
Кабінет Plerdy розширив свої функціональні можливості для проведення юзабіліті аудитів. Власне сам аудит, зазвичай, передбачає великий обсяг робіт, який спеціалістами поділяється на декілька самостійних задач. Зокрема до них входить:
- Розбір зручності та зрозумілості інтерфейсу;
- Пошук помилок в інтерфейсі;
- Аналіз основних сторінок сайту;
- Формування пропозицій для вдосконалення конверсійного шляху.
Для виконання всіх цих задач необхідні спеціальні інструменти, які спрощують роботу спеціаліста.
В робочому кабінеті Plerdy додані нові функції для проведення юзабіліті аудитів:
2. Відстежування окремих наведень курсора (подій)
1. Наведення курсора

Дедалі частіше в дизайні сайтів використовуються елементи, взаємодія з якими можлива без додаткових кліків. Для користувачів, які наводять курсором по таких елементах, лише підвантажується нова інформація (наприклад, відкривається список меню або розгортається опис товару чи послуги) або збільшується фрагмент зображення (наприклад, коли мова йде про зображення на картці товару).
Взаємодія з інтерактивним контентом взагалі не супроводжується кліками. Водночас наведення курсором також є частиною користувацької поведінки. Воно демонструє інтерес до вмісту сайту, а значить потрапляє до переліку обов’язкових інструментів аналізу юзабіліті.
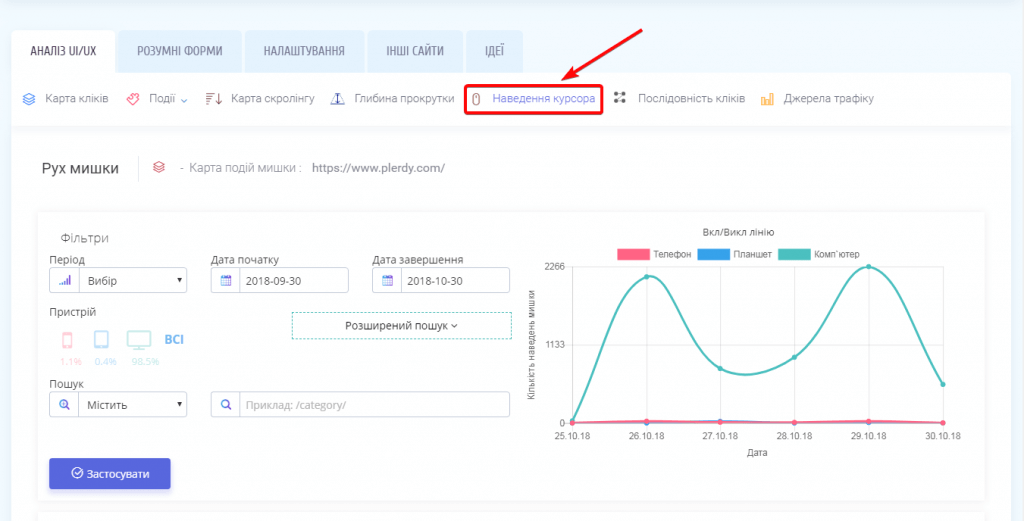
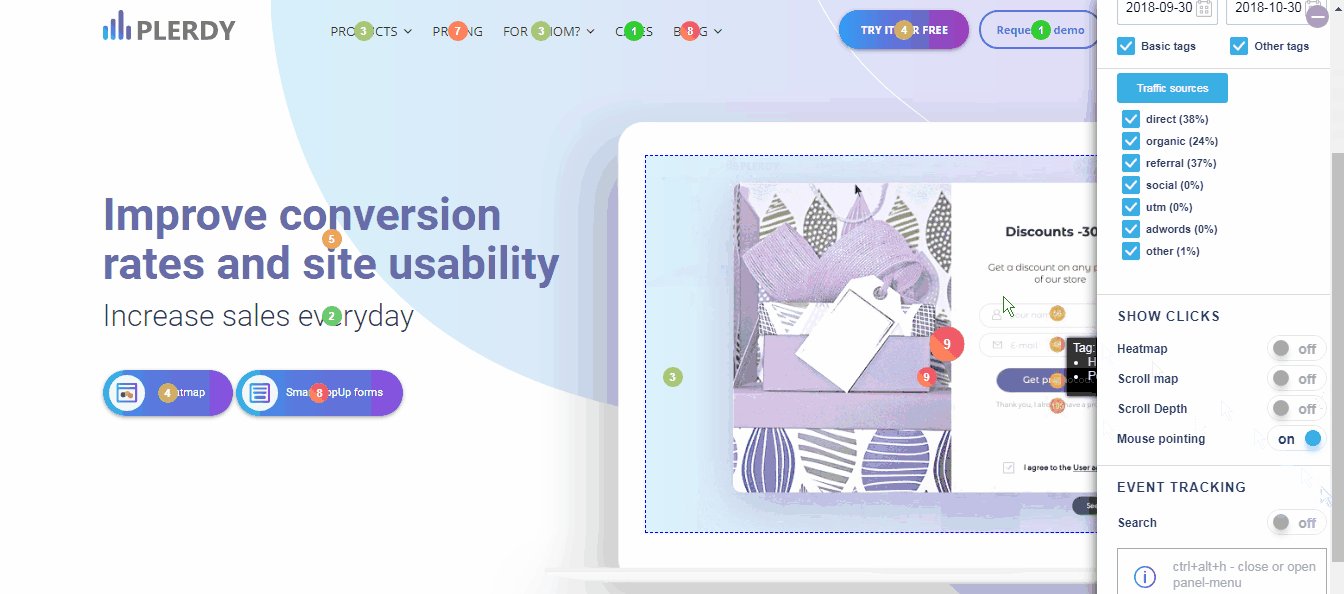
Для того щоб зрозуміти як поводяться відвідувачі на сторінках з інтерактивним, динамічним вмістом, потрібен спеціальний інструмент – “Наведення курсору”.
