Повышайте производительность сайта с помощью данных, полученных благодаря продвинутому программному обеспечению для отслеживания тепловых карт от Plerdy
 4.9/5
4.9/5
 4.7/5
4.7/5


 Смотреть видео
Смотреть видео



Получите точные данные и максимизируйте вовлеченность пользователей с помощью интуитивно понятного набора инструментов для тепловых карт от Plerdy. Легко настраивайте настройки для повышения коэффициентов конверсии. Используйте наш инструмент для целенаправленной оптимизации конверсии, превращая данные в стратегии роста.
Независимо от размера или отрасли, каждая компания заслуживает доступа к лучшим технологиям для роста и процветания.








































Мощное программное обеспечение, первый выбор для маркетологов, специалистов по SEO, дизайнеров пользовательских интерфейсов и генеральных директоров



 Снижение отказов на сайте
Снижение отказов на сайте
 Увеличение конверсий и целевых пользовательских действий
Увеличение конверсий и целевых пользовательских действий
 Сравнение данных разных каналов трафика
Сравнение данных разных каналов трафика
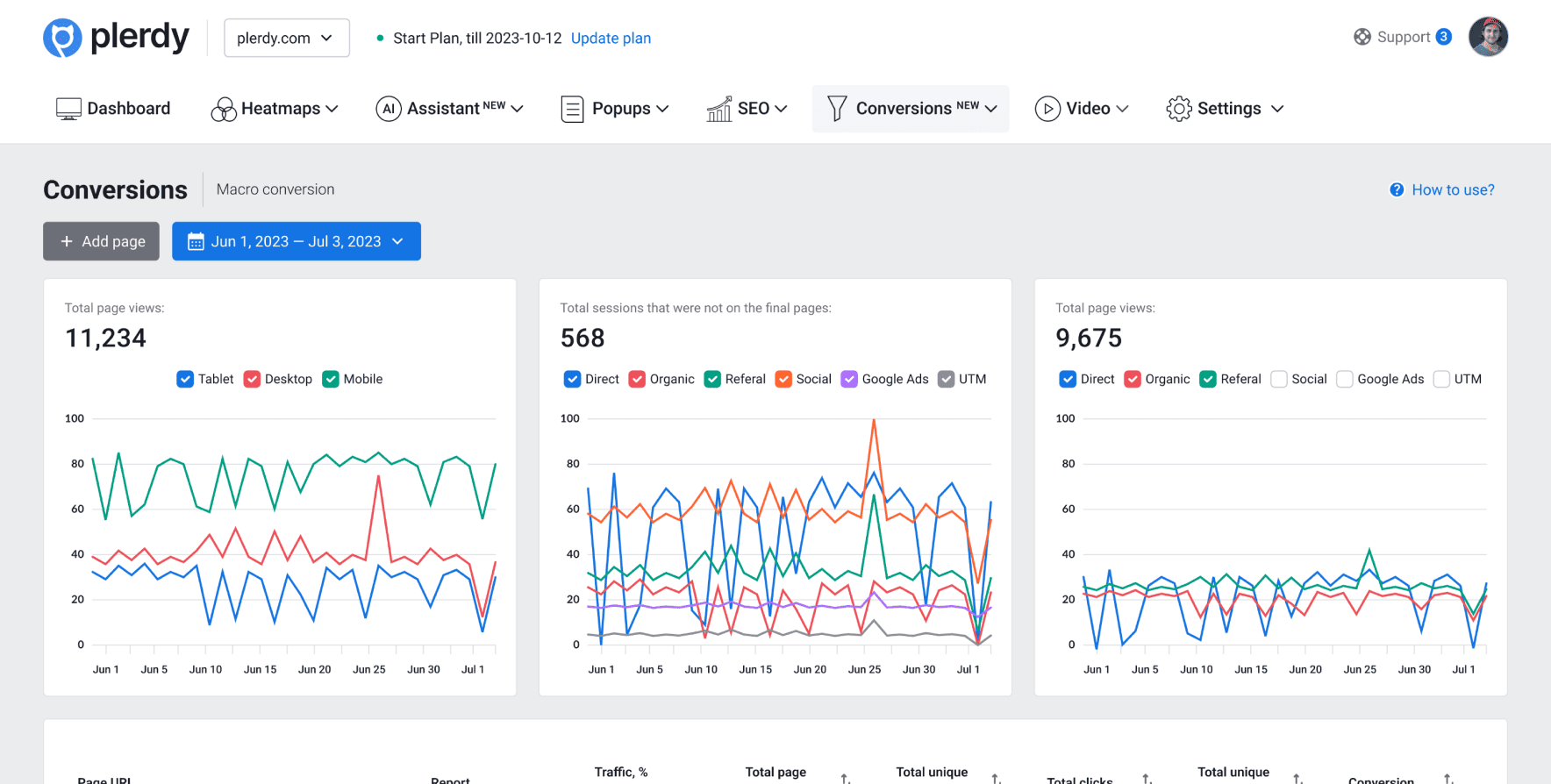
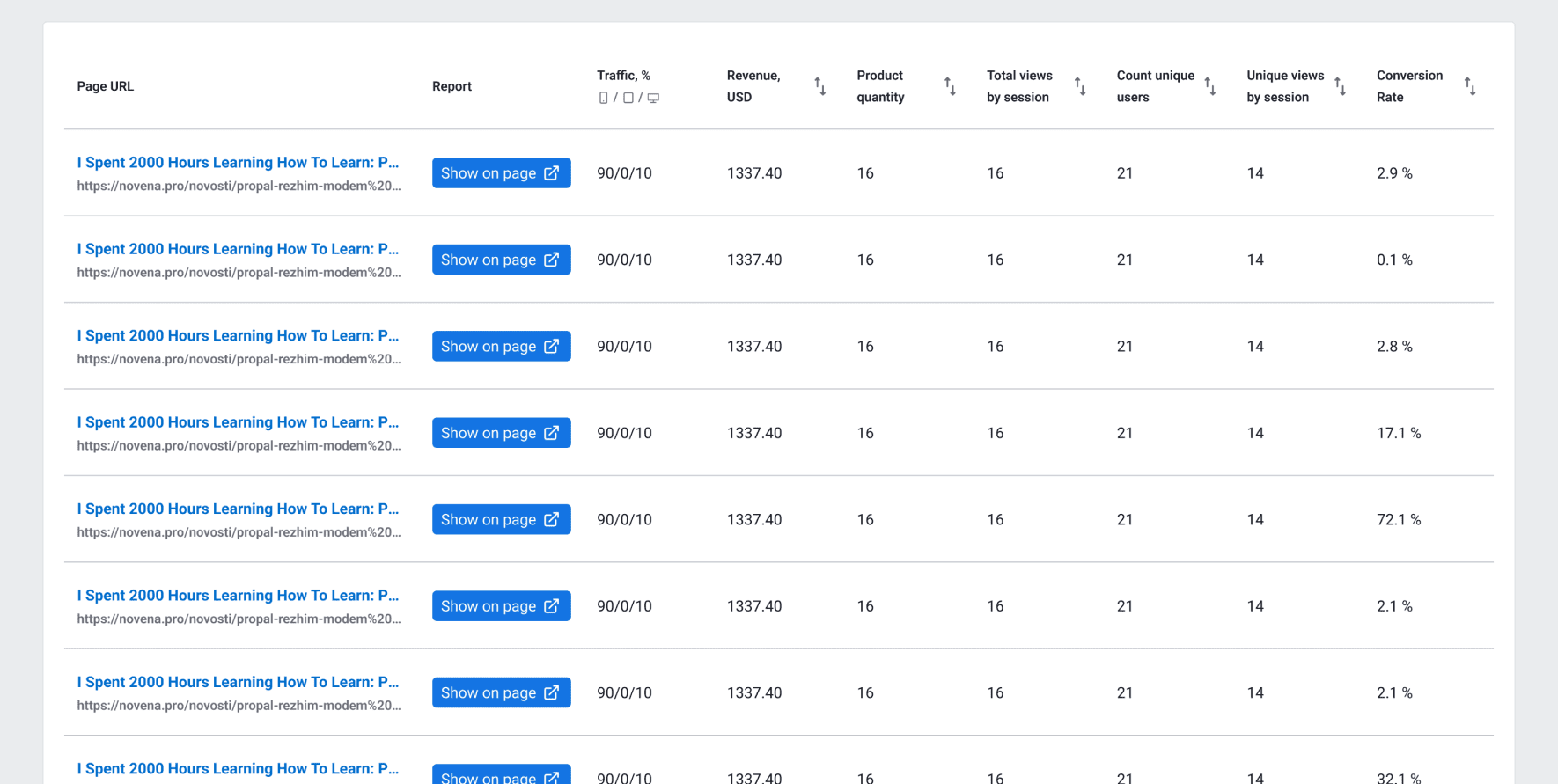
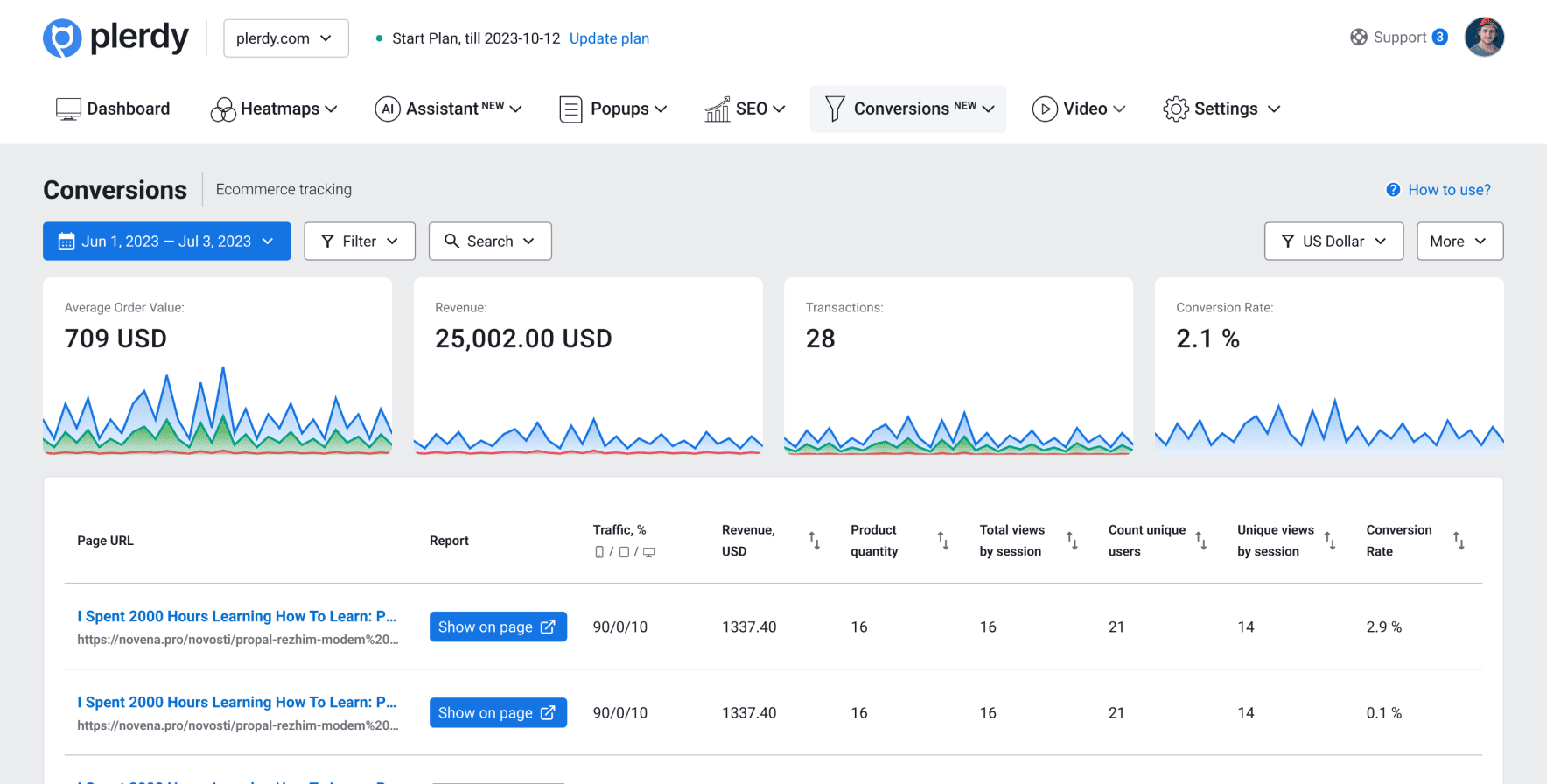
