Юзабилити сайта или интернет-магазина значимая характеристика для успеха в сфере E-commerce. Usability отвечает за логичность, понятность навигации, практичный интерфейс. В целом за удобство ресурса в использовании. Какой бы не был трафик, а продаж и роста конверсии не будет, если юзабилити недостаточно проработан.
Ведь проблема современных ресурсов в том, что пользователь постоянно задает себе вопрос: Где я? Что я здесь делаю? Как мне найти, то что меня интересует?
Чтобы увидеть данные поведения пользователей на страницах сайта, вам необходимо:
- Установите код отслеживания Plerdy на сайт.
- Проанализируйте тепловую карту. После установки данные автоматически собираются со страниц, на которых был установлен код отслеживания Plerdy.
- Настройте правила для записи видеосеансов.
- Анализируйте записанные видеосеансы.
- Если у вас есть интернет-магазин, вы можете проанализировать, какие элементы влияют на продажи. li >

Как результат наличие трафика, а конверсия остается, скажем так, недостаточной. На первый взгляд, кажется что нужно больше вкладывать в SEO продвижение или контекстную рекламу, но к сожалению проблема не разрешиться. Ведь, если надо искать форму регистрации, кнопку “Купить” или номер телефона — задача со звездочкой для посетителя, который к сожалению не будет ее решать. Если ресурс сложный, то с него попросту уходят. Чтобы понять какие проблемы возникают у посетителей с сайтом проводится аудит юзабилити. Юзабилити аудит – эффективный метод проверки интерфейса с точки зрения его удобства для пользователей. Главными «экспертами» в юзабилити аудит становятся представители аудитории, для которых был создан веб-проект. Метод оценки показывает реальные результаты, поскольку никто не найдет слабые места интерфейса лучше, чем те, кто им пользуются.
Как провести юзабилити аудит? Материал будет полезен и интересен UX-дизайнерам, менеджерам проекта (Product Owner) и всем, кто тесно связан с разработкой интернет-продукта.
Задачи, которые решает юзабилити аудит

Улучшая юзабилити сайта — получаете выше процент показателей конверсии. Поскольку принцип прост: приходит поток трафика — пользователи находят сразу все что их интересует — нажимают на нужные кнопки- и у вас есть клиенты. Вы ведете посетителей буквально по шагам к заветной цели. Если все идет по плану, то конечно возрастут параметры для макро- и микро-конверсий. Юзабилити аудит сайта включает более глубокий анализ, нежели просто поменять дизайн или переставить кнопку “Купить”. Изучаются разные пути движения, поведения посетителя на вашем ресурсе, берется во внимание бизнес-цели, отрасль и направления сайта, целевая аудитория, конкуренты и другие показатели.
- Найти ошибки, недоработки или баги, которые мешают пользователям совершать целевые действия на вашем ресурсе;
- Внедрить рекомендации и улучшить юзабилити сайта или интернет-магазина;
- Повысить показатели конверсии, рост продаж и прибыли;
- Добавить конкурентное преимущество, ведь посетители получат информацию у вас и не будут переходить на другие сайты.
Зачастую, большинство владельцев уверены: сайт новый и создан согласно тенденциям, как на нем можно что-то исправлять. Но, как показывает практика, ошибки есть всегда, недоработки, детали, которые и влияют на коэффициент конверсии.
Поэтому, юзабилити аудит нужно:
Usability аудит необходим сайтам и интернет-магазинам, которые хотят добиться успеха в электронной коммерции. Ведь, повышения показателей конверсии играет главную роль.
- Уже существующим сайтам, которые хотят увеличить прибыль;
- Интернет-магазинам, поскольку показатель юзабилити важен для повышения продаж и лояльности клиентов;
- Проектам, которые еще в разработке, чтобы изначально сделать ресурс грамотно.
Юзабилити аудит поможет определить проблемные места, где именно теряется конверсия. Какие препятствия возникают на пути у ваших пользователей. А также, позволяет построить стратегию на основе эмпирических данных.
Типы юзабилити аудита сайта

Для достижения желаемого результата важно собрать информацию и провести оценку, внедрить коррективы и отслеживать результаты. Вы можете провести аудит юзабилити по следующему плану:
- Визуальная часть. Когда мы первый раз смотрим на сайт, а целевая аудитория еще никогда не видела проект;
- Конверсионный путь. Мы проверяем всю информацию после определенного канала трафика. Например, перешли на целевую страницу и проверяем, все ли здесь понятно;
- Технический (QA-тест). Это задача QA-тестировщика, который должен оценить качество работы всего проекта и внести свои конструктивные предложения по ее улучшению.
Юзабилити аудит проводится согласно чек-листов, чтобы все параметры были проработаны и ни одна ошибка не была упущена. После, предоставляется план по устранению и решению проблем. В процессе юзабилити аудита мы постоянно задаем вопрос – удобно это или неудобно? Какие могут возникнуть проблемы у пользователя в процессе работы на данной странице?
Юзабилити аудит вам нужно делать, когда есть трафик. Но тут есть свои моменты.
- Во-первых, трафик может быть нецелевым, и тогда результаты будут некорректными. Например, вы увидите большой процент отказов из-за неправильно настроенной контекстной рекламы.
- Во-вторых, вы можете получить трафик с Facebook, но не со своей ниши. Или с органики, но не по тем запросам и не на нужные целевые страницы.
Вам необходимо делать юзабилити аудит основе восприятия. Как на самом деле пользователи используют конкретные элементы на сайте, а не то, как они должны это делать по вашему мнению. В этом хорошо помогает карта кликов, о которой расскажем ниже.
Юзабилити аудит оптимизация сайта

- Что нужно проверять в процессе аудита юзабилити:
- Вербальное + Визуальное восприятие – как воспринимается текст, изображения, графическое содержание?
- Цель страницы – какую задачу она должна выполнять – информировать, рекламировать, продавать, развлекать?
- Гипотезы – удобно или неудобно пользоваться этим сайтом?
- Проверка – проверяем карту кликов, Google Analytics. Даже полностью одинаковые по дизайну и содержанию сайты дают разные показатели отказов, кликов, % конверсии.
Оптимизация сайта невозможна без аудита юзабилити и работ по его улучшению. От этого зависит не только удобство посетителей, но и доходность сайта.
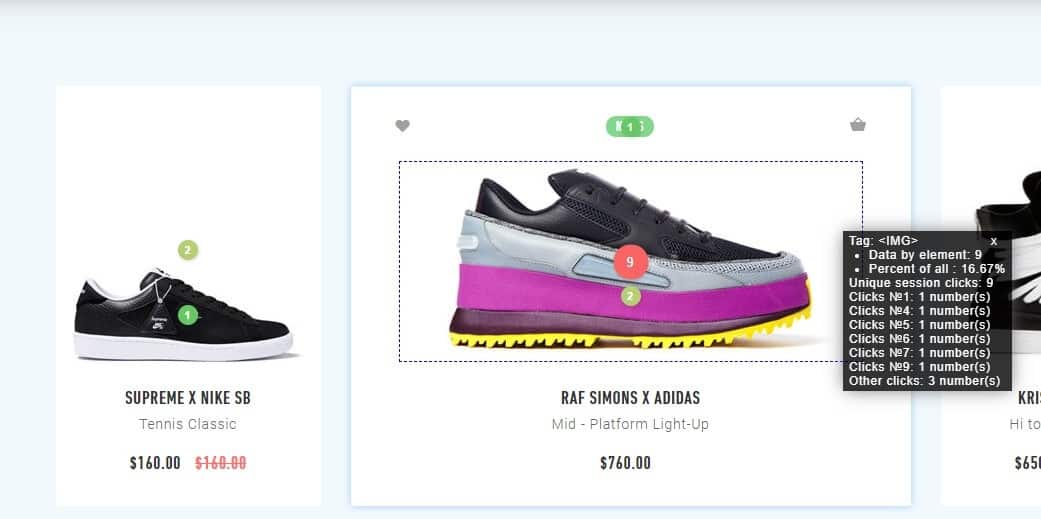
Как использовать карту кликов для юзабилити аудита?
Карта кликов – удобный инструмент для аудит юзабилити веб-сайта. Она позволяет определить, какие именно страницы привлекают посетителей – каталог товаров, блог, доставка. Данные карты позволяют корректировать и ускорять путь пользователя по воронке продаж – от первого контакта до целевого действия.
- Возможности сайта
- CTA
- Где именно кликают пользователи
- Как сайт работает в целом
- Глубина прокрутки
- Содержание – вверху или внизу
- Процент отказов
- Дизайн
Что касается дизайна, то здесь карта кликов в процессе юзабилити аудита помогает определить элементы оформления, которые ошибочно воспринимаются пользователями за кнопки. Красивый дизайн с различными элементами отвлекает внимание посетителей, они могут путать обычные картинки с формой подписи, что как минимум раздражает.
Пример юзабилити аудита Google Store

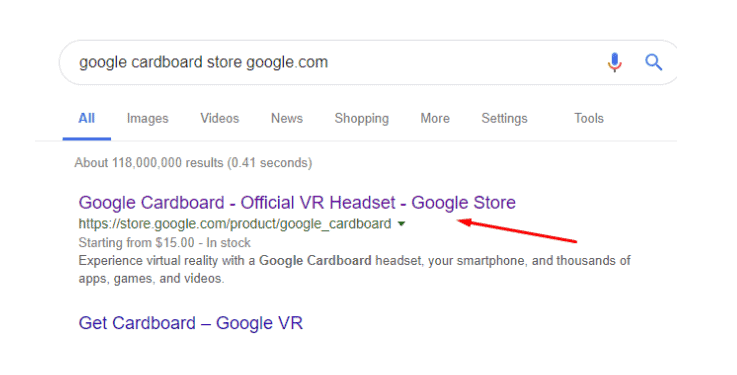
- Кликните на логотип. Если попадете на страницу выбора страны или в любое другое место, кроме главной или целевой страницы – плохо.
- Протестируйте поиск на разных языках. Напишите название товара в поле поиска на английском и немецком. Разные выдачи – плохо.
- Зайдите в корзину и попробуйте из нее выйти. Если нажать на логотип, попадете на страницу «Ошибка 400».
Этих примеров может быть намного больше. Каждый сайт имеет свои слабые места, которые выявляются только в процессе юзабилити аудита.
15 плюсов юзабилити аудита, о которых вы не знали
Несомненно, юзабилити аудит- это не только диагностика и выписка рецепта для сайта или интернет-магазина. Но и крутые бонусы, которые можно получить в итоге. Благодаря переформатированию ресурса можно достигнуть и ТОП выдачи, и привести еще больше трафика, а главное повысить продажи и превратить потенциальных покупателей в клиентов.
Мы подготовили перечень “плюшек” юзабилити аудита, которые можно получить после внесения изменений.
- Конкурентное преимущество
Улучшая usability вы получаете приоритетность в глазах потенциальных покупателей. Поскольку ресурс удобный, посетители находят что нужно и становятся вашими клиентами. Конкуренты остаются далеко позади. Но, важно помнить, что работать над изменениями сайта или интернет-магазина нужно только после аудита. Если планово внедрять рекомендации, тестировать, мониторить и фиксировать показатели, то высокие результаты не заставят себя ждать. - Адаптива сайта
Корректное отображения вашего сайта на всех устройствах — решает все. В самом деле, кто бы ни был ваш потенциальный покупатель: бизнесмен или современная девушка-модница — он пользуется разными девайсами, он заходит в сеть с телефона или планшета, и он совершает покупки таким же образом. Так почему же о нем забывать?
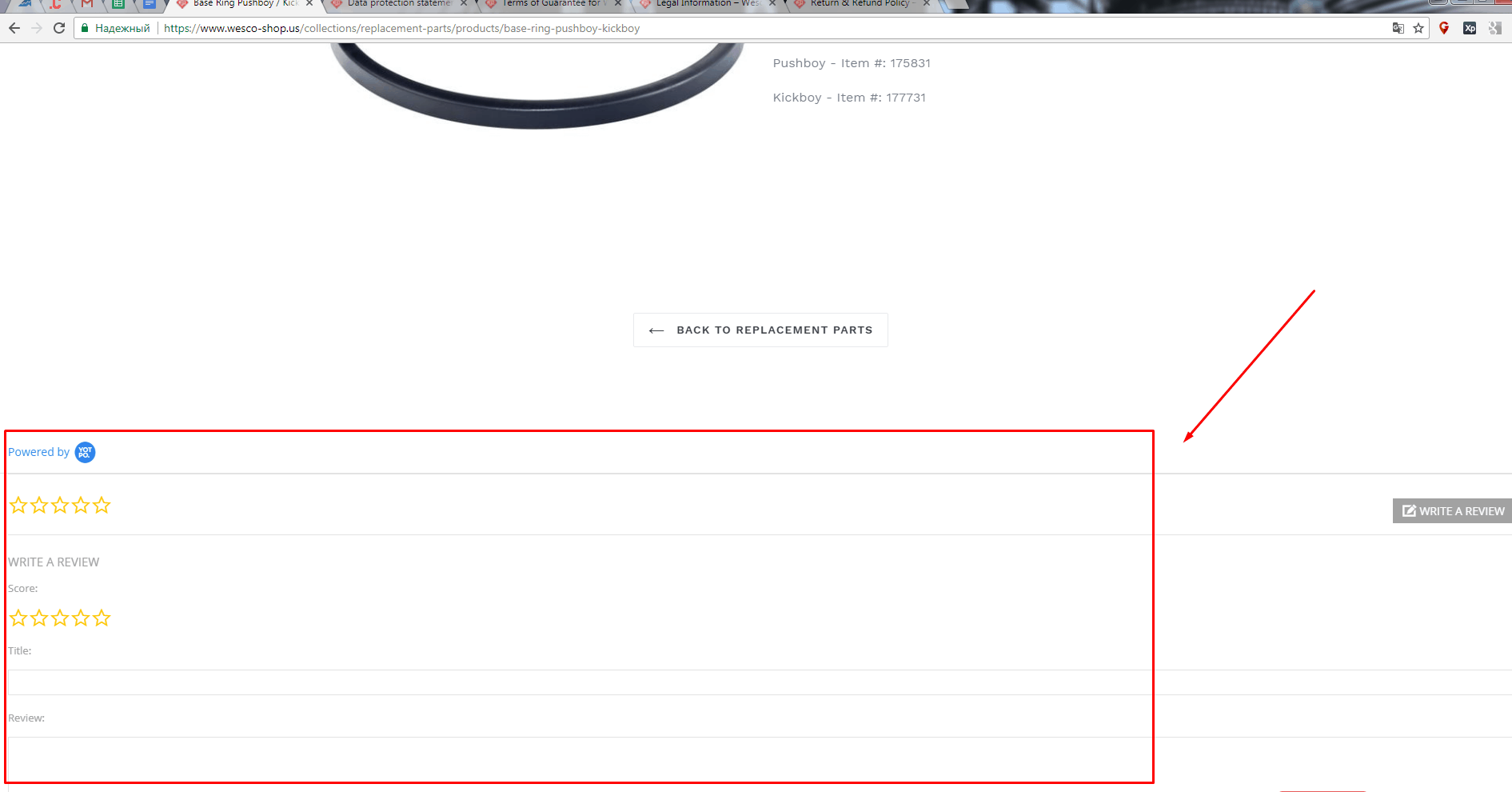
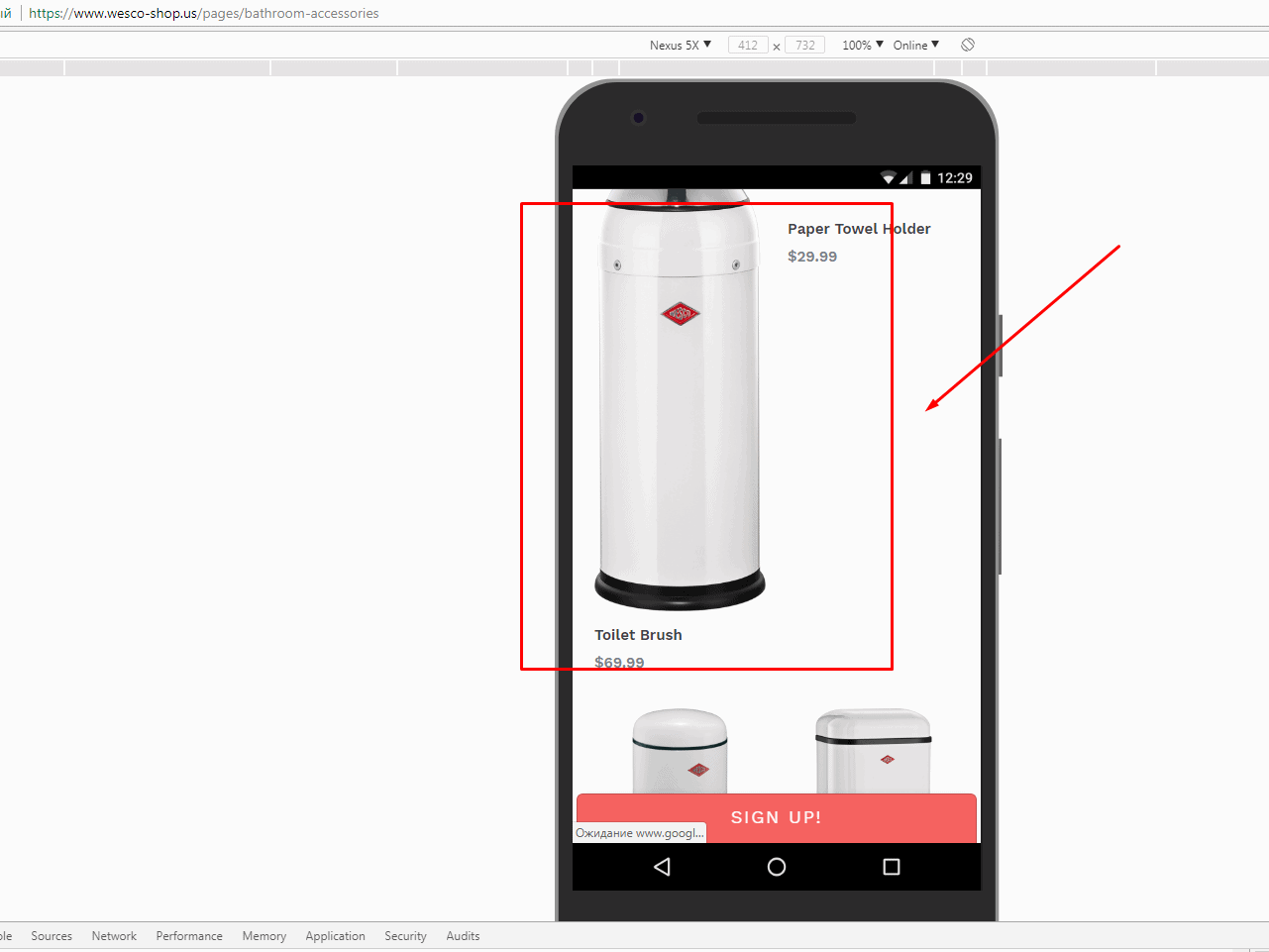
Анализ технического параметра поможет выявить проблемы с адаптивными вариантами и конечно же все поставить на исправления.
Как видим на скрине, при оставлении отзыва не полностью помещается окно подтверждения
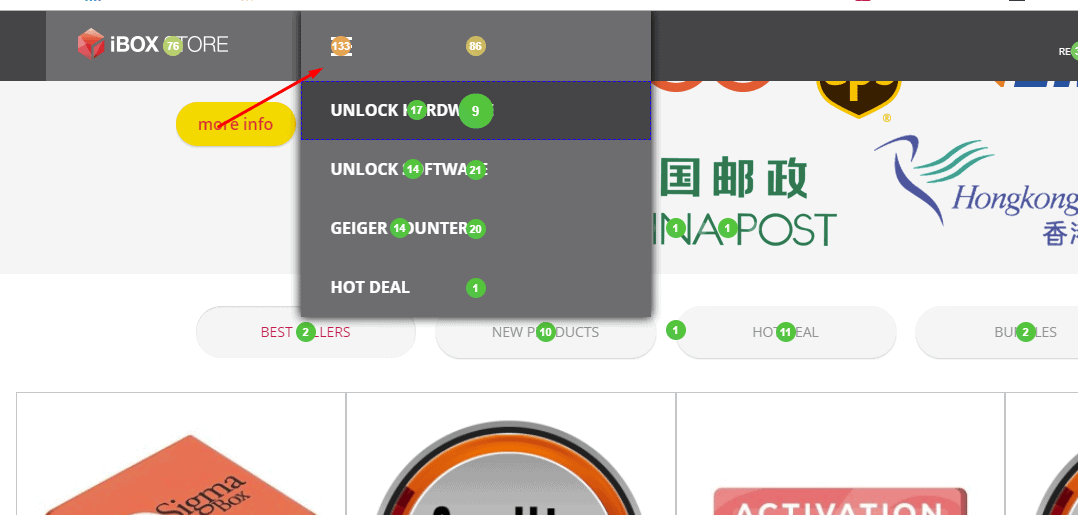
А в горизонтальном положении меню налазит одно на другое:

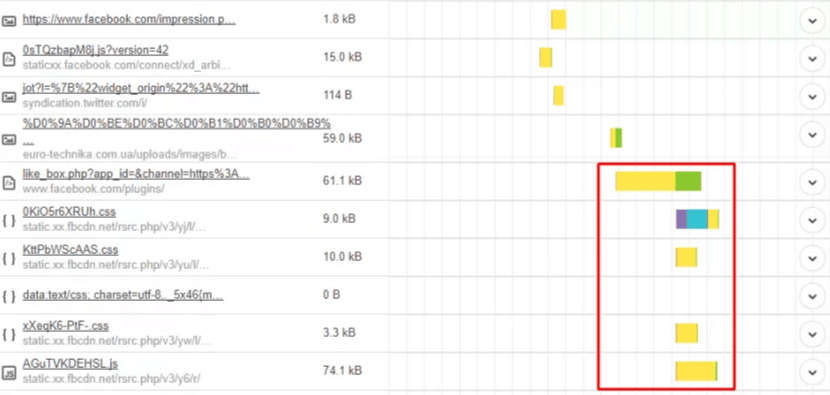
- Скорость загрузки сайта
Третьим после адаптивности идет скорость загрузки вашего сайта. Клиент не будет ждать — надо это воспринимать как свершившийся факт.
Но нужно прилагать усилия и работать в этом направлении доводя показатели к минимальной черте. Удалять видео и фото, которые утяжеляют сайт, ненужные страницы, фильтры или неинформативные блоки. Например, с мобильной версии забрать лишние элементы, чтобы физически их не было на странице, поскольку из-за него долго грузится страница

- Интересный контент
Информативное наполнения карточек товара привлечет внимание пользователей и добавит вам плюсов к интернет-карме. Серьезно, никто не будет ломать голову и читать ваши тексты вдоль и в поперек, чтобы извлечь полезное для себя. Потому стоит потрудиться над оптимальным и качественным наполнением блога, карточек товара, чтобы широко отвечали на ваш запрос. Оценка юзабилити укажет на преимущества и минусы ваших материалов. У вас на руках будут все козыри как лучше работать с контентом. Как видим, страница санатория “Богема” открывается с фотографией плохого качества и совсем непонятной для пользователя:

- Поисковое продвижения
Юзабилити влияет на ранжирование в поисковых системах. Когда ваш сайт или интернет-магазин удобный, то улучшается поведенческий фактор. На основе этого уменьшается процент отказов, растет время пребывания на страницах и просмотр каждой. Целевая аудитория более заинтересована в нем и соответственно — это позитивный сигнал для поисковиков. Улучшая юзабилити вы получаете небольшие бонусы и быстрее выходите в ТОП. - Целевой трафик
Поскольку сайт, благодаря оптимизации выходит в топ, то и трафик возрастет. Если вы работаете над разными каналами и у вас все отлично с юзабилити, то и клиенты будут возвращаться через другие каналы трафика. Растет общий поведенческий фактор. - Изменения в лучшую сторону
После аудита вы узнаете, что именно нужно исправить в первый момент, что мешает грамотной работе ресурса уже сейчас. Ненужный функционал, длинная форма регистрации, большое окно с рекламой — это то, что убивает ваш трафик и средства на продвижения.
Только доскональная диагностика покажет истинные барьеры на пути к достижению важных показателей.
Например, форма поиска на главной странице работает неправильно ничего связанного с поиском Hot deal не нашло.

Значит нужно в срочном порядке исправлять, ведь посетители тоже не находят.

- Крутые рекомендации
Можно не только исправлять с помощью аудита, но еще и усовершенствовать сайт или интернет-магазин. Учитывая потребности целевой аудитории добавлять интересные фишки: к примеру отзывы об интернет-магазине, просмотр товаров в цветовой гамме или ваши преимущества в цифрах. Главное, точно знать, что действительно привлекает клиентов, будущих и постоянных. - Веб-аналитика сайта
Важно не просто выявить и устранить ошибки, а постоянно мониторить фидбек от корректив и доработок. Фиксировать достижения, и снова вносить правки на основе аналитики.
Для отслеживания результативности изменений по юзабилити используем Google analytics и тепловые карты кликов Plerdy. Наглядно узнаете что больше всего по вкусу вашим пользователям. А также оценить работу ресурса в целом по функционалу, дизайну или технической части. Нужная и полезная информация как на ладони. - Лояльность и повторные продажи
Возможно скажем уже известный факт, но если клиенту у вас понравилось, он придет за добавкой. Вы получаете не только повторные продажи, а лояльность посетителей и рекламу в стиле “сарафанного радио”. Безусловно, в чек лист по юзабилити внесено и соблюдения этого параметра. - Средний чек
Увеличения размера среднего чека. Да, да, именно так, когда все процессы отлажены и клиент совершает Заказ/Покупку/Регистрацию, любое целевое действие, то можно предложить ему больше. Всевозможные кросс и ап сейли, подборки и целые решения здесь работают на ура! Например, с помощью е-mail кампаний. - Классный дизайн для вашего сайта и/или интернет-магазина
После юзабилити аудита внедряйте интересные решения по дизайну и стилю не только для всего ресурса в целом, а и для отдельных элементов, блоков или страниц. Узнаете что нужно действительно, а что сыграет с вами злую шутку. Редизайну бить — несомненно.
Нет кнопки Подробней/ перейти дальше или Купить.


- Экономия средств на продвижения
Не будем напоминать о том, что usability аудита- шаг вперед! Выполняя рекомендации, сокращается процесс конвертации посетителя в покупателя, а следуя и затраты на клиента. Также грамотно планируются и рекламные кампании. Ведь при прежнем бюджете вырастут продажи. - Уникальность дизайна
Среди шаблонных сайтов, стандартных интернет-магазинов нужно выделяться. А зачастую, происходит наоборот, мы смотрим на сайт конкурентов и делаем такой же. В этом возможно и есть доля правды, посмотрели, узнали и пошли делать другой. Уникальный дизайн станет визитной карточкой в море аналогичных предложений. - Правило трех кликов
Простая рекомендация гласит: нужная информация доступна пользователю за три клика. Только три щелчка мышкой — и результат. У теории есть и сторонники и противники, но мы советуем сделать использование ресурса максимально простым.
И в заключения
На первый взгляд говорим очевидные вещи, но когда речь заходит о собственном бизнесе, забываем обо всем и делаем как нравиться как нужно только нам. Но сайт для посетителей, они будут совершать покупки, рекомендовать ресурс друзьям и знакомым. Сайт или интернет-магазин — прямая связь с потенциальными клиентами и не стоит ею пренебрегать. После диагностики юзабилити, вы получаете четкие инструкции как работать дальше и лучше.
