Dive right into the magic of scroll maps and turn the tide on your website optimization voyage! A scroll map, the cartographer’s gem in the digital universe, bestows visual data on how visitors interact with your web pages. With it, you can:
- Pinpoint hotspots – areas with sky-high engagement
- Detect cold zones – sections your audience whizzes past
- Streamline content layout to match visitor preferences
For instance, e-commerce maestros employ scroll maps to finesse product placement, whilst bloggers may harness the power to strategically embed links. Moreover, educational platforms unravel the treasure trove of scroll maps to tailor content density and diversity. In this comprehensive scroll map manifesto, glean insights into the nitty-gritty of crafting pixel-perfect user experiences and sharpen your website optimization acumen. Elevate your website’s UX to astronomical levels with the spellbinding Plerdy tool! Infused with SEO magic and UX wizardry, Plerdy can be your ultimate scroll map companion. Click here to embark on a cosmic journey with Plerdy!
What is a Scroll Map?

Feast your eyes on the marvel that is the scroll map – an indispensable tool in the website optimizer’s arsenal. Let’s cut to the chase: a scroll map captures and flaunts how users cruise through your website pages. With dazzling hues – from red hotspots to blue abysses – it paints a picture of engagement and scrolling behavior.
Consider an online gallery of art. Harnessing the might of scroll maps, the curator can discern:
- The pieces that arrest attention
- The artworks bypassed in a jiffy
- The perfect spots to position up-and-coming artists
Now, flip the coin and consider digital newspapers. Editors utilize scroll maps to nail down:
- News segments hogging the limelight
- Topics that don’t make a splash
- Ideal placements for gripping stories or ads
Simply put, the scroll map lays out the red carpet for astute, data-driven decisions that fine-tune page layouts, bolster engagement, and foster sublime user experiences.
But that’s not all – by integrating scroll maps with other analytics tools, the symphony of data sings a richer song. Web gurus craft a narrative, adapting on the fly and supercharging their website’s performance.
The scroll map serves as the North Star for navigating the murky waters of web page optimization. By decoding the riddles within its colors, one embarks on an odyssey to craft the quintessential website experience.
When and Whom is the Scroll Map Essential for?
A scroll map is an essential tool for:
- Digital marketers;
- Product managers;
- SEO-specialists;
- Content managers;
- Web-designers.
First and foremost, the scroll map is a tool for experienced marketers that lets analyze users’ behavior on a website, conduct A/B testing, and make decisions regarding improvements.
Product managers responsible for improvements and growth of a startup can evaluate behavioral factors and work effectiveness by means of the Plerdy scroll map.
For SEO-specialists, the scroll map allows to additionally evaluate pages with texts. In particular, based on the statistics they can check effectiveness of new subheaders (H2, H3) and calls to actions. The result of such improvements is a bounce rate decrease.
The scroll map allows to identify the level of engagement with a text. Such a possibility is valuable for content managers. The point is that the total amount of time a user spends on a page does not always mean that content is viewed. Very often, an article stays open in one tab while a user is working in another.
To understand whether a text has been read completely or partially, it is necessary to check with the scroll map statistics.
The scroll map helps web-designers to identify how much users understand a design and use all available options.
How Does the Scroll Map Work?
