Améliorer l’UX d’un site web est un processus continu, ⚡ depuis sa création jusqu’à son optimisation à travers les campagnes SEO et Google Ads. Analyser les micro et macro conversions ainsi que le comportement des utilisateurs est crucial pour garantir que votre site répond à vos objectifs. Un audit UX peut fournir des insights précieux et des recommandations pour optimiser la conception, la fonctionnalité et le parcours utilisateur de votre site. Cet article explorera quelques exemples d’audits UX et les tâches et objectifs impliqués. Des heatmaps et tests utilisateurs aux audits d’accessibilité et de performance, découvrez des moyens d’améliorer l’UX de votre site web et de booster le succès de votre entreprise.
Qu’est-ce qu’un Audit UX ?
Un audit UX, ou un examen UX, est un processus d’assurance qualité vital pour un site web et une boutique en ligne. Il vise à identifier les problèmes du site qui causent des maux de tête aux utilisateurs et entravent les conversions. Avec des méthodes empiriques, les auditeurs testent et analysent différents aspects du produit pour identifier les points de douleur des utilisateurs et les opportunités de valeur commerciale. Le rapport d’audit UX généré à la fin fournit des recommandations concrètes pour l’amélioration, y compris la correction de liens brisés, la résolution d’incohérences de conception, l’identification des goulots d’étranglement dans le parcours client, assurer la conformité légale, et plus encore. L’objectif ultime est de rendre le site plus centré sur l’utilisateur, intuitif et aligné avec les objectifs commerciaux. De tels audits UX devraient être réalisés en se basant sur les données de heatmap, les sessions vidéo, les événements personnalisés, etc. de Plerdy. Les startups, en particulier, peuvent bénéficier d’un audit UX pour s’assurer que leurs produits innovants sont utilisables et intuitifs.
Liste de Contrôle pour un Audit UX

Créer un site web convivial est crucial pour le succès de toute entreprise en ligne, et réaliser un audit UX est une étape essentielle pour atteindre cet objectif. Une liste de contrôle pour un audit UX est une liste exhaustive des éléments à vérifier pour déterminer l’utilisabilité d’un site web. Cette liste est un outil puissant pour identifier les domaines d’amélioration et prendre des décisions basées sur les données pour améliorer l’expérience utilisateur globale. Par exemple, certains éléments qui peuvent être inclus dans une liste de contrôle d’audit UX sont des descriptions de slogans, des marques de qualité et certifications, des informations sur le site web et la marque, des icônes intuitives, un design convivial et des boutons honnêtes. En passant en revue chaque élément de la liste, vous obtenez une clarté et des étapes d’action sur ce qu’il faut faire ensuite avec votre produit, des améliorations de conception basées sur les données et les retours, et finalement augmenter la rentabilité de votre site web.
Comment Réaliser un Audit UX de Site Web ?
Réaliser un audit UX de site web est crucial pour garantir que votre site répond aux attentes des utilisateurs et performe bien en termes d’objectifs commerciaux. Avant de réaliser un audit UX, il est important de comprendre les paramètres d’utilisabilité et comment ils s’appliquent à votre site. Typiquement, un audit UX est réalisé dans le cadre du processus QA pour des mises à jour importantes ou des refontes, ou périodiquement pour s’assurer que le site répond aux objectifs. L’audit peut être effectué en interne par des équipes de conception ou par des auditeurs externes.
Pour préparer un audit UX, vous devez avoir des personas utilisateurs, des objectifs commerciaux clairement définis, des données et des analyses de produit, des résultats d’audits précédents et des modifications, des contraintes d’audit, des livrables, des délais et des parties prenantes. Il est également essentiel d’avoir une stratégie d’audit UX en place avant de réaliser l’audit.
Les tests d’utilisabilité garantissent que la conception de votre site web répond aux critères d’efficacité, d’utilité et de pertinence. Un site web efficace doit dépasser les attentes des utilisateurs et aider les visiteurs à accomplir rapidement et facilement des tâches. Un site web utile doit fournir aux utilisateurs les informations nécessaires rapidement. En même temps, un site web pertinent doit répondre pleinement aux besoins des utilisateurs et fournir des réponses claires aux requêtes de recherche. En réalisant un audit UX complet de votre site web, vous pouvez optimiser la performance de votre site et garantir qu’il répond aux objectifs des utilisateurs et de l’entreprise.
Pourquoi Avez-Vous Besoin d’une Analyse UX ?

Les sites web ont besoin d’audits UX. Dans le monde rapide d’aujourd’hui, seul un site pratique est toléré et la concurrence plus conviviale est rapidement adoptée. Les visiteurs ayant des difficultés à trouver des informations partiront et trouveront un site qui leur livre ces informations ouvertement. Un site qui ne répond pas aux questions des visiteurs ou fournit des informations inutiles perdra des clients. Les audits UX améliorent l’expérience utilisateur et bénéficient à la fois aux clients et à votre personnel.
Avantages d’un audit UX :
- Orientation du produit et étapes d’action
- Conception basée sur les données, pas sur des suppositions
- Localisation des plus grands points de douleur de votre produit
- Compréhension du comportement des utilisateurs et des valeurs des clients
- Amélioration de la conception et de l’interface réduit les dépenses de développement
- Conservation, activation, clients heureux et réussis
- Amélioration de la rentabilité du produit
Deux points de vente de biens de consommation avec des vendeurs experts et médiocres illustrent l’importance de l’UX et des audits d’utilisabilité. Les visiteurs qui reçoivent des informations claires, détaillées et complètes sur les produits achèteront. Mais, le vendeur qui communique bien gagnera.
Comment Se Préparer pour un Audit UX ?
Avant de commencer un audit UX, faites vos recherches et préparez-vous. Conseils de préparation pour un audit UX :
- Définir les objectifs de l’entreprise : Définissez vos attentes et reliez-les aux conversions, au revenu et au bonheur des clients pour rendre l’audit UX réussi.
- Besoins des utilisateurs : Les personas utilisateurs vous aident à comprendre les antécédents et les habitudes des utilisateurs. Vérifiez si vos utilisateurs correspondent à votre public cible.
- Mettre à jour les données et les analyses du produit : Utilisez le traçage des clics ou les heatmaps pour voir comment les utilisateurs explorent votre site web et si des ajustements sont nécessaires.
- Réaliser des évaluations heuristiques : Testez l’utilisabilité de votre site web pour mesurer s’il est convivial.
- Compiler les résultats dans des rapports et faire des recommandations : Basé sur les résultats de l’audit UX, compilez un rapport des résultats et des recommandations pour l’amélioration de votre site web.
- Prioriser et appliquer les recommandations : Priorisez-les et appliquez-les à vos feuilles de route trimestrielles ou selon les besoins.
- Inclure les résultats et les modifications des audits UX précédents : Incluez tout rapport d’évaluation UX précédent et les modifications apportées à votre site web dans un rapport.
- Vous devriez également inclure les livrables, les délais, les contraintes d’audit et les informations des parties prenantes.
En suivant ces conseils, vous serez mieux préparé pour réaliser un audit UX, améliorant l’expérience utilisateur et augmentant la satisfaction client.
Comment Embaucher un Expert UX ?
Embaucher un expert en audit UX peut être intimidant, mais c’est essentiel pour assurer le succès de votre projet. Pour trouver le bon designer UX pour votre équipe, suivez ces étapes :
- Définissez les besoins fondamentaux de votre site web et les objectifs, ainsi que les procédures clés dans lesquelles l’expert UX devrait être impliqué.
- Créez une liste détaillée des besoins pour vous assurer d’embaucher la meilleure personne pour votre site web. Examinez les antécédents, les compétences, les capacités et les traits de personnalité des candidats, et n’oubliez pas de passer en revue leurs portfolios et cas d’études.
- Choisissez les canaux à utiliser pour la recherche de candidats. Par exemple, vous pouvez trouver des spécialistes UX sur les médias sociaux, les sites web freelance, et les annuaires d’entreprises.