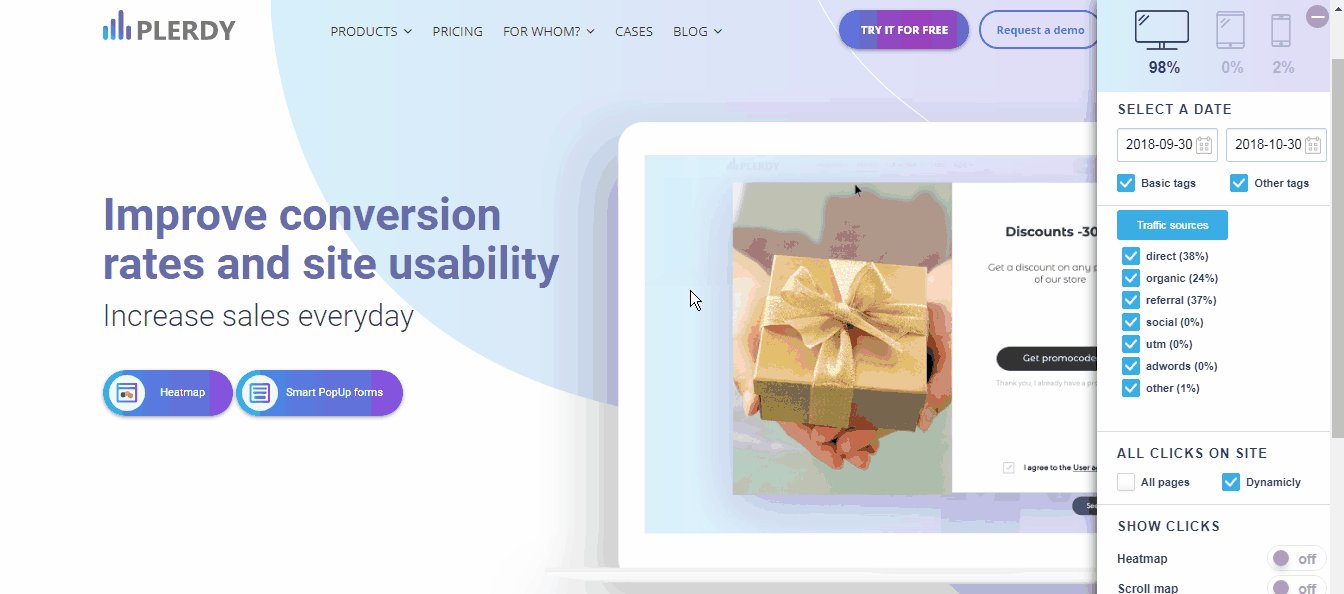
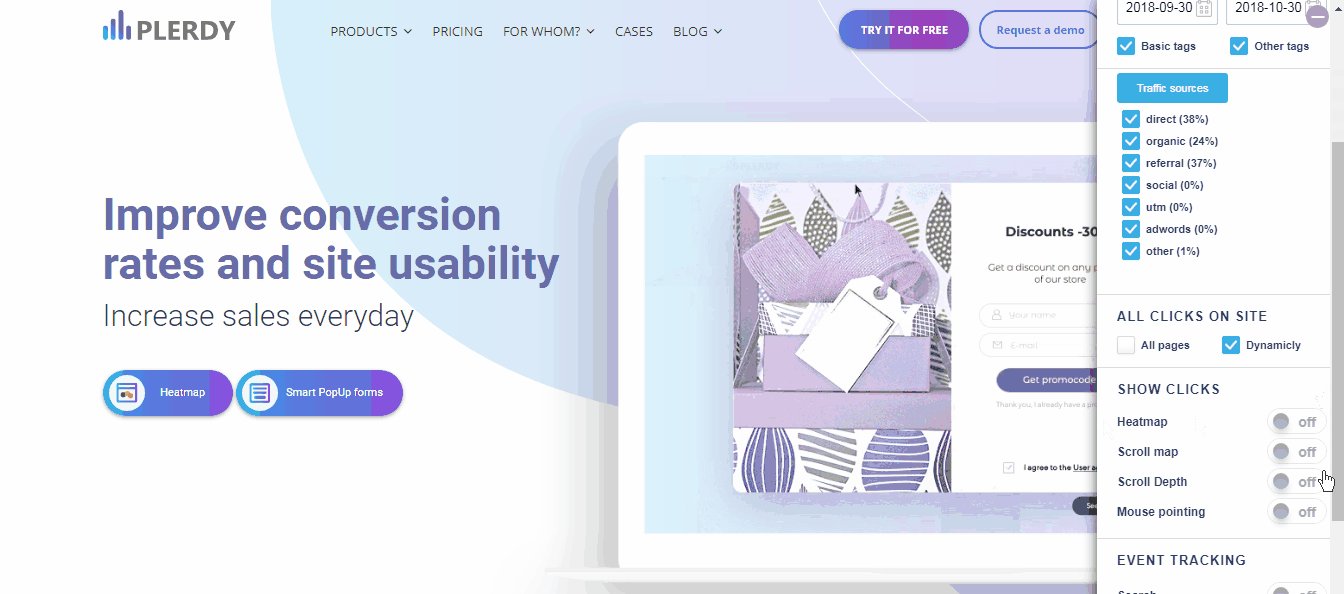
Користуватись ним так само просто, як і картою кліків: достатньо активувати робочу панель Plerdy на сторінці свого сайту та включити функцію “Наведення курсора”

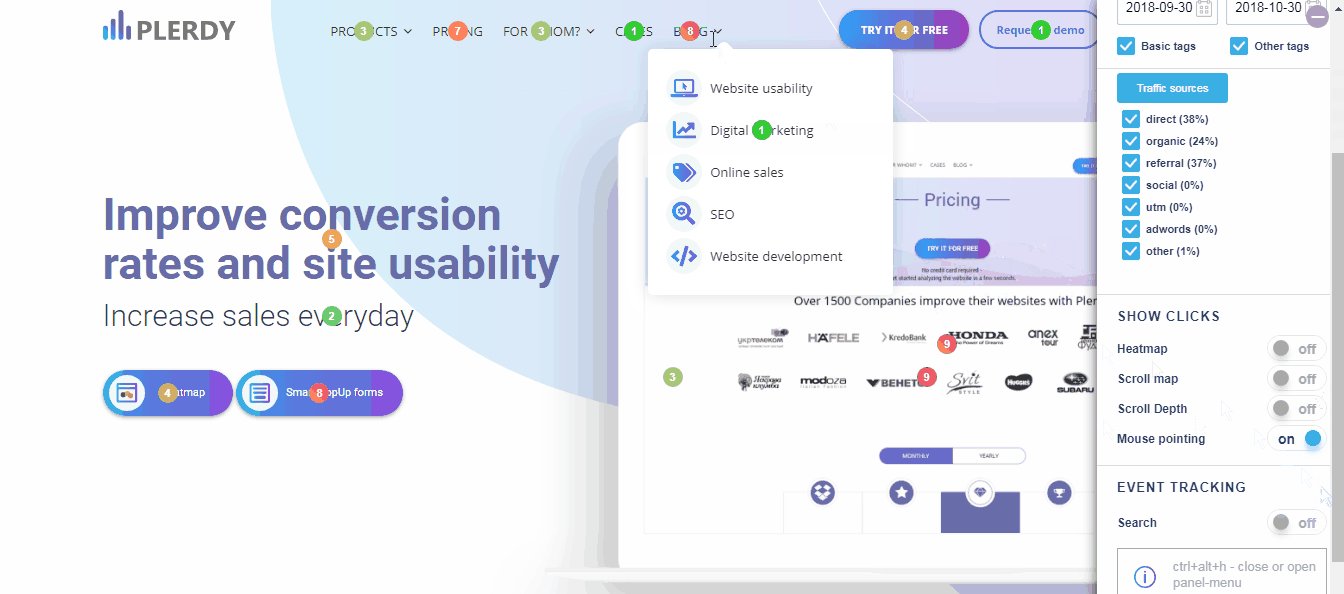
В кабінеті також доступний режим зі зведеною статистикою про наведення курсору на основні елементи всіх сторінок сайту:

