Ви слідували інструкції та встановили код відстеження Plerdy на сайт, але іконка статусу все одно червона, а дані не збираються?
Для початку перевірте, чи є код відстеження Plerdy на Вашому сайті. Для цього відкрийте DevTools (на клавіатурі F12) і здійсніть наступні дії:
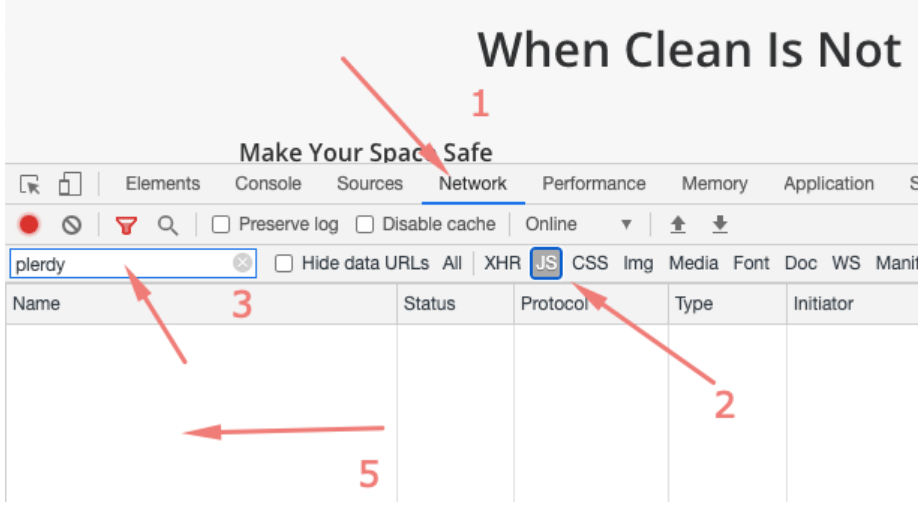
- Оберіть вкладку “Network”.
- Оберіть дані JS.
- Введіть у полі пошуку “Plerdy”.
- Оновіть сторінку.
- Перегляньте, чи з’явились дані у 5-му пункті.

Якщо пункт 5 пустий, дотримуйтесь наступних інструкцій.
Будь ласка, перевірте помилки, пов’язані зі способом встановлення коду відстеження Plerdy:
- Якщо код був встановлений за допомогою GTM, – перевірте, чи Ви зробили все, згідно з цією інструкцією, а також перевірте, чи опубліковані зміни в GTM.
- Якщо код був встановлений через CMS, але Plerdy його не знаходить – це може бути пов’язано з модулем кешування. Будь ласка, спробуйте очистити кеш в CMS, а також у браузері.
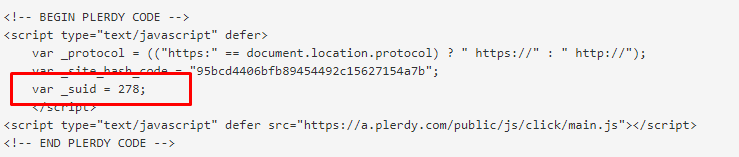
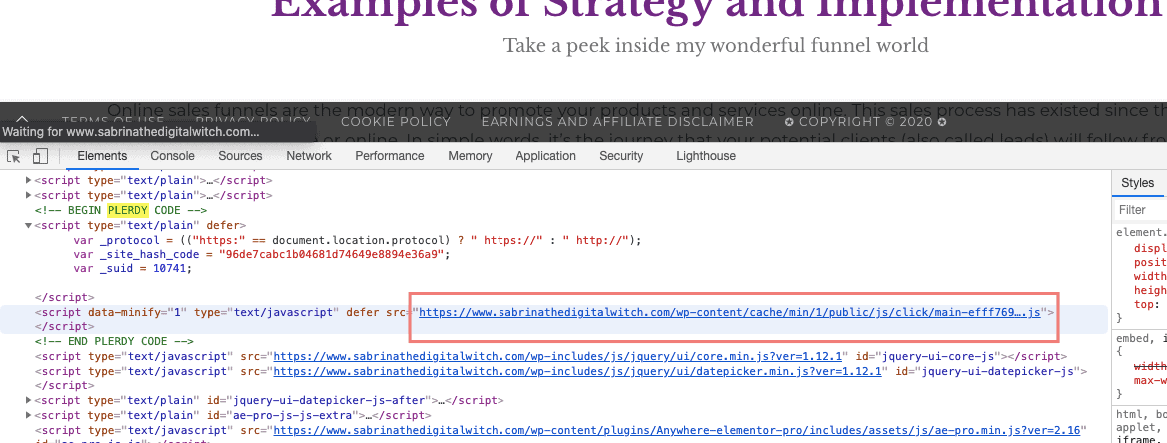
- Якщо код був встановлений безпосередньо в коді сайту, перед закриваючим тегом /body – перевірте, чи Ви встановили коректний код. Адже для кожного домену він унікальний.
Перевірте чи ID в вашому обліковому записі збігається з ID розміщеним безпосередньо на сайті.