- Créez un contrat bien structuré qui précise les principaux termes de l’emploi et les devoirs de l’expert en audit UX dès que vous avez trouvé le candidat idéal.
- L’intégration de votre nouveau designer UX est cruciale pour son succès. Présentez-le à l’équipe, expliquez la vision et les objectifs de l’entreprise, et montrez-lui le site web sur lequel il travaillera.
- Évaluez et analysez régulièrement les performances de votre expert en audit UX pour vous assurer qu’il répond à vos attentes.
Embaucher le bon designer UX pour l’audit peut sérieusement affecter votre site web, économisant de l’argent, du temps et des efforts. Pour minimiser ces risques, prenez le temps de trouver le bon candidat pour votre équipe.
Comment Analyser les Heatmaps pour un Audit UX ?
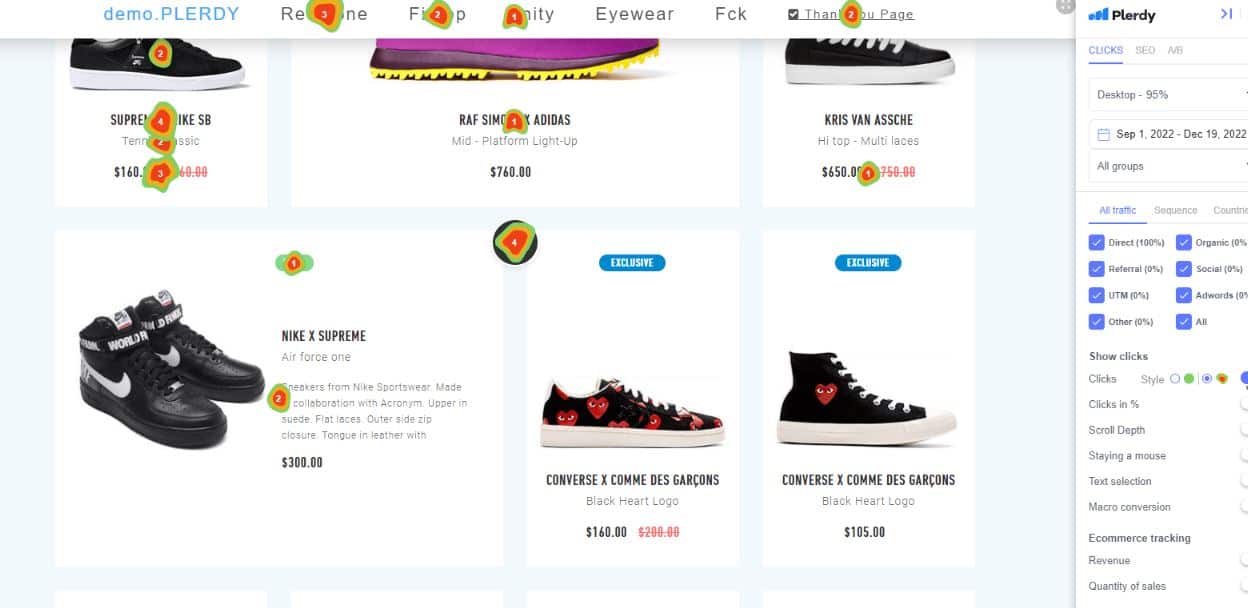
L’analyse des heatmaps est cruciale pour améliorer l’UX sur un site web. Elle montre où les utilisateurs ont cliqué, défilé et séjourné, fournissant des insights précieux pour un audit UX. Dans ce guide, je vais passer en revue le processus d’analyse des heatmaps en utilisant Plerdy comme exemple.
Tout d’abord, choisissez la plage de temps pour votre audit UX. Il est important d’avoir suffisamment de données pour prendre des décisions significatives, donc sélectionnez des plages de temps plus grandes si votre site a un faible trafic.
Ensuite, vérifiez les statistiques globales d’audit UX de l’engagement des utilisateurs de votre site web, y compris le nombre total de clics, les sessions sans clics et les sessions qui n’étaient que sur une page. Des pourcentages élevés de sessions sans clics ou sur une seule page indiquent une mauvaise qualité du trafic du site web.
La vue heatmap affiche une liste des pages du site web, en commençant par la page avec le plus de clics et de données heatmap. Cliquer sur la flèche affiche la heatmap dans un nouvel onglet, montrant les points chauds sur les éléments du site web avec des tailles variables, en fonction du nombre de clics.
De plus, vous pouvez passer à d’autres vues, telles que la vue en pourcentage de clics, le rapport de profondeur de défilement et la vue des mouvements de la souris, qui fournissent des informations sur l’attribution des clics, le comportement de défilement et les mouvements de la souris sur les sections du site web.
Pour analyser efficacement l’UX par heatmaps, considérez les conclusions et actions suivantes :
- Si les utilisateurs ne cliquent pas sur un élément attendu, changez le CTA ou déplacez-le plus haut
- Déplacez les blocs importants plus haut sur la page pour vous assurer que les utilisateurs les voient
- Si les utilisateurs trouvent immédiatement l’information nécessaire sur le premier écran, il n’est pas nécessaire de défiler
- Si les utilisateurs cliquent sur un élément non fonctionnel, ce n’est pas clair et nécessite une amélioration
En analysant les audits UX basés sur les
- En analysant les audits UX basés sur les heatmaps et en prenant les actions appropriées, vous pouvez améliorer de manière significative l’expérience utilisateur sur votre site web.
Comment Analyser les Enregistrements de Session pour un Audit UX ?
Analyser les enregistrements de session est essentiel pour garantir une expérience utilisateur (UX) de premier ordre sur votre site web. Les replays de session Plerdy sont un excellent outil pour analyser le comportement des utilisateurs (UX) et repérer les problèmes, points de douleur ou bugs que les utilisateurs peuvent rencontrer. Pour analyser les replays, naviguez vers l’onglet Session Replay et sélectionnez la Liste des sessions vidéo. L’audit UX commence par examiner les trois statistiques critiques :
- La durée moyenne des sessions ;
- Le nombre de sessions sans aucun événement ;
- Le nombre de sessions de moins de 15 secondes.
Si ces métriques sont insatisfaisantes, vous devez approfondir l’analyse des replays de session pour identifier les points de douleur.
Dans le tableau ci-dessous, vous trouverez une liste des enregistrements de session avec des informations détaillées telles que les pages visitées, la date de la session, la durée, le lieu et l’ID de l’utilisateur. Vous pouvez ouvrir le replay de session en cliquant sur le bouton de lecture pour la session complète ou une page spécifique. La fonction de désélection permet d’auditer l’UX par événements spécifiques séparément pendant le replay de session. De plus, vous pouvez voir des informations uniques sur l’utilisateur telles que la localisation, la date de la session, le canal de trafic, la résolution de l’écran, le système d’exploitation et le navigateur. Enfin, vous pouvez ajouter des étiquettes et des commentaires au replay de session pour regrouper des enregistrements similaires et les filtrer plus tard.
Analyser les replays de session nécessite de regarder les sessions et d’observer les comportements intéressants ou les problèmes. Vous pouvez également consulter la heatmap pour une page spécifique pour obtenir une image plus complète des interactions des utilisateurs. En suivant ces étapes, vous pouvez identifier et résoudre les problèmes d’UX sur votre site web, assurant ainsi une expérience utilisateur fluide pour tous les visiteurs.
