É uma crença comum que instalar mais scripts externos em um site pode levar a tempos de carregamento mais lentos. Muitos proprietários de sites, portanto, preferem evitar adicionar JS adicionais, mesmo quando necessário, devido a preocupações com a velocidade de carregamento.
De fato, numerosos scripts externos podem desacelerar as velocidades de carregamento, impactando negativamente o desempenho SEO de um site. Entendendo essa preocupação, o desenvolvimento do Plerdy focou especificamente em mitigar a desaceleração das velocidades de carregamento que preocupam os proprietários de sites. Como resultado, o script do Plerdy foi projetado para evitar impactar a velocidade de carregamento do site.
Utilizamos um CDN para entrega ultra-rápida de conteúdo estático e dinâmico em uma rede global. Além disso, habilitamos o HTTP/3 para acelerar solicitações HTTP usando QUIC, que oferece criptografia e melhorias de desempenho em comparação com TCP e TLS.
Princípio de Funcionamento do Plerdy
Depois de adicionar o código de rastreamento do Plerdy ao seu site, ocorre um processo gradual de carregamento de arquivos JavaScript (JS). É importante entender que esse processo é cuidadosamente projetado para não ter impacto negativo no desempenho do seu site.

Aqui está como funciona em termos simples:
- Carregamento Gradual de JavaScript: Quando você integra o código de rastreamento do Plerdy, ele não carrega todas as suas funções imediatamente. Em vez disso, carrega gradualmente arquivos JavaScript. Essa abordagem em fases garante que as principais funcionalidades do seu site não sejam interrompidas ou desaceleradas.
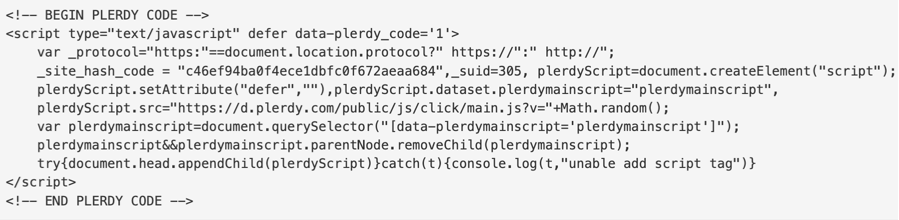
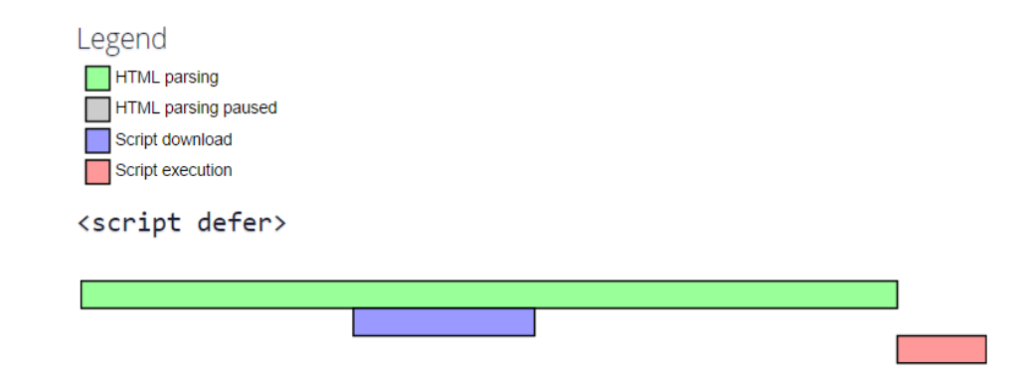
- O Atributo Defer: Usamos um atributo chamado ‘defer’ em nosso script. Isso não é apenas um termo técnico, mas uma prática recomendada por Google e GTmetrix, duas autoridades no espaço de desempenho web. O que o atributo ‘defer’ faz é bastante simples, mas poderoso: ele indica ao navegador para adiar o carregamento do script do Plerdy até depois que o restante da sua página for carregado. Isso significa que todo o seu conteúdo, imagens e scripts essenciais têm prioridade, garantindo que os visitantes do seu site tenham uma experiência contínua.
