SEO to już nie tylko sztuczki, które pomagają zdobyć uwagę Google. To prawdziwa strategia, która może dać twojemu biznesowi przewagę w sieci. W końcu kto by nie chciał, żeby jego strona była w topowych wynikach wyszukiwania i przyciągała nowych klientów? Bez widoczności online, nie ma co marzyć o zwiększeniu ruchu czy zysków.
Wprowadzenie do audytu UX

Audyt UX – brzmi jak coś, co robią tylko wielkie firmy, prawda? Ale to narzędzie jest przydatne dla każdego biznesu, który chce lepiej zrozumieć, jak użytkownicy korzystają ze strony. W skrócie, audyt UX pomaga spojrzeć na witrynę oczami odwiedzających, aby wychwycić wszelkie przeszkody, jakie mogą napotkać. Z pomocą narzędzi, takich jak Plerdy czy Hotjar, można nie tylko wykryć problematyczne obszary, ale także lepiej zrozumieć, jak odwiedzający zachowują się na stronie. Wynik? Strona, która bardziej angażuje i zatrzymuje użytkowników.
Co to jest audyt UX?
Audyt UX to nic innego jak analiza doświadczeń użytkowników. Chodzi tu o to, by zobaczyć, jak poruszają się po stronie, na co zwracają uwagę, a co ich zniechęca. Wyobraź sobie, że odwiedzający jest jak turysta w nieznanym mieście – chce szybko znaleźć to, co go interesuje, bez zgubienia się po drodze. Audyt UX pomaga tworzyć „mapę” dla tego turysty, eliminując błędy, które mogłyby odciągnąć go od celu. Dla przykładu, jeśli zauważasz, że wielu użytkowników opuszcza stronę po kliknięciu w konkretną sekcję, warto się temu przyjrzeć. To coś więcej niż statystyki – to sposób na poprawę wrażeń użytkowników i zwiększenie ich satysfakcji.
Dlaczego audyt UX jest ważny dla biznesu?
Dobrze wykonany audyt UX może być jak świeży powiew dla Twojej strony. Pomyśl, że 68% użytkowników opuszcza stronę, jeśli wydaje się trudna w nawigacji. To ogromny odsetek! Dzięki audytowi możesz zatrzymać użytkowników na dłużej i zachęcić ich do konwersji, bez względu na to, czy sprzedajesz produkty, oferujesz usługi, czy po prostu chcesz, by więcej osób spędzało czas na Twojej stronie. Wyeliminowanie irytujących elementów to klucz do zwiększenia zaangażowania i budowania zaufania. Firmy takie jak Shopify czy HubSpot od dawna korzystają z audytów UX – i nie bez powodu.
Kiedy warto przeprowadzić audyt UX?
Idealny moment? Zawsze wtedy, kiedy chcesz poprawić efektywność swojej strony! Jeśli zauważasz spadek ruchu, wysokie współczynniki odrzuceń lub jeśli zmieniła się oferta – audyt UX jest konieczny. Warto również przeprowadzać go regularnie, bo zachowania użytkowników zmieniają się z czasem.
Etapy audytu UX

Analiza celów biznesowych i oczekiwań użytkowników
Zanim w ogóle zabierzesz się za audyt UX, warto wiedzieć, czego chcesz. Serio, brzmi prosto, ale zrozumienie swoich celów biznesowych to podstawa. Czy chodzi o zwiększenie sprzedaży, dłuższe przebywanie na stronie, czy może o to, by użytkownik wrócił po więcej? Zdefiniowanie tego pomoże ocenić, które elementy strony pracują na Twój sukces, a które blokują drogę. Pomyśl o tym jak o mapie skarbów: wiesz, gdzie jest cel, teraz czas na odnalezienie najlepszej trasy, która tam prowadzi.
A co z oczekiwaniami użytkowników? Cóż, to jakby mieć drugą mapę, ale tym razem to oni wskazują kierunek. Użytkownicy nie chcą tracić czasu. Jeśli czegoś szukają, to liczą na szybką i łatwą nawigację. Pamiętaj, że 75% ludzi wraca na stronę, jeśli spełnia ona ich oczekiwania. Więc, zbierz te dane, zadaj pytania, przeprowadź wywiady – cokolwiek potrzebne, by lepiej ich zrozumieć.
