Создание веб-сайта является сложной задачей, но обеспечение удобства для пользователей - это совсем другая и постоянная задача. Корректировка даже одного элемента может существенно повлиять на весь веб-сайт. Если вы хотите убедиться, что ваш веб-сайт действительно удобен для использования, воспользуйтесь этим контрольным списком юзабилити веб-сайта: Проверка на 210 пунктов!
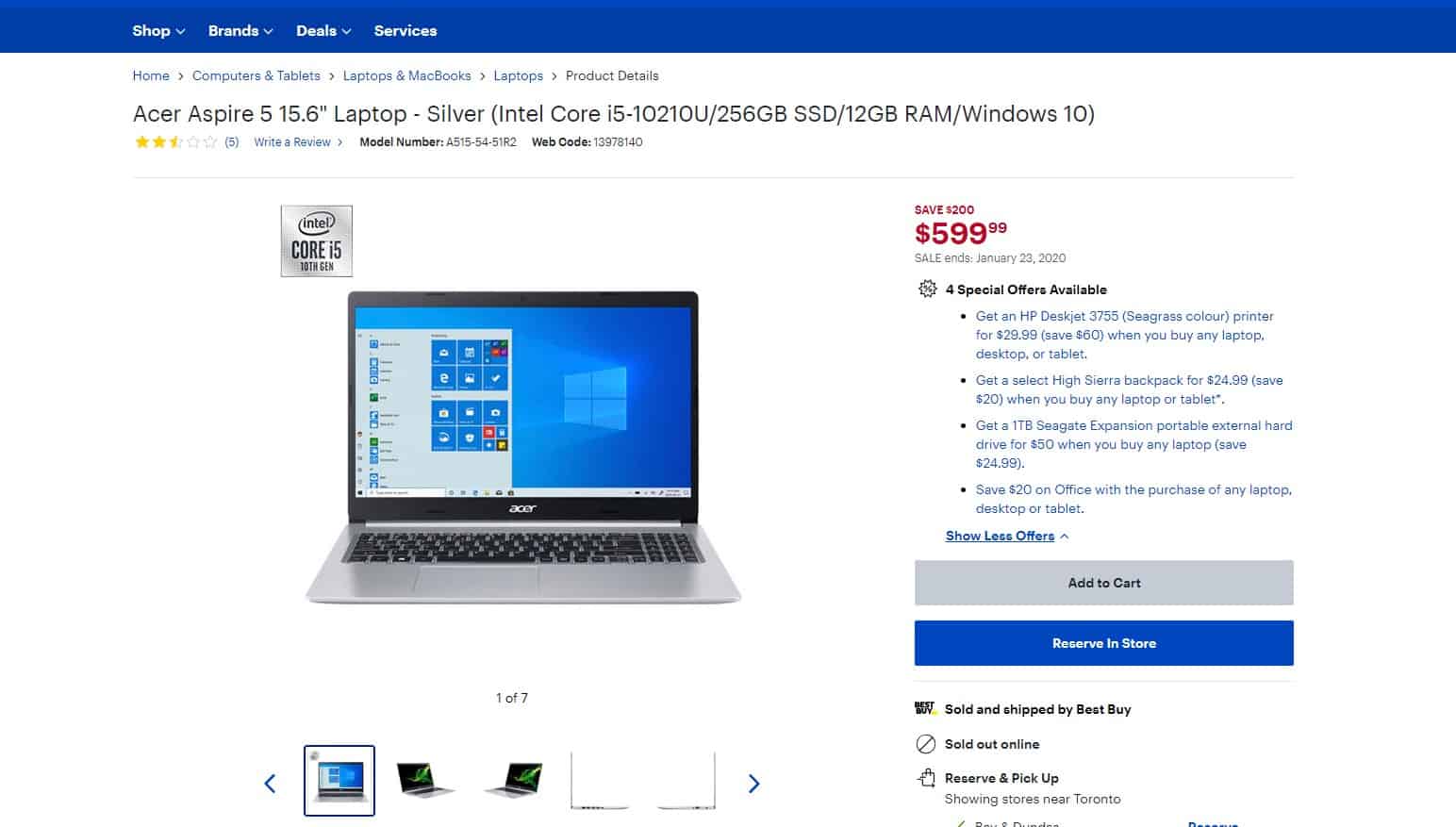
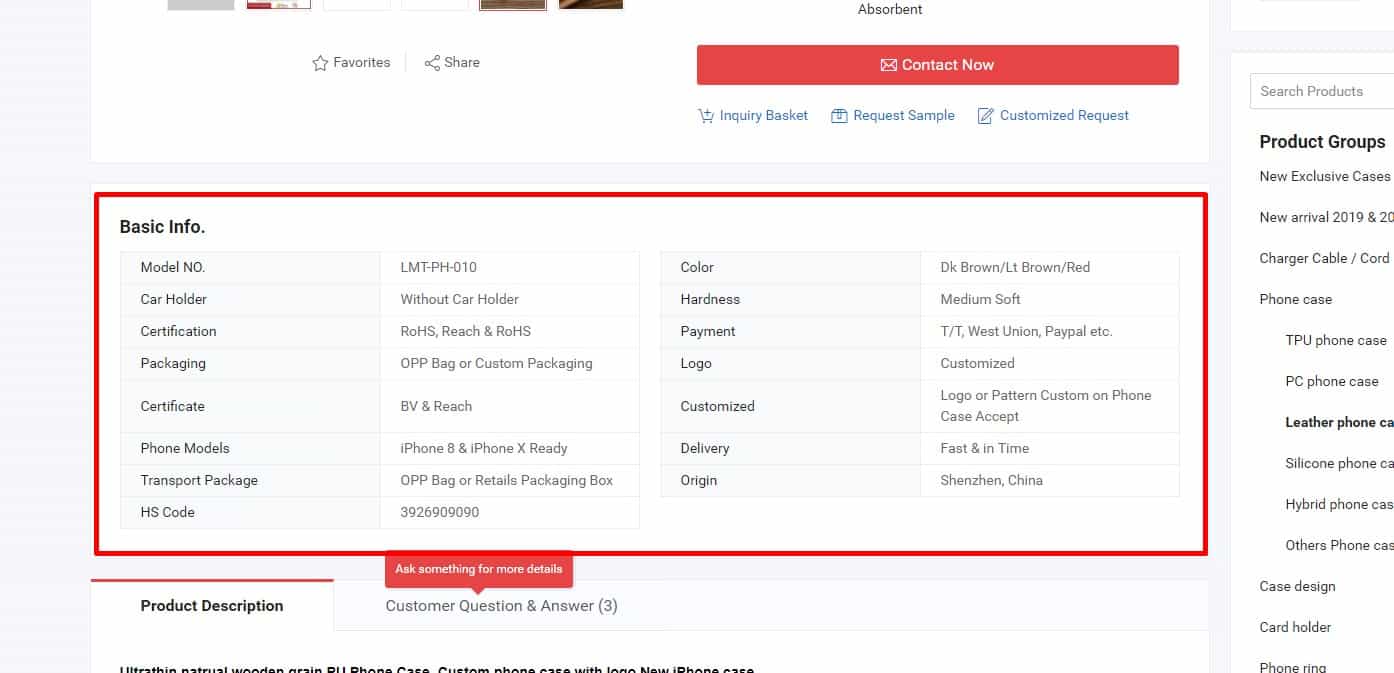
 Коротко информирует пользователя о содержании и тематике сайта
Коротко информирует пользователя о содержании и тематике сайта Если товар содержит определенные сертификаты качества то необходимо их указать для повышения% конверсии.
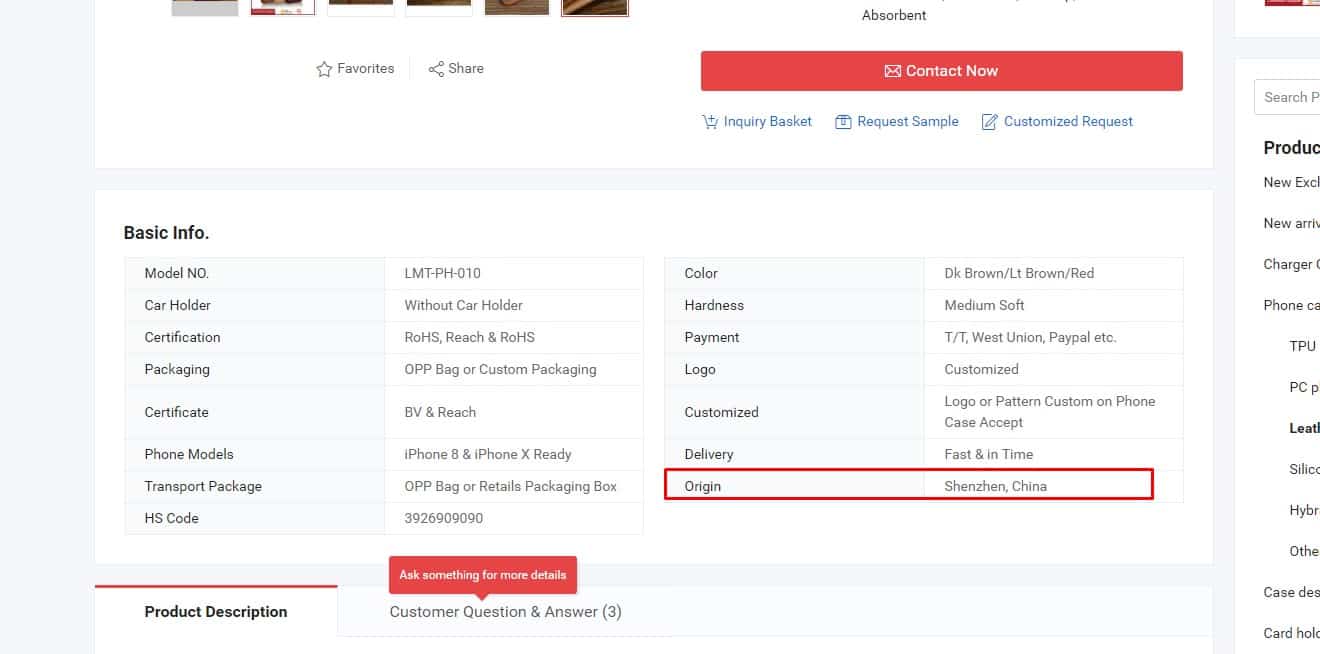
Если товар содержит определенные сертификаты качества то необходимо их указать для повышения% конверсии. Эта информация необходима для улучшения фактора доверия и взаимодействия с аудиторией.
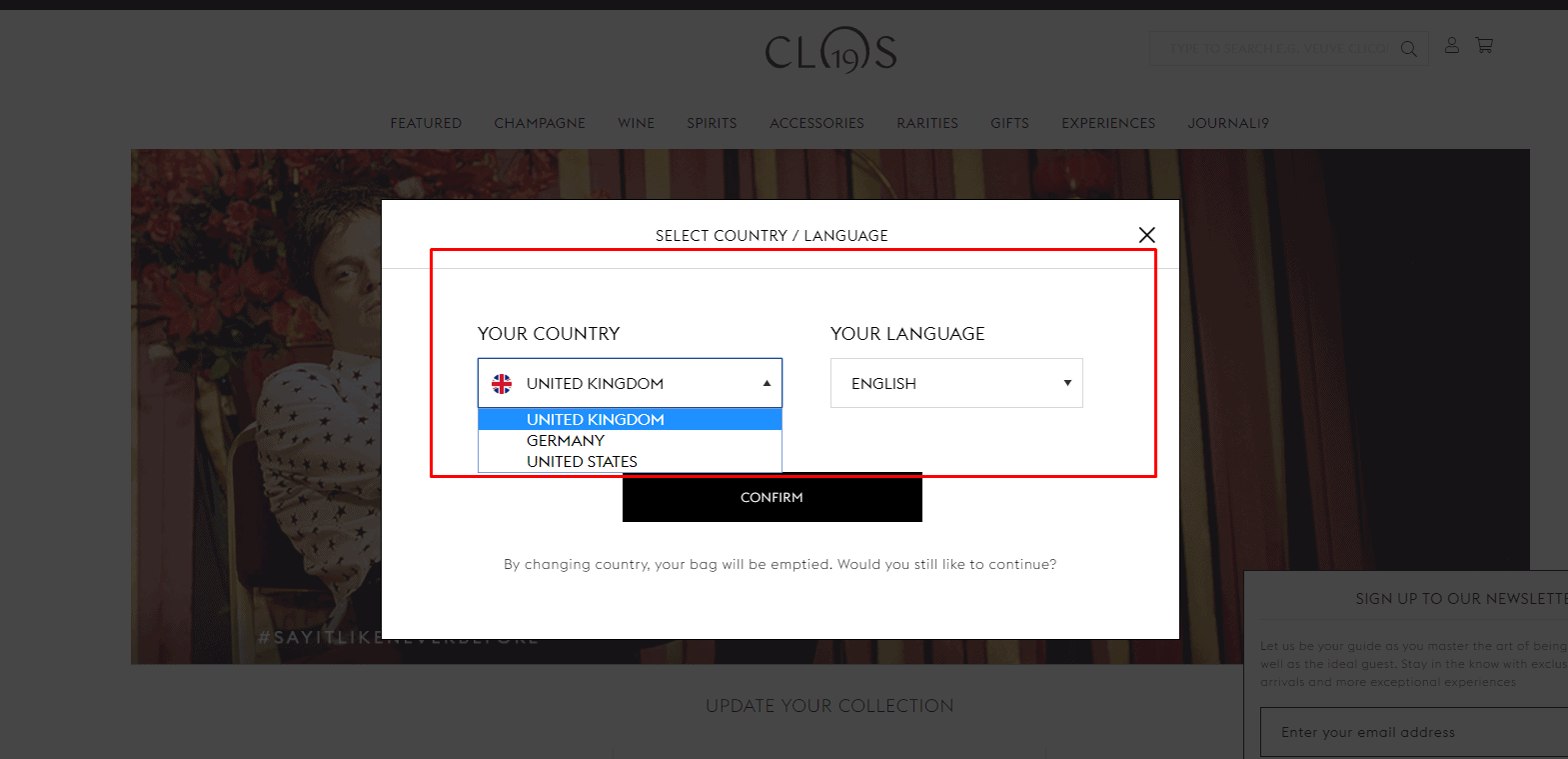
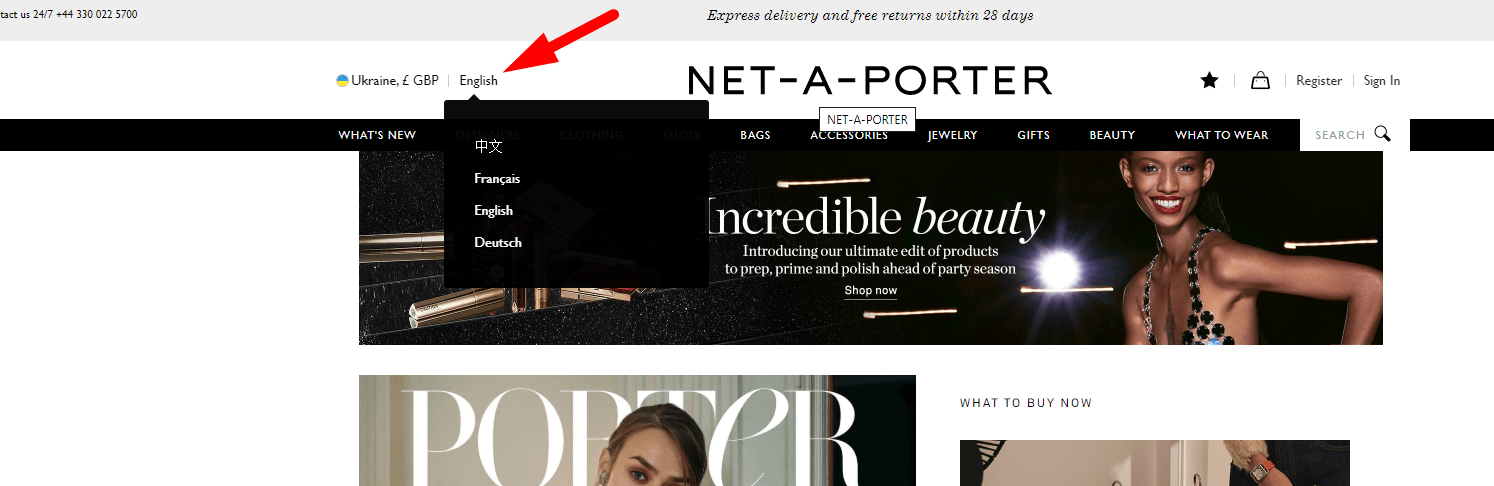
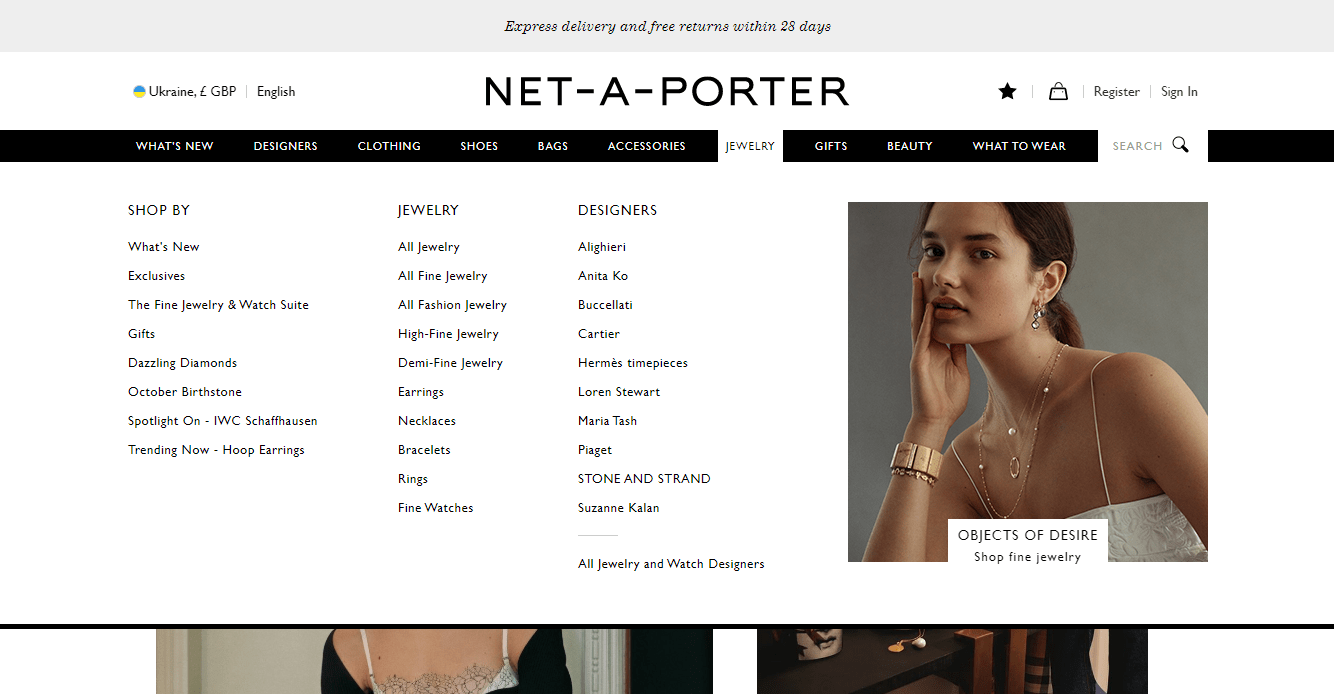
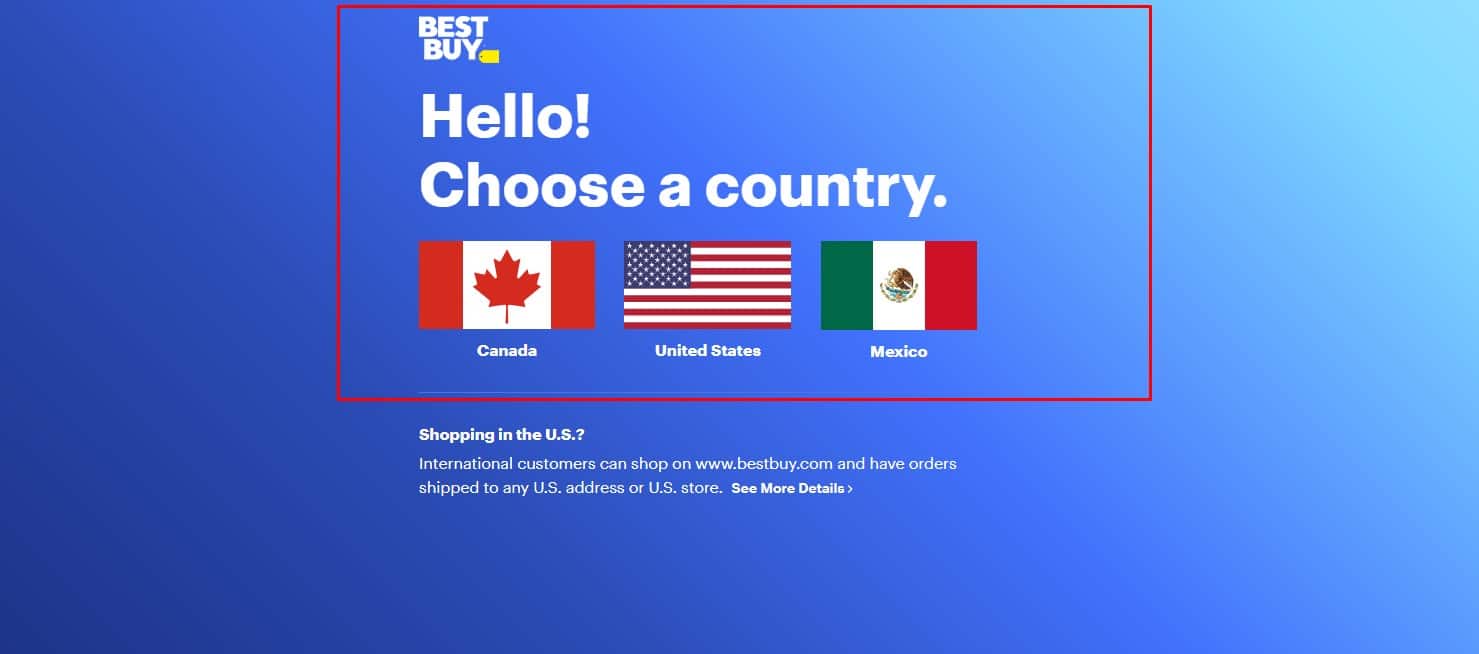
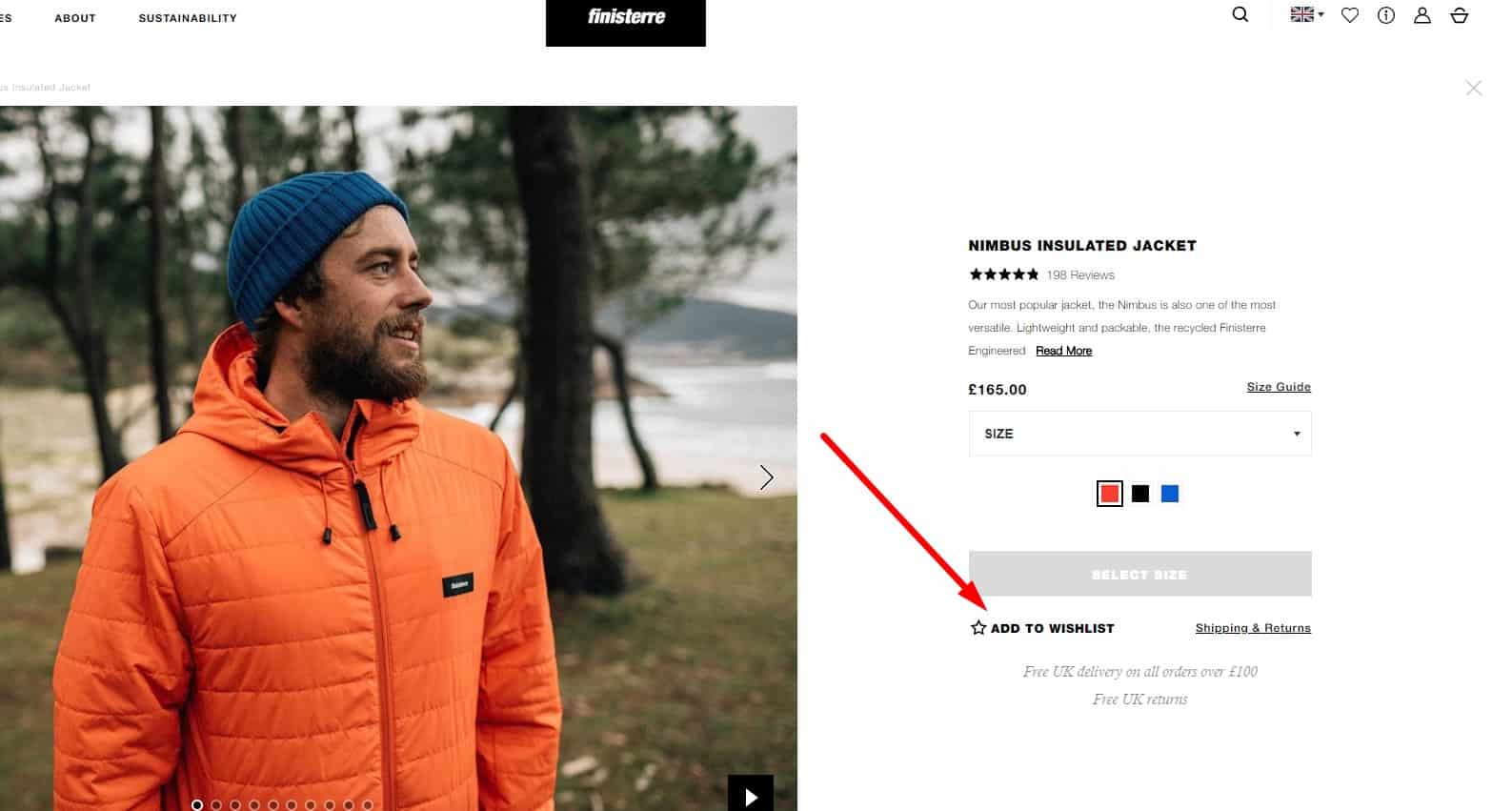
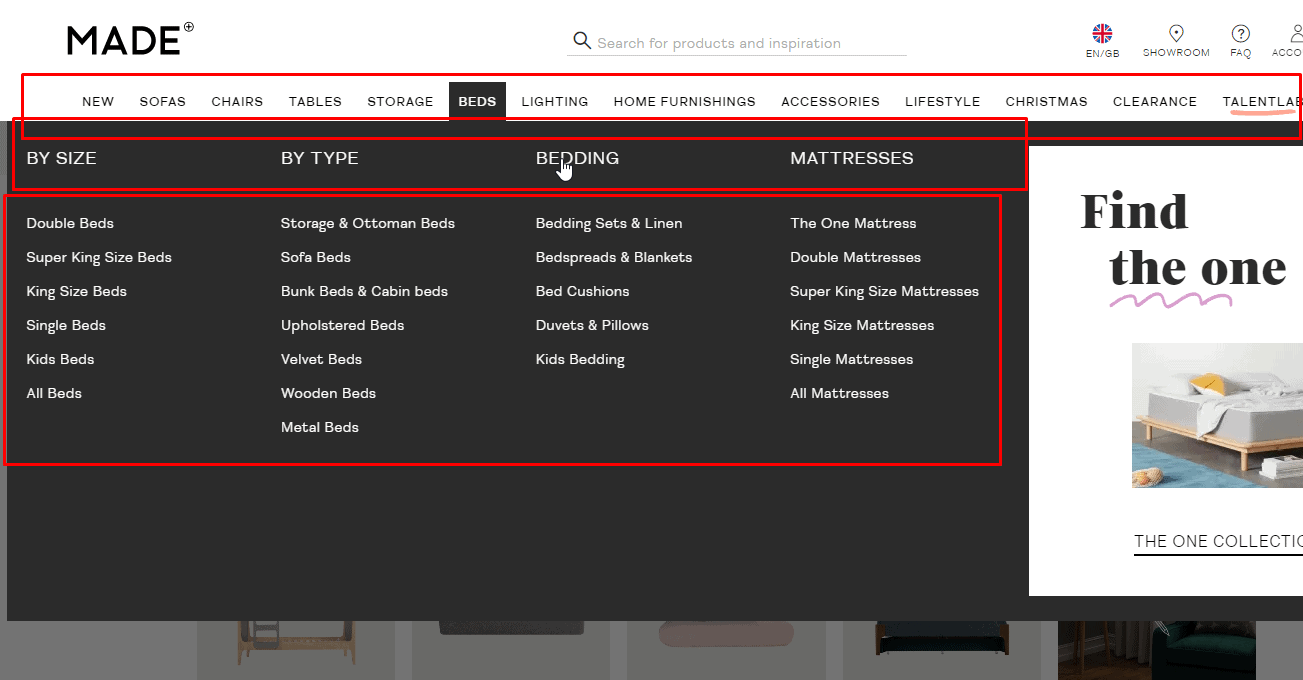
Эта информация необходима для улучшения фактора доверия и взаимодействия с аудиторией. Сайт оптимизирован для представления в том регионе, для которого предназначен: информация изложена на соответствующем языке (или есть выбор языка), данные представлены в привычной посетителю метрической системе.
Сайт оптимизирован для представления в том регионе, для которого предназначен: информация изложена на соответствующем языке (или есть выбор языка), данные представлены в привычной посетителю метрической системе. Если на сайте предполагается несколько языков, то переключатель языка необходимо разместить в удобном и видном месте (в шапке)
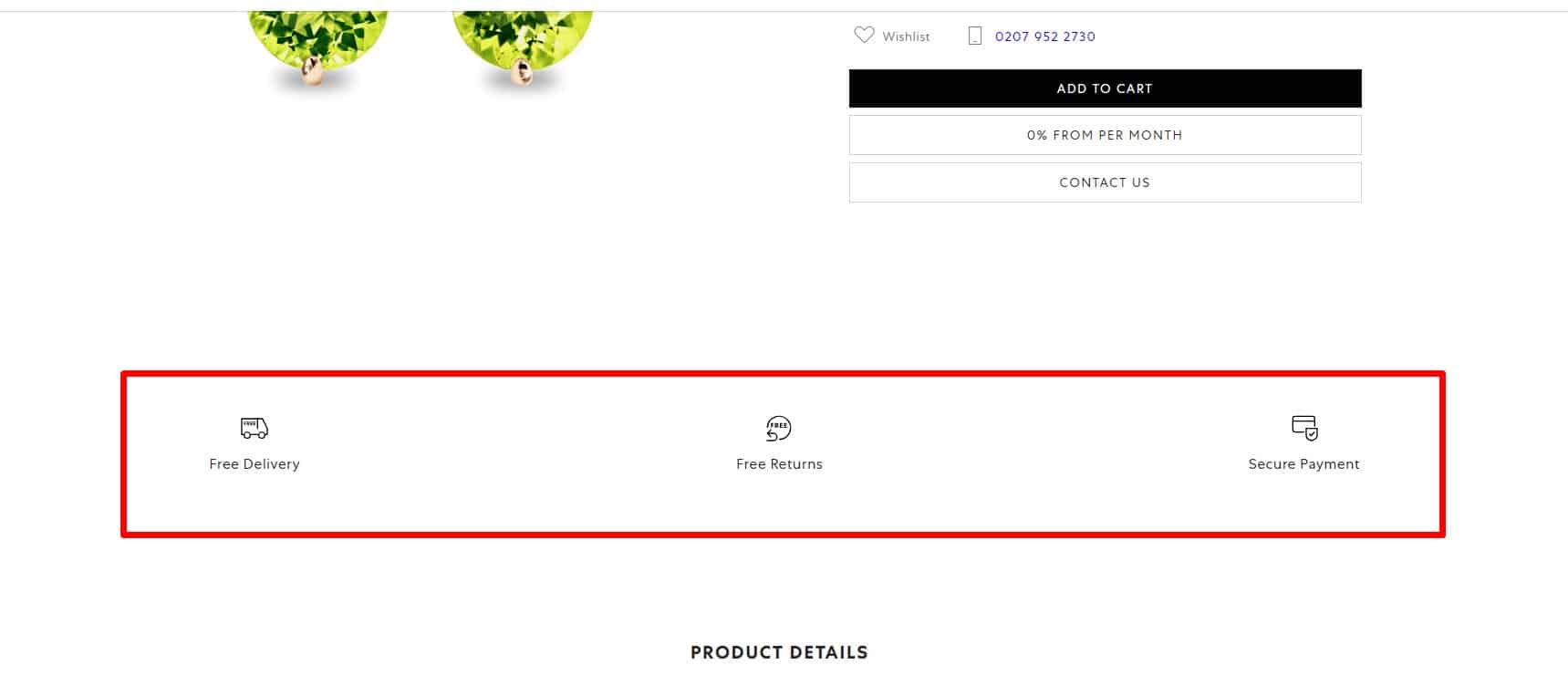
Если на сайте предполагается несколько языков, то переключатель языка необходимо разместить в удобном и видном месте (в шапке) Везде, где это уместно и возможно, текстовые пункты дополнены иконками.
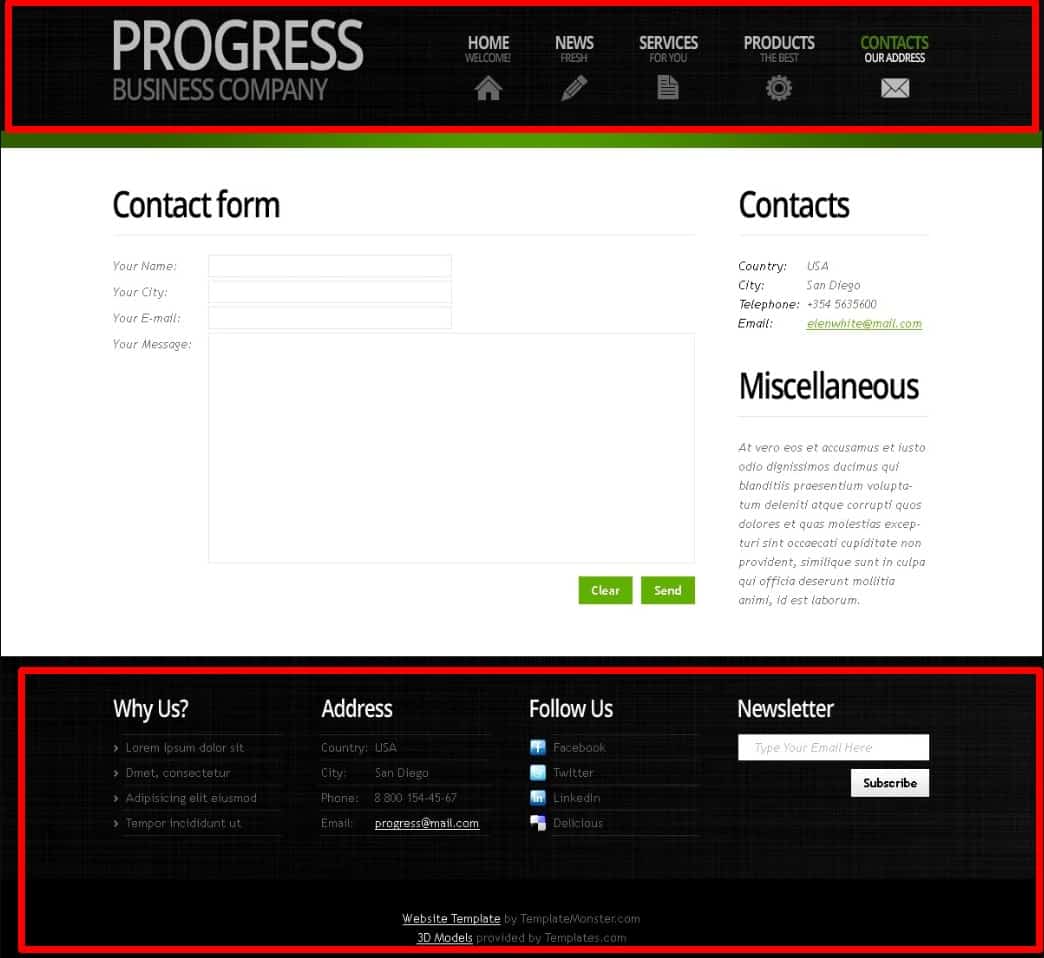
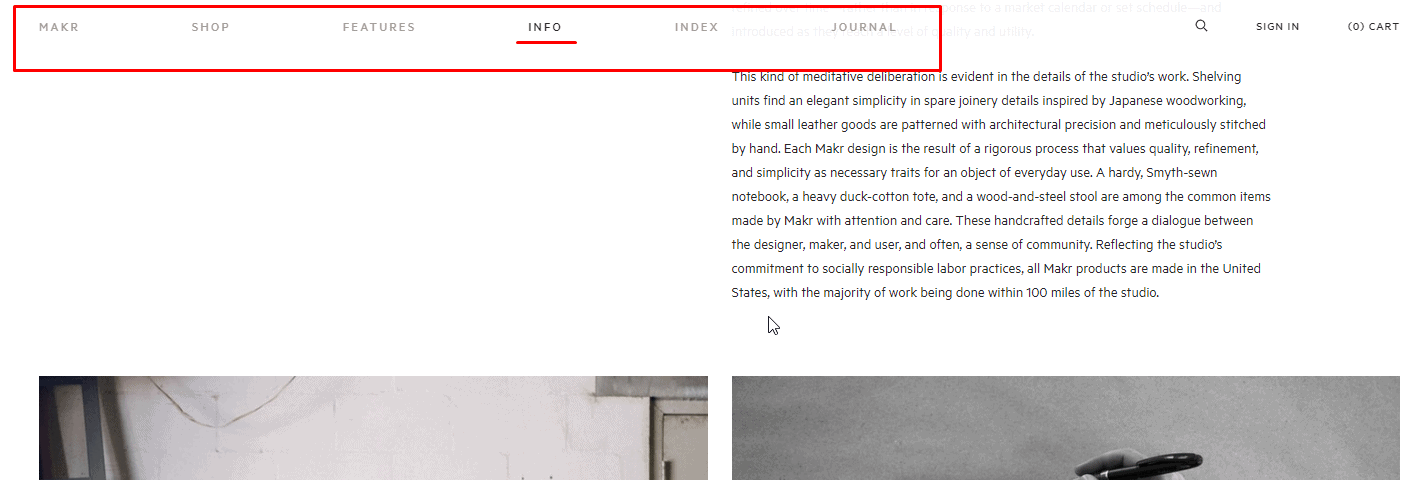
Везде, где это уместно и возможно, текстовые пункты дополнены иконками. Структура сайта (шапка, подвал, главное меню и т. д.) – одинакова на всех страницах, исключение могут составлять страницы корзины и оформления заказа.
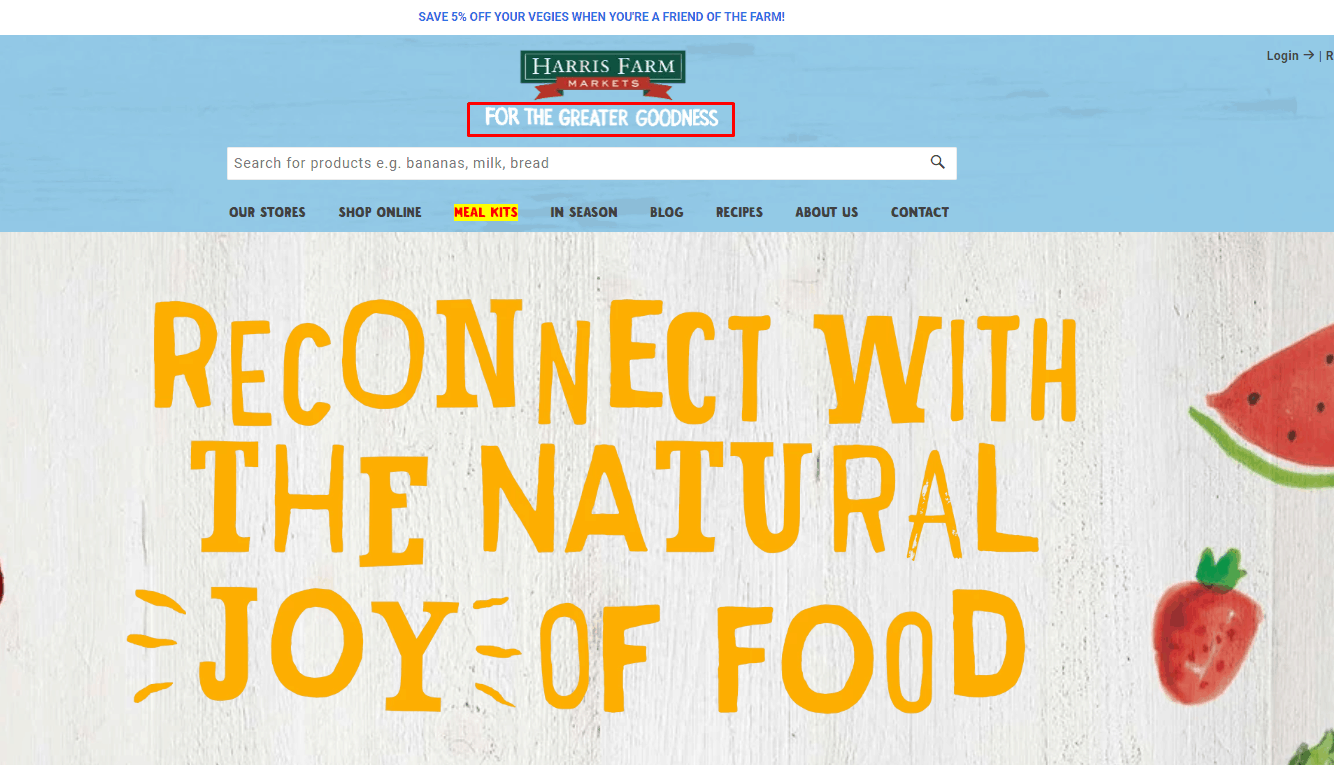
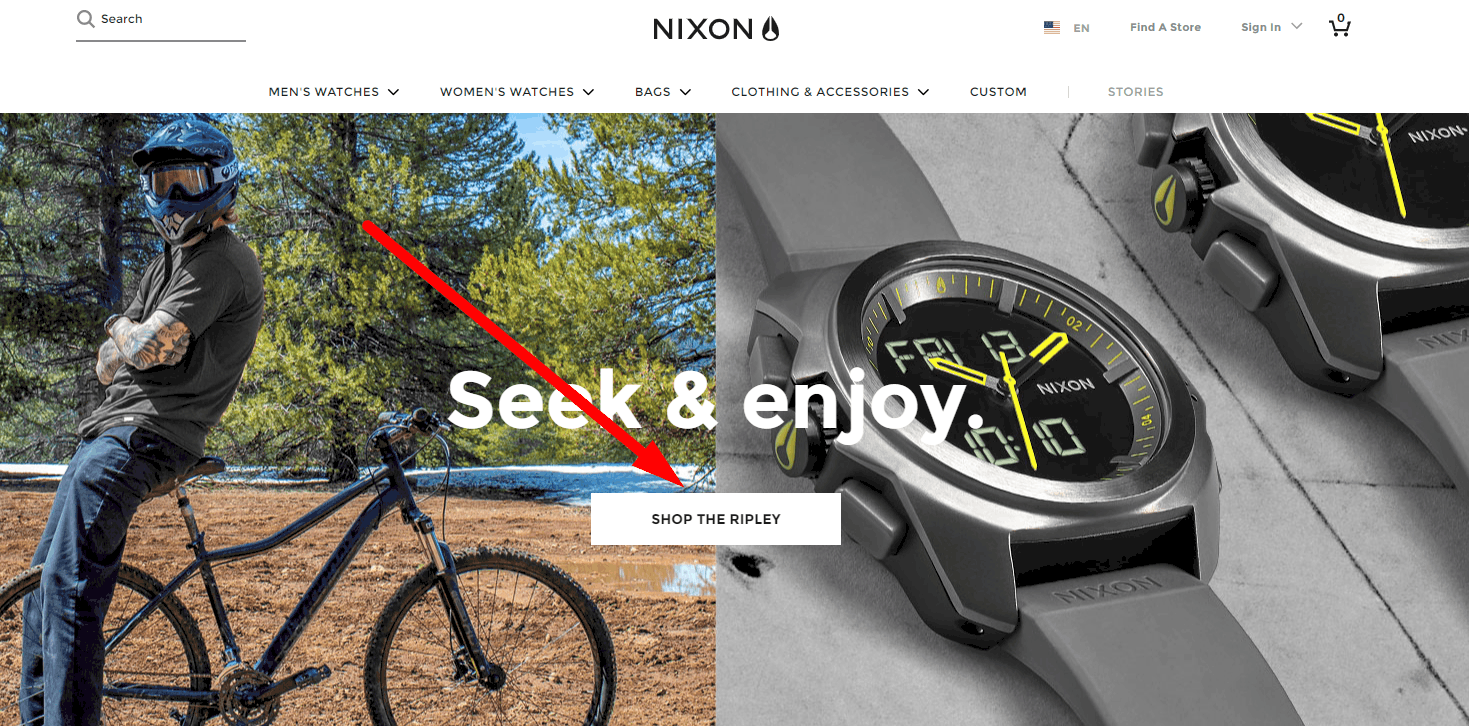
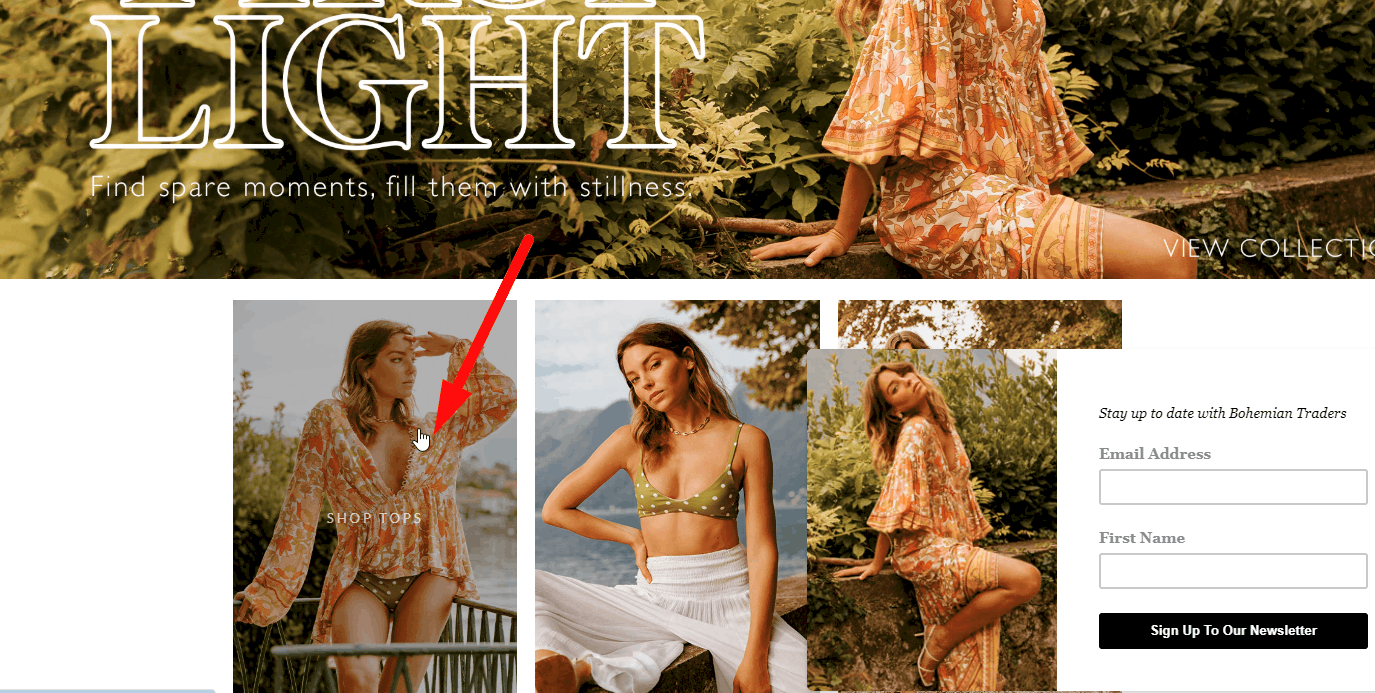
Структура сайта (шапка, подвал, главное меню и т. д.) – одинакова на всех страницах, исключение могут составлять страницы корзины и оформления заказа. Попав на любую страницу сайта, пользователь за 3 секунды понимает, что это за сайт, какой тематики: благодаря слогану и изображениям в шапке, заголовку страницы и т. п.
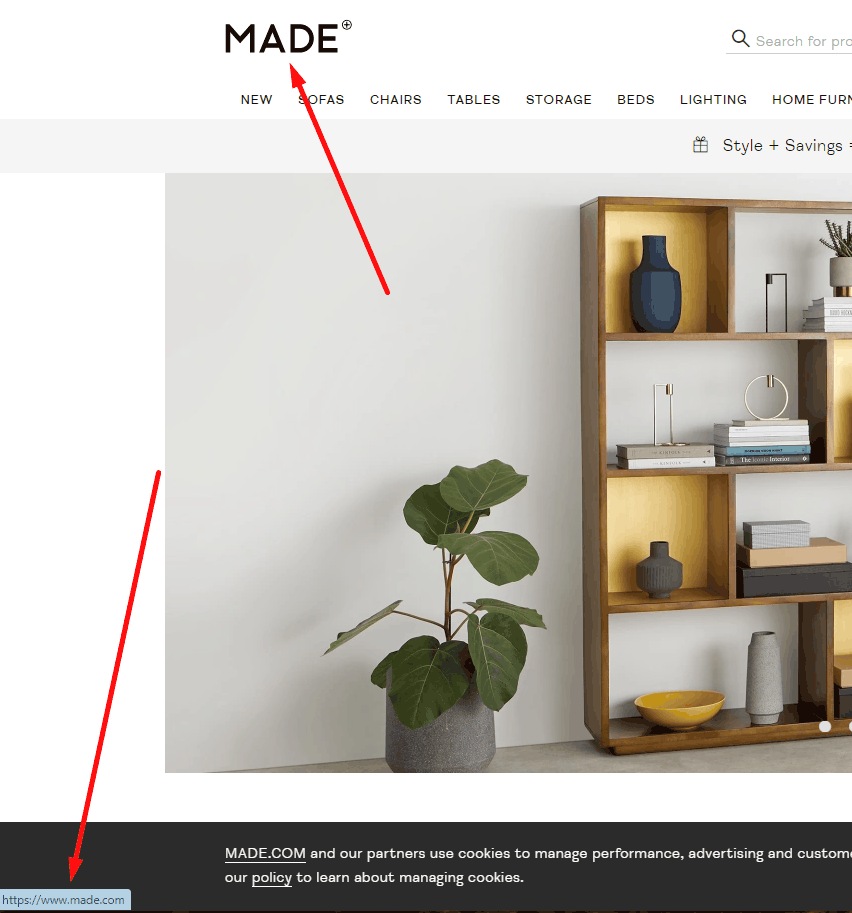
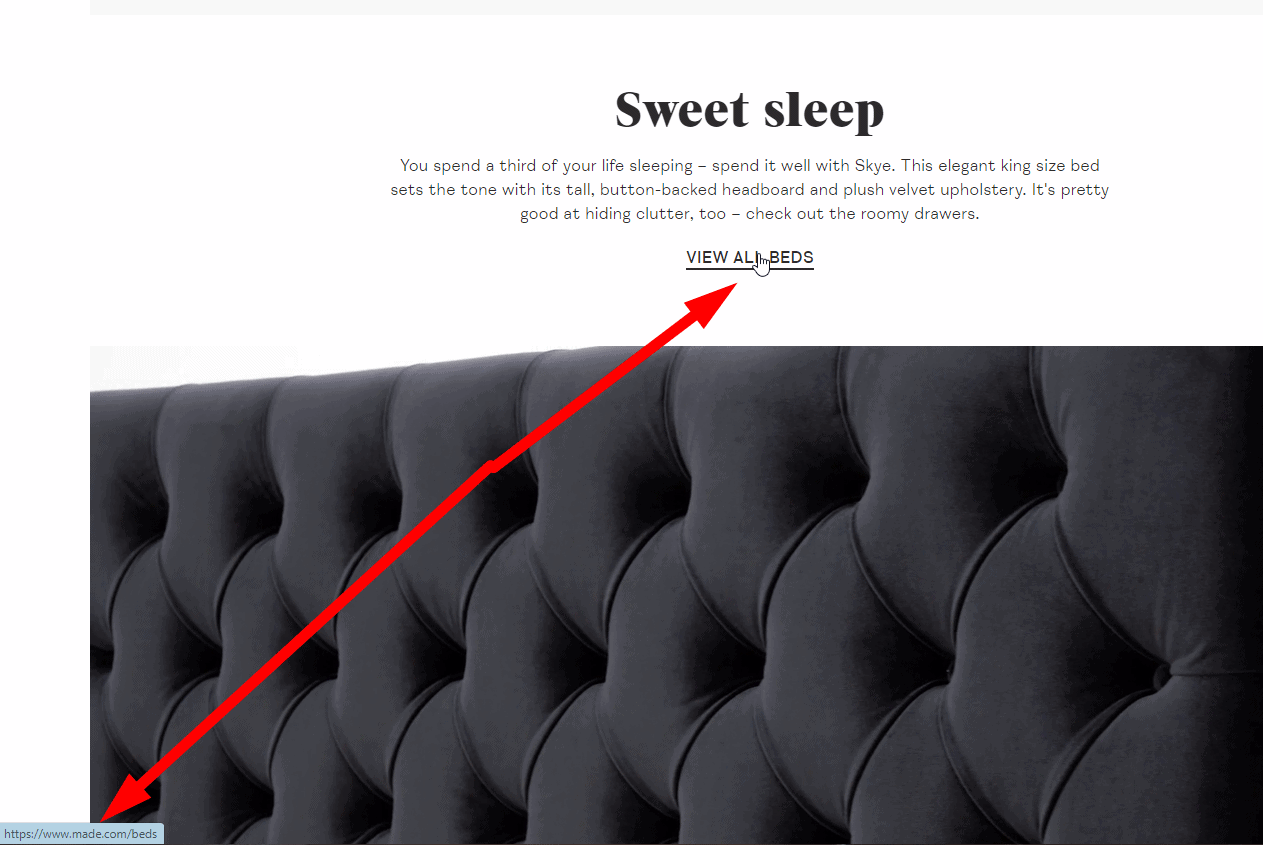
Попав на любую страницу сайта, пользователь за 3 секунды понимает, что это за сайт, какой тематики: благодаря слогану и изображениям в шапке, заголовку страницы и т. п. Логотип кликабелен и ведет на главную страницу, а на самóй главной – не перезагружает страницу.
Логотип кликабелен и ведет на главную страницу, а на самóй главной – не перезагружает страницу. У сайта есть фавикон, желательно соответствующий вашему логотипу. Благодаря запоминающемуся фавикону пользователь легко найдет вкладку с вашим сайтом среди множества открытых вкладок браузера.
У сайта есть фавикон, желательно соответствующий вашему логотипу. Благодаря запоминающемуся фавикону пользователь легко найдет вкладку с вашим сайтом среди множества открытых вкладок браузера. В пунктах меню, кнопках и ссылках не используются непонятные посетителю термины или формулировки.
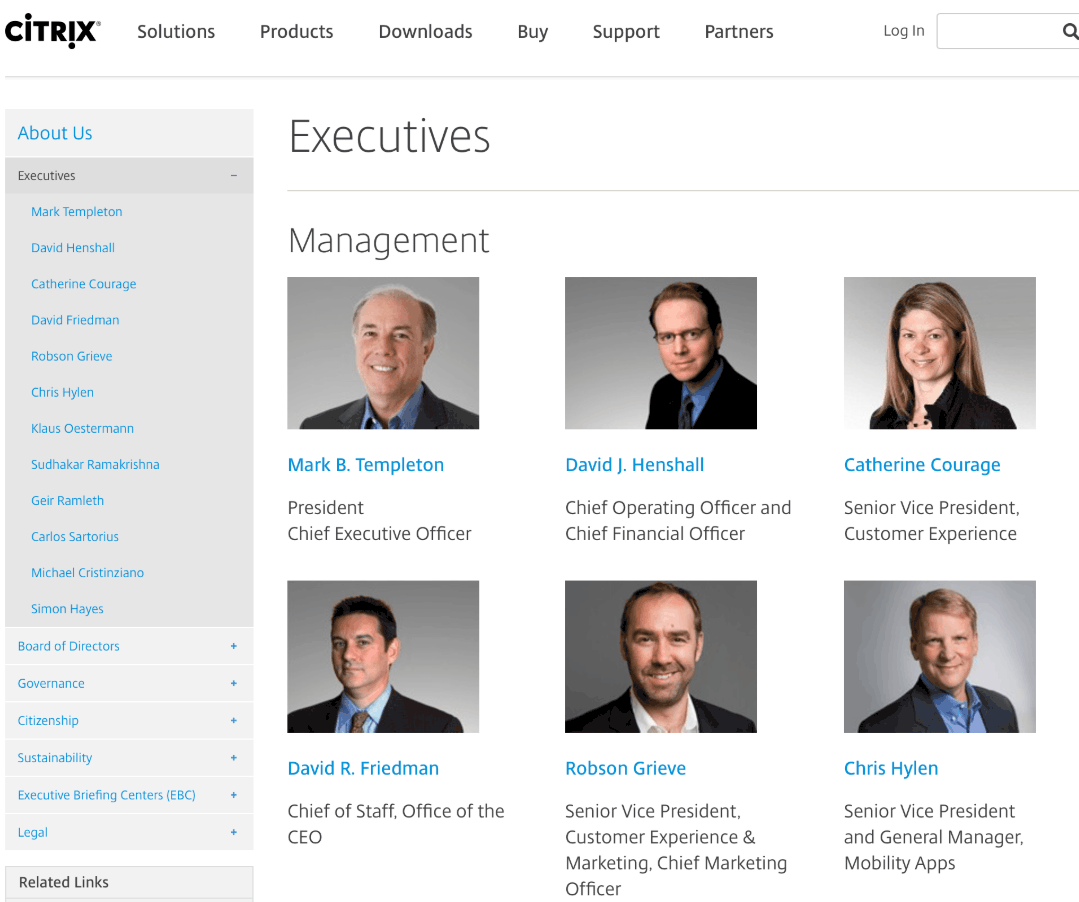
В пунктах меню, кнопках и ссылках не используются непонятные посетителю термины или формулировки. На сайте есть страница «О компании», с подробной информацией о вас, желательно – с фото офиса внутри и снаружи, с фото персонала, работающего с клиентами, с фотографиями производственного/рабочего процесса.
