Wyobraź sobie stronę internetową, która ładuje się wolniej niż Twoja babcia na rowerze – frustrujące, prawda? W dzisiejszym świecie cyfrowym, gdzie cierpliwość jest na wagę złota, każda sekunda opóźnienia może kosztować Cię utratę klienta. Dlatego tak ważne jest, aby Twoja strona internetowa była nie tylko szybka, ale również intuicyjna i łatwa w obsłudze. Tutaj na ratunek przychodzi web usability, czyli użyteczność stron internetowych, klucz do serc i portfeli użytkowników. Plerdy, z jego bogatą ofertą narzędzi do analizy i optymalizacji strony, pomoże Ci osiągnąć ten cel. Przekonajmy się, jak możesz to zrobić.
Definicja Web Usability

Jeśli kiedykolwiek czułeś się jak na egzaminie, próbując znaleźć potrzebne informacje na stronie internetowej, to właśnie odkryłeś, co to jest słaba web usability. Niezależnie od tego, czy jesteś właścicielem strony, czy zwykłym użytkownikiem, użyteczność witryny ma ogromne znaczenie. Web usability, inaczej użyteczność stron internetowych, to nie tylko modne słowo w świecie digital marketingu, ale przede wszystkim klucz do sukcesu każdej strony internetowej.
Web usability to termin, który opisuje, jak łatwo i intuicyjnie użytkownicy mogą nawigować po stronie internetowej i wykonywać na niej żądane akcje. W praktyce, chodzi o to, by każdy element website był zrozumiały, dostępny i efektywny. Oznacza to, że strona musi być zaprojektowana z myślą o użytkowniku, jego potrzebach i oczekiwaniach. Dobra użyteczność strony to taka, która umożliwia szybkie i bezproblemowe znalezienie potrzebnych informacji, realizację celów, takich jak zakup produktu czy zapis na newsletter, oraz zapewnia pozytywne doświadczenia użytkownika (UX).
Co wpływa na Web Usability?
Kluczowe elementy, które mają wpływ na użyteczność strony, obejmują:
- Szybkość ładowania: Strona musi się ładować szybko, ponieważ użytkownicy są niecierpliwi i nie chcą czekać.
- Intuicyjna nawigacja: Menu i inne elementy nawigacyjne powinny być łatwe do zrozumienia i używania.
- Czytelność: Tekst na stronie musi być łatwy do czytania, z wyraźnym podziałem na akapity, użyciem nagłówków i list.
- Responsywność: Strona musi być dostępna i wygodna w użytkowaniu na różnych urządzeniach, w tym na smartfonach i tabletach.
- Dostępność: Strona internetowa powinna być dostępna dla wszystkich użytkowników, w tym dla osób z różnymi niepełnosprawnościami.
Warto pamiętać, że web usability jest procesem ciągłym i wymaga regularnych analiz i optymalizacji. Narzędzia takie jak Plerdy mogą pomóc w analizie zachowań użytkowników na stronie i identyfikacji obszarów do poprawy.
Dlaczego Web Usability jest ważne?
Dobra użyteczność strony internetowej ma bezpośredni wpływ na sukces biznesowy. Strony, które są łatwe i przyjemne w obsłudze, przyciągają więcej użytkowników, generują wyższe konwersje i budują pozytywny wizerunek marki. Z drugiej strony, strony z niedostatkami w użyteczności często odstraszają potencjalnych klientów, co może prowadzić do strat finansowych.
Podsumowanie
Web usability jest fundamentem każdej skutecznej strony internetowej. Inwestowanie w użyteczność witryny to inwestowanie w zadowolenie użytkowników i sukces biznesowy. Pamiętaj, że użytkownik zadowolony z doświadczeń na Twojej stronie to użytkownik, który prawdopodobnie do niej wróci i poleci ją innym. Nie zaniedbuj więc analiz i stałej pracy nad optymalizacją UX swojej strony.
Pamiętaj, odpowiednia analiza i ciągłe doskonalenie web usability na Twojej stronie może być kluczem do zbudowania silnej i pozytywnej relacji z Twoimi użytkownikami. Nie bój się korzystać z narzędzi i wiedzy dostępnej online, by stale podnosić jakość UX.