Definiowanie grup docelowych i tworzenie person
Kto odwiedza Twoją stronę? Jeśli nie wiesz, to prawdopodobnie marnujesz potencjał. Definiowanie grup docelowych to coś więcej niż tylko określenie wieku i płci. Chodzi o poznanie ich zainteresowań, nawyków i – co najważniejsze – problemów, które próbują rozwiązać. Stworzenie person to świetny sposób, żeby mieć lepszy obraz tego, do kogo mówisz. To jakby stworzyć „idealnego użytkownika” – osobę, która ma konkretną potrzebę i szuka rozwiązania, które akurat Ty oferujesz.
A jak to zrobić? Przykłady, proszę bardzo. Użyj narzędzi jak Plerdy czy Google Analytics, żeby wyciągnąć dane demograficzne i zachowania użytkowników. Spójrz, jakie mają preferencje, gdzie najczęściej klikają, jak długo zostają na stronie. Dzięki temu zyskasz obraz osoby, która rzeczywiście będzie korzystać z Twojej witryny. Persona nie jest tylko zbiorem danych – to żywy obraz Twojego klienta!
Ustalanie kluczowych wskaźników UX (KPI)
Okej, masz cele, znasz użytkowników – co teraz? Trzeba ustalić wskaźniki sukcesu. Kluczowe wskaźniki wydajności (KPI) to takie punkty kontrolne, które pokazują, czy idziesz w dobrą stronę. To nie muszą być jakieś skomplikowane dane – czasem wystarczy spojrzeć na współczynnik konwersji, czas spędzony na stronie, liczbę kliknięć w dany element.
Dobrze dobrane KPI to jak kompas w ręku żeglarza. Bez nich możesz zgubić się na morzu danych i analiz. Przykładowo, jeśli zależy Ci na tym, żeby użytkownicy dłużej zostali na stronie, monitorowanie czasu spędzonego na stronie ma sens.
Metody badawcze w audycie UX

Analiza heurystyczna
Analiza heurystyczna to jedna z najprostszych, ale i najskuteczniejszych metod oceny użyteczności strony. Wiesz, Nielsen kiedyś stworzył zestaw heurystyk, czyli takich zasad, które pomagają wychwycić najczęstsze błędy UX. Zasady te to na przykład „widoczność statusu systemu” czy „zgodność systemu z rzeczywistością”. Dzięki nim oceniający może spojrzeć na stronę z perspektywy użytkownika i wyłapać, gdzie coś „zgrzyta”.
Przykład? Jeśli strona e-commerce nie pokazuje na bieżąco koszyka zakupów, to użytkownik się gubi i może się wycofać. Dlatego analiza heurystyczna jest jak szybki przegląd: nie wymaga badań na użytkownikach, ale daje wskazówki, gdzie coś trzeba poprawić. Idealna na start, gdy czas goni, a błędy UX muszą być natychmiast poprawione.
Wędrówka poznawcza
Wędrówka poznawcza to metoda, która pozwala „wejść w buty” użytkownika i przejść przez stronę krok po kroku, sprawdzając, czy wszystko działa, jak należy. Wyobraź sobie, że użytkownik chce dokonać zakupu albo znaleźć informacje o produkcie. Śledzisz jego potencjalną ścieżkę i analizujesz, czy strona jest intuicyjna, czy może jednak gdzieś się „zagubi”.
Wędrówka poznawcza jest szczególnie skuteczna, gdy analizujesz konkretne procesy, jak rejestracja czy zakupy online. Warto tu zwrócić uwagę na to, czy każdy krok jest logiczny, a użytkownik nie musi się domyślać, co dalej. Takie badanie można przeprowadzić z pomocą narzędzi jak Hotjar czy Google Analytics, które pokazują, gdzie użytkownicy się zatrzymują albo wracają. Przydatne, prawda?
