Bienvenue dans notre guide étape par étape du test d’utilisabilité de site Web ! Dans cet article, nous vous guiderons à travers les tâches et les objectifs du test d’utilisabilité et vous fournirons des conseils pratiques pour réaliser vos tests. Le test d’utilisabilité est un processus crucial qui vous aide à comprendre comment les utilisateurs interagissent avec votre site Web et à identifier les domaines à améliorer. En analysant le comportement des utilisateurs sur votre site à l’aide d’outils tels que les cartes de chaleur et les enregistrements vidéo des sessions, vous pouvez obtenir des informations précieuses et augmenter vos chances d’atteindre des conversions micro ou macro. Ne laissez pas une mauvaise utilisabilité vous freiner – plongeons et commençons avec énergie !
FAQ sur le test d’utilisabilité
Cet article vous apprendra ce qu’est le test d’utilisabilité de site Web, quelles étapes il présuppose, et pourquoi chaque propriétaire de site devrait s’intéresser à cette pratique. Nous parlerons également des méthodes de recherche en utilisabilité, de quelques services efficaces et d’un exemple de rapport de test d’utilisabilité. Toutes ces informations vous aideront à mieux comprendre le processus de test d’utilisabilité de site Web et à savoir quand le mener par vous-même et quand faire appel à des experts en UX.
Questions fréquemment posées par les marketeurs et les concepteurs UX :
- Comment réaliser un test d’utilisabilité pour un site Web ?
- Qu’est-ce que le test d’utilisabilité de site Web ?
- Comment écrire un titre pour le test d’utilisabilité d’un site Web ?
- Comment effectuer des tests d’utilisabilité de site Web sur des appareils mobiles ?
- Quels types de tests d’utilisabilité de site Web dois-je réaliser ?
- Comment faire un test d’utilisabilité pour un site Web avant sa refonte ?
- Que vérifier lors du test d’utilisabilité d’un site Web ?
- Quels sont les testeurs d’utilisabilité de site Web courants ?
- Combien pouvez-vous gagner avec le test d’utilisabilité de site Web ?
Les outils de Plerdy offrent une carte de chaleur de site Web et un enregistrement de session vidéo pour aider à analyser le comportement des utilisateurs. Avec Plerdy, vous pouvez facilement tester l’utilisabilité de votre site Web, que ce soit pour le test d’utilisabilité ou le test UX de site Web, améliorer les conceptions, analyser les appels à l’action, augmenter les taux de conversion et plus encore.

Qu’est-ce que le test d’utilisabilité ?
Le test d’utilisabilité est une évaluation complexe d’un site Web basée sur sa facilité d’utilisation et l’efficacité de ses éléments techniques. La facilité d’utilisation dépend en grande partie de sa conception UI, tandis que sa fonctionnalité est testée lors d’un audit de site Web. Découvrons comment ces processus sont interconnectés.
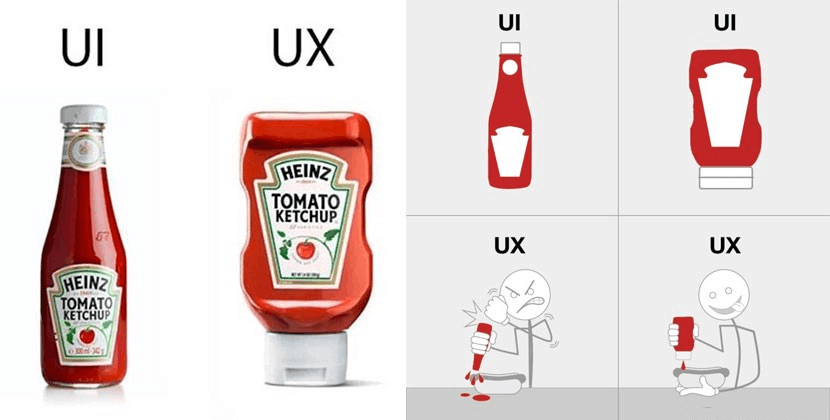
La conception UI implique la création d’un prototype de produit ou d’une interface visuelle qui est vraisemblablement pratique pour les utilisateurs. D’un autre côté, le test d’utilisabilité est l’approbation du produit par le public cible ou les utilisateurs qui sont censés être intéressés par le site Web en cours de lancement ou le produit nouvellement créé. Pour mieux comprendre la différence entre UI et UX, considérez ces deux exemples : les bouteilles de ketchup et les sentiers pavés dans un parc.
Selon le concepteur, une bouteille de ketchup doit avoir les propriétés suivantes : elle doit être compacte, bien tenir dans la main de l’utilisateur, avoir un style élégant, et être équipée d’un capuchon et d’un distributeur. Selon le développeur, c’est la conception UI de site Web – le bon produit. Après cela, la bouteille UI est donnée à l’utilisateur final, qui pense que la conception est défectueuse : la bouteille est trop petite et n’a pas de couvercle à clapet en bas ; à la place, elle a un distributeur apparemment inutile en haut de la bouteille. C’est le test d’utilisabilité – une évaluation pratique de l’utilisabilité du produit.
L’exemple de la bouteille de ketchup illustre la différence entre UI & UX :

Étudions maintenant l’exemple du sentier pavé. Un architecte a conçu un parc avec des sentiers pavés pour les promenades tranquilles du dimanche et les a entourés d’une pelouse verte, avec quelques arbres plantés çà et là. C’est la conception UI – l’architecte s’est appuyé sur sa vision de la commodité de l’utilisateur. Cependant, lorsque le projet a été mis en œuvre, il s’est avéré que les visiteurs du parc utilisaient rarement une section du pavé et marchaient plutôt directement sur la pelouse pour raccourcir leur chemin. C’était le test d’utilisabilité, qui a montré que la conception n’était pas assez utilisable, et les visiteurs ont dû créer un chemin supplémentaire pour leur commodité.
