Ласкаво просимо до нашого докладного керівництва з тестування юзабіліті сайтів! У цій статті ми докладно розглянемо завдання та цілі тестування юзабіліті, а також надамо практичні поради для їх проведення. Тестування юзабіліті є ключовим процесом, який допомагає зрозуміти, як користувачі взаємодіють з вашим вебсайтом, та виявити області для вдосконалення. Аналізуючи поведінку користувачів на вашому сайті за допомогою інструментів, таких як теплові карти та відеозаписи сесій, ви можете отримати цінні дані та збільшити шанси на досягнення мікро- або макроконверсій. Не дозволяйте поганій юзабіліті стояти на вашому шляху – давайте зануримося та почнемо!
Часті запитання про тестування юзабіліті
Ця стаття навчить вас, що таке тестування юзабіліті сайтів, які етапи воно передбачає, і чому кожен власник вебсайту повинен цікавитися цією практикою. Ми також поговоримо про методи дослідження юзабіліті, деякі ефективні сервіси та приклад звіту про тестування юзабіліті. Уся ця інформація допоможе вам краще зрозуміти процес тестування юзабіліті сайтів та знати, коли проводити його самостійно, а коли залучати експертів з UX.
- Як провести тестування юзабіліті для вебсайту?
- Що таке тестування юзабіліті вебсайту?
- Як написати заголовок для тестування юзабіліті вебсайту?
- Як проводити тестування юзабіліті вебсайту на мобільних пристроях?
- Які типи тестування юзабіліті вебсайту я повинен проводити?
- Як провести тестування юзабіліті для вебсайту перед його редизайном?
- На що звертати увагу під час тестування юзабіліті вебсайту?
- Хто такі звичайні тестувальники юзабіліті вебсайтів?
- Скільки можна заробити на тестуванні юзабіліті вебсайтів?
Інструменти Plerdy пропонують теплову карту вебсайту та запис відеосесій для аналізу поведінки користувачів. З Plerdy ви легко можете тестувати юзабіліті вашого вебсайту, покращувати дизайн, аналізувати ефективність викликів до дії, збільшувати рівень конверсії та багато іншого.

Що таке тестування юзабіліті?
Тестування юзабіліті — це складна оцінка вебсайту на основі його зручності в користуванні та ефективності технічних елементів. Зручність використання значною мірою залежить від його дизайну інтерфейсу користувача, тоді як його функціональність тестується під час аудиту вебсайту. Давайте розглянемо, як ці процеси взаємопов’язані.
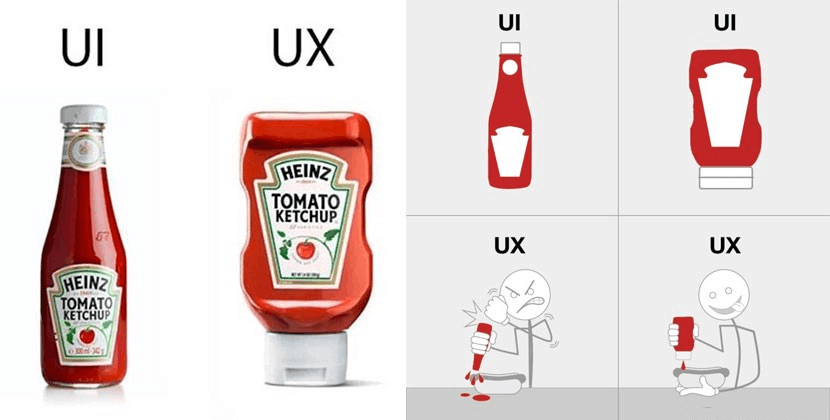
Дизайн інтерфейсу користувача передбачає створення прототипу продукту або візуального інтерфейсу, який, як очікується, буде зручним для користувачів. З іншого боку, тестування юзабіліті — це апробація продукту цільовою аудиторією або користувачами, які, як очікується, зацікавлені у запуску вебсайту або в новому створеному продукті. Щоб краще зрозуміти різницю між UI та UX, розгляньте ці два приклади: пляшки кетчупу та вимощені доріжки в парку.
За словами дизайнера, пляшка кетчупу має мати такі властивості: вона повинна бути компактною, добре лягати в руку користувача, виглядати стильно, мати кришку тадозатор. За словами розробника, це UI дизайн вебсайту — правильний продукт. Після цього пляшку UI передають кінцевому користувачеві, який вважає дизайн недолікованим: пляшка занадто мала і не має переверненої кришки знизу; замість цього вона має здавалося б непотрібний дозатор у верхній частині пляшки. Це тестування юзабіліті — практична оцінка зручності використання продукту.