Un Exemple d’Audit UX du Site Web apple.com
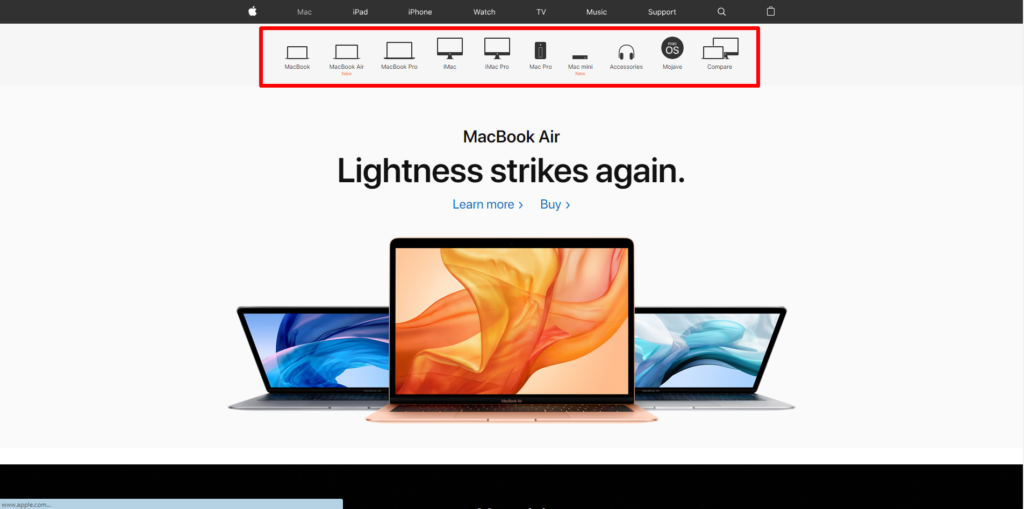
Passons à la partie pratique et voyons comment se déroule un audit UX. J’ai décidé de prendre le site Web d’Apple comme sujet d’audit UX. Voici ce que j’ai découvert :
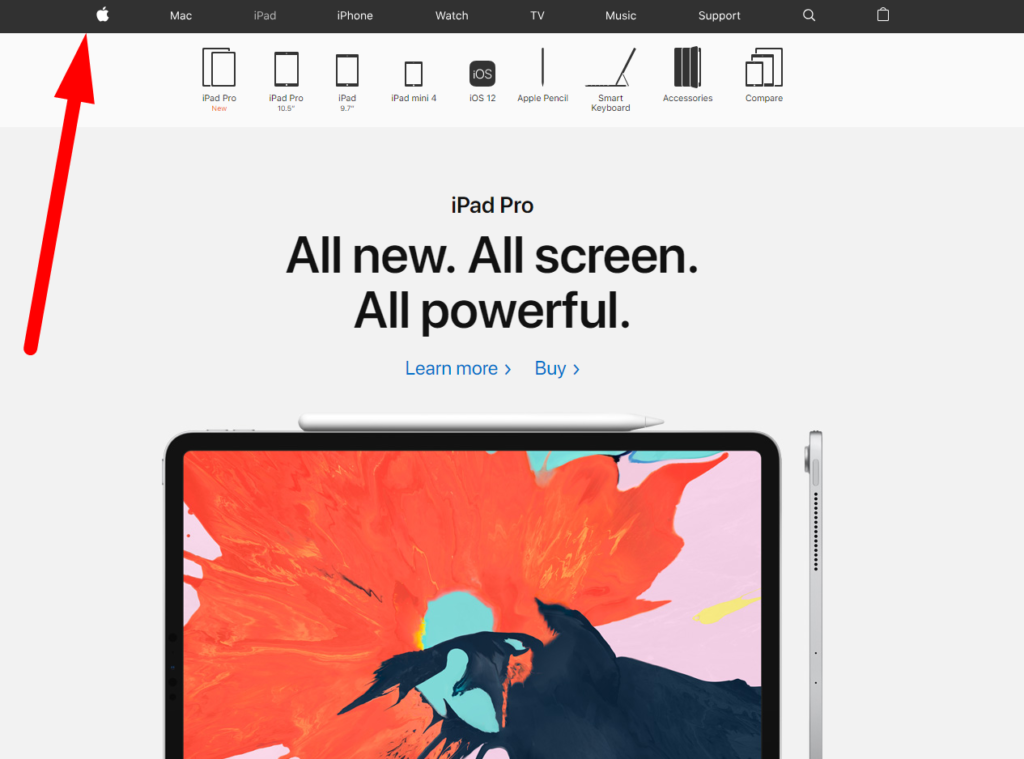
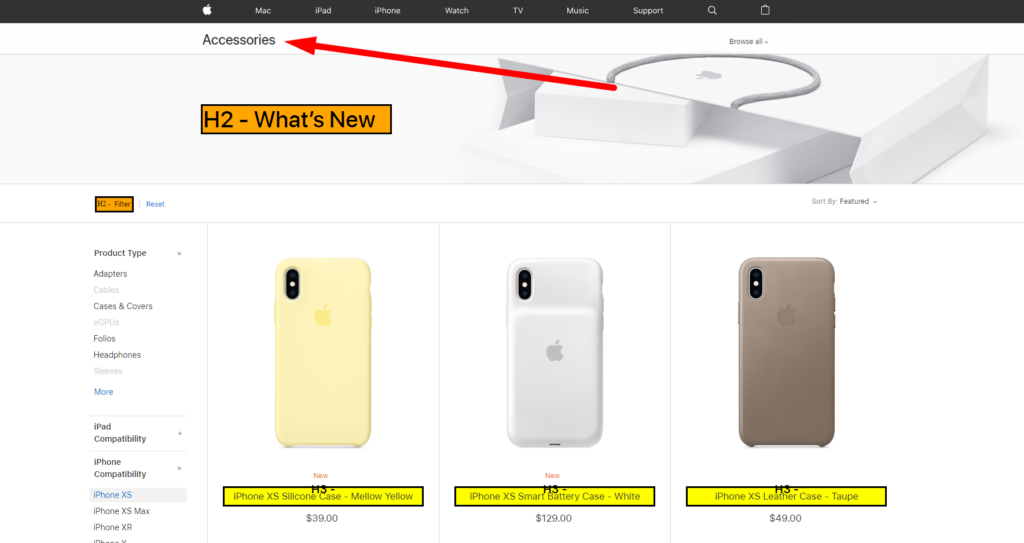
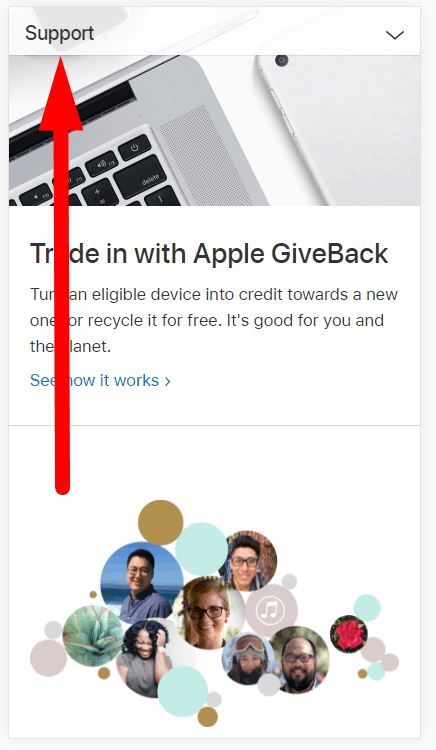
- Le menu mis en évidence dans l’image ci-dessous devrait être épinglé sur les pages de catégorie, car après le défilement, il disparaît.