Listy kontrolne
Listy kontrolne to narzędzie, które często ratuje życie każdemu, kto przeprowadza audyt UX. To po prostu zestaw pytań lub kryteriów, które pomagają upewnić się, że wszystkie elementy strony działają zgodnie z założeniami. Lista może zawierać różne kategorie: od ogólnej nawigacji, przez dostępność, aż po szybkość ładowania strony.
Dlaczego to ważne? Bo lista kontrolna jest jak plan na sprawdzenie wszystkiego bez chaosu. Można stworzyć własną lub posłużyć się gotowymi, na przykład od Plerdy czy UXPin. Dzięki temu nie pomijasz drobnych, ale istotnych szczegółów, które mogą popsuć doświadczenie użytkownika.
Narzędzia do przeprowadzania audytu UX
Audyt UX z Plerdy

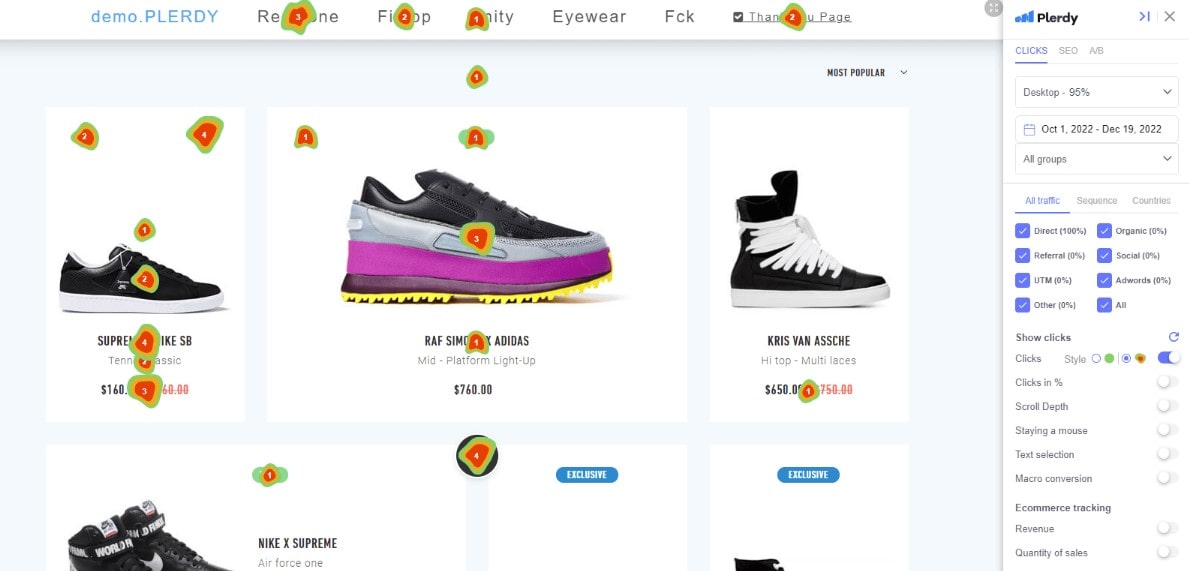
Masz wrażenie, że Twoja strona internetowa czasem działa jak labirynt? Spokojnie, każdy tam był! Plerdy to narzędzie, które pomoże Ci wyjść z tej pułapki i zamienić użytkowników w zadowolonych klientów. Dzięki funkcjom, takim jak mapa cieplna kliknięć czy analiza sesji użytkowników, zobaczysz, co przyciąga uwagę odwiedzających, a co ich skutecznie odstrasza.
Nie chodzi tylko o wskazanie błędów – audyt UX z Plerdy pozwala odkryć, które elementy Twojej strony są naprawdę genialne. Może Twój przycisk „Kup teraz” robi furorę? Albo odwrotnie – klienci gubią się w formularzu rejestracyjnym? Wszystko to da się sprawdzić. Dane z Plerdy pozwalają spojrzeć na stronę z perspektywy użytkownika, a przecież to ich zadowolenie decyduje o konwersji.
Co najlepsze, sam audyt nie jest skomplikowany. Możesz to zrobić w kilku krokach:
- Uruchom mapę cieplną – sprawdź, gdzie klikają użytkownicy.
- Przeanalizuj nagrania sesji – zobacz, jak się poruszają po stronie.
