
Фірмовий сайт – це онлайн-візитка компанії або продукту. Проте на відміну від паперового носія, цифрова візитка може виконувати безліч додаткових функцій: розповідати про команду, збирати відгуки та, що найважливіше – продавати послуги або товари.
Саме таким є фірмовий сайт https://englishstudent.net – офіційне представництво виробника карток для вивчення англійських слів. Веб-ресурс має просту навігацію та сучасний дизайн. Однак ми вирішили проаналізувати його за допомогою карт кліків та виявити сильні та слабкі сторони юзабіліті.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
Методологія юзабіліті аудиту
В основі даного підходу лежав принцип аналізу найбільш клікабельних сторінок сайту.
Для цього було обрано період з 1 липня по 5 серпня 2018 р.
Першочергово необхідно було визначити перелік сторінок для юзабіліті аудиту.
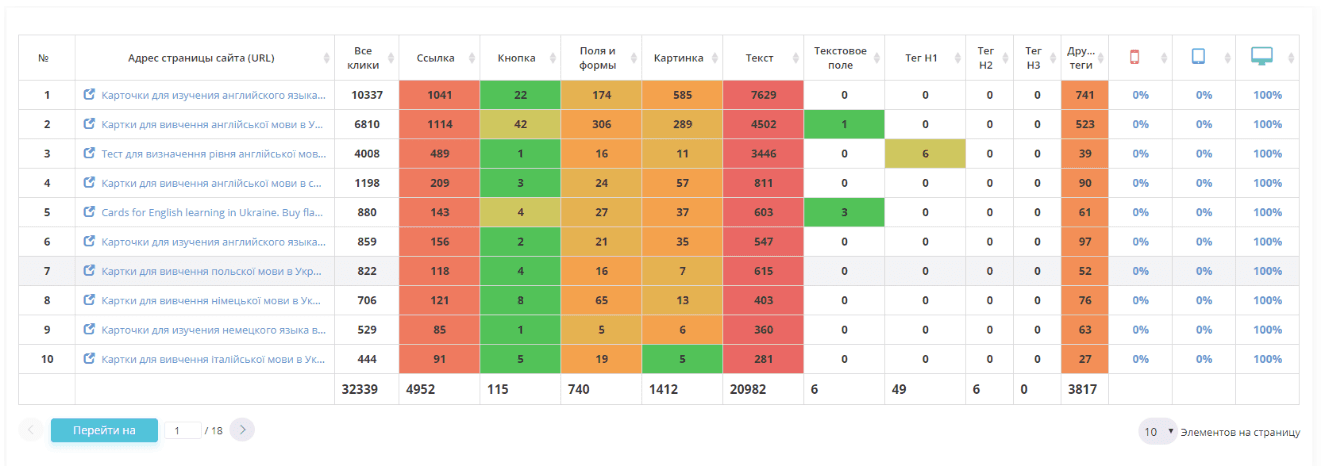
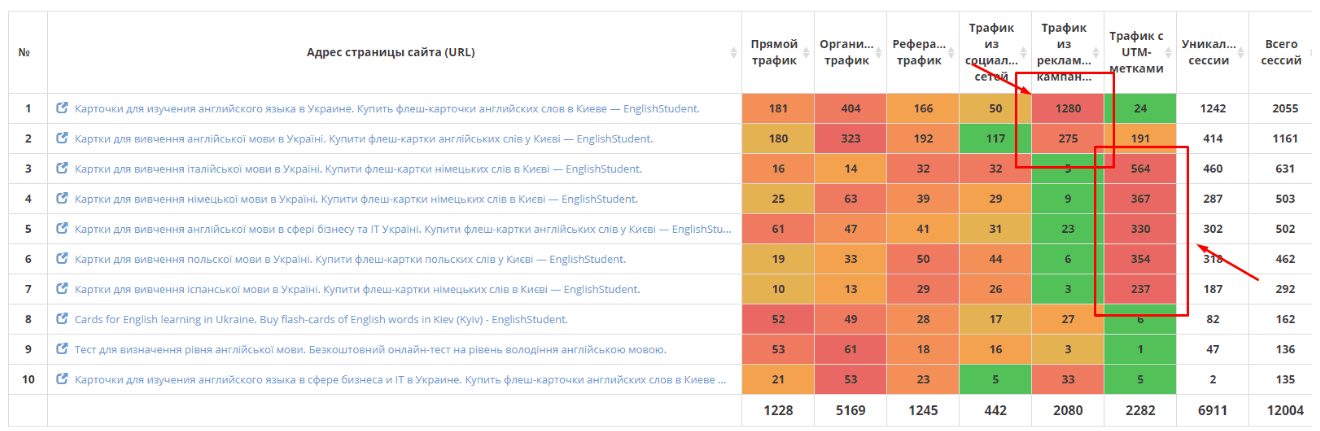
Для цього звернімо увагу на ТОП-10 сторінок сайту, які зібрали найбільше кліків на комп’ютерах:

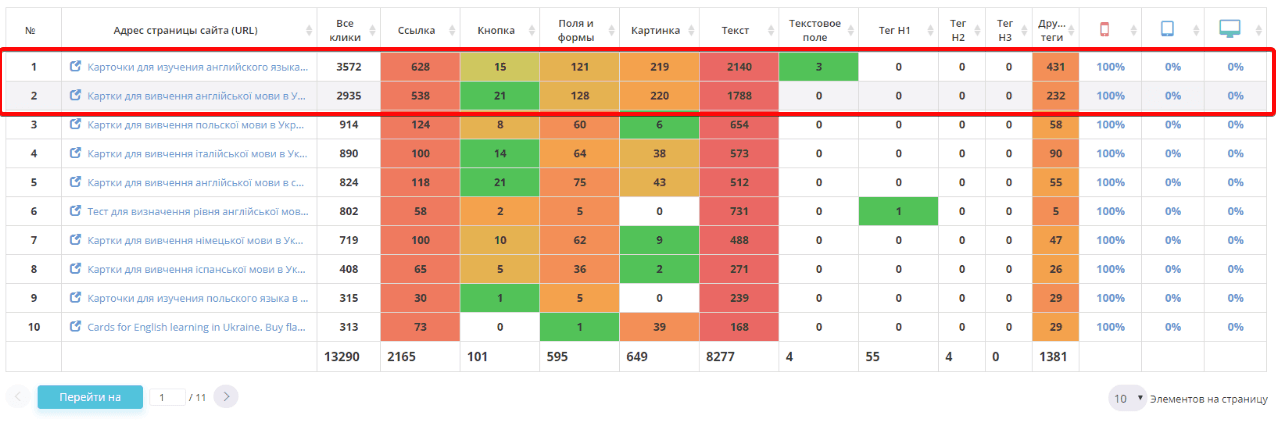
Мобільний трафік генерує 37% кліків. Як бачимо дві перші сторінки мають найбільше кліків:

Ми включимо їх до нашого аудиту.
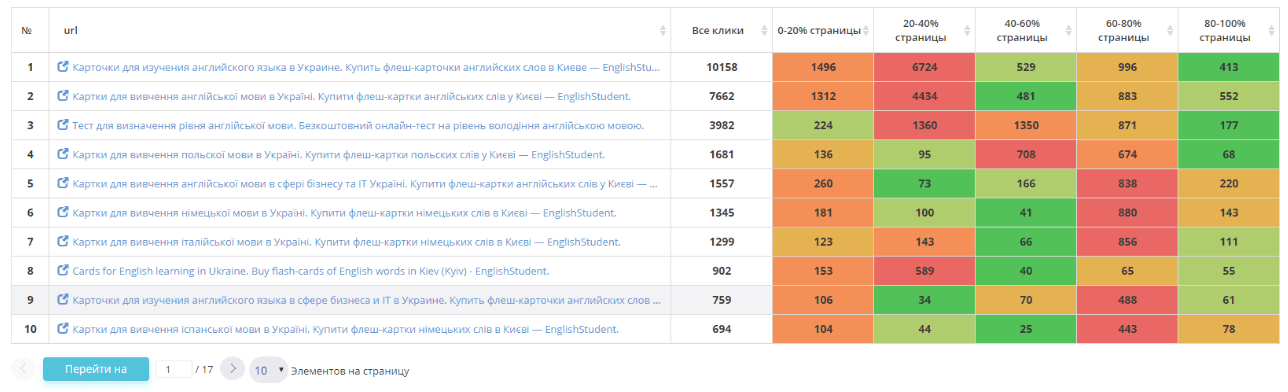
Тепер подивимось на зведену статистику по карті скролінгу:

Чимало сторінок мають взаємодію із контентом не тільки у перших 20% екрану (на скріншоті – це комірки червоного кольору). Їх варто досліджувати, адже відвідувачі уважно читали ці сторінки.
З іншого боку, варто також звернути увагу на сторінки з діапазоном від 0 до 60%, у яких невисокі показники клікабельності (зелені зони). Зокрема, варто перевірити їх на наявність потрібного та цінного контенту: якщо там очікуємо кліки, але їх немає – варто додавати або змінювати заклики до дії.
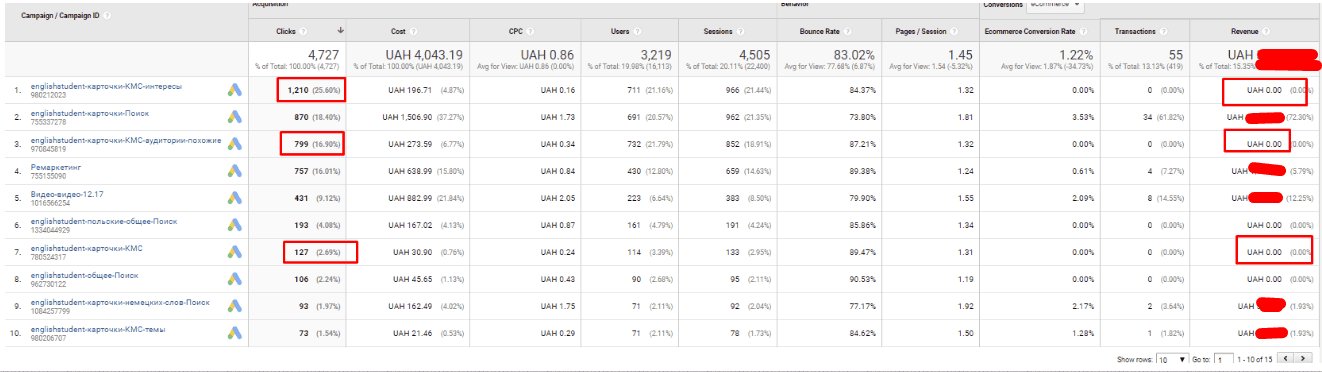
Як показує звіт в Google Analytics понад 2000 кліків було зроблено відвідувачами, які прийшли завдяки рекламі у контекстно-медійної мережі, але в результаті нічого не придбали:

Очевидно, що це була незацікавлена аудиторія. Бачимо також статистику в кабінеті Plerdy:

Отже, в результаті оцінки ситуації, ми зупинились на тому, що до юзабіліті аудиту увійдуть сторінки:
- головна;
- карток з товарами (як у версії для комп’ютерів, так і для смартфонів);
- тесту;
- блогу;
- кошику.
Аудит сторінок основної версії сайту
Перейдемо до розгляду сторінок основної версії сайту (для комп’ютерів): головну, перелік категорій, картку товару, сторінку тесту, сторінку блогу.
Головна сторінка
В першу чергу розгляньмо російськомовну сторінку.
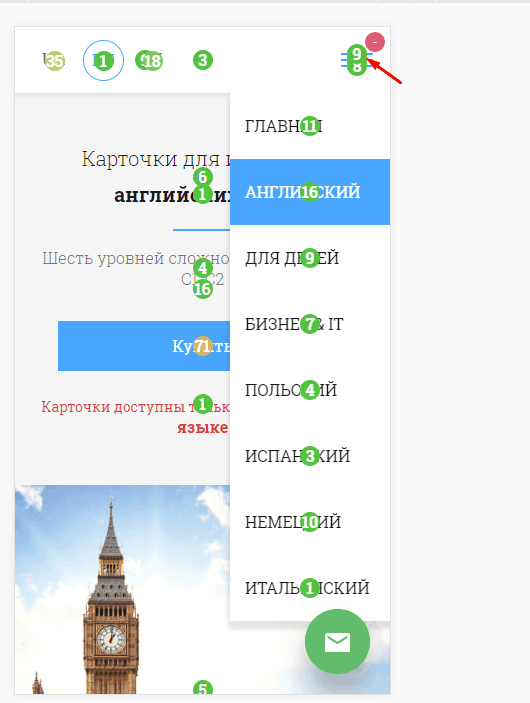
Враховуючи те, що кнопка “Головна” в меню веде на сторінку з категоріями це збільшує шлях до покупки:

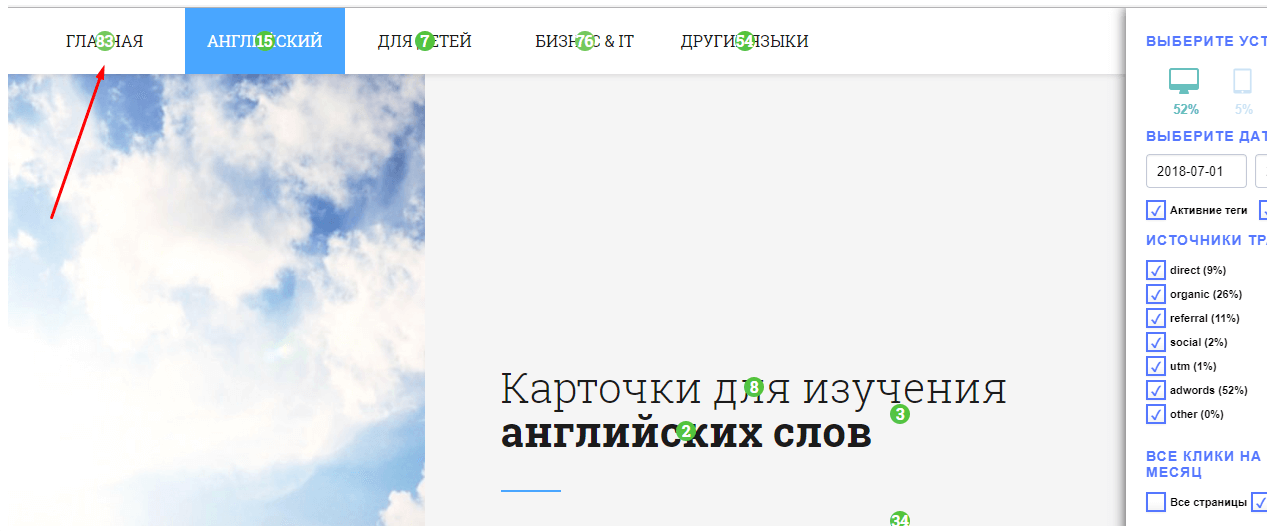
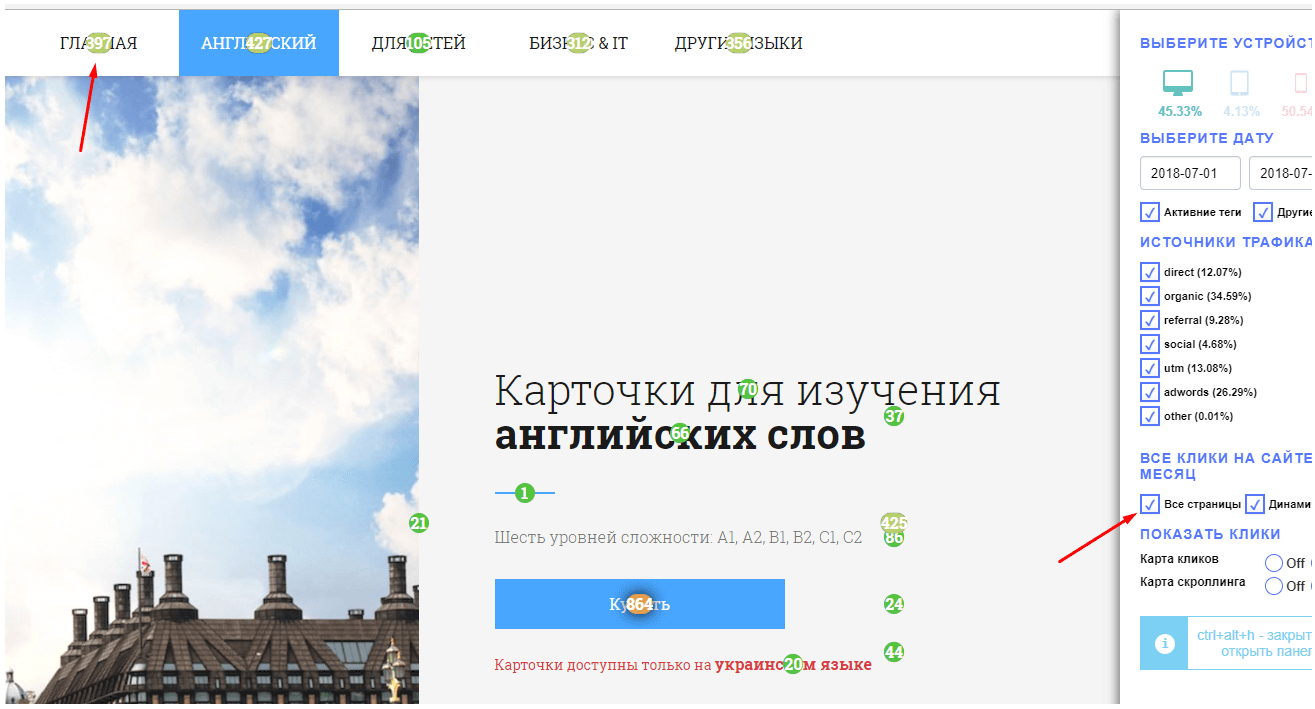
Якщо включити кліки по цьому елементу на всіх сторінках сайту, побачимо, що кнопка має 397 кліків:

Це означає, що на всіх сторінках такого ж типу (там, де є таке меню) користувачі переходили на головну. Цей елемент в дизайні зайвий, оскільки він збільшує шлях до покупки.
В дизайні було передбачено, що мовна панель – це круглі кнопки в лівому верхньому куті. Після того, як користувач наводить на піктограму поточної мови, пропонується обрати також інші. При цьому користувачі україномовної сторінки ним не користуються:

В той же час відвідувачі російськомовної сторінки переходять на українську та англійську сторінки:

Це говорить про те, що саму мовну панель можна не приховувати (вона ховається автоматично). Власне, так реалізовано в адаптивній версії сайту:

На головній сторінці є місце, яке збирає кліки, але яке, при цьому, нікуди не веде. Це текст з уточненням, що картки доступні лише українською:

Відвідувачі сайту сприймають даний текст як можливість переключити мову. То ж тут може бути розміщено посилання, яке вестиме відвідувачів на версію сайту українською.
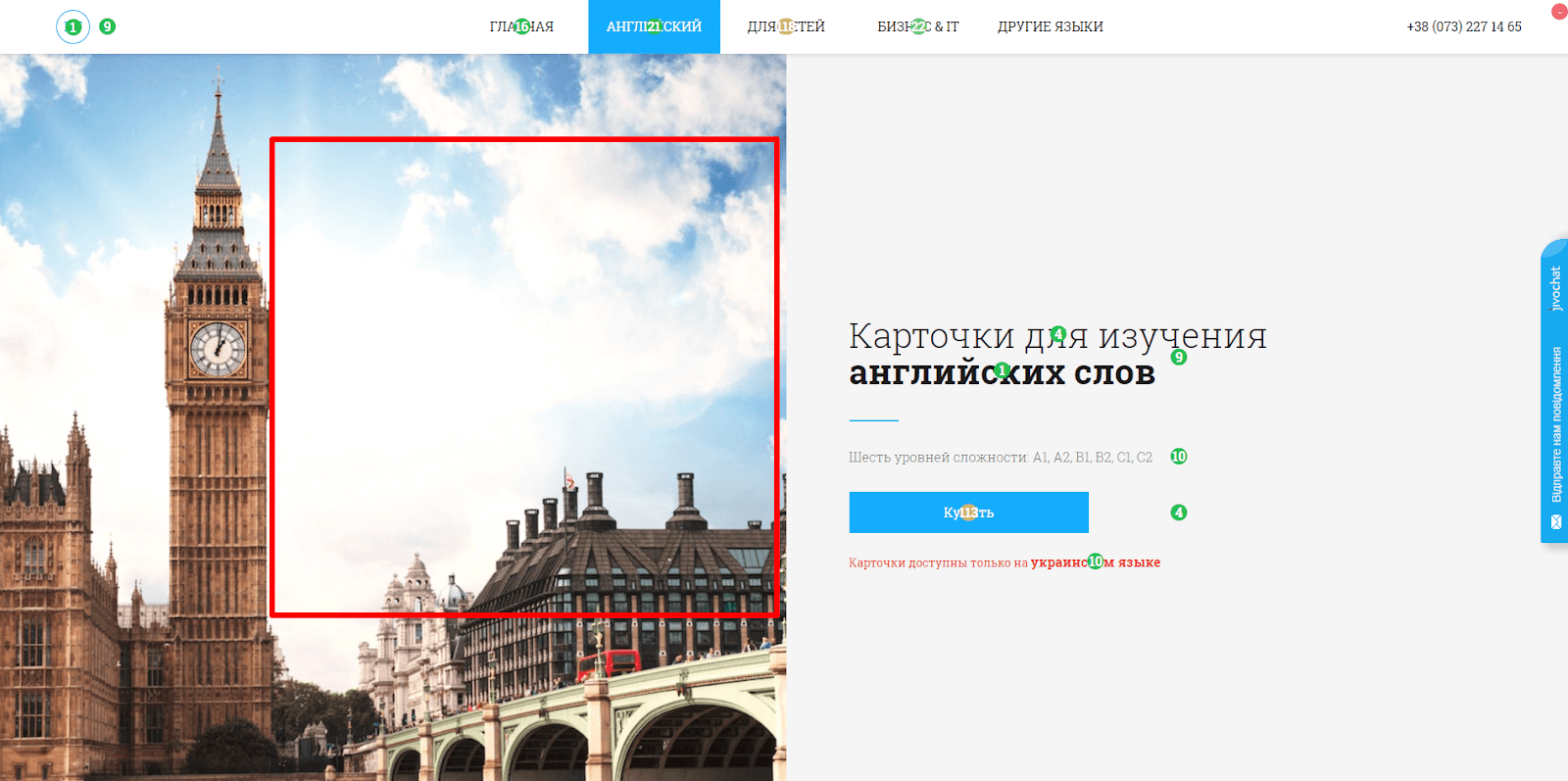
Верхня частина головної сторінка має зображення:

Це виключно дизайнерське рішення. Замість великого банеру краще додати відеоогляд, який розташовано нижче на сторінці. Тим паче, що там його ніхто не переглядає:

Рекомендуємо на картинку по центру також додати спливаючу підказку з коротким описом переваг:

Можна збільшити кнопки з “плюсиками” (по натисканню розгортається підказка). Ними користуються часто і невелике збільшення дозволить більше привертати увагу до блоку:

Сторінка з переліком категорій
Головна сторінка сайту має 3 мовні версії: англійську, українську та російську.
Найбільшу кількість кліків серед них має російськомовна сторінка. Оскільки вона не є цільовою (тобто з пошукових систем та реклами все одно потрапляють на сторінку окремого товару), її цінність для аналізу невисокий.
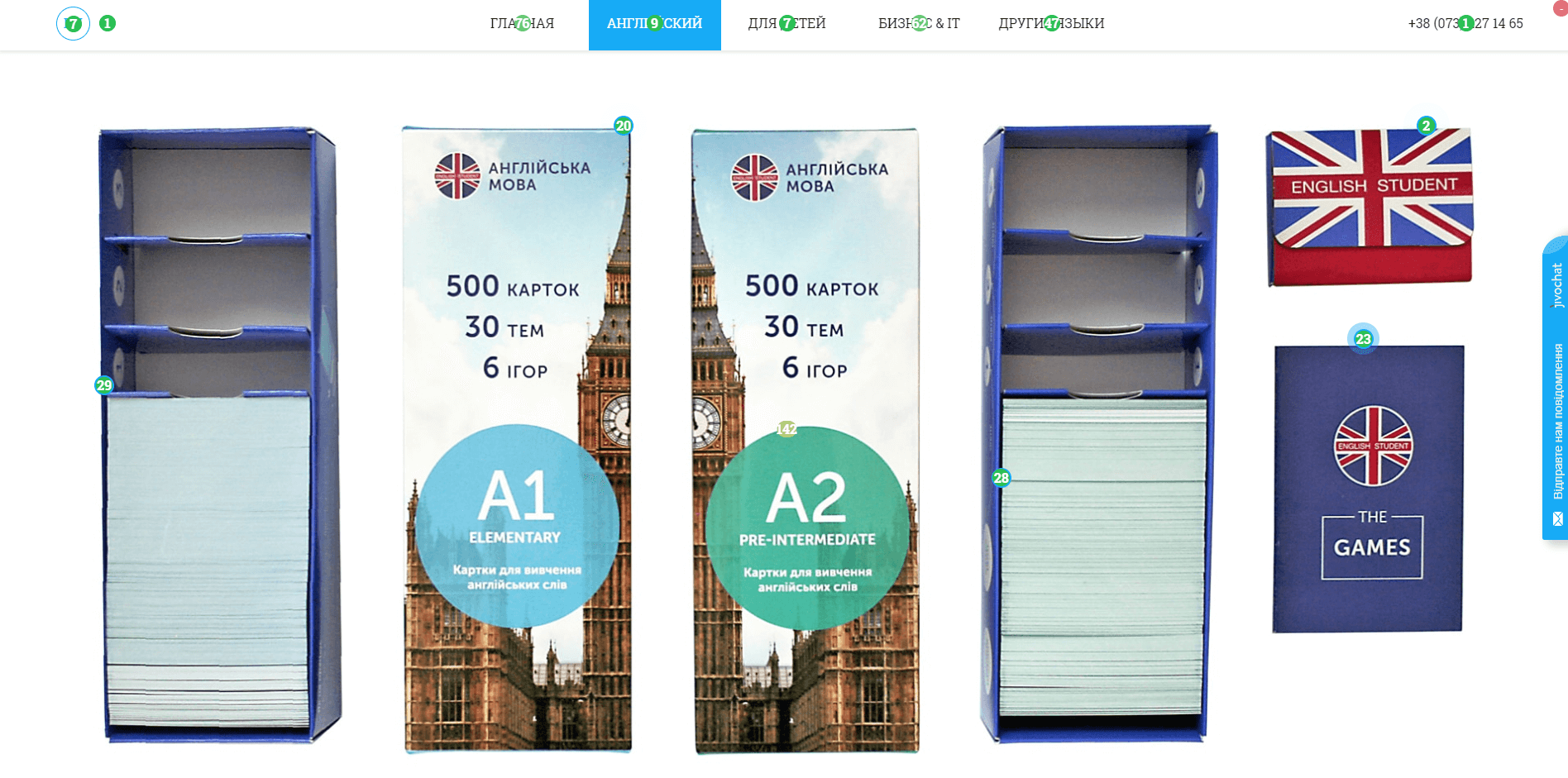
Зі скріншоту нижче можна побачити, що користувачі, які всеж починали знайомство з сайтом на головній, переходили далі – до категорій товарів (в нашому випадку – групи карток для вивчення англійської мови):

Серед всіх категорій (картки зі словами різними мовами) є дві, які описують тематику товару, але не вказують мовну приналежність:

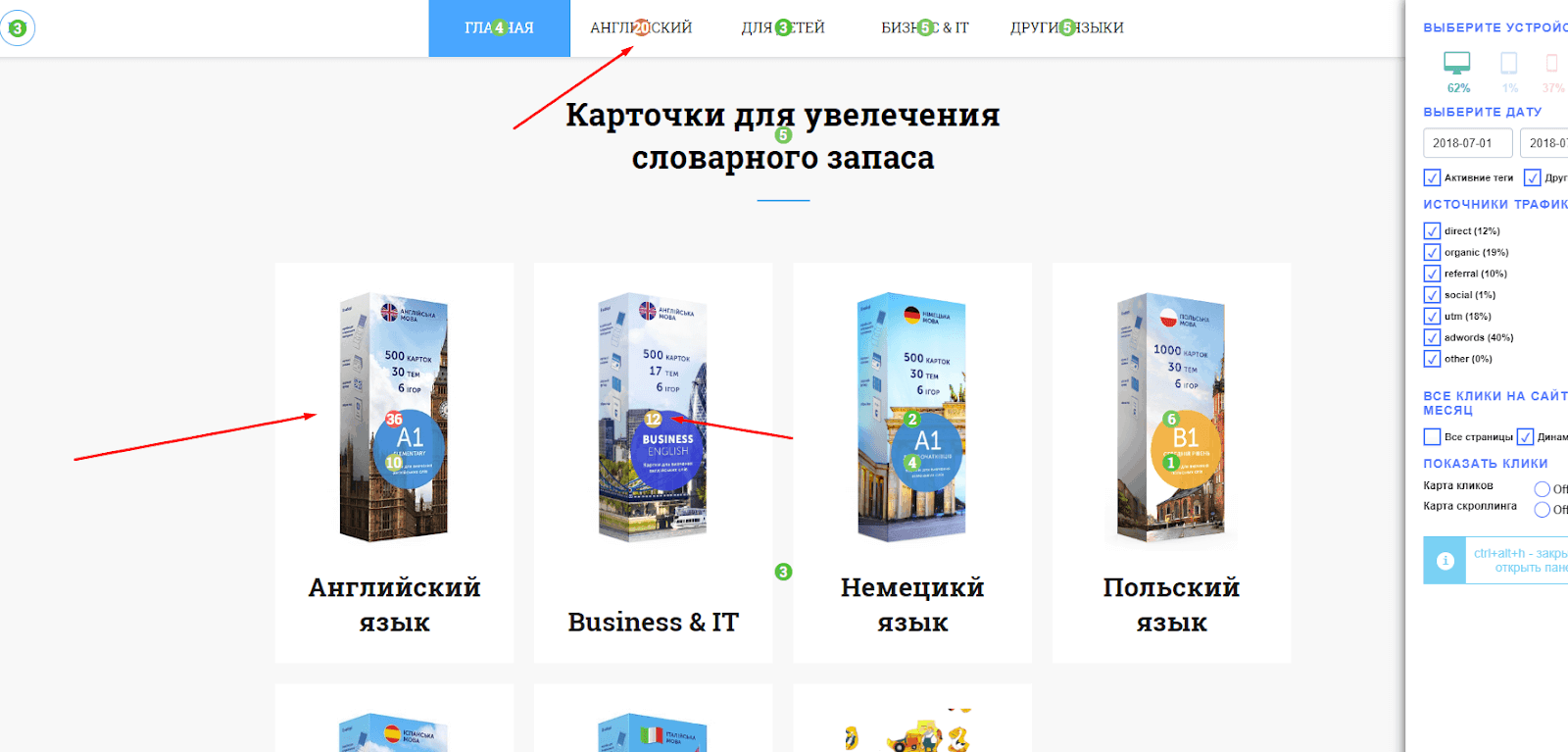
Сторінка категорій товару
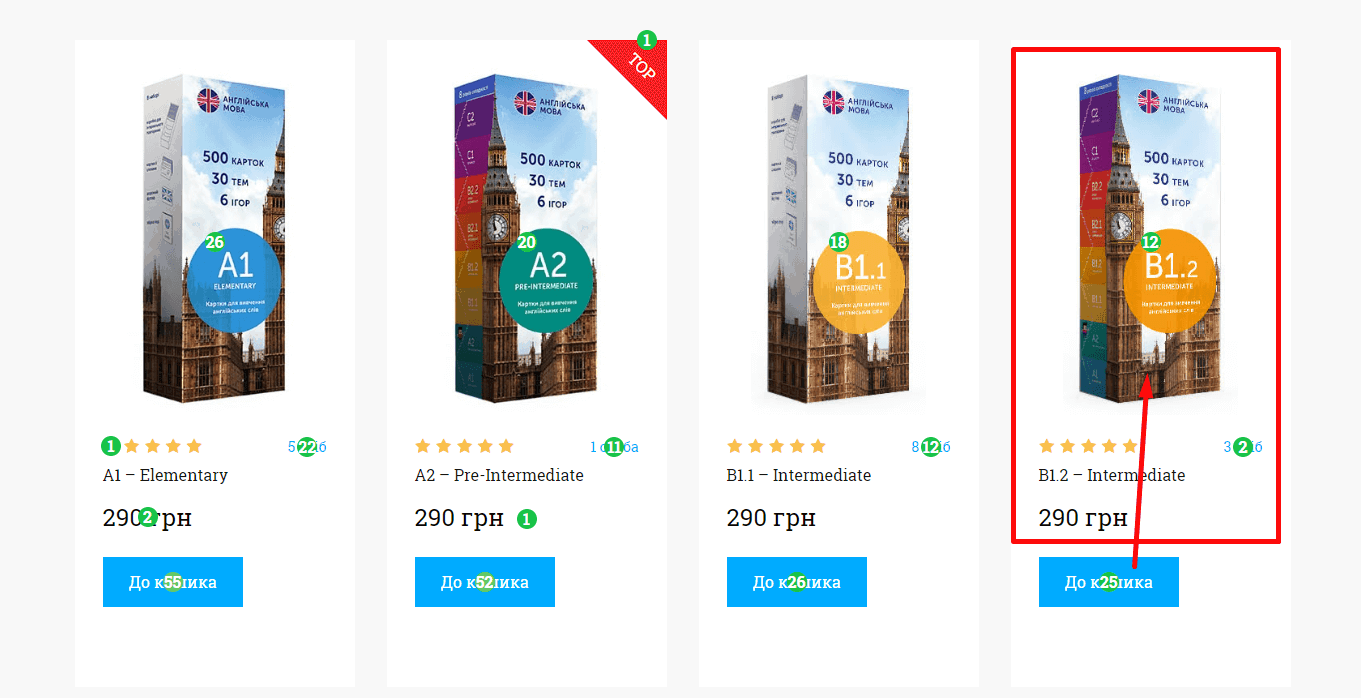
Бажано зробити зображення клікабельними (на сторінці по ним намагаються перейти, але насправді картинки нікуди не ведуть):