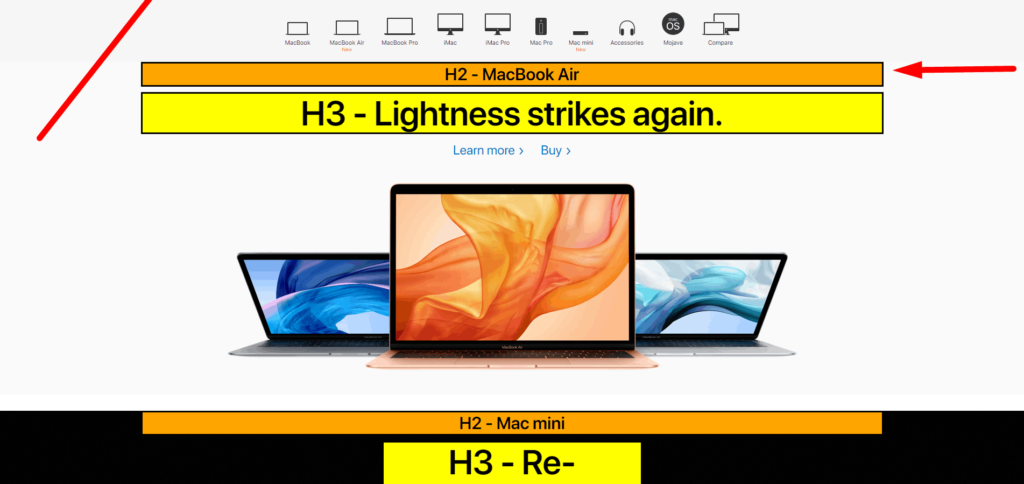
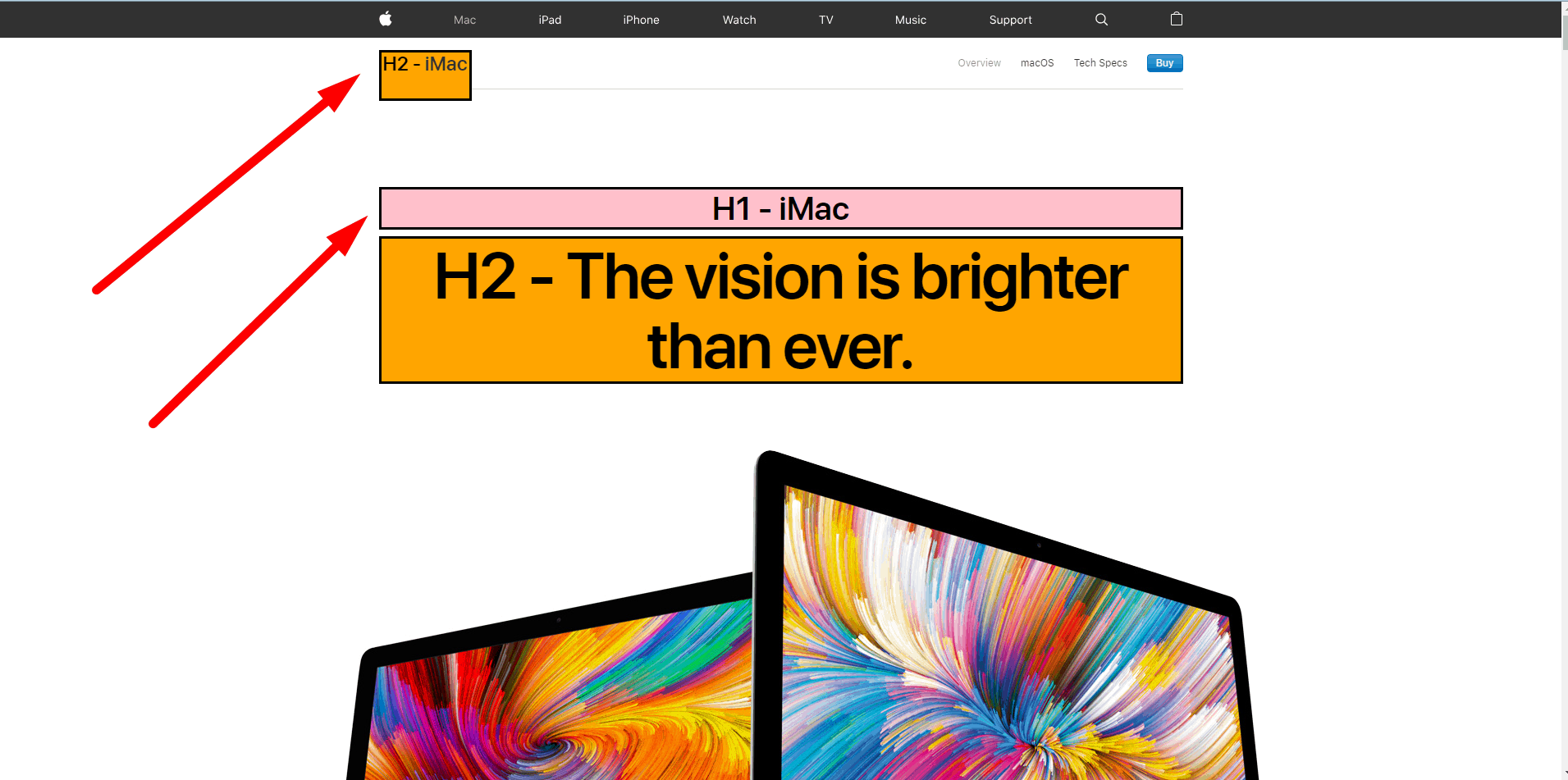
- Par exemple, pour améliorer l’UX dans la catégorie Mac, les propriétaires du site doivent créer un H1 pertinent pour la catégorie.
- La page produit doit avoir le bon ordre des en-têtes. Par exemple, le H1 doit venir en premier, puis les autres. De plus, les balises ont le même contenu, ce qui est un élément en double.
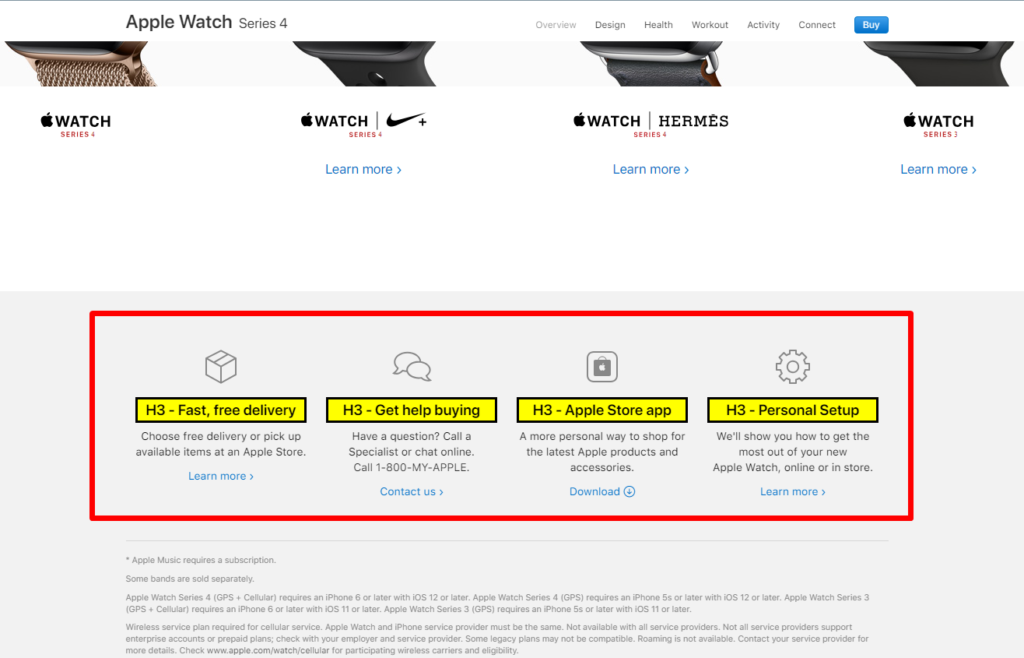
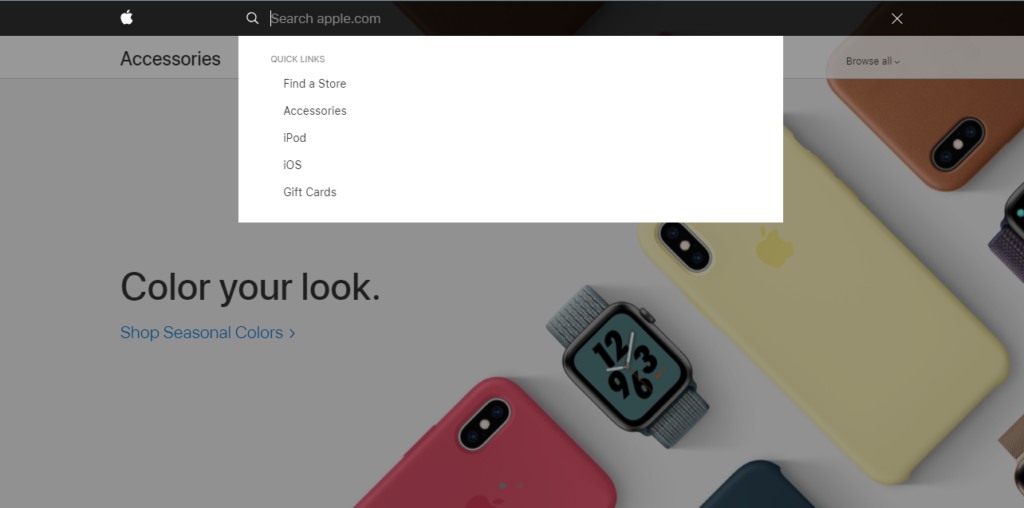
- L’en-tête ne doit pas inclure d’icônes.