Приклад з пляшкою кетчупу демонструє різницю між UI & UX:

Тепер розглянемо приклад з вимощеною доріжкою. Архітектор розробив парк із вимощеними доріжками для недільних прогулянок і оточив їх зеленою лавкою, висадивши тут і там дерева. Це дизайн UI — архітектор спирався на своє бачення зручності для користувача. Однак, коли проект був реалізований, виявилося, що відвідувачі парку рідко використовують одну секцію тротуару і замість цього йдуть прямо через газон, щоб скоротити шлях. Це було тестування юзабіліті, яке показало, що дизайн не був достатньо зручним, і відвідувачам довелося створити додатковий шлях для своєї зручності.
Приклад з вимощеною доріжкою ілюструє різницю між UI та UX:

Аудит юзабіліті – це складна перевірка вебсайту на наявність технічних вразливостей. Аудит юзабіліті вебсайту допоможе вам визначити, чи досягнуто цільового трафіку, чи виникли якісь проблеми, і запропонує необхідні дії для покращення ситуації. Наприклад, якщо ваш вебсайт заразився вірусом, всі пошукові системи негайно його виявлять і заблокують увесь вебсайт. В результаті, він буде відфільтрований як потенційно небезпечний ресурс, і деякі користувачі не зможуть отримати до нього доступ. Це призведе до зниження трафіку та продажів та інших наслідків. Аудит юзабіліті вебсайту допоможе вам вирішити проблеми та своєчасно відреагувати на виявлені проблеми.
Ось таблиця, що показує можливі способи вивчення поведінки користувачів та кроки, які можна вжити для проведення складного аудиту юзабіліті вебсайту.
| Способи аналізу поведінки користувачів | Компоненти аудиту юзабіліті вебсайту |
| Інтерв’ю | Технічний аудит |
| Онлайн-опитування | Аудит контенту вебсайту |
| Анкети | Оцінка семантичного ядра |
| Тестування дерева | Аудит сторінок посадки |
| Оціночні картки | Перевірка інструментів веб-аналітики |
| Тестування A/B | Аудит посилань |
| Створення персон | Аналіз конкурентів |
| Тест кліку | Оцінка якості внутрішньої оптимізації |
| Тестування навігації | Маркетинговий аудит |
| Тестування на 5 секунд | Аудит можливостей розвитку |
| Тестування юзабіліті | Аудит юзабіліті |
Тестування юзабіліті є зв’язуючою точкою між дизайном UI та аудитом вебсайту. У дизайні UI тестування юзабіліті дозволяє оцінити зручність та практичність (пам’ятайте приклади з пляшкою кетчупу та вимощеними доріжками).
З іншого боку, аудит юзабіліті виявляє технічні вразливості вебсайту та пропонує способи їх усунення, щоб дизайн UI міг реалізуватися. Оскільки процеси взаємопов’язані, розумно проводити їх одночасно як складові однієї складної перевірки. В іншому випадку, кожен процес має малу практичну цінність: нікому не потрібен непрацюючий або функціональний вебсайт з непривабливим дизайном.
Якщо вебсайт має зручний дизайн, привабливий для його користувачів (як показано в тесті UX), і працює належним чином (за результатами аудиту юзабіліті), ймовірність висока, що він врешті-решт досягне своєї мети.
Чек-лист для тестування юзабіліті
Коли мова йде про тестування юзабіліті вебсайту, існує багато факторів, які слід враховувати. Але не хвилюйтеся! З Чек-листом юзабіліті вебсайту: 210 Пунктів тестування ви можете переконатися, що ваш вебсайт дійсно зручний для користувача. Створення вебсайту може бути складним, але зробити його зручним – це зовсім інший виклик. Це як нескінченна гра в Jenga; якщо ви зміните одне, весь вебсайт може обвалитися. Цей чек-лист охоплює все: від загальних рекомендацій щодо юзабіліті до конкретних елементів, які впливають на продажі, таких як сторінка продукту та реєстрація користувачів. Ось лише декілька з багатьох пунктів, охоплених у чек-листі:
- Якісні знаки та сертифікати
- Геоцільовий маркетинг та варіанти мов
- Дружній до користувача дизайн та зрозуміла термінологія
- Фільтрація продуктів та реєстрація користувачів
- Процес покупки та додаткові елементи, що впливають на продажі
- Структура вебсайту та внутрішнє посилання
- Аналіз юзабіліті контенту та кошика в онлайн-магазині
- Функціональність пошуку на вебсайті
Цей всебічний чек-лист забезпечить легкість використання вашого вебсайту та надасть користувачам найкращий досвід. Тож чому чекати? Почніть тестування юзабіліті вашого вебсайту сьогодні та покращуйте його продуктивність!
