Enhance website performance with data-driven insights using Plerdy’s advanced heatmap tracking software. Harness the power of a dynamic website heat map to pinpoint exactly where your visitors click most.
 4.9/5
4.9/5
 4.7/5
4.7/5


 Watch Video
Watch Video



Gain sharp insights and maximize user engagement with Plerdy’s intuitive heatmap toolkit. Adjust settings easily for heightened conversion rates. Use our tool for targeted conversion optimization, transforming insights into growth strategies. Plerdy’s heatmap website reports give you a clear visual of every click, scroll, and hover on your pages.
Regardless of size or industry, every business deserves access to the best technology to grow and thrive. Our heat mapping software is proven enterprise-grade, letting you analyze billions of clicks with zero sampling.








































Powerful software, a top choice for marketers, SEO experts, UX designers, and CEOs. Leverage heat map website analytics to see exactly how users navigate each page in real time.



 Decrease website bounce rates
Decrease website bounce rates
 Increase conversions and intended user actions
Increase conversions and intended user actions
 Compare different traffic channel data
Compare different traffic channel data
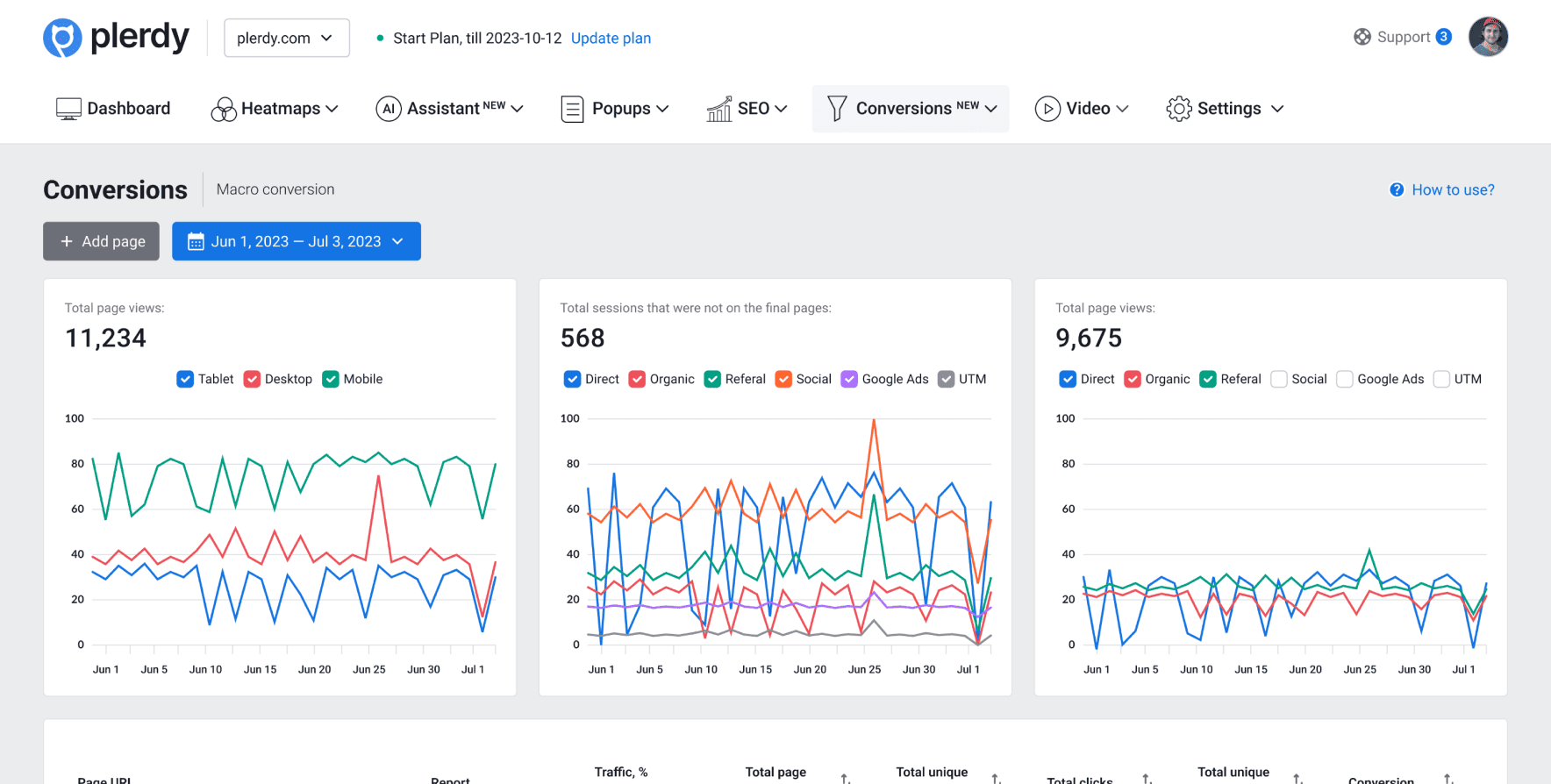
