
Каждый инструмент интернет-маркетолога требует не только знаний, но и навыков. Это утверждение касается и сервиса Plerdy. Для того, чтобы разобраться как правильно использовать карту кликов для анализа юзабилити сайта, мы подготовили специальный обзор. Благодаря ему вы сможете понять как следует оценивать кликабельность страниц своего проекта.
Для подготовки данного обзора, мы взяли страницу одной туристической компании Киева.
Прежде всего, нас интересовало 2 вопроса:
1. Какие элементы собирают слишком мало кликов или не собирают их вообще?
2. Есть ли такие места на сайте, которые собирают клики, но, при этом, не выполняют никакого действия?
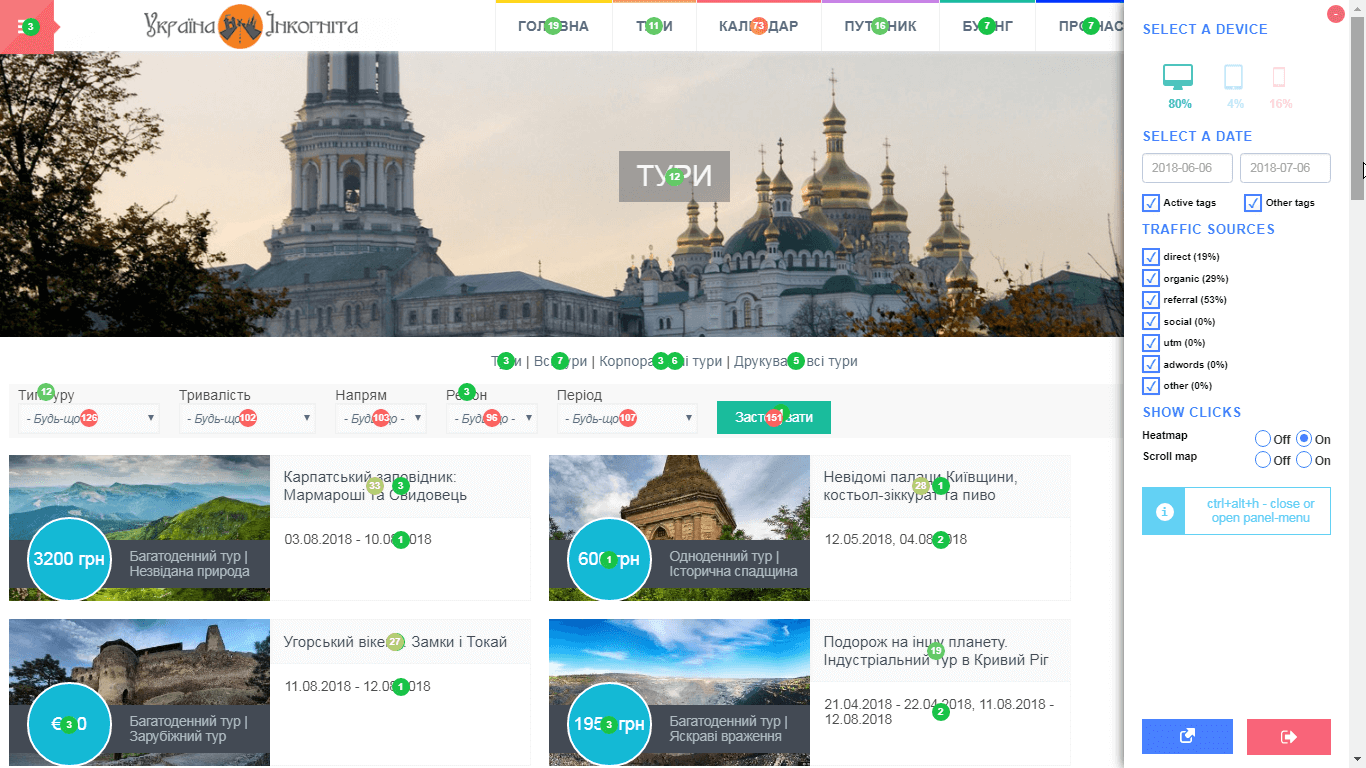
Для проведения анализа мы включили одновременный показ результатов «Активных тегов» и «Других тегов».
