Witaj w ostatecznym przewodniku po analizie map cieplnych. Rozumienie map cieplnych jest jak odczytywanie pulsu Twojej strony internetowej – to kontrola zdrowia, o której nie wiedziałeś, że jest Ci potrzebna.
Ten artykuł umożliwi Ci:
- Rozszyfrować tajemnice kolorów Twojej mapy cieplnej
- Odkryć wgląd w zachowanie użytkowników
- Wykorzystać mapy cieplne do poprawy UX i wskaźnika konwersji Twojej strony
Zanurz się w świat analizy map cieplnych, a będziesz świadomy wydajności swojej strony.

Nasza nie tak tajna broń? Plerdy – narzędzie, które przekształca surowe dane w działania. To kluczowy element w Twoim zestawie narzędzi, podkręcający temperaturę w rywalizacji z konkurencją. Nie przegap przewagi Plerdy, Twojego przepustki do sukcesu strony internetowej.
Co to jest analiza mapy cieplnej?
Analiza mapy cieplnej, prawdziwy przełom w cyfrowej arenie, to Twoje magiczne zwierciadło duszy Twojej strony internetowej. Chodzi o skierowanie światła na wydajność Twojej strony, przekształcając abstrakcyjny taniec interakcji użytkownika w barwną, wizualną narrację.
Analiza mapy cieplnej to Twój Sherlock Holmes, który rozumie zagadkowe wskazówki pozostawione przez odwiedzających Twoją stronę. Umożliwia Ci to:
- Podkreślenie czerwonych, gorących stref interakcji użytkownika
- Śledzenie lodowatych, zimnych regionów, które potrzebują ogrzania
- Odkrywanie podróży użytkownika od wejścia do wyjścia
Ten proces tchnie życie w dane, reprezentując kliknięcia, przewijanie i ruch jako spektrum ciepłych i chłodnych kolorów. Gorące czerwienie, żywe pomarańcze i słoneczne żółcie przedstawiają obszary, w których użytkownicy spędzają najwięcej czasu, podczas gdy chłodne błękity sygnalizują mniejsze zaangażowanie.
Analizowanie mapy cieplnej to wyruszenie na ekscytujące łowy za skarbem, odkrywanie ukrytych klejnotów wglądu, które mogą napędzić Twoją strategię optymalizacji strony. Nie chodzi o strzelanie w ciemno, ale raczej o korzystanie z ukierunkowanego podejścia do zrozumienia historii za każdym kliknięciem.
Więc zapięcie pasów, i zacznijmy nawigować przez labirynt zachowań użytkowników. Wykorzystaj moc analizy map cieplnych i zmieńprzypływy na swoją korzyść. Pamiętaj, wiedza to nie tylko moc w świecie cyfrowym – to klucz do odkrycia skarbca zaangażowania użytkowników i sukcesu strony internetowej.
Kiedy używać mapy cieplnej

Jeśli chodzi o optymalizację strony internetowej, mapa cieplna to Twój szwajcarski scyzoryk – wielofunkcyjne narzędzie, które zawsze powinieneś mieć w swoim cyfrowym plecaku. Ale kiedy warto po nie sięgnąć?
- Kiedy pragniesz ulepszyć UX swojej strony: Mapy cieplne pomagają zrozumieć gorące i zimne punkty interakcji użytkownika. Pomagają rozwijać czerwony dywan dla Twoich odwiedzających, zapewniając płynną podróż od początku do końca.
- Jeśli optymalizacja wskaźnika konwersji jest Twoim celem: Analiza mapy cieplnej odkrywa tajny przepis kliknięć i przewijań prowadzących do udanych konwersji. To tajny składnik, który może uatrakcyjnić Twoją strategię konwersji.
- Kiedy jesteś na misji zmniejszenia wskaźnika odrzuceń: Poprzez podkreślenie punktów bólu, które powodują, że użytkownicy opuszczają stronę, mapy cieplne pomagają utrzymać Twoją publiczność na pokładzie.
