
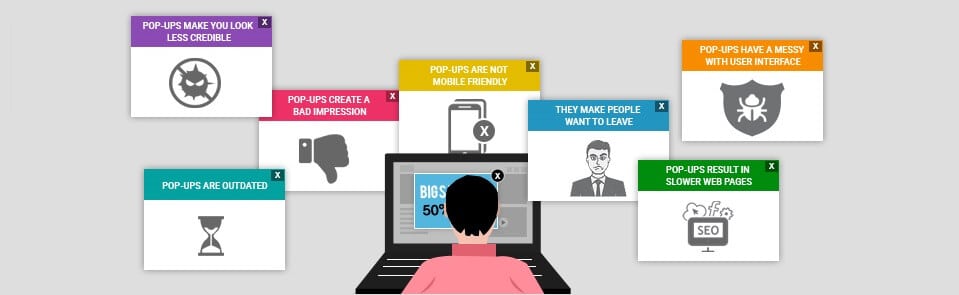
Бути чи не бути поп-апу — ось в чому питання сучасного маркетолога. При всій повазі до Гамлета дати на нього однозначну відповідь не можна. Успішний інтернет-маркетинг, — в першу чергу персоналізований. Поп-апи часто дратують користувачів, вимагають швидкої та, часом, необдуманої цільової дії. З іншого боку, спливаючі вікна зараз ще більший тренд, ніж кілька років тому.
Парадокс в дії: нібито дратують, але ефективні.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Конструктор розумних форм і його користь для Вашого бізнесу». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
Коли їх варто використовувати і чому?
Перші спливаючі вікна з’явилися давно: ще до того, як багато сучасних веб-користувачі освоїли комп’ютери. З того моменту пройшло понад 20 років. Здавалося б, з того часу в них були всі шанси стати історією: адже те, що викликає критику, нерідко відштовхує користувачів і не приживається.
Та насправді все не так!
Спливаючі форми, мабуть, найсуперечливіший інструмент маркетингу, який може як “вбити” відвідуваність сайту, так і вивести конверсію на принципово новий рівень.
Поп-апи не дають часу думати, а виводять чітку пропозицію в потрібному місці, в потрібний час.
Чи дратує це користувачів ресурсу?
Певною мірою. Хоча принципового значення це не має. Адже 96% відвідувачів, скоріше за все, і так не повернуться на ваш ресурс. Не тому, що ви їм не подобаєтеся – користувач просто дуже швидко забуває, де він був, що відвідував протягом дня. Саме тому поп-апи збільшують шанси того, що користувач залишить свої дані або зацікавиться привабливою пропозицією.
Спливаючі форми подібні до “гачків” – їхнє завдання утримувати увагу користувача до веб-ресурсу якомога довше. Але ось використовувати їх потрібно правильно, пам’ятаючи, що поп-ап – не просто вікно з кнопкою. Для досягнення результату необхідно правильне поєднання дизайну, заклику до дії, розуміння інтересів і очікувань відвідувачів сайту.
Команда Plerdy підготувала відео «Спливаючі Pop Up вікна/форми: як використовувати на сайті? Тренди | Кейси». Рекомендуємо Вам його подивитися і дізнатися більше про PopUp форми і як з їх допомогою можна збільшити конверсію сайту та покращити поведінкові фактори. Приємного перегляду!
Чому в більшості випадків спливаючі вікна нічого не дають?
Якщо поп-апи приносять шкоду, то лише тому, що маркетологи неправильно ними користуються. Згадайте, як часто ви зустрічали дійсно цікаві пропозиції на сайтах, які мотивували перейти далі і розібратися в товарі чи послузі? Чи можете пригадати дійсно привабливу, “соковиту”, унікальну торгову пропозицію? Більш того: таку, яка найменше схожа на нав’язливу рекламу?