Приклад вебсайту з тестуванням юзабіліті – animalessalvajes.world
Нещодавно я мав можливість оцінити юзабіліті вебсайту animalessalvajes.world. При вході на вебсайт відразу з’являється спливаюче вікно, що не є найкращою практикою, оскільки користувачам потрібен час, щоб дослідити та зрозуміти мету вебсайту. Як і очікувалося, більшість користувачів закривали спливаюче вікно, не підписуючись на розсилку. Щоб вирішити це, встановіть затримку принаймні 10 секунд перед показом спливаючого вікна або використовуйте тригер на основі прокрутки.
Ще однією проблемою, яку я помітив, були дубльовані категорії в меню, що може заплутати користувачів з поганою юзабіліті. Краще мати лише одне меню, бажано в верхньому лівому куті. Нарешті, рядок пошуку є важливим елементом вебсайту і повинен бути видимим та легкодоступним. Поточний дизайн рядка пошуку потребує покращення, щоб зробити його більш помітним.
Що стосується конверсій, форма підписки потребує переробки, щоб зробити її більш привабливою та примітною. Крім того, розділ магазину потребує кращого найменування та більшої просування, щоб заохотити користувачів відвідувати його.
Загалом, вебсайт може виграти від деяких покращень дизайну та юзабіліті. Наприклад, з деякими змінами спливаючих вікон, меню та дизайну рядка пошуку, вебсайт з юзабіліті може стати більш дружнім до користувача та привабити більше відвідувачів.
8 Типів методів тестування юзабіліті
Тестування юзабіліті є невід’ємною частиною процесу розробки будь-якого вебсайту чи додатку. Однак, з такою великою кількістю різних методів, визначення того, який підхід обрати, може бути складним. Перед вибором методу тестування ви повинні врахувати декілька факторів, включаючи ваши ресурси, цільову аудиторію та дослідницькі цілі.
Існують три основні категорії тестування юзабіліті: кількісне чи якісне, модероване чи немодероване, та дистанційне чи особисте. Ось вісім типів методів тестування юзабіліті, які базуються на цих категоріях:
- Модероване vs. Немодероване тестування юзабіліті: Модероване тестування проводиться з дослідником, який представляє тест учасникам, відповідає на їхні запитання та ставить додаткові питання. Немодероване тестування, навпаки, проводиться без прямого нагляду. Учасники можуть перебувати в лабораторії, але частіше вони знаходяться вдома та/або використовують свої пристрої.
- Дистанційне vs. Особисте тестування юзабіліті: Дистанційні тести проводяться через Інтернет або по телефону. Натомість особисте тестування відбувається у фізичній присутності дослідника/модератора. Особисті тести надають додаткові дані, оскільки дослідники можуть спостерігати та аналізувати міміку учасників.
- Дослідницьке vs. Оцінювальне vs. Порівняльне тестування юзабіліті: Дослідницькі тести мають відкритий характер, оцінювальні дослідження використовуються для тестування задоволеності користувача продуктом, а порівняльні методи дослідження передбачають запитання у користувачів, який з двох варіантів вони вважають кращим.
Різні типи методів тестування юзабіліті призначені для отримання відповідей на конкретні дослідницькі запитання. Ось деякі з найпопулярніших методів тестування юзабіліті:
- Лабораторне тестування юзабіліті: проводиться у спеціально обладнаній лабораторії тестування юзабіліті та чудово підходить для порівняльних тестів.
- Герильське тестування: використовується для тестування широкого перерізу людей, які можуть не мати досвіду з продуктом.
- Телефонні інтерв’ю: економічно вигідні та допомагають збирати більше даних за коротший період.
- Карткове сортування: чудовий метод для отримання відгуків про макет та структуру навігації.
- Записи сесій: фантастичний спосіб виявити основні проблеми з передбачуваною функціональністю сайту.
- Онлайн-інструменти тестування та платформи включають 5-секундні тести, немодероване карткове сортування та тестування першого кліку.
- Тестування спостереження: дозволяє дослідникам бачити мову тіла та міміку учасників без втручання модератора.
