Mejorar la UX de un sitio web es un proceso continuo, ⚡ desde el momento de su creación hasta durante las campañas de SEO y Google Ads. Analizar las micro y macro conversiones y el comportamiento del usuario es importante para asegurar que tu sitio web cumpla con tus objetivos. Una auditoría UX puede proporcionar valiosas perspectivas y recomendaciones para optimizar el diseño, la funcionalidad y el flujo de usuario de tu sitio web. Este artículo explorará algunos ejemplos de auditorías UX y las tareas y objetivos involucrados. Desde mapas de calor y pruebas de usuario hasta auditorías de accesibilidad y rendimiento, descubrirás formas de mejorar la UX de tu sitio web y aumentar el éxito de tu negocio.
¿Qué es una Auditoría UX?
Una auditoría UX, o revisión de UX, es un proceso vital de aseguramiento de calidad para un sitio web y tienda en línea. Su objetivo es identificar áreas problemáticas del sitio web que causan dolores de cabeza a los usuarios e impiden las conversiones. Con métodos empíricos, los auditores prueban y analizan varios aspectos del producto para identificar los puntos de dolor del usuario y las oportunidades de valor empresarial. El informe de auditoría UX generado al final proporciona recomendaciones prácticas para la mejora, incluyendo la corrección de enlaces rotos, abordar inconsistencias de diseño, identificar cuellos de botella en el viaje del cliente, asegurar el cumplimiento legal y más. El objetivo final es hacer que el sitio web sea más centrado en el usuario, intuitivo y alineado con los objetivos empresariales. Dichas auditorías UX deben realizarse basadas en datos de mapas de calor, sesiones de video, eventos personalizados y más de Plerdy. Las startups, en particular, pueden beneficiarse de una auditoría UX para asegurar que sus productos innovadores sean utilizables e intuitivos.
Lista de Verificación para una Auditoría UX

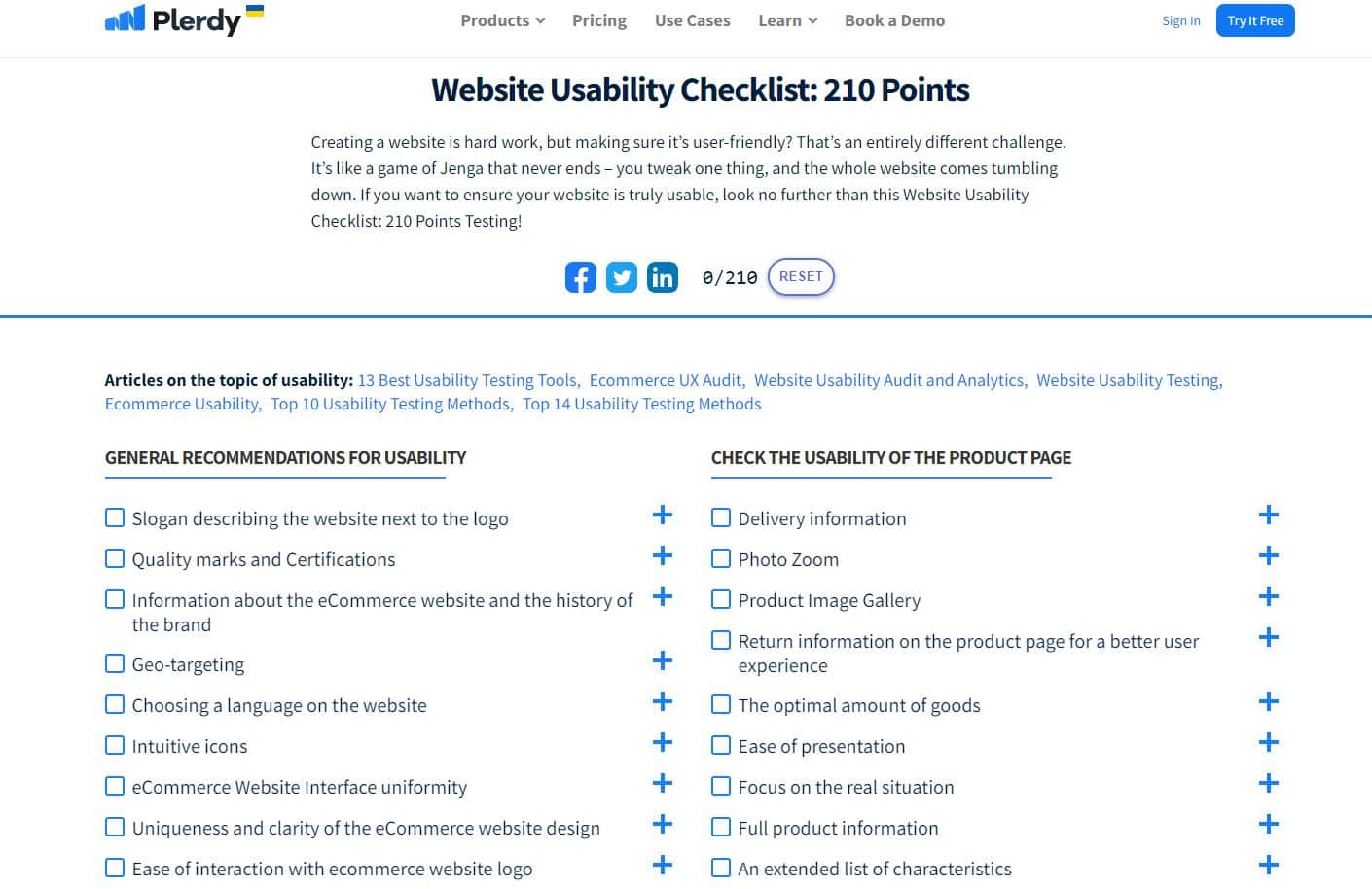
Crear un sitio web amigable para el usuario es crucial para el éxito de cualquier negocio en línea, y realizar una auditoría UX es un paso esencial para lograr ese objetivo. Una lista de verificación de auditoría UX es una lista exhaustiva de elementos que deben revisarse para determinar la usabilidad de un sitio web. Esta lista es una herramienta poderosa para identificar áreas de mejora y tomar decisiones basadas en datos para mejorar la experiencia de usuario general. Por ejemplo, algunos elementos que pueden incluirse en la lista de verificación de una auditoría UX son descripciones de eslogan, marcas de calidad y certificaciones, información sobre el sitio web y la marca, íconos intuitivos, diseño amigable para el usuario y botones honestos. Al revisar cada elemento en la lista, obtienes claridad y pasos accionables sobre qué hacer a continuación con tu producto, mejoras de diseño basadas en datos y comentarios, y finalmente aumentar la rentabilidad de tu sitio web.
¿Cómo Realizar una Auditoría UX de Sitio Web?
Realizar una auditoría UX de sitio web es crucial para asegurar que tu sitio web cumpla con las expectativas de los usuarios y se desempeñe bien en términos de objetivos empresariales. Antes de realizar una auditoría UX, es importante entender los parámetros de usabilidad y cómo se aplican a tu sitio web. Típicamente, una auditoría UX se lleva a cabo como parte del proceso de QA para actualizaciones significativas o rediseños, o periódicamente para asegurar que el sitio web cumpla con los objetivos. La auditoría puede ser realizada internamente por equipos de diseño o auditores externos.
Para prepararte para una auditoría UX, debes tener personas usuarias, objetivos empresariales claramente definidos, datos y análisis del producto, resultados y cambios de auditorías anteriores, restricciones de la auditoría, entregables, plazos y partes interesadas. También es esencial tener una estrategia de auditoría UX en lugar antes de realizar la auditoría.
Las pruebas de usabilidad aseguran que el diseño de tu sitio web cumpla con los criterios de efectividad, utilidad y relevancia. Un sitio web efectivo debe superar las expectativas de los usuarios y ayudar a los visitantes a completar tareas de manera rápida y fácil. Un sitio web útil debe proporcionar a los usuarios la información necesaria de manera oportuna. Al mismo tiempo, un sitio web relevante debe satisfacer completamente las necesidades del usuario y proporcionar respuestas claras a las consultas de búsqueda. Al realizar una auditoría UX de sitio web completa, puedes optimizar el rendimiento de tu sitio web y asegurarte de que cumpla con los objetivos del usuario y del negocio.
¿Por Qué Necesitas Análisis UX?