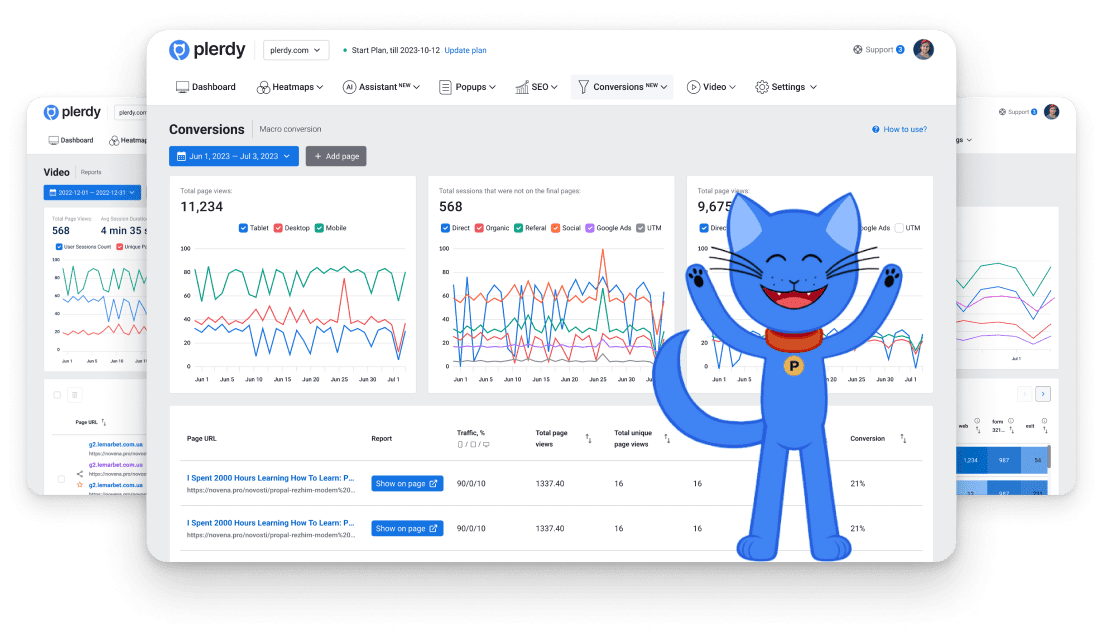
 Отчеты программного обеспечения тепловых карт Plerdy показывают данные о микро- и макроконверсиях
Отчеты программного обеспечения тепловых карт Plerdy показывают данные о микро- и макроконверсиях
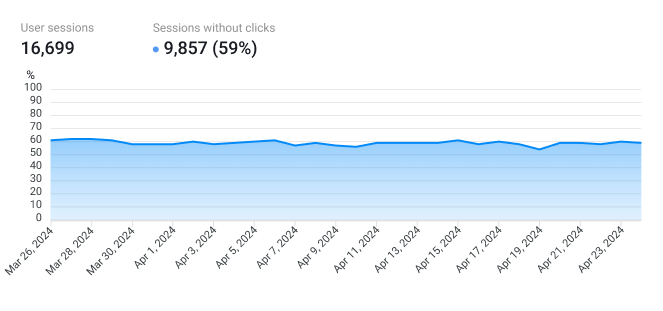
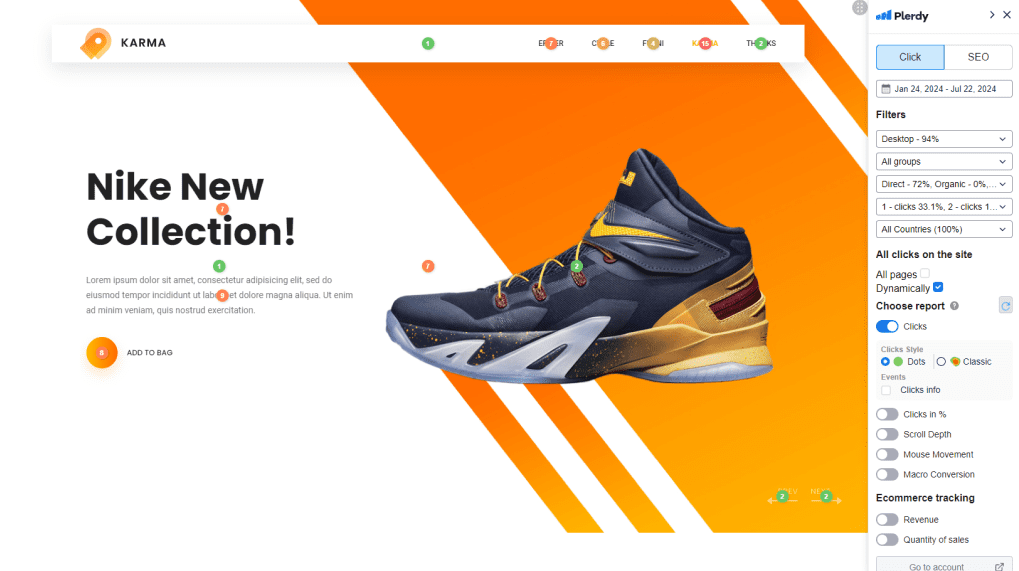
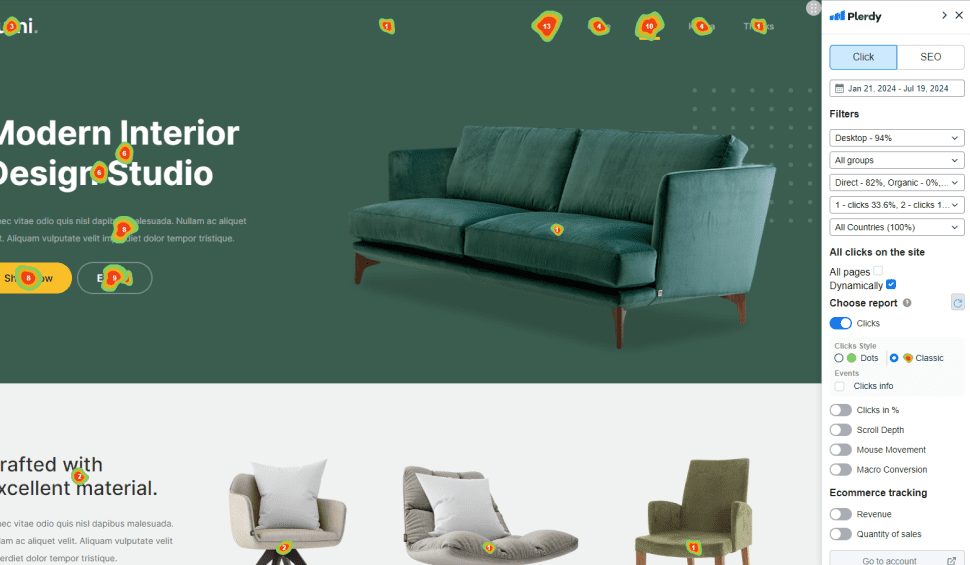
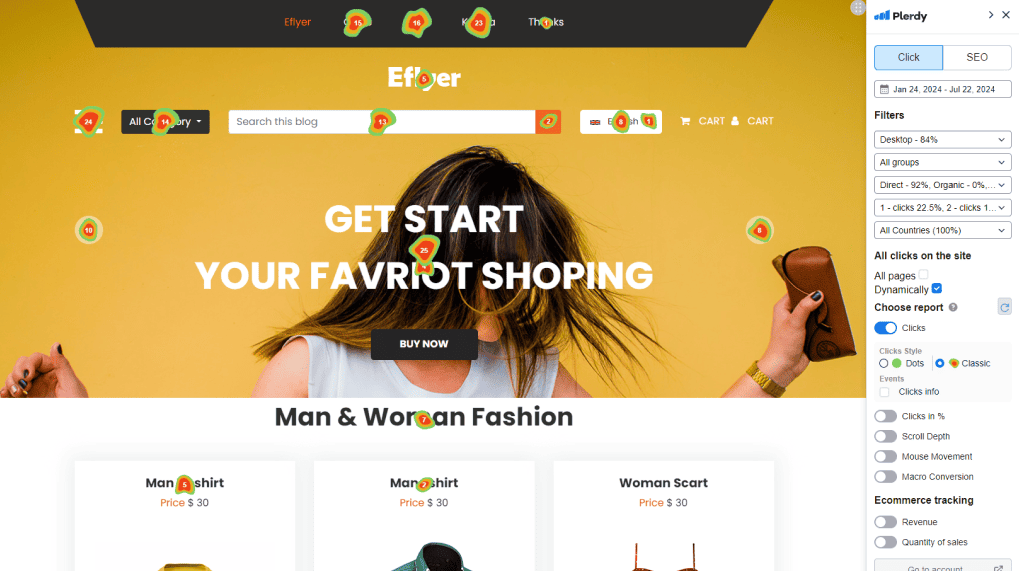
Определите причины увеличения «ненужных кликов» с помощью теплового картографирования от Plerdy и анализируйте паттерны просмотра пользователей. Затем настройте свои веб-страницы, чтобы увеличить количество кликов