Остаточно, метод тестування юзабіліті, який ви оберете, залежатиме від типу інформації, яку ви хочете зібрати, вашого бюджету та наявного часу. Вибравши відповідний метод тестування, ви можете переконатися, що ваш вебсайт або додаток зручні у використанні, інтуїтивно зрозумілі та функціональні для вашої цільової аудиторії. Для допомоги у тестуванні юзабіліті, інструменти, такі як теплова карта Plerdy та повтор сесії, можуть надати цінні відомості про те, як користувачі взаємодіють з вашим вебсайтом.
Топ-10 інструментів для тестування юзабіліті
Тестування юзабіліті є важливим для забезпечення зручності та легкості навігації вашого вебсайту. На ринку доступно багато інструментів для тестування юзабіліті, але ми склали список з 10 найкращих інструментів, щоб допомогти вам ухвалити обізнане рішення.
- Plerdy: Пропонує набір інструментів CRO & SEO для аналізу юзабіліті вебсайту з метою досягнення максимальної конверсії. Займає 2-ге місце за легкістю використання серед інструментів для теплових карт.
- Contentsquare: Цей інструмент виходить за рамки традиційної аналітики, надаючи безпрецедентне розуміння досвіду користувачів.
- Glassbox: Надає організаціям можливість створити безперешкодні цифрові подорожі для їхніх клієнтів.
- Hotjar: З рейтингом 4.3 з 5, Hotjar є 6-м за легкістю використання серед інструментів для теплових карт, а вартість початкового рівня – безкоштовна.
- Smartlook: Цей інструмент відповідає на питання “чому” за діями користувачів та оптимізований для швидкої реакції.
- Mouseflow: Використовується понад 210,000 клієнтами у сфері цифрового маркетингу, Mouseflow пропонує аналітику поведінки.
- FullStory: Надійна платформа для інтелектуального аналізу цифрового досвіду, яка поєднує багаті аналітичні дані про продукт, повний детальний огляд сесій та інструменти співпраці для надання реальних відомостей, які виявляють можливості.
- Lucky Orange: Понад 375,000 вебсайтів довіряють його інструментам оптимізації конверсій та юзабіліті вебсайту.
- Quantum Metric: З рейтингом 4.7 з 5, цей інструмент автоматично кількісно оцінює вплив взаємодії з клієнтами.
- UXCam: Цей всебічний аналітичний інструмент мобільних додатків та юзабіліті дозволяє компаніям зрозуміти своїх користувачів.
Тестування юзабіліті важливе для забезпечення того, щоб ваш вебсайт був зручний для користувача. Аналізуючи поведінку людей на вашому вебсайті за допомогою даних, заснованих на теплових картах або повторах сесій, ви можете виявити потенційні проблеми та зробити ваш сайт легшим у використанні. Пам’ятайте, погана юзабіліті знижує ваші шанси на отримання мікро- або макроконверсій, тому інвестування у правильні інструменти для покращення юзабіліті вашого вебсайту є важливим.
Чому тестування юзабіліті є важливим
Коли користувач відвідує вебсайт вперше, він витрачає до трьох секунд на оцінку його дизайну та юзабіліті. Якщо все добре, відвідувач проводить наступні десять секунд, вивчаючи структуру вебсайту, навігацію та контент. Якщо ніяких проблем не виникає та все зрозуміло, користувач, швидше за все, вивчить запропонований контент та виконає необхідну дію: підпишеться на оновлення, зателефонує в офіс, купить запропонований товар або скористається послугою. Однак, якщо першовідвідувачі зіткнуться з проблемою протягом перших 15 секунд, вони, ймовірно, закриють сторінку, не звертаючи уваги на те, що пропонується. Якщо користувач вирішує залишитися на сторінці, але сплутується або розчаровується чимось, така ж ситуація може відбутися, і вебсайт упустить свою мету.