Поп-апи нічого не дають в більшості випадків, якщо їх просто показувати на всіх сторінках свого сайту. “Придбай нікому не відому книгу, підпишись – щоб ми почали атакувати спамом твою пошту. Давай, командою будемо 20 раз в день надсилати особисті запрошення на наш вебінар – нам потрібна твоя дія і ми не відстанемо, поки її не отримаємо” – така агресивна поведінка відштовхує навіть найбільш лояльного відвідувача.
Спливаюче вікно має бути близьким, ненав’язливим, і тоді конверсія від його використання може перевищити 200%. Про те, як зробити нативний, сучасний і дієвий поп-ап ми поговоримо нижче.
Типологія і анатомія поп-апа, який продає
Створення конверсійного, а не алергенного спливаючого вікна починається з визначення необхідної кількості й типів поп-апів, релевантних вашому бізнесу. Потрібна кількість спливаючих вікон на сайті визначається на підставі результатів аналітики з урахуванням ніші ресурсу. Оптимальне загальне число поп-апів на сайті, встановлене під час маркетингових досліджень, – не більше 3.
Існують наступні типи pop-ups, які ви можете розмістити на своєму сайті:
- Вікно-вітання. Спливає з пропозицією до того, як ви побачите головну сторінку/перший екран ресурсу. Найнабридливіший тип поп-апа, який з легкої руки сайтів Forbes, Vogue вже мало де використовується. Але, є випадки, коли і таке рішення може істотно підвищити конверсію.
Наприклад, компанія Fedora таким чином підвищила конверсію своїх вебінарів. Її приклад доводить той факт, що привітальні вікна гарні, якщо потрібно передати відчуття терміновості. Вони не працюють під час продажу звичайних товарів і послуг.
- Вікно підписки на сайт, його новини, статті тощо. Воно, в свою чергу, може бути і вітальним і таймінговим. Але все ж відрізняється тим, що нічого не продає, пропонує підписатися на розсилку від імені сайту. Що з цього виходить? Часто непогана конверсія, за умови, що за підписку ви пообіцяєте який-небудь бонус.
- Скроллінгове або таймінгове вікно, яке продає. Перший варіант з’являється в процесі гортання сайту, в ненав’язливому режимі може повідомляти про будь-які акції або пропонувати підписатися на розсилку. Відмінно працює з блогами, тому що передбачає високий рівень залучення користувача.
Вікно спливає саме в той момент, коли користувач гортає сайт, шукає інформацію, залучений в його вивчення. При цьому вікно, яке для підвищення своєї конверсії використовують блоги, не є нав’язливим – у нього фактично фоновий дизайн, тому вже точно не стане подразником, причиною відходу відвідувача.
Другий варіант (найбільш поширений) – таймінгове вікно. Воно не ловить вас на порозі до того, як ви увійшли на сайт. Такий поп-ап дозволяє зайти, озирнутися, зрозуміти де ви та що це за ресурс. Вікно з пропозицією виникає через 5-10, а в деяких випадках 20-30 секунд. Перед тим як запропонувати що-небудь, такі поп-апи дають можливість розслабитися, заспокоїтися, утвердитися в думці, що сайт нічого не вимагає, не нав’язує. Ці поп-апи найбільш поширені сьогодні. Найчастіше вони з’являються через 10 секунд після заходу на сайт. Варто натиснути “хрестик” – і надалі вікно не буде знову з’являтися. Далі його завдання виконує ненав’язливо закріплена у верхній частині екрана форма. До речі, у випадку з такими вікнами потрібно правильно налаштувати час показу. Оптимальний варіант демонстрації – 10-15 секунд після заходу користувача на сайт.
Відштовхуючись від типу поп-апів коректна і робоча анатомія у спливаючому вікні одна:
- Чітка пропозиція, зрозумілий заклик до дії. Постарайтеся обмежитися 2 зрозумілими пропозиціями. Підкріпіть їх кнопкою цільової дії гармонійних розмірів.
