Bem-vindo ao nosso guia passo a passo para teste de usabilidade de sites! Neste artigo, vamos guiá-lo através das tarefas e objetivos do teste de usabilidade e fornecer dicas práticas para a realização de seus testes. O teste de usabilidade é um processo crucial que ajuda você a entender como os usuários interagem com o seu site e identificar áreas para melhoria. Ao analisar o comportamento do usuário no seu site usando ferramentas como mapas de calor e sessões de vídeo, você pode obter insights valiosos e aumentar suas chances de alcançar micro ou macro conversões. Não deixe a baixa usabilidade atrapalhar – mergulhe conosco e comece agora!
Perguntas Frequentes Sobre Teste de Usabilidade
Este artigo vai ensiná-lo o que é teste de usabilidade de sites, quais etapas ele pressupõe, e por que cada proprietário de site deve se interessar por essa prática. Vamos também falar sobre métodos de pesquisa de usabilidade, alguns serviços eficazes e um exemplo de relatório de teste de usabilidade. Todas essas informações vão ajudá-lo a entender melhor o processo de teste de usabilidade de sites e saber quando realizá-lo por conta própria e quando envolver especialistas em UX.
- Como realizar um teste de usabilidade para um site?
- O que é teste de usabilidade de site?
- Como escrever um cabeçalho para teste de usabilidade de um site?
- Como realizar teste de usabilidade de site em dispositivos móveis?
- Quais tipos de teste de usabilidade de site devo realizar?
- Como fazer teste de usabilidade para um site antes de seu redesenho?
- O que verificar ao testar a usabilidade de um site?
- Quais são os testadores de usabilidade de site comuns?
- Quanto você pode ganhar com teste de usabilidade de site?
As ferramentas da Plerdy oferecem um mapa de calor do site e gravação de sessão de vídeo para ajudar a analisar o comportamento do usuário. Com a Plerdy, você pode facilmente testar a usabilidade do seu site, seja teste de usabilidade ou teste de UX do site, melhorar designs, analisar chamadas para ação, aumentar taxas de conversão e muito mais.

O que é Teste de Usabilidade?
O teste de usabilidade é uma avaliação complexa de um site com base na facilidade de uso e na eficiência de seus elementos técnicos. A facilidade de uso depende em grande parte do seu design de UI, enquanto a sua funcionalidade é testada durante uma auditoria do site. Vamos descobrir como esses processos estão interconectados.
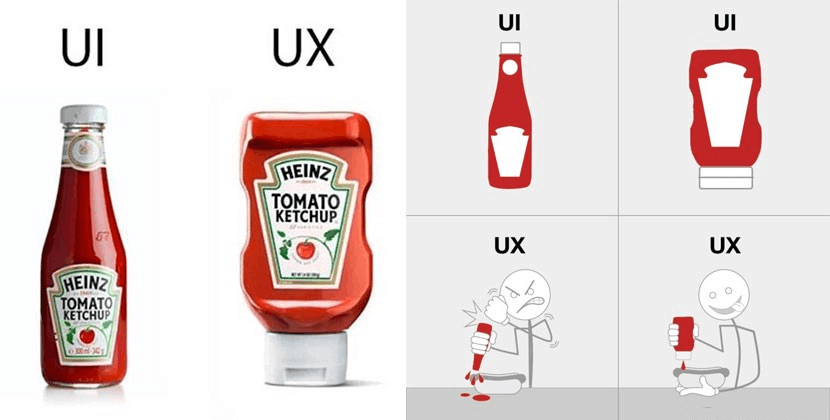
O design de UI envolve a criação de um protótipo de produto ou uma interface visual que seja conveniente para os usuários. Por outro lado, o teste de usabilidade é a aprovação do produto pelo público-alvo ou pelos usuários que se espera estar interessados no site lançado ou no produto recém-criado. Para entender melhor a diferença entre UI e UX, considere estes dois exemplos: garrafas de ketchup e caminhos pavimentados em um parque.
Segundo o designer, uma garrafa de ketchup deve ter as seguintes propriedades: ser compacta, caber bem na mão do usuário, ter um visual estiloso, e possuir uma tampa e um dispensador. Segundo o desenvolvedor, isto é o design de UI do site – o produto certo. Depois disso, a garrafa de UI é entregue ao usuário final, que acha o design falho: a garrafa é muito pequena e não tem uma tampa flip na parte inferior; em vez disso, tem um dispensador aparentemente inútil no topo da garrafa. Isto é teste de usabilidade – uma avaliação prática da usabilidade do produto.
O exemplo da garrafa de ketchup demonstra a diferença entre UI & UX:

Agora, vamos estudar o exemplo do caminho pavimentado. Um arquiteto projetou um parque com caminhos pavimentados para passeios preguiçosos de domingo e os cercou com um gramado verde, com algumas árvores plantadas aqui e ali. Isto é o design de UI – o arquiteto contou com a sua visão de conveniência do usuário. No entanto, quando o projeto foi implementado, descobriu-se que os visitantes do parque raramente usavam uma seção do pavimento e, em vez disso, andavam diretamente sobre o gramado para encurtar o caminho. Este foi o teste de usabilidade, que mostrou que o design não era utilizável o suficiente, e os visitantes tiveram que criar um caminho adicional para sua conveniência.
O exemplo do caminho pavimentado ilustra a diferença entre UI e UX:

Uma auditoria de usabilidade é uma checagem complexa do site para detectar vulnerabilidades técnicas. Uma auditoria de usabilidade do site ajudará você a determinar se o tráfego alvo foi alcançado, se ocorreram problemas e indicará as ações necessárias para melhorar a situação. Por exemplo, se o seu site for infectado por um vírus, todos os motores de busca irão detectá-lo imediatamente e bloquear o site inteiro. Como resultado, ele será filtrado como um recurso potencialmente prejudicial, e alguns usuários não poderão acessá-lo. Isso levará a quedas no tráfego e nas vendas, entre outras consequências. Uma auditoria de usabilidade do site ajudará você a solucionar e abordar prontamente os problemas detectados.
Aqui está um gráfico listando as possíveis maneiras de estudar o comportamento do usuário e as etapas que se pode tomar para conduzir uma auditoria de usabilidade do site complexa.
| Formas de analisar o comportamento do usuário | Componentes da auditoria de usabilidade do site |
| Entrevistas | Auditoria técnica |
| Pesquisas online | Auditoria de conteúdo do site |
| Questionários | Avaliação do núcleo semântico |
| Teste de árvore | Auditoria da página de destino |
| Cartões de pontuação | Checagem de ferramentas de web analytics |
| Testes A/B | Auditoria de links |
| Construção de personas | Análise de concorrentes |
| Teste de clique | Avaliação da qualidade da otimização interna |
| Teste de navegação | Auditoria de marketing |
| Teste de 5 segundos | Auditoria de oportunidades de desenvolvimento |
| Teste de usabilidade | Auditoria de usabilidade |
O teste de usabilidade é o ponto de ligação entre o design de UI e a auditoria do site. No design de UI, o teste de usabilidade permite avaliar a conveniência e praticidade (lembre-se dos exemplos da garrafa de ketchup e dos caminhos pavimentados).
Por outro lado, uma auditoria do usuário mostra as vulnerabilidades técnicas do site e sugere maneiras de resolvê-las para que o design de UI possa brilhar. Uma vez que os processos estão interligados, seria sábio conduzi-los simultaneamente como componentes de uma checagem complexa. Caso contrário, cada processo tem pouco valor prático: ninguém precisa de um site não funcional ou funcional com um design feio.
Se o site tem um design conveniente, é atraente para seus usuários (como mostrado no teste de UX) e funciona corretamente (de acordo com a auditoria de usabilidade), as chances são altas de que ele eventualmente atinja seu ponto.
Checklist para Teste de Usabilidade
Quando se trata de teste de usabilidade de sites, há muitos fatores a considerar. Mas não tema! Com o Checklist de Usabilidade do Site: 210 Pontos de Teste, você pode garantir que seu site seja verdadeiramente amigável ao usuário. Criar um site pode ser difícil, mas torná-lo utilizável é um desafio diferente. É como um jogo interminável de Jenga; se você mexer em uma coisa, o site inteiro pode desmoronar. Este checklist cobre tudo, desde recomendações gerais de usabilidade até elementos específicos que afetam as vendas, como a página do produto e o registro do usuário. Aqui estão apenas alguns dos muitos pontos cobertos no checklist:
- Qualidade de marcas e certificações
- Geo-targeting e opções de idioma
- Design amigável ao usuário e terminologia clara
- Filtragem de produtos e registro de usuário
- O processo de compra e elementos adicionais que afetam as vendas
- Estrutura do site e linkagem interna
- Análise de usabilidade do conteúdo e do carrinho na loja online
- Funcionalidade de busca no site
Este checklist completo garantirá que seu site seja fácil de usar e ofereça aos usuários a melhor experiência possível. Então, por que esperar? Comece hoje mesmo o seu teste de usabilidade do site e melhore o desempenho do seu site!
Exemplo de Site de Teste de Usabilidade – animalessalvajes.world
Recentemente tive a oportunidade de revisar a usabilidade do site animalessalvajes.world. Ao acessar o site, um pop-up apareceu imediatamente, o que não é a melhor prática, pois os usuários precisam de tempo para explorar e entender o propósito do site. Como esperado, a maioria dos usuários fechou o pop-up sem se inscrever na newsletter. Para resolver isso, defina um atraso de pelo menos 10 segundos antes de mostrar o pop-up ou use um gatilho baseado em rolagem.
Outro problema que notei foram as categorias duplicadas no menu, o que pode confundir os usuários com a má usabilidade. É melhor ter apenas um menu, preferencialmente o que está no canto superior esquerdo. Por fim, a barra de pesquisa é um elemento essencial do site e deve ser visível e facilmente acessível. O design atual da barra de pesquisa precisa de melhorias para torná-la mais perceptível.
Em relação às conversões, o formulário de inscrição precisa ser redesenhado para torná-lo mais atraente e cativante. Além disso, a seção da loja precisa de um nome melhor e mais promoção para incentivar os usuários a visitá-la.
No geral, o site pode se beneficiar de algumas melhorias de design e usabilidade. Por exemplo, com algumas modificações nos pop-ups, menus e design da barra de pesquisa, o site de usabilidade pode se tornar mais amigável ao usuário e atrair mais visitantes.
8 Tipos de Métodos de Teste de Usabilidade
O teste de usabilidade é uma etapa essencial no processo de desenvolvimento de qualquer site ou aplicação. No entanto, decidir qual abordagem adotar pode ser desafiador com tantos métodos diferentes disponíveis. Antes de escolher um método de teste, você deve considerar vários fatores, incluindo seus recursos, público-alvo e objetivos de pesquisa.
Existem três categorias amplas de teste de usabilidade: qualitativo ou quantitativo, moderado ou não moderado, e remoto ou presencial. Os oito tipos de métodos de teste de usabilidade são baseados nessas categorias e são descritos abaixo.
- Moderado vs. Teste de Usabilidade Não Moderado: O teste moderado é realizado com um pesquisador treinado que introduz o teste aos participantes, responde suas perguntas e faz perguntas de acompanhamento. O teste não moderado, por outro lado, é realizado sem supervisão direta. Os participantes podem estar em um laboratório, mas é mais provável que estejam em suas casas e/ou usando seus dispositivos.
- Remoto vs. Teste de Usabilidade Presencial: Testes de usabilidade remotos são realizados pela internet ou telefone. Em contraste, o teste presencial é feito na presença física de um pesquisador/moderador de UX. Testes presenciais fornecem pontos de dados extras, pois os pesquisadores podem observar e analisar expressões faciais.
- Exploratório vs. Avaliativo vs. Teste de Usabilidade Comparativo: Testes exploratórios são abertos, a pesquisa avaliativa é usada para testar a satisfação de um usuário com um produto, e métodos de pesquisa comparativa envolvem perguntar aos usuários qual das duas soluções eles preferem.
Os diferentes tipos de métodos de teste de usabilidade são projetados para dar respostas a perguntas de pesquisa específicas. Aqui estão alguns dos métodos de teste de usabilidade mais populares:
- Teste de usabilidade em laboratório: realizado dentro de um laboratório de teste de usabilidade especialmente construído e é ótimo para testes comparativos.
- Teste guerrilha: usado para testar uma ampla seção transversal de pessoas que podem não ter histórico com um produto.
- Entrevistas por telefone: são econômicas e ajudam a coletar mais dados em um período mais curto.
- Ordenação de cartões: um ótimo método para obter feedback sobre layout e estrutura de navegação.
- Gravações de sessão: uma maneira fantástica de identificar problemas importantes com a funcionalidade pretendida de um site.
- Ferramentas de teste online e plataformas incluem testes de 5 segundos, ordenação de cartões não moderada e teste de primeiro clique.
- Teste de observação: permite que os pesquisadores vejam a linguagem corporal e as expressões faciais dos participantes sem interferência de um moderador.
Em última análise, o método de teste de usabilidade que você escolher dependerá do tipo de informação que deseja coletar, do seu orçamento e do tempo disponível. Ao selecionar o método de teste apropriado, você pode garantir que seu site ou aplicação seja fácil de usar, intuitivo e funcional para o seu público-alvo. Para ajudar no teste de usabilidade, ferramentas como o mapa de calor da Plerdy e a repetição de sessão podem fornecer insights valiosos sobre como os usuários interagem com o seu site.
Top 10 Ferramentas de Teste de Usabilidade
O teste de usabilidade é essencial para garantir que seu site seja fácil de usar e navegar. Existem muitas ferramentas de teste de usabilidade disponíveis no mercado, mas compilamos uma lista das 10 principais ferramentas para ajudá-lo a tomar uma decisão informada.
- Plerdy: Oferece um kit de ferramentas de CRO & SEO para analisar a usabilidade do site e alcançar a máxima conversão. É a segunda mais fácil de usar em softwares de ferramentas de mapa de calor.
- Contentsquare: Esta ferramenta vai além da análise tradicional para fornecer uma compreensão sem precedentes da experiência do cliente.
- Glassbox: Capacita organizações a criar jornadas digitais sem atrito para seus clientes.
- Hotjar: Com uma classificação de 4,3 de 5, o Hotjar é o 6º mais fácil de usar em softwares de ferramentas de mapa de calor, e o preço inicial é gratuito.
- Smartlook: Esta ferramenta responde aos “porquês” por trás das ações de seus usuários e é otimizada para resposta rápida de usabilidade.
- Mouseflow: Usado por mais de 210.000 clientes de marketing digital, o Mouseflow oferece análise de comportamento.
- FullStory: Uma plataforma de inteligência de experiência digital confiável que combina análises de produtos ricas, detalhes completos de sessão e ferramentas de colaboração para fornecer insights em tempo real que revelam oportunidades.
- Lucky Orange: Com mais de 375.000 sites, confie em suas ferramentas de otimização de taxa de conversão e usabilidade do site.
- Quantum Metric: Com uma classificação de 4,7 de 5, esta ferramenta quantifica automaticamente o impacto da interação do cliente
- Quantum Metric: Com uma classificação de 4,7 de 5, esta ferramenta quantifica automaticamente o impacto da interação do cliente.
- UXCam: Esta ferramenta completa de análise e usabilidade de aplicativos móveis permite que as empresas entendam seus usuários.
O teste de usabilidade é vital para garantir que seu site esteja otimizado para a experiência do usuário. Observando como as pessoas usam seu site, com dados baseados em mapas de calor ou repetição de sessão, você pode encontrar problemas potenciais e tornar seu site mais fácil de usar. Lembre-se, uma pontuação de usabilidade ruim reduz suas chances de conseguir micro ou macro conversões, então investir nas ferramentas certas para melhorar a usabilidade do seu site é essencial.
Por Que o Teste de Usabilidade é Importante
Quando um usuário visita um site pela primeira vez, ele leva até três segundos para avaliar seu design e usabilidade. Se tudo estiver bem, o visitante passa os próximos dez segundos aprendendo a estrutura, navegação e conteúdo do site. Supondo que nenhum problema surja e tudo esteja claro, o usuário provavelmente estudará o conteúdo sugerido e realizará a ação necessária: inscrever-se para atualizações, ligar para o escritório, comprar o item oferecido ou usar o serviço. No entanto, se os visitantes de primeira viagem encontrarem um problema nos primeiros 15 segundos, provavelmente fecharão a página sem prestar atenção ao que é oferecido. Se o usuário decidir permanecer na página, mas ficar confuso ou desapontado com algo, a mesma situação ocorrerá, e o site perderá seu propósito.
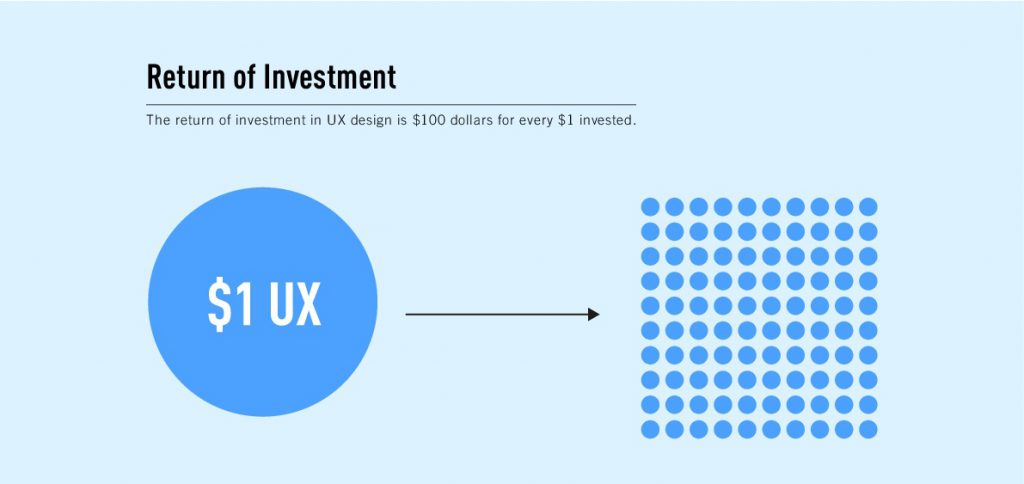
O gráfico mostra que $1 investido em teste de UX (usabilidade) traz $100 em ROI.

