
Кожен інструмент інтернет-маркетолога потребує не лише знань, але й навичок. Це ствердження стосується і сервісу Plerdy. Для того, щоб розібратись як правильно використовувати карту кліків для аналізу юзабіліті сайту, ми підготували спеціальний огляд. Завдяки йому ви зможете зрозуміти як варто оцінювати клікабельність сторінок свого проекту.
Для підготовки даного огляду, ми взяли сторінку однієї з туристичних компаній Києва.
Передусім, нас цікавило 2 питання:
1. Які елементи збирають замало кліків або не збирають їх взагалі?
2. Чи є такі місця на сайті, які збирають кліки, але, при цьому, не виконують ніякої дії?
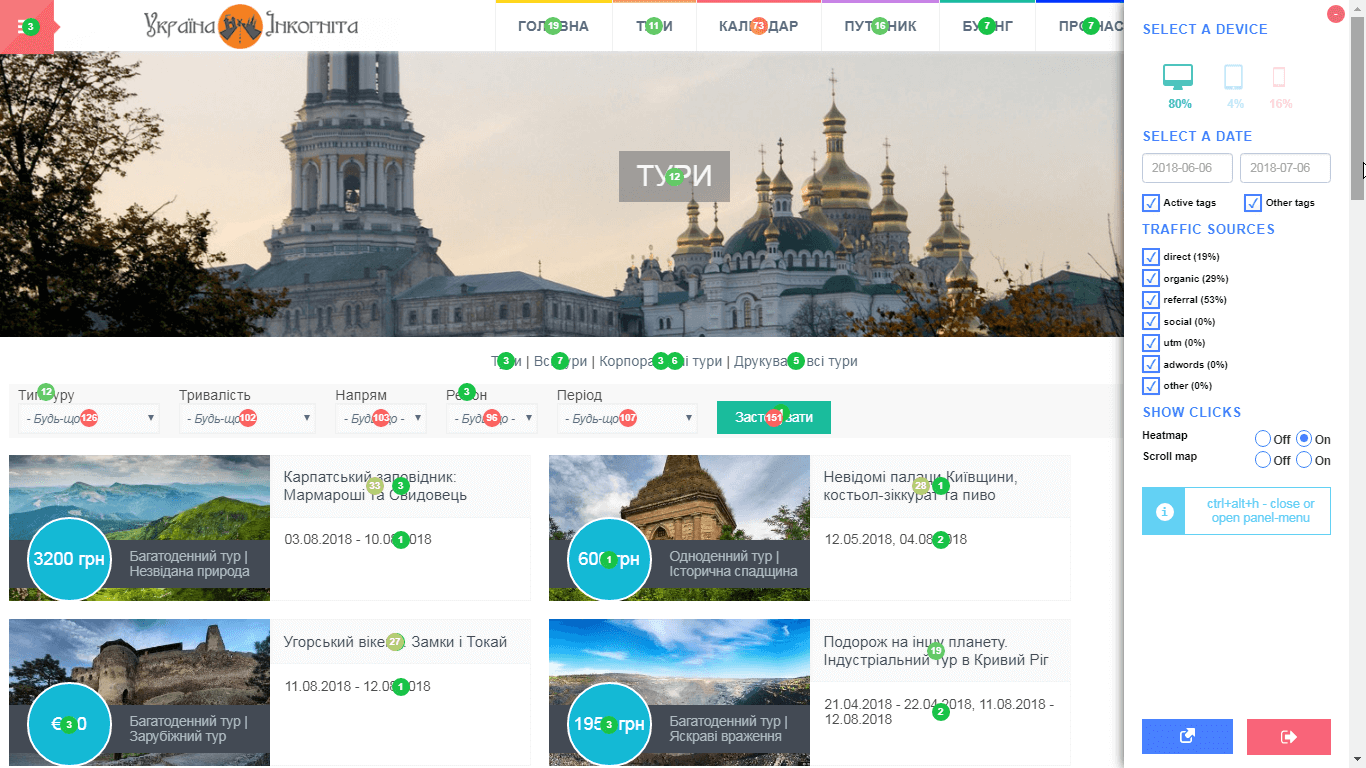
Для проведення аналізу ми включили одночасний показ результатів “Активних тегів” та “Інших тегів”.