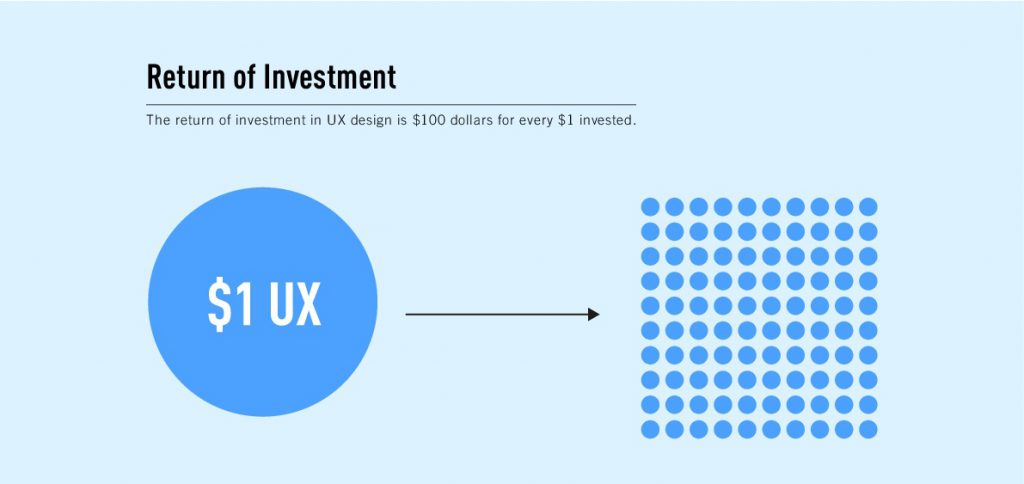
Діаграма показує, що $1, інвестований в тестування UX (юзабіліті), приносить вам $100 у вигляді ROI.

Щоб краще зрозуміти мету тестування юзабіліті, уявіть, що ви розмістили спливаюче вікно, заохочуючи відвідувачів надати свої телефонні номери та отримати дзвінок від менеджера.

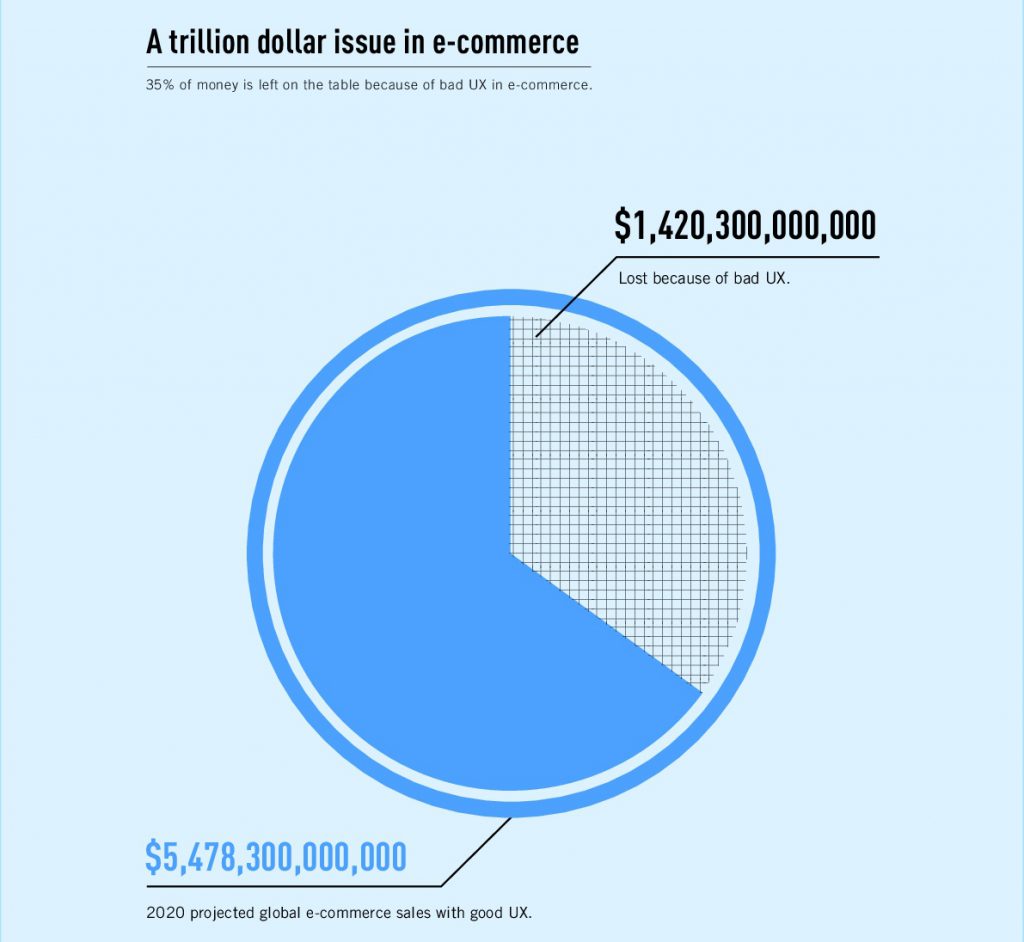
Нині, трильйони доларів обертаються в секторі електронної комерції, і 35% цих коштів будуть втрачені через відсутність належного тестування UX. Припустимо, ви вирішили рекламувати свій продукт за рахунок аудиту UI та оцінки UX. У цьому випадку вебсайт отримає більше трафіку після розширення маркетингового бюджету. Але дратівливе спливаюче вікно відволіче більшість відвідувачів до ваших конкурентів, які усвідомили важливість тестування юзабіліті та розробили зручні вебсайти. Ваш вебсайт у будь-якому випадку упустить свою мету, тоді як збільшені маркетингові витрати перетворяться на фінансові втрати.