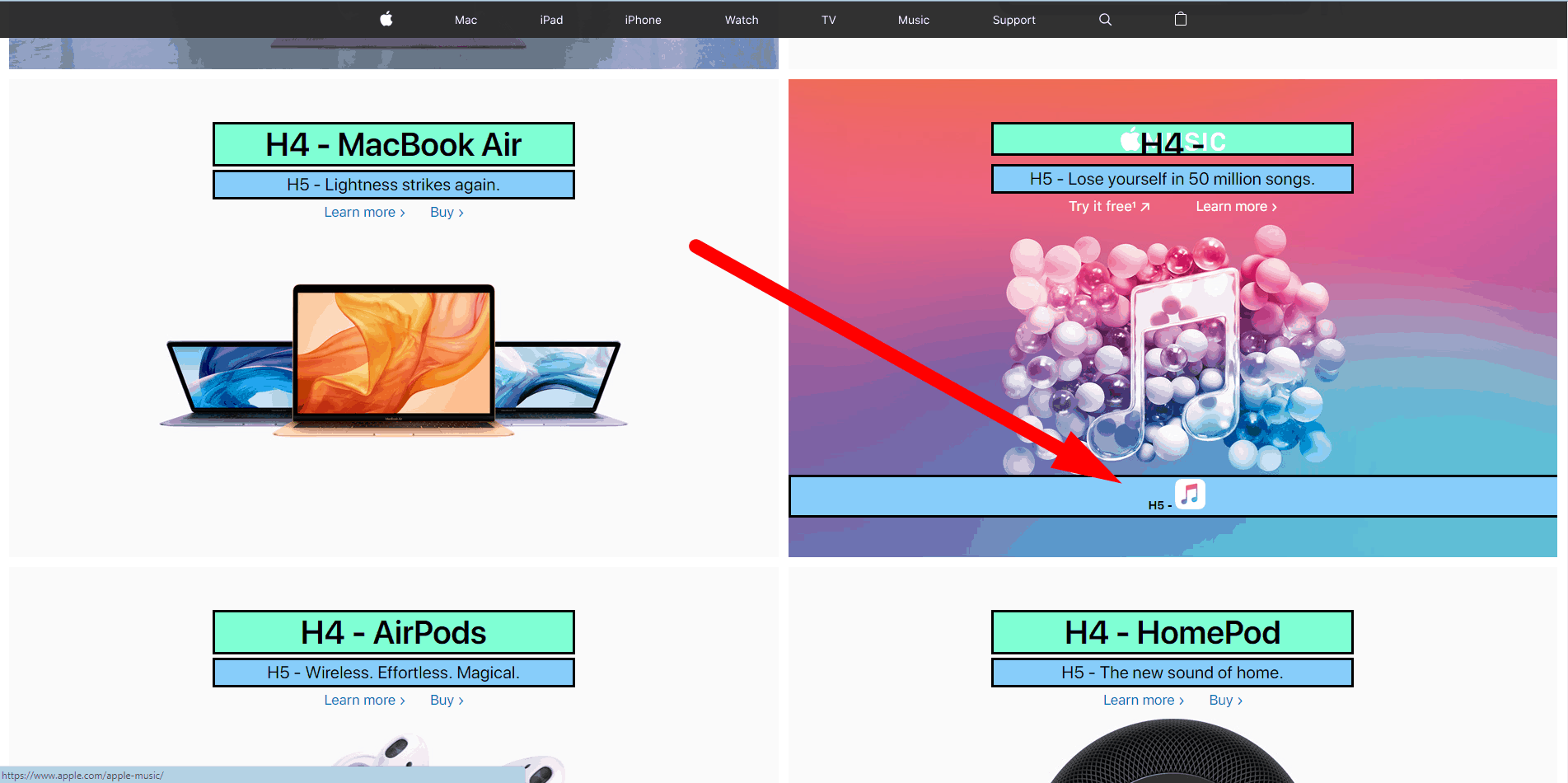
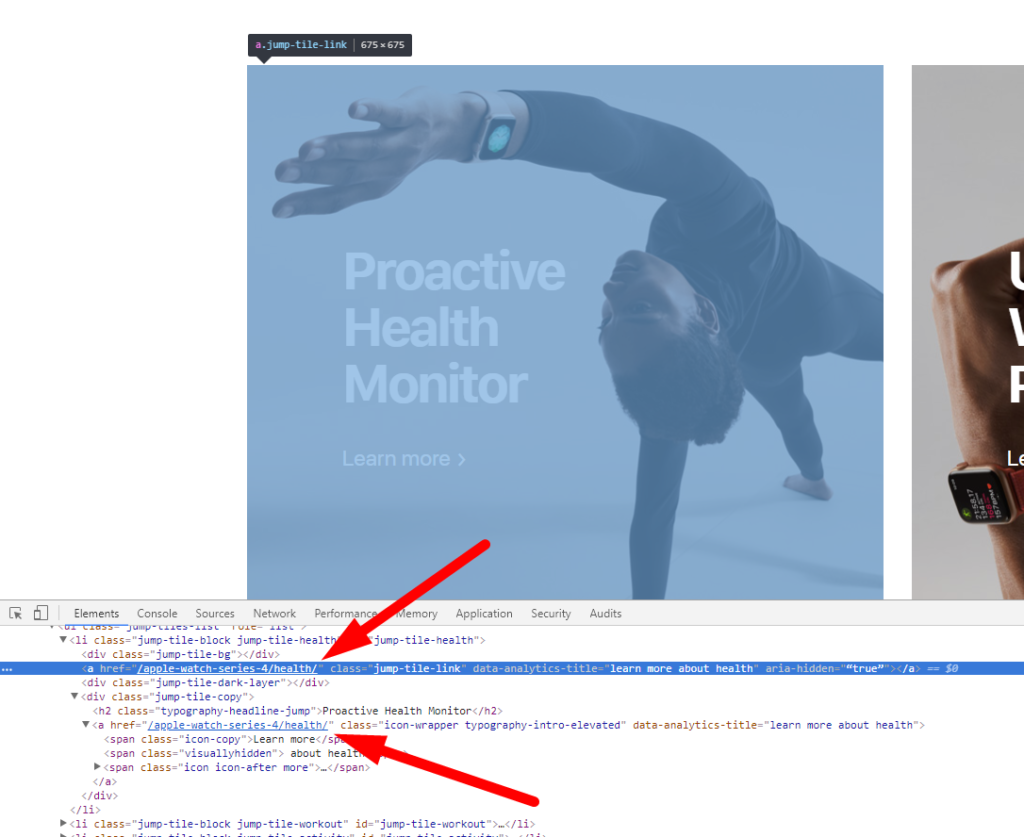
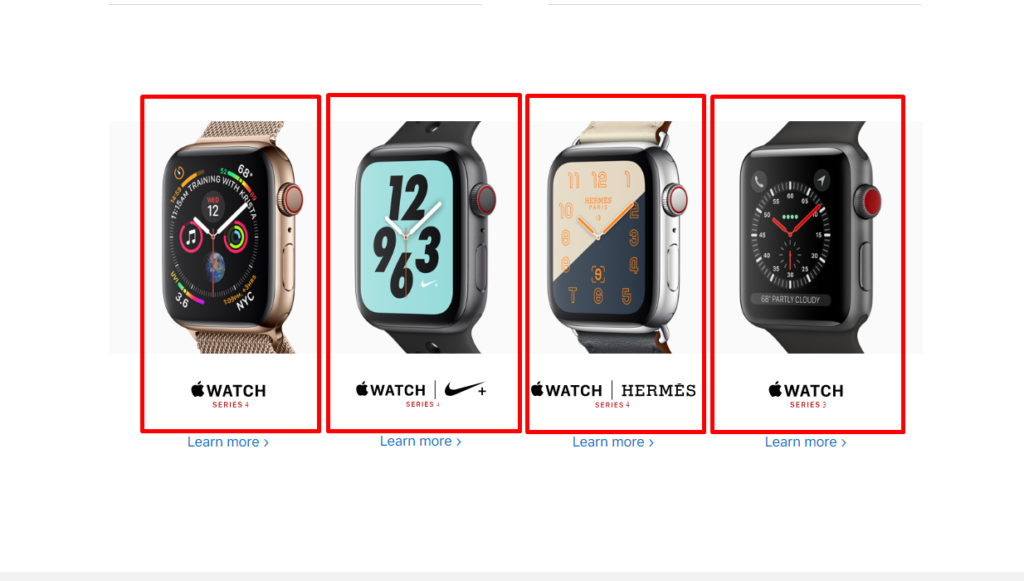
- Chaque élément du bloc est actif et possède des liens.