Jak Plerdy może pomóc poprawić użyteczność strony internetowej

Plerdy to nie tylko narzędzie; to prawdziwy game-changer w świecie Web Usability. Wyobraź sobie, że masz pełną kontrolę nad tym, jak użytkownicy wchodzą w interakcję z Twoją stroną, rozumiesz ich każdy ruch i możesz optymalizować każdy element, by przekształcić zwykłe odwiedziny w rzeczywiste konwersje. Dzięki funkcjom, takim jak mapa ciepła kliknięć, nagrywanie sesji użytkowników, formularze typu PopUp oraz narzędzie do zbierania opinii, Plerdy umożliwia głęboki wgląd w UX i CRO Twojej strony. Te uniwersalne narzędzia do analizy witryn nie tylko zwiększają konwersje i optymalizują SEO, ale także ułatwiają śledzenie zachowań użytkowników, co jest kluczowe dla każdego biznesu online. Korzystając z Plerdy, dostajesz możliwość personalizacji doświadczenia każdego odwiedzającego, co bezpośrednio przekłada się na wzrost zadowolenia klientów i, co za tym idzie, na zwiększenie sprzedaży. Niezależnie od tego, czy jesteś właścicielem e-sklepu, czy prowadzisz serwis informacyjny, Plerdy zapewnia Ci narzędzia niezbędne do zrozumienia i spełnienia oczekiwań Twoich użytkowników. Zacznij korzystać z Plerdy już dziś i przekonaj się, jak łatwo możesz przełożyć analitykę na realne zyski.
Kluczowe elementy Web Usability

Gdybyś wchodząc do sklepu, musiał szukać kasy na zewnątrz budynku, prawdopodobnie uznałbyś to za absurd. W świecie cyfrowym, podobne paradoksy zdarzają się częściej, niż można by przypuszczać. Web usability, czyli użyteczność stron internetowych, to swoista architektura informacji i designu, mająca za zadanie uczynić wizytę na Twojej stronie jak najbardziej przyjemną i efektywną. Oto kluczowe elementy, które wyróżniają dobrze zaprojektowaną stronę:
- Szybkość ładowania: W erze natychmiastowej gratyfikacji, czas ładowania strony jest jak pierwsze wrażenie – masz tylko jedną szansę, by zrobić je dobrze. Statystyki pokazują, że strony ładujące się dłużej niż 3 sekundy tracą znaczącą część potencjalnych odbiorców.
- Intuicyjna nawigacja: Użytkownik odwiedzający Twoją stronę powinien bez trudu odnaleźć poszukiwane informacje. Menu powinno być logicznie uporządkowane, a podróże użytkownika – przewidywalne i spójne.
- Responsywność: Twoja strona musi wyglądać świetnie i działać płynnie na każdym urządzeniu. W dobie smartfonów, tabletów i różnych rozdzielczości ekranów, dostosowanie do urządzeń mobilnych nie jest już opcją, ale koniecznością.
- Czytelność: Tekst na stronie powinien być łatwy do przeczytania – zarówno pod względem rozmiaru czcionki, jak i kontrastu między tekstem a tłem. Odpowiednie formatowanie treści, z wykorzystaniem nagłówków, list i akapitów, poprawia czytelność i pozwala użytkownikowi szybko skanować stronę.
- Dostępność: Twoja strona powinna być dostępna dla wszystkich użytkowników, w tym osób z niepełnosprawnościami. Stosowanie się do standardów WCAG (Web Content Accessibility Guidelines) nie tylko zwiększa zasięg Twojej strony, ale również buduje pozytywny wizerunek marki.
- Wizualne wskazówki: Użytkownicy często skanują strony internetowe w poszukiwaniu kluczowych informacji, zamiast czytać każde słowo. Dobrze zaprojektowane ikony, przyciski akcji (CTA) i wyróżnione bloki tekstu pomagają w szybkim odnajdywaniu potrzebnych danych.
Web usability to nie tylko wygoda użytkowania, ale również klucz do sukcesu biznesowego online. Strony, które łatwo i szybko dostarczają użytkownikowi poszukiwanych treści, budują zaufanie i lojalność. Optymalizacja użyteczności strony to proces, który wymaga ciągłej uwagi i analizy. Narzędzia analityczne, takie jak te oferowane przez Plerdy, mogą dostarczyć cennych wskazówek na temat zachowań użytkowników, pomagając w ciągłym doskonaleniu UX.
