
Зміст
Чому важливо, щоб сайт завантажувався швидко?
10 кращих сайтів для визначення точної швидкості завантаження
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На що важливо звертати увагу під час вибору тестувальника?
Аналіз критичних помилок просування за допомогою SEO, а також аудит юзабіліті включає оцінку швидкості завантаження сайту. Сервіси, які показують час завантаження сторінок сайту, допомагають проводити такі тестування. Користування ними у 90% випадків є безкоштовним. Ресурси такого типу необхідно використовувати не тільки під час запуску нового сайту, але і в процесі подальшого ведення веб-проекту.
Чому важливо, щоби сайт завантажувався швидко?

Це питання корисності та життєздатності. Швидкість завантаження впливає на юзабіліті, конверсію, ранжування сайту — тобто на ключові показники.
- Зручність. Оптимальна швидкість завантаження сайту — 2 секунди. Якщо веб-ресурс вантажиться довше зазначеного проміжку часу — планомірно зростає кількість відмов від візиту на нього.
- Ранжування. Google радить скорочувати швидкість завантаження в рамках просування за допомогою SEO. Боти, які відвідують сторінки, не можуть їх повноцінно проіндексувати. Завантаження сайту тривалістю понад 3 секунди вже є причиною для зниження рангу в пошуковій системі.
- Трафік і конверсія. Користувачі Інтернету не люблять чекати. Низька швидкість завантаження призводить до відмов від перегляду сайту. Знижується трафік, а з ним і конверсія, показник якої залежить від загальної кількості відвідувань.
Повільне завантаження сьогодні — наслідок проблем із кодом. Усувати їх повинні програмісти. На помилки в коді вказують спеціальні speed test-сервіси. Про такі сайти ми поговоримо далі.
10 кращих сайтів для визначення точної швидкості завантаження
Сервісів для тестування ресурсу згідно з параметрами SEO, конверсії і юзабіліті багато. Під час вибору потрібно орієнтуватися на точність їхніх показників. Практичне використання доводить спроможність перерахованих нижче тестерів.
1. PageSpeed Insights

Сервіс тестування швидкості від Google. Один із найбільш популярних серед веб-майстрів, він швидко проливає світло на реальну швидкість завантаження сайту. PageSpeed позволяет дізнатися, як можна прискорити появу сайту на будь-яких пристроях.
2. GTmetrix

Сервіс, завдяки якому встановлюється не лише швидкість завантаження, але і вказуються помилки оптимізації заразом зі способами їхнього усунення. Сайт використовують сотні мільйонів користувачів. Серед них — такі відомі корпоративні клієнти, як NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
3. Pingdom Tools

Тестування з Pingdom здійснюється за загальною схемою: введи URL, дізнайся швидкість і слабкі місця ресурсу. Чудове рішення для справної роботи й моніторингу продуктивності вашого сайту. Розробники проекту використовують понад 70 глобальних пунктів опитування для тестування й перевірки ресурсів цілодобово й без вихідних. Pingdom дозволяє відстежувати час роботи, продуктивність і взаємодію кількох веб-сайтів для створення оптимального досвіду користувачів.
Uptrends
4. Uptrends
 Безкоштовний сервіс із неймовірними можливостями. По-перше, тестер відкриває браузер і завантажує всі HTML і CSS-файли, зображення та скрипти веб-сторінки. Моніторинг ефективності ресурсу дозволяє досліджувати будь-яку сторінку.
Безкоштовний сервіс із неймовірними можливостями. По-перше, тестер відкриває браузер і завантажує всі HTML і CSS-файли, зображення та скрипти веб-сторінки. Моніторинг ефективності ресурсу дозволяє досліджувати будь-яку сторінку.
Тестування здійснюється за регіональним принципом. Синтетичний моніторинг Uptrends пропонує 185 контрольних точок світу. Крім цього, перевіряти швидкість можна на будь-яких пристроях: десктоп, мобільний, планшет.
5. WebPageTest

Безкоштовний тест швидкості сайту з різних місць всього світу із використанням реальних браузерів (IE і Chrome) на реальних швидкостях підключення. WebPageTest дозволяє запускати прості перевірки або виконувати розширене тестування. Багатокрокові транзакції, відео, блокування контенту та багато іншого — це WebPageTest. Результати, які є гарантованими під час використання, — отримання багатої діагностичної інформації. Наприклад, графічні діаграми завантаження ресурсів, перевірки швидкості сторінки і пропозиції щодо її поліпшення. Отримати відповіді на питання щодо ефективності/оптимізації можна на відповідних форумах. Галузеві експерти на них регулярно обговорюють оптимізацію продуктивності мережі.
6. Dotcom-tools

Інструмент для віддаленого тестування сайтів із 25 світових локацій. Безкоштовний період використання становить 30 днів. Ресурс компанії-творця з Міннеаполіса дозволяє моніторити сайти, сервера, додатки на питання швидкості, доступності і функціональності. Якщо брати до уваги виключно speed test, то він відрізняється перевіркою завантаження всіх елементів сторінки на основі браузера в реальному часі. Можливе визначення повільних/відсутніх елементів. Перевірка — за допомогою Chrome, Firefox, IE і мобільних веб-браузерів. Можна вибрати браузер тестування й умови отримання графічного звіту.
Окрім детального вивчення проблем і особливостей швидкості завантаження завдяки такому інструменту можна отримати всебічну відповідь щодо продуктивності ресурсу.
7. WebSitePulse