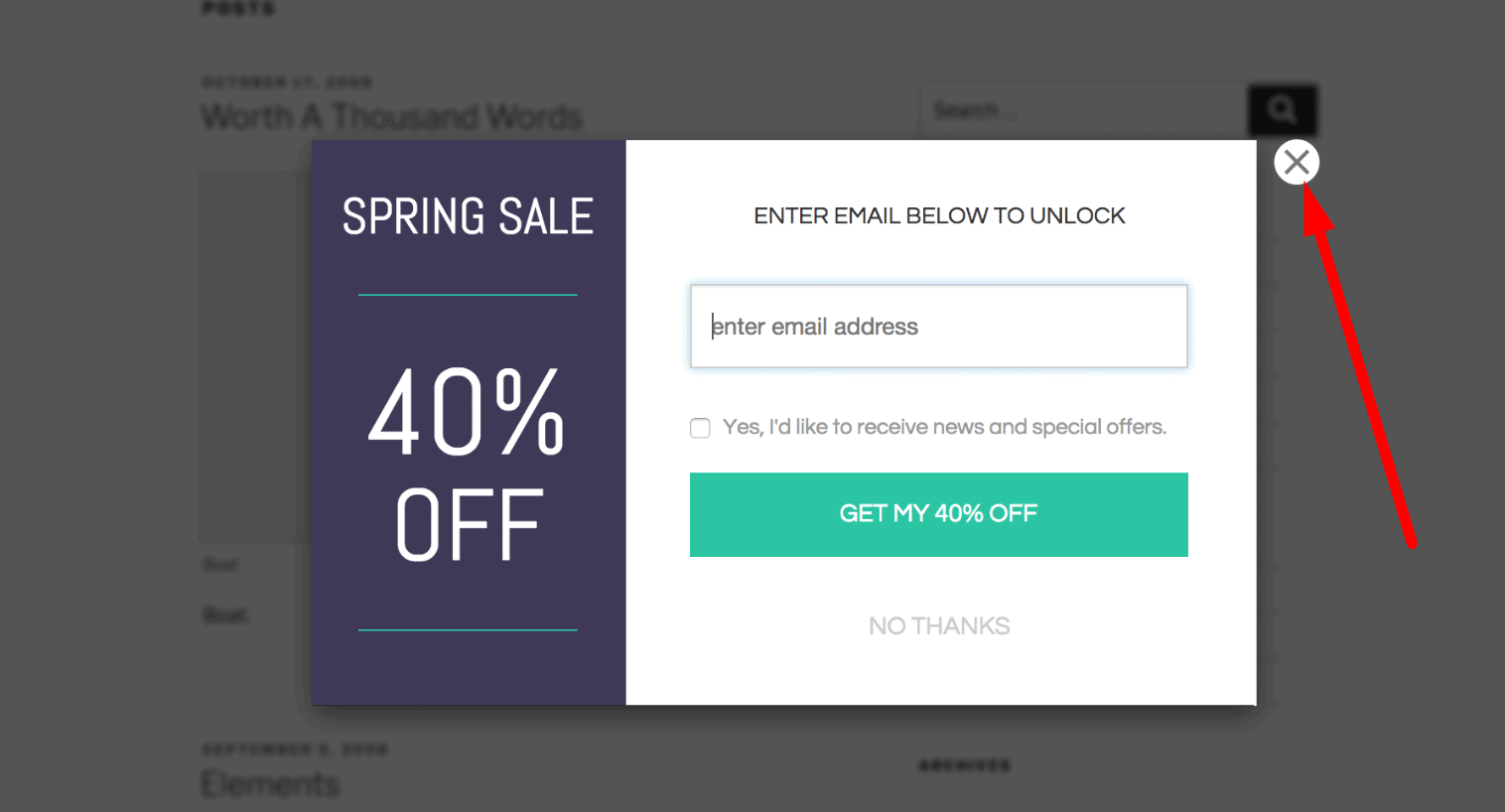
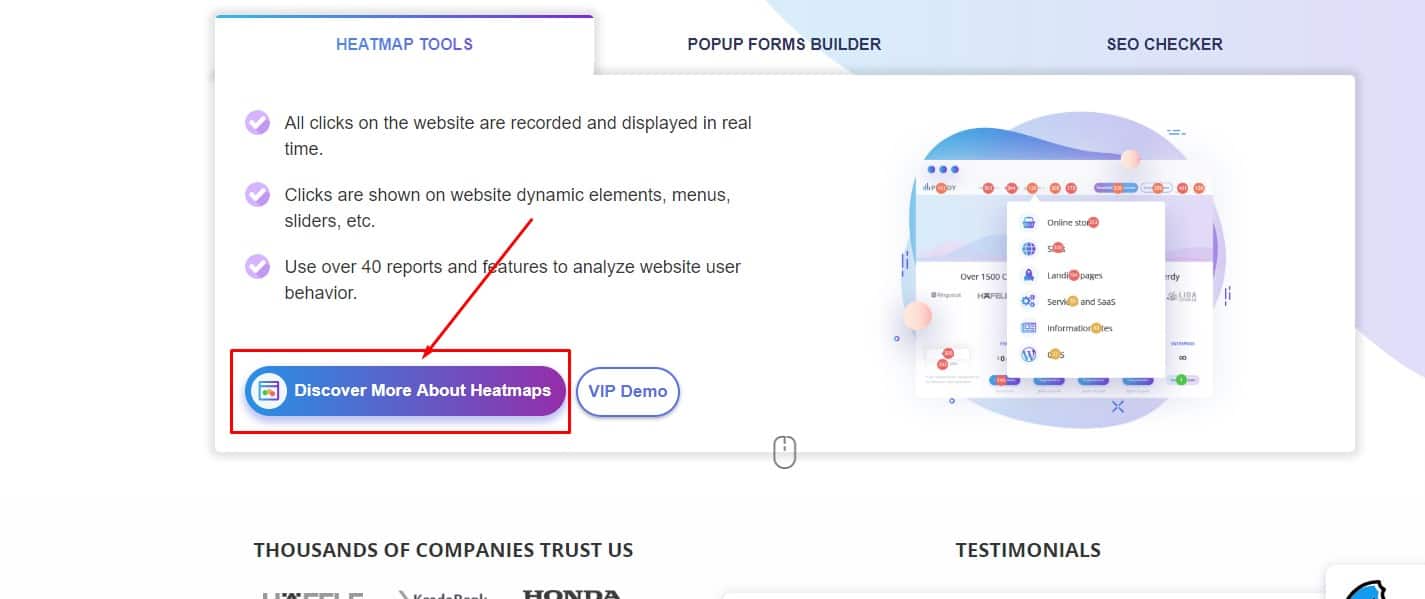
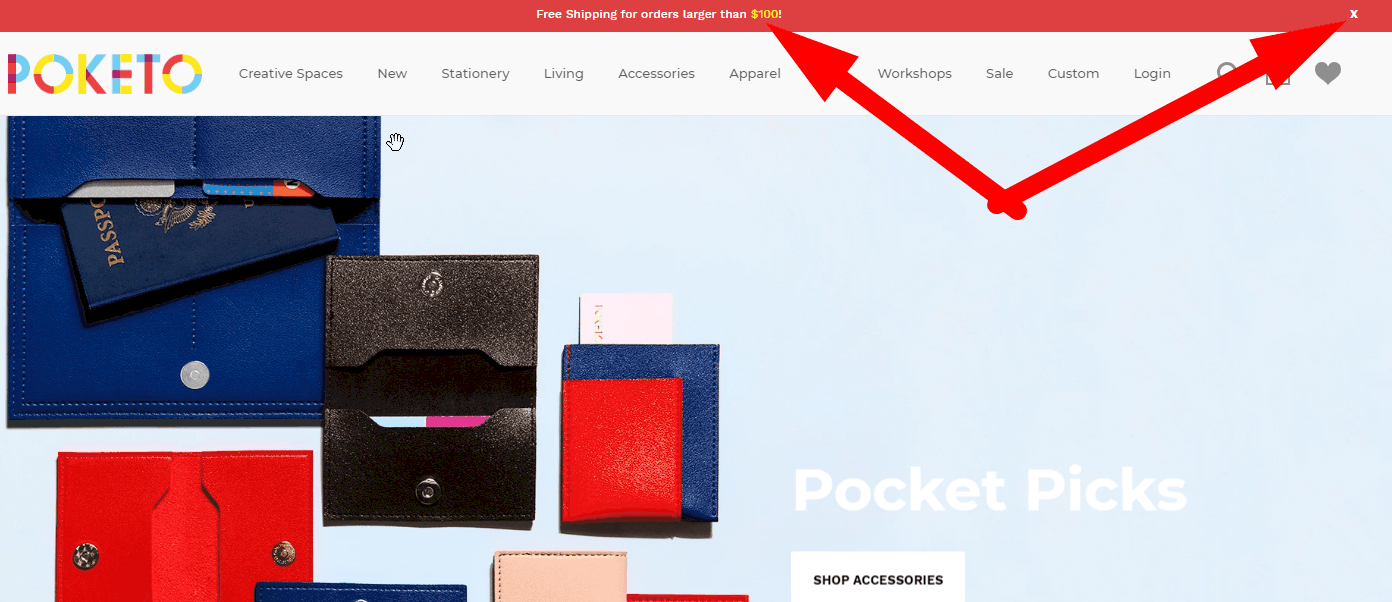
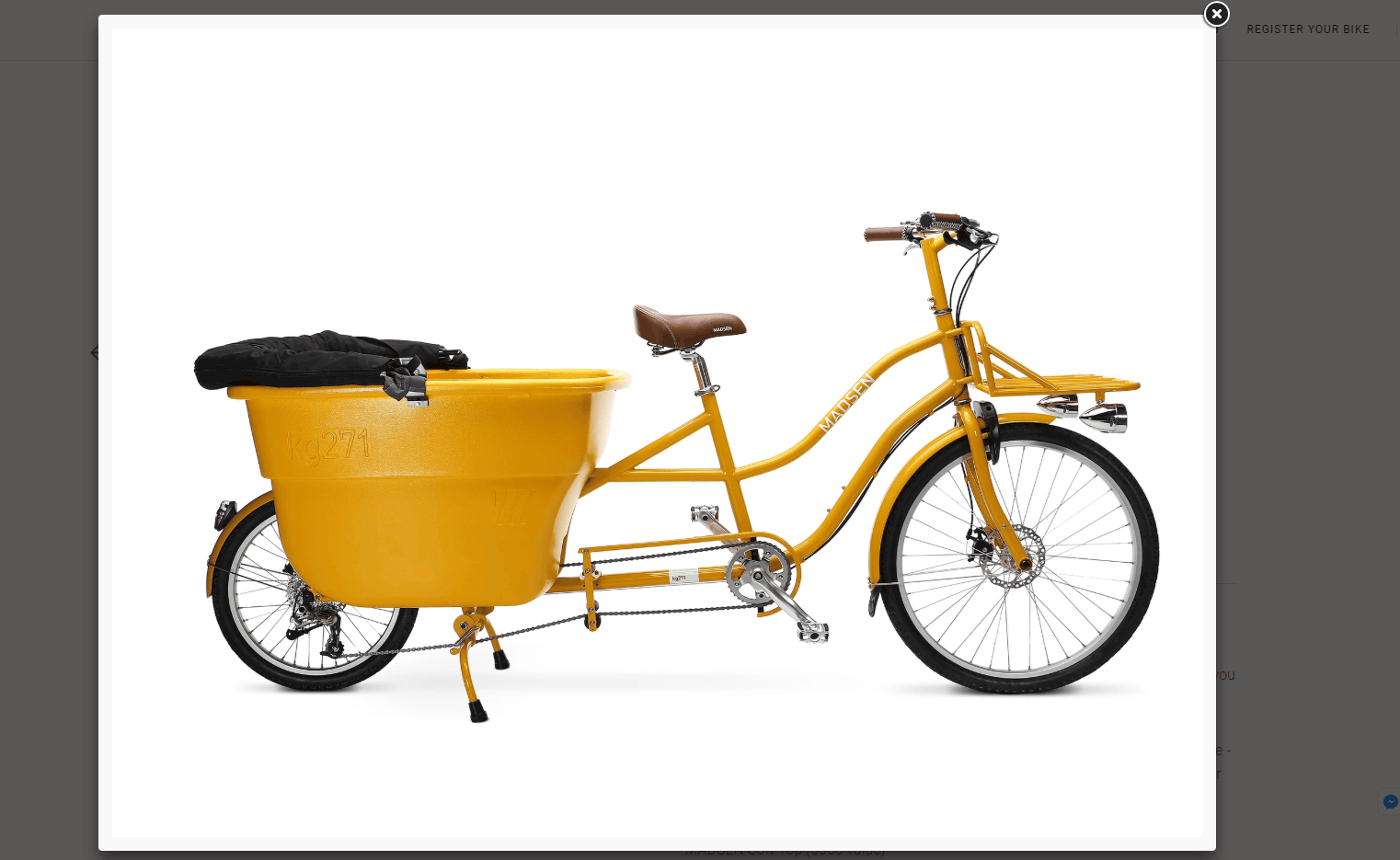
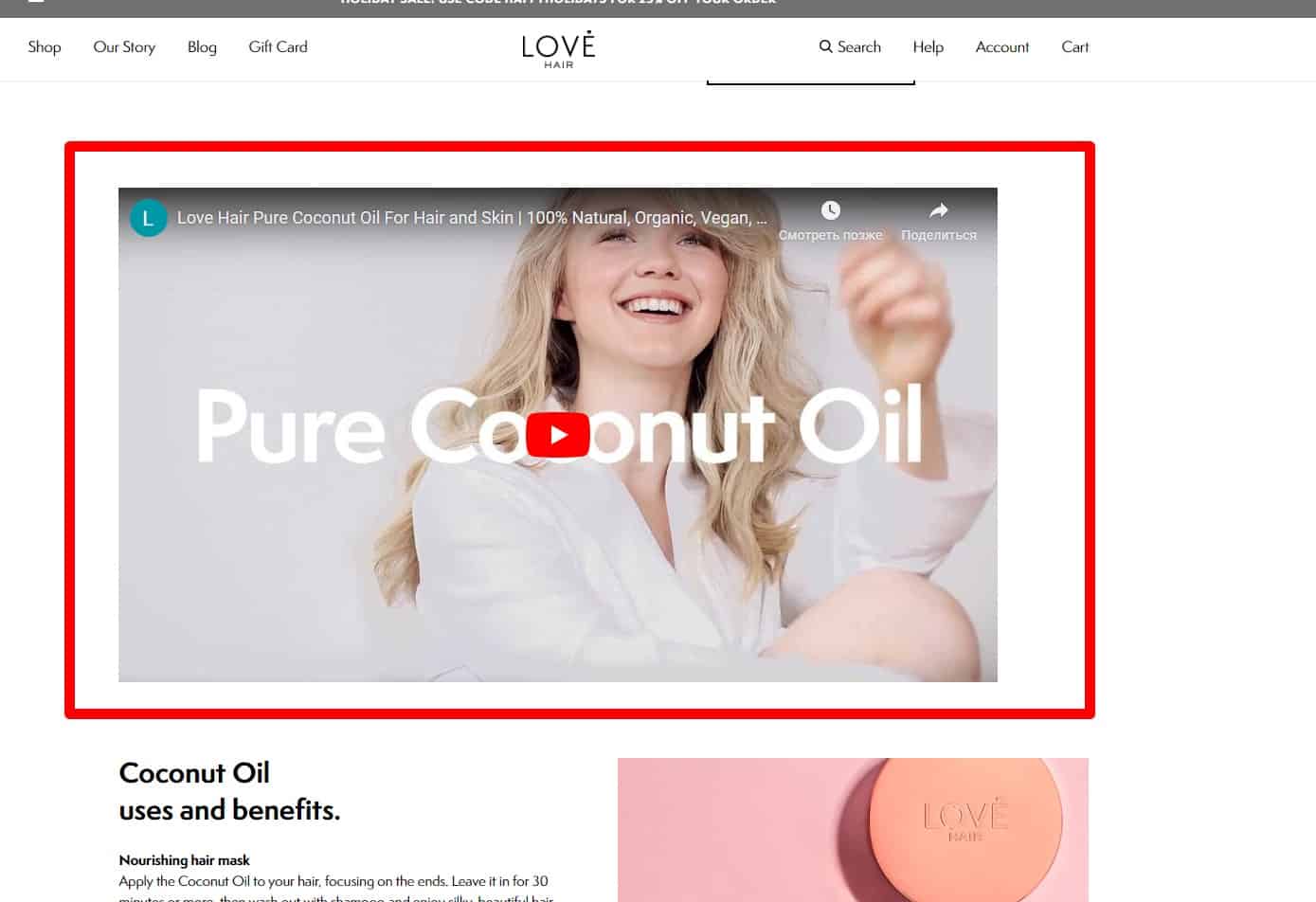
На сайте есть страница «О компании», с подробной информацией о вас, желательно – с фото офиса внутри и снаружи, с фото персонала, работающего с клиентами, с фотографиями производственного/рабочего процесса. На сайте нет медиаконтента (музыки или видео), запускающегося без ведома пользователя. В подавляющем большинстве случаев это раздражает посетителя и заставляет его сразу же покинуть сайт. Если вы все же по какой-то причине используете это, позаботьтесь о том, чтобы кнопка остановки воспроизведения была на видном месте. Если используются всплывающие окна (pop-up), то они также имеют заметную кнопку для их закрытия (именно закрытия, а не перехода на другую страницу). Посетитель не будет тратить время на ее поиски – раздраженный самим фактом появления окна, он просто вообще закроет вкладку с вашим сайтом.
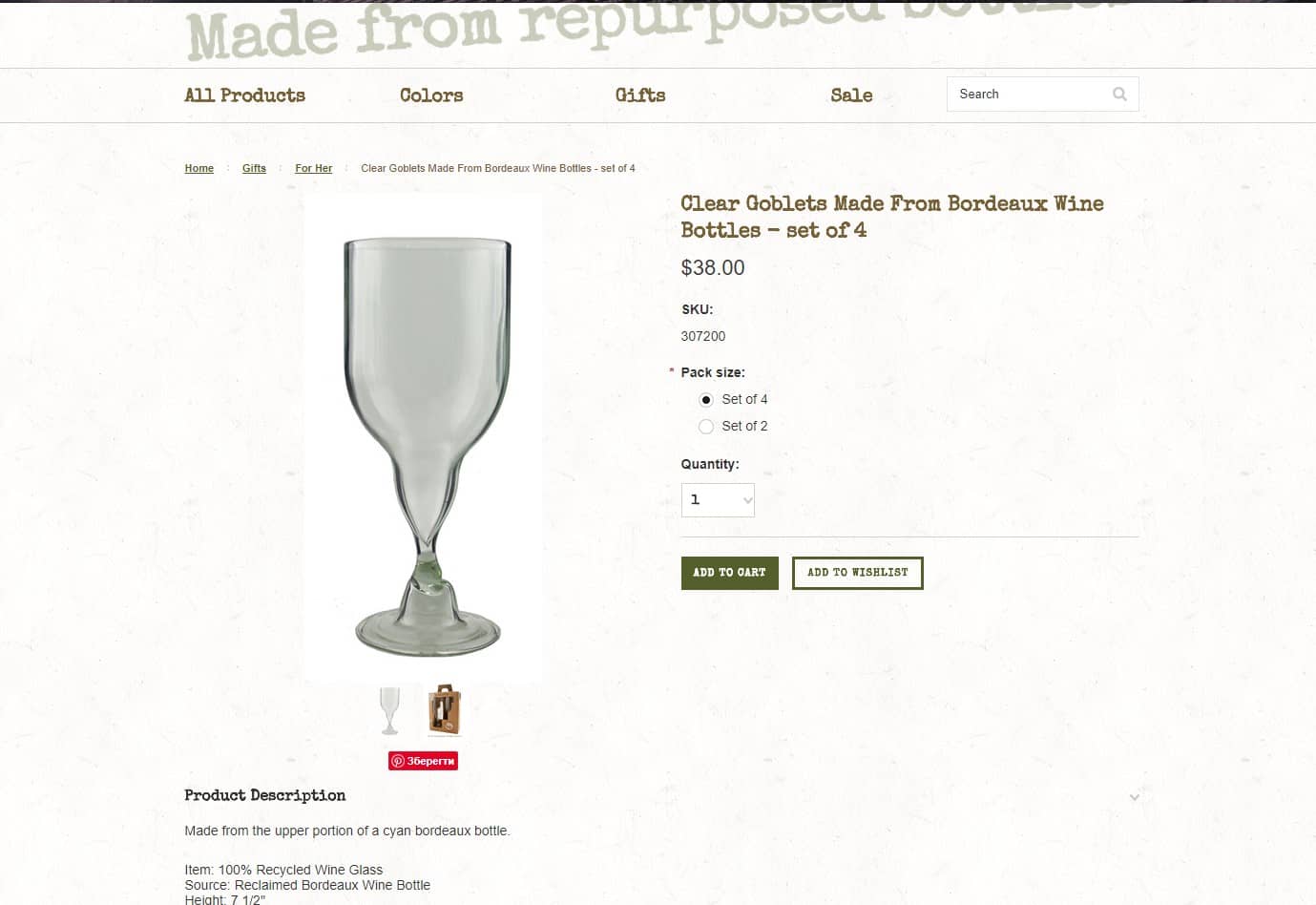
На сайте нет медиаконтента (музыки или видео), запускающегося без ведома пользователя. В подавляющем большинстве случаев это раздражает посетителя и заставляет его сразу же покинуть сайт. Если вы все же по какой-то причине используете это, позаботьтесь о том, чтобы кнопка остановки воспроизведения была на видном месте. Если используются всплывающие окна (pop-up), то они также имеют заметную кнопку для их закрытия (именно закрытия, а не перехода на другую страницу). Посетитель не будет тратить время на ее поиски – раздраженный самим фактом появления окна, он просто вообще закроет вкладку с вашим сайтом. Минимум трудностей для пользователя. Посетителю сайта предлагается выполнять только действительно необходимые действия: a. все, что можно сделать программно – делается программно (например, подставляется город доставки, исходя из местоположения пользователя); b. запросы действий посетителя сайта и варианты выбора динамически изменяются в зависимости от параметров товара, данных посетителя и т. д. Например, если платье доступно только в одном цвете, пользователя не заставляют выбирать цвет.
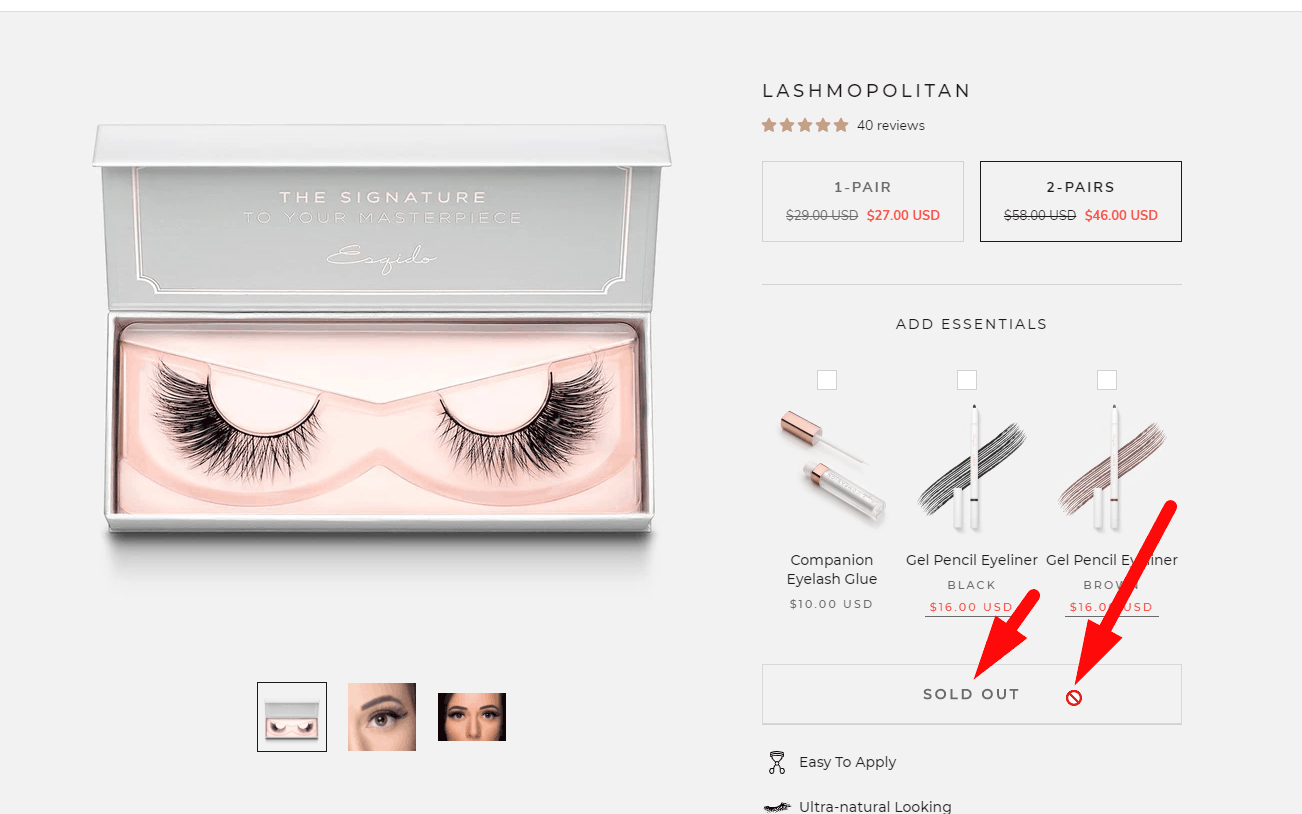
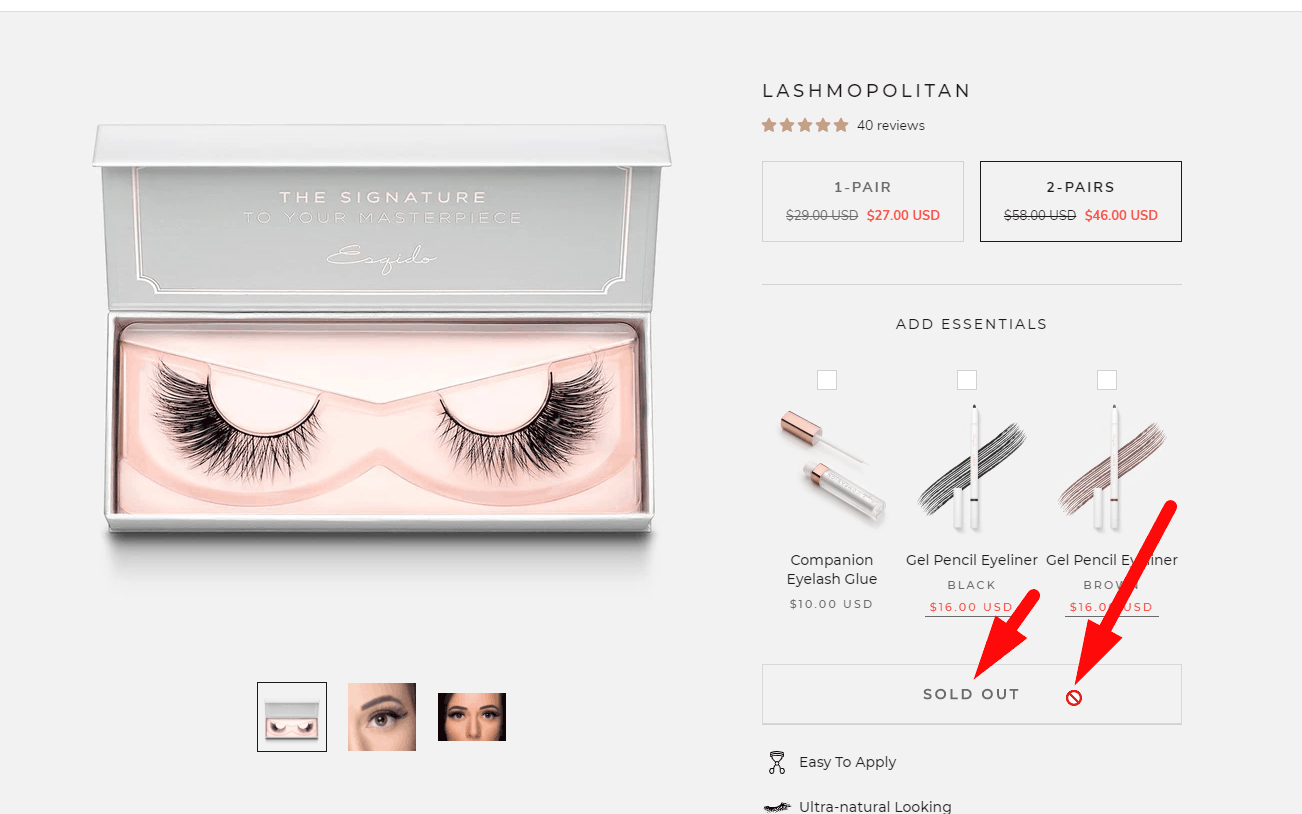
Минимум трудностей для пользователя. Посетителю сайта предлагается выполнять только действительно необходимые действия: a. все, что можно сделать программно – делается программно (например, подставляется город доставки, исходя из местоположения пользователя); b. запросы действий посетителя сайта и варианты выбора динамически изменяются в зависимости от параметров товара, данных посетителя и т. д. Например, если платье доступно только в одном цвете, пользователя не заставляют выбирать цвет. При наведении на неактивную кнопку или ссылку появляется краткое пояснение, почему кнопка/ссылка неактивна.
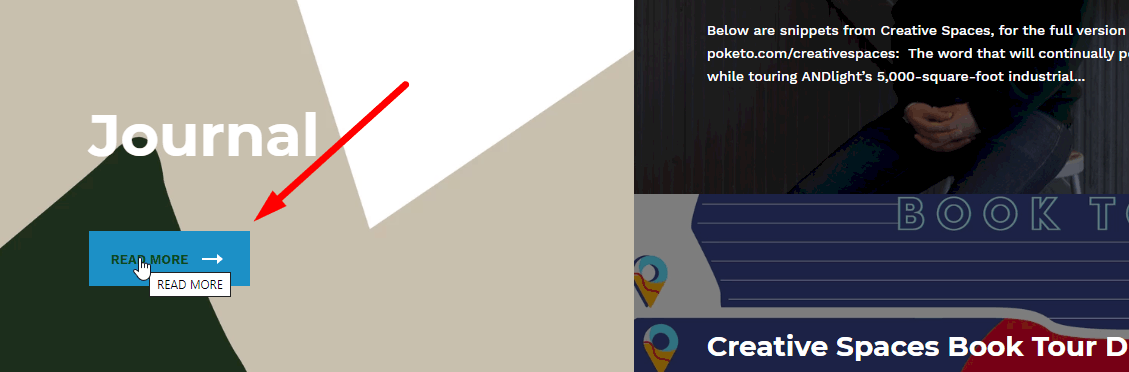
При наведении на неактивную кнопку или ссылку появляется краткое пояснение, почему кнопка/ссылка неактивна. Стандартный функционал любой кнопки – выполнение какого-либо действия, а не переход на другую страницу, если кнопка явно этого не подразумевает.
Стандартный функционал любой кнопки – выполнение какого-либо действия, а не переход на другую страницу, если кнопка явно этого не подразумевает. Кликабельна сама кнопка, а не надпись на ней. Можно также сделать кликабельной небольшое пространство вплотную к ней (но не в том случае, если рядом расположена другая кнопка).
Кликабельна сама кнопка, а не надпись на ней. Можно также сделать кликабельной небольшое пространство вплотную к ней (но не в том случае, если рядом расположена другая кнопка). Кнопки, отменяющие действия, или очищающие заполненные данные, располагаются на достаточном удалении от кнопок отправки или подтверждения, и отличаются от них. Это необходимо, чтобы посетитель не кликнул по ним по ошибке.
Кнопки, отменяющие действия, или очищающие заполненные данные, располагаются на достаточном удалении от кнопок отправки или подтверждения, и отличаются от них. Это необходимо, чтобы посетитель не кликнул по ним по ошибке. Все ссылки оформлены в привычном посетителю стиле – синим цветом, подчеркнутые, курсор при наведении на ссылку меняет свой вид на кликабельный (иконка руки). После клика ссылка меняет свой цвет (стандарт – фиолетовый).
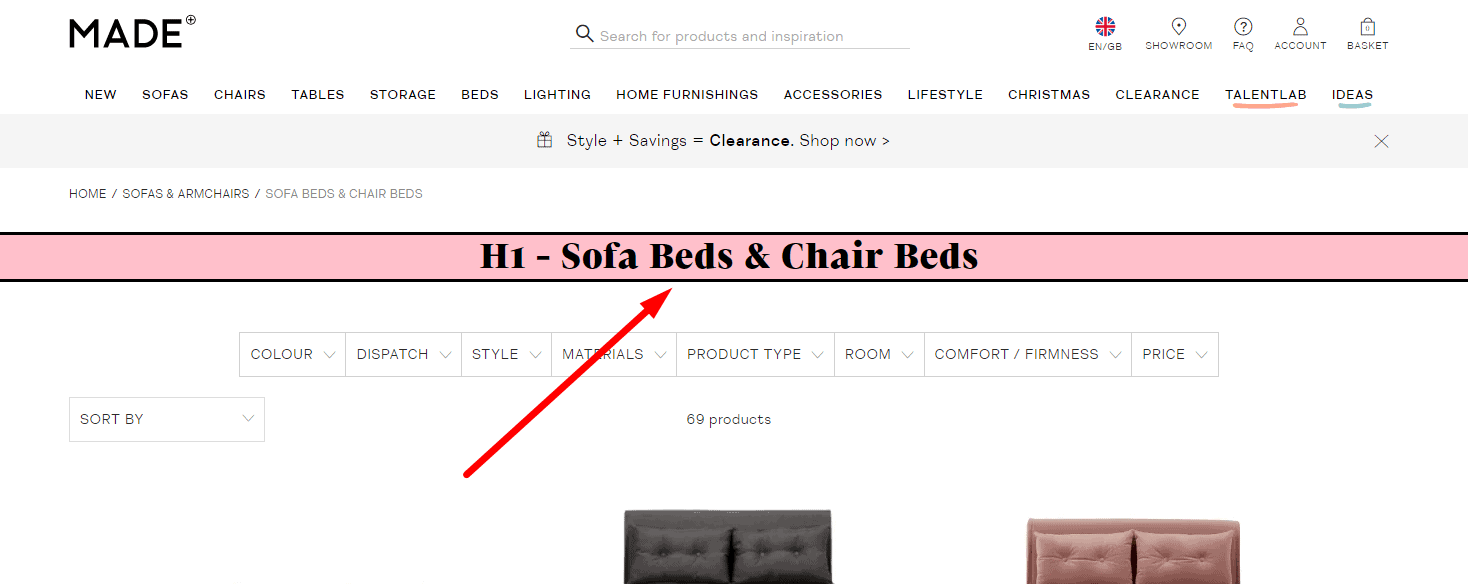
Все ссылки оформлены в привычном посетителю стиле – синим цветом, подчеркнутые, курсор при наведении на ссылку меняет свой вид на кликабельный (иконка руки). После клика ссылка меняет свой цвет (стандарт – фиолетовый). На всех страницах есть заголовок, который полностью соответствует ее содержанию. Имеется в виду заголовок H1, а не тайтл, так как при множестве открытых вкладок в браузере тайтл просто не виден.
На всех страницах есть заголовок, который полностью соответствует ее содержанию. Имеется в виду заголовок H1, а не тайтл, так как при множестве открытых вкладок в браузере тайтл просто не виден. Пункты меню названы привычным для посетителя образом (и снова принцип «Не заставляйте меня думать») – «Контакты», «О компании», «Доставка» и т. д., без лишнего креатива.
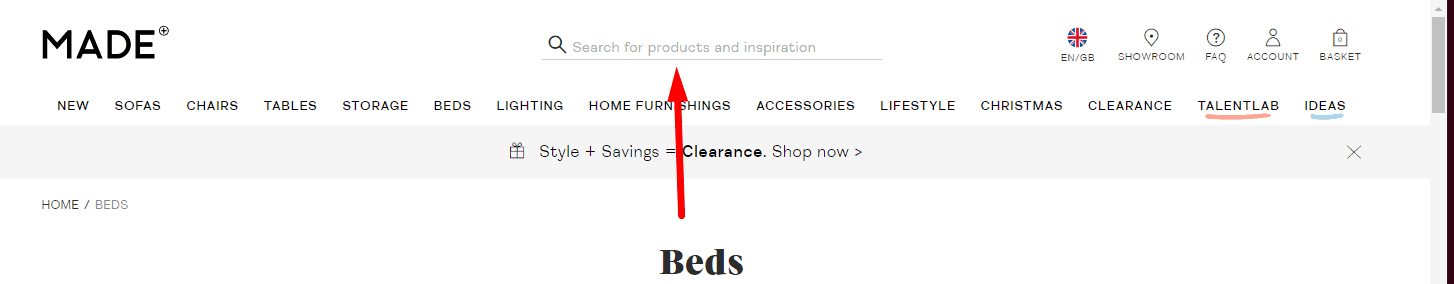
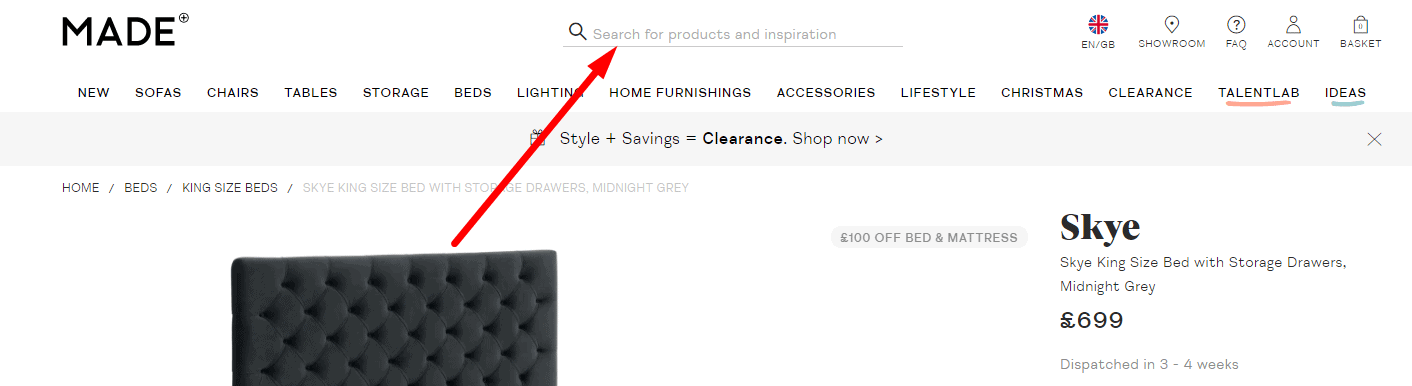
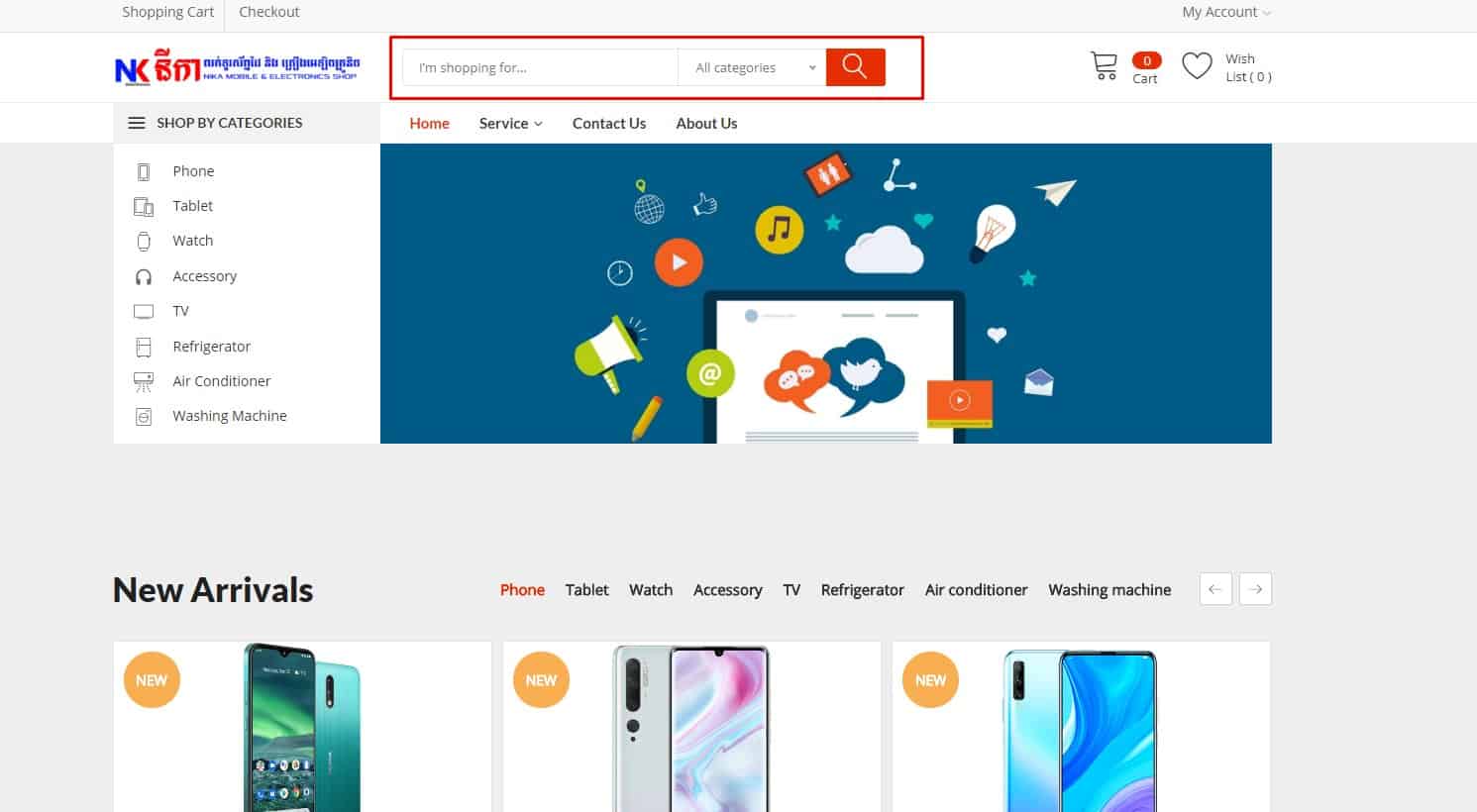
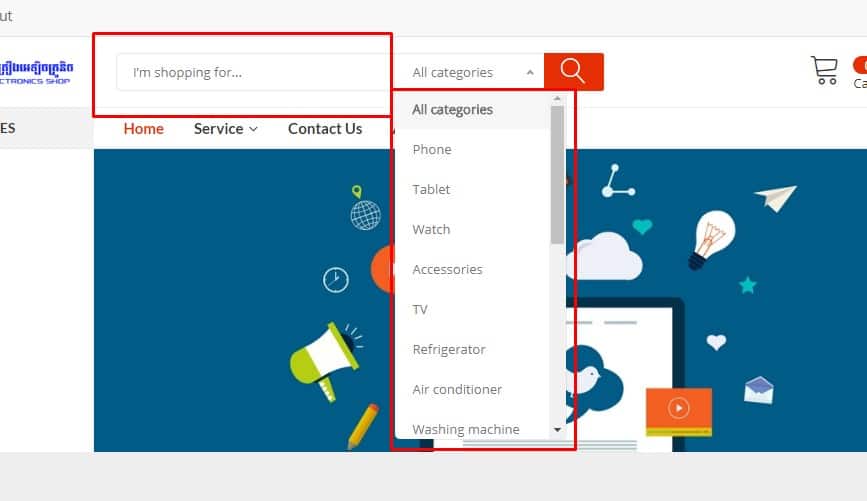
Пункты меню названы привычным для посетителя образом (и снова принцип «Не заставляйте меня думать») – «Контакты», «О компании», «Доставка» и т. д., без лишнего креатива. Поле поиска находится там, где его привык видеть пользователь на подобных сайтах – обычно это слева вверху или вверху по центру страницы.
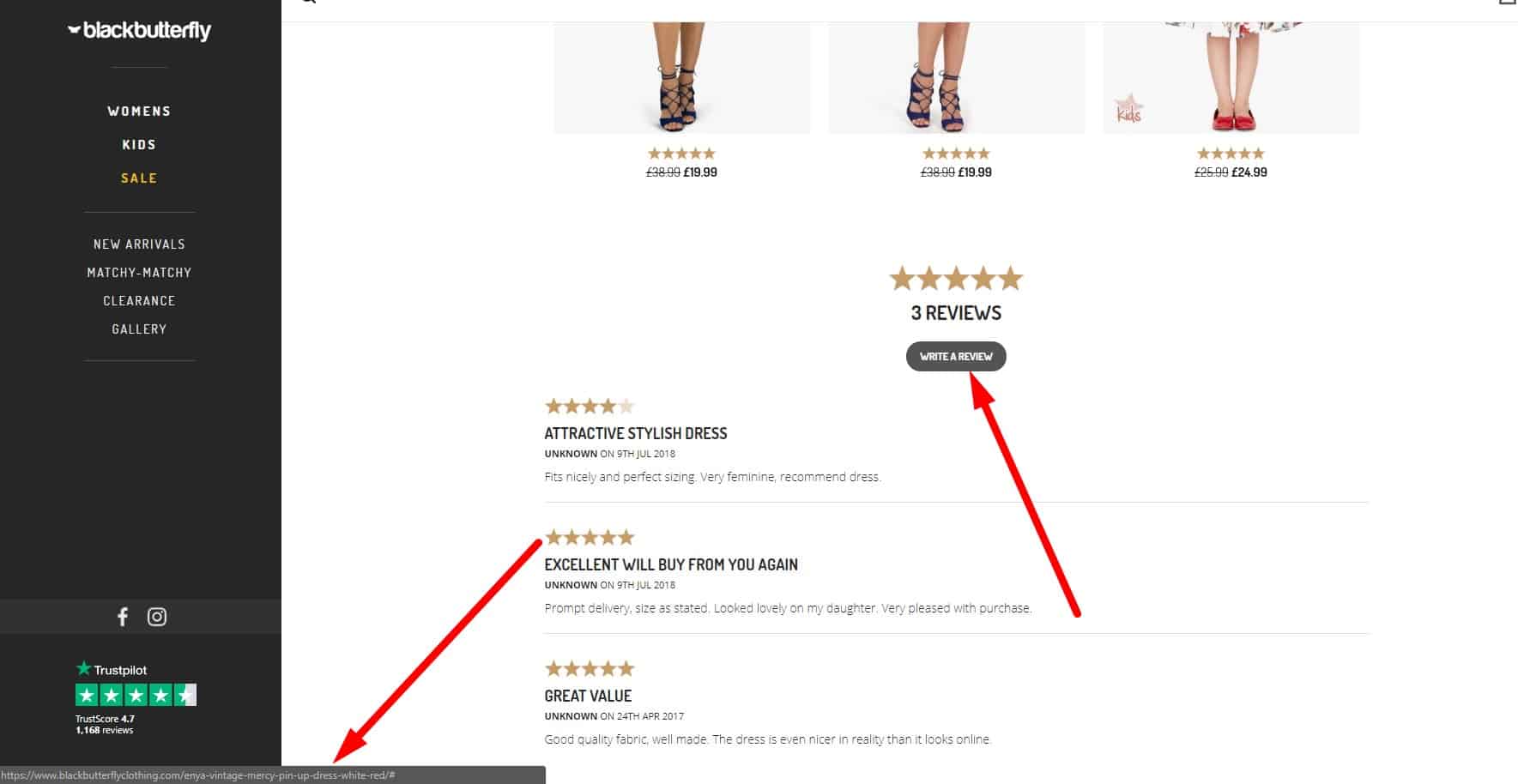
Поле поиска находится там, где его привык видеть пользователь на подобных сайтах – обычно это слева вверху или вверху по центру страницы. К товару, услугам, статьям есть возможность оставлять отзывы (комментарии), лучше всего – без регистрации. Текст сохраняется, если пользователь неправильно ввел капчу перед его отправкой, или случайно закрыл страницу.
К товару, услугам, статьям есть возможность оставлять отзывы (комментарии), лучше всего – без регистрации. Текст сохраняется, если пользователь неправильно ввел капчу перед его отправкой, или случайно закрыл страницу. Тех, кто не стал бы регистрироваться в отдельной форме, это подтолкнет все-таки отметиться на вашем сайте.
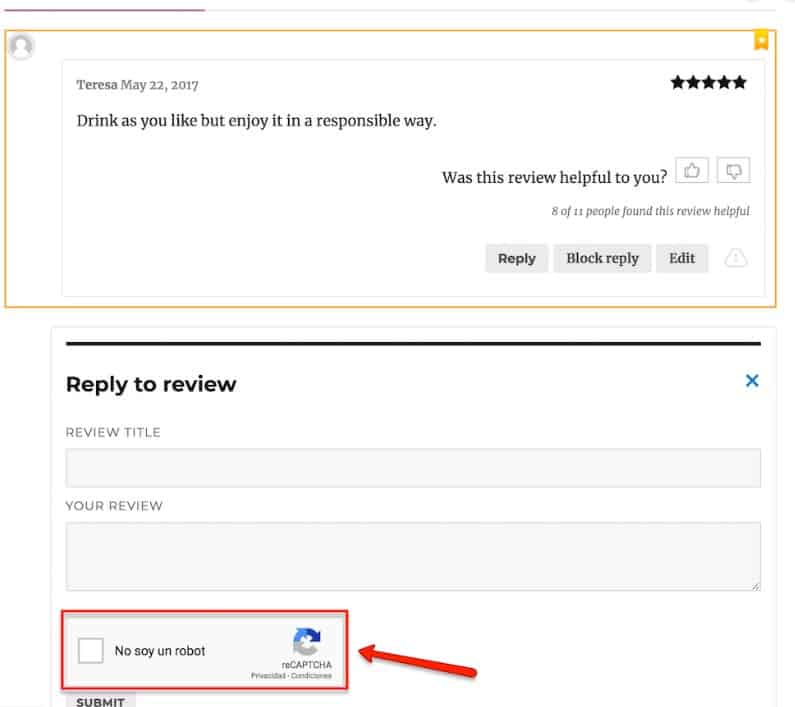
Тех, кто не стал бы регистрироваться в отдельной форме, это подтолкнет все-таки отметиться на вашем сайте. Предусмотрена защита от ручного и автоматического спама в комментариях и отзывах (капча, модераторская пред- или постпроверка комментариев, проверка наличия сторонних ссылок в комментарии и т. п.). Иначе комментарии могут превратиться в помойку, где посетителю сложно будет найти полезную информацию.
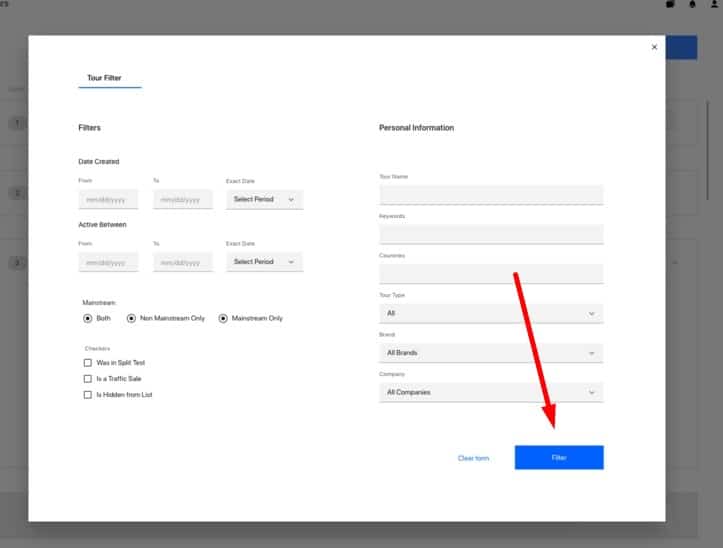
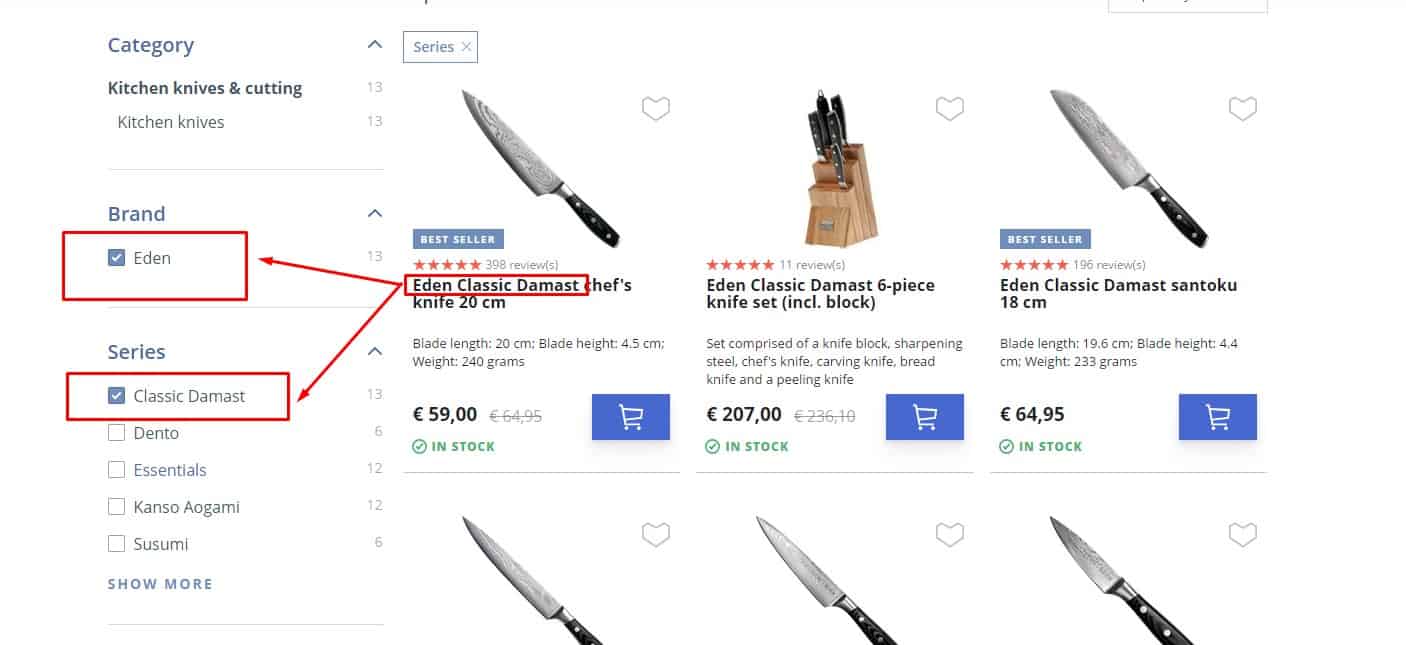
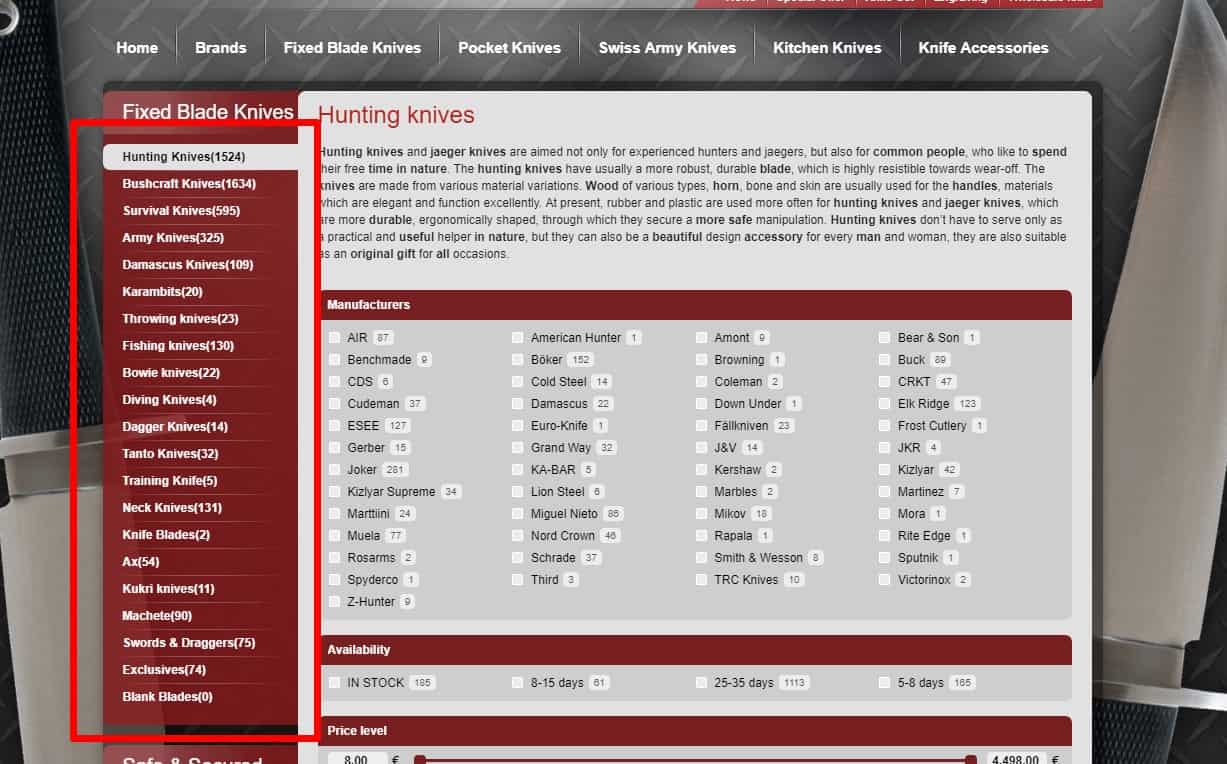
Предусмотрена защита от ручного и автоматического спама в комментариях и отзывах (капча, модераторская пред- или постпроверка комментариев, проверка наличия сторонних ссылок в комментарии и т. п.). Иначе комментарии могут превратиться в помойку, где посетителю сложно будет найти полезную информацию. Это актуально при использовании отложенного фильтра, когда посетитель активирует фильтр только после выбора всех нужных ему параметров.
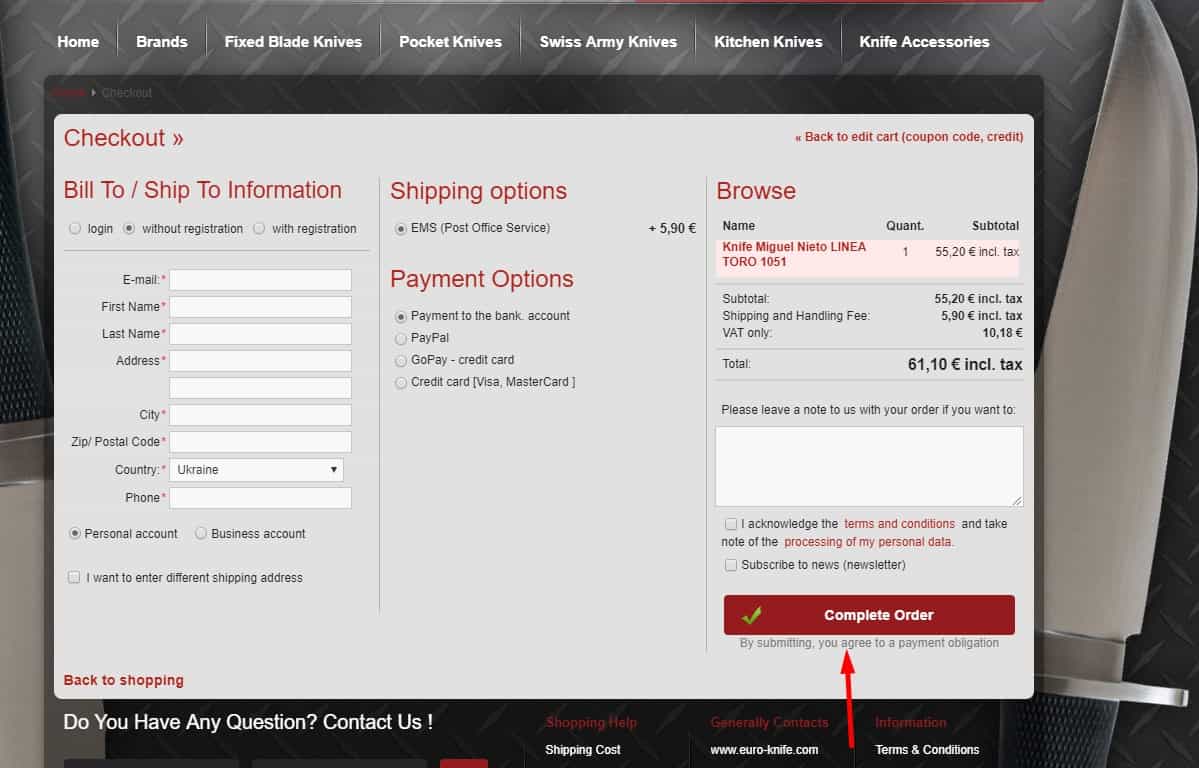
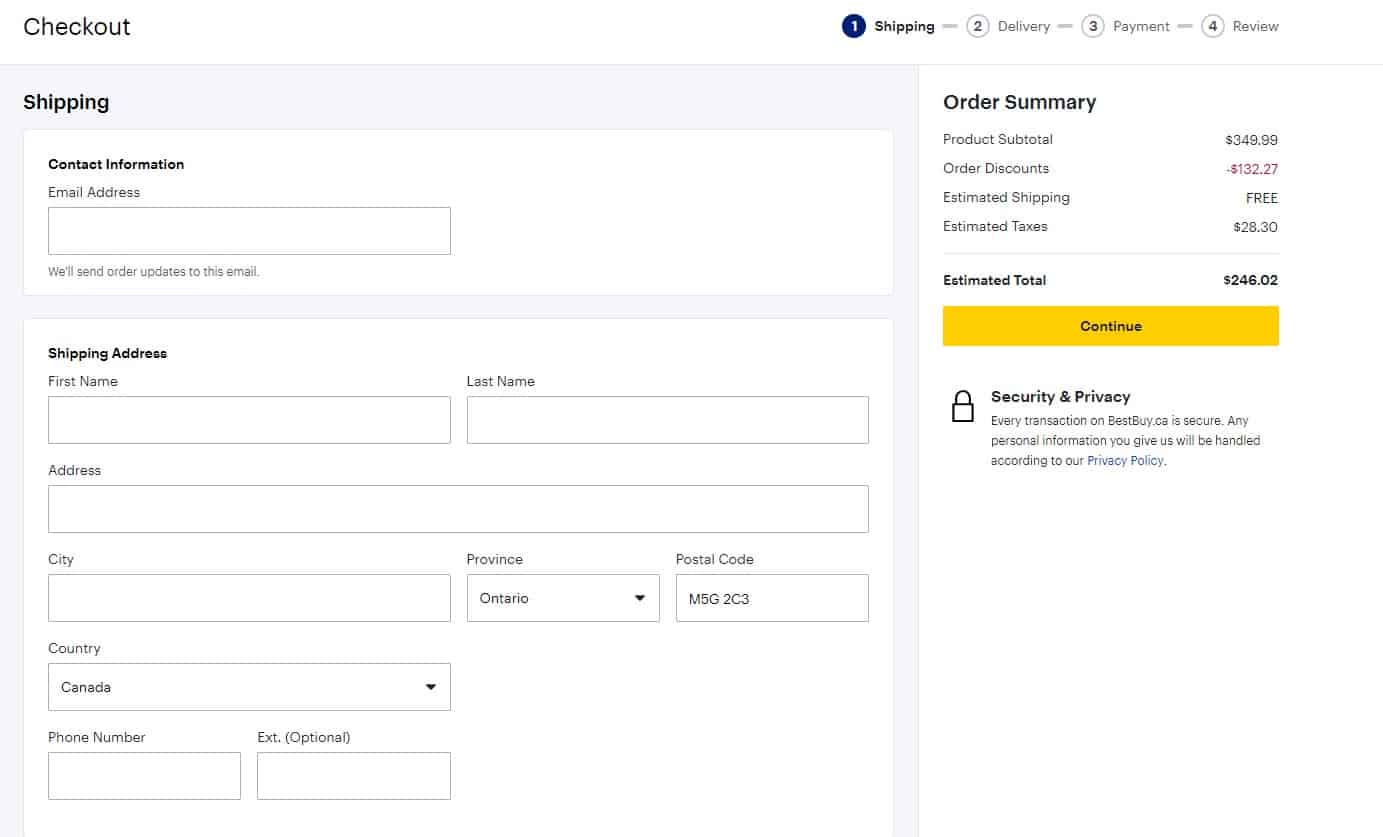
Это актуально при использовании отложенного фильтра, когда посетитель активирует фильтр только после выбора всех нужных ему параметров. Клиенту явно сообщается информация о том, что все личные данные, которые он вводит в процессе оплаты, находятся в безопасности (иконки используемых технологий безопасности, соответствующие пояснения к полям). В то же время процесс оплаты не превращается в параноидальную проверку клиента.
Клиенту явно сообщается информация о том, что все личные данные, которые он вводит в процессе оплаты, находятся в безопасности (иконки используемых технологий безопасности, соответствующие пояснения к полям). В то же время процесс оплаты не превращается в параноидальную проверку клиента. Опционально – на текущей странице остается подробная инструкция по оплате, а страница платежной системы открывается в новой вкладке. Таким образом, клиент не остается один на один с, возможно, незнакомой ему платежной системой.
Опционально – на текущей странице остается подробная инструкция по оплате, а страница платежной системы открывается в новой вкладке. Таким образом, клиент не остается один на один с, возможно, незнакомой ему платежной системой. Допускаются только вопросительный, восклицательный знак и многоточие.
Допускаются только вопросительный, восклицательный знак и многоточие. Все изображения на сайте – качественные, четкие, без дефектов и сторонних водяных знаков.
Все изображения на сайте – качественные, четкие, без дефектов и сторонних водяных знаков. Все изображения несут или подтверждают какую-либо информацию, не предназначены «просто для красоты» и не создают впечатления утомляющей пестроты на сайте.
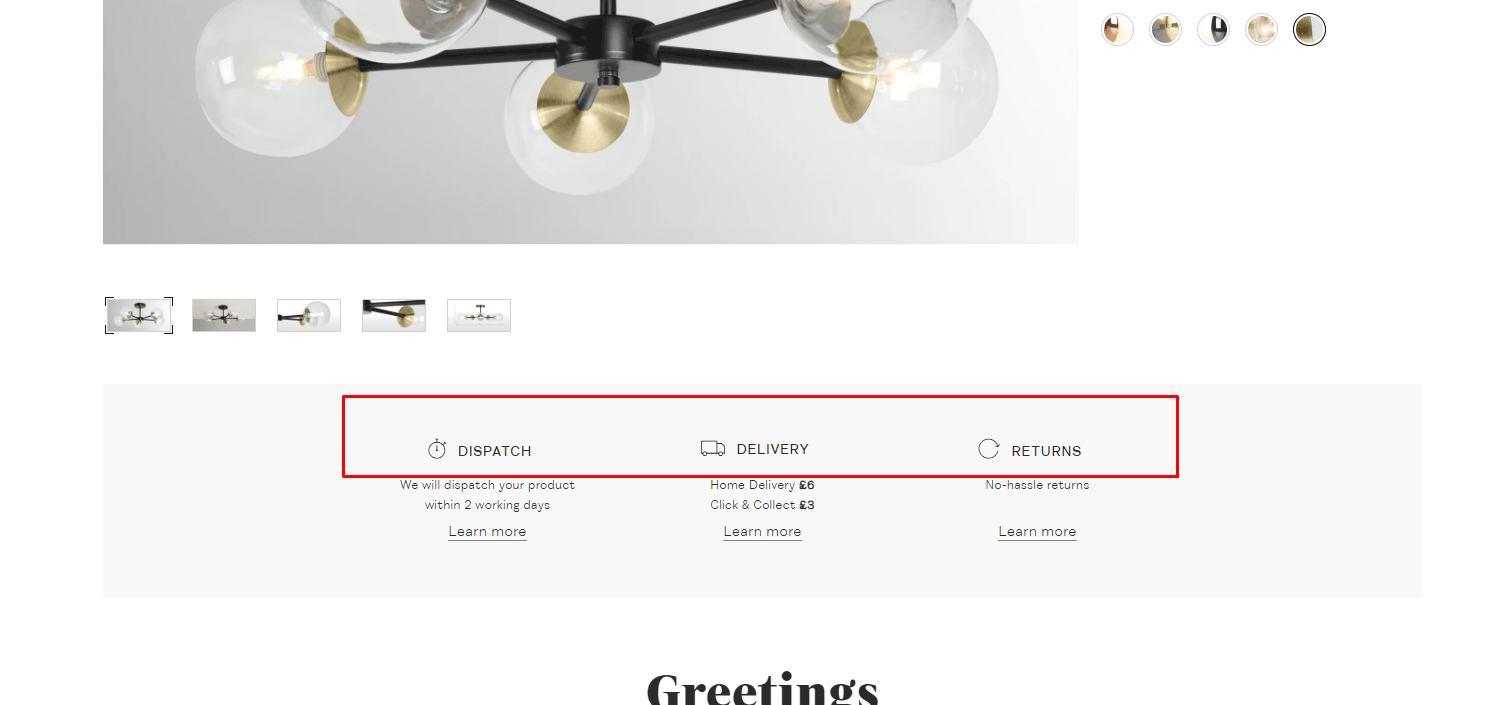
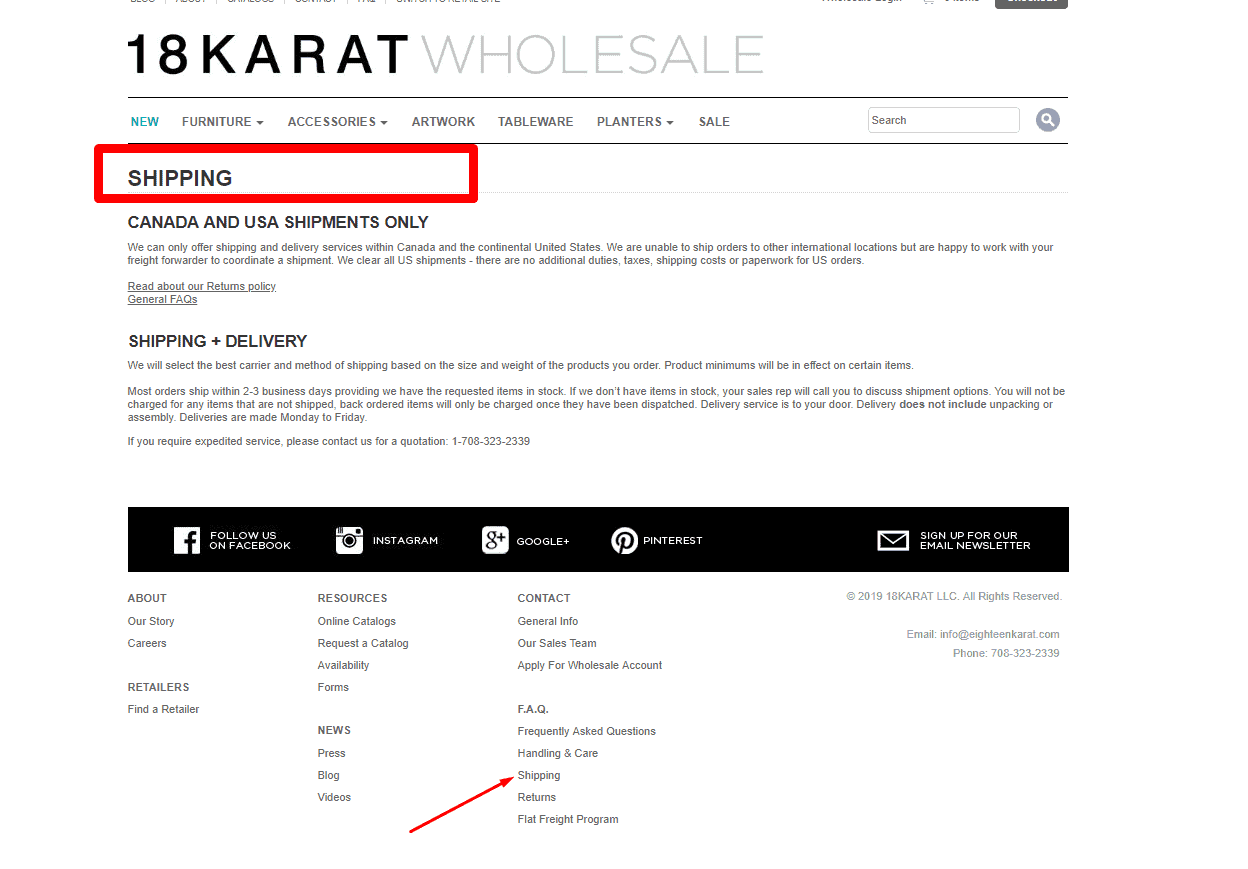
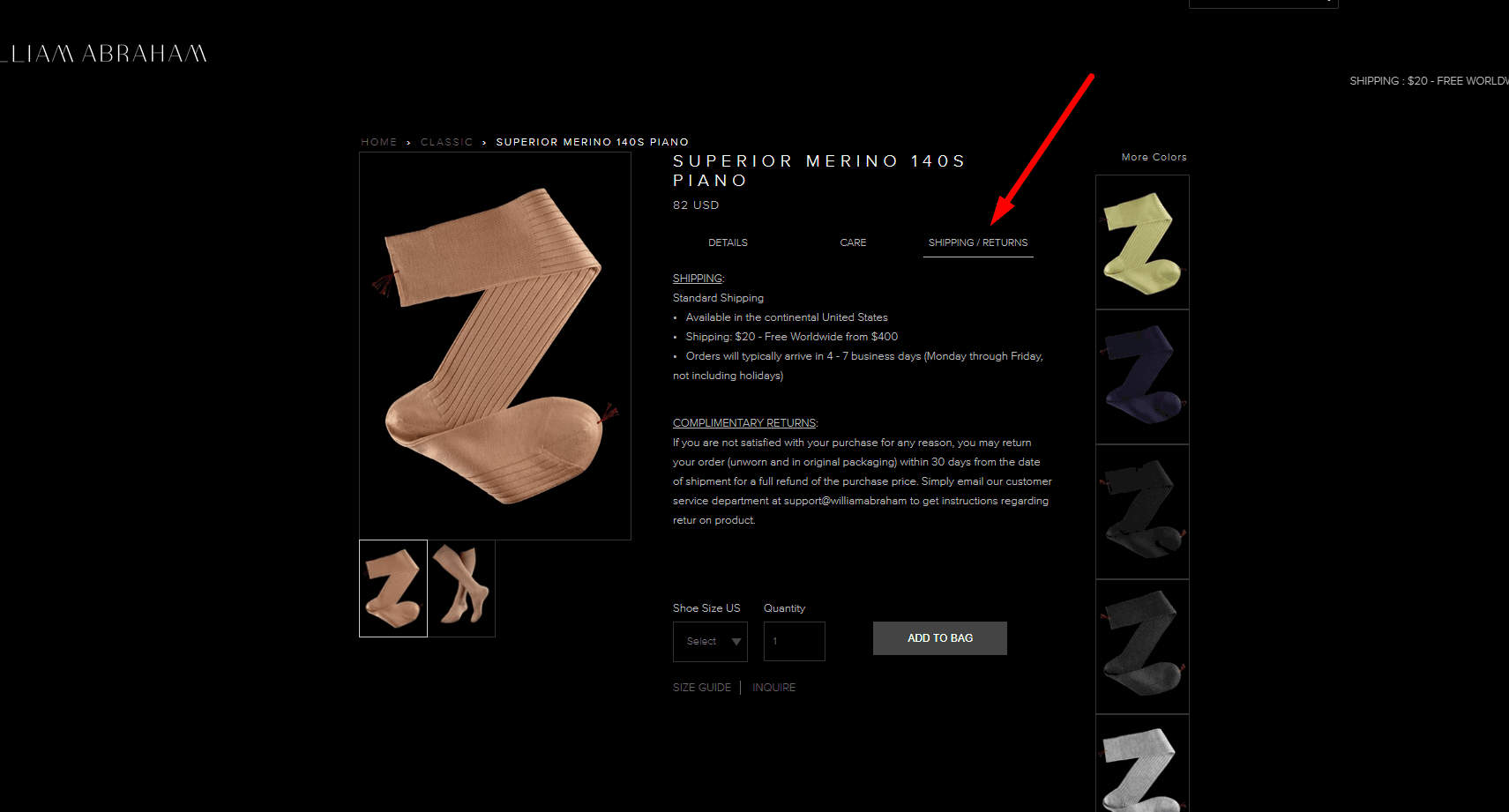
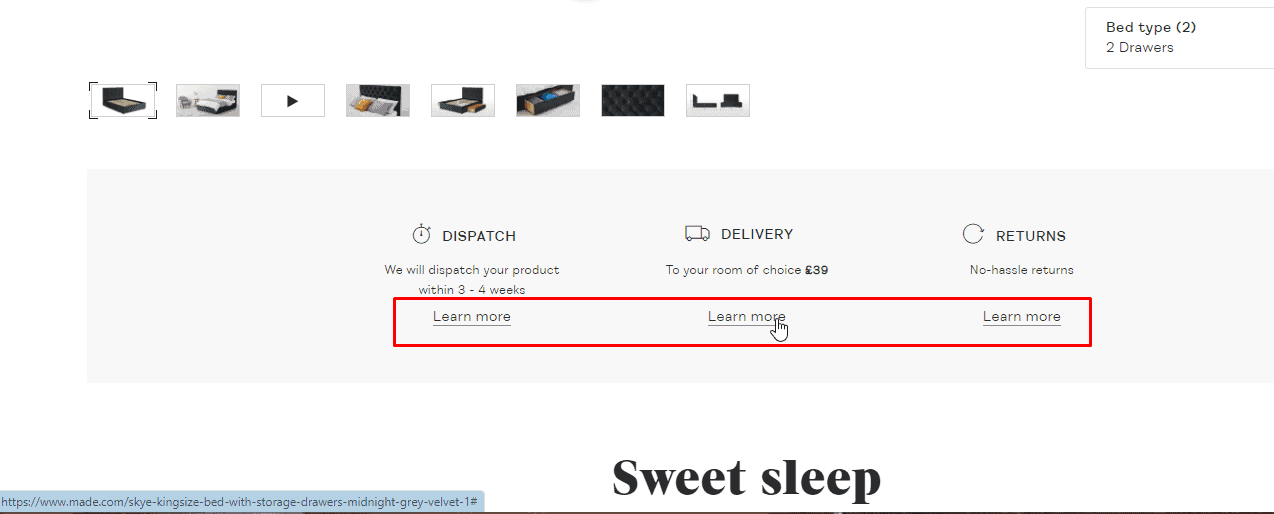
Все изображения несут или подтверждают какую-либо информацию, не предназначены «просто для красоты» и не создают впечатления утомляющей пестроты на сайте. Детальный и понятное описание условий и правил доставки, который сразу можно найти при возникновении вопросов, поможет покупателю быстро понять, что выбранный им товар будет доставлен в определенный срок и за определенную цену. Это в разы повышает степень доверия, особенно, когда товар может быть отгружен только после предоплаты.