Pamiętając o wymienionych elementach i regularnie pracując nad użytecznością strony, nie tylko poprawisz doświadczenie użytkowników, ale także zwiększysz swoje szanse na sukces w cyfrowym świecie.
Na koniec warto dodać, że web usability to nie tylko kwestia techniczna, ale przede wszystkim podejście do projektowania z empatią i zrozumieniem dla użytkownika. Warto pamiętać, że każda zmiana wprowadzana na stronie, każdy nowy element czy funkcjonalność, powinna być oceniana przez pryzmat tego, jak wpłynie na osobę z drugiej strony ekranu.
Nie wystarczy stworzyć 'ładnej’ strony. Musi być ona również 'mądra’ – dostosowana do potrzeb i oczekiwań odbiorców. To wyzwanie, które wymaga nie tylko znajomości technologii, ale również umiejętności słuchania i obserwacji. Analizy i badania UX, które można przeprowadzić z pomocą narzędzi takich jak Plerdy, dostarczają bezcennych danych, które pomagają zrozumieć użytkowników i ulepszać strony internetowe zgodnie z ich potrzebami.
Zapewnienie wysokiej web usability to proces, który nigdy się nie kończy. Technologia, trendy w designie i oczekiwania użytkowników zmieniają się. Dlatego też, kluczowe jest, aby być na bieżąco z najnowszymi rozwiązaniami i najlepszymi praktykami. Warto również regularnie korzystać z feedbacku od użytkowników, który jest bezcennym źródłem wiedzy na temat tego, co na stronie działa dobrze, a co wymaga poprawy.
Pamiętaj, że inwestycja w web usability to inwestycja w sukces Twojej strony internetowej i całego biznesu. Użytkownicy cenią sobie strony, które szanują ich czas, są intuicyjne i dostarczają wartościowe treści. Dbając o te aspekty, budujesz pozytywny wizerunek swojej marki i zwiększasz swoje szanse na rynkową przewagę.
Na koniec, pamiętaj, że każda strona internetowa jest inna i nie ma jednego uniwersalnego rozwiązania, które zadziała dla wszystkich. Kluczem jest indywidualne podejście i dostosowanie elementów web usability do specyfiki Twojej strony i oczekiwań jej użytkowników. To wymaga pracy, ale efekty, jakie przynosi w postaci zadowolonych użytkowników i większej konwersji, są tego warte.
Testowanie Web Usability
Zastanawiałeś się kiedyś, dlaczego niektóre strony internetowe od razu przyciągają Twoją uwagę, podczas gdy inne sprawiają, że chcesz je jak najszybciej opuścić? Tajemnica tkwi w web usability – kluczowym aspekcie, który decyduje o sukcesie lub porażce każdej witryny. Aby upewnić się, że Twoja strona należy do tej pierwszej kategorii, niezbędne jest testowanie web usability. Nie chodzi tu o czary, lecz o solidną pracę i zrozumienie potrzeb użytkownika.
Jak testować Web Usability?
Testowanie web usability to nie jednorazowa akcja, lecz ciągły proces. Rynek i technologie nieustannie się zmieniają, a wraz z nimi – oczekiwania użytkowników. Regularne przeprowadzanie testów i aktualizowanie strony w oparciu o zebrane dane to klucz do utrzymania wysokiej użyteczności.
- Metody testowania: Istnieje wiele sposobów, aby sprawdzić, czy Twoja strona jest przyjazna dla użytkownika. Jednym z nich są testy A/B, które pozwalają porównać dwie wersje strony i zobaczyć, która lepiej konwertuje. Inną metodą jest testowanie z udziałem użytkowników, które daje bezpośredni wgląd w to, jak prawdziwi ludzie korzystają ze strony i gdzie napotykają trudności.