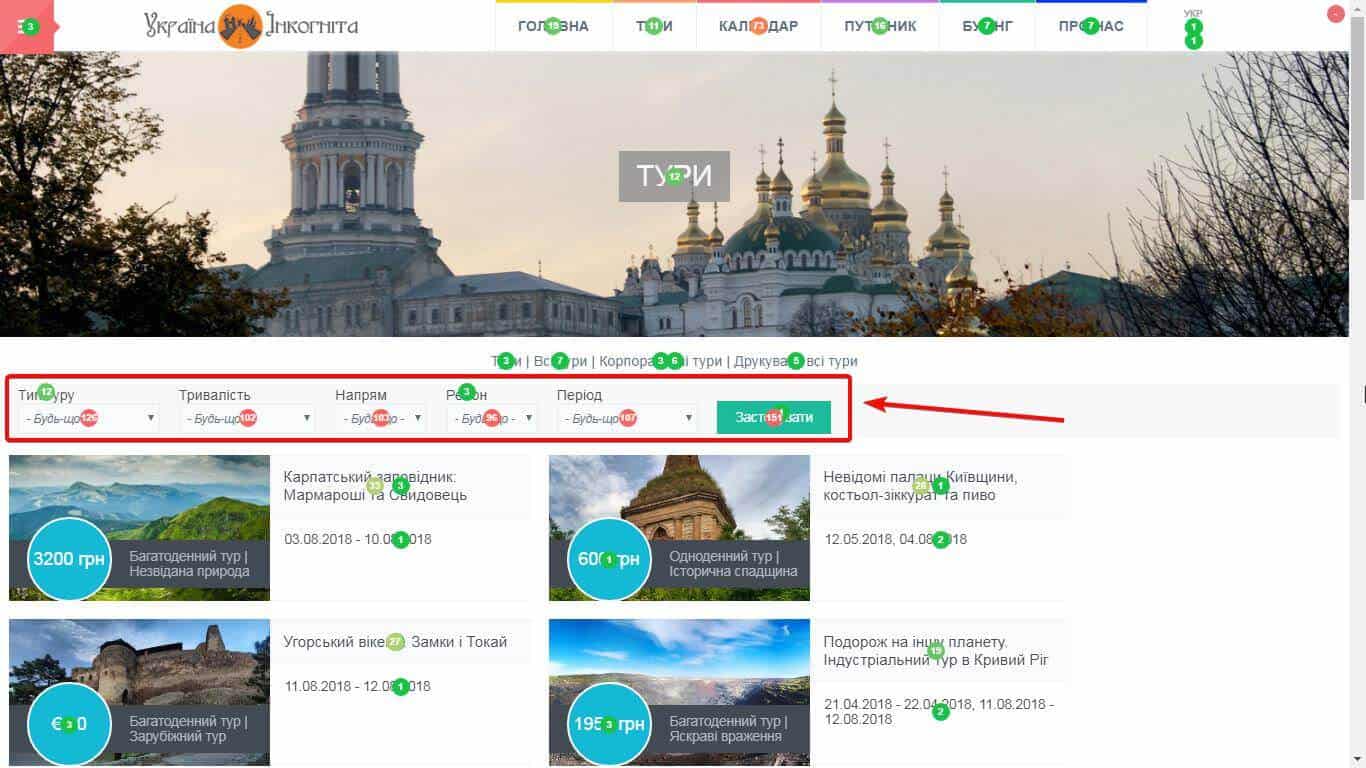
Перед нами открылась карта кликов страницы за выбранный период (06.06-06.07.2018)

Разбираем результаты сверху вниз и справа налево.