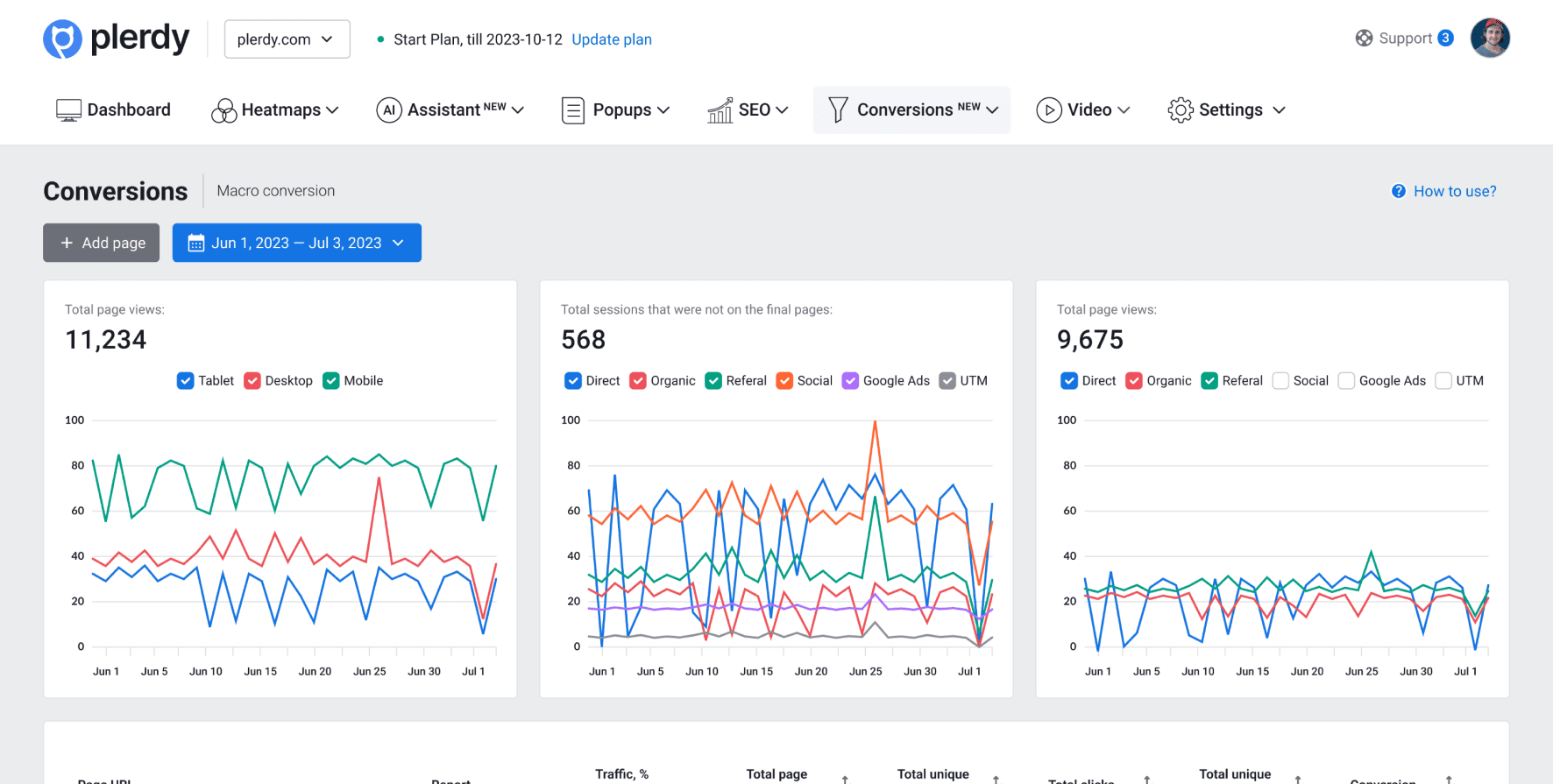
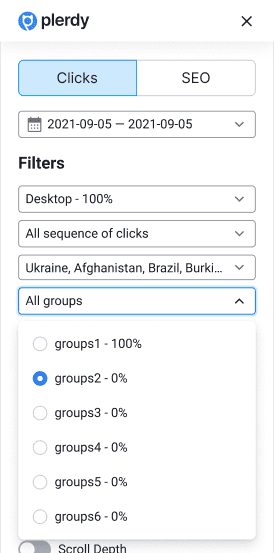
Собираем данные о первом взаимодействии посетителей: Пользователи ведут себя по-разному, прибывая из различных трафик-каналов. Сегментируйте потенциальных клиентов из трафика Facebook, Google Ads, органических поисков в Google и т.д. Преимущества: Анализируйте прямые и органические каналы отдельно; Сравнивайте типы трафика пользователей; Наблюдайте за наиболее часто кликаемыми элементами по группам. Используйте тепловые карты и начните отслеживать улучшения конверсии вашего сайта уже сегодня.

