
Карта кліків — один із базових інструментів у руках досвідченого інтернет-маркетолога, веб-дизайнера, контент-менеджера та SEO-спеціаліста. За допомогою карт кліків можна внести зміни, які призведуть до збыльшення показників конверсії на сайті. Кожен з вищеназваних спеціалістів має власний перелік завдань, які неможливо виконати якісно без використання карти кліків.
Ще одним інструментом, який суттєво доповнює зібрані дані є карта скролінгу. З її допомогою можливо заміряти рівень читабельності довгих сторінок.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «39 переваг карти кліків Plerdy». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
У даній статті розглянуто перелік найбільш поширених завдань, виконання яких суттєво спрощується (або, загалом, стає можливим) за допомогою карт кліків та скролінгів:
- Редизайн сайту;
- Вдосконалення контенту;
- Розташування посилань на сторінці;
- Проведення юзабіліті аудиту;
- Оцінка ефективності виринаючих вікон (pop-ups);
- Аналіз закликів до дії;
- Зменшення відсотку відмов у кошику;
- Аналіз лендінгу (посадкової сторінки);
- Збільшення конверсії інтернет-магазину;
- Аналіз унікальних товарних пропозицій;
- Оцінка систем управління вмістом (CMS).
1. Редизайн сайту
Редизайн веб-сайту вимагає розуміння попередньої моделі поведінки користувачів. Без цього, будь-які суттєві зміни можуть призвести до стрімкого падіння не тільки конверсії, але і показника продаж. Експериментувати тут показниками вкрай ризиковано, адже повернутися до попередніх позицій може бути складно.
Отже, веб-дизайнери ще до створення перших ескізів, мають ознайомитись із зібраними онлайн даними поведінки користувачів. Зокрема, бажано звернути увагу на те, які з елементів поточної версії сайту є найбільш клікабельними, а які залишаються без належної уваги.