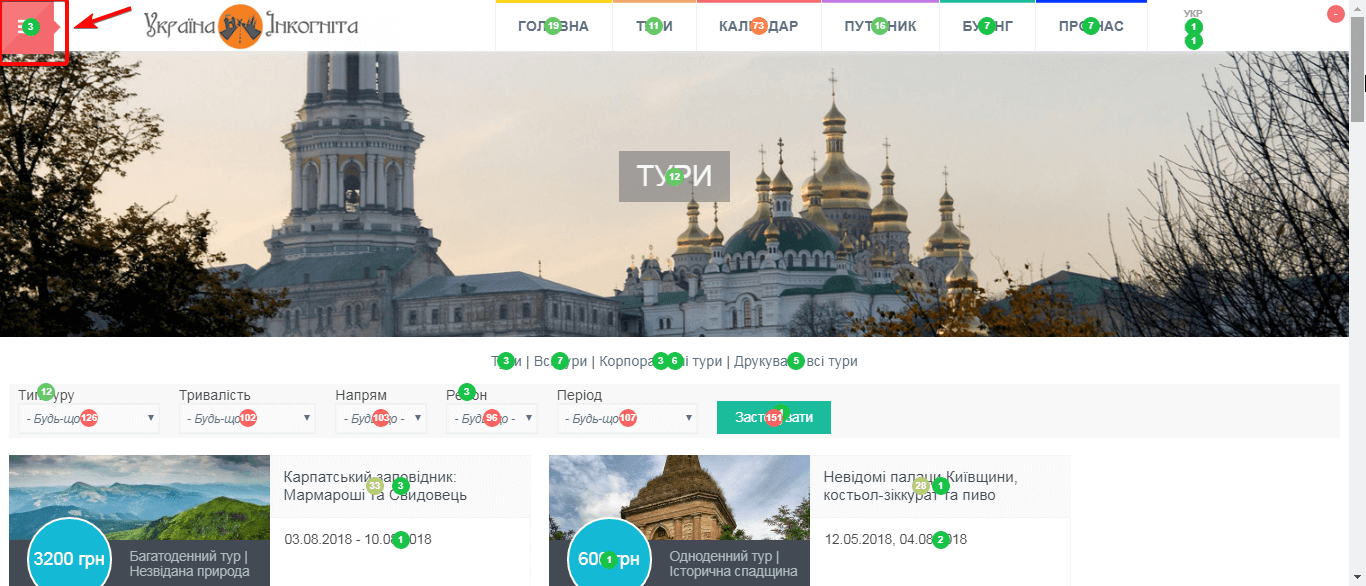
Первый элемент с очень низким показателем кликабельности — кнопка меню в верхнем левом углу:

В одной из предыдущих статей мы уже поднимали вопрос того, что такой элемент навигации (его называют «гамбургером») часто игнорируется пользователями, если у него нет подписи.
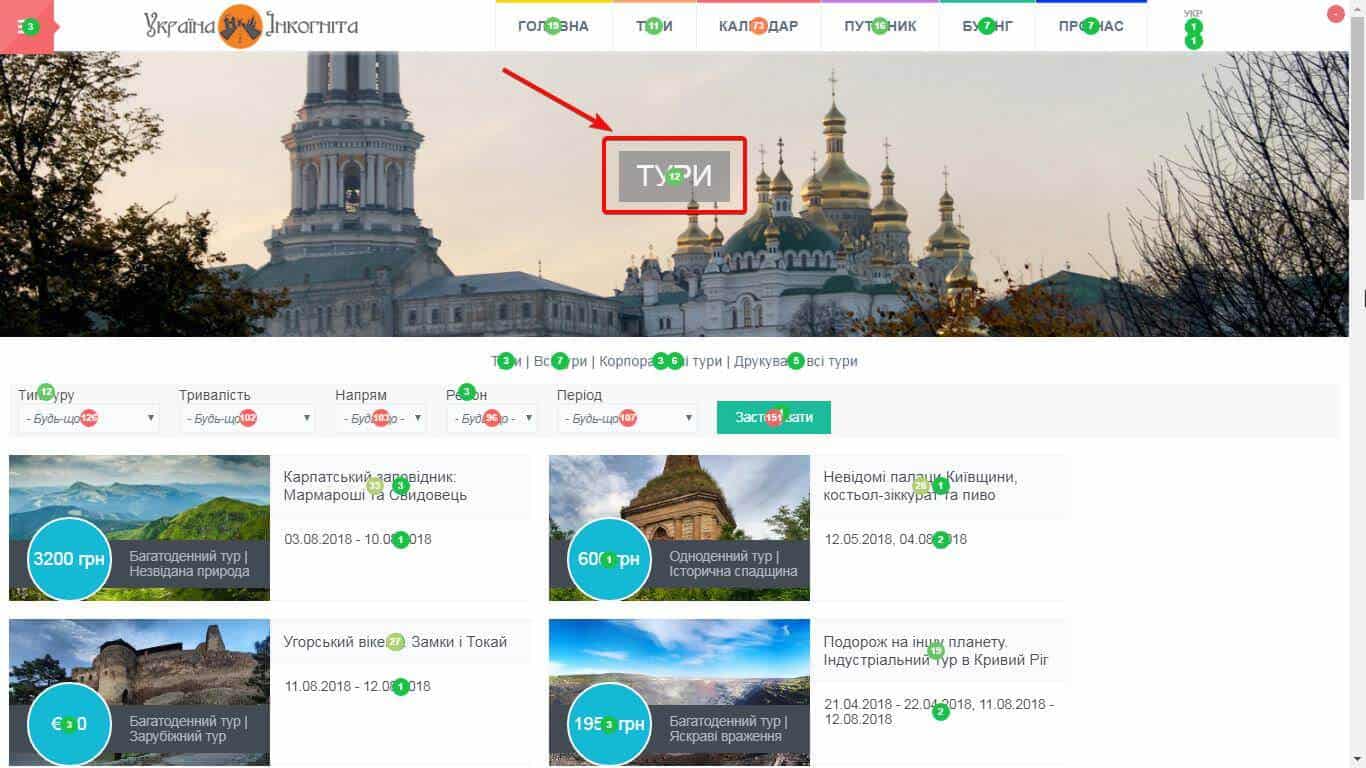
Поскольку другие элементы навигационного меню находятся на своих местах и не имеют каких-либо нетипичных показателей, переходим далее — к кликам по центральному изображению:

Как видим, в течение месяца 12 раз пользователи пытались нажать на слово «Туры». Нюанс в том, это не кнопка, а… обычная надпись. Очевидно, что она воспринимается посетителями как один из элементов навигации.
В данном случае можно принять одно из решений: либо разместить там какое-либо предложение и сделать баннер кликабельным, или же вообще убрать изображение, поскольку оно занимает много места, хотя не несет практической пользы.
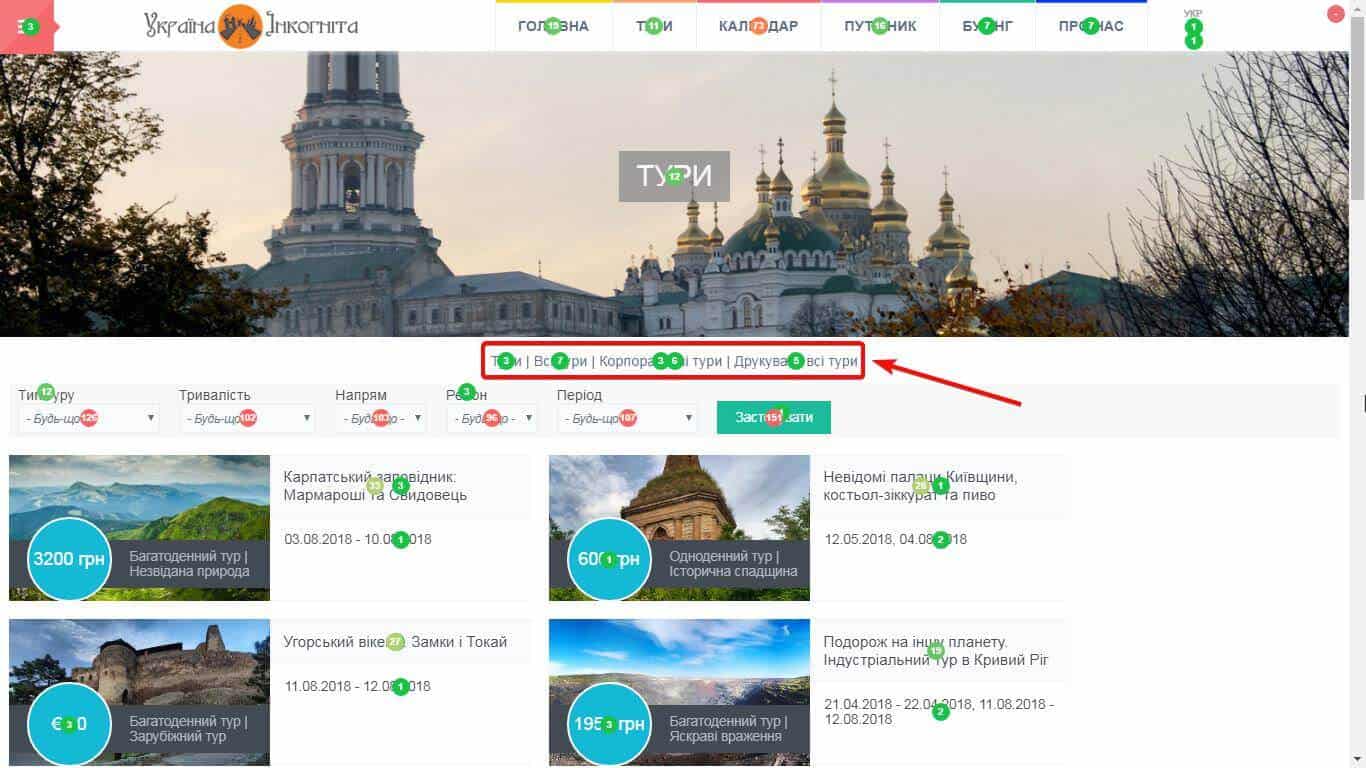
Следующий фрагмент — элементы малого навигационного меню:

Как видим, здесь немного кликов, что неудивительно. Например, первый элемент «Туры» является ссылкой на эту же страницу. Смысла в такой кнопке немного.