- Poproś o opinie – narzędzie Plerdy umożliwia szybkie zbieranie komentarzy od odwiedzających.
Warto pamiętać, że nawet drobne zmiany mogą przynieść wielkie efekty – poprawa UX może zwiększyć konwersję nawet o 20–30%! A jak już raz wejdziesz w świat optymalizacji z Plerdy, trudno będzie Ci przestać.
Nie zwlekaj. Ułatwiaj życie sobie i użytkownikom – Plerdy to sprytny krok w stronę lepszej strony internetowej.
Narzędzia do analizy danych (np. Google Analytics)
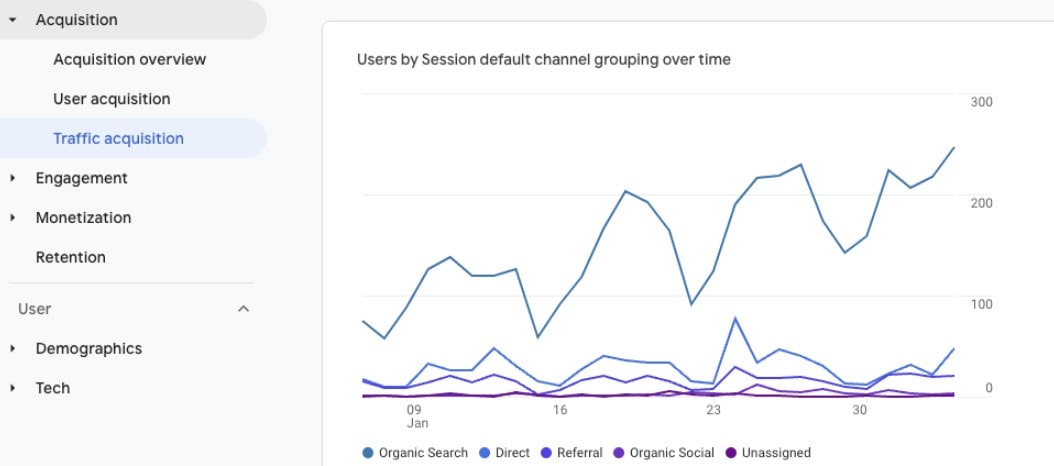
Google Analytics – bez tego narzędzia ani rusz! Jest jak okno do wnętrza twojej strony, pokazujące, co działa, a co nie. Możesz tu sprawdzić, skąd pochodzą użytkownicy, jakie podstrony są najczęściej odwiedzane i ile czasu spędzają na stronie. Na przykład, jeśli widzisz, że ludzie opuszczają stronę po kilku sekundach, coś ewidentnie jest nie tak. Google Analytics pozwala monitorować takie dane jak współczynnik odrzuceń (bounce rate), konwersje, a nawet ścieżki użytkowników. Dane te to skarb przy audycie UX, bo pokazują, gdzie użytkownicy się „potykają”.
Narzędzia do testów użyteczności (np. Hotjar, Crazy Egg)
Hotjar i Crazy Egg to mistrzowie map cieplnych (heat maps) i nagrań sesji. Dzięki nim możesz zobaczyć, jak użytkownicy faktycznie „klikają” po twojej stronie. Mapy cieplne pokazują, które elementy przyciągają uwagę, a które są zupełnie pomijane. Jeśli masz CTA (call-to-action), który świeci pustkami, może trzeba go przenieść? Nagrania sesji z kolei pozwalają na dokładne prześledzenie, jak użytkownicy nawigują po stronie – czy błądzą, czy może bez problemu trafiają tam, gdzie powinni. To prawdziwe „oko wielkiego brata”, ale bez naruszania prywatności.
Lista narzędzi do rozważenia przy audycie UX
Oto kilka narzędzi, które warto mieć w swoim arsenale:
- Google Analytics – analiza danych, skąd pochodzi ruch i jak użytkownicy korzystają ze strony

- Hotjar – mapy cieplne i nagrania sesji dla pełnego obrazu interakcji

- SurveyMonkey – ankiety dla użytkowników, by poznać ich opinie bezpośrednio

- UsabilityHub – szybkie testy A/B i inne badania użyteczności

Każde z tych narzędzi daje inną perspektywę, ale razem tworzą komplet, który pozwala na dogłębne zrozumienie zachowań użytkowników i ulepszanie UX na stronie.