Podsumowując, użyj mapy cieplnej, gdy jesteś gotowy, aby odwrócić sytuację na swojej stronie internetowej. Chodzi o przejęcie kontroli, używanie danych do kierowania swoją stroną w stronę azylu skoncentrowanego na użytkowniku, który zaprasza do kliknięć i zatrzymuje je. Więc nie trzymaj swojej mapy cieplnej na półce – czas pozwolić jej syczeć i odnowić Twoją stronę w magnes dla użytkowników.
Co pokazuje mapa cieplna?

Wyobraź sobie magiczną latarnię, która ujawnia ukrytą aktywność na Twojej stronie internetowej. To właśnie robi mapa cieplna. Jest wizualnym opowiadaczem, przekształcając abstrakcyjną opowieść o interakcji użytkownika w przekonującą, kodowaną kolorami narrację.
Mapa cieplna odkrywa:
- Hotspoty kliknięć: Obszary przyciągające najwięcej interakcji użytkowników świecą cieplejszymi odcieniami, ujawniając, gdzie użytkownicy klikają najczęściej.
- Miasta duchów: Chłodniejsze kolory wskazują obszary nietknięte przez użytkowników – miasta duchy Twojej strony.
- Podróż użytkownika: Najczęściej podróżowana ścieżka przez użytkowników, ukazująca ich podróż od przybycia do wyjścia.
Mapa cieplna jest lustrem odbijającym historię za każdym kliknięciem, przewijaniem lub ruchem myszy. To rentgenowskie spojrzenie na wydajność Twojej strony, obnażające kości zachowania użytkowników.
Analizowanie mapy cieplnej to zakładanie kapelusza detektywa, składanie w całość wskazówek pozostawionych przez interakcję użytkowników. Pomaga Ci zobaczyć swoją stronę oczami użytkownika – ich upodobania, niechęci i wszystko inne. Więc zapal swoją magiczną latarnię, niech mapa cieplna prowadzi Cię i przemieni Twoją stronę w dzieło sztuki, które użytkownicy uwielbiają eksplorować.
Jak działa mapa cieplna?

Pomyśl o mapie cieplnej jako o dyrygencie symfonii zachowań użytkowników na Twojej stronie. Działa poprzez śledzenie i tłumaczenie działań użytkowników na kolorowe spektakle. Oto plan działania:
- Śledzi zachowanie użytkowników: Każde kliknięcie, przewijanie i ruch myszy jest rejestrowane.
- Przekształca dane w wizualizacje: Zarejestrowane dane są tłumaczone na spektrum kolorów – od gorących czerwieni do chłodnych błękitów.
- Prezentuje narrację wizualną: Końcowa mapa cieplna maluje obraz interakcji użytkownika, gdzie kolory wskazują częstotliwość działań.
Mapa cieplna działa jak termowizyjna kamera, rejestrując ciepło interakcji użytkowników na Twojej stronie. To most między surowymi danymi a działaniami, wizualny tłumacz, który zamienia liczby na narracje.
Więc oprzyj się na analizie map cieplnych – czas, aby kolory zachowań użytkowników przewodnikowały Cię do zoptymalizowanej strony, która kliknie z Twoją publicznością.
Ramka analizy mapy cieplnej
Teraz jest odpowiedni czas, aby wyjaśnić, jak można analizować mapę cieplną. W Plerdy, gdy mamy zadanie sprawdzić, jak użytkownicy zachowują się na konkretnej stronie, zazwyczaj postępujemy zgodnie z tą procedurą przy użyciu mapy cieplnej:
- Najpierw generujemy pomysły, co powinniśmy sprawdzić na mapie cieplnej.
- Następnie analizujemy i budujemy hipotezy, co i jak powinniśmy poprawić na podstawie danych mapy cieplnej, które analizujemy.
- Przechodzimy stronę po stronie na mapie cieplnej (strona główna, produkt, koszyk, strona płatności i tak dalej), szukając anomalii, które uniemożliwiają użytkownikom przejście do następnej strony. Analizujemy również i rozumiemy, dlaczego użytkownik nie dokonuje mini-konwersji. Na przykład, dodawanie przedmiotu do koszyka, filtrowanie towarów, korzystanie z funkcji wyszukiwania itp.
