Цей посібник пояснює, як додати код відстеження Plerdy на сайт WordPress за допомогою Редактора Файлів Теми. Це простий процес, ідеальний для тих, хто воліє працювати в адмін-панелі WordPress.
Крок 1: Увійдіть до Панелі керування WordPress
Увійдіть на ваш сайт WordPress, використовуючи облікові дані адміністратора.
Крок 2: Відкрити Редактор Файлів Теми

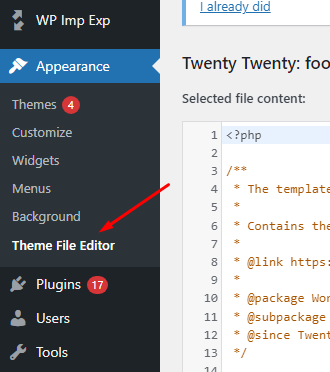
Перейдіть до розділу ‘Зовнішній вигляд’ в адмін-панелі WordPress та натисніть ‘Редактор теми’. Це відкриє Редактор Файлів Теми.
Крок 3: Виберіть Активну Тему
Переконайтеся, що ви редагуєте поточно активну тему. Це можна побачити вгорі сторінки Редактора Файлів Теми.
Крок 4: Відкрити Файл Footer

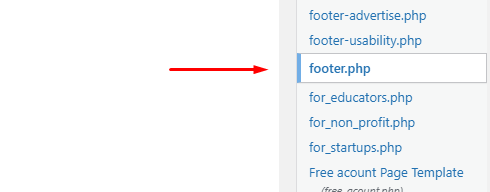
Знайдіть та натисніть на ‘footer.php’ у списку файлів теми. Цей файл контролює нижній колонтитул вашої теми.
Крок 5: Створіть Резервну Копію Файлу Теми
Перед редагуванням рекомендується скопіювати весь вміст ‘footer.php’ та зберегти його у текстовому файлі на вашому комп’ютері. Це ваша резервна копія на випадок, якщо вам буде потрібно повернути зміни.
Крок 6: Отримайте Код Відстеження Plerdy

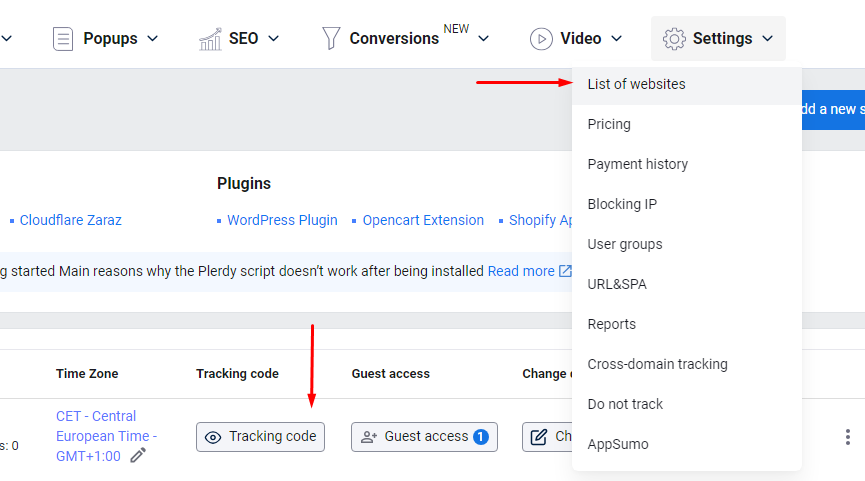
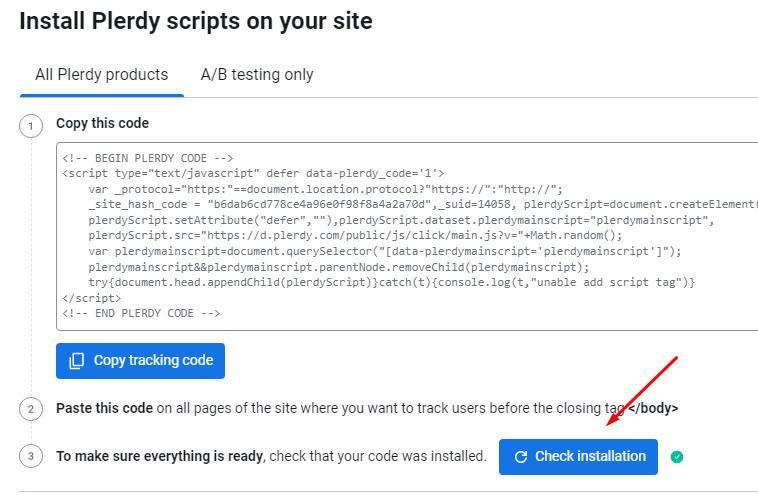
Увійдіть у свій обліковий запис Plerdy, перейдіть до вашої панелі керування та скопіюйте наданий код відстеження.
Крок 7: Вставте Код Відстеження
Прокрутіть до кінця вмісту ‘footer.php’ у Редакторі Файлів Теми. Вставте код відстеження Plerdy перед закриваючим тегом ‘</body>’.
Крок 8: Оновіть Файл
Натисніть кнопку ‘Оновити файл’, щоб зберегти зміни. Ця дія застосовує код відстеження до вашого веб-сайту.
Крок 9: Перевірте Код на Вашому Сайті