Los sitios web necesitan auditorías UX. En el mundo acelerado de hoy, solo se tolera un sitio web conveniente y rápidamente se pasa a la competencia más amigable con el usuario. Los visitantes que tienen dificultades para encontrar información se irán y encontrarán un sitio web que les brinde esa información abiertamente. Un sitio web que no responde a las preguntas de los visitantes o proporciona información inútil perderá clientes. Las auditorías UX mejoran la experiencia del usuario y benefician tanto a los clientes como a tu personal.
Beneficios de la auditoría UX:
- Dirección del producto y pasos accionables
- Diseño basado en datos, no en suposiciones
- Localizar los mayores puntos de dolor de tu producto
- Entender el comportamiento del usuario y los valores del cliente
- Mejora del diseño y la interfaz para reducir los gastos de desarrollo
- Retener, activar y satisfacer a los clientes exitosos
- Impulsar la rentabilidad del producto
Dos tiendas de bienes de consumo con vendedores expertos y malos ilustran la importancia de las auditorías UX y de usabilidad. Los visitantes que reciben información clara, detallada y exhaustiva del producto comprarán. Pero, el vendedor que se comunica bien ganará.
¿Cómo Prepararse para una Auditoría UX?
Antes de comenzar una auditoría UX, haz tu investigación y prepárate. Consejos para la preparación de una auditoría UX:
- Establecer objetivos de la empresa: Define tus expectativas y vincúlalas a conversiones, ingresos y felicidad del cliente para que la auditoría UX sea exitosa.
- Necesidades del usuario: Las personas usuarias te ayudan a entender los antecedentes y hábitos de los usuarios. Comprueba si tus usuarios coinciden con tu audiencia objetivo.
- Actualizar datos y análisis del producto: Utiliza seguimiento de clics o mapas de calor para ver cómo los usuarios exploran tu sitio web y si se necesitan ajustes.
- Realizar evaluaciones heurísticas: Prueba la usabilidad de tu sitio web para medir si es amigable para el usuario.
- Compilar hallazgos en informes y hacer recomendaciones: Basado en los resultados de la auditoría UX, compila un informe de los hallazgos y recomendaciones para la mejora de tu sitio web.
- Priorizar y aplicar recomendaciones: Prioriza y aplica las recomendaciones en tus hojas de ruta trimestrales o según sea necesario.
- Incluir resultados y cambios de auditorías UX anteriores: Incluye cualquier informe de evaluación UX anterior y cambios realizados en tu sitio web en un informe.
- También debes incluir entregables, plazos, restricciones de la auditoría e información de las partes interesadas.
Siguiendo estos consejos, estarás mejor preparado para realizar una auditoría UX, mejorando la experiencia del usuario y aumentando la satisfacción del cliente.
¿Cómo Contratar a un Experto en UX?
Contratar a un experto en auditoría UX puede ser desalentador, pero es crítico para asegurar el éxito de tu proyecto. Para encontrar al diseñador UX adecuado para tu equipo, sigue estos pasos:
- Establece los requisitos fundamentales de tu sitio web y los objetivos y los procedimientos clave en los que el experto en UX debe estar involucrado.
- Crea una lista detallada de necesidades para asegurarte de contratar a la mejor persona para tu sitio web. Examina los antecedentes, habilidades, capacidades y rasgos de personalidad del candidato, y recuerda revisar sus portafolios y casos.
- Elige los canales para usar en la búsqueda de candidatos. Por ejemplo, puedes encontrar especialistas en UX en redes sociales, sitios web de freelancers y directorios empresariales.
- Crea un contrato bien estructurado que describa los principales términos de empleo y las responsabilidades del experto en auditoría UX tan pronto como hayas encontrado al candidato ideal.
- La incorporación de tu nuevo diseñador UX es crucial para su éxito. Preséntalos al equipo, explica la visión y objetivos de la empresa y muéstrales el sitio web en el que trabajarán.
- Evalúa y analiza regularmente el desempeño de tu experto en auditoría UX para asegurarte de que cumplan con tus expectativas.
Contratar al diseñador UX adecuado para auditar puede afectar seriamente tu sitio web, ahorrando dinero, tiempo y esfuerzo. Para minimizar estos riesgos, tómate el tiempo necesario para encontrar al candidato adecuado para tu equipo.
¿Cómo Analizar Mapas de Calor para una Auditoría UX?
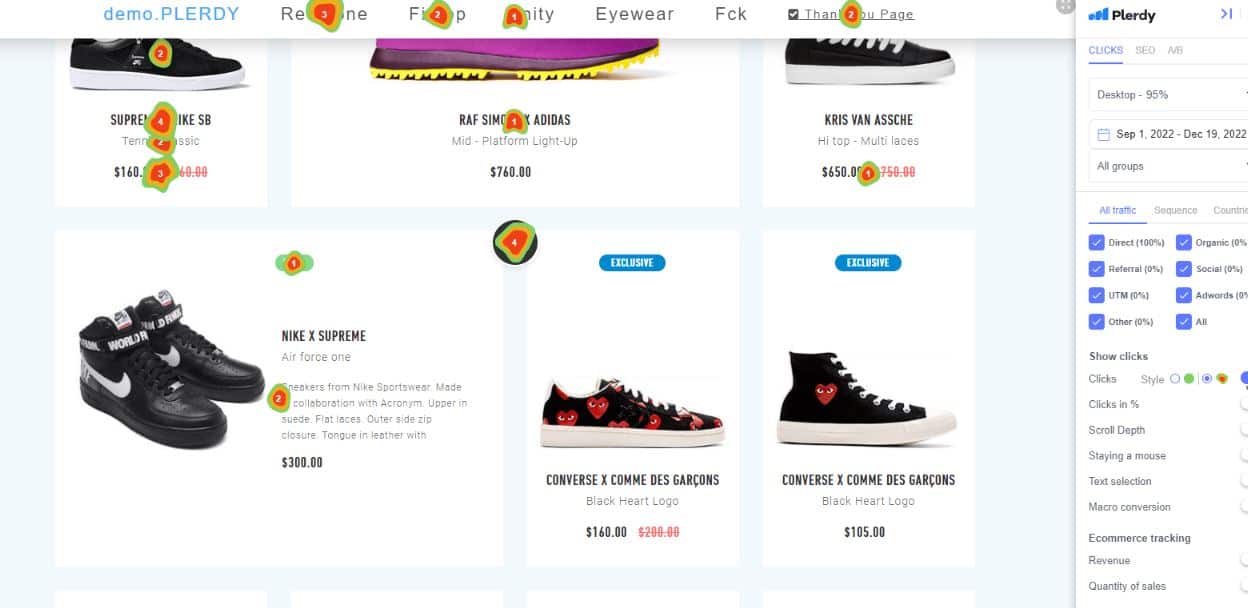
Analizar mapas de calor es crucial para mejorar la UX en un sitio web. Muestra dónde los usuarios hicieron clic, se desplazaron y permanecieron, proporcionando valiosos conocimientos para una auditoría UX. En esta guía, repasaré el proceso de análisis de mapas de calor usando Plerdy como ejemplo.
Primero, elige el rango de tiempo para tu auditoría UX. Es importante tener suficientes datos para tomar decisiones significativas, así que selecciona rangos de tiempo más grandes si tu sitio web tiene poco tráfico.
Luego, revisa las estadísticas generales de auditoría UX del compromiso de los usuarios de tu sitio web, incluyendo la cantidad total de clics, sesiones sin clics y sesiones que fueron solo en una página. Altos porcentajes de sesiones sin clics o en una sola página indican una mala calidad del tráfico del sitio web.
La vista de mapa de calor muestra una lista de páginas del sitio web, comenzando desde la página con más clics y datos de mapa de calor. Al hacer clic en la flecha se muestra el mapa de calor en una nueva pestaña, mostrando puntos calientes en elementos del sitio web con tamaños variables, dependiendo de la cantidad de clics.
Además, puedes cambiar a otras vistas, como la vista de porcentaje de clics, informe de profundidad de desplazamiento y vista de movimientos del ratón, que proporcionan información sobre la atribución de clics, comportamiento de desplazamiento y movimientos del ratón en secciones del sitio web.
