Команда Plerdy посетила множество выставок и конференций. Часть из них в качестве гостей, часть ‒ в роли участников. Мы всегда подбиваем результаты и оцениваем итоги каждого события. В том числе формируем “рейтинг” самых популярных вопросов.
У Plerdy больше продуктов и функций по сравнению с другими тепловыми картами.
Получается список из 10-12 пунктов. Чаще всего спрашивают:
- Зачем вообще нужна карта кликов?
- Заменяет ли карта кликов Google Analytics?
- Можно ли записывать видео с экранов пользоваетелей с помощью карты кликов?
- На каком этапе необходимо подключать карту кликов?
- Насколько сложно разбирать результаты карты кликов?
В конце года мы пересмотрели все собранные рейтинги. Так стало ясно какой же вопрос задают чаще всего. Не удивительно, но это вопрос “Чем вы лучше конкурентов?”.
К слову, не все, кто задавал этот вопрос, смогли сами угадать кто же наш конкурент. Некоторые называли сервисы с внешне подобными функциями, но выполняющие другие задачи или же сервисы, которые уже приостановили обслуживание похожих продуктов.
Также часть интернет-маркетологов задают вопрос с уточнением: “Ну, например, чем Plerdy лучше чем Hotjar или Яндекс.Метрика?”. В таких случаях было понятно, что специалист уже знает о сильных и слабых сторонах тепловых карт, поэтому с ним есть смысл общаться, показывая примеры из нашей практики.
Поскольку на конференциях и выставках недостаточно времени, чтобы раскрыть характеристики тепловых карт Plerdy, Яндекс.Метрики и Hotjar, мы подготовили отдельную статью. В ней мы собрали примеры того как работает каждый из перечисленных инструментов в аналогичной ситуации. Все тесты проводились на отдельном ресурсе — demo2.plerdy.com
Эта статья будет познаватальна тем, кто в курсе что такое юзабилити и зачем нужно анализировать сайт с помощью тепловых карт. А вот тем, кто уже проводит юзабилити аудиты, она будет крайне полезна.
Андрей Чорный, CEO Plerdy. Тема: Юзабилити сайта: поколение Z и что изменилось в восприятии сайта?
Содержание:
- Скорость обновления данных
- Записи кликов по динамическим элементам
- Информация о “пустых” кликах
- Запись кликов со смартфонов
- Тепловая карта скроллинга
- Как показываются клики когда был изменен дизайн
- Функция видеозаписи поведения пользователей
- Способ показа тепловых карт
- Каких решений Plerdy не найти в тепловых картах Яндекс.Метрики?
- Каких решений Plerdy не найти в тепловых картах Hotjar?
1. Скорость обновления данных
Начать сравнение лучше всего с определения скорости обновления данных на странице с установленным скриптом.
Чтобы увидеть в кабинете Яндекс.Метрики отчёт с тепловыми картами, придётся подождать от 3 до 10 минут. За это время происходит запись и обработка данных, после чего пользователь видит такой результат:

На скриншоте видны координаты кликов и условная “температура”, которая говорит о частоте кликов по элементу относительно других кликов на странице.
Приблизительно столько же нужно времени и для попадания данных в кабинет Hotjar:

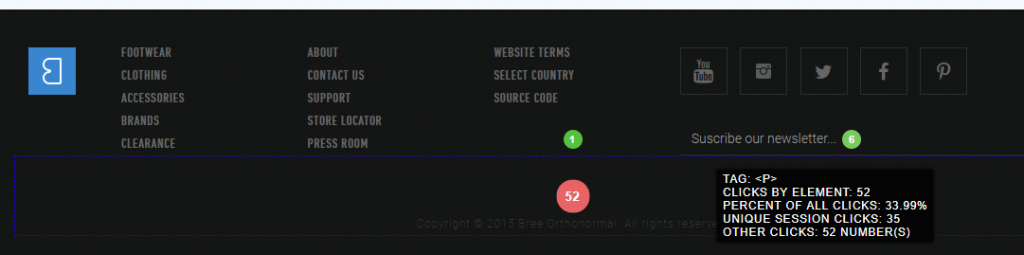
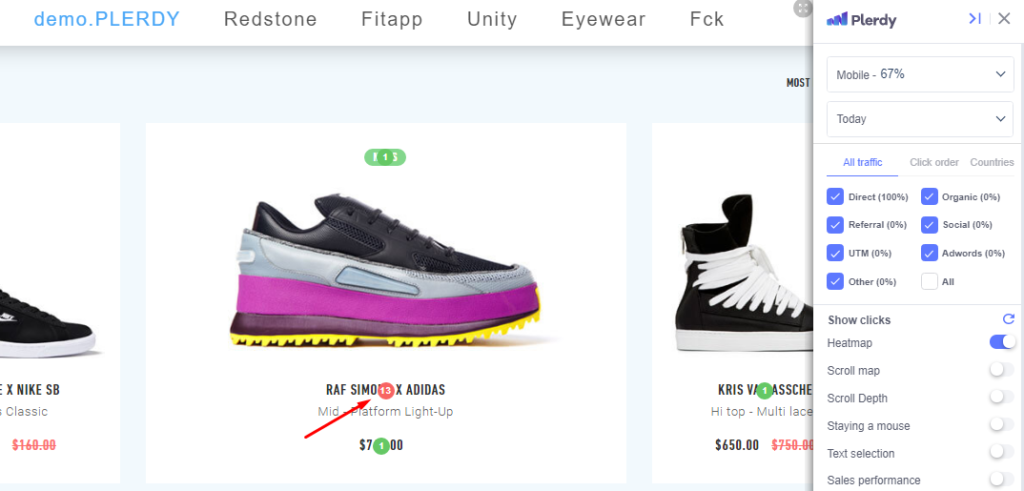
В кабинете Plerdy данные отображаются в режиме онлайн, независимо от их объема на каждой странице. Тоесть сразу после того, как были сделаны клики:

Здесь видим результат с привязкой к элементу (в данном случае ‒ тегу). При наведении на объект, открывается также дополнительная статистика: сколько сделано кликов по данному элементу относительно других компонентов страницы, а также сколько кликов собрано во время уникальных сессий.
2. Записи кликов по динамическим элементам
Многие сайты используют динамические элементы: кроме выпадающих меню, такими являются PopUp формы, интерактивные вставки, возможность увеличения фотографии с помощью наведения на неё курсором и т.д.
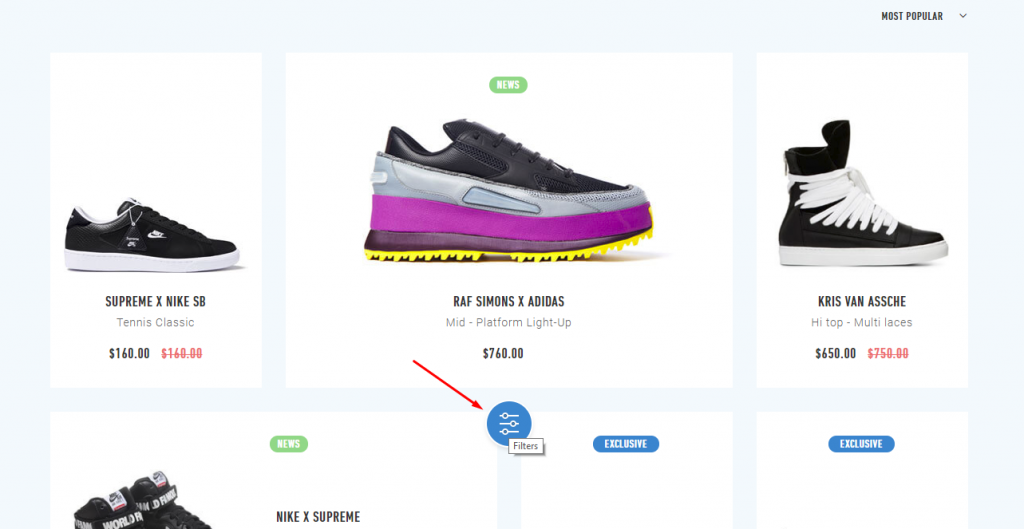
Сравним работу Plerdy и Яндекс.Метрики на примере PopUp формы с фильтрами, которая открывается по нажатию на плавающей кнопке:

Нас интересуют клики внутри PopUp формы (какие фильтры выбрают чаще всего?). Для этого переходим на форму и кликаем несколько раз по различным фильтрам.
Открываем отчет тепловых карт Яндекс.Метрики:

Как видим, здесь отображаются клики на основной части страницы, а не той PopUp-форме, которая перекрывает собой всю страницу.
Теперь открываем аналогичный отчет в Plerdy:

Здесь уже видны клики по фильтрам.
Ещё одним видом динамического контента являются записи, которые появляются после наведения на них курсором:

В кабинете Яндекс.Метрики результат кликов выглядит так:

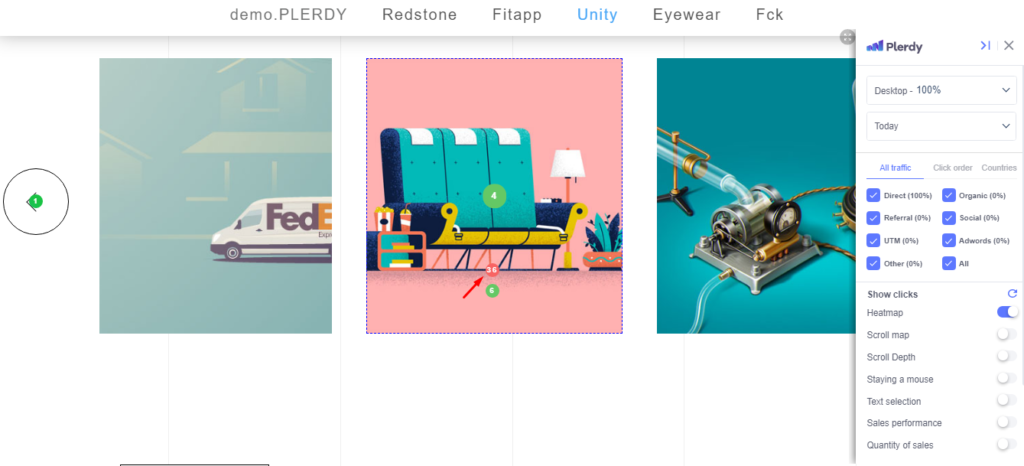
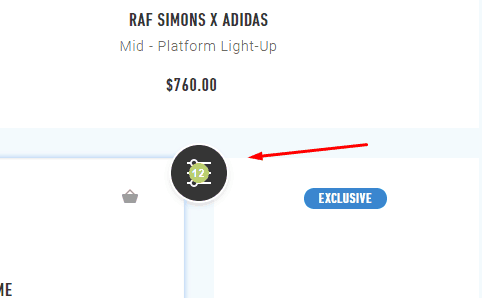
Смотрим то, как эта информация подается для пользователя Plerdy:

Видим, что речь идёт о 31 клике по тексту, который появляется только после наведения на него курсором.
Обратите внимание, что здесь кликают по тексту, а не картинке. Если текст не появился (например, пользователь просто не навёл курсор на этот элемент), то и кликов также нет:

Мы провели подобный эксперимент в Hotjar. Открыли страницу сайта, на котором находится несколько динамических элементов. Все они открываются после клика:

Клики по элементам (кнопкам) записаны, а то, что происходило дальше (открытие PopUp формы, выбор фильтров) — нет.
3. Информация о “пустых” кликах
Те интернет-маркетологи или UX-специалисты, которые уже проводили юзабилити аудиты знают, что такое “пустые” клики. По сути это случайные клики, которые были сделаны за пределами функциональных частей сайта. Их крайне сложно интерпретировать.
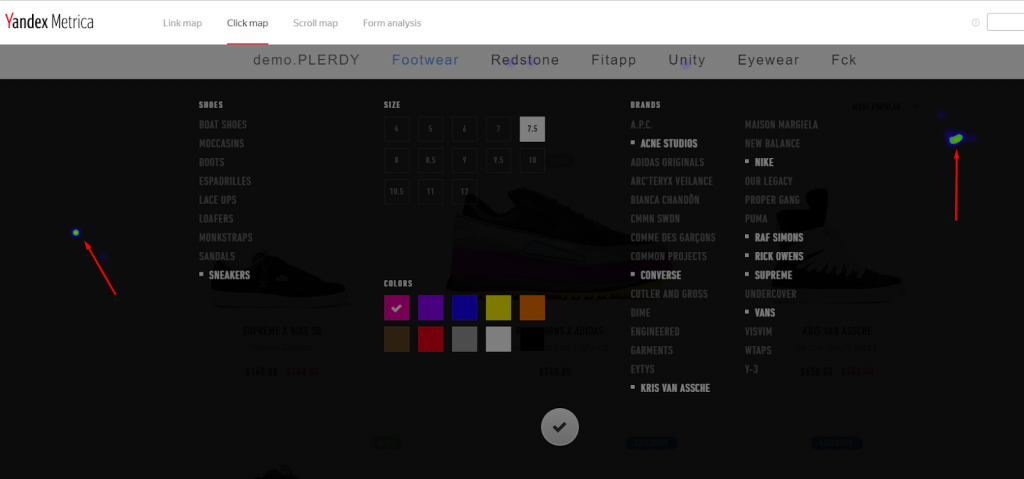
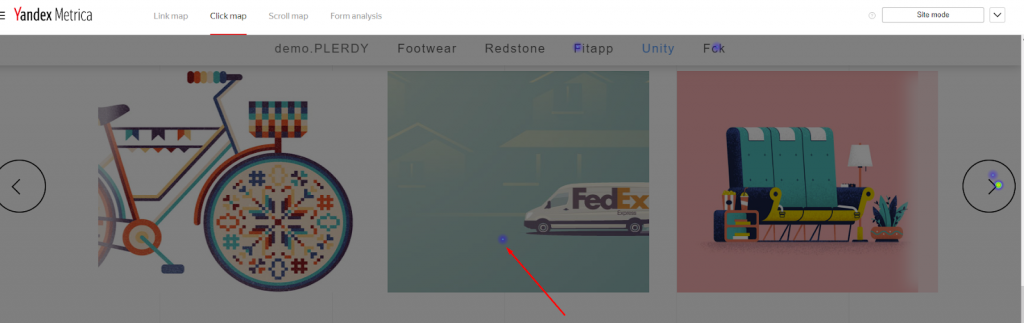
Например, в этой части сайта мы сделали несколько кликов, которые точно можно назвать “пустыми”:

Смотрим отчёт в тепловых картах Яндекс.Метрики:

Видим записанные “пустые” клики.
Теперь попробуем открыть тот же отчет, но уже на другом расширении монитора:

Данные о кликах существенно сместились в сторону. Если у UX-специалиста такое же расширение монитора, соответственно он сделает ошибочный вывод о кликабельности элемента.
Откроем тот же отчет на третьем устройстве, где расширение монитора отличается от двух предыдущих:

Точки кликов ещё более сместились в сторону.
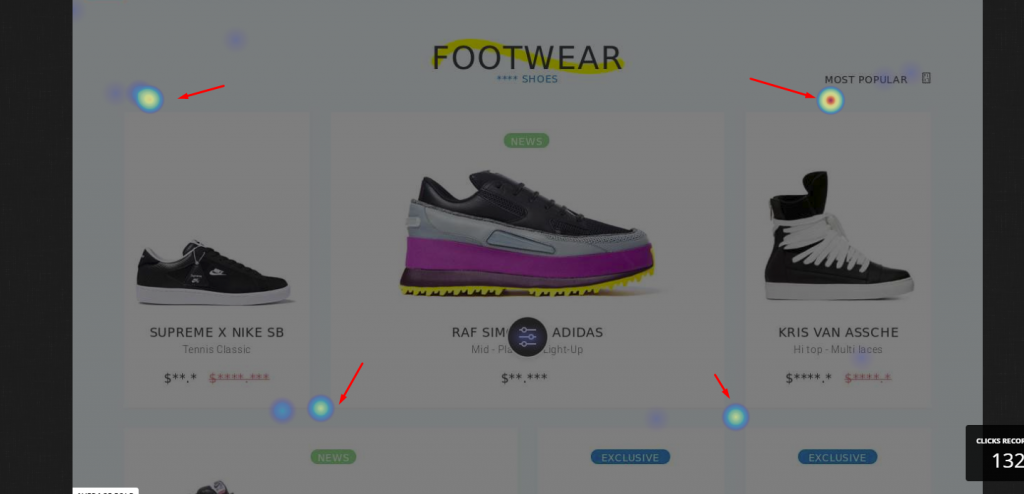
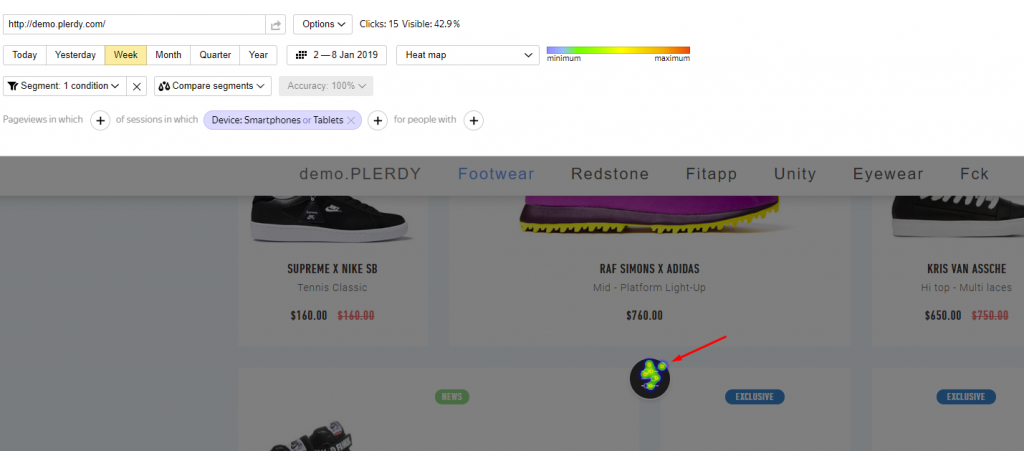
В кабинете Plerdy заложен другой принцип показа результатов. Клики, за которыми нет целевого действия или намерения, по умолчанию, не являются значимыми и не показываются:

“Пустые” клики также можно встретить и в Hotjar.
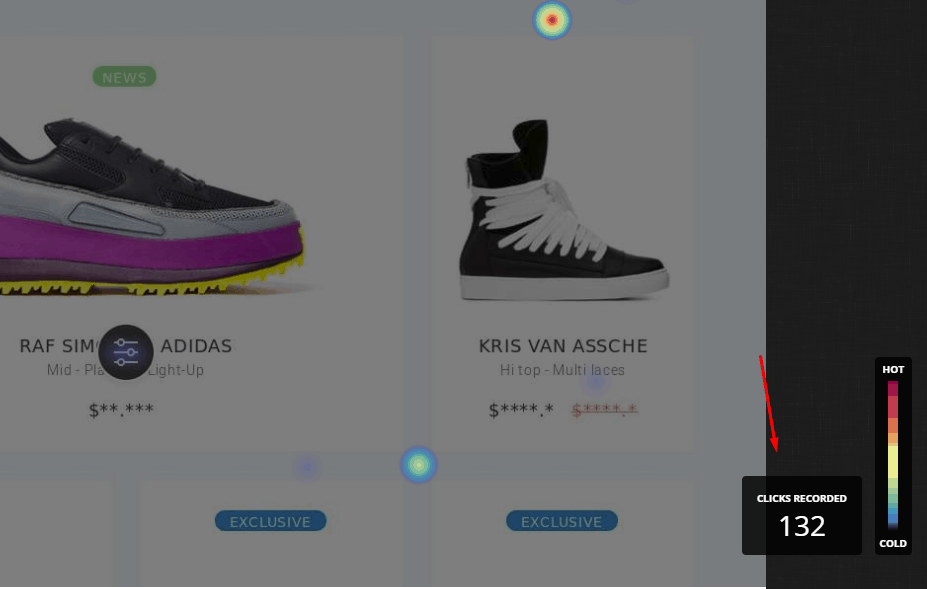
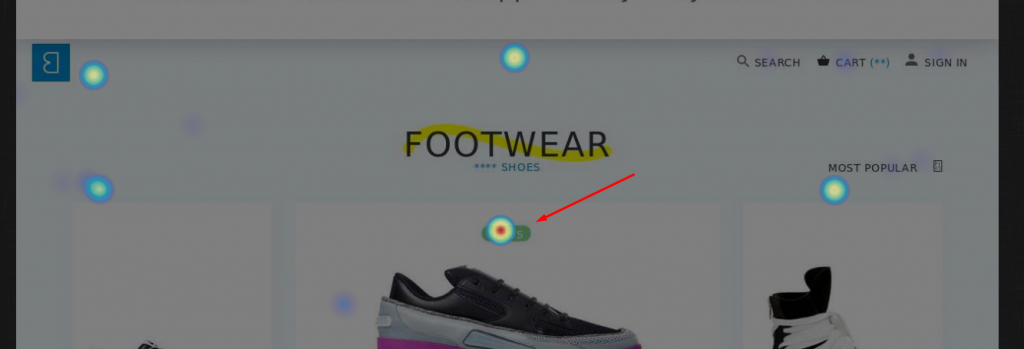
Например, в процессе тестирования кабинета в мобильной версии сайта мы обратили внимание на такой клик в стороне:

Такой клик не имеет ценности, ведь действие (в данном случае — несколько кликов подряд), скорей всего, было совершено случайно. Для небольшого сайта это не проблема. Другое дело — сайты с огромным трафиком. Если несколько тысяч пользователей сознательно или несознательно сделают клики в “слепой” зоне (за пределами рабочей зоны сайта) или там, где объяснить природу кликов невозможно — ценность такой информации минимальна.
Например, какой вывод можно сделать из такой записи:

Главный принцип Plerdy: быть удобным инструментом для совершенствования сайта.
Соответственно тепловые карты показывают клики по тем элементам, из которых состоит страница сайта. Такую информацию специалист сможет разобрать.
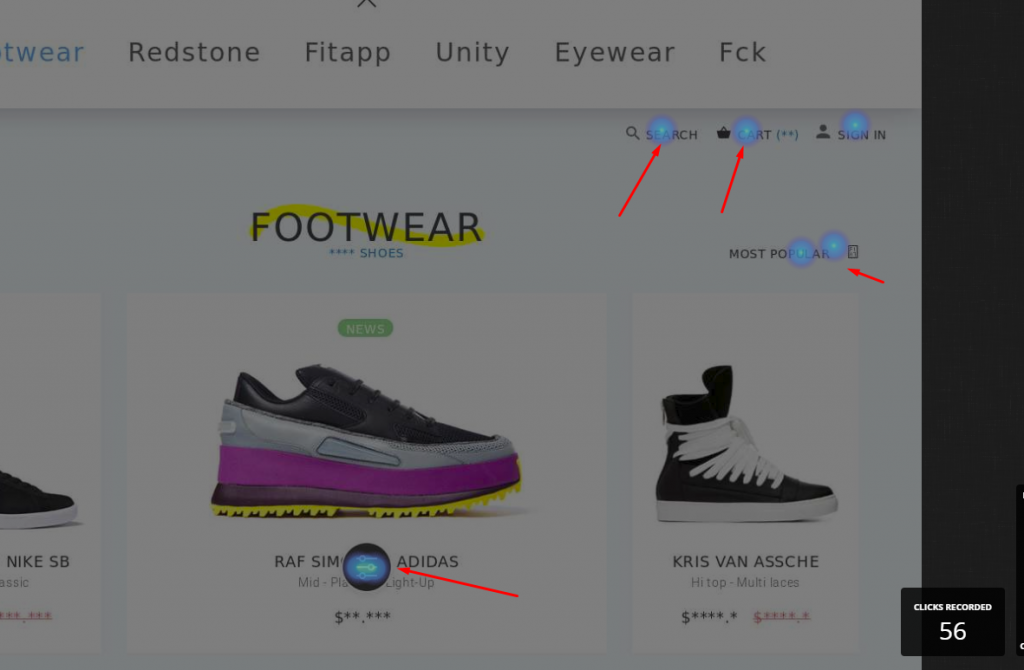
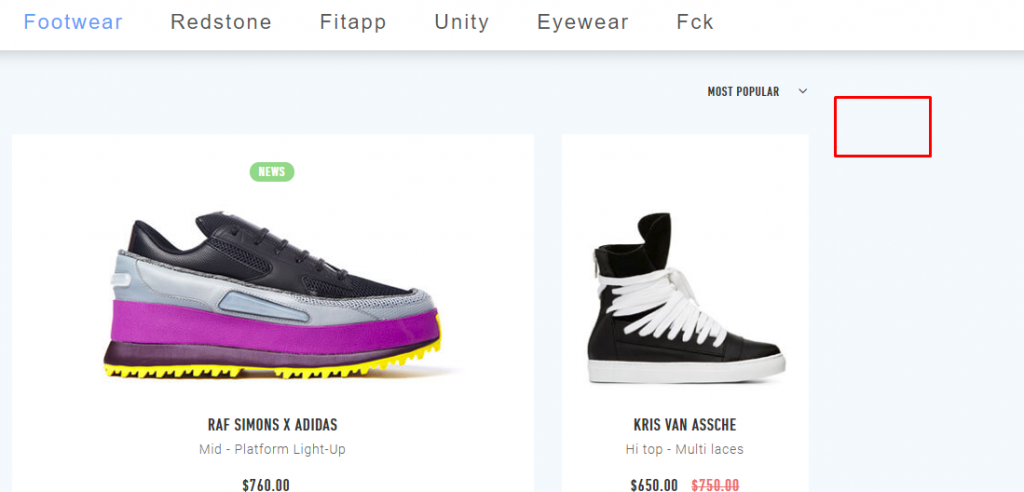
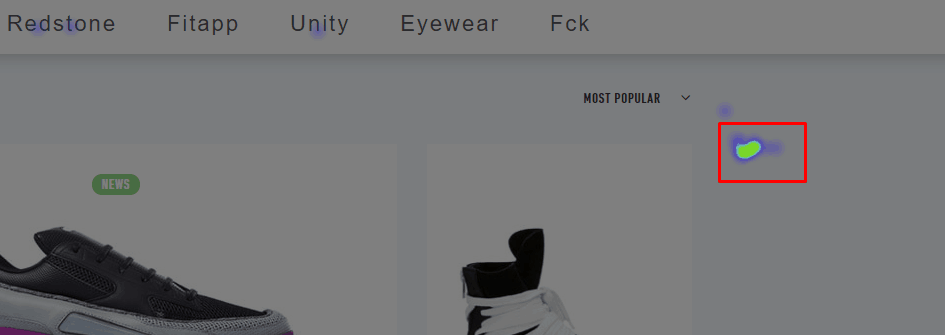
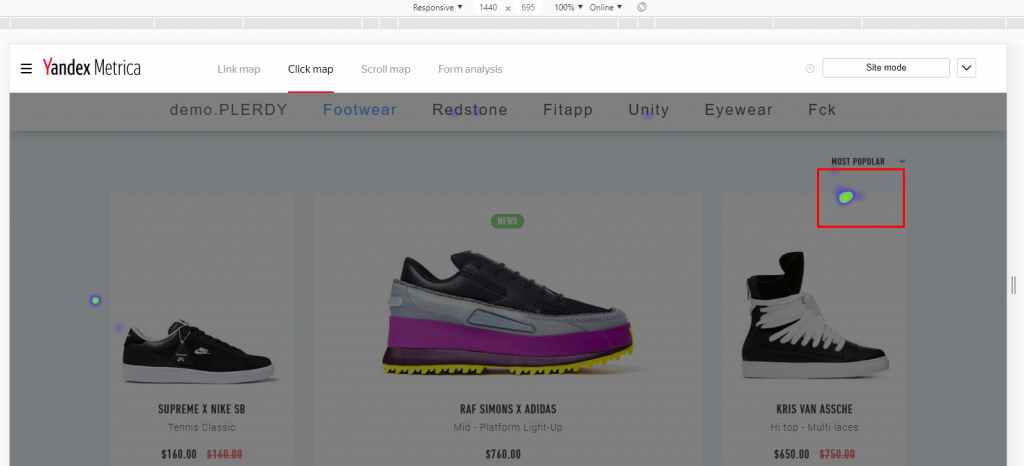
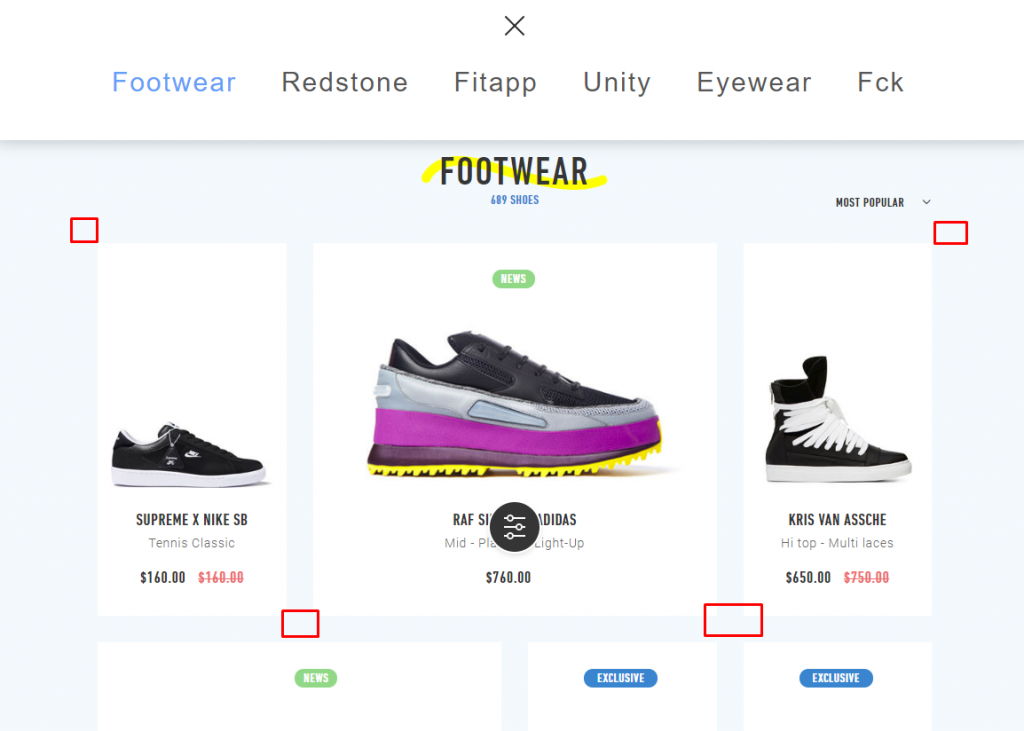
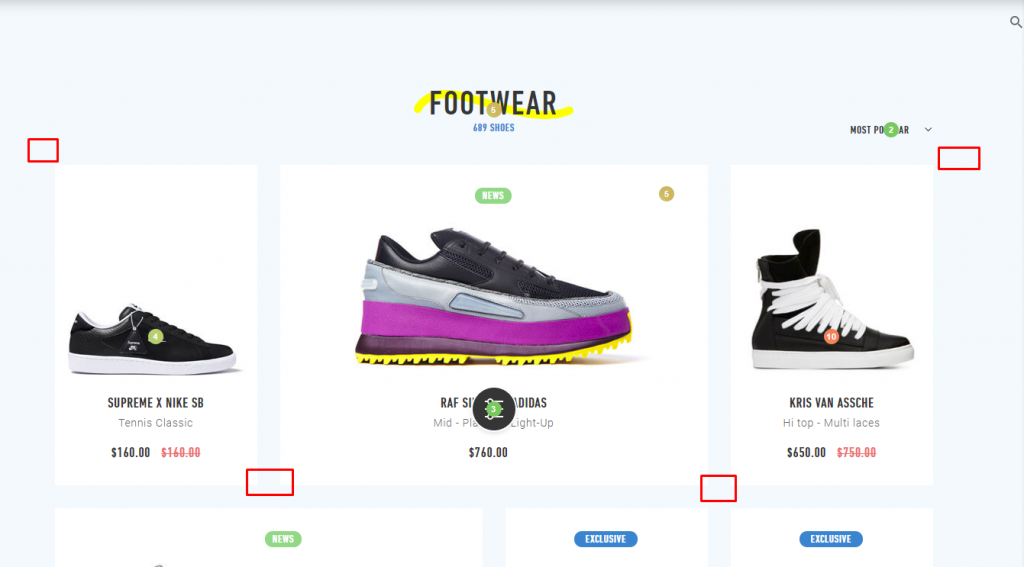
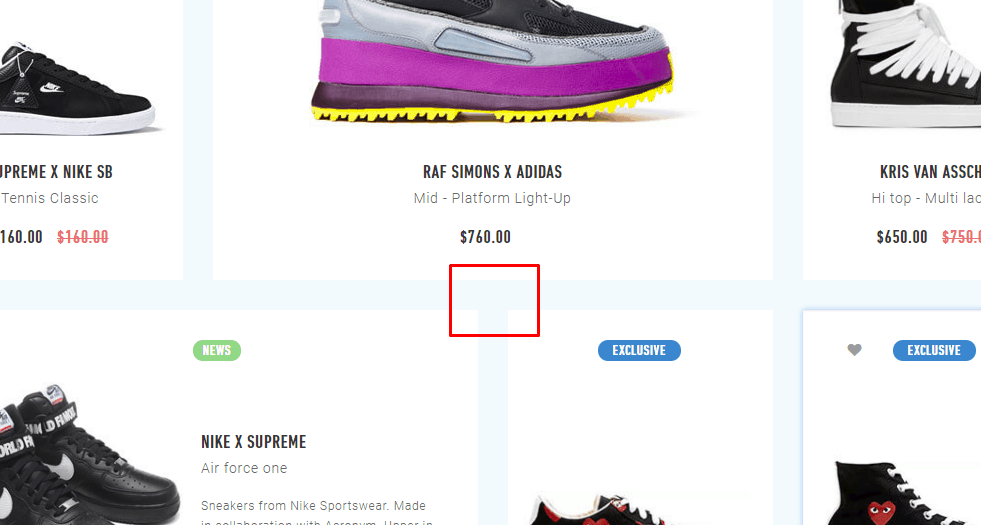
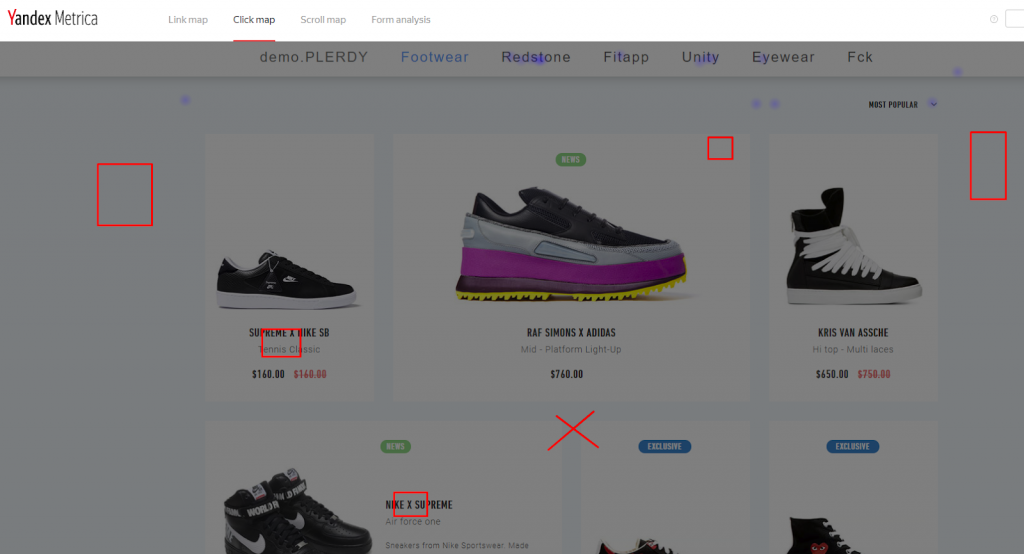
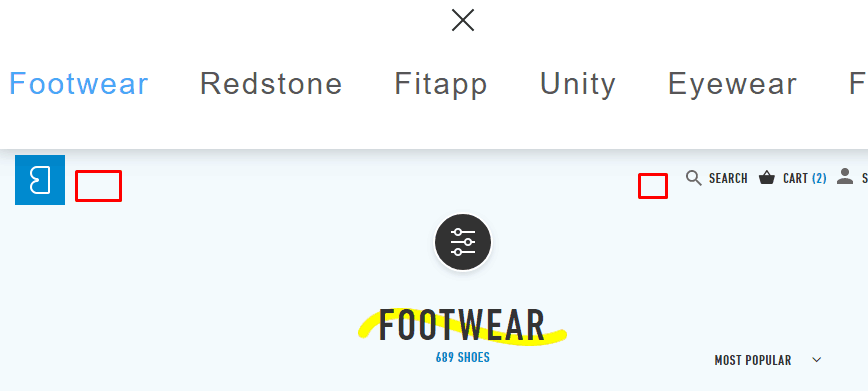
В качестве аргумента почему этот нюанс важен, приводим следующий пример. Сознательно делаем клики в тех частях страницы, где они ничего не означают (на скриншоте эти места обозначены красными квадратами):

