
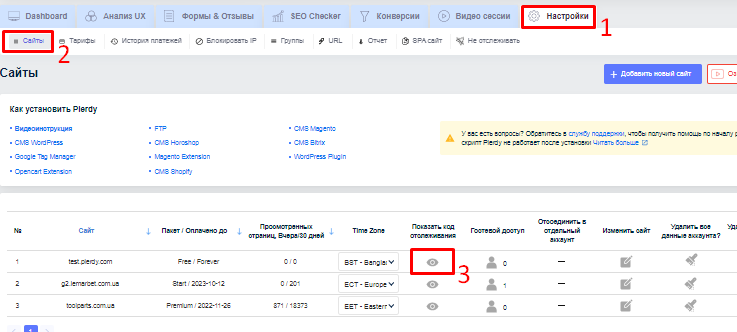
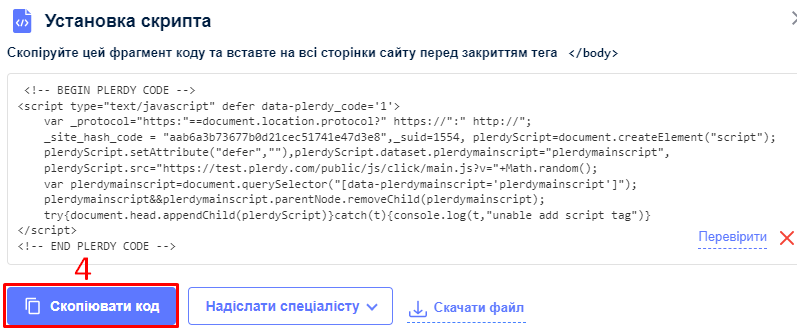
Сначала нужно зайти в админ-панель Plerdy и копировать скрипт с вашим индивидуальным идентификатором.


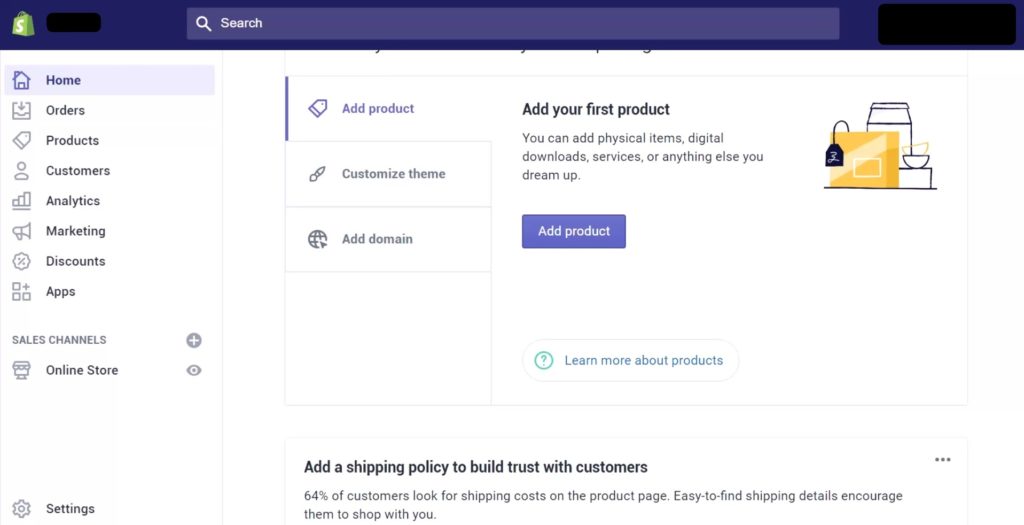
После этого следует зайти в админ-панель CMS Shopify.