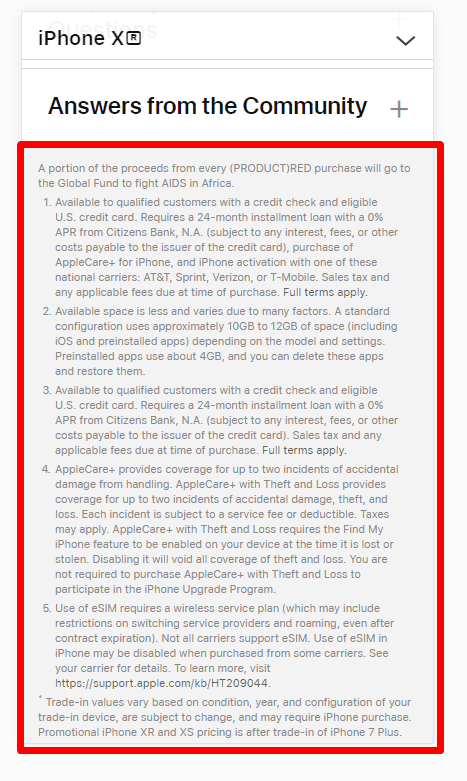
- Apple.com devrait supprimer ce texte pour une publicité SEO plus efficace.
- Ces éléments doivent être convertis en span, tout en conservant le style.
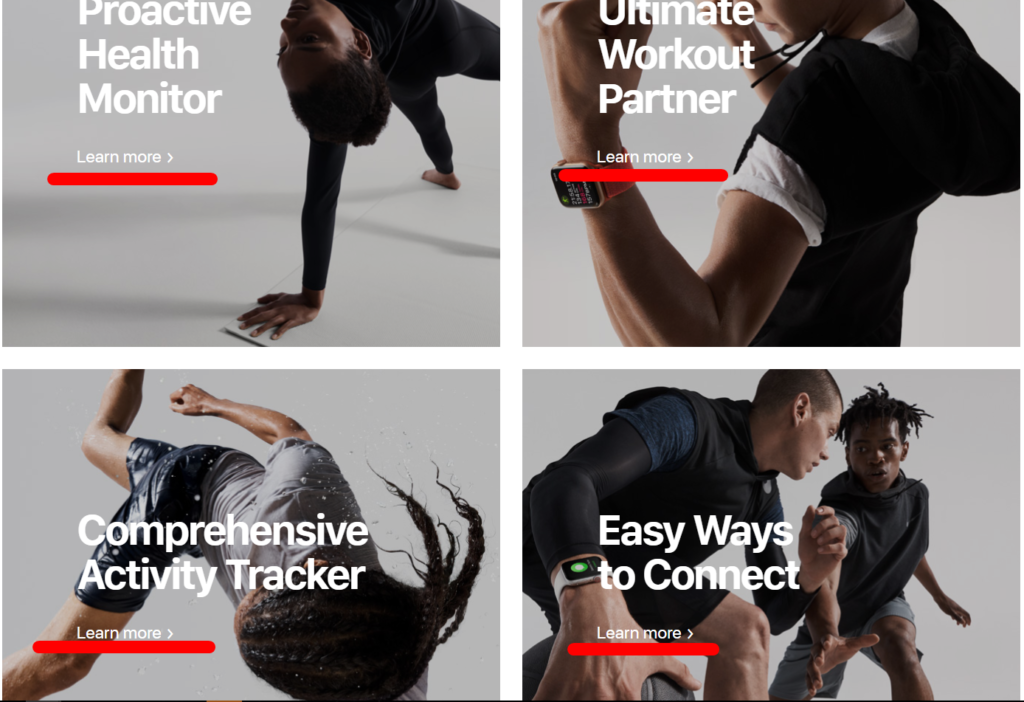
- Ces blocs doivent être actifs.
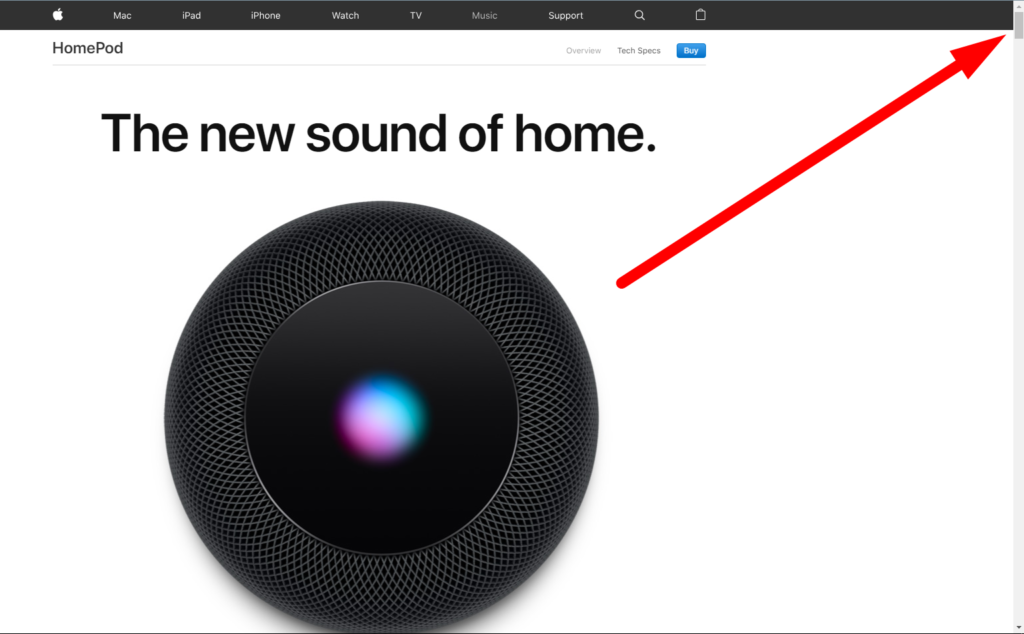
- Des photos trop grandes et un espace excessif entre les blocs augmentent considérablement la longueur du défilement, tant détestée par les utilisateurs. Apple.com doit ajouter un bouton ‘Haut’, inévitable avec une telle profondeur de défilement.