Para entender melhor o objetivo do teste de usabilidade, imagine que você colocou uma janela pop-up incentivando os visitantes a fornecerem seus números de telefone para receber uma ligação de volta do gerente.

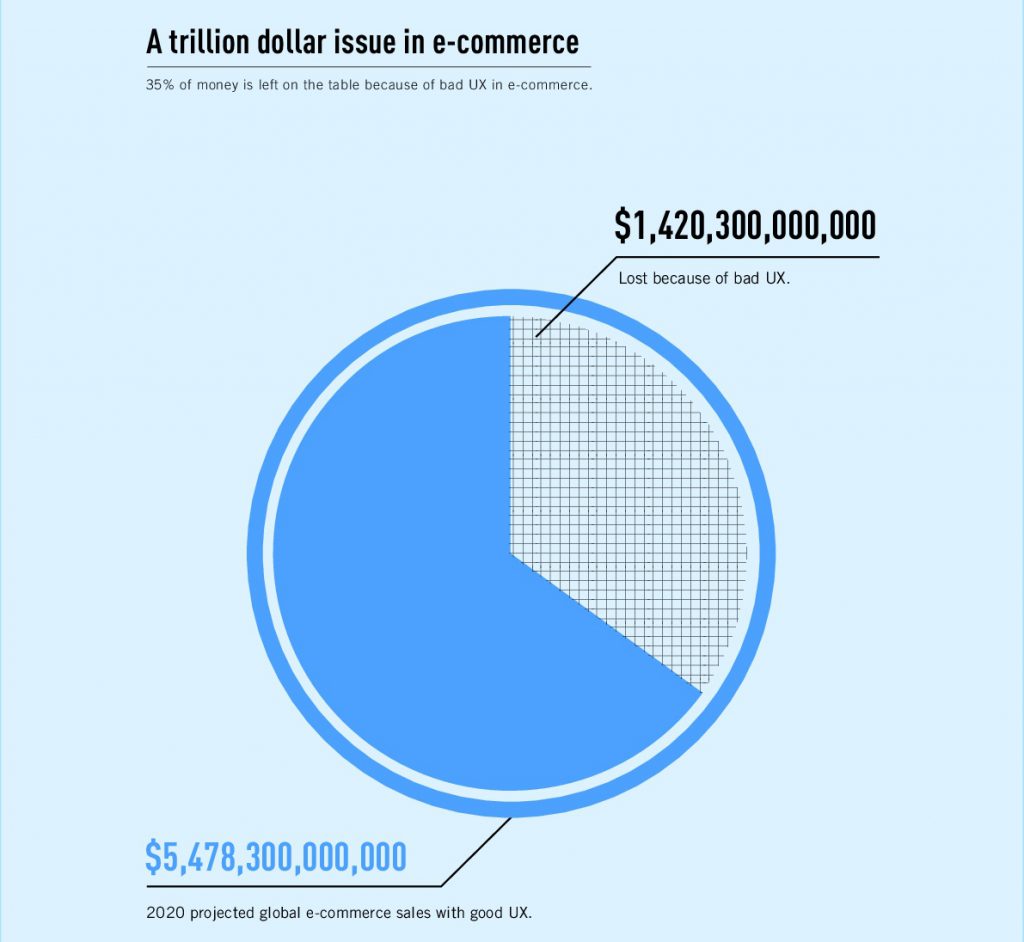
Atualmente, trilhões de dólares circulam no setor de comércio eletrônico, e 35% desse dinheiro será perdido devido à falta de teste de UX adequado. Suponha que você decida anunciar seu produto às custas de auditoria de UI e avaliação de UX. Nesse caso, o site receberá mais tráfego após expandir o orçamento de marketing. A janela pop-up irritante desviará a maioria dos visitantes para seus concorrentes, que perceberam a importância do teste de usabilidade e projetaram sites convenientes. Seu site perderá seu propósito de qualquer maneira, enquanto os custos de marketing aumentados se traduzirão em perdas financeiras.
Portanto, o teste de UX ajuda a resolver os problemas fundamentais que afetam as taxas de conversão. Esta é a principal razão para realizar avaliações de usabilidade oportunas e corrigir falhas no design do seu site.
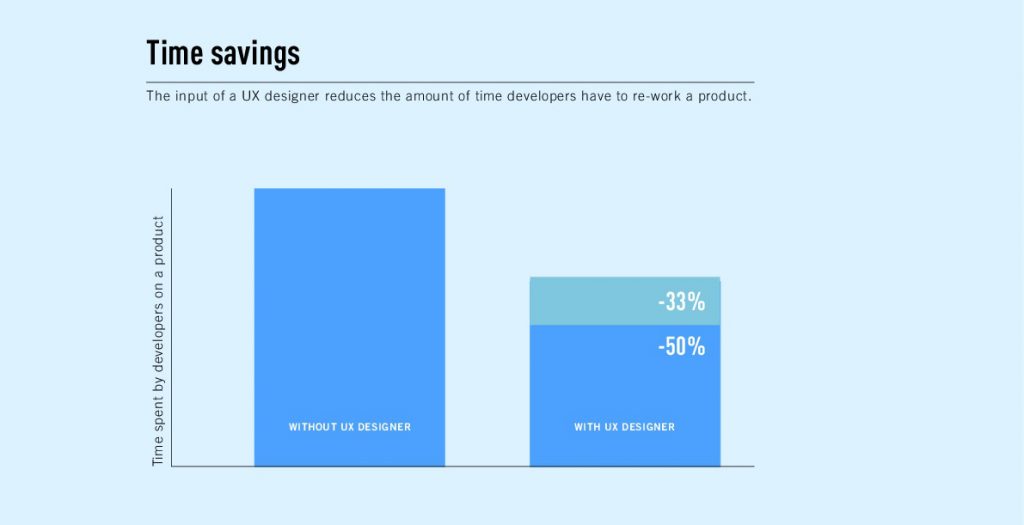
O teste de UX torna o processo de desenvolvimento do site muito mais fácil e permite lançar sites duas vezes mais rápido.