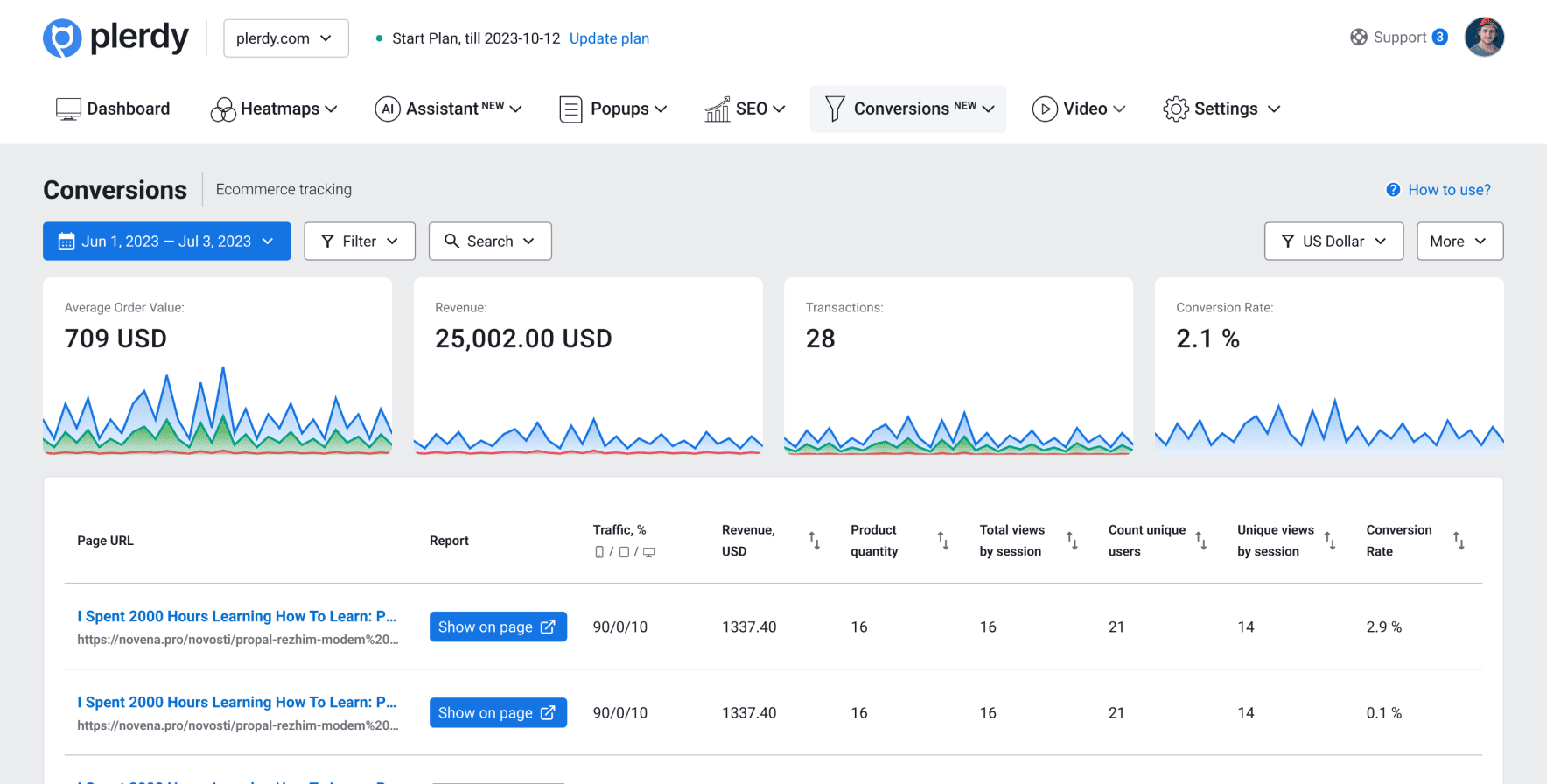
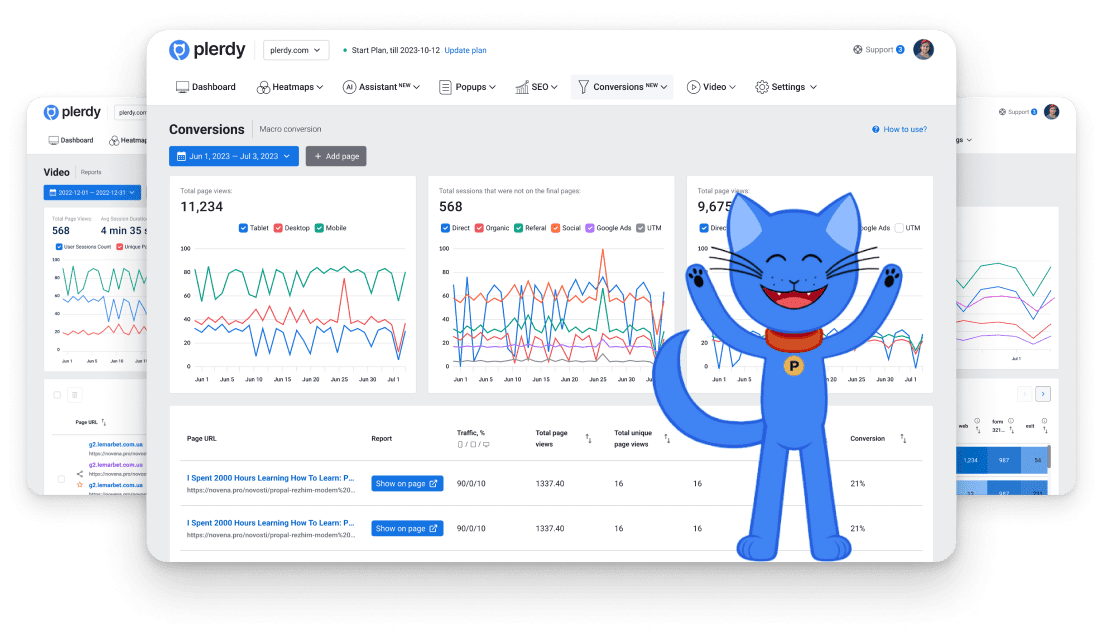
 Plerdy’s heatmap software reports display micro- and macro-conversion
data
Plerdy’s heatmap software reports display micro- and macro-conversion
data
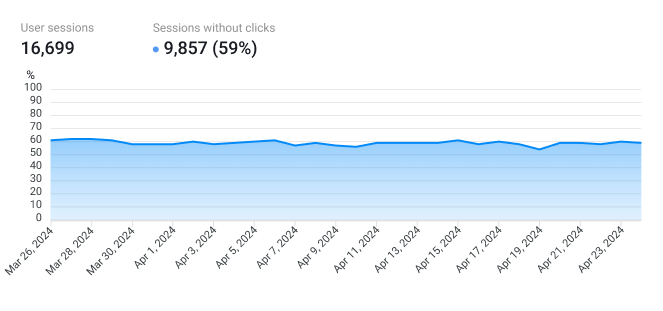
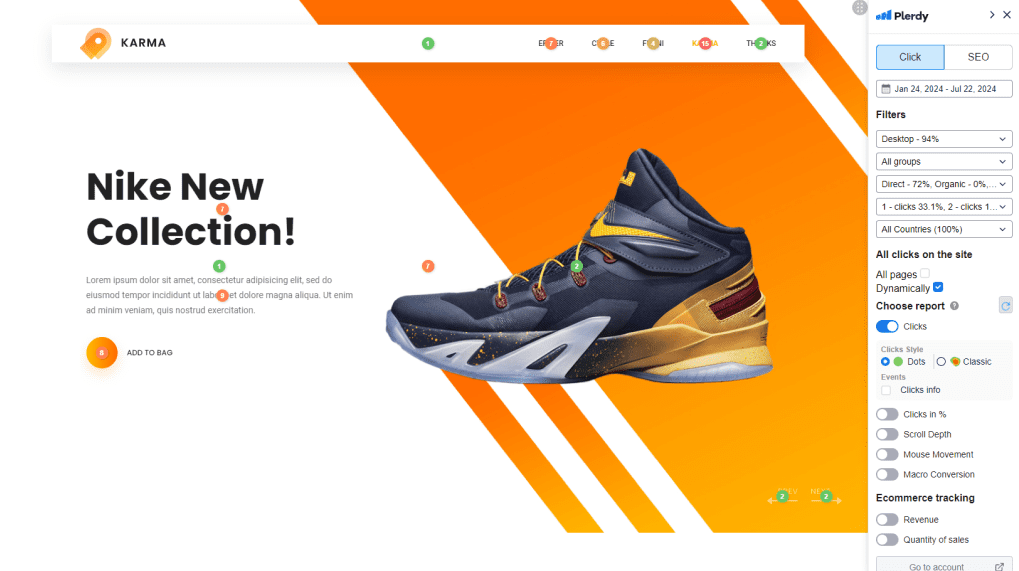
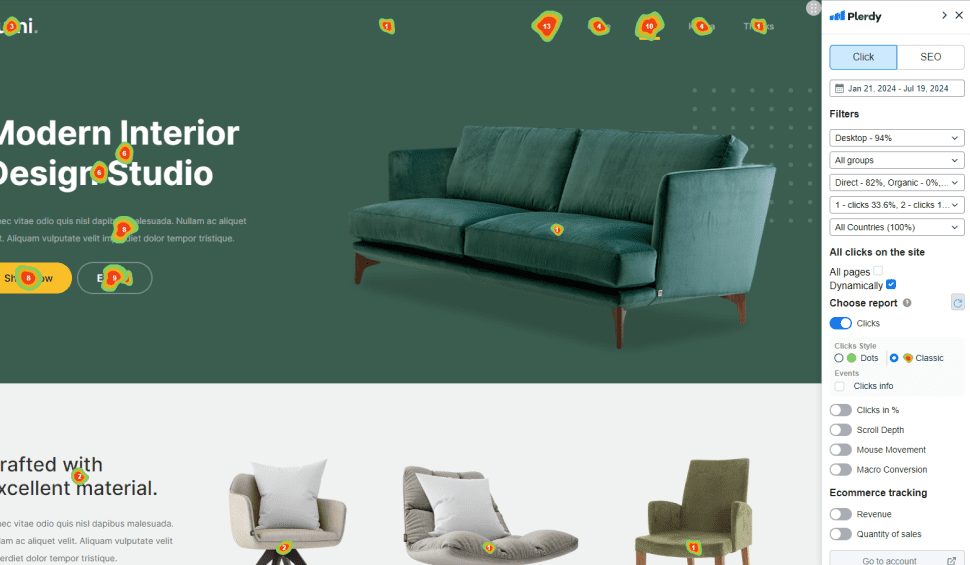
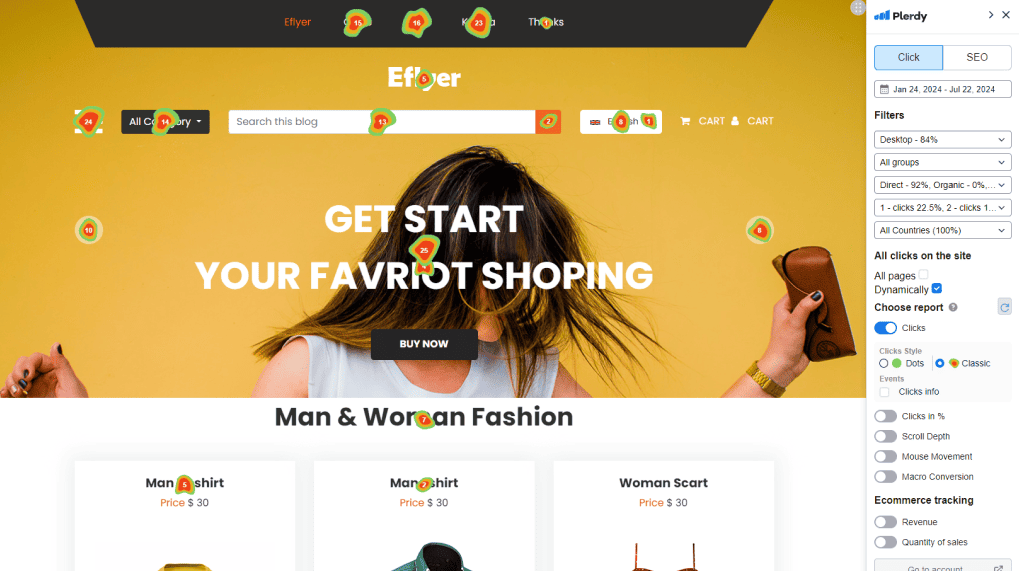
Identify why “unnecessary clicks” increase with Plerdy’s heatmap tracking and analyze user browsing patterns. Then adjust your web pages to increase your click rates. With Plerdy’s heat map for website analysis, you immediately see where to move CTAs for maximum impact.

