 Быть или не быть поп-апу – вот в чем вопрос современного маркетолога. При всем уважении к Гамлету дать на него однозначный ответ нельзя. Успешный интернет-маркетинг, – в первую очередь персонализирован. Поп-апы часто раздражают пользователей, требуют быстрого и, порой, необдуманного целевого действия. С другой стороны, всплывающие окна сейчас еще больший тренд, нежели несколько лет тому назад.
Быть или не быть поп-апу – вот в чем вопрос современного маркетолога. При всем уважении к Гамлету дать на него однозначный ответ нельзя. Успешный интернет-маркетинг, – в первую очередь персонализирован. Поп-апы часто раздражают пользователей, требуют быстрого и, порой, необдуманного целевого действия. С другой стороны, всплывающие окна сейчас еще больший тренд, нежели несколько лет тому назад.
Парадокс в действии: вроде бы и раздражают, но при этом – эффективны.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Конструктор умных форм и его польза для Вашего бизнеса». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Когда их стоит использовать и почему?
Первые всплывающие окна появились давно: еще до того, как многие современные веб-пользователи освоили компьютеры. С того момента прошло больше 20 лет. Казалось бы, с тех пор у них были все шансы стать историей: ведь то, что вызывает критику, нередко отталкивает пользователей и не приживается.
Да все не так, как кажется!
Всплывающие формы, пожалуй, самый противоречивый инструмент маркетинга, который может как “убить” посещаемость сайта, так и вывести конверсию на принципиально новый уровень.
Поп-апы не дают времени думать, выводят четкое предложение в нужном месте, в нужное время.
Раздражает ли это пользователей ресурса?
В определённой степени. Хотя принципиального значения это не имеет. Ведь 96% посетителей, скорей всего, и так не вернутся на ваш ресурс. Не потому, что вы им не нравитесь – пользователь просто очень быстро забывает, где он был, что посещал в течении дня. Именно поэтому поп-апы увеличивают шансы того, что пользователь оставит свои данные или заинтересуется заманчивым предложением.
Всплывающие формы подобны “крючкам” – их задача удержать внимание пользователя к веб-ресурсу как можно дольше. Но вот использовать их нужно правильно, помня, что поп-ап – не просто окно с кнопкой. Для достижения результата необходимо правильное сочетание дизайна, призыва к действию и понимания интересов и ожиданий посетителей сайта.
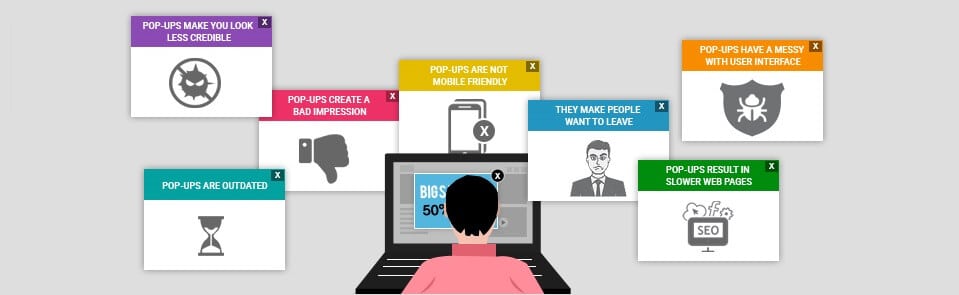
Почему в большинстве случаев всплывающие окна ничего не дают?
Если поп-апы и приносят вред, то лишь потому, что маркетологи не правильно ими пользуются. Вспомните, как часто вы встречали действительно интересные предложения на сайтах, которые мотивировали перейти дальше и разобраться в товаре или услуге? Можете ли вспомнить действительно заманчивое, “сочное”, уникальное торговое предложение? Более того: такое, которое меньше всего похоже на навязчивую рекламу?
Поп-апы ничего не дают в большинстве случаев, если их просто показывать на всех страницах своего сайта. “Купи никому не известную книгу, подпишись – чтобы мы начали атаковать спамом твою почту. Давай командой будем 20 раз в день слать личные приглашения на наш вебинар – нам нужно твое действие и мы не отстанем, пока его не получим”, – такое агрессивное поведение отталкивает даже самого лояльного посетителя.
Всплывающее окно должно быть нативным, близким, ненавязчивым, и тогда конверсия от его использования может превысить 200%. О том, как сделать нативный, современный и действенный поп-ап мы поговорим ниже.
Типология и анатомия продающего поп-апа
Создание конверсионного, а не аллергенного всплывающего окна начинается с определения нужного количества и типов поп-апов, релевантных вашему бизнесу. Нужное количество всплывающих окон на сайте определяется на основании результатов аналитики с учетом ниши ресурса. Оптимальное общее число поп-апов на сайте, установленное в ходе маркетинговых исследований, – не более 3.
Существуют следующие типы pop-ups, которые вы можете разместить на своем сайте:
- Окно-приветствие. Всплывает с предложением до того, как вы увидите главную страницу/первый экран ресурса. Самый надоедливый тип поп-апа, который с легкой руки сайтов Forbes, Vogue, уже мало где используется. Но, есть случаи, когда и такое решение может существенно повысить конверсию.
К примеру, компания Fedora таким образом повысила конверсию своих вебинаров. Ее пример доказывает тот факт, что приветственные окна хороши, если нужно передать ощущение срочности. Они не работают при продаже обычных товаров и услуг.
- Окно подписки на сайт, его новости, статьи и т.д. Оно, в свою очередь, может быть и приветственным и тайминговым. Но все же отличается тем, что ничего не продает, предлагает подписаться на рассылку от имени сайта. Что из этого получается? Часто неплохая конверсия, при условии, что за подписку вы пообещаете какой-либо бонус.