L’exemple du sentier pavé illustre la différence entre UI et UX :

Un audit d’utilisabilité est une vérification complexe du site Web pour détecter les vulnérabilités techniques. Un audit d’utilisabilité de site Web vous aidera à déterminer si le trafic ciblé a été atteint, si des problèmes sont survenus et à inciter les actions nécessaires pour améliorer la situation. Par exemple, si votre site Web est infecté par un virus, tous les moteurs de recherche le détecteront immédiatement et bloqueront l’ensemble du site. En conséquence, il sera filtré comme une ressource potentiellement nocive, et certains utilisateurs ne pourront pas y accéder. Cela entraînera des baisses de trafic et de ventes et d’autres conséquences. Un audit d’utilisabilité de site Web vous aidera à résoud le et à répondre rapidement aux problèmes détectés.
Voici un tableau répertoriant les moyens possibles d’étudier le comportement des utilisateurs et les étapes à suivre pour réaliser un audit d’utilisabilité de site Web complexe.
| Moyens d’analyser le comportement des utilisateurs | Composants de l’audit d’utilisabilité de site Web |
| Entretiens | Audit technique |
| Sondages en ligne | Audit de contenu de site Web |
| Questionnaires | Évaluation du noyau sémantique |
| Tests d’arbre | Audit de la page de destination |
| Scorecards | Vérification des outils d’analyse web |
| Tests A/B | Audit de lien |
| Création de Persona | Analyse des concurrents |
| Test de clic | Évaluation de la qualité de l’optimisation interne |
| Test de navigation | Audit marketing |
| Tests de 5 secondes | Audit des opportunités de développement |
| Test d’utilisabilité | Audit d’utilisabilité |
Le test d’utilisabilité est le point de liaison entre la conception UI et l’audit de site Web. Dans la conception UI, le test d’utilisabilité permet d’évaluer la commodité et la praticité (rappelez-vous des exemples de la bouteille de ketchup et des sentiers pavés).
D’autre part, un audit d’utilisateur montre les vulnérabilités techniques du site Web et suggère des moyens de les résoudre pour laisser la conception UI jouer. Étant donné que les processus sont interconnectés, il serait judicieux de les mener simultanément en tant que composants d’une vérification complexe unique. Sinon, chaque processus a peu de valeur pratique : personne n’a besoin d’un site Web non fonctionnel ou fonctionnel avec une conception laide.
Si le site Web a une conception pratique, est attrayant pour ses utilisateurs (comme le montre le test UX) et fonctionne correctement (selon l’audit d’utilisabilité), les chances sont élevées qu’il atteindra finalement son objectif.
Liste de contrôle pour le test d’utilisabilité
Lorsqu’il s’agit de tester l’utilisabilité d’un site Web, il y a beaucoup de facteurs à considérer. Mais n’ayez crainte ! Avec la Liste de contrôle de l’utilisabilité de site Web : 210 points de test, vous pouvez vous assurer que votre site Web est vraiment convivial. Créer un site Web peut être difficile, mais le rendre utilisable est un défi différent. C’est comme un jeu sans fin de Jenga ; si vous modifiez une chose, tout le site peut s’effondrer. Cette liste couvre tout, des recommandations générales pour l’utilisabilité aux éléments spécifiques qui affectent les ventes, tels que la page de produit et l’inscription des utilisateurs. Voici quelques-uns des nombreux points couverts dans la liste :
- Marques de qualité et certifications
- Options de géo-ciblage et de langue
- Conception conviviale et terminologie claire
- Filtrage des produits et inscription des utilisateurs
- Processus d’achat et éléments supplémentaires qui affectent les ventes
- Structure du site Web et liens internes
- Analyse de l’utilisabilité du contenu et du panier dans la boutique en ligne
- Fonctionnalité de recherche sur le site Web
Cette liste exhaustive garantira que votre site Web est facile à utiliser et offre la meilleure expérience possible aux utilisateurs. Alors pourquoi attendre ? Commencez dès aujourd’hui votre test d’utilisabilité de site Web et améliorez la performance de votre site !
Exemple de site Web pour le test d’utilisabilité – animalessalvajes.world
J’ai récemment eu l’occasion de revoir l’utilisabilité du site Web animalessalvajes.world. Lors de l’atterrissage sur le site, une fenêtre pop-up apparaissait immédiatement, ce qui n’est pas la meilleure pratique car les utilisateurs ont besoin de temps pour explorer et comprendre le but du site Web. Comme prévu, la plupart des utilisateurs ont fermé la fenêtre pop-up sans s’abonner à la newsletter. Pour remédier à cela, réglez un délai d’au moins 10 secondes avant d’afficher la pop-up ou utilisez un déclencheur basé sur le défilement.
Un autre problème que j’ai remarqué était les catégories dupliquées dans le menu, ce qui peut confondre les utilisateurs avec une mauvaise utilisabilité. Il est préférable de n’avoir qu’un seul menu, de préférence celui situé dans le coin supérieur gauche. Enfin, la barre de recherche est un élément essentiel du site Web et doit être visible et facilement accessible. La conception actuelle de la barre de recherche doit être améliorée pour la rendre plus perceptible.