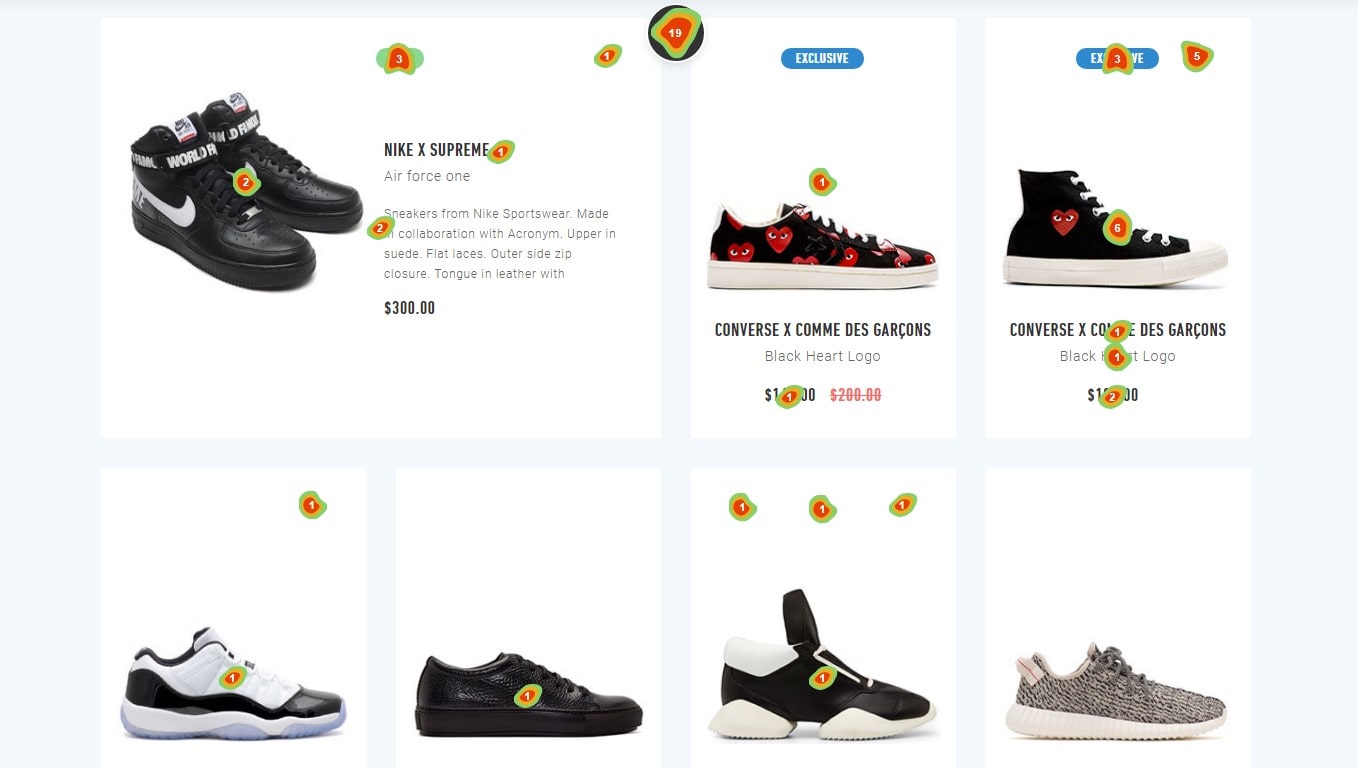
- Narzędzia do testowania: Na rynku dostępne są różne narzędzia, które mogą pomóc w testowaniu web usability. Narzędzia analityczne, takie jak Google Analytics, umożliwiają śledzenie, w jaki sposób użytkownicy poruszają się po stronie i gdzie najczęściej rezygnują z dalszego przeglądania. Z kolei platformy takie jak Hotjar oferują mapy ciepła, nagrania sesji użytkowników i ankiety, które dostarczają cennych wskazówek na temat doświadczeń odwiedzających stronę.
Na koniec warto podkreślić, że web usability nie dotyczy wyłącznie estetyki strony, ale przede wszystkim jej funkcjonalności. Użytkownicy cenią sobie strony, które pozwalają im szybko i łatwo znaleźć potrzebne informacje oraz bezproblemowo dokonać konwersji, czy to poprzez zakup produktu, czy zapis na newsletter. Pamiętaj, że nawet najpiękniejsza strona nie spełni swojego zadania, jeśli nie będzie użyteczna.
Pamiętaj, cel testowania web usability to nie tylko wykrywanie problemów, ale przede wszystkim tworzenie rozwiązań, które uczynią Twoją stronę internetową bardziej dostępną, intuicyjną i przyjemną dla użytkownika. W dobie cyfrowej rewolucji, kiedy konkurencja jest tylko kliknięciem myszy, nie możesz sobie pozwolić na zaniedbanie tego kluczowego elementu sukcesu online.