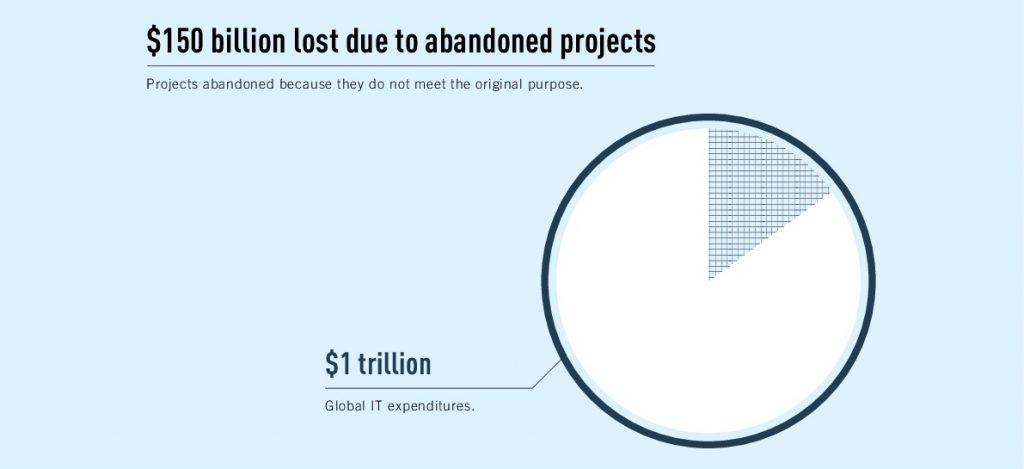
Além disso, o teste de usabilidade tem várias outras vantagens: aumenta as vendas, permite a reanimação de startups eletrônicas com falhas e economiza tempo para os desenvolvedores de sites. Assim, o teste de usabilidade é uma ótima oportunidade para rejuvenescer projetos abandonados.

Todos os anos, até $1 trilhão é gasto no lançamento de startups de internet. Infelizmente, aproximadamente $150 bilhões são perdidos em projetos abandonados. A boa notícia é que a maioria dessas startups moribundas pode ser reanimada por meio de teste de usabilidade oportuno.
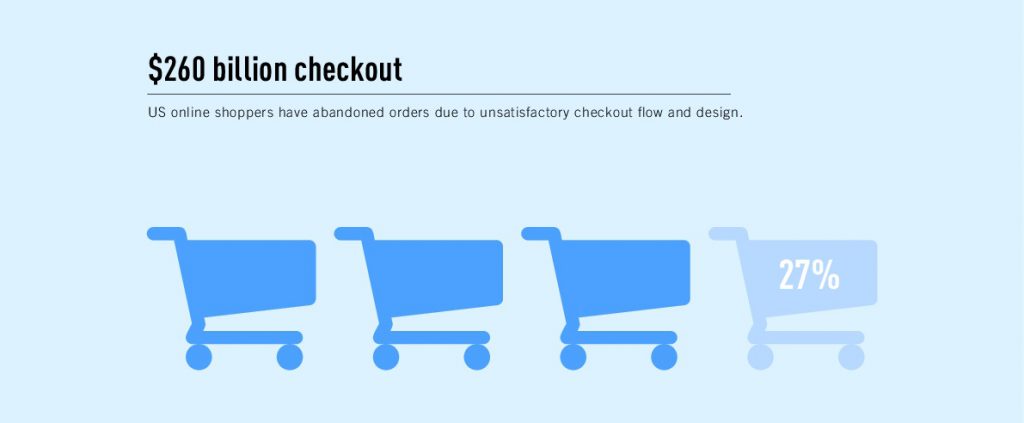
Perdas sofridas por lojas online devido a testes de usabilidade insuficientes.

