
Команда Plerdy відвідала безліч виставок і конференцій. Частину з них у якості гостей, частину — у ролі учасників. Ми завжди підбиваємо результати й оцінюємо підсумки кожної події. У тому числі формуємо «рейтинг» найбільш популярних запитань. Виходить список з 10–12 пунктів. Найчастіше запитують:
- Навіщо взагалі потрібна карта кліків?
- Чи замінює карта кліків Google Analytics?
- Чи можна записувати відео з екранів користувачів за допомогою карти кліків?
- На якому етапі необхідно підключати карту кліків?
- Наскільки складно розбирати результати карти кліків?
Наприкінці року ми переглянули всі зібрані рейтинги. У такий спосіб стало зрозуміло, яке ж питання задають найчастіше. Як не дивно, але цим питанням виявилося «Чим ви є кращими за конкурентів?».
До речі, далеко не всі, хто ставив це запитання, змогли самі вгадати, хто ж є нашим конкурентом. Деякі з них називали сервіси, які ззовні мають подібні функції, але виконують інші завдання, або ж сервіси, які вже припинили обслуговування схожих продуктів.
Також частина інтернет-маркетологів ставлять питання з уточненням: «Ну, наприклад, чим Plerdy краще, аніж Hotjar або Яндекс.Метрика?». У таких випадках було зрозуміло, що фахівець уже знає про сильні і слабкі сторони теплових карт, тому з ним є сенс спілкуватися, показуючи приклади з нашої практики.
Оскільки на конференціях і виставках недостатньо часу, щоби розкрити характеристики теплових карт Plerdy, Яндекс.Метрики і Hotjar, ми підготували окрему статтю. У ній ми зібрали приклади того, як працює кожен із перерахованих інструментів в аналогічній ситуації. Усі тести проводилися на окремому ресурсі — demo.plerdy.com.
Ця стаття буде пізнавальною для тих, хто в курсі, що таке юзабіліті й навіщо потрібно аналізувати сайт за допомогою теплових карт. А от тим, хто вже проводить юзабіліті-аудити, вона буде дуже корисною.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Битва карт кліків за” чемпіонський пояс “: Plerdy, Яндекс.Метрика та Hotjar». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
Зміст
- Швидкість поновлення даних
- Записи кліків на динамічні елементи
- Інформація про «порожні» кліки
- Записи кліків зі смартфонів
- Теплова карта скролінгу
- Як відображаються кліки, коли був змінений дизайн
- Функція відеозапису поведінки користувачів
- Спосіб показу теплових карт
- Які рішення Plerdy годі й шукати в теплових картах Яндекс.Метрика?
- Які рішення Plerdy годі й шукати в теплових картах Hotjar?
1. Швидкість поновлення даних
Почати порівняння краще з визначення швидкості оновлення даних на сторінці зі встановленим скриптом.
Щоби побачити в кабінеті Яндекс.Метрики звіт із тепловими картами, доведеться почекати від 3 до 10 хвилин. За цей час відбувається запис і обробка даних, після чого користувач бачить такий результат:

На скріншоті видно координати кліків і умовну «температуру», яка говорить про частоту кліків на елемент порівняно з іншими кліками на сторінці.
Приблизно стільки ж потрібно часу і для потрапляння даних у кабінет Hotjar:

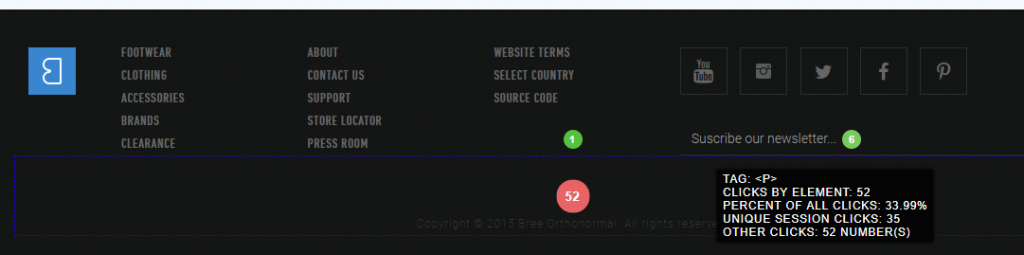
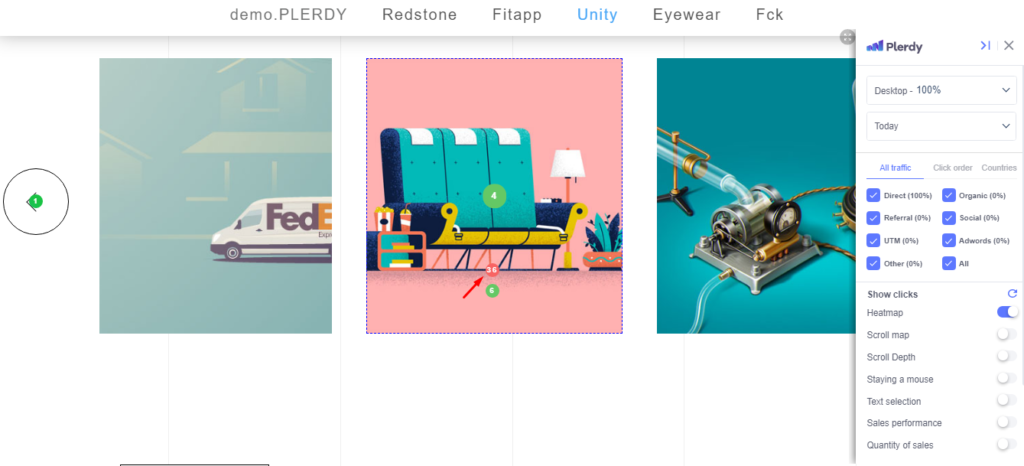
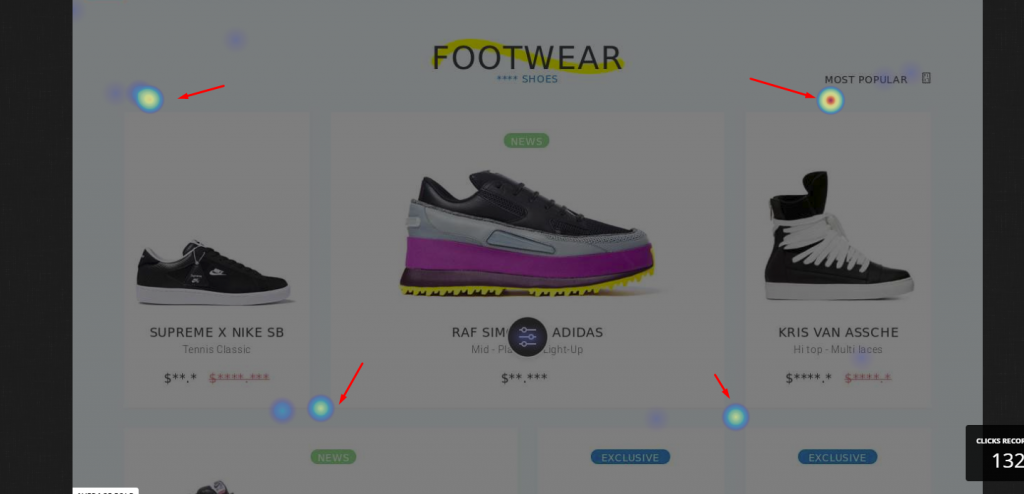
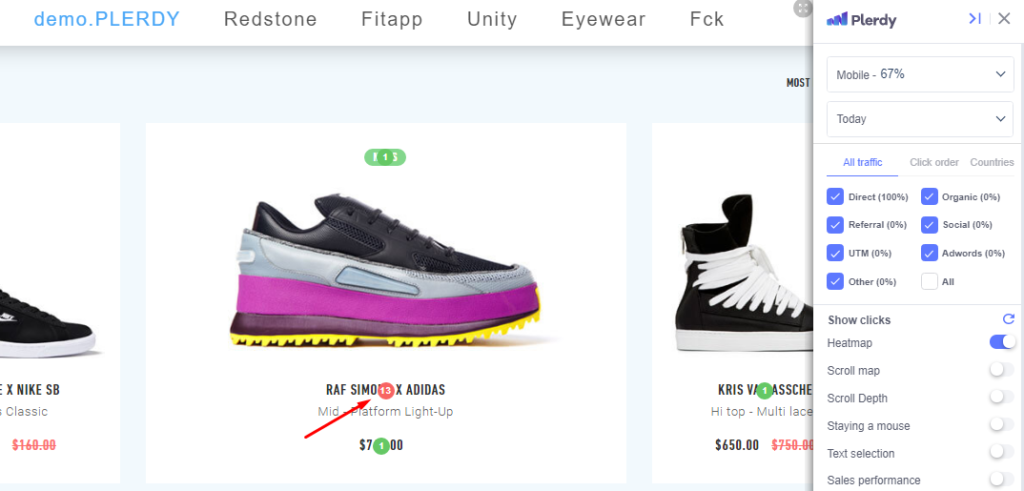
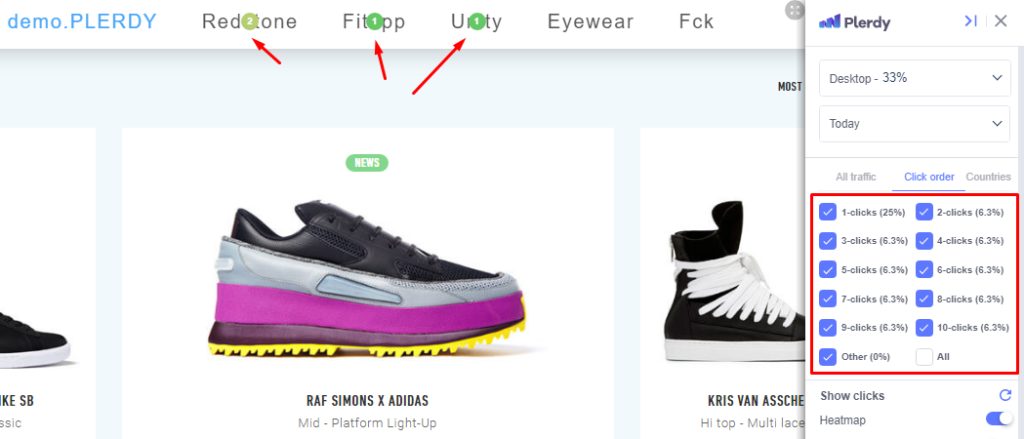
У кабінеті Plerdy відомості відображаються в режимі онлайн, незалежно від їхнього обсягу на кожній сторінці. Тобто відразу після того, як були зроблені кліки:

Тут бачимо результат із прив’язкою до елементу (в даному випадку — тегу). Під час наведення на об’єкт, відкривається також додаткова статистика: скільки зроблено кліків на даний елемент порівняно з іншими компонентами сторінки, а також скільки кліків зібрано під час унікальних сесій.
Команда Plerdy підготувала відео «Що нового в підході аналізу UX сайту у 2020 році | Тренди юзабіліті | Приклади». Рекомендуємо Вам його подивитися і дізнатися більше про те, що потрібно аналізувати і що варто змінити на сайті вже зараз. Приємного перегляду!
2. Записи кліків на динамічні елементи
Багато сайтів використовують динамічні елементи: окрім меню, які випадають, такими є PopUp-форми, інтерактивні вставки, можливість збільшення фотографії за допомогою наведення на нього курсором тощо.
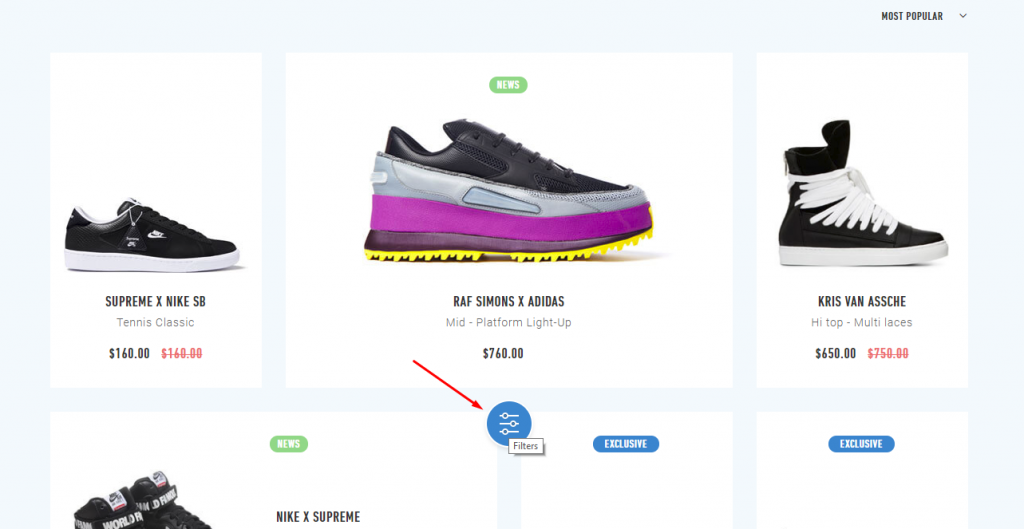
Порівняймо роботу Plerdy і Яндекс.Метрики на прикладі PopUp-форми з фільтрами, яка відкривається після натискання на плаваючу кнопку:

Нас цікавлять кліки всередині PopUp-форми (які фільтри вибирають найчастіше?). Для цього переходимо на форму й натискаємо кілька разів на різні фільтри.
Відкриваємо звіт теплових карт Яндекс.Метрики:

Як бачимо, тут відображаються кліки на основній частині сторінки, а не тій PopUp-формі, яка перекриває собою всю сторінку.
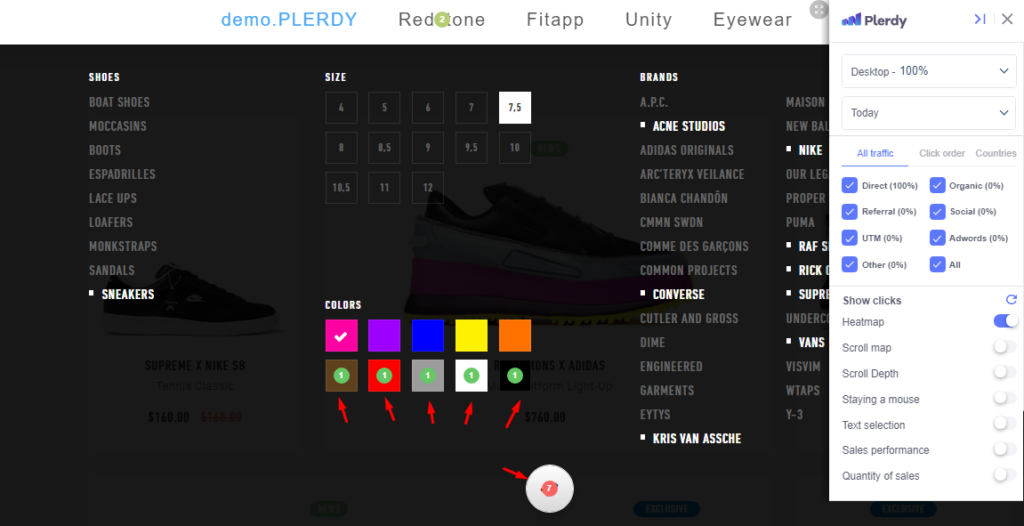
Тепер відкриваємо аналогічний звіт в Plerdy:

Тут уже видно кліки на фільтри.
Ще одним видом динамічного контенту є записи, які з’являються після наведення на них курсором:

У кабінеті Яндекс.Метрики результат кліків має такий вигляд:

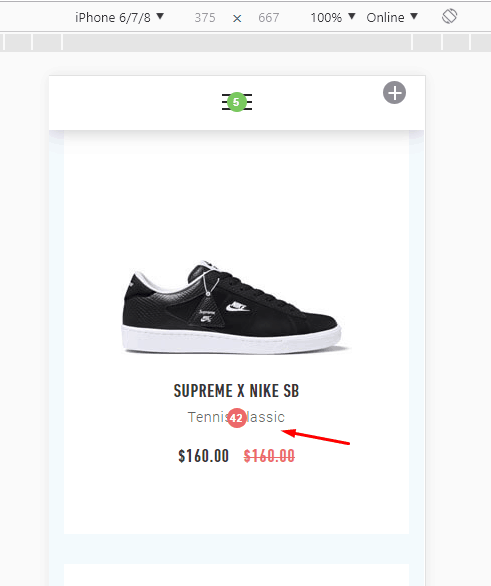
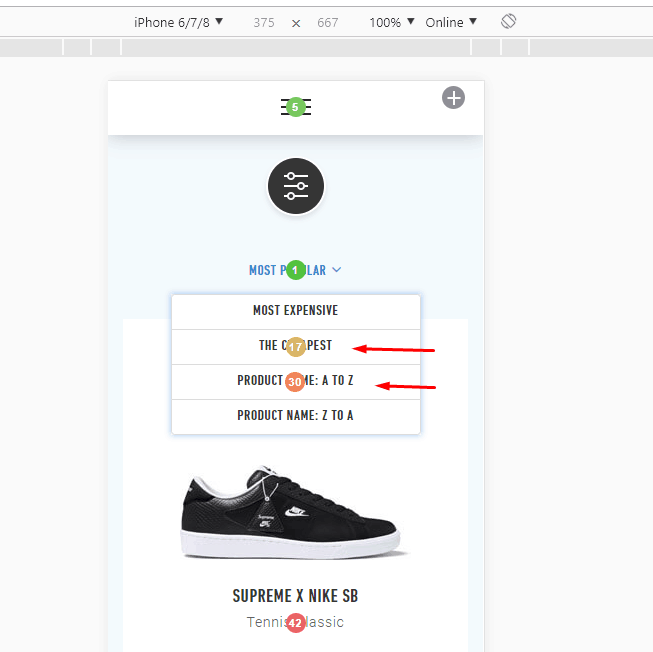
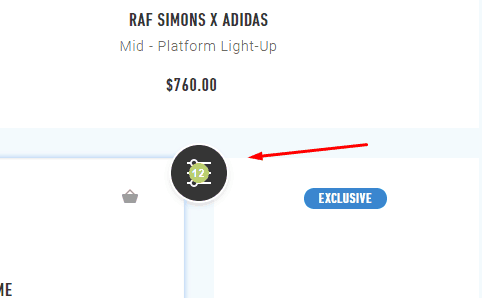
Дивимося на те, як ця інформація подається для користувача Plerdy:

Бачимо, що мова йде про 31 клік на текст, який з’являється тільки після наведення на нього курсором.
Зверніть увагу на те, що тут клікають на текст, а не на зображення. Якщо текст не з’явився (наприклад, користувач просто не навів курсор на цей елемент), то і кліків також немає.

Ми провели подібний експеримент в Hotjar. Відкрили сторінку сайту, на якому є кілька динамічних елементів. Усі вони відкриваються після кліка:

Кліки на елементи (кнопки) записані, а те, що відбувалося далі (відкриття PopUp-форми, вибір фільтрів), — ні.
3. Інформація про «порожні» кліки
Ті інтернет-маркетологи або UX-фахівці, які вже проводили юзабіліті-аудити, знають, що таке «порожні» кліки. За своєю суттю, це випадкові кліки, які були зроблені за межами функціональних частин сайту. Їх вкрай складно інтерпретувати.
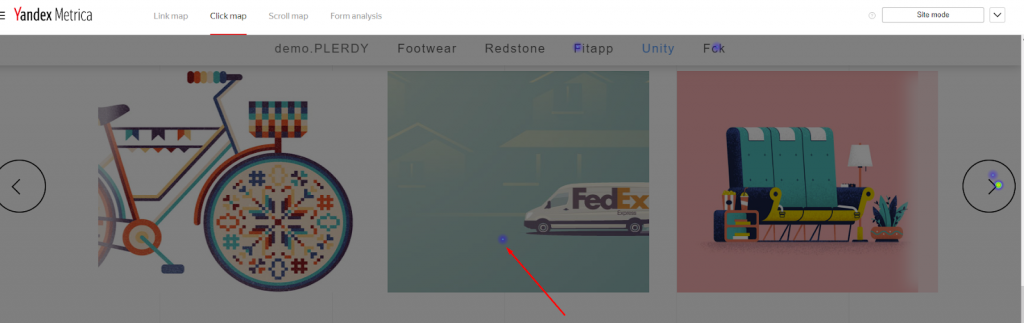
Наприклад, у цій частині сайту ми зробили кілька кліків, які точно можна назвати «порожніми»:

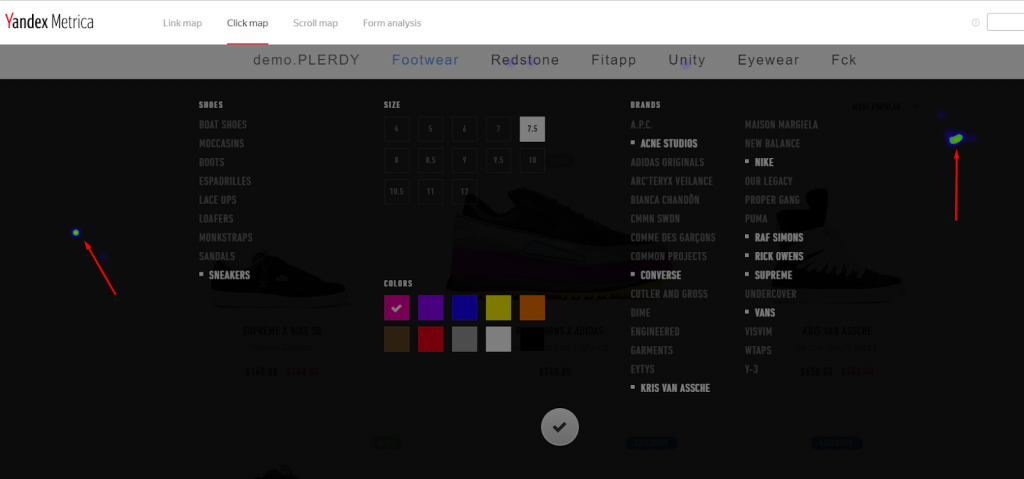
Дивимося звіт у теплових картах Яндекс.Метрики:

Бачимо записані «порожні» кліки.
Тепер спробуємо відкрити той самий звіт, але вже на іншому розширенні монітора:

Дані про кліки істотно змістилися в бік. Якщо у UX-фахівця таке ж розширення монітора, відповідно, він зробить помилковий висновок про клікабельність елемента.
Відкриємо той самий звіт на третьому пристрої, де розширення монітора відрізняється від двох попередніх:

Точки кліків ще більш змістилися в бік.
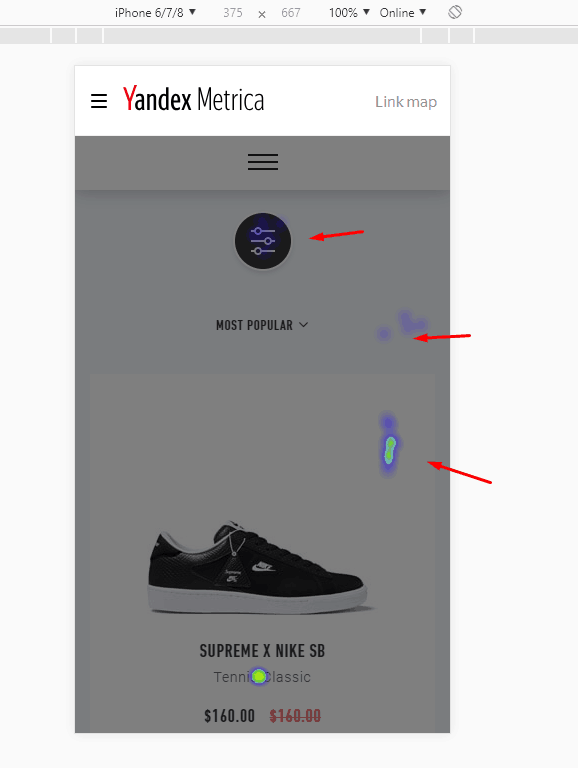
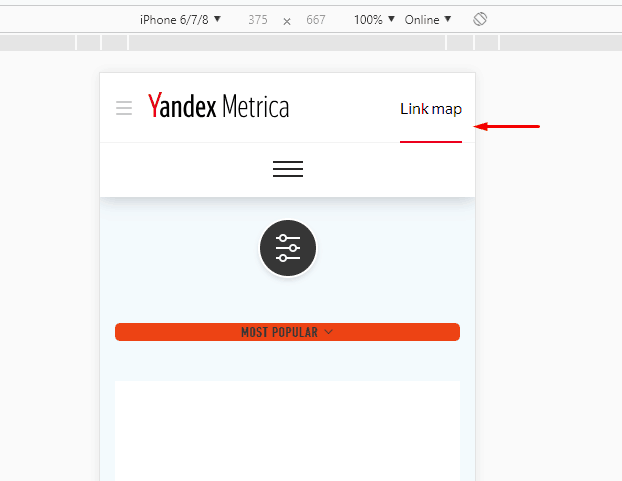
У кабінеті Plerdy закладений інший принцип відображення результатів. Кліки, за якими немає цільової дії або наміру, за замовчуванням не є значущими й не відображаються:

«Порожні» кліки також можна зустріти і в Hotjar.
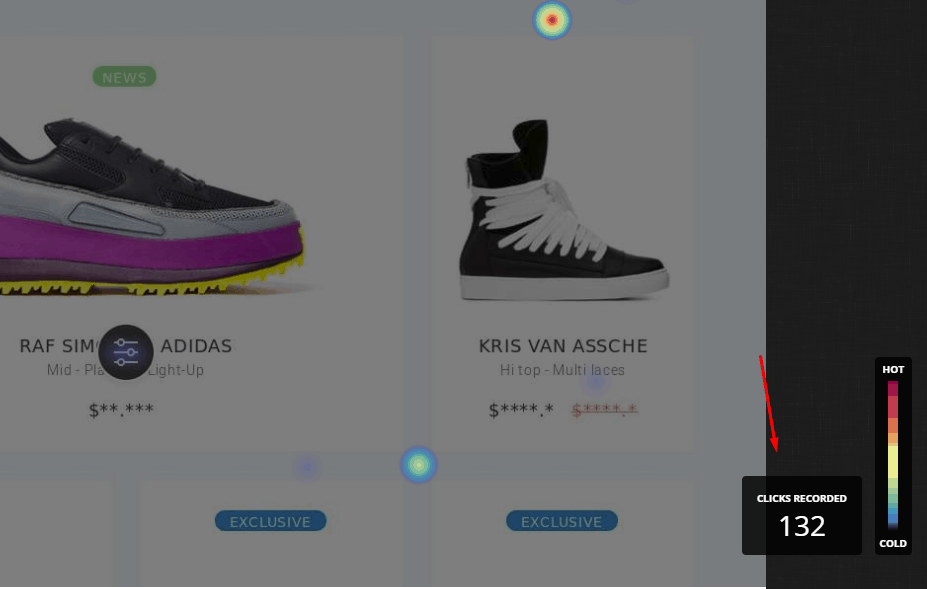
Наприклад, у процесі тестування кабінету в мобільній версії сайту ми звернули увагу на такий клік у стороні:

Такий клік не має цінності, адже дія (в даному випадку — кілька кліків поспіль), ймовірніше, була випадковою. Для невеликого сайту це не проблема. Інша справа — сайти з величезним трафіком. Якщо кілька тисяч користувачів свідомо чи несвідомо зроблять кліки в «сліпий» зоні (за межами робочої зони сайту) або там, де пояснити природу кліків неможливо, — цінність такої інформації буде мінімальною.
Наприклад, який висновок можна зробити з такого запису:

Головний принцип Plerdy: бути зручним інструментом для вдосконалення сайту.
Відповідно, теплові карти показують кліки на ті елементи, з яких складається сторінка сайту. Таку інформацію фахівець зможе розібрати.
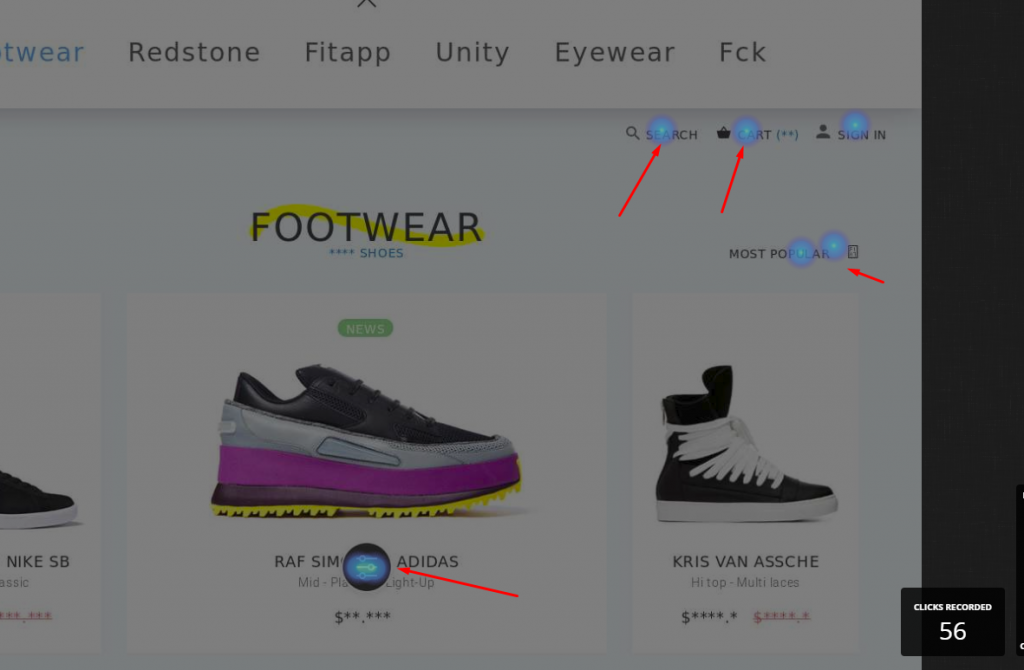
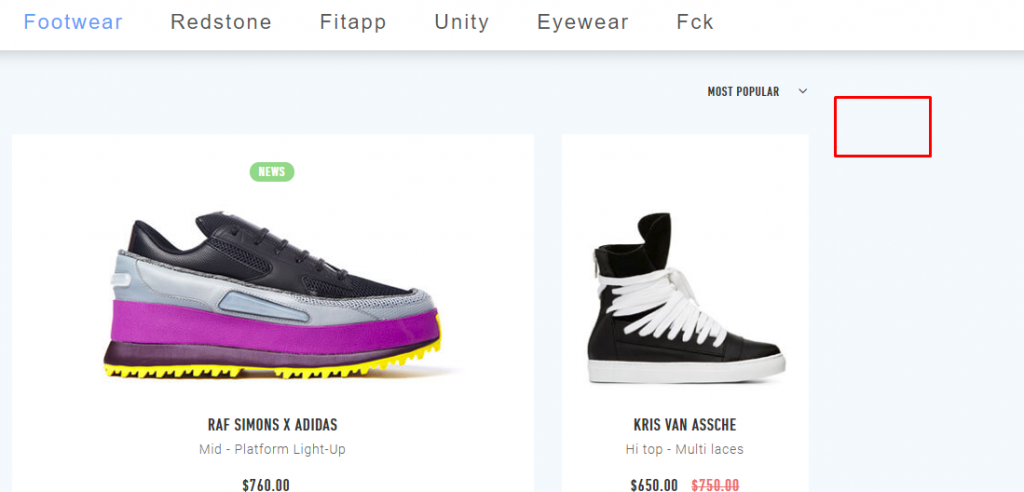
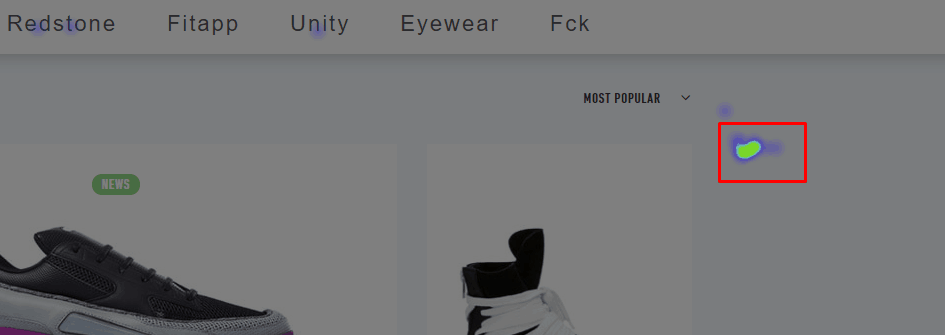
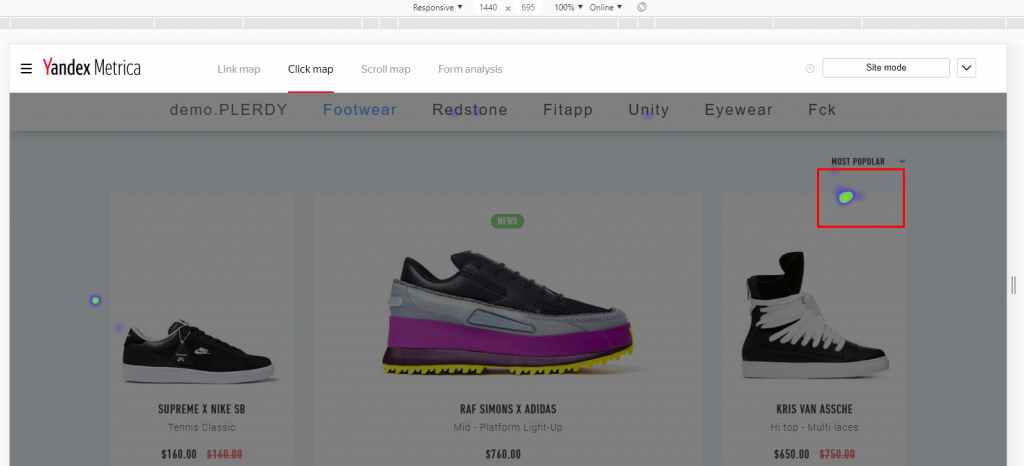
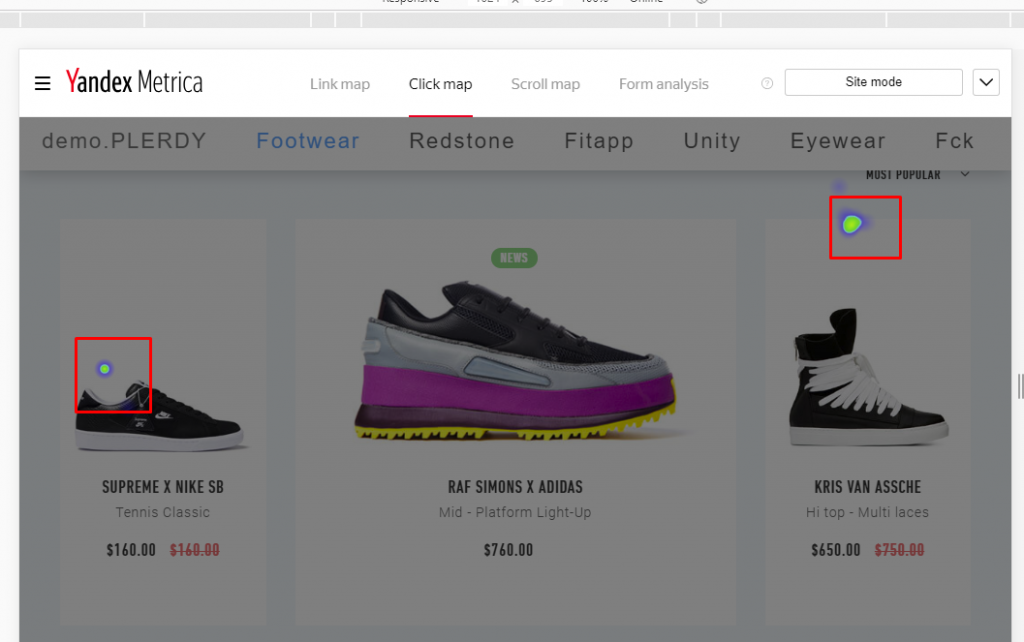
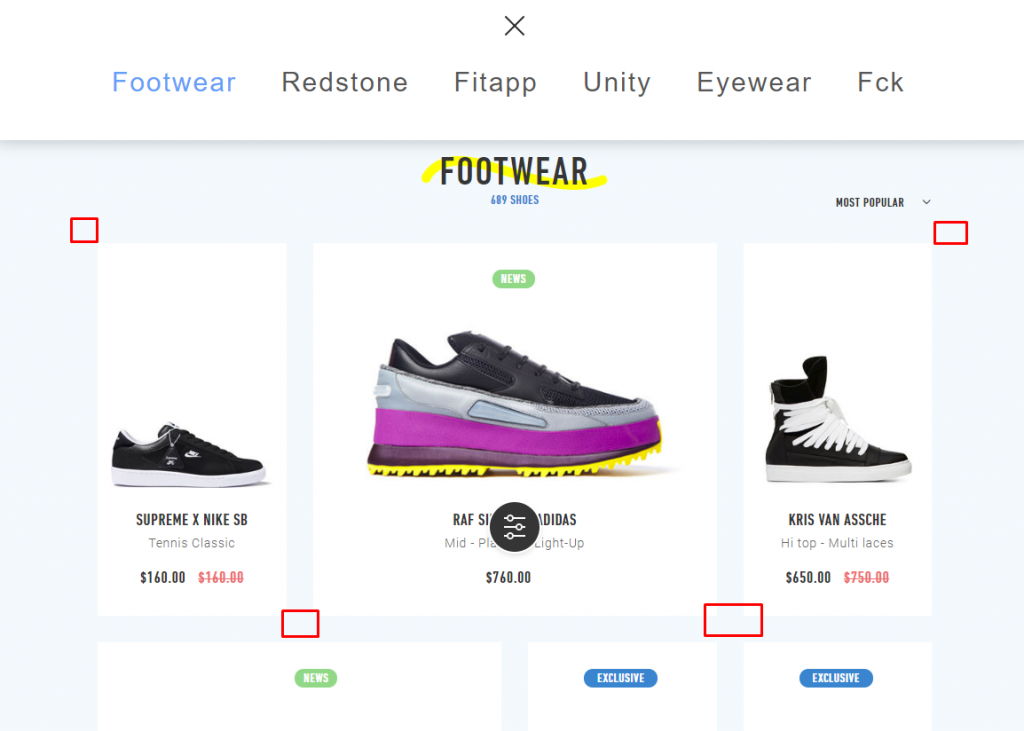
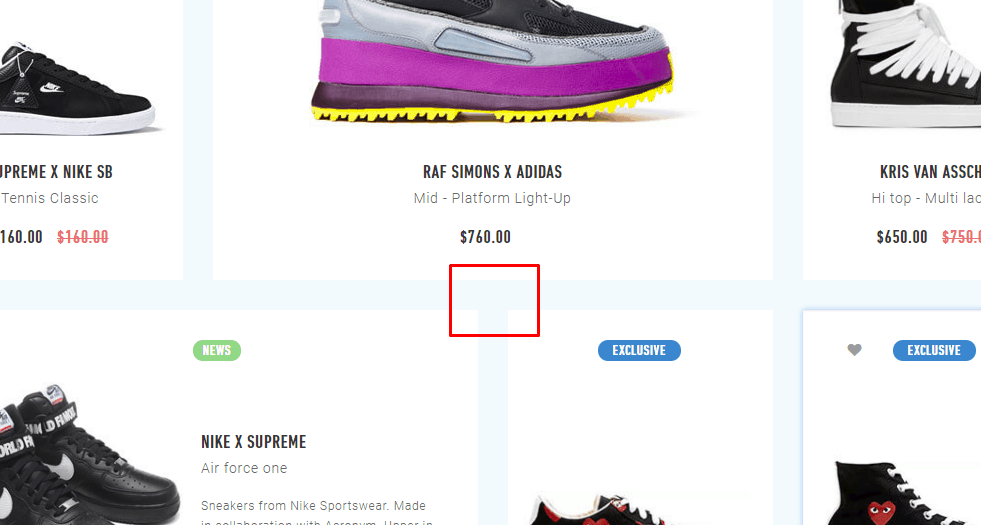
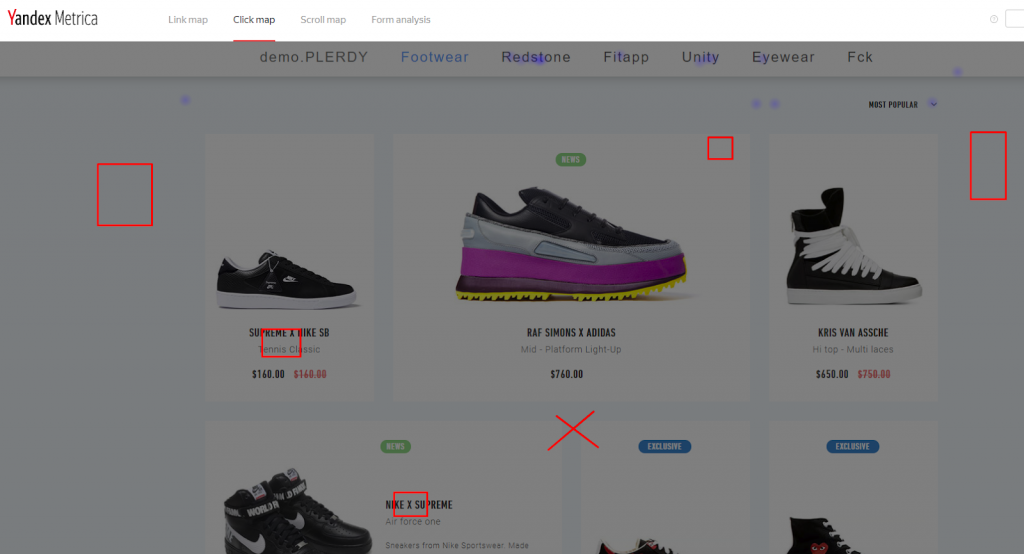
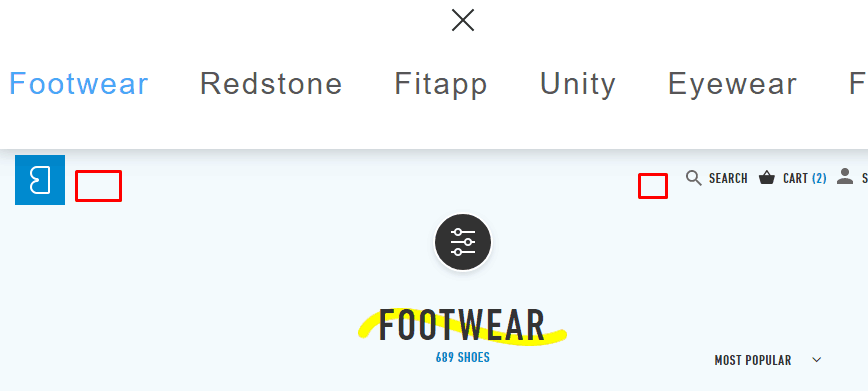
У якості аргументу, чому цей нюанс важливий, наводимо наступний приклад. Свідомо робимо кліки в тих частинах сторінки, де вони нічого не означають (на скріншоті ці місця позначені червоними квадратами):

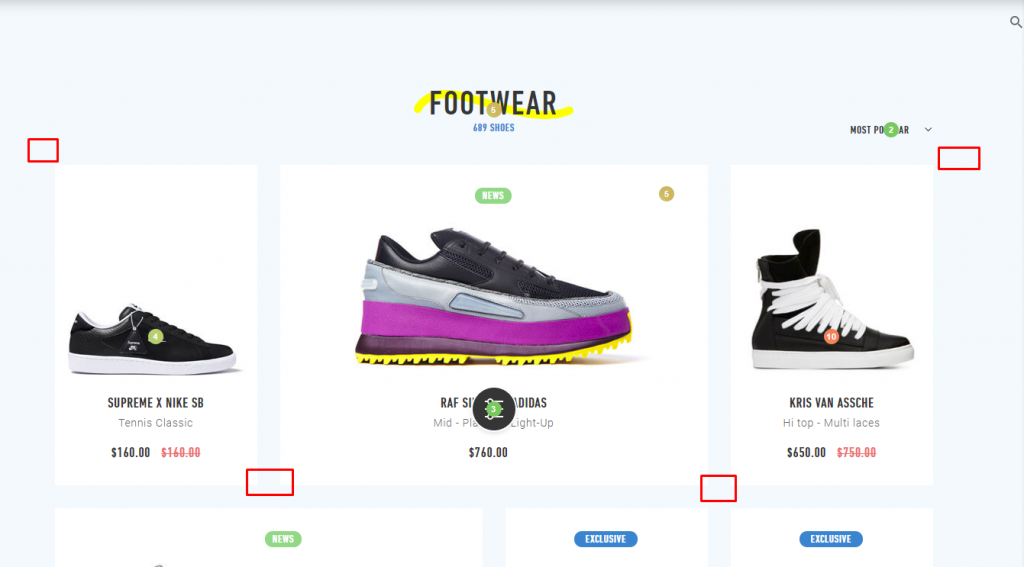
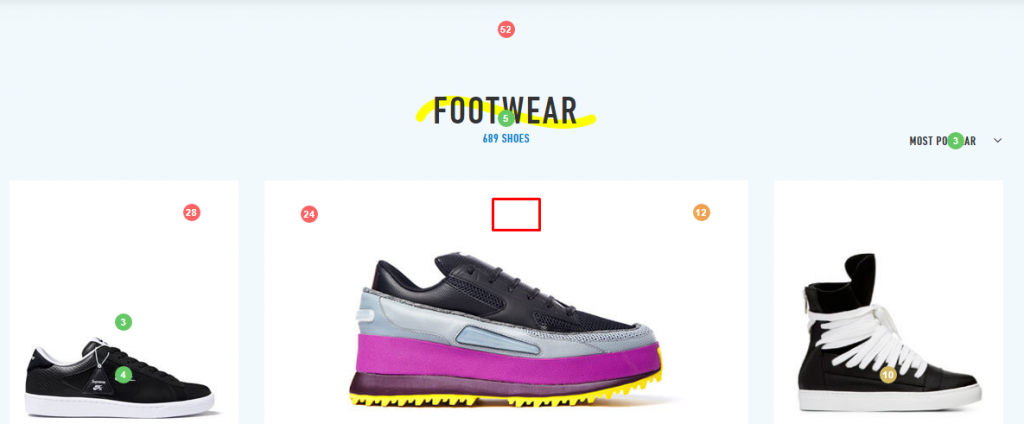
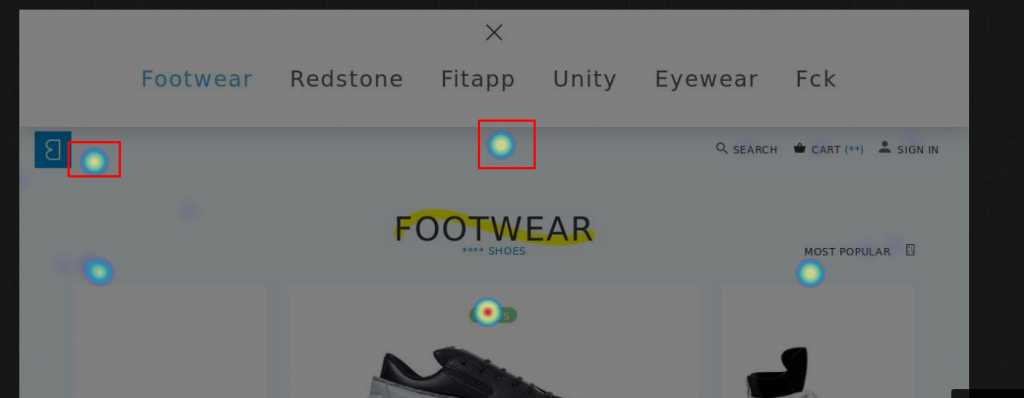
Тепер відкриваємо перегляд результатів в Plerdy:

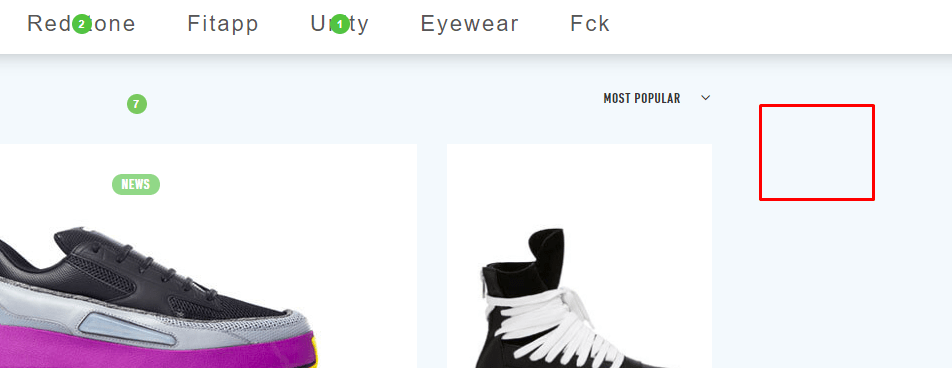
Оскільки кліки не вели до цільової дії, вони автоматично не відображаються.
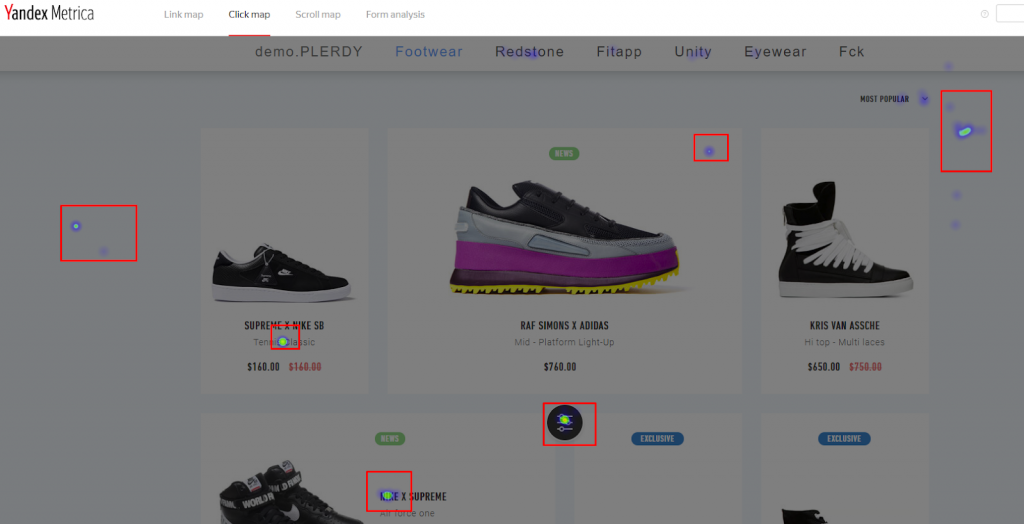
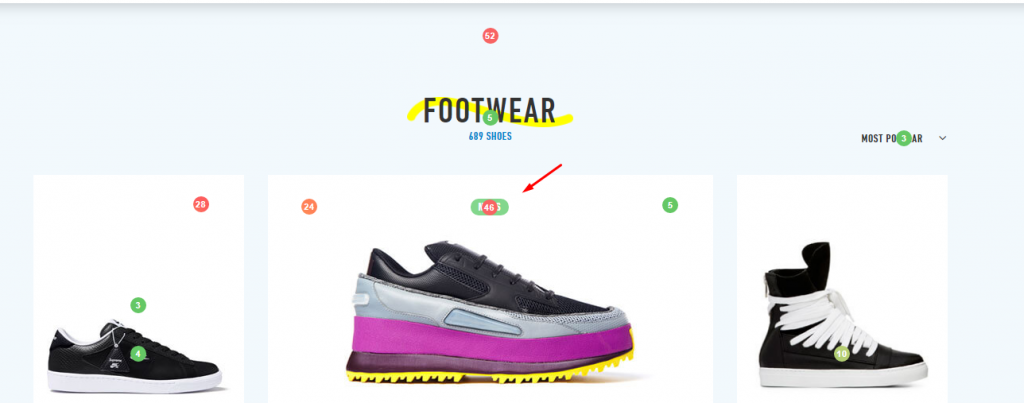
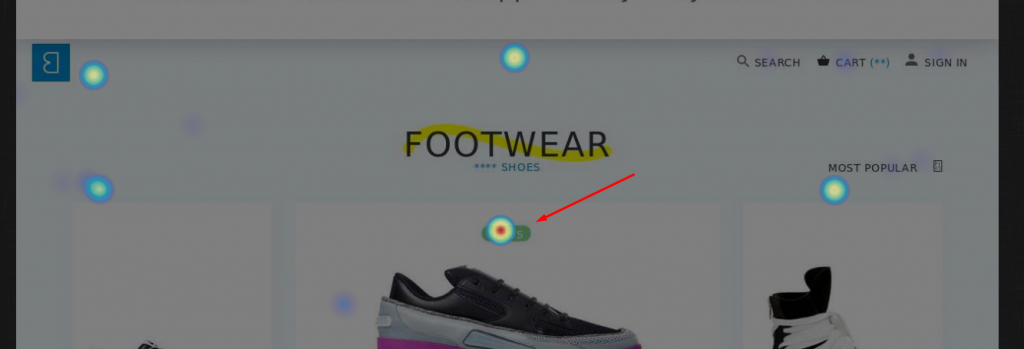
Водночас Hotjar їх показує:

Водночас зараховується загальна кількість кліків на сайті:

4. Запис кліків зі смартфонів
Запис кліків на сайті з мобільних пристроїв є найважливішою частиною юзабіліті-аудиту. Багато тематик мають понад 50 % трафіку зі смартфонів.
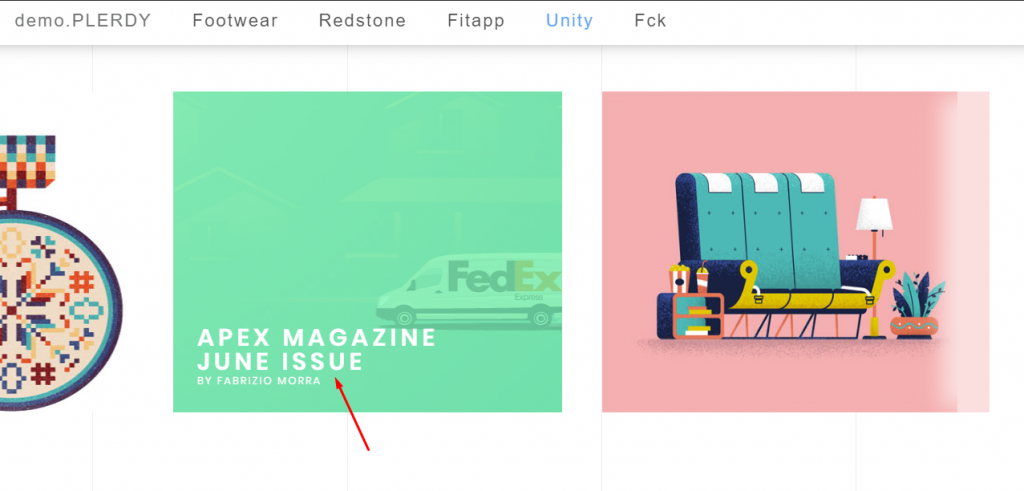
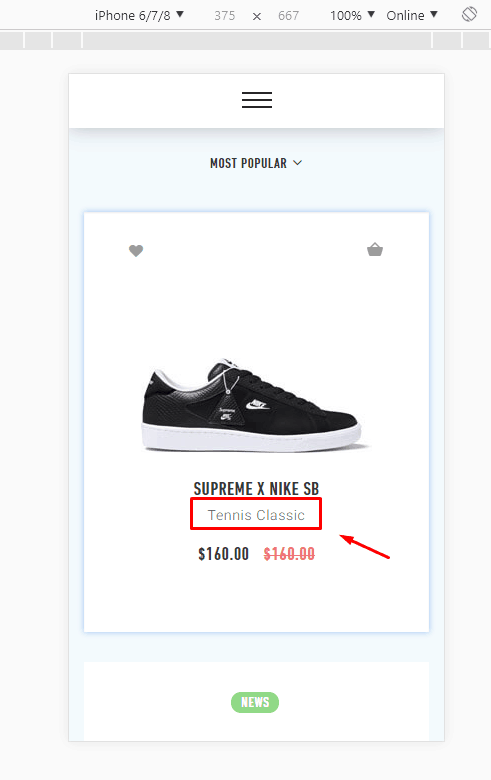
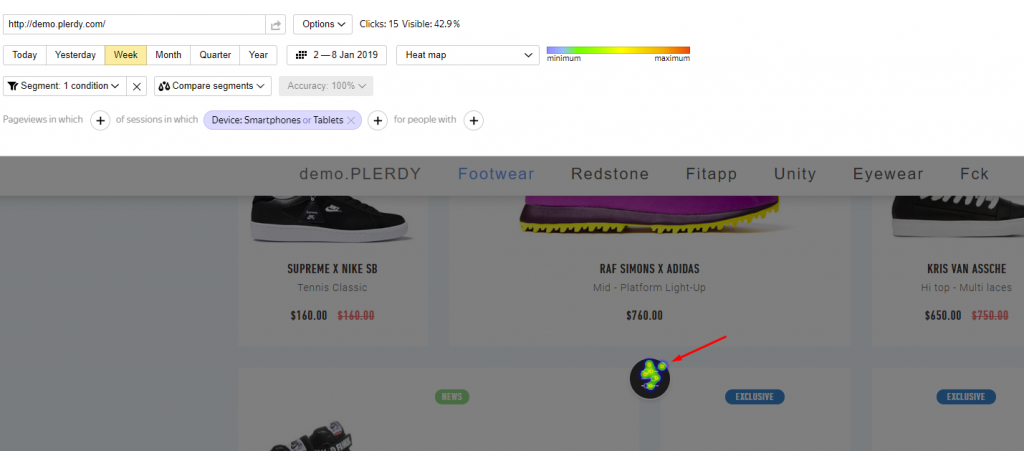
Порівняймо звіти різних сервісів на основі кліків в адаптивної версії сайту. Наприклад, робимо кліки на цей елемент:

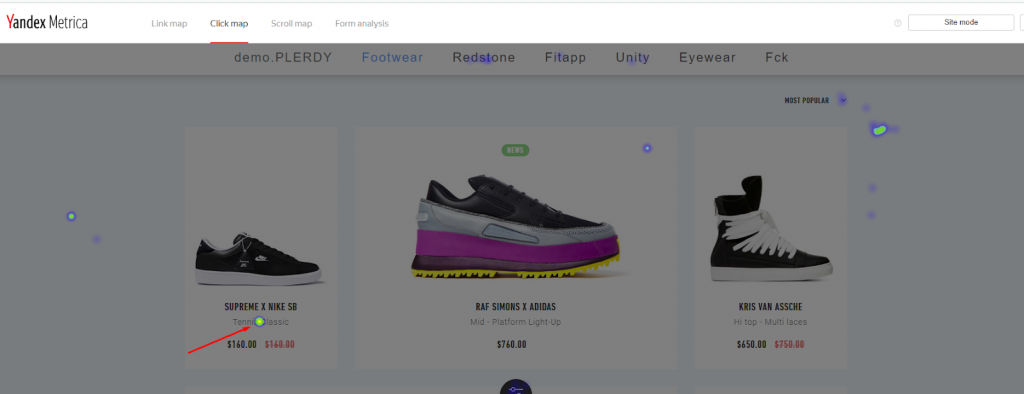
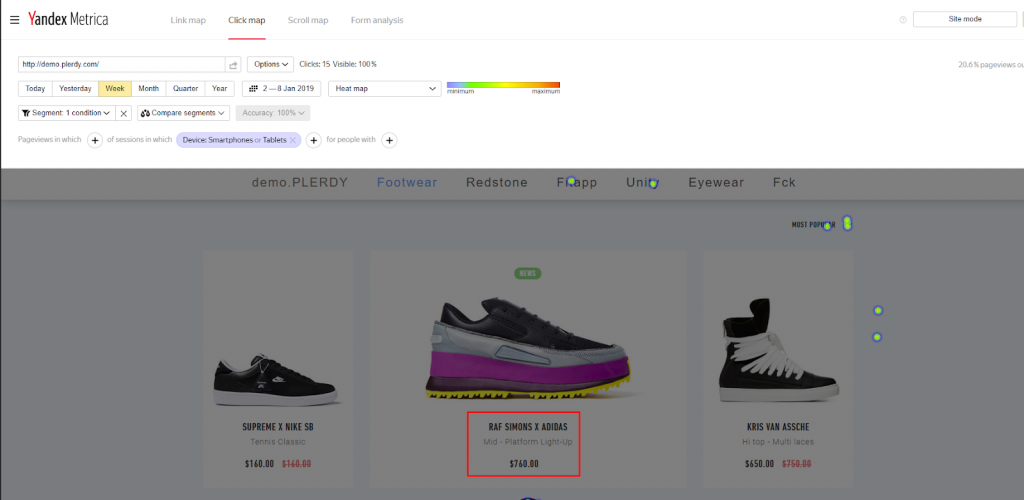
Відкриваємо звіт у Яндекс.Метрика й бачимо, що кліки записані, але неправильно сегментовані: адже вони були зроблені в адаптивної версії сайту, а показуються, ніби взаємодія була з основною версією:

Навіть перейшовши на інші сторінки адаптивної версії сайту, звіт буде відповідати тому, як були зроблені кліки:

Як бачимо, на сторінку помилково з’їхали координати зовсім інших кліків, яких, насправді, не було на цьому елементі.
Загалом, інструмент Яндекс.Метрика не орієнтований на налаштування та на аналіз сегменту поведінки користувачів смартфонів. Відкривши режим у браузері для перегляду на мобільних пристроях, бачимо:

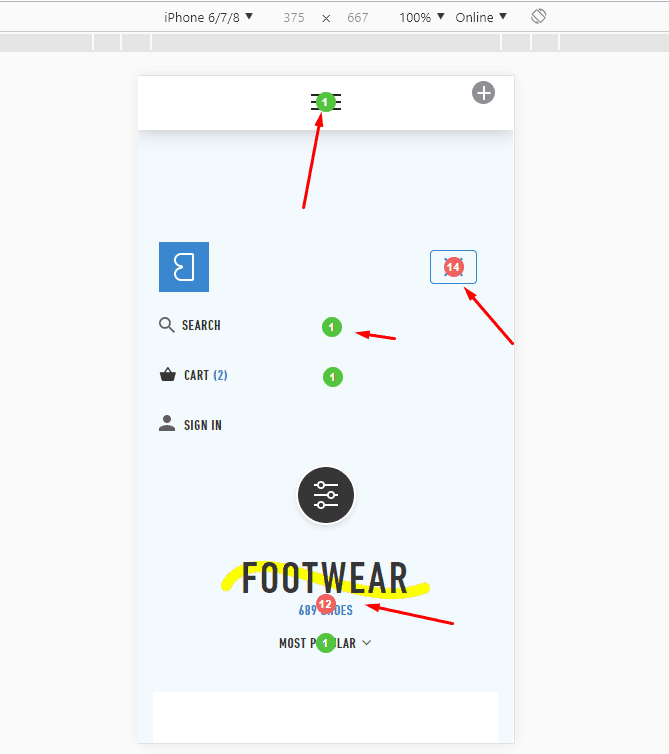
Відкриваємо в сусідньому вікні результат у звітах Plerdy:

Навіть переходячи на інші сторінки адаптивної версії сайту, дані показуються відповідно до того, як були зроблені кліки:

У робочій панелі також показано співвідношення кліків із різних типів пристроїв:

Для повноцінного юзабіліті аудиту вкрай важливо сегментувати аудиторію за типом пристроїв: окремо збирати дані про кліки на смартфонах, окремо — на комп’ютерах.
Порівняємо два екрани, на яких сегментація показана тільки для мобільних пристроїв на сайті.
У Plerdy елемент навігації з фільтрами не збирав кліки зі смартфонів:

Водночас звіт карт Яндекс.Метрика показує нам, що кліки були:

Насправді, останній звіт змішує кліки з мобільних пристроїв і комп’ютерів. Цей елемент є досить клікабельним, але на основній версії сайту.
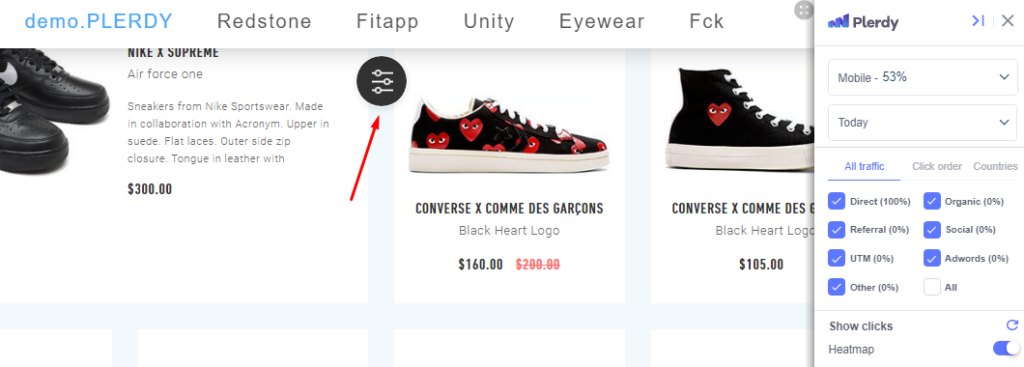
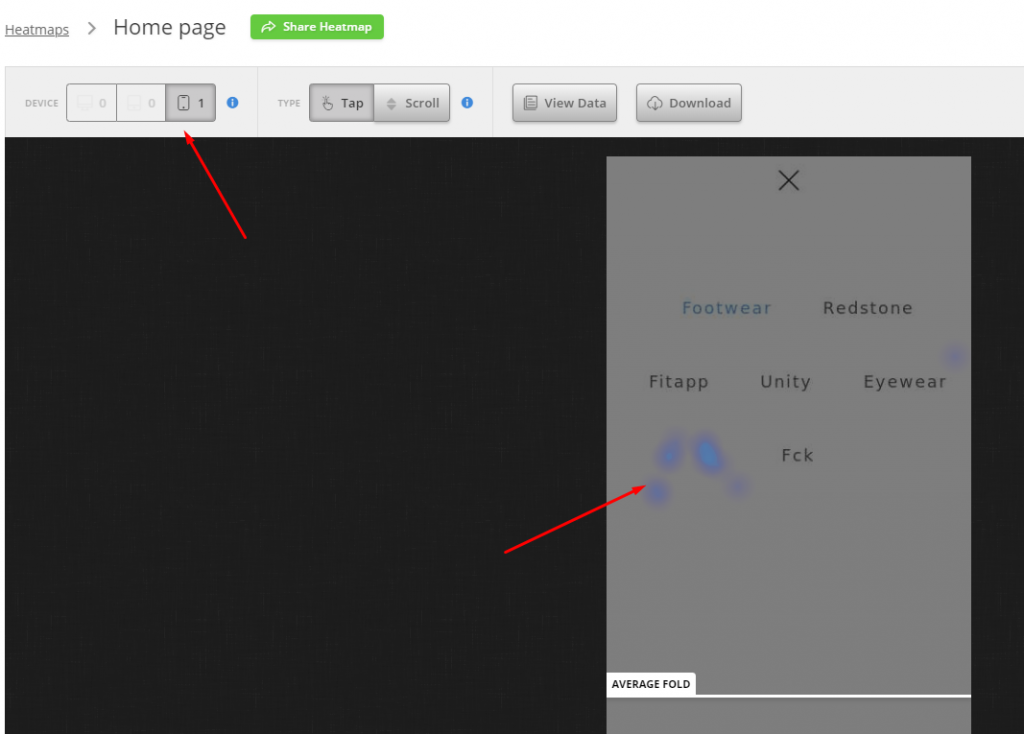
Візьмемо іншу ситуацію. Для цього зробимо низку кліків за допомогою iPhone і подивимося, яким буде результат.
У Яндекс.Метрика нічого не відображається:

Ось та сама сторінка, тільки з результатами, які відображаються у звітах теплових карт Plerdy:

Інша ситуація яскраво демонструє неточності у звітах Hotjar. Тестування провели за допомогою iPhone.
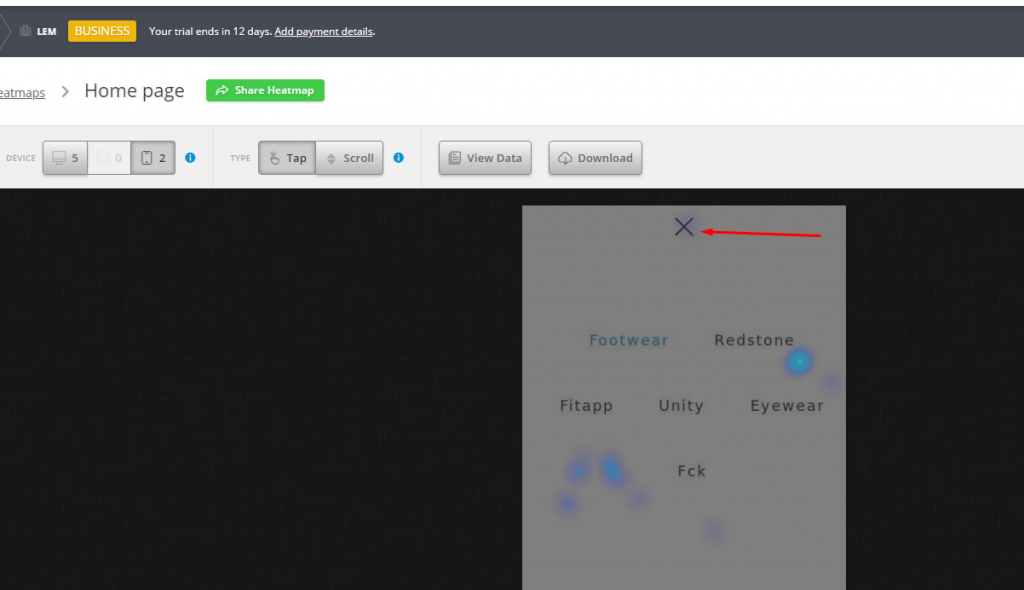
Особливість досліджуваного сайту полягає в тому, що динамічне меню відкривається за замовчуванням. Щоби продовжити роботу, потрібно закрити вікно, яке випадає.
Водночас Hotjar робить тільки перший знімок екрана (з випадаючого меню), на який накладає кліки, зроблені вже на самому сайті.
Тут користувачеві пропонується «розібратися» з кліками:

Варто лише закрити PopUp, і стане зрозуміло, чого стосуються зібрані кліки. Ось результат карти Plerdy:

Як бачимо, PopUp перекриває зміст сайту. Ймовірніше, це помилка самого сайту. Водночас Hotjar показує кліки на основі першого скріншота й накладення даних, а Plerdy показує інформацію в онлайн-режимі.
Також, якщо трохи нижче проскролити в Hotjar сторінку, яку ми розглядаємо, бачимо такий результат:

Є кліки, але не видно елементів, на які вони припадали. Причина саме в тому, що Hotjar показує кліки на знімку екрана. Якщо за цих обставин меню під час завантаження сторінки перекривається іншим елементом — розібрати таку карту неможливо.
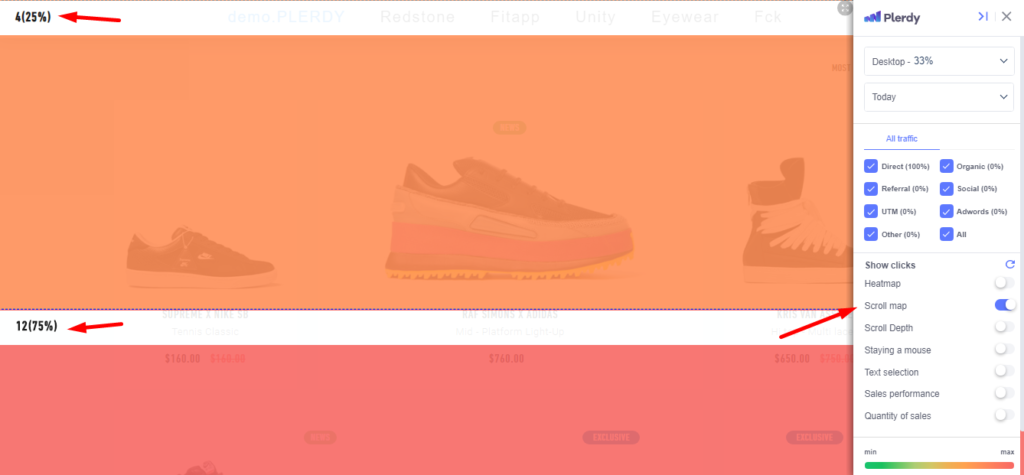
5. Теплова карта скролінгу
За допомогою теплової карти скролінгу визначаються найбільш клікабельні сегменти сторінки, до яких доскролили користувачі. Таке рішення є міксом теплових карт кліків і скролінгу.
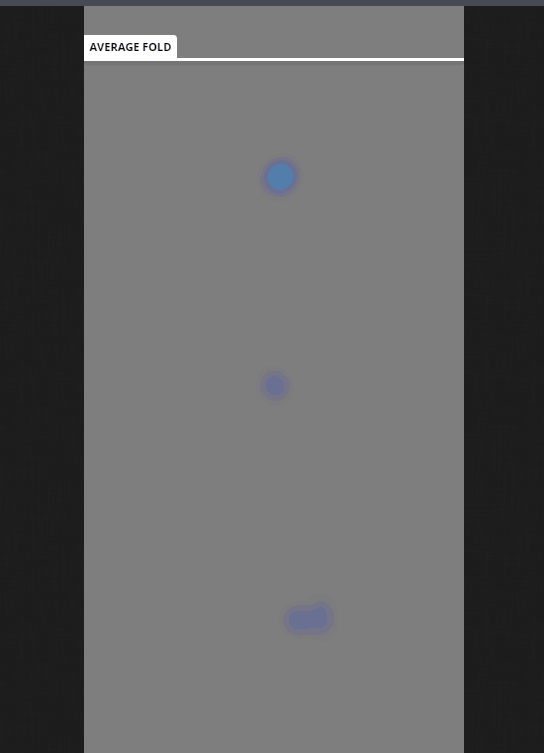
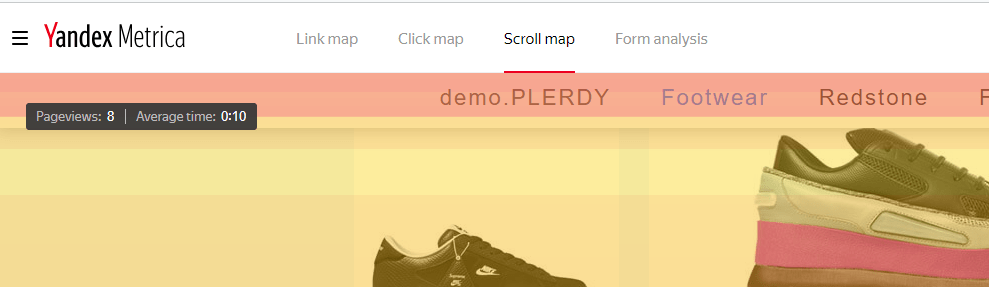
У Plerdy це виглядає наступним чином:

Усі дані відразу ж поділяються за типами пристроїв. Кожна сторінка складається з 5 основних сегментів. У режимі онлайн-перегляду кількість кліків у межах обраного сегмента (в тому числі і кліків із різного трафіку).
У Яндекс.Метрика та Hotjar такого рішення немає.
6. Як відображаються кліки, коли був змінений дизайн
Мабуть, кожен інтернет-маркетолог або UX-фахівець, який використовує теплові карти Яндекс.Метрики для аудиту сайту, стикається з тим, що час від часу частина інформації втрачається. Саме тому карти кліків ставали, швидше, допоміжним, аніж основним інструментом для проведення юзабіліті-аудиту.
Розглянемо ситуацію, яка наочно покаже, як втрачаються дані.
У цьому експерименті мова йде про кнопку, яка відкриває фільтр:

Спробуємо видалити її. Після цього в теплових картах кліків Plerdy автоматично зникає й лічильник кліків на нього:

Тепер подивимося звіт Яндекс.Метрики. Тут разом із даними про віддалений об’єкт зникне й деяка інша інформація.
Фіксуємо місця, у яких сконцентровано кліки:

Бачимо результат після видалення основного елемента:

Схожа помилка є і в Hotjar.
Щоби перевірити, як спрацює теплова карта кліків, вибираємо елемент на сайті, який плануємо видалити:

Видаляємо й дивимося в кабінеті Plerdy:

А ось в Hotjar показуються дані без урахування внесених змін:

Зіткнулися і з іншою ситуацією, яка демонструє похибки у звіті.
До звіту Hotjar про кліки в адаптивної версії сайту потрапили дані про кліки, які були зроблені на основну версію (для комп’ютерів):

Неточності в тепловій карті пов’язані з тим, що дані з різних розширень екрану оброблюються неправильно. У результаті час від часу фахівці стикаються із ситуацією, коли координати зміщуються через різні розширення екранів у різних типах пристроїв.
Наприклад, тут зроблені кліки у 2-х зонах:

А під час перегляду в кабінеті Hotjar вони показані так:

7. Функція відеозапису поведінки користувачів
Популярне запитання про характеристики Plerdy стосується функції відеозапису поведінки користувача.
У Яндекс.Метрика ця функція реалізована за допомогою Вебвізор — інструменту, який записує відео кожної сесії. Інтернет-маркетологи і UX-фахівці знають про нього, але на практиці використовують рідко.
Чому?
Усе залежить від реального трафіку на сайт. Якщо це 10 користувачів на день, інтернет-маркетолог отримає порівняно невеликий масив відео. Його можна переглянути для визначення аномалій у поведінці користувача. Складніше аналізувати таку інформацію тоді, коли трафік складає кілька тисяч (а то й десятків і сотень тисяч) користувачів на місяць. Перегляд відео або буде займати величезну кількість часу або буде обмежений знайомством із кількома записами.
Ситуація ускладнюється тоді, коли ми бачимо, що одна сесія може тривати хвилину й більше. Для перегляду 1000 записів довжиною в 1 хвилину потрібно виділити 16 годин (або 2 робочих дня)…
Очевидно, що робота з відеозаписами ускладнює проведення юзабіліті-аудиту.
Робота з великими обсягами інформації можлива за допомогою двох рішень у кабінеті Plerdy:
1. Функція «Послідовність кліків».

За допомогою цієї функції на сайті позначається номер у послідовності кліків для кожного елемента:

2. Функція виведення всіх кліків на одну сторінку з ідентичним призначенням. Іншими словами: тут можна вивести всі кліки на сторінку картки товару. Оскільки в рамках одного сайту всі картки товарів виглядають схоже, бачимо, як із ними взаємодіють відвідувачі (ця ж функція дозволяє виявити найменш клікабельні елементи для всіх схожих сторінок). Ця функція є доступною для користувачів пакету Premium.
8. Спосіб показу теплових карт
Кожен з інструментів має власний звіт про кліки. Маркетологи-початківці й дизайнери не звертають на це увагу. Та чому зовнішній вигляд звіту дійсно має велике значення, стає зрозумілим у процесі роботи.
Так, наприклад, якщо інтернет-маркетолог захоче ознайомиться з тепловою картою кліків, використовуючи Hotjar, йому буде запропоновано знімок сторінки з доданим зверху шаром карти кліків:

Таке рішення не дозволяє вільно переходити між сторінками сайту, який аналізується.
Таким самим чином (накладення шару з результатами на основну версію сайту) реалізована теплова карта кліків і в Яндекс.Метрика.
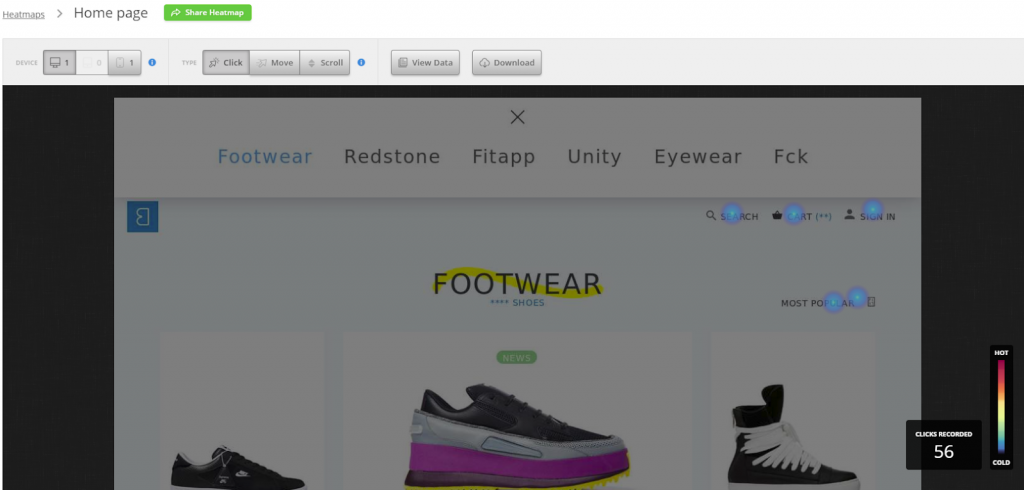
У Plerdy перехід зі сторінки на сторінку відбувається в онлайн-режимі. Для того, щоби бачити карту, досить включити бічну панель:

9. Які рішення Plerdy годі й шукати в теплових картах Яндекс.Метрика?
1. У Яндекс.Метрика немає сегментації для виведення інформації про скролінг із різних типів пристроїв:

Для розуміння теплових карт важливим є сегментування користувачів за типами пристроїв. Не варто забувати, що мобільний трафік постійно зростає.
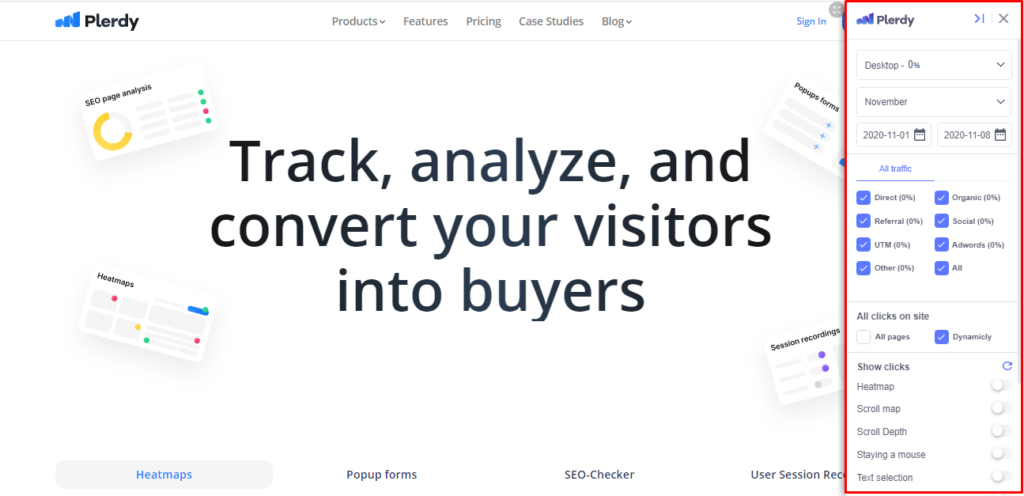
2. У Яндекс.Метрика відсутня можливість сегментування трафіку за прямими заходами на сайт:

Тобто та аудиторія, яка заходить напряму (знаючи точну адресу сайту), не може бути проаналізованою? Або ж інформація про неї потрапляє в одну з перерахованих категорій? Складно сказати.
10. Які рішення Plerdy годі й шукати в теплових картах Hotjar?
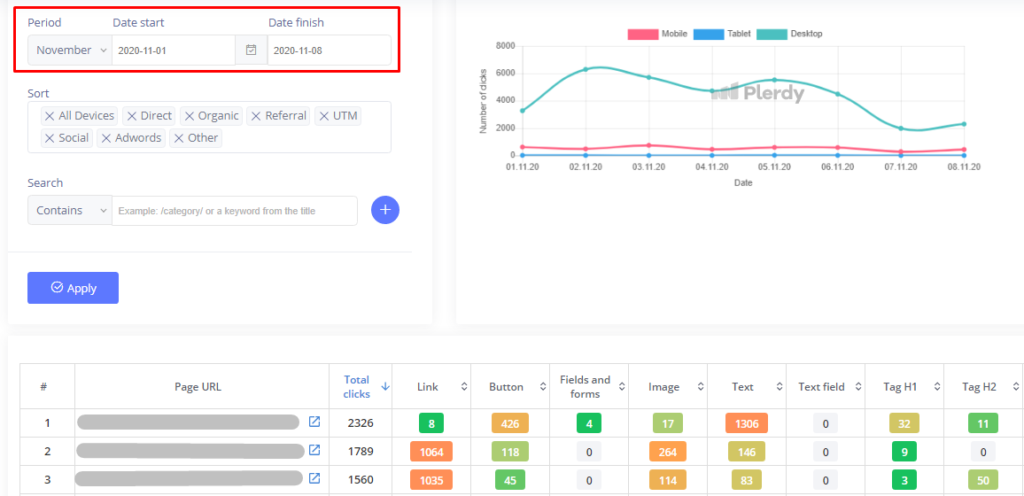
1. Календаря для відстеження кліків за обраними періодами. Наприклад, якщо фахівцеві потрібен звіт за певний проміжок часу, то такої можливості в Hotjar немає.
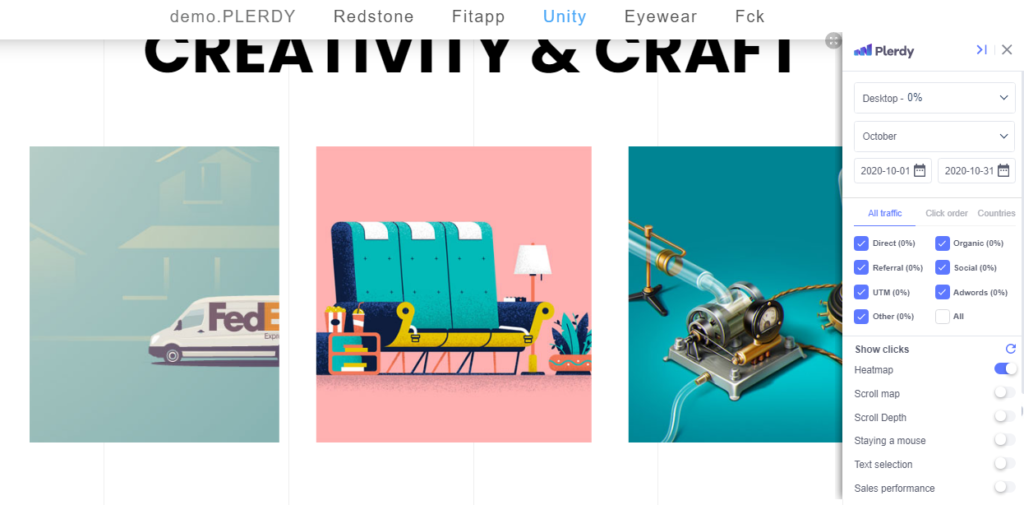
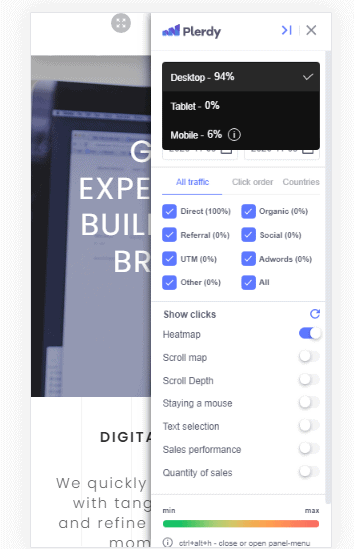
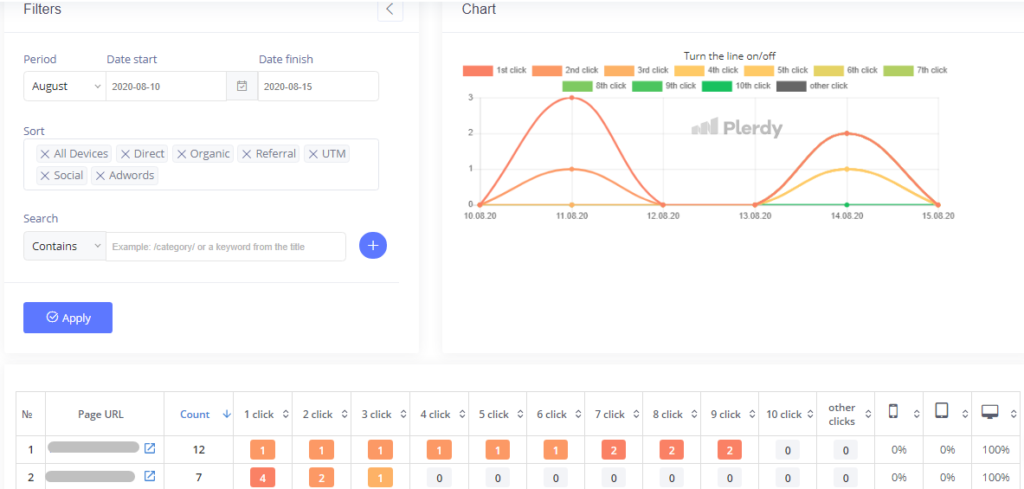
У кабінеті Plerdy для цього існує панель для вибору потрібного періоду збору даних:

Також можна відфільтрувати зібрані кліки не тільки в кабінеті, а й під час безпосереднього перегляду сайту. Для цього необхідно вибрати потрібний період на робочій панелі, і на сторінках сайту будуть показані кліки згідно з вказаним діапазоном часу.
2. Hotjar формує теплові карти лише на тих сторінках, які були додані для відстеження. Тобто після установки скрипта на сайт фахівець повинен вказати, на яких сторінках потрібно збирати кліки і фіксувати скролінг. Водночас можна встановлювати максимальну кількість показів сторінок, під час яких записуються дані.
У Plerdy записуються кліки на всіх сторінках автоматично. Для цього досить розмістити скрипт.
3. У Hotjar немає можливості вільно переміщатися на сторінках свого сайту для ознайомлення із зібраними кліками. Уся інформація показується у форматі окремого шару, накладеного на скріншот сторінки.
У Plerdy є можливість переходити між сторінками, щоб аналізувати сайт у «живому» режимі.
Висновок
Очевидно, що порівнювати Яндекс.Метрику, Hotjar і Plerdy не завжди доречно, адже Яндекс.Метрика — це система аналітики, а Hotjar сьогодні більше приділяє увагу розвитку інструменту для відправлення зворотного зв’язку (Feedback). Водночас, Plerdy удосконалює теплові карти кліків, які будуть однаково корисні для інтернет-маркетолога, UX-фахівця, SEO-фахівця.
Для Яндекс.Метрики теплова карта кліків є додатковою фичею серед доступних для аналізу варіантів звітів. Hotjar починав із карти кліків, але змістив акцент у сторону інших корисних інструментів.
Водночас, теплові карти Plerdy (і кліків, і скролінгу, і наведення) — самостійний продукт у лінійці, над яким працює вся команда сервісу. У результаті користувач Plerdy отримує не тільки більш точні дані, але й набагато більший спектр звітів про поведінку користувачів на сторінках сайту. Ознайомитися з усім списком фич можна в окремому матеріалі.