Przykłady dobrze zaprojektowanych stron

Zapewne spotkałeś się z sytuacją, gdy strona internetowa sprawiła, że poczułeś się jak detektyw szukający wskazówki na przestronnej mapie. To nieprzyjemne uczucie może zostać szybko zapomniane, gdy trafisz na strony, które stanowią wzór web usability. Dobra użyteczność stron internetowych, podobnie jak dobrze zaprojektowany labirynt, kieruje Cię płynnie do celu, nie pozostawiając miejsca na frustrację. Oto kilka przykładów stron, które wyróżniają się na tle innych, dzięki swojemu podejściu do web usability.
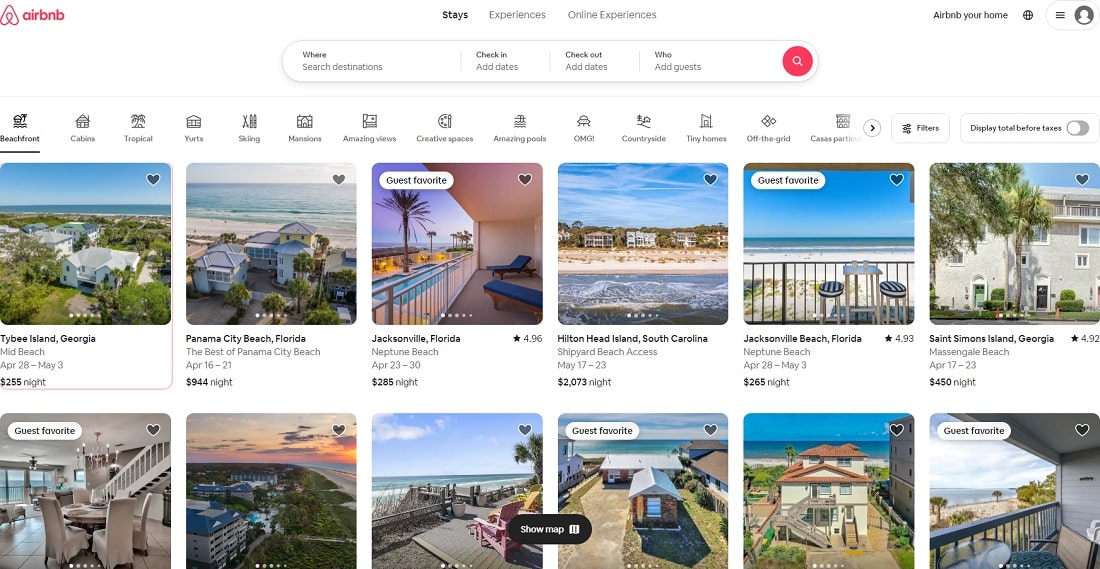
- Airbnb – ta strona to więcej niż tylko platforma do rezerwacji noclegów; to wzór użyteczności i designu. Łatwa nawigacja, czysty interfejs oraz intuicyjne procesy rezerwacji sprawiają, że użytkownicy chętnie z niej korzystają. Zawężanie kryteriów wyszukiwania, jasne zdjęcia i łatwo dostępne opinie gości – wszystko to zostało zaprojektowane z myślą o komforcie użytkownika.
- Dropbox – strona charakteryzuje się minimalizmem, który w przypadku Dropboxa jest kluczowy. Prosta, czytelna strona z wyraźnymi wezwaniami do akcji (CTA) i brakiem zbędnych elementów skupia uwagę użytkownika na tym, co najważniejsze – korzyściach płynących z korzystania z usługi.
- Duolingo – strona tej aplikacji do nauki języków jest przykładem doskonałego połączenia zabawy z nauką. Przejrzysta, kolorowa, zachęcająca do interakcji i przede wszystkim intuicyjna. Proces nauki jest płynny, a postępy użytkownika są wyraźnie wskazane, co motywuje do dalszej pracy.
- SemcoreLAB – jako przykład strony, która zawiera kompleksową listę fraz i słownik web usability, SemcoreLAB demonstruje, jak zaawansowane narzędzia SEO mogą być prezentowane w sposób przystępny i zrozumiały. Zapewnia łatwy dostęp do informacji, co czyni ją przyjazną zarówno dla początkujących, jak i zaawansowanych użytkowników internetu.