Para analizar eficazmente la UX mediante mapas de calor, considera las siguientes conclusiones y acciones:
- Si los usuarios no hacen clic en un elemento esperado, cambia la CTA o muévela a un lugar más alto
- Mueve bloques importantes más arriba en la página para asegurar que los usuarios los vean
- Si los usuarios encuentran inmediatamente la información necesaria en la primera pantalla, no hay necesidad de desplazarse
- Si los usuarios hacen clic en un elemento no funcional, no es claro y necesita mejora
Al analizar auditorías UX basadas en mapas de calor y tomar las acciones apropiadas, puedes mejorar significativamente la experiencia del usuario en tu sitio web.
¿Cómo Analizar Reproducciones de Sesión para una Auditoría UX?
Analizar las reproducciones de sesión es esencial para asegurar una experiencia de usuario (UX) de primer nivel en tu sitio web. Las Reproducciones de Sesión de Plerdy son una herramienta excelente para analizar el comportamiento del usuario (UX) y detectar cualquier problema, punto de dolor o errores que los usuarios puedan encontrar. Para analizar las reproducciones, navega a la pestaña de Reproducción de Sesión y selecciona la Lista de sesiones de video. La auditoría UX comienza revisando las tres estadísticas críticas:
- La duración media de la sesión;
- El número de sesiones sin eventos;
- El número de sesiones más cortas que 15 segundos.
Si estas métricas son insatisfactorias, debes profundizar en las reproducciones de sesión para identificar los puntos de dolor.