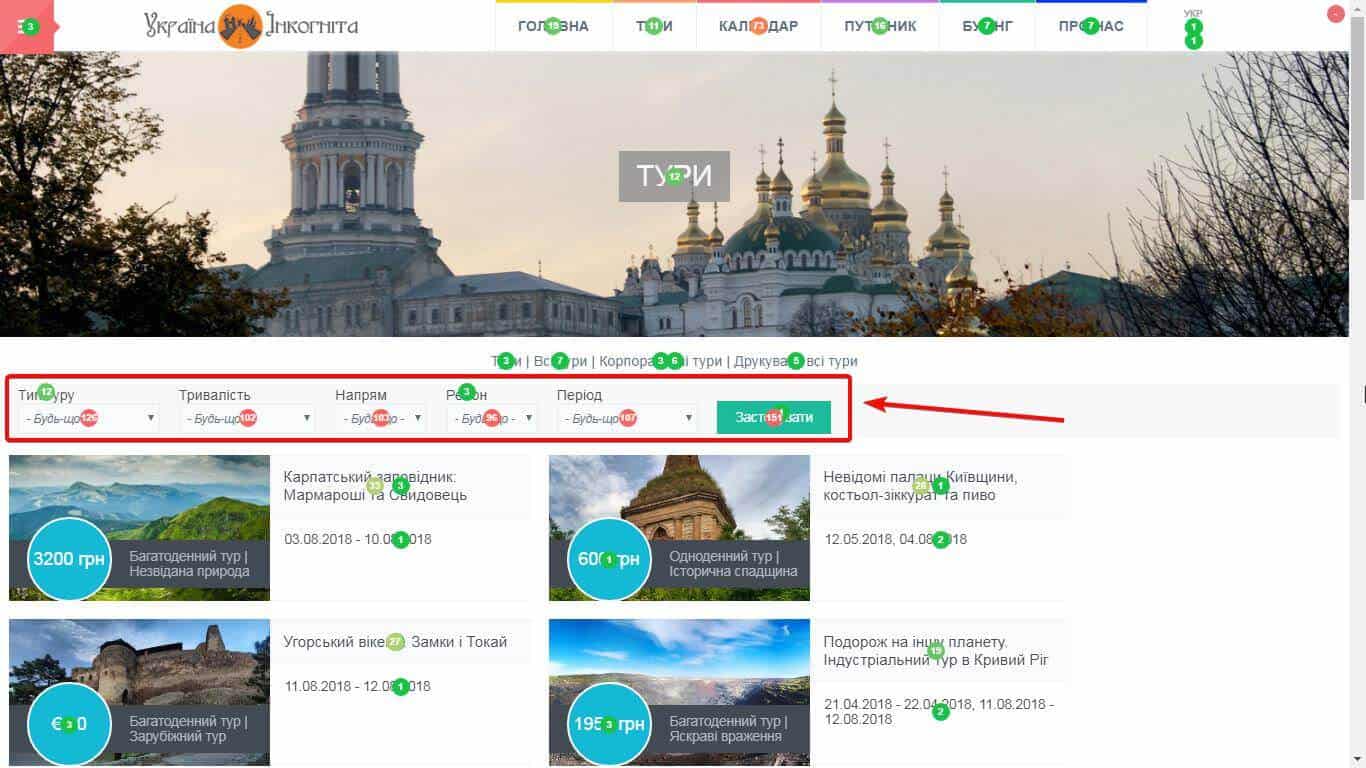
Перед нами відкрилась карта кліків сторінки за обраний період (06.06-06.07.2018):

Розбираємо результати зверху вниз та справа наліво.