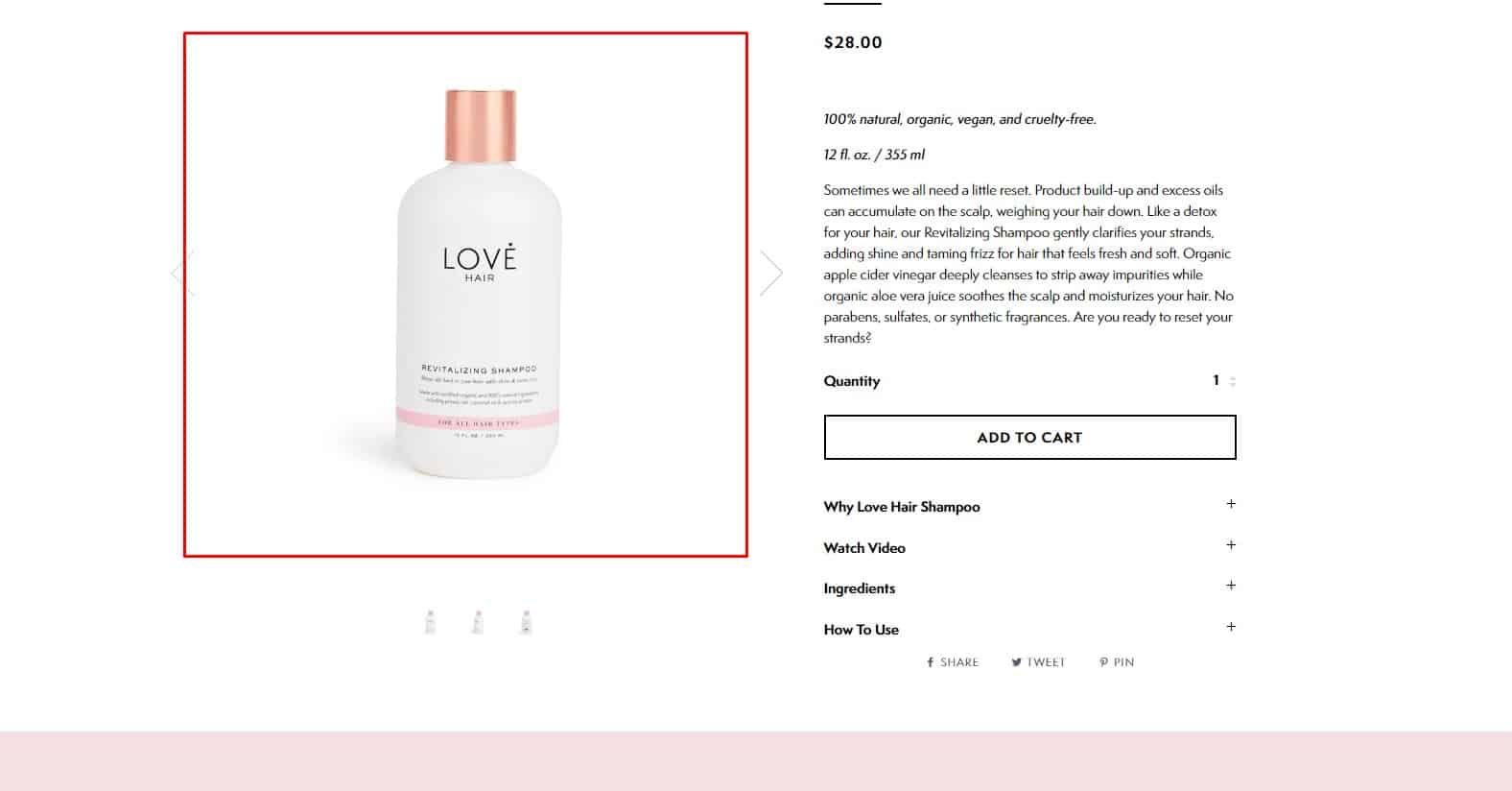
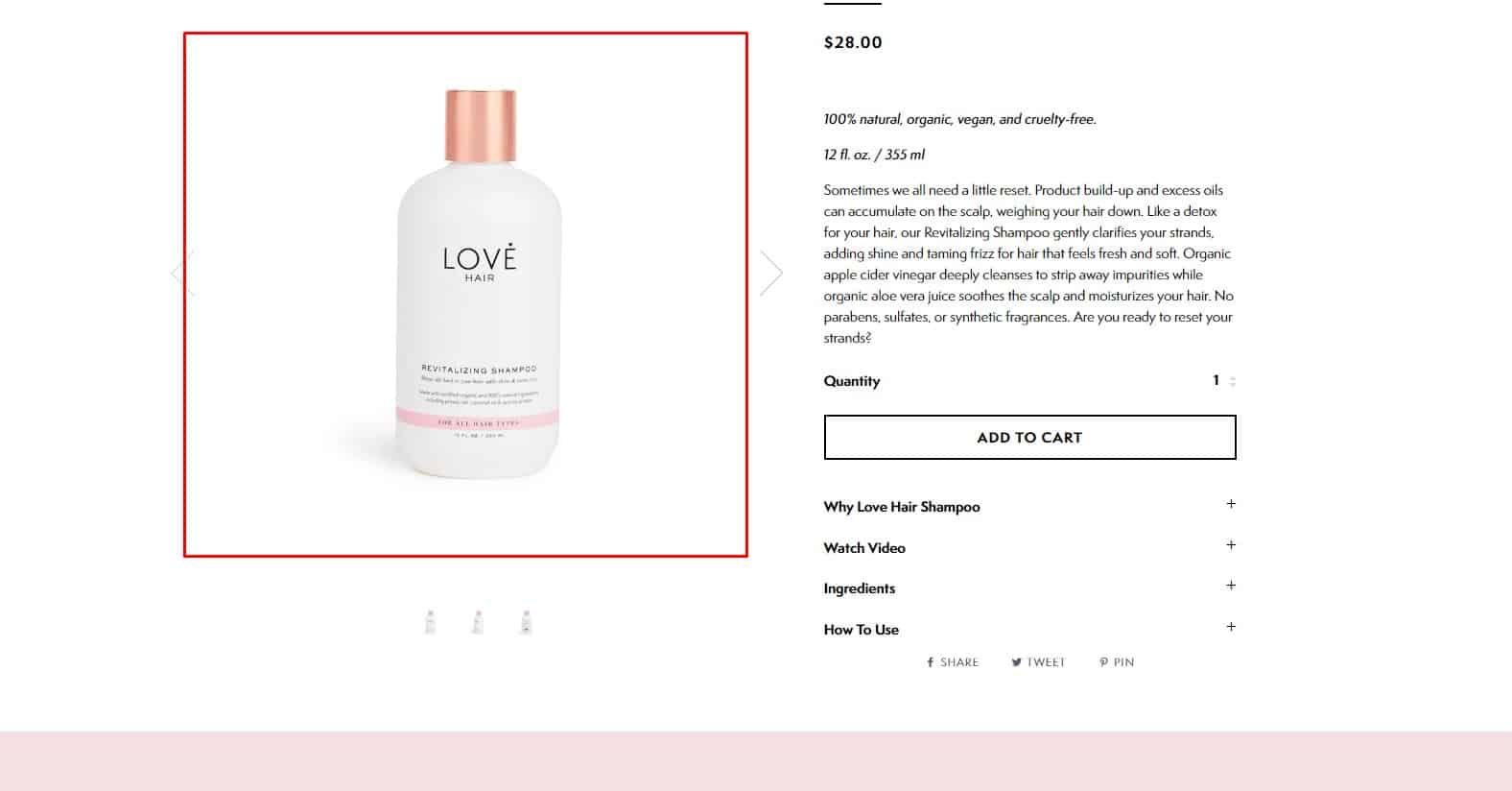
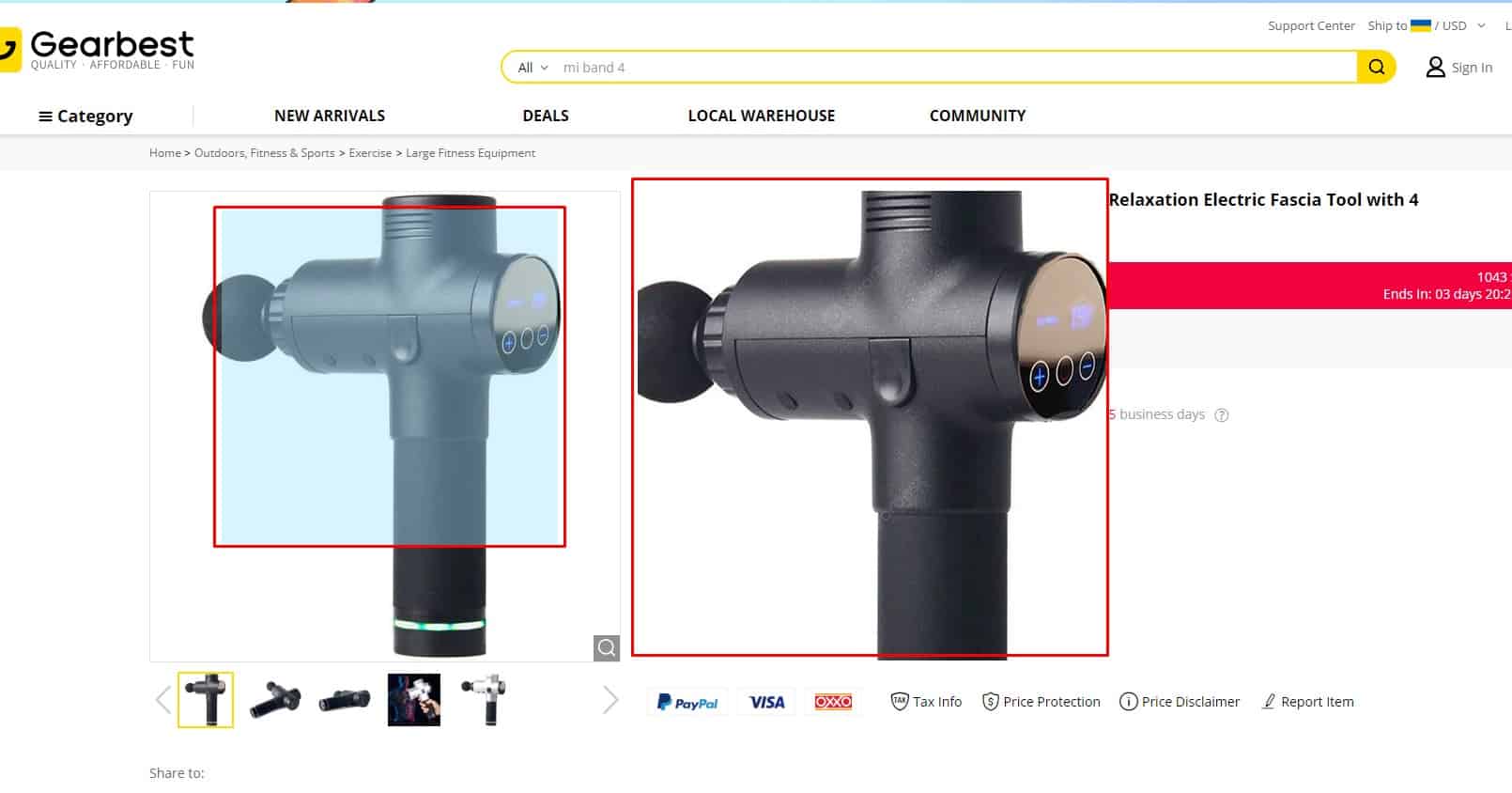
Детальный и понятное описание условий и правил доставки, который сразу можно найти при возникновении вопросов, поможет покупателю быстро понять, что выбранный им товар будет доставлен в определенный срок и за определенную цену. Это в разы повышает степень доверия, особенно, когда товар может быть отгружен только после предоплаты. Для улучшения фотосприймаття товара рекомендуется реализовать функционал зума.
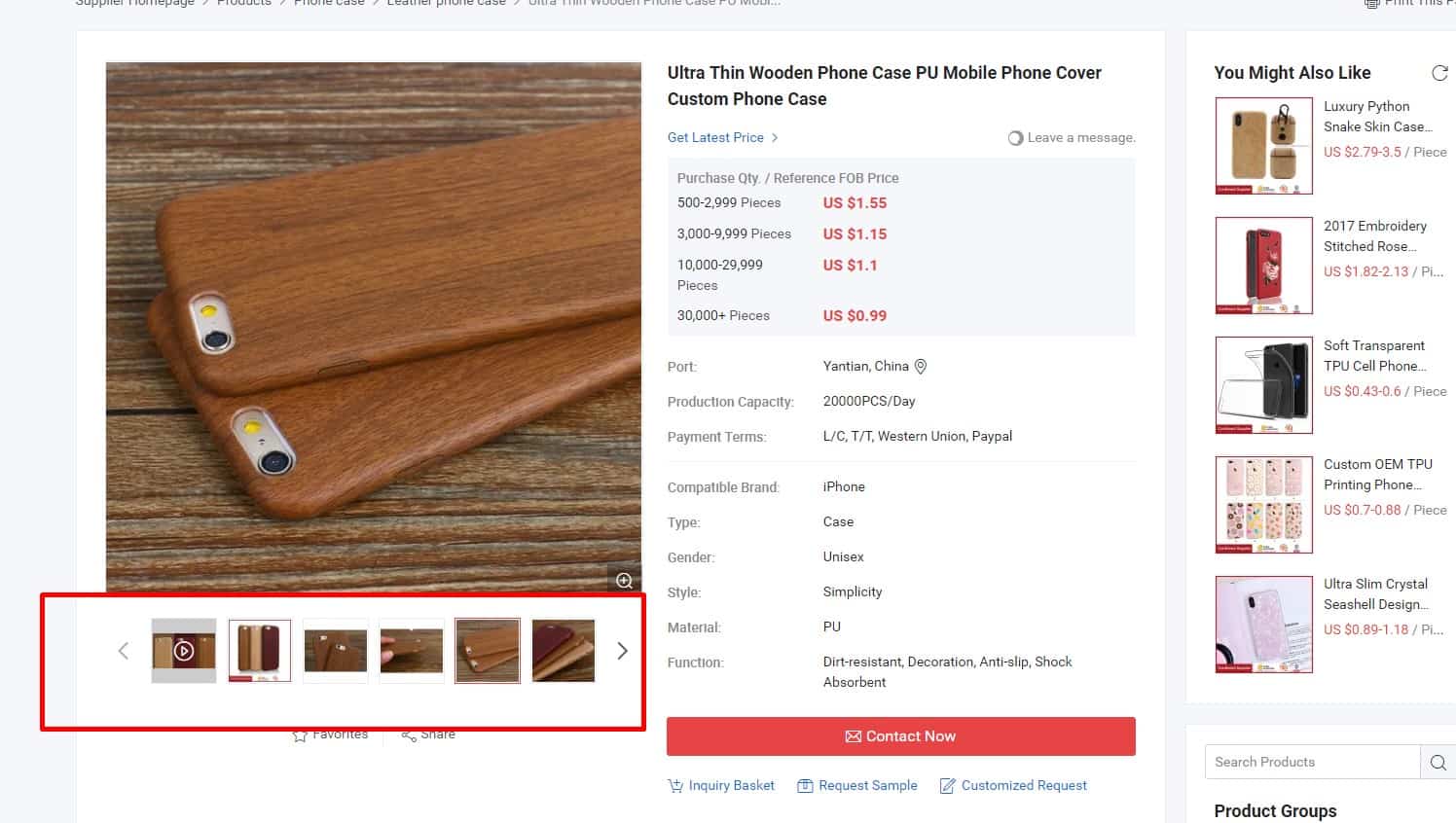
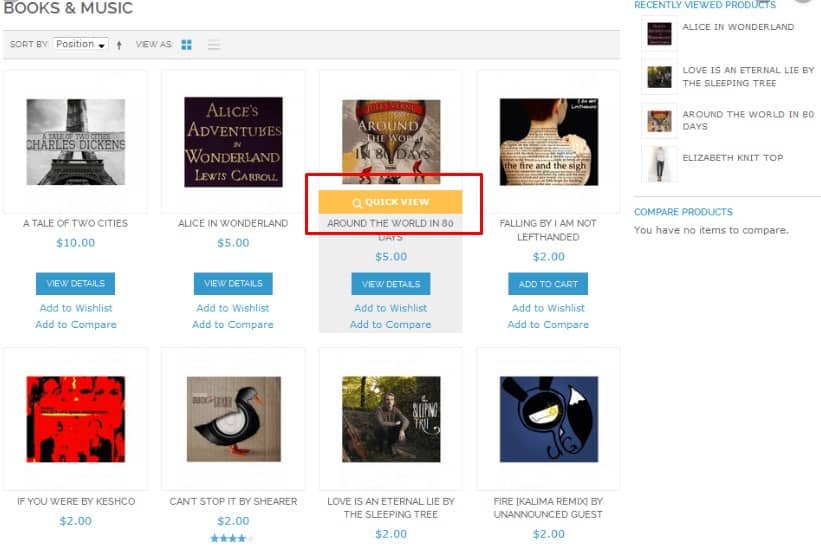
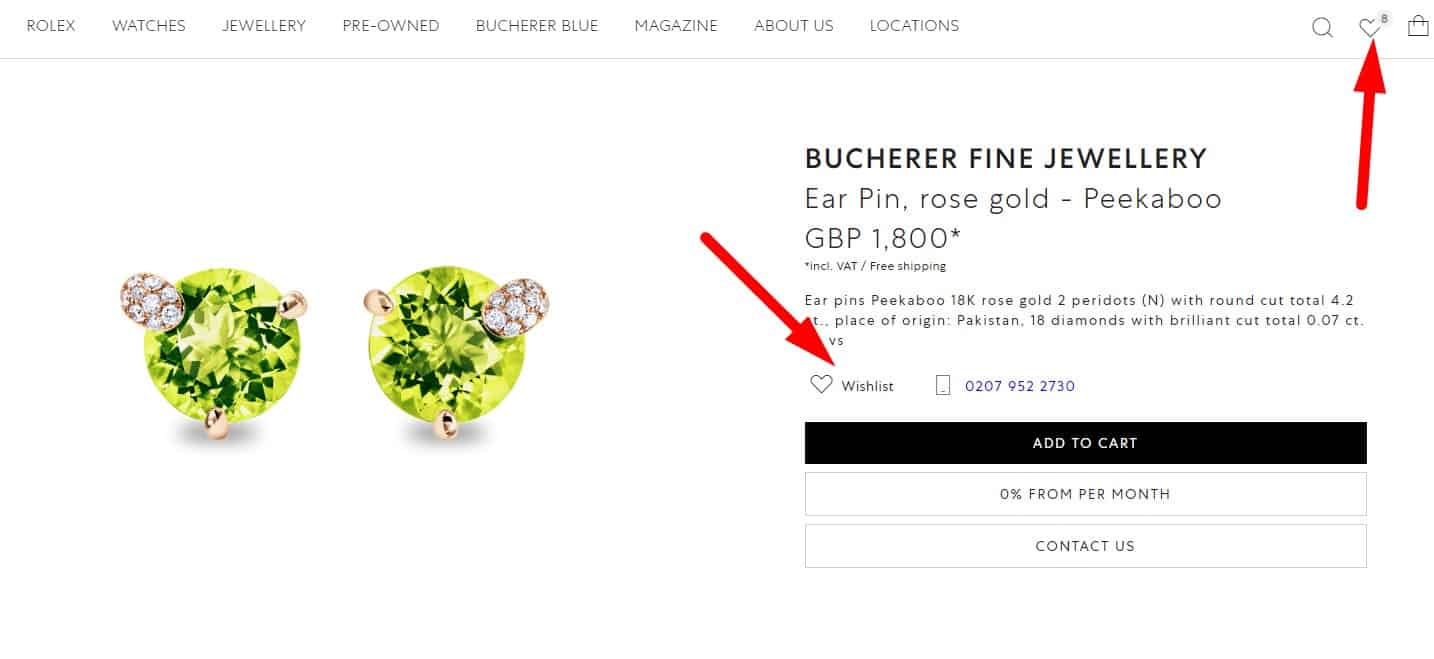
Для улучшения фотосприймаття товара рекомендуется реализовать функционал зума. В карточке товара предусмотрен функционал галереи
В карточке товара предусмотрен функционал галереи Согласно закону о правах потребителей, пользователь имеет право вернуть товар в течение 14 дней после покупки. Указав этом на странице товара уровень доверия к сайту и% конверсии возрастет.
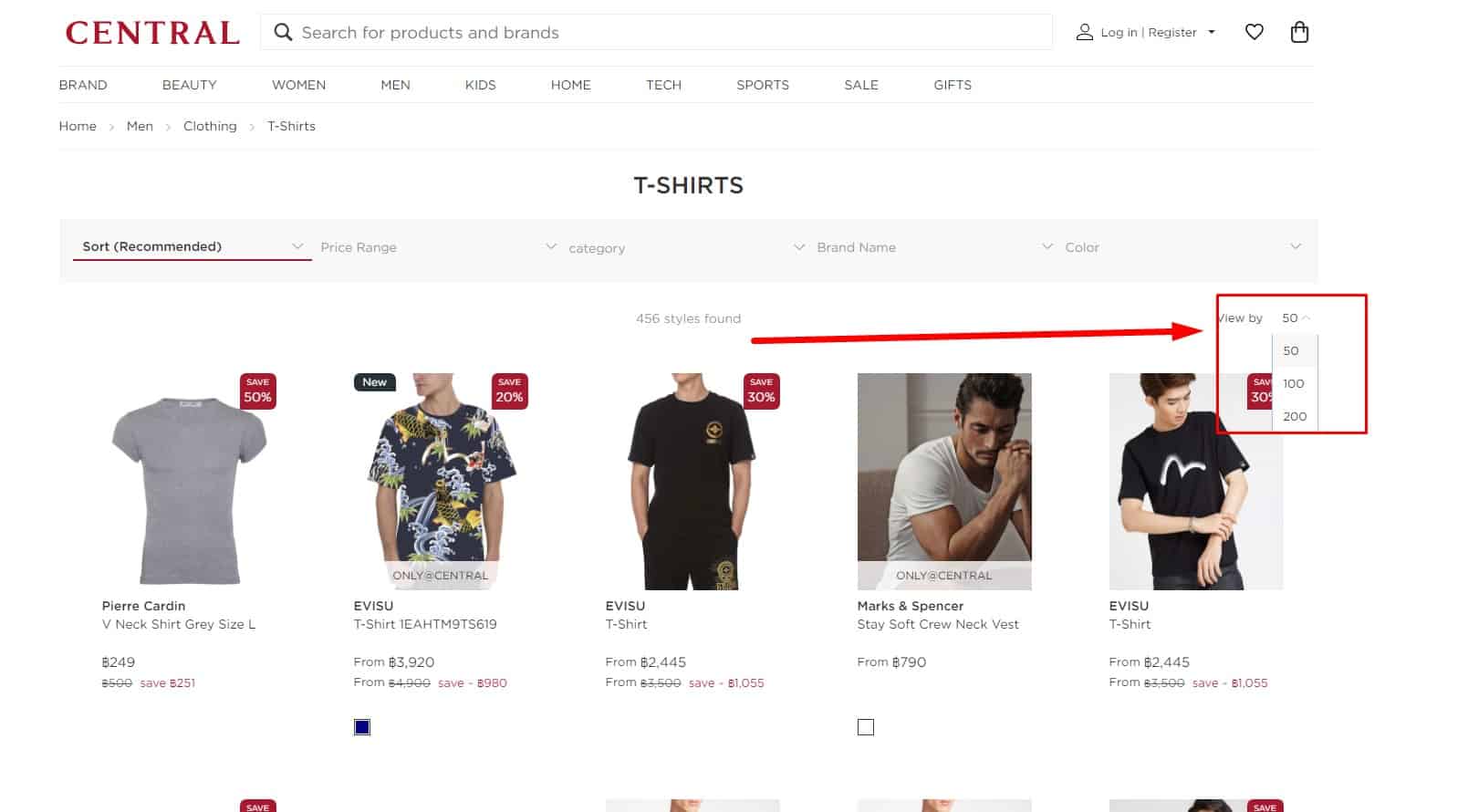
Согласно закону о правах потребителей, пользователь имеет право вернуть товар в течение 14 дней после покупки. Указав этом на странице товара уровень доверия к сайту и% конверсии возрастет. По умолчанию на странице категории отображается 10–15 товаров.
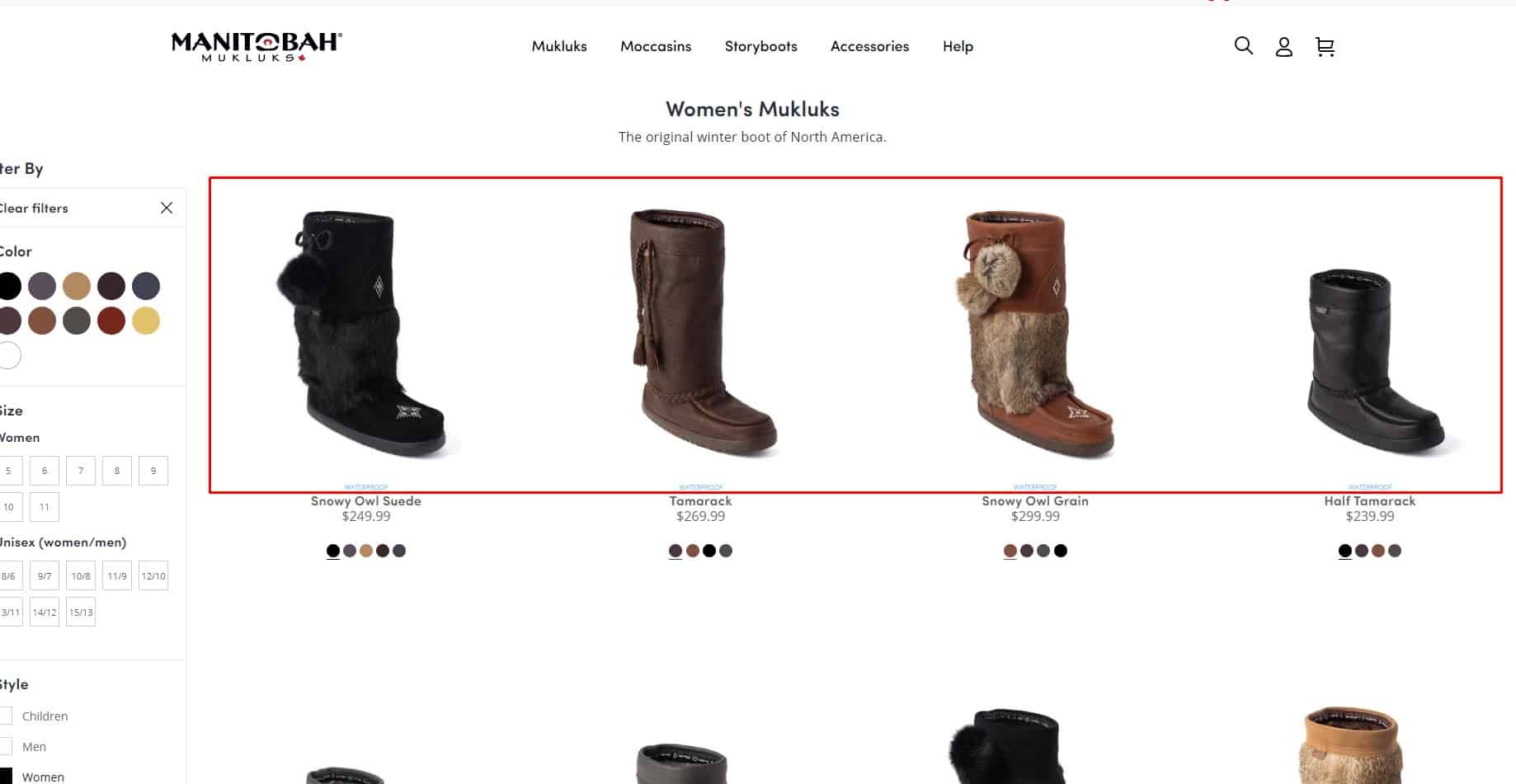
По умолчанию на странице категории отображается 10–15 товаров. Пользователь может изменить количество отображаемых товаров на странице, а также выбрать показ всех позиций сразу, на одной странице. Также на странице категории есть выбор формата представления товаров: расширенный (витрина, таблица, плитка), оптимальный (список), минимальный (прайс). Расширенный подойдет пользователям, которые хотят видеть, как можно больше информации о товаре прямо на странице каталога. Минимальный – когда посетителя интересует в основном, только цена и наличие. Оптимальный – «золотая середина».
Пользователь может изменить количество отображаемых товаров на странице, а также выбрать показ всех позиций сразу, на одной странице. Также на странице категории есть выбор формата представления товаров: расширенный (витрина, таблица, плитка), оптимальный (список), минимальный (прайс). Расширенный подойдет пользователям, которые хотят видеть, как можно больше информации о товаре прямо на странице каталога. Минимальный – когда посетителя интересует в основном, только цена и наличие. Оптимальный – «золотая середина». Если посетитель может искать какой-то тип товара в разных категориях, добавлена возможность показа ее в разных категориях. К примеру, посетители часто путают понятия «точка доступа» и «Wi-Fi роутер», поэтому можно поместить одну и ту же модель в обе категории.
Если посетитель может искать какой-то тип товара в разных категориях, добавлена возможность показа ее в разных категориях. К примеру, посетители часто путают понятия «точка доступа» и «Wi-Fi роутер», поэтому можно поместить одну и ту же модель в обе категории. "Каждый товар на странице каталога минимально содержит следующую информацию:
"Каждый товар на странице каталога минимально содержит следующую информацию: Опционально: на странице категории также дается информация об основных характеристиках – для экономии места их можно показывать только при наведении курсора на товар, во всплывающем окне, разворачивая по клику на ссылке «Показать больше» и т. п. Можно предусмотреть данный функционал для расширенного представления товаров в каталоге (витрина).
Опционально: на странице категории также дается информация об основных характеристиках – для экономии места их можно показывать только при наведении курсора на товар, во всплывающем окне, разворачивая по клику на ссылке «Показать больше» и т. п. Можно предусмотреть данный функционал для расширенного представления товаров в каталоге (витрина). Опционально: на странице категории показывается точное или примерное количество данного товара на складе.
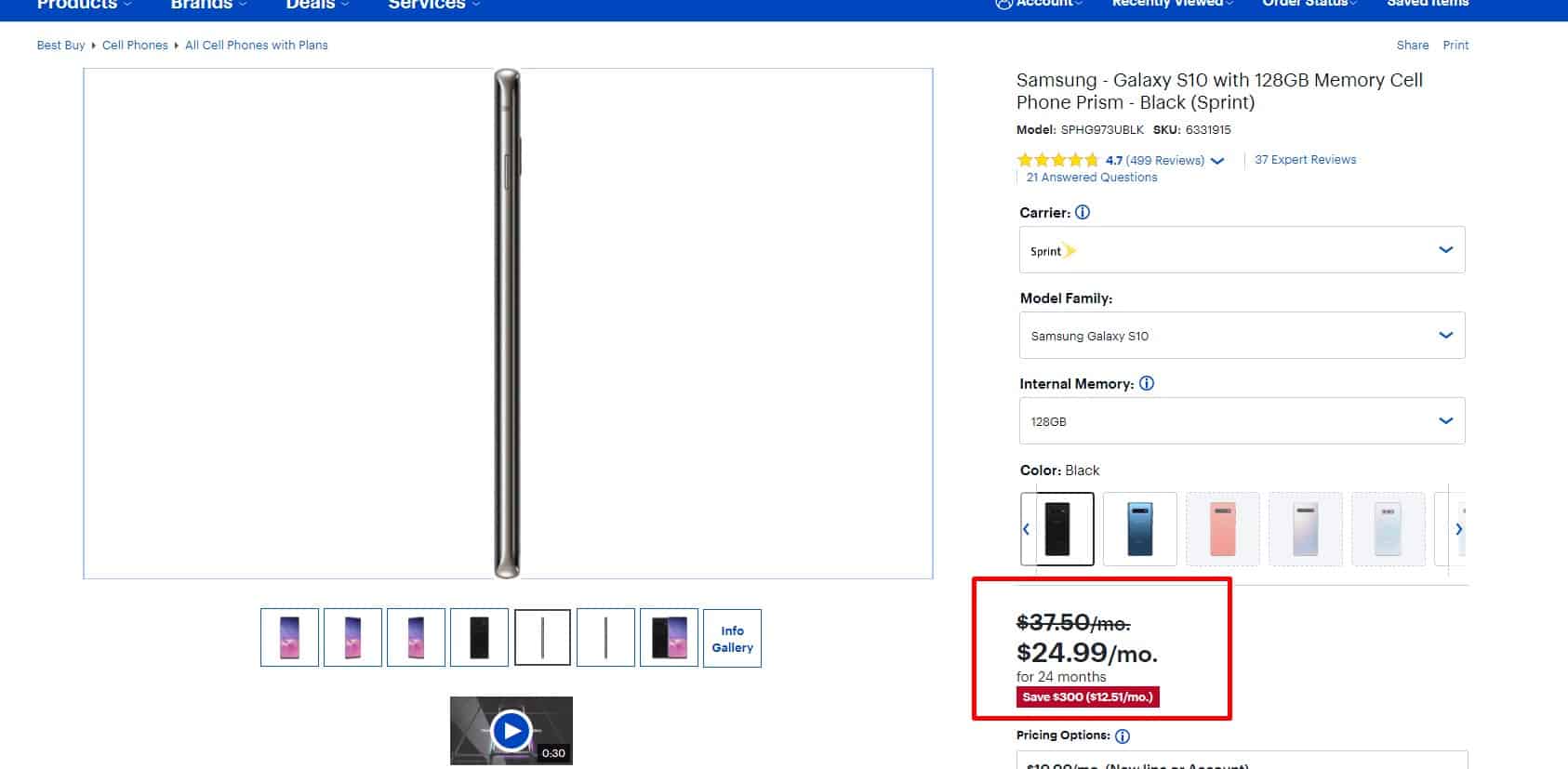
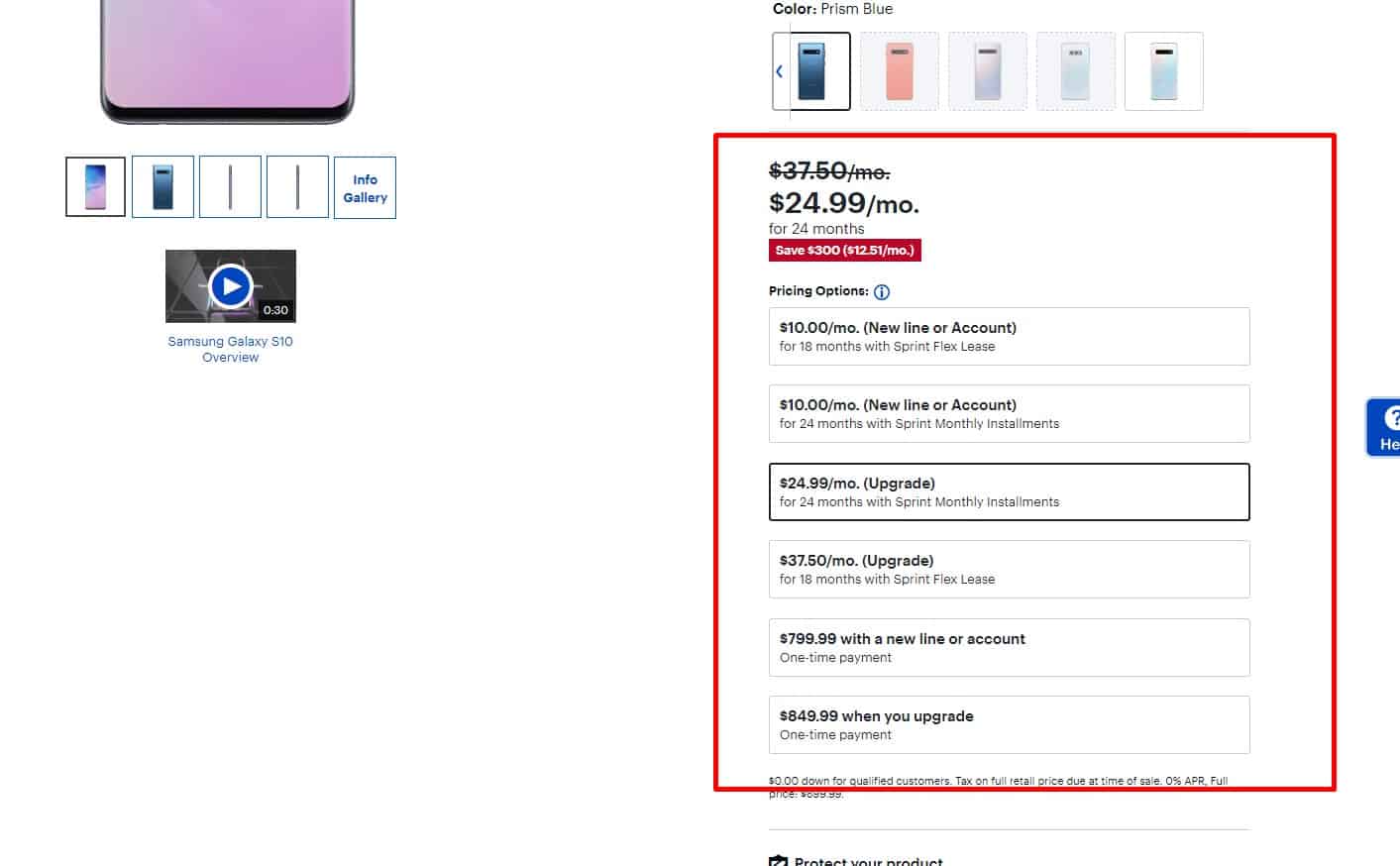
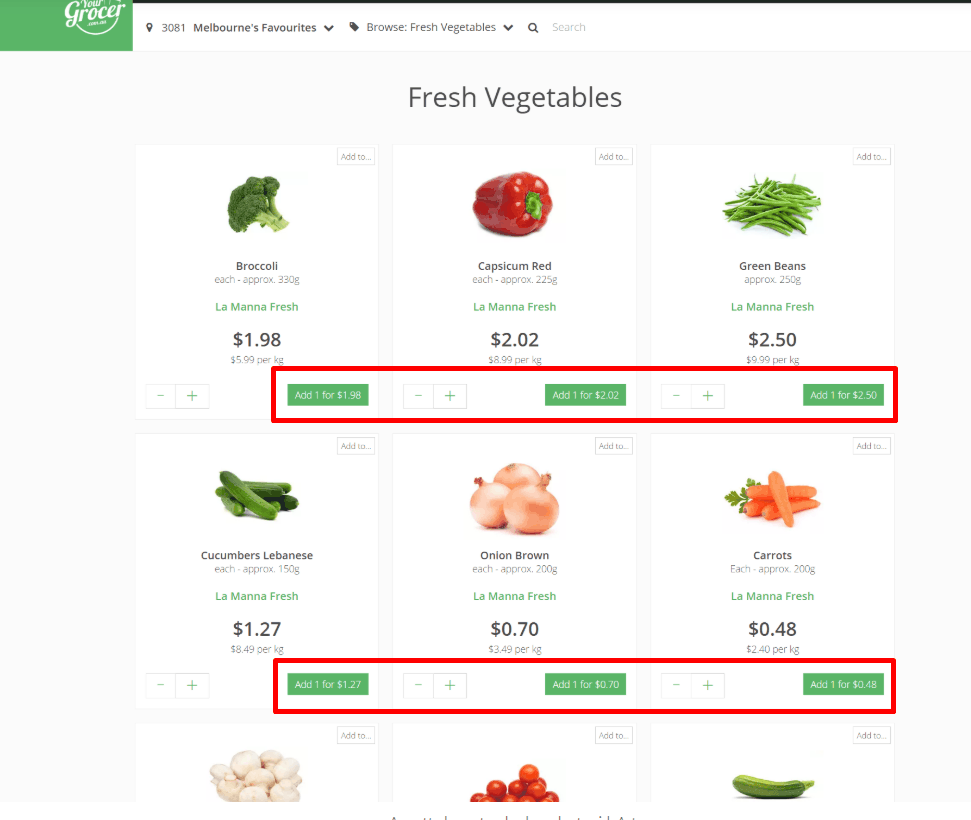
Опционально: на странице категории показывается точное или примерное количество данного товара на складе. Цена хорошо заметна, написана крупным кеглем или выделена иначе.
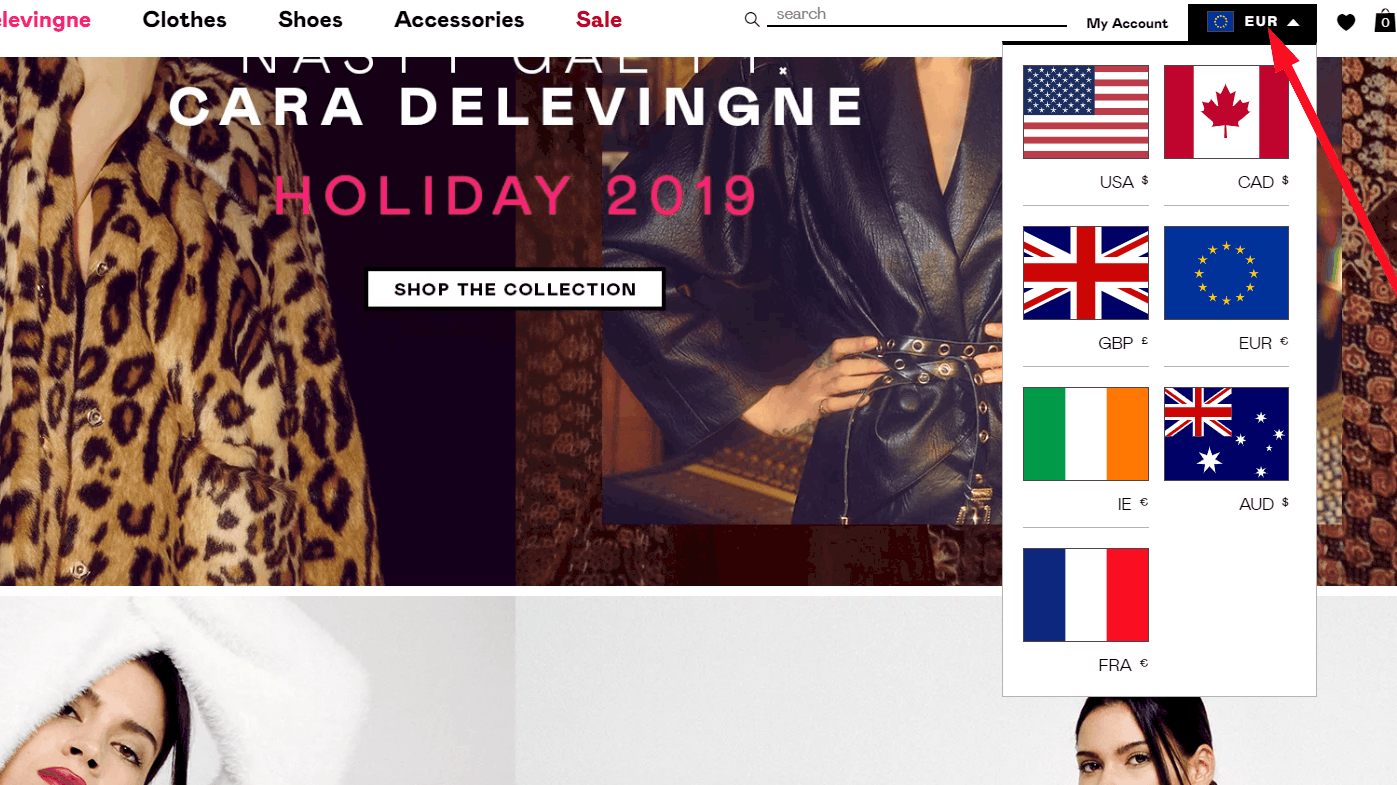
Цена хорошо заметна, написана крупным кеглем или выделена иначе. Если на сайте предполагается несколько валют, то переключатель валюты необходимо разместить в удобном и видном месте (в шапке), а также на странице категорий указывать об этом
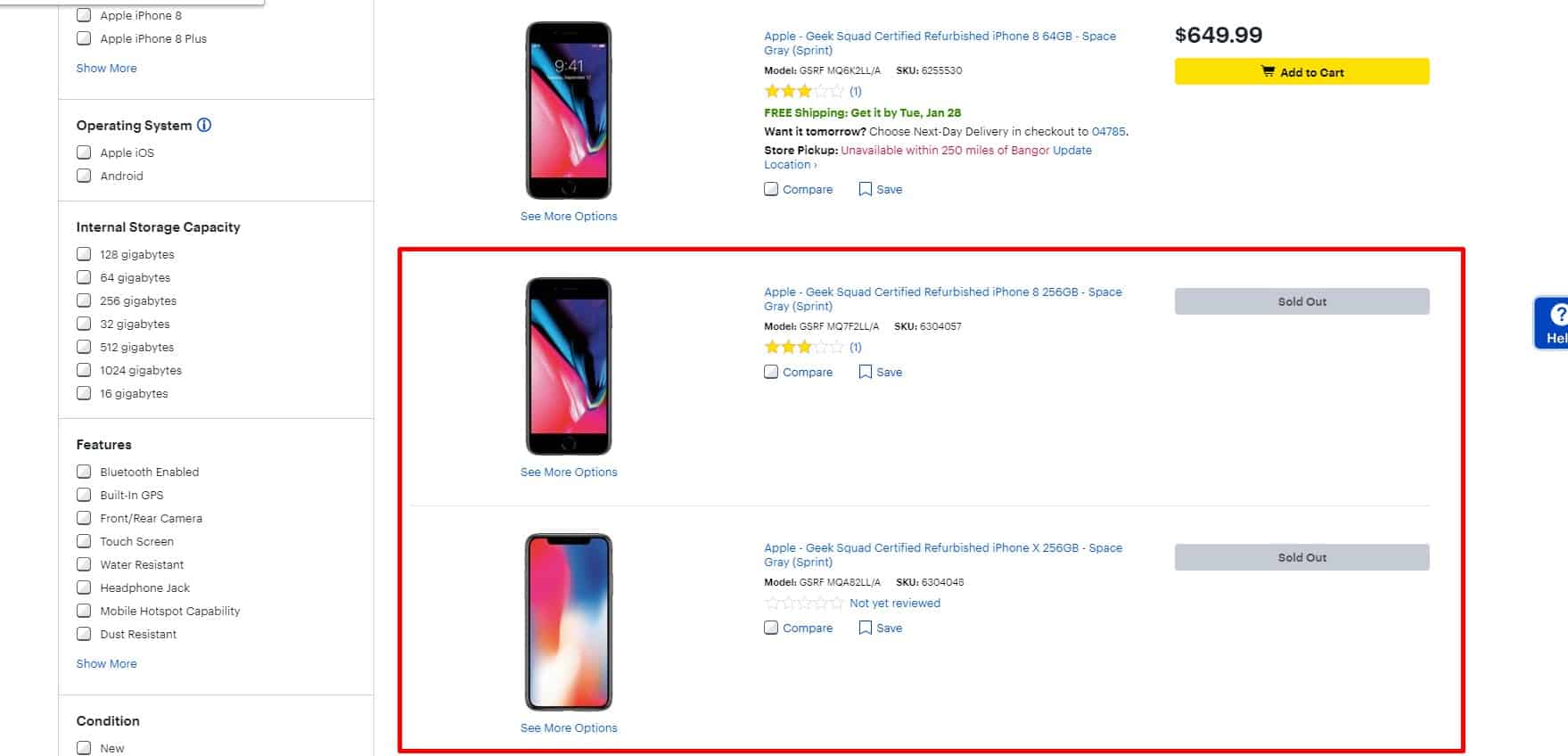
Если на сайте предполагается несколько валют, то переключатель валюты необходимо разместить в удобном и видном месте (в шапке), а также на странице категорий указывать об этом Если цена не указывается, то на месте ее расположения сообщается причина отсутствия цены («Товар снят с производства», «Цена пока неизвестна») или рекомендация уточнить стоимость у менеджера. В этом случае здесь же размещены контакты менеджера или ссылка на них.
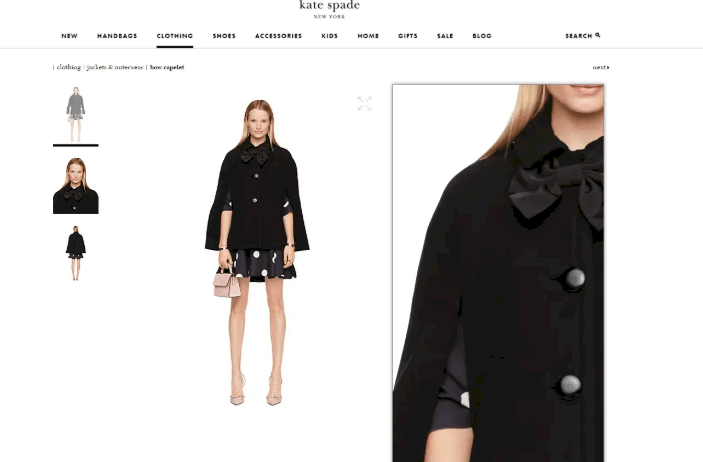
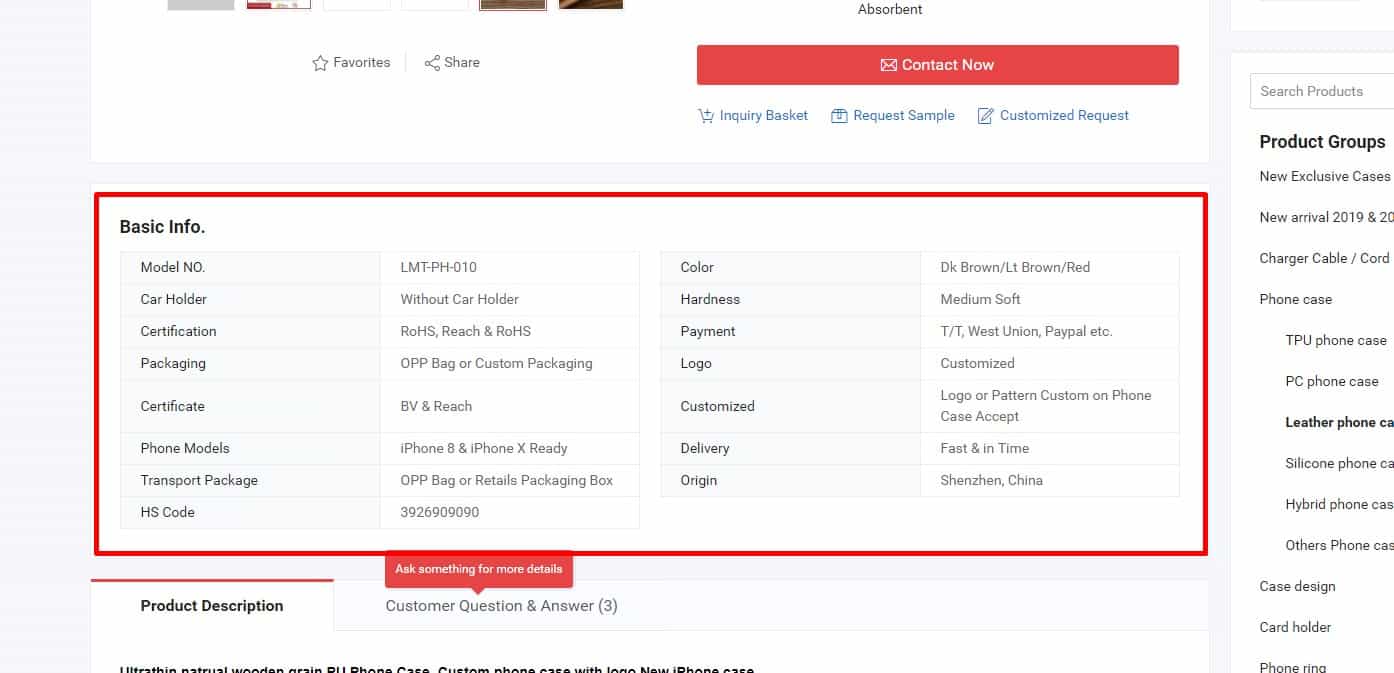
Если цена не указывается, то на месте ее расположения сообщается причина отсутствия цены («Товар снят с производства», «Цена пока неизвестна») или рекомендация уточнить стоимость у менеджера. В этом случае здесь же размещены контакты менеджера или ссылка на них. На страницах с товаром есть несколько фото товара, с различного ракурса – так, чтобы были видны все особенности конструкции (если это техника), пошива (если это одежда) и т. д.
На страницах с товаром есть несколько фото товара, с различного ракурса – так, чтобы были видны все особенности конструкции (если это техника), пошива (если это одежда) и т. д. Для некоторых типов товаров полезными будут фото в применении, в работе, в интерьере и т. д.
Для некоторых типов товаров полезными будут фото в применении, в работе, в интерьере и т. д. Чем подробнее – тем лучше; желательно – в хорошем разрешении.
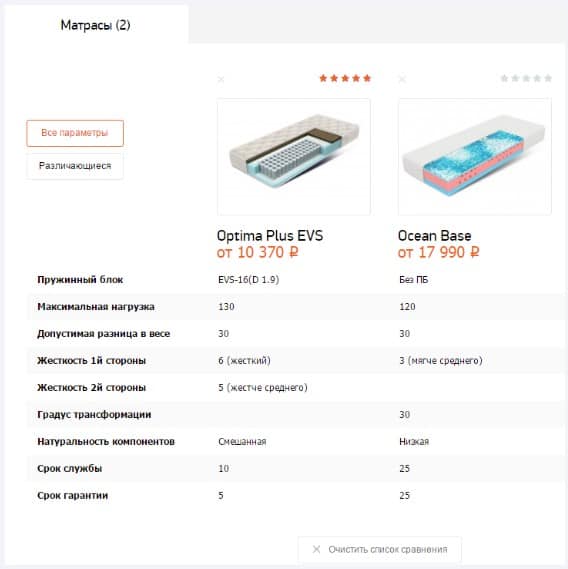
Чем подробнее – тем лучше; желательно – в хорошем разрешении. Одни и те же характеристики в разных товарах называются и представляются одинаково – в одинаковых единицах измерения, метрической системе и т. д. Это облегчит пользователю сравнение разных моделей товара.
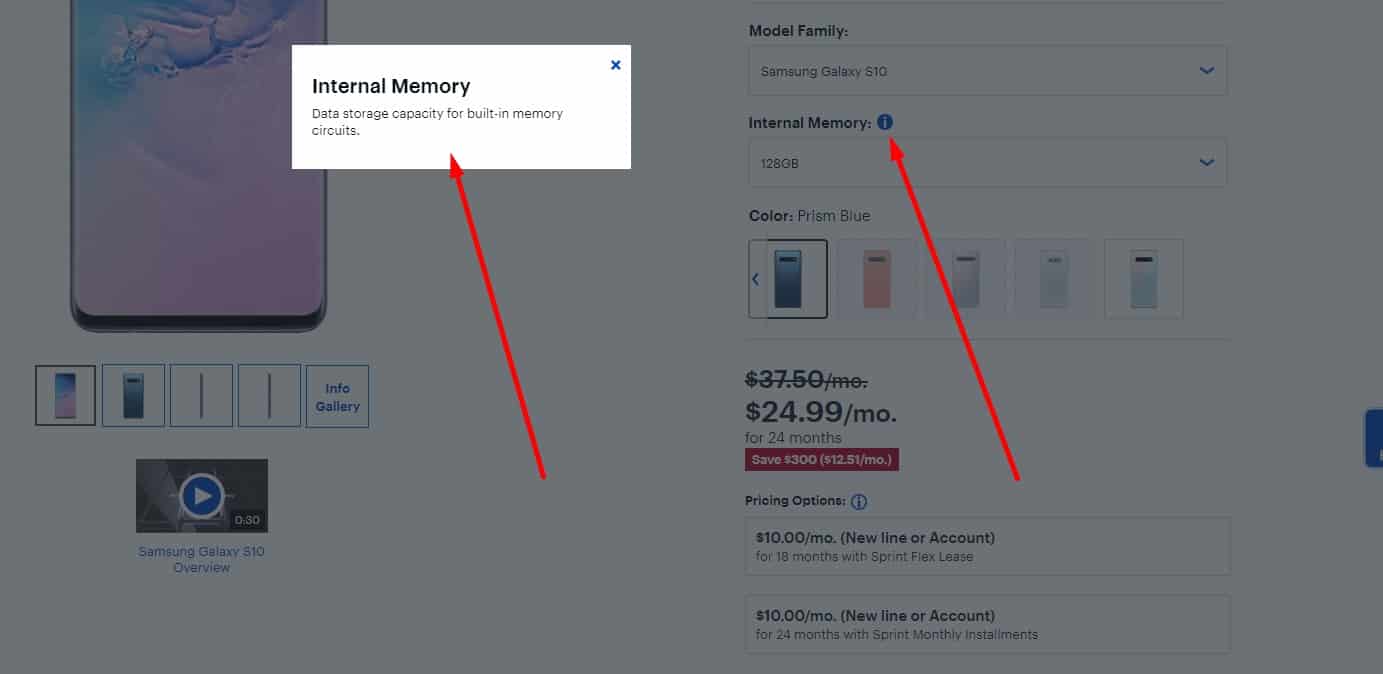
Одни и те же характеристики в разных товарах называются и представляются одинаково – в одинаковых единицах измерения, метрической системе и т. д. Это облегчит пользователю сравнение разных моделей товара. Во всплывающем окошке при наведении курсора на название параметра или по клику на иконку вопросительного знака рядом с ним.
Во всплывающем окошке при наведении курсора на название параметра или по клику на иконку вопросительного знака рядом с ним. Также есть развернутая информация о возможности вернуть товар (опционально).