Obszary oceny w audycie UX

Nawigacja i architektura informacji
Nawigacja to jakby GPS strony. Serio, jeśli użytkownik musi się domyślać, jak znaleźć podstawowe informacje, to mamy problem. Dlatego w audycie UX ocenia się, czy struktura strony jest logiczna, a treści dostępne bez zbędnego klikania. Dobrze zaplanowana nawigacja pozwala na szybkie znalezienie potrzebnych rzeczy, niezależnie od tego, czy to kontakt, oferta, czy FAQ. Jeśli masz wrażenie, że użytkownicy błądzą jak we mgle, czas przemyśleć architekturę informacji. Świetnym przykładem narzędzia, które może pomóc w analizie tego obszaru, jest Plerdy – śledzi, gdzie użytkownicy klikają i które elementy omijają.
Wygląd i estetyka strony
Tutaj wchodzimy w temat, który często wywołuje emocje. Wygląd strony, czyli to pierwsze wrażenie. Wizualna spójność, kolory, fonty – to wszystko buduje obraz marki i wpływa na wiarygodność. Wyobraź sobie stronę prawniczą w różowych odcieniach i komiksowych fontach – niezbyt serio, prawda? Użytkownicy oczekują estetyki, która pasuje do tematyki. W audycie UX patrzymy, czy strona jest wizualnie atrakcyjna i czy branding jest spójny. Tools jak Canva mogą pomóc w dopracowaniu wizualnych elementów, a narzędzia typu Figma pozwalają zobaczyć, jak wygląda cały projekt z lotu ptaka.
Responsywność i dostępność
Responsywność – absolutna podstawa w 2024 roku. Jeśli strona wygląda dobrze na desktopie, ale na smartfonie jest kompletnie rozwalona, tracisz użytkowników. Pamiętaj, że ponad 50% ruchu w Internecie to urządzenia mobilne! Audyt UX ocenia, czy strona jest responsywna, a także dostępna dla osób z niepełnosprawnościami, bo każdy ma prawo do bezproblemowego korzystania z internetu. Przykłady narzędzi? Google Mobile-Friendly Test do sprawdzenia responsywności i Wave do analizy dostępności.
Formularze i CTA
Formularze i przyciski CTA (call-to-action) – to momenty, kiedy użytkownik mówi „OK, działam”. Ale jak są zbyt skomplikowane, to może zrezygnować. W audycie UX sprawdzamy, czy formularze są proste i intuicyjne, a przyciski CTA widoczne i zachęcające. Nic bardziej nie frustruje niż skomplikowany formularz kontaktowy lub przycisk „Kup teraz” ukryty gdzieś na końcu strony. Testy A/B, np. w Google Optimize, pomagają ustalić, które wersje formularzy działają najlepiej.
Wyniki audytu UX i tworzenie raportu

Kategorie błędów i ich ważność
W audycie UX wychodzi na jaw, co na stronie działa, a co kompletnie kuleje. Dlatego kluczowe jest, aby zidentyfikować błędy, ale też przypisać im odpowiednią wagę. Błędy krytyczne – te, które poważnie utrudniają korzystanie ze strony, trzeba naprawić na już! Później mamy błędy średnie, które nieco przeszkadzają, ale nie są katastrofą, i drobne błędy, które można naprawić, kiedy będzie czas. Dzięki takiej kategoryzacji zespół wie, od czego zacząć. Bez chaosu, bo priorytety są ustalone.
Zalecenia i rekomendacje
Raport z audytu to nie tylko lista błędów, ale konkretne kroki, które zespół może podjąć, żeby je naprawić. Ważne jest, aby te rekomendacje były jasne, zrozumiałe i… wykonalne. Podaj przykłady, pokaż, co można zmienić od razu, a co wymaga dłuższej pracy. Wskazówki typu „poprawa nawigacji” niewiele mówią – lepiej napisać coś w stylu „uproszczenie menu na górze strony, tak by zawierało tylko kluczowe kategorie”. Narzędzia takie jak Plerdy czy Google Analytics pomogą śledzić postępy po wdrożeniu zmian.