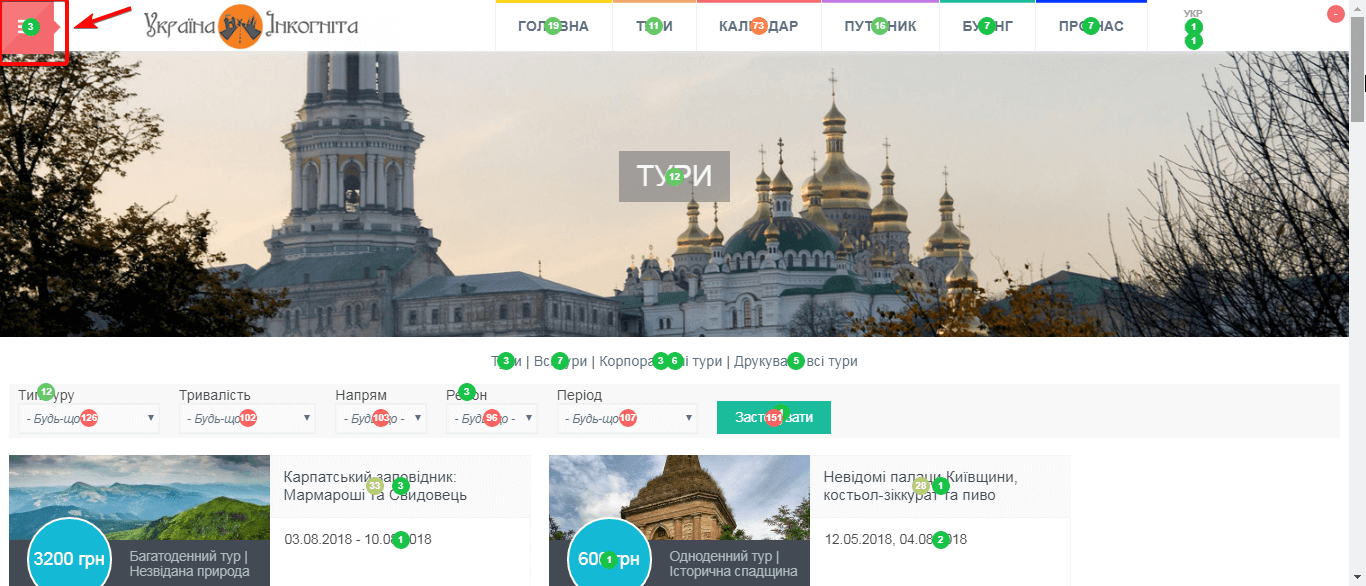
Перший елемент з надто низьким показником клікабельності – кнопка меню у верхньому лівому куточку:

В одній із попередніх статей ми вже піднімали питання того, що такий елемент навігації (його називають “гамбургером”) часто ігнорується користувачами, якщо він не має підпису.
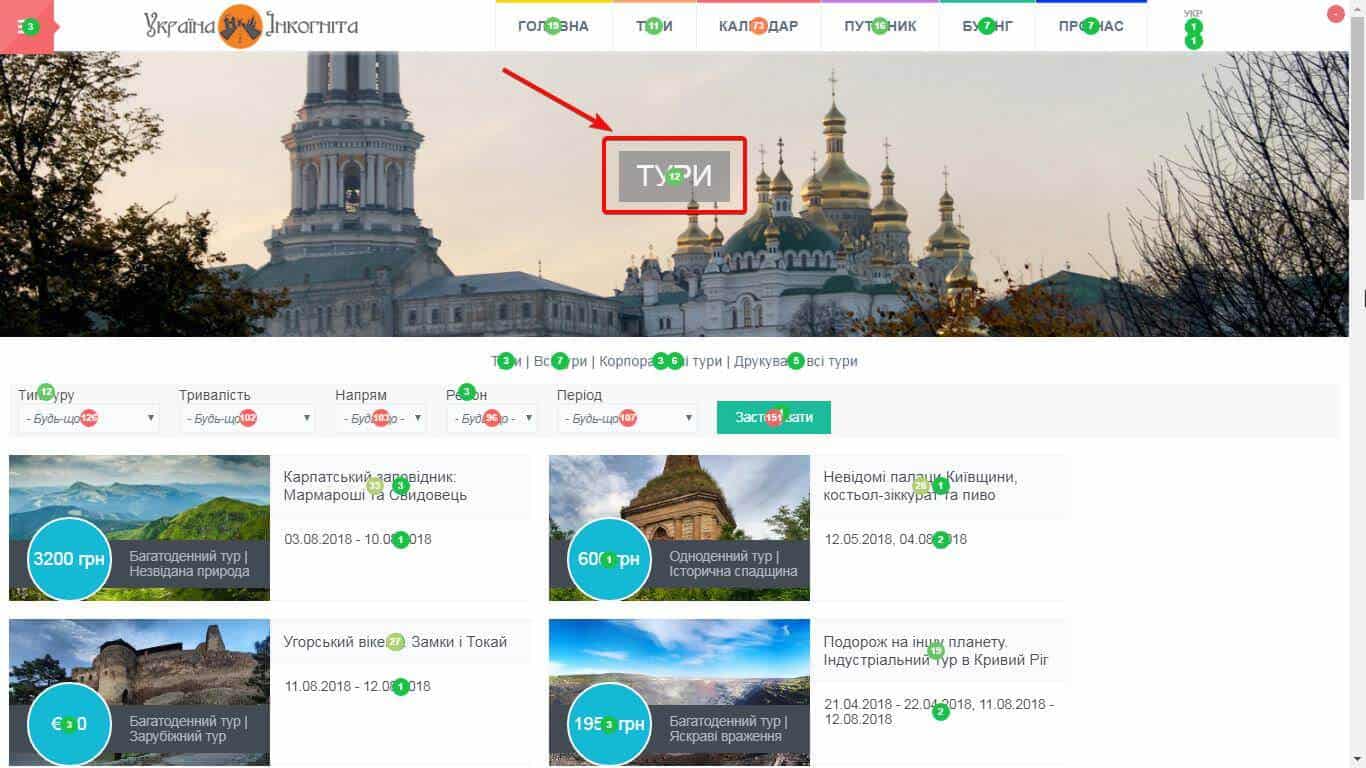
Оскільки інші елементи навігаційного меню знаходяться на своїх місцях та не мають якихось нетипових показників, переходимо далі – до кліків по центральному зображенню:

Як бачимо, протягом місяця 12 разів користувачі намагались натиснути на слово “Тури”. Однак це не кнопка, а… звичайний напис. Очевидно, що він сприймається відвідувачами як один з елементів навігації.
В даному випадку можна прийняти одне із рішень: або розмістити там пропозицію і зробити банер клікабельним, або ж взагалі прибрати зображення, оскільки воно займає багато місця хоча не несе практичної користі.
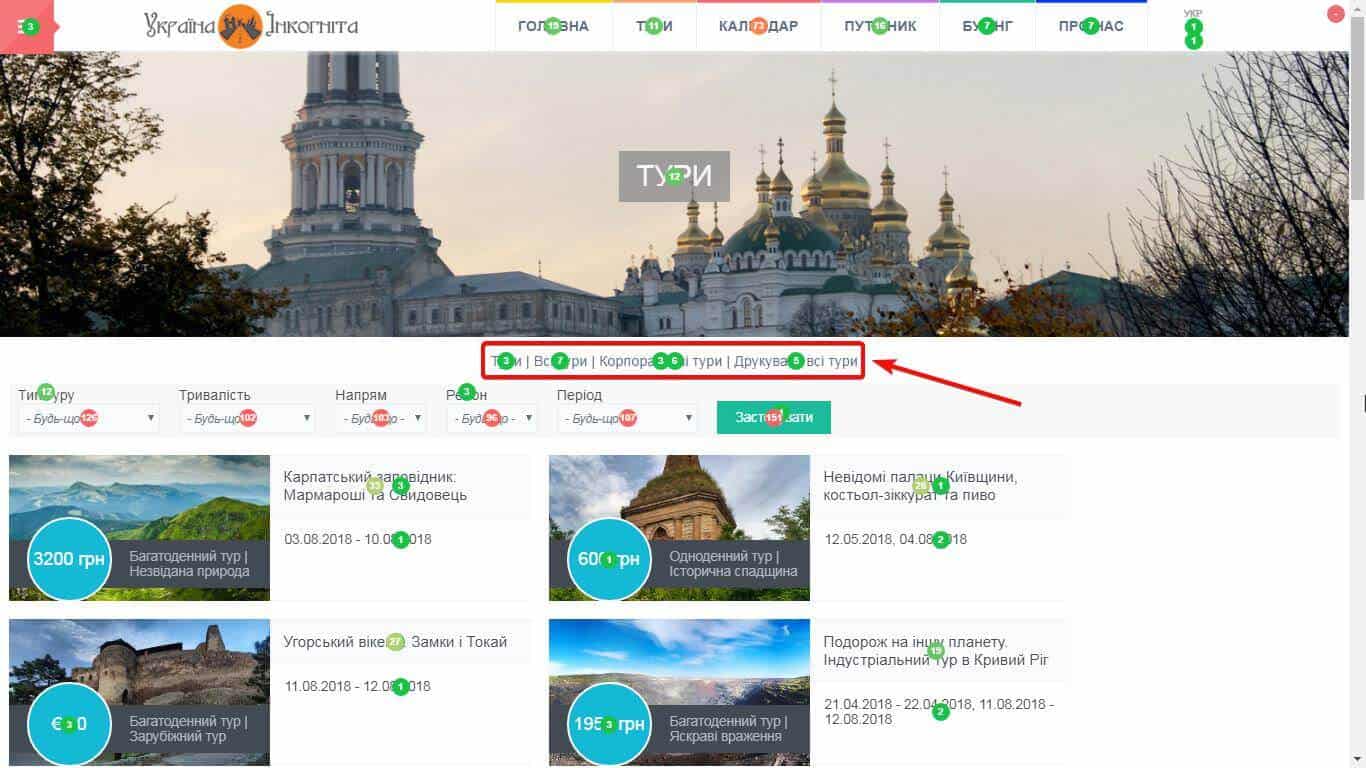
Наступний фрагмент – елементи малого навігаційного меню:

Як бачимо, тут небагато кліків, що не дивно. Наприклад, перший елемент “Тури” є посиланням на цю ж сторінку. Смислу в такій кнопці небагато.
