This guide will walk you through the steps of adding the Plerdy tracking code to your website using Google Tag Manager. This method is efficient and doesn't require direct changes to your website's code.
Step 1: Log in to Google Tag Manager
Start by logging into your Google Tag Manager (GTM) account. Select the appropriate container for the website you want to track.
Step 2: Create a New Tag

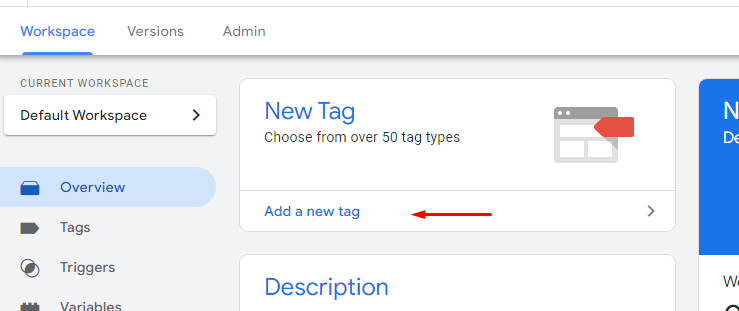
In the GTM dashboard, click on 'Tags' on the left side menu, then click the 'New' button to create a new tag.
Step 3: Configure Your Tag

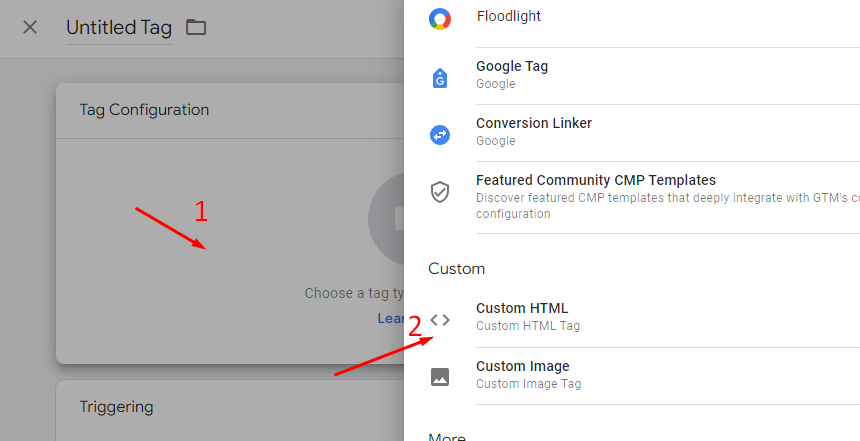
Click on 'Tag Configuration' and choose 'Custom HTML' from the list of tag types.
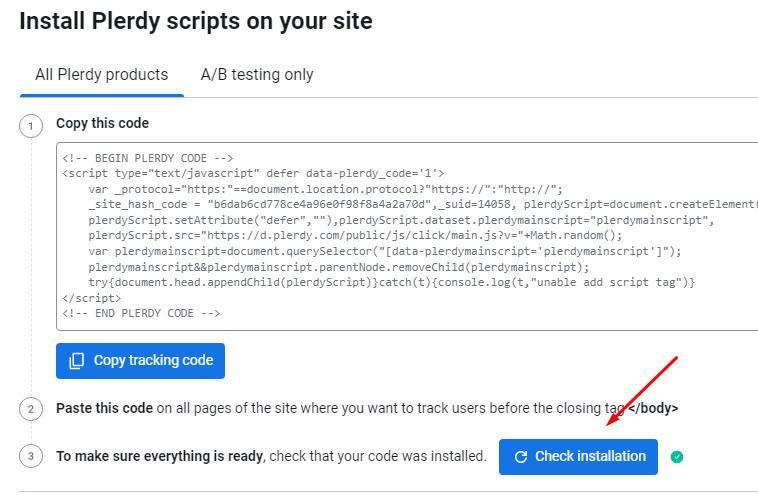
Step 4: Add Plerdy Tracking Code