En la tabla a continuación, encontrarás una lista de las grabaciones de sesión con información detallada como páginas visitadas, fecha de la sesión, duración, ubicación y ID de usuario. Puedes abrir la reproducción de sesión haciendo clic en el botón de reproducción para toda la sesión o una página específica. La función de deselección puede auditar UX por eventos específicos separadamente durante la reproducción de sesión. Además, puedes ver información única del usuario como ubicación, fecha de la sesión, canal de tráfico, resolución de pantalla, sistema operativo y navegador. Por último, puedes agregar etiquetas y comentarios a la reproducción de sesión para agrupar grabaciones similares y filtrarlas más tarde.
Analizar las reproducciones de sesión requiere observar las sesiones y notar comportamientos o problemas interesantes. También puedes ver el mapa de calor para una página específica para obtener una imagen más amplia de las interacciones del usuario. Siguiendo estos pasos, puedes identificar y resolver cualquier problema de UX en tu sitio web, asegurando una experiencia de usuario fluida para todos los visitantes.
Un Ejemplo de una Auditoría UX del Sitio Web apple.com
Procedamos a la parte práctica y veamos cómo se realiza una auditoría UX. Decidí tomar el sitio web de Apple como objeto de la auditoría UX. Esto es lo que he descubierto:
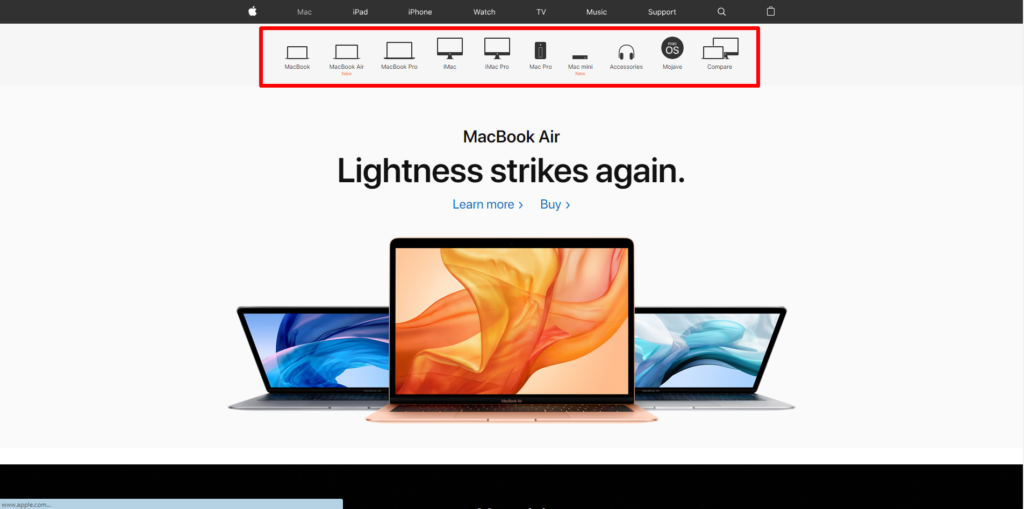
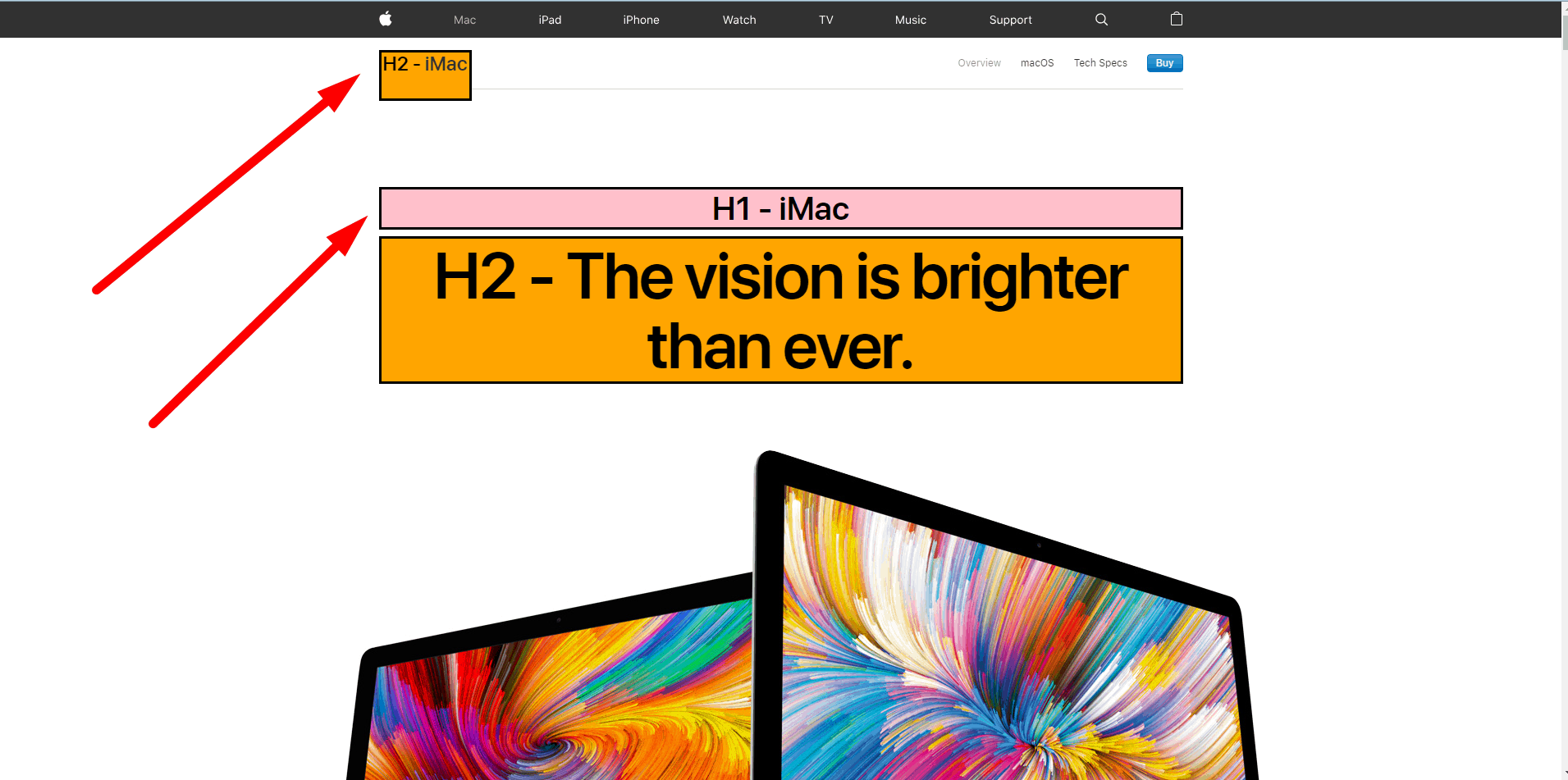
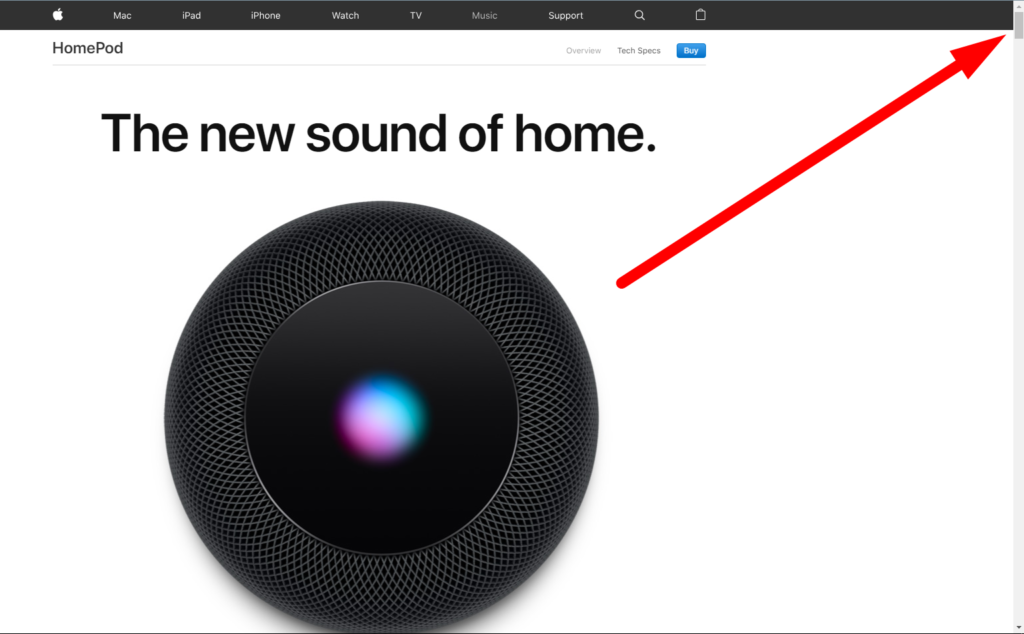
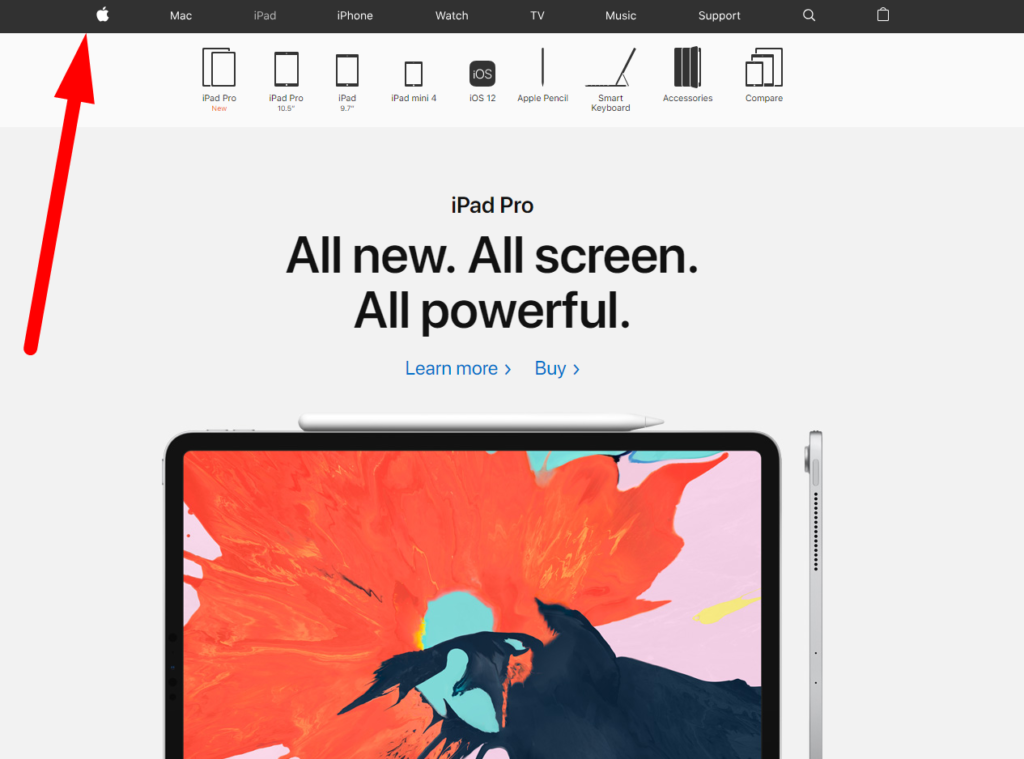
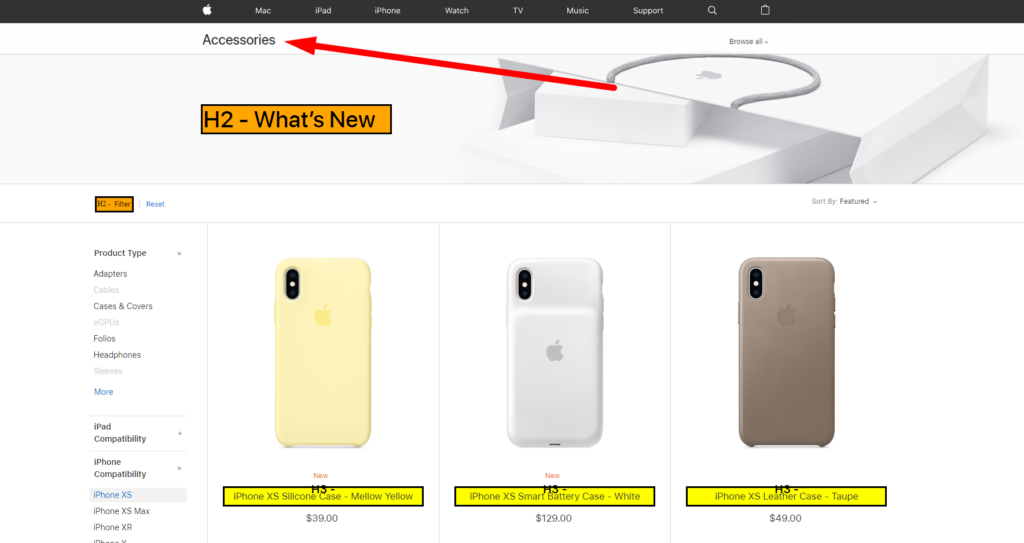
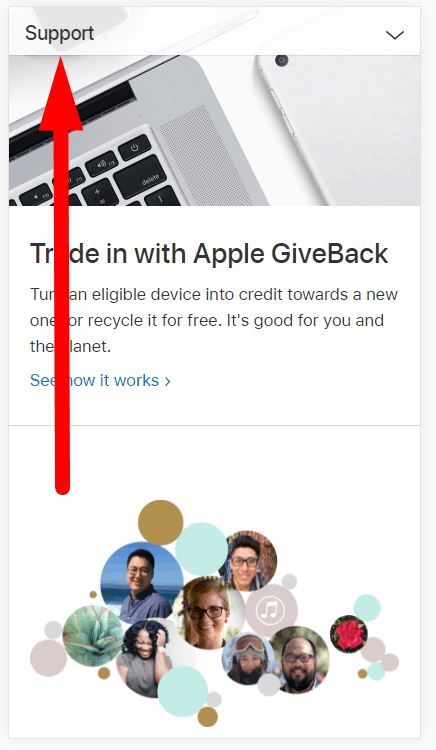
- El menú resaltado en la imagen a continuación debería fijarse en las páginas de categoría, ya que, después de desplazarse, desaparece.