- Étant donné que la longueur du défilement sur chaque page est assez grande, les utilisateurs doivent revenir en haut pour aller à une autre page, ce qui est peu pratique.
- La recherche mérite également attention. Elle fournit diverses suggestions de recherche. Après l’audit SEO, je recommande d’ajouter dix phrases populaires parmi les utilisateurs.
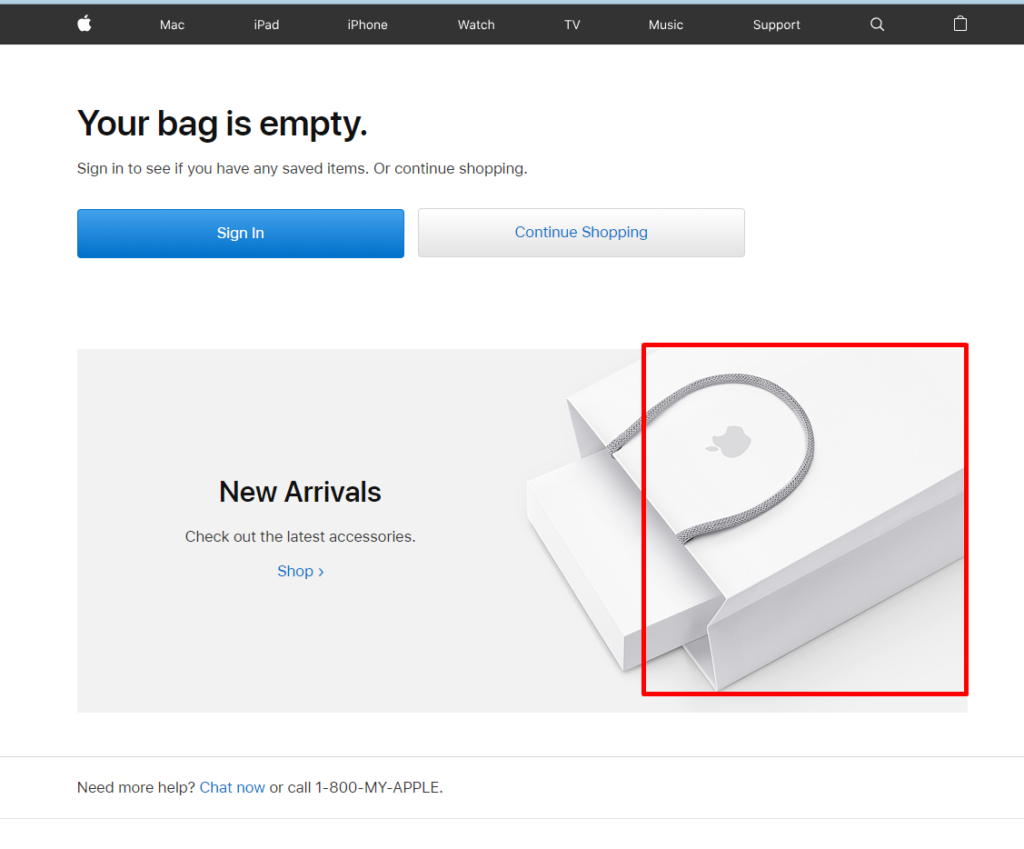
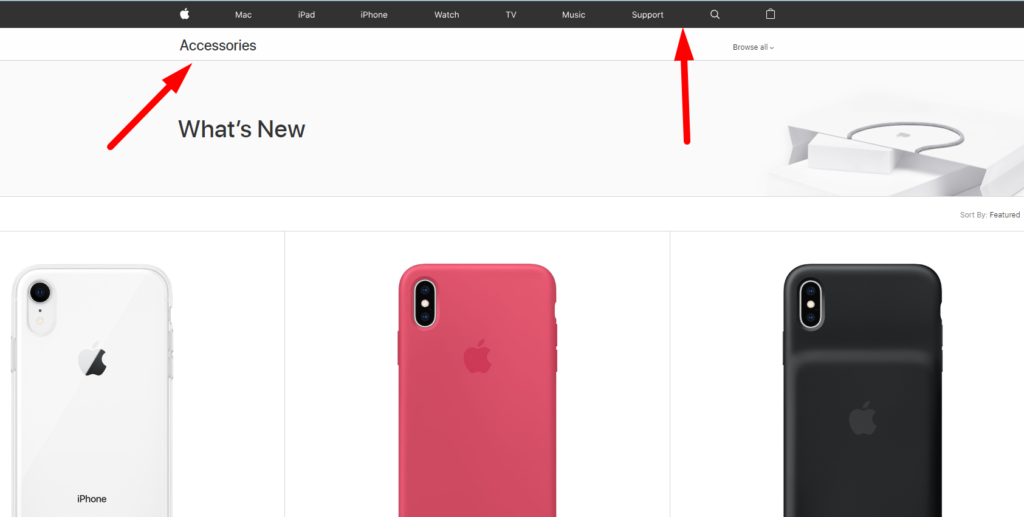
- Si vous allez au panier sans ajouter de produit, vous verrez le message que le panier est vide et serez invité à visiter la boutique d’accessoires Apple avec un design de boutique en ligne commun.
- Le panier doit afficher la liste de toutes les catégories.
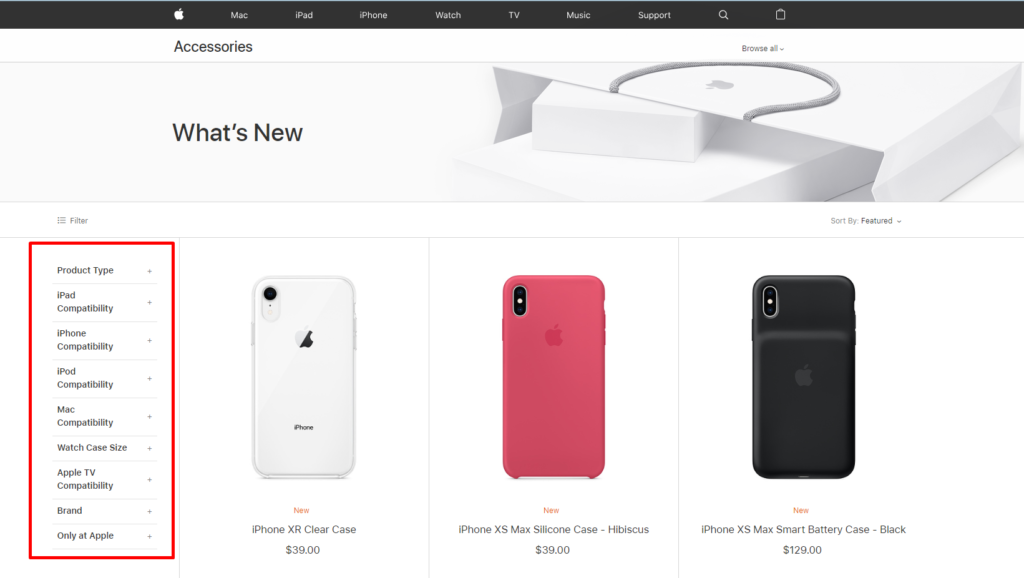
- Un en-tête H1 doit être ajouté dans la boutique d’accessoires.
