado em um lugar mais visível.
Analisando o mapa de calor, também recomendo esquecer a página de “nenhum resultado encontrado”. Em vez disso, devemos oferecer alternativas o mais próximo possível do pedido do usuário para melhorar o mapa de calor. Permitir que os usuários filtrem os produtos também impactaria positivamente na UX e no comportamento do usuário. E o mapa de calor mostrará isso.
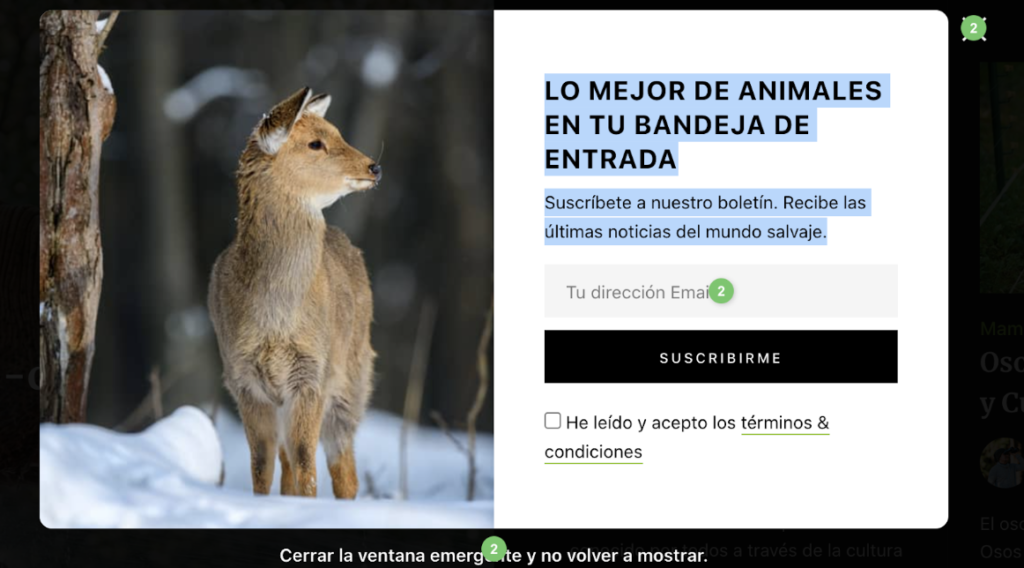
Análise de UX com Mapa de Calor em Animalessalvajes.world

A primeira coisa a se notar no mapa de calor é um pop-up que aparece 5 segundos após o usuário carregar o site. Infelizmente, 5 segundos é muito curto, não sendo suficiente para que um visitante compreenda completamente o site. Por isso, após analisar o mapa de calor, recomendo mudar a regra de exibição deste pop-up, fazendo-o aparecer em 15 segundos, ou em um scroll de 30% da página, por exemplo.
Em seguida, elementos duplicados. Se olharmos para as categorias no menu, na barra principal e na barra de pesquisa, elas são as mesmas. Podemos removê-las ou alterá-las para melhorar o mapa de calor. Além disso, a barra de pesquisa também aparece duas vezes na página inicial. Uma seria suficiente.
Na parte direita da tela, ao analisar o mapa de calor, vejo um grande espaço branco inútil que prejudica a UX.
Novamente, o mapa de calor mostra que a barra de pesquisa não se destaca entre os ícones de mídia social em termos de design. No entanto, é mais importante; portanto, deve se destacar e ser mais visível.
Observei também muitos artigos na página inicial. Seria melhor deixar os mais valorizados aqui e adicionar paginação.
Eu também faria a frase “Descubra mais” clicável para levar os usuários às páginas de categorias dedicadas. Alternativamente, adicionaria botões com CTA nessas categorias para indicar aos usuários onde eles precisam clicar. O mapa de calor mostraria uma melhora significativa.
A colocação do formulário de inscrição. O mapa de calor mostra que apenas 24% dos visitantes rolam até este lugar, então ele deve ser colocado um pouco acima ou redesenhado. O design neutro faz com que o formulário de inscrição não seja muito notável. Como resolver? Precisamos torná-lo mais atraente, complementando-o com um banner e mudando o estilo ou a mensagem. Adicionar um pouco de criatividade aos slogans do site atrairia mais conversões e melhoraria o mapa de calor.