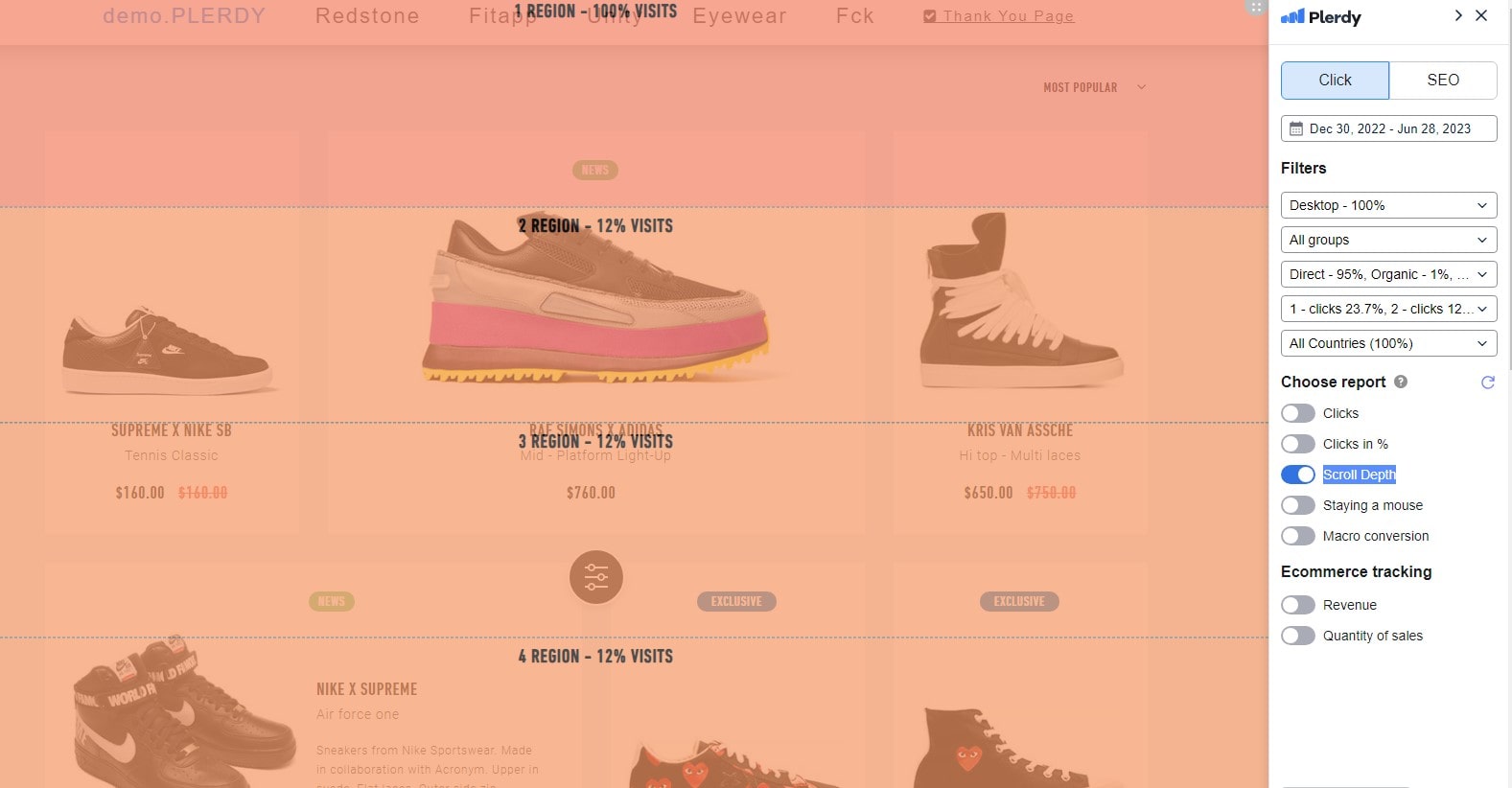
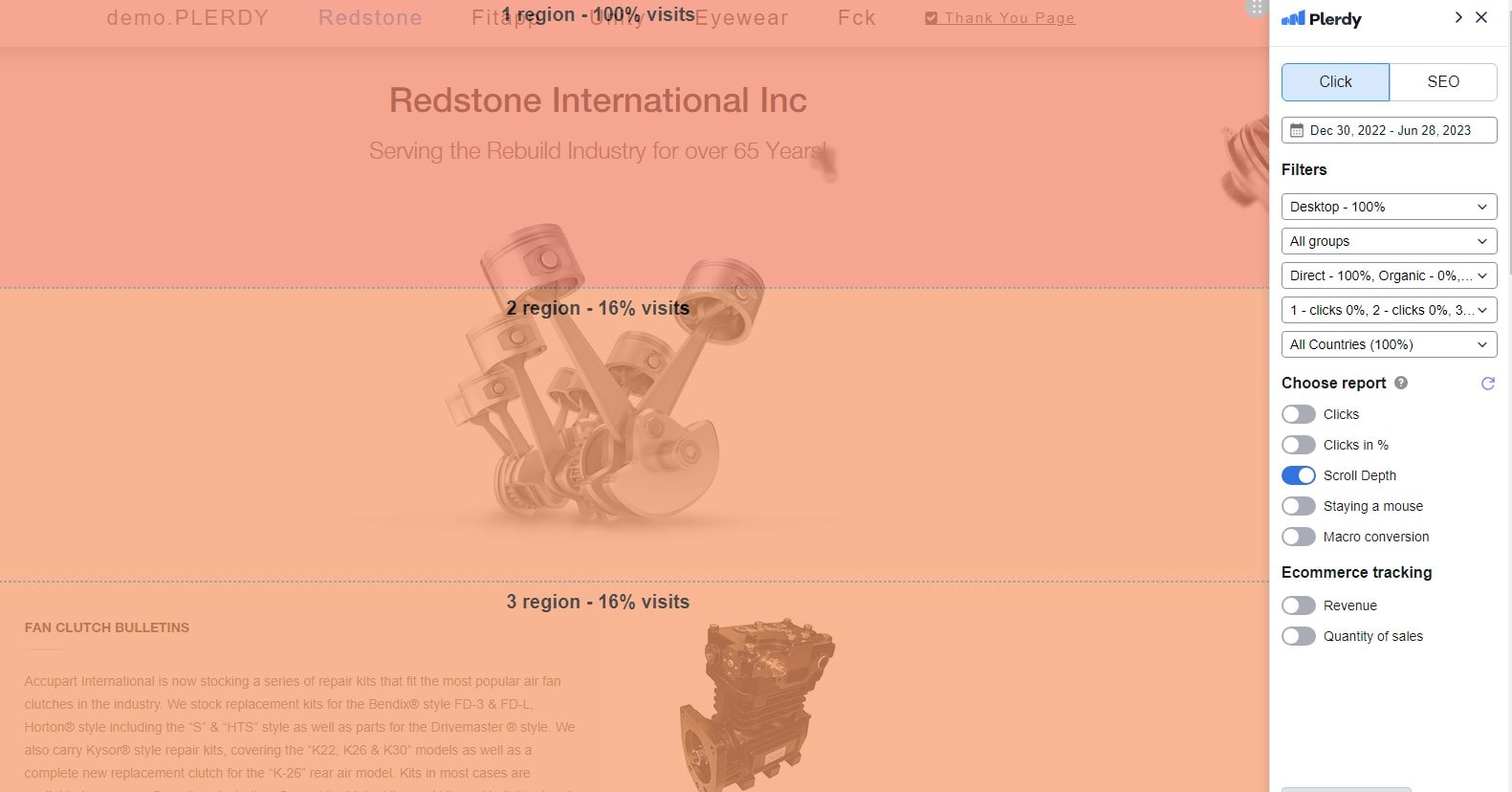
The scroll heatmap shows data by means of colors: a warmer color shows high users’ activity in the selected part of a page. The opposite is marked with a colder color:

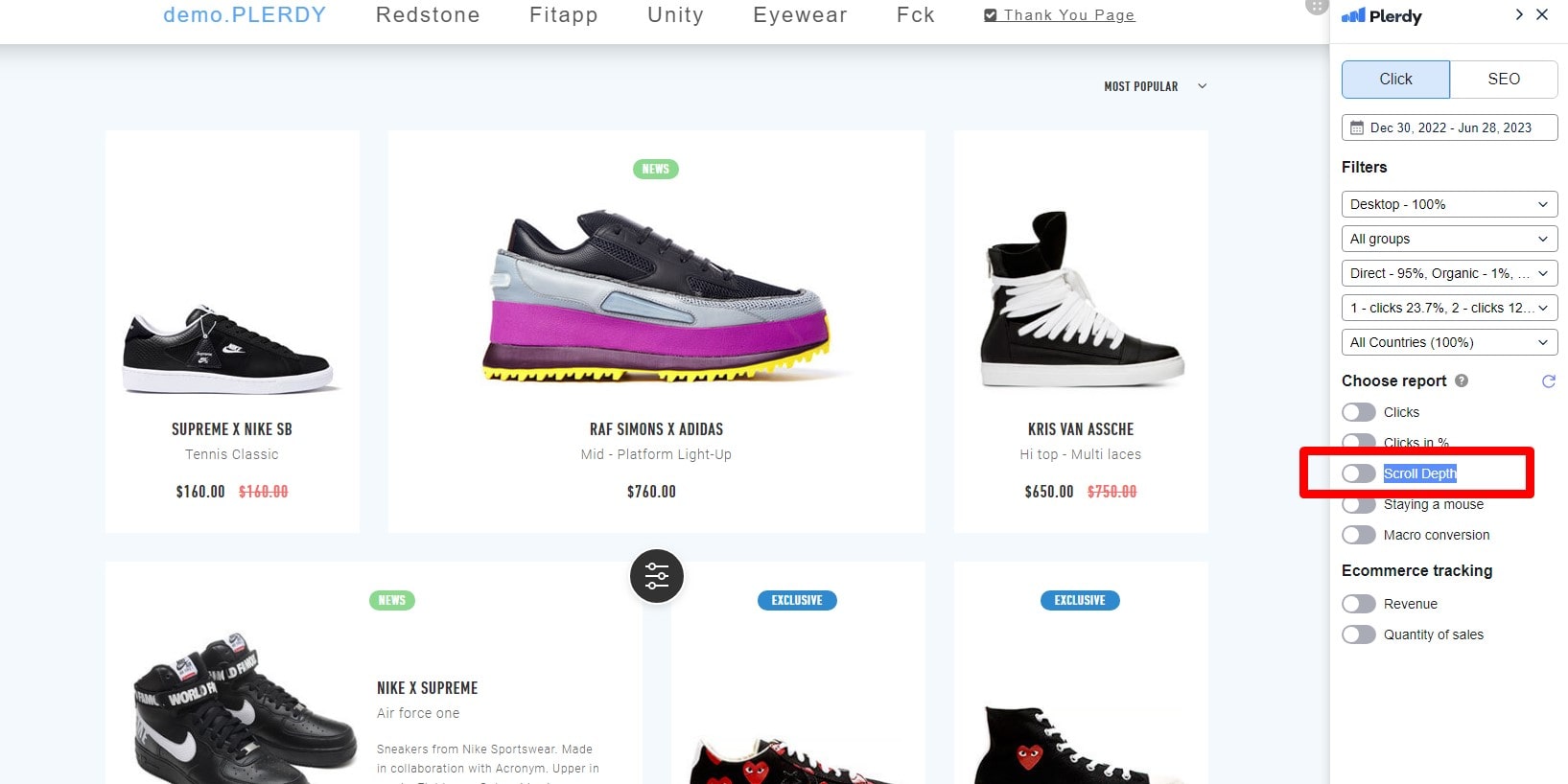
To switch on the scroll heatmap, you need to access your dashboard (Ctrl+Alt+H) and turn on the appropriate function:

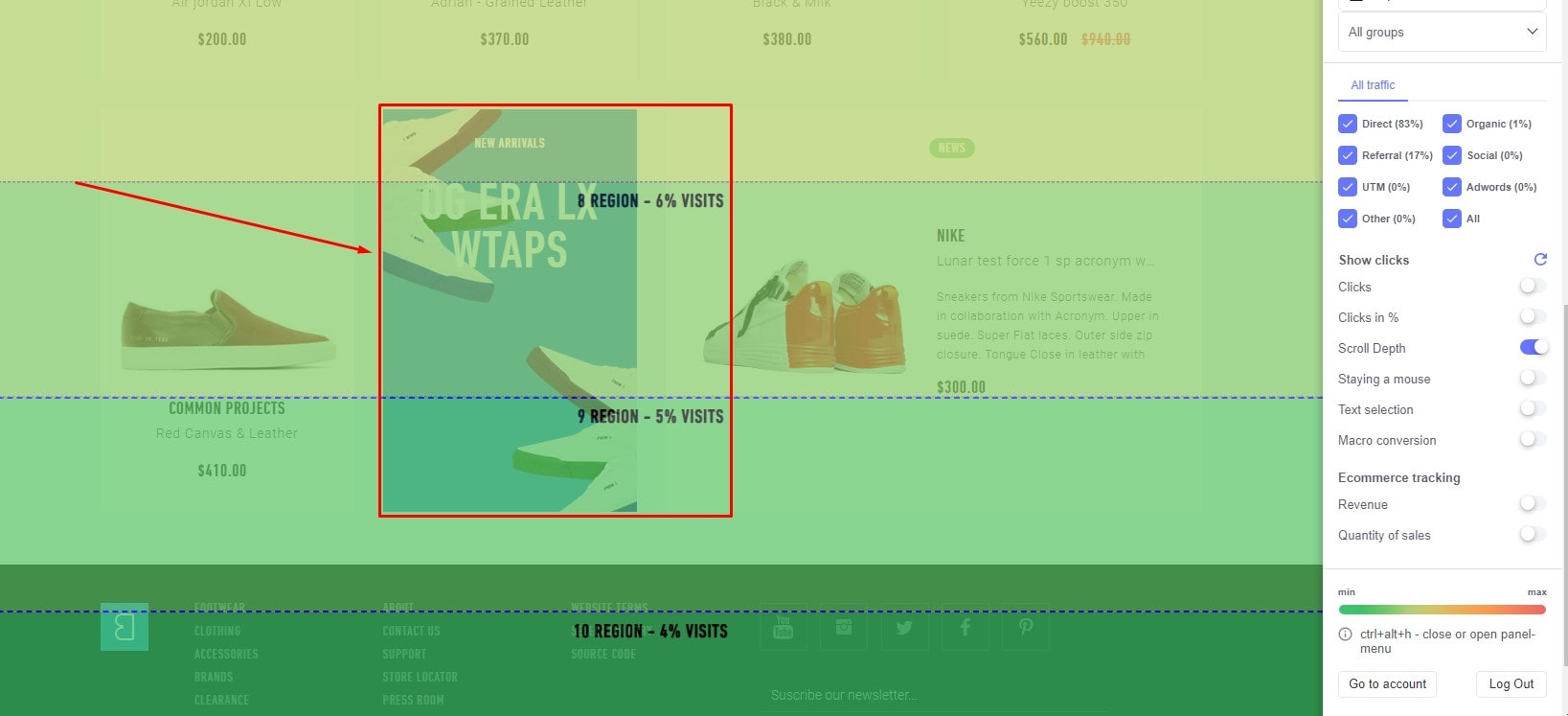
