Цей посібник допоможе вам пройти через етапи додавання коду відстеження Plerdy на ваш сайт за допомогою Google Tag Manager. Цей метод ефективний і не вимагає прямих змін у коді вашого сайту.
Крок 1: Увійдіть в Google Tag Manager
Почніть із входу в обліковий запис Google Tag Manager (GTM). Виберіть відповідний контейнер для сайту, який ви хочете відстежувати.
Крок 2: Створіть Новий Тег

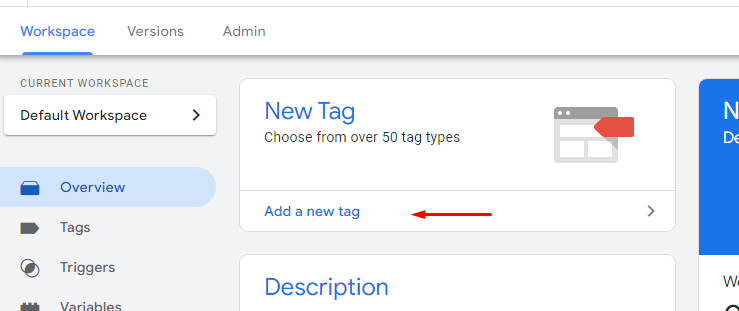
На панелі GTM натисніть на ‘Теги’ в лівому бічному меню, а потім натисніть кнопку ‘Новий’, щоб створити новий тег.
Крок 3: Налаштуйте Ваш Тег

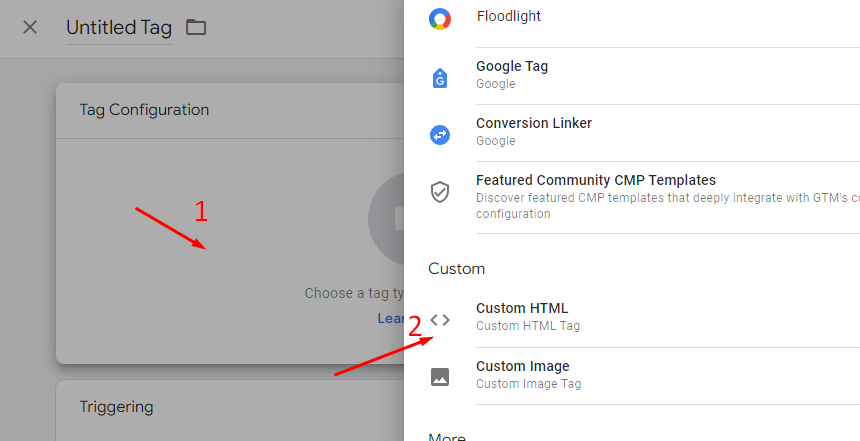
Натисніть на ‘Конфігурація Тегу’ і виберіть ‘Користувацький HTML’ зі списку типів тегів.
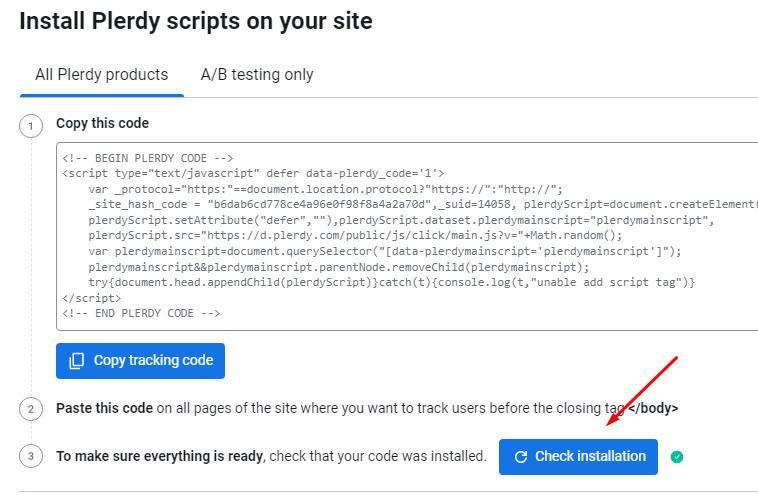
Крок 4: Додайте Код Відстеження Plerdy

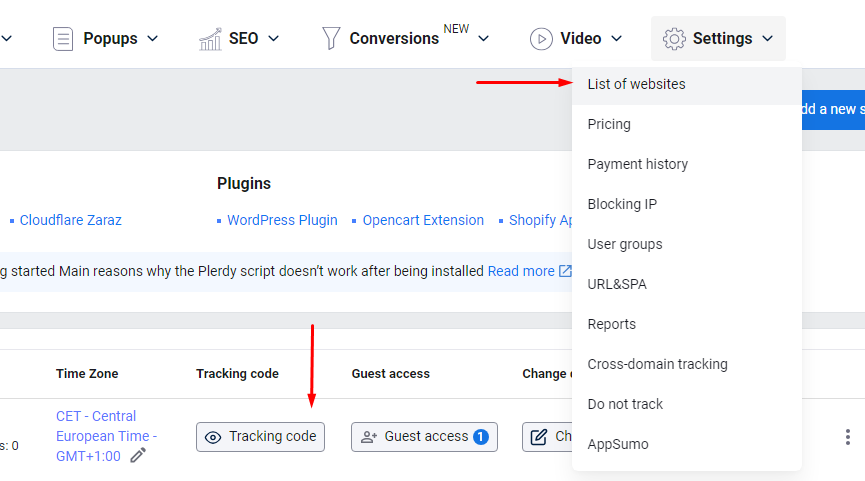
Отримайте ваш код відстеження Plerdy з панелі керування вашого облікового запису Plerdy. Скопіюйте і вставте цей код у текстове поле HTML у GTM.
Крок 5: Встановіть Тригер для Тегу

