
За допомогою карти кліків ви можете наочно побачити поведінку користувачів на веб-ресурсі. Теплова карта відображає інформацію по інтенсивності кольору. Зелений і його відтінки вказують на меншу кількість кліків, так як вважаються холодними в порівнянні з червоним, який вважають гарячим, і він демонструє найпопулярніші місця на сайті.
Завдяки карті кліків ви можете проводити аналітику мобільної версії веб-сайту. З її допомогою ви побачите, як саме поводяться користувачі в додатку. Це агреговані записи, на яких видно кожне натискання кнопок, гортання, скролінг і не тільки.
Саме карта кліків допоможе вам знайти відповіді на багато питань, основним з яких є причина зниження конверсії, як в цілому, так і на певних сторінках і місцях. Дуже часто відповідь може бути дуже банальною. Наприклад, користувачі просто не бачать розташування кнопки «Купити», натискаючи інші і отримуючи повідомлення про помилку. Через такі дрібниці часто можна втратити багато потенційних клієнтів, а не просто відвідувачів.
Користувачі вибирають сайти, де передбачають всі їхні кроки і бажання. Якщо мобільна версія сайту занадто заплутана і не продумана, то, швидше за все, вони більше не повернуться до вас. Тому слід забути про здогадки, і зайнятися аналізом, у чому вам допоможуть карти кліків.
Пропонуємо вам побачити, як робити подібний аналіз за допомогою карти кліків Plerdy на прикладі https://www.iboxstore.com/.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
Аналіз мобільної версії сайту https://www.iboxstore.com/
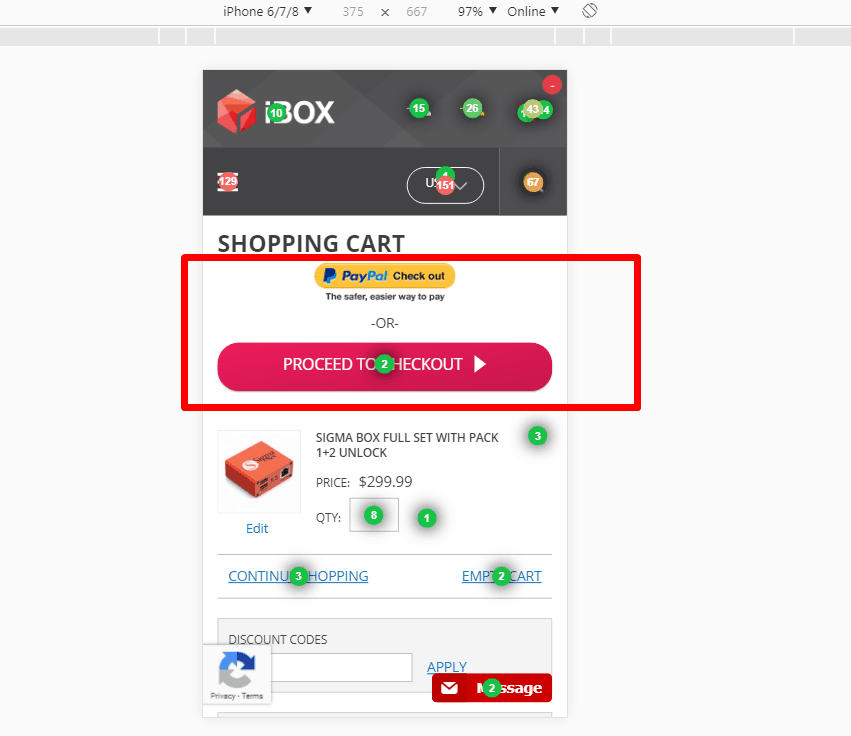
- В корзині варто забрати ці два модулі оплати зверху, оскільки вони є внизу сторінки куди клієнт має спуститися заповнивши обов’язкові поля. Це зменшить розмір корзини і відповідно скролу.