- Продающее скроллинговое или тайминговое. Первый вариант появляется в процессе скроллинга сайта и в ненавязчивом режиме может уведомлять о каких-либо акциях или предлагать подписаться на рассылку. Отлично работает с блогами, потому что предполагает высокий уровень вовлечения пользователя.
Окно всплывает именно в тот момент, когда пользователь листает сайт, ищет информацию, вовлечен в его изучение. При этом окно, которое для повышения своей конверсии используют блоги, не является навязчивым – у него фактически фоновый дизайн, поэтому он уж точно не станет раздражителем иои причиной ухода посетителя.
Второй вариант (наиболее распространенный) – тайминговое окно. Оно не ловит вас на пороге до того, как вы вошли на сайт. Такой поп-ап позволяет зайти, осмотреться, понять где вы и что это за ресурс. Окно с предложением возникает через 5-10, а в некоторых случаях 20-30 секунд. Перед тем как предложить что-либо, такие поп-апы дают возможность расслабиться, успокоиться, утвердиться во мнении, что сайт ничего не требует, не навязывает. Эти поп-апы наиболее распространены сегодня. Чаще всего они появляются через 10 секунд после захода на сайт. Стоит нажать “крестик” – и в дальнейшем окно не будет вновь появляться. Далее его задачу выполняет ненавязчиво закрепленная вверху экрана форма. Кстати, в случае с такими окнами нужно правильно настроить время показа. Оптимальный вариант демонстрации – 10-15 секунд после захода пользователя на сайт.
Отталкиваясь от типа используемых поп-апов корректная и рабочая анатомия у всплывающего окна одна:
- Четкое предложение, ясный призыв к действию. Постарайтесь ограничиться 2 понятными предложениями. Подкрепите их кнопкой целевого действия гармоничных размеров.
- Мотивация. Или призыв к действию должен заинтересовывать, или отдельно нужно представить информацию о бонусе, гарантированном в случае выполнения целевого действия. Мотивацией может быть слово “бесплатно”, “подарок”, “розыгрыш”, “промокод”.
- Ставка на цвет, оформление в соответствии с гайдами дизайна сайта. Поп-ап хорош, когда выделяется и запоминается. Но он не должен выглядеть как инородное тело. Оптимальный цвет, определенный маркетологами – красный. Но пусть это не связывает вам руки при оформлении. Оригинальность — first, красный — second.
- Адаптивность под показы на различных устройствах. Это вопрос настроек (также как и тайминг), осуществить которые тонко и персонально под потребности аудитории сайта можно с Plerdy.
- Вариативность и дружественный тон. Используйте на сайте разные виды pop-ups, экспериментируйте с их содержимым, дизайном.
- Возможность выбирать и отказываться. Ваши посетители – люди, которые всегда хотят иметь выбор. Работающий на сайте поп-ап можно закрыть в любую секунду, он позволяет отказаться от конкретного предложения. Здесь все просто – “крестик” и кнопка “Спасибо, неактуально” должны всплывать вместе с окном.
- Правило “10 секунд”. Делайте ставку на вовлеченность аудитории. В большинстве случаев приветственные поп-апы лучше не использовать. Всплывающее в момент скроллинга определенных страниц (карточки товара, страницы блога и т.д.) окно с релевантным содержимым может оказаться как нельзя в тему посетителю, который еще не решил что ему тут дальше делать.
Чтобы извлечь максимальную пользу от использования поп-апов, нужно постоянно тестировать свои идеи – менять призыв, мотивацию и суть предложения для разных групп пользователей, оценивать эффективность разных видов дизайна.
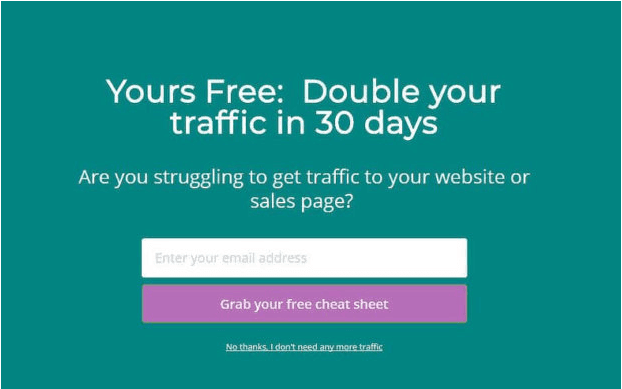
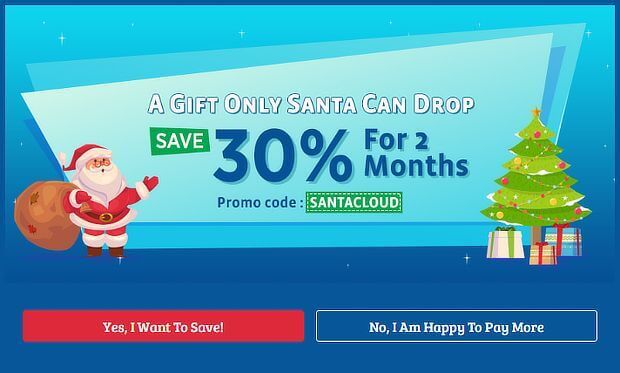
Lilach Bullock сделали ставку на цвет и текст, и так вот просто конвертируют 57% пользователей. Cloudway обещание подарка подкрепили яркой уникальной иллюстрацией, и оригинальными персонализированными кнопками “Да, я хочу сэкономить”, “Нет, мне нравится переплачивать”. Результат – 120% конверсия.
Персонализация (предложение, кнопки, страница и время показа), тестирование и соблюдение актуальной анатомии при создании поп-апов – ключ к большой конверсии.
Так быть или не быть?
Быть, но сохранять оригинальность и внимательность к потребностям ЦА.