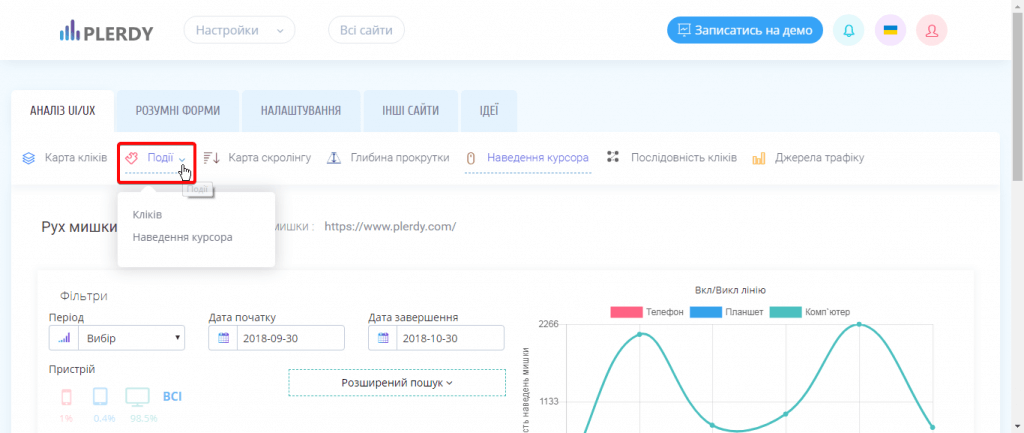
2. Відстежування окремих наведень курсора (подій)

Якщо на сайті користувача є елементи, які потребують додаткового відстеження (окремі кнопки, гіперпосилання, банери) – можна налаштувати це за допомогою функції “Події”. Зараз доступне налаштування “Події” для кліків та наведення курсору.
