
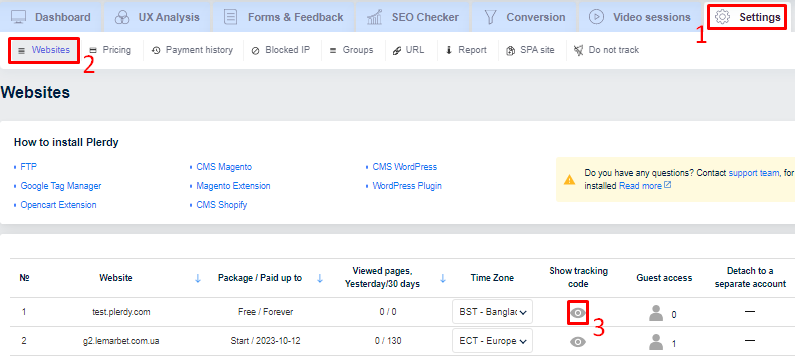
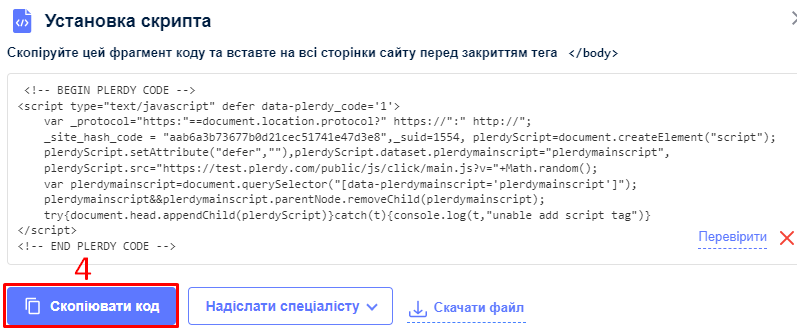
Спершу потрібно зайти в адмін-панель Plerdy та скопіювати скрипт з вашим індивідуальним ідентифікатором.


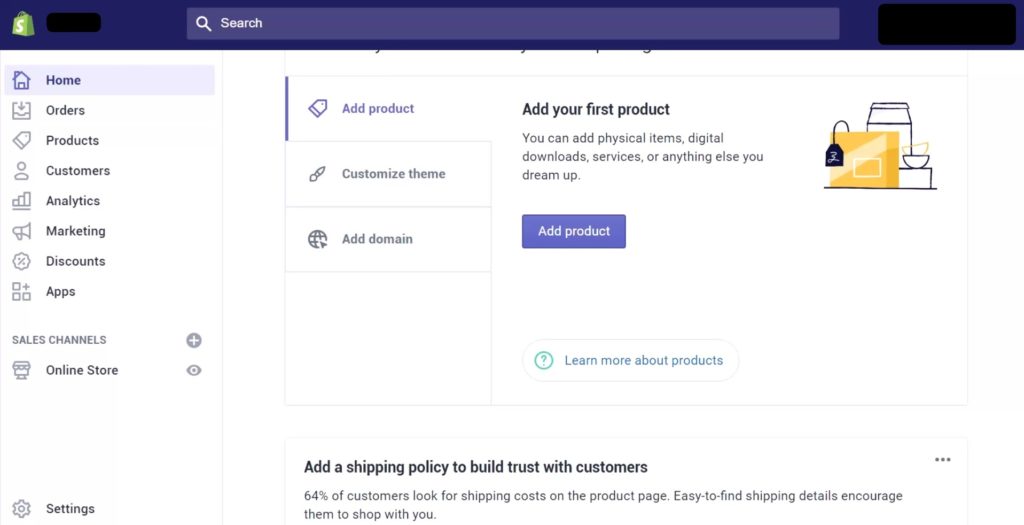
Після цього слід зайти в адмін-панель CMS Shopify.