Um impressionante 27% dos compradores online nos EUA abandonam seus pedidos devido ao fluxo e design de checkout insatisfatórios. Se traduzido em termos monetários, as lojas online americanas perdem $260 bilhões anualmente por causa da UX ruim.
Outros países enfrentam problemas semelhantes.
Como Testar a Usabilidade do Site: Um Estudo de Caso Completo
Decidimos demonstrar como fazer teste de usabilidade na prática. Analisaremos o site de uma das lojas de comércio eletrônico, Wesco-shop.us, e forneceremos recomendações para melhorá-lo. Se você planeja lançar uma campanha no Google Ads, redesenhar seu site ou promovê-lo usando SEO, o teste de UX será útil. Na próxima seção, lançaremos alguma luz sobre como se pode avaliar a usabilidade de um site por conta própria. Você pode encontrar muitas informações instrutivas em vários sites de teste de usabilidade. No entanto, formulamos as principais dicas para uma pesquisa de usabilidade de site bem-sucedida abaixo para sua conveniência. Mas se você estiver com pouco tempo – considere delegar esta tarefa a profissionais.
Dica #1 Certifique-se de que os itens estejam categorizados corretamente

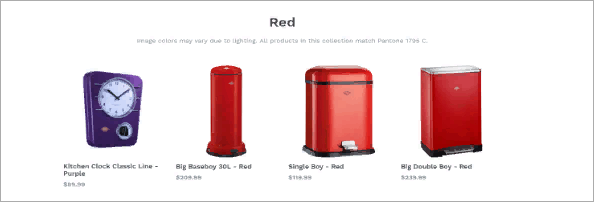
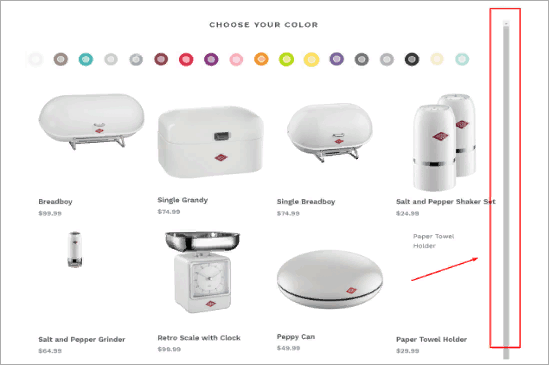
Às vezes, os produtos listados em uma página são de cores diferentes. Isso faz com que a página pareça desordenada e distrai a atenção do usuário. A página parecerá arrumada e estilosa se todos os produtos forem agrupados de acordo com a cor.

Por exemplo, um relógio roxo se destaca entre os outros itens na página. Para que a página pareça ordenada, substitua o relógio de cozinha roxo por um vermelho. As cores importariam pouco se não fosse pela estilística do site de usabilidade. Como o conceito de design implica que os produtos devem ser agrupados de acordo com suas cores, garanta que esta condição seja observada.
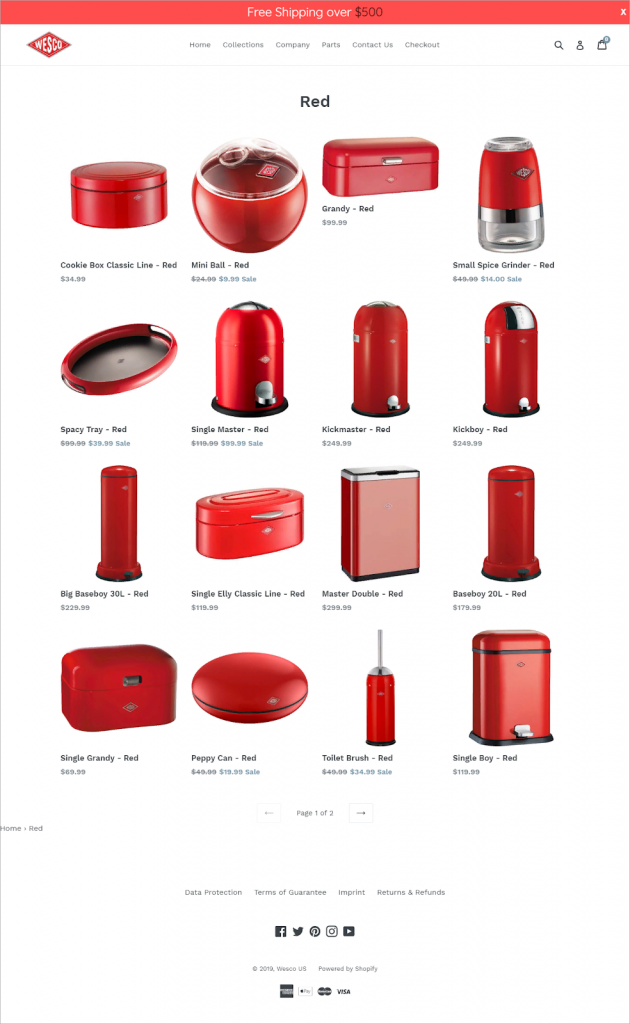
O cliente aderiu à recomendação e preencheu a página apenas com itens vermelhos. Agora a página parece nítida e bem pensada. Para aumentar esse efeito, o cliente pode contratar um designer de usabilidade para garantir que a mesma tonalidade de cor seja usada em todo o catálogo.
Dica #2 Um problema de rolagem
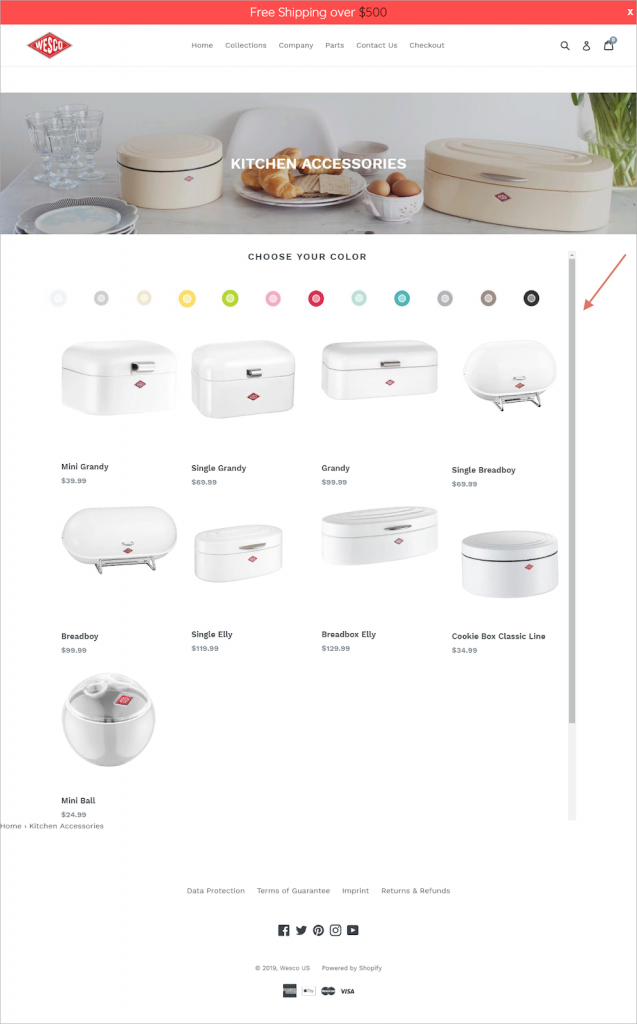
A barra de rolagem interna na página deve ser eliminada. Isso se deve ao fato de que a barra de rolagem não está projetada corretamente. O código defeituoso deve ser editado para eliminar a barra de rolagem e tornar a página mais apresentável.

Neste exemplo, a barra de rolagem é muito grossa e colocada longe demais da margem direita.

Além disso, sua cor combina com a dos itens apresentados no catálogo. Isso distrai a atenção do espectador e torna a página difícil de navegar. Ao remover a barra de rolagem, você tornará a página mais amigável ao usuário.

