
Якщо ви коли-небудь самостійно робили юзабіліті аудит сайту, вам відомо скільки припущень з’являється в процесі оцінки інтерфейсу. Доволі часто ми спираємось на власний досвід і помилково вважаємо, що інші користувачі так само сприймають інформацію.
В результаті, розібрати справжні причини поведінки користувачів стає дуже непросто. Чому більшість відвідувачів не відкриває найбільший банер сайту? Чому частина потенційних клієнтів залишає сторінку, незважаючи на привабливу пропозицію перейти далі?
Щоб зрозуміти поведінкові чинники відвідувачів веб-ресурсу, необхідно скористатись картою кліків- спеціальним інструментом для аналізу клікабельності елементів сайту.
Цінність карти полягає, передусім, в можливості перевірки дизайну вашого веб-ресурсу на практичність та “зрозумілість” відвідувачам.
Іншими словами – карта кліків дозволяє побачити сайт очима іншого користувача.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «39 переваг карти кліків Plerdy». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
Приклади практичної користі карти кліків
Ми дуже цінуємо відгуки та коментарі від наших користувачів. Саме вони дозволяють збирати цінну інформацію для подальшого вдосконалення сервісу.
Одним із важливих показників успішності Plerdy є історії успіху клієнтів.
Завдяки підтримці зворотного зв’язку з партнерами, ми маємо можливість дізнаватись і про приклади практичної користі карти кліків.
Так, беручи до уваги користувацький досвід Plerdy, ми виокремили 5 основних причин, чому саме карта кліків особливо актуальна для проектів сфери електронної комерції.
1. З Plerdy значно простіше обрати “працюючий” інтерфейс
Очевидно, що дизайн сайту має працювати та бути максимально ефективним.
Що означає “працюючий”, коли мова йде про інтерфейс інтернет-магазину?
Передусім, це значить, що всі складники сайту правильно розташовані та виконують призначені їм функції. Якщо низка елементів (наприклад, кнопок, полів, банерів) не клікабельні – це може свідчити про те, що варто переглянути обраний дизайн або окремі його складові.
Ефективний дизайн інтернет-магазину обов’язково має врахувати стандарти, які існують. Відвідувачам сайту набагато простіше взаємодіяти з веб-ресурсом із типовим розташуванням навігації та кнопок. Очевидно, що всі нові (навіть “геніальні”) рішення завжди варто додатково тестувати.
Під час такого тесту деякі елементи дизайну можуть виявитись зайвими.
Так, наприклад, в дизайні нашого клієнта було виявлено помилку, яку понад рік адміністратори сайту просто не помічали.
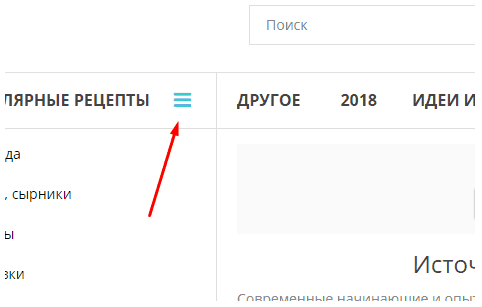
В даному дизайні було розміщено невеличку кнопку “бургер”, яка не виконувала ніякої функції. Ймовірно, вона залишилась там ще з проектування адаптивної версії:

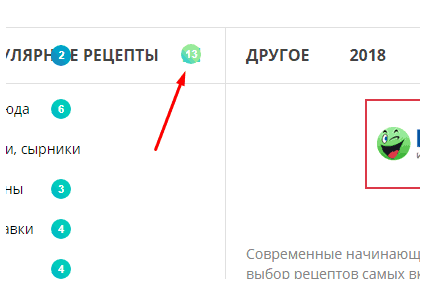
Відвідувачі, сподіваючись відкрити приховане меню, протягом тільки одного місяця клікнули по ній 13 разів:

Говорячи про сучасний дизайн, варто також враховувати нове психологічне явище – “банерну сліпоту”. Це набута здатність користувачів не помічати та оминати банери з рекламою.
Причиною такої поведінки є захисна реакція організму: ми щодня зустрічаємо чимало пропозицій щось купити. В результаті й формується звичка ігнорувати банери.
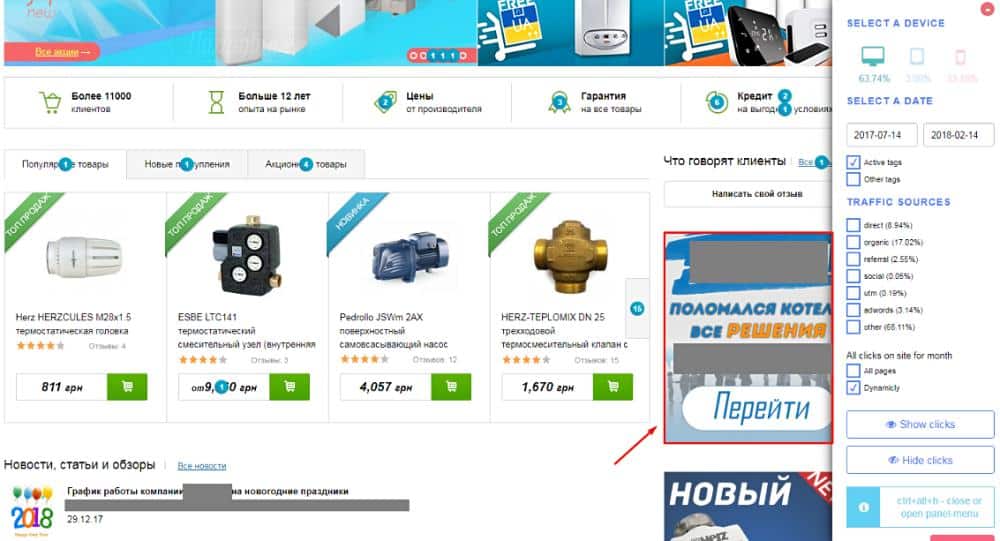
Приклад банеру, який не клікали протягом півроку:

Карта кліків показує наскільки користувачі сприймають той чи інший банер.
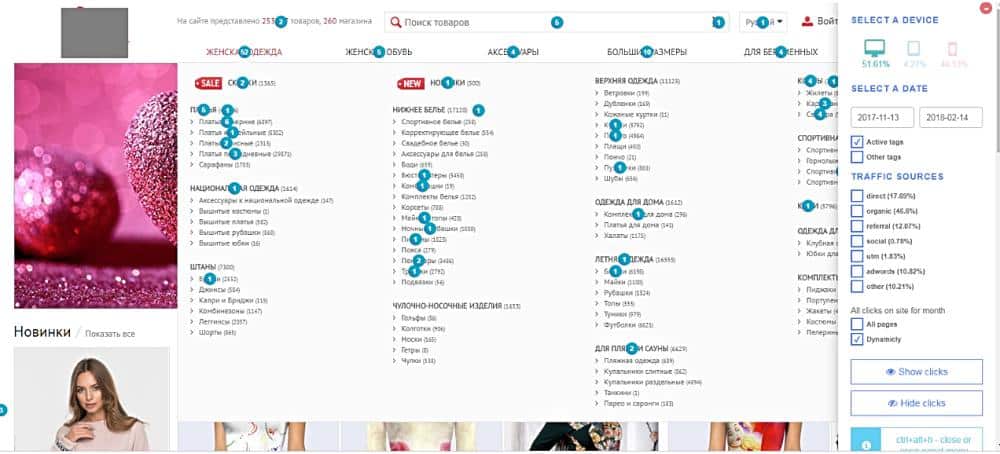
2. Plerdy показує, який контент користується попитом на сайті
Карта кліків дозволяє зрозуміти, який тип контенту користується найбільшим попитом у відвідувачів вашого веб-ресурсу.
Як відомо, якість контенту визначає інтерес відвідувачів до сайту. Для загальної оцінки популярності веб-ресурсу чи його окремих сторінок використовуються системи аналітики (наприклад, Google Analytics), оцінити ж інтерфейс і вміст сторінки можливо лише за допомогою карт кліків.
До речі, саме завдяки дослідженням поведінки користувачів, було доведено практичну користь розташувння контенту у вигляді англійської літери “F”. Значна частина планети читає текст зліва направо та зверху вниз, тому найважливіша інформація має завжди знаходитись зліва вгорі:

Дані про глибну скролінгу є показником повноти читання текстів. Враховуючи його, можна виявити найкращі місця для розміщення банерів або закликів до дії.
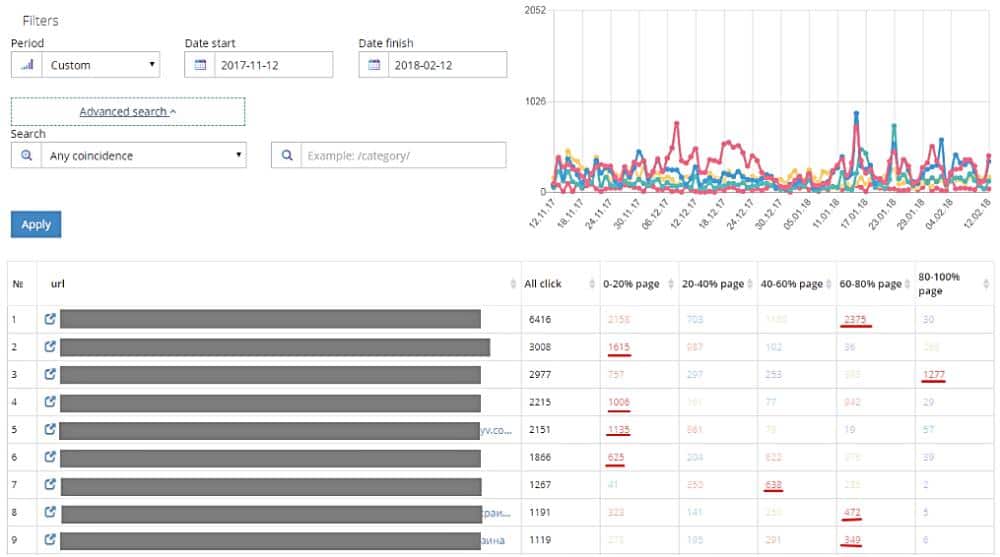
Наприклад, в блозі одного інтернет-магазину є сторінки, які повністю дочитують до кінця (показник 60-80% скролингу):