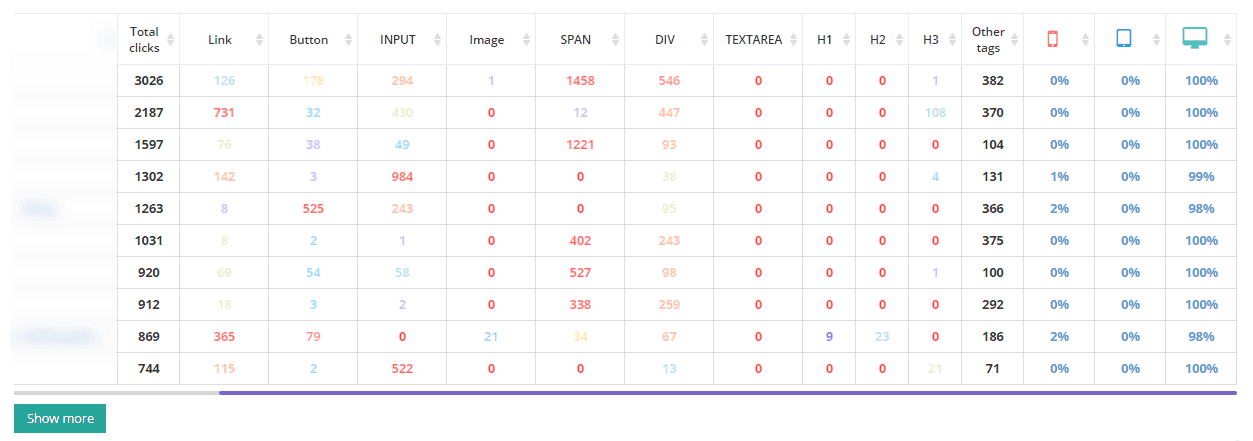
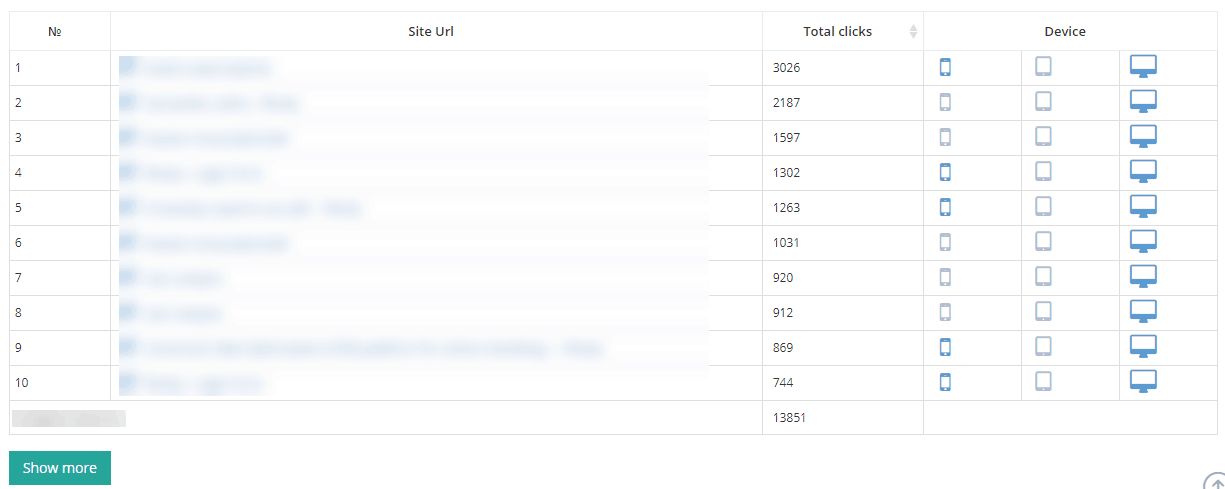
Приклад зібраної статистики кліків одного із сайтів у кабінеті Plerdy:

Перш ніж займатися вдосконаленням сайту та створювати ескізи нового дизайну, необхідно взяти до уваги дані про кліки: 1) по найбільш відвідуваних сторінках; 2) по основних сторінках кожного типу.
Наприклад, для інтернет-магазину ними є:
- головна;
- сторінка категорії;
- сторінка товару;
- кошик;
- сторінка з блогу (текст);
- сторінка з контактними даними.
Не варто забувати й те, що модель поведінки відвідувачів із настільних комп’ютерів суттєво відрізняється від поведінки користувачів смартфонів. Враховуйте також те, що аудиторія останніх стрімко зростає — усі вдосконалення сайту необхідно впроваджувати з орієнтиром на них.
Редизайн — це завжди ризикований крок, адже достеменно ніколи невідомо, як цільова аудиторія сприйматиме нову версію сайту. Проте зменшити такі ризики не тільки можна, але й потрібно.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
2. Вдосконалення контенту
Робота з текстами, фото- і відеоматеріалами на сайті дуже важлива. Від їхньої кількості та якості залежить швидкість росту показника відвідуваності веб-сайту. Для інтернет-магазинів робота з контентом є запорукою росту відсотку конверсії та продажів.
Яку ж практичну користь у цьому несе карта кліків?
Для роботи з контентом особливо важливим є тандем із двох інструментів: карти кліків та карти скролінгу. Кожна з них дозволяє бачити ті показники сторінки, які неможливо отримати за допомогою інших сервісів.
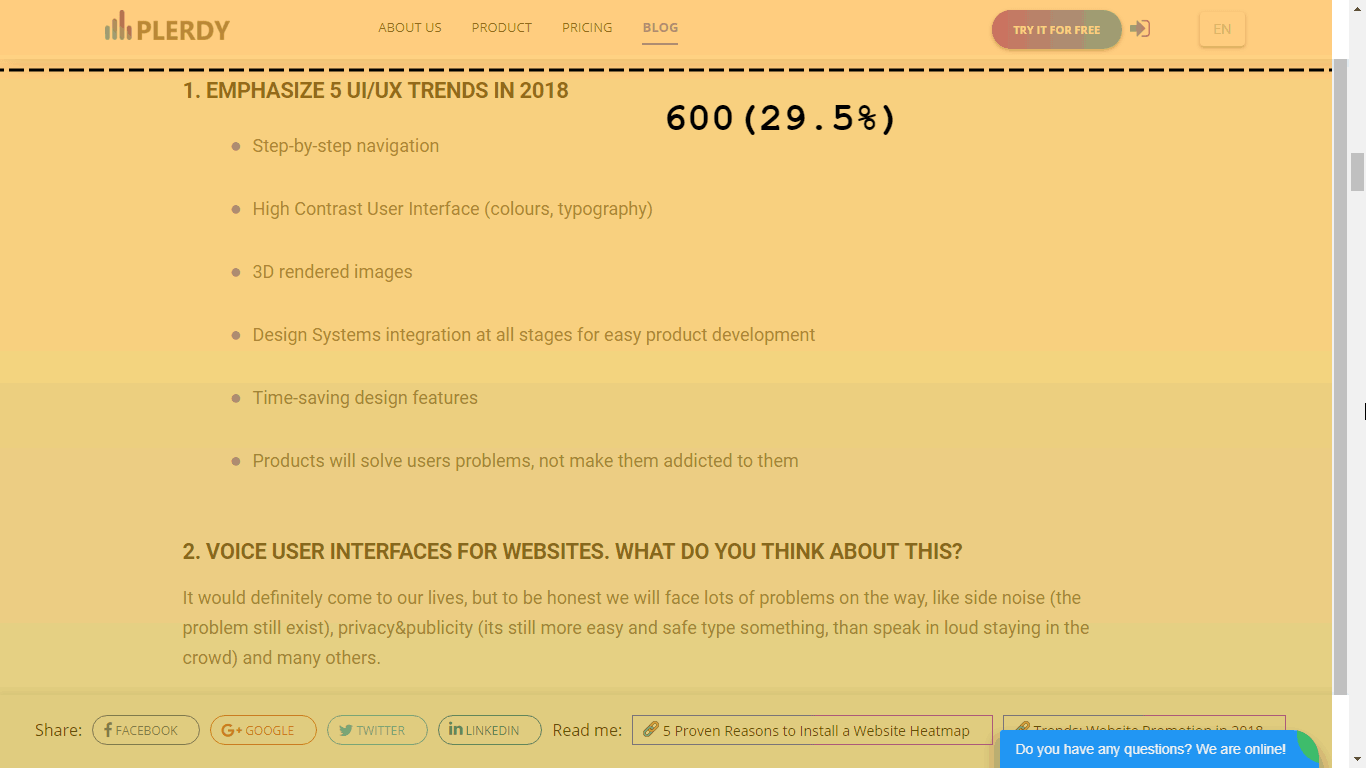