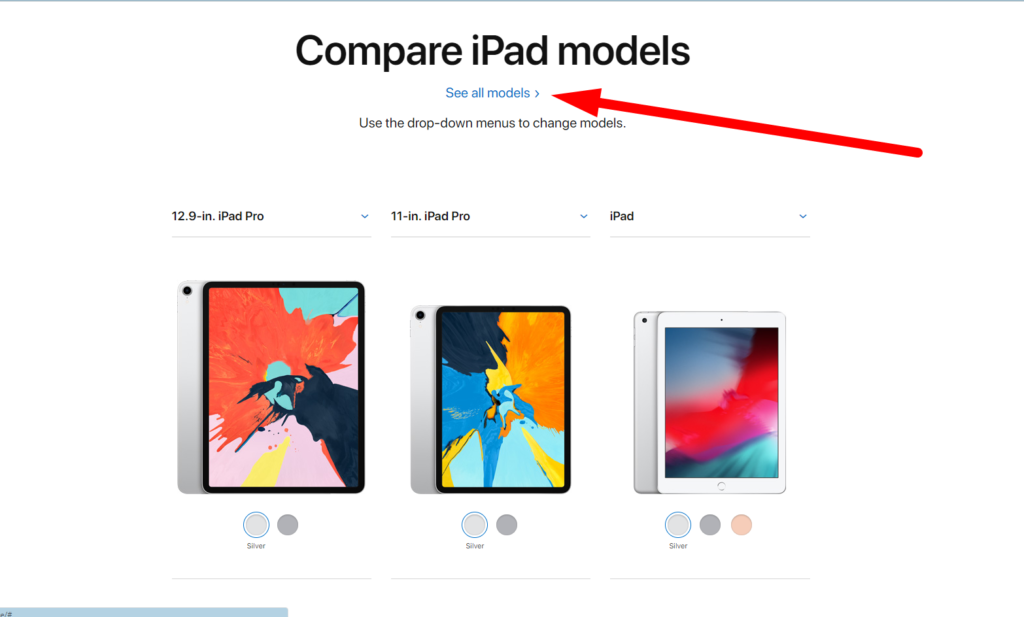
- La page iPad devrait inclure tous les modèles, tandis que le bouton ‘Voir Tous les Modèles’ doit être supprimé. En effet, il n’y a que cinq modèles, dont trois sont immédiatement affichés.
- L’ajout du lien vers la boutique d’accessoires dans le menu principal serait excellent, car cette section ne peut être accessible que depuis le panier. Cette solution réfléchie repose sur l’idée que les utilisateurs peuvent acheter les accessoires nécessaires lorsqu’ils terminent leur commande. Cependant, les utilisateurs possédant des appareils Apple et ayant besoin de quelque chose en plus pourraient avoir des difficultés.
















Ainsi, notre audit UX a révélé des points faibles dans l’utilisabilité du site web d’Apple. Leur correction garantira une meilleure expérience utilisateur pour les visiteurs du site Apple.
Audit UX de la Version Mobile du Site Web
Lors de l’audit UX, l’utilisabilité de la version mobile du site web doit être considérée séparément. Voici les ajustements préférables :
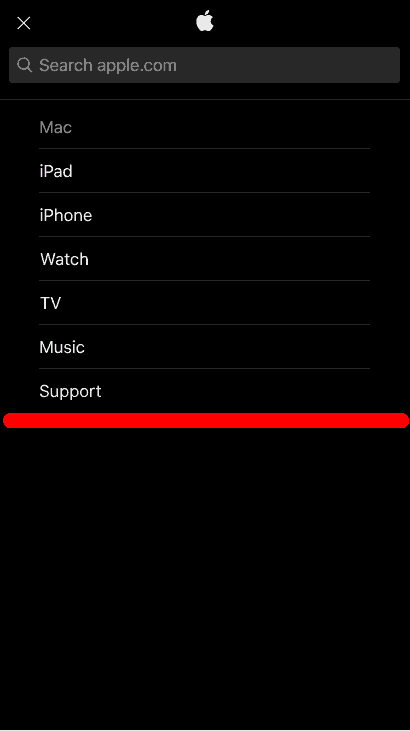
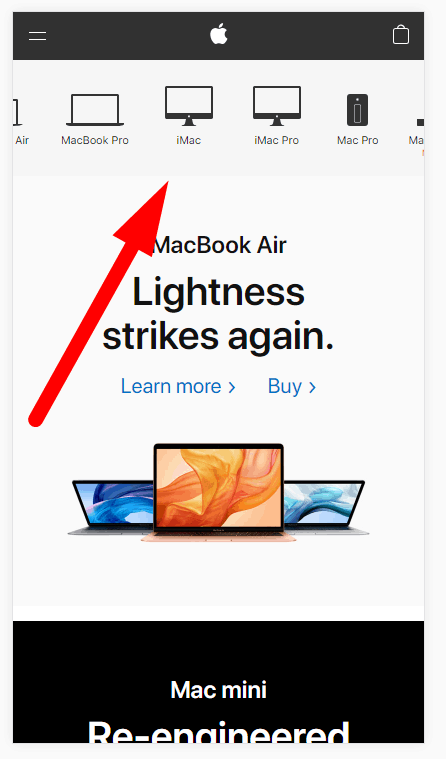
- Le menu doit être réduit.
- Le menu défile de droite à gauche. Il serait plus pratique si les icônes étaient plus petites et ne nécessitaient pas de défilement.
- Encore une fois, le menu principal n’est pas épinglé. Cela cause les mêmes inconvénients que dans la version de bureau.
- Le texte doit être caché à l’aide d’un menu déroulant. Il est préférable d’afficher le premier paragraphe et le reste après avoir cliqué sur le bouton ‘Lire la Suite’. Cela réduira considérablement la longueur du défilement et aura un impact positif sur le référencement du site web.
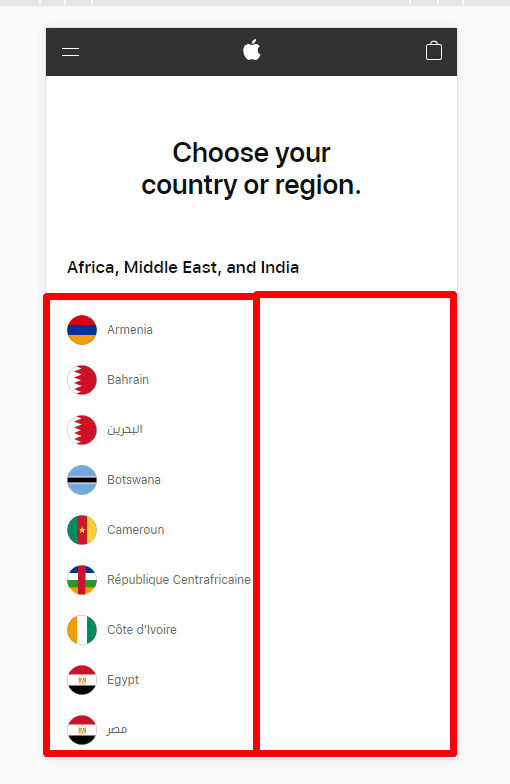
- La liste de sélection des pays doit être divisée en deux colonnes.





C’est tout pour l’audit UX de la version mobile. Apporter les ajustements suggérés pourrait améliorer considérablement l’expérience utilisateur sur le site web d’Apple.
Conclusion
L’audit UX est une tâche hautement complexe et essentielle que les marketeurs numériques et les entreprises doivent réaliser pour maintenir leurs sites web à jour avec les dernières tendances de conception et satisfaire leurs utilisateurs. Pendant l’audit UX, vous devriez utiliser des outils avancés pour analyser et évaluer les conversions macro, les comportements des utilisateurs et les points de douleur pour recueillir les informations nécessaires et suggérer les meilleures idées d’améliorations.
Plerdy est un service fortement recommandé qui peut aider dans cette tâche. Alors, profitez de cet outil pour garantir les meilleurs résultats en termes d’UX pour votre site web.