Другой фрагмент, состоящий из списков с фильтрами, является одним из самых кликабельных на всей странице:

Это говорит о том, что посетители активно используют фильтры.
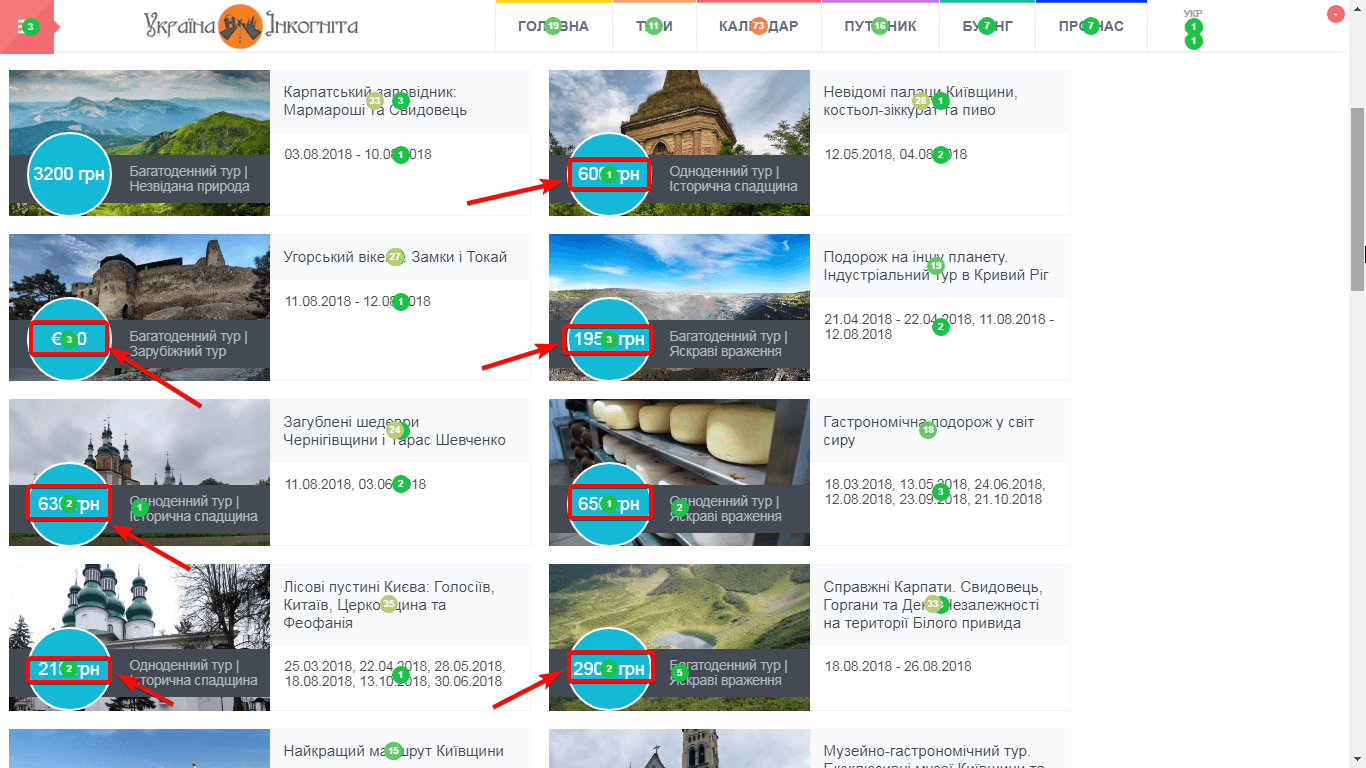
Следующим идет каталог с турами, в котором нельзя обойти 2 существенных момента юзабилити.