Kluczowe elementy raportu
Przy tworzeniu raportu warto zwrócić uwagę na:
- Przyczyny i okoliczności – skąd biorą się problemy? Może to zbyt skomplikowana struktura strony?
- Zalecenia – konkretne kroki, jak naprawić błędy.
- Ilustracje i przykłady błędów – zrzuty ekranu, które pokazują, co jest nie tak.
Raport ma być dla zespołu czymś jak mapa drogowa – prowadzi do poprawy UX.
Po audycie – kroki do optymalizacji UX
Implementacja rekomendacji
No dobra, audyt UX zrobiony, lista błędów gotowa – czas na wdrażanie zmian. Ale spokojnie, nie wszystko na raz! Kluczem jest podejście krok po kroku. Zacznij od najważniejszych rekomendacji, czyli tych, które poprawią kluczowe problemy użytkowników. Pamiętaj, że nie chodzi tylko o samo wdrożenie zmian, ale o dopilnowanie, żeby były zgodne z założeniami. Używaj narzędzi takich jak Asana czy Trello, żeby śledzić postępy. W skrócie – organizacja to podstawa.
Monitorowanie wyników i iteracje
No i teraz – obserwacja. Po wdrożeniu zmian ważne jest, żeby monitorować ich wpływ na UX. Wiesz, użytkownicy szybko wyczują, co działa, a co dalej szwankuje. Dlatego raz w miesiącu zrób analizę, sprawdź kluczowe wskaźniki (KPI), zobacz, czy wyniki rosną. Jeśli coś nie działa, nie bój się iterować – czasem trzeba coś jeszcze doszlifować. Tu pomogą ci narzędzia takie jak Google Analytics i Plerdy, żeby widzieć, gdzie użytkownicy wciąż mają problemy.
Koszty audytu UX i zwrot z inwestycji (ROI)
Czynniki wpływające na koszt audytu UX
Koszt audytu UX może się wahać – no właśnie, od czego to zależy? Przede wszystkim od rodzaju strony. Strona e-commerce z setkami produktów wymaga więcej pracy niż prosty blog. Ważny jest też zakres analizy – czy sprawdzamy tylko nawigację, czy robimy pełne badanie doświadczenia użytkownika? No i, oczywiście, zespół. Jeśli angażujemy specjalistów od UX, grafików, analityków – to wszystko podnosi cenę. Firmy jak Nielsen Norman Group nie mają tanich usług, ale ich doświadczenie może być bezcenne.
Obliczanie ROI z audytu UX
Inwestujesz w UX i zastanawiasz się, czy to się zwróci? Proste. Lepsze UX to zadowoleni użytkownicy, którzy częściej wracają. Wyższe konwersje, niższe wskaźniki porzucania strony – wszystko to przekłada się na zysk. Przykład? Jeśli audyt poprawił konwersję o 20%, a twój miesięczny przychód wzrósł o kilka tysięcy złotych, to masz konkretny ROI. Monitorowanie wyników przez Google Analytics pokaże ci, jak szybko inwestycja zaczyna się opłacać.
Podsumowanie i kluczowe korzyści z audytu UX
Audyt UX to, bez dwóch zdań, inwestycja, która może przynieść naprawdę solidne korzyści. Kiedy poprawiasz doświadczenie użytkowników, widzisz efekty – wzrost konwersji, większe zaangażowanie i lepsze SEO. Czego więcej chcieć? Zadowoleni użytkownicy chętniej wracają, a Google nagradza strony, które dbają o komfort przeglądania.
Najważniejsze korzyści z audytu UX:
- Poprawa konwersji – kto nie chce większej sprzedaży?
- Zwiększenie satysfakcji użytkownika – mniej frustracji, więcej pozytywnych opinii.
- Lepsza widoczność SEO – Google kocha dobrze zaprojektowane strony.
Audyt UX to narzędzie, które po prostu działa – dla Ciebie i Twojego biznesu.