En ce qui concerne les conversions, le formulaire d’abonnement doit être repensé pour le rendre plus attrayant et accrocheur. De plus, la section boutique doit être mieux nommée et plus promue pour encourager les utilisateurs à la visiter.
En général, le site Web peut bénéficier de quelques améliorations de conception et d’utilisabilité. Par exemple, avec quelques modifications aux pop-ups, menus et conception de la barre de recherche, le site Web peut être plus convivial et attirer davantage de visiteurs.
8 Types de méthodes de test d’utilisabilité
Le test d’utilisabilité est une étape essentielle dans le processus de développement de tout site Web ou application. Cependant, décider de l’approche à adopter peut être difficile avec tant de méthodes différentes disponibles. Avant de choisir une méthode de test, vous devez considérer plusieurs facteurs, y compris vos ressources, votre public cible et vos objectifs de recherche.
Il existe trois grandes catégories de tests d’utilisabilité : qualitatifs ou quantitatifs, modérés ou non modérés, et à distance ou en personne. Les huit types de méthodes de test d’utilisabilité sont basés sur ces catégories et sont décrits ci-dessous.
- Tests d’utilisabilité modérés vs. non modérés : Les tests modérés sont effectués avec un chercheur formé qui présente le test aux participants, répond à leurs questions et pose des questions de suivi. Les tests non modérés, en revanche, se font sans supervision directe. Les participants peuvent être dans un laboratoire mais sont plus susceptibles d’être chez eux et/ou d’utiliser leurs propres appareils.
- Tests d’utilisabilité à distance vs. en personne : Les tests d’utilisabilité à distance se font par internet ou par téléphone. En revanche, les tests en personne se déroulent en présence physique d’un chercheur/modérateur UX. Les tests en personne fournissent des points de données supplémentaires puisque les chercheurs peuvent observer et analyser les expressions faciales.
- Tests d’utilisabilité exploratoires vs. évaluatifs vs. comparatifs : Les tests exploratoires sont ouverts, les recherches évaluatives sont utilisées pour tester la satisfaction d’un utilisateur avec un produit, et les méthodes de recherche comparatives impliquent de demander aux utilisateurs quelle solution parmi deux ils préfèrent.
Les différents types de méthodes de test d’utilisabilité sont conçus pour donner des réponses à des questions de recherche spécifiques. Voici quelques-unes des méthodes de test d’utilisabilité les plus populaires :
- Test d’utilisabilité en laboratoire : se déroule dans un laboratoire de test d’utilisabilité spécialement conçu et est idéal pour les tests comparatifs.
- Test de guérilla : utilisé pour tester un large éventail de personnes qui peuvent ne pas avoir d’antécédents avec un produit.
- Entretiens téléphoniques : économiques et aident à collecter plus de données en moins de temps.
- Triage de cartes : une excellente méthode pour obtenir des retours sur la disposition et la structure de navigation.
- Enregistrements de sessions : un moyen fantastique d’identifier les problèmes majeurs avec la fonctionnalité prévue d’un site.
- Outils de test en ligne et plateformes incluant les tests de 5 secondes, le triage de cartes non modéré et les tests de premier clic.
- Test d’observation : permet aux chercheurs de voir le langage corporel et les expressions faciales des participants sans interférence d’un modérateur.
En fin de compte, la méthode de test d’utilisabilité que vous choisissez dépendra du type d’informations que vous souhaitez collecter, de votre budget et du temps dont vous disposez. En sélectionnant la méthode de test appropriée, vous pouvez vous assurer que votre site Web ou application est facile à utiliser, intuitif et fonctionnel pour votre public cible. Pour aider au test d’utilisabilité, des outils tels que la carte de chaleur Plerdy et la relecture de session peuvent fournir des informations précieuses sur la façon dont les utilisateurs interagissent avec votre site Web.
Top 10 des outils de test d’utilisabilité
Le test d’utilisabilité est essentiel pour garantir que votre site Web est convivial et facile à naviguer. Malheureusement, il existe de nombreux outils de test d’utilisabilité disponibles sur le marché. Néanmoins, nous avons compilé une liste des 10 meilleurs outils pour vous aider à prendre une décision éclairée.
- Plerdy : Offre une boîte à outils CRO & SEO pour analyser l’utilisabilité du site Web afin d’atteindre une conversion maximale. C’est le 2ème outil le plus facile à utiliser dans les logiciels de cartes de chaleur.
- Contentsquare : Ce outil va au-delà des analyses traditionnelles pour fournir une compréhension sans précédent de l’expérience client.
- Glassbox : Donne aux organisations les moyens de créer des parcours numériques sans friction pour leurs clients.
- Hotjar : Avec une note de 4,3 sur 5, Hotjar est le 6ème outil le plus facile à utiliser dans les logiciels de cartes de chaleur, et le prix d’entrée est gratuit.
- Smartlook : Cet outil répond aux « pourquoi » derrière les actions de vos utilisateurs et est optimisé pour une réponse rapide en matière d’utilisabilité.
- Mouseflow : Utilisé par plus de 210 000 clients en marketing numérique, Mouseflow offre des analyses de comportement.
- FullStory : Une plateforme de renseignement sur l’expérience numérique de confiance qui combine des analyses de produits riches, des détails de sessions complètes et des outils de collaboration pour fournir des informations en temps réel qui révèlent des opportunités.
- Lucky Orange : Avec plus de 375 000 sites Web, faites confiance à ses outils d’optimisation du taux de conversion et à son utilité pour le site Web.