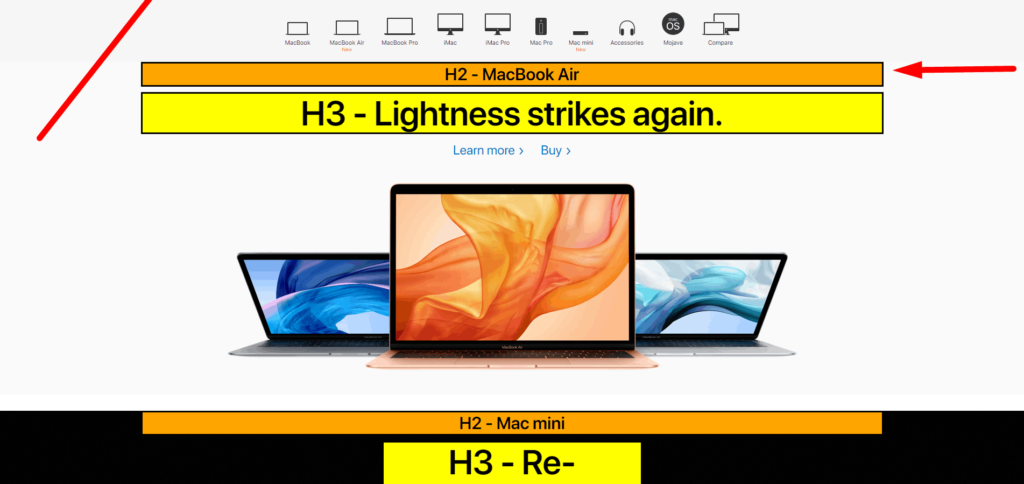
- Por ejemplo, para mejorar la UX en la categoría Mac, los propietarios del sitio web necesitan crear un H1 relevante para la categoría.
- La página del producto necesita tener el orden correcto de encabezados. Por ejemplo, el H1 debe ir primero y luego los demás. Además, las etiquetas tienen el mismo contenido, lo cual es un elemento duplicado.
- El encabezado no debería incluir iconos.
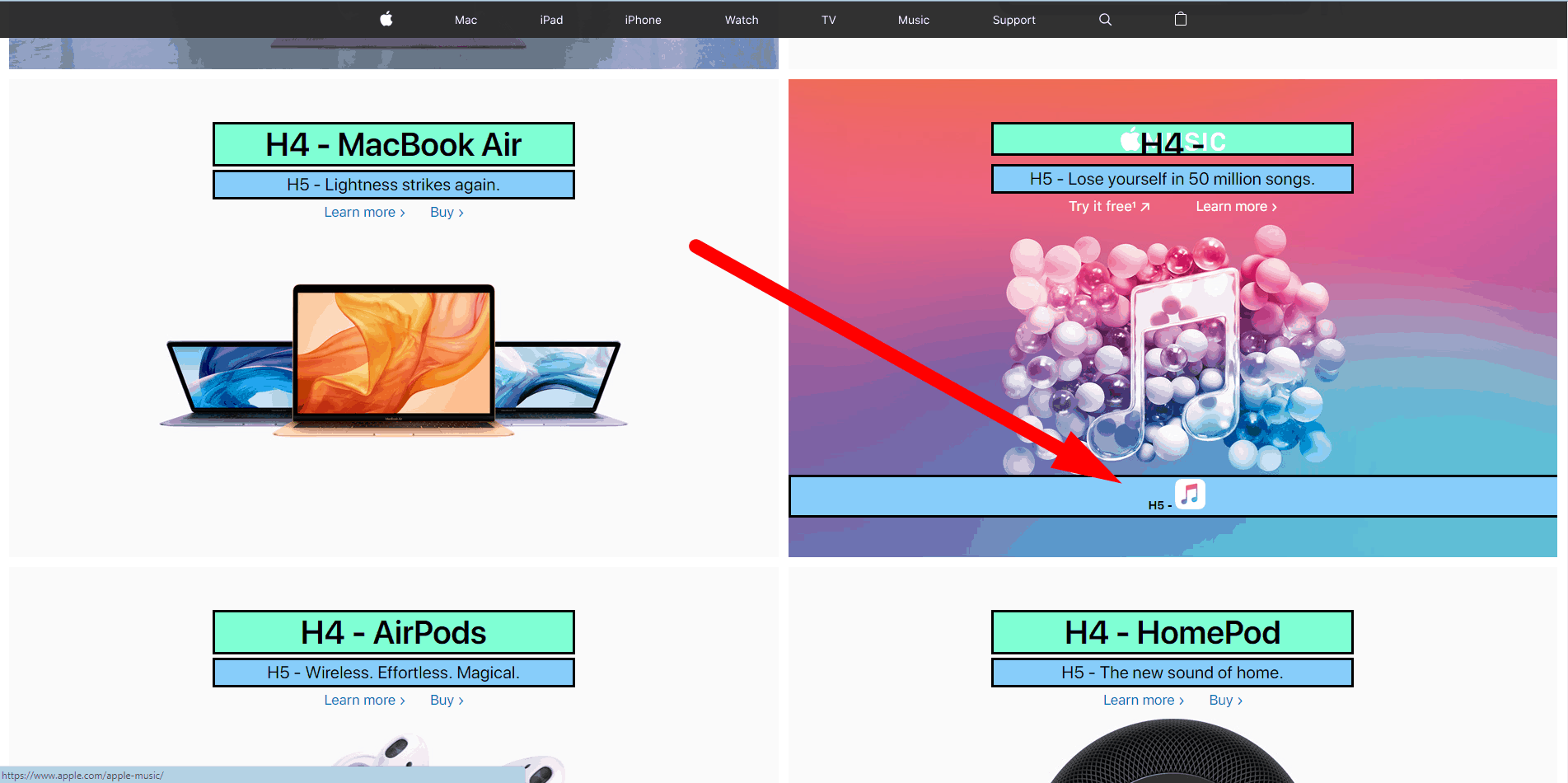
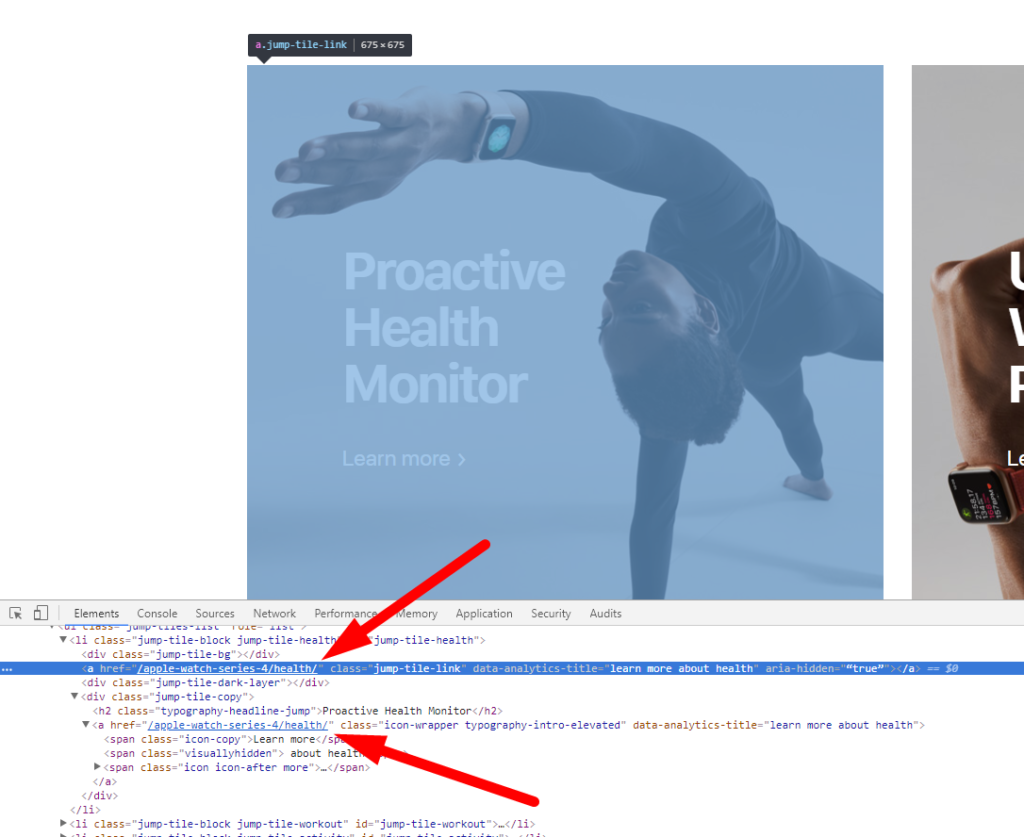
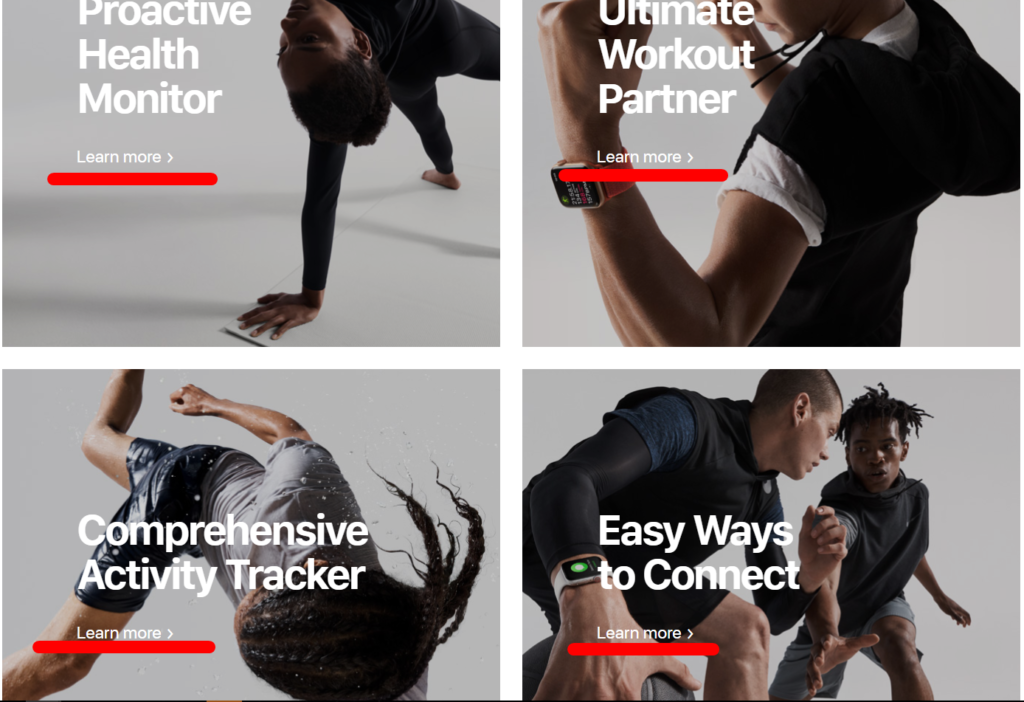
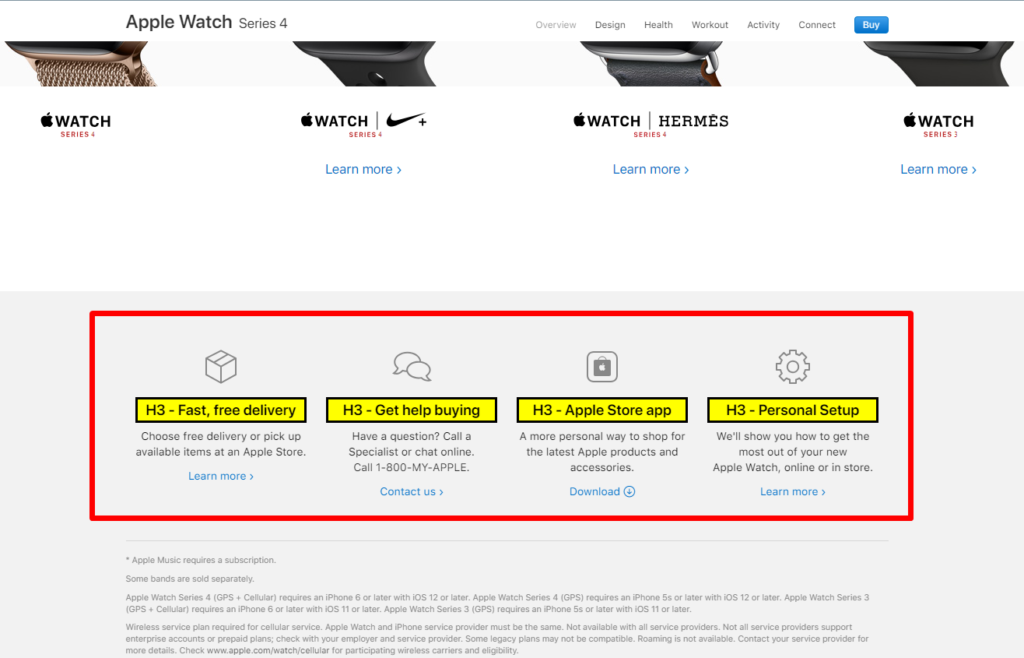
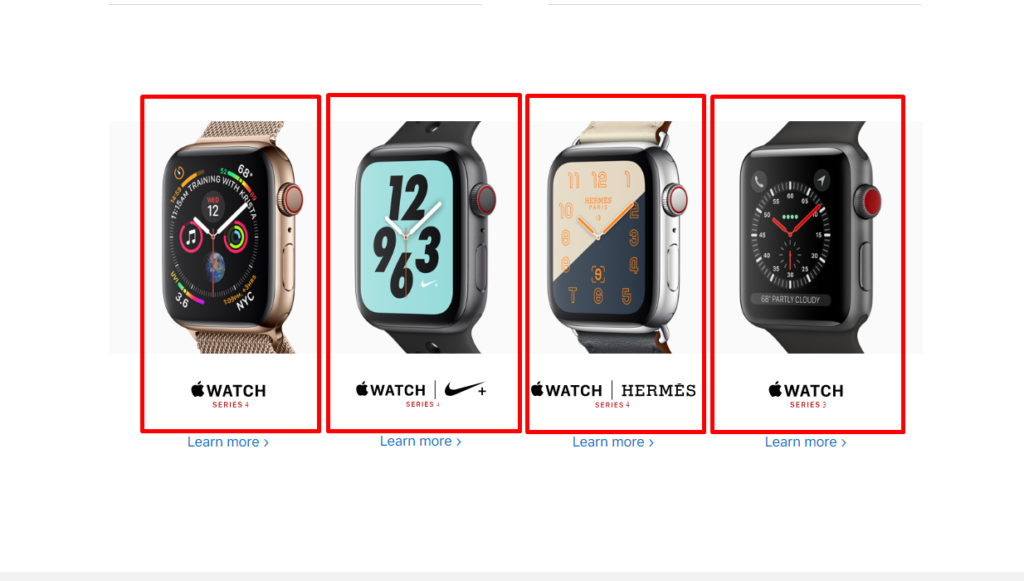