Таким чином, тестування UX допомагає вирішити основні проблеми, що впливають на рівень конверсії. Це основна причина проведення своєчасних оцінок юзабіліті та виправлення помилок у дизайні вашого вебсайту.
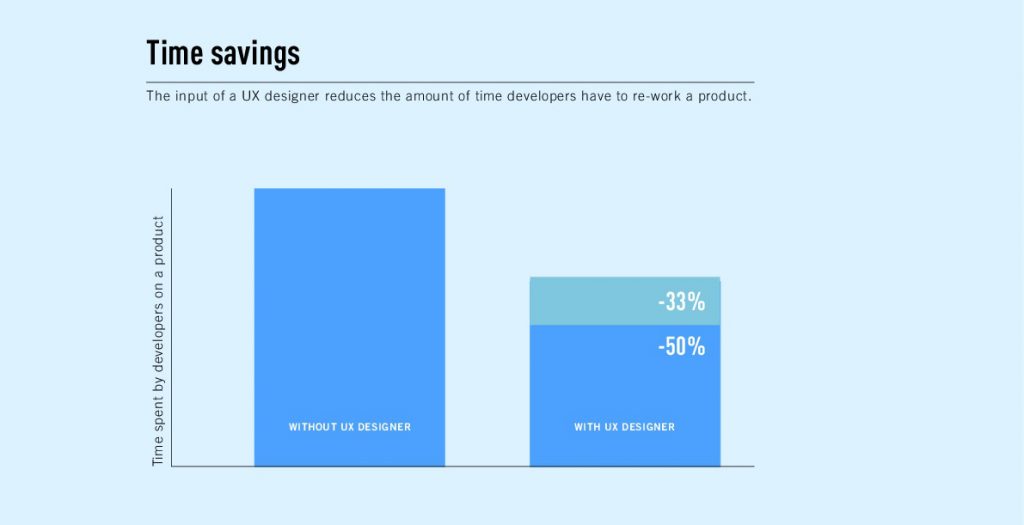
Тестування UX спрощує процес розробки вебсайту та дозволяє запускати сайти вдвічі швидше.

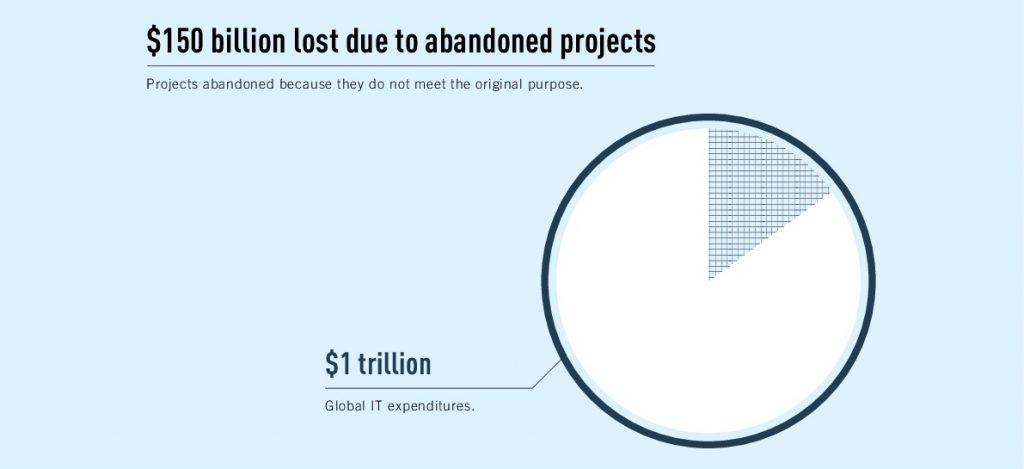
Крім того, тестування юзабіліті має кілька інших переваг: воно підвищує продажі, дозволяє відродити неефективні електронні стартапи та економить час розробникам вебсайтів. Таким чином, тестування юзабіліті є чудовою можливістю оживити занедбані проекти.

Щороку до $1 трильйона витрачається на запуск інтернет-стартапів. Однак, приблизно $150 мільярдів втрачаються на занедбаних проектах. Гарною новиною є те, що більшість таких занепадаючих стартапів можна відродити за допомогою своєчасного тестування юзабіліті.
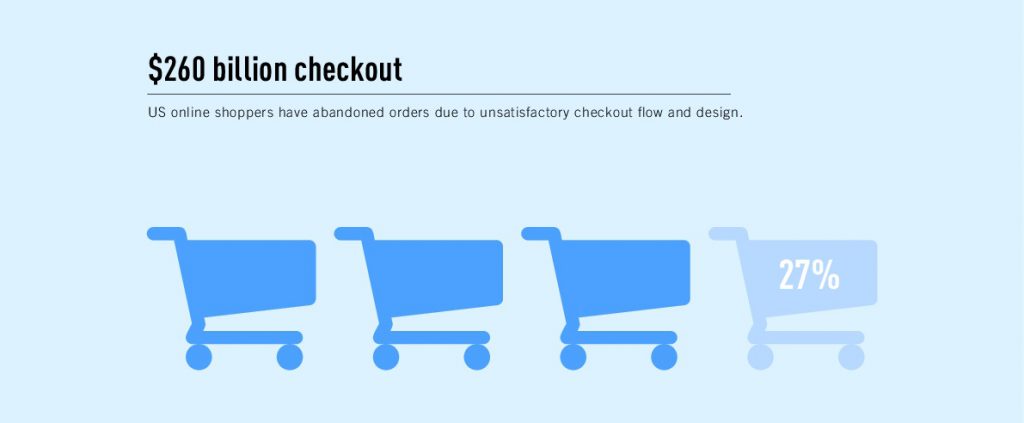
Втрати, які зазнають інтернет-магазини через недостатнє тестування юзабіліті.

Приголомшливі 27% онлайн-покупців у США відмовляються від своїх замовлень через незадовільний процес оформлення покупки та дизайн. Якщо перевести це в грошовий еквівалент, американські онлайн-магазини щорічно втрачають $260 мільярдів через поганий UX.
Інші країни також стикаються з подібними проблемами.
Як тестувати юзабіліті вебсайту: Повне кейс-дослідження
Ми вирішили продемонструвати, як на практиці проводиться тестування юзабіліті. Ми проаналізуємо вебсайт одного з електронних магазинів, Wesco-shop.us, та надамо рекомендації щодо його поліпшення. Якщо ви плануєте запустити кампанію Google Ads, редизайн вашого вебсайту або просувати його за допомогою SEO, тестування UX буде корисним. У наступних розділах ми розкриємо, як можна самостійно оцінити юзабіліті вебсайту. Хоча ви можете знайти багато інструктивної інформації на різних сайтах з тестування юзабіліті, ми сформулювали ключові поради для успішного опитування юзабіліті вебсайту для вашої зручності. Але якщо у вас мало часу – розгляньте можливість делегування цього завдання професіоналам.
Як проводити тестування юзабіліті
Етап 1
Перш за все, важливо сформулювати цілі, гіпотези та безпосередні завдання тестування юзабіліті. Тестування юзабіліті передбачає глибокий дослідницький процес, тому слід проводити його в обґрунтованих випадках.
Якщо тестування UX є профілактичним, його цілі, гіпотези та завдання полягають у перевірці адекватності функціонування вебсайту та правильності відображення всіх його елементів. У цьому випадку вноситимуться невеликі зміни, оскільки більшість потенційно виявлених проблем можна буде виправити лише незначними коригуваннями. З іншого боку, якщо вебсайт не приносить очікуваних результатів, цілі, гіпотези та завдання тестування UX слід розглядати окремо. Ціль визначається проблемою, яку потрібно вирішити під час тестування юзабіліті. Гіпотези допомагають знайти можливу первісну причину проблеми, тоді як завдання допомагають побудувати стратегію вирішення проблеми.
| Мета UX тестування | Гіпотези | Завдання |
| Виявлення основної причини падіння продажів на 50% та розуміння, чому добре продумана стратегія просування принесла негативний результат | 1. Технічні проблеми.
2. Помилки в SEO оптимізації 3. Недостатня реклама 4. Низька якість контенту 5. Свідомі дії конкурентів |
1. Провести технічний аудит та визначити можливу причину несправності.