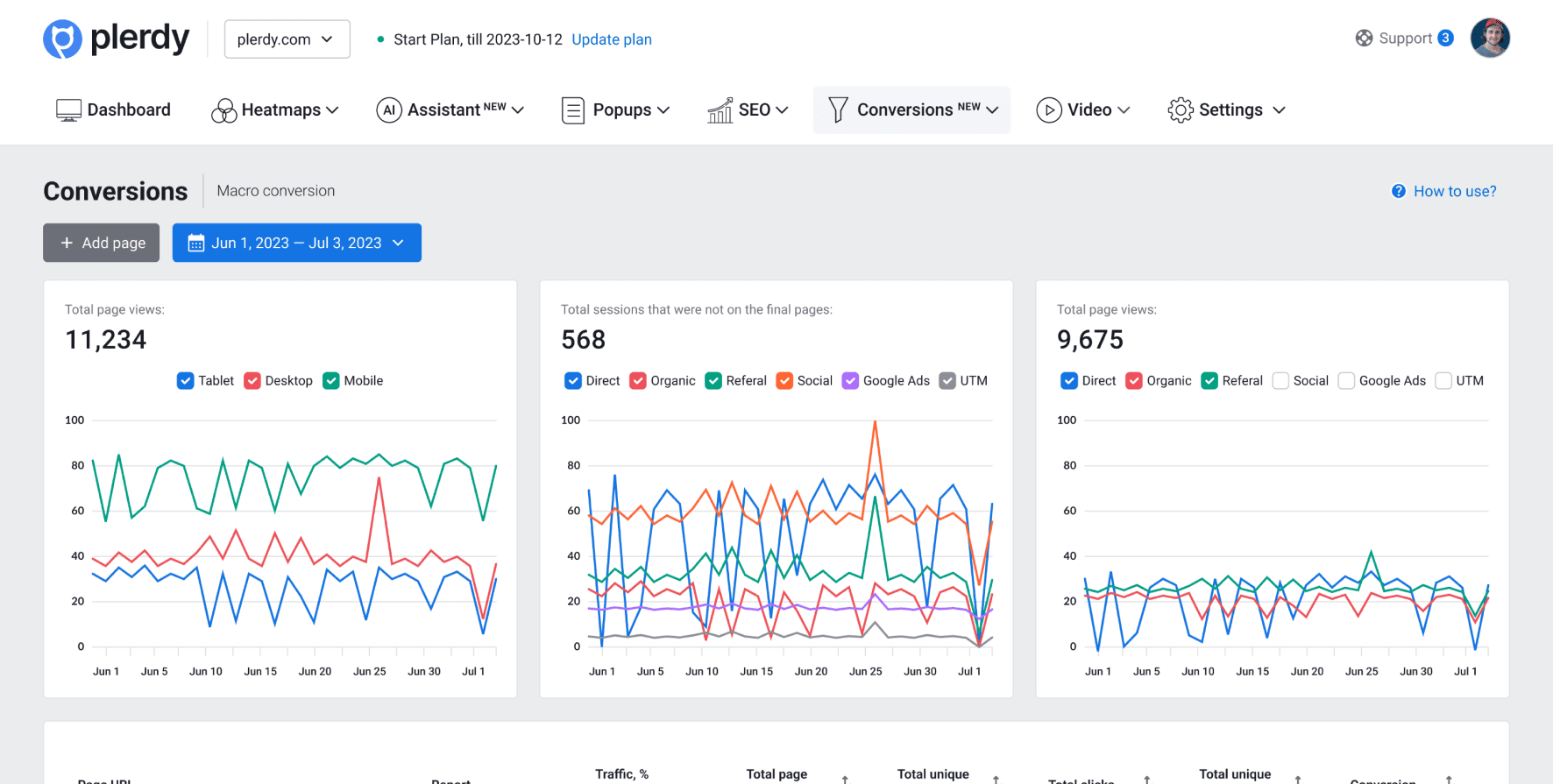
Collect visitors’ first-click interaction data: Users behave differently via arrival by specific traffic channels. Segment potential customers from Facebook traffic, Google Ads, organic Google searches, etc. Advantages: Analyze direct and organic channels separately, Compare user traffic types, Observe your most frequently clicked elements per group, Utilize heatmaps and start tracking your website conversion improvements today.