Novamente, devido a uma profundidade de rolagem muito baixa, os elementos na 4ª região poderiam ser colocados mais acima na página se trouxessem valor.
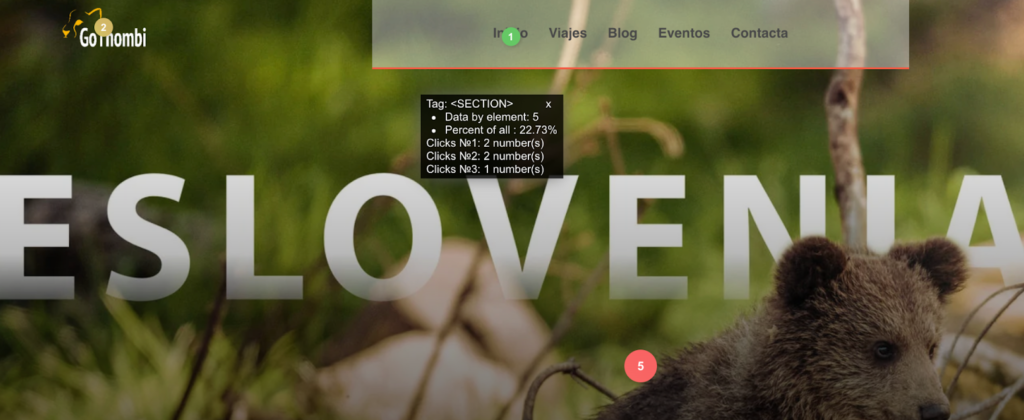
Como Analisar o Mapa de Calor de Gothombi.com

A primeira coisa que chama a atenção no mapa de calor é o grande banner que ocupa quase toda a primeira tela. Como resolver? Recomendo redimensioná-lo, pois é mais importante fornecer informações valiosas do que apenas mostrar uma imagem. Além disso, o botão “Saiba mais” também leva os usuários à primeira tela que não fornece detalhes, conforme o mapa de calor mostra.
Estimando a profundidade de rolagem no mapa de calor, vejo que apenas 47% dos usuários chegaram à terceira região, e 53% dos visitantes viram apenas uma imagem agradável. Então, em geral, precisamos redimensionar imagens para melhorar a velocidade de carregamento, pois agora é bastante baixa.
Embora não vejamos informações importantes na página inicial, conforme o mapa de calor mostra, podemos encontrá-las no rodapé. No entanto, os links lá carecem de uma tag “a”, então eles parecem textos, não links.
O formulário de inscrição contendo informações sobre Covid é uma boa ideia, mas poderia ser melhorado para chamar mais atenção, já que não vemos cliques aqui. Infelizmente, outro formulário de inscrição no rodapé não mostra cliques em como se inscrever, o que não é surpresa porque as pessoas raramente rolam até lá. Poderíamos apresentar o formulário por meio de um pop-up com regras de exibição rígidas para aumentar sua visibilidade.
Quando preenchemos o formulário de inscrição e clicamos em “Inscrever”, o botão reaparece e somos enviados para outra página, como o mapa de calor mostra. Isso não é bom para a UX. O usuário deve saber com certeza que sua consulta foi enviada. Recomendo melhorar o design da página de verificação de spam, movendo o ReCaptcha para a página anterior sem ir para outra página. Além disso, uma mensagem indicando que o formulário foi enviado sem uma verificação de spam foi adicionada.