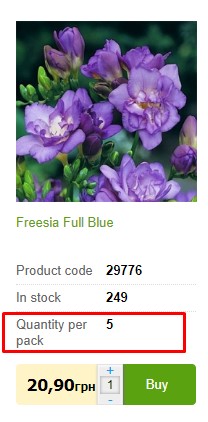
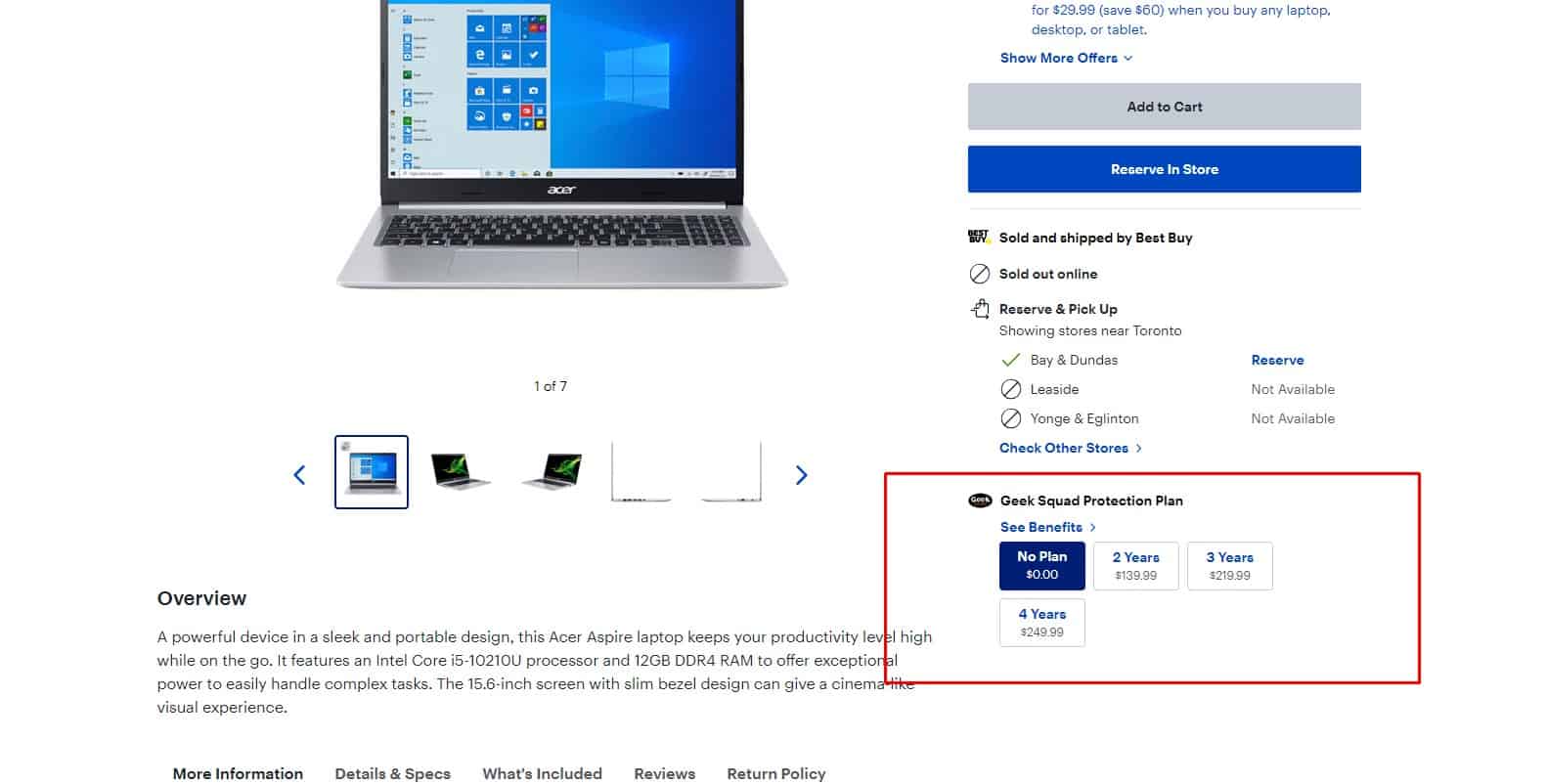
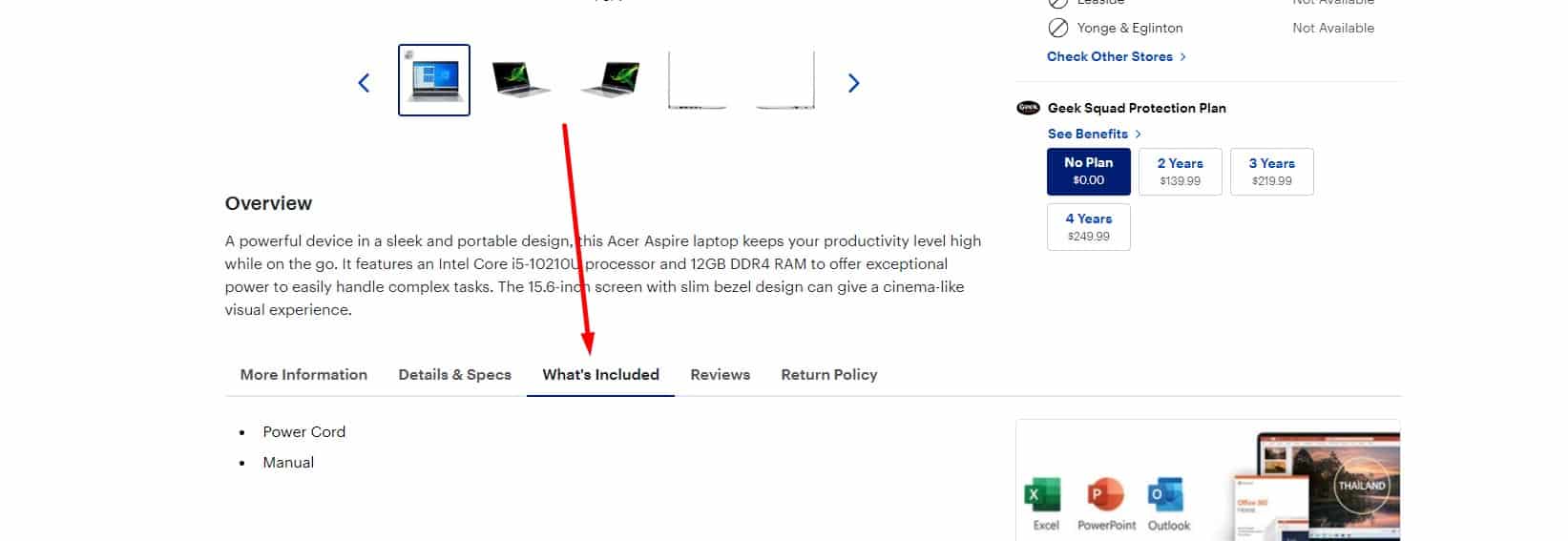
Также есть развернутая информация о возможности вернуть товар (опционально). Необходимо указывать все элементы товара которые идут стандартно в упаковке.
Необходимо указывать все элементы товара которые идут стандартно в упаковке. Это опциональная характеристика.
Это опциональная характеристика. На странице товара (в карточке товара) нет информации и рекламы, отвлекающей посетителя от изучения товара.
На странице товара (в карточке товара) нет информации и рекламы, отвлекающей посетителя от изучения товара. На странице товара, кроме его характеристик, есть описание – понятное и полезное для покупателя, – отзывы, кнопки социальных сетей (актуально не для всех тематик), рейтинг (оценка) товара, предусмотрена возможность поставить оценку одним кликом.
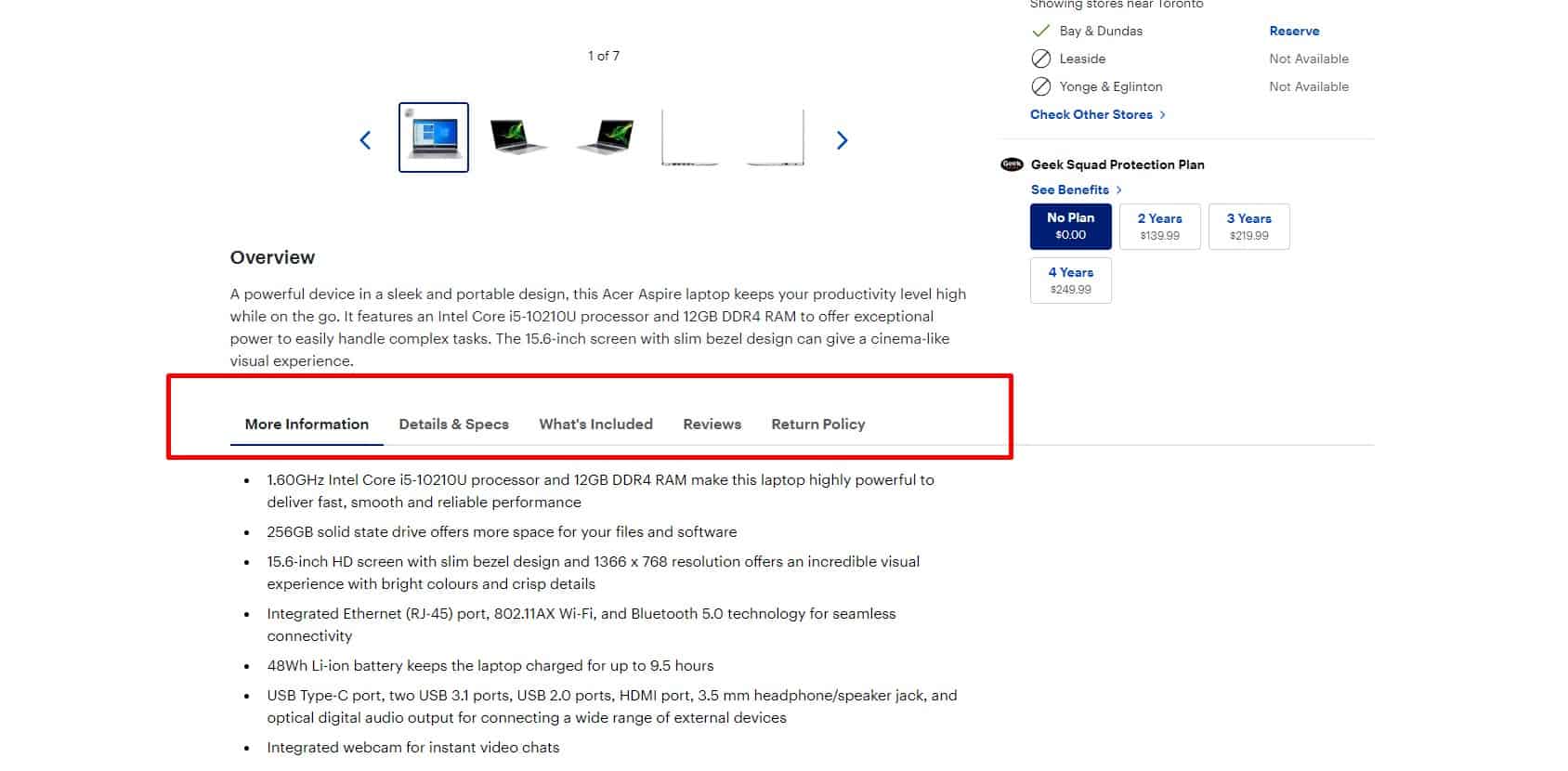
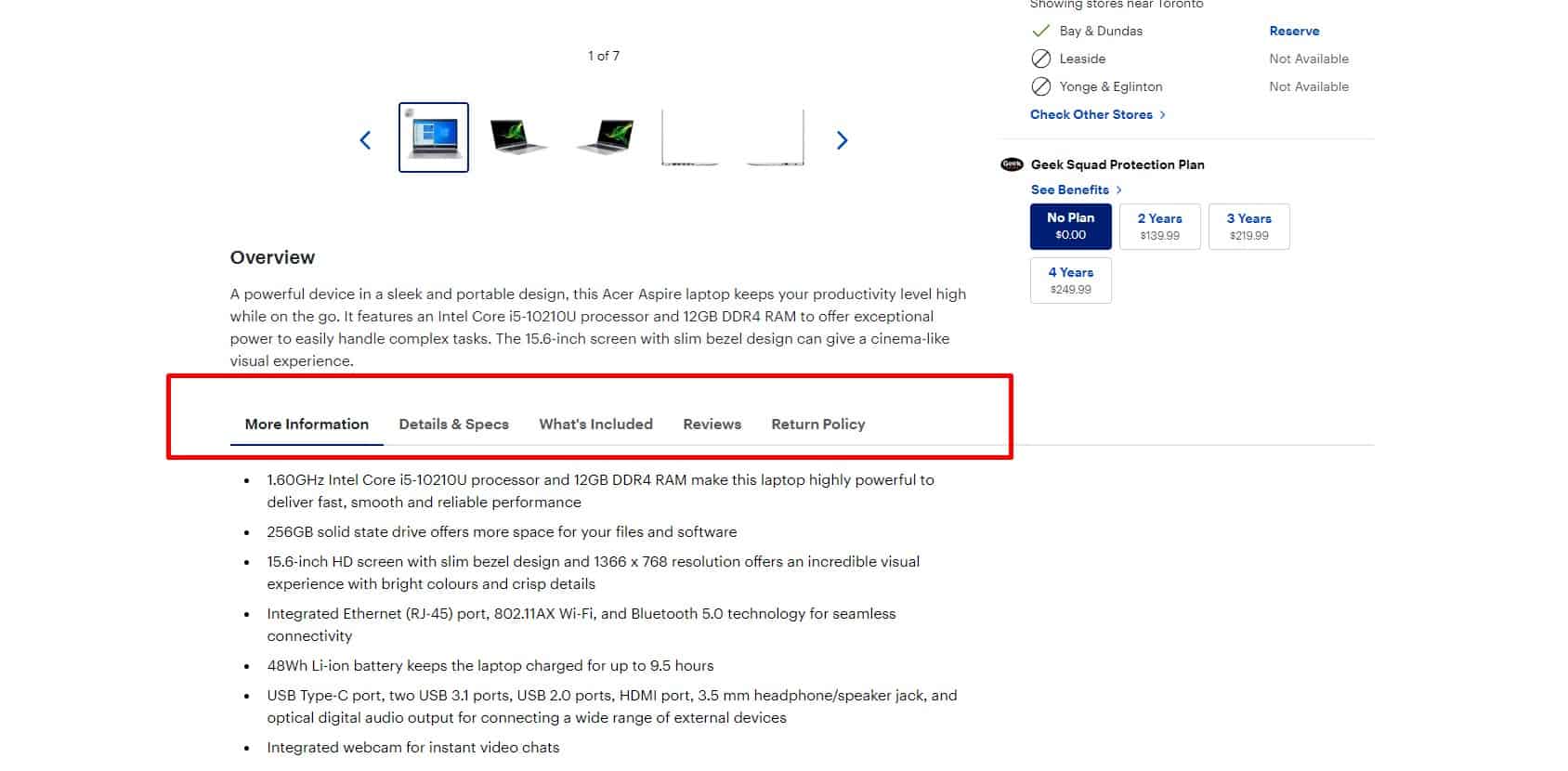
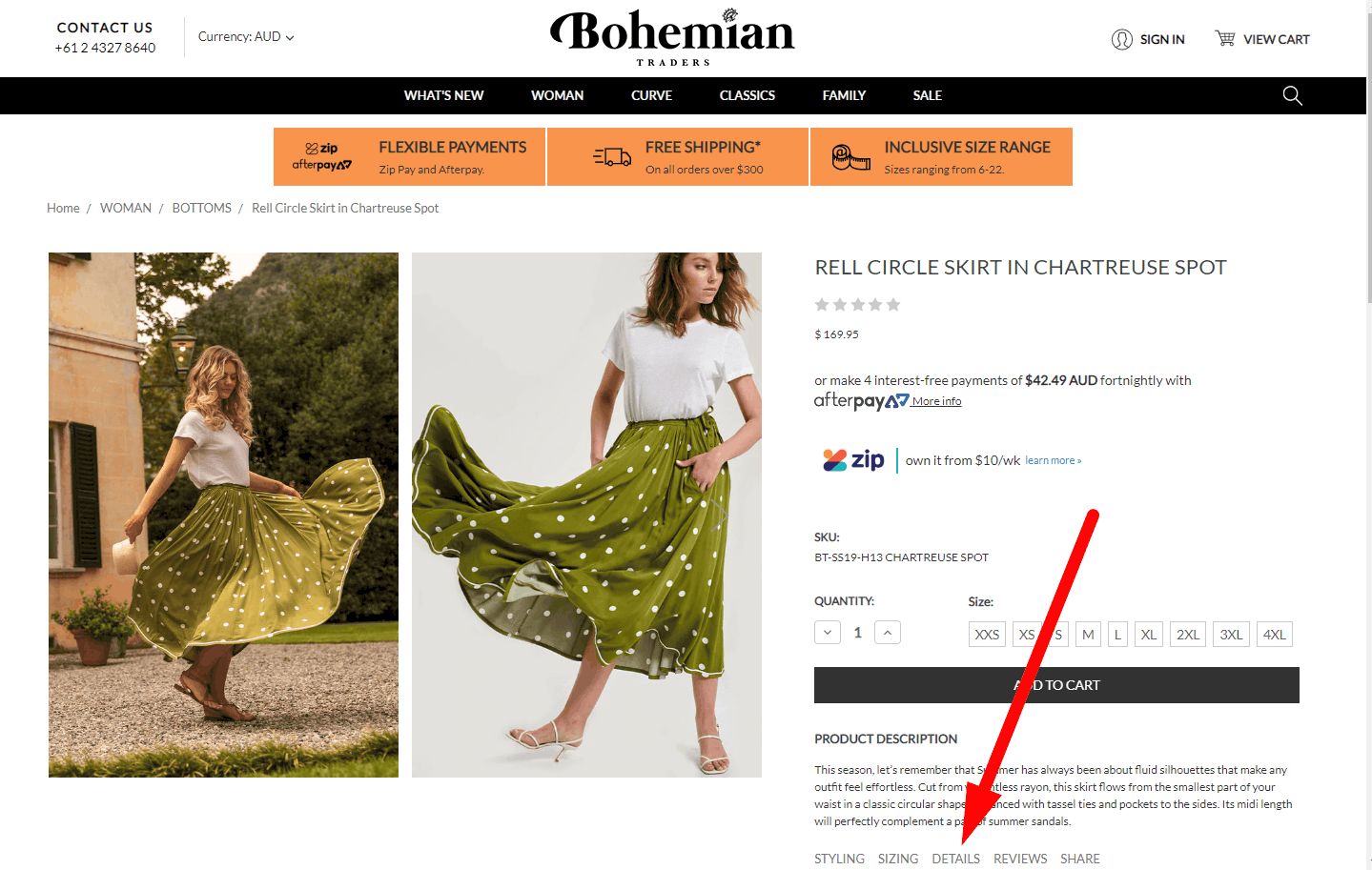
На странице товара, кроме его характеристик, есть описание – понятное и полезное для покупателя, – отзывы, кнопки социальных сетей (актуально не для всех тематик), рейтинг (оценка) товара, предусмотрена возможность поставить оценку одним кликом. Описание товара, характеристики, отзывы и другая информация разнесены на странице горизонтально, по вкладкам, – чтобы посетителю не пришлось прокручивать страницу далеко вниз.
Описание товара, характеристики, отзывы и другая информация разнесены на странице горизонтально, по вкладкам, – чтобы посетителю не пришлось прокручивать страницу далеко вниз. Если товар снят с производства или отсутствует, есть ссылки на аналоги этой модели.
Если товар снят с производства или отсутствует, есть ссылки на аналоги этой модели. Размеры превью и больших фото товара соответственно одинаковы для всех страниц товара; размеры превью-фото товара в каталоге одинаковы для всех каталогов/категорий товара.
Размеры превью и больших фото товара соответственно одинаковы для всех страниц товара; размеры превью-фото товара в каталоге одинаковы для всех каталогов/категорий товара. Каждую из фотографий товара пользователь может посмотреть в большом разрешении (например, по клику на превьюшке), чтобы хорошо рассмотреть все детали. Может использоваться онлайн-лупа. Особенно это касается изображений с мелкими деталями – скриншотов и т.п.
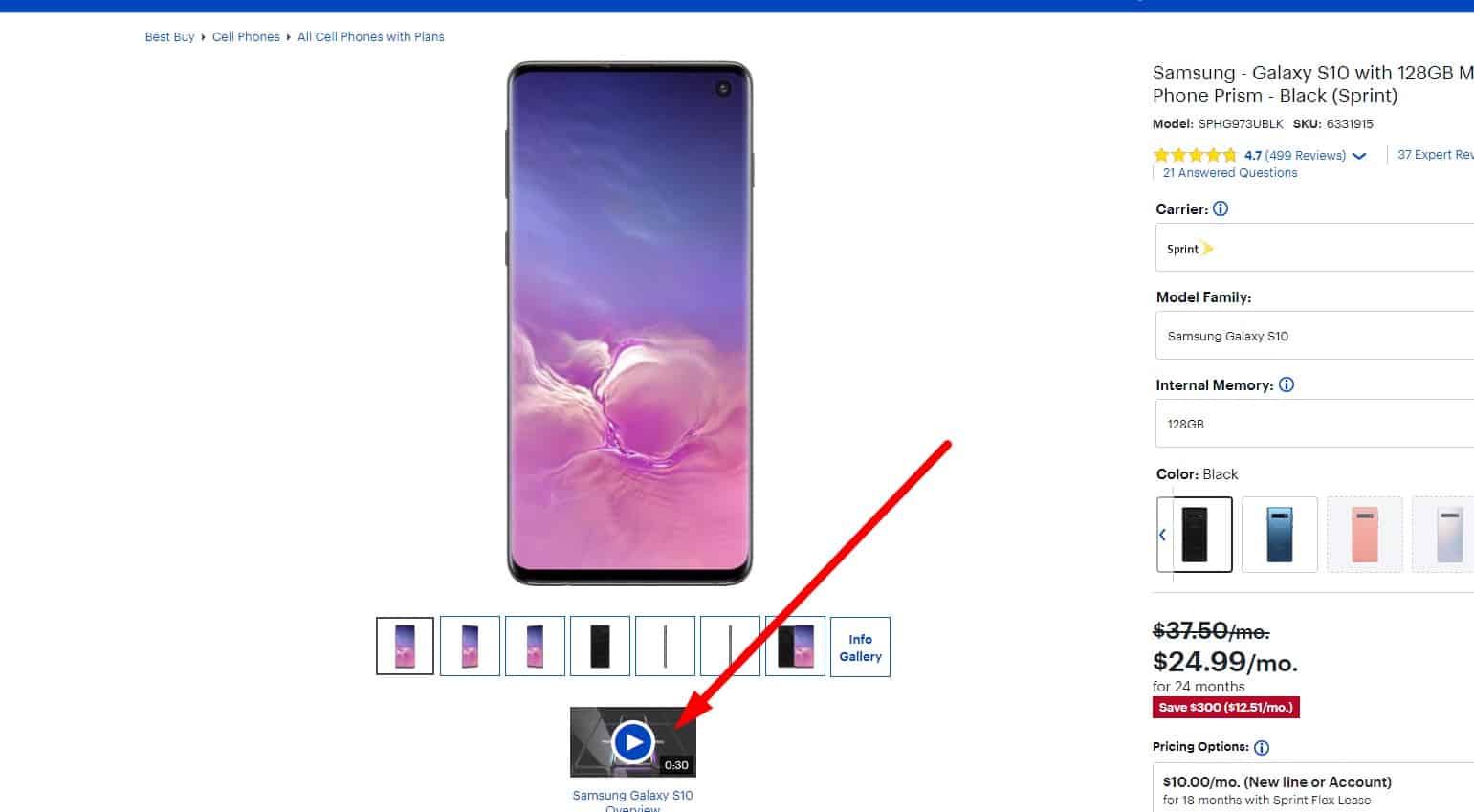
Каждую из фотографий товара пользователь может посмотреть в большом разрешении (например, по клику на превьюшке), чтобы хорошо рассмотреть все детали. Может использоваться онлайн-лупа. Особенно это касается изображений с мелкими деталями – скриншотов и т.п. Сюда относится масштабирование видео, возможность отрегулировать или совсем отключить звук, поставить видео на паузу.
Сюда относится масштабирование видео, возможность отрегулировать или совсем отключить звук, поставить видео на паузу. Если для ваших клиентов актуален выбор офиса не только по местоположению, но и по другим критериям – графику работы, ассортименту, работе с юр. или физ. лицами и т. д., предоставляется возможность и такой фильтрации.
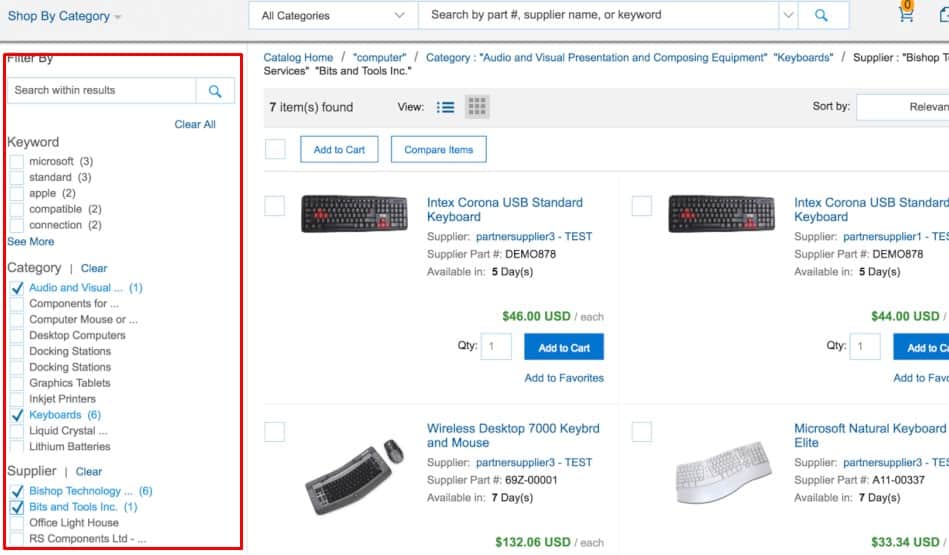
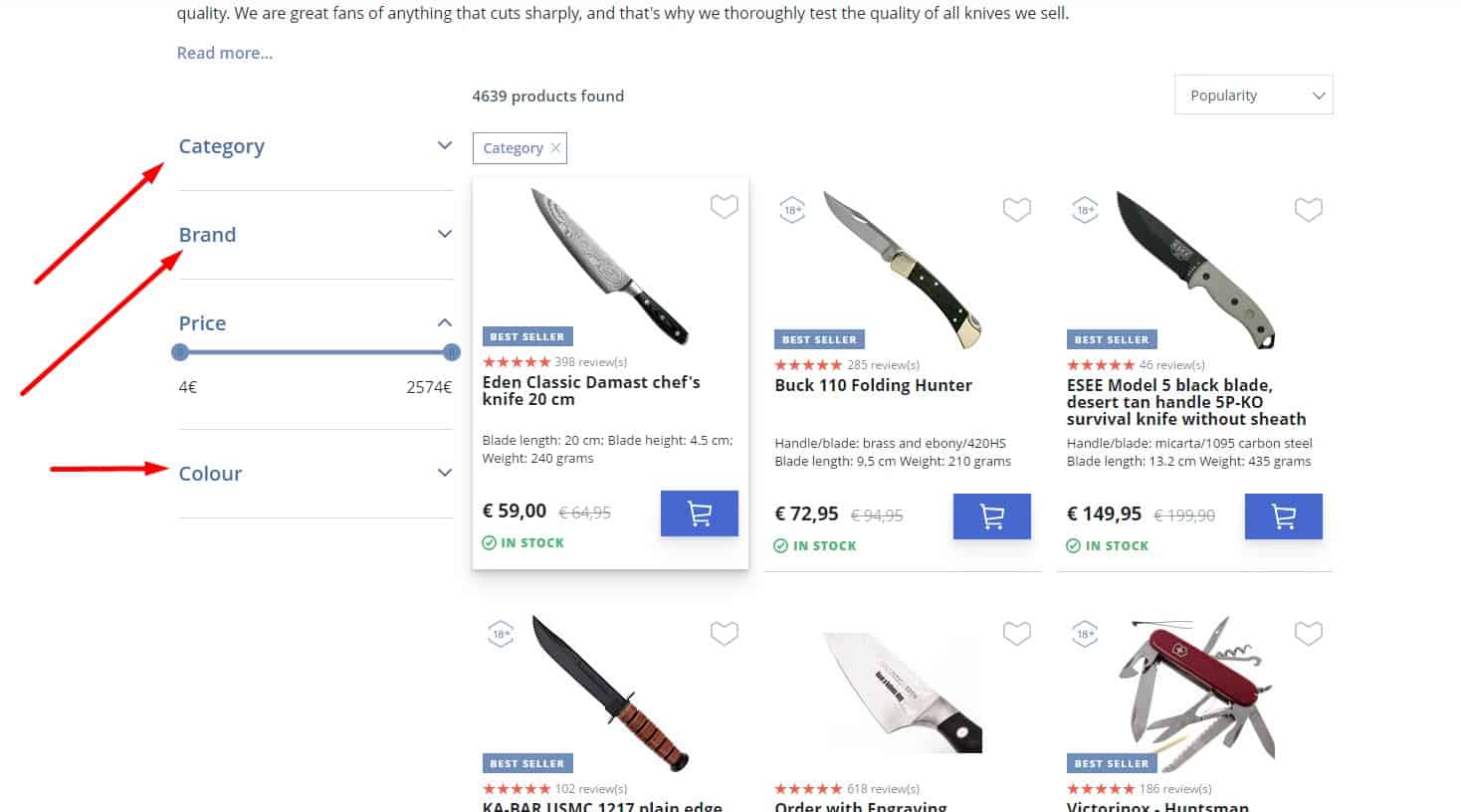
Если для ваших клиентов актуален выбор офиса не только по местоположению, но и по другим критериям – графику работы, ассортименту, работе с юр. или физ. лицами и т. д., предоставляется возможность и такой фильтрации. Мгновенный (когда пользователь перебрасывается на страницу с отфильтрованными результатами сразу после выбора одного фильтра) менее предпочтителен, так как посетитель вынужден ожидать загрузки страницы и заново находить на странице следующий нужный ему фильтр.
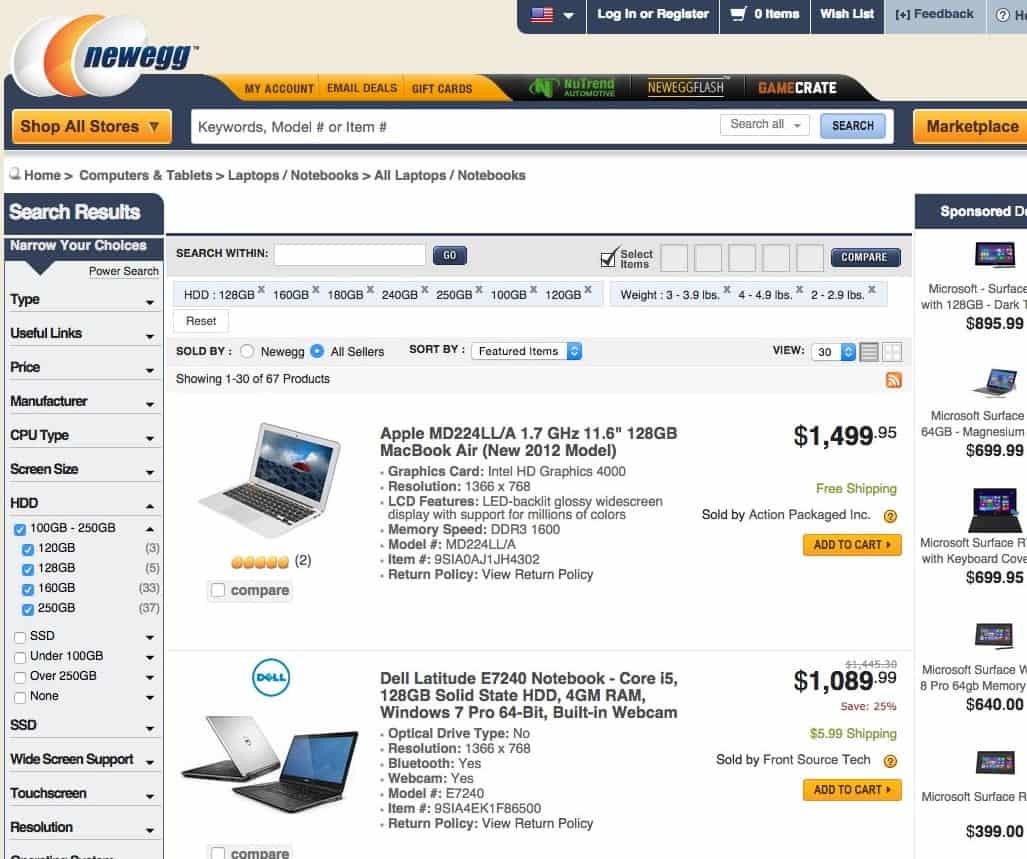
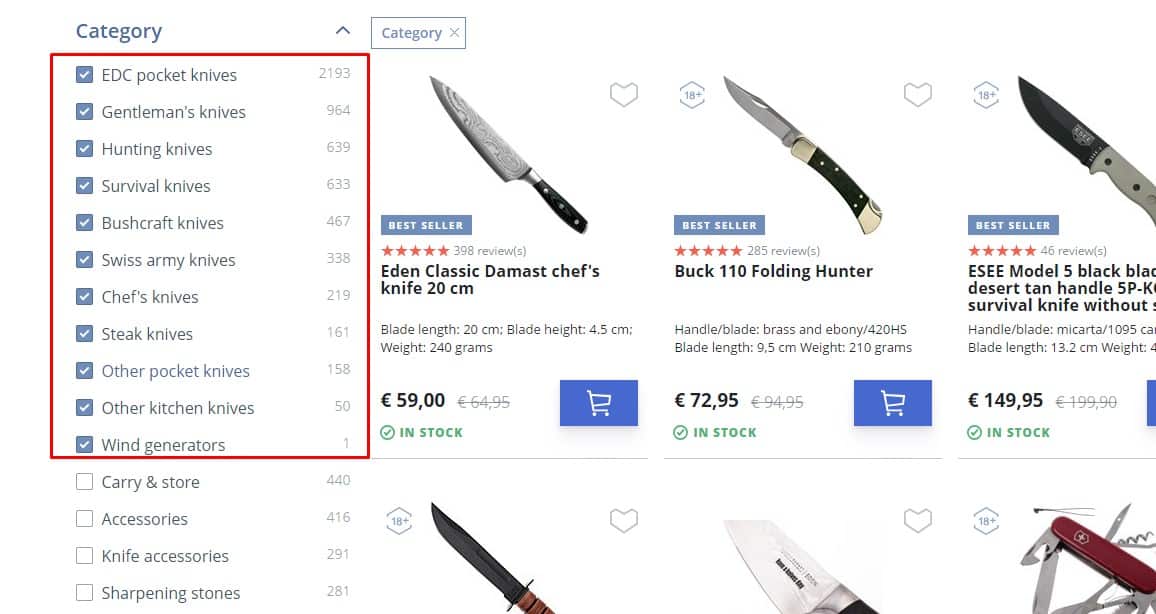
Мгновенный (когда пользователь перебрасывается на страницу с отфильтрованными результатами сразу после выбора одного фильтра) менее предпочтителен, так как посетитель вынужден ожидать загрузки страницы и заново находить на странице следующий нужный ему фильтр. Фильтр не перегружен вариантами выбора. Для этого значения унифицированы или объединены в диапазоны, если вариантов слишком много.
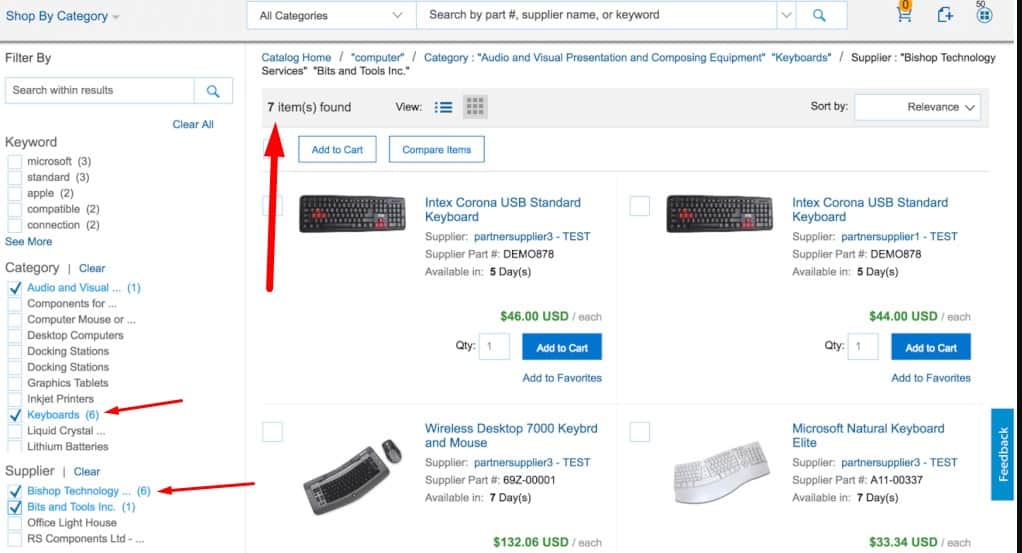
Фильтр не перегружен вариантами выбора. Для этого значения унифицированы или объединены в диапазоны, если вариантов слишком много. После выбора фильтра пользователю показывается количество позиций, которое будет отобрано с помощью этой фильтрации. Это же сообщение можно использовать и как кнопку/ссылку применения фильтра.
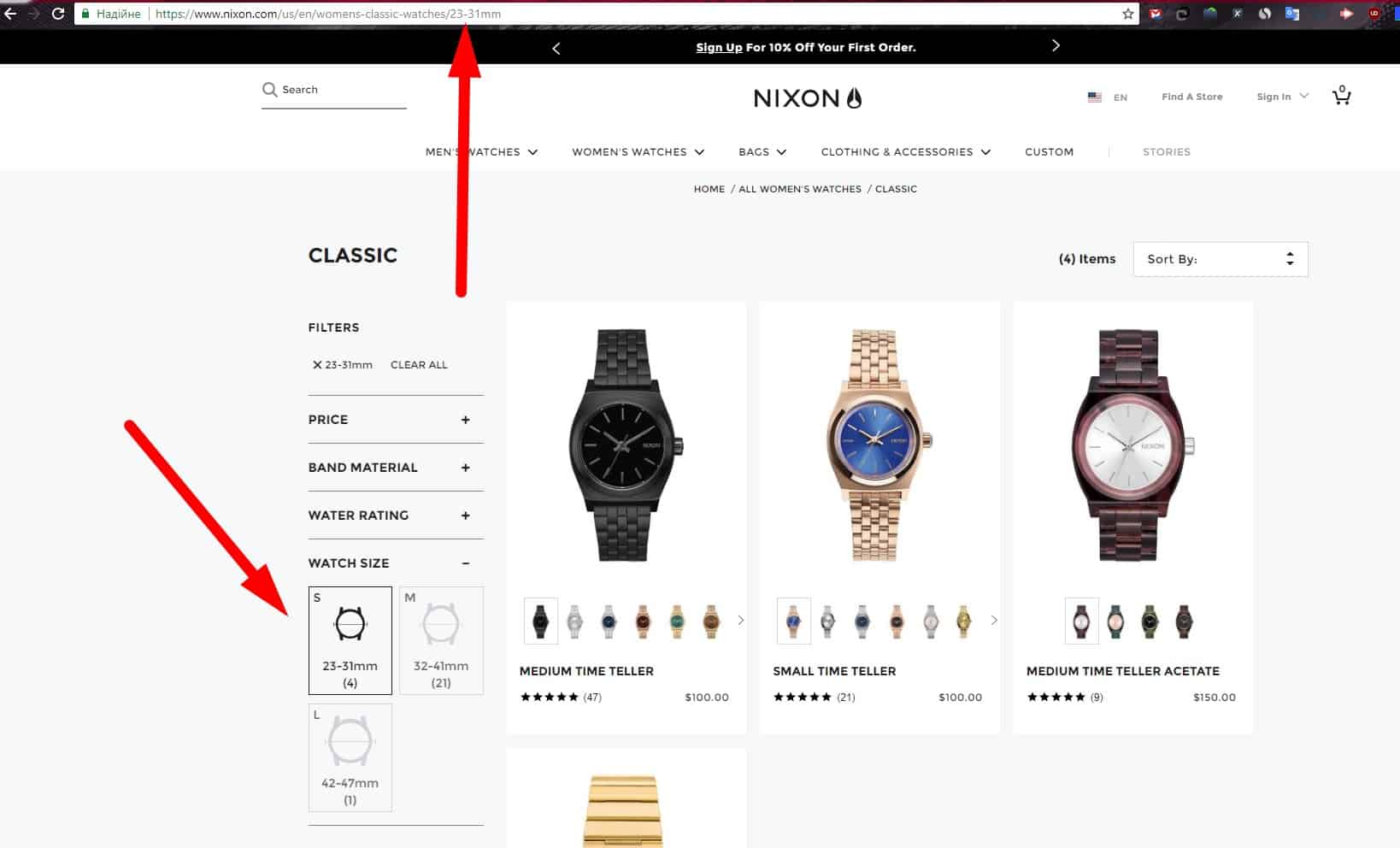
После выбора фильтра пользователю показывается количество позиций, которое будет отобрано с помощью этой фильтрации. Это же сообщение можно использовать и как кнопку/ссылку применения фильтра. УРЛ страницы динамически меняется при выборе параметров фильтрации – в этом случае посетитель сайта сможет поделиться страницей с друзьями или сохранить ее себе в закладки.
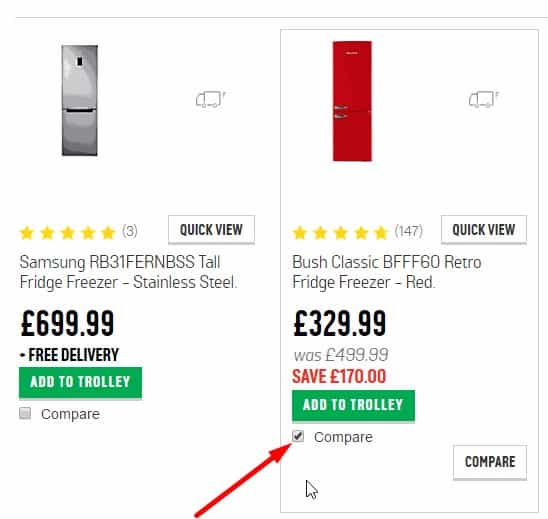
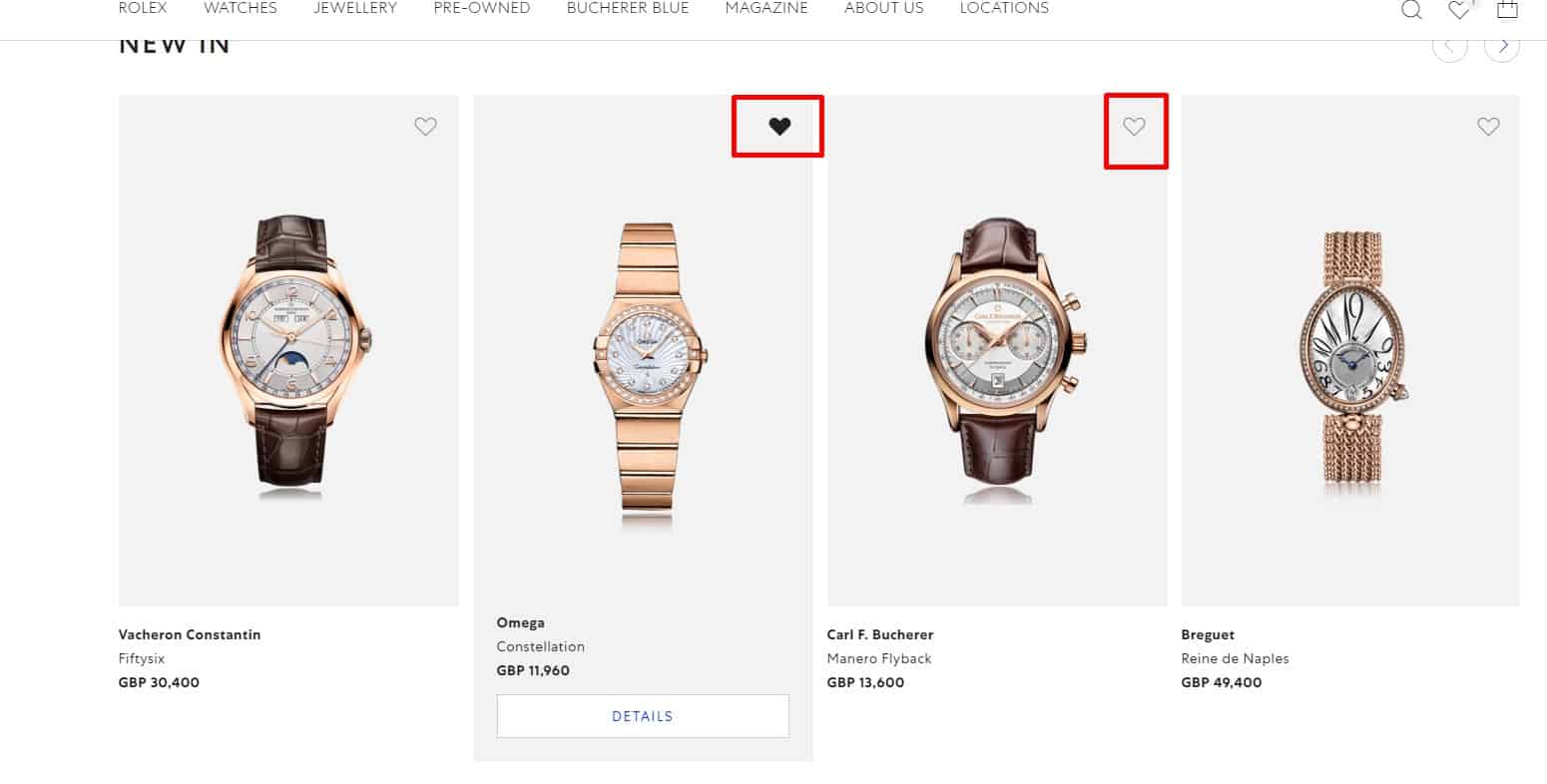
УРЛ страницы динамически меняется при выборе параметров фильтрации – в этом случае посетитель сайта сможет поделиться страницей с друзьями или сохранить ее себе в закладки. Добавление товара к сравнению оформляется визуально. Например, анимацией перемещения товара в сравнение, так вы заодно продемонстрируете посетителю, где он может посмотреть итоговое сравнение.
Добавление товара к сравнению оформляется визуально. Например, анимацией перемещения товара в сравнение, так вы заодно продемонстрируете посетителю, где он может посмотреть итоговое сравнение. Текст ссылки добавления к сравнению после этого изменяется («товар добавлен к сравнению»), чтобы посетитель видел, какие товары он уже выбрал для сравнения. Кроме этого, возможность добавить товар к сравнению есть, как на страницах каталога, так и на странице товара, а убрать товар из сравнения – здесь же, в каталоге. На странице сравнения товаров есть быстрая кнопка (ссылка) удаления товара из списка.
Текст ссылки добавления к сравнению после этого изменяется («товар добавлен к сравнению»), чтобы посетитель видел, какие товары он уже выбрал для сравнения. Кроме этого, возможность добавить товар к сравнению есть, как на страницах каталога, так и на странице товара, а убрать товар из сравнения – здесь же, в каталоге. На странице сравнения товаров есть быстрая кнопка (ссылка) удаления товара из списка. Ссылка на сравнение товаров располагается на заметном месте сайта, к примеру, возле корзины.
Ссылка на сравнение товаров располагается на заметном месте сайта, к примеру, возле корзины. Страница сравнения товаров протестирована на максимальное число корректно отображаемых товаров, в различных браузерах и на различных разрешениях дисплея. При превышении этого количества товары в сравнение не добавляются, а посетителю выдается соответствующее сообщение.
Страница сравнения товаров протестирована на максимальное число корректно отображаемых товаров, в различных браузерах и на различных разрешениях дисплея. При превышении этого количества товары в сравнение не добавляются, а посетителю выдается соответствующее сообщение. По умолчанию сортировка в категориях настроена так, что первыми размещаются самые ходовые, пользующиеся спросом товары, товары с высоким рейтингом. Это помогает пользователю сделать выбор, в том случае, когда он точно не знает, что ему нужно и предпочитает ориентироваться на выбор большинства. А товары, снятые с производства, находятся в самом конце списка товаров в категории.
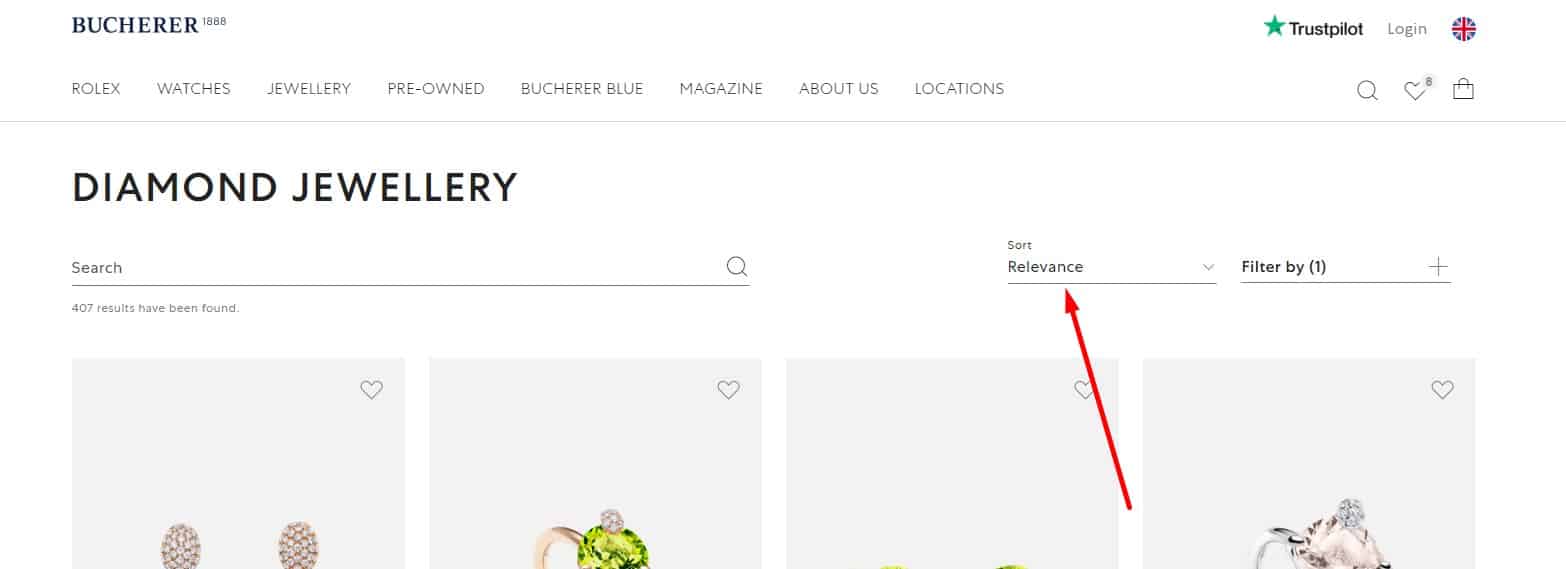
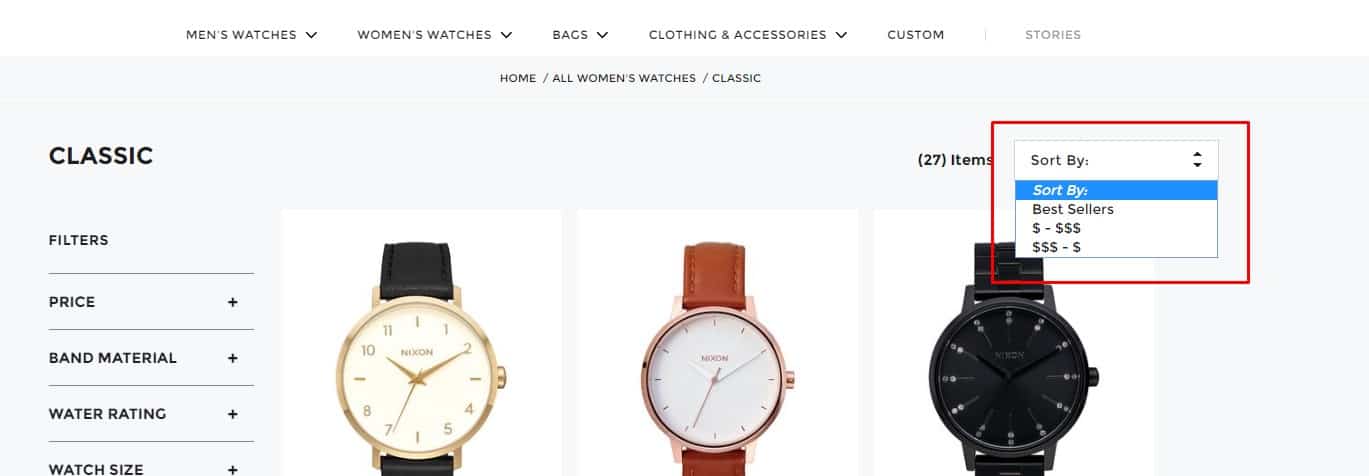
По умолчанию сортировка в категориях настроена так, что первыми размещаются самые ходовые, пользующиеся спросом товары, товары с высоким рейтингом. Это помогает пользователю сделать выбор, в том случае, когда он точно не знает, что ему нужно и предпочитает ориентироваться на выбор большинства. А товары, снятые с производства, находятся в самом конце списка товаров в категории. "Если есть необходимость, предусмотрены свои варианты сортировки, исходя из потребностей ЦА и особенностей товара; возможные стандартные варианты:
"Если есть необходимость, предусмотрены свои варианты сортировки, исходя из потребностей ЦА и особенностей товара; возможные стандартные варианты: Пользователю очевидно, какой критерий сортировки сейчас применен: в поле выбора сортировки стоит соответствующее значение, рядом с полем стрелка или треугольник показывают, от большего к меньшему или от меньшего к большему сейчас отсортированы товары.
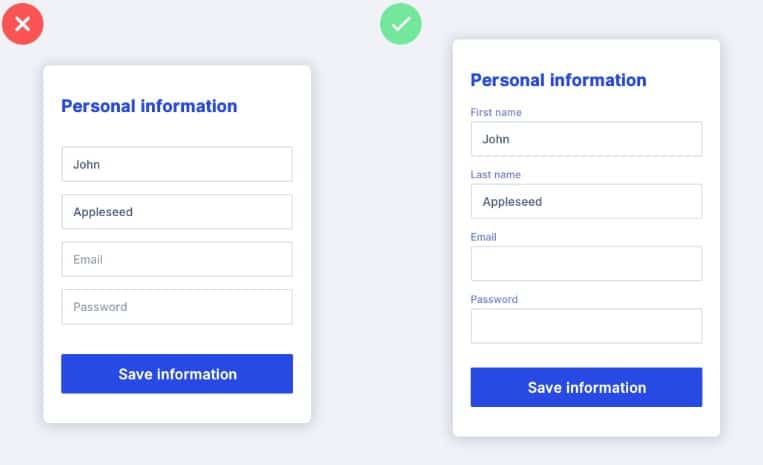
Пользователю очевидно, какой критерий сортировки сейчас применен: в поле выбора сортировки стоит соответствующее значение, рядом с полем стрелка или треугольник показывают, от большего к меньшему или от меньшего к большему сейчас отсортированы товары. При регистрации и оформлении заказа количество обязательных полей минимально, в идеале – имя и контакт: email и/или телефон. Каждое дополнительное обязательное поле снабжено пояснением – зачем нам нужна эта информация. Если полей в форме регистрации много, они визуально объединены в группы, группы имеют заголовки.
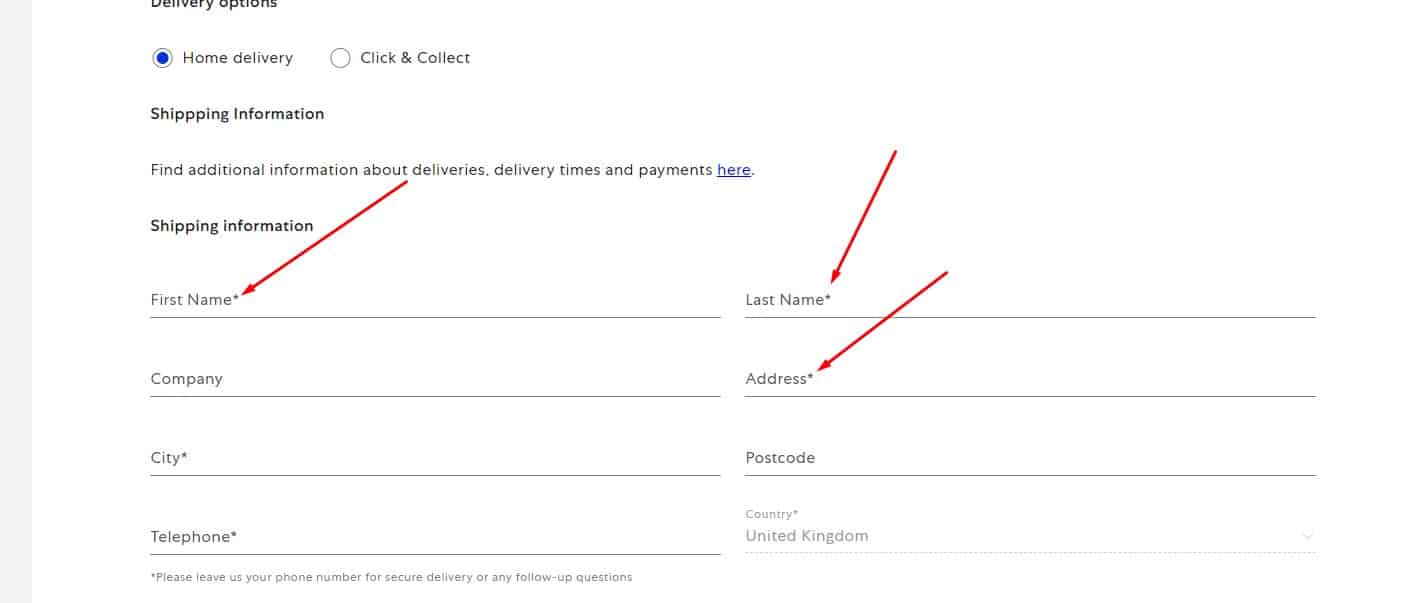
При регистрации и оформлении заказа количество обязательных полей минимально, в идеале – имя и контакт: email и/или телефон. Каждое дополнительное обязательное поле снабжено пояснением – зачем нам нужна эта информация. Если полей в форме регистрации много, они визуально объединены в группы, группы имеют заголовки. Они отмечены или выделены привычным пользователю образом (звездочкой).
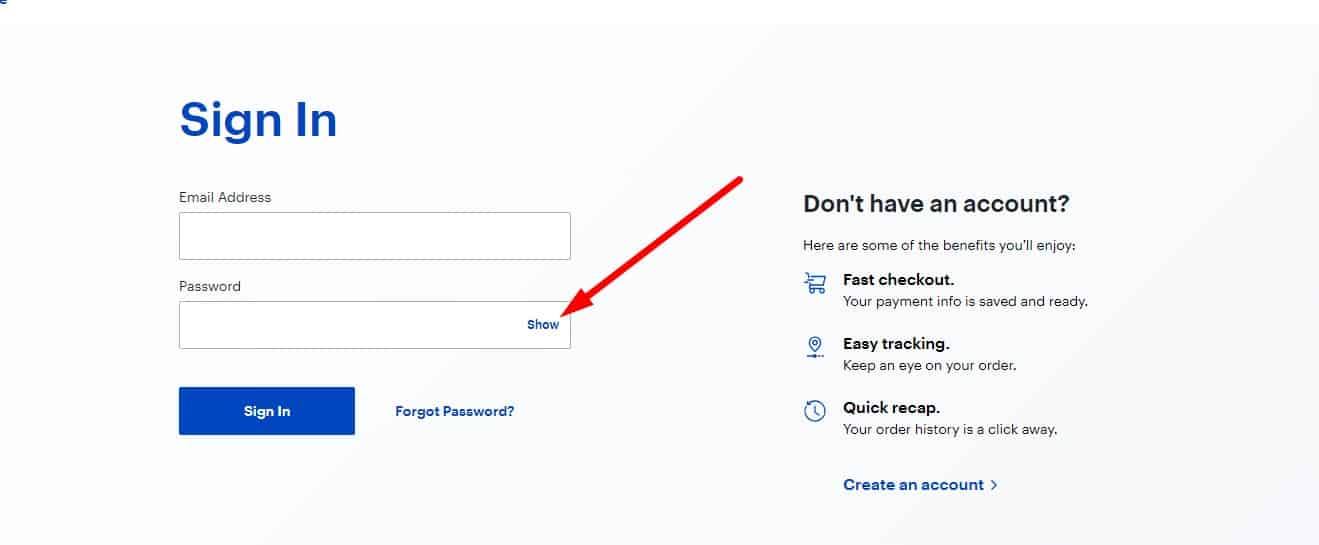
Они отмечены или выделены привычным пользователю образом (звездочкой). Особенно это актуально для мобильных устройств, где делается много опечаток, но удобно и на ПК.
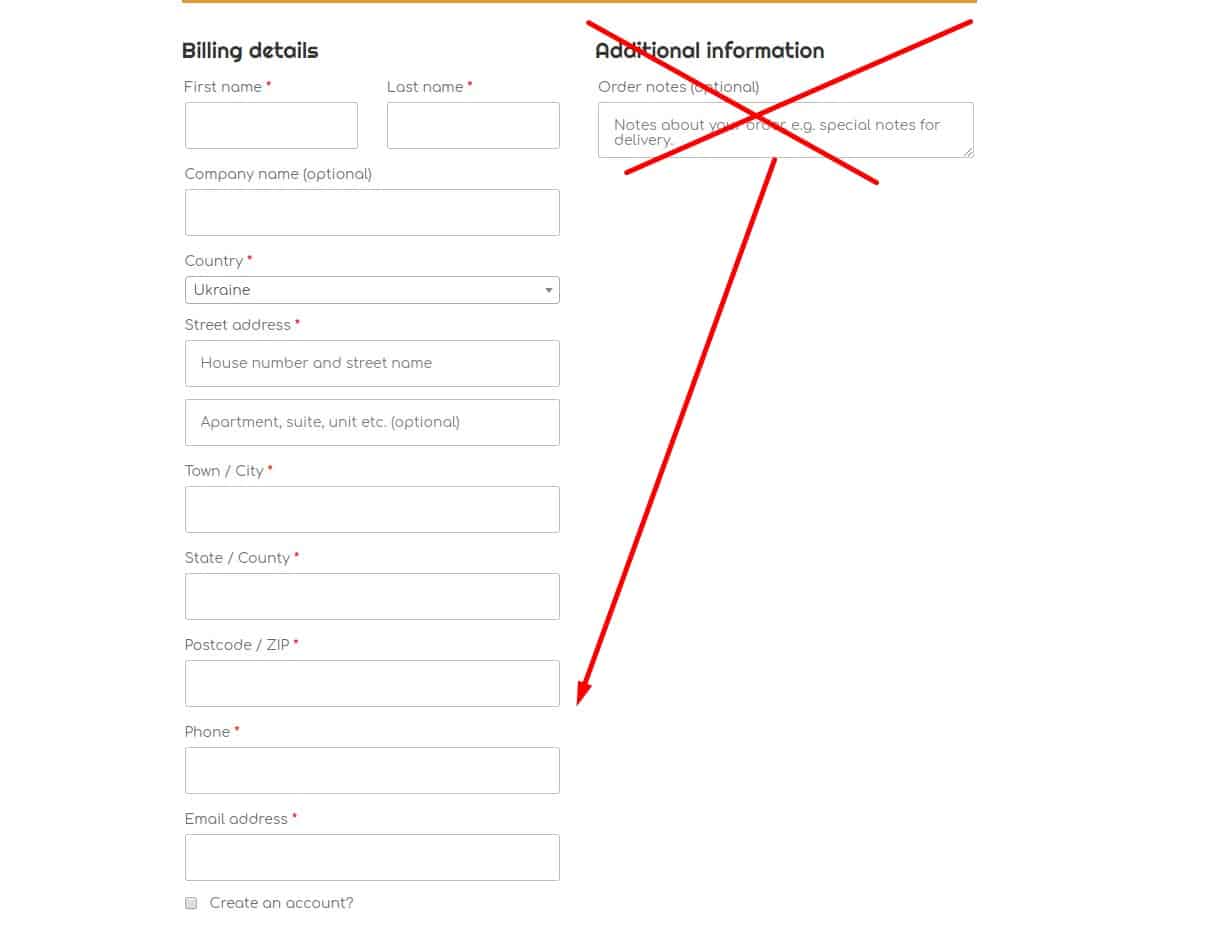
Особенно это актуально для мобильных устройств, где делается много опечаток, но удобно и на ПК. Поля во второй колонке пользователи часто не замечают вовсе.
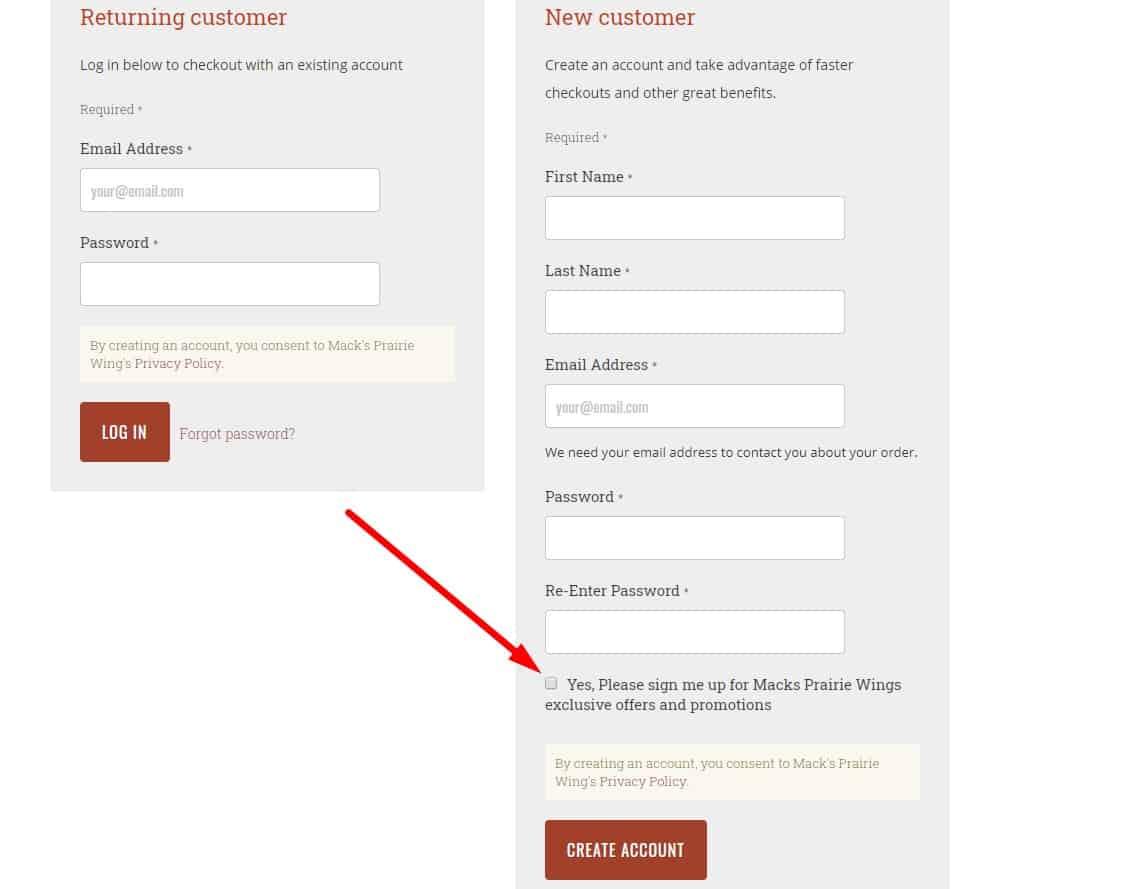
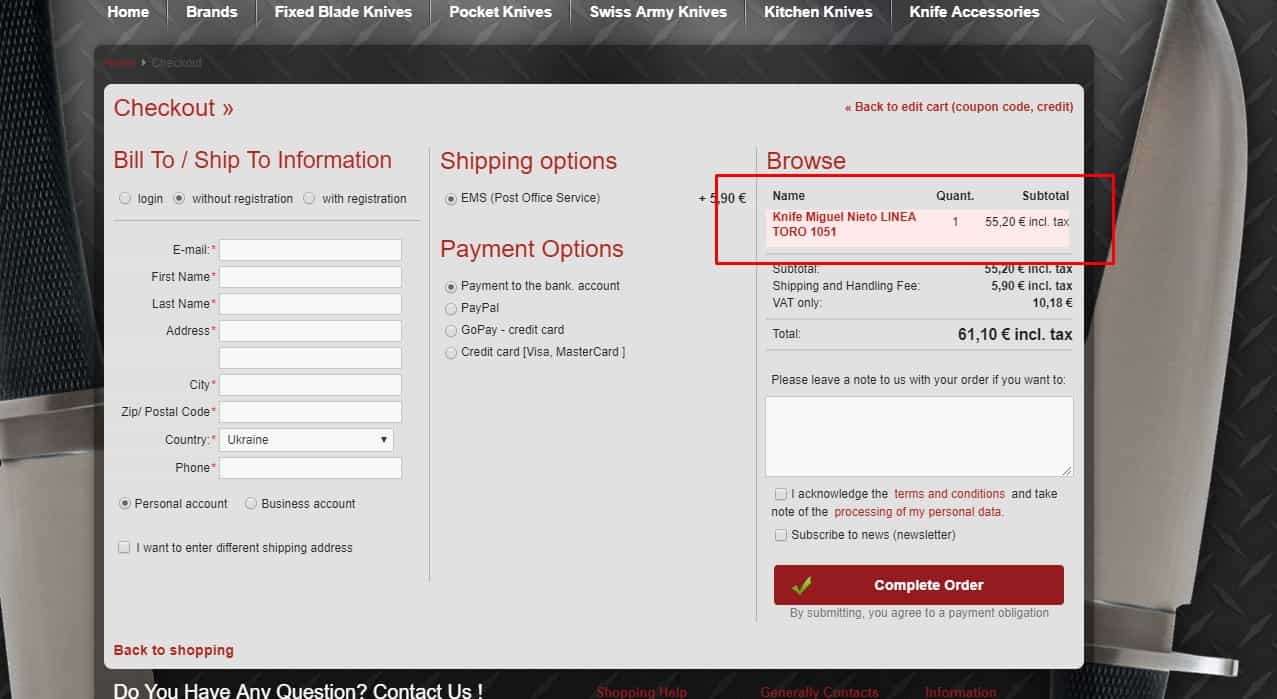
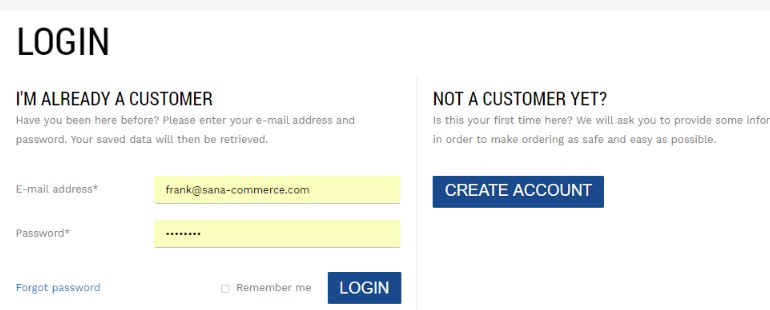
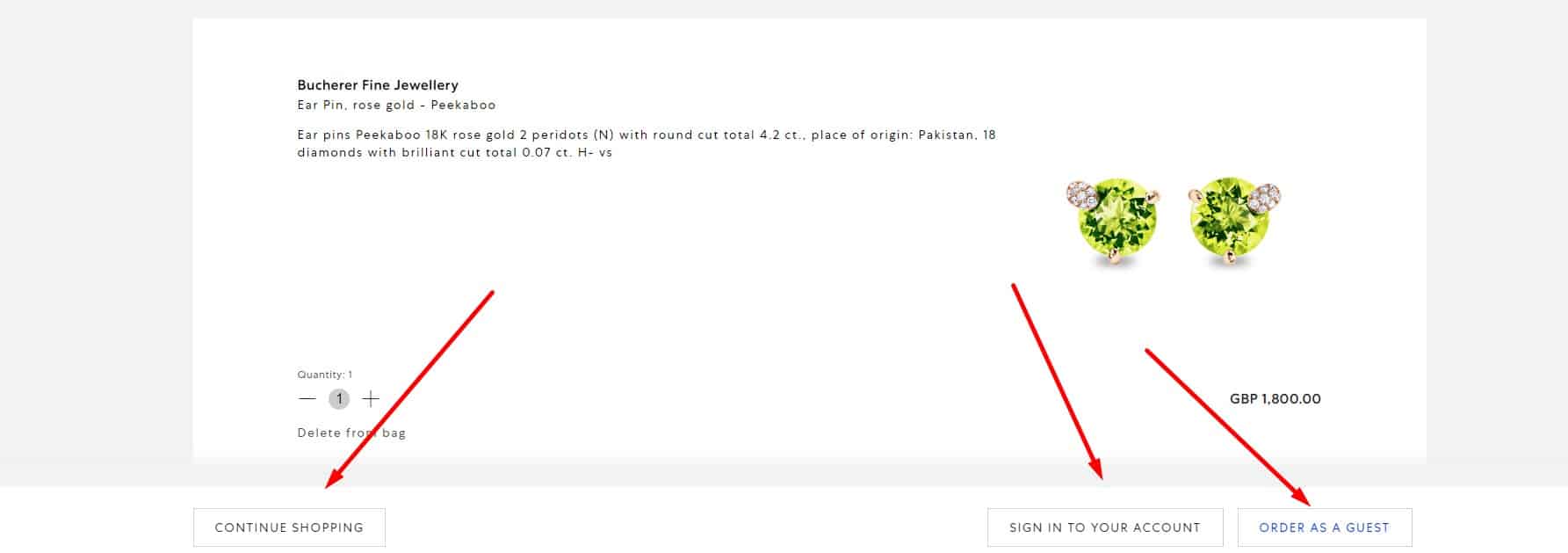
Поля во второй колонке пользователи часто не замечают вовсе. Разные варианты регистрации (или оформления заказа) расположены таким образом, что пользователь видит перед собой только ту форму, которая относится к данному варианту. Если поместить формы для нескольких вариантов регистрации на одном экране – пользователь может не понять, что они разные, и заполнить поля всех форм. Перемещение по полям форм регистрации или заказа возможно, как с помощью мыши, так и с помощью клавиши Tab. При открытии формы курсор автоматом устанавливается в первое поле; а то, в котором сейчас находится курсор, визуально отличается от других полей.
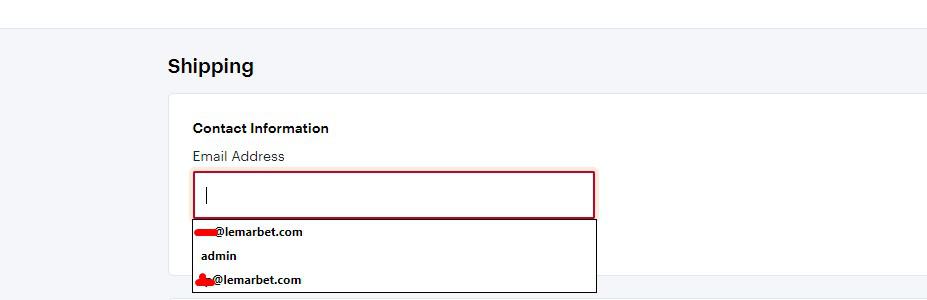
Разные варианты регистрации (или оформления заказа) расположены таким образом, что пользователь видит перед собой только ту форму, которая относится к данному варианту. Если поместить формы для нескольких вариантов регистрации на одном экране – пользователь может не понять, что они разные, и заполнить поля всех форм. Перемещение по полям форм регистрации или заказа возможно, как с помощью мыши, так и с помощью клавиши Tab. При открытии формы курсор автоматом устанавливается в первое поле; а то, в котором сейчас находится курсор, визуально отличается от других полей. Для улучшения взаимодействия между сайтом и пользователем рекомендуется предоставлять определенные инструкции и подсказки для форм и полей. Использование автозаполнения также улучшит удобство.
Для улучшения взаимодействия между сайтом и пользователем рекомендуется предоставлять определенные инструкции и подсказки для форм и полей. Использование автозаполнения также улучшит удобство. Принимается шаблон корректно указанной даты рождения, формата email-адреса и т.д.
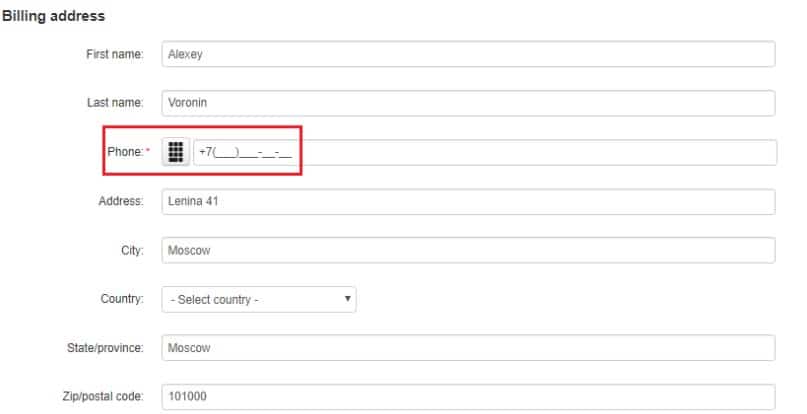
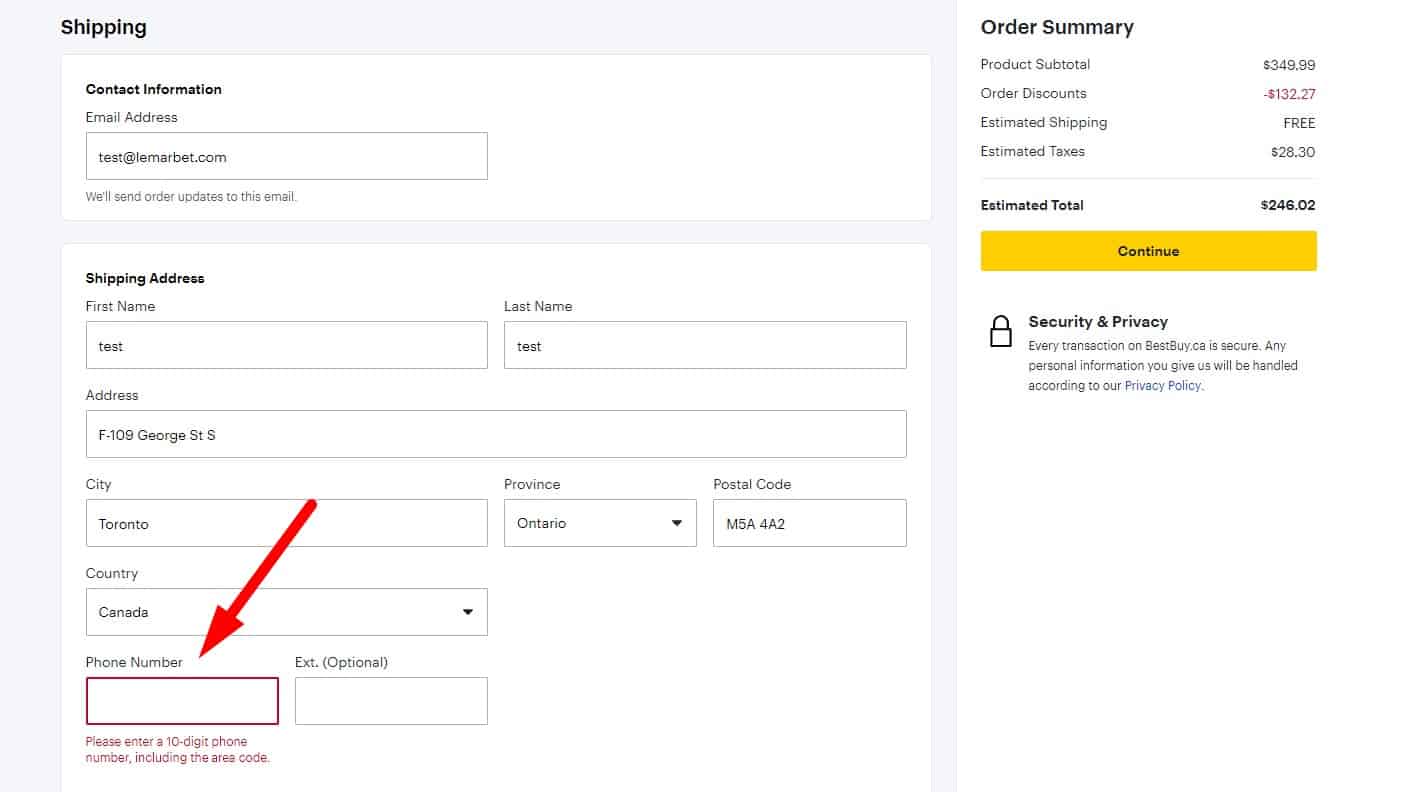
Принимается шаблон корректно указанной даты рождения, формата email-адреса и т.д. Предыдущий пункт обязывает нас помочь пользователю ввести номер телефона.
Предыдущий пункт обязывает нас помочь пользователю ввести номер телефона. Каждое поле проверяется на правильность заполнения сразу после ввода данных, страница при этом не перезагружается.
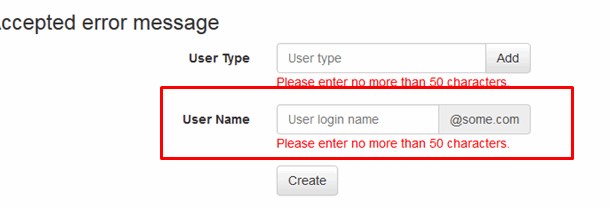
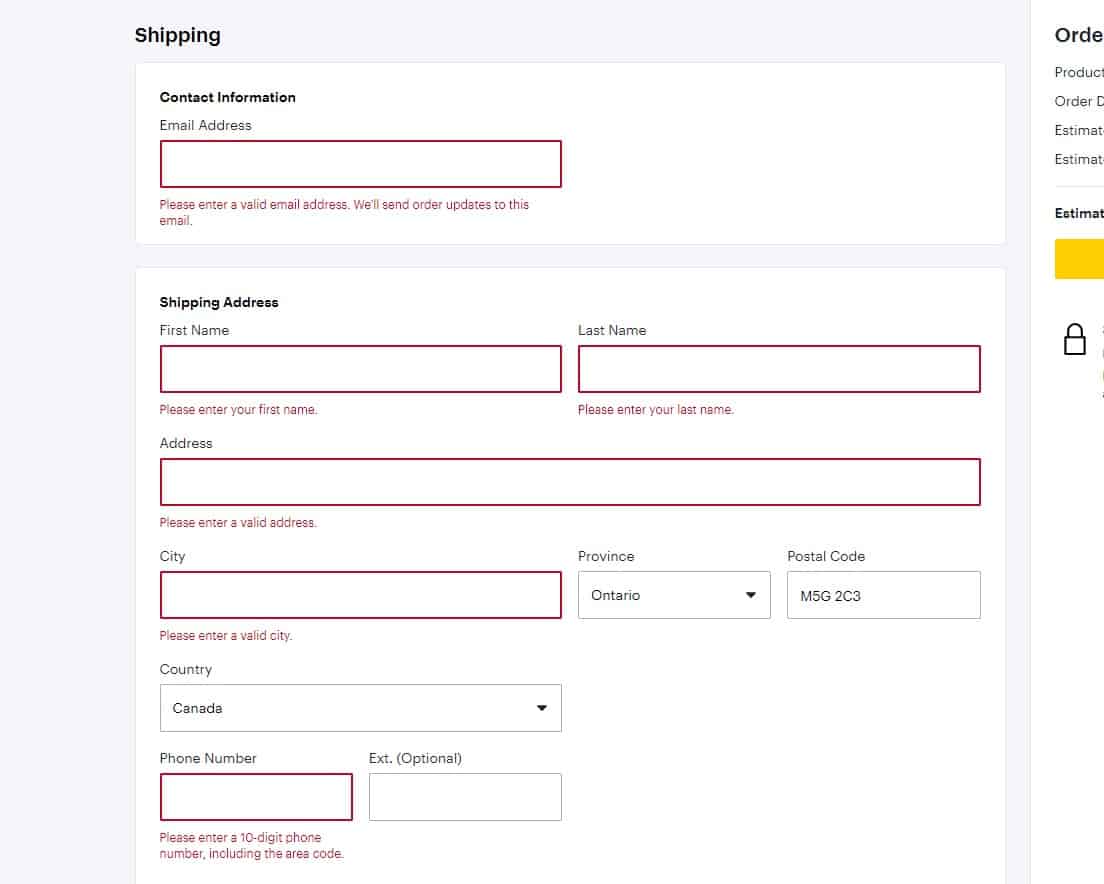
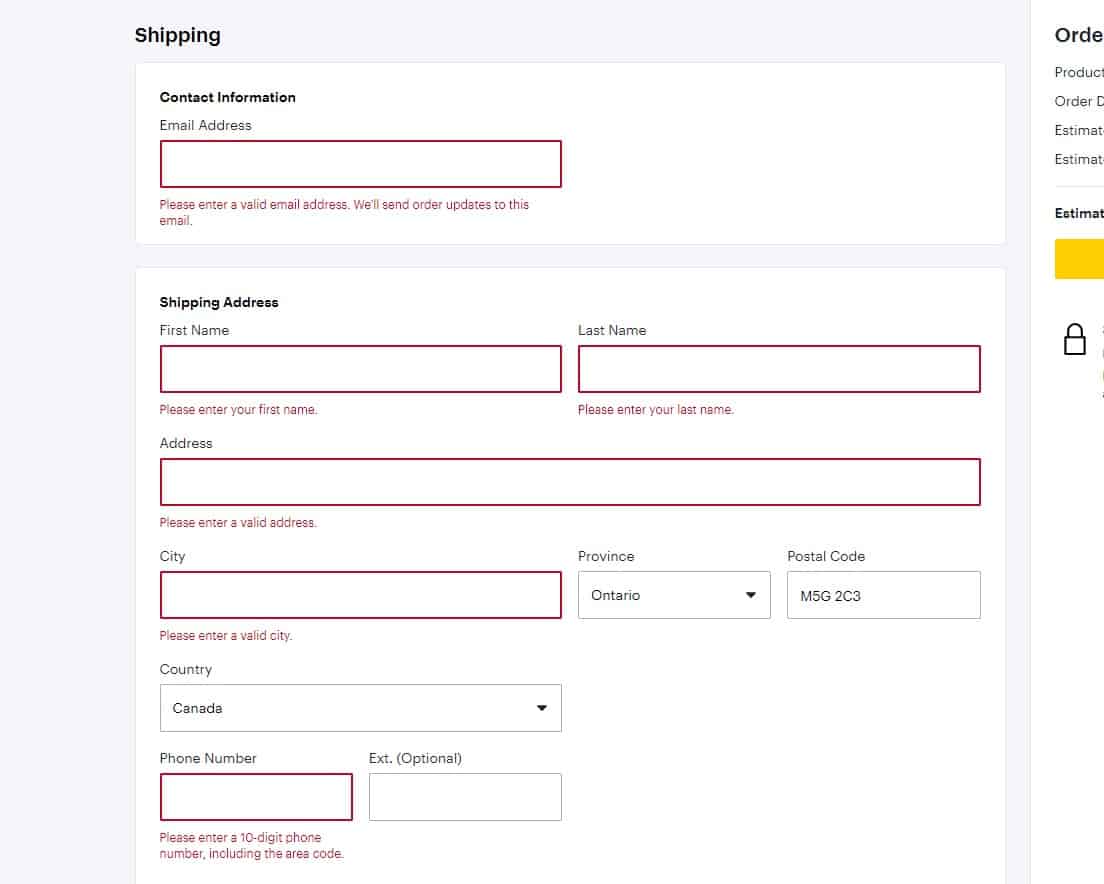
Каждое поле проверяется на правильность заполнения сразу после ввода данных, страница при этом не перезагружается. Если посетитель ошибся при вводе данных, он получает информативное сообщение о том, в каком именно поле он ошибся (это поле также можно выделить цветом), почему это могло произойти, как это исправить. Сообщение располагается рядом с полем, в котором возникла ошибка, непосредственно на странице, а не в отдельном окне, в котором еще и нужно нажать кнопку «ок».
Если посетитель ошибся при вводе данных, он получает информативное сообщение о том, в каком именно поле он ошибся (это поле также можно выделить цветом), почему это могло произойти, как это исправить. Сообщение располагается рядом с полем, в котором возникла ошибка, непосредственно на странице, а не в отдельном окне, в котором еще и нужно нажать кнопку «ок». При некорректном заполнении одного поля верно заполненные не сбрасываются. Данные, которые ввел посетитель, запоминаются, так что если регистрация или оформление заказа было прервано, ему не приходится вводить все заново.
При некорректном заполнении одного поля верно заполненные не сбрасываются. Данные, которые ввел посетитель, запоминаются, так что если регистрация или оформление заказа было прервано, ему не приходится вводить все заново. В процессе регистрации или оформления заказа посетитель всегда может вернуться на шаг назад и откорректировать данные.
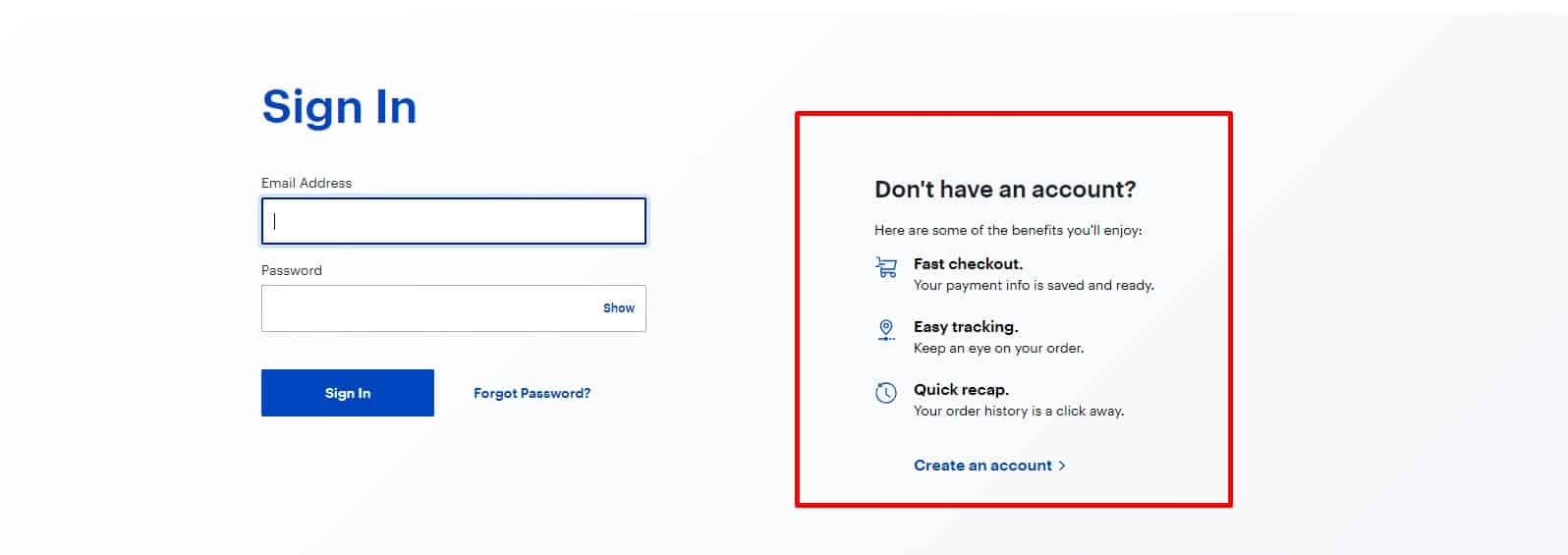
В процессе регистрации или оформления заказа посетитель всегда может вернуться на шаг назад и откорректировать данные. Она дает пользователю какие-то выгоды, и информацию об этом стоит расположить рядом с кнопкой регистрации.
Она дает пользователю какие-то выгоды, и информацию об этом стоит расположить рядом с кнопкой регистрации. В качестве логина автоматически используем электронный адрес пользователя, чтобы не плодить сущности, а поле «логин» убираем совсем.
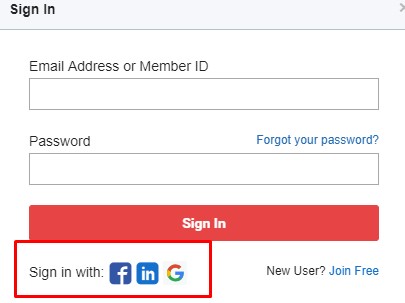
В качестве логина автоматически используем электронный адрес пользователя, чтобы не плодить сущности, а поле «логин» убираем совсем. Дополнительно к стандартной регистрации пользователю предлагается авторизация через социальные сети.
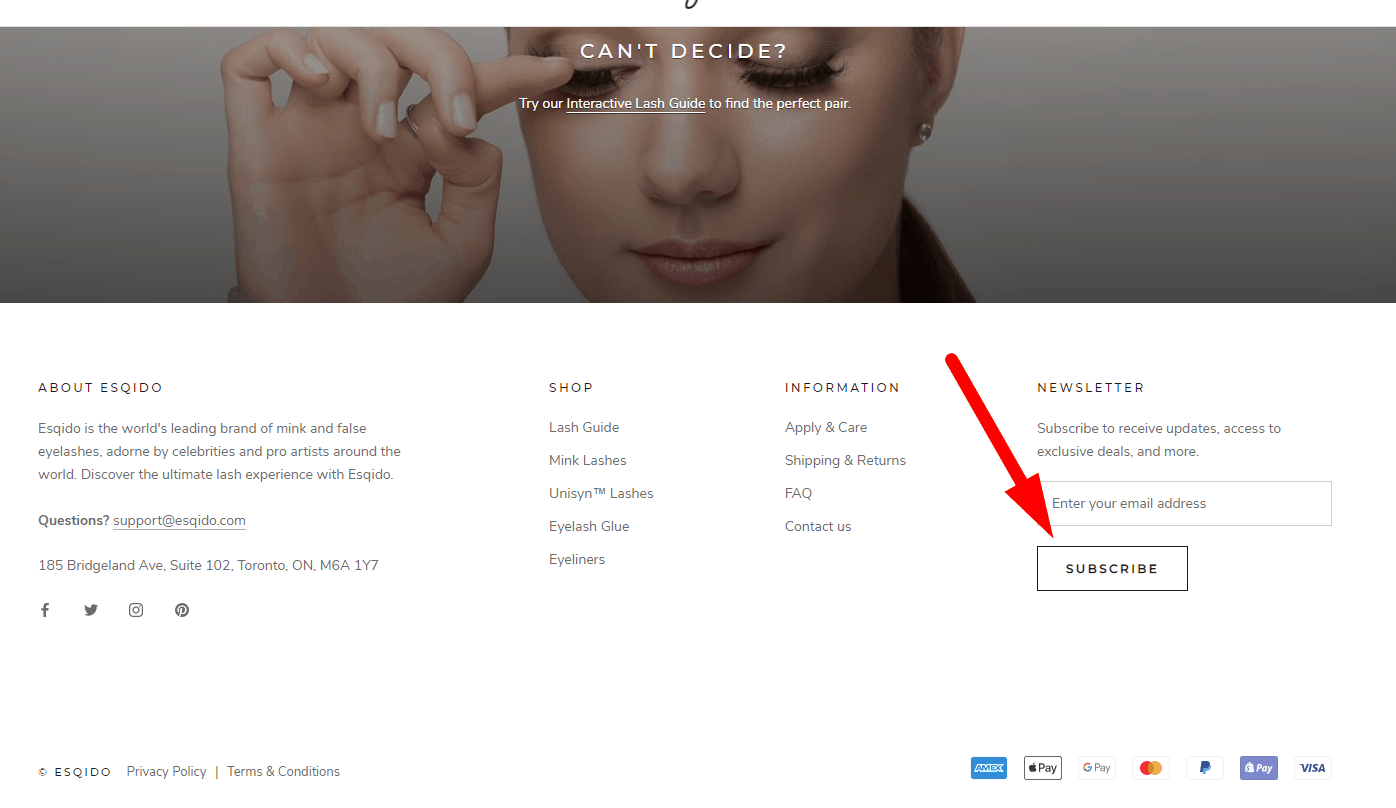
Дополнительно к стандартной регистрации пользователю предлагается авторизация через социальные сети. При регистрации посетитель имеет возможность отказаться от получения рассылки – снять соответствующую галочку. Или, что более уважительно по отношению к клиенту, – он может поставить соответствующую галочку и подписаться на рассылку.
При регистрации посетитель имеет возможность отказаться от получения рассылки – снять соответствующую галочку. Или, что более уважительно по отношению к клиенту, – он может поставить соответствующую галочку и подписаться на рассылку. Необходимо информировать пользователей о вариантах оплаты товара кредитными карточками.
Необходимо информировать пользователей о вариантах оплаты товара кредитными карточками. Если регламент компании предусматривает продажу товара/услуги в разных валютах, нужно обязательно указать об этом на сайте.
Если регламент компании предусматривает продажу товара/услуги в разных валютах, нужно обязательно указать об этом на сайте. "При добавлении товара в корзину:
"При добавлении товара в корзину: Список виден на всех этапах оформления заказа.
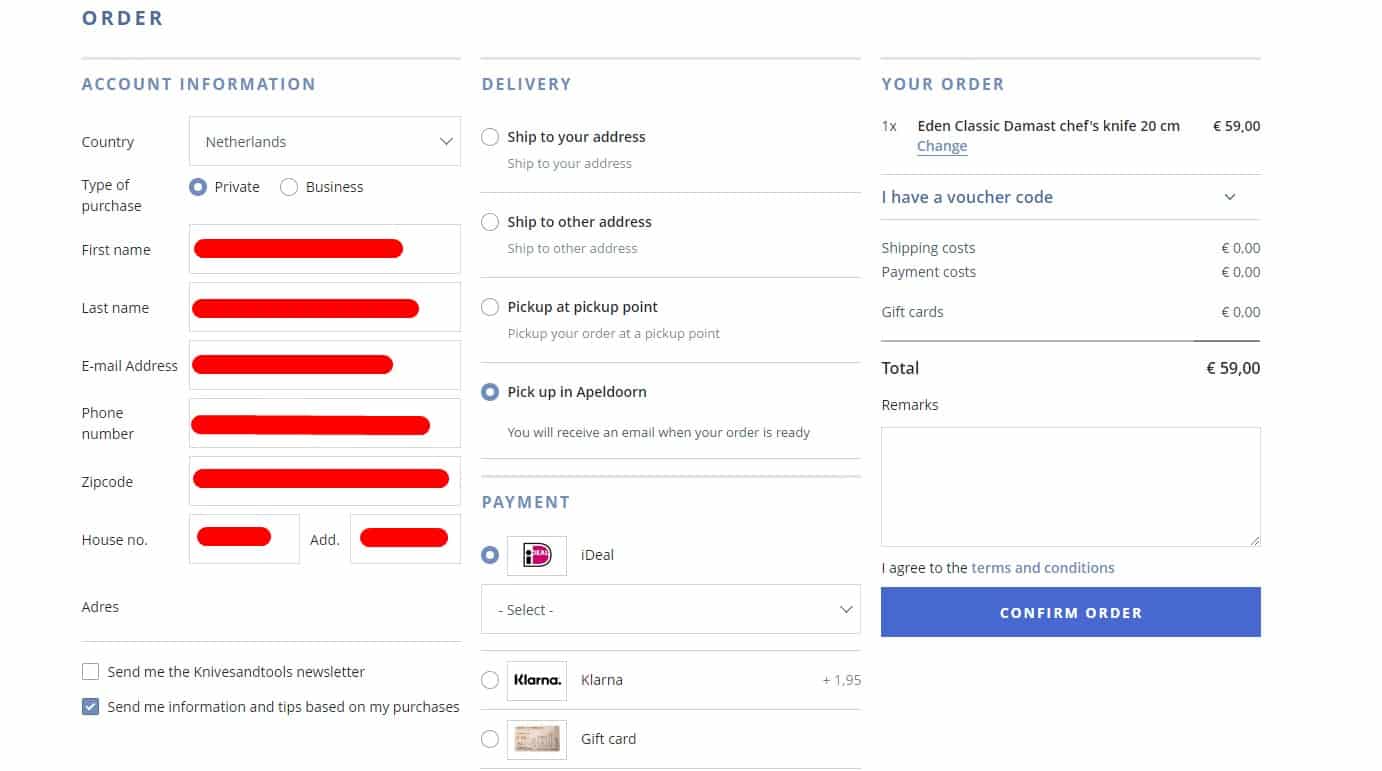
Список виден на всех этапах оформления заказа. Если пользователь зарегистрирован, то адрес, ФИО, телефон и прочая информация подставляются в форму заказа из данных регистрации, чтобы клиент не тратил время на их заполнение. При этом посетитель всегда может вернуться на предыдущие этапы оформления заказа для изменений, а после продолжить без необходимости вводить данные заново.
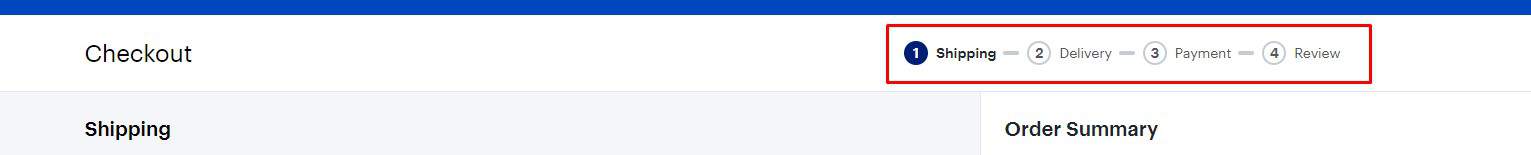
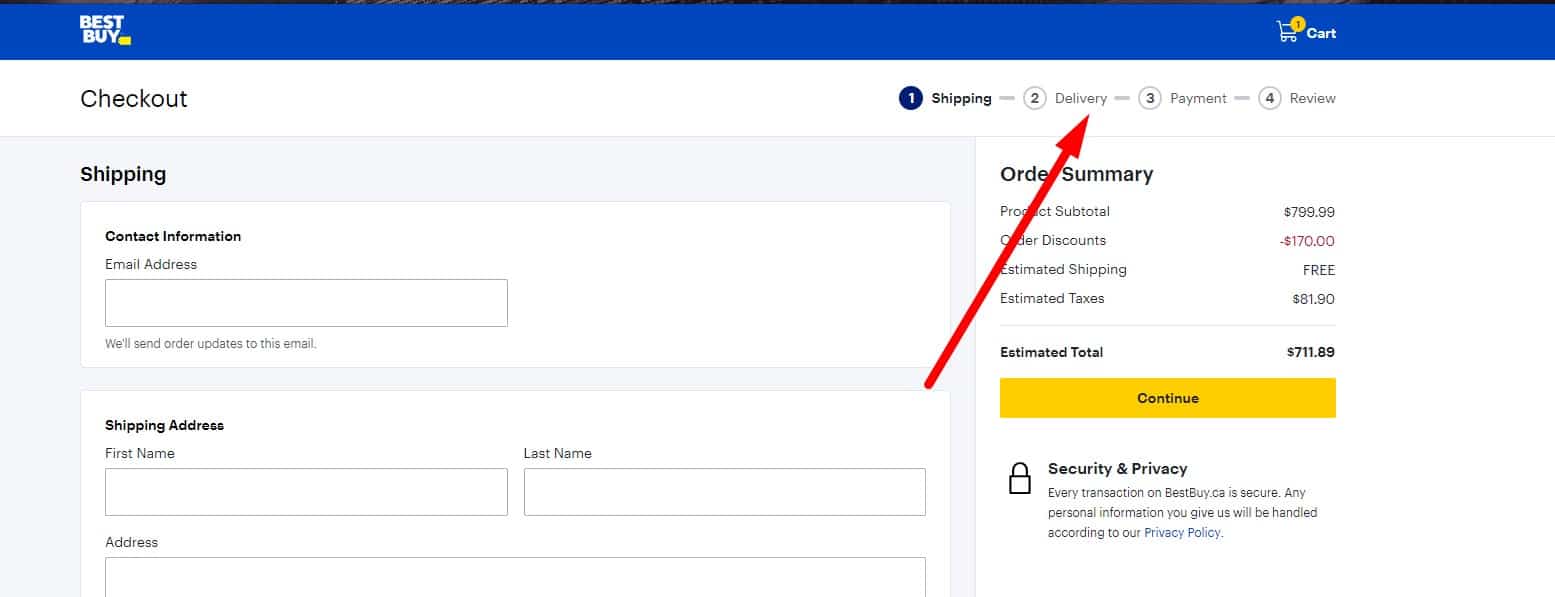
Если пользователь зарегистрирован, то адрес, ФИО, телефон и прочая информация подставляются в форму заказа из данных регистрации, чтобы клиент не тратил время на их заполнение. При этом посетитель всегда может вернуться на предыдущие этапы оформления заказа для изменений, а после продолжить без необходимости вводить данные заново. Если заказ оформляется в несколько этапов, пользователь сразу видит, сколько всего этапов заказа предусмотрено, и на каком из них он находится.
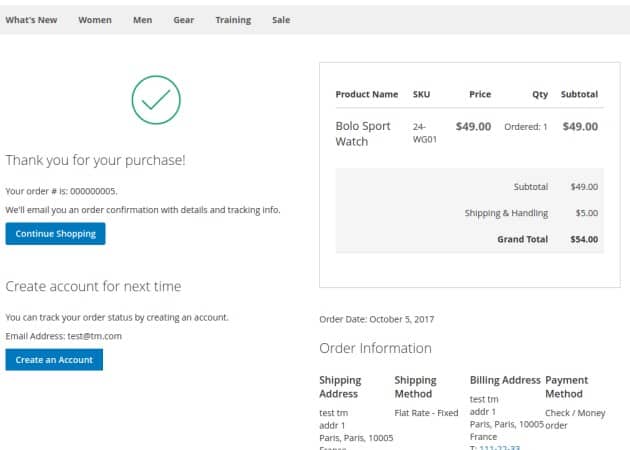
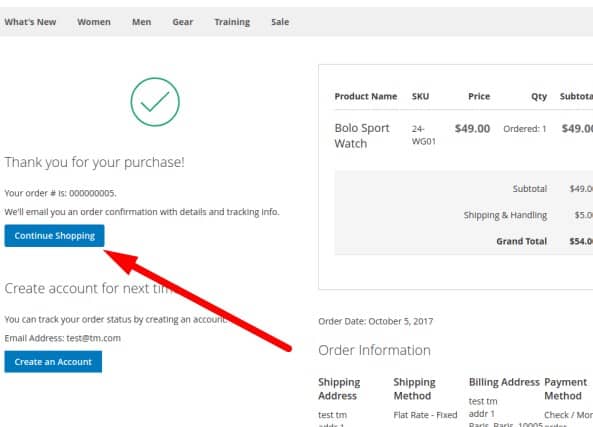
Если заказ оформляется в несколько этапов, пользователь сразу видит, сколько всего этапов заказа предусмотрено, и на каком из них он находится. "После завершения заказа пользователь:a. видит страницу благодарности и пояснениями дальнейших действий с его стороны и со стороны компании;"
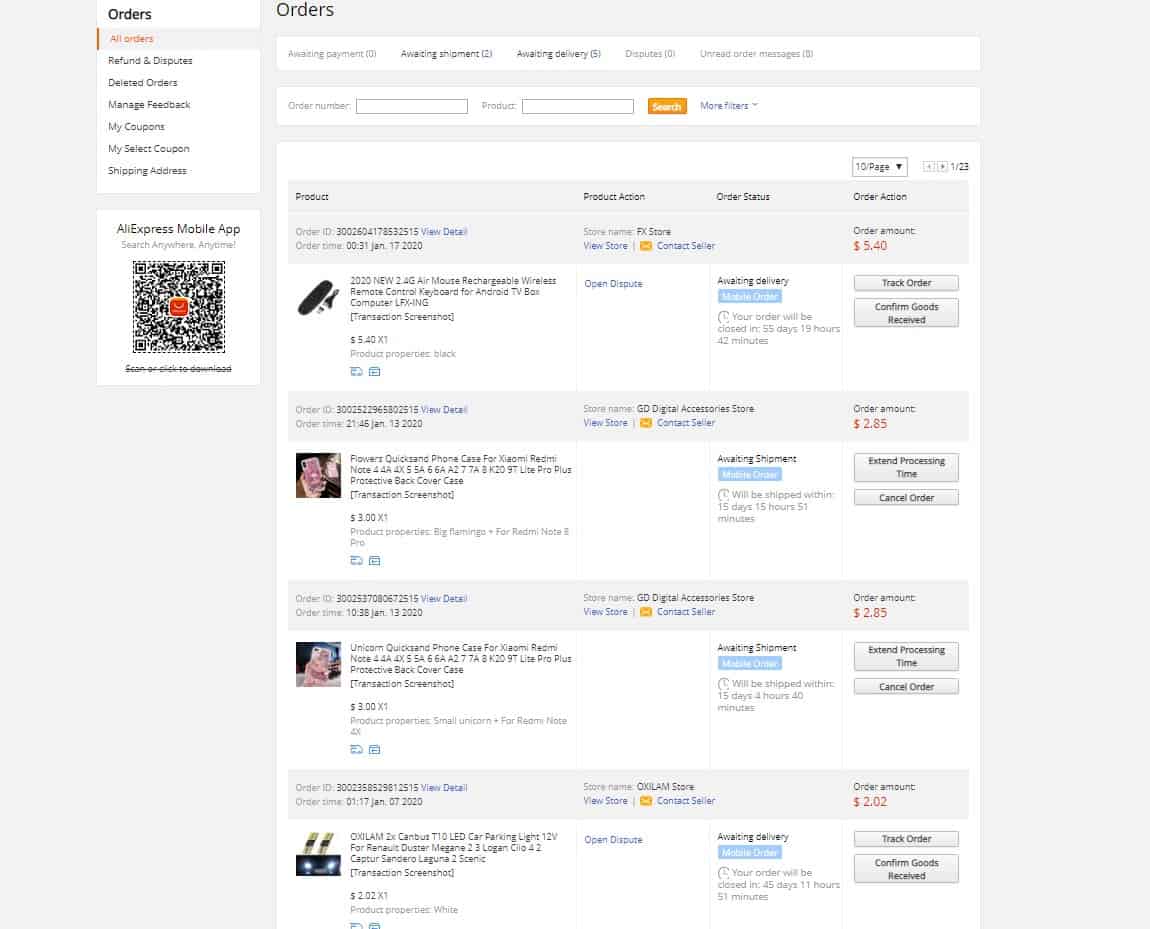
"После завершения заказа пользователь:a. видит страницу благодарности и пояснениями дальнейших действий с его стороны и со стороны компании;" Если пользователь зарегистрирован, все заказы, в том числе завершенные, сохраняются в его личном кабинете, и он может их просмотреть в любой момент.
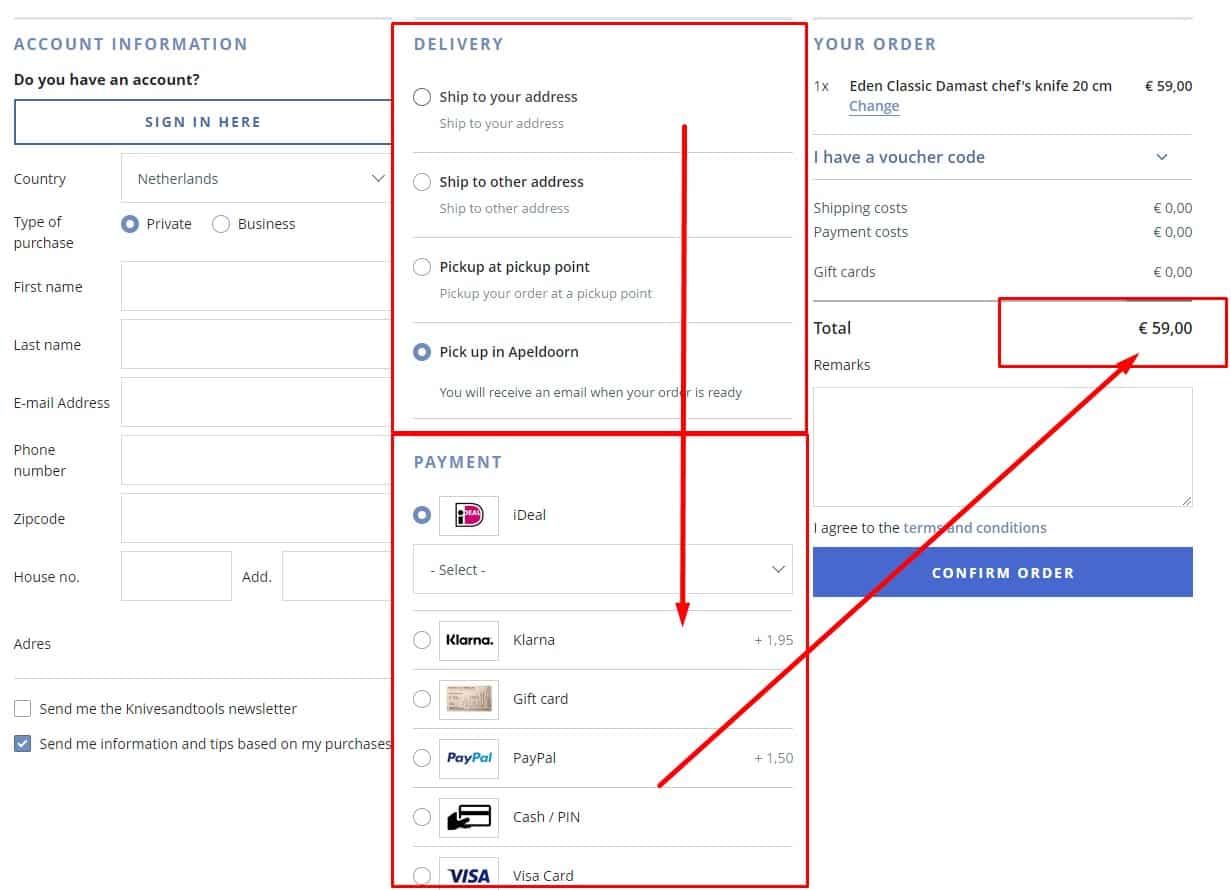
Если пользователь зарегистрирован, все заказы, в том числе завершенные, сохраняются в его личном кабинете, и он может их просмотреть в любой момент. Если существует взаимосвязь вариантов оплаты и доставки, варианты оплаты меняются в зависимости от того, какой способ доставки выбрал покупатель. К примеру, если выбран самовывоз, то к чему предлагать вариант оплаты наложенным платежом?
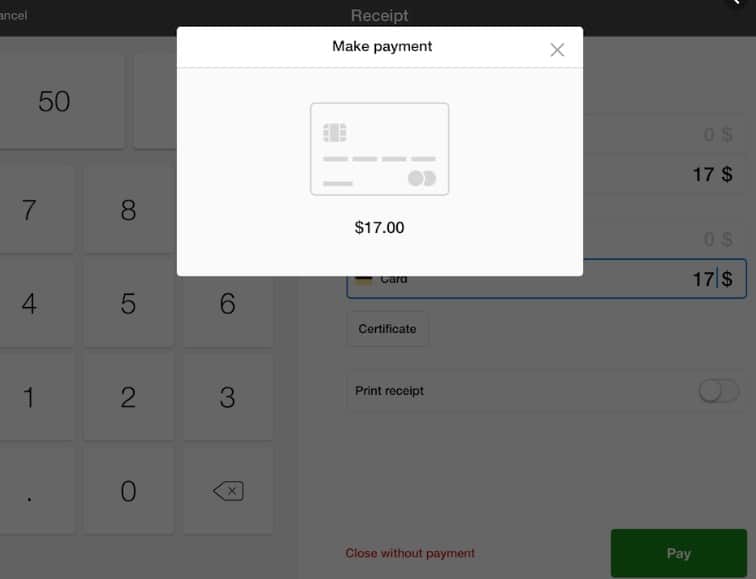
Если существует взаимосвязь вариантов оплаты и доставки, варианты оплаты меняются в зависимости от того, какой способ доставки выбрал покупатель. К примеру, если выбран самовывоз, то к чему предлагать вариант оплаты наложенным платежом? Если оплата пошла успешно, посетителю демонстрируется соответствующее сообщение и ссылка для возврата на сайт.
Если оплата пошла успешно, посетителю демонстрируется соответствующее сообщение и ссылка для возврата на сайт. Данные доставки для зарегистрированного пользователя сохраняются, и при следующей покупке ему не нужно их вводить заново.
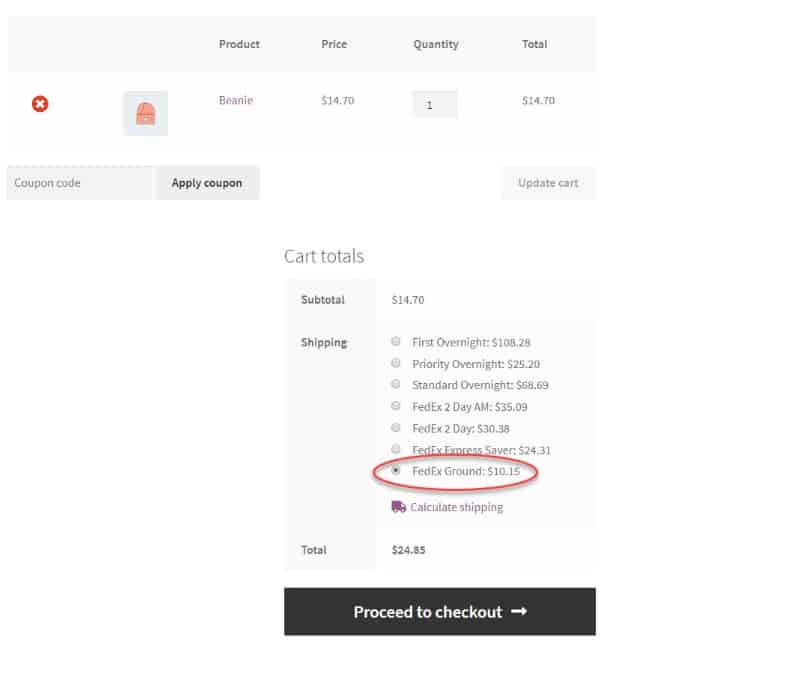
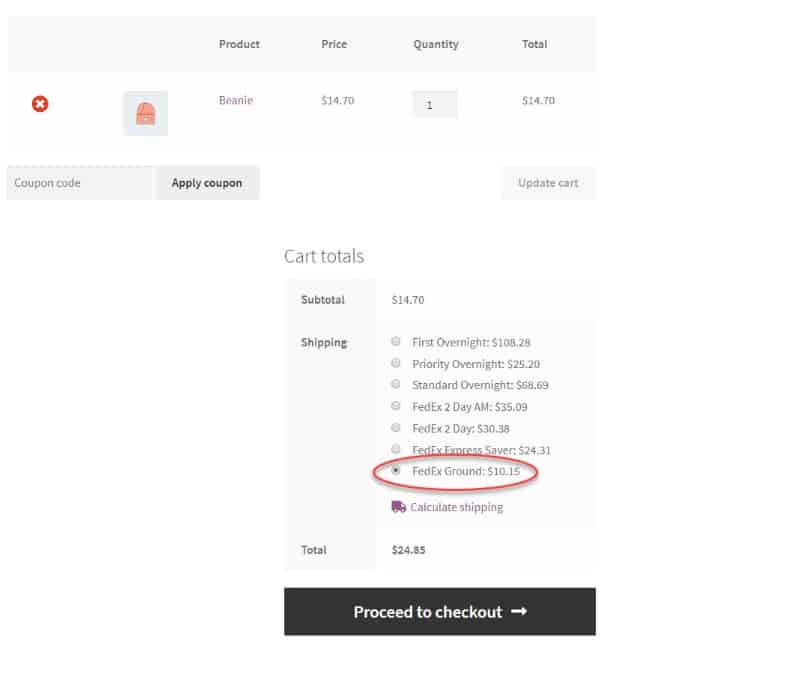
Данные доставки для зарегистрированного пользователя сохраняются, и при следующей покупке ему не нужно их вводить заново. Если на сайте такого нет, должна быть ссылка на такой калькулятор на сайте перевозчика.
Если на сайте такого нет, должна быть ссылка на такой калькулятор на сайте перевозчика. Она включается в общую сумму заказа.
Она включается в общую сумму заказа. Блок распродажа улучшает уровень конверсии. Необихдно акцентировать этот блок.
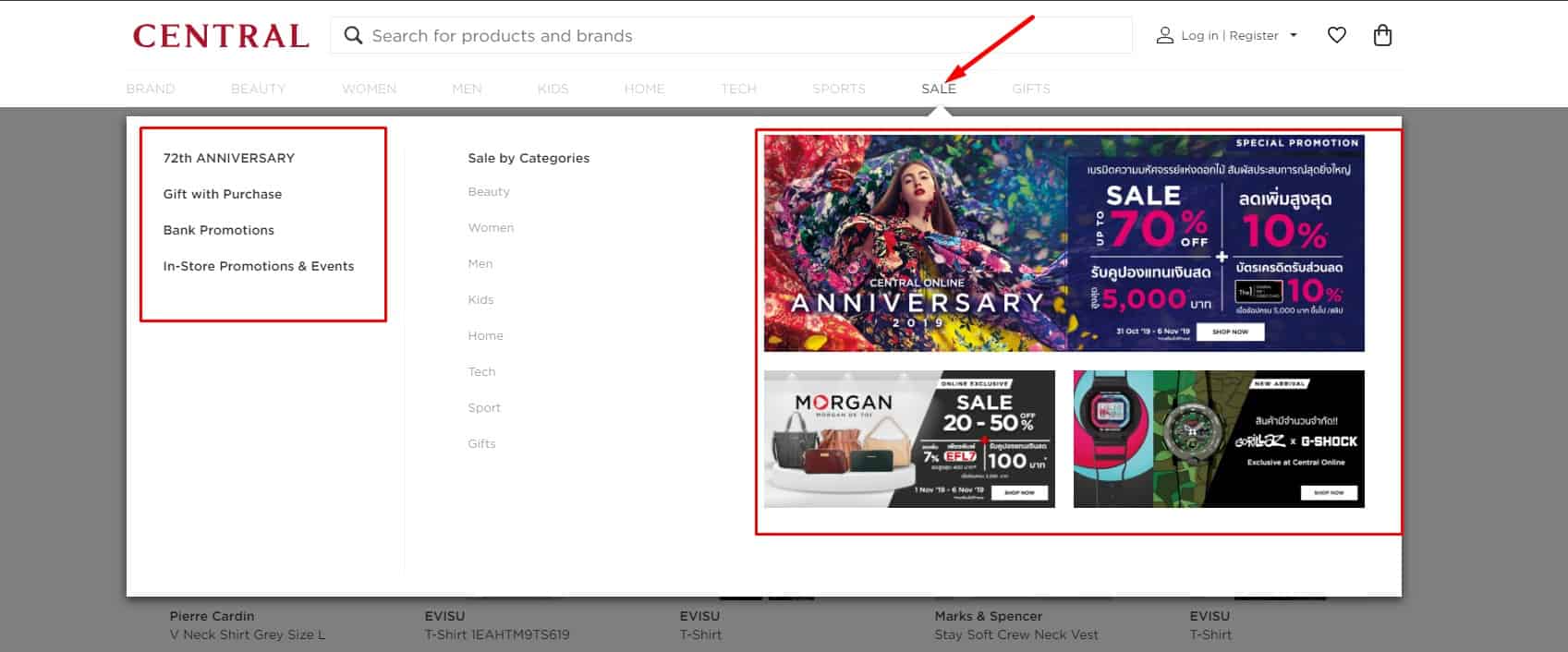
Блок распродажа улучшает уровень конверсии. Необихдно акцентировать этот блок. Блок акций улучшает уровень конверсии и показатель дополнительных покупок.
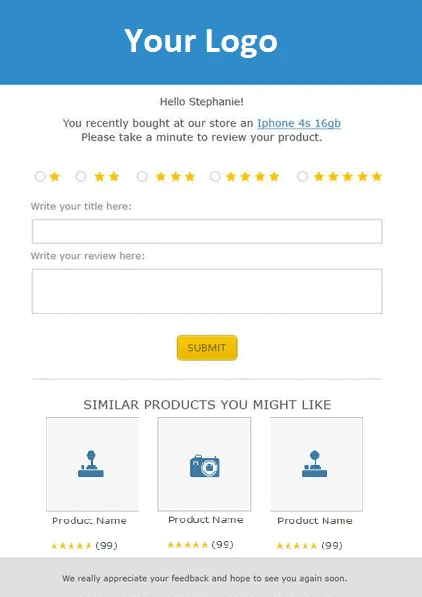
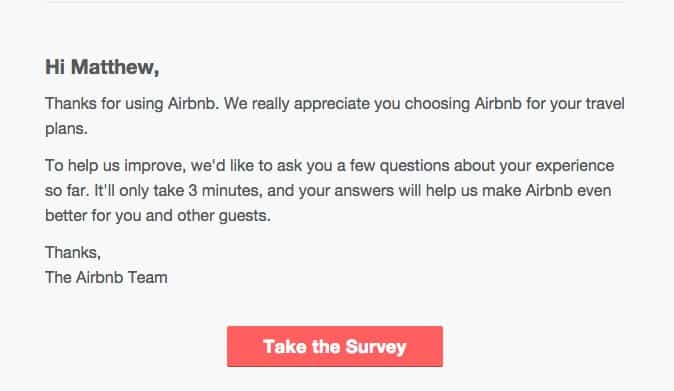
Блок акций улучшает уровень конверсии и показатель дополнительных покупок. Функционал стимулирования отзывов после покупки улучшает взаимодействие с аудиторией а также предоставляет дополнительную информацию о товаре от реальных пользователей
Функционал стимулирования отзывов после покупки улучшает взаимодействие с аудиторией а также предоставляет дополнительную информацию о товаре от реальных пользователей Необходима для соблюдения норм конфеденциальности а также улучшает доверие пользователей
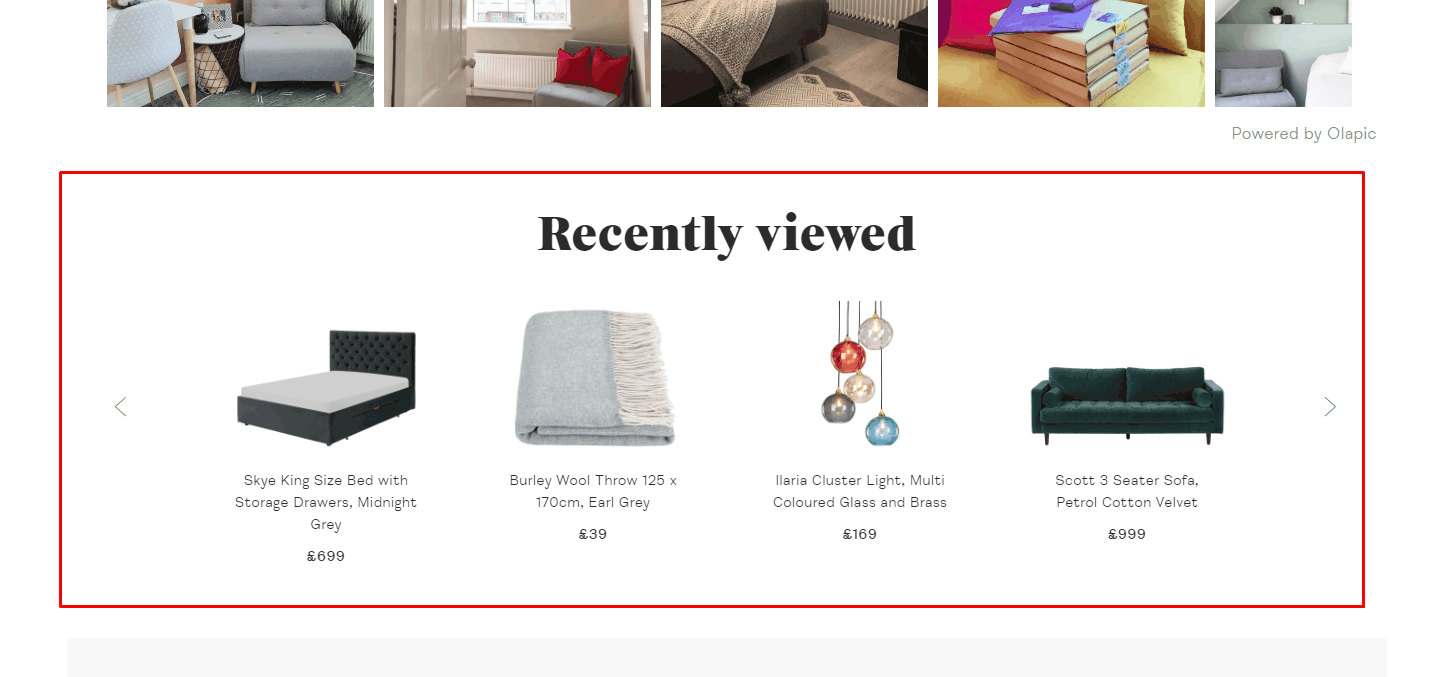
Необходима для соблюдения норм конфеденциальности а также улучшает доверие пользователей Он доступен на любой странице сайта, чтобы пользователь мог легко найти просмотренный ранее товар.
Он доступен на любой странице сайта, чтобы пользователь мог легко найти просмотренный ранее товар. «заказ в 1 клик», заказ обратного звонка и т. п.
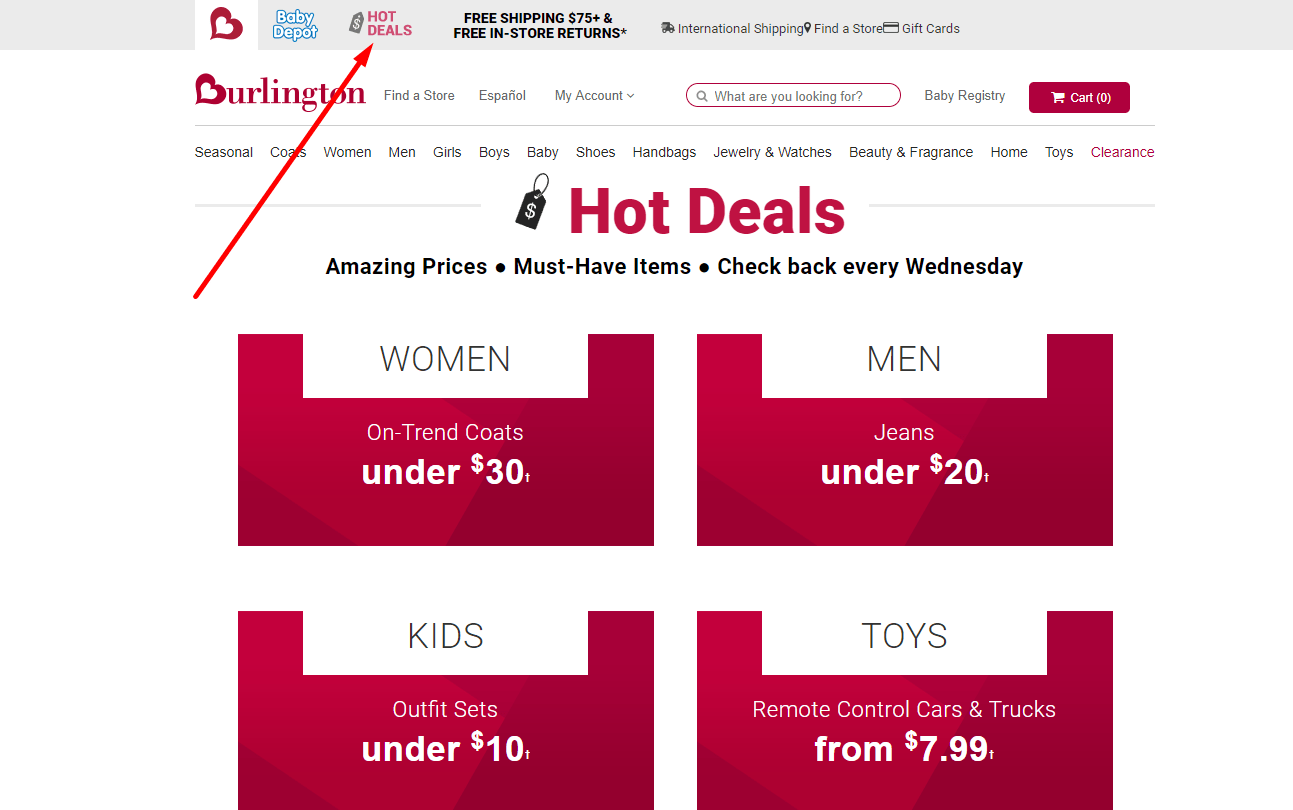
«заказ в 1 клик», заказ обратного звонка и т. п. В каталоге предусмотрены такие категории, как «Распродажа», «Акции», «Новинки», «Популярное» и т. д.