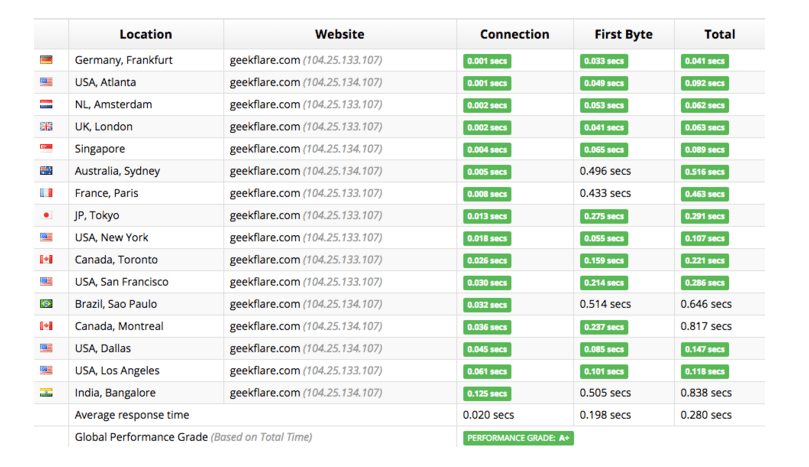
Бажаєте перевірити «пульс» сайту? Вам сюди. Вивчення веб-сторінки включає перевірку наявності URL-адрес, завантаження повного контент HTML, зображень і об’єктів внутрішньої веб-сторінки. Вимірювання швидкості завантаження проводиться для кожного з компонентів окремо. Результати тестування відображають час DNS, час з’єднання, час першого й останнього байтів для кожного з об’єктів веб-сторінки. Звичайним способом використання тестера є перевірка доступності та часу відгуку вмісту HTML-сторінки, зображень і всіх інших об’єктів. Цей тест обмежений у дослідженні початковими 30 сторінками.
8. Sucuri Load Time Tester

Тестер вимірює, скільки потрібно часу для підключення до вашого сайту і для повного завантаження однієї сторінки. Дуже важливо звернути увагу на «час до першого байту». Показник дозволяє дізнатися, скільки часу знадобилося, щоби вміст було відправлено назад у браузер для обробки сторінки. Якщо під час використання CDN (мережа доставки контенту) час до першого байта й загальний час невеликі, це погано з погляду продуктивності.
9. Site 24×7

Сервіс, який працює в режимі 24/7. Забезпечує повний аналіз веб-сторінки, включно з часом DNS, часом з’єднання, часом першого байта, початком рендеринга, повним часом завантаження. Простий і зрозумілий у використанні. Створення акаунту не оплачується. Такий інструмент допоможе оптимізувати веб-сайт, перевіряючи вплив скриптів, зображень та інших речей, які завантажуються через піддомени на конкретній сторінці.
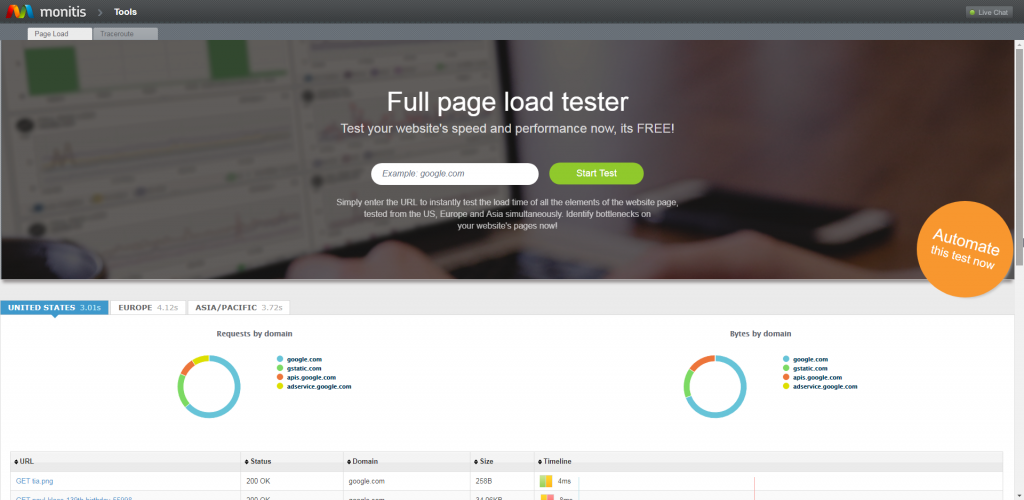
10. Monitis

Умовно безкоштовний сайт-тест, який дозволяє швидко дізнатися якість продуктивності ресурсу і швидкість завантаження конкретних сторінок. Здійснює повний аналіз, який відображає локацію, домен, розмір, speed up елементів завантаження.
Насправді хороших сервісів для тестування й аналітики більш ніж три десятки. Але сьогодні не всі вони робочі, багато надають недостовірні відомості для клієнтів. Найбільш правдивим і простим у користуванні можна вважати PageSpeed Insights. Якщо потрібен більш глибокий аналіз проблем, варто вибрати ресурси на кшталт Sucuri Load Time Tester, Site 24×7.
На що важливо звертати увагу під час вибору тестувальника?
Сервіси повинні відображати всю необхідну інформацію щодо швидкості завантаження. Сайти такого роду можуть бути платними й безкоштовними, що не принципово. Мінімум, який ви повинні знати після тестування, наступний:
- Час завантаження сайту.
- Розмір сторінки.
- Кількість запитів, зроблених для завантаження.
- Оцінка YSlow.
- Загальний показник швидкості сайту.
- Дані продуктивності.
Добре, якщо інструмент дозволяє отримати розгорнуту статистику у вигляді графіка, таблиці або діаграми. До таких можна віднести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