Plerdy’s scroll map analyzes user viewing depth on long website pages. Potential clients won’t see important information at the bottom if they don’t scroll down the whole page. Plerdy’s heatmap software displays where users stop scrolling and where they’re bouncing. Immediately track user interaction improvements and increase click rates by moving important elements to the first screen (the optimal location).

Properly placed links motivate site users to take action. Advantages: Increases user session time; Reduces bounce rate; Boosts search engine traffic. Plerdy’s heatmaps show micro-conversions.

Track navigation clicks before users purchase products with Perdy’s website sales impact reports. Analyze data, assign values to each item, identify and update unused page elements. For least clicked elements, try: Changing your CTA; Moving your CTA to the first screen; Deleting low-value CTAs. Simply implement these changes to see website improvements.
Visualize website traffic flow, user behavior, and make data-based decisions to improve, test, and create successful websites. Enjoy full-fidelity, no-sampling heatmaps for website pages of any size or traffic volume.

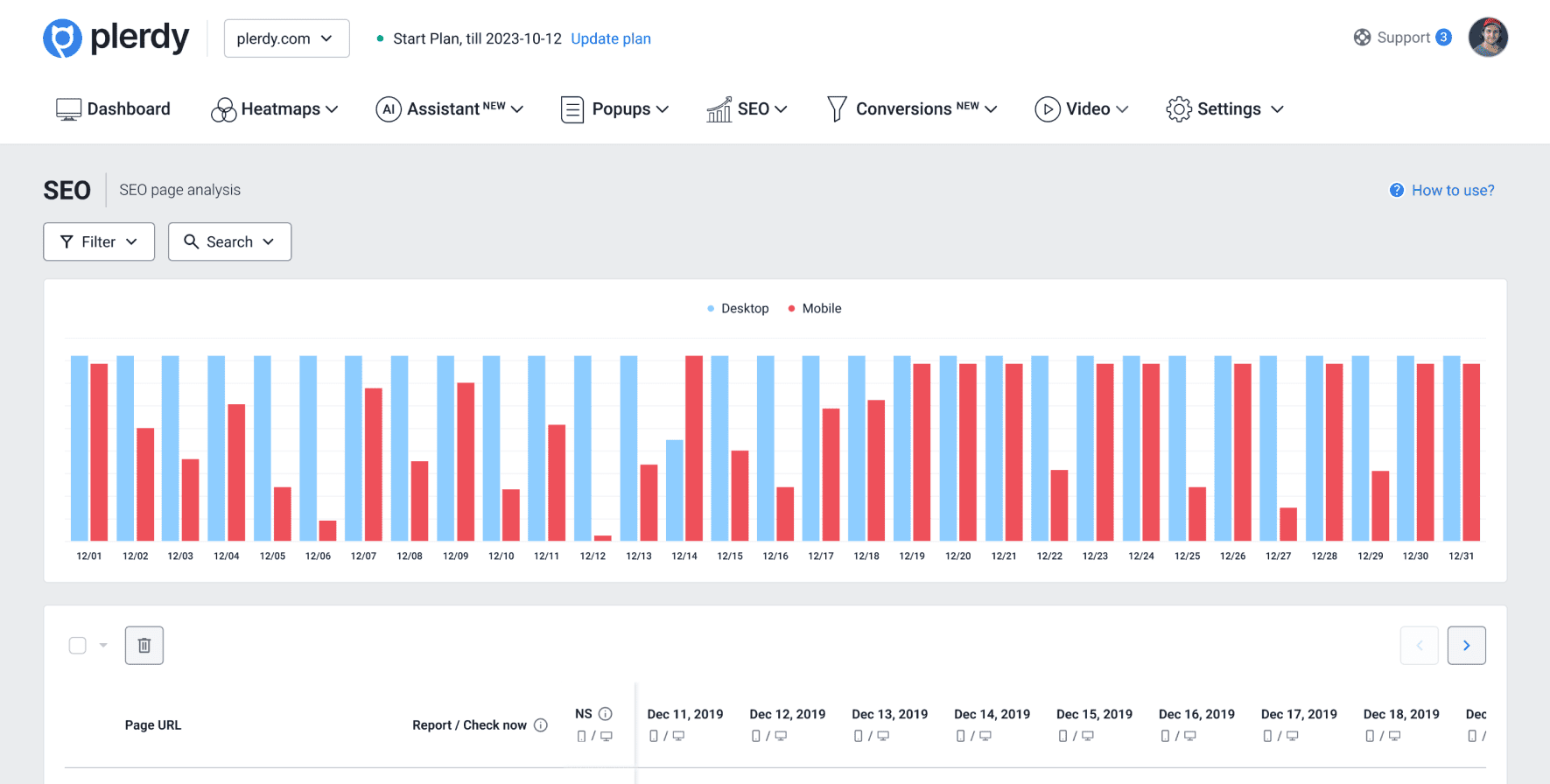
Our heatmap tool efficiently captures data across platforms like Angular, Shopify, Magento, WordPress, and other CMS. Plerdy’s heatmap records clicks and generates 99% accurate reports, no data sampling.

Our data visualization tools transform complex metrics into clear, actionable insights. Plerdy's heatmap excels in tracking high-traffic sites with millions of daily views.