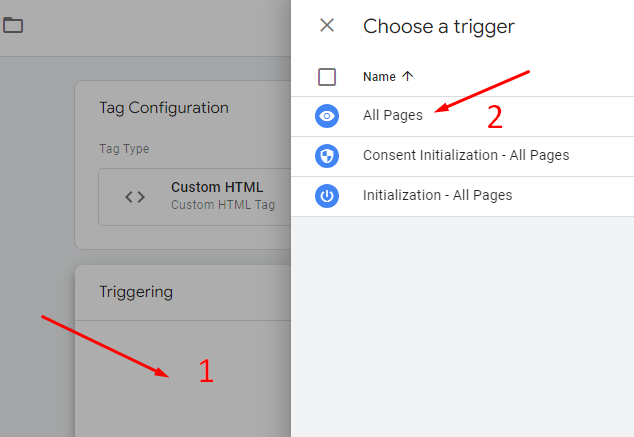
Натисніть на ‘Тригери’ і налаштуйте тригер, щоб визначити, коли тег має спрацьовувати. Зазвичай, ви вибираєте тригер ‘Усі Сторінки’, щоб відстежувати всі перегляди сторінок.
Крок 6: Збережіть і Назвіть Ваш Тег
Дайте вашому тегу описову назву, наприклад ‘Код Відстеження Plerdy’, а потім натисніть ‘Зберегти’.
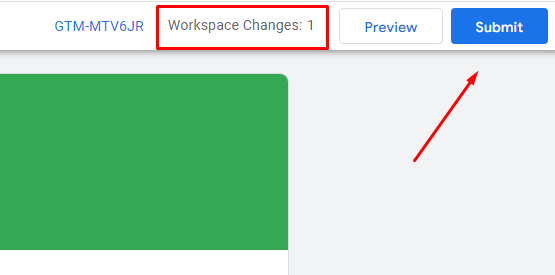
Крок 7: Опублікуйте Зміни

Щоб застосувати зміни, перейдіть до панелі GTM і натисніть кнопку ‘Подати’. Це опублікує новий тег на вашому сайті.
Крок 8: Тестування Коду Відстеження

Щоб перевірити, що код працює, відвідайте ваш сайт, а потім перевірте вашу панель керування Plerdy, щоб побачити, чи записуються дані.
Крок 9: Перевірка в Панелі Керування Plerdy
Нарешті, щоб підтвердити, що відстеження активне, відкрийте Chrome в режимі анонімного перегляду та відвідайте ваш сайт. Клацніть по будь-якому тексту на сторінці кілька разів. Потім, у вашій панелі керування Plerdy, перейдіть до Теплових Карт > Кліки. Виберіть сьогоднішню дату в календарі. Ви маєте бачити кліки, які ви зробили. Якщо кліки видимі, відстеження працює правильно. Якщо кліків не записано, перегляньте попередні кроки на наявність проблем або зверніться до поширених причин нижче, чому дані можуть не збиратися.
Висновок: Вирішення Поширених Проблем
Якщо ви помітили, що Plerdy не збирає дані про поведінку користувачів, врахуйте такі поширені проблеми:
- Неправильне Встановлення: Основна причина, що не було збережено зміни у GTM.
- Кешування: Очистіть кеш вашого сайту після встановлення скрипту. Плагіни кешування або кешування на стороні сервера можуть подавати стару версію ваших сторінок без нового коду.
- Політика Безпеки Змісту (CSP): Якщо на вашому сайті є заголовки CSP, переконайтеся, що вони не блокують виконання зовнішніх скриптів, таких як Plerdy.
- Неправильні Налаштування Облікового Запису: Перевірте налаштування вашого облікового запису Plerdy, щоб переконатися, що вони правильно налаштовані для вашого сайту.
- Модифікації Скрипта: Уникайте змін у коді відстеження Plerdy, оскільки будь-які зміни можуть перешкодити його правильній роботі.
Для більш детального вирішення проблем звертайтеся до офіційного блогу Plerdy про те, чому скрипт може не працювати після встановлення.
Використання Google Tag Manager спрощує процес додавання та управління кодами відстеження без необхідності прямого редагування коду вашого сайту, роблячи його зручним варіантом для власників сайтів.