Я перевірив, згідно з помилками, пов’язаними зі способом встановлення коду, – все вірно, але у кабінеті даних немає
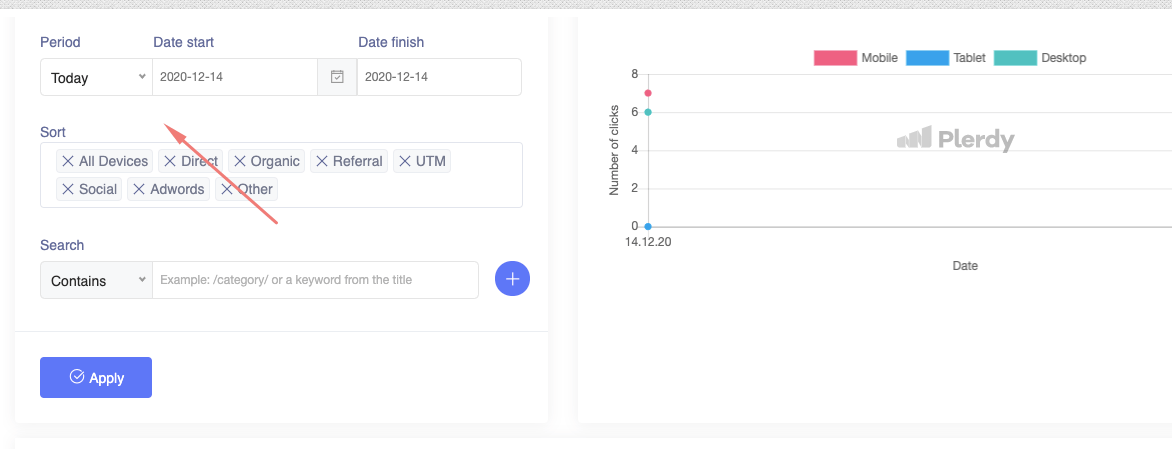
- Можливо, Ви не обрали дату або обрали не правильну. Перевірте, чи в обраний вами період був встановлений код на сайті, або ж у фільтрі обраний період “Сьогодні”. Якщо скрипт було встановлено сьогодні, то варто обирати фільтр “Сьогодні” через те, що дані за сьогодні не показуються у періоді “Місяць”.

- Перевірте, чи немає дублю коду відстеження Plerdy. Код має бути доданий лише 1 раз.
- Перевірте, чи не дублюються деякі частини коду відстеження. Таку помилку ви можете найчастіше зустріти на SPA сайтах.
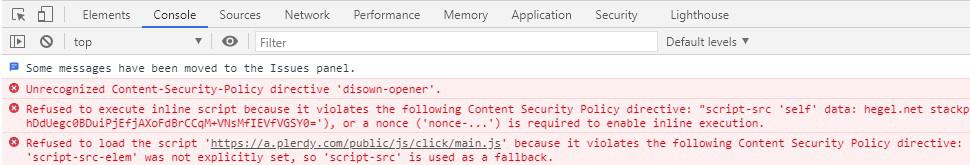
- Перевірте консоль (на клавіатурі F12 та вкладка “Console”), чи код Plerdy не був заблокований. Щоб виправити це, дотримуйтесь цієї інструкції.