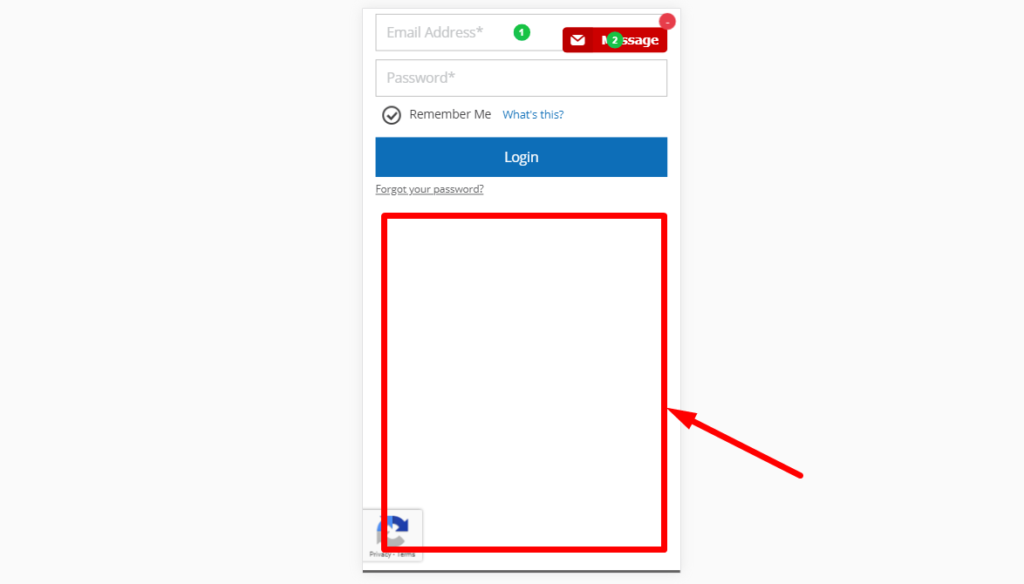
- На другому кроці в корзині є велика яма

- При скролі форма має бути завжди внизу, а не бігати по сторінці

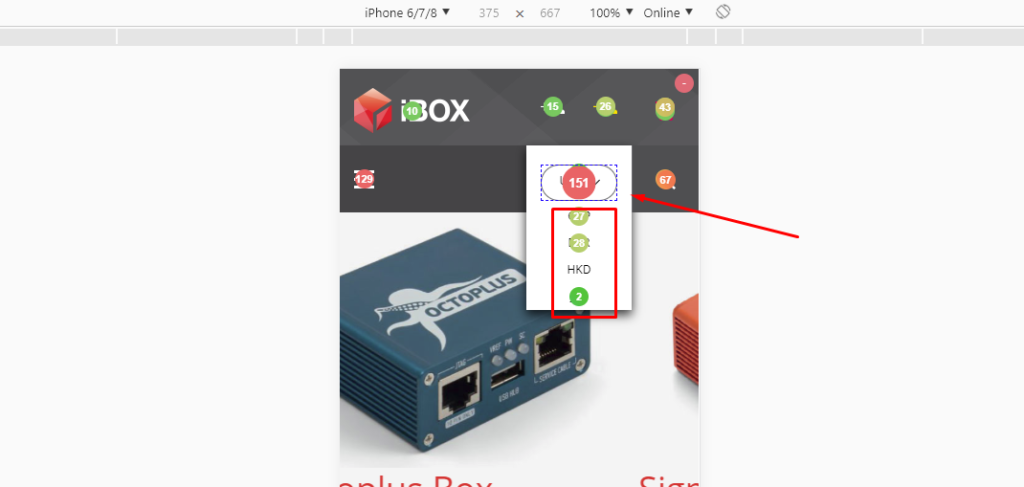
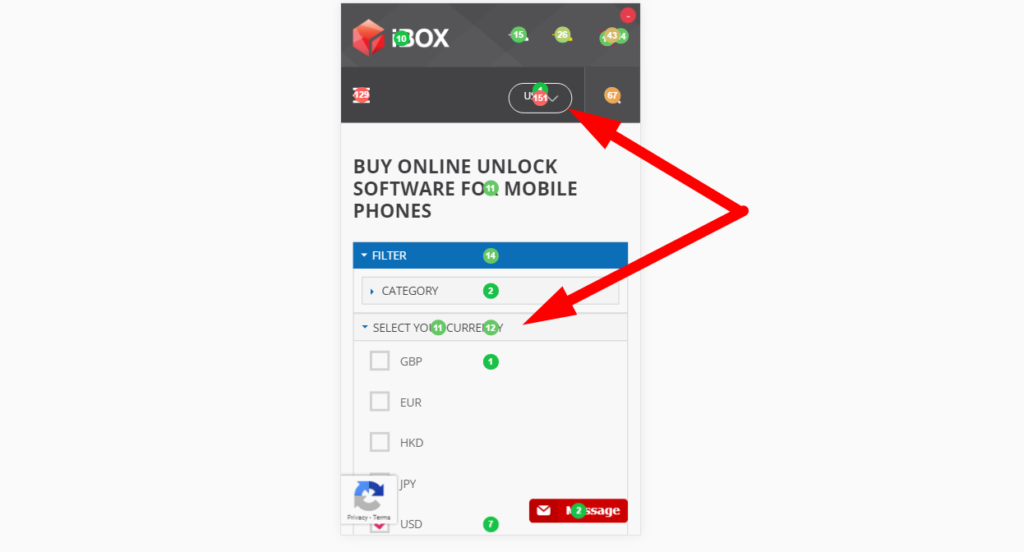
- На саме меню (випадалку) клікають більше, ніж по самих валютах у ній. Клієнти не розуміють, що це таке, тому варто додати напис типу “Зміна валюти”.