Інший фрагмент, який складається зі списків з фільтрами, є одним із найбільш клікабельних на всій сторінці:

Це говорить про те, що відвідувачі активно використовують фільтри.
Наступним йде каталог з турами, в якому не можна оминути 2 суттєвих моменти юзабіліті.
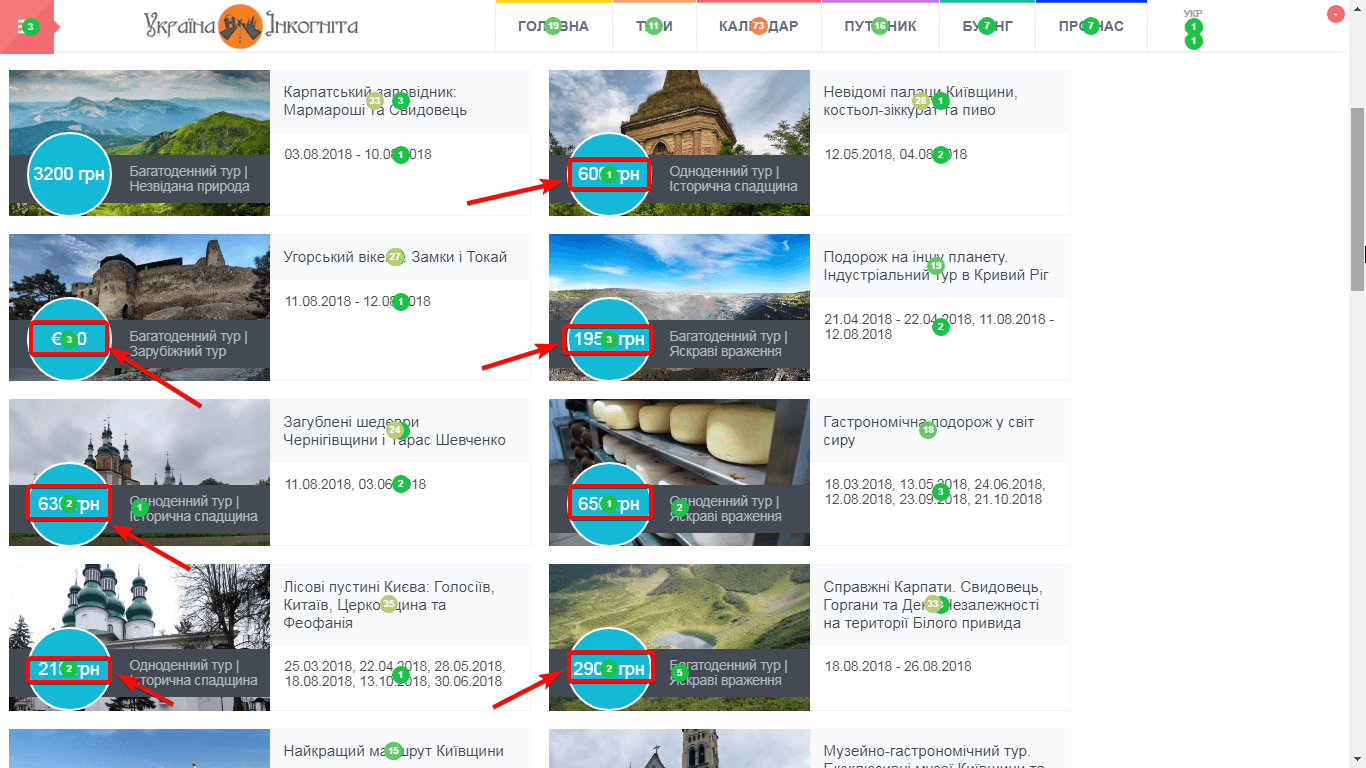
Перше, що привертає увагу – кліки по цінах:

Проте в дизайні сайту не передбачено посилань в цих місцях. Ці кліки нікуди не ведуть відвідувачів.