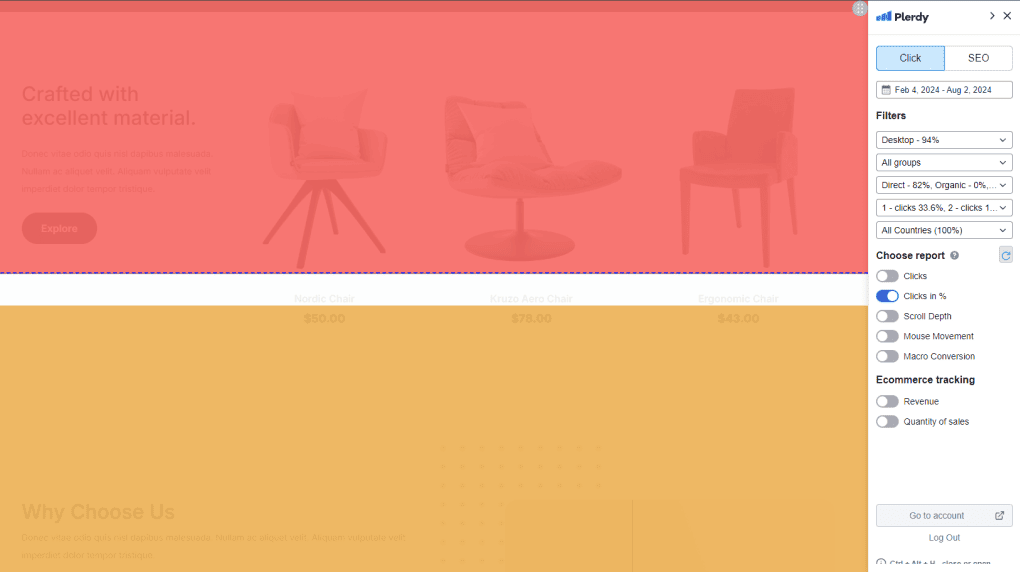
Тепловая карта прокрутки Plerdy анализирует глубину просмотра пользователей на длинных веб-страницах. Потенциальные клиенты не увидят важную информацию внизу, если не прокрутят страницу до конца. Программное обеспечение тепловых карт Plerdy показывает, где пользователи перестают прокручивать и где они уходят. Немедленно отслеживайте улучшения взаимодействия пользователей и увеличивайте количество кликов, перемещая важные элементы на первый экран (оптимальное расположение).