Натомість є сторінки, які навіть не прокручують далі (0-20%). Ми порекомендували переписати статті, на які є переходи, але по змісту перших абзаців вони не зацікавлюють користувачів.
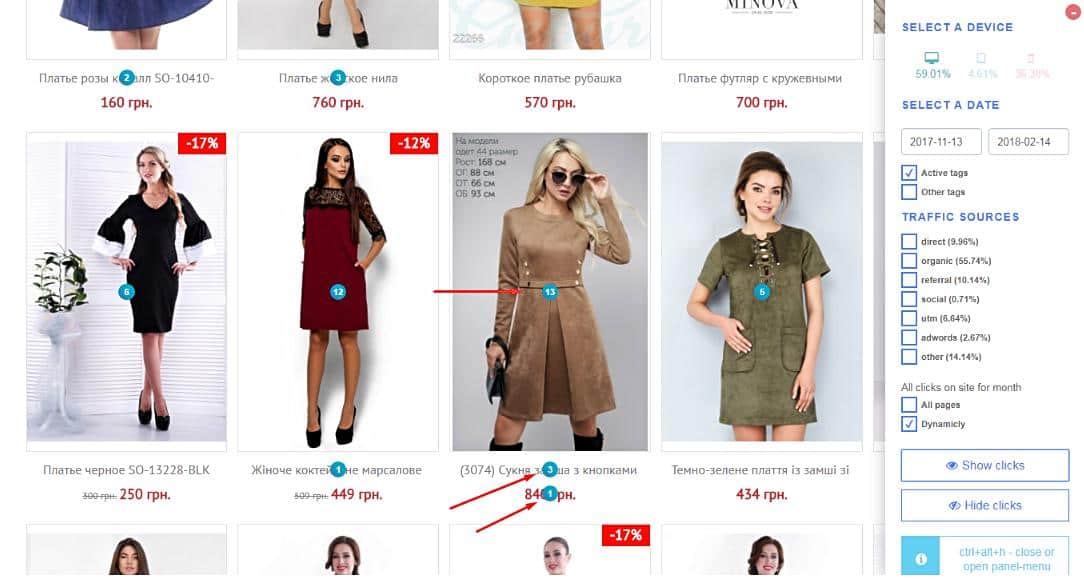
3. Plerdy дозволяє сегментувати аудиторію за типом пристрою
Чи відомо вам чим відрізняється поведінка користувачів веб-ресурсу, які відкрили його з власного ноутбука від тих, хто відкрив сайт зі смартфону? Якщо ні, значить у вас немає всієї картинки для проведення юзабіліті аудиту.
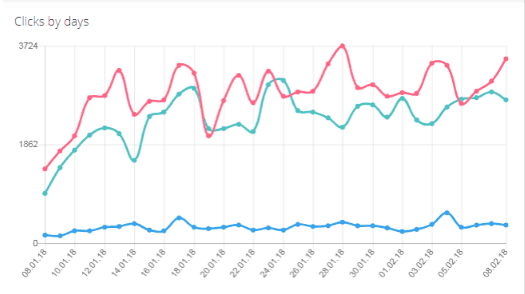
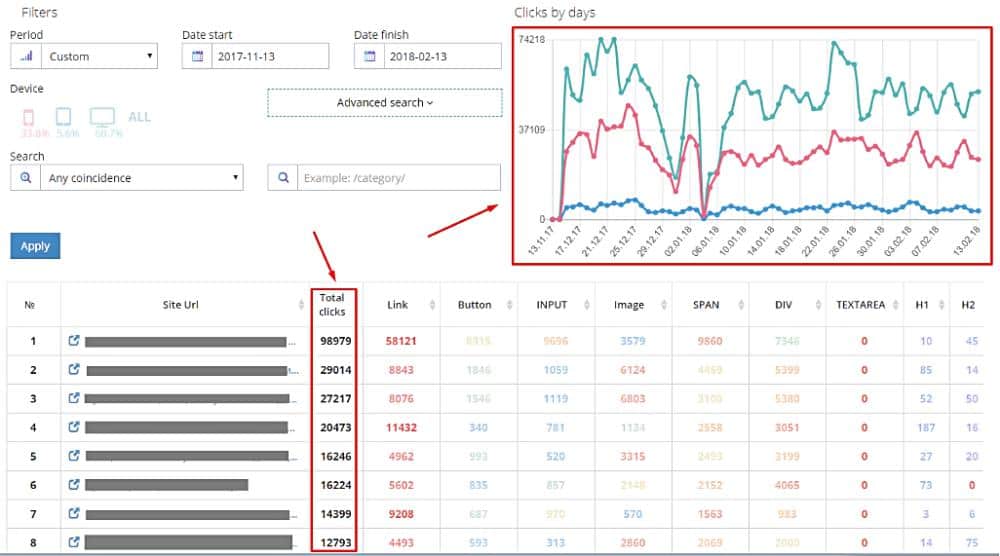
Якщо Google Analytics дає відповіді на питання по яким сторінкам переходять користувачі з різних пристроїв, то Plerdy показує, як саме вони взаємодіють з сайтом:

Червона крива – це кліки на сайті зі смартфону, зелена – планшету, а синя – комп’ютера.
Особливістю Plerdy є можливість збирати кліки з понад 15 різних розширень екрану із точністю 99%.
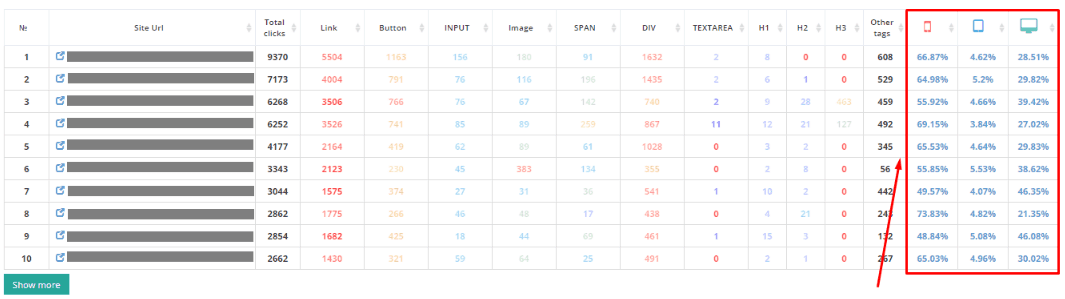
Сегментовані дані за типом пристрою дозволяють побачити кількість кліків по різним елементам сторінок та їх співвідношення між різними сегментами:

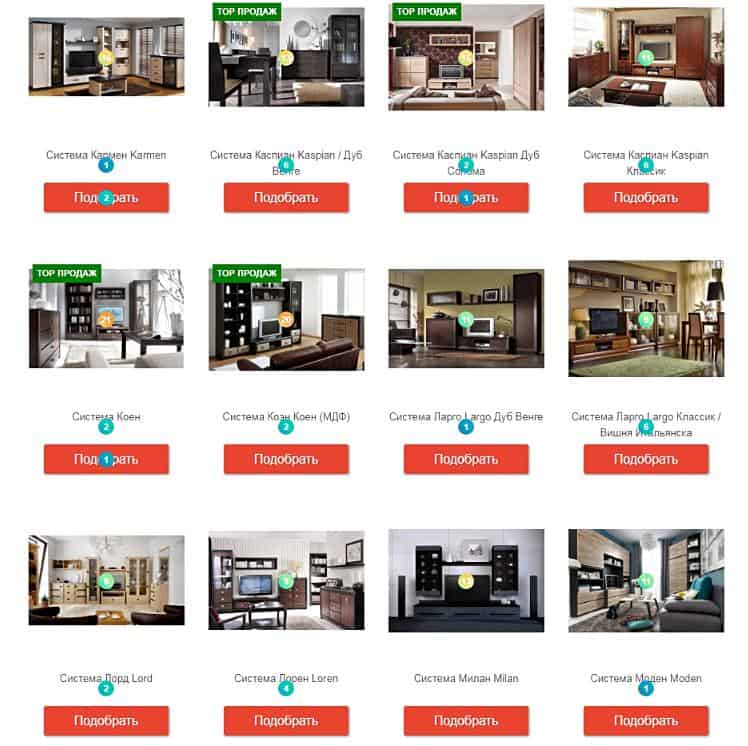
4. Plerdy покаже, які зображення краще привертають увагу
З картою кліків Ви дізнаєтесь які зображення для свого сайту були підібрані вдало, а які слід замінити. Особливо це стосується інтернет-магазинів, сторінки яких рясніють різноманітними фотографіями.
Всі зображення сайту мають або привертати увагу, або продавати, а для цього необхідно розміщувати лише якісні зображення.
На сторінці категорій, карта кліків дозволяє виявити елементи які збирають найбільше і найменше кліків:

5. За допомогою Plerdy простіше зменшити відсоток відмов
Чи всі заклики до дії на вашому веб-ресурсі працюють? Якщо це посилання або кнопка із пропозицією придбати товар, ви зможете дізнатись наскільки вони зручно розташовані, мають вдалий колір та розмір.
Дослідження компанії TechWyse доводить вплив кольорів, розмірів та розташування елементів на показники відмов. Інше дослідження, компанії CareLogger, довело, що показник росту CTR на 34% можливий навіть за рахунок правильно підібраних кольорів кнопок.
За допомогою Plerdy ми виявили приклад кнопки із вкрай низьким показником клікабельності:

Ця кнопка була спроектована дизайнером, але, очевидно, відвідувачі частіше переходили до товару, клікаючи по його назві. Ми запропонували провести A/B тест для того, щоб з’ясувати оптимальний шрифт для назви товару і кольору кнопки.
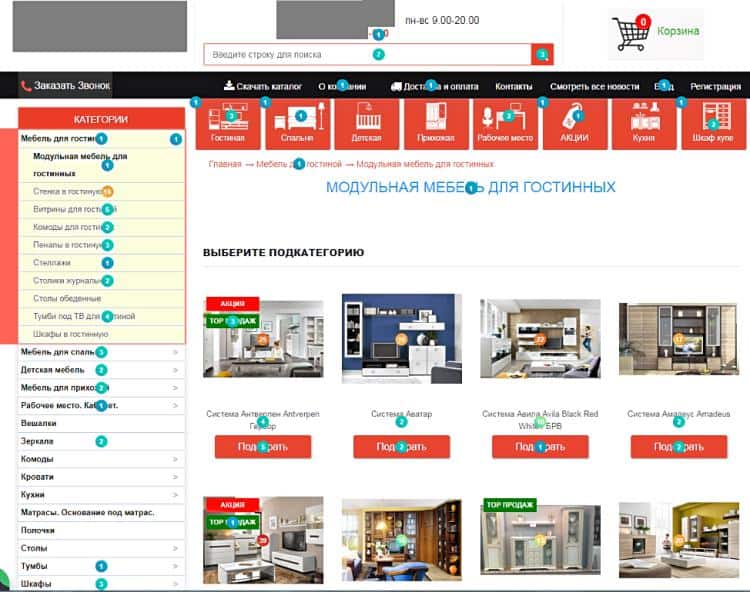
В тому ж проекті знайшлась і сторінка з надто великою кількістю розділів. Очевидно, що через їх кількість, частина залишалась поза увагою:

Меню сайту є важливим елементом навігації. Його аналіз може показати багато цікавих нюансів.
Відповідно до зібраної карти кліків за 3 місяці, можна побачити куди найчастіше переходять користувачі комп’ютерної версії сайту:

Окремо збирається загальна динаміка кліків із розподілом даних між сторінками та її найпопулярнішими складниками:

Висновок
Найкращим висновком є демонстрація конкретного результату.
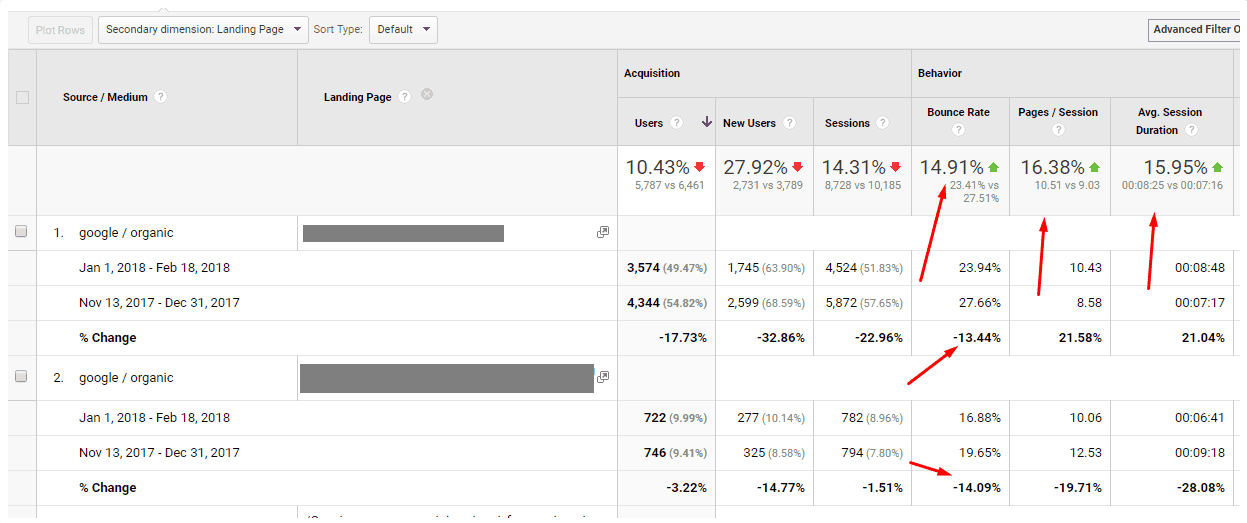
На слайді нижче показані зміни на сторінках інтернет-магазину після того, як ми додали кнопку “Детальніше” в усі категорії (для ілюстрації взято 2 різні сторінки):

Як бачимо, відсоток відмов суттєво змінився. Завдяки невеличким правкам формується загальна зміна поведінкових факторів на всьому веб-ресурсі. Таким чином карта кліків, як інструмент, демонструє свої переваги: поки лічильники аналітики відстежують що роблять користувачі, карта кліків показує чому вони роблять саме так.
Отже, ось 5 причин, чому варто спробувати Plerdy для свого проекту:
- Значно простіше обрати “працюючий” інтерфейс;
- Можна визначити, який контент користується попитом на сайті;
- Аудиторія сегментується за типом пристрою;
- Точно можна зрозуміти, які зображення краще привертають увагу;
- Можна суттєво покращити показник CTR.
Проте підбиваючи підсумок, ми ще не поспішаємо робити загальні висновки по всім проектам, адже нас чекають дані з інших веб-ресурсів, а також результати, які стануть можливими завдяки внесеним змінам у вищезгадані проекти.