- Cada elemento del bloque es activo y tiene enlaces.
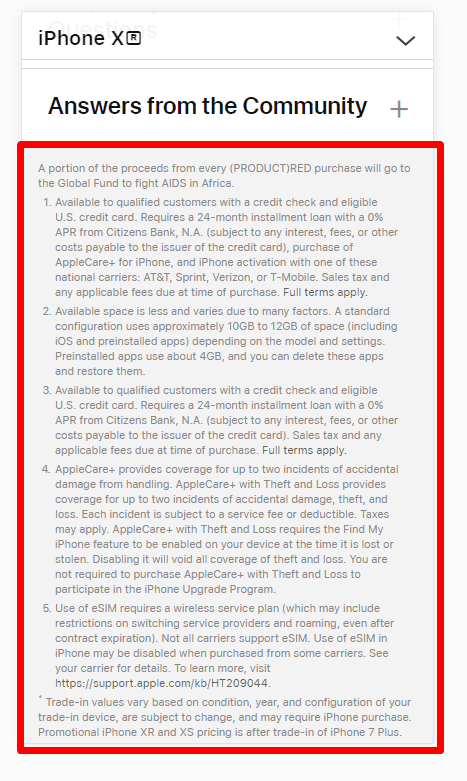
- Apple.com debería eliminar este texto para una publicidad SEO más efectiva.
- Estos elementos deberían convertirse en span, preservando el estilo.
- Estos bloques deberían ser activos.
- Fotos demasiado grandes y espacio excesivo entre bloques aumentan significativamente la longitud del desplazamiento, muy odiado por los usuarios. Apple.com debe agregar el botón de Subir, inevitable con tal profundidad de desplazamiento.
- Dado que la longitud del desplazamiento en cada página es bastante grande, los usuarios deben volver al principio para ir a otra página, lo cual es incómodo.