Приклад карти скролінгу на відкритій сторінці блогу Plerdy:

Зібрана інформація допомагає в подальшому розташуванні закликів до дії, зображень, кнопок в тих місцях, де вони даватимуть максимальний ефект.
Карта скролінгу дозволить зрозуміти наскільки виправдовують себе довгі тексти: якщо їх ніхто не дочитує до кінця, можливо, є смисл таку статтю переписати або скоротити?
Також, якщо ключовий заклик, на який ви покладаєте особливі надії, знаходиться внизу матеріалу й до нього просто не доходять, ймовірно, його краще перенести в більш помітну частину тексту або взагалі винести у формат спадаючого банеру?
Не забувайте, що якість контенту має значення не тільки для вашої цільової аудиторії, але і для просування всього веб-сайту.
3. Розташування посилань на сторінці
Ймовірно, ви вже знаєте що таке внутрішнє перелінкування та чому воно має особливе значення для просування веб-сайту. Для того, аби збільшити реальну кількість переходів на певну сторінку, необхідно розмістити на неї посилання зі сторінок-донорів. Водночас, для вдосконалення поведінкового чинника, варто враховувати місця, у яких буде знаходитися таке посилання.
Якщо відвідувачі вашого блогу не переходять на інші статті або на сторінки з товарами, це не обов’язково свідчить про те, що їх не зацікавив матеріал. Цілком ймовірно, що посилання знаходиться не в найкращому місці і їх або не помічають, або ж інші елементи перетягують увагу на себе.
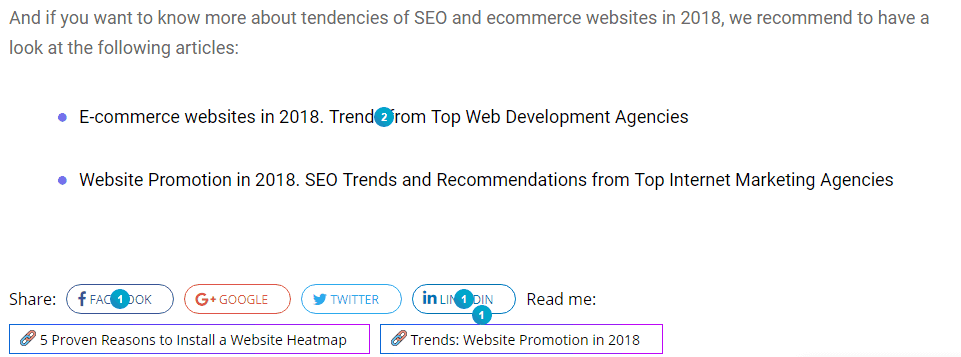
Приклад карти кліків на фрагменті тексту з блогу Plerdy:

Плануйте перелінкування на сайті, з огляду на карту кліків та моделі поведінки різних сегментів відвідувачів (як тих, хто користуються комп’ютерами, так і тих, хто читає ваші статті зі смартфону).