Następnie analizujemy uzyskane wyniki z mapy cieplnej i na ich podstawie staje się jasne, jak poprawić UX.
Jak analizować mapę cieplną: Najlepsze przypadki z Plerdy
Instalacja mapy cieplnej przez Plerdy pozwala dogłębnie analizować, jak użytkownicy zachowują się na Twojej stronie internetowej. Poniżej dzielę się kilkoma najlepszymi przypadkami jej użycia i wyjaśniam, jak przebiega ta analiza.
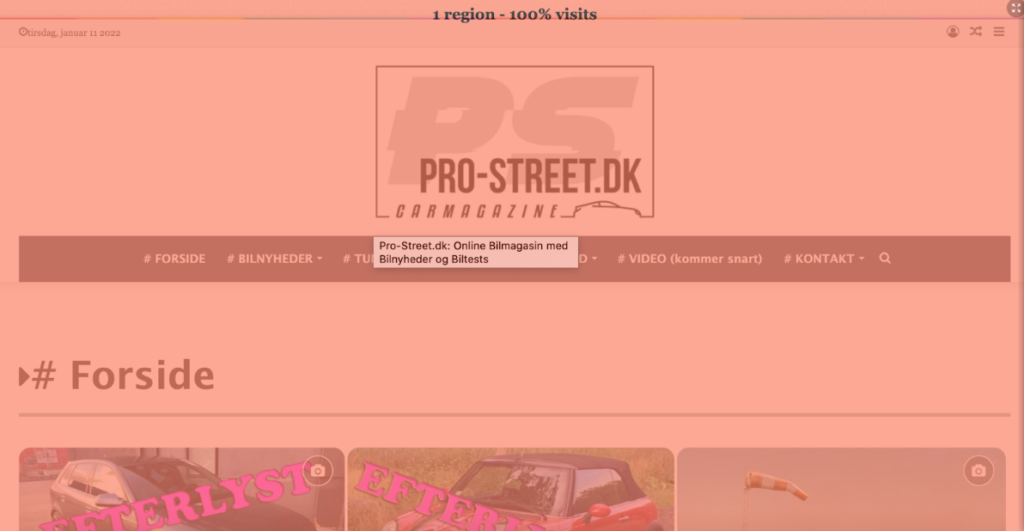
Analiza mapy cieplnej Pro-Street.dk

Analiza mapy cieplnej na pro-street.dk wskazała na niską głębokość przewijania. Jeśli tylko 25% użytkowników przewija stronę w dół, coś jest nie tak z pierwszym ekranem, jak pokazuje mapa cieplna. Analizujemy, że głównym problemem jest duże logo i reklama partnera zajmujące większą część przestrzeni na stronie. Jak to rozwiązać? Dobrym pomysłem byłoby zmniejszenie ich rozmiaru i umieszczenie czegoś bardziej przyciągającego uwagę w centralnej części zamiast tego.
Podsumowując, na podstawie uzyskanych wyników z mapy cieplnej, zaleciłem jak rozwiązać problem:
- zmniejszenie rozmiaru (pomniejszenie) dużych elementów, w tym logo i reklam;
- eliminacja niepotrzebnych ikon;
- skupienie się na swojej usłudze zamiast czynienia reklam partnerów głównym punktem;
- dodanie bardziej chwytliwych treści i CTA;
- poprawa nawigacji poprzez dodanie podtytułów, wewnętrznych linków do powiązanych treści i przycisku szybkiego przewijania.
Wdrożenie opisanych działań zmniejszy wskaźnik odrzuceń i znacząco poprawi użyteczność strony.