- Quantum Metric : Avec une note de 4,7 sur 5, cet outil quantifie automatiquement l’impact de l’interaction client.
- UXCam : Cet outil d’analyse et de test d’utilisabilité tout-en-un pour applications mobiles permet aux entreprises de comprendre leurs utilisateurs.
Le test d’utilisabilité est vital pour garantir que votre site Web est optimisé pour l’expérience utilisateur. En examinant comment les gens utilisent votre site Web, avec des données basées sur des cartes de chaleur ou des relectures de session, vous pouvez trouver des problèmes potentiels et rendre votre site plus facile à utiliser. Rappelez-vous, un mauvais score d’utilisabilité réduit vos chances d’obtenir des conversions micro ou macro, donc investir dans les bons outils pour améliorer l’utilisabilité de votre site est essentiel.
Pourquoi le test d’utilisabilité est important
Lorsqu’un utilisateur visite un site Web pour la première fois, il lui faut jusqu’à trois secondes pour évaluer son design et son utilisabilité. Si tout va bien, le visiteur passe les dix secondes suivantes à apprendre la structure, la navigation et le contenu du site Web. Supposons qu’aucun problème ne se présente et que tout soit clair. Dans ce cas, l’utilisateur étudiera probablement le contenu suggéré et effectuera l’action nécessaire : s’abonner aux mises à jour, appeler le bureau, acheter l’article proposé ou utiliser le service. Cependant, si les visiteurs de première fois rencontrent un problème dans les 15 premières secondes, ils fermeront probablement la page sans prêter attention à ce qui est offert. Si l’utilisateur décide de rester sur la page mais se confond ou est déçu par quelque chose, la même situation se produira, et le site Web manquera son objectif.
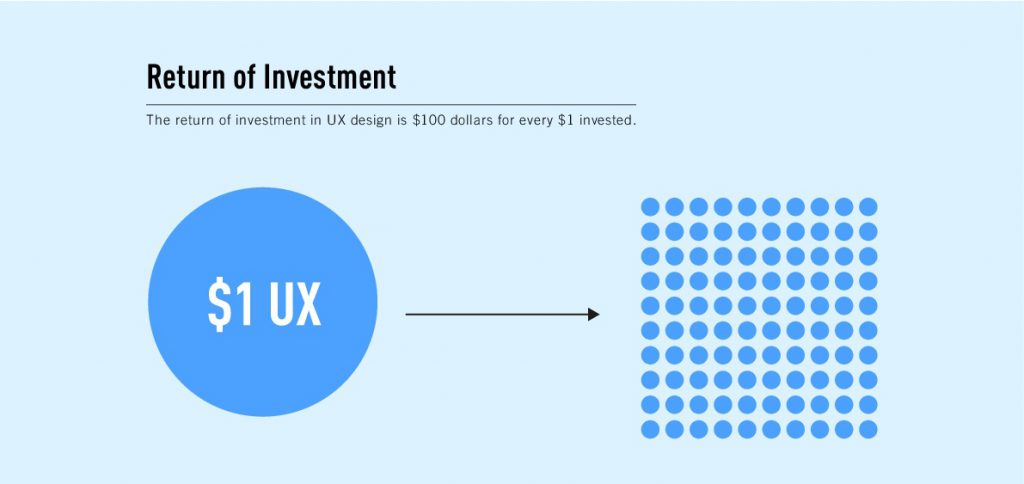