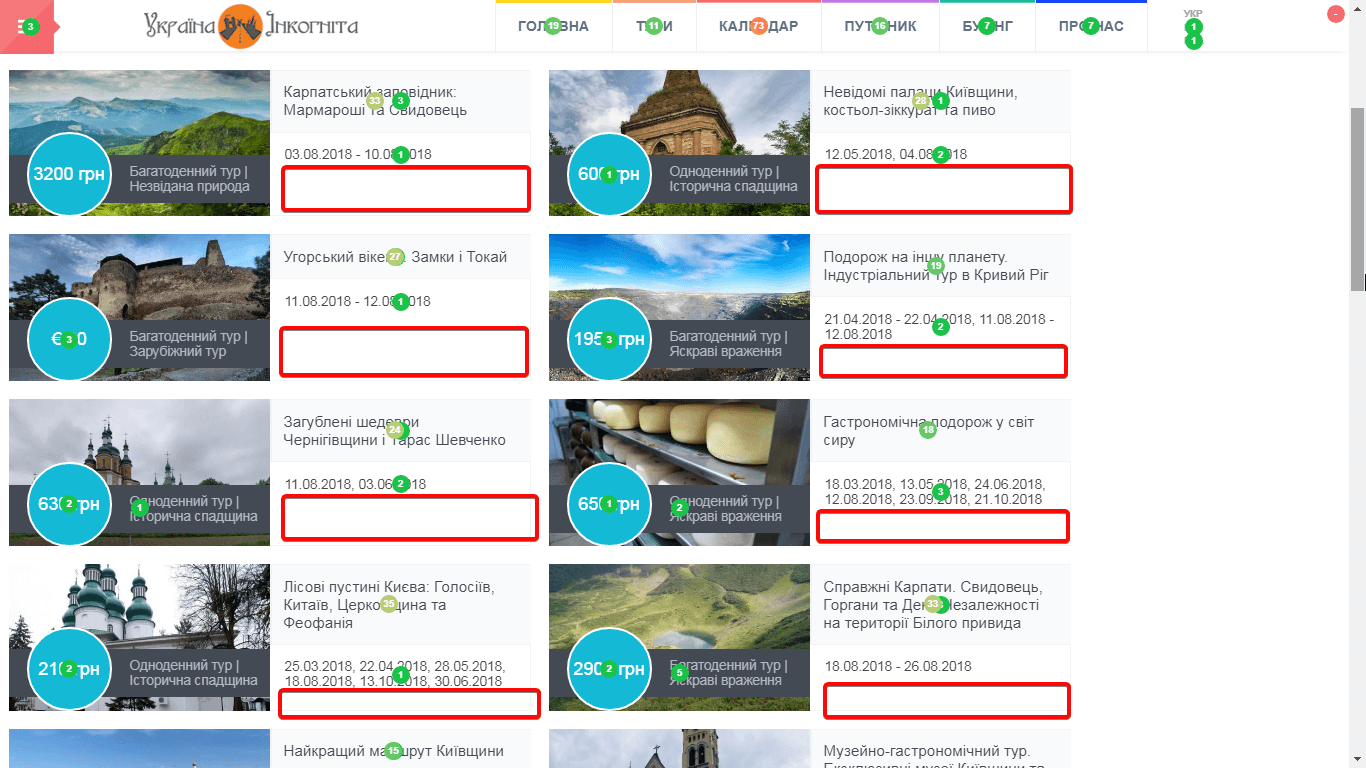
Друге – це відсутність закликів до дії:

На сторінці достатньо місця для закликів до дії. Це могла би бути кнопка “Детальніше” або “Хочу сюди”. Правильні заклики ведуть до збільшення конверсії, а значить і збільшення продажів.