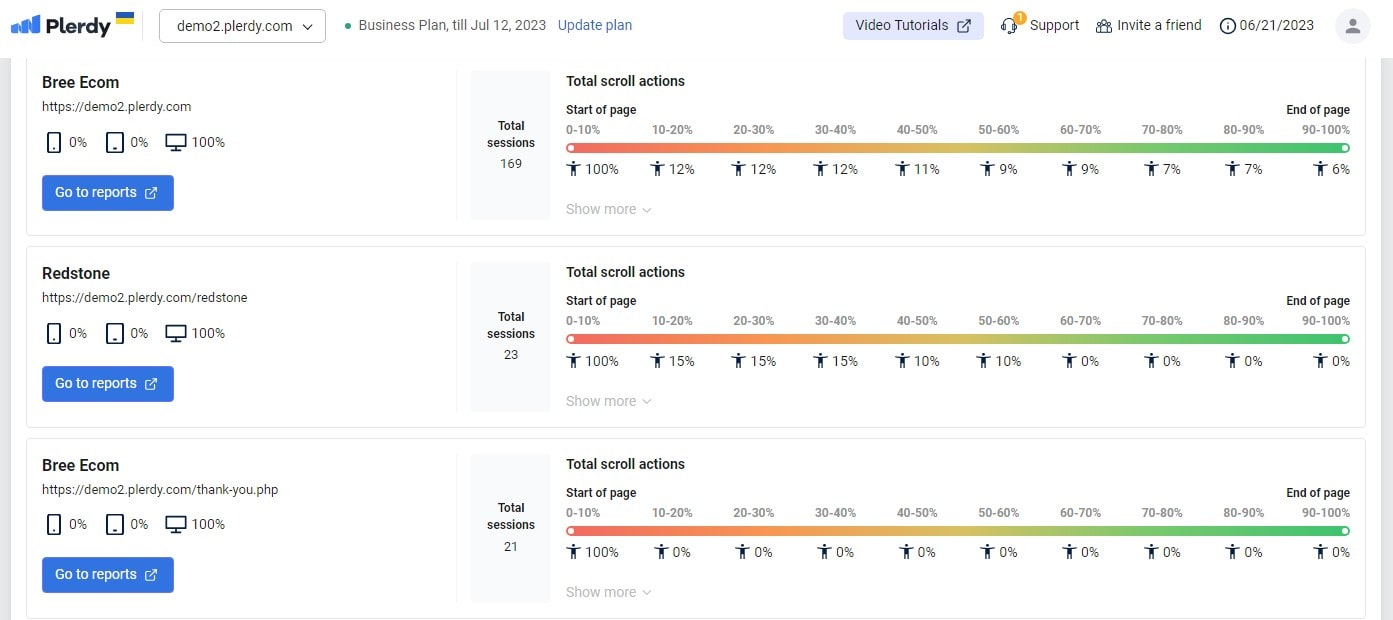
Every page is divided into 5 parts (each part equals 20% of the whole page length). In the “Scroll map” section on the Plerdy dashboard you can see statistics for every page and compare them:

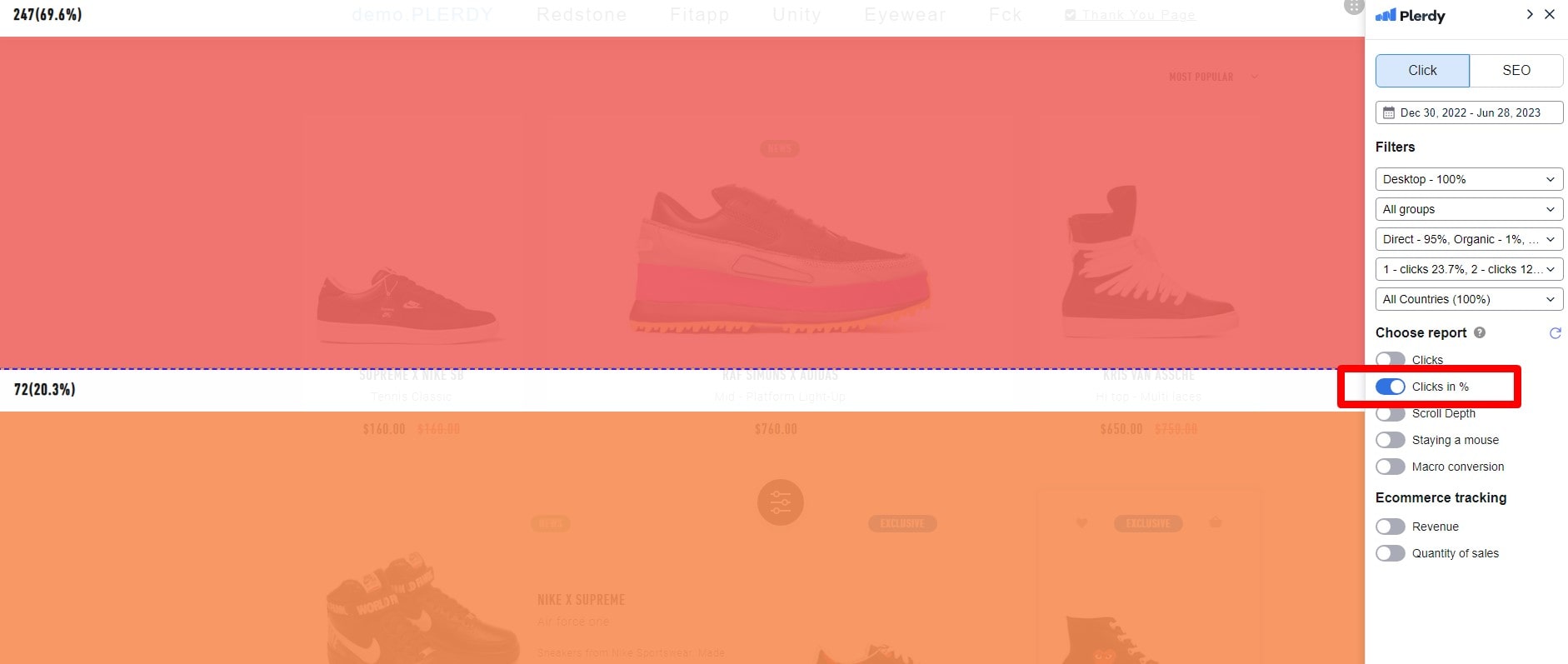
Apart from the range of colors, the scroll map has its own indicator of readers’ activity which is the total amount of clicks in the particular part and its correspondence to the total amount of clicks on the whole page:

The Difference Between Scroll Maps and Heat Maps
Using the dynamic pair of scroll maps and heat maps will help you to untangle the art of website analytics. The Sherlock Holmes of scrolling patterns, scroll maps break out how users traverse your web pages. From blazing red to frigid blue, color-coded gradients pour the beans on user involvement at different levels.
Heat maps, on the other hand, concentrate on where visitors click and hover, acting as the Watson to Sherlock. It’s like seeing into the ideas of your audience — knowing their likes and pining for.

For an e-commerce fashion store:
- Scroll maps highlight areas where guests spend time, maybe including a stunning clothing or a bold pair of shoes.
- Heat maps highlight the objects that inspire guests to click—perhaps they are smitten with a stylish purse.
For a bustling online forum:
- Scroll maps help to clarify the strands that keep the community humming.
- Heat maps show the buttons and links users find appealing—like those for profile updates or private messaging.
Bravo! You have low down on heat maps and scroll maps. Using heat maps zoom in on interaction hotspots; with scroll maps, focus on content depth. Combining these giants, webmasters may create flawless page layouts and boost interaction without working too hard.
5 Ways to Use Scroll Maps
Release the magic of scroll maps and transform your website into a powerhouse for interaction! You have a treasure mine to explore with the amazing colors and patterns scroll maps provide. These five great techniques will help you to use scroll maps like a maestro:
- A scroll map shows the areas of involvement on your page. For online periodicals, identify the pieces that hold users captive and place them in excellent real estate. Assume your tech evaluations are the crowd-pullers; let them take front stage while relegating the less fortunate.
- A good page calls for easy navigation. Your compass will be scroll maps. In e-commerce stores, for example, knowledge of scrolling patterns results in simple menu design that place bestsellers within reach.
- maximize visual elements: Though they speak a thousand words, where should pictures fit? Scroll maps let you find the areas where people linger. Artists and photographers can then carefully arrange their pièce de résistance where it attracts praise.
- Scroll maps allow you see the areas most likely to be visited by guests. To digital marketers, it’s a treasure. Layout your calls to action such that they appeal and generate conversions.
- Synchronize Length and Diversity of Content: Too short or too long: the breadth of material and length can either increase or decrease interest. Scroll maps enable ed-tech systems to find the ideal balance such that courses and tools are neither excessive nor minimal.
Let us now address brass tacks. With their technicolour splendor, scroll maps act as the road map to the soul of the visitor. Which part causes your audience to stop when they scroll down a newsletter? Secrets are spilled on a scroll map.
Combining the knowledge of the scroll map with other analytics tools will provide a cherry on top effect. Heat maps, for instance, illustrate where the clicks take place. Add this to the insight of the scroll map to have complete spectrum of user involvement right at hand.
Play the drums! Your website should be rebuilt using scroll maps. Scroll maps let you fine-tune information, images, and navigation regardless of your level of expertise—from e-commerce master to broking artist to digital marketing guru. Transform your website into a vibrant city where guests meander throughout the streets enthralled by the noises and views. Your town planners, architects, and pulse on the people are scroll maps. Explore their depths and shape user involvement’s Eden.
The Pros and Cons of Using Scroll Maps

Starting the scroll map journey sends you across a maze of advantages and hazards. Use scroll maps to transform your website, then keep a sharp eye on both sides of the coin.
Pros:
- Scroll maps are your user engagement Sherlock Holmes. Online stores can identify areas of customer hover, so maximizing product placement.
- Customizing Catalyst: They drive newsletter customizing. Companies can identify the areas that draw interest and adjust the information flow.
- Navigating like a seasoned sailor will help you to simplify things. For example, educational sites might use scroll maps to provide hassle-free course and resource access.
Cons:
- Overwhelm Alert: Sometimes the data deluge throws you overboard. Riding the cascade demands accuracy and concentration.
- not a Lone Ranger: Dependent just on scroll maps is like sailing into the sea using a half-baked compass. For a whole picture, they should be matched with other instruments.
- Time-intensive: It’s not a flash to go through the facts and apply corrections. It calls both time and money.
You now hold in hand the scroll map compass. Use it to negotiate the whirlpool of user interaction, but avoid the sirens. Combine scroll maps with other analytics tools to form a whole approach. Create the basis for a website that is not only beautiful but also understandable and interesting. It is a journey of discovery, revelations, and above all – excellence.
Finally
From knowing the core of scroll maps, zooming on the interaction between scroll maps and heat maps, to developing creative tactics and dissecting the pros and disadvantages, sailing throughout the thrilling trip of scroll maps has unearthed a treasure store of wisdom.
On a webpage, a scroll map—our reliable compass—brightens the road visitors follow. It provides the prism through which enthusiasts of websites focus on users’ tastes and actions. For example, e-commerce site Etsy.com evaluates consumer tastes for vintage jewelry and accessories using scroll maps.
Let’s talk turkey; scroll maps are the high-octane gasoline driving the profession of site optimization. They break free the bonds holding back involvement and provide a flash of clarity into the maze of user behavior. Whether you are a customer-centric service provider or an online seller, scroll maps give the wings to soar high in the success sky.
All set to explode your website to the height of quality? Don’t dally-zag. Using the SEO and UX analysis of Plerdy tools, maximize the scroll map artillery. Plot the course, guide your website toward unexplored areas, and create an empire grounded in customer delight rather than only massive size. Your scroll map adventure starts right now. Anchor aghigh!