Особливою перевагою цієї функції є те, що налаштовувати її можна пізніше, адже з моменту встановлення скрипта на сайті записуються кліки та наведення по всіх елементах сайту. При потребі аналізу обраного елементу варто лише виконати декілька простих кроків, які більш детально описані в інструкції, доступній для зареєстрованих користувачів.
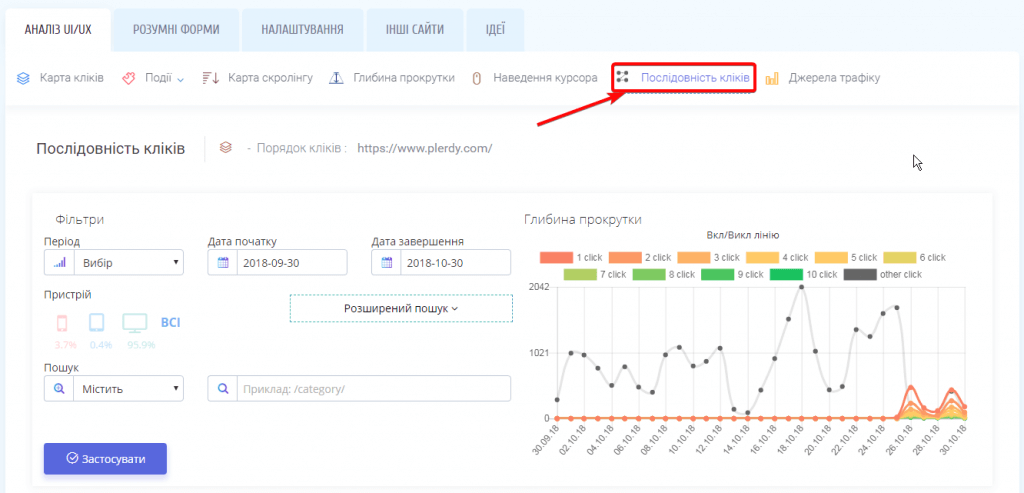
3. Послідовність кліків

Аналіз послідовності кліків є найбільш ефективною альтернативою відеозаписам. Поведінка користувачів на сайті являє собою набір наведень та кліків на кожній сторінці. Відповідно на кожній сторінці є елементи, з якими відбувалась перша, друга, третя і т.д. взаємодія відвідувача:

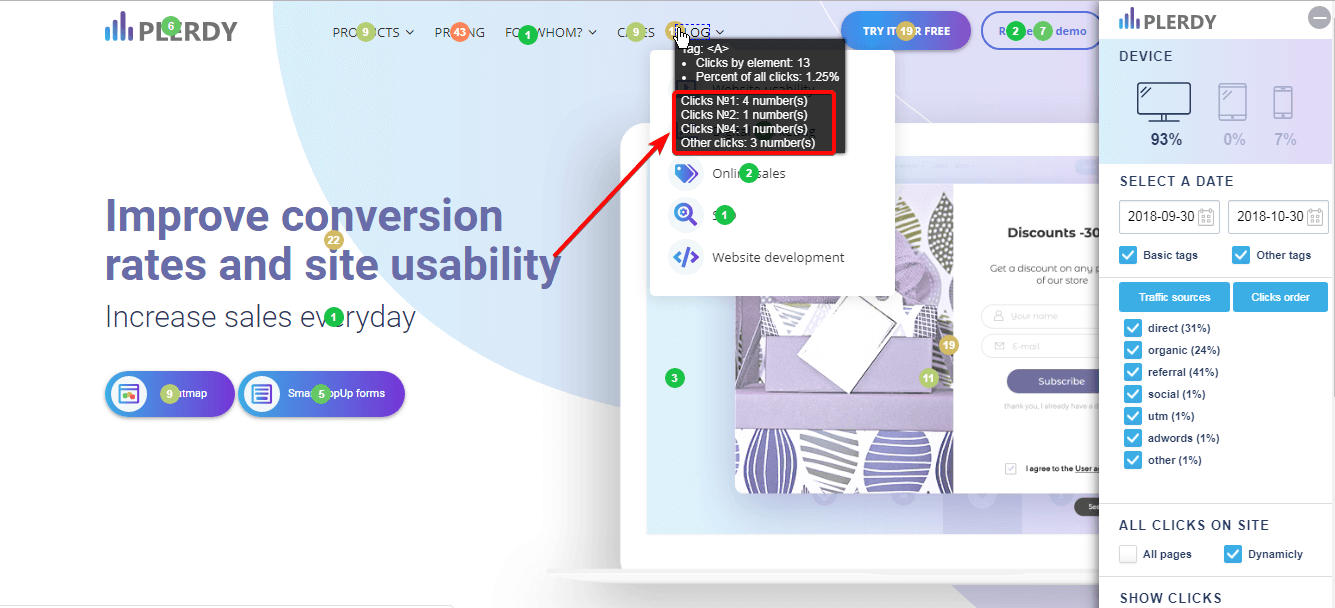