2. Перевірити семантичне ядро та ключові слова. 3. Зв’язатися з рекламодавцем та перевірити зміст опублікованих оголошень. 4. Проаналізувати звіт блоку та оцінити якість опублікованих статей. 5. Перевірити YouTube канали та форуми на наявність негативних відгуків або критики. |
Етап 2
Після попереднього тестування сформульованих гіпотез ми прийшли до таких висновків: три питання не були виявлені, одна очевидна проблема мала місце, і одна гіпотеза залишається під питанням.
| Проблеми, які не були виявлені | Існуюча проблема | Гіпотезі потрібне подальше тестування |
| Свідомі дії конкурентів. Ця гіпотеза не була доведена, оскільки інструменти UX-тестування дозволили швидко аналізувати популярні ресурси на предмет будь-яких негативних дій з боку третіх сторін. На жаль, такої інформації не надходило. | Низька якість контенту. Контент веб-сайту поділений на три розділи: “Блог”, “Картки товарів”, “Новини”.
У більшості “Карток товарів” бракує описів продуктів, зображень чи відео. Замість цього є список характеристик для реклами продукту. Розділ “Блог” містить дуже мало публікацій. Крім того, кожна стаття в цьому розділі містить багато помилок і може бути більш інформативною для читача. Нарешті, розділ “Новини” надає лише деяку базову інформацію про компанію, яка є дуже загальною та нудною. |
Технічні проблеми. На деяких пристроях час завантаження сторінки збільшився, а макет відрізняється від оригінального. Крім того, деякі відео не можуть відтворюватися на планшетах та смартфонах. |
| Недостатнє налаштування реклами. Рекламодавці надали свій відгук та підтвердили, що реклама була відповідною. | ||
| Неправильна SEO-оптимізація. Фахівці з SEO перевірили запити, які привели веб-сайт до Топ-3 Google. Усі процедури були виконані належним чином, і для просування сайту використовувались відповідні ключові слова. |
Етап 3
Розглянемо найпопулярніші методи та подивимося, як вони застосовуються до наших гіпотез.
- Коридорне тестування передбачає групу користувачів, які по черзі тестують функціональність продукту або вебсайту, тоді як модератор (організатор тесту) записує процес за допомогою додатку для тестування користувачів. Після завершення завдання дії користувачів аналізуються, і результати використовуються для покращення UX.
- Дистанційне модероване тестування юзабіліті – у цьому випадку модератор особисто спілкується з респондентами (цільовою аудиторією) за допомогою Skype, телефону або іншого засобу зв’язку та збирає необхідну інформацію. Далі інтерв’ю документуються та використовуються для покращення юзабіліті.
- Дистанційне немодероване тестування юзабіліті включає в себе тести, проведені за допомогою спеціальних тестувальних додатків без участі модератора. Після завершення завдання модератори фіксують проблеми та використовують ці звіти для покращення юзабіліті вебсайту.
- Тестування A/B включає створення кількох версій одного і того ж продукту, після чого користувача просять вибрати кращий варіант.
- Експертний огляд передбачає залучення професіонала, який може виявити проблеми без звернення до цільової аудиторії. Наприклад, якщо вам потрібно проаналізувати вебсайт інтернет-магазину меблів, зверніться за порадою до досвідченого продавця меблів, який може виділити деякі нюанси, які допоможуть покращити конверсію вебсайту.
На нашу думку, найбільш підходящим способом тестування гіпотези “поганого контенту” є дистанційне немодероване тестування, тоді як виявлення можливих технічних проблем буде делеговано експертам для проведення експертного огляду. Вибір методу тестування в значній мірі залежить від гіпотези, тому вам потрібно знайти найбільш відповідні методи для кожного сценарію.
Однак слід зазначити, що звіт про тестування юзабіліті корисний лише у випадку, якщо рекомендації систематично впроваджуються.
На замітку
Отже, ось ви і бачите, друзі! Тестування юзабіліті вебсайтів – це ключова техніка, яка може значно покращити метрики вашого бренду, швидко виявляючи помилки та проблеми. З інтеграцією GA4 та інших передових інструментів цей процес став ще більш ефективним та автоматизованим. Однак зверніть увагу, що, хоча ці інструменти корисні, немає заміни особистому досвіду користувача з вашим вебсайтом, читанню та спостереженню за їхніми переживаннями. І ось тут на сцену виходить Plerdy. З його безкоштовними можливостями прогулянки та ілюстрації, ви можете спробувати Plerdy безкоштовно та зібрати дані UX, щоб записувати експерименти та виявляти проблеми, які зазвичай залишаються непоміченими. Тож не бійтеся просити відгуки та пробувати нові техніки для покращення юзабіліті вашого вебсайту – це може стати рішучим фактором між успіхом та невдачею.