Первое, что привлекает внимание — клики по ценам:

Однако в дизайне сайта не предусмотрено ссылок в этих местах. Эти клики никуда не ведут посетителей.
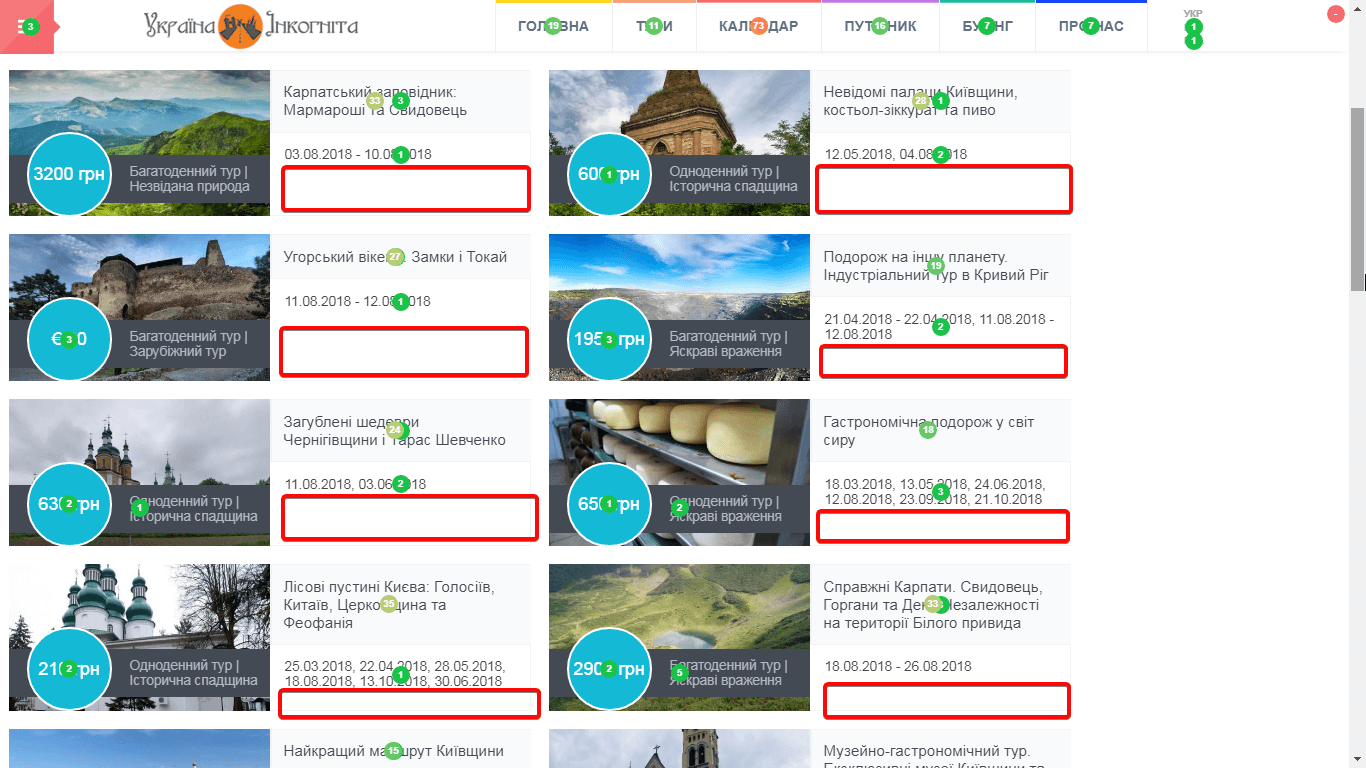
Второе — это отсутствие призывов к действию:

На странице достаточно места для призывов к действию. Это могла бы быть кнопка «Подробнее» или «Хочу сюда». Правильные призывы ведут к увеличению конверсии, а значит и увеличению продаж.