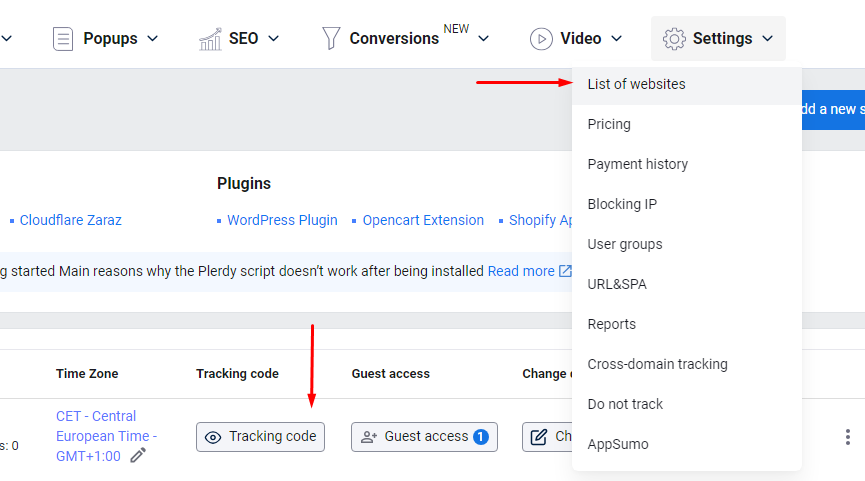
Obtain your Plerdy tracking code from your Plerdy account dashboard. Copy and paste this code into the HTML textbox in GTM.
Step 5: Set Trigger for Tag

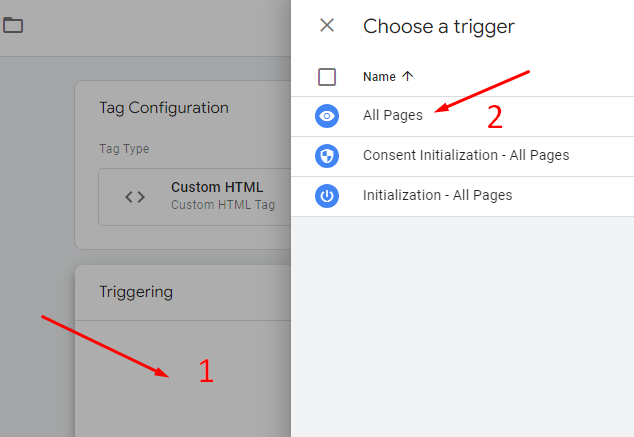
Click on 'Triggering' and set up a trigger to determine when the tag should fire. Usually, you'll choose the 'All Pages' trigger to track all page views.
Step 6: Save and Name Your Tag
Give your tag a descriptive name, like 'Plerdy Tracking Code', and then click 'Save'.
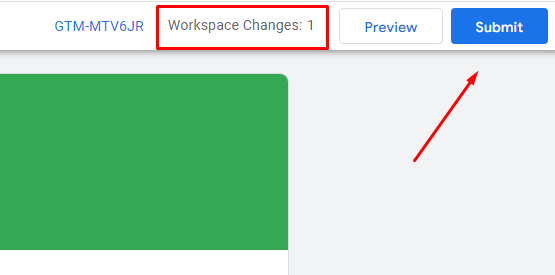
Step 7: Publish the Changes

To apply your changes, go to the GTM dashboard and click the 'Submit' button. This will publish the new tag to your website.
Step 8: Test the Tracking Code

To verify that the code is working, visit your website and then check your Plerdy dashboard to see if the data is being recorded.
Step 9: Verify in Plerdy Dashboard
Finally, to confirm the tracking is active, open Chrome in Incognito mode and visit your website. Click on any text on the page multiple times. Then, in your Plerdy dashboard, navigate to Heatmaps > Clicks. Select today's date in the calendar. You should see the clicks you've made. If the clicks are visible, the tracking is working correctly. If no clicks are recorded, revisit the previous steps for any issues or refer to the common reasons below for why data might not be collected.
Conclusion: Troubleshooting Common Issues
If you notice that Plerdy isn't collecting user behavior data, consider the following common issues:
- Incorrect Installation: Ensure the code is placed before the closing '</body>' tag in 'footer.php'. Improper placement can lead to tracking issues.
- Caching: Clear your website's cache after installing the script. Caching plugins or server-side caching might serve an older version of your pages without the new code.
- Conflict with Other Scripts: Sometimes, other scripts or plugins may conflict with Plerdy's tracking code. Try disabling other scripts to identify the issue.
- Content Security Policy (CSP): If your site has CSP headers, ensure that they don't block the execution of external scripts like Plerdy.
- Incorrect Account Settings: Double-check your Plerdy account settings to ensure they are configured correctly for your website.
- Script Modifications: Avoid modifying the Plerdy tracking code, as any alteration can prevent it from working correctly.
For more detailed troubleshooting, refer to Plerdy's official blog post on why the script might not work after installation.
Using Google Tag Manager simplifies the process of adding and managing tracking codes without the need to directly edit your website's code, making it a convenient option for website owners.