Le graphique montre que 1 $ investi dans les tests UX (utilisabilité) vous rapporte 100 $ en ROI.

Pour mieux comprendre l’objectif du test d’utilisabilité, imaginez que vous avez placé une fenêtre pop-up encourageant les visiteurs à fournir leurs numéros de téléphone et à recevoir un rappel du gestionnaire.

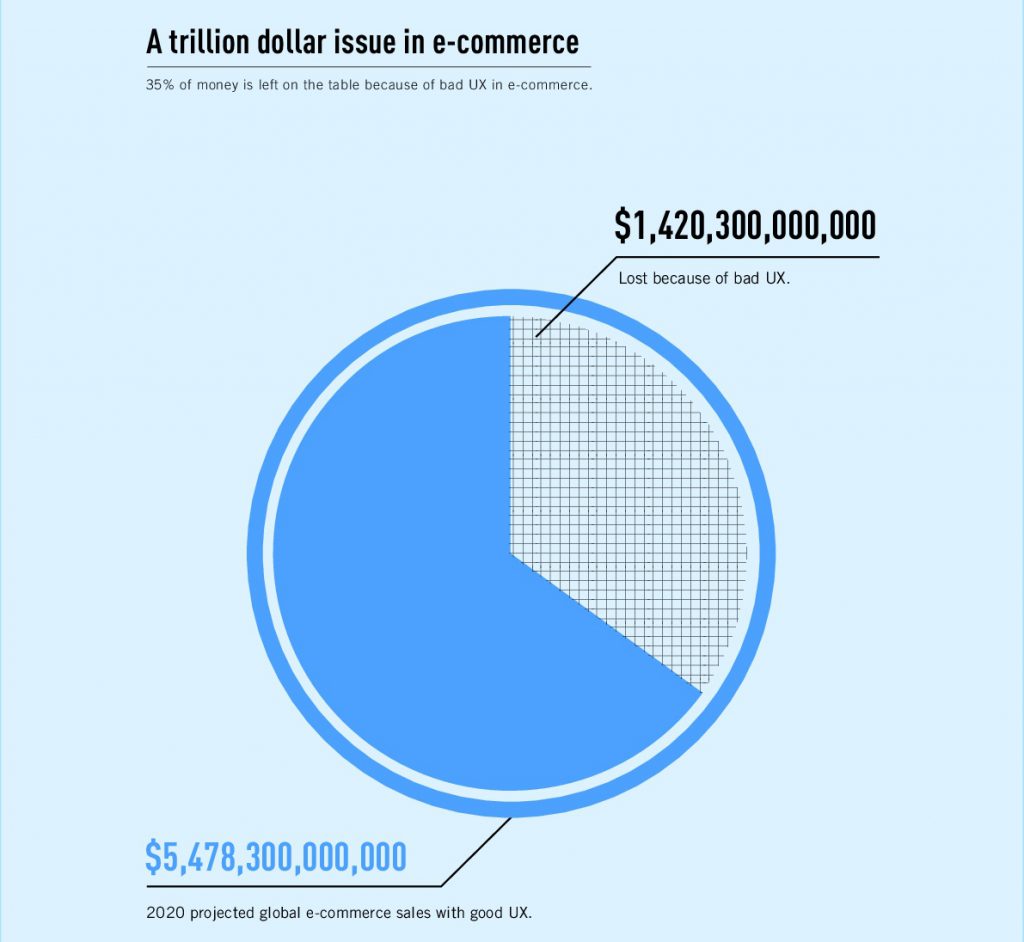
De nos jours, des milliers de milliards de dollars circulent dans le secteur du commerce électronique, et 35 % de cet argent seront perdus en raison du manque de tests UX appropriés. Supposons que vous décidiez de faire de la publicité pour votre produit aux dépens d’un audit UI et d’une évaluation UX. Dans ce cas, le site Web obtiendra plus de trafic après l’expansion du budget marketing. La fenêtre pop-up irritante détournera la plupart des visiteurs vers vos concurrents, qui ont réalisé l’importance des tests d’utilisabilité et conçu des sites Web pratiques. Votre site Web manquera son objectif de toute façon, tandis que l’augmentation des coûts de marketing se traduira par des pertes financières.
Ainsi, les tests UX aident à résoudre les problèmes fondament
Ainsi, les tests UX aident à résoudre les problèmes fondamentaux affectant les taux de conversion. C’est la principale raison de mener des évaluations d’utilisabilité en temps utile et de corriger les défauts dans la conception de votre site Web.
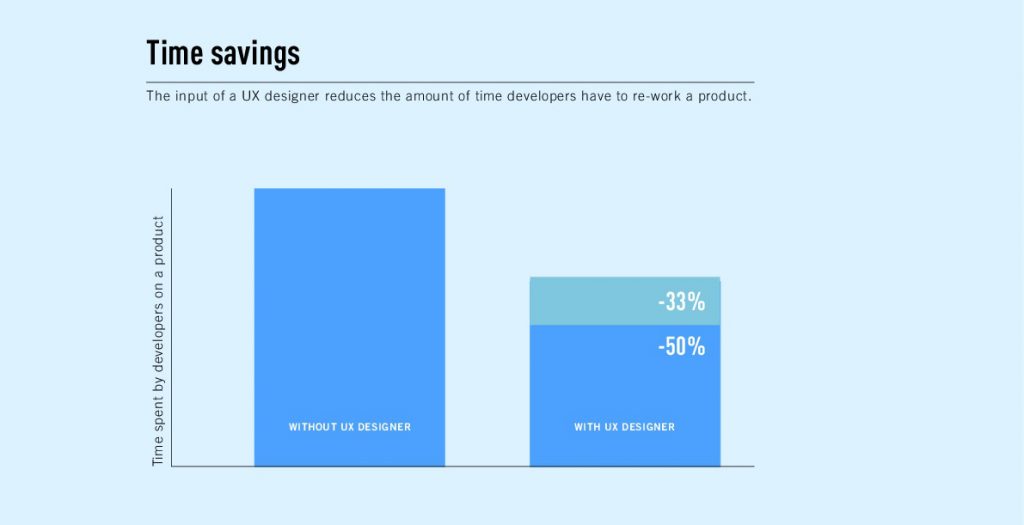
Les tests UX rendent le processus de développement de site Web beaucoup plus facile et permettent de lancer des sites Web deux fois plus rapidement.

De plus, les tests d’utilisabilité présentent plusieurs autres avantages : ils stimulent les ventes, permettent de réanimer des e-startups défectueuses et économisent du temps pour les développeurs de sites Web. Ainsi, les tests d’utilisabilité sont une excellente opportunité de redynamiser des projets abandonnés.