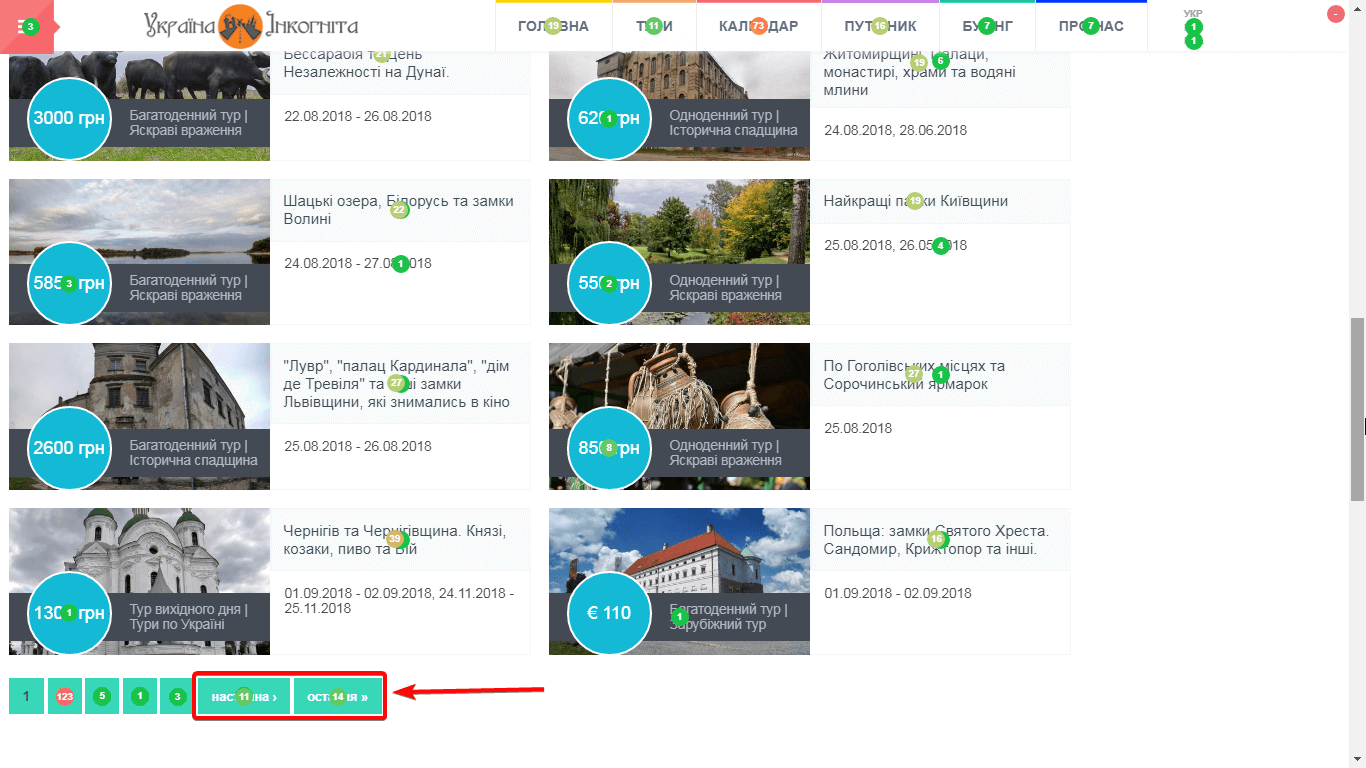
Внизу страницы находим порядковую нумерацию страниц (пагинацию), возле которой находится еще две дополнительные кнопки:

Невысокий показатель кликабельности говорит о том, что данные элементы не имеют того функционального назначения, которое на них возлагается.