В каталоге предусмотрены такие категории, как «Распродажа», «Акции», «Новинки», «Популярное» и т. д. На страницах разделов каталога есть ссылки на типы, серии товара, которые ваши покупатели ищут чаще всего, но для которых не выделен отдельный раздел. Например, в категории роутеры есть ссылки на «Роутеры для дома», «Роутеры с Wi-Fi», «Роутеры TP-Link» и т. д.
На страницах разделов каталога есть ссылки на типы, серии товара, которые ваши покупатели ищут чаще всего, но для которых не выделен отдельный раздел. Например, в категории роутеры есть ссылки на «Роутеры для дома», «Роутеры с Wi-Fi», «Роутеры TP-Link» и т. д. Если для товара есть скидка, или он входит в категории «Новинка», «Топ продаж» и т. д. изображение товара дополнено соответствующим ярлыком-иконкой.
Если для товара есть скидка, или он входит в категории «Новинка», «Топ продаж» и т. д. изображение товара дополнено соответствующим ярлыком-иконкой. Мы можем помочь с этим пользователю, если в характеристиках товара будет информация о его весе и размерах, в идеале – и о размерах упаковки.
Мы можем помочь с этим пользователю, если в характеристиках товара будет информация о его весе и размерах, в идеале – и о размерах упаковки. Способы, примерная стоимость и сроки, либо ссылка на соответствующий раздел.
Способы, примерная стоимость и сроки, либо ссылка на соответствующий раздел. Это опциональная возможность.
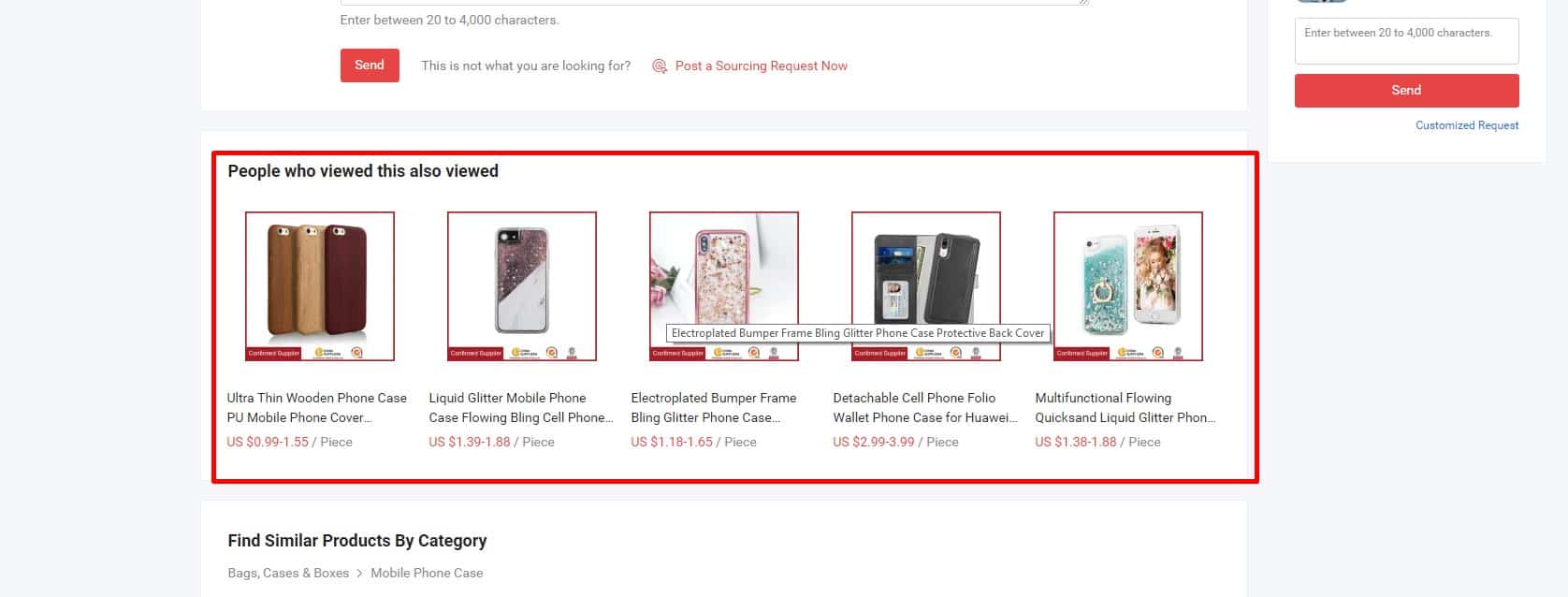
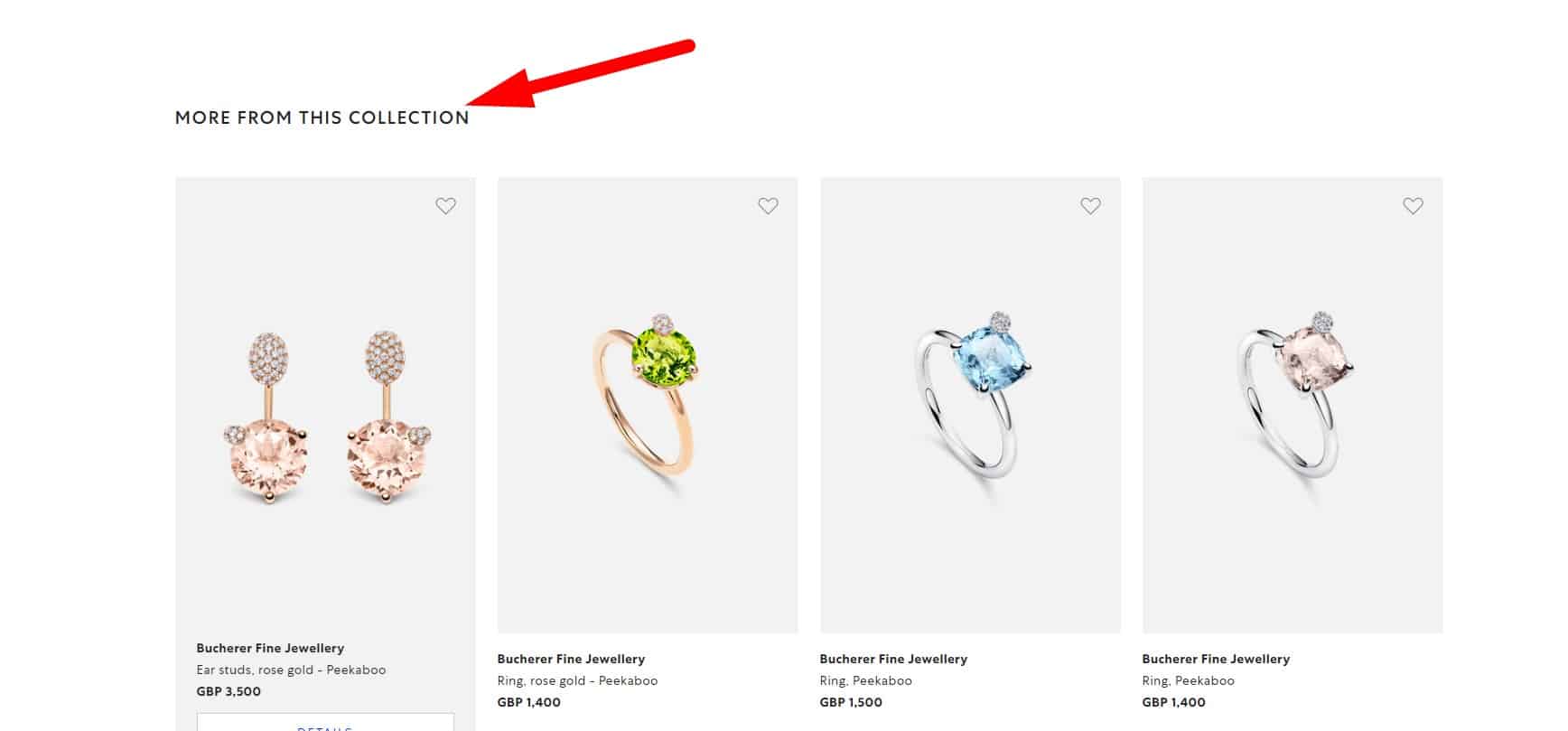
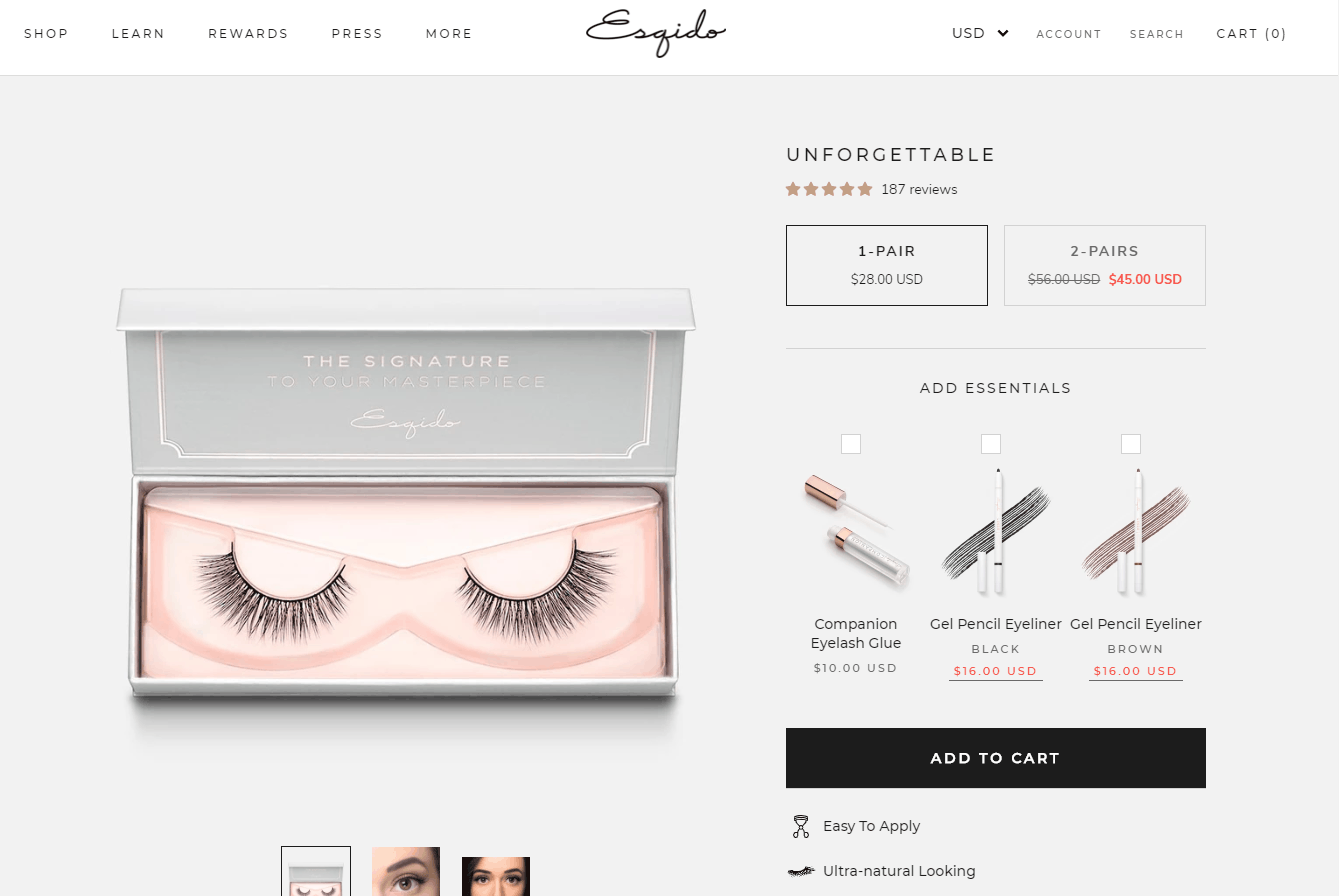
Это опциональная возможность. Если к товару предусмотрены аксессуары, насадки, комплектующие, которые можно приобрести отдельно, они выводятся в блоке «Сопутствующие товары» или «С этим товаром покупают»
Если к товару предусмотрены аксессуары, насадки, комплектующие, которые можно приобрести отдельно, они выводятся в блоке «Сопутствующие товары» или «С этим товаром покупают» Блоки «Сопутствующие товары» и «Аналогичные товары» заполнены действительно подходящими товарами, а не беспощадным рандомом.
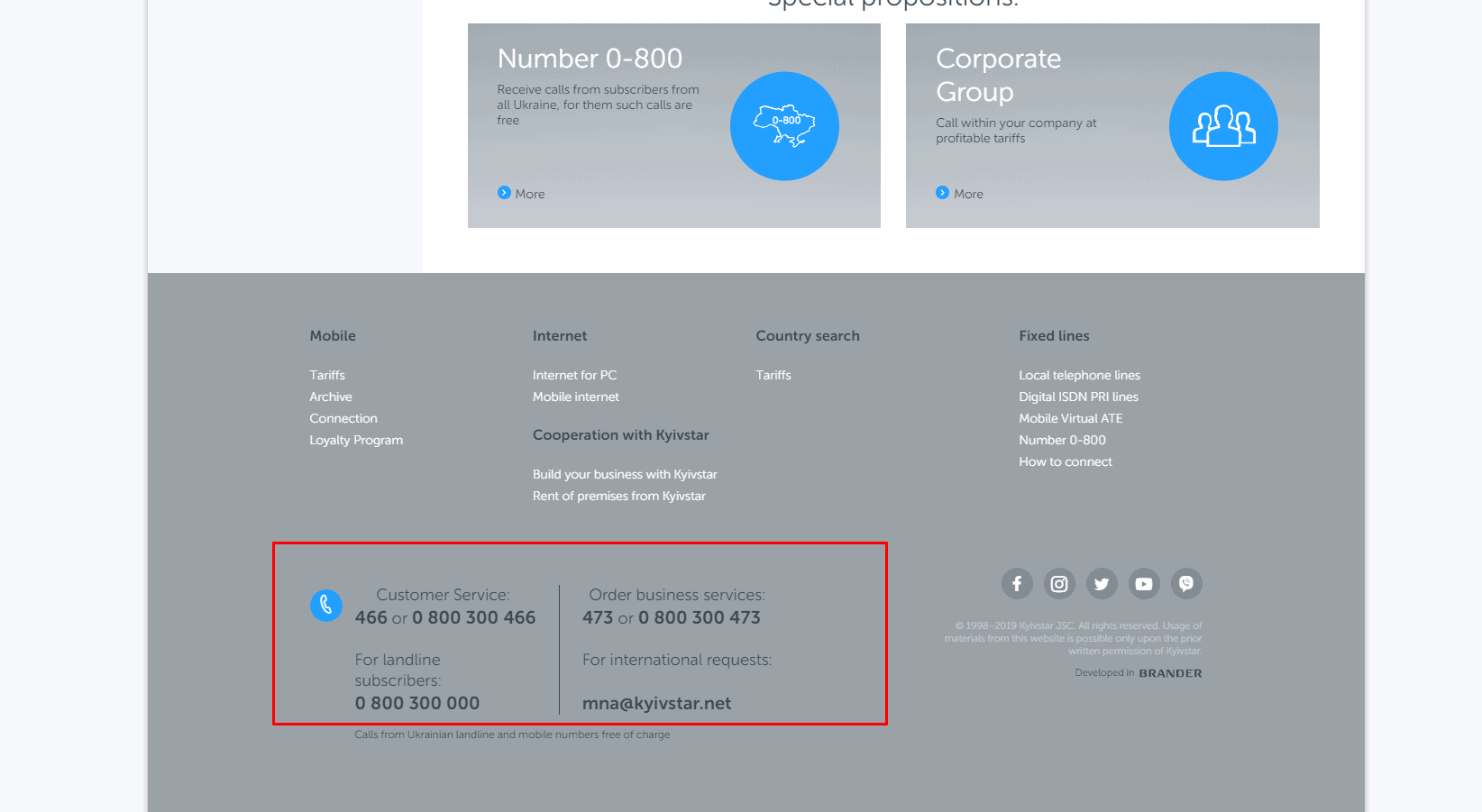
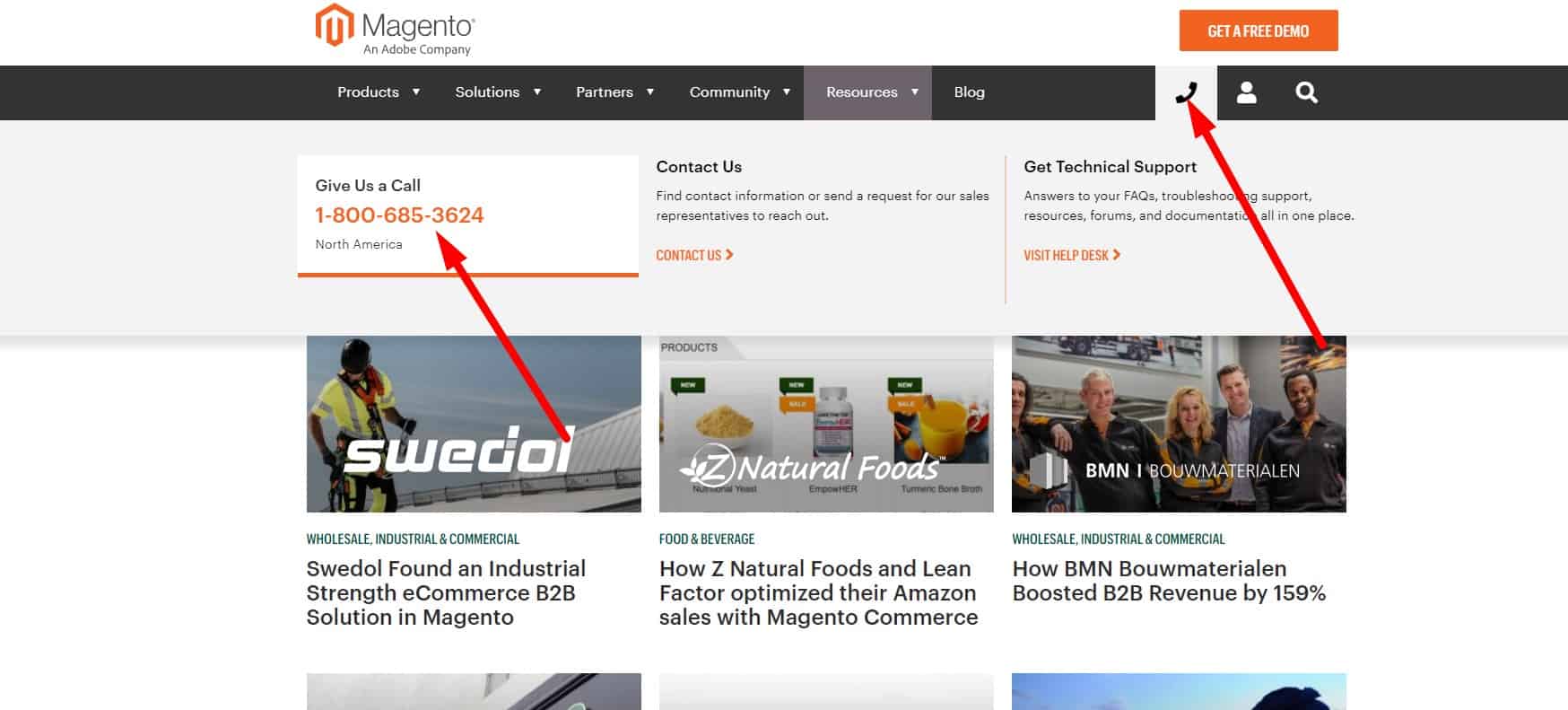
Блоки «Сопутствующие товары» и «Аналогичные товары» заполнены действительно подходящими товарами, а не беспощадным рандомом. Номер телефона, который начинается с цифр 0-800 - хороший инструмент для повышения конверсии звонков. Для клиента звонок по нему бесплатный, а, значит, потенциальные покупатели с большей долей вероятности наберут его, а не обычный номер, за звонок на который им придется заплатить.
Номер телефона, который начинается с цифр 0-800 - хороший инструмент для повышения конверсии звонков. Для клиента звонок по нему бесплатный, а, значит, потенциальные покупатели с большей долей вероятности наберут его, а не обычный номер, за звонок на который им придется заплатить. Помогает найти ответ на наиболее распространении вопросы, которые задают пользователи
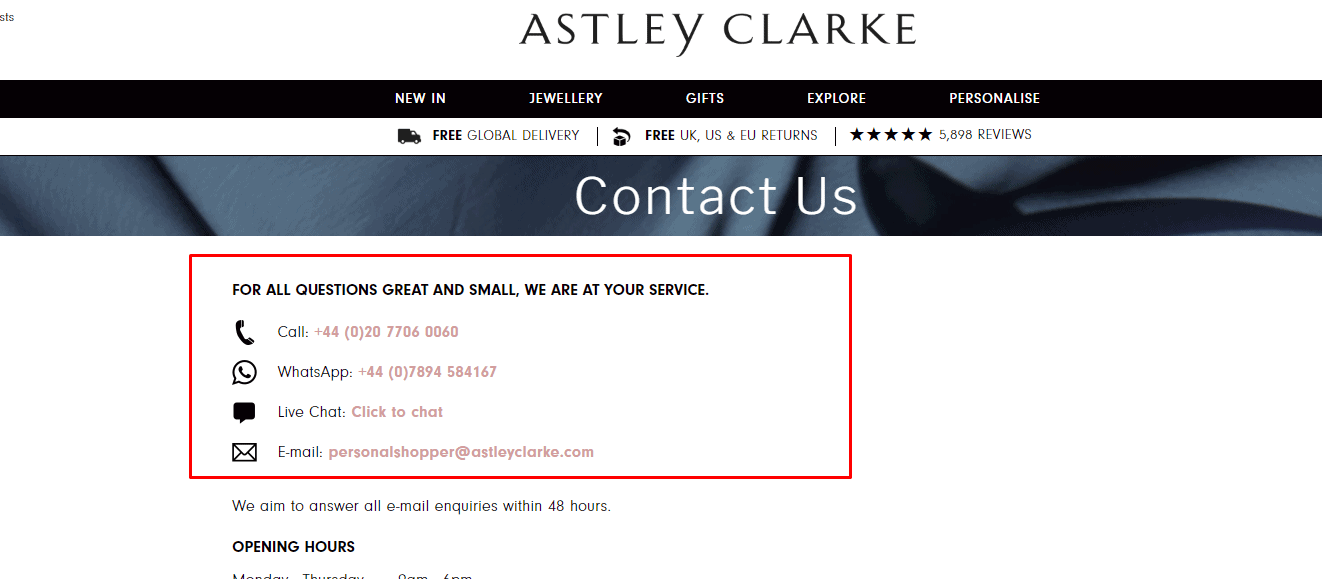
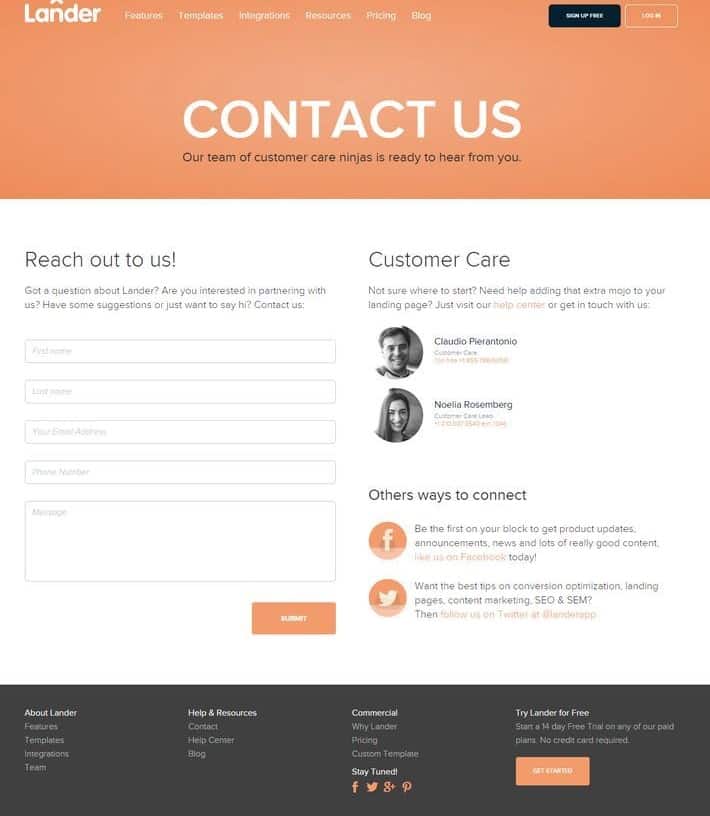
Помогает найти ответ на наиболее распространении вопросы, которые задают пользователи Слишком много вариантов выбора контактного лица могут привести к нежеланию посетителя делать этот выбор вообще.
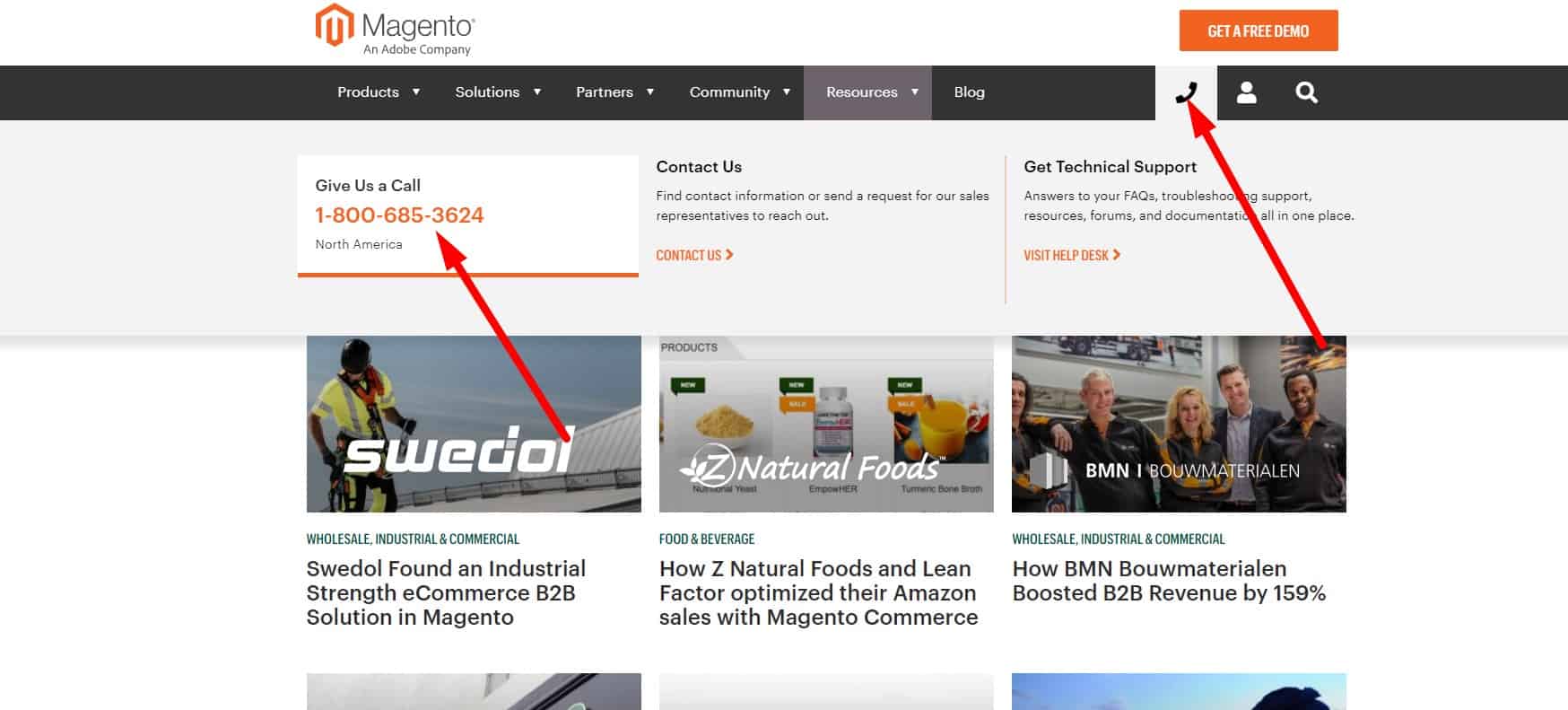
Слишком много вариантов выбора контактного лица могут привести к нежеланию посетителя делать этот выбор вообще. Телефоны и другие основные контакты расположены в одном и том же месте на всех страницах сайта.
Телефоны и другие основные контакты расположены в одном и том же месте на всех страницах сайта. Можно заменить формой «Написать директору».
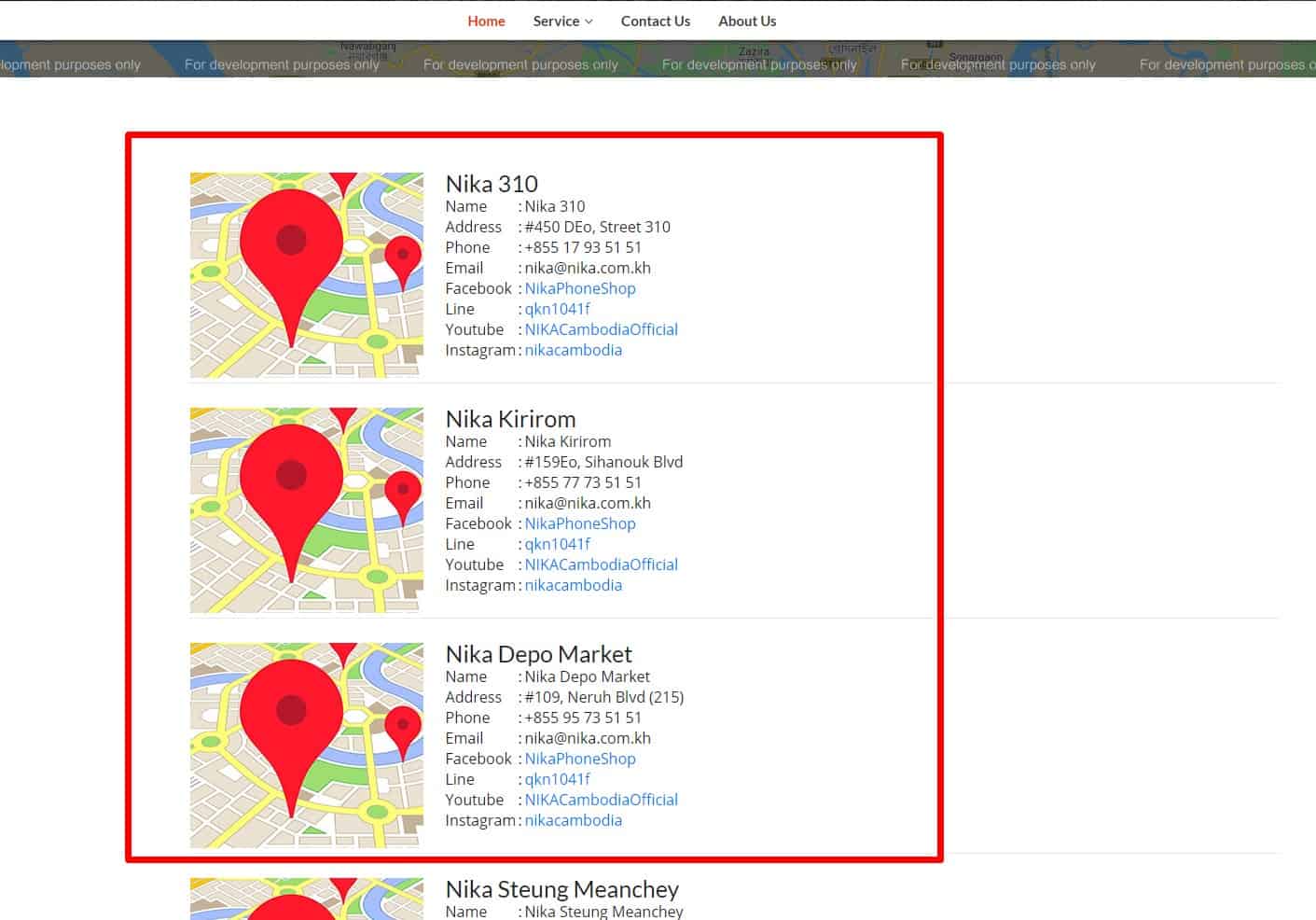
Можно заменить формой «Написать директору». Если у вас несколько офисов, информация отображается отдельно по каждому из них (используются вкладки, скриптовая подгрузка после выбора офиса из списка и т. д.). Никто не захочет листать огромный список адресов на странице (не все пользователи настолько продвинуты, чтобы пользоваться Ctrl F).
Если у вас несколько офисов, информация отображается отдельно по каждому из них (используются вкладки, скриптовая подгрузка после выбора офиса из списка и т. д.). Никто не захочет листать огромный список адресов на странице (не все пользователи настолько продвинуты, чтобы пользоваться Ctrl F). Вариант с картой особенно удобен для тех клиентов, которые находятся в незнакомом городе и не представляют, насколько та или иная улица близко к их текущему местоположению. Но и для местных эта функция полезна.
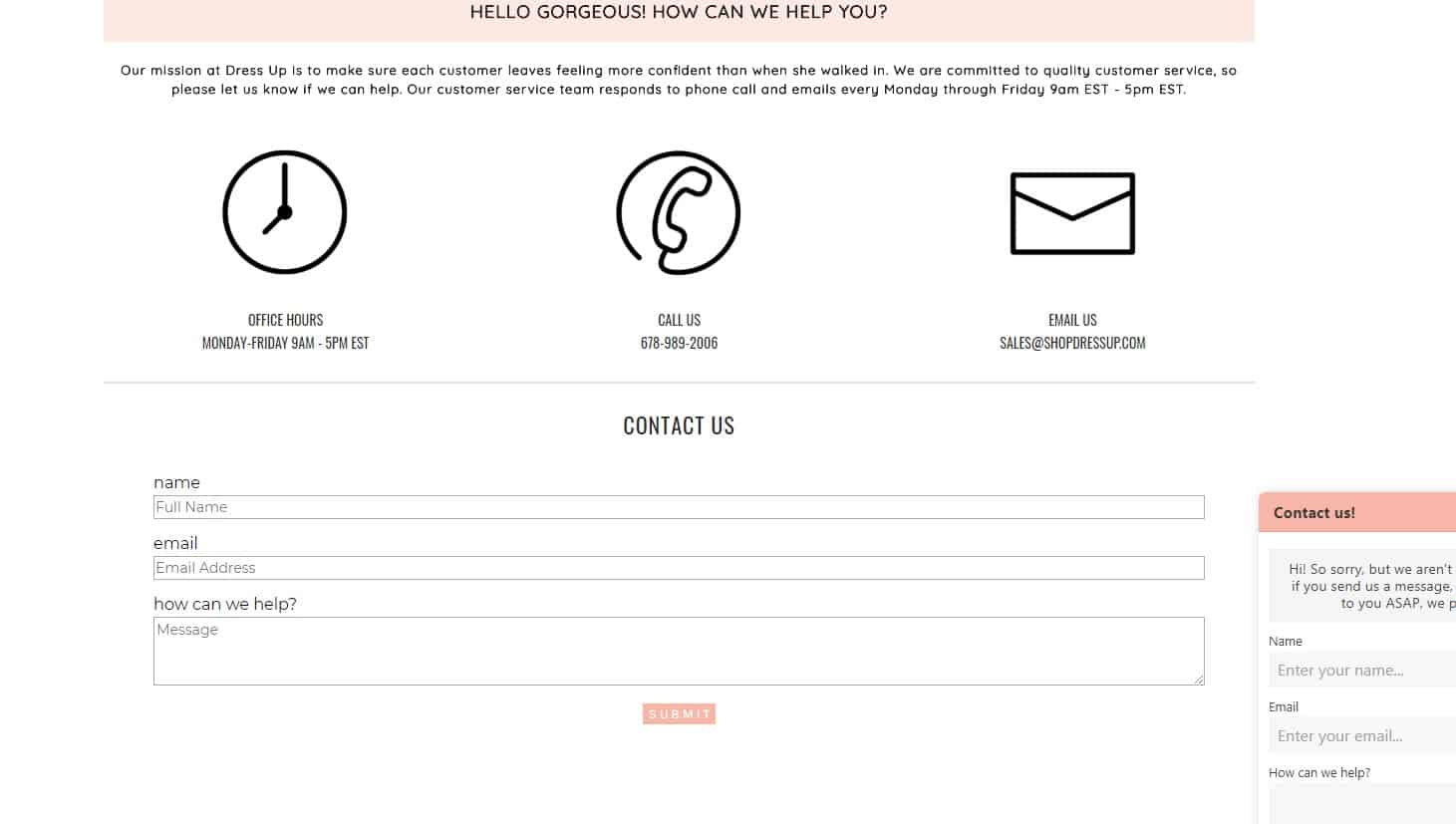
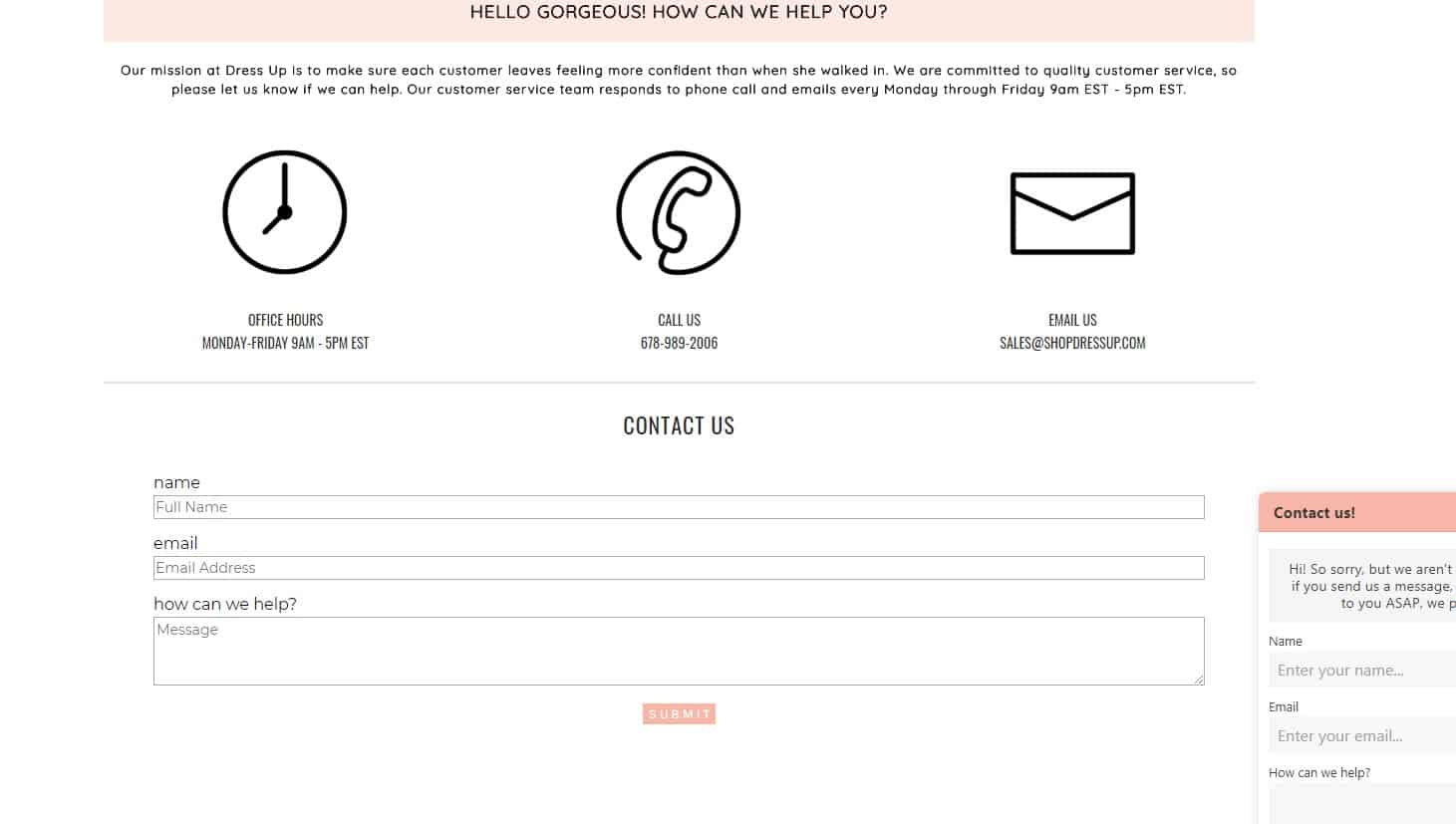
Вариант с картой особенно удобен для тех клиентов, которые находятся в незнакомом городе и не представляют, насколько та или иная улица близко к их текущему местоположению. Но и для местных эта функция полезна. Форму обратной связи для вопроса, жалобы, заказа в свободной форме на сайте легко найти (привычное расположение – на странице контактов).
Форму обратной связи для вопроса, жалобы, заказа в свободной форме на сайте легко найти (привычное расположение – на странице контактов). Форма обратной связи доступна без регистрации, от посетителя требуется только оставить свой контакт (email, телефон) для ответа на его обращение. Текст сообщения не теряется, если посетитель неверно ввел капчу или случайно закрыл страницу.
Форма обратной связи доступна без регистрации, от посетителя требуется только оставить свой контакт (email, телефон) для ответа на его обращение. Текст сообщения не теряется, если посетитель неверно ввел капчу или случайно закрыл страницу. Форма позволяет посетителю оставить развернутое сообщение. При вводе большого объема текста форма позволяет быстро посмотреть весь введенный текст – например, справа появляется скроллбар для прокрутки.
Форма позволяет посетителю оставить развернутое сообщение. При вводе большого объема текста форма позволяет быстро посмотреть весь введенный текст – например, справа появляется скроллбар для прокрутки. После отправки сообщения на email посетителя приходит письмо о том, что его сообщение получено, указаны сведения о примерном времени ожидании ответа. Если посетитель оставил в качестве контакта телефон – он получает аналогичное SMS.
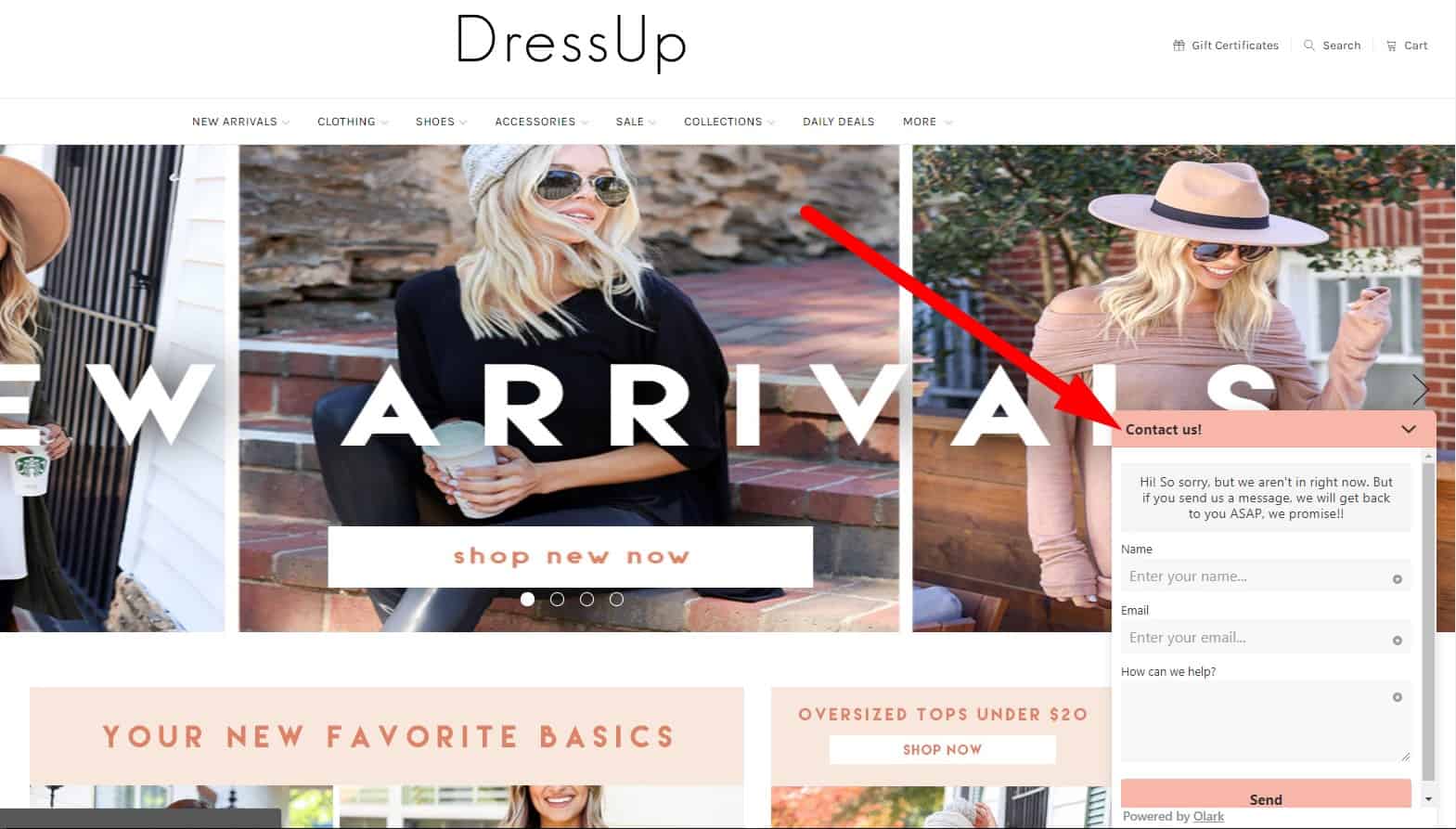
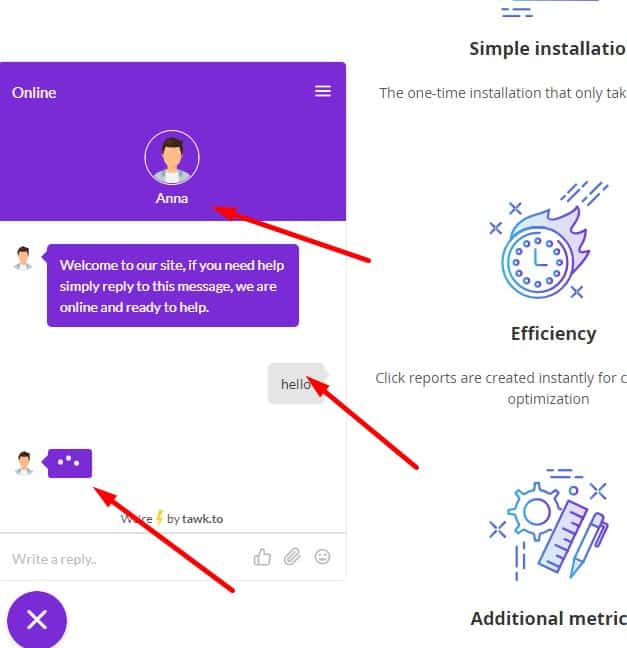
После отправки сообщения на email посетителя приходит письмо о том, что его сообщение получено, указаны сведения о примерном времени ожидании ответа. Если посетитель оставил в качестве контакта телефон – он получает аналогичное SMS. Она располагается на заметном месте сайта, но не закрывает контент сайта ни на десктопе, ни на мобильных устройствах, не мешает посетителю взаимодействовать с сайтом.
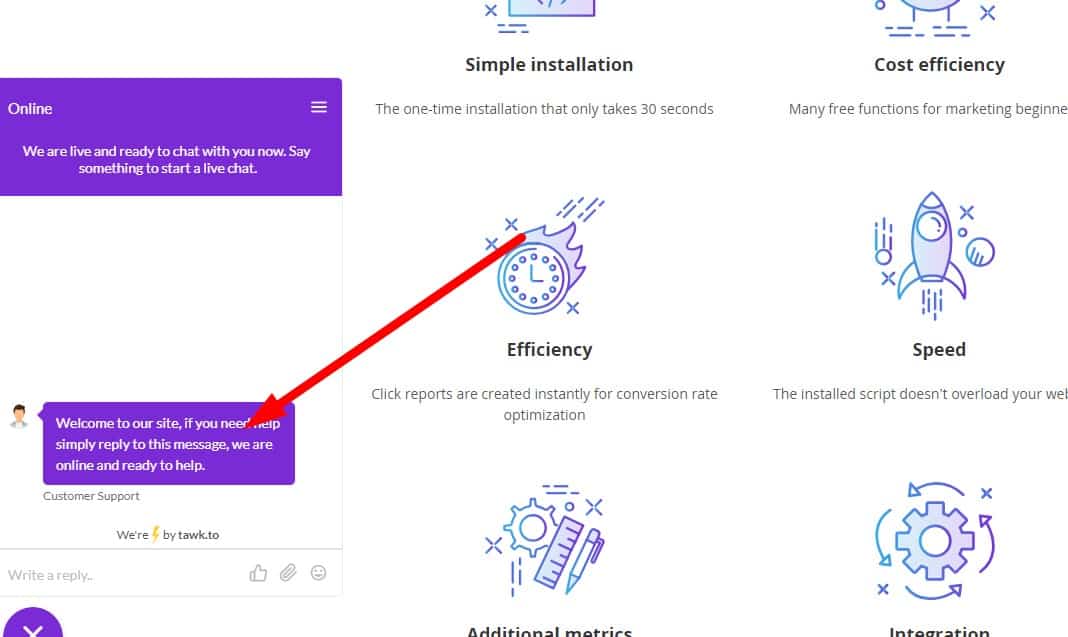
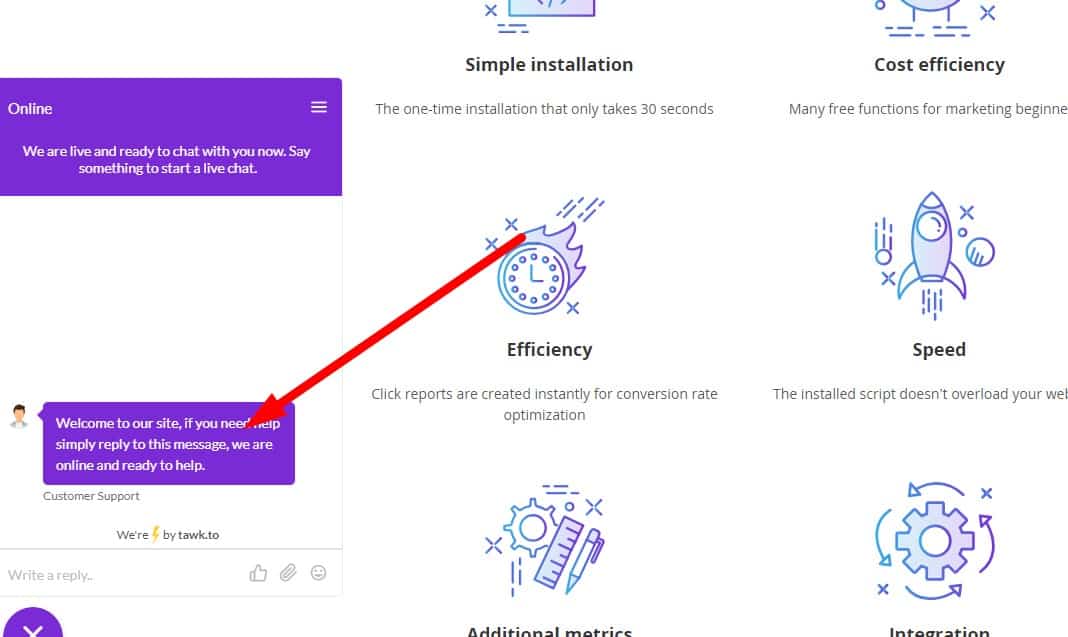
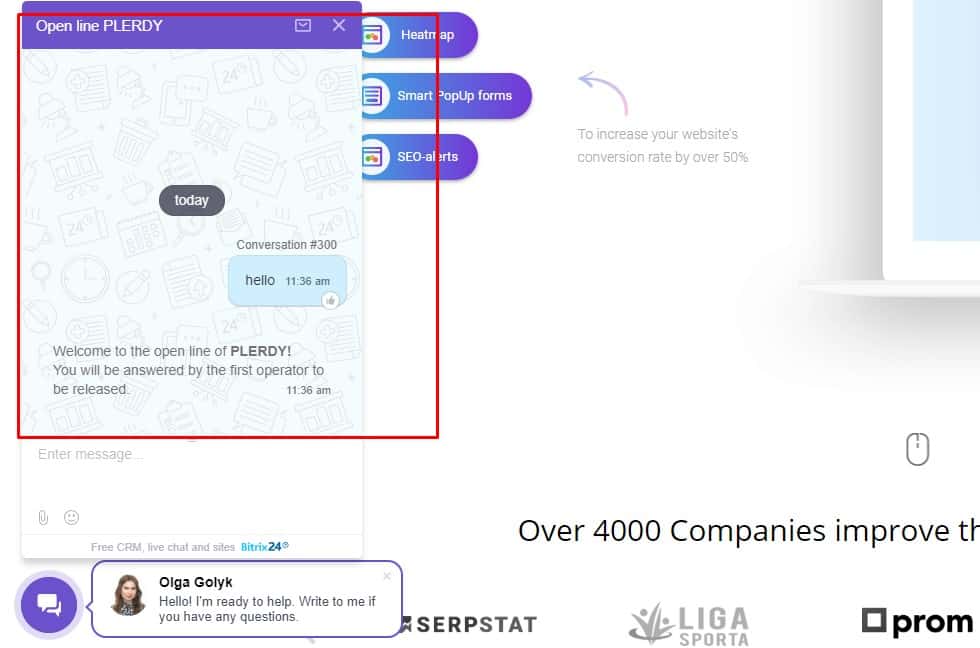
Она располагается на заметном месте сайта, но не закрывает контент сайта ни на десктопе, ни на мобильных устройствах, не мешает посетителю взаимодействовать с сайтом. Написать вопрос в чат поддержки можно, как в рабочее время компании, так и в нерабочее.
Написать вопрос в чат поддержки можно, как в рабочее время компании, так и в нерабочее. Функционал онлайн-консультанта (чата поддержки) предусматривает информирование посетителя – сколько примерно времени ему нужно ждать ответа.
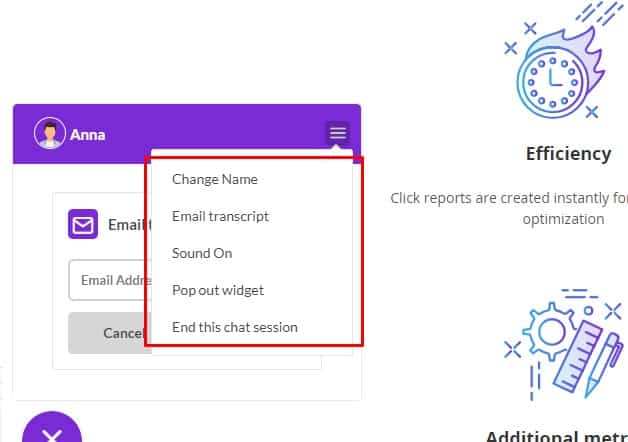
Функционал онлайн-консультанта (чата поддержки) предусматривает информирование посетителя – сколько примерно времени ему нужно ждать ответа. При отправке сообщения, если операторов нет онлайн, посетителю предлагается оставить контакт (электронная почта, соцсеть, номер мессенджера), чтобы компания могла связаться с ним в рабочее время.
При отправке сообщения, если операторов нет онлайн, посетителю предлагается оставить контакт (электронная почта, соцсеть, номер мессенджера), чтобы компания могла связаться с ним в рабочее время. При общении в чате поддержки посетитель видит реальное фото оператора (а не стандартное изображение из фотобанка или логотип компании) и его имя, а скрипты (автоматические ответы) онлайн-консультанта максимально продуманы, чтобы не возникало ситуаций ответов невпопад, неприятного впечатления общения с роботом и т. д.
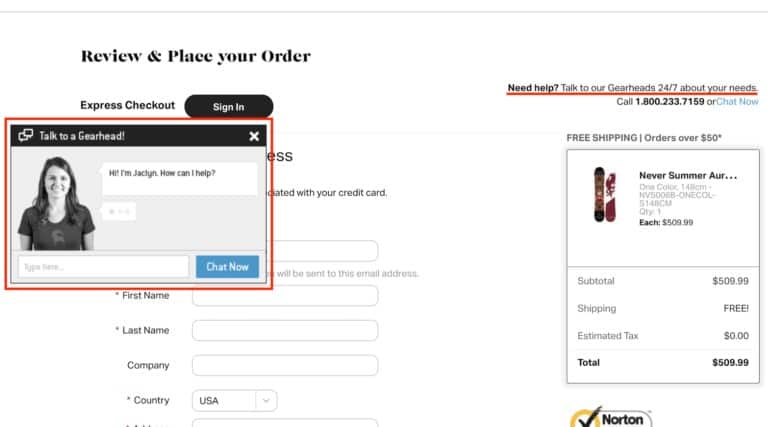
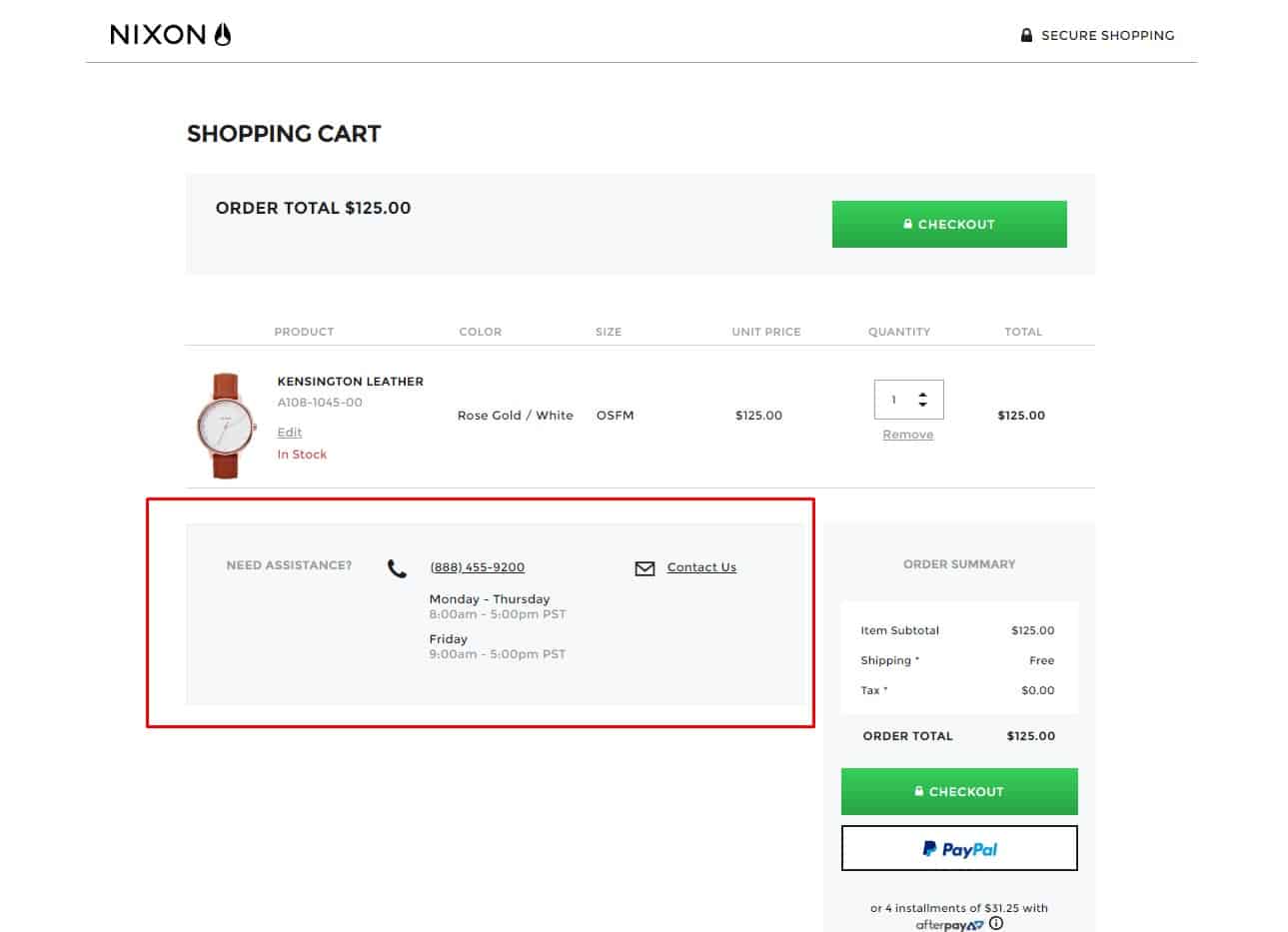
При общении в чате поддержки посетитель видит реальное фото оператора (а не стандартное изображение из фотобанка или логотип компании) и его имя, а скрипты (автоматические ответы) онлайн-консультанта максимально продуманы, чтобы не возникало ситуаций ответов невпопад, неприятного впечатления общения с роботом и т. д. В корзине предусмотрена возможность связаться с менеджерами и получить помощь, если что-то стало непонятно в ходе покупки.
В корзине предусмотрена возможность связаться с менеджерами и получить помощь, если что-то стало непонятно в ходе покупки. "На всех этапах оформления заказа клиенту явным образом предлагается помощь в оформлении:
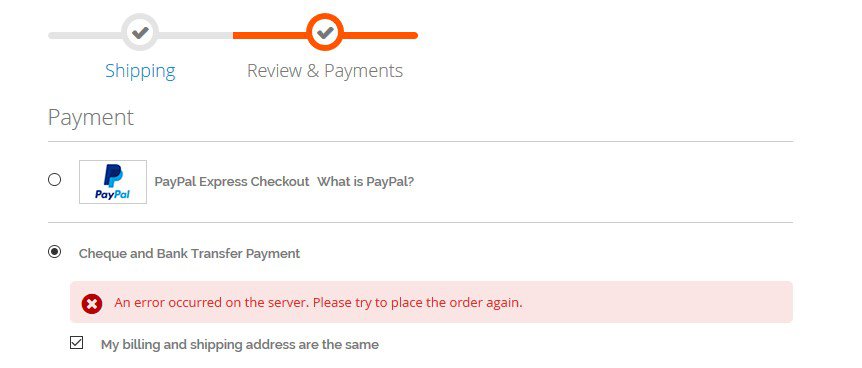
"На всех этапах оформления заказа клиенту явным образом предлагается помощь в оформлении: Если во время оплаты произошла ошибка – указывается возможная причина неудачи и предлагается попробовать еще раз.
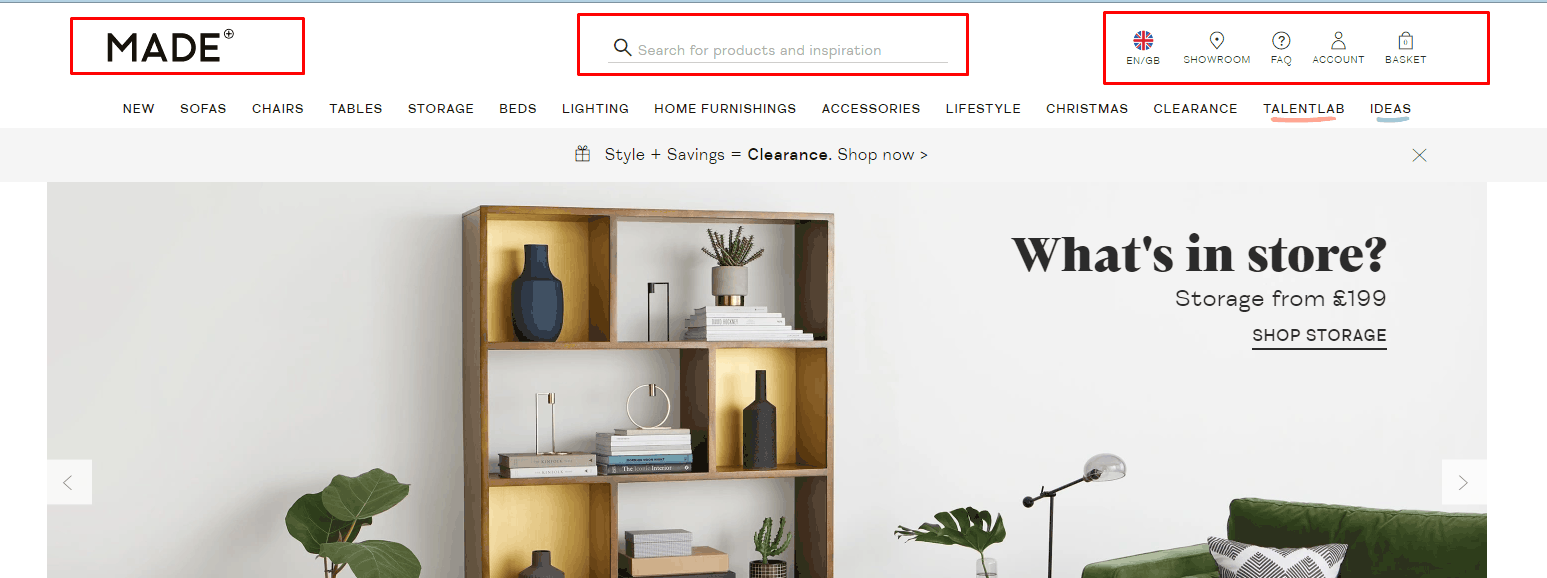
Если во время оплаты произошла ошибка – указывается возможная причина неудачи и предлагается попробовать еще раз. Все стандартные элементы посетитель находит на привычных местах (принцип «Не заставляйте меня думать»): a. логотип компании – слева вверху, b. контакты – справа вверху, c. строка поиска – вверху слева или вверху по центру.
Все стандартные элементы посетитель находит на привычных местах (принцип «Не заставляйте меня думать»): a. логотип компании – слева вверху, b. контакты – справа вверху, c. строка поиска – вверху слева или вверху по центру. Наиболее значимый контент размещается слева, так как наш взгляд скользит слева направо.