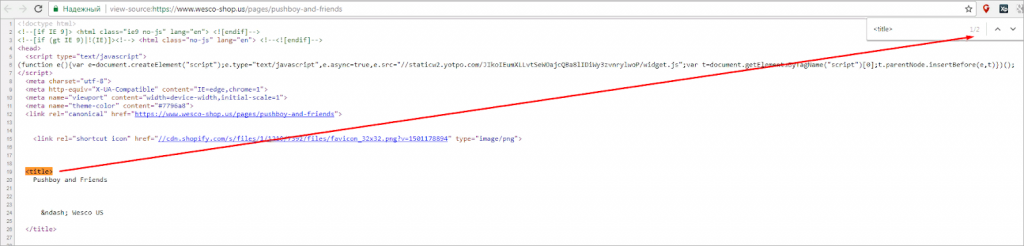
Nossa tarefa é estudar o código, encontrar o problema, tirar uma captura de tela e destacar a parte que precisa ser editada. Depois disso, notifique o cliente sobre o problema de usabilidade e forneça a captura de tela.
Por algum motivo, o cliente não abordou o problema da barra de rolagem. A linha cinza grossa ainda está lá, impedindo os usuários de estudar o catálogo. Não temos acesso ao back-end do site e, portanto, não podemos editar o código nós mesmos. Vamos continuar nossa análise, esperando que o proprietário do site resolva esse problema de usabilidade.
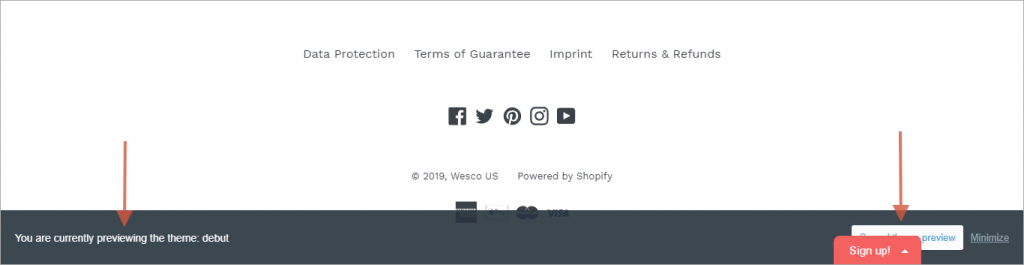
Dica #3 Um erro no layout do rodapé
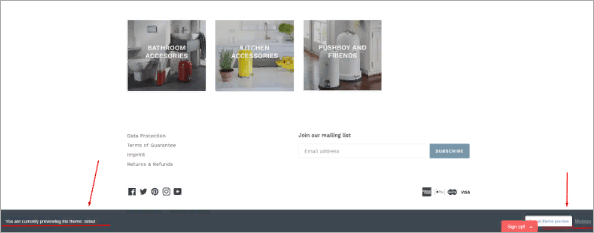
Às vezes, o usuário pode notar um erro no rodapé do site ao atualizar a página de destino: um campo vazio com uma barra de pesquisa aparece na parte inferior, embora não devesse estar lá. Para corrigir esse problema de usabilidade, deve-se ajustar o código para restaurar o layout original do site.

Deve haver algum espaço na parte inferior da página. Evite colocar elementos além de links para mídias sociais e sistemas de pagamento ou botões “Inscrever-se” e “Voltar ao topo”.

Infelizmente, o proprietário do site não seguiu nossa recomendação e decidiu não ajustar o código. Como resultado, a caixa cinza ainda surge na parte inferior da página de vez em quando, cobrindo os logotipos dos sistemas de pagamento. A barra de pesquisa não funcional que aparece ali irritará a maioria dos visitantes também.
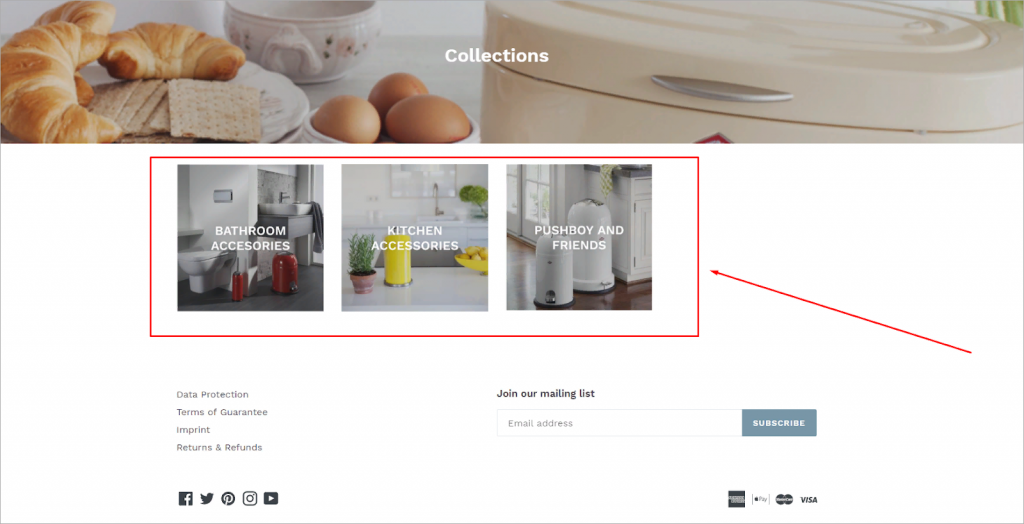
Dica #4 Certifique-se de que os elementos de design estejam alinhados corretamente
Três blocos de conteúdo com categorias foram deslocados para a esquerda e não se encaixam no layout geral da página. Para corrigir esse problema, vá para o back-end e centralize-os corretamente. Simples assim!

De qualquer forma, o cliente deve verificar novamente o rubricador. Mesmo quando centralizados, os três pequenos blocos de conteúdo parecem um tanto artificiais. Então, vamos adicionar uma nova categoria, usar imagens maiores e centralizar todos os elementos novamente. Fica bastante atraente em termos de usabilidade.