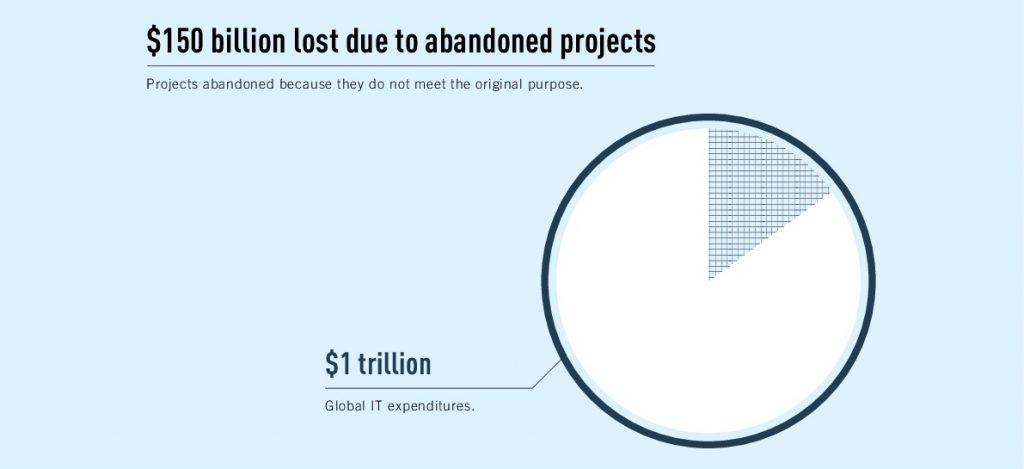
Chaque année, jusqu’à 1 trillion de dollars est dépensé pour le lancement de startups internet. Malheureusement, environ 150 milliards de dollars sont perdus sur des projets abandonnés. La bonne nouvelle est que la plupart de ces startups en déclin peuvent être réanimées grâce à des tests d’utilisabilité en temps opportun.

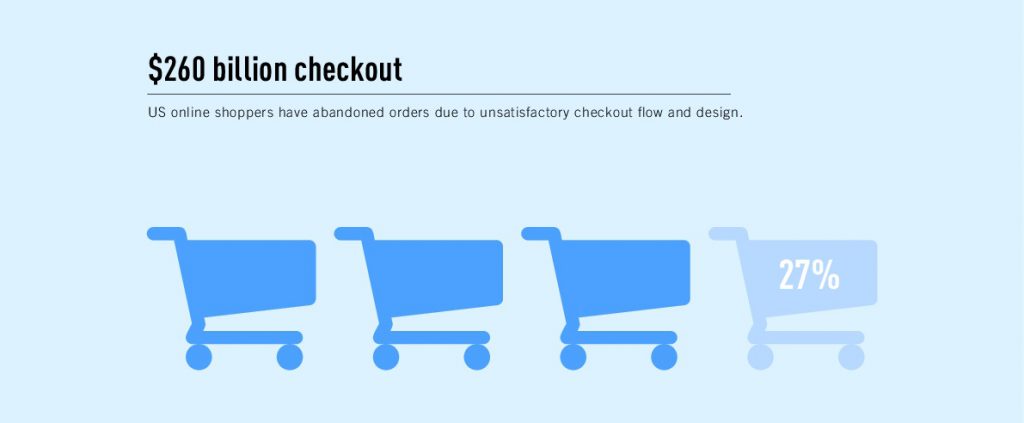
Un étonnant 27 % des acheteurs en ligne aux États-Unis abandonnent leurs commandes en raison d’un flux de paiement et d’une conception insatisfaisants. Si cela est traduit en termes monétaires, les boutiques en ligne américaines perdent 260 milliards de dollars par an à cause d’une mauvaise UX.
D’autres pays rencontrent des problèmes similaires.
Comment tester l’utilisabilité d’un site Web : une étude de cas complète
Nous avons décidé de démontrer comment réaliser un test d’utilisabilité en pratique. Nous analyserons le site Web d’un des magasins de commerce électronique, Wesco-shop.us, et fournirons des recommandations pour l’améliorer. Si vous prévoyez de lancer une campagne Google Ads, de refondre votre site Web ou de le promouvoir en utilisant le SEO, les tests UX seront utiles. Dans une des sections à venir, nous éclaircirons comment on peut évaluer l’utilisabilité d’un site Web par soi-même. Vous pouvez trouver des tonnes d’informations pédagogiques sur divers sites de tests d’utilisabilité. Cependant, nous avons formulé ci-dessous les conseils clés pour un sondage réussi sur l’utilisabilité d’un site Web pour votre commodité. Mais si vous êtes trop pressé – envisagez de déléguer cette tâche à des professionnels.
Conseil n°1 Assurez-vous que les articles sont correctement catégorisés
Parfois, les produits répertoriés sur une page sont de différentes couleurs. Cela rend la page désordonnée et distrait l’attention de l’utilisateur. La page aura une apparence soignée et élégante si tous les produits sont regroupés selon leur couleur.
Par exemple, une horloge violette se démarque des autres articles de la page. Pour que la page paraisse ordonnée, remplacez l’horloge de cuisine violette par une rouge. Les couleurs ne seraient que peu importantes si ce n’était pour la stylistique du site d’utilisabilité. Puisque le concept de design implique que les produits doivent être regroupés selon leurs couleurs, assurez-vous que cette condition est respectée.
Le client a suivi la recommandation et n’a rempli la page qu’avec des articles rouges. Maintenant, la page a une apparence nette et réfléchie. Pour renforcer cet effet, le client peut engager un designer d’utilisabilité pour s’assurer que la même teinte de couleur est utilisée dans tout le catalogue.
Conseil n°2 Un problème de défilement
La barre de défilement intérieure de la page doit être supprimée. C’est parce que la barre de défilement doit être conçue correctement. Le code défectueux doit être modifié pour éliminer la barre de défilement et rendre la page plus attrayante.
Dans cet exemple, la barre de défilement est trop épaisse et placée trop loin de la marge droite. De plus, sa couleur correspond à celle des articles présentés dans le catalogue. Cela distrait l’attention du spectateur et rend la page difficile à naviguer. En supprimant la barre de défilement, vous rendrez la page plus conviviale.