Трохи нижче на сторінці знаходиться найбільш клікабельний елемент:

Він привертає увагу, то ж тут умісно було би додати кнопку із закликом до дії:

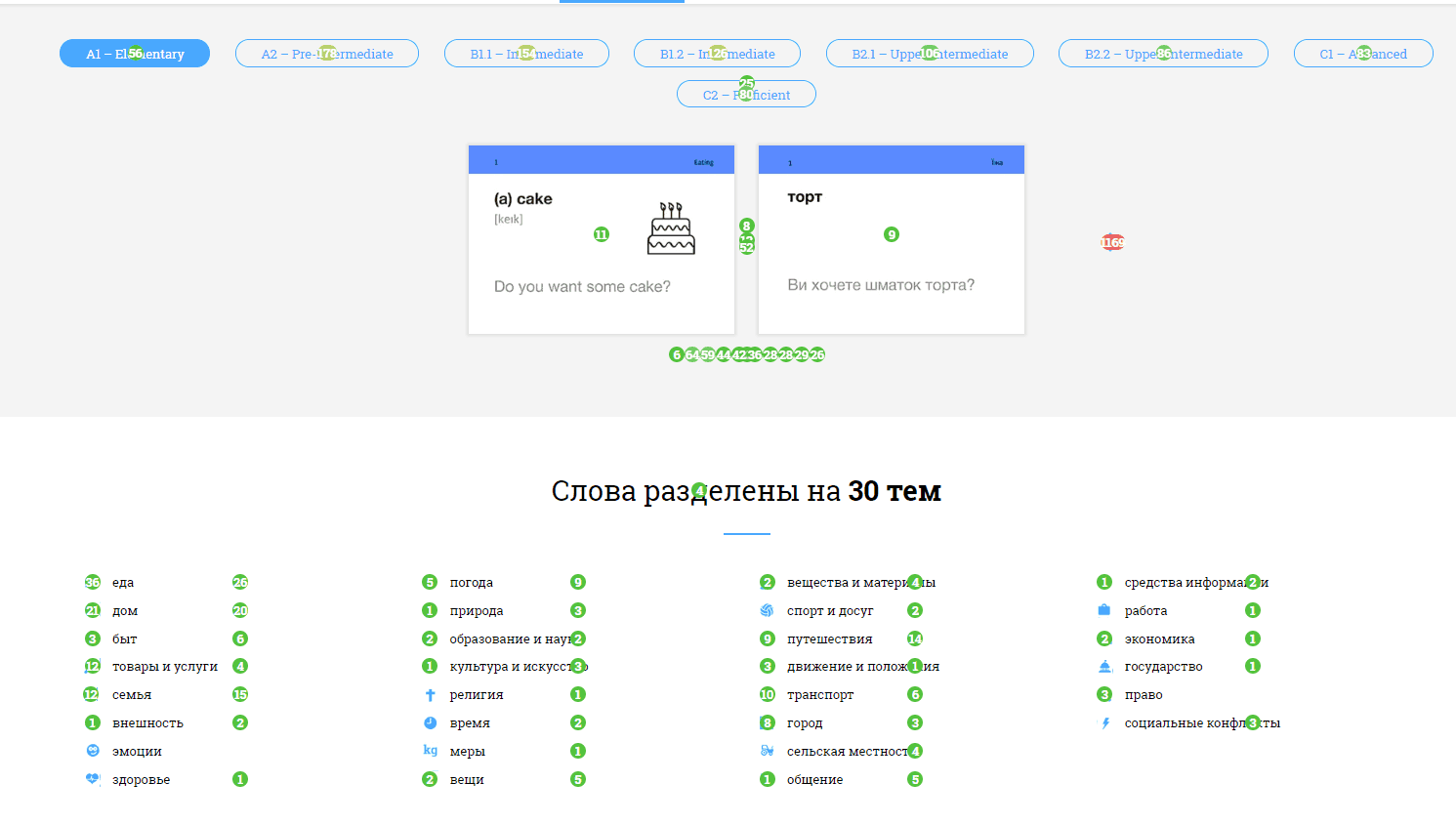
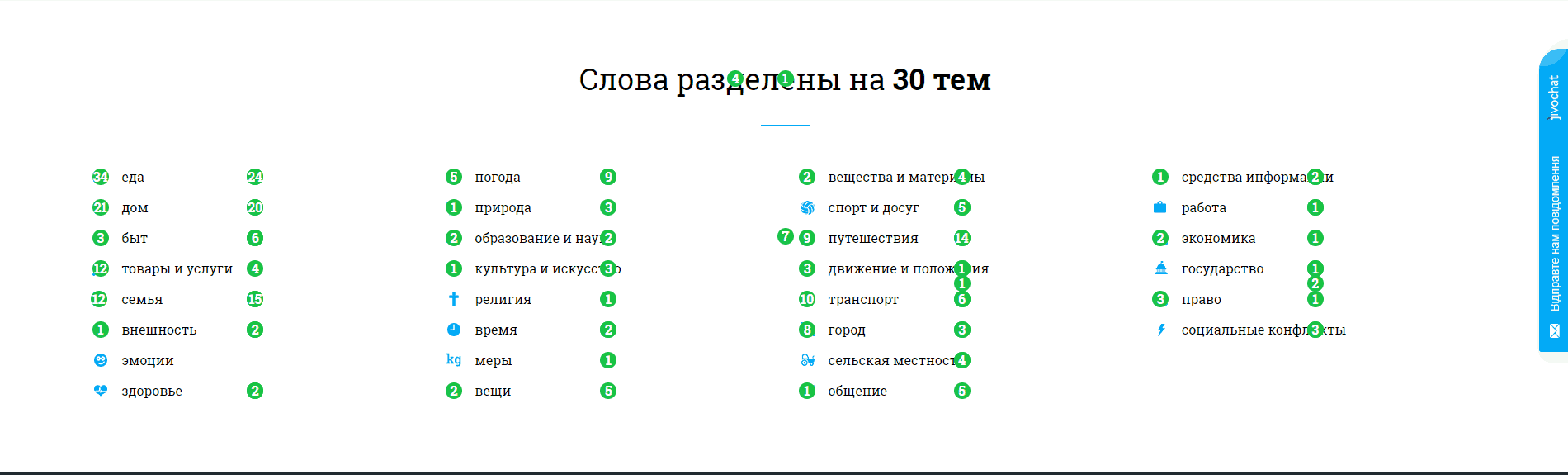
Нижче на сторінці є блок із переліком тем.
Немає елементів, що пояснюють кожну з тем (які слова при цьому використовуються). Варто додати такі елементи (роз’яснення щодо кожної теми) адже на цю частину припадає достатня кількість кліків

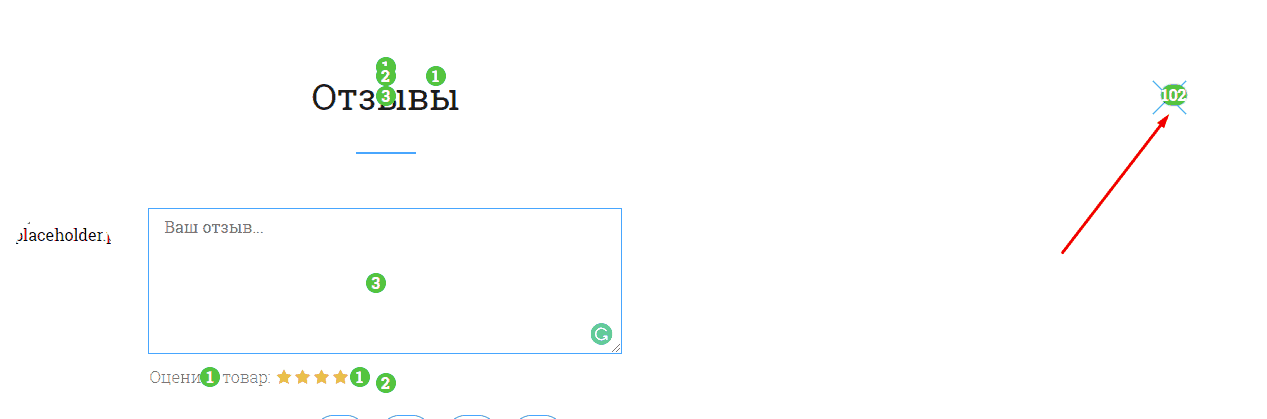
В блоці з відгуками є один елемент – хрестик для закриття вікна. Він закріплений в правому верхньому куті:

Оскільки вікно довге (його можна проскролити вниз) – для зручності краще хрестик закриття вікна зробити “плаваючим”, щоб користувач міг закрити його в будь-який момент.
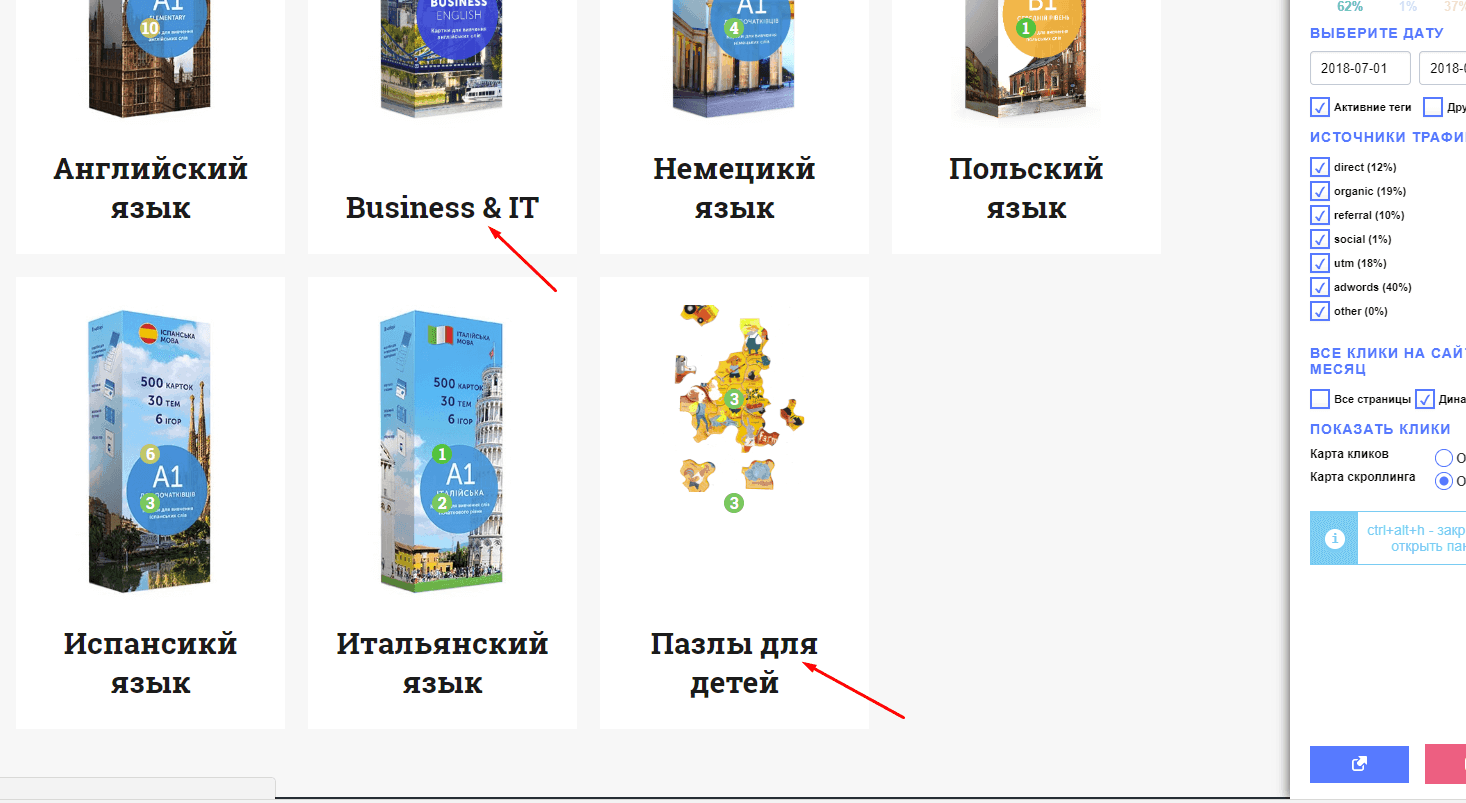
Сторінка карток для дітей
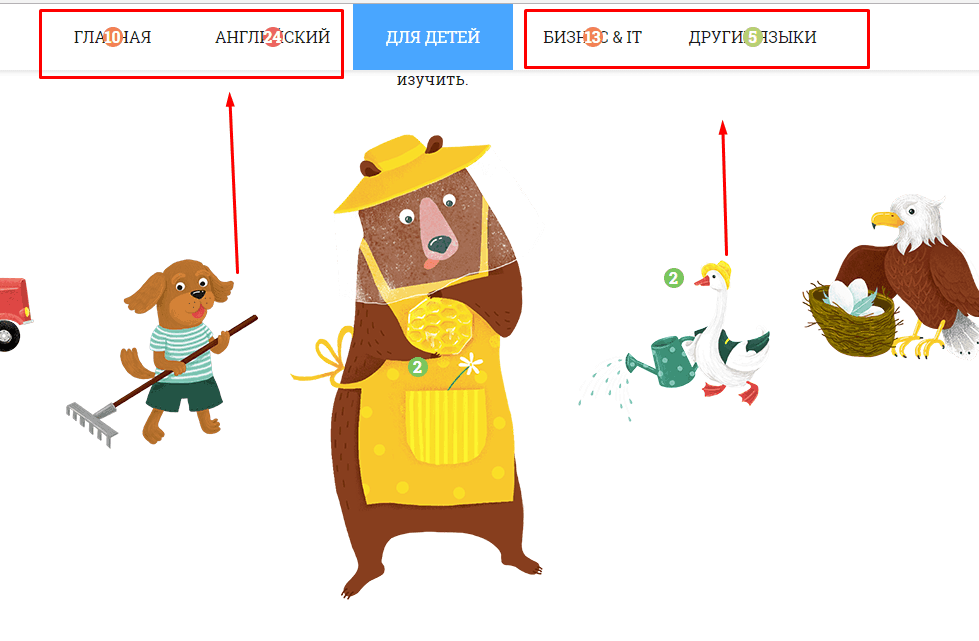
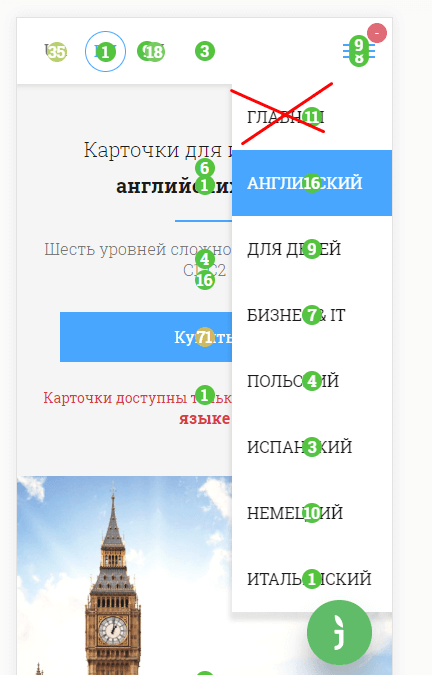
Доволі цікава ситуація на сторінці карток для дітей. Після переходу на неї, всі інші розділи головного меню помилково можуть сприйматись як різновиди карток для дітей. Це однаково стосується російськомовної:

та україномовної версій:

Найкраще в цій ситуації розмежувати види карток на “дитячі” та “дорослі”. Відповідно всі інші мови та тематики потраплятимуть до другої категорії. Візуально це може бути список, який розгортатиметься при наведенні.
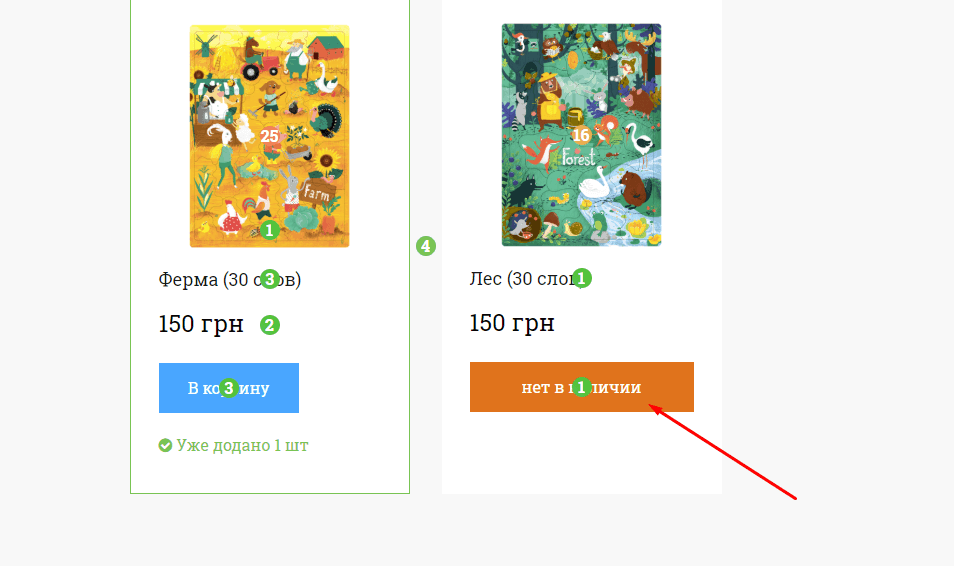
Одного з товарів наразі немає в наявності:

В такому випадку краще зробити кнопку клікабельною і запропонувати відвідувачам залишати свої електронні скриньки, щоб у подальшому сповістити про появу товару.
Сторінка тесту
На сайті є сторінка з тестом, який дозволяє перевірити свій рівень знань англійських слів з карток. Ми перевірили наскільки зручно проходити тест та які елементи дизайну тут можна оптимізувати.
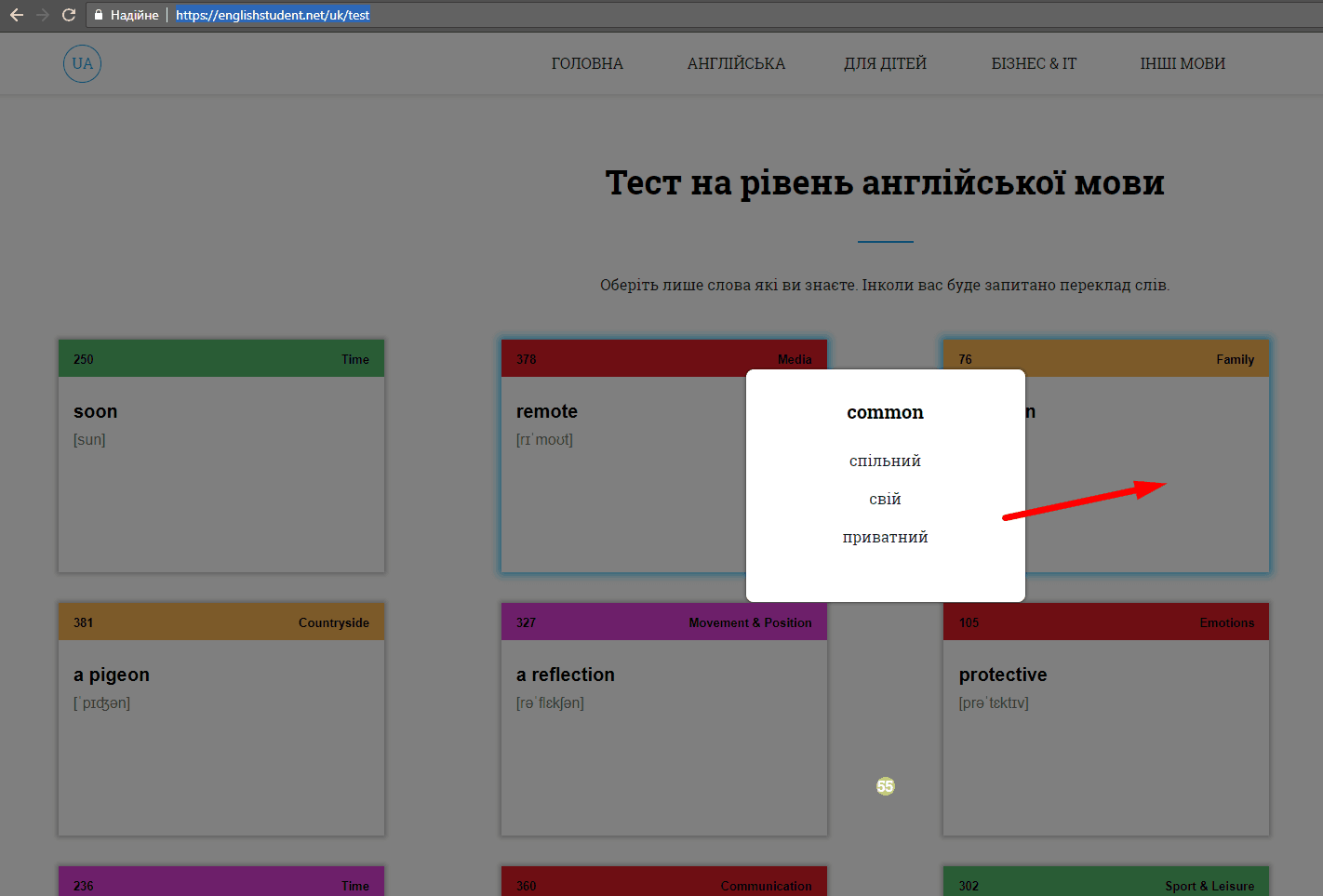
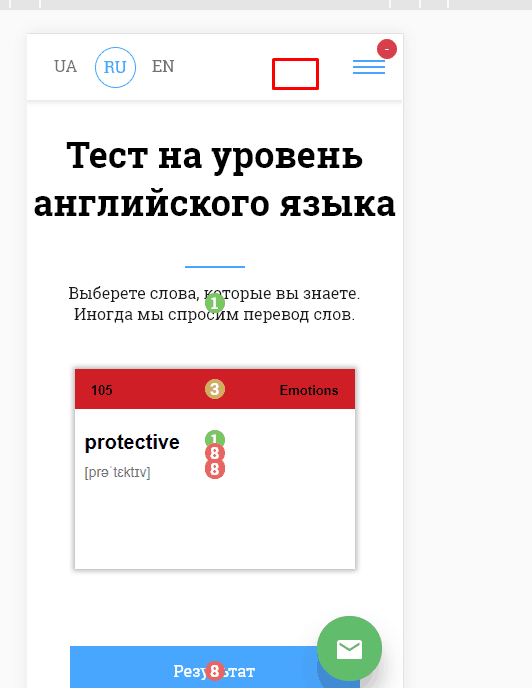
Після вибору картки в тестуванні, немає анімації, яка би закривала обрану картку та не давала можливості повторно клікнути по ній:

Іншими словами, всі “зіграні” картки мали би бути позначені сірим кольором.
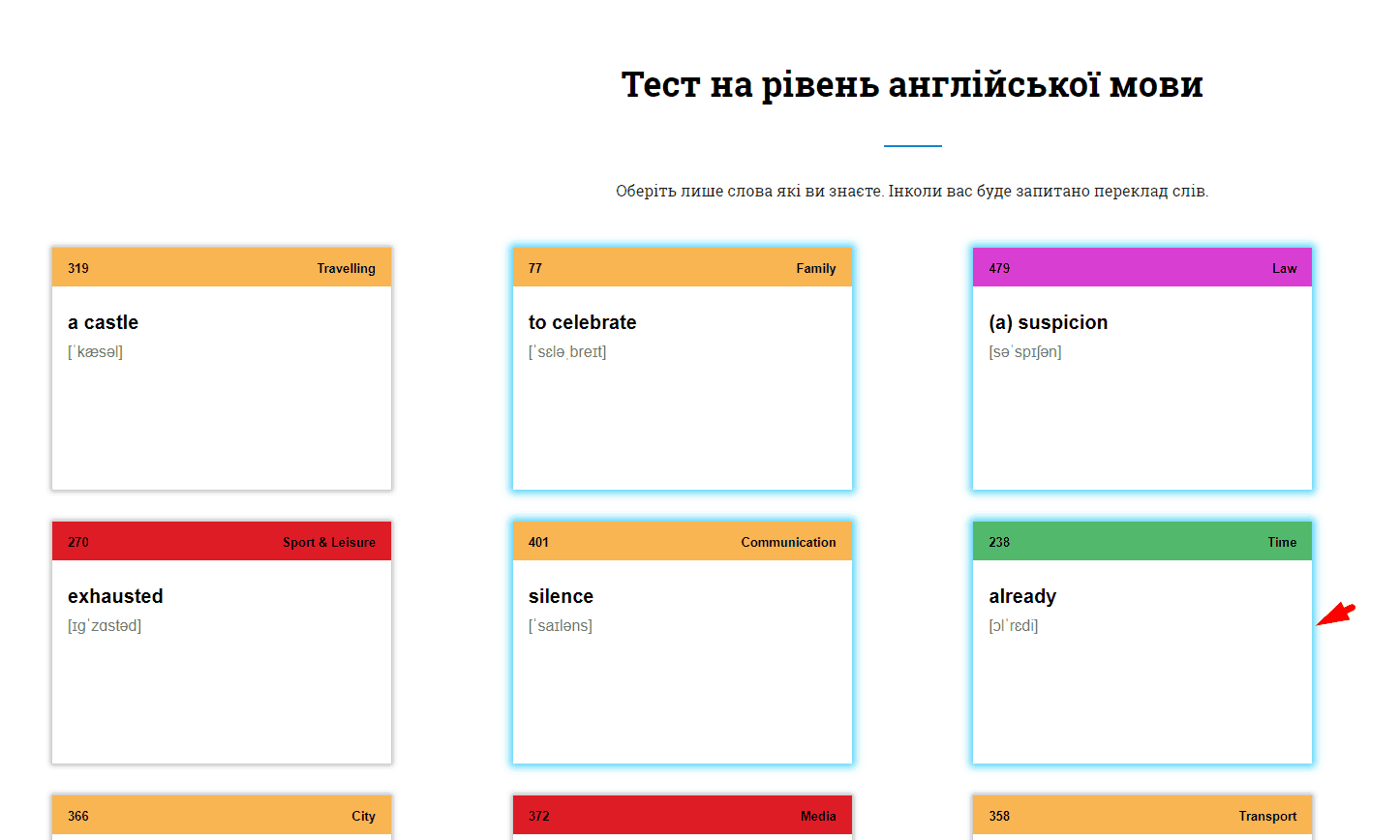
Натомість картки, які вже “зіграли” в тесті підсвічуються синім кольором, якщо відповідь дана правильно або червоним, якщо – ні:

Це також можливе рішення, але візуально краще додатково позначати картки у “відбої”.
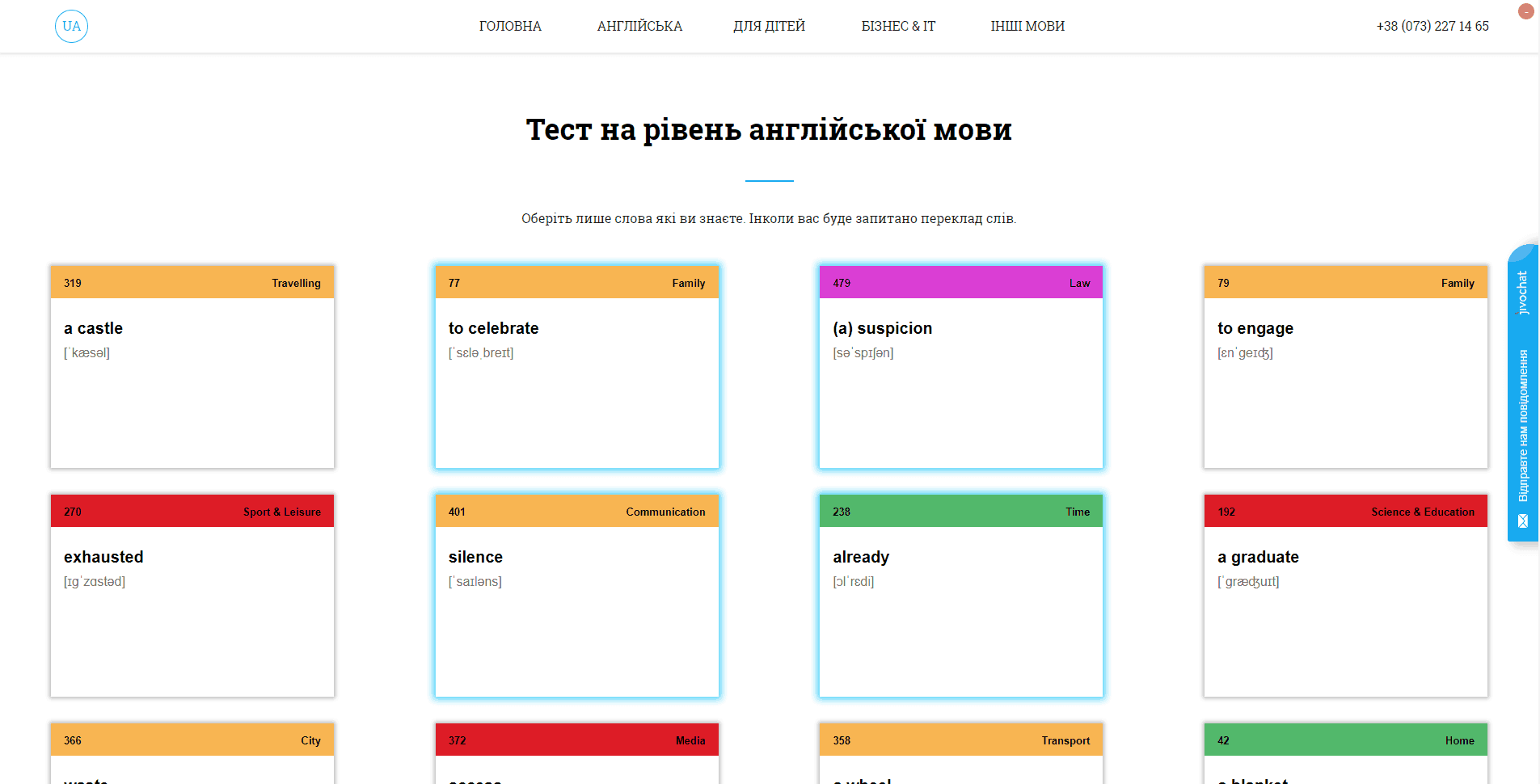
На сторінках тесту немає лід-магніту або заклику до дії придбати реальні картки для вивчення мови:

Насправді, заклик до дії на кожній сторінці тесту може бути нагадуванням про те, що цей тест – це лише перший крок. Справжнє вивчення почнеться з моменту придбання карток.
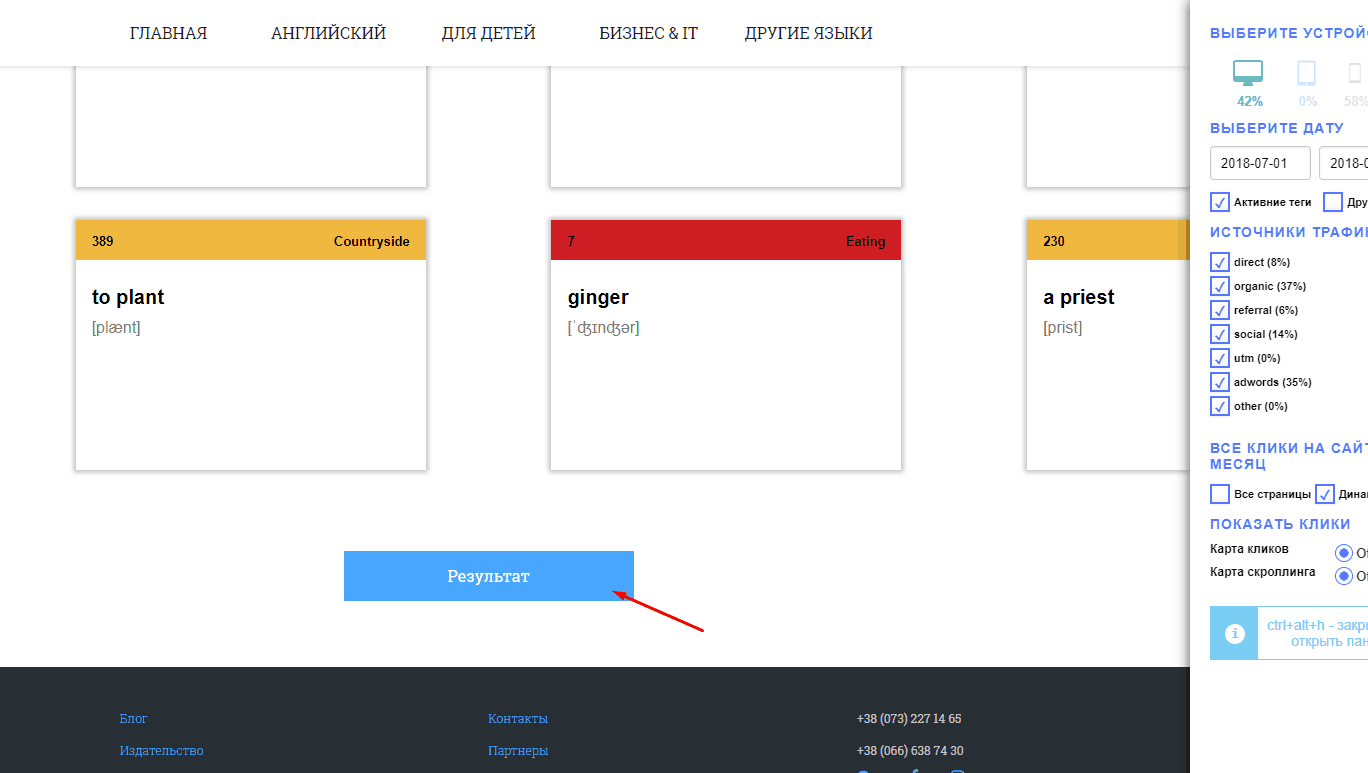
Привернуло нашу увагу і те, що тест можна просто “проклікати”, натискаючи на кнопку “Далі”. Навіть якщо до цього не була обрана жодна відповідь:

Краще реалізувати це таким чином, щоб кнопка “Далі” була активною лише після того, як були дані відповіді по всім карткам на сторінці.
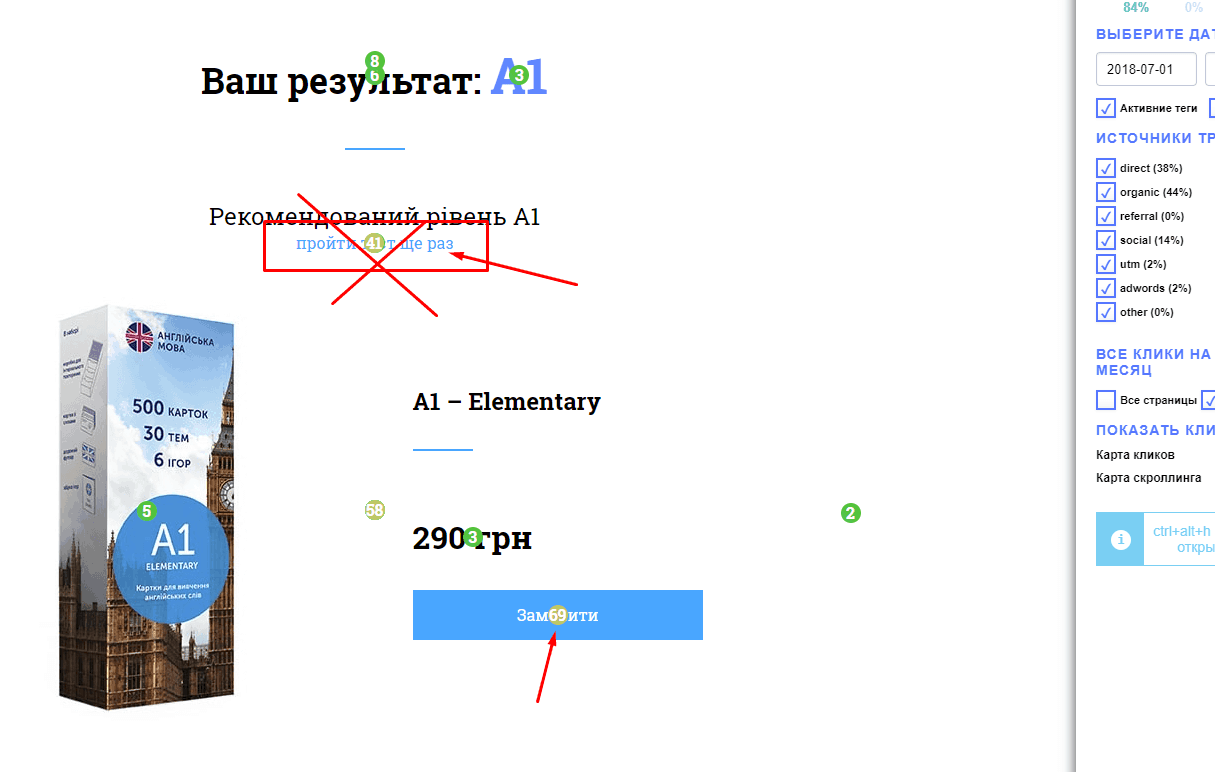
По завершенню тесту, відвідувачу сайту пропонується пройти його ще раз. Таким чином, потенційні покупці замість замовлення, повертаються до початку тестування:

Замість того, щоб пропонувати пройти тест ще раз, ми би рекомендували привернути більше уваги на кнопку “Замовити”. Для цього необхідно прибрати можливість повторного проходження тесту.
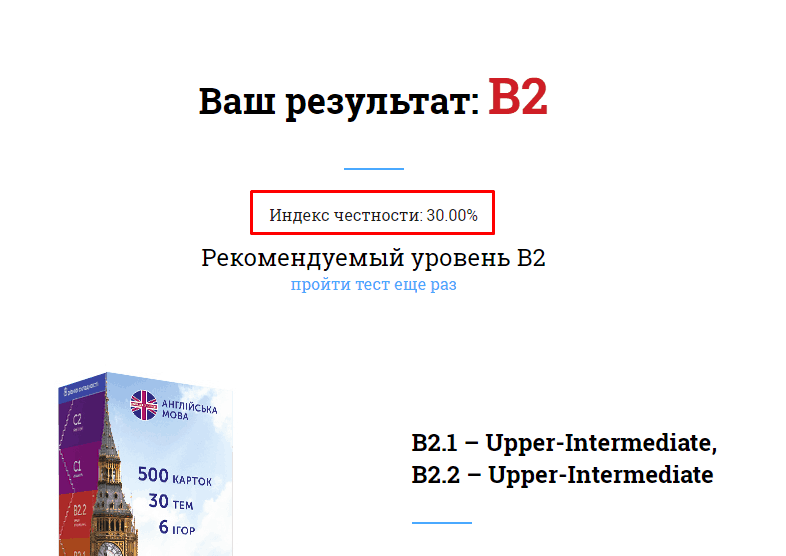
На цій же сторінці є показник “чесності”, але біля нього немає ніяких пояснень, що це:

Сторінка тесту “Бізнес & IT” та сторінки інших мов
На всіх цих сторінках немає ані відгуків, ані відео з презентацією карток. Насправді, це такі ж картки як і ті, з яких починалось знайомство із сайтом. Значить варто додати всі ті блоки, які ми вже побачили в розділі “Англійська”.
Сторінка блогу
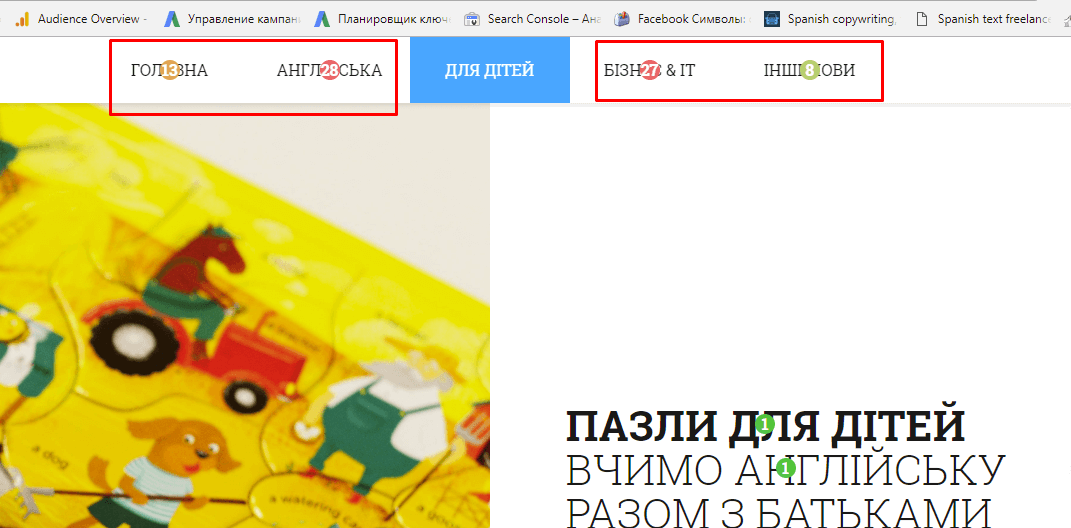
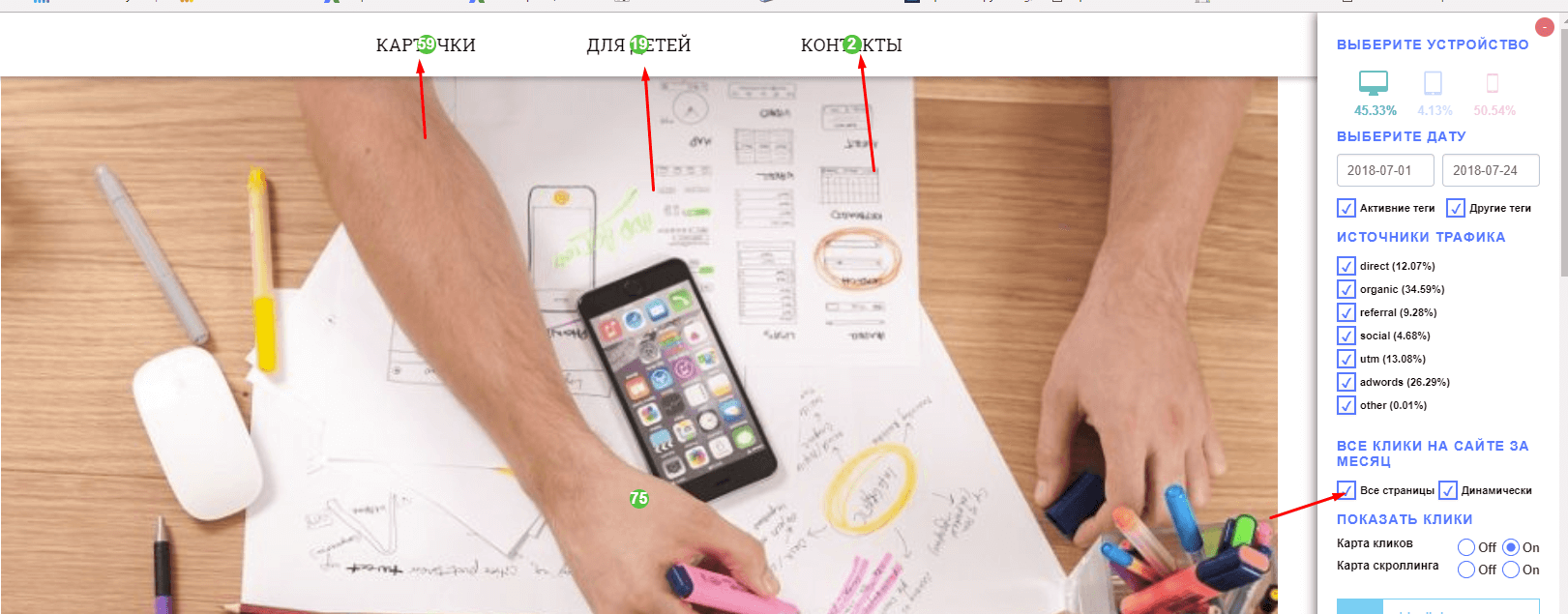
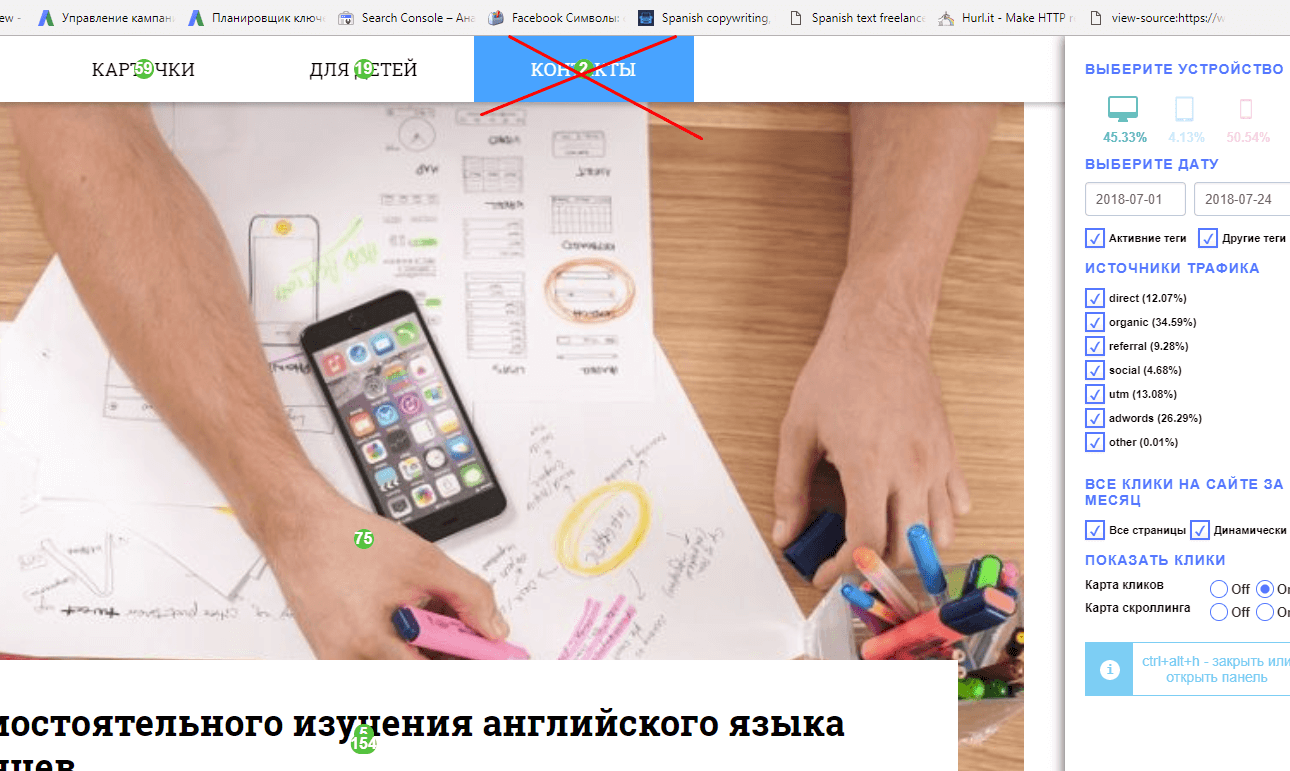
Перше, що кидається в очі – неповне головне меню:

Остання кнопка “Контакти” не збирає достатньо кліків, то ж її можна прибрати:

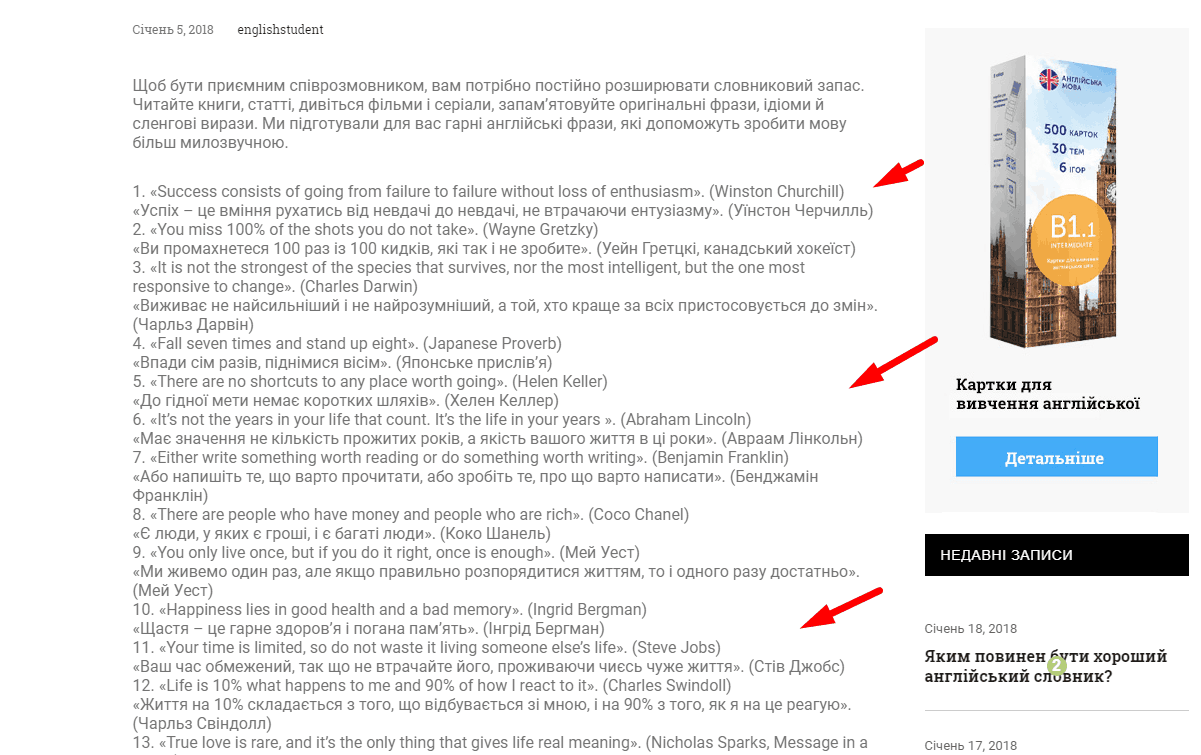
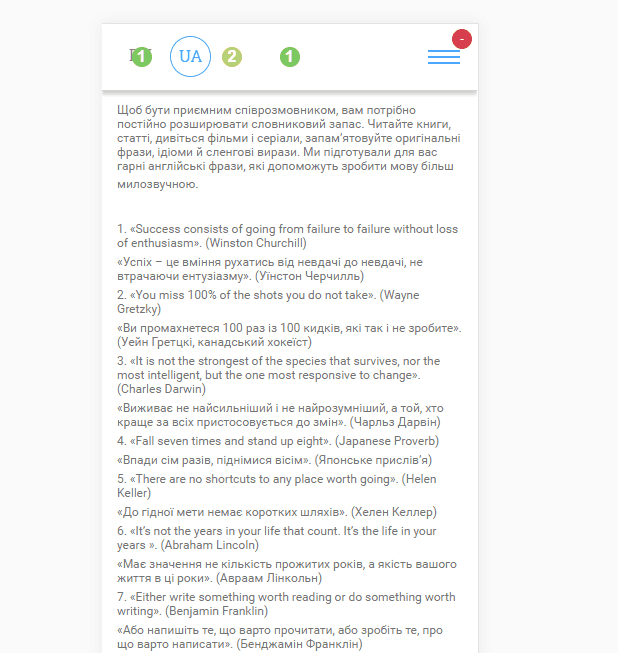
Друге – одноманітний, не оформлений текст в статтях:

Читати його складно. Тут варто додати заголовки та підзаголовки, використовувати відступи, нумеровані списки тощо. Словом, текст має бути читабельним.
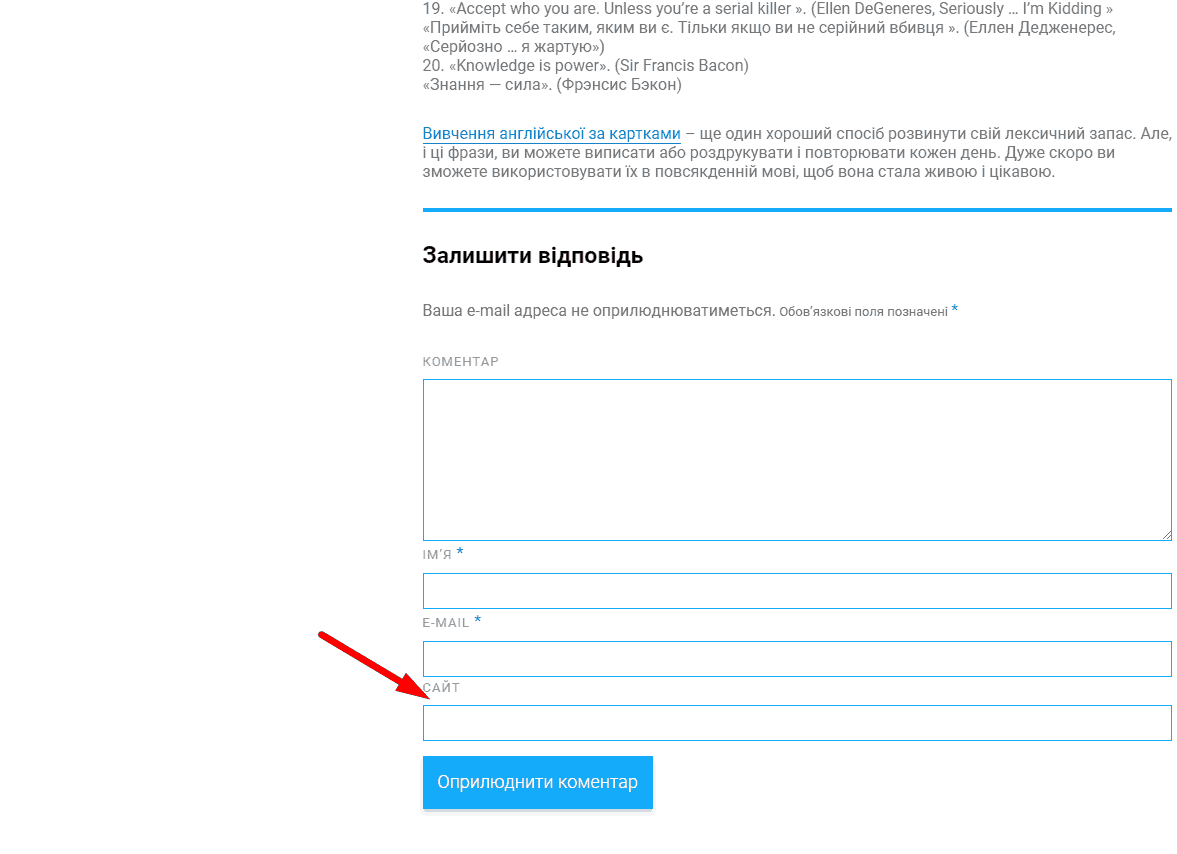
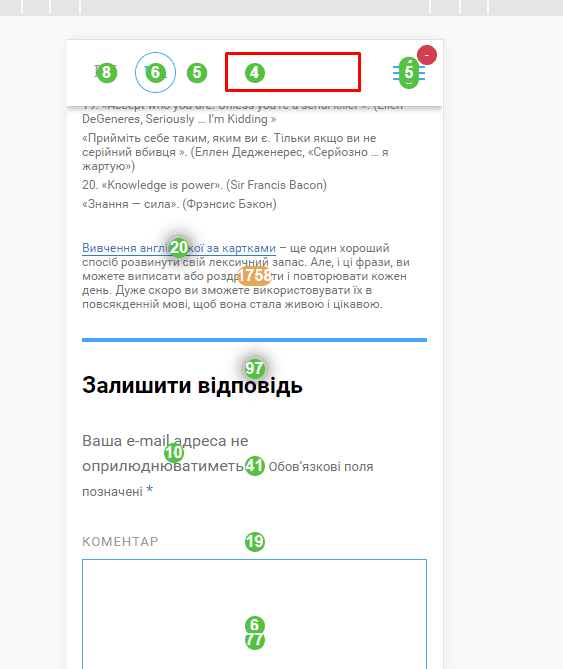
Внизу (під кожною статтею) є вікно для коментарів. Серед полів для заповнення є і зайвий рядок “Сайт”:

Насправді, у більшості відвідувачів немає власних сайтів. Та й, навіть, якби і були – тут це не має жодного смислу.
Сторінки блогу можуть бути не менш ефективними, аніж сторінки з описом товарів. Для цього потрібно розміщувати в тексті заклики до дії. В нашому випадку краще їх додати і для основної, і для адаптивної версії внизу – в районі останніх абзаців:

Сам заклик може бути різним та залежати від контексту. В одних випадках це пропозиція ознайомитись із картками, в інших – пройти тест для визначення свого рівня англійської.
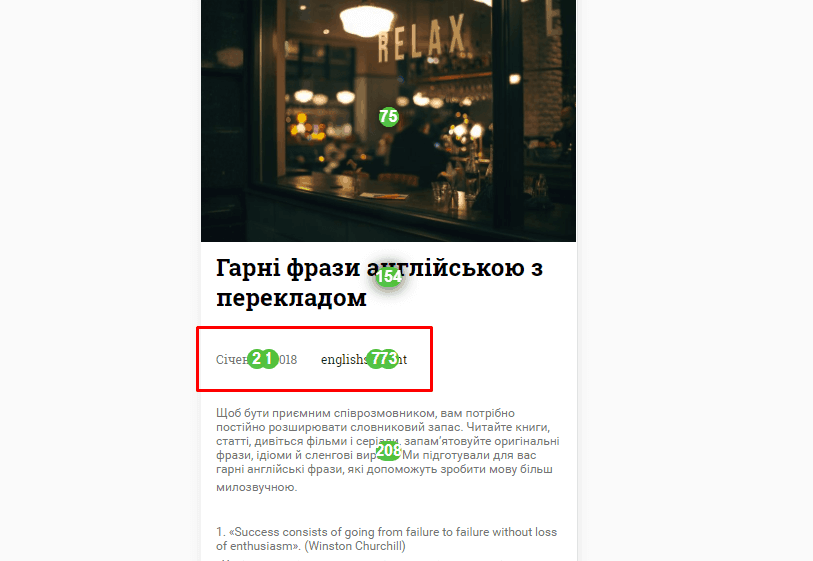
Один з елементів, який в блозі немає жодної цінності і в основній, і в адптивній версіях – це інформація про автора (в нашому випадку є лише один автор) та місяць і рік публікації (більшість статей не втратять актуальності і через декілька років):

В шапку сайту (і для основної версії, і для адаптивної) можна додати пропозицію пройти тест на визначення рівня англійської:

Це збільшить кількість переходів та інтерес до теми. Оптимізована сторінка тесту вже буде “продавати” сам товар.
Сторінка кошику
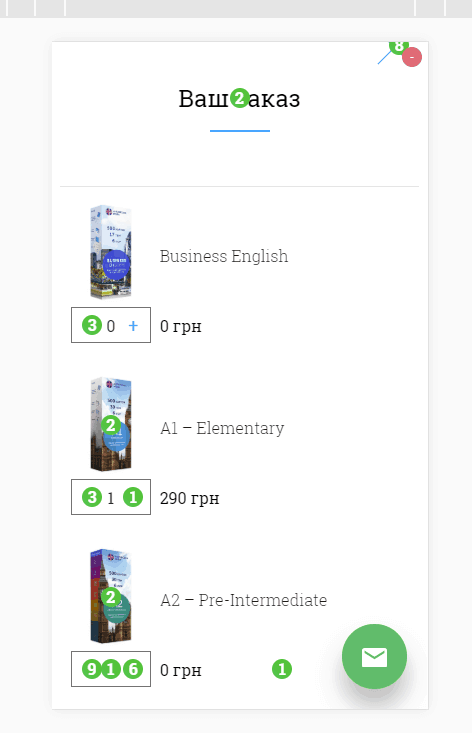
Сторінка кошику – одна із найважливіших, адже відвідувачі, які готові придбати товар, мають одразу розуміти як відбувається оформлення, оплата і доставка.
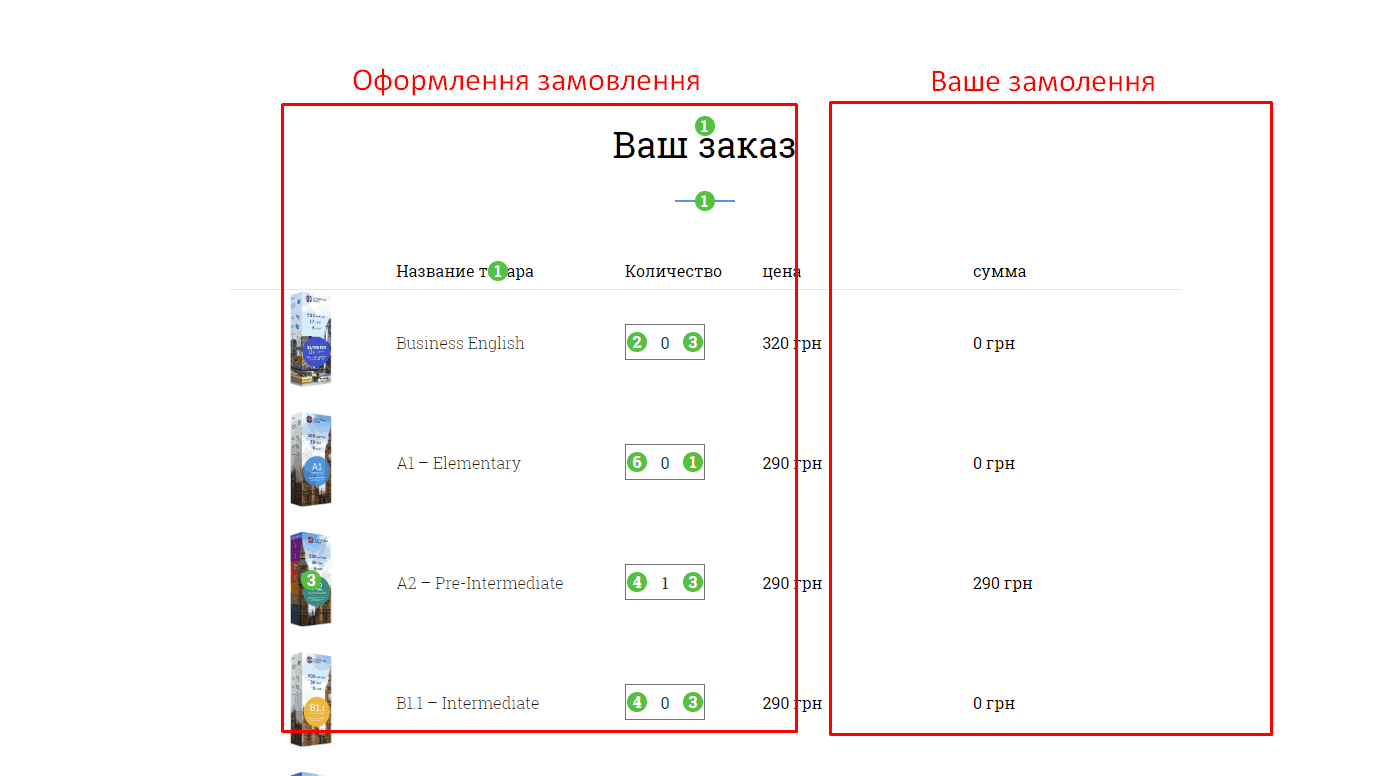
В цьому проекті рекомендуємо організувати подачу інформації в дві колонки, що спростить сприйняття інформації:

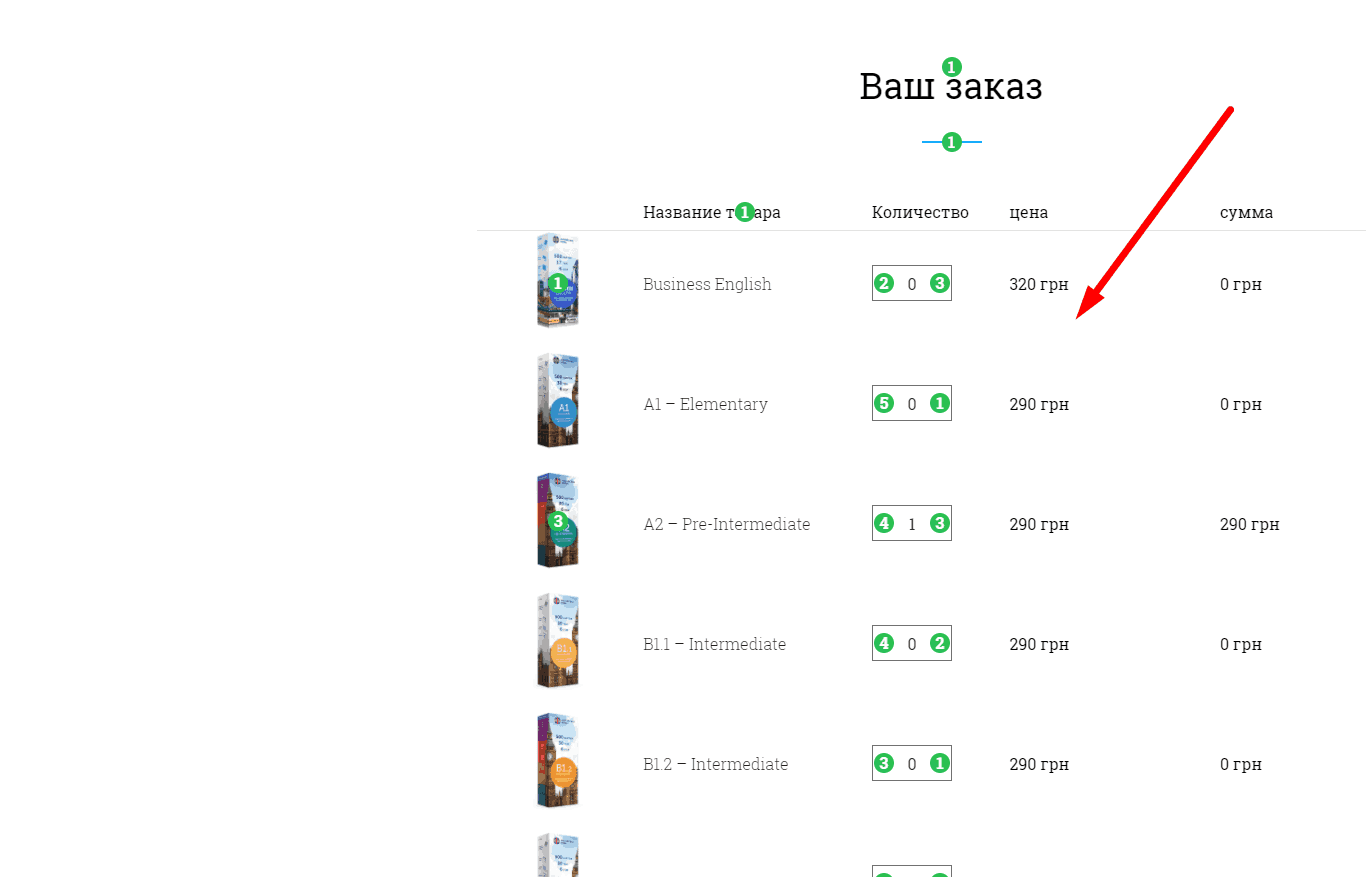
Неправильним є пропозиція відвідувачу всіх товарів. Варто залишити лише той товар, який був покладений в кошик:

Всі додаткові продажі слід винести за межі кошика, а відвідувачів сайту мотивувати придбати додаткові товари за допомогою виринаючих поп-апів.
Критично важливим для кошика є інформація про оплату за доставку. Багато відмов на цьому етапі були спричинені саме нерозумінням хто має оплачувати доставку та в межах якої суми вона буде?
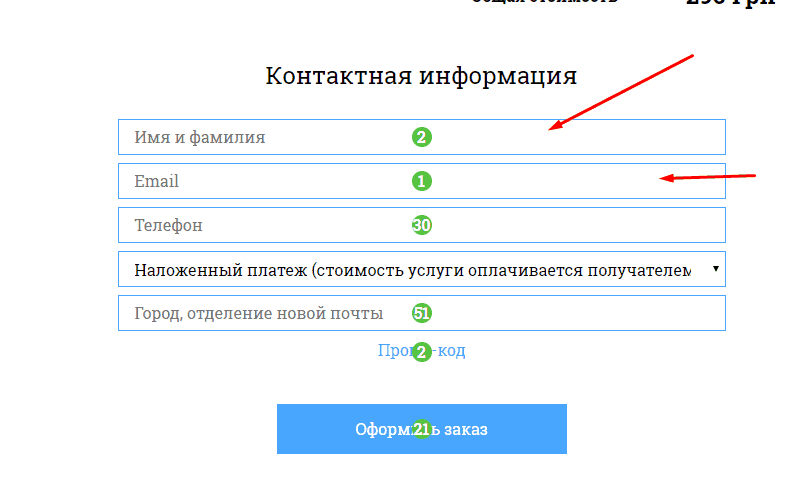
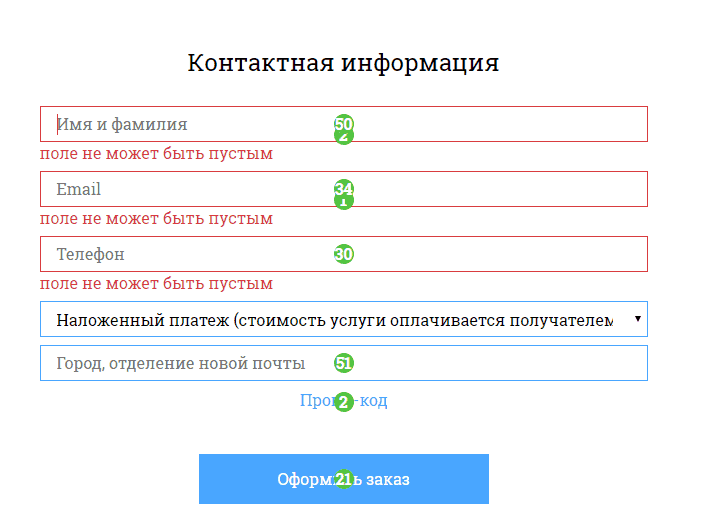
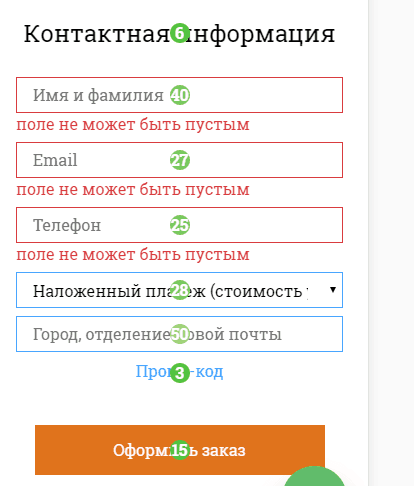
Щодо полів про замовника. Ми звернули увагу на те, що під час першої спроби заповнити, чимало користувачів ігнорують перші 2 поля:

Проте вже після того, як вони натискають “Оформити замовлення”, підказки говорять, що все ж таки для оформлення мають бути заповнені всі поля:

Для того, щоб оптимізувати цей крок, варто додати зірочки, які інформуватимуть що всі поля є обовязковими для заповнення.
Також ми рекомендуємо підключити модуль “Нової Пошти” для автозаповнення полів про доставку (місто, вулиця, номер відділення):

Аудит сторінок адаптивної версії сайту
Наявність адаптивної версії сайту – важлива вимога для просування ресурсу. Відсоток користувачів, які здійснюють покупки за допомогою смартфонів зростає щороку. Це говорить про те, що власнкам смартфонів необхідно запропонувати таку версію сайту, з якою легко працювати та робити замовлення.
Варто пам’ятати також і те, що користувачі мобільних пристроїв мають дещо інші особливості поведінки, аніж користувачі, які заходять на сайт з комп’ютерів.
Меню
Більшість адаптивних версій сайтів мають меню, яке розгортається після натискання на спеціальну кнопку – “гамбургер”.
Наш проект не є виключенням.
Після відкриття бокового меню ми звернули увагу на 3 моменти:
1. Для збільшення кліків у меню, варто додати надпис “Меню” біля піктограми “Гамбургер” та обєднати їх одну подію на клік:

Справа в тому, що як показує досвід, не всі користувачі правильно розуміють чим є ця кнопка. Відповідно її краще завжди підписувати.
2. Поле “Головна” непотрібна:

3. Поле для закриття меню ми рекомендуємо замінити на більш стандартний “хрестик” (який вже традційно використовується як елемент для закриття вікон):

Головна сторінка
На головній сторінці ми помітили низку рішень, які потребують вдосконалень:
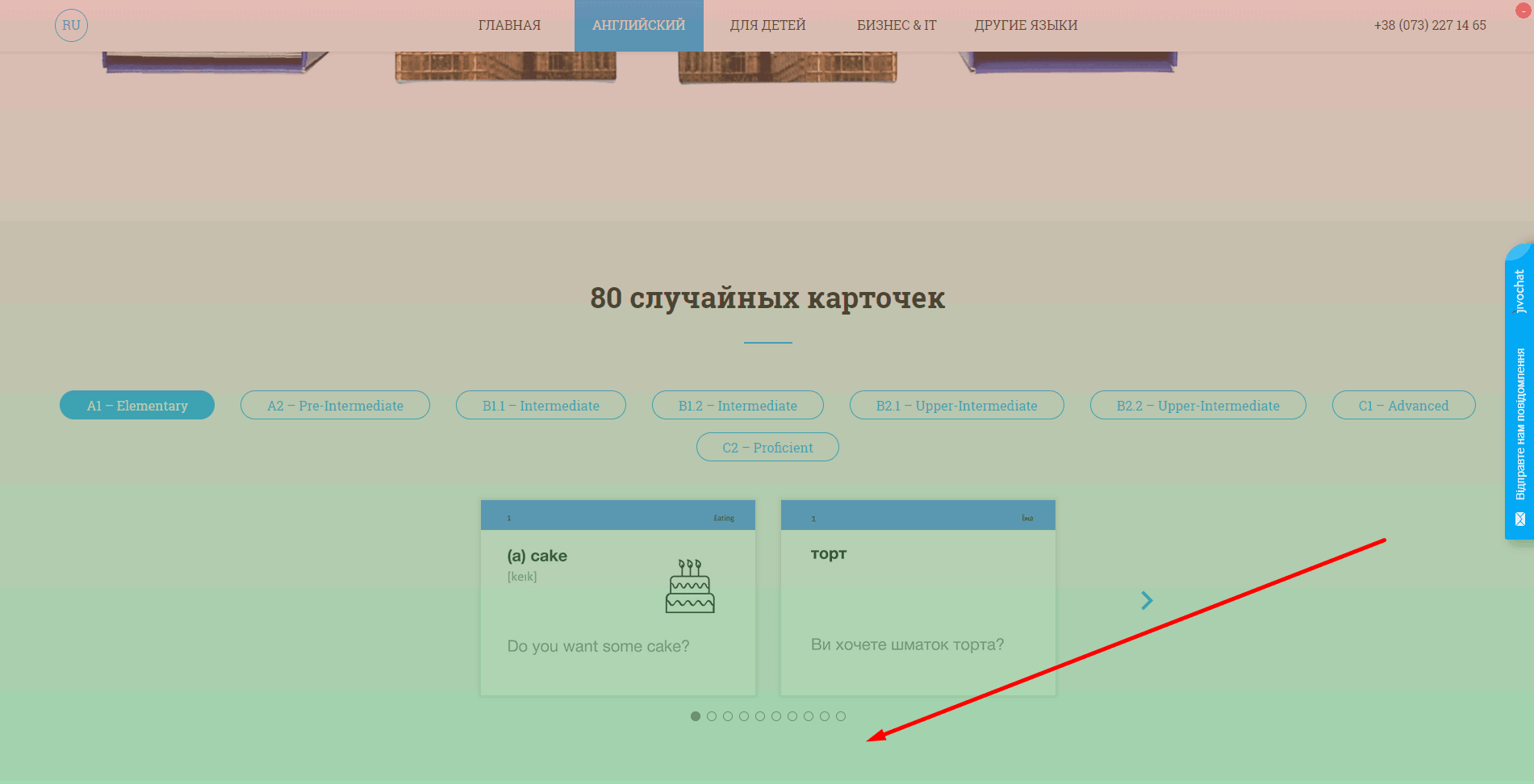
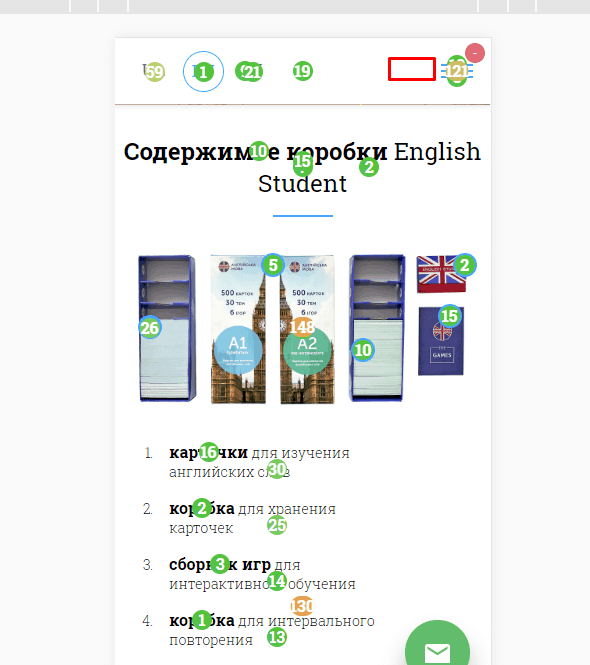
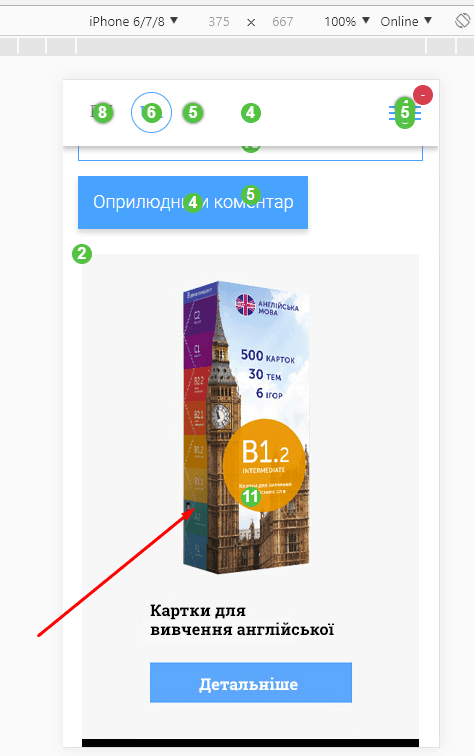
1. Замість використання великої фотографії, яка не клікабельна та не виконує жодної функції, пропонуємо додати відеоролик з презентацією карток:

2. Підказки на картинках (позначені значком “плюс”) не спрацьовують в адаптивній версії сайту. Хоча кліки по ним зафіксовані:

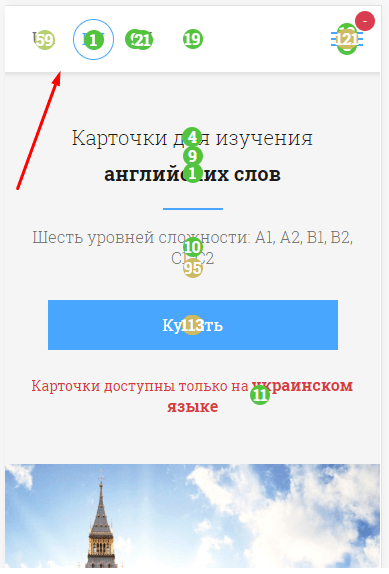
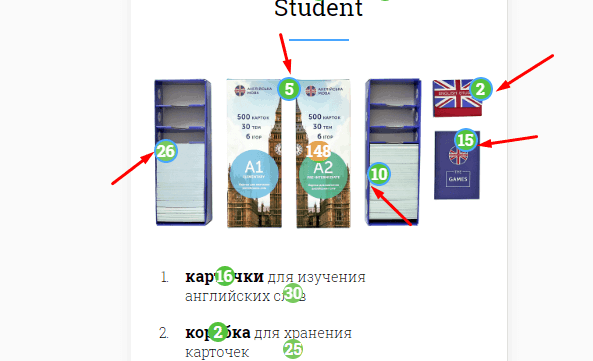
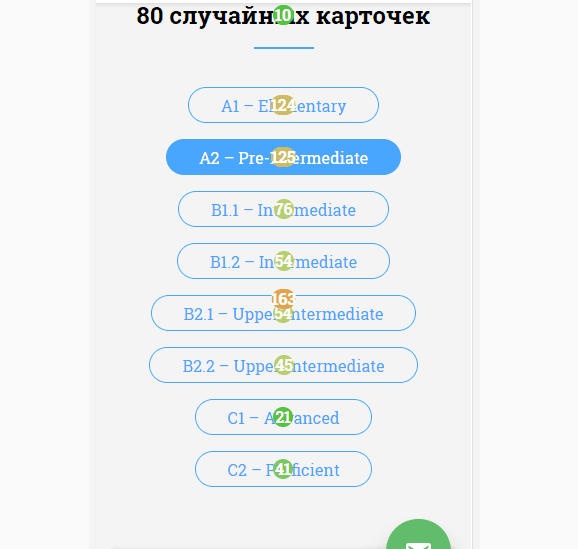
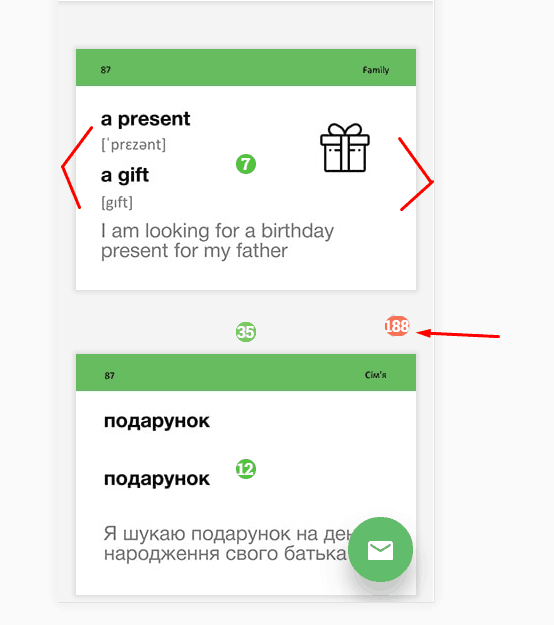
3. Перелік для ознайомлення із вибірковими картками подано у вертикальному положенні:

Наша рекомендація – змінити розташування на горизонтальне та додати стрілки перемикання “вправо” та “вліво”. Таким чином простір на сторінці буде оптимізовано.
Одразу під цим показується дві сторони однієї (випадкової) картки. Як бачимо, найбільш клікабельною виявилась стрілка “Вправо”:

Відповідно цей блок краще було би подати у форматі слайдеру.
Картка товару
На картці товару досить погано працює ілюстрація:

По-перше, вона не клікабельна, а по-друге – тут більш раціонально було би додати розумну поп-ап форму із аргументом, чому картки варто придбати якнайшвидше.
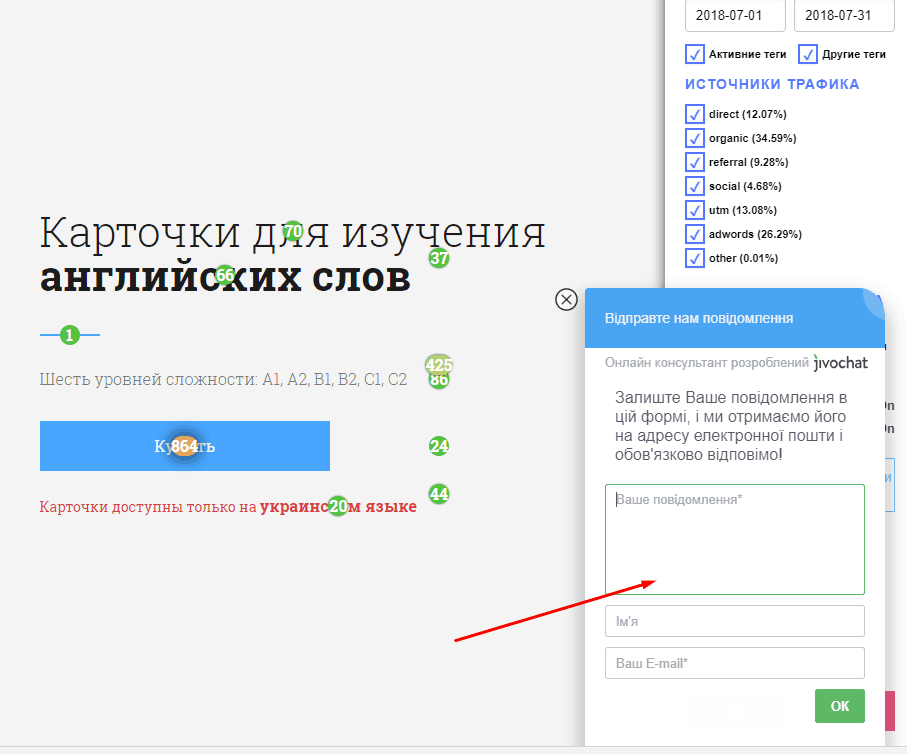
На сторінці знаходиться кнопка для онлайн-зв’язку. Проте вона втрачає свій смисл, якщо в дійсності ніхто не зможе відповісти оперативно на питання потенційного клієнта:

Ми рекомендуємо прибрати таку форму спілкування, якщо немає менеджера, готового відповідати на питання відвідувачів.
Кошик
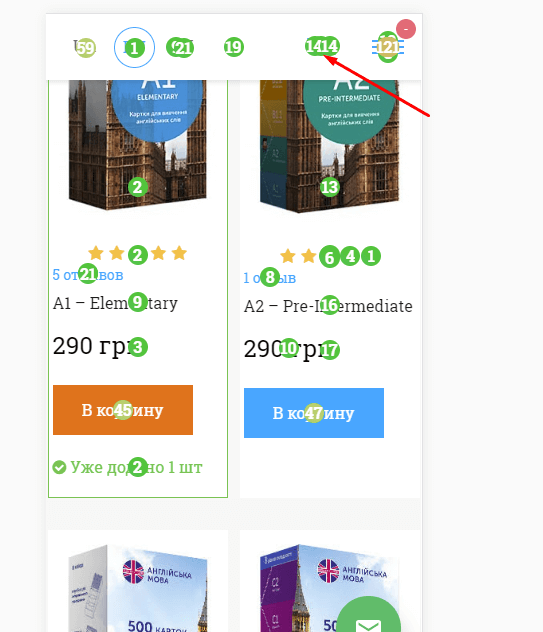
В адаптивній версії мало кліків на кошик (за обраний період всього 28):

Наша рекомендація: зробити кошик таким же кольором, як і для основної версії сайту.
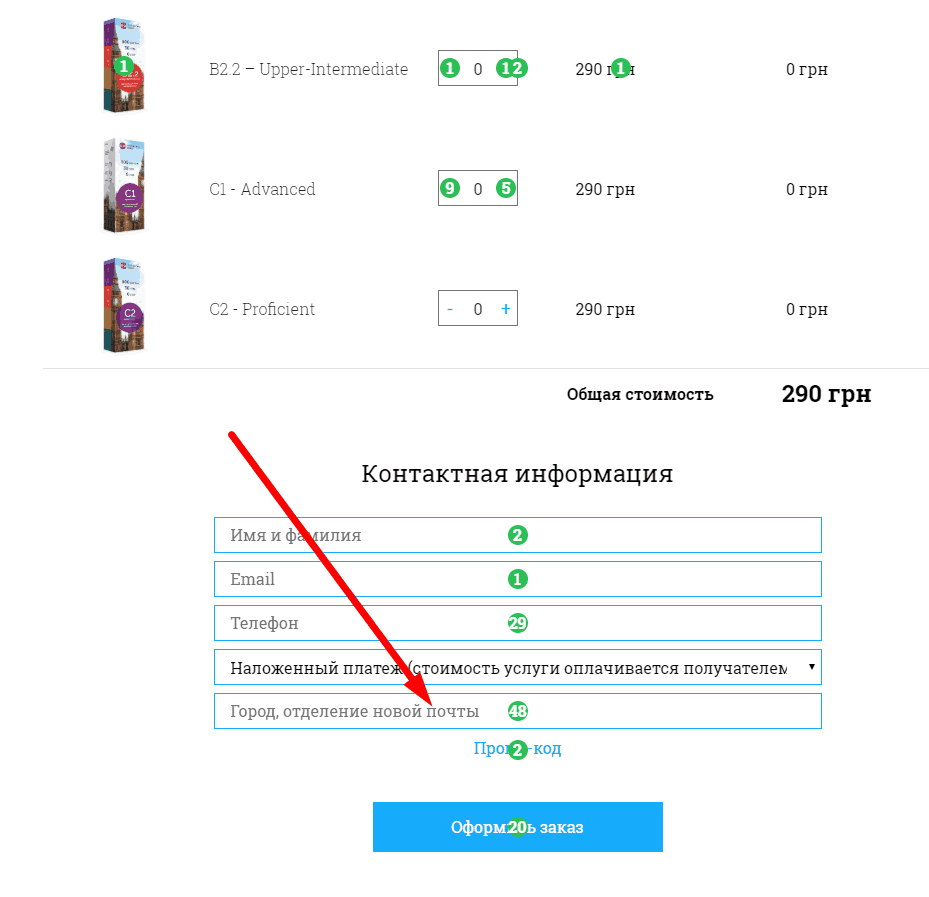
Як і в основній версії сайту, адаптивна має дуже перевантажений кошик – тут показуються всі наявні одиниці товару:

В дійсності має бути лише той товар, який був покладений в кошик користувачем сайту.
Як бачимо, процес оформлення ідентичний тому, який бачили в основній версії сайту:

Тобто користувачі не сприймають одразу того, що всі поля є обов’язковими для заповнення. Ми рекомендуємо додати нагадування про обов’язкове заповнення до того, як потенційний клієнт натисне на кноку “Оформити замовлення”.
Сторінка тесту
На сторінці тесту зникає піктограма кошика. Ймовірно, це просто помилка:

Сторінка блогу
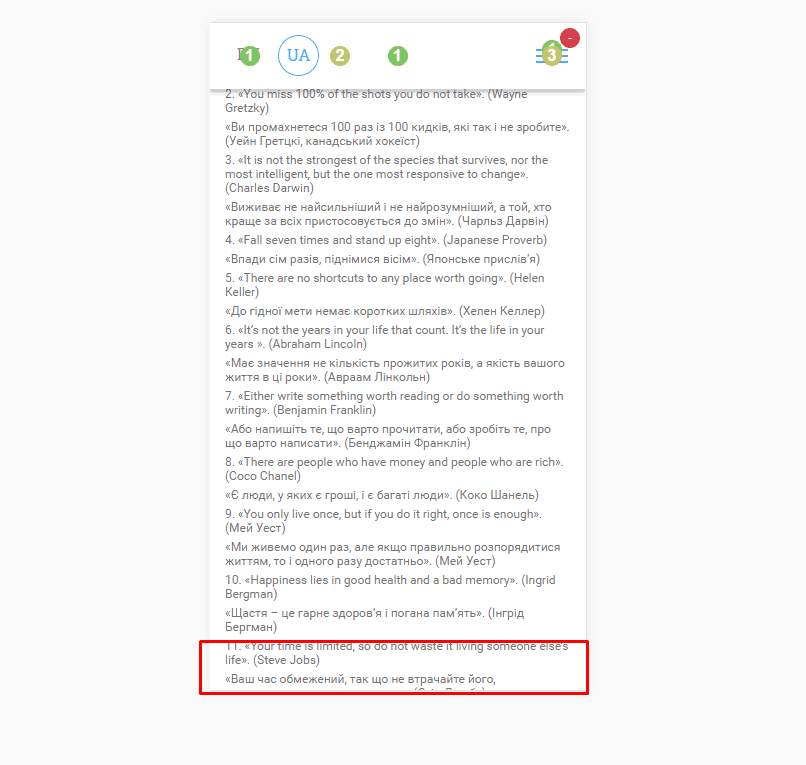
Звичайна сторінка з текстом в блозі читається дуже важко:

Тексту бракує оформлення: відступів, заголовків, нумерованих списків тошо. Враховуючи те, що читати на смартфоні значно складніше, аніж на на комп’ютері, варто подбати про те, що всі сторінки були зручними для сприйняття.
Короткий підсумок
Повна версія даного юзабіліті аудиту також містила рекомендації щодо знайдених багів та неточностей в тексті. Проте для статті ми відібрали лише ті рекомендації, які стосувались юзабіліті сайту.
Деякі із порад є універсальними та можуть бути використані для інших проектів.
Якщо ви плануєте провести юзабіліті аудит самостійно, зверніть також увагу на:
