Карта скролінгу (прокрутки) ― це один із інструментів, який дозволяє аналізувати “глибину” прокручування сторінок веб-ресурсу. За допомогою карти скролінгу можливо виявляти найбільш читабельні частини сторінок та розміщувати потрібну інформацію там, де сфокусована увага користувачів.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Битва карт кліків за” чемпіонський пояс “: Plerdy, Яндекс.Метрика та Hotjar». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
Коли і для кого карта скролінгу незамінна?
Карта скролінгу є незамінним інструментом для:
- інтернет-маркетологів;
- продуктових менеджерів;
- SEO-спеціалістів;
- контент-менеджерів;
- веб-дизайнерів.
Першочергово, карта скролінгу ― інструмент для досвідчених інтернет-маркетологів, який допомагає аналізувати поведінку користувачів на сторінках веб-ресурсу, проводити A/B тестування та приймати рішення щодо вдосконалення сайту.
Очевидно, що інтернет-маркетологи не єдина цільова аудиторія. Так, наприклад, продуктові менеджери, відповідальні за покращення та розвиток певного сайту або стартапу, також можуть оцінювати поведінкові фактори та ефективність роботи веб-ресурсу за допомогою карти скролінгу Plerdy.
Для SEO-спеціалістів карта скролінгу дозволяє додатково оцінювати сторінки з текстами. Зокрема, на основі зібраної статистики можна перевіряти ефективність нових підзаголовків (H2, H3) та закликів до дії. Результатом таких вдосконалень є зменшення показника виходів зі сторінки.
Карта скролінгу дозволяє визначати рівень зацікавленості текстом. Така можливість має цінність для контент-менеджерів. Справа в тому, що загальний час перебування користувача на сайты не завжди свідчить про те, що матеріал на сторінці читають. Існує чимало прикладів, коли стаття залишається відкритою в одній вкладці браузера, а користувач вже переключив свою увагу на пошук інформації в іншій вкладці.
Для того, щоб зрозуміти чи був прочитаний текст повністю, чи тільки частково, необхідно звернутись до статистики карт скролінгів.
Веб-дизайнерам карта скролінгу допомагає оцінювати наскільки користувачі розуміють дизайн сайту та використовують всі доступні функції.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
Як працює карта скролінгу?
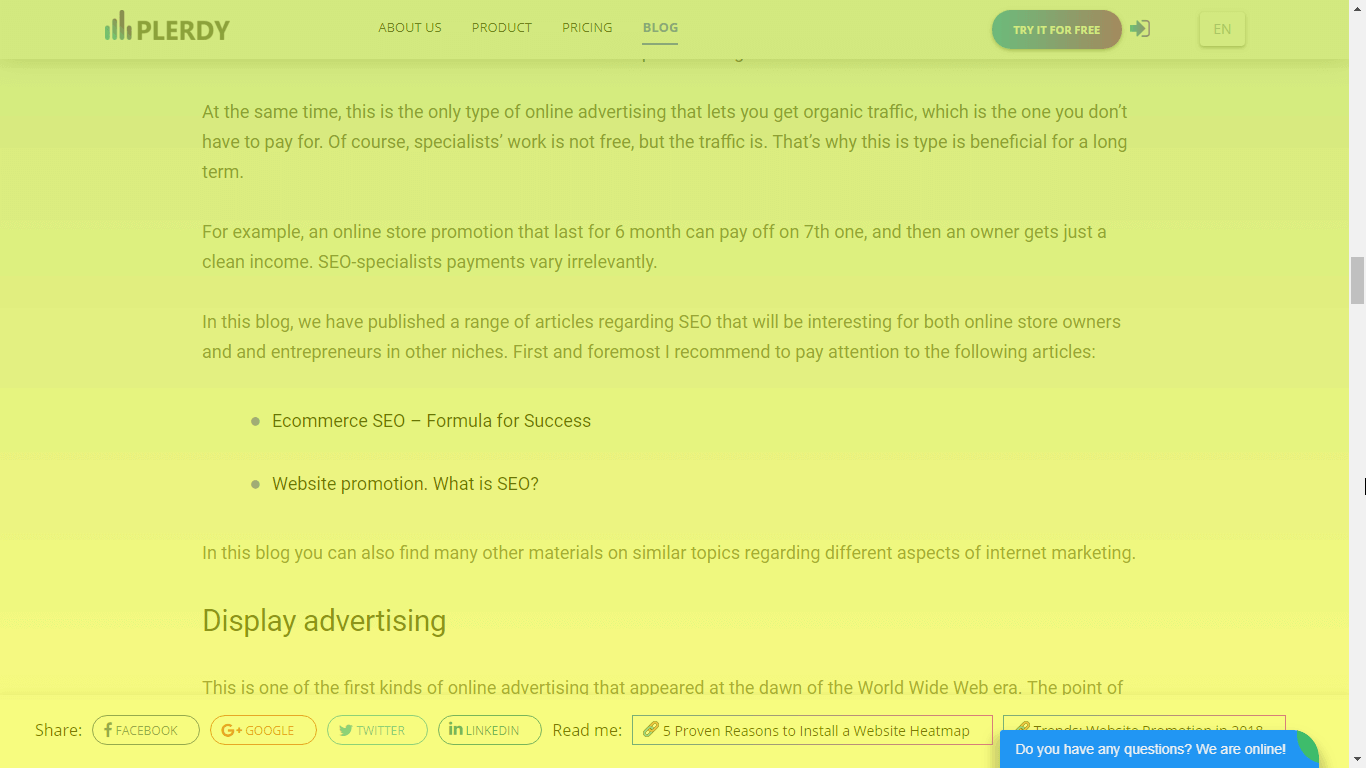
Карта скролінгу Plerdy передає дані у вигляді кольорів: тепліший колір означає високу активність користувачів в обраній частині сторінки. Водночас, холоднішим кольором позначені сегменти з меншою активністю читачів:

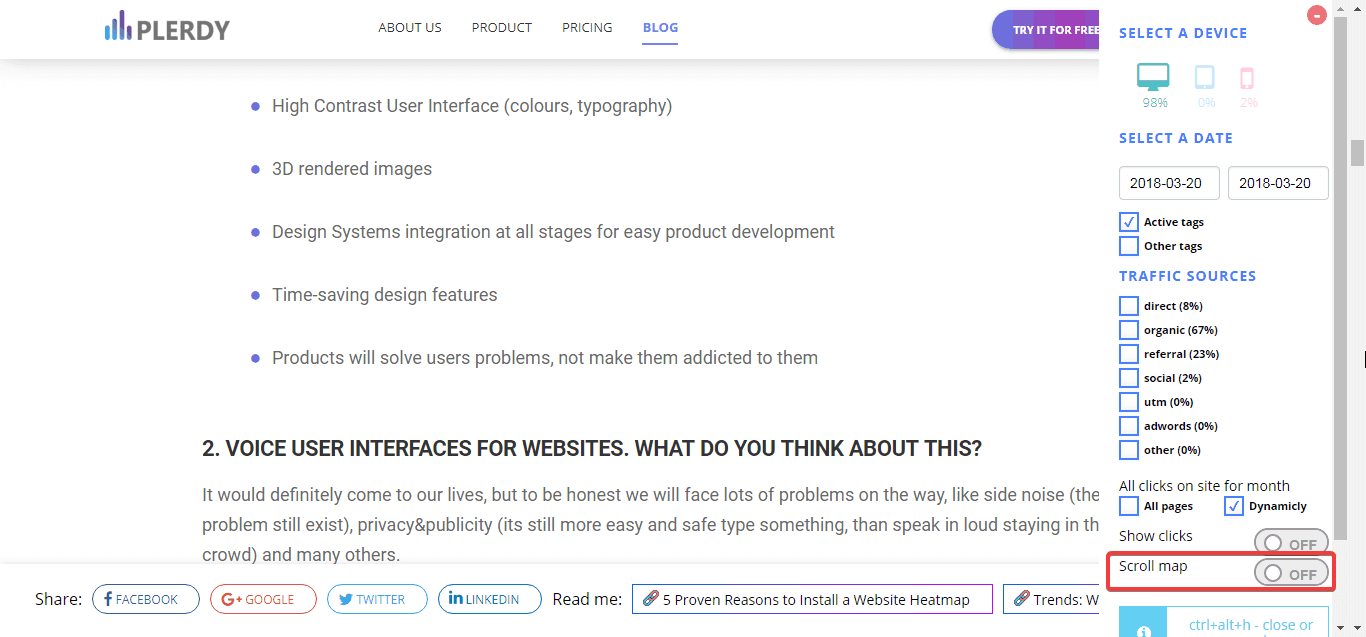
Для того, щоб увімкнути перегляд карти скролінгу Plerdy на своєму сайті, необхідно активувати сервісну панель (комбінація Ctrl+Alt+H) та включити відповідну функцію (Scroll Map):

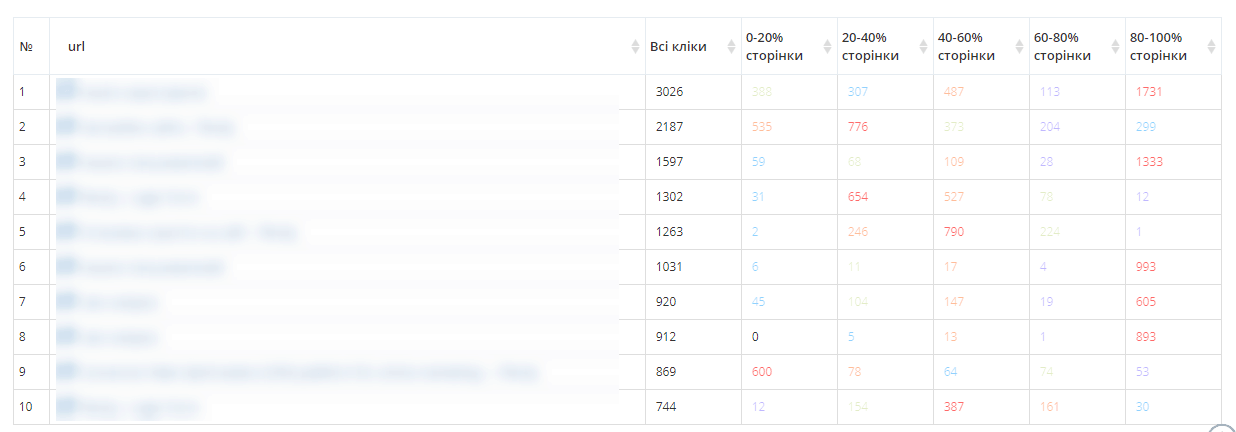
Кожна сторінка сайту поділена на 5 сегментів (один сегмент дорівнює 20% від всієї довжини сторінки). В розділі “Карта скролінгу” кабінету Plerdy можна побачити зведену статистику скролінгів по кожній сторінці сайту та порівняти їх між собою:

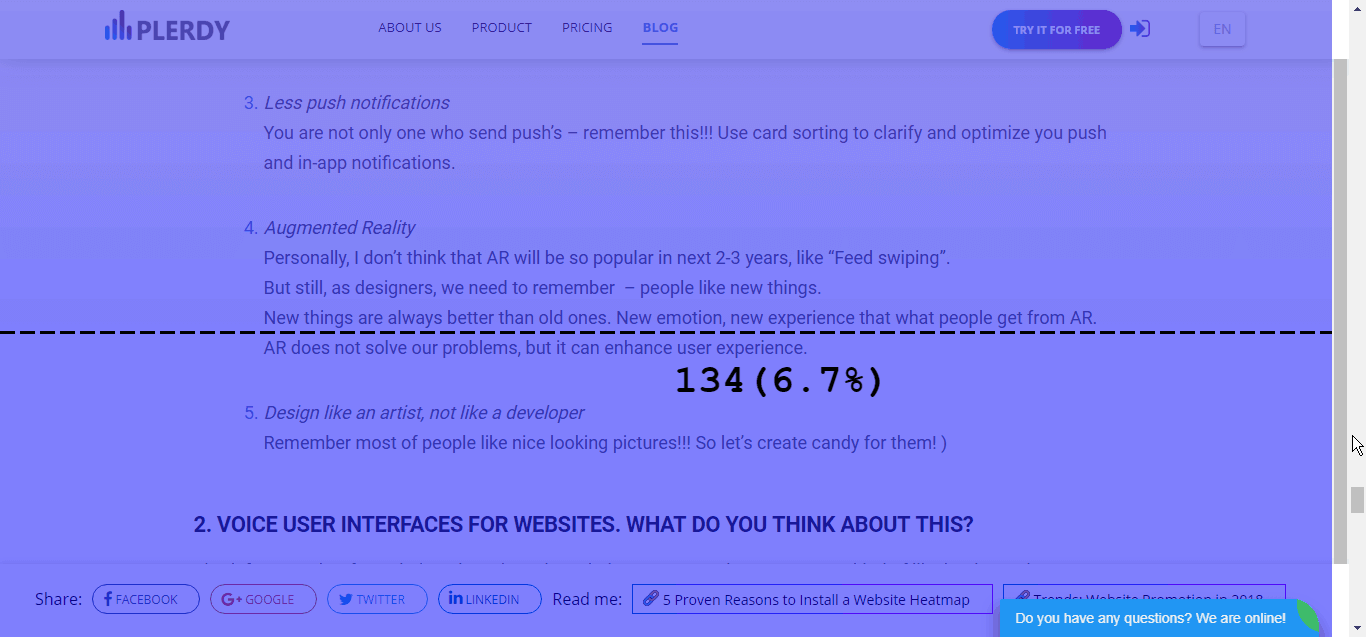
Крім кольорової гами, карта скролінгу Plerdy має власний показник активності читачів, тобто загальну кількість клків в межах окресленої області та їх співвідношення відносно всієї кількості кліків на сторінці:

Що отримує користувач карти скролінгів?
В умовах високої конкуренції за увагу користувачів, лідирують ті веб-ресурси, які прагнуть вдосконалюватись та враховувати побажання своїх відвідувачів та клієнтів. То ж карта скролінгу допоможе:
- бачити власний сайт очима людини, яка потрапила на ваш веб-ресурс;
- проводити юзабіліті аудит;
- вносити зміни в контент та дизайн для збільшення показника конверсії.
Якщо ви зацікавлені у збільшенні конверсії сайту, карта скролінгу Plerdy обов’язково має стати вашим надійним помічником.