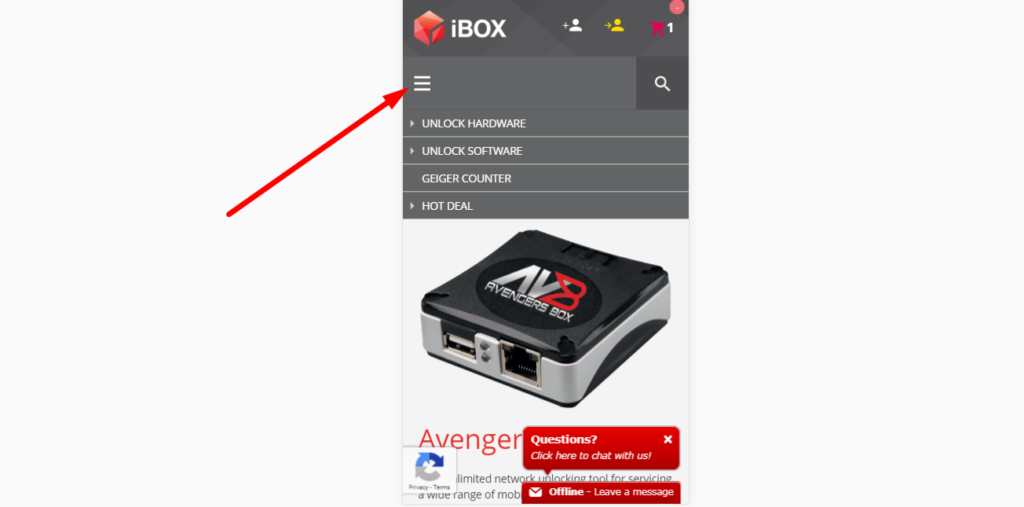
- Коли меню відкрите, то сам значок має змінюватися на хрестик, щоб клієнти могли зрозуміти, що це меню можна закрити.

- Верхній фільтр валюти має значно більше кліків, тому нижній можна забирати.

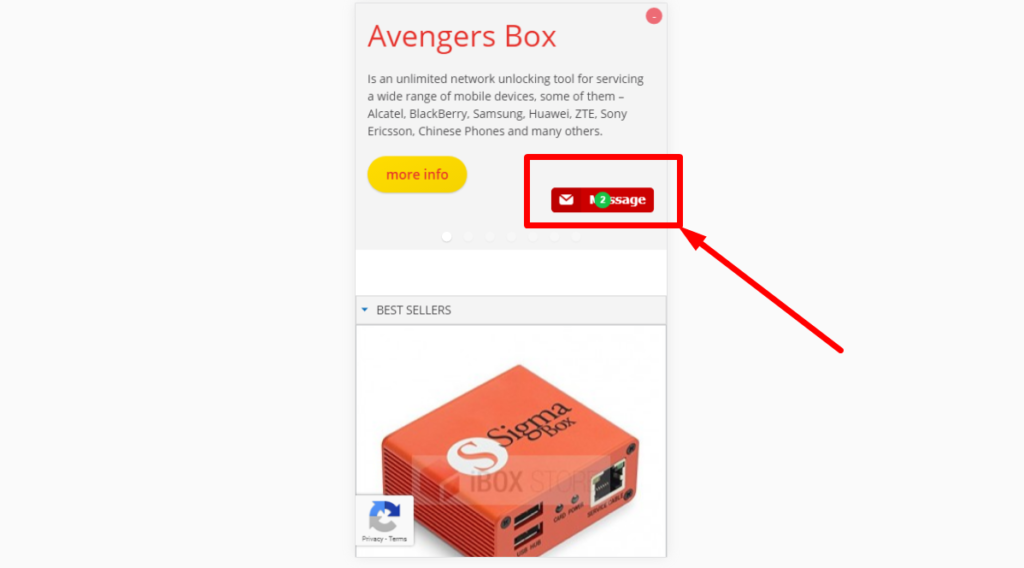
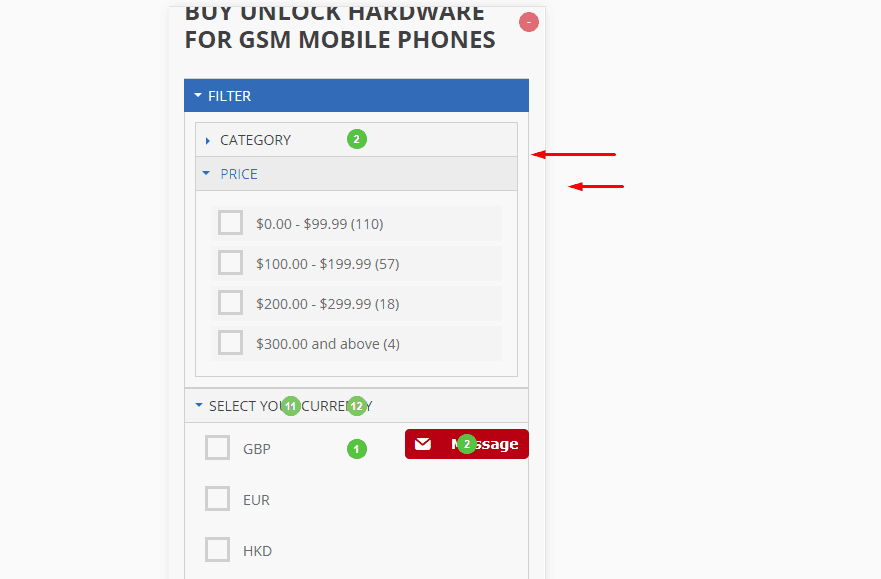
- Ці фільтра дуже мало клікають на мобільній версії, тому їх можна видаляти.