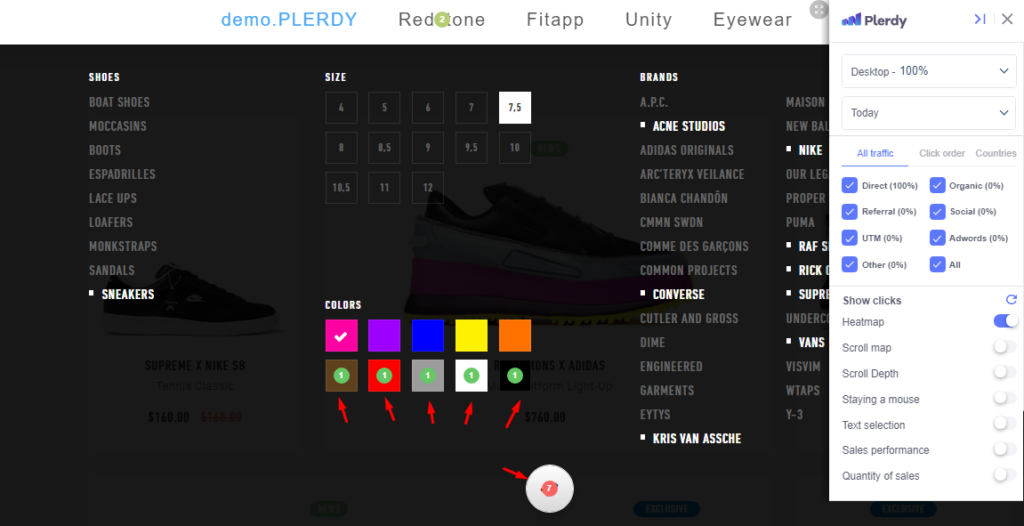
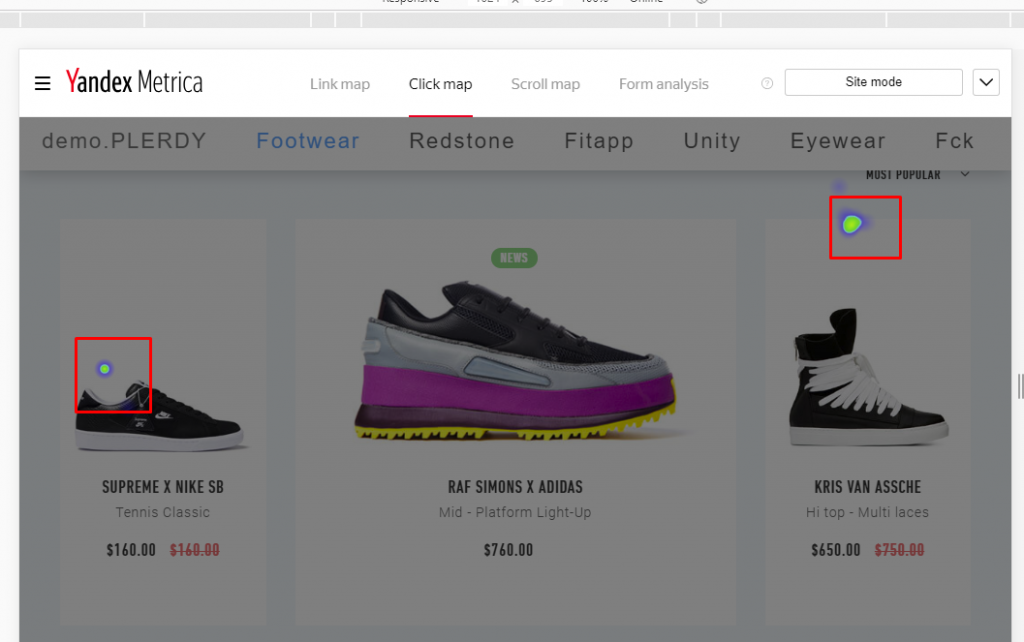
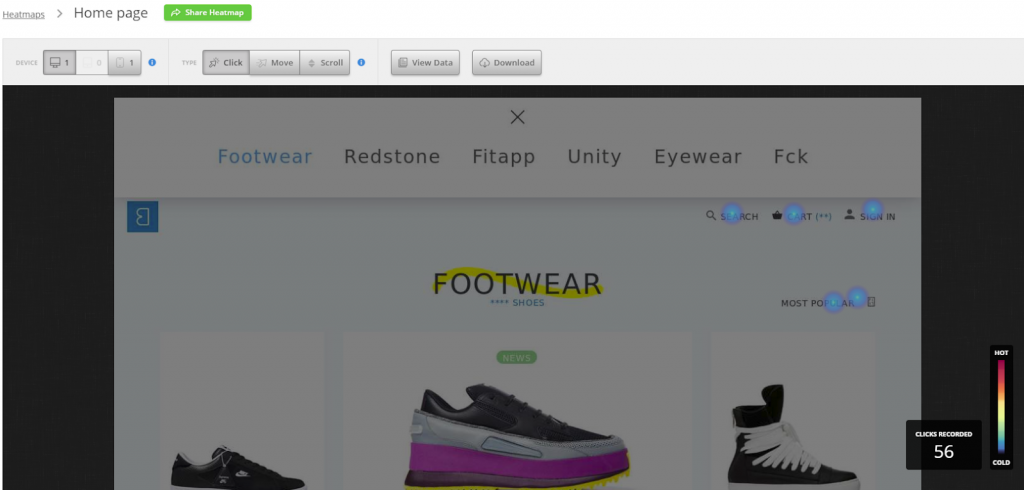
Теперь открываем просмотр результатов в Plerdy:

Поскольку клики не вели к целевому действию, они автоматически не показываются.
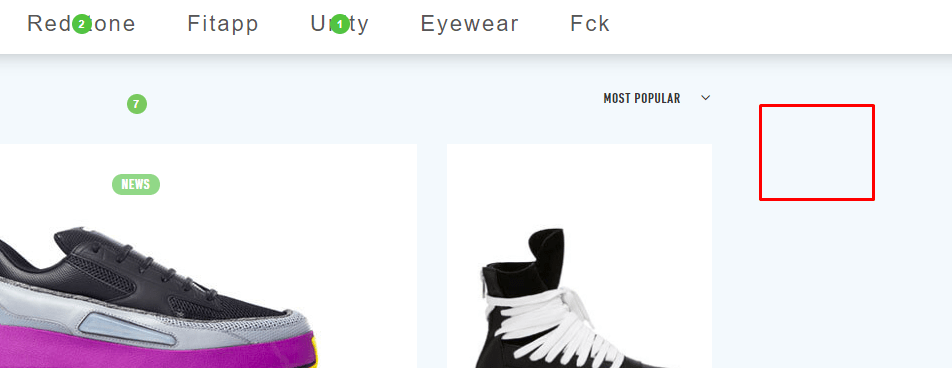
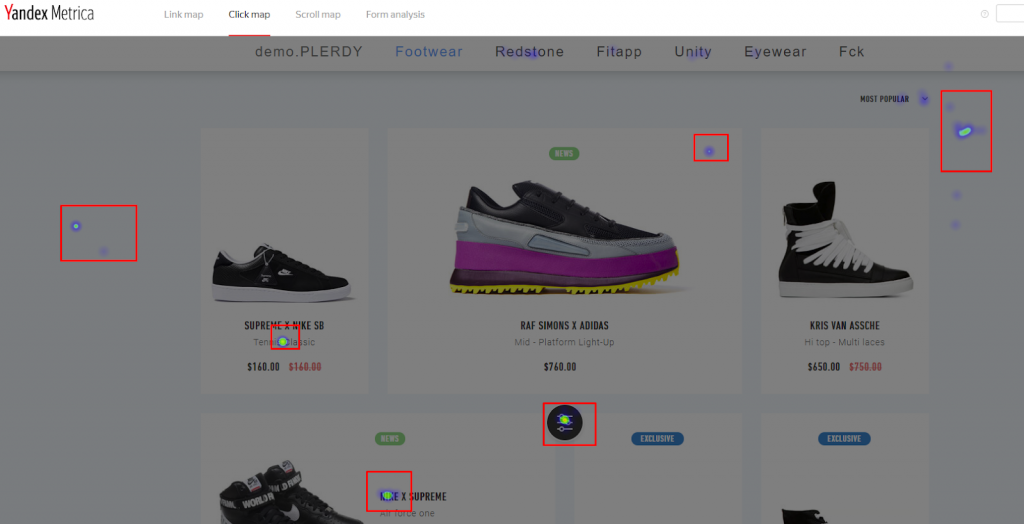
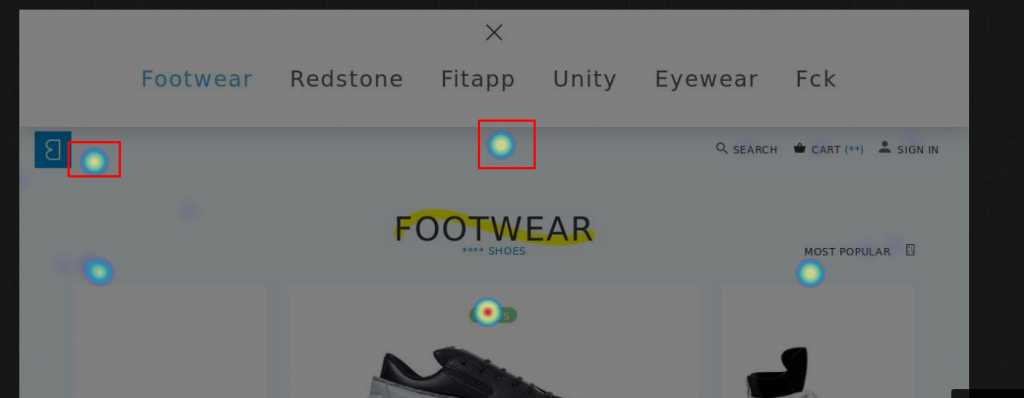
В то же время Hotjar их показывает:

При этом засчитывается общее количество кликов на сайте:

4. Запись кликов со смартфонов
Запись кликов по сайту с мобильных устройств является важнейшей частью юзабилити аудита. Многие тематики имеют более 50% трафика со смартфонов.
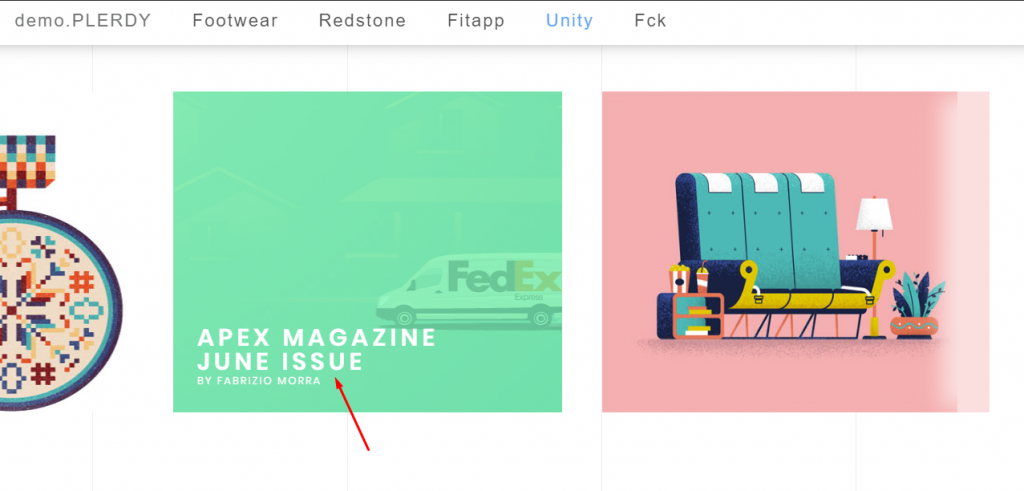
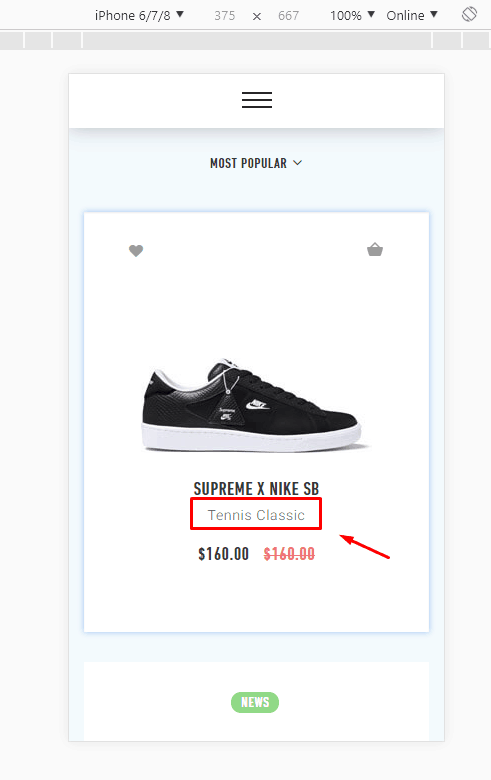
Сравним отчёты разных сервисов на основе кликов в адаптивной версии сайта. Например, делаем клики по этому элементу:

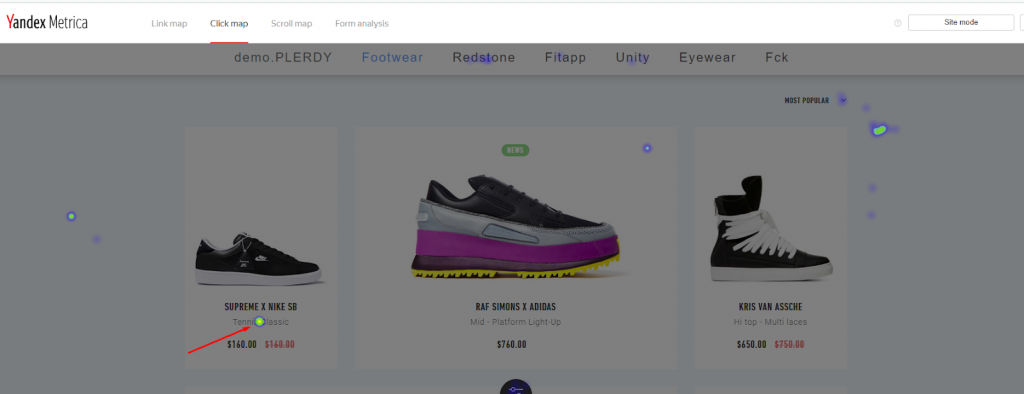
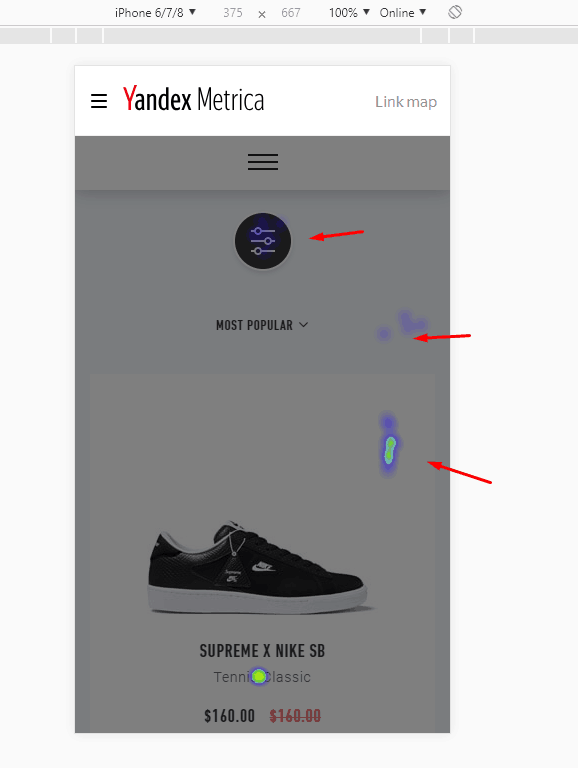
Открываем отчёт в Яндекс.Метрике и видим, что клики записаны, но неправильно сегментированы: ведь они были сделаны в адаптивной версии сайта, а показываются, будто взаимодействие было с основной версией:

Даже перейдя на другие страницы адаптивной версии сайта, отчёт будет соответствовать тому, как были сделаны клики:

Как видим, на странцу ошибочно съехали координаты совсем других кликов, которых, в действительности, не было на этом элементе.
В целом инструмент Яндекс.Метрики не ориентирован на настройку и анализ сегмента поведения пользователей смартфонов. Открыв режим в браузере для просмотра на мобильных устройствах видим:

Открываем в соседнем окне результат в отчетах Plerdy:

Даже переходя на другие страницы адаптивной версии сайта, данные показываются соответственно тому, как были сделаны клики:

В рабочей панели также показано соотношение кликов с различных типов устройств:

Для полноценного юзабилити аудита крайне важно сегментировать аудиторию по типу устройств: отдельно собирать данные о кликах на смартфонах, отдельно ‒ на компьютерах.
Сравним два экрана, на которых сегментация показана только по мобильным устройствам на сайте.
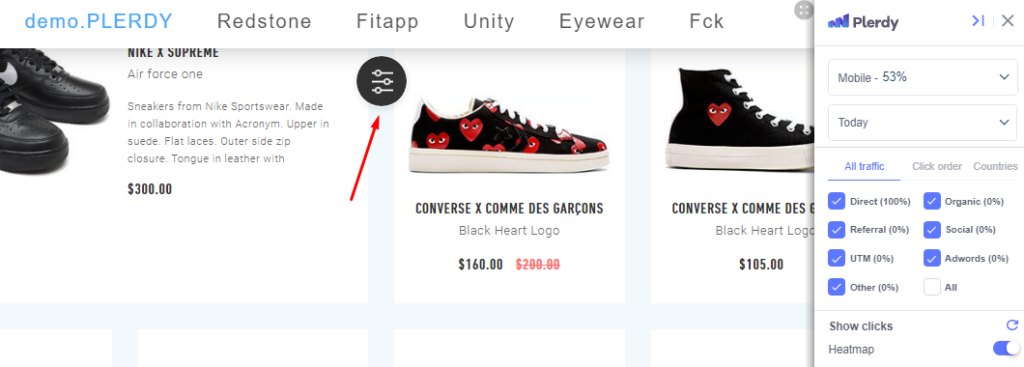
В Plerdy элемент навигации с фильтрами не собирал кликов со смартфонов:

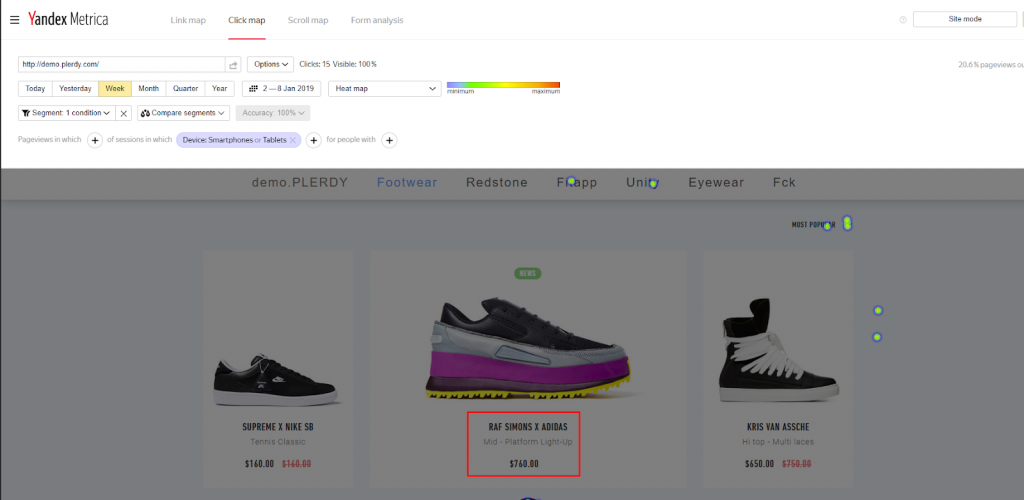
В то же время отчет карт Яндекс.Метрики показывает нам, что клики были:

На самом деле последний отчет смешивает клики с мобильных устройств и компьютеров. Этот элемент достаточно кликабельный, но на основной версии сайта.
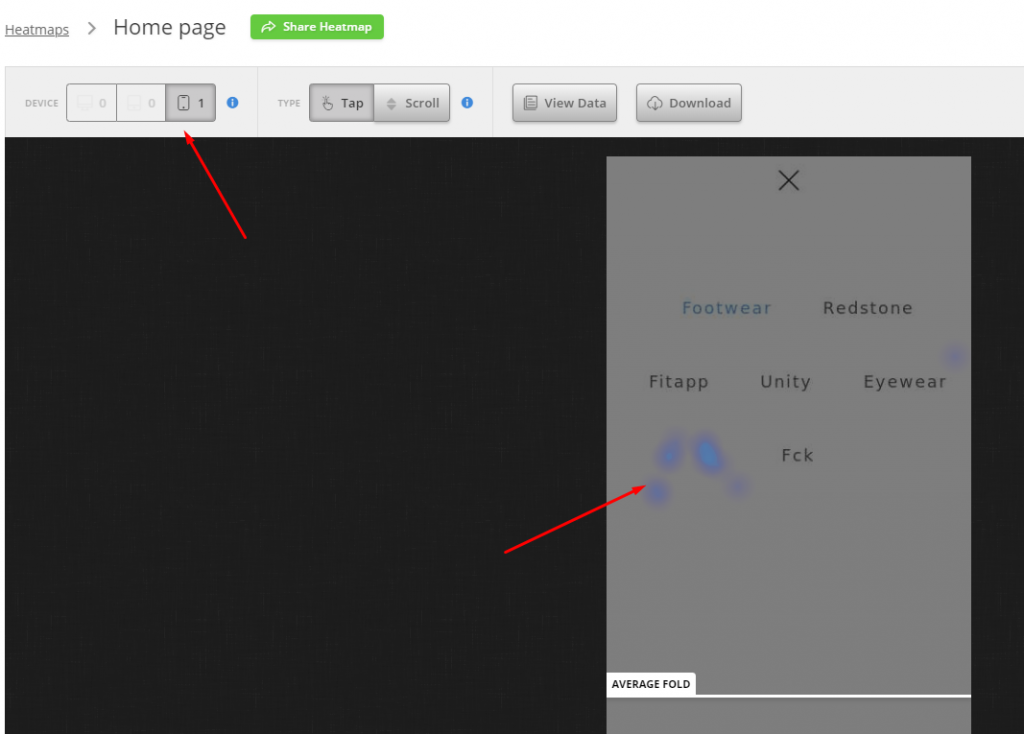
Возьмем другую ситуацию. Для этого сделаем ряд кликов с помощью iPhone и посмотрим каким будет результат.
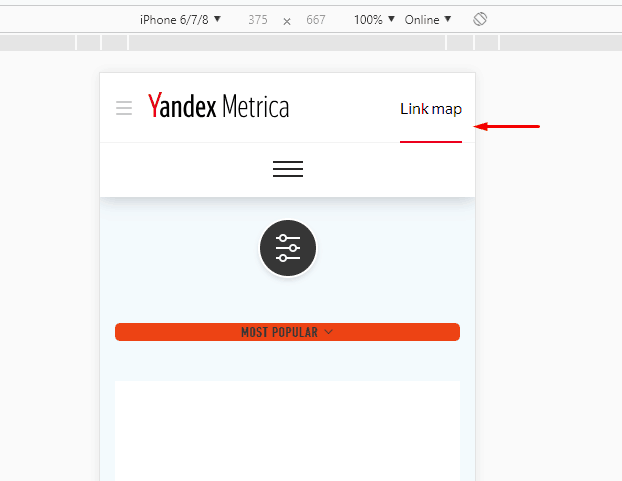
В Яндекс.Метрике ничего не показывается:

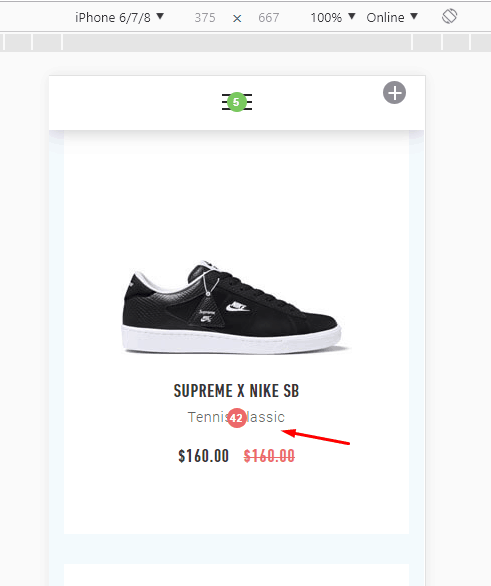
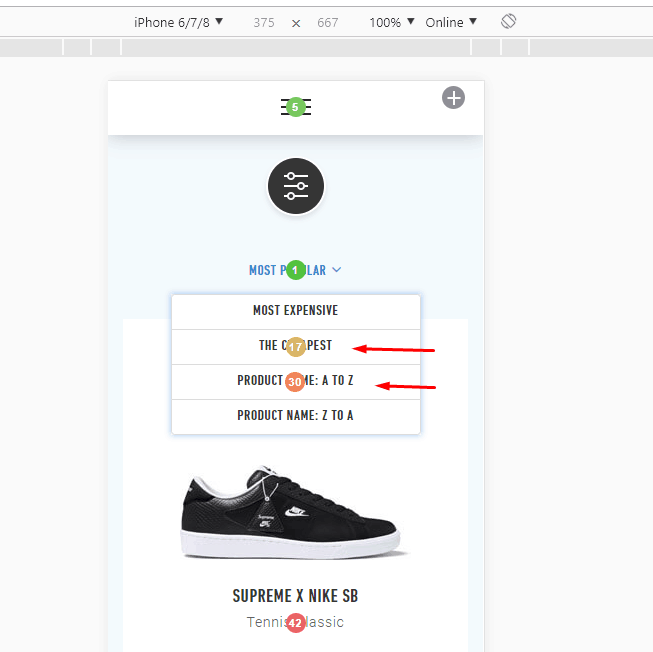
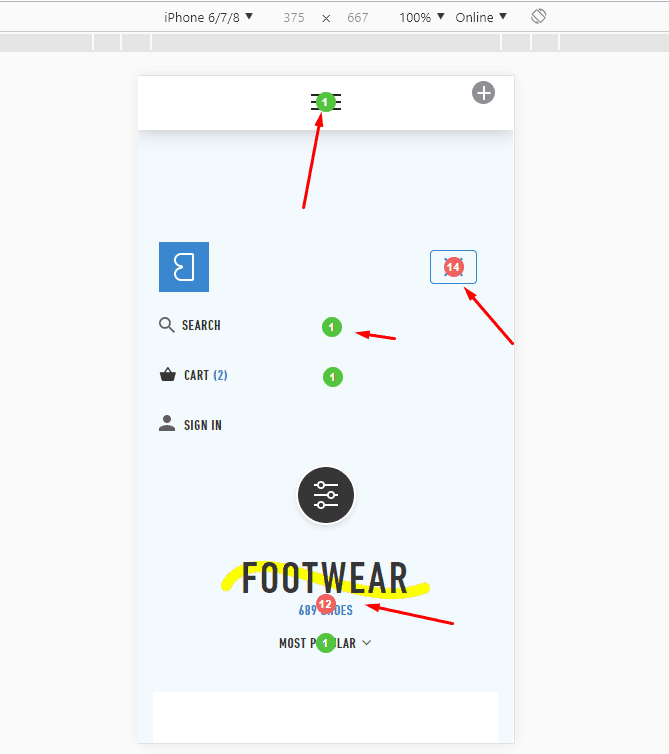
Вот та же страница, только с результатами, которые отображаются в отчетах тепловых карт Plerdy:

Другая ситуация ярко демонстрирует неточности в отчетах Hotjar. Тестирование провели с помощью iPhone.
Особенность исследуемого сайта заключается в том, что динамическое меню открывается по умолчанию. Чтобы продолжить работу, нужно закрыть выпадающее окно.
При этом Hotjar делает только первый снимок экрана (с выпадающим меню), на который накладывает клики, сделанные уже на самом сайте.
Здесь пользователю предлагается “разобраться” с кликами:

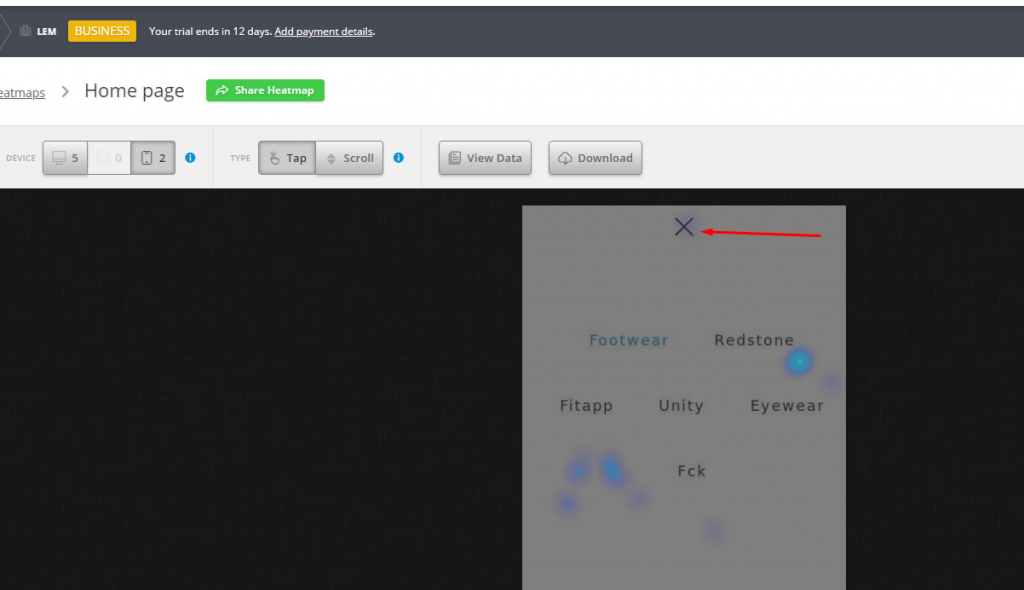
Хотя стоит закрыть PopUp и станет понятно к чему относятся собранные клики. Вот результат карты Plerdy:

Как видим, PopUp перекрывает содержание сайта. Скорей всего это ошибка самого сайта. При этом Hotjar показывает клики на основе первого скриншота и наложения данных, а Plerdy показывает информацию в онлайн-режиме.
Также, если проскроллить в Hotjar рассматриваемую страницу немного ниже, видим такой результат:

Есть клики, но не видны элементы, по которым они делались. Причина как раз в том, что Hotjar показывает клики на снимке экрана. Если при этом меню во время загрузки страницы перекрывается другим элементом — разобрать такую карту невозможно.
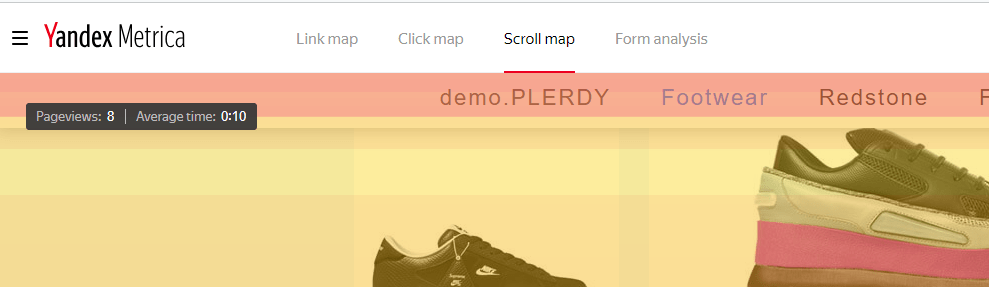
5. Тепловая карта скроллинга
С помощью тепловой карты скроллинга определяются наиболее кликабельные сегменты страницы до которых доскролили пользователи. Такое решение является миксом тепловых карт кликов и скроллинга.
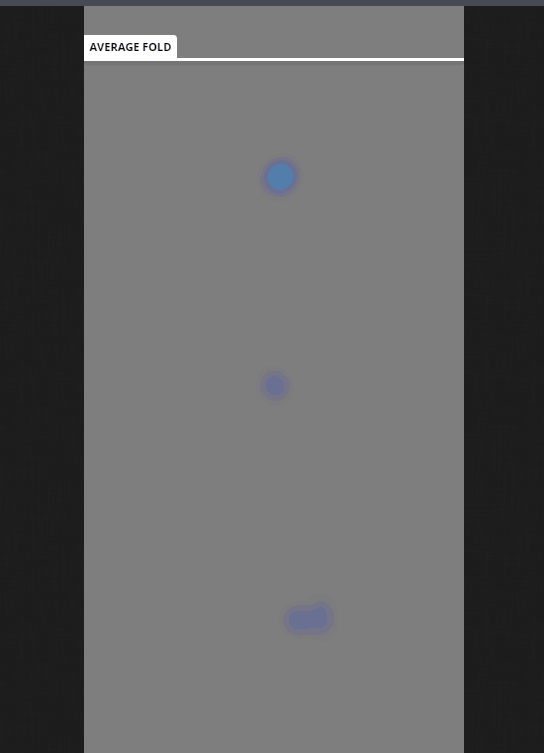
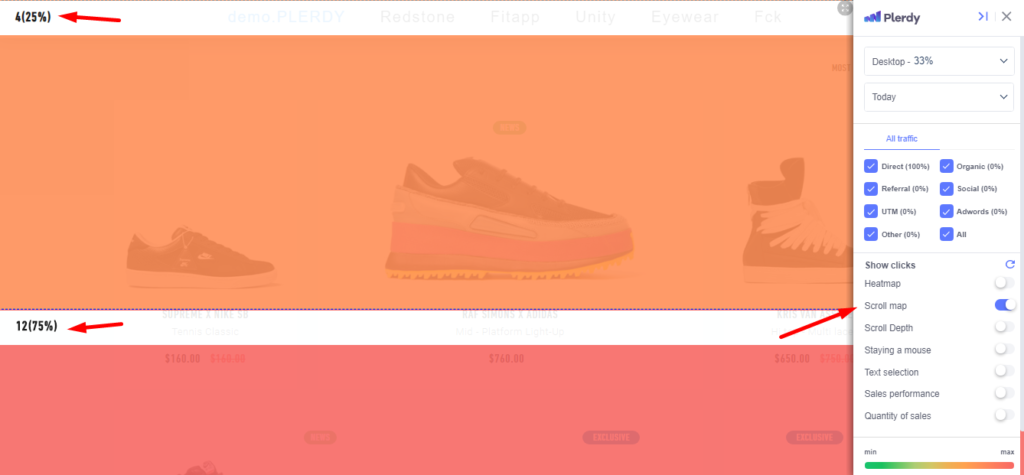
В Plerdy это выглядит следующим образом:

Все данные сразу же делятся по типам устройств. Каждая страница состоит из 5 основных сегментов. В режиме онлайн-просмотра количество кликов в пределах выбранного сегмента (в том числе и кликов из различного трафика).
В Яндекс.Метрике и Hotjar такого решения нет.
6. Как показываются клики когда был изменен дизайн
Пожалуй каждый интернет-маркетолог или UX-специалист, который использует тепловые карты Яндекс.Метрики для аудита сайта сталкивается с тем, что, время от времени, часть информации утрачивается. Именно поэтому карты кликов становились, скорее вспомагательным, а не основным инструментом для проведения юзабилити аудита.
Рассмотрим ситуацию, которая наглядно покажет как пропадают данные.
В этом эксперименте речь идёт о кнопке, открывающей фильтр:

Попробуем удалить её. После этого, в тепловых картах кликов Plerdy автоматически исчезает и счётчик кликов по нему:

Теперь посмотрим отчет Яндекс.Метрики. Здесь, вместе с данными про удалённый объект, исчезнет и некоторая другая информация.
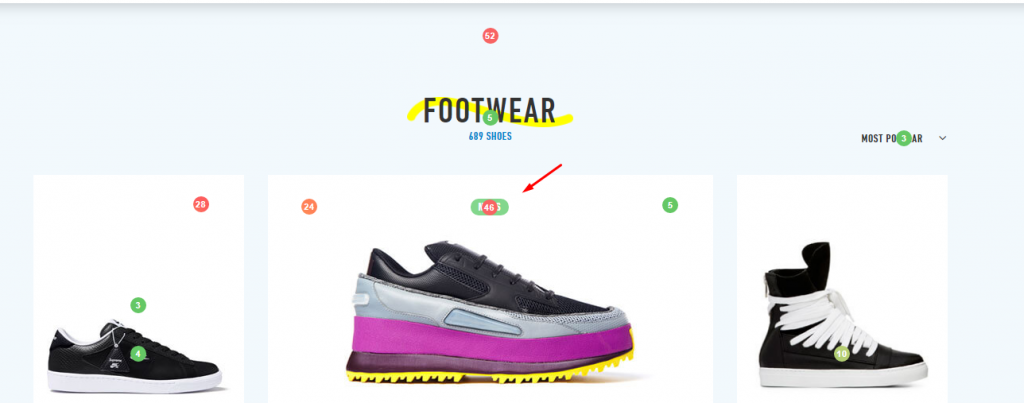
Фиксируем места, в которых сконцентрованы клики:

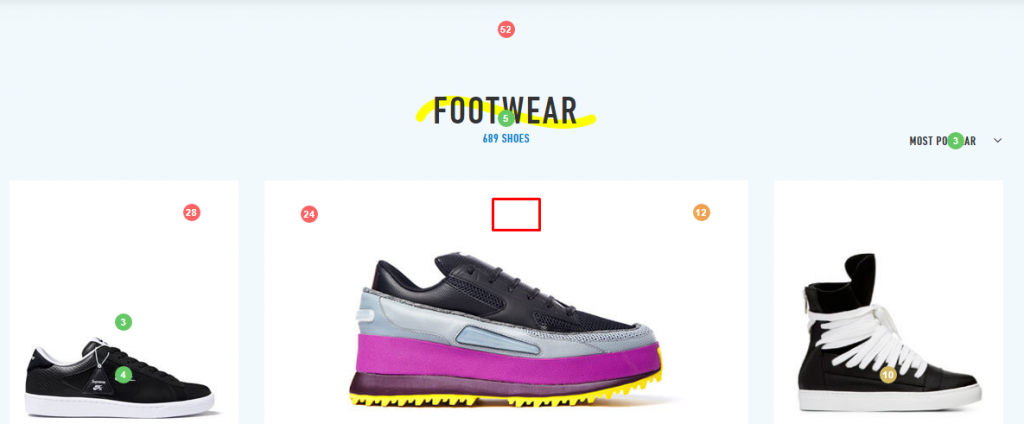
Видим результат после удаления основного элемента:

Похожая ошибка есть и в Hotjar.
Чтобы проверить как сработает тепловая карта кликов, выбираем элемент на сайте, который планируем удалить:

Удаляем и смотрим в кабинете Plerdy:

А вот в Hotjar показываются данные без учёта внесенных изменений:

Столкнулись и с другой ситуацией, которая демонстрирует погрешность в отчете.
В отчёт Hotjar о кликах в адаптивной версии сайта попали данные о кликах, которые были сделаны на основной версии (для компьютеров):

Неточности в тепловой карте связаны с тем, что неправильно обрабатывются данные из разных расширений экрана. В результате, время от времени, специалисты сталкиваются с ситуацией, когда координаты смещаются из-за различных расширений экранов у разных типов устройств.
Например, здесь сделаны клики в 2-х зонах:

А при просмотре в кабинете Hotjar они показаны так:

7. Функция видеозаписи поведения пользователей
В Яндекс.Метрике эта функция реализована с помощью вебвизора ‒ инструмента, который записывает видео сессии. Интернет-маркетологи и UX-специалисты знают о нем, но на практике пользуются редко.
Почему?
Всё зависит от реального трафика на сайт. Если это 10 пользователей в день, интернет-маркетолог получит относительно небольшой масив видео. Его можно просмотреть для определения аномалий в пользовательском поведении. Сложнее анализировать такую информацию тогда, когда трафик представляет собой несколько тысяч (а то и десятков и сотен тысяч) пользователей в месяц. Просмотр видео либо будет забирать огромное количество времени, либо будет ограничено знакомством с несколькими записями.
Ситуация усложняется тогда, когда мы видим, что одна сессия может длиться минуту и больше. Для просмотра 1000 записей длинной в 1 минуту нужно выделить 16 часов (или 2 рабочих дня)…
8. Способ показа тепловых карт
Каждый из инструментов имеет собственный отчёт о кликах. Начинающие маркетологи и дизайнеры не обращают на это внимание. А вот почему вид отчёта имеет значение становится понятным в процессе работы.
Так, например, если интернет-маркетолог захочет ознакомится с тепловой картой кликов используя Hotjar, ему будет предложен снимок страницы с добавленным сверху слоем карты кликов:

Такое решение не позволяет свободно переходить между страницами анализируемого сайта.
Подобным образом (наложение слоя с результатами на основную версию сайта) реализована тепловая карта кликов и в Яндекс.Метрике.
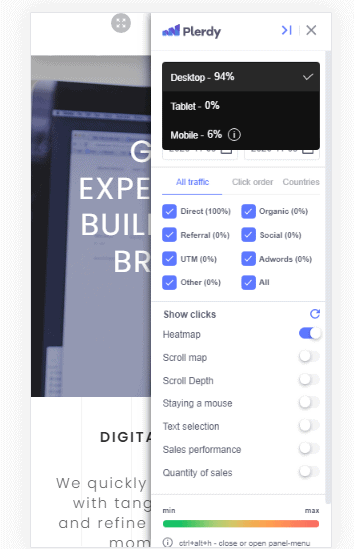
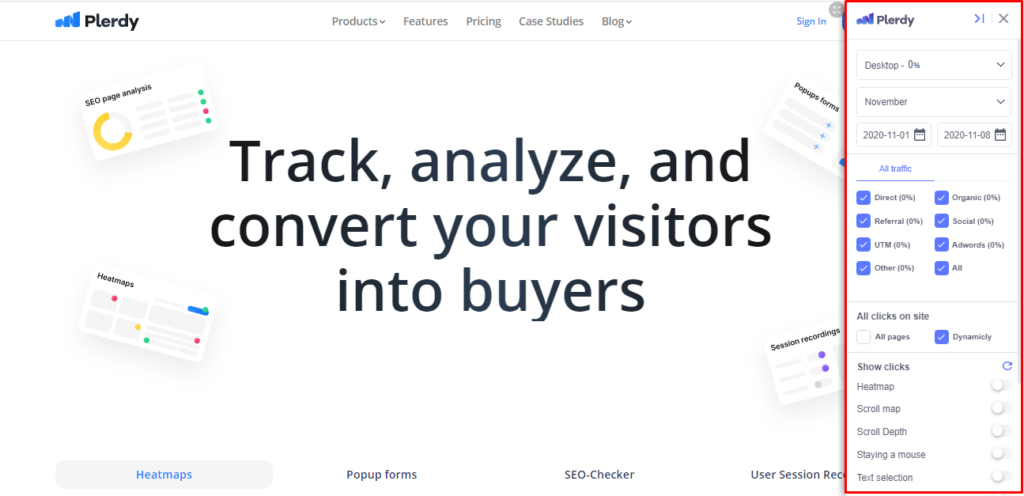
В Plerdy переход со страницы на страницу происходит в онлайн-режиме. Для того чтобы видеть карту, достаточно включить боковую панель:

9. Каких решений Plerdy не найти в тепловых картах Яндекс.Метрики?
1. В Яндекс.Метрике нет сегментации для вывода информации о скроллинге из различных типов устройств:

Для понимания тепловых карт важно сегментирование пользователей по типам устройств. Не стоит забывать, что мобильный трафик постоянно растет.
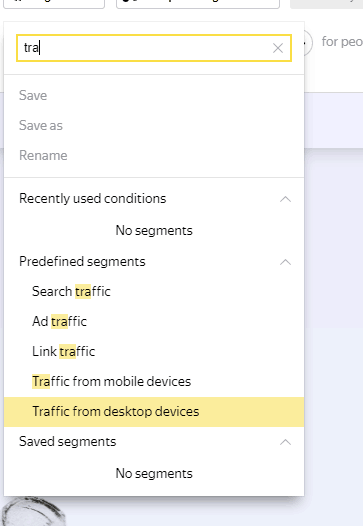
2. В Яндекс.Метрике отсутствует возможность сегментирования трафика по прямым заходам на сайт:

Тоесть та аудитория, которая заходит напрямую (зная точный адрес сайта) не может быть проанализирована? Или же информация о них попадает в одну из перечисленных категорий? Сложно сказать.
10. Каких решений Plerdy не найти в тепловых картах Hotjar?
1. Календаря для отслеживания кликов по выбранным периодам. Например, если специалисту нужен отчёт за определённый отрезок времени, то такой возможности в Hotjar нет.
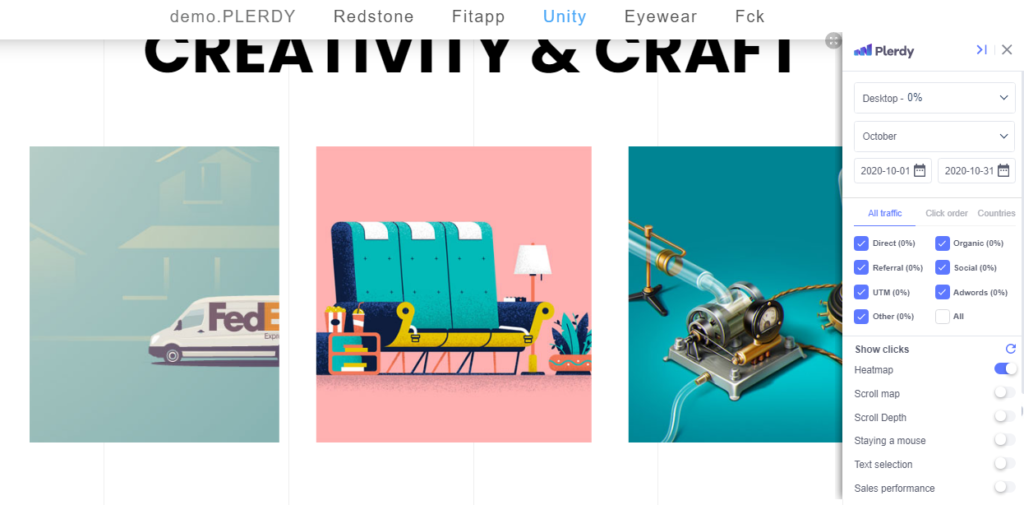
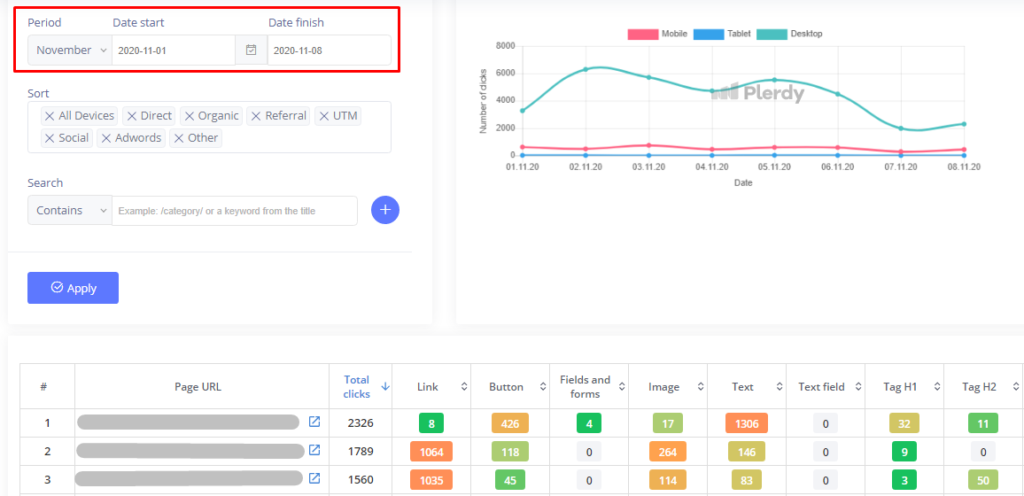
В кабинете Plerdy для этого существует панель для выбора интересующего периода сбора данных:

Также можно отфильтровать собранные клики не только в кабинете, но и при непосредственном просмотре сайта. Для этого необходимо выбрать нужный период в рабочей панели и на страницах сайта будут показаны клики по указанному диапазону времени.
2. Hotjar формирует тепловые карты только на тех страницах, которые были добавлены для отслеживания. Тоесть после установки скрипта на сайт, специалист должен указать, на каких страницах нужно собирать клики и фиксировать скроллинг. При этом можно устанавливать максимальное количество показов страниц, во время которых записываются данные.
В Plerdy записываются клики на всех страницах автоматически. Для этого достаточно разместить скрипт.
3. В Hotjar нет возможности свободно перемещаться на страницах своего сайта для ознакомления с собранными кликами. Вся информация показывается в формате отдельного слоя, наложенного на скриншот страницы.
В Plerdy есть возможность переходить между страницами, чтобы анализировать сайт в “живом” режиме.
Вывод
Очевидно, что сравнивать Яндекс.Метрику, Hotjar и Plerdy не всегда уместно, ведь Яндекс.Метрика ‒ это система аналитики, а Hotjar сегодня больше уделяет внимание развитию инструмента для отправки обратной связи (Feedback). В то же время Plerdy совершенствует тепловые карты кликов, которые будут одинаково полезны для интернет-маркетолога, UX-специалиста, SEO-специалиста.
Для Яндекс.Метрики тепловая карта кликов является дополнительной фичей среди доступных для анализа вариантов отчетов. Hotjar начинал с карты кликов, но сместил акцент в сторону других полезных инструментов.
В то же время тепловые карты Plerdy (и кликов, и скроллинга, и наведения) ‒ самостоятельный продукт в линейке, над которым работает вся команда сервиса. В результате пользователь Plerdy получает не только более точные данные, но и гораздо больший спектр отчётов о поведении пользователей на страницах сайта. Ознакомится со всем списком фич можно в отдельном материале.
Последнее слово, конечно же, за пользователями и знатоками всех перечисленных инструментов. Поэтому оставляйте комментарии и предложения прямо под этой публикацией. Нам интересно узнать и Ваше мнение о преимуществах и недостатках этих сервисов.