4. Проведення юзабіліті аудиту
Юзабіліті аудит допомагає об’єктивно оцінювати зручність дизайну. У процесі проведення аудиту можна не тільки побачити сайт очима сторонніх відвідувачів, але й виявити «аномалії» в поведінці різних сегментів користувачів. Іншими словами, зрозуміти чому вони діють зовсім не так, як ви це передбачали із самого початку.
Карти кліків та скролінгів є тими інструментами, без яких неможливо провести комплексну оцінку та аналіз зовнішнього вигляду веб-сайту.
Найчастіше, увага аналітиків прикута до:
- головної сторінки (куди найчастіше переходять користувачі);
- сторінки категорії товару (зокрема, чи працюють фільтри);
- картки товару (наскільки дизайн зрозумілий);
- головне меню (чи правильно структуроване й
- дозволяє швидко перейти до потрібного розділу);
- шапки сайту (як правило, у шапці розташовані номери телефонів, поле пошуку та, подекуди, піктограми соціальних мереж).
Власники сайтів та інтернет-маркетологи, які ніколи раніше не проводили юзабіліті аудити, часто дивуються результатам першого аналізу сайту, здійсненого за допомогою карт кліків. Насправді, очевидні для вас речі в дизайні можуть і не бути такими для більшості користувачів сайту. Тому юзабіліті аудит є першим кроком на шляху покращення сайту.
Якщо ваш сайт працює в комерційній сфері, юзабіліті аудит може показати причини низьких показників продаж. Глобальні зміни, зазвичай, починаються із перевірки сайту на зручність користування.
5. Оцінка ефективності виринаючих вікон (pop-ups)
Багато сучасних сайтів використовують виринаючі вікна (їх дизайнери ще часто називають pop-up). Поп-апи добре зарекомендували себе як компоненти сайту, що привертають додаткову увагу користувачів. Крім них, маркетологи підключають чати, щоби тримати зв’язок із потенційними клієнтами, а дехто, навіть, встановлює спеціальні додатки для оцінки інформативності сторінок тощо. Словом, способів зробити сайт інтерактивним є дуже багато.
Проте, без додаткового аналізу інтерактивних методів, неможливо достеменно сказати наскільки такі додатки ефективні та чи дійсно впливають на конверсію й ріст продаж.
Однією із важливих характеристик карти кліків Plerdy, яка вигідно відрізняє цей інструмент, є можливість збирати дані з усіх, без винятків, спадаючих вікон. Кліки по динамічних елементах (навігаційних меню, поп-апах, банерах, чатах) збираються в персональному кабінеті та доступні для оцінки.
То ж інтернет-маркетологи можуть перевіряти наскільки вдалими були обрані рішення.
6. Аналіз закликів до дії
Що спонукає користувача інтернет-магазину переходити між різними рівнями воронки продажів і, зрештою, купляти обраний товар? Увага, інтерес, бажання… Усі ці етапи долаються завдяки внутрішній мотивації людини, яку до того “підігрівають” правильні заклики до дії (або CTA — з англ. “Click To Action”).
Завдання інтернет-маркетолога полягає в тому, щоби сформулювати такі заклики до дій, які будуть не нав’язувати свою точку зору, а переконувати відвідувача сайту у вірності обраного шляху.
Після цього, за допомогою карти кліків перевіряється вся воронка продажів та ефективність CTA. Якщо цільова аудиторія та її ключова проблема була визначена правильно, відсоток конверсії буде високим.
7. Зменшення відсотку відмов у кошику
Показник відмов зі сторінки оформлення товару — це справжня точка болю багатьох маркетологів інтернет-магазинів. Чому ж відбувається так, що потенційний клієнт після подолання всієї воронки продаж, виходить на останньому етапі та залишає покинутим заповнений кошик?
Справжніх причин є достатньо багато: це й надто складна система реєстрації, і баги в роботі інтернет-магазину, і відсутність сервісної підтримки… Про найбільш поширені причини написано багато статей.
Проте, щоби точно виявити причину покинутих кошиків у вашому інтернет-магазині, необхідно переглянути карту кліків. Зібранні дані покажуть, що ж стало головною перепоною: технічні негаразди, сумніви користувача чи, можливо, надто складний дизайн.