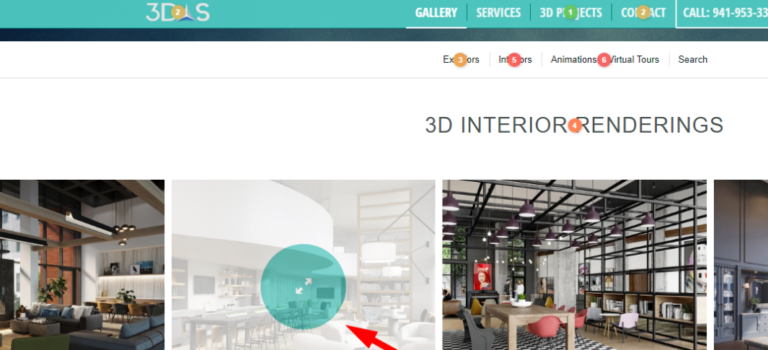
Jak analizować dane mapy cieplnej na 3das.com

Mapa cieplna zainstalowana na 3das.com pokazuje, że strona zawiera powtarzające się elementy, takie jak pola „Szukaj” i „Skontaktuj się z nami”. Zgodnie z mapą cieplną, mądrym byłoby zostawić je użyte raz i przenieść ikony mediów społecznościowych do stopki.
Ponadto, widzimy na mapie cieplnej, że na stronie brakuje sekcji FAQ i paginacji. Dodanie ich uprościłoby doświadczenia użytkownika.
Jak mapa cieplna pokazuje, treść strony nie jest dostosowana do urządzeń mobilnych, co wpływa na wskaźnik odrzuceń. Jak to rozwiązać? Dostosuj swoje treści dla użytkowników komputerów i urządzeń mobilnych, aby użytkownicy pozostawali na Twojej stronie i dokonywali konwersji. Polecam również dodanie funkcji powiększania dla obrazów.
Mapa cieplna pokazuje, że użytkownicy próbowali kliknąć na niektóre części tekstu, mimo że nie zawierały one linków. Jeśli te części interesują użytkowników, uczynienie ich klikalnymi przyniesie tylko korzyści.
Poza tym, jeśli przeanalizujemy mapę cieplną, 3das.com potrzebuje ujednolicenia czcionek i dodania chwytliwych CTA, aby zwiększyć konwersje.
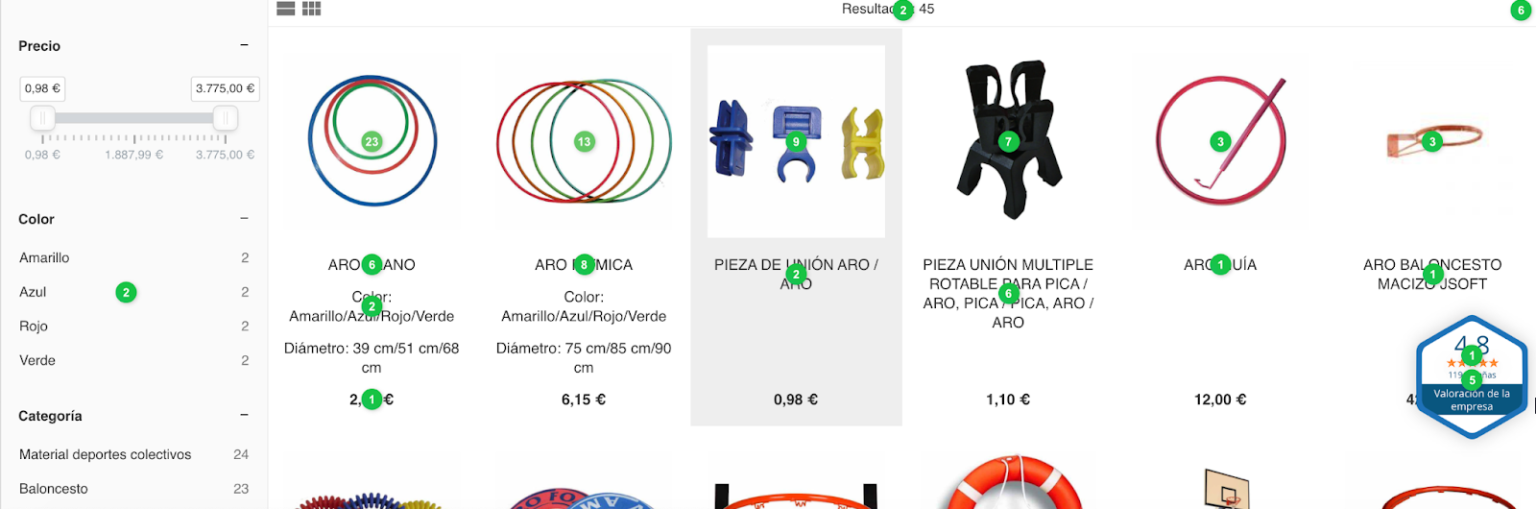
Wyniki analizy mapy cieplnej Alseresport.com

Analiza mapy cieplnej Alseresport.com wykazuje dość dobre wyniki. W szczególności analizowana mapa cieplna pokazuje, że strony koszyka i realizacji zamówienia wyglądają całkiem dobrze i bezpiecznie. Jeśli chodzi o stronę główną, mapa cieplna pokazuje, że pasek wyszukiwania i przycisk logowania są często klikane. Niemniej jednak, jest miejsce na ulepszenia.