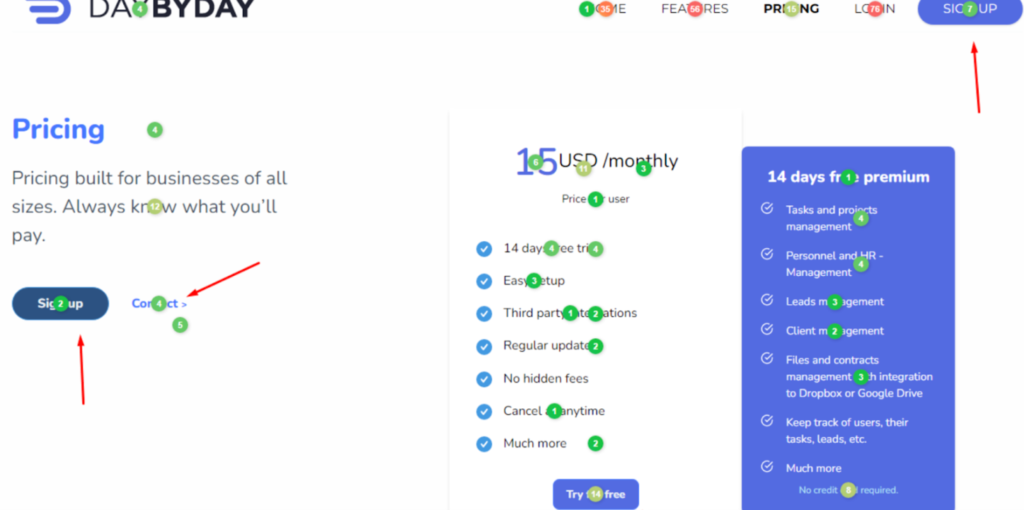
Análise de Mapa de Calor de Daybydaycrm.com

Quando acessamos daybydaycrm.com, a primeira coisa que vemos no mapa de calor é um pop-up imediato. Julgando pelo mapa de calor e os 124 cliques no botão “Ocultar” e apenas três respostas, vemos algo errado. O pop-up pergunta aos usuários o que os impede de se inscrever. Se acabamos de carregar o site, não tivemos tempo suficiente para nos familiarizar com seu conteúdo. Portanto, não podemos responder. Por isso, recomendo ajustar a regra de exibição, dando aos usuários mais tempo para navegar pelo site.
O mapa de calor mostra que os botões Recursos e Preços são os mais clicados. Adicionar uma seta para indicar que esta seção compreende mais abas seria uma boa melhoria.
Em geral, para uma melhor UX, recomendo fortemente o seguinte:
- tornar a barra de menu flutuante;
- adicionar uma seta para um retorno rápido ao topo da página;
- permitir oportunidades de zoom para imagens;
- permitir que os usuários vejam a senha que estão digitando ao fazer login;
- simplificar o registro permitindo o login via perfis de mídia social;
- adicionar botões com CTAs após os preços descritos;
- criar uma página “Sobre Nós” para contar aos usuários mais sobre a empresa e seus representantes.</li
O que mais chama minha atenção ao analisar o mapa de calor é que o botão “Saiba mais” recebe mais cliques do que o botão “Comece grátis”, provavelmente por causa do design. Portanto, poderíamos fazer o último botão se destacar mais para obter cliques.
Outro conselho importante sobre o mapa de calor é remover elementos duplicados. Por exemplo, seguir os links “Suporte” e “Contato” no rodapé nos leva à mesma página.
Conclusões: Dominando a Análise de Mapa de Calor
No vibrante mundo da análise de mapas de calor, cada cor canta uma melodia diferente. Você se tornou um maestro, decifrando facilmente cliques e comportamentos do usuário. O concerto de cores — variando do vermelho quente ao azul frio — não guarda segredos de você. Você explorou as profundezas das gravações do Fullstory, aproveitou o poder das ferramentas do Hotjar e traçou seu caminho para o sucesso.
- Ver é acreditar, e não há sinal mais claro de interação do usuário do que um mapa de calor bem analisado.
- Não se trata apenas de números. Você está contando uma história, pintando um quadro com seus dados.
- Com o conjunto de ferramentas de mapas de calor da Plerdy à sua disposição, insights vêm naturalmente.
Não deixe seu site ser um ponto cego. Transforme-o em uma tela. Use mapas de calor para identificar áreas que precisam de uma nova camada de pintura. Corrija erros, otimize a experiência do usuário e assista ao fluxo de tráfego.
Então, o que vem a seguir? A bola está no seu campo.
Pronto para dar o próximo passo? Comece com a Plerdy hoje e deixe as cores do seu site brilharem.
Lembre-se, um bom mapa de calor vale mil cliques. Então, não apenas persiga os números — faça-os contar.