Чим швидше буде виявлена та виправлена така перепона, тим швидше буде відновлено процес продаж в інтернет-магазині.
8. Аналіз лендінгу (посадкової сторінки)
Лендінги (посадкові сторінки) є одними із найкращим способів продавати товари або послуги онлайн. Передусім це пов’язано зі специфікою подачі матеріалу, яка дозволяє максимально деталізувати характеристики об’єкту або події, які продаються. Як правило, лендінги побудовані у вигляді декількох блоків та містять велику кількість зображень, відеоматеріалів та інколи доповнені 3D-анімацією. Відвідувач сторінки гортає її доти, поки один із блоків не переконає його перейти за посиланням далі. Якщо цього не відбулось — сторінка просто закривається.
У результаті, лендінги мають дуже високий показник виходів (90–100 %). Аналізувати їх без використання карт кліків і особливо — карт скролінгу вкрай непросто.
Що дозволяє виявити карта кліків для лендінгів?
По-перше, за допомогою користувацьких тегів, можна відстежувати які саме із кнопок на сторінці мають найбільшу конверсію. По-друге, якщо сторінка «розбавлена» іншими типами контенту (наприклад, відео або фото) чи має інтерактивну складову — карта покаже наскільки вони цікаві для різних сегментів цільової аудиторії.
Розділ кабінету Plerdy зі статистикою користувацьких тегів:

Надзвичайно важливим інструментом для дослідження лендінгу є карта скролінгу, яка демонструє глибину читання сторінки. Цей показник дозволяє визначати інтерес до матеріалу, що пропонується: якщо половина відвідувачів покидає лендінг на першій третині — це свідчить про слабкий інтерес до представленої теми. Відповідно, варто замислитись про те: 1) чи до правильної аудиторії ви звертаєтесь і 2) чи даєте вичерпні питання на те, як буде вирішене актуальне питання.
Результати правок лендінгу мають привести до зменшення відсотку відмов та збільшення показника продажів.
9. Збільшення конверсії інтернет-магазину
Крім традиційних інструментів для аналітики та просування інтернет-магазинів, маркетологи вже декілька років поспіль використовують карти кліків та скролінгів. Зокрема, вони дозволяють впливати на цілу низку показників конверсії.
Для цього варто згадати, що конверсія — це показник виконання певної цільової дії. Придбання товару — це також різновид конверсії. Методів для її збільшення існує багато, але майже всі вони пов’язані з формуванням унікальної торговельної пропозиції, зручним і зрозумілим дизайном, правильно розставленими закликами до дії тощо. Наскільки ці методи дієві та ефективні, можна бачити за допомогою карт кліків та скролінгів.
Так, інтернет-маркетолог, який прагне вдосконалити показники конверсії аналізуватиме поведінкові чинники на сторінках магазину. Зокрема клікабельність та читабельність основних його компонентів. Спираючись на таку статистику, значно простіше приймати рішення щодо впровадження подальших змін на сайті.
10. Аналіз унікальних товарних пропозицій
Багато інтернет-магазинів пропонують своїм відвідувачам особливі товари, роблячи унікальні товарні пропозиції (УТП). Їх зміст і форма, обов’язково відрізняються від інших, що робить УТП важливим методом просування товарів на висококонкурентному ринку.
Карта кліків дозволяє проводити аналіз УТП у рамках певного сайту. Зокрема, це стосується клікабельності тих сторінок, які містять детальний опис товарної пропозиції. Маркетолог, який відстежує рівень популярності категорій чи окремих карток товарів що містять УТП, має можливість оперативно вносити зміни та редагувати їх відповідно до поведінки користувачів.
Чим вдалішою й унікальнішою є пропозиція, тим вищою є конверсія та більший обсяг продажів.
11. Оцінка систем управління вмістом (CMS)
Карта кліків є незамінним інструментом для оцінки складних систем управління вмістом (адмінок).
Усі сучасні сайти будуються так, щоб, за потребою, можна було швидко в них вносити зміни. З цією метою використовуються системи управлінням вмістом (або, простіше кажучи, адмінки). У світі існує безліч платних та безкоштовних адмінок. Щороку їх кількість продовжує зростати. Різноманітні студії конкурують за клієнтів, працюючи над створенням кращих онлайн рішень для управління вмісту сайтів.
