Підвищуйте своє SEO та показники конверсії, відстежуючи поведінку користувачів





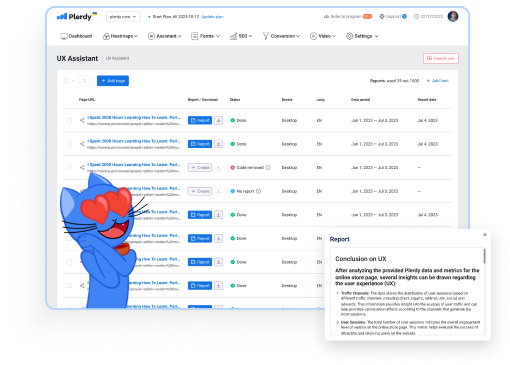
Для аналізу UX та CRO
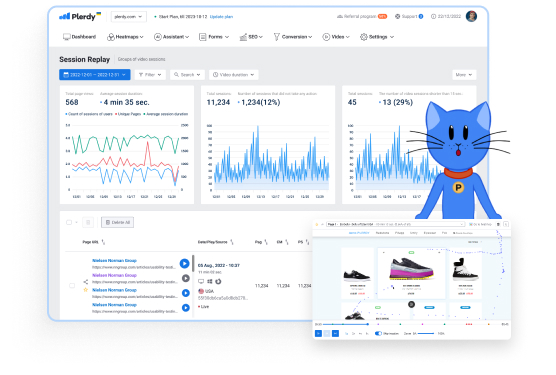
Дізнатися більшеПомітте кожне важливе рішення користувачів
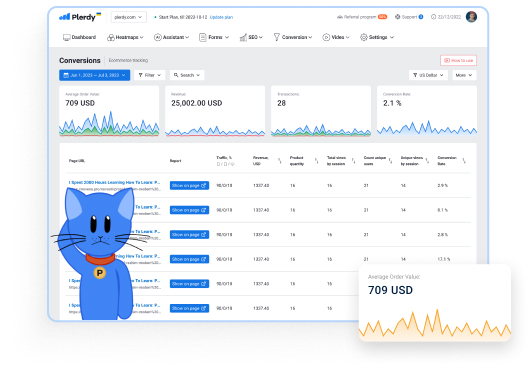
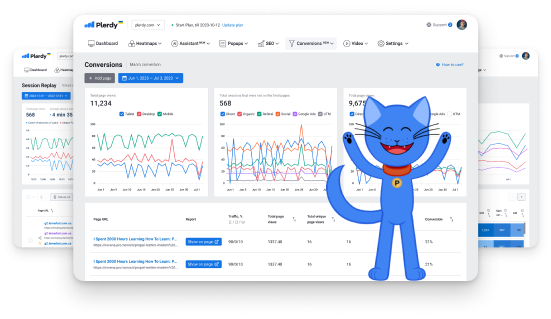
Дізнатися більшеПрості способи збільшення продажів
Дізнатися більшеЗапитуйте клієнтів та покращуйте сайт
Дізнатися більшеДізнайтеся, який елемент впливає на продажі
Дізнатися більшеВідстежуйте конкретні дії користувачів
Дізнатися більшеВідстежуйте, де відвідувачі сайту відмовляються
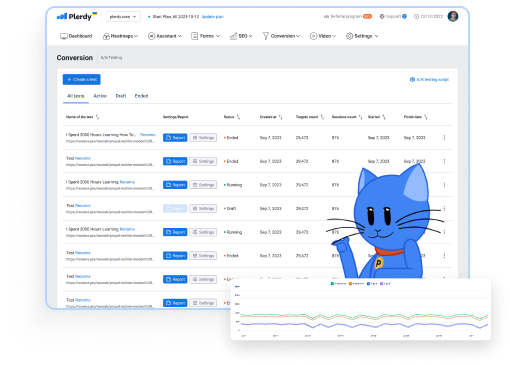
Дізнатися більшеОптимізуйте за допомогою інсайтів A/B тестування
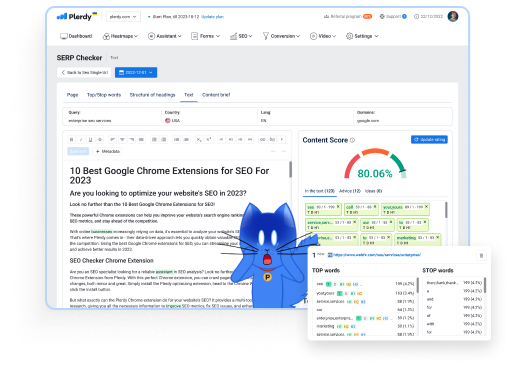
Дізнатися більшеМоніторинг найважливіших даних SEO
Дізнатися більшеВідстеження конкурентів у режимі реального часу
Дізнатися більшеЗвіти про продуктивність на основі AI
Дізнатися більшеНезалежно від розміру або галузі, кожен бізнес заслуговує на доступ до найкращих технологій для зростання та процвітання.








































Компанії по всьому світу використовують Plerdy для збільшення продажів у 1,5 рази!


Селеста Родрігез Головний контент-менеджер у Pearl Lemon Official

Крістіан Трапполіні Виконавчий арт-директор у Lavoratore autonomo

Едвард Тоскано Розробник бізнесу у Mercury Advance AB


Сільван Куррас Засновник та CEO у FLOWYZE | IVA

Мохаммед Файзан Ахмед Соратхія Тренер зі стратегії маркетингу


Марк Лідс Президент у Dr.Leeds

Ельба Марія Мартінес-Перес Президент у IDEAS Creative Group

Кейт Лавренчук Спеціаліст з цифрового маркетингу у Folderly

Андреас Хенрікссон Веб-розробник у Divine Design

Хуан Давид Гарсія Спеціаліст зі стратегії цифрового маркетингу та створення онлайн-платформ
Підключіться до Zapier, MailChimp, Hubspot та ін.






































Скажіть прощай низькоприбутковим сайтам і привітайте оптимізацію конверсії, засновану на даних з Plerdy.
300+ відгуків на G2
Створіть безкоштовний обліковий запис Plerdy і підніміть свої показники конверсії на новий рівень. Не втратьте жодного клієнта.

Content for UX designers, SEO specialists, and business owners