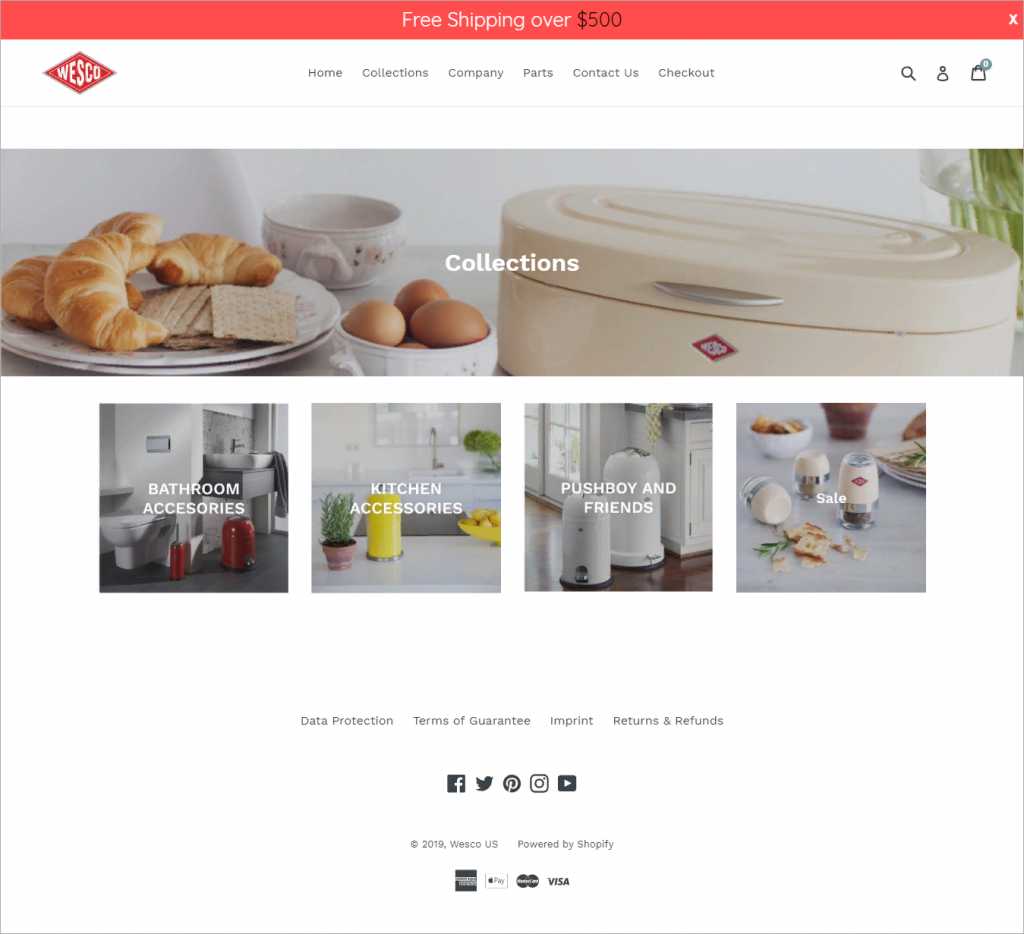
O proprietário do site aderiu às nossas sugestões e introduziu as mudanças necessárias imediatamente. Agora há quatro blocos de conteúdo colocados de forma ordenada sob a imagem principal. Se a loja tiver novas categorias de produtos no futuro, elas podem ser adicionadas como blocos separados e colocadas umas sobre as outras. Tal layout parecerá atraente e de fácil navegação.
Dica #5 Dimensione todos os elementos de forma otimizada
A caixa de comentários deve ser redimensionada e centralizada. Atualmente, ela parece muito grande e inconveniente.

O proprietário do site parcialmente levou em conta nossas recomendações: a caixa de comentários ficou menor, mas ainda está ajustada à largura da página. Nesse caso, o usuário provavelmente terá dificuldade em escrever comentários longos com uma descrição profunda de algum problema que possa ter encontrado.
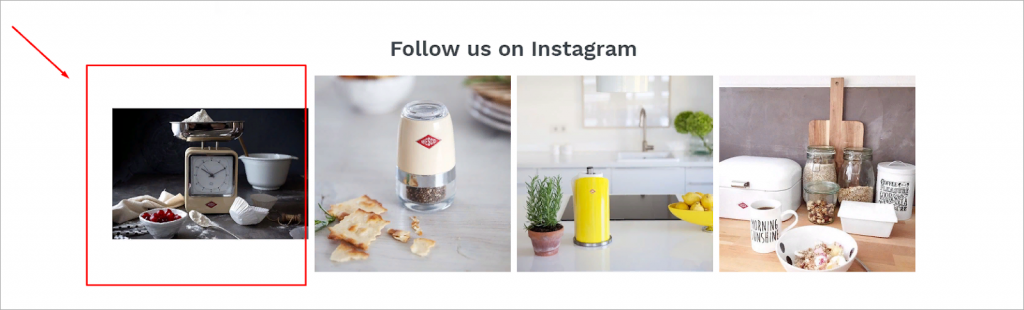
Dica #6 Layout inadequado de imagens
Todas as imagens de cada bloco devem ter o mesmo tamanho. Se este requisito não for seguido, o site parecerá bagunçado e de má qualidade. Isso pode resultar em falta de lealdade do cliente, diminuição das vendas e outros problemas.

Marque a imagem que se destaca das demais, mostre a captura de tela para o cliente e explique a importância de corrigir o problema imediatamente.
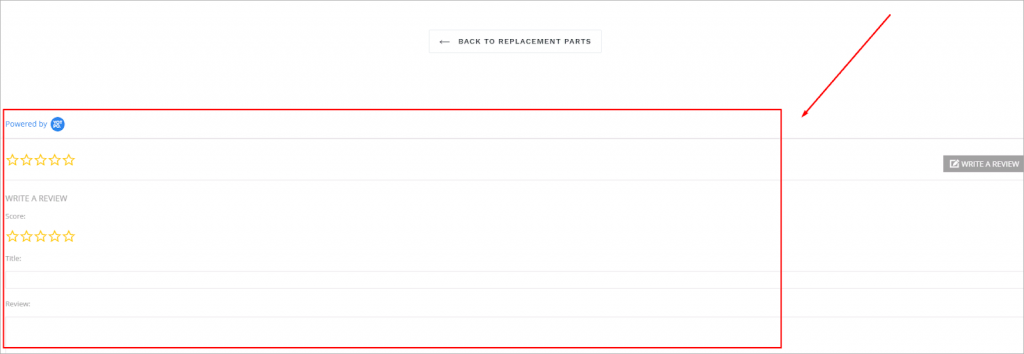
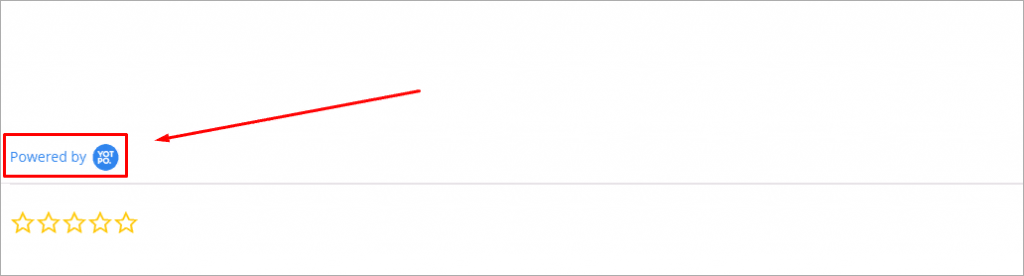
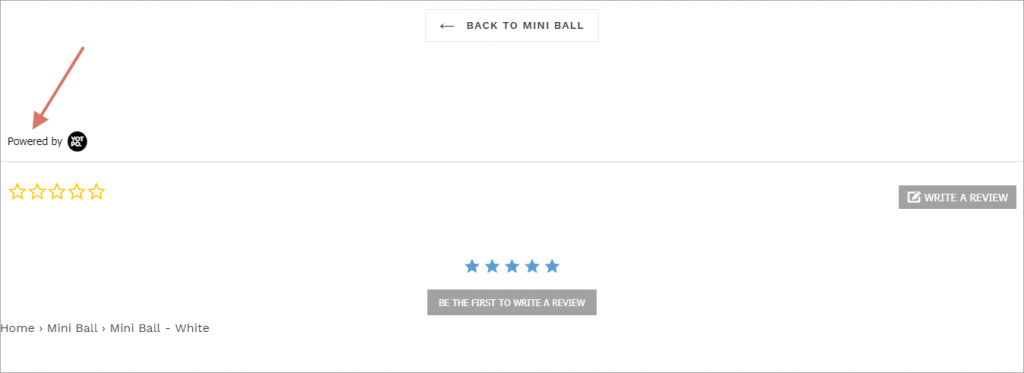
Dica #7 Delete links desnecessários
O formulário de feedback apresenta o link “Powered by YOTPO” – um serviço específico que auxilia no feedback do cliente. No entanto, se o link permanecer, ele desviará uma parte significativa do tráfego do site. Portanto, não nos inscrevemos nisso.