- Мотивація. Або заклик до дії має зацікавлювати, або окремо потрібно представити інформацію про бонус, гарантованоний в разі виконання цільової дії. Мотивацією може бути слово “безкоштовно”, “подарунок”, “розіграш”, “промокод”.
- Ставка на колір, оформлення відповідно до гайдів дизайну сайту. Поп-ап хороший, коли виділяється і запам’ятовується. Але він не повинен виглядати як чужорідне тіло. Оптимальний колір, визначений маркетологами – червоний. Але нехай це не зв’язує вам руки при оформленні. Оригінальність – first, червоний – second.
- Адаптивність під покази на різних пристроях. Це питання налаштувань (також як і таймінг), здійснити які тонко і персонально під потреби аудиторії сайту можна з Plerdy.
- Варіативність і дружній тон. Використовуйте на сайті різні види pop-ups, експериментуйте з їхнім вмістом, дизайном.
- Можливість вибирати і відмовлятися. Ваші відвідувачі – люди, які завжди хочуть мати вибір. Поп-ап, який працює на сайті можна закрити в будь-яку секунду, він дозволяє відмовитися від конкретної пропозиції. Тут все просто – “хрестик” і кнопка “Дякую, неактуально” повинні спливати разом з вікном.
- Правило “10 секунд”. Робіть ставку на залучення аудиторії. У більшості випадків привітальні поп-апи краще не використовувати. Спливаюче в момент гортання певних сторінок (картки товару, сторінки блогу тощо.) вікно з релевантним вмістом може виявитися передчасним для відвідувача, який ще не вирішив що йому тут далі робити.
Щоб отримати максимальну користь від використання поп-апів, потрібно постійно тестувати свої ідеї – змінювати заклик, мотивацію і суть пропозиції для різних груп користувачів, оцінювати ефективність різних видів дизайну.
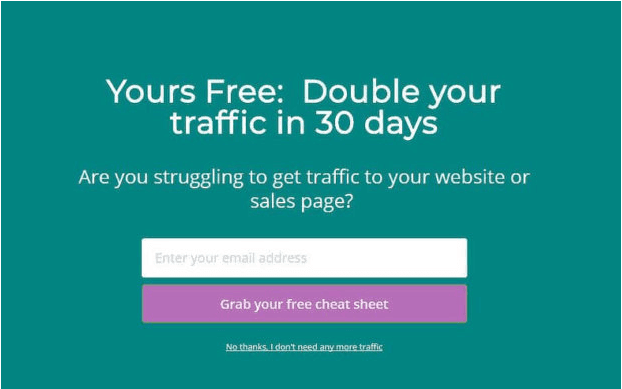
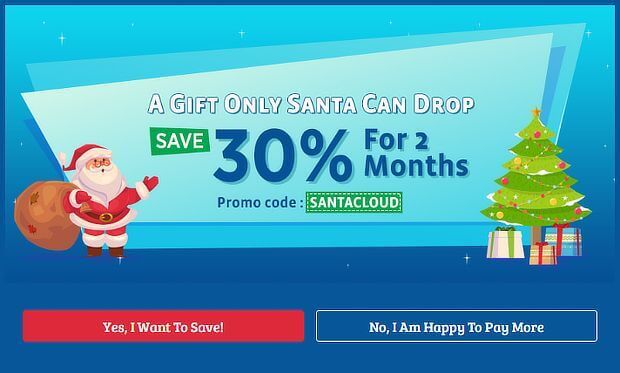
Lilach Bullock зробили ставку на колір і текст, і ось так просто конвертують 57% користувачів. Cloudway обіцянку подарунка підкріпили яскравою унікальною ілюстрацією і оригінальними персоналізованими кнопками “Так, я хочу заощадити”, “Ні, мені подобається переплачувати”. Результат – конверсія 120%.
Персоналізація (пропозиція, кнопки, сторінка і час показу), тестування і дотримання актуальної анатомії при створенні поп-апів – ключ до великої конверсії.
То ж бути чи не бути?