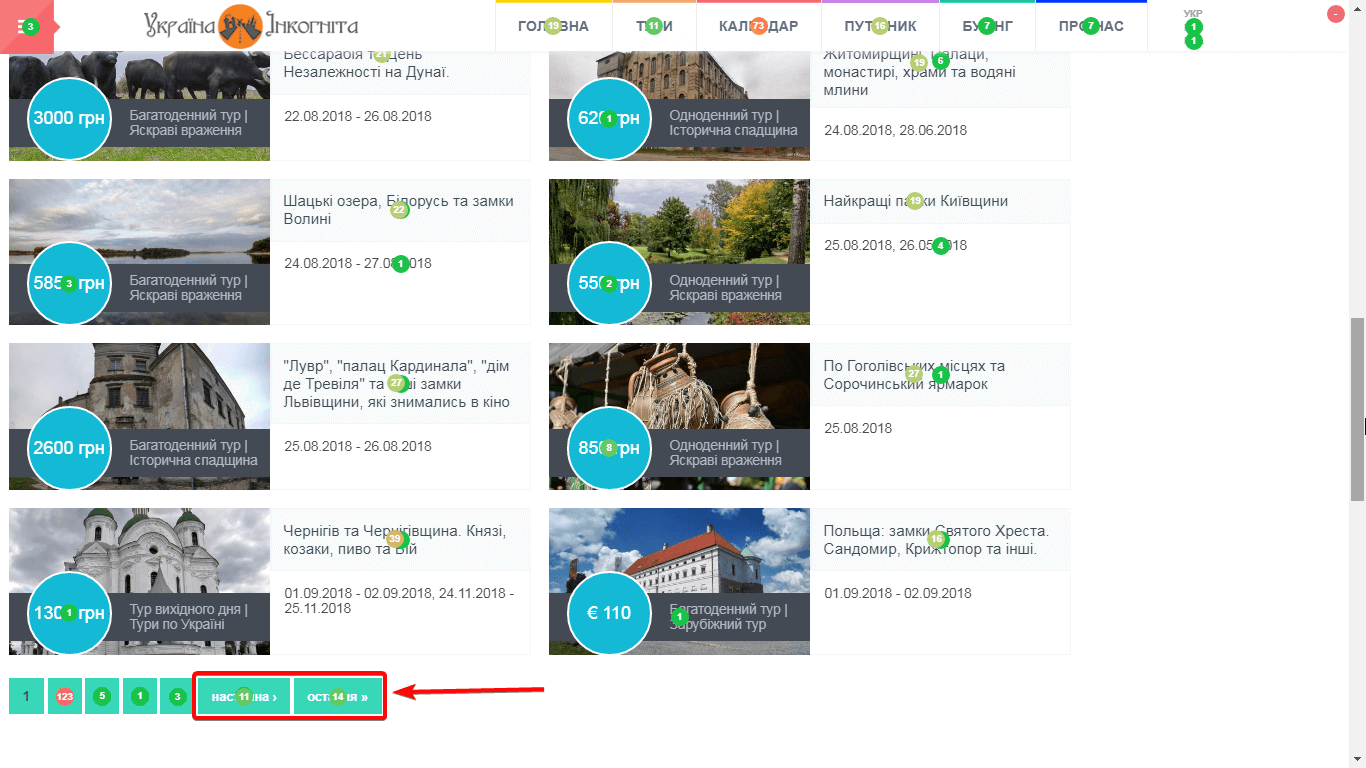
Внизу сторінки знаходимо порядкову нумерацію сторінок (пагінацію), біля якої розміщено ще дві додаткові кнопки:

Невисокий показник клікабельності говорить про те, що дані елементи не мають того функціонального призначення, яке на них покладається.