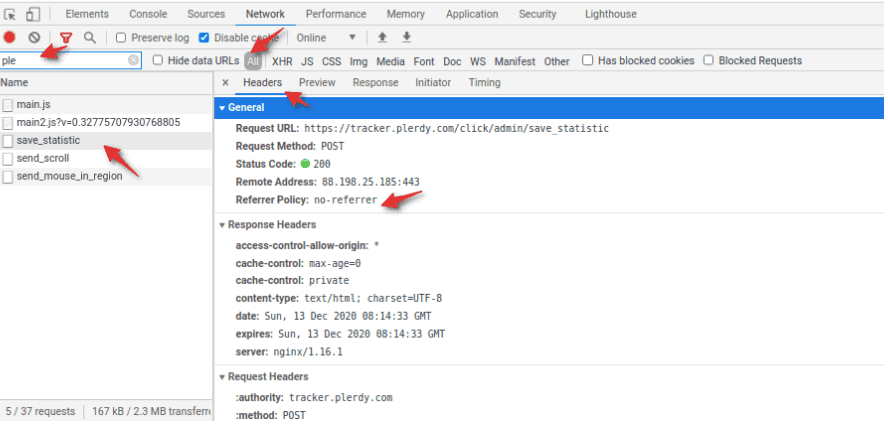
- Перевірте, чи не заблокований сервер “referrer-policy”. Для цього здійсніть дії, зображені на скріншоті нижче.

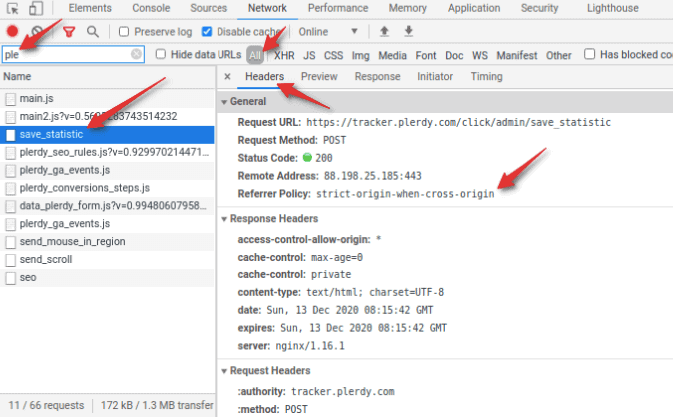
Ось так повинно бути.

Більш детальний опис ви можете прочитати за цим посиланням. - Якщо у Вас працює модуль, який змінює JavaScript,

додайте в ігнорування скрипти Plerdy. Наприклад:- або https://*.plerdy.com/public/js/click/main.js
- або весь домен plerdy.com
Я перевірив, згідно з усіма попередніми рекомендаціями, – помилок немає, дані збираються, але панель Plerdy не показується на сайті, і я не можу переглянути звіти:
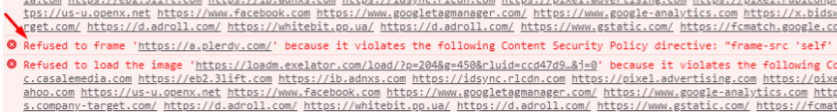
1. Перевірте, будь ласка, консоль, чи не заблокований iframe Plerdy.

Якщо так, надайте доступ на Вашому сервері для .plerdy. Читайте детальну інструкцію за цим посиланням.
2. Деякі плагіни також можуть блокувати переспрямування або їх скрипти на сайті можуть обрізати referrer.
В такому випадку спробуйте деактивувати:
- кешування
- CDN
- firewall/security plugins
І тоді, Ви зможете дізнатись що саме могло спричинити дану проблему і виправити це.