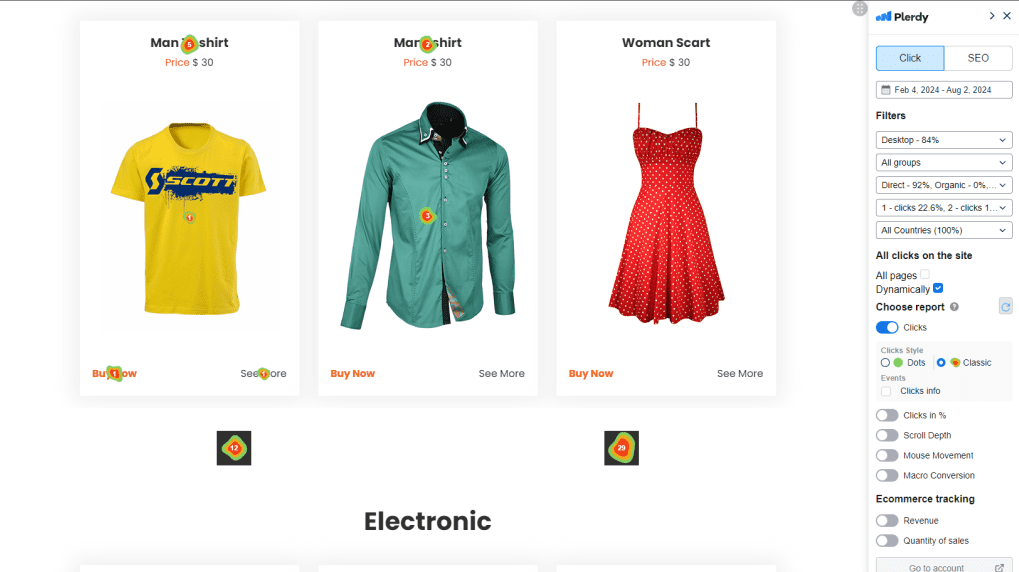
Правильно расположенные ссылки мотивируют пользователей сайта к действиям. Преимущества: Увеличивает время сессии пользователя; Снижает показатель отказов; Повышает трафик из поисковых систем. Тепловые карты Plerdy показывают микроконверсии.