Notre tâche est d’étudier le code, de trouver le problème, de prendre une capture d’écran et de souligner la partie qui doit être modifiée. Après cela, informez le client du problème d’utilisabilité et fournissez la capture d’écran.
Pour une raison quelconque, le client n’a pas abordé le problème de la barre de défilement. La ligne grise épaisse est toujours là, empêchant les utilisateurs d’étudier le catalogue. Nous n’avons pas accès au back-end du site Web et ne pouvons donc pas modifier le code nous-mêmes. Continuons notre analyse, en espérant que le propriétaire du site s’occupera de ce problème d’utilisabilité.
Conseil n°3 Une erreur dans la mise en page du pied de page
L’utilisateur peut parfois remarquer une erreur dans le pied de page du site Web lors du rafraîchissement de la page d’accueil : un champ libre avec une barre de recherche apparaît en bas, bien qu’il ne soit pas censé être là. Pour résoudre ce problème d’utilisabilité, il convient d’ajuster le code pour restaurer la mise en page originale du site Web.
Il devrait y avoir un espace en bas de la page. Évitez de placer d’autres éléments que des liens vers des réseaux sociaux et des systèmes de paiement ou des boutons « S’inscrire » et « Retour en haut ».
Malheureusement, le propriétaire du site Web n’a pas suivi notre recommandation et a décidé de ne pas ajuster le code. En conséquence, la boîte grise émerge toujours en bas de la page de temps en temps, couvrant les logos des systèmes de paiement. La barre de recherche non fonctionnelle qui apparaît là irritera la plupart des visiteurs également.
Conseil n°4 Assurez-vous que les éléments de design sont correctement alignés
Trois blocs de contenu avec des catégories ont été décalés vers la gauche et ne s’inséraient pas dans la mise en page générale. Pour résoudre ce problème, accédez au back-end et centrez-les correctement. Aussi simple que cela !
Cependant, le client devrait vérifier à nouveau le rubricateur. Même lorsqu’ils sont centrés, les trois petits blocs de contenu semblent quelque peu inhabituels. Ajoutons donc une nouvelle catégorie, utilisons de plus grandes images et centrons à nouveau tous les éléments. Cela a l’air plutôt bien pour l’utilisabilité.
Le propriétaire du site Web a suivi nos suggestions et a introduit les changements nécessaires immédiatement. Maintenant, il y a quatre blocs de contenu placés soigneusement sous l’image principale. Si le magasin a de nouvelles catégories de produits à l’avenir, elles peuvent être ajoutées en tant que blocs séparés et placées les unes au-dessus des autres. Une telle disposition sera attrayante et facile à naviguer.
Conseil n°5 Dimensionnez tous les éléments de manière optimale
La boîte de commentaires doit être redimensionnée et centrée. Actuellement, elle semble trop grande et incommode.
Le propriétaire du site Web a partiellement pris en compte nos recommandations : la boîte de commentaires est devenue plus petite, mais elle est toujours adaptée à la largeur de la page. Dans ce cas, l’utilisateur risque de trouver difficile de rédiger des commentaires longs avec une description approfondie d’un problème qu’il pourrait rencontrer.
Conseil n°6 Mise en page inadéquate des images
Toutes les images de chaque bloc doivent être de la même taille. Si cette exigence n’est pas respectée, le site Web aura un aspect désordonné et de mauvaise qualité. Cela peut entraîner un manque de fidélité des clients, une baisse des ventes et d’autres problèmes.
Marquez l’image qui se démarque des autres, montrez la capture d’écran au client et expliquez combien il est important de résoudre le problème immédiatement.
Conseil n°7 Supprimez les liens inutiles
Le formulaire de retour d’information comporte le lien « Powered by YOTPO » – un service spécifique qui aide à recueillir les avis des clients. Cependant, si le lien reste là, il détournera une partie importante du trafic loin du site Web. Donc, nous n’avons pas souscrit à cela.
Il existe une règle non écrite : tous les éléments présents sur un site Web de boutique en ligne devraient faciliter l’expérience d’achat du client. Par conséquent, si quelque chose peut distraire le client de la navigation dans les produits et de la progression vers le paiement, il devrait être dissimulé ou supprimé. Sinon, une baisse des taux de conversion est inévitable.
En ce qui concerne la qualité UX, une grande attention aux détails est cruciale, mais la mise en œuvre correcte de ces détails est encore plus importante. Malheureusement, cette étude de cas sur l’utilisabilité montre combien de détails essentiels sont laissés sans attention.
Comment réaliser un test d’utilisabilité
Étape 1
Tout d’abord, il est primordial de formuler les objectifs, les hypothèses et les tâches immédiates du test d’utilisabilité. Les tests d’utilisabilité impliquent une procédure de recherche approfondie, il est donc judicieux de les entreprendre dans des cas spécifiques.