Проте, як виявити наскільки обраний дизайн та запропонований функціонал є зручним для кінцевого споживача? Звісно ж: провести юзабіліті аудит за допомогою карти кліків та скролінгів.
Особливістю всіх CMS-ок є закритість для сканування зовнішніми сервісами. Відповідно, більшість розробників спираються лише на власні дослідження інших аналогічних систем, а також прямі опитування серед груп потенційних клієнтів.
Карта кліків дозволяє отримувати результати, навіть, у прихованій, від решти користувачів, частині сервісу. Після встановлення скрипта збирається статистика про кліки по різних об’єктах на кожній сторінці системи: кнопках, полях, зображеннях, текстах тощо. У результаті, через певний період часу, розробники отримують повну картину поведінки користувачів та мають можливість вносити зміни: переміщувати елементи, змінювати кольори або шрифти, додавати підказки.
Карта скролінгу також може бути корисною, якщо в адмінці є сторінки для яких має значення аналіз глибини читання.
Отже, карти кліків та скролінгів можуть бути зручним інструментом у руках розробників програмного забезпечення.
Про що варто пам’ятати користувачам карт кліків та скролінгів?
Техніки роботи з картами кліків та скролінгів, здебільшого вже описані спеціалістами, які щодня мають справу з аналізом сайтів. Проте є декілька важливих рекомендацій, які варто нагадати ще раз, оскільки вони мають особливе значення в процесі виконання усіх вищеперелічених завдань.
Отже:
- Яким би не був складним проект, вся найважливіша інформація має знаходитись у верхній частині (назва, навігація, контакти тощо). Саме тому багато проектів навіть фіксують верхню частину сайту, щоб у користувача був постійний доступ до всієї навігації.
- Крім кольорів, шрифтів, зображень, варто пам’ятати про те, що найважливішу інформацію можна виділяти розміром. Люди купують те, на що дивляться. Відповідно те, що привертає увагу, має значно більші шанси бути купленим.
- Пам’ятайте про явище “банерної сліпоти”. Оскільки нас повсюди оточує реклама, людина навчилась просто її не помічати. То ж чим більше банер нагадує собою рекламу, тим менше вірогідність, що він буде сприйнятий належним чином.
- Багато сайтів використовують каруселі з різними пропозиціями. Проте для людей, які знають, що саме вони шукають, каруселі не мають ніякого значення.
- Якісні зображення продають краще, аніж описи. Описи потрібні для просування сайту та розгорнутої характеристики продукту.
- Перш ніж впроваджувати нові елементи на сайті, краще переконатись в їх ефективності за допомогою А/В тестів. Часткові або повні зміни дизайну сторінок краще перевіряти за допомогою тестів – таким чином можна зменшити ризик втрати уваги своєї цільової аудиторії.
Висновок
Як бачимо із даної статті, карта кліків, дійсно, спрощує вирішення багатьох задач, з якими мають справу інтернет-маркетологи, дизайнери, SEO-спеціалісти, розробники та інші ІТ-фахівці. Проте весь діапазон використання цього інструменту може бути значно ширшим та залежить від специфіки сфери, у якій функціонує сайт.
Першочергово карти кліків довели свою практичну корисить у сфері маркетингової аналітики: збір статистики та формування карт поведінки користувачів показує спеціалістам значно більше, ніж може міститься в опитувальниках або традиційних інструментах аналітики. За допомогою карт кліків стали можливою робота із покинутими кошиками, аналізом унікальних товарних пропозицій, аналізом закликів до дій та інших маркетингових методів роботи з цільовою аудиторією.
Ще однією сферю використання карт кліків є веб-дизайн. Зокрема, та її складова, яка відповідає за формування нового іміджу веб-проекту, що вже функціонує. Редизайн або оновлення обов’язково має спиратися на наявні поведінкові патерни. Ціна помилки, в даному випадку, дуже висока.
Зарекомендувала карта кліків себе й у сфері SEO. Проводити юзабіліті аудити з нею стало значно простіше. Аналізувати ефективність лендінгу без карти скролінгу взагалі неможливо, оскільки це єдиний інструмент за допомогою якого можна бачити активність користувачів по всій довжині читання сторінки.
Зрештою, розробники також можуть користуватись картою кліків, створюючи SaaS-рішення, системи управління вмістом та інші, більш складні онлайн-сервіси.
Для того щоби розібратися наскільки даний інструмент має практичну користь для вашого проекту, краще скористатися можливістю та спробувати 14-денний тестовий період.