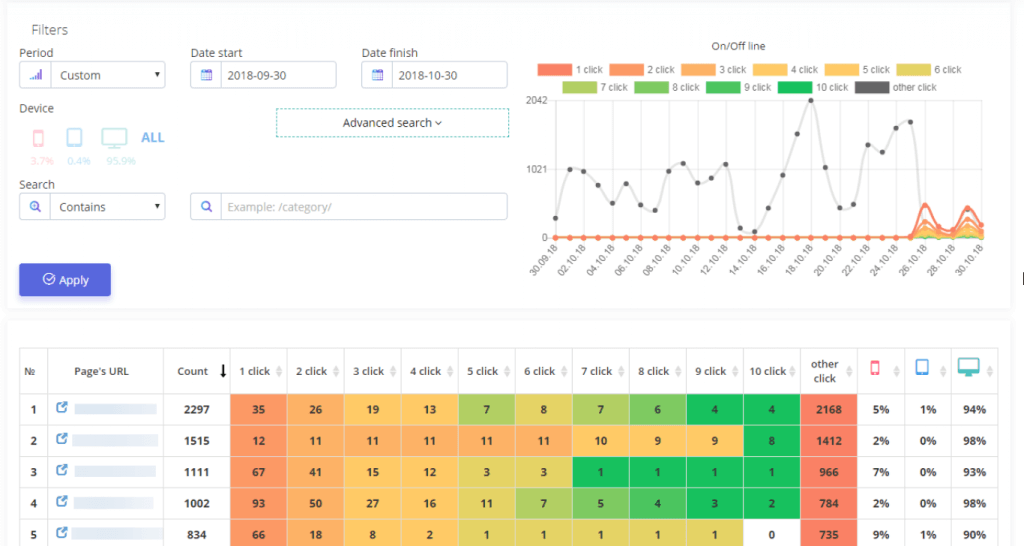
Послідовність дозволяє бачити які елементи були клікнуті на сторінці вперше, а які кліки вже були другими, третіми і т.д. Дана функція виводить до перших 10 кроків, які виконують користувачі сайту, окремо показані всі інші (від 11 і більше) кроків:

Додаткові правки та вдосконалення