Há uma regra não dita: todos os elementos apresentados em um site de loja online devem facilitar a experiência de compra do cliente. Portanto, se algo puder distrair o cliente de navegar pelos produtos e prosseguir para o checkout, deve ser ocultado ou removido. Caso contrário, a queda nas taxas de conversão é inevitável.

Nesse sentido, uma UX de qualidade depende de uma grande atenção aos detalhes, mas implementar corretamente esses detalhes é ainda mais importante. Infelizmente, este estudo de caso de usabilidade demonstra quantos detalhes essenciais são deixados sem atenção.
Como Fazer Teste de Usabilidade
Etapa 1
Primeiramente, é fundamental formular os objetivos, hipóteses e tarefas imediatas do teste de usabilidade. O teste de usabilidade envolve um procedimento de pesquisa profundo, portanto, é sensato realizá-lo em casos específicos.
Se o teste de UX for preventivo, seus objetivos, hipóteses e tarefas giram em torno de verificar se o site funciona adequadamente e se todos os seus elementos são exibidos corretamente. Nesse caso, poucas mudanças serão feitas, já que apenas pequenos ajustes serão necessários para corrigir a maioria dos problemas potencialmente encontrados. Por outro lado, se o site não estiver gerando os resultados esperados, os objetivos, hipóteses e tarefas do teste de UX devem ser considerados separadamente. O objetivo é determinado pelo problema a ser resolvido durante o teste de usabilidade. As hipóteses auxiliam na busca da possível causa raiz do problema, enquanto as tarefas ajudam a construir a estratégia para abordar o problema.
| O objetivo do teste de UX | Hipóteses | Tarefas |
| Detectar a causa raiz da queda de 50% nas vendas e entender por que a estratégia de promoção bem planejada resultou em um resultado negativo | 1. Problemas técnicos. 2. Erros na otimização SEO 3. Publicidade inadequada 4. Conteúdo de baixa qualidade 5. Ações deliberadas dos concorrentes |
1. Realizar a auditoria técnica e definir a possível causa do mau funcionamento. 2. Revisar o núcleo semântico e as palavras-chave. 3. Contactar o anunciante e revisar a mensagem dos anúncios publicados. 4. Analisar o relatório de bloqueio e avaliar a qualidade dos artigos publicados. 5. Verificar canais no YouTube e fóruns para feedback negativo ou críticas. |
Etapa 2
Após o teste preliminar das hipóteses formuladas, chegamos às seguintes conclusões: três problemas não foram detectados, um problema óbvio ocorreu e uma hipótese permanece questionável.
| Problemas que não foram detectados | O problema existente | A hipótese que precisa de mais testes |
| Atos deliberados dos concorrentes. Esta hipótese não foi comprovada porque as ferramentas de teste de UX permitiram uma análise rápida dos recursos populares para qualquer ação negativa realizada por terceiros. Infelizmente, nenhuma informação desse tipo foi fornecida. | Conteúdo de baixa qualidade. O conteúdo do site é dividido em três seções: ‘Blog’, ‘Cartões de Produto’, ‘Notícias’. A maioria dos ‘Cartões de Produto’ carece de descrições, imagens ou vídeos. Em vez disso, há uma lista de características para anunciar o produto. A seção ‘Blog’ contém poucas postagens. Além disso, cada artigo publicado nesta seção está repleto de erros e poderia ser mais informativo para o leitor. Finalmente, a seção ‘Notícias’ fornece apenas algumas informações básicas sobre a empresa, que são muito genéricas e entediantes. |
Problemas técnicos. Em alguns dispositivos, o tempo de carregamento da página aumentou e o layout difere do original. Além disso, alguns vídeos não podem ser reproduzidos em tablets e smartphones. |
| Configurações de publicidade inadequadas. Os anunciantes forneceram seu feedback e confirmaram que os anúncios eram apropriados. | ||
| Otimização SEO incorreta. Profissionais de SEO verificaram as consultas que trouxeram o site para o Top-3 do Google. Todos os procedimentos foram realizados corretamente, e palavras-chave relevantes foram usadas para a promoção do site. |
Etapa 3
Vamos nomear os métodos mais populares e ver como eles se aplicam às nossas hipóteses.
- Teste de corredor envolve um grupo de usuários que se revezam para testar a funcionalidade do produto ou site, enquanto o moderador (que organiza o teste) grava o processo por meio de um aplicativo de teste do usuário. Quando a tarefa é concluída – as ações dos usuários são analisadas e os resultados são usados para melhorar a UX.
- Teste de usabilidade moderado remoto – nesse caso, o moderador conversa pessoalmente com os respondentes (o público-alvo) por Skype, telefone ou qualquer outro canal de comunicação e coleta as informações necessárias. Posteriormente, as entrevistas são documentadas e usadas para aprimoramento da usabilidade.
- Teste de usabilidade não moderado remoto envolve testes conduzidos por meio de aplicativos de teste específicos sem a participação do moderador. Quando a tarefa é concluída, os moderadores registram os problemas e usam esses relatórios para aprimorar a usabilidade do site.
- Teste A/B envolve a criação de várias versões do mesmo produto, pedindo ao usuário para escolher a melhor variante.
- Revisão por especialistas pressupõe o envolvimento de um profissional que pode identificar problemas sem recorrer ao público-alvo. Por exemplo, se você precisa analisar um site de loja de móveis online, busque o conselho de um vendedor de móveis experiente que pode destacar alguns nuances que ajudarão a melhorar a taxa de conversão do site.
Em nossa opinião, o teste de usabilidade não moderado remoto é a maneira mais adequada de testar a hipótese de ‘conteúdo pobre’. Enquanto isso, a identificação de possíveis problemas técnicos será delegada a especialistas, que fornecerão uma revisão por especialistas. A escolha do método de teste depende em grande parte da hipótese, portanto, é necessário encontrar os mais relevantes para cada cenário.
No entanto, deve-se notar que o relatório de teste de usabilidade só é útil se as recomendações forem implementadas de forma sistemática.
Nota Bene
Então, é isso, pessoal! O teste de usabilidade do site é uma técnica crucial que pode melhorar significativamente as métricas da sua marca, identificando erros e problemas rapidamente. Com a integração do GA4 e outras ferramentas avançadas, esse processo tornou-se ainda mais eficiente e automatizado. Mas observe que, embora essas ferramentas sejam úteis, não há substituto para ter uma pessoa navegando pelo seu site e lendo e observando suas experiências. E é aí que a Plerdy entra. Com seus recursos gratuitos de walkthrough e ilustração, você pode experimentar a Plerdy gratuitamente e coletar dados de UX para registrar experimentos e identificar problemas que normalmente passariam despercebidos. Portanto, não tenha medo de pedir feedback e experimentar novas técnicas para melhorar a usabilidade do seu site – isso pode significar a diferença entre sucesso e fracasso.