Відкрийте ваш веб-сайт у браузері (бажано у режимі інкогніто) та перегляньте вихідний код сторінки. Перевірте, чи код відстеження Plerdy розташований біля закриваючого тегу ‘</body>’.
Крок 10: Перевірте у Дашборді Plerdy
Нарешті, щоб підтвердити активність відстеження, відкрийте Chrome у режимі Інкогніто та відвідайте ваш веб-сайт. Натисніть на будь-який текст на сторінці кілька разів. Потім у вашому дашборді Plerdy перейдіть до ‘Теплові Карти > Кліки’. Виберіть сьогоднішню дату в календарі. Ви повинні бачити зроблені вами кліки. Якщо кліки видно, відстеження працює правильно. Якщо кліки не зафіксовано, перегляньте попередні кроки на предмет помилок або зверніться до поширених причин нижче, через які дані можуть не збиратися.
Висновок: Вирішення Поширених Проблем
Якщо ви помітили, що Plerdy не збирає дані про поведінку користувачів, врахуйте наступні поширені проблеми:
- Неправильне Встановлення: Переконайтеся, що код розташований перед закриваючим тегом ‘</body>’ у ‘footer.php’. Неправильне розміщення може призвести до проблем із відстеженням.
- Кешування: Очистіть кеш вашого веб-сайту після встановлення скрипту. Плагіни кешування або кешування на стороні сервера можуть показувати старішу версію ваших сторінок без нового коду.
- Конфлікт з Іншими Скриптами: Інші скрипти або плагіни іноді можуть конфліктувати з кодом відстеження Plerdy. Спробуйте вимкнути інші скрипти, щоб виявити проблему.
- Політика Безпеки Вмісту (CSP): Якщо на вашому сайті встановлені заголовки CSP, переконайтеся, що вони не блокують виконання зовнішніх скриптів, як-от Plerdy.
- Неправильні Налаштування Облікового Запису: Подвійно перевірте налаштування вашого облікового запису Plerdy, щоб переконатися, що вони правильно налаштовані для вашого веб-сайту.
- Модифікації Скрипту: Уникайте модифікацій коду відстеження Plerdy, оскільки будь-які зміни можуть перешкоджати його правильній роботі.
Для більш детального вирішення проблем зверніться до офіційного блогу Plerdy про те, чому скрипт може не працювати після встановлення.
Пам’ятайте, що модифікація файлів теми може впливати на функціональність вашого веб-сайту. Завжди робіть резервні копії файлів перед внесенням змін і звертайтеся по допомогу, якщо вам потрібно більше впевненості у редагуванні файлів теми.