Many websites utilize complex dynamic, interactive blocks: menus, pop-ups, drop-downs, sliders, etc. Dynamic heatmap tools offer a thorough assessment of user interactions.

Website pages are filled with CTAs—next to forms, banners, etc. A lack of clicks on your CTA button indicates the need for message optimization. Identify user behavior anomalies by analyzing a CTA button’s effectiveness and improving your CTA overall.
Professionals across diverse niches leverage Plerdy’s heatmap tool to create competitive websites and increase revenue. Designers and analysts rely on our heatmap for website insights to fine-tune every element on the page.



 CEOs:
providing customer value while increasing revenue
CEOs:
providing customer value while increasing revenue
 Marketers:
convert traffic into sales
Marketers:
convert traffic into sales
 User experience designers:
create interactive, user-friendly interfaces based on collected data
User experience designers:
create interactive, user-friendly interfaces based on collected data
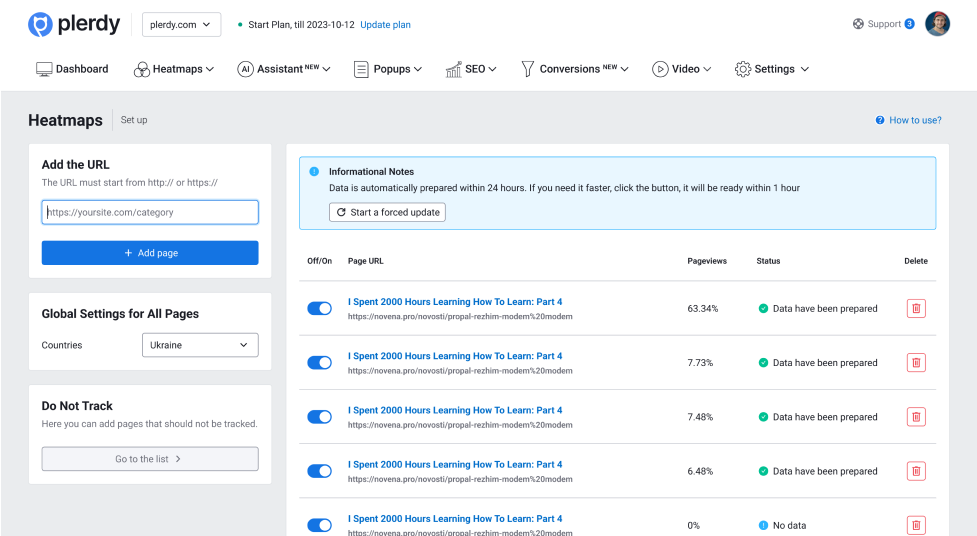
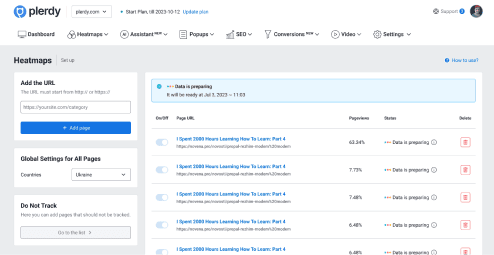
Set Plerdy’s heatmap tracking code on selected website pages. Data automatically collects click metrics. Plerdy creates heatmap reports for each URL. This heat map software offers click maps, scroll maps, cursor movement charts, and more—all in one place.