Si les tests UX sont préventifs, leurs objectifs, hypothèses et tâches tournent autour de la vérification de la fonctionnalité adéquate du site Web et de l’affichage correct de tous ses éléments. Dans ce cas, peu de changements seront apportés car il faudra seulement de petits ajustements pour corriger la plupart des problèmes potentiellement rencontrés. D’un autre côté, si le site Web ne produit pas les résultats escomptés, les objectifs, hypothèses et tâches des tests UX devraient être considérés séparément. L’objectif est déterminé par le problème à résoudre lors du test d’utilisabilité. Les hypothèses aident à trouver la cause racine potentielle du problème, tandis que les tâches aident à construire la stratégie pour aborder le problème.
| L’objectif du test UX | Hypothèses | Tâches |
| Détecter la cause racine de la baisse de 50 % des ventes et comprendre pourquoi la stratégie de promotion bien pensée a produit un résultat négatif | 1. Problèmes techniques. 2. Erreurs dans l’optimisation SEO. 3. Publicité inadéquate. 4. Contenu de faible qualité. 5. Actions délibérées des concurrents. |
1. Réaliser l’audit technique et définir la cause possible de la défaillance. 2. Vérifier à nouveau le noyau sémantique et les mots-clés. 3. Contacter l’annonceur et revérifier le message des publicités publiées. 4. Analyser le rapport de bloc et évaluer la qualité des articles publiés. 5. Vérifier les chaînes YouTube et les forums pour obtenir des retours négatifs ou des critiques. |
Étape 2
Après le test préliminaire des hypothèses formulées, nous sommes parvenus aux conclusions suivantes : trois problèmes n’ont pas été détectés, un problème évident est survenu et une hypothèse reste questionnable.
| Problèmes non détectés | Problème existant | Hypothèse nécessitant des tests supplémentaires |
| Actes délibérés des concurrents. Cette hypothèse n’a pas été prouvée car les outils de test UX ont permis une analyse rapide des ressources populaires pour toute action négative entreprise par un tiers. Malheureusement, aucune information de ce type n’a été fournie. | Contenu de faible qualité. Le contenu du site Web est divisé en trois sections : ‘Blog’, ‘Cartes de produit’, ‘Nouvelles’.
La plupart des ‘Cartes de produit’ manquent de descriptions, d’images ou de vidéos. Au lieu de cela, il y a une liste de caractéristiques pour faire la publicité du produit. La section ‘Blog’ contient très peu de publications. De plus, chaque article publié dans cette section regorge d’erreurs et pourrait être plus informatif pour le lecteur. Enfin, la section ‘Nouvelles’ ne fournit que des informations de base sur l’entreprise, qui sont très génériques et ennuyeuses. |
Problèmes techniques. Sur certains gadgets, le temps de téléchargement de la page a augmenté, et la mise en page diffère de l’originale. En dehors de cela, certaines vidéos ne peuvent pas être lues sur des tablettes et des smartphones. |
| Paramètres publicitaires inadéquats. Les annonceurs ont fourni leur retour d’information et confirmé que les publicités étaient appropriées. | ||
| Optimisation SEO incorrecte. Les professionnels du SEO ont vérifié les requêtes qui ont amené le site Web dans le Top 3 de Google. Toutes les procédures ont été correctement effectuées, et des mots-clés pertinents ont été utilisés pour la promotion du site Web. |
Étape 3
Nommons les méthodes les plus populaires et voyons comment elles s’appliquent à nos hypothèses.
- Test en couloir implique un groupe d’utilisateurs qui se succèdent pour tester la fonctionnalité du produit ou du site Web, tandis que le modérateur (qui organise le test) enregistre le processus via une application de test utilisateur. Une fois la tâche accomplie, les actions des utilisateurs sont analysées et les résultats sont utilisés pour améliorer l’UX.
- Test d’utilisabilité à distance modéré – dans ce cas, le modérateur parle personnellement aux répondants (le public cible) via Skype, téléphone ou tout autre canal de communication et collecte les informations nécessaires. Ensuite, les entretiens sont documentés et utilisés pour améliorer l’utilisabilité.
- Test d’utilisabilité à distance non modéré implique des tests effectués via des applications de test spécifiques sans la participation du modérateur. Lorsque la tâche est terminée, les modérateurs enregistrent les problèmes et utilisent ces rapports pour améliorer l’utilisabilité du site Web.
- Test A/B implique la création de plusieurs versions du même produit, en demandant à l’utilisateur de choisir la meilleure variante.
- Revue d’expert présuppose l’engagement d’un professionnel qui peut identifier des problèmes sans recourir au public cible. Par exemple, si vous devez analyser un site Web de magasin de meubles en ligne, demandez conseil à un vendeur de meubles expérimenté qui peut souligner des nuances qui aideront à améliorer le taux de conversion du site.
À notre avis, le test à distance non modéré est la manière la plus appropriée de tester l’hypothèse ‘contenu de faible qualité’. En même temps, la détection des problèmes techniques éventuels sera déléguée à des experts, qui fourniront une revue d’expert. Le choix de la méthode de test dépend largement de l’hypothèse, il est donc nécessaire de trouver les plus pertinentes pour chaque scénario.
Cependant, il convient de noter que le rapport de test d’utilisabilité n’est utile que si les recommandations sont mises en œuvre de manière systématique.
Nota Bene
Voilà, mesdames et messieurs ! Le test d’utilisabilité de site Web est une technique cruciale qui peut améliorer de manière significative les métriques de votre marque en identifiant rapidement les erreurs et les problèmes. Avec l’intégration de GA4 et d’autres outils avancés, ce processus est devenu encore plus efficace et automatisé. Mais notez que bien que ces outils soient pratiques, il n’y a pas de substitut à avoir une personne parcourir votre site Web et lire et observer leurs expériences. Et c’est là que Plerdy intervient. Avec ses fonctionnalités de walkthrough et d’illustration gratuites, vous pouvez essayer Plerdy gratuitement et collecter des données UX pour enregistrer des expériences et identifier des problèmes qui passeraient généralement inaperçus. Alors n’ayez pas peur de demander des retours et d’essayer de nouvelles techniques pour améliorer l’utilisabilité de votre site Web – cela pourrait faire la différence entre le succès et l’échec.