Отслеживайте клики навигации перед покупкой товаров пользователями с помощью отчетов о влиянии продаж на сайте от Plerdy. Анализируйте данные, присваивайте значения каждому элементу, определяйте и обновляйте неиспользуемые элементы страницы. Для элементов, на которые кликают реже всего, попробуйте: Изменить ваш CTA (призыв к действию); Переместить ваш CTA на первый экран; Удалить CTA с низкой ценностью. Просто внедрите эти изменения, чтобы увидеть улучшения сайта.
Визуализируйте поток трафика на веб-сайте, поведение пользователей и принимайте решения на основе данных для улучшения, тестирования и создания успешных веб-сайтов.

Наш инструмент тепловых карт эффективно собирает данные на платформах, таких как Angular, Shopify, Magento, WordPress и другие CMS. Тепловая карта Plerdy фиксирует клики и создает отчеты с точностью 99%, без сэмплирования данных.

Наши инструменты визуализации данных преобразуют сложные метрики в четкие, действенные рекомендации. Тепловая карта Plerdy отлично подходит для отслеживания сайтов с большим трафиком, имеющих миллионы просмотров в день.

Многие веб-сайты используют сложные динамические, интерактивные блоки: меню, всплывающие окна, выпадающие списки, слайдеры и т. д. Динамические инструменты тепловых карт предлагают тщательную оценку взаимодействий пользователей.

Страницы веб-сайтов наполнены призывами к действию — рядом с формами, баннерами и т. д. Отсутствие кликов на вашу кнопку CTA указывает на необходимость оптимизации сообщения. Определяйте аномалии в поведении пользователей, анализируя эффективность кнопки CTA и улучшая ваш призыв к действию в целом.
Специалисты самых разных ниш используют инструмент тепловых карт от Plerdy для создания конкурентоспособных веб-сайтов и увеличения доходов.



 Генеральные директора:
обеспечение ценности для клиентов при увеличении дохода
Генеральные директора:
обеспечение ценности для клиентов при увеличении дохода
 Маркетологи:
преобразование трафика в продажи
Маркетологи:
преобразование трафика в продажи
 Дизайнеры пользовательского опыта:
создание интерактивных, удобных интерфейсов на основе собранных данных
Дизайнеры пользовательского опыта:
создание интерактивных, удобных интерфейсов на основе собранных данных
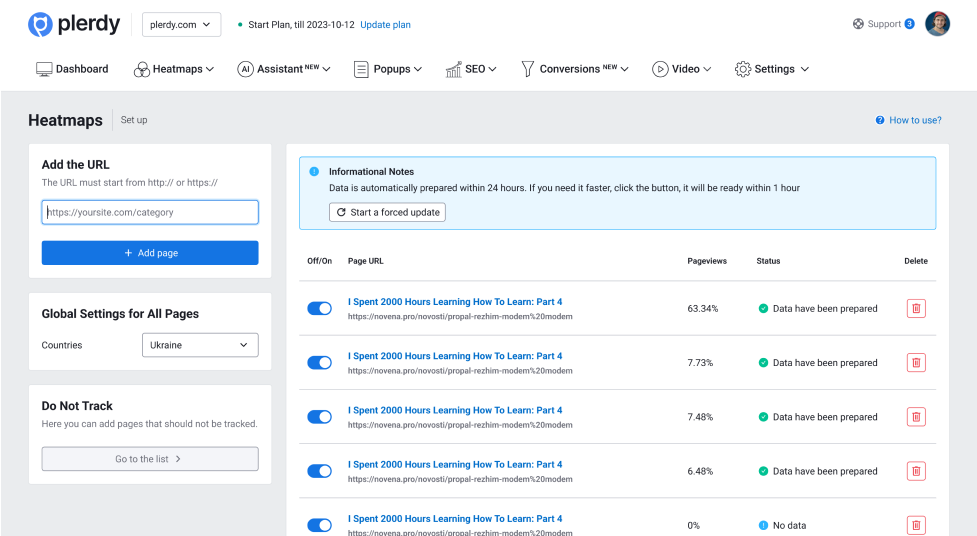
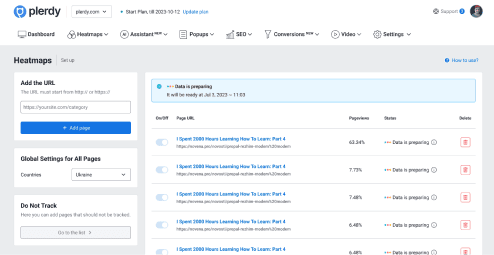
Установите код отслеживания тепловых карт Plerdy на выбранные страницы веб-сайта. Данные автоматически собирают метрики кликов. Plerdy создает отчеты тепловых карт для каждого URL.

Таблица кликов тепловой карты Plerdy отображает метрики кликов URL, сегментированные по устройствам. Визуально идентифицируйте собранные данные и сравните различные события. Для детального анализа кликните по ссылке в таблице кликов.