Rozważając mapę cieplną, mam dwie przydatne rekomendacje na jej uproszczenie:
- umożliwić użytkownikowi zobaczenie wpisywanego hasła;
- pozwolić na logowanie za pomocą konta w mediach społecznościowych.
Ponadto, mapa cieplna pokazuje, że z powodu stosunkowo niskiej głębokości przewijania nie wszyscy użytkownicy widzą ofertę zniżki 5 euro na dole strony. Dlatego zalecam wyświetlenie tej oferty w formie wyskakującego okienka, na przykład 15 sekund po załadowaniu strony przez użytkownika.
Po analizie mapy cieplnej zauważyliśmy, że obrazy na stronie muszą być ujednolicone pod kątem stylu i poprawione pod kątem jakości.
Użytkownicy brakuje pewnych informacji z powodu mapy cieplnej i 65 kliknięć na przycisk „Kontakt” w stopce. Dlatego treść powinna być rozbudowana i zorganizowana:
- dodaj szczegóły dotyczące metod dostawy, na przykład;
- prezentuj opisy produktów w tabelach;
- wyróżnij nagłówki dla lepszego postrzegania.
I choć mapa cieplna pokazuje, że jest dobra sekcja FAQ, odpowiedni przycisk powinien być umieszczony w bardziej widocznym miejscu.
Analizując mapę cieplną, zalecam również zapomnienie o stronie „brak wyników wyszukiwania”. Zamiast tego powinniśmy oferować alternatywy jak najbardziej zbliżone do żądania użytkownika, aby poprawić mapę cieplną. Umożliwienie użytkownikom filtrowania produktów miałoby również pozytywny wpływ na UX i zachowanie użytkowników. I mapa cieplna to pokaże.
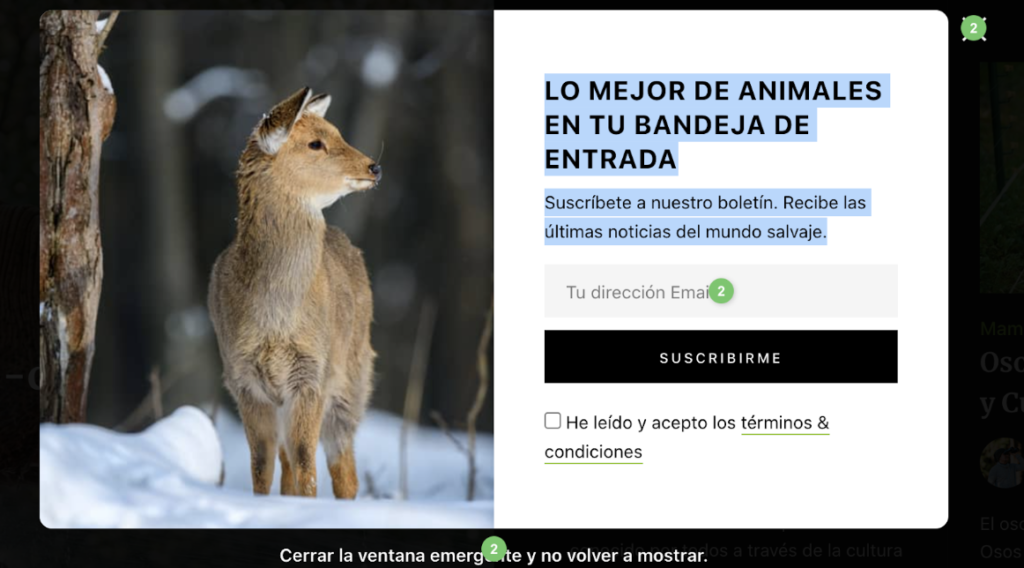
Analizuj UX za pomocą mapy cieplnej na Animalessalvajes.world

Pierwszą rzeczą, na którą należy zwrócić uwagę na mapie cieplnej, jest wyskakujące okienko, które pojawia się 5 sekund po załadowaniu strony przez użytkownika. Niestety, 5 sekund to za krótko, by odwiedzający mogli w pełni zrozumieć witrynę. Dlatego po analizie mapy cieplnej zalecam zmianę reguły wyświetlania tego okienka, aby pojawiało się po 15 sekundach lub przy przewijaniu strony o 30%, na przykład.