- Google – chociaż może wydawać się oczywistym wyborem, Google jest prawdziwym przykładem web usability. Prosta strona główna, skoncentrowana na wyszukiwarce, minimalizm i szybkość działania to elementy, które definiują użyteczność Google. Dzięki temu użytkownicy mogą szybko i skutecznie znajdować informacje, których szukają.
Na zakończenie, ważne jest, aby pamiętać, że klucz do sukcesu web usability leży w ciągłym testowaniu i optymalizacji. Strony, które przedstawiliśmy, są wynikiem nie tylko kreatywnego designu, ale również zrozumienia potrzeb użytkownika. Dbając o użyteczność swojej strony, inwestujesz w satysfakcję odbiorców i budujesz solidne fundamenty dla swojej obecności w internecie.
Jak poprawić Web Usability – Praktyczne porady

Poprawa użyteczności strony internetowej, czyli web usability, to nic innego jak upewnienie się, że odwiedzający Twoją stronę mogą łatwo i bez problemu znaleźć to, czego szukają. Zadanie to może wydawać się proste, ale wymaga skupienia na kilku kluczowych elementach. Poniżej znajdziesz praktyczne porady, które pomogą Ci poprawić web usability Twojej witryny.
- Skup się na prostocie: Twoja strona powinna być intuicyjna. Unikaj skomplikowanej nawigacji i upewnij się, że najważniejsze informacje są łatwo dostępne. Pamiętaj, mniej znaczy więcej.
- Optymalizuj czas ładowania: Nikt nie lubi czekać. Upewnij się, że Twoja strona ładuje się szybko, optymalizując obrazy i unikając zbędnego kodu.
- Zadbaj o responsywność: Twoja strona powinna być dostępna i wyglądać dobrze na każdym urządzeniu. Dzięki temu nie zniechęcisz użytkowników mobilnych.
- Uprość formularze: Jeśli Twoja strona wymaga od użytkowników wypełnienia formularza, upewnij się, że jest on jak najprostszy. Zadaj tylko niezbędne pytania.
- Wprowadź wyszukiwanie na stronie: Pozwól użytkownikom na szybkie znalezienie tego, czego szukają, dzięki łatwo dostępnej funkcji wyszukiwania.
- Testuj swoją stronę: Użyj testów A/B i analizy heurystycznej, aby zrozumieć, jak użytkownicy korzystają z Twojej strony i co można poprawić.
Te proste kroki mogą znacząco poprawić użyteczność Twojej strony, co przekłada się na lepsze doświadczenia użytkowników i potencjalnie wyższe wskaźniki konwersji. Aby dowiedzieć się więcej na temat web usability, zalecam zapoznanie się z materiałami na stronie WebWave czy też skorzystanie z poradników dostępnych na stronie Nielsen Norman Group, które są uznawanymi autorytetami w dziedzinie UX/UI designu.
Pamiętaj, że web usability to proces ciągły. Regularnie monitoruj zachowanie użytkowników na swojej stronie i bądź gotowy do wprowadzenia zmian, które poprawią ich doświadczenia.
Podsumowanie
Web Usability, czyli użyteczność strony internetowej, staje się dzisiaj kluczowym elementem skutecznego projektowania serwisów WWW. Zapewnienie łatwości nawigacji, dostępności i szybkości ładowania strony to podstawa, aby sprostać rosnącym oczekiwaniom użytkowników internetu. W dzisiejszym cyfrowym świecie, gdzie konkurencja jest tylko kliknięciem myszy, nie można sobie pozwolić na zaniedbanie tych aspektów. SEO, SEM, E-commerce, Social Media, i UX to słowa klucze, które wskazują na różnorodne obszary, w których Web Usability odgrywa krytyczną rolę. Znaczenie responsywnego designu, przejrzystości i intuicyjnej nawigacji nie może być przecenione. Analiza heurystyk Nielsena i regularne testowanie strony pod kątem użyteczności to działania, które mogą znacząco wpłynąć na sukces online. Podsumowując, poprawa Web Usability jest nie tylko inwestycją w zadowolenie użytkownika, ale również w widoczność i pozycję strony w internecie.