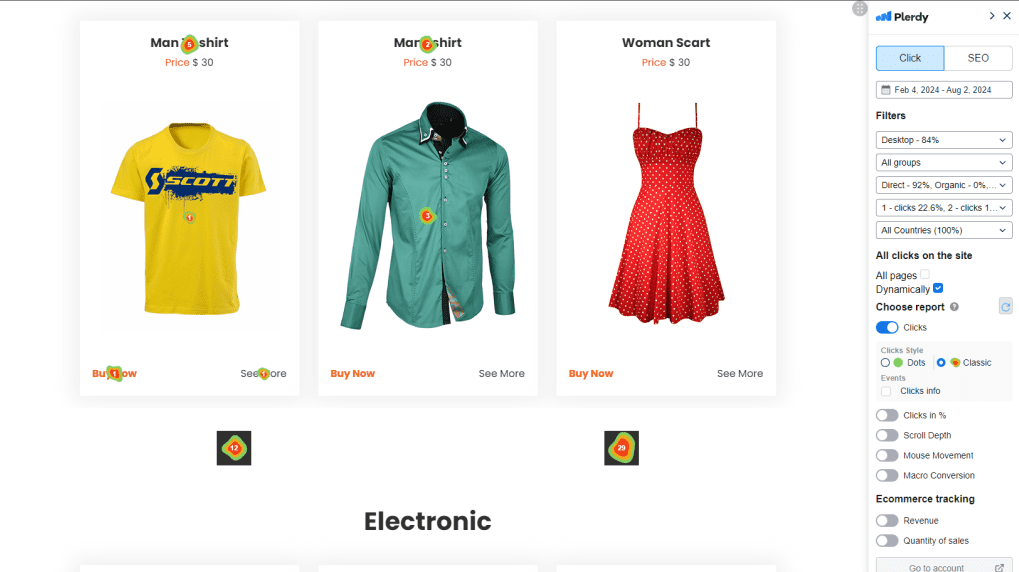
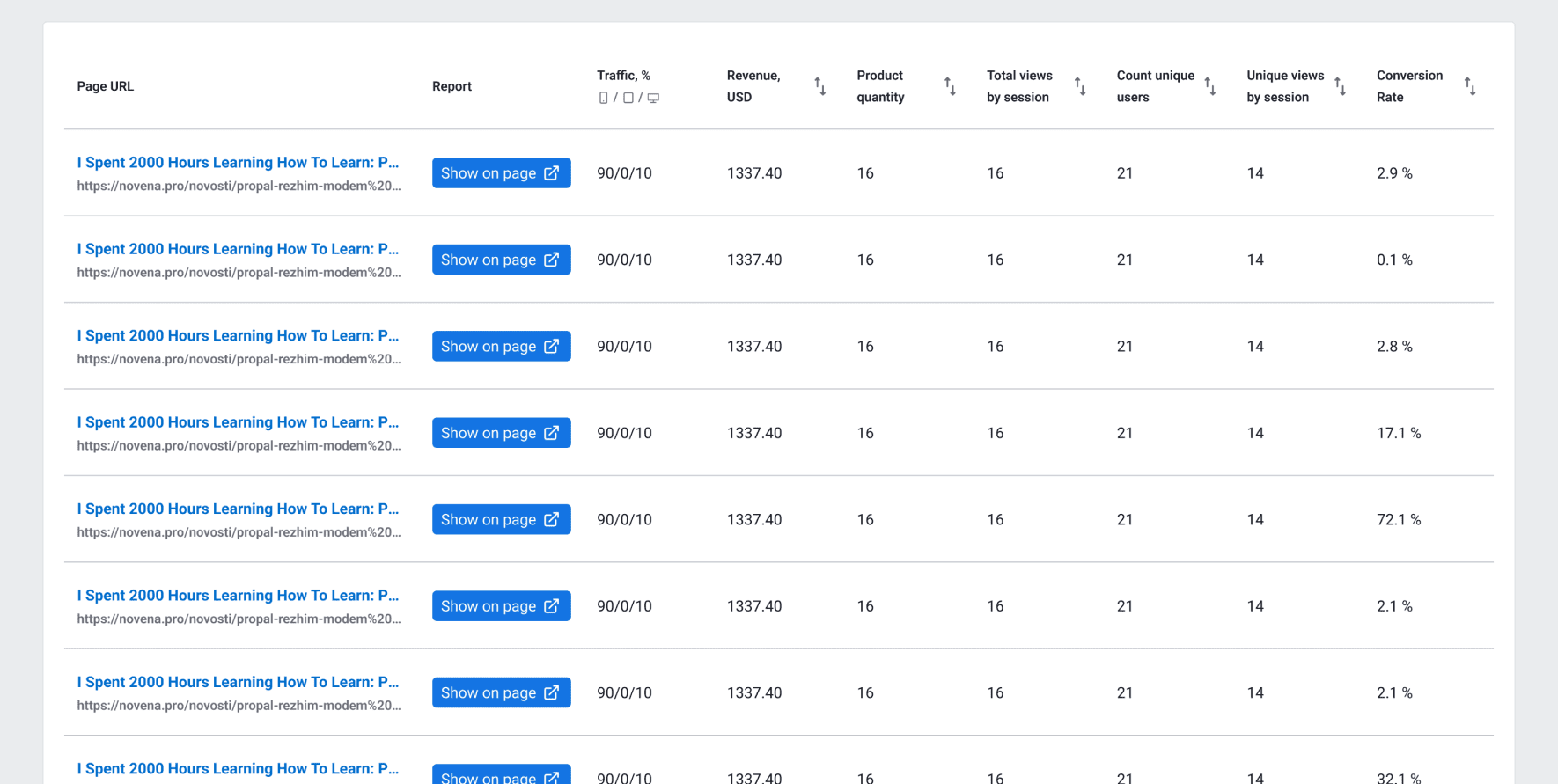
Plerdy’s heatmap click table displays click metrics URLs, segmented by device. Visually identify collected data and compare different events. For detailed analysis, click the link in the click table. This website heatmap software shows you exactly which buttons and links drive engagement.

Pages are divided into five parts, summarizing web page clicks including hidden dynamic element clicks. Open each part to automatically load data into heatmap reports. Review the heatmap of website segments to detect hidden scroll and click trends per zone.

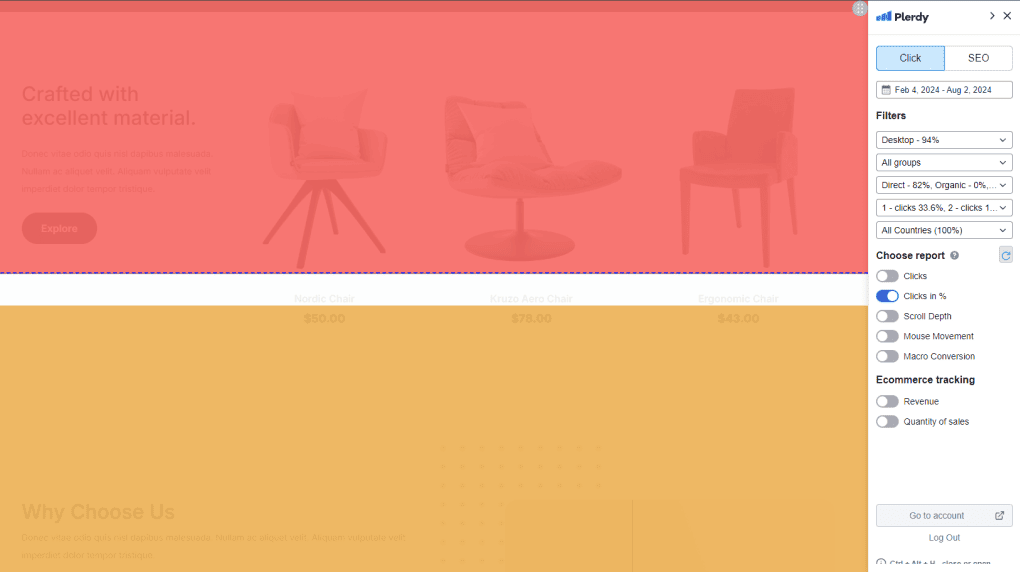
Discover scrolling zones when users arrive onsite. Check the scroll depth per page, per device: Desktop; Smartphone; Tablet. Important heatmap tracking reports analyze: Product categories; Landing pages; Long pages. Our webpage heatmap overlay reveals exactly how far visitors scroll on each page.
Example: Say 20% of users don’t scroll past your web page’s second screen—this indicates
optimization. Place your most valuable information at the top, so users see it immediately upon
landing.