Kolejna kwestia to powielone elementy. Jeśli spojrzymy na kategorie w menu, główny pasek i pasek wyszukiwania, są one takie same. Możemy je albo usunąć, albo zmienić, by poprawić mapę cieplną. Ponadto, pasek wyszukiwania pojawia się również dwa razy na stronie głównej. Jeden wystarczy.
W prawej części ekranu, kiedy analizuję mapę cieplną, widzę dużą pustą białą przestrzeń, która nie wnosi żadnej wartości, ale szkodzi UX.
Ponadto, mapa cieplna pokazuje, że pasek wyszukiwania nie wyróżnia się na tle ikon mediów społecznościowych pod względem projektu. Jednak jest ważniejszy; więc powinien być bardziej widoczny.
Zauważyłem również zbyt wiele artykułów na stronie głównej. Lepiej zostawić najbardziej wartościowe i dodać paginację.
Zrobiłbym również frazę „Odkryj więcej” klikalną, aby prowadziła użytkowników do dedykowanych stron kategorii. Alternatywnie, dodałbym przyciski z CTA do tych kategorii, by sugerować użytkownikom, gdzie mają klikać. Mapa cieplna wykazałaby znaczną poprawę.
Umieszczenie formularza subskrypcji. Mapa cieplna pokazuje, że tylko 24% odwiedzających przewija do tego miejsca, więc powinno być ono umieszczone nieco wyżej lub przeprojektowane. Neutralny design sprawia, że formularz subskrypcji nie jest bardzo zauważalny. Jak to rozwiązać? Potrzebujemy uczynić go bardziej przyciągającym uwagę, dopełniając go banerem i zmieniając styl lub przekaz. Dodanie odrobiny kreatywności do sloganów na stronie przyciągnęłoby więcej konwersji i poprawiło mapę cieplną.
Z powodu bardzo niskiej głębokości przewijania, elementy w 4 regionie mogłyby być umieszczone wyżej na stronie, jeśli przynoszą wartość.
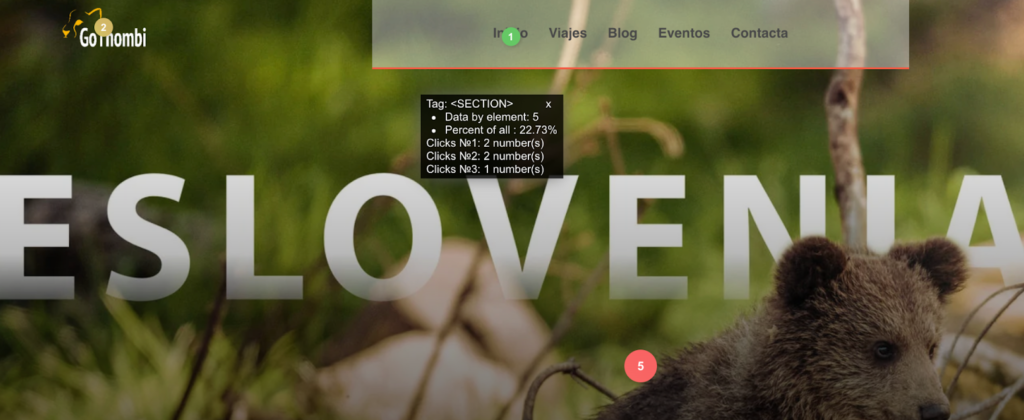
Jak analizować mapę cieplną Gothombi.com

Pierwszą rzeczą, która przyciąga moją uwagę na mapie cieplnej, jest duży baner, który zajmuje prawie cały pierwszy ekran. Jak to rozwiązać? Zalecam zmniejszenie go, ponieważ ważniejsze jest podanie tu wartościowych informacji, a nie tylko pokazywanie obrazu. Ponadto, przycisk „Dowiedz się więcej” również prowadzi użytkowników do pierwszego ekranu, który nie daje żadnych szczegółów, jak pokazuje mapa cieplna.