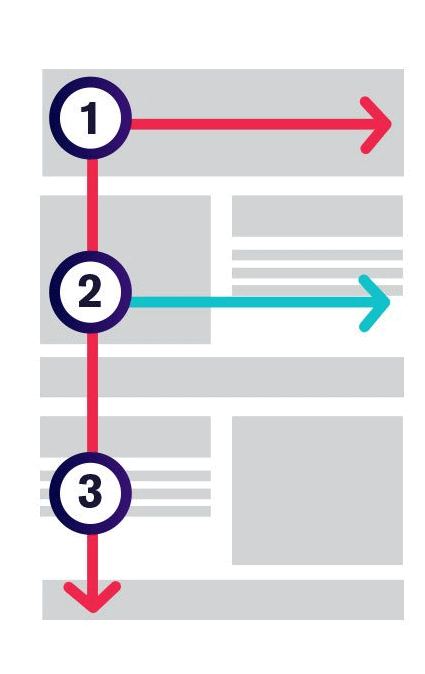
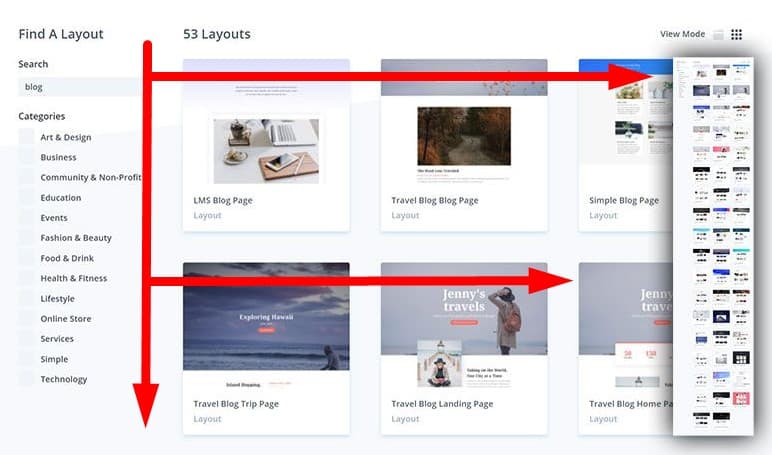
Наиболее значимый контент размещается слева, так как наш взгляд скользит слева направо. Более продвинутый уровень – расположение наиболее важных элементов сайта (УТП, строка поиска, контакты, подзаголовки статей) на странице по схеме в виде буквы F. Именно так скользит взгляд пользователя, согласно многочисленным исследованиям. Самое заметное место – верхний левый угол страницы.
Более продвинутый уровень – расположение наиболее важных элементов сайта (УТП, строка поиска, контакты, подзаголовки статей) на странице по схеме в виде буквы F. Именно так скользит взгляд пользователя, согласно многочисленным исследованиям. Самое заметное место – верхний левый угол страницы. Их располагаем на первом экране таким образом, чтобы посетитель видел, что ниже тоже есть что-то интересное. В этом случае посетитель прокрутит страницу вниз. Если же, к примеру, разместить по краю первого экрана пустую полосу, посетитель решит, что ниже ничего нет.
Их располагаем на первом экране таким образом, чтобы посетитель видел, что ниже тоже есть что-то интересное. В этом случае посетитель прокрутит страницу вниз. Если же, к примеру, разместить по краю первого экрана пустую полосу, посетитель решит, что ниже ничего нет. Они могут быть восприняты как барьер, и пользователь не станет прокручивать страницу ниже.
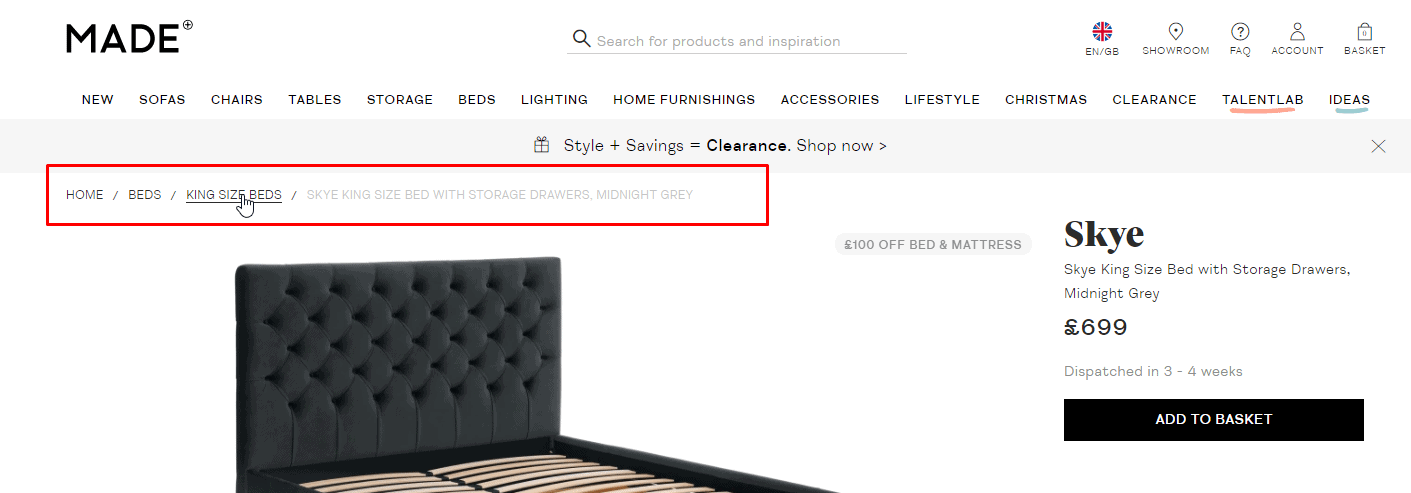
Они могут быть восприняты как барьер, и пользователь не станет прокручивать страницу ниже. Благодаря им посетитель всегда понимает, в каком подразделе сайта он находится, и может в один клик перейти в вышестоящие разделы.
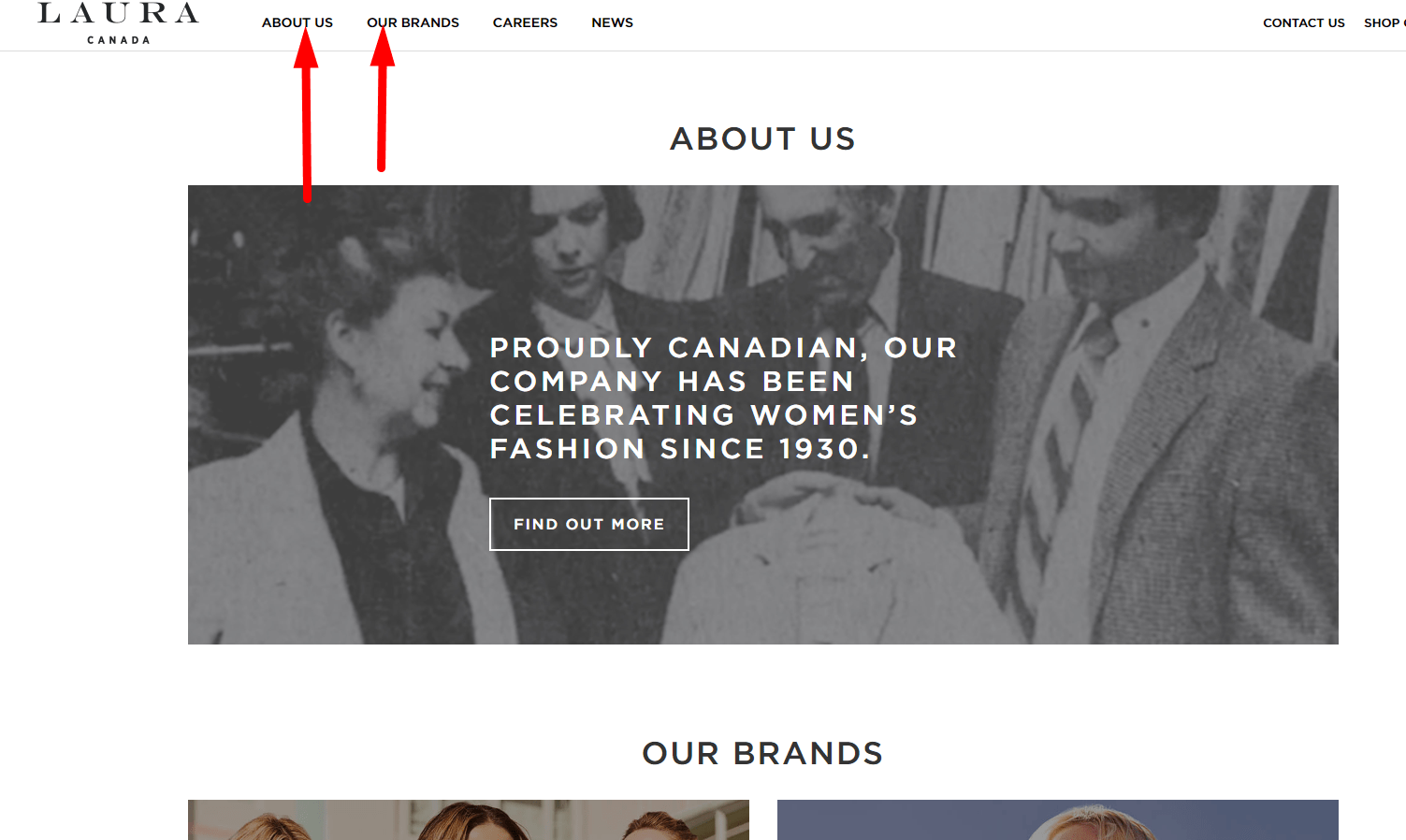
Благодаря им посетитель всегда понимает, в каком подразделе сайта он находится, и может в один клик перейти в вышестоящие разделы. Разделы контактов, доставки и оплаты, каталога товаров, услуг или другие основные разделы должны быть в главном меню сайта. Так посетитель, попав на любую страницу, за 2 секунды найдет основную интересующую его информацию.
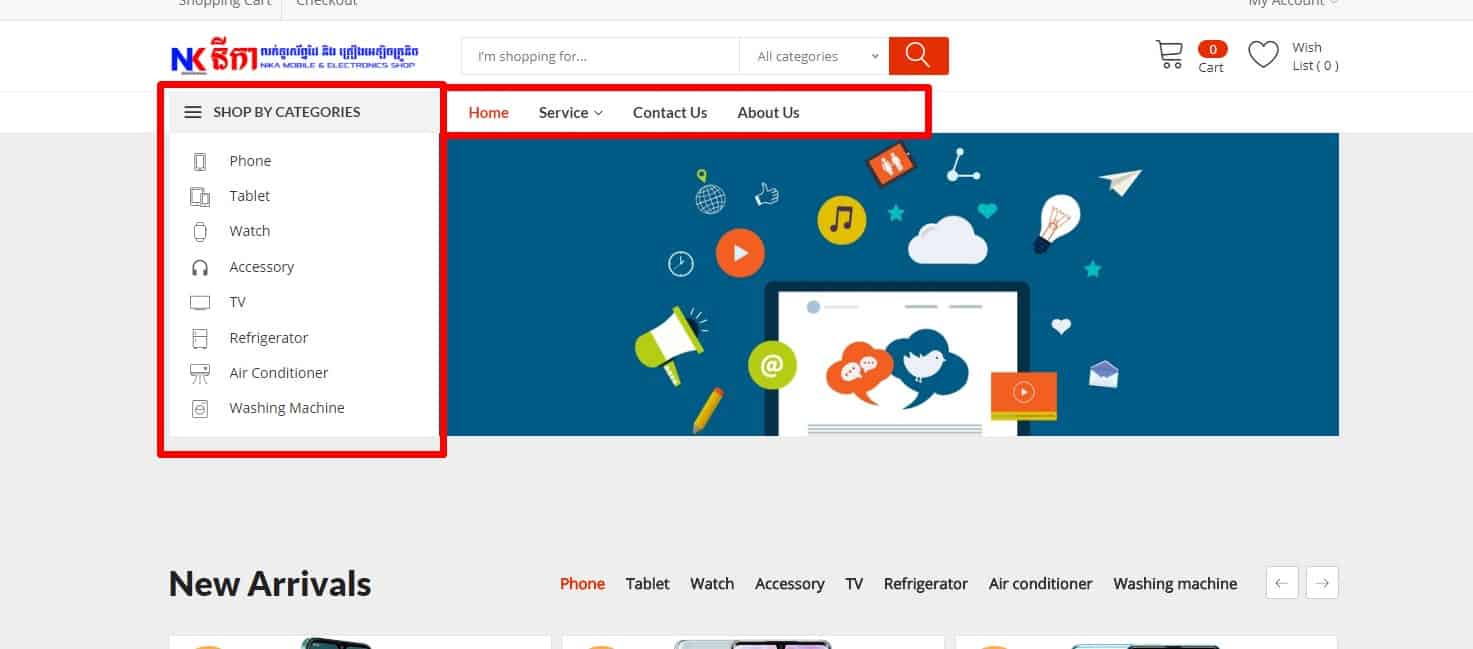
Разделы контактов, доставки и оплаты, каталога товаров, услуг или другие основные разделы должны быть в главном меню сайта. Так посетитель, попав на любую страницу, за 2 секунды найдет основную интересующую его информацию. Главное меню располагается в шапке сайта или сразу под ней, а также дублируется в футере.
Главное меню располагается в шапке сайта или сразу под ней, а также дублируется в футере. Такой пункт всегда выделен и неактивен (не перезагружает страницу при нажатии).
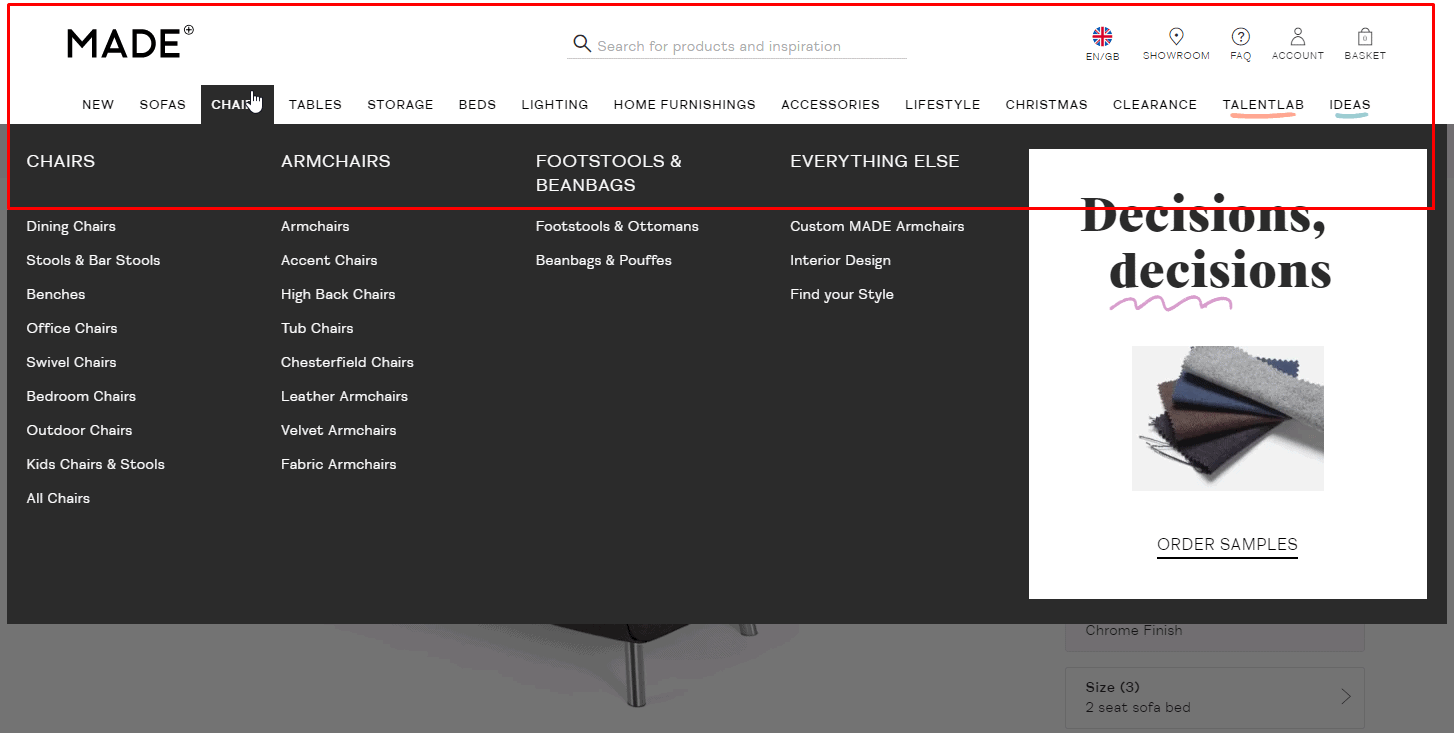
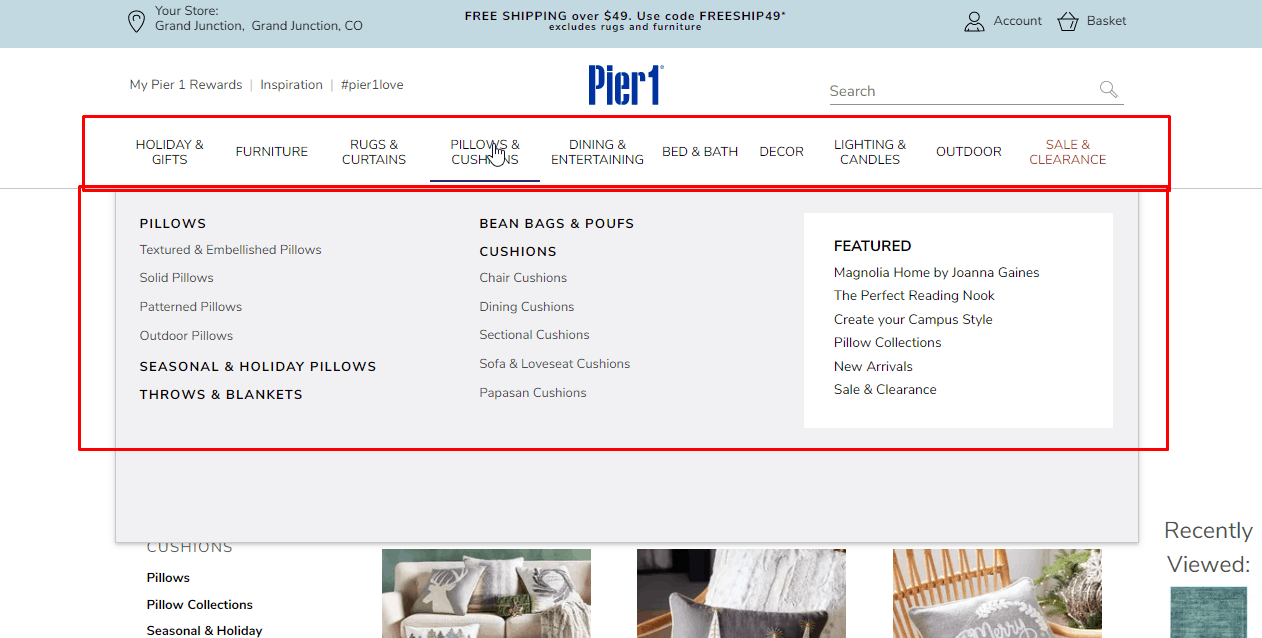
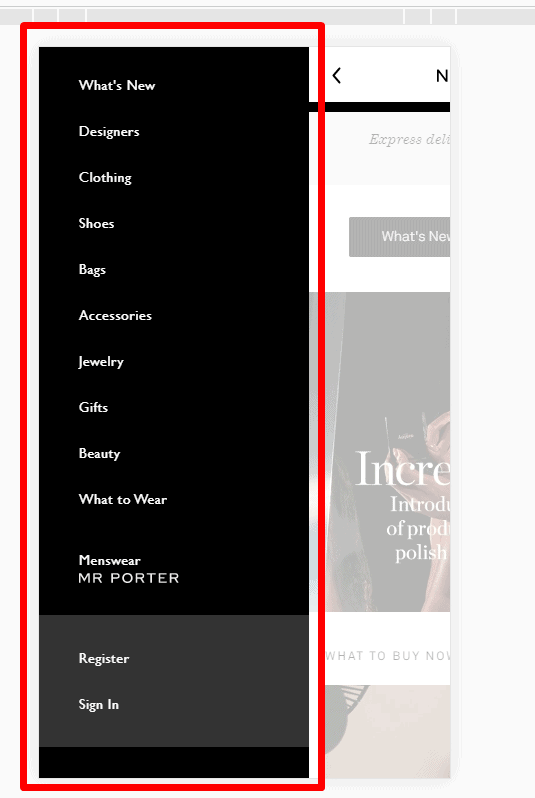
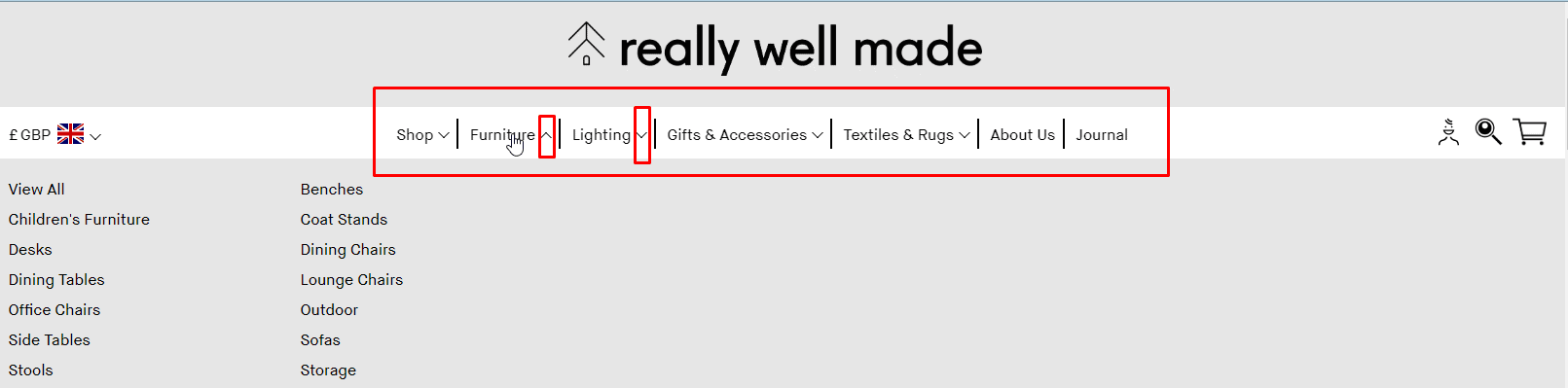
Такой пункт всегда выделен и неактивен (не перезагружает страницу при нажатии). В главном меню не более двух подуровней.
В главном меню не более двух подуровней. Пункты меню, в которых есть подуровни, визуально отличаются от остальных пунктов.
Пункты меню, в которых есть подуровни, визуально отличаются от остальных пунктов. Все характеристики, которые можно представить списком или таблицей, оформляются именно так.
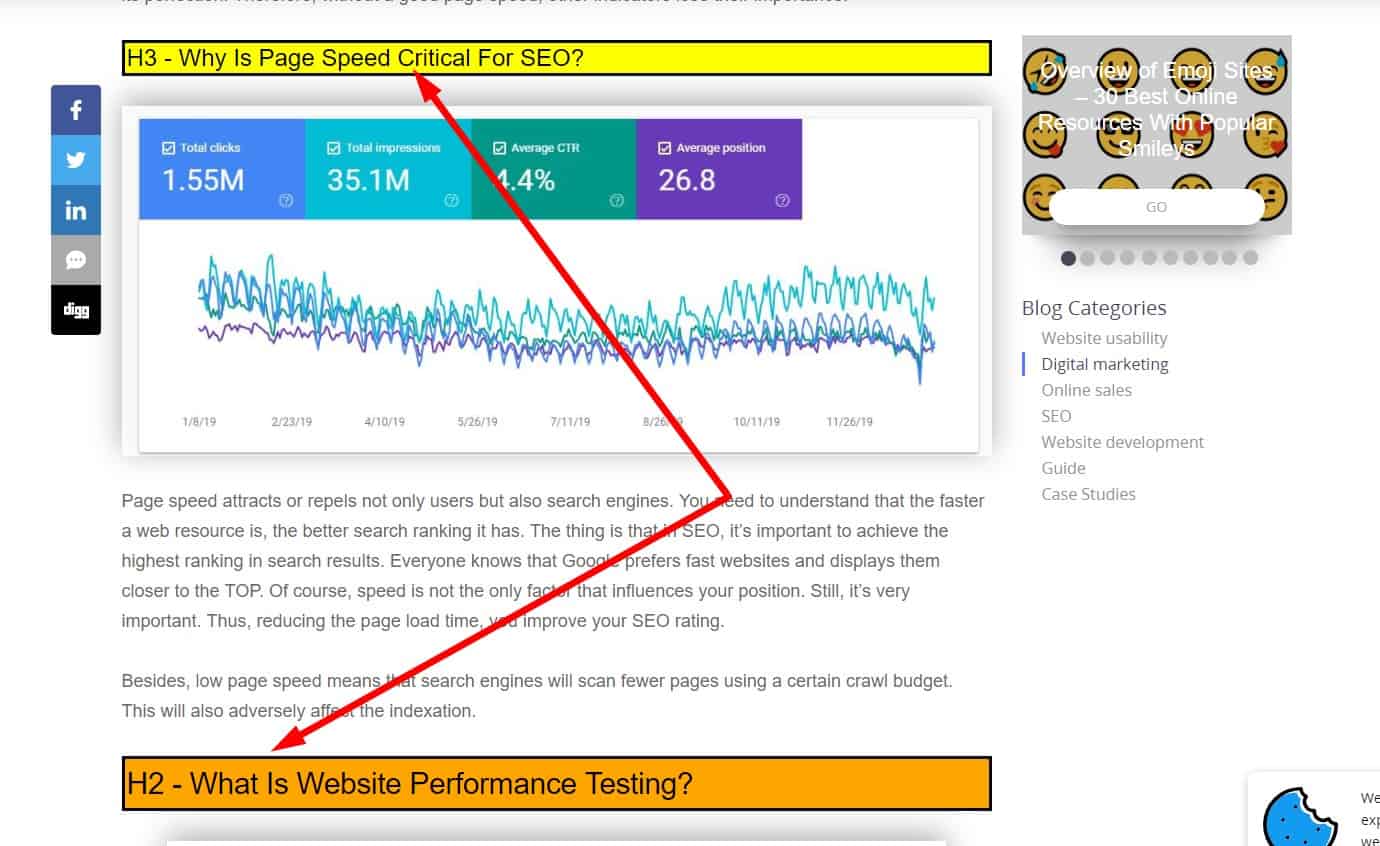
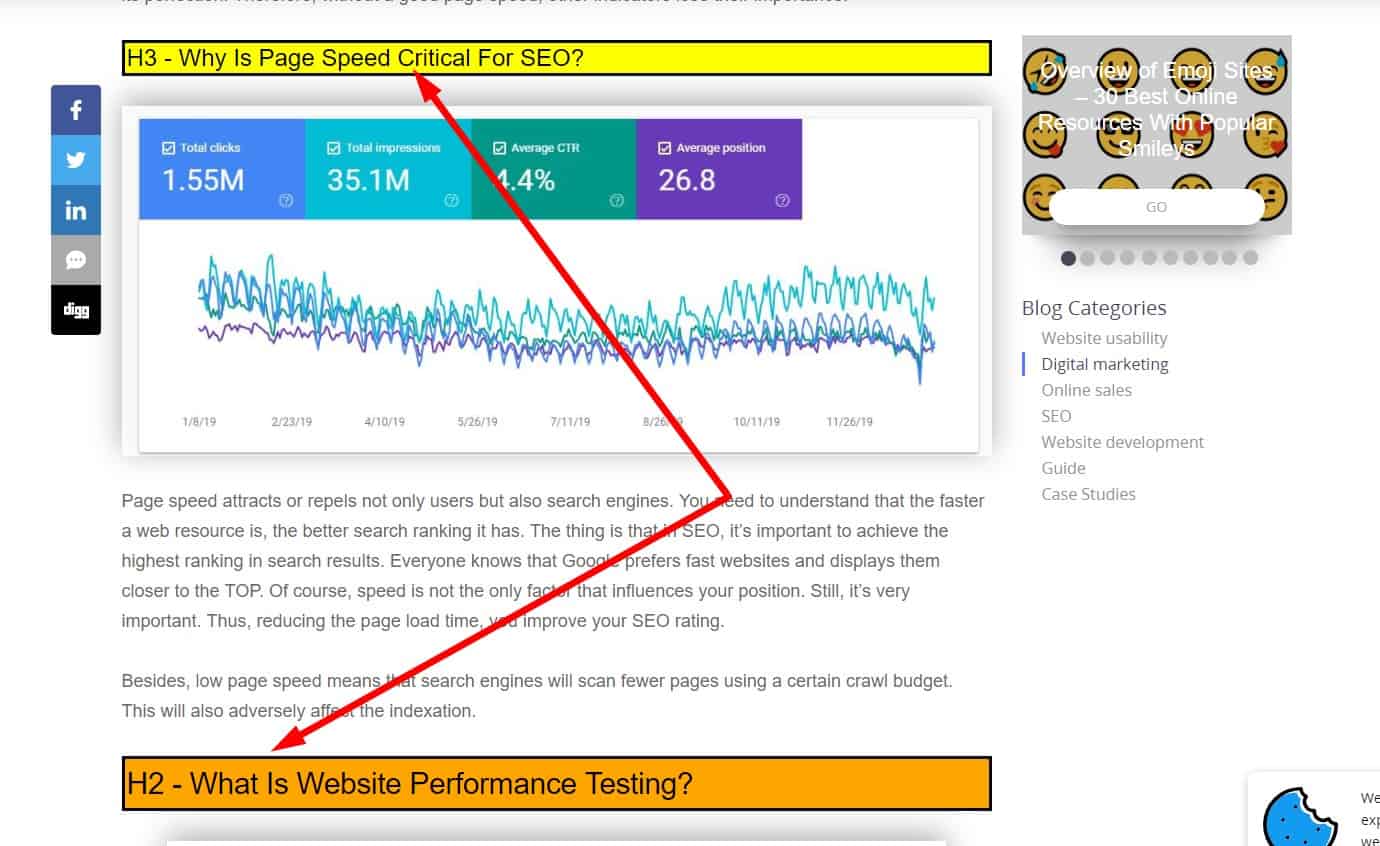
Все характеристики, которые можно представить списком или таблицей, оформляются именно так. К примеру, с помощью величины шрифта: заголовок 1 уровня крупнее, чем заголовок 2 уровня, подзаголовок последнего уровня крупнее и/или жирнее, чем основной текст.
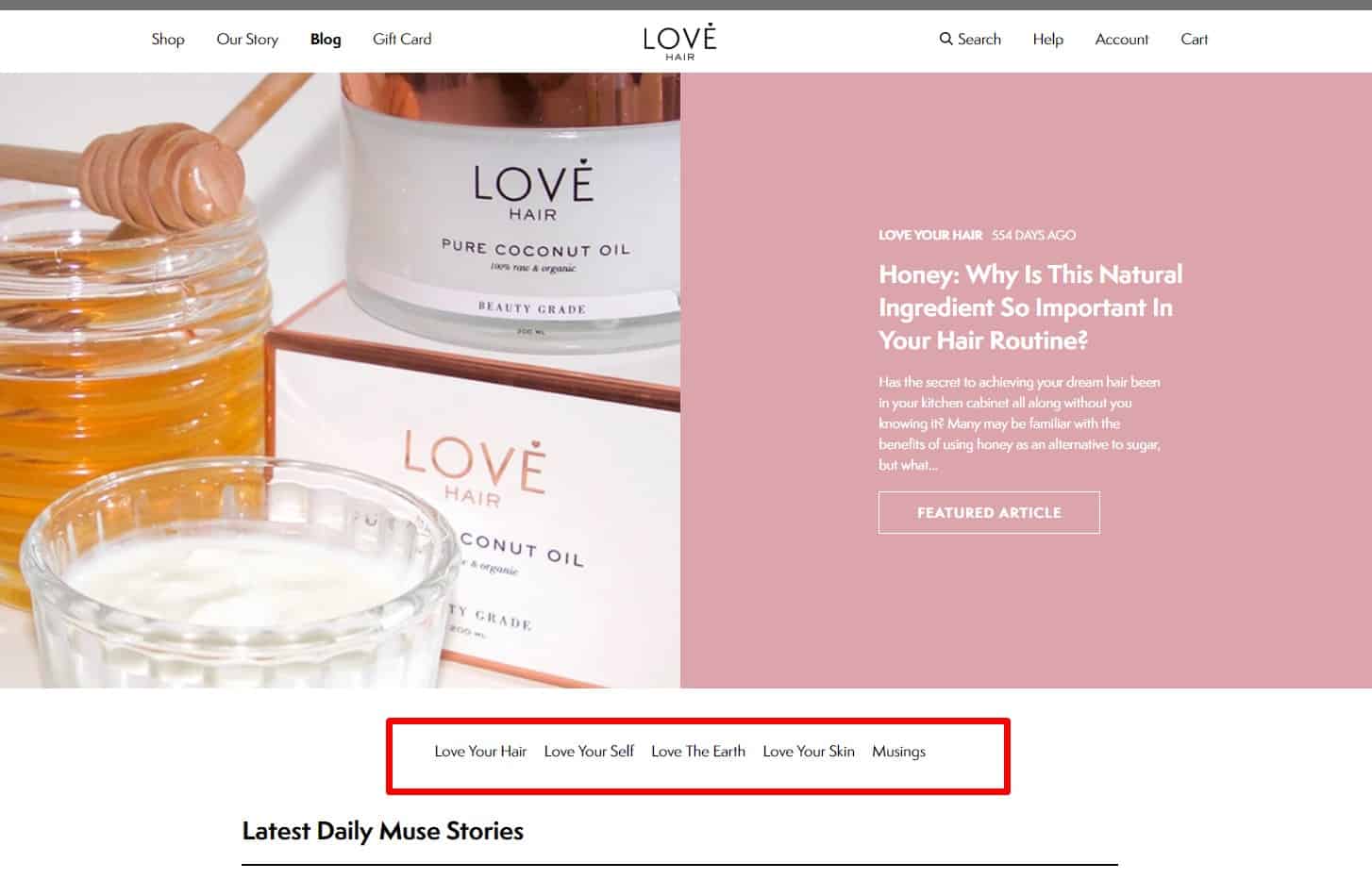
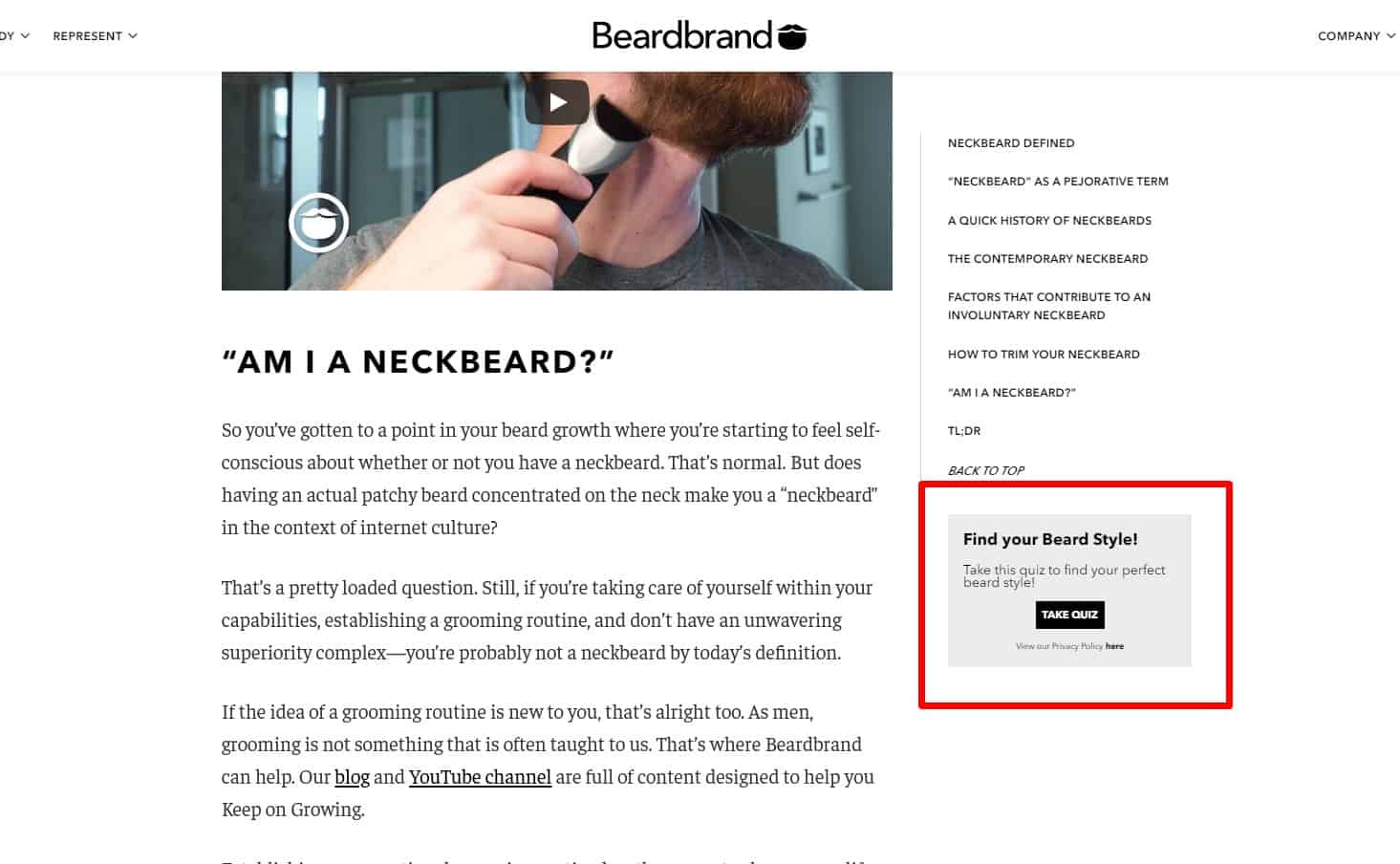
К примеру, с помощью величины шрифта: заголовок 1 уровня крупнее, чем заголовок 2 уровня, подзаголовок последнего уровня крупнее и/или жирнее, чем основной текст. Статьи блога имеют категории, благодаря которым посетитель может найти еще материалы по этой теме.
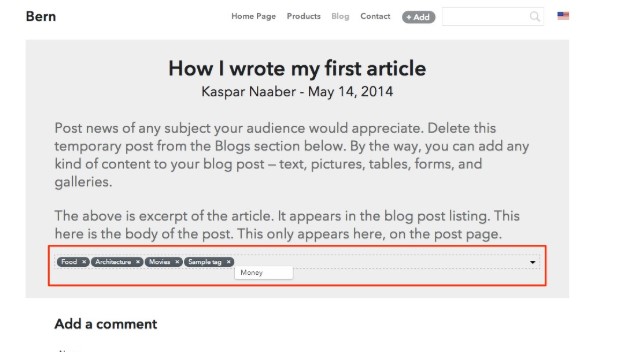
Статьи блога имеют категории, благодаря которым посетитель может найти еще материалы по этой теме. Статьи блога имеют теги, благодаря которым посетитель может найти еще материалы по этой теме.
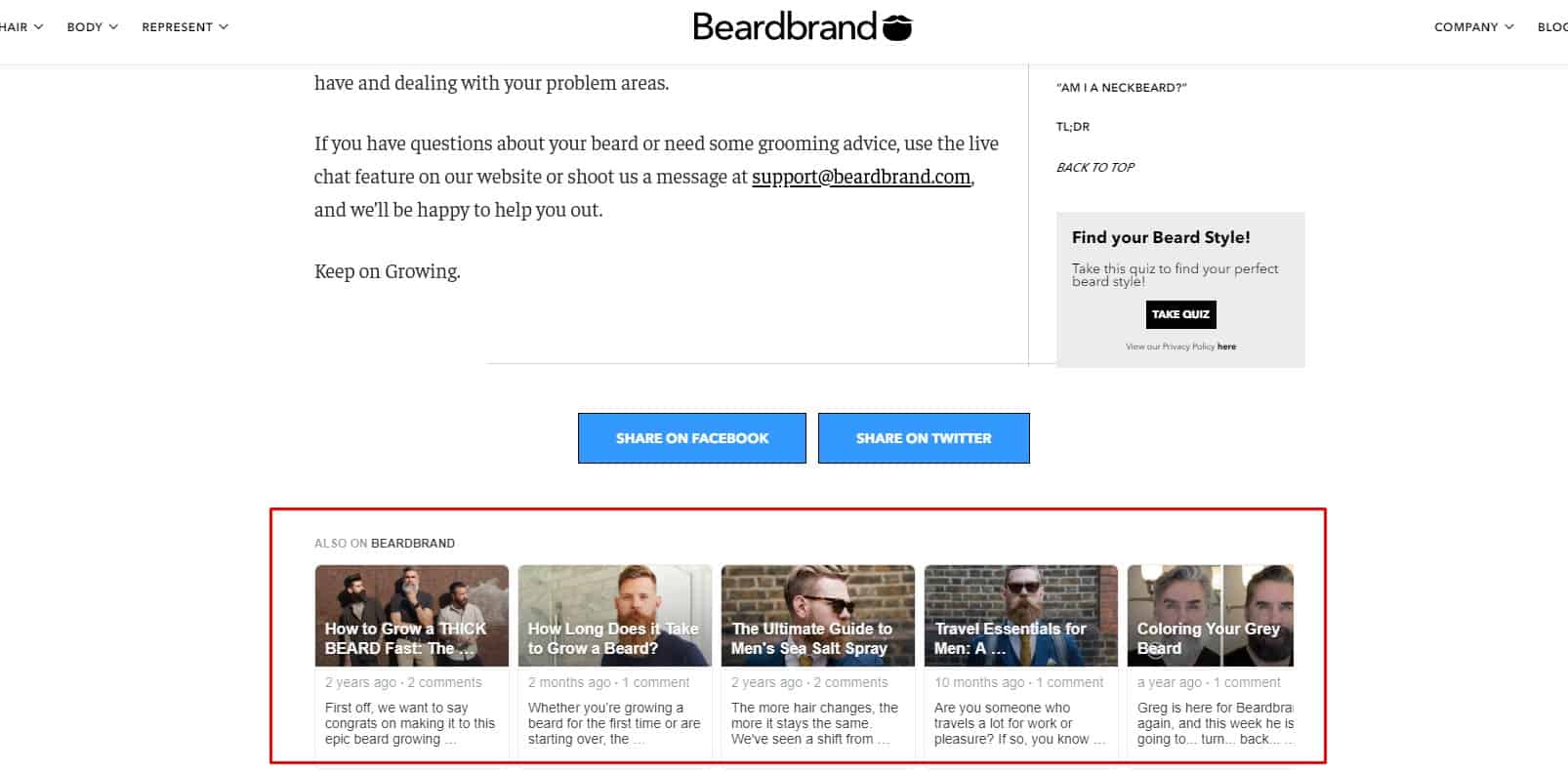
Статьи блога имеют теги, благодаря которым посетитель может найти еще материалы по этой теме. На страницы товаров и товарных категорий добавлены ссылки на полезные материалы, которые помогут клиенту с выбором товара.
На страницы товаров и товарных категорий добавлены ссылки на полезные материалы, которые помогут клиенту с выбором товара. Обратный случай: если по ходу статьи говорится о товаре или услуге, которая есть на сайте – добавлена ссылка на страницу этого товара/услуги. В этом случае клиенту не придется тратить время на ее самостоятельный поиск.
Обратный случай: если по ходу статьи говорится о товаре или услуге, которая есть на сайте – добавлена ссылка на страницу этого товара/услуги. В этом случае клиенту не придется тратить время на ее самостоятельный поиск. Если по ходу статьи вскользь затрагиваются другие темы – дана ссылка на статью блога, где эта тема освещена более подробно.
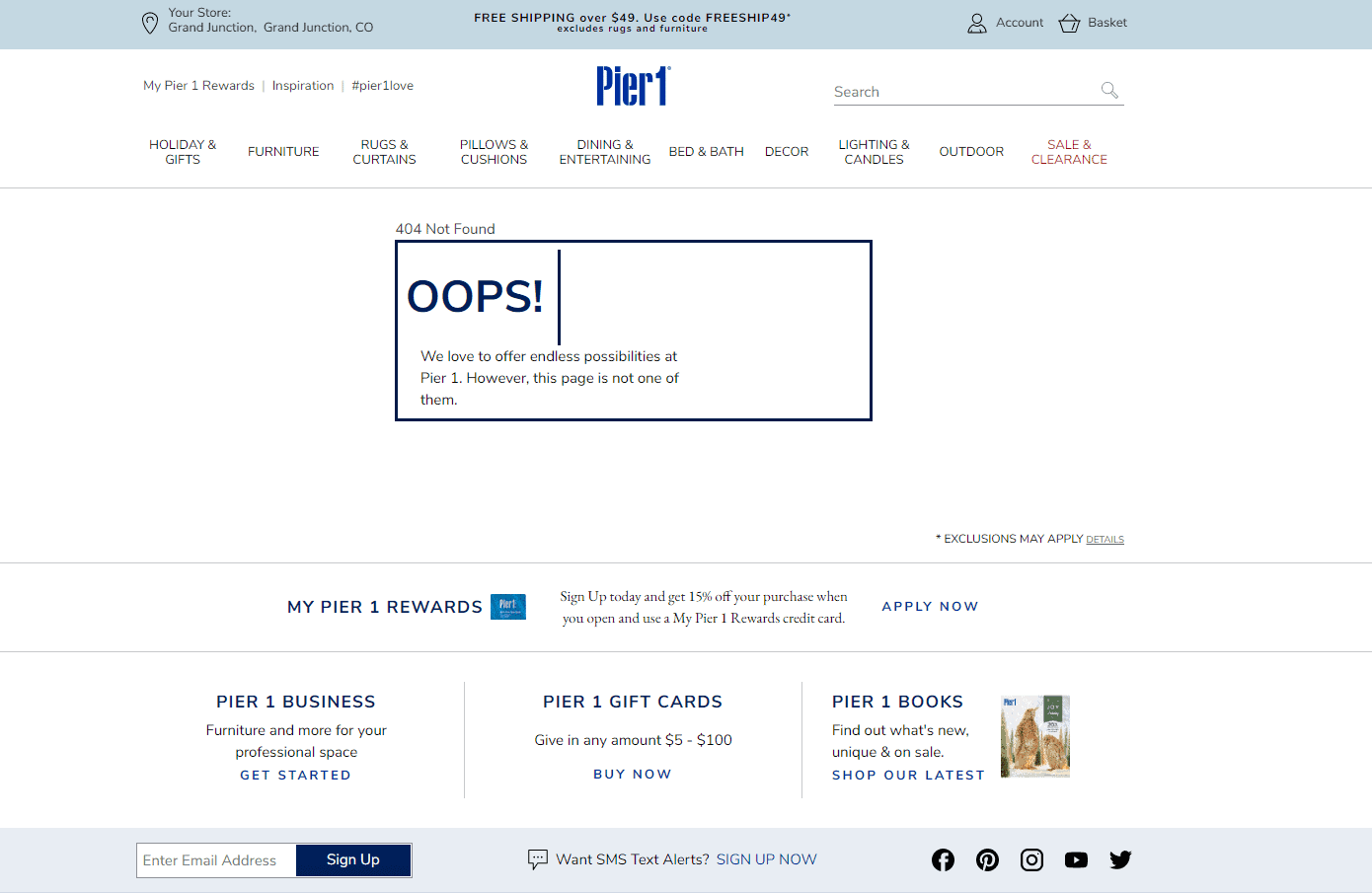
Если по ходу статьи вскользь затрагиваются другие темы – дана ссылка на статью блога, где эта тема освещена более подробно. На сайте есть информативная страница с ошибкой 404. Она сообщает посетителю, что произошло, и содержит ссылки на основные разделы сайта, на строку поиска, а также контакты: телефоны, мессенджеры, электронную почту.
На сайте есть информативная страница с ошибкой 404. Она сообщает посетителю, что произошло, и содержит ссылки на основные разделы сайта, на строку поиска, а также контакты: телефоны, мессенджеры, электронную почту. Яркие цвета, крупный цветной текст, анимация – используются минимально или вовсе не используются.
Яркие цвета, крупный цветной текст, анимация – используются минимально или вовсе не используются. Цвета кнопок, заливки полей используются с учетом их стандартного восприятия. Например, красный цвет заливки поля оформления заказа подсознательно воспринимается пользователем, как цвет ошибки. А кнопка серого цвета, скорее всего, будет воспринята как неактивная.
Цвета кнопок, заливки полей используются с учетом их стандартного восприятия. Например, красный цвет заливки поля оформления заказа подсознательно воспринимается пользователем, как цвет ошибки. А кнопка серого цвета, скорее всего, будет воспринята как неактивная. Элементы и их блоки чередуются с пустым пространством, нет чувства нагромождения, пестроты на страницах.
Элементы и их блоки чередуются с пустым пространством, нет чувства нагромождения, пестроты на страницах. Все кнопки, ссылки, баннеры достаточно длинные и крупные, чтобы пользователю не приходилось «целиться» для клика. При этом удобный размер не превышается из соображений «сделаем побольше, с запасом».
Все кнопки, ссылки, баннеры достаточно длинные и крупные, чтобы пользователю не приходилось «целиться» для клика. При этом удобный размер не превышается из соображений «сделаем побольше, с запасом». Возможность купить товар/заказать услугу/заказать обратный звонок есть на каждой странице сайта.
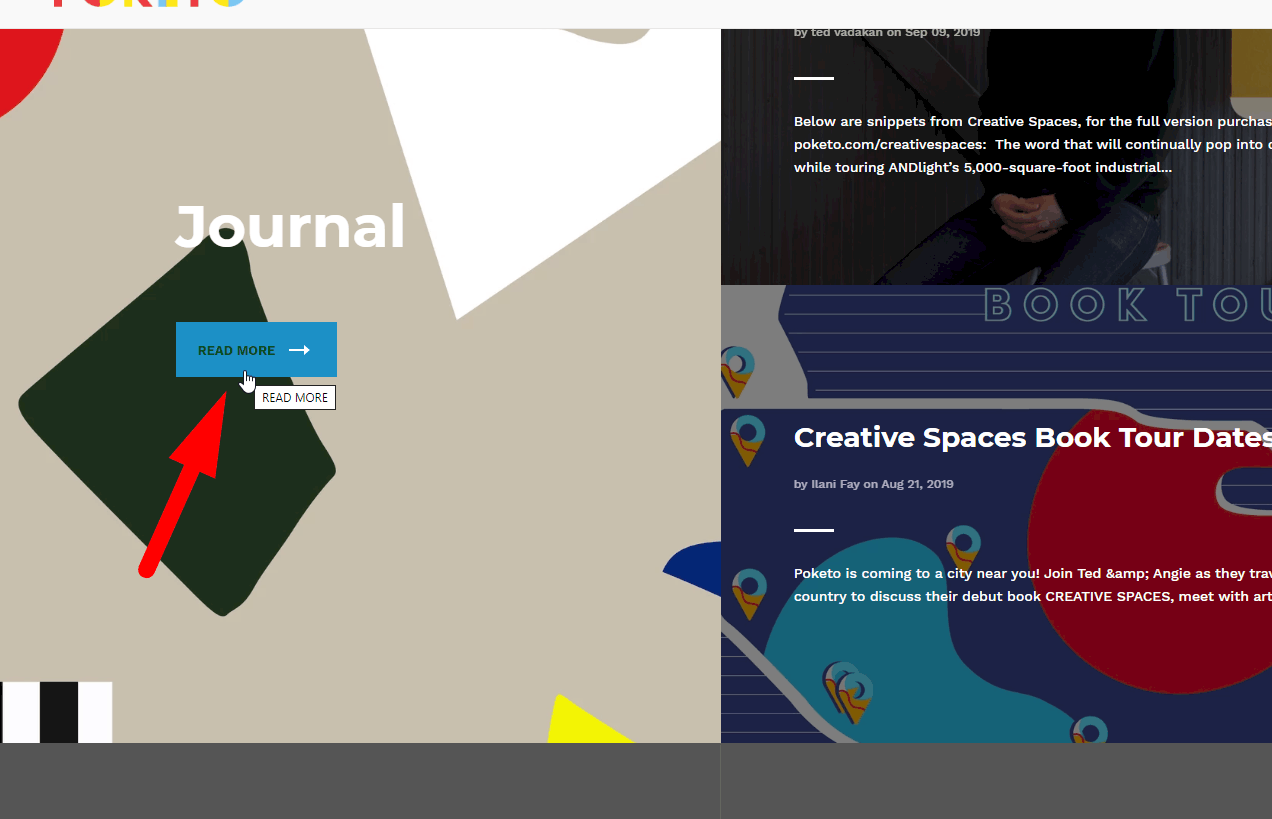
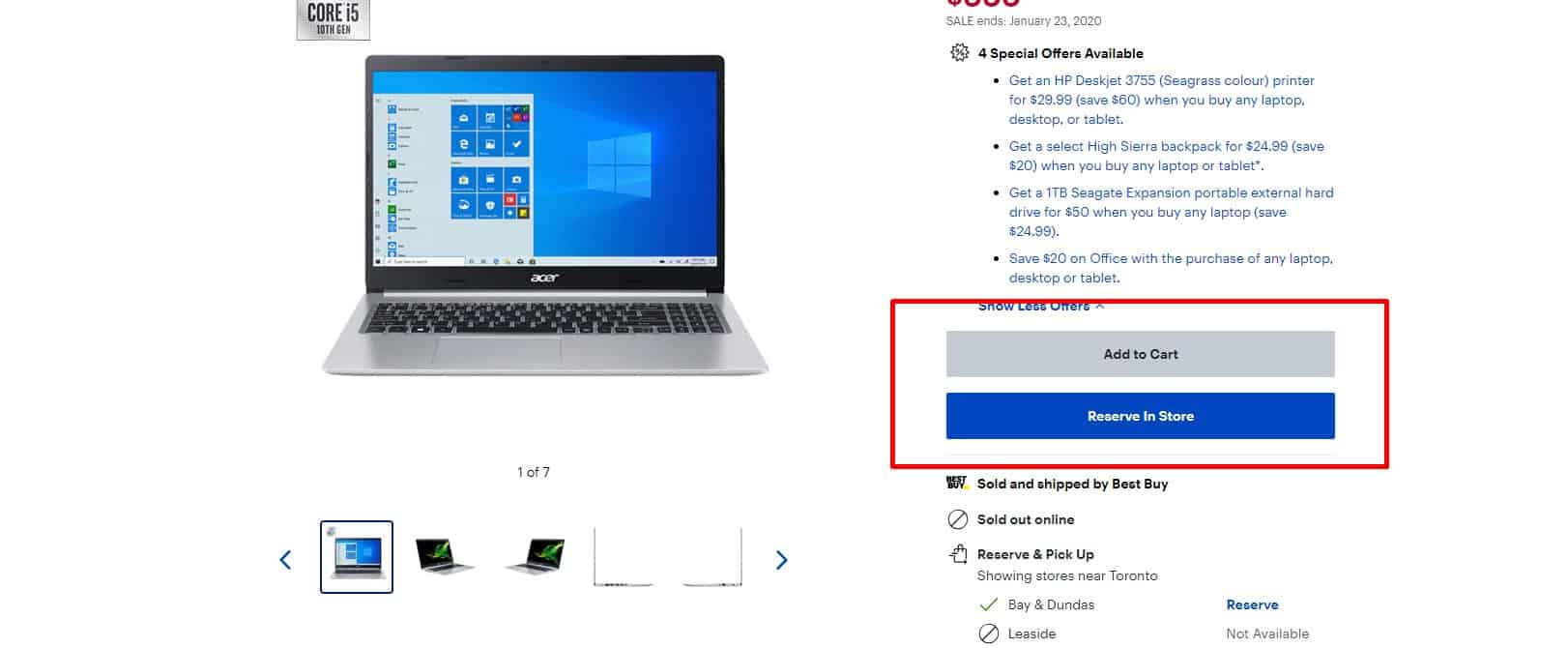
Возможность купить товар/заказать услугу/заказать обратный звонок есть на каждой странице сайта. Все призывы к действию на страницах – визуально заметны и очевидны: кнопки крупные и понятно подписаны, ссылки выделены.
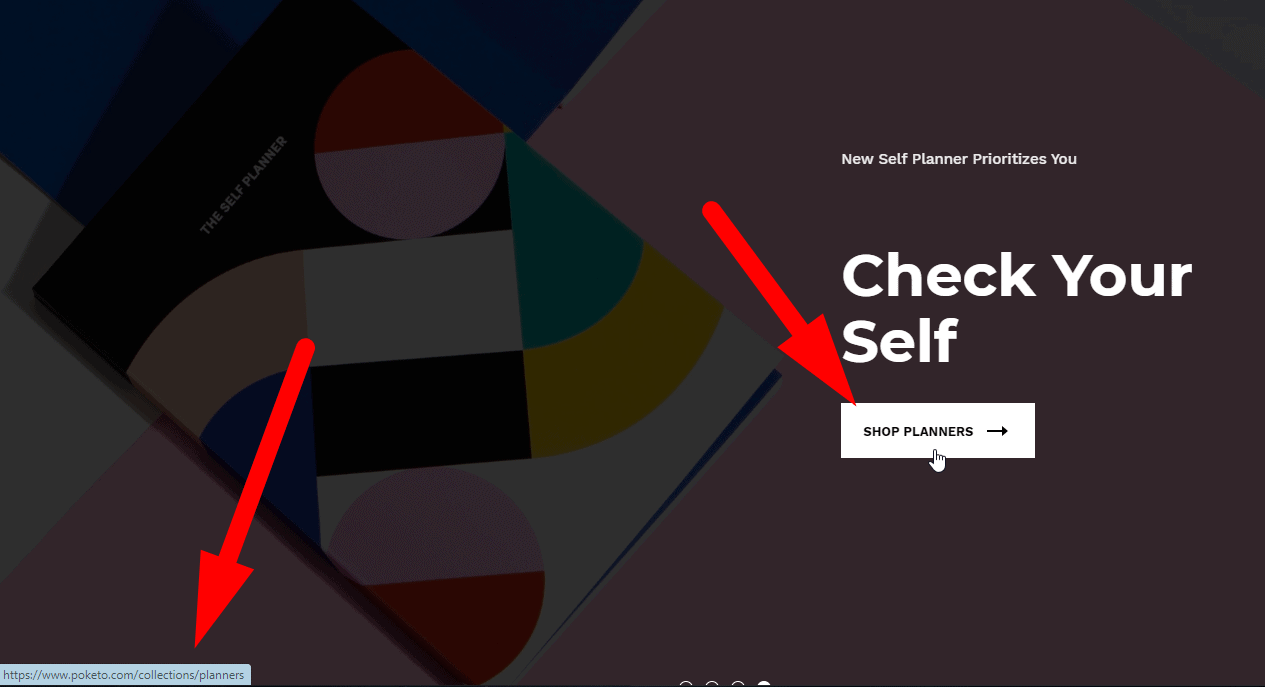
Все призывы к действию на страницах – визуально заметны и очевидны: кнопки крупные и понятно подписаны, ссылки выделены. Главный призыв к действию на каждой странице (кнопка «Купить», кнопка перехода к следующей стадии оформления заказа и т. д.) – всегда выделен ярче, заметнее остальных и расположен наиболее удобным для пользователя образом.
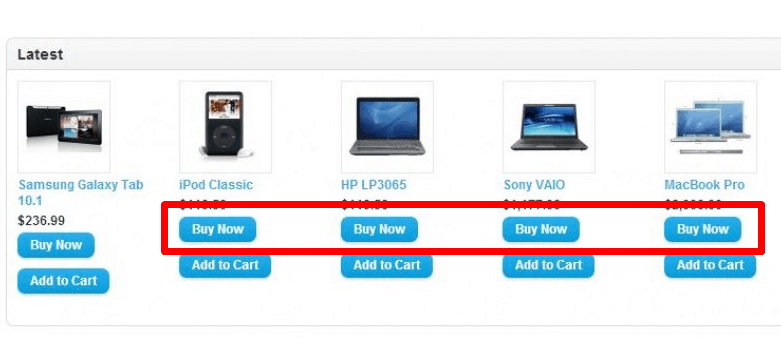
Главный призыв к действию на каждой странице (кнопка «Купить», кнопка перехода к следующей стадии оформления заказа и т. д.) – всегда выделен ярче, заметнее остальных и расположен наиболее удобным для пользователя образом. "Текст на кнопке говорит о действии, которое будет совершено при клике. Оптимально это глагол в инфинитивной форме (купить, заказать, скачать, продолжить оформление). Он конкретен, информативен и не допускает различных толкований. Плохо – кнопки с названиями:
"Текст на кнопке говорит о действии, которое будет совершено при клике. Оптимально это глагол в инфинитивной форме (купить, заказать, скачать, продолжить оформление). Он конкретен, информативен и не допускает различных толкований. Плохо – кнопки с названиями: Призыв к действию (кнопка «Купить», «Заказать», «Перезвоните мне») – крупная, выделена контрастным основной гамме сайта цветом и кликабельна, находится на первом экране.
Призыв к действию (кнопка «Купить», «Заказать», «Перезвоните мне») – крупная, выделена контрастным основной гамме сайта цветом и кликабельна, находится на первом экране. Опционально: кнопка призыва к действию плавающая, остается всегда на виду при прокрутке страницы пользователем. Кнопка призыва к действию меняет свой цвет и форму при наведении курсора, а также при клике – пользователь видит, что он нажал кнопку.
Опционально: кнопка призыва к действию плавающая, остается всегда на виду при прокрутке страницы пользователем. Кнопка призыва к действию меняет свой цвет и форму при наведении курсора, а также при клике – пользователь видит, что он нажал кнопку. Если используется SEO-оптимизация, то в текстах соблюдается баланс между легкостью текстов, логичностью контента и оптимизацией.
Если используется SEO-оптимизация, то в текстах соблюдается баланс между легкостью текстов, логичностью контента и оптимизацией. Отсутствует «вода», длинные вступления, ненужная информация, перегруженные предложения.
Отсутствует «вода», длинные вступления, ненужная информация, перегруженные предложения. В тексте используются простые, привычные и понятные для ЦА фразы и слова.
В тексте используются простые, привычные и понятные для ЦА фразы и слова. В основном они представлены цифрами, а не словами, для облегчения восприятия текста. Разряды в цифрах отделены пробелами (пример: 1 560 000).
В основном они представлены цифрами, а не словами, для облегчения восприятия текста. Разряды в цифрах отделены пробелами (пример: 1 560 000). На всех страницах используются единообразные шрифты. Для элементов (заголовков и т.д.) одного уровня – одинаковый шрифт.
На всех страницах используются единообразные шрифты. Для элементов (заголовков и т.д.) одного уровня – одинаковый шрифт. Цвет шрифта и цвет фона сочетаются, шрифт и фон взаимно подобраны для комфортного восприятия и чтения. Оптимально – темный шрифт на светлом фоне. Цвет ссылок не используется для обычного текста.
Цвет шрифта и цвет фона сочетаются, шрифт и фон взаимно подобраны для комфортного восприятия и чтения. Оптимально – темный шрифт на светлом фоне. Цвет ссылок не используется для обычного текста. Для основного текста на сайте используется достаточно крупный кегль, чтобы пользователю было комфортно его читать. Существует множество мнений на этот счет, сейчас стандартными для обычного текста считаются размеры от 12 до 18 пикселей, причем современная тенденция – более крупный шрифт. Учитываем, что для разного типа шрифта один и тот же размер может давать разный результат.
Для основного текста на сайте используется достаточно крупный кегль, чтобы пользователю было комфортно его читать. Существует множество мнений на этот счет, сейчас стандартными для обычного текста считаются размеры от 12 до 18 пикселей, причем современная тенденция – более крупный шрифт. Учитываем, что для разного типа шрифта один и тот же размер может давать разный результат. При масштабировании страницы в браузере шрифт не теряет свою читабельность.
При масштабировании страницы в браузере шрифт не теряет свою читабельность. Из него должно быть ясно, о чем будет блок текста за ним. Даже при беглом просмотре текста страницы подзаголовки дают посетителю сайта информацию о ключевых моментах статьи (описания товара, новости).
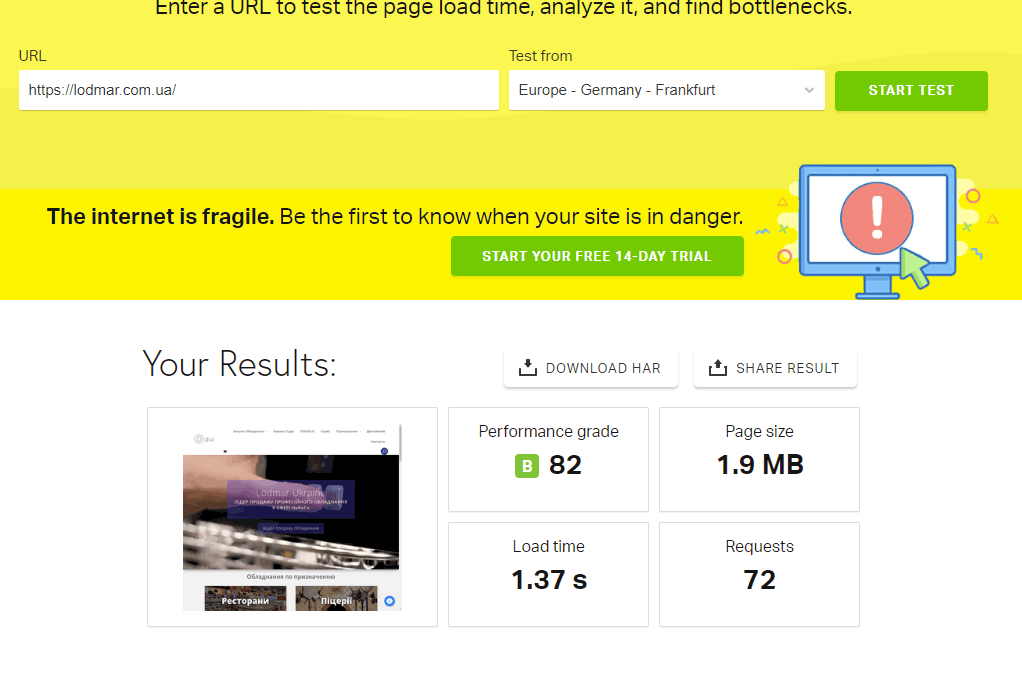
Из него должно быть ясно, о чем будет блок текста за ним. Даже при беглом просмотре текста страницы подзаголовки дают посетителю сайта информацию о ключевых моментах статьи (описания товара, новости). Исследования показывают, что примерно 75% пользователей отказываются от страниц, которые загружаются более 4 секунды. А около 50% пользователей ожидают, что страница загрузится менее чем за 2 секунды. Кроме того, параметр скорости загрузки страниц сайта учитывается и поисковыми системами.