Страницы разделены на пять частей, подводя итоги кликов по веб-странице, включая клики на скрытые динамические элементы. Откройте каждую часть, чтобы автоматически загрузить данные в отчеты тепловых карт.

Узнайте зоны прокрутки, когда пользователи приходят на сайт. Проверьте глубину прокрутки на странице, по устройствам: Компьютер; Смартфон; Планшет. Важные отчеты по отслеживанию тепловых карт анализируют: Категории товаров; Лендинги; Длинные страницы.
Пример: Если 20% пользователей не прокручивают второй экран вашей веб-страницы, это указывает на необходимость оптимизации. Разместите вашу самую ценную информацию вверху, чтобы пользователи видели её сразу после захода на сайт.

Вместо прокрутки многие пользователи часто перемещают курсор мыши по странице, что характерно для экранов с большим количеством информации. Отчет о движении курсора мыши Plerdy: Показывает 10 равных частей страницы; Определяет экран с наибольшим взаимодействием пользователей. Узнайте, почему пользователи не прокручивают страницу, с помощью инструментов для анализа движения курсора от Plerdy.

Данные о последовательностях кликов тепловой карты Plerdy показывают, что пользователи кликают в первую очередь и в какой последовательности. Если на странице слишком много элементов (слайдеры, вкладки, всплывающие окна и т. д.), пользователи не перейдут на другую страницу. Узнайте, какие элементы страницы интересуют пользователей и увеличивают взаимодействие.


После установки кода отслеживания тепловых карт Plerdy, данные о кликах автоматически собираются и сохраняются. Программное обеспечение тепловых карт Plerdy упрощает анализ вашего поискового поля или кнопки "Запросить обратный звонок". Данные сохраняются в зависимости от выбранного вами пакета при регистрации в Plerdy. Эти события интегрируются с версиями Google Analytics 3 и 4.
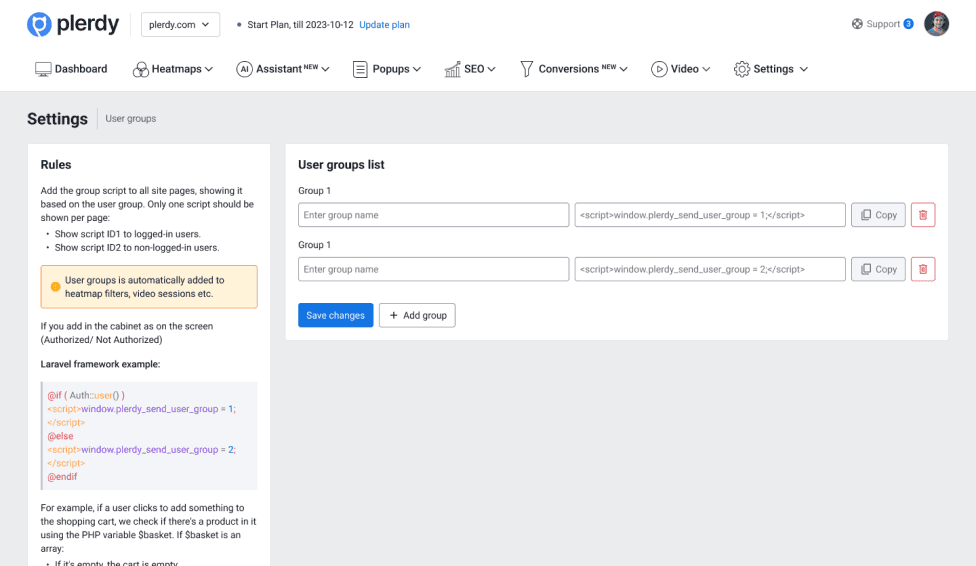
Просто добавьте специальные скрипты на ваш сайт. Настроенные группы пользователей автоматически появятся в фильтрах теплового картографирования (и других инструментах тепловых карт Plerdy), предоставляя подробные аналитические отчеты.



 Текущие пользователи (с аккаунтами), знакомы с вашим сайтом и уже могут находить все необходимое.
Текущие пользователи (с аккаунтами), знакомы с вашим сайтом и уже могут находить все необходимое.
 Новые пользователи изучают контент и тратят больше времени на поиск информации. Их следует анализировать отдельно.
Новые пользователи изучают контент и тратят больше времени на поиск информации. Их следует анализировать отдельно.
 Сегментация данных: создайте многочисленные группы пользователей по мере необходимости.
Сегментация данных: создайте многочисленные группы пользователей по мере необходимости.
Визуализируйте поток трафика сайта, поведение пользователей и принимайте решения на основе данных для улучшения, тестирования и создания успешных сайтов.
Выберите удобный формат видео или текста на тему карты кликов.
Для более подробного ознакомления посмотрите наше детализированное видео на YouTube, которое объясняет и демонстрирует ключевые функциональные возможности и преимущества.
Для подробных статей посетите наш блог. Он предлагает всесторонние обзоры, мнения экспертов и последние тенденции, чтобы держать вас в курсе.
Узнайте, почему клиенты любят комплексные и интуитивно понятные инструменты веб-оптимизации Plerdy, как отмечено на G2.com
300+ G2 reviews
Создайте учетную запись Plerdy бесплатно и выведите конверсию на новый уровень. Не теряйте ни одного клиента.

Content for UX designers, SEO specialists, and business owners