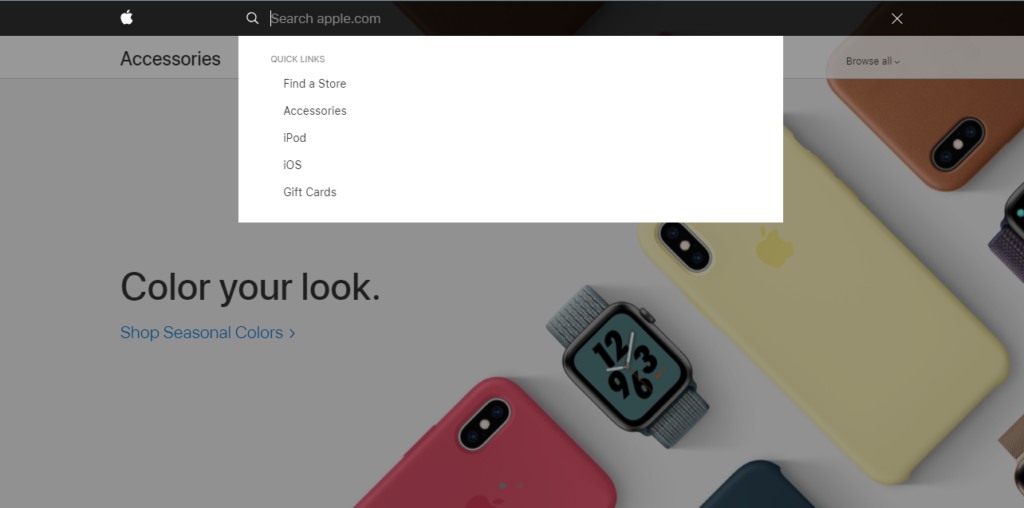
- La búsqueda también merece atención. Proporciona varias sugerencias de búsqueda. Después de la auditoría SEO, recomiendo agregar diez frases populares entre los usuarios.
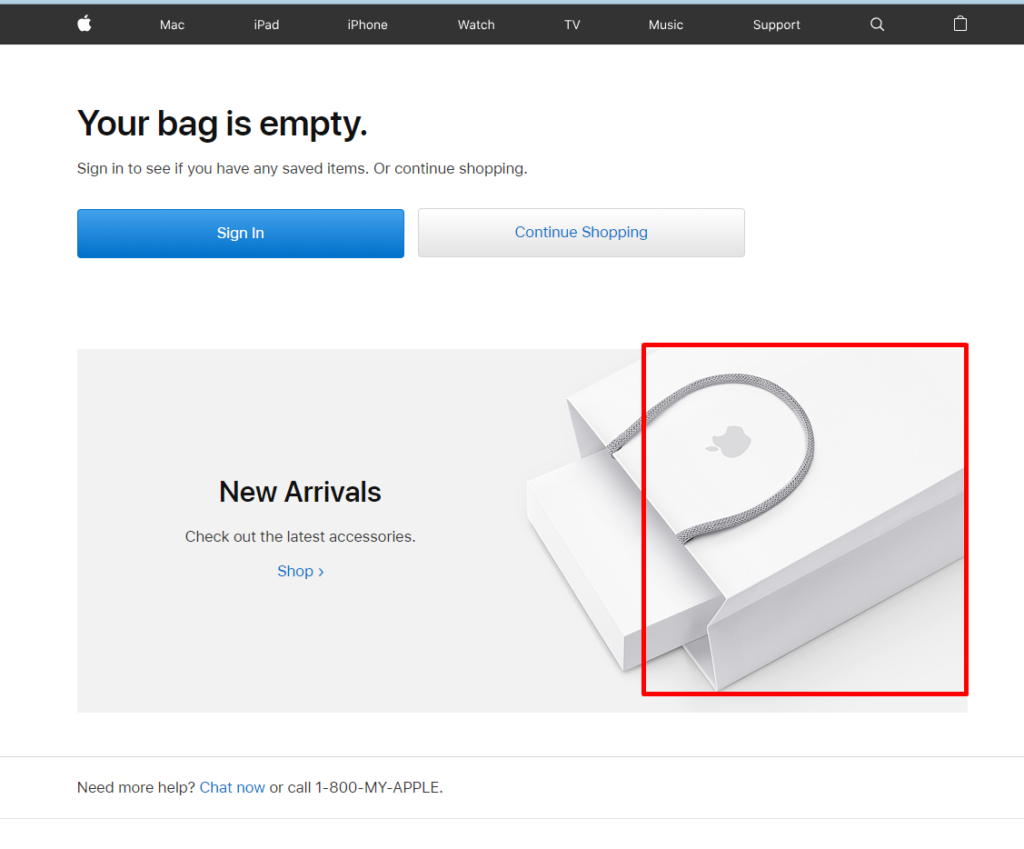
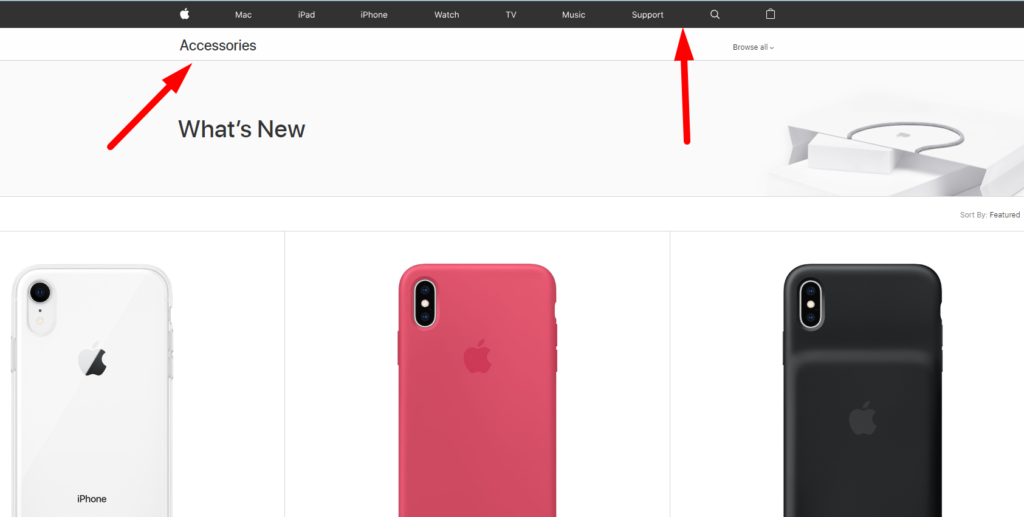
- Si vas al carrito sin añadir un producto, verás el mensaje de que el carrito está vacío e invitación a la tienda de accesorios de Apple con un diseño común de tienda en línea.
- El carrito debería mostrar la lista de todas las categorías.
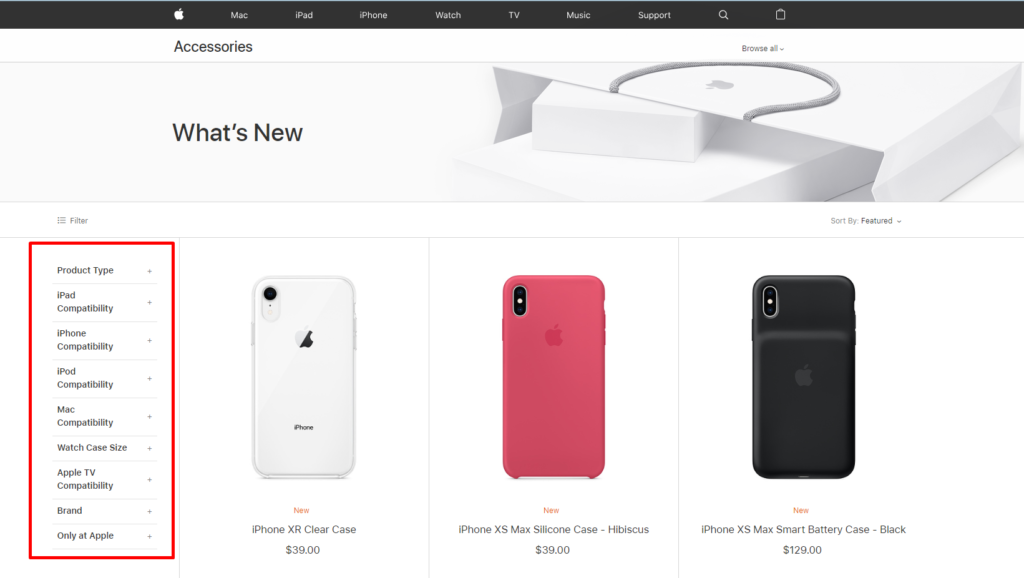
- Se debería agregar un encabezado H1 en la tienda de accesorios.