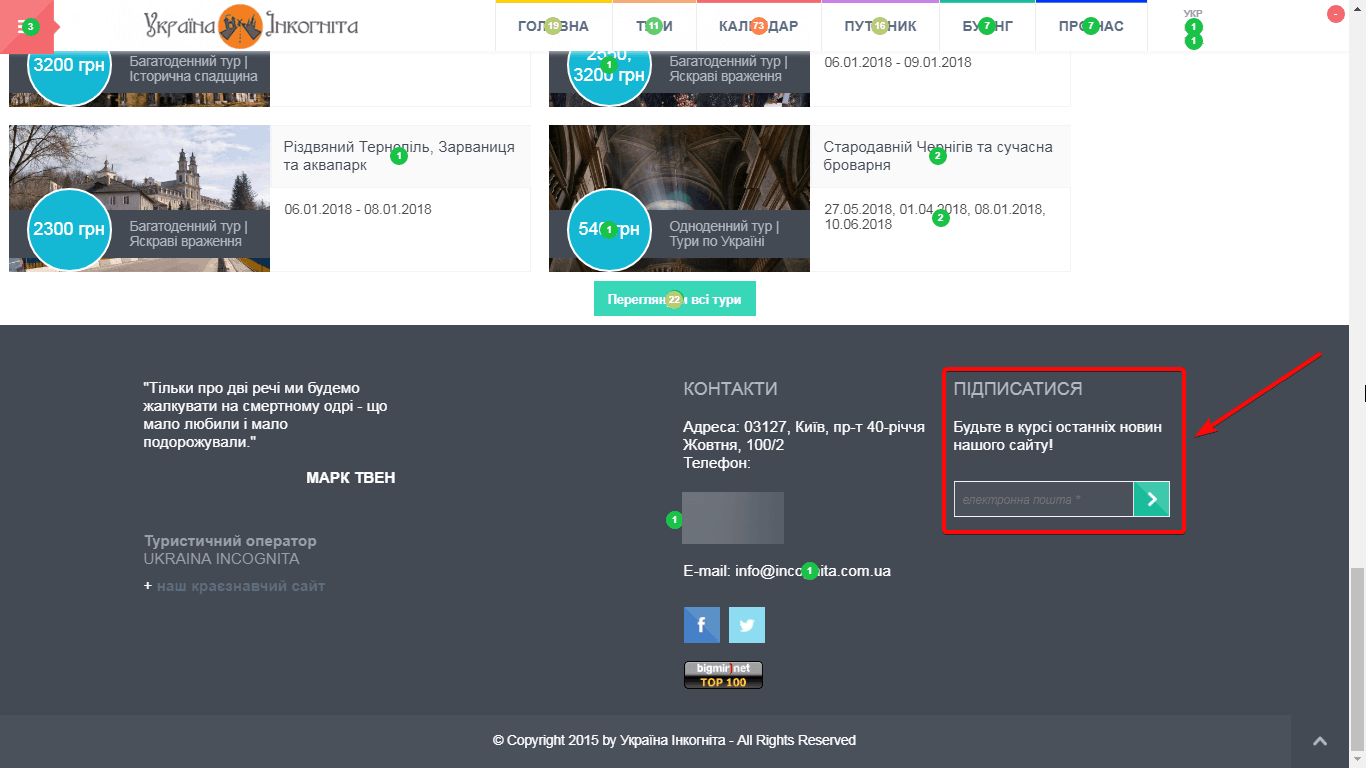
Напоследок, обратим внимание на футер сайта. В частности, на форму для сбора электронных ящиков:

В целом, такой способ сбора адресов электронной почты постепенно теряет популярность. Поэтому для увеличения процента желающих оставить свою почту, следует изменить призыв к действию (он должен мотивировать пользователя поделиться персональными данными) или использовать умные формы, которые будут показаны только на тех страницах, на которых пользователи охотнее поделятся электронной почтой с менеджерами сайта.
На основе проведенного анализа мы сформировали ряд рекомендаций для SEO и юзабилити оптимизации страницы:
- Добавить подпись к кнопке открытия навигационного меню («гамбургера»);
- На главное изображение страницы (в шапку) добавить кликабельное предложение или вообще убрать большую фотографию;
- Часть элементов малого навигационного меню (под основным фото) вынести в футер страницы или убрать
- Сделать кликабельными цены на каждом предложении тура;
- Добавить призывы к действию в виде кнопки у каждого предложения тура;
- Убрать лишние элементы возле пагинации страницы
- Изменить призыв к действию в форме для подписки на обновления или установить умные формы для показа окна только заинтересованным пользователям.
Также мы провели подобный обзор для страницы интернет-магазина электроинструментов.