Oceniając głębokość przewijania na mapie cieplnej, widzę, że tylko 47% użytkowników dotarło do trzeciego regionu, a 53% odwiedzających zobaczyło tylko ładny obrazek. Ogólnie rzecz biorąc, musimy zmniejszyć rozmiar obrazów, aby zwiększyć szybkość ładowania, ponieważ teraz jest ona dość niska.
Mimo że na stronie głównej nie widzimy ważnych informacji, jak pokazuje mapa cieplna, możemy je znaleźć w stopce. Jednak linki tam nie mają tagu „a”, więc wyglądają jak teksty, a nie linki.
Formularz subskrypcji zawierający informacje o Covidzie to dobry pomysł, ale można go poprawić, aby przyciągnąć większą uwagę, ponieważ nie widać tu kliknięć. Niestety, inny formularz subskrypcji w stopce również nie pokazuje kliknięć na opcję subskrypcji, co nie jest zaskoczeniem, ponieważ ludzie rzadko przewijają do niego. Moglibyśmy przedstawić formularz za pomocą wyskakującego okienka z rygorystycznymi zasadami wyświetlania, aby zwiększyć jego widoczność.
Gdy wypełnimy formularz subskrypcji i klikniemy „Subskrybuj”, przycisk pojawia się ponownie, a my jesteśmy przekierowani na inną stronę, jak pokazuje mapa cieplna. To nie jest dobre dla UX. Użytkownik powinien wiedzieć na pewno, że jego zapytanie zostało wysłane. Polecam poprawę projektu strony sprawdzającej spam, przenosząc ReCaptcha na poprzednią stronę bez przechodzenia na inną stronę. Plus, wiadomość potwierdzająca, że formularz został wysłany bez sprawdzenia spamu, została dodana.
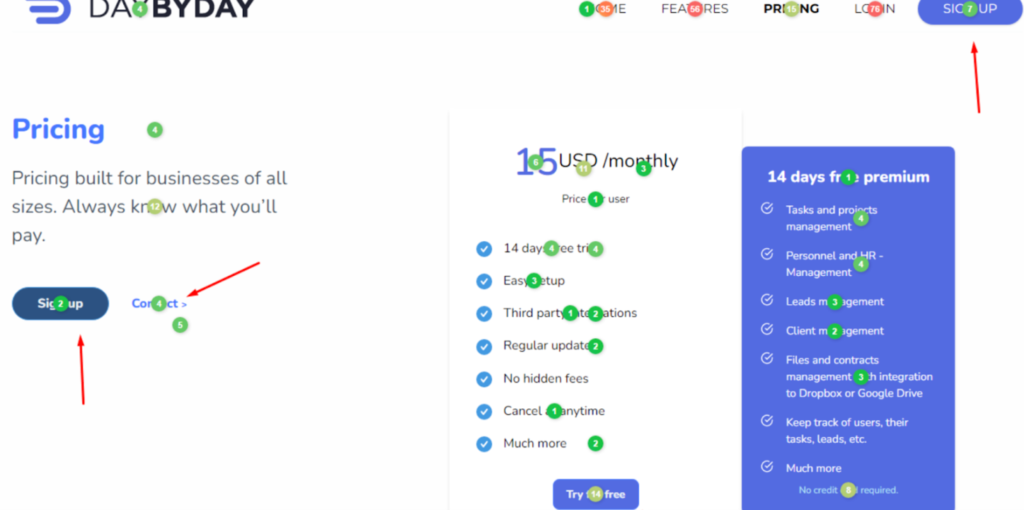
Analiza mapy cieplnej Daybydaycrm.com

Gdy wchodzimy na daybydaycrm.com, pierwszą rzeczą, którą widzimy na mapie cieplnej, jest natychmiastowe wyskakujące okienko. Sądząc po mapie cieplnej i 124 kliknięciach na przycisk „Ukryj” oraz tylko trzech odpowiedziach, coś jest nie tak. Okienko pyta użytkowników, co powstrzymuje ich przed zarejestrowaniem się. Jeśli dopiero załadowaliśmy stronę, nie mieliśmy wystarczająco dużo czasu, by zapoznać się z jej treścią. Dlatego zalecam dostosowanie zasady wyświetlania, dając użytkownikom więcej czasu na przeglądanie strony.