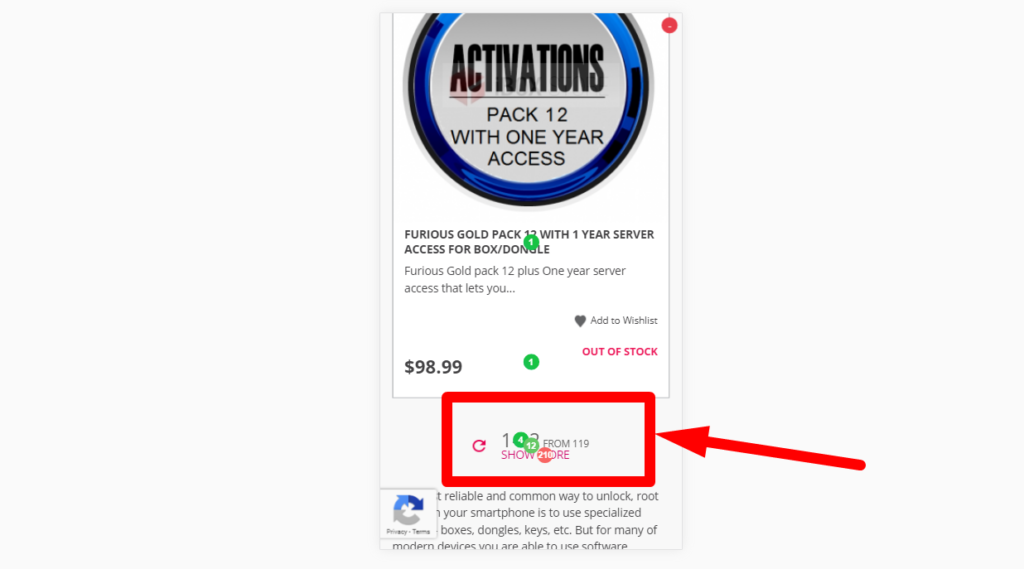
- На мобільній версії також багато переходять по “Show more”, тому варто реалізувати класичну пагінацію у форматі “1,2,3” для зменшення % відмов і покращення поведінкового фактору.

Висновки
Як ви вже побачили, карта кліків відображає ключову поведінку користувачів в досить простому і зрозумілому форматі. Тому може стати в нагоді не тільки професійним маркетологам і SEO-фахівцям, а будь-якому власникові сайту. З її допомогою ви легко зрозумієте, що ефективно працює, що в нормі, а що не працює взагалі. Ви наочно побачите, як користувачі переміщаються по сайту, що їх цікавить і чого не вистачає. Завдяки такому якісному аналізу, ви зможете вирішити багато проблем і недоробок, максимально підвищуючи конвертацію на сайті і свій прибуток, відповідно.