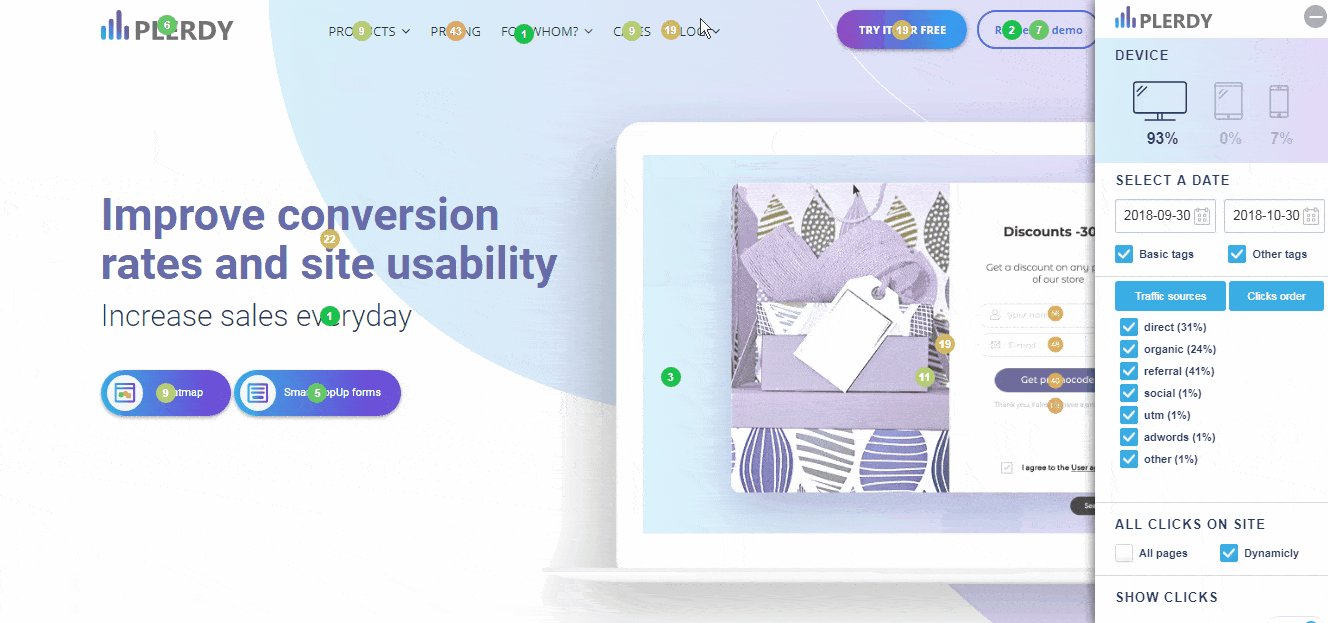
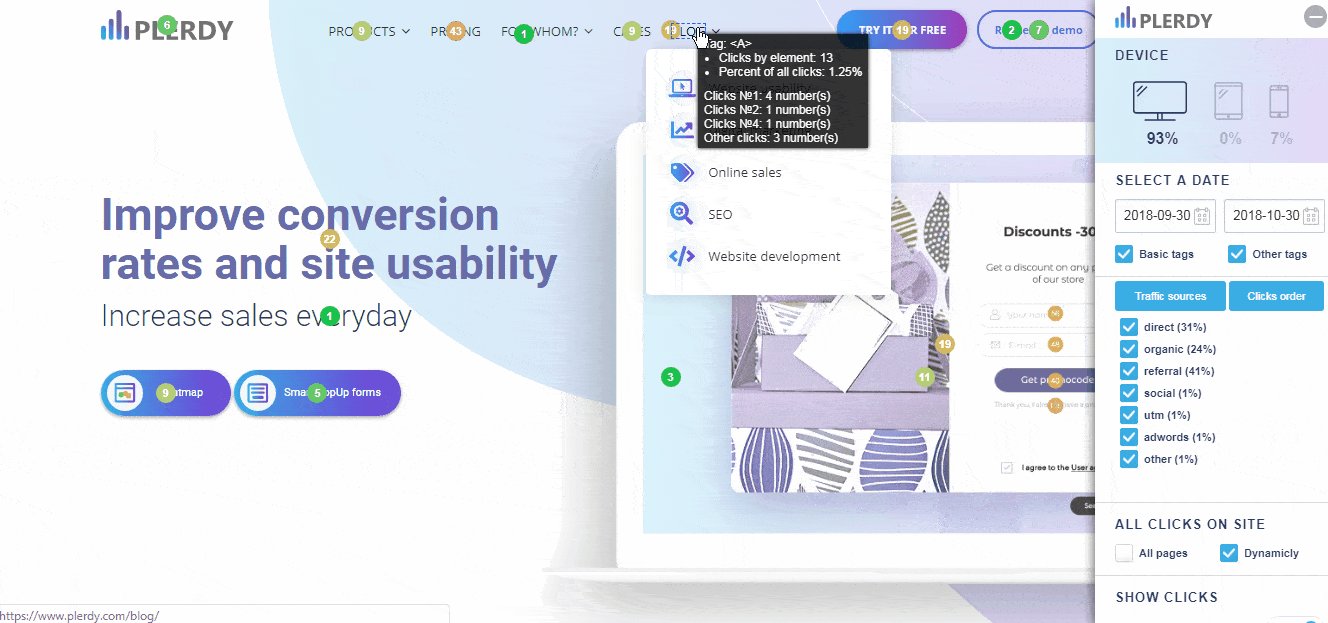
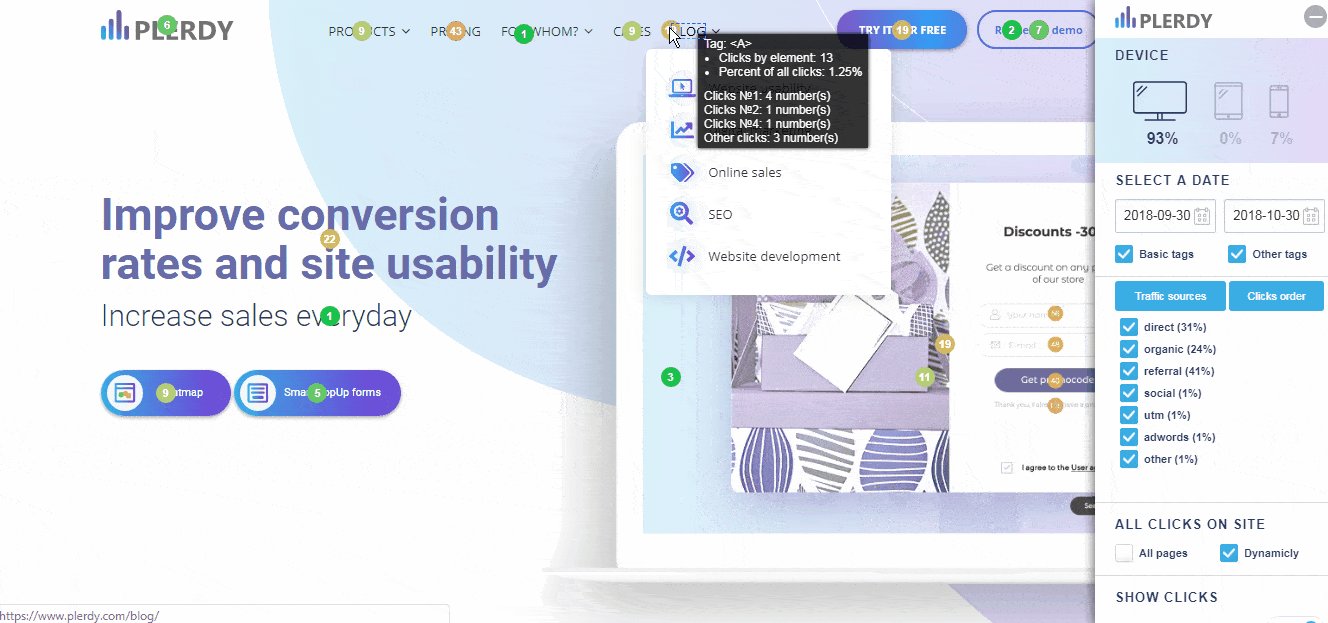
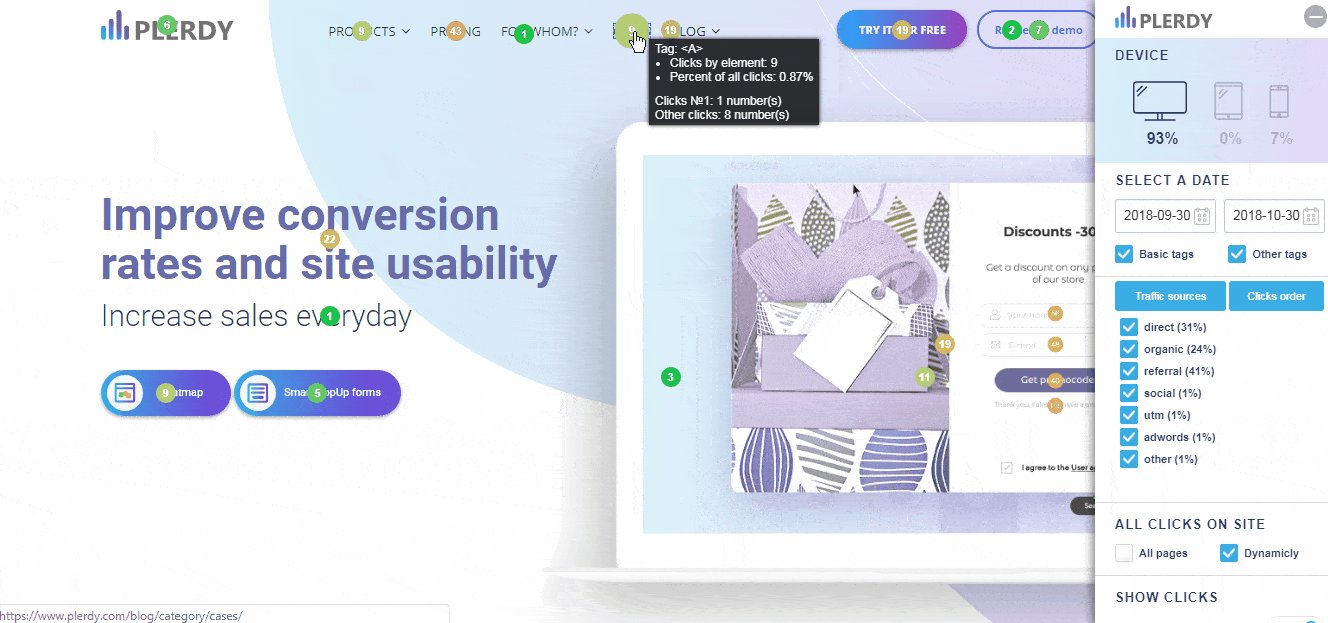
Під час останнього релізу ми виправили низку знайдених багів та неточностей у верстці, а також зробили невеличке доповнення в режимі перегляду кліків на окремій сторінці – відсотковий показник кліків.