Исследования показывают, что примерно 75% пользователей отказываются от страниц, которые загружаются более 4 секунды. А около 50% пользователей ожидают, что страница загрузится менее чем за 2 секунды. Кроме того, параметр скорости загрузки страниц сайта учитывается и поисковыми системами. С 1 июля 2018 начал действовать механизм ранжирования сайтов, работает по принципу Mobile-first. Это абсолютно новый поисковый алгоритм от Google. страница должна автоматически подстраиваться под разрешение, изменять размер картинок и так далее. Это позволит устранить потребность в разработке дизайна для каждого нового устройства появляется в продаже.
С 1 июля 2018 начал действовать механизм ранжирования сайтов, работает по принципу Mobile-first. Это абсолютно новый поисковый алгоритм от Google. страница должна автоматически подстраиваться под разрешение, изменять размер картинок и так далее. Это позволит устранить потребность в разработке дизайна для каждого нового устройства появляется в продаже. То, что удобно на мобильных устройствах, не всегда оправдано на версии сайта для десктопов. Например, скрытое главное меню, которое разворачивается по кнопке в верхнем левом углу. На десктопе она заставляет пользователя совершать лишний клик.
То, что удобно на мобильных устройствах, не всегда оправдано на версии сайта для десктопов. Например, скрытое главное меню, которое разворачивается по кнопке в верхнем левом углу. На десктопе она заставляет пользователя совершать лишний клик. На сайте при разрешении 1024×768 во всех стандартных браузерах горизонтальная полоса скролла не появляется.
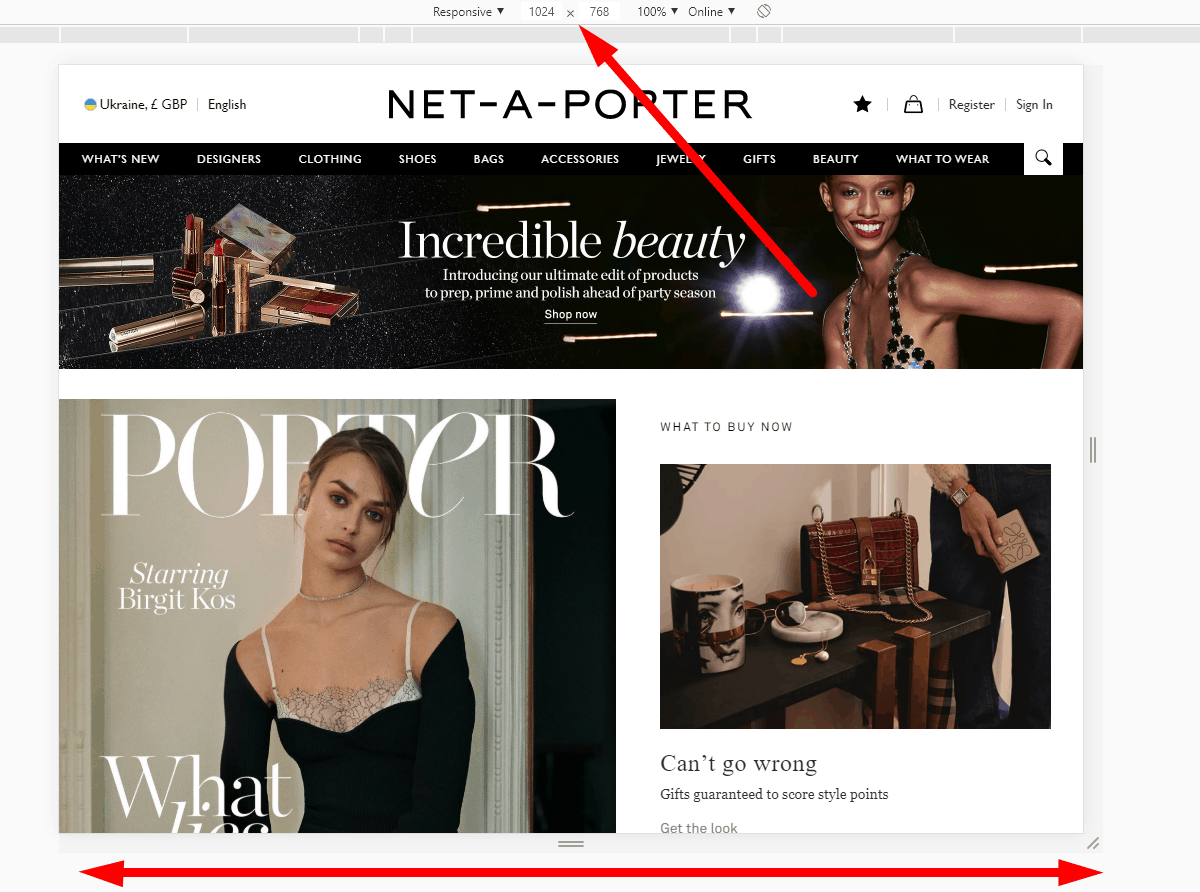
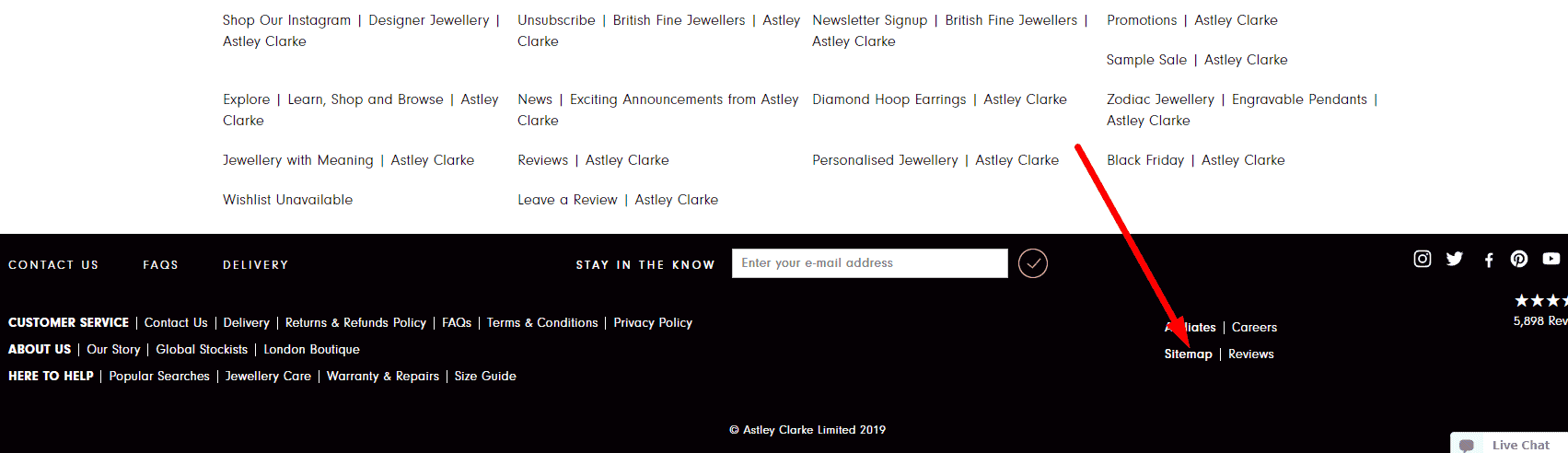
На сайте при разрешении 1024×768 во всех стандартных браузерах горизонтальная полоса скролла не появляется. На сайте есть ссылка на карту сайта, и она сквозная (оптимальное расположение – в футере).
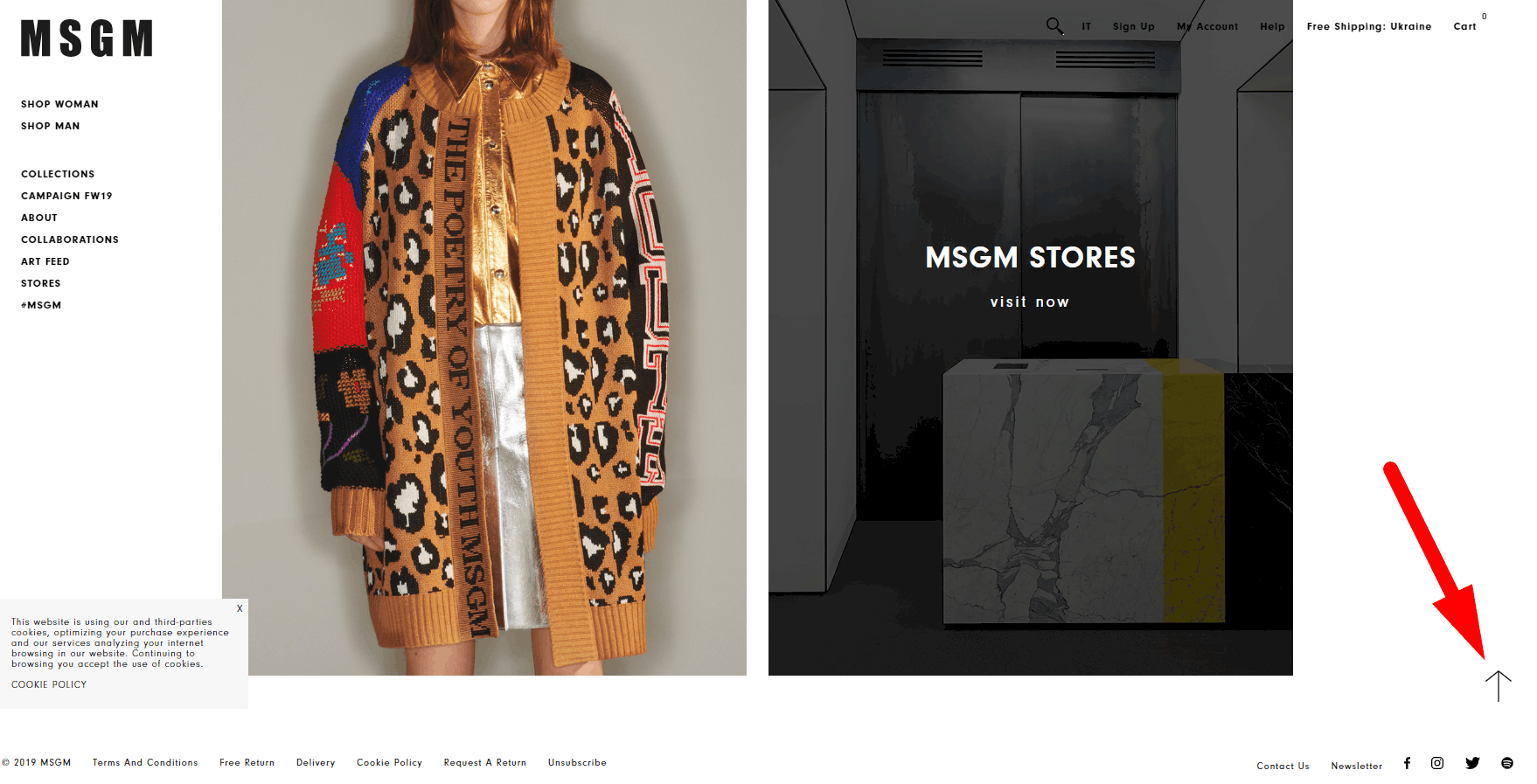
На сайте есть ссылка на карту сайта, и она сквозная (оптимальное расположение – в футере). На длинных страницах, которые занимают несколько экранов, предусмотрена плавающая кнопка «Наверх», «В начало», которая перебрасывает пользователя на первый экран.
На длинных страницах, которые занимают несколько экранов, предусмотрена плавающая кнопка «Наверх», «В начало», которая перебрасывает пользователя на первый экран. При наведении на кликабельные элементы иконка курсора «стрелка» меняется на иконку «рука». При наведении на некликабельные элементы курсор не меняется.
При наведении на кликабельные элементы иконка курсора «стрелка» меняется на иконку «рука». При наведении на некликабельные элементы курсор не меняется. Ссылки и кнопки, которые по какой-либо причине сейчас недоступны пользователю, становятся неактивными. Не нужно их совсем скрывать – это приведет посетителя в замешательство.
Ссылки и кнопки, которые по какой-либо причине сейчас недоступны пользователю, становятся неактивными. Не нужно их совсем скрывать – это приведет посетителя в замешательство. Все контакты на сайте, в том числе в шапке, представлены текстом, а не картинками, чтобы посетитель мог их скопировать.
Все контакты на сайте, в том числе в шапке, представлены текстом, а не картинками, чтобы посетитель мог их скопировать. После добавления товара в корзину кнопка «Купить» меняет свой цвет и надпись (например, «Товар уже в корзине» или «Купить еще»), или же рядом с ней появляется информация, что товар добавлен в корзину. Цель – чтобы покупатель видел, что товар уже добавлен в корзину и в то же время имел возможность добавить еще одну или несколько единиц.
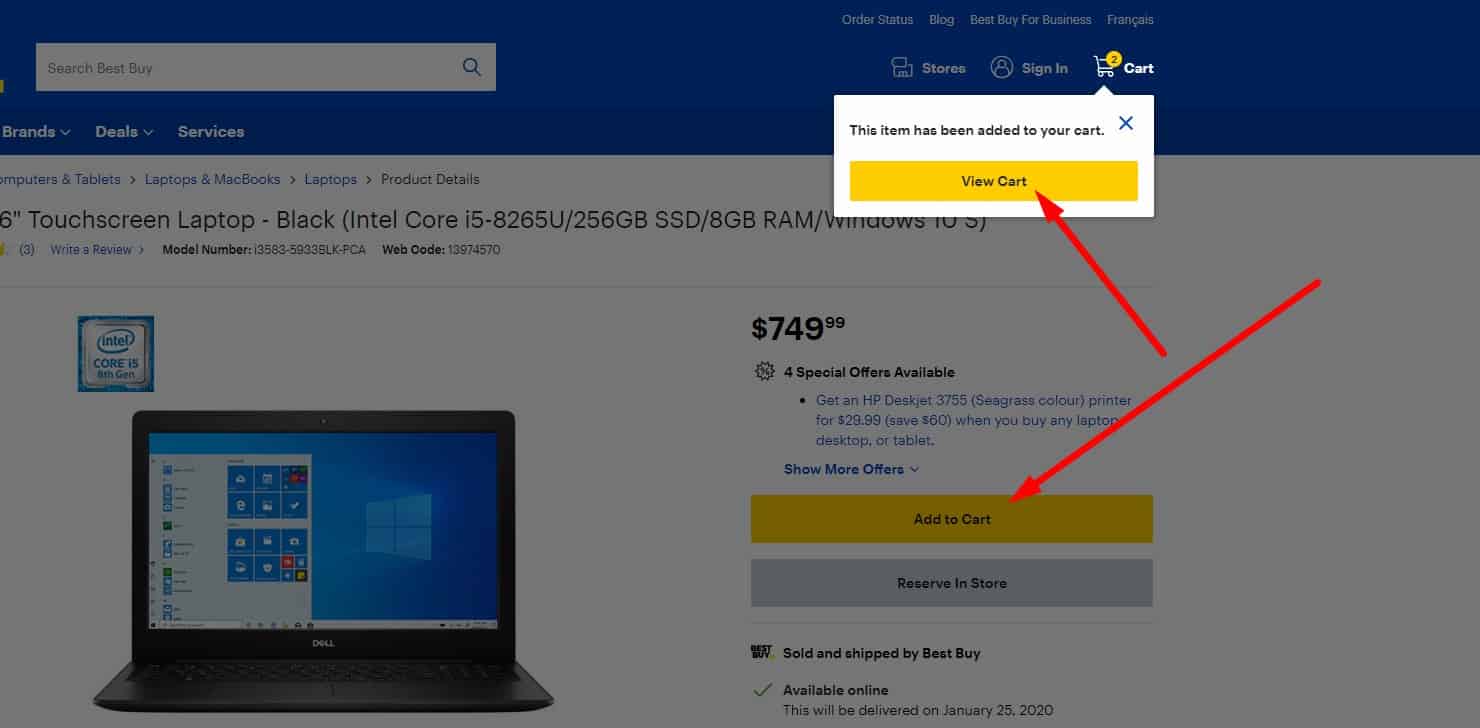
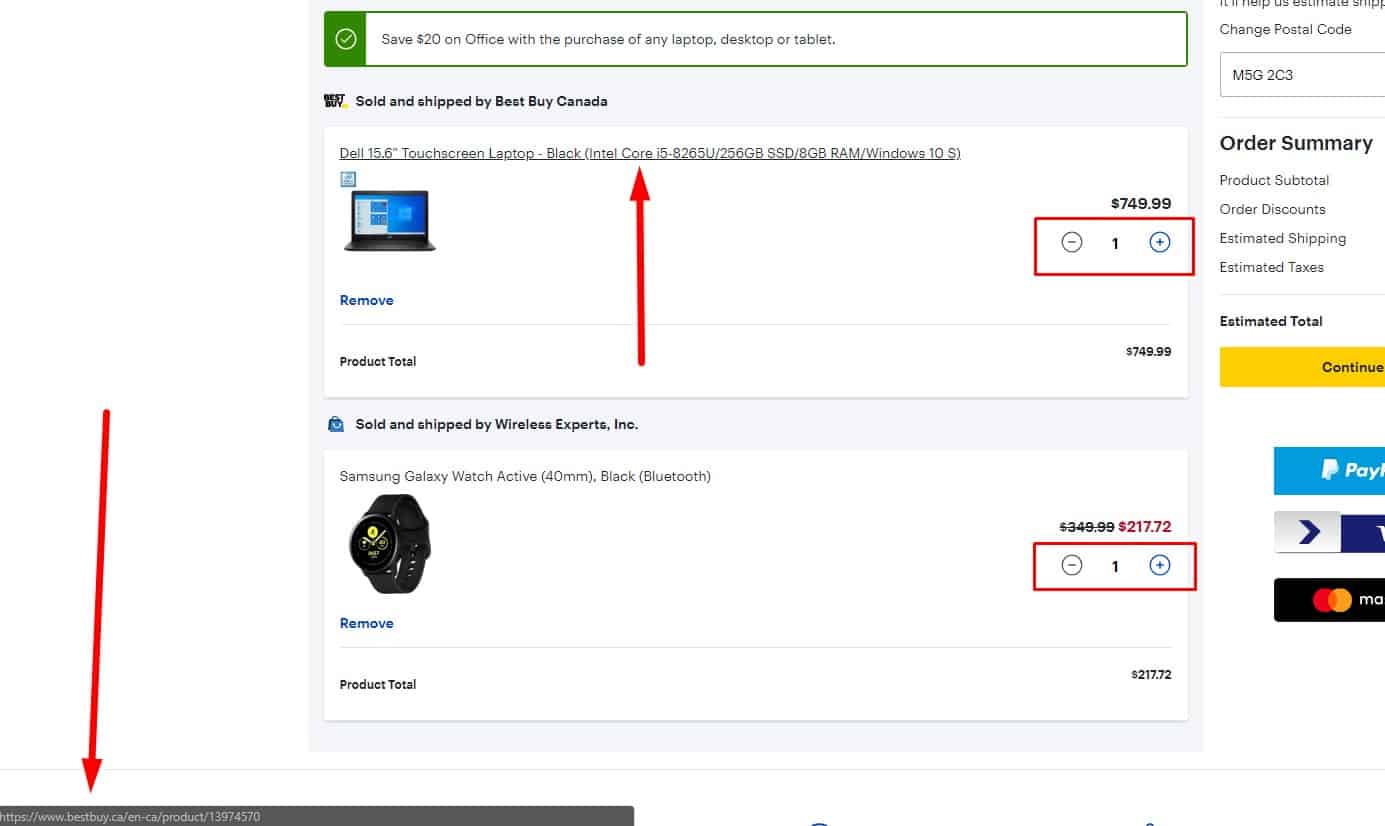
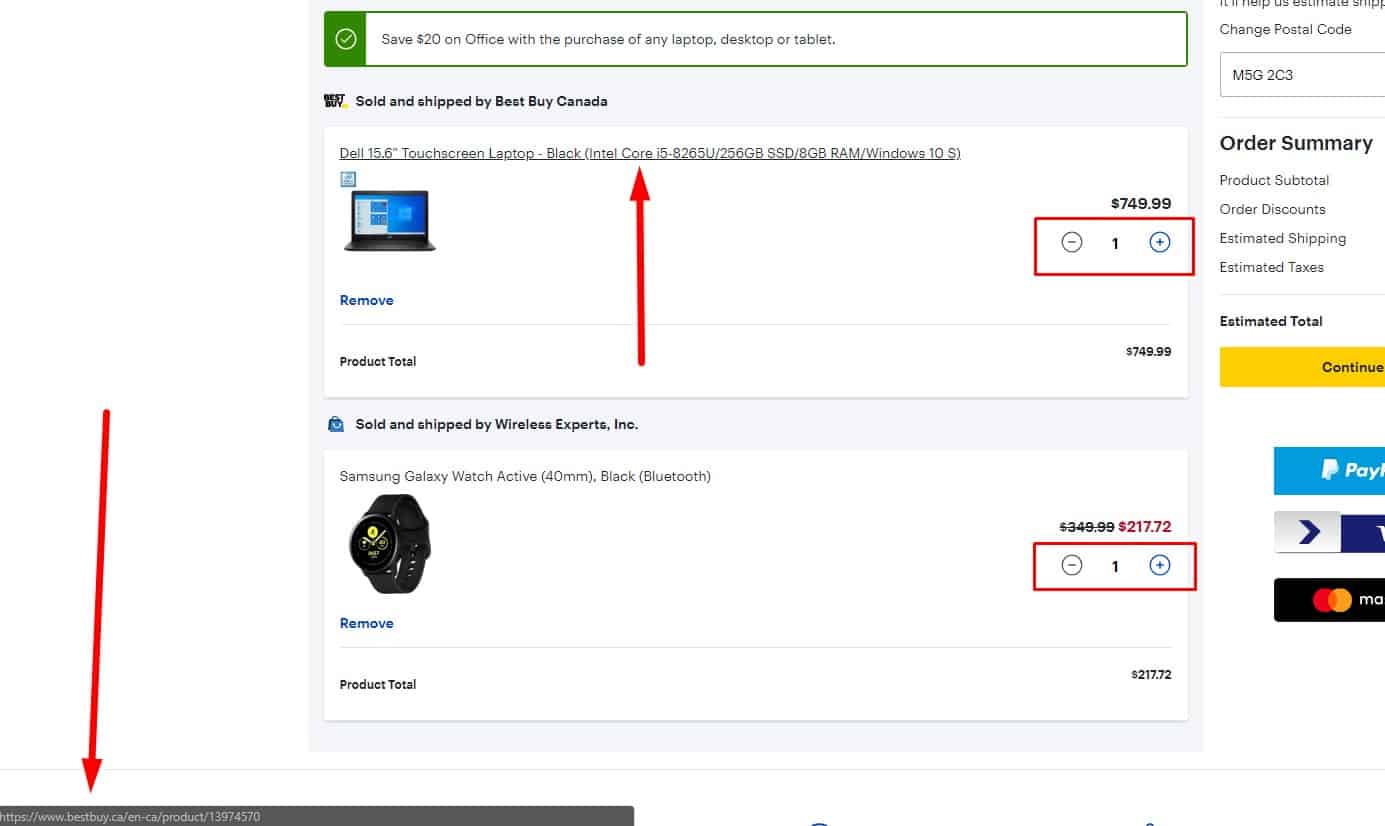
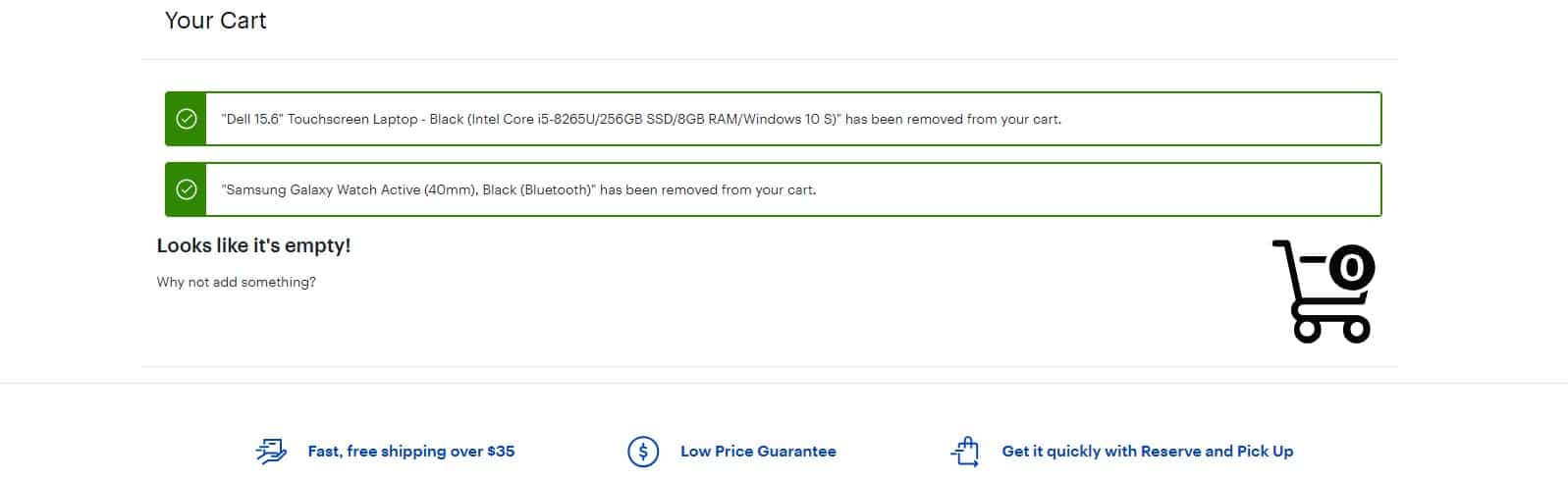
После добавления товара в корзину кнопка «Купить» меняет свой цвет и надпись (например, «Товар уже в корзине» или «Купить еще»), или же рядом с ней появляется информация, что товар добавлен в корзину. Цель – чтобы покупатель видел, что товар уже добавлен в корзину и в то же время имел возможность добавить еще одну или несколько единиц. 1 вариант: после добавления товара в корзину, появляется всплывающее окно с двумя кнопками (ссылками) выбора – «Перейти к оформлению заказа» и «Продолжить покупки». Это избавит пользователя от необходимости искать корзину.
1 вариант: после добавления товара в корзину, появляется всплывающее окно с двумя кнопками (ссылками) выбора – «Перейти к оформлению заказа» и «Продолжить покупки». Это избавит пользователя от необходимости искать корзину. "В корзине нет отвлекающих элементов:
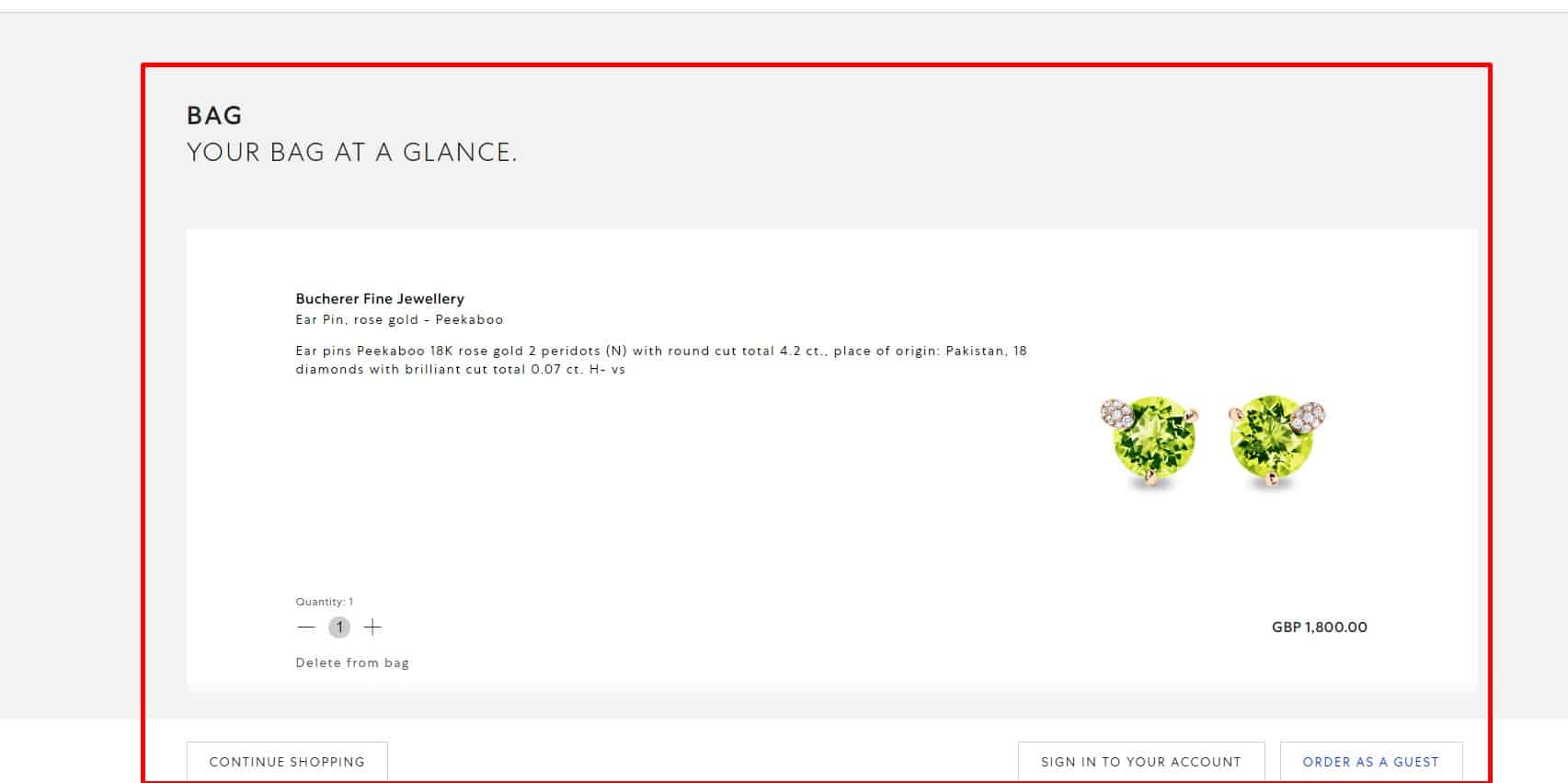
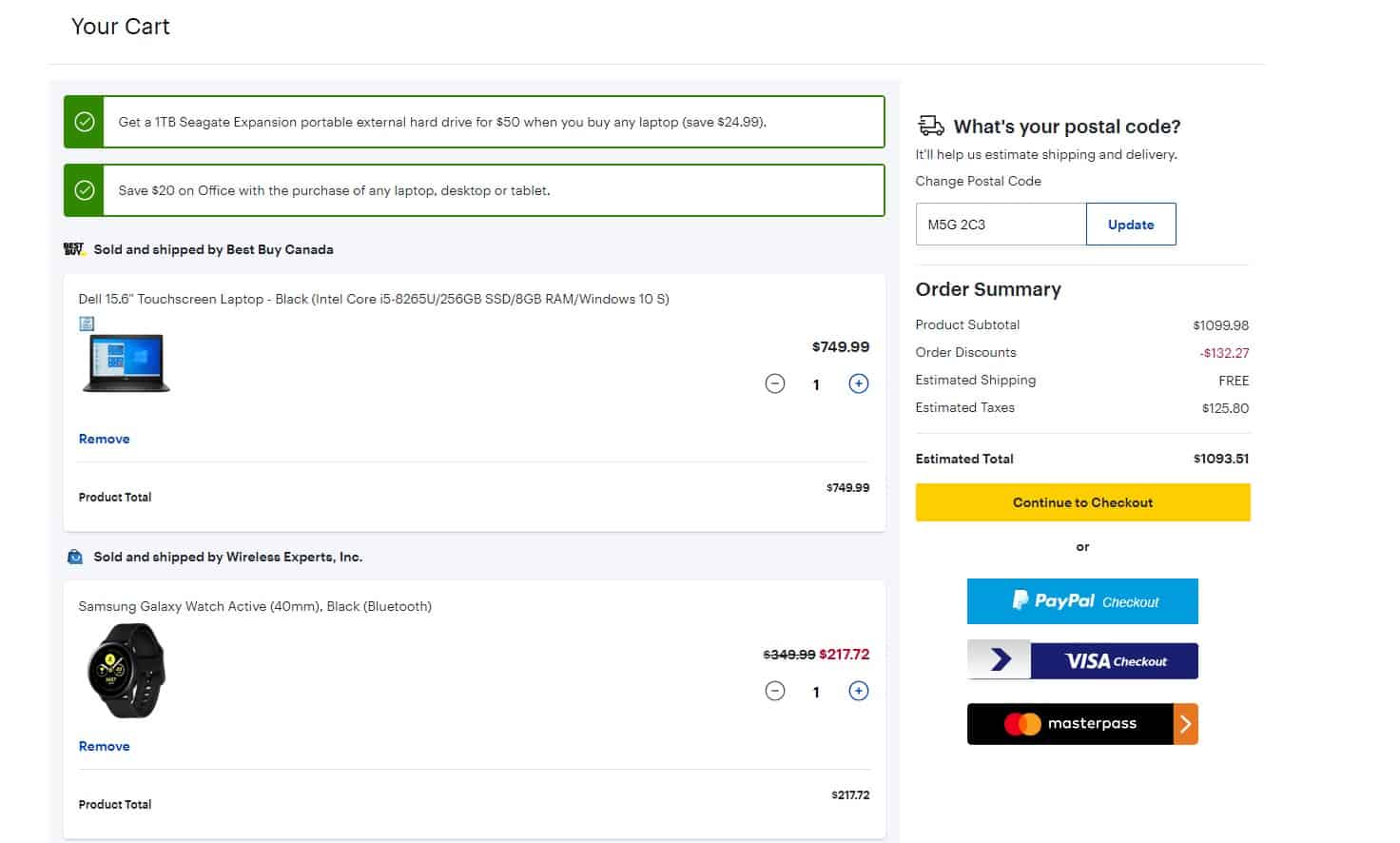
"В корзине нет отвлекающих элементов: "В корзине отображаются:
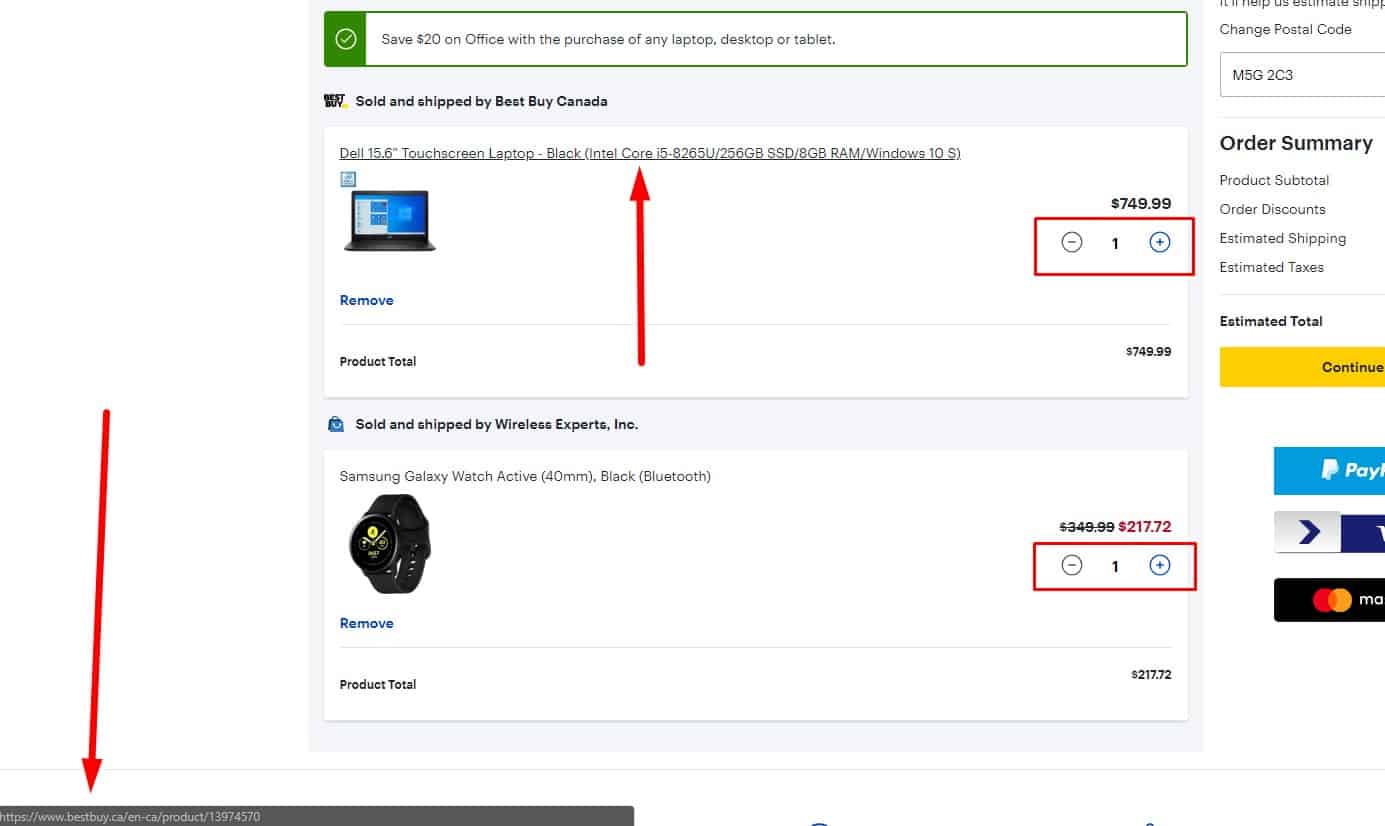
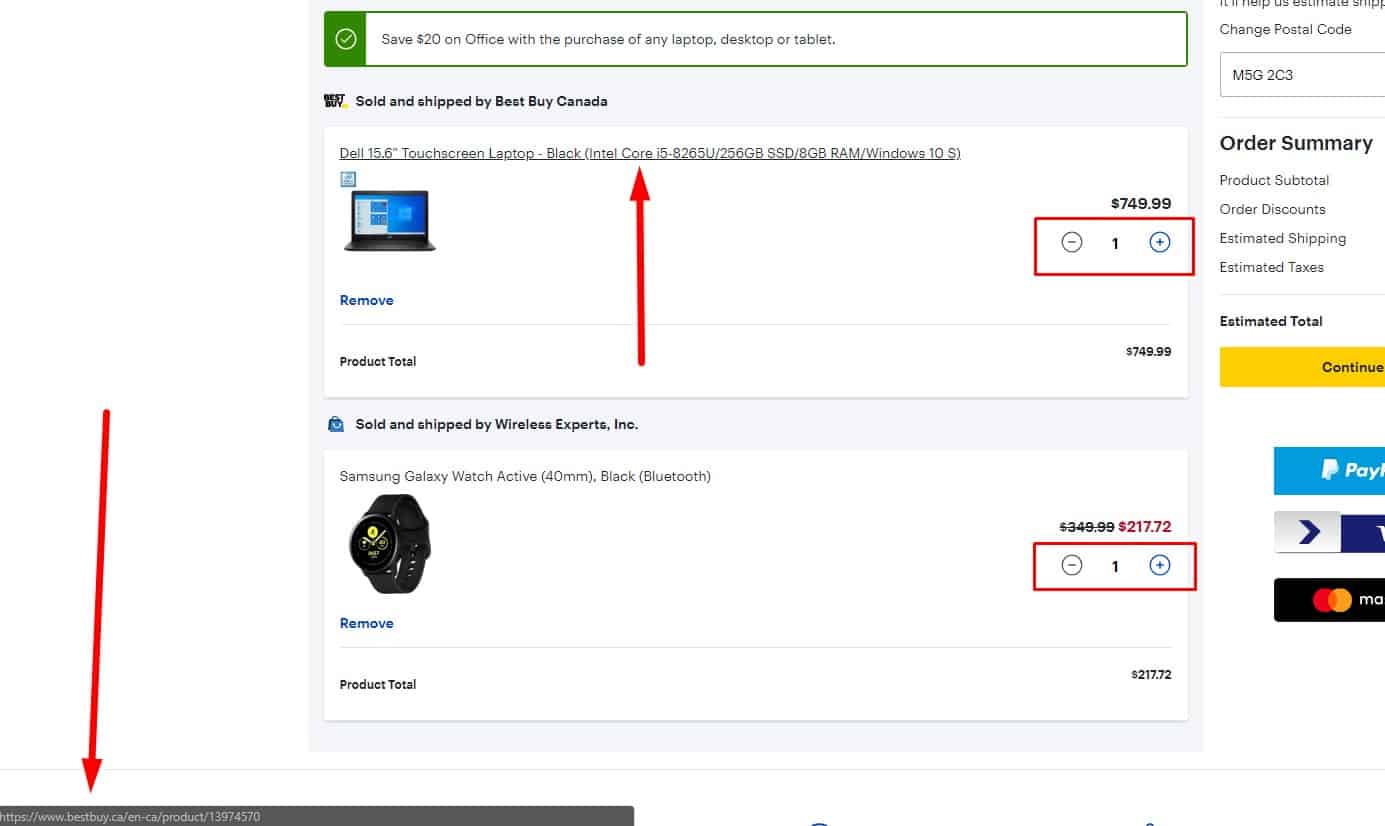
"В корзине отображаются: Изображение и наименование товара кликабельны и ведут на страницу товара.
Изображение и наименование товара кликабельны и ведут на страницу товара. При добавлении товара в корзину пользователь может сразу выбрать количество добавляемых товаров, а не вынужден несколько раз кликать по кнопке покупки.
При добавлении товара в корзину пользователь может сразу выбрать количество добавляемых товаров, а не вынужден несколько раз кликать по кнопке покупки. "
" "
" Он обязательно есть, но надеяться только на него, и тем более перекладывать задачи навигации, нельзя. Наличие поиска на сайте, пусть даже и очень продуманного, не решает проблем с навигацией. Пользователи часто предпочитают самостоятельно искать товар с помощью разделов и фильтров, и только потом прибегают к поиску.
Он обязательно есть, но надеяться только на него, и тем более перекладывать задачи навигации, нельзя. Наличие поиска на сайте, пусть даже и очень продуманного, не решает проблем с навигацией. Пользователи часто предпочитают самостоятельно искать товар с помощью разделов и фильтров, и только потом прибегают к поиску. Не заставляйте пользователя думать: «Зачем второе? Какое из них важнее?» и застревать на этом моменте.
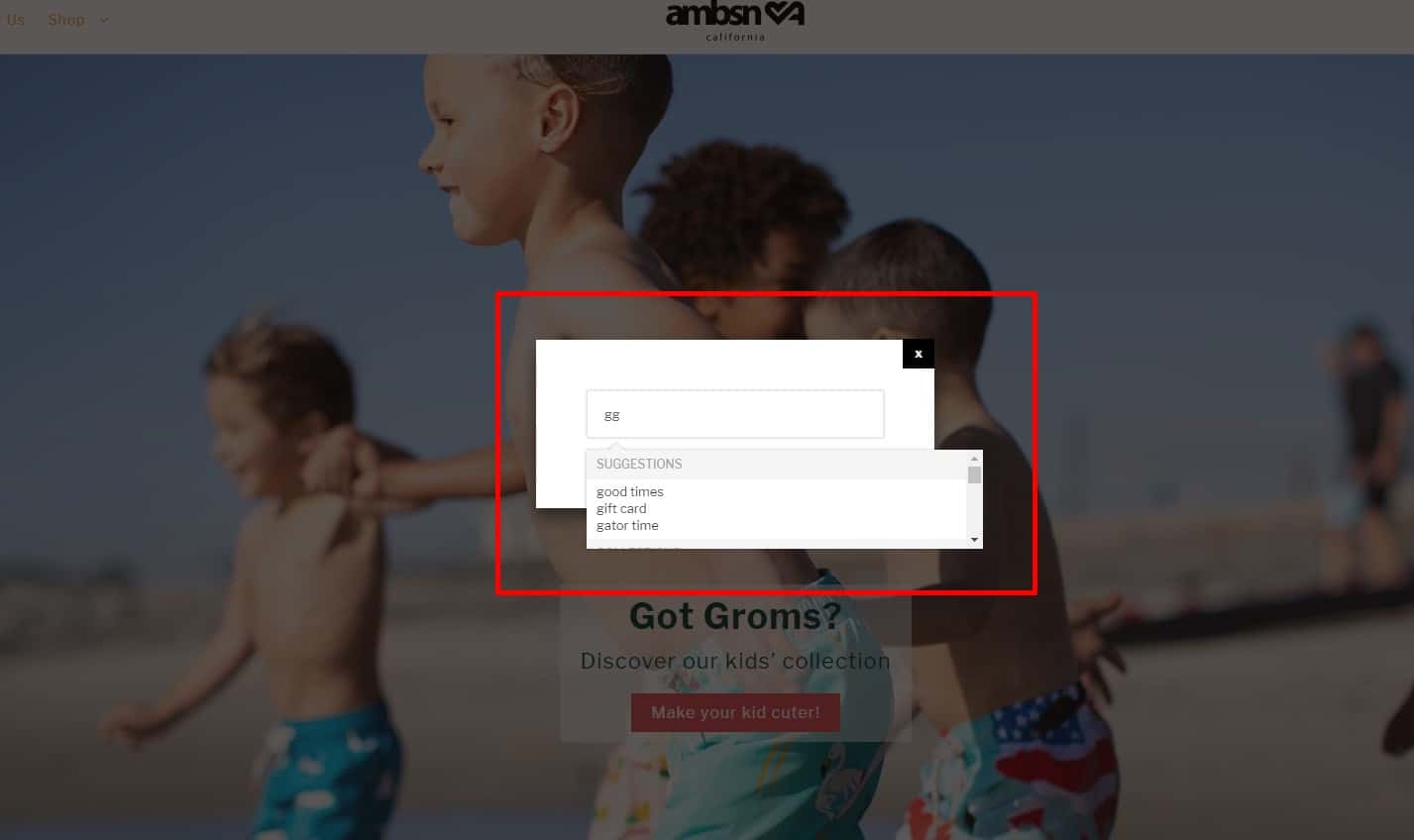
Не заставляйте пользователя думать: «Зачем второе? Какое из них важнее?» и застревать на этом моменте. Он запускается, как нажатием кнопки рядом с полем ввода запроса, так и нажатием клавиши Enter. В запросах пользователя автоматически исправляются опечатки, орфографические ошибки, неправильная раскладка клавиатуры (или предлагаются исправления), в результаты поиска подбираются синонимы. Визуальная длина поля поиска — не менее 30 символов, фактическая длина запроса при этом не ограничивается. Предусмотрено простое редактирование запроса в поле поиска (без необходимости перехода куда-то и дополнительных кликов).
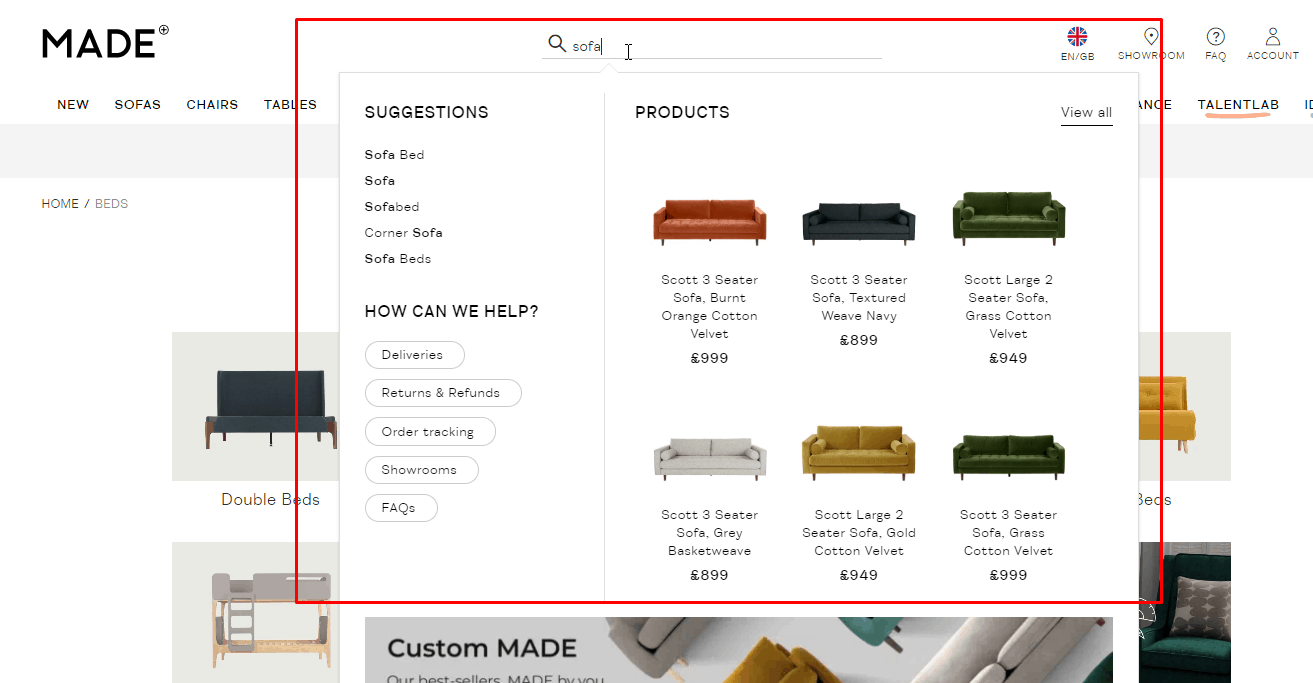
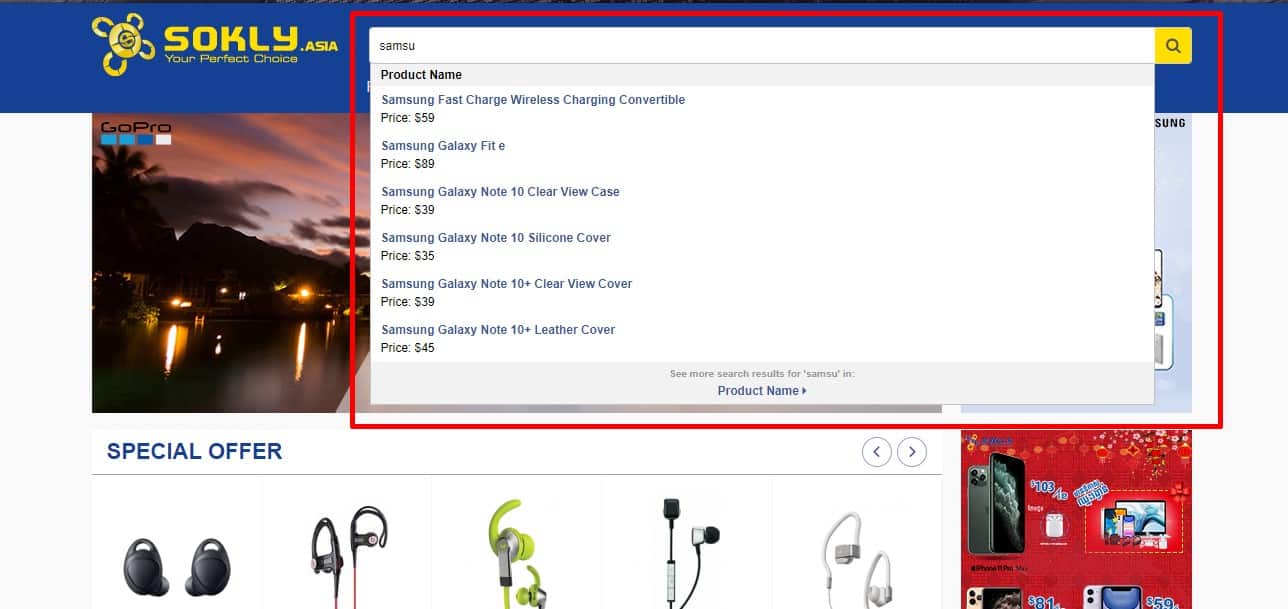
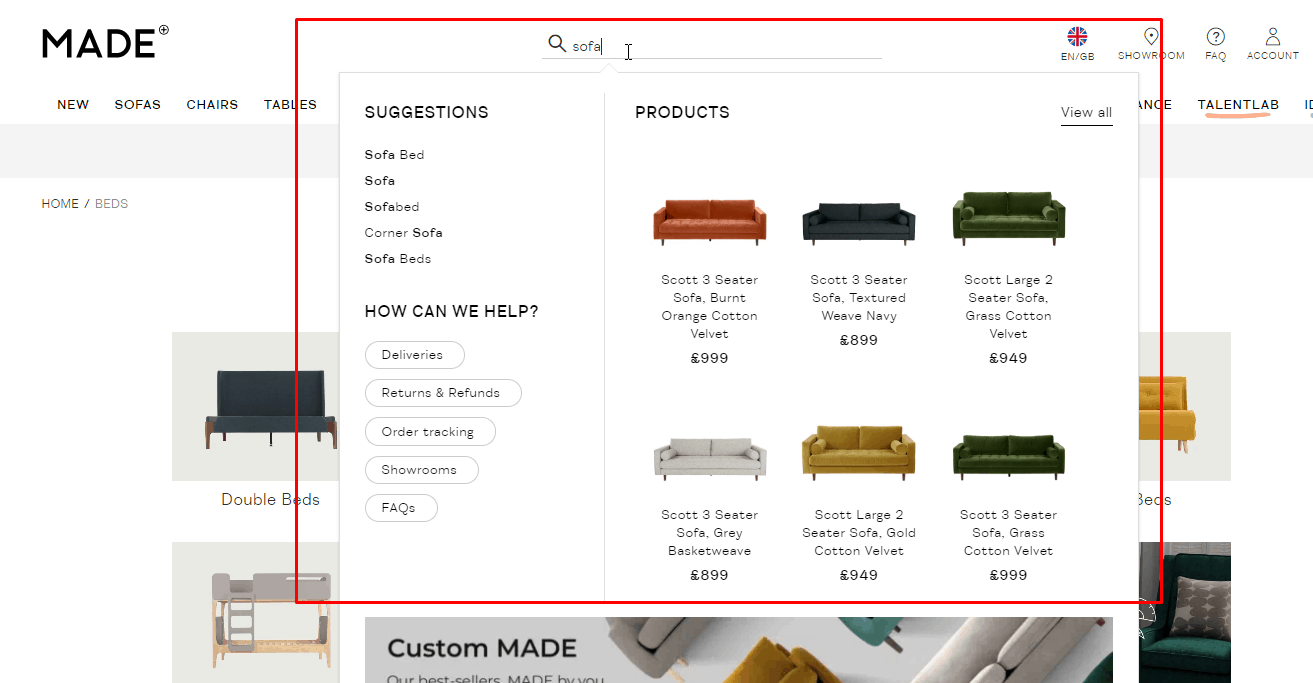
Он запускается, как нажатием кнопки рядом с полем ввода запроса, так и нажатием клавиши Enter. В запросах пользователя автоматически исправляются опечатки, орфографические ошибки, неправильная раскладка клавиатуры (или предлагаются исправления), в результаты поиска подбираются синонимы. Визуальная длина поля поиска — не менее 30 символов, фактическая длина запроса при этом не ограничивается. Предусмотрено простое редактирование запроса в поле поиска (без необходимости перехода куда-то и дополнительных кликов). По мере набора запроса в поле поиска, под ним выдается релевантный список результатов. Список меняется «на лету», по мере набора. Если при донаборе пользователем запроса живой поиск уже не находит подходящих вариантов, список не очищается, а остаются последние подобранные релевантные значения.
По мере набора запроса в поле поиска, под ним выдается релевантный список результатов. Список меняется «на лету», по мере набора. Если при донаборе пользователем запроса живой поиск уже не находит подходящих вариантов, список не очищается, а остаются последние подобранные релевантные значения. "Посетитель должен увидеть:
"Посетитель должен увидеть: "В том случае, если ничего не найдено, мы не показываем посетителю малоутешительную пустую страницу «По вашему запросу ничего не найдено». На странице результатов:
"В том случае, если ничего не найдено, мы не показываем посетителю малоутешительную пустую страницу «По вашему запросу ничего не найдено». На странице результатов: Дополнительно предоставляется возможность расширенного поиска, с выбором нескольких параметров.
Дополнительно предоставляется возможность расширенного поиска, с выбором нескольких параметров. Стандартный функционал обычной ссылки – переход на другую страницу или открытие другой страницы в новой вкладке, но не запуск какого-либо действия.
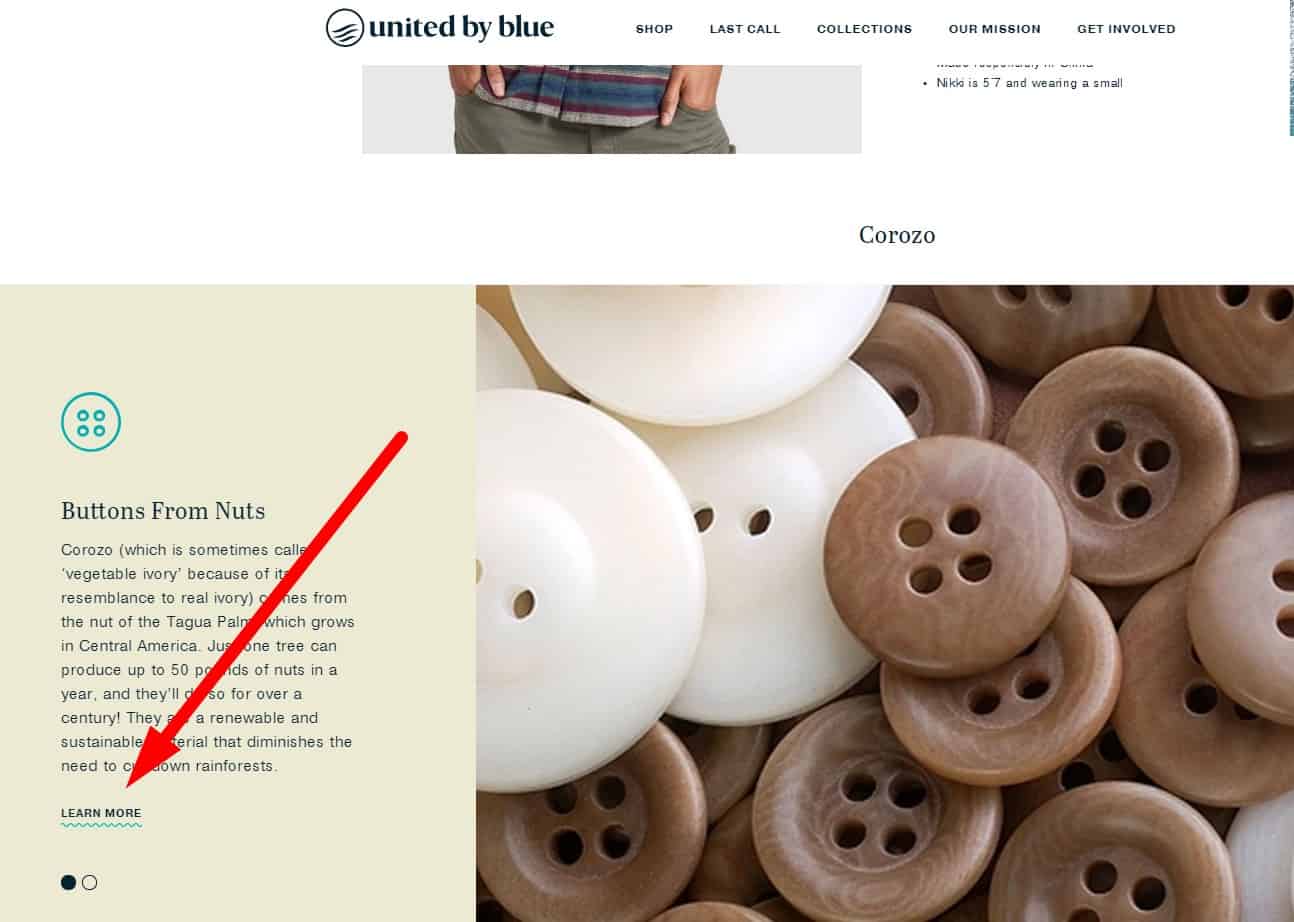
Стандартный функционал обычной ссылки – переход на другую страницу или открытие другой страницы в новой вкладке, но не запуск какого-либо действия. Если ссылка предусматривает разворачивание скрытого контента, а не переход на другую страницу/перезагрузку существующей, она оформлена пунктирным подчеркиванием, дополнительно можно рядом добавить иконку треугольника. Ссылка на скачивание файла тоже отличается от обычной ссылки – в ней есть слово «скачать», указаны размер скачиваемого файла и его формат.
Если ссылка предусматривает разворачивание скрытого контента, а не переход на другую страницу/перезагрузку существующей, она оформлена пунктирным подчеркиванием, дополнительно можно рядом добавить иконку треугольника. Ссылка на скачивание файла тоже отличается от обычной ссылки – в ней есть слово «скачать», указаны размер скачиваемого файла и его формат. В тексте ссылки явно указывается объект, на который ведет ссылка (название статьи, товара). То есть пользователь точно знает, что он открывает по ссылке.
В тексте ссылки явно указывается объект, на который ведет ссылка (название статьи, товара). То есть пользователь точно знает, что он открывает по ссылке. Текст ссылки достаточно длинный, чтобы посетитель мог легко по нему кликнуть (к примеру, ссылка с анкором «тут» не слишком удобна).
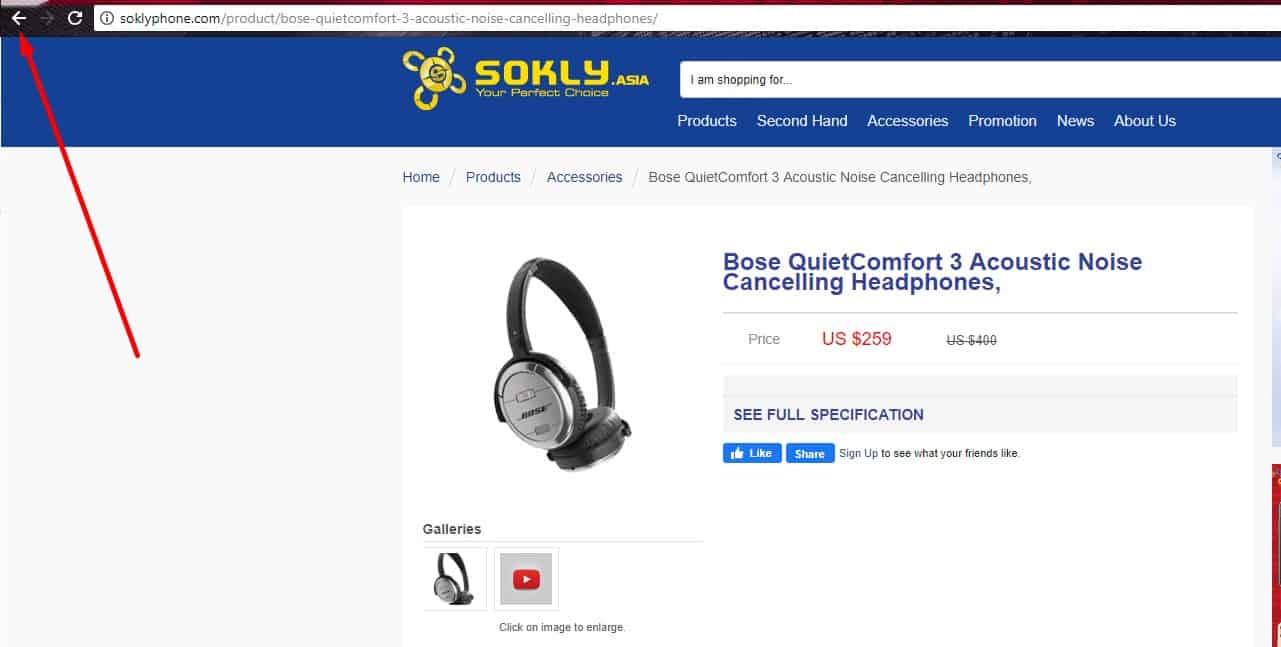
Текст ссылки достаточно длинный, чтобы посетитель мог легко по нему кликнуть (к примеру, ссылка с анкором «тут» не слишком удобна). На всех страницах сайта работает кнопка «Назад» браузера. Пункт 38 b говорит нам о нежелательности такой кнопки на самом сайте, но в браузере она есть, и сайт должен корректно с ней взаимодействовать: возвращать пользователя на предыдущую просмотренную им страницу, с теми пользовательскими параметрами сортировки или фильтрации, которые там были.
На всех страницах сайта работает кнопка «Назад» браузера. Пункт 38 b говорит нам о нежелательности такой кнопки на самом сайте, но в браузере она есть, и сайт должен корректно с ней взаимодействовать: возвращать пользователя на предыдущую просмотренную им страницу, с теми пользовательскими параметрами сортировки или фильтрации, которые там были.