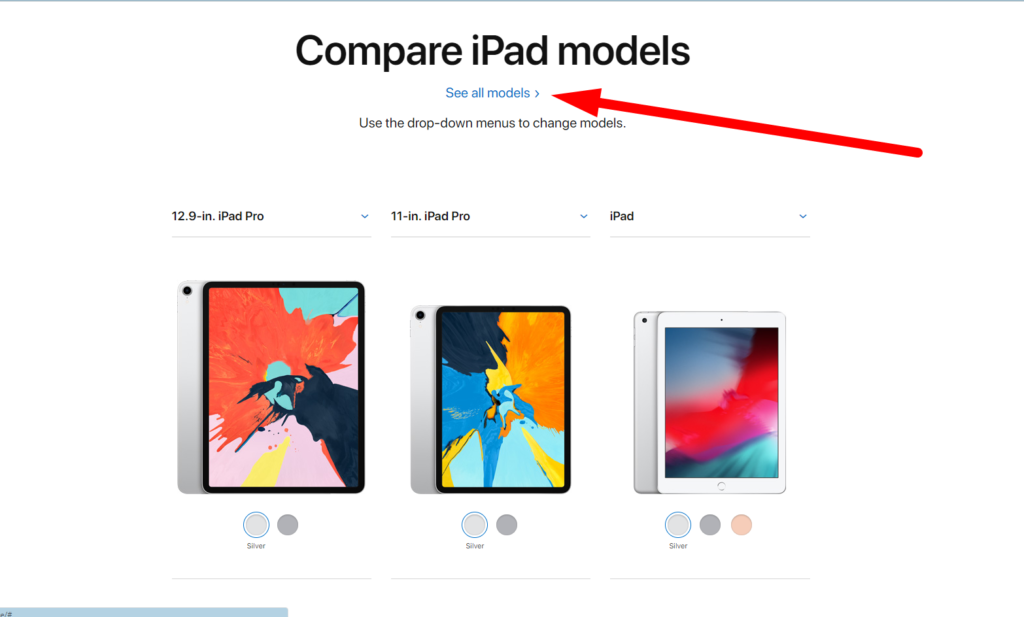
- La página de iPad debería incluir todos los modelos, mientras que el botón de Ver Todos los Modelos debe eliminarse. Lo cierto es que solo hay cinco modelos, tres de los cuales se muestran inmediatamente.
- Sería genial agregar un enlace a la tienda de accesorios en el menú principal, ya que la sección solo se puede acceder desde el carrito. Esta es una solución bien pensada basada en la idea de que los usuarios pueden comprar los accesorios necesarios cuando terminen el pedido. Sin embargo, los usuarios con dispositivos Apple que necesitan algo adicional pueden tener dificultades.
















Así, nuestra auditoría UX ha revelado puntos débiles en la usabilidad del sitio web de Apple. Corregirlos asegurará una mayor experiencia de usuario para los visitantes del sitio web de Apple.
Auditoría UX de la Versión Móvil del Sitio Web
Durante la auditoría UX, la usabilidad de la versión móvil del sitio web debe considerarse por separado. A continuación, se presentan los ajustes preferibles:
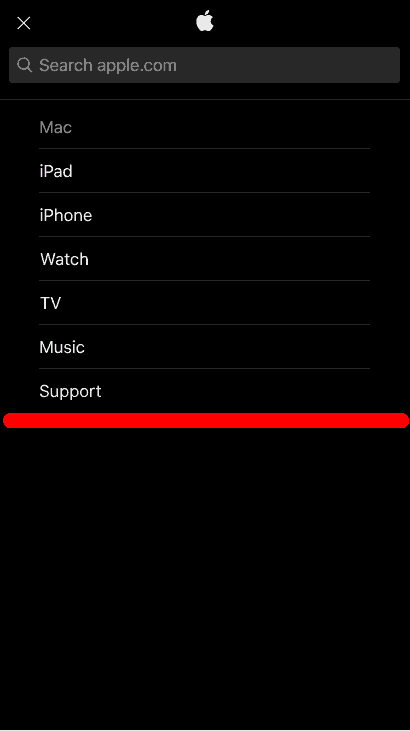
- El menú debería recortarse.
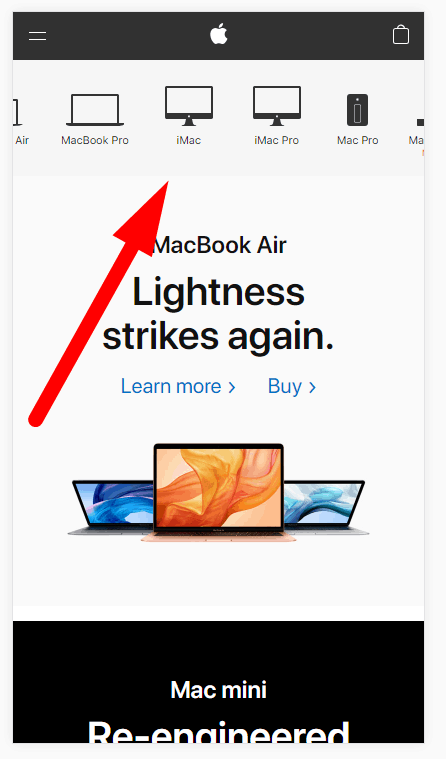
- El menú se desplaza a la derecha o izquierda. Sería más conveniente si los íconos fueran más pequeños y no requirieran desplazamiento.
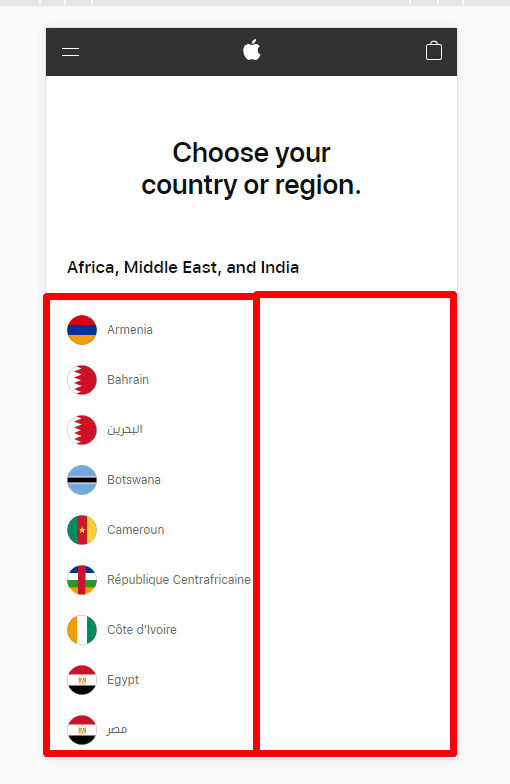
- De nuevo, el menú principal no está fijado. Causa las mismas incomodidades que en la versión de escritorio.
- El texto debería ocultarse con la ayuda de un desplegable. Es mejor mostrar el primer párrafo y el resto después de hacer clic en el botón Leer Más. Esto reducirá significativamente la longitud del desplazamiento y tendrá un impacto positivo en la publicidad en motores de búsqueda del sitio web.
- La lista de selección de país debería dividirse en dos columnas.





Esto concluye la auditoría UX de la versión móvil. Hacer los ajustes sugeridos podría mejorar significativamente la experiencia de usuario en el sitio web de Apple.
Conclusión
La auditoría UX es una tarea altamente compleja y esencial que los mercadólogos digitales y las empresas deben realizar para mantener sus sitios web actualizados con las últimas tendencias de diseño y satisfacer a sus usuarios. Durante la auditoría UX, debes usar herramientas avanzadas para analizar y evaluar conversiones macro, comportamientos de usuarios y puntos de dolor para recopilar la información necesaria y sugerir las mejores ideas para mejoras.
Plerdy es un servicio altamente recomendado que puede ayudar con esta tarea. Así que, aprovecha esta herramienta para asegurar los mejores resultados en términos de UX para tu sitio web.