Mapa cieplna pokazuje, że przyciski „Funkcje” i „Cennik” są najczęściej klikane. Dodanie strzałki sugerującej, że ta sekcja zawiera więcej zakładek, byłoby dobrym ulepszeniem.
Ogólnie, dla lepszego UX, zdecydowanie zalecam:
- utworzenie paska menu jako pływającego;
- dodanie strzałki dla szybkiego powrotu do góry strony;
- umożliwienie powiększania obrazów;
- umożliwienie użytkownikom zobaczenie wpisywanego hasła podczas logowania;
- uproszczenie rejestracji poprzez umożliwienie logowania za pomocą profili w mediach społecznościowych;
- dodanie przycisków z CTA po opisanych cenach;
- stworzenie strony „O nas”, aby opowiedzieć użytkownikom więcej o firmie i jej przedstawicielach.
Co jeszcze przyciąga moją uwagę, gdy analizuję mapę cieplną, to fakt, że przycisk „Dowiedz się więcej” otrzymuje więcej kliknięć niż przycisk „Zacznij za darmo”, prawdopodobnie z powodu projektu. Dlatego moglibyśmy sprawić, by ten drugi przycisk bardziej się wyróżniał, aby przyciągnąć kliknięcia.
Inna ważna rada dotycząca mapy cieplnej to usunięcie powielonych elementów. Na przykład, kliknięcie na linki „Wsparcie” i „Kontakt” w stopce prowadzi nas do tej samej strony.
Wnioski: Opanowanie analizy mapy cieplnej
W kolorowym świecie analizy mapy cieplnej każdy kolor śpiewa inną melodię. Stałeś się maestro, łatwo rozszyfrowując kliknięcia i zachowania użytkowników. Koncert kolorów — od gorących czerwieni po chłodne błękity — nie kryje przed tobą żadnych tajemnic. Zanurzyłeś się w głębiny nagrań Fullstory, wykorzystałeś moc narzędzi Hotjar i nakreśliłeś kurs ku sukcesowi.
- Widzenie to wiara, a nie ma bardziej oczywistego znaku interakcji użytkowników niż dobrze przeanalizowana mapa cieplna.
- To już nie tylko liczby. Opowiadasz historię, malujesz obraz swoimi danymi.
- Z zestawem narzędzi do map cieplnych Plerdy, wglądy przychodzą naturalnie.
Nie pozwól, by Twoja strona była punktem ślepym. Spraw, by stała się płótnem. Użyj map cieplnych do identyfikacji obszarów, które wymagają nowego pomalowania. Napraw błędy, optymalizuj doświadczenia użytkowników i obserwuj, jak ruch rośnie.
Co dalej? Piłka jest po Twojej stronie.
Gotowy, aby zrobić następny krok? Zacznij z Plerdy już dziś i pozwól kolorom Twojej strony zabłysnąć.
Pamiętaj, dobra mapa cieplna jest warta tysiąca kliknięć. Więc nie gonić tylko za liczbami — spraw, by się liczyły.