- Por Que o Defer é Importante: Para um proprietário de site, a experiência do usuário é fundamental. Se o seu site carrega lentamente, os visitantes podem sair antes mesmo de ver o seu conteúdo. Ao usar o atributo ‘defer’, garantimos que o script do Plerdy espere sua vez, carregando apenas depois que tudo o mais estiver funcionando. Isso garante que o seu site permaneça rápido e responsivo, proporcionando uma melhor experiência para os seus visitantes.
- Monitoramento Contínuo de Desempenho: Não apenas implementamos essa técnica, mas também monitoramos continuamente o desempenho para garantir que o script do Plerdy se adapte aos mais recentes padrões e práticas web para velocidade e eficiência.

Em conclusão, a estrutura e o princípio de funcionamento da plataforma CRO do Plerdy são criados para se alinhar com os mais altos padrões de desempenho web. Ao usar técnicas de carregamento avançadas e seguir práticas recomendadas, garantimos que nosso código de rastreamento realce as capacidades do seu site sem comprometer sua velocidade ou experiência do usuário.
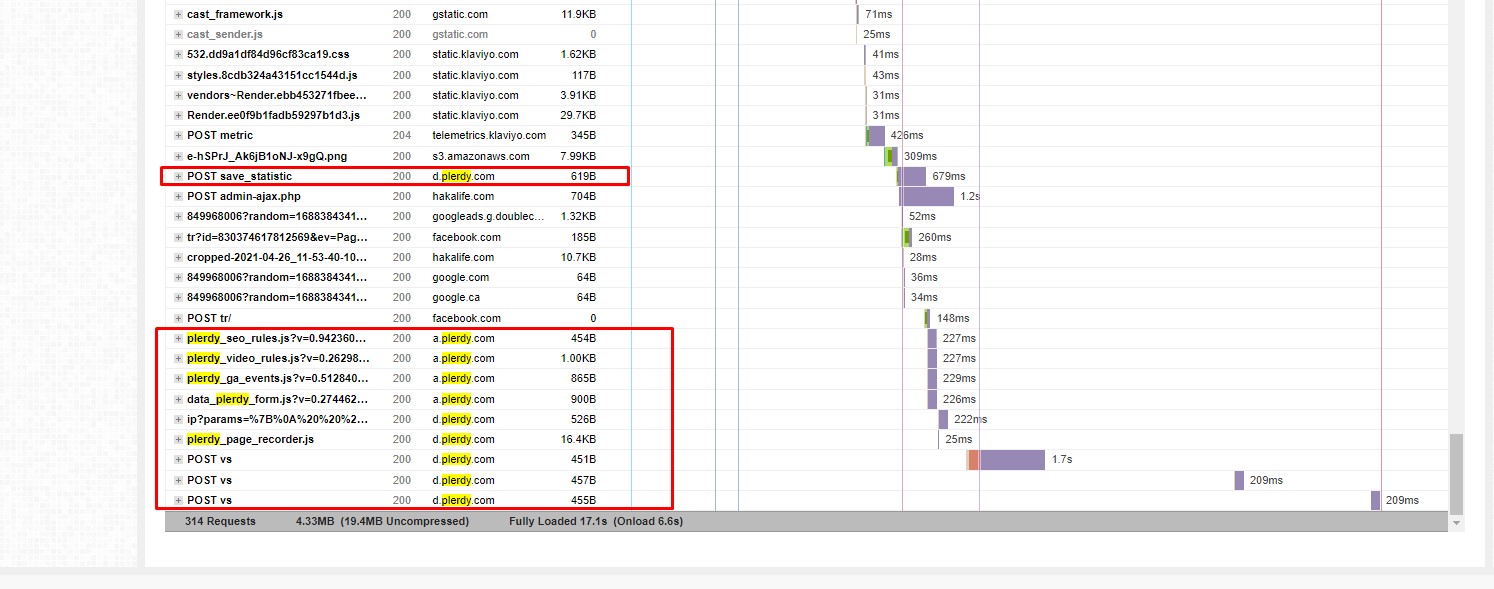
Análise do Relatório GTmetrix
Uma análise usando GTmetrix revela que o script do Plerdy é carregado por último na fila de solicitações, graças ao atributo ‘defer’. Essa ordem de carregamento estratégica garante um impacto mínimo no desempenho do site. O relatório mostra claramente que dois arquivos JS são carregados antes do script do Plerdy, confirmando o uso eficaz do atributo ‘defer’ para otimizar os tempos de carregamento.