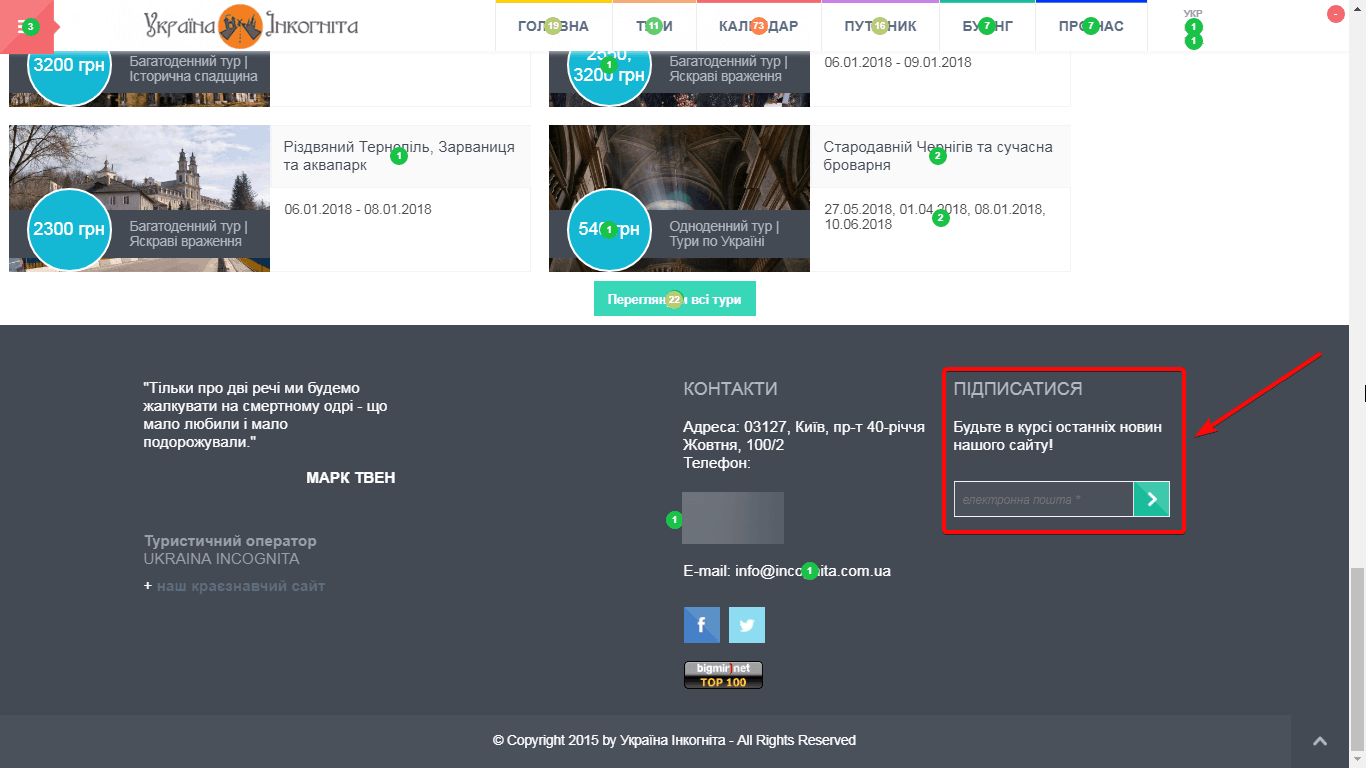
Наостанок, звернімо увагу на футер сайту. Зокрема, на форму для збору електронних скриньок:

Загалом, такий спосіб збору адресів електронної скриньок поступово втрачає популярність. То ж для збільшення відсотку охочих залишити свою пошту, варто змінити заклик до дії (воно має мотивувати користувача поділитись персональними даними) або використати розумні форми, які будуть показані лише на тих сторінках, на яких користувачі більш охоче поділяться електронною поштою з менеджерами сайту.
На основі проведеного аналізу ми сформували низку рекомендацій для SEO та юзабіліті оптимізації сторінки:
- Додати підпис до кнопки відкриття навігаційного меню (“гамбургера”);
- На головне зображення сторінки (в шапці) додати клікабельну пропозицію або ж, взагалі, прибрати фотографію;
- Частину елементів малого навігаційного меню (під основним фото) винести в футер сторінки або прибрати;
- Зробити клікабельними ціни на кожній пропозиції туру;
- Додати заклики до дії у вигляді кнопки біля кожної пропозиції туру;
- Прибрати зайві елементи біля пагінації сторінки;
- Змінити заклик до дії у формі для підписки на оновлення або встановити розумні форми для показу вікна лише зацікавленим користувачам.
Також ми провели подібний огляд для сторінки інтернет-магазину електроінструментів.