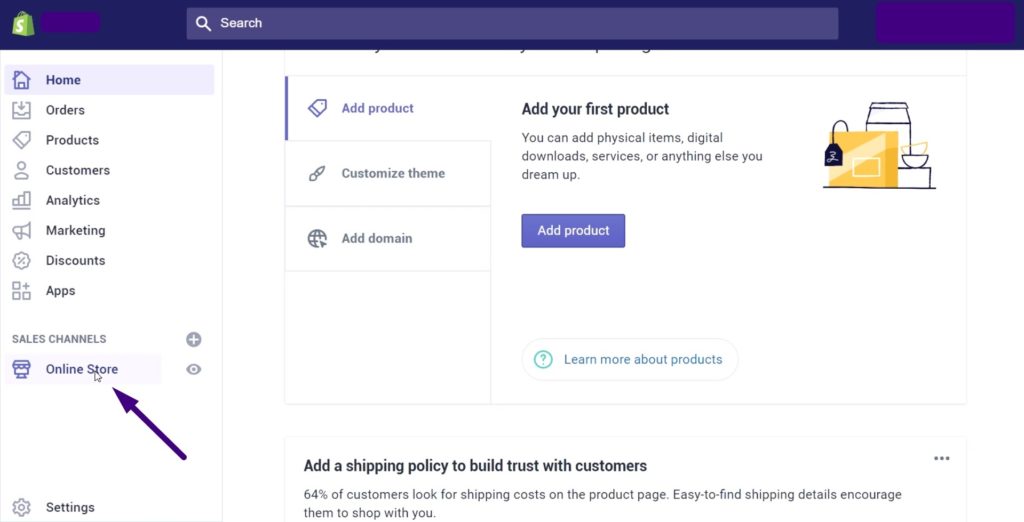
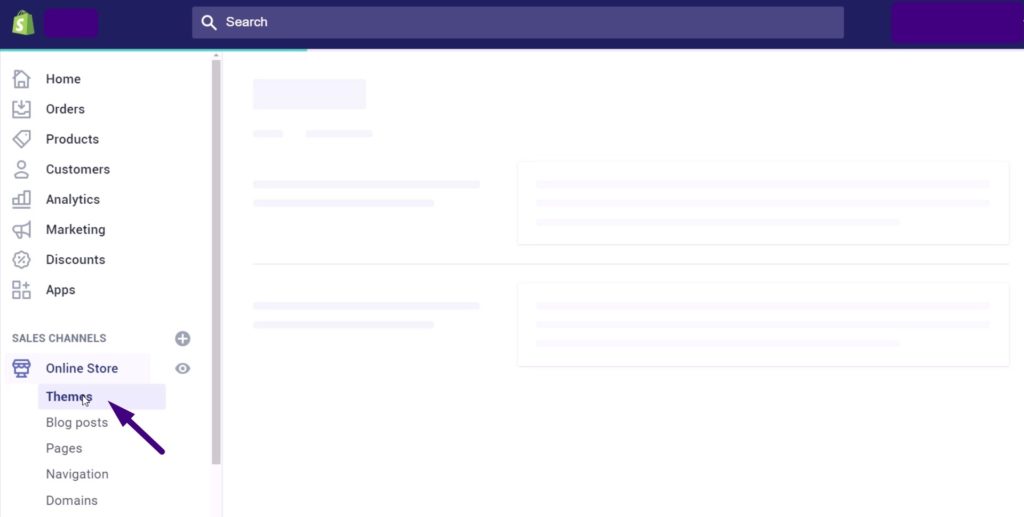
В левом блоке выбрать вкладку Online Store.

Далее перейдите к подразделу «редактор тем».

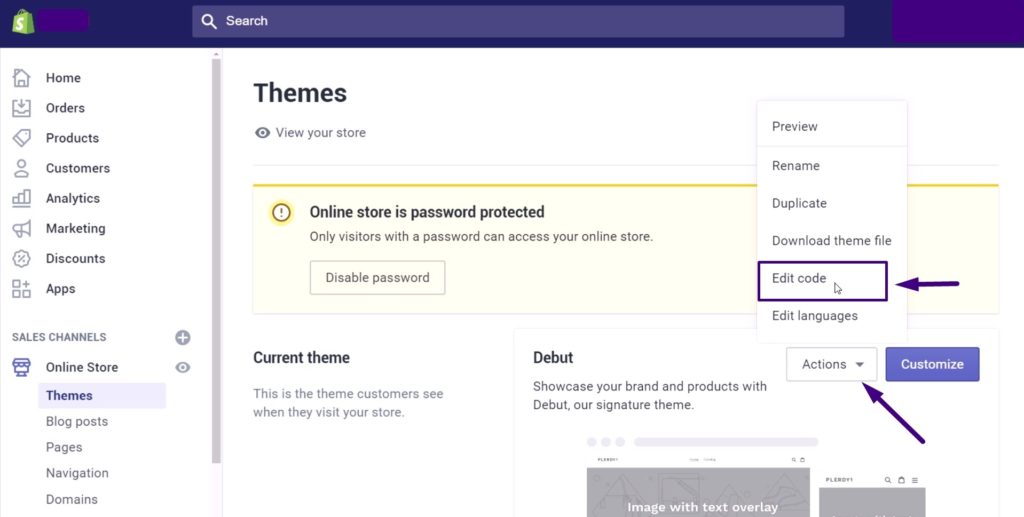
Тут нужно выбрать редактировать код:

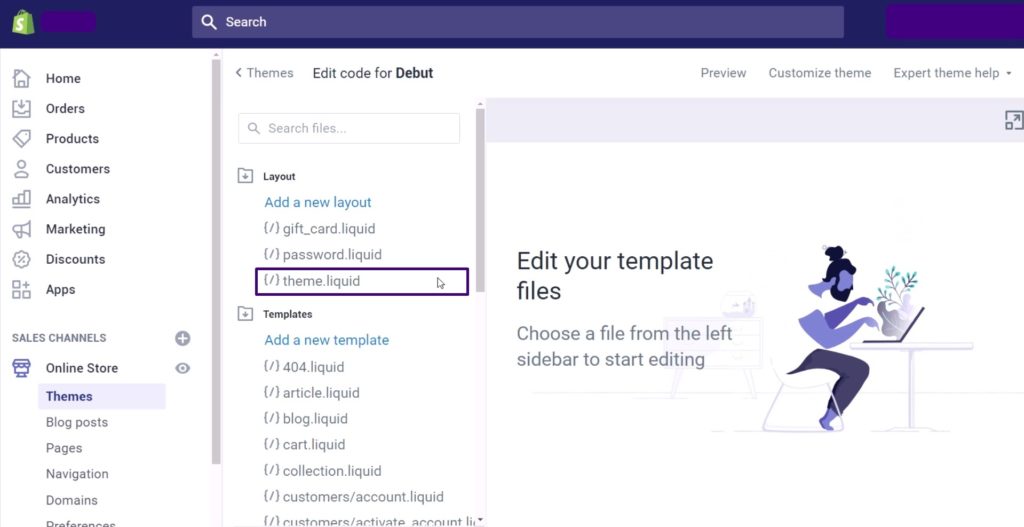
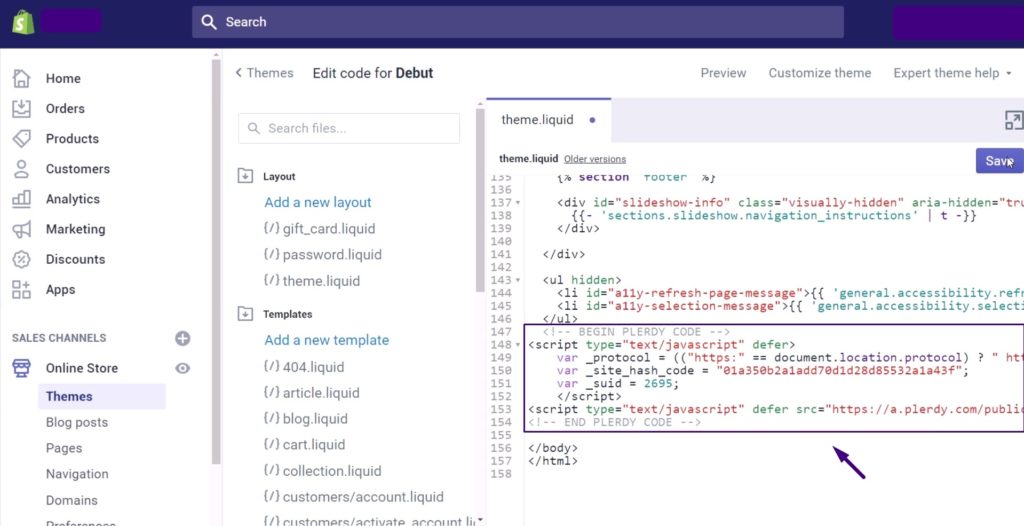
Теперь в окне нужно найти соответствующий файл шаблона, в котором содержится закрытый тег body. В данном случае это файл theme.liquid.

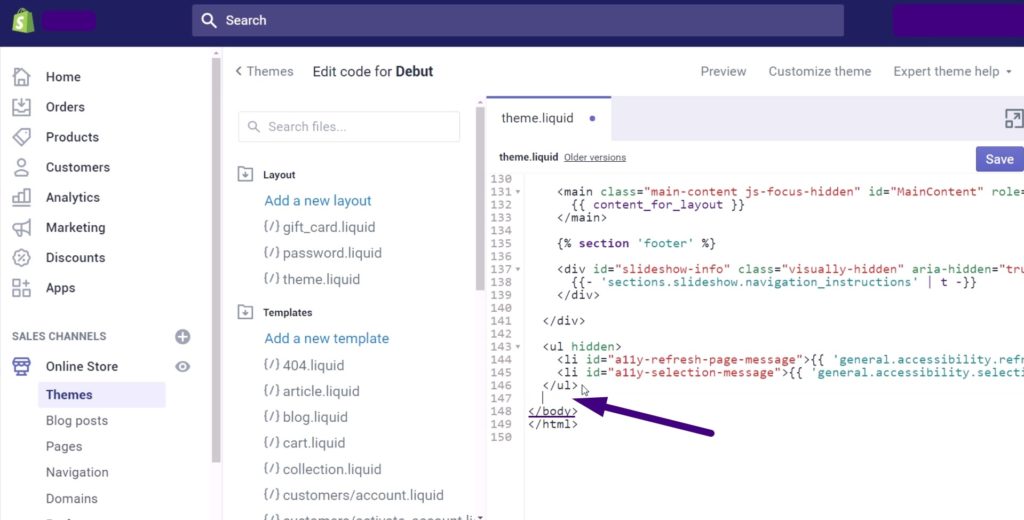
Затем необходимо перейти к редактированию этого шаблона, кликнув по нему. В HTML коде следует проскролить вниз и найти закрытый тег body.

Сразу перед ним нужно добавить предварительно скопированный скрипт.

Для более детального ознакомления с последовательностью шагов рекомендуем посмотреть видео-инструкцию.