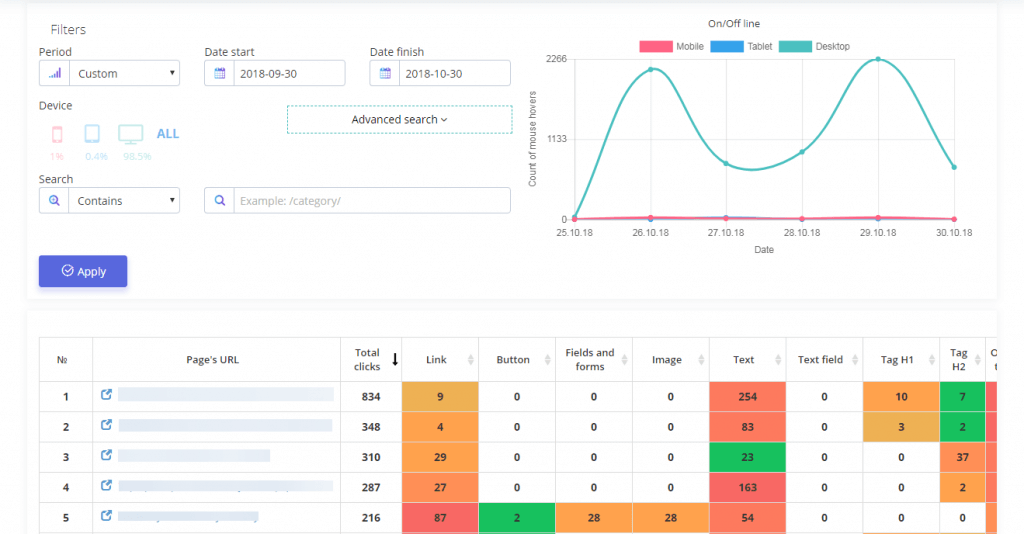
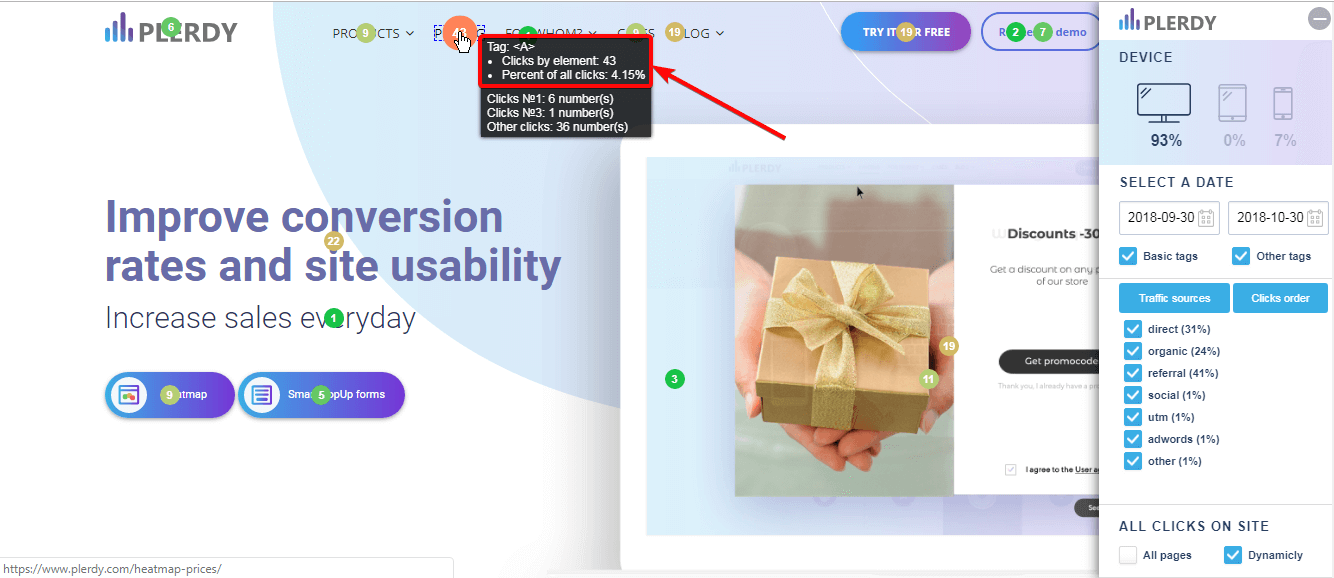
Очевидно, що кожна сторінка на сайті збирає певну кількість кліків. Проте на деяких з них може бути дуже багато даних і порівнювати клікабельність елементу буде доцільніше, якщо використовувати відсотковий показник, де 100% – це всі кліки на обраній сторінці.
За допомогою нової можливості в Plerdy доступний режим перегляду відсотку кліків по кожному елементу сторінки:

Для того, щоб самостійно побачити як працюють ці рішення – достатньо зайти в кабінет та встановити скрипт на власному сайті.