Rather than scrolling, many users often move their mouse cursor around the page, a behavior typical on information-dense displays. Plerdy’s Mouse Cursor Movement report: Shows 10 equal page parts; Identifies the screen with the most user interaction. Discover why users don’t scroll with Plerdy’s curser movement tools. This cursor heatmap site feature tracks hover density to uncover user attention hotspots.

Plerdy’s heatmap click-through data shows what users click first and the sequences. If there are too many elements (slider, tabs, pop-ups, etc), users won't progress to another page. Discover which page elements interest users and increase interaction. Analyze the page heatmap to map out the exact order of user clicks across your layout.


After installing Plerdy’s heatmap tracking code, website click data automatically gets collected and stored. Plerdy’s heatmap software simplifies analyzing your search box or "Request Callback" button. Data’s stored depending on the package selected during your Plerdy sign-up. These events integrate with Google Analytics versions 3 and 4. Push heatmap web tool events directly into GA4 to enrich your analytics with click-level insights.
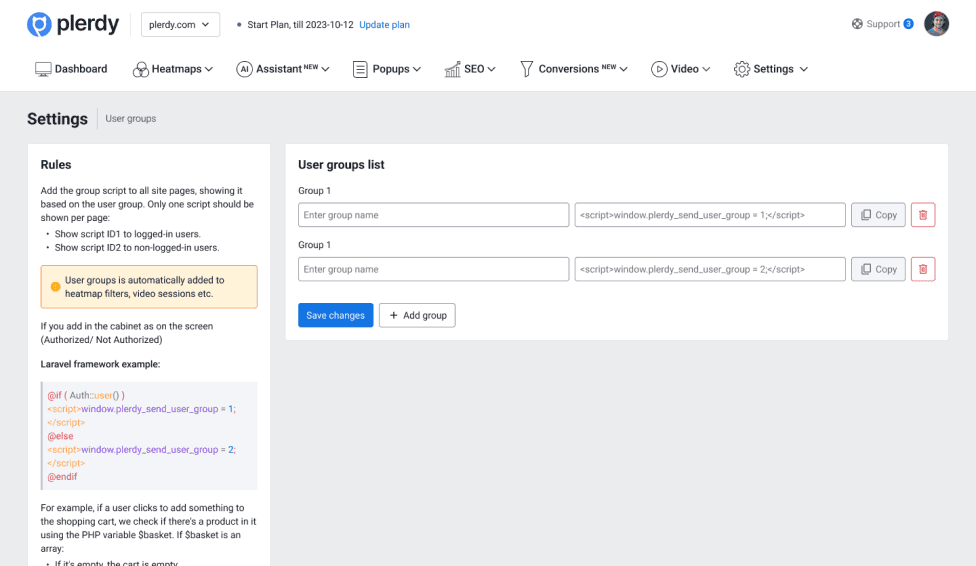
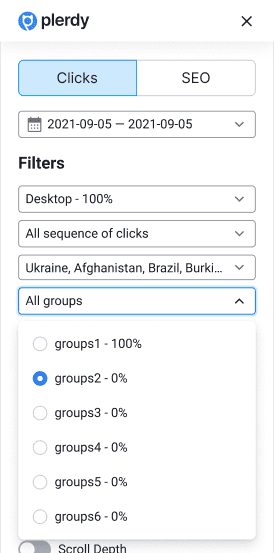
Just add special scripts to your website. Customized user groups automatically appear in your heatmapping filters (plus other Plerdy heatmap tools) providing in-depth analytics reports. Use heatmap website analytics filters to compare behavior of new vs. returning users in seconds.



 Current users (with accounts), are familiar with your site and can already find everything.
Current users (with accounts), are familiar with your site and can already find everything.
 New users explore content and take longer to search for information. They should be analyzed separately
New users explore content and take longer to search for information. They should be analyzed separately
 Data segmentation: create numerous user groups as needed
Data segmentation: create numerous user groups as needed
Visualize website traffic flow, user behavior, and make data-based decisions to improve, test, and create successful websites. Our platform ranks among the best heat mapping tools for segmenting clicks by device, country, and traffic source.
Choose a convenient format for video or text on the topic of the click map
For a closer look, check out our detailed video on YouTube, which explains and demonstrates its key functionalities and benefits.
For in-depth articles, visit our blog. It offers comprehensive insights, expert opinions, and the latest trends to keep you informed.
Discover why customers love Plerdy's comprehensive and intuitive web optimization tools, as acclaimed on G2.com
300+ G2 reviews
Create a Plerdy account for free and take your conversion to the next level. Don't lose a single customer.

Content for UX designers, SEO specialists, and business owners