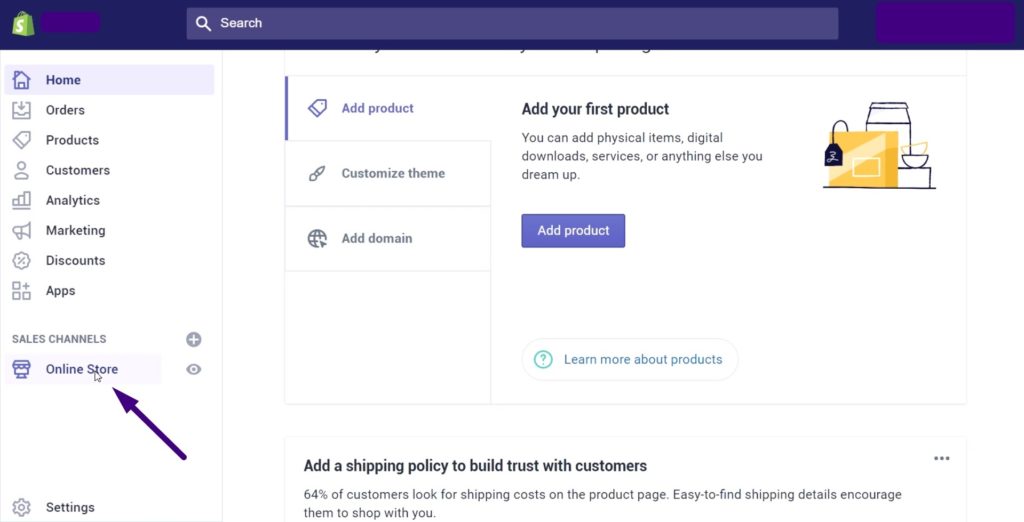
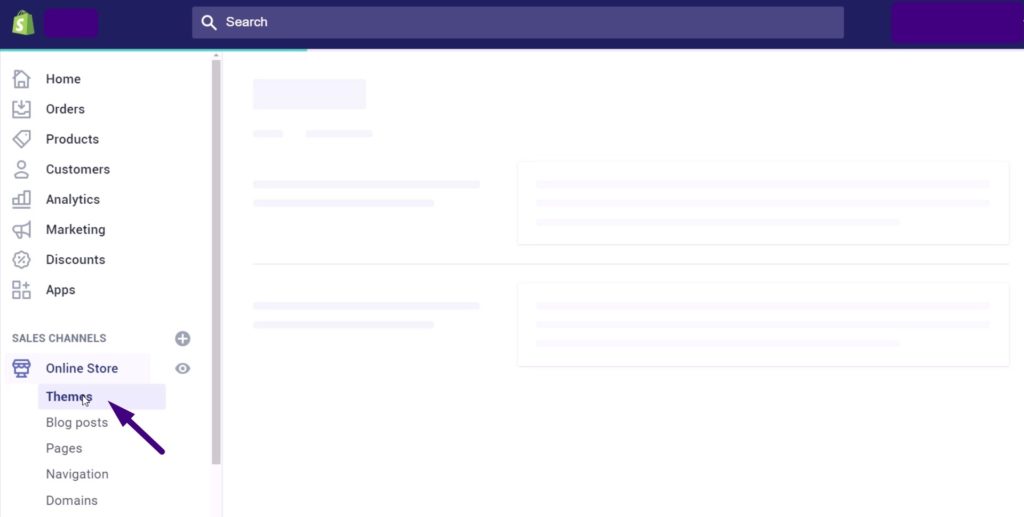
У лівому блоці обрати вкладку Online Store.

Далі перейдіть до підрозділу “редактор тем”.

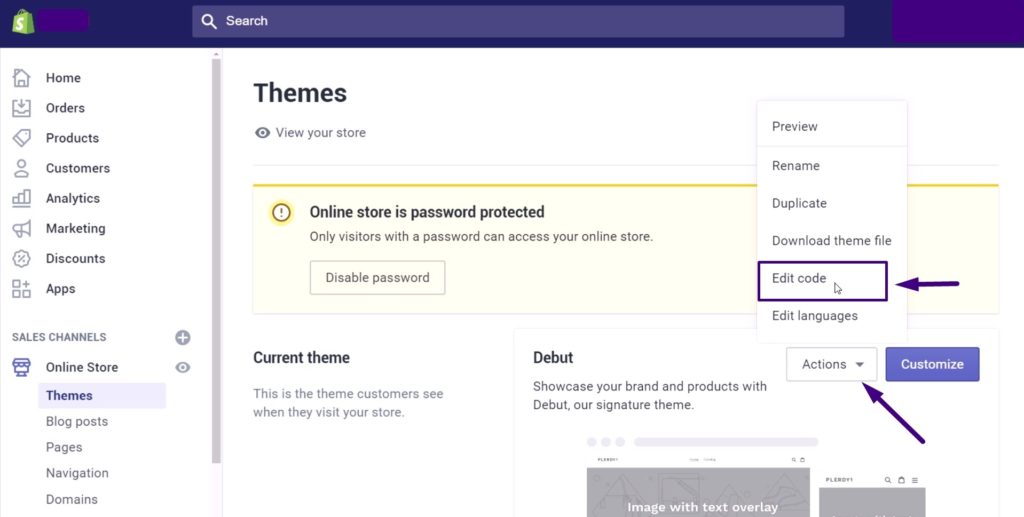
Тут обираємо редагувати код:

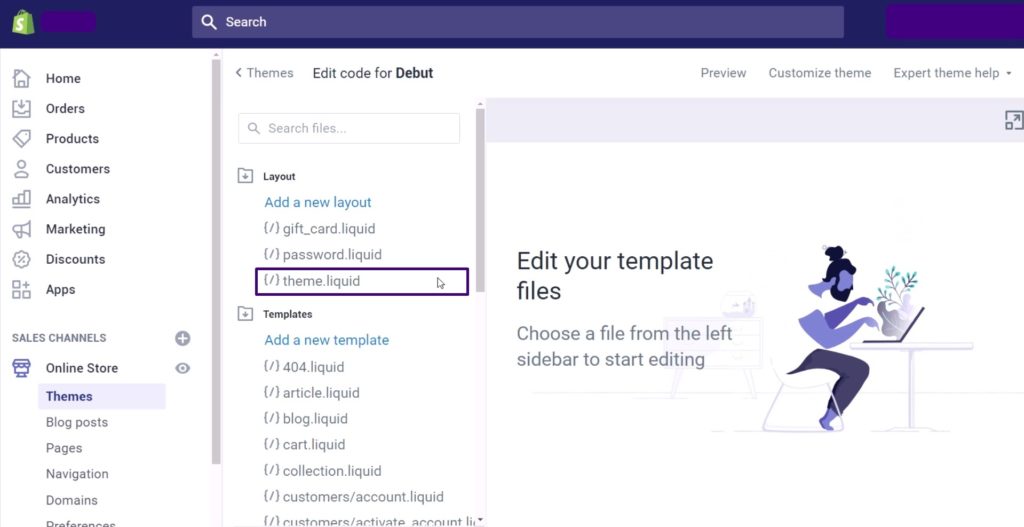
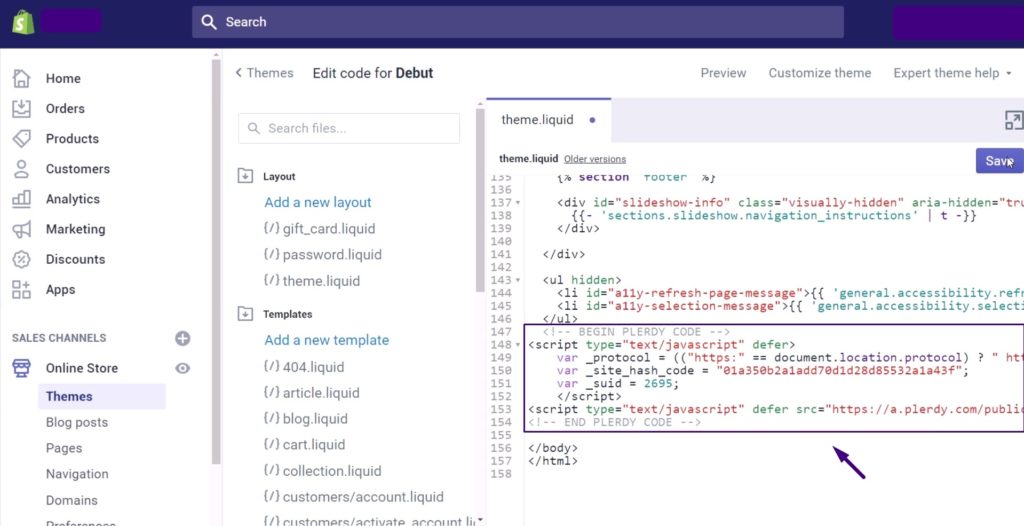
Тепер у вікні потрібно знайти відповідний файл шаблону, у якому міститься закритий тег body. У даному випадку це файл theme.liquid.

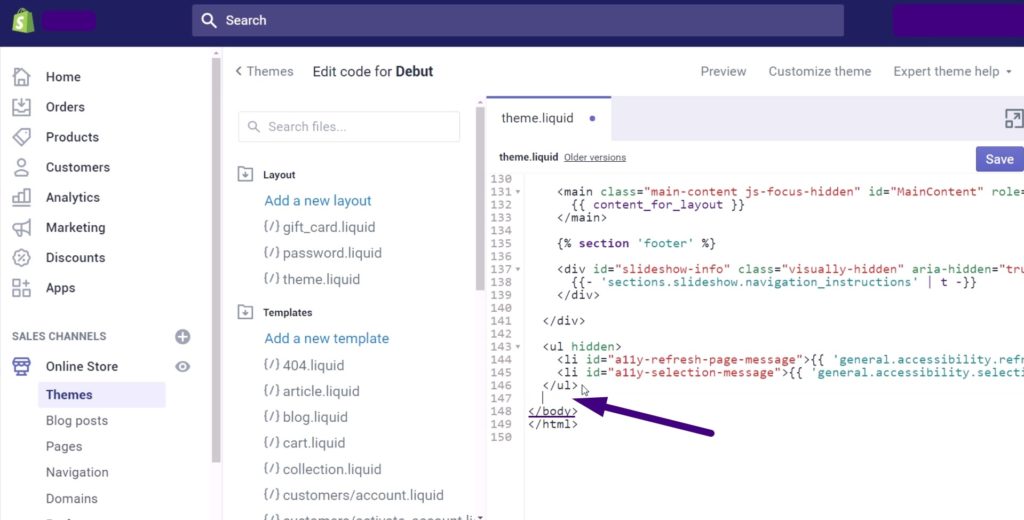
Потім необхідно перейти до редагування цього шаблону, клікнувши по ньому. У HTML коді слід проскролити донизу та знайти закритий тег body.

Одразу перед ним потрібно додати попередньо скопійований скрипт.

Для більш детального ознайомлення з послідовністю кроків рекомендуємо переглянути відео-інструкцію.
