Las pruebas A/B en un sitio web son una estrategia esencial para mejorar el compromiso del usuario y las tasas de conversión. Es un método para comparar dos versiones de una página web y ver cuál funciona mejor. En esta guía, te explicaremos los pasos para realizar pruebas A/B de manera efectiva, asegurándote de tomar decisiones basadas en datos para mejorar el rendimiento de tu sitio web.
Paso 1: Formular tu hipótesis
- Identificar el cambio: Determina qué quieres cambiar en tu página web y por qué. Por ejemplo, podría ser que los usuarios no estén haciendo clic en un botón en la página principal.
- Propósito del cambio: El objetivo es probar cómo las modificaciones como cambios de color o tamaño podrían impactar en el comportamiento del usuario.
Paso 2: Seleccionar la URL de prueba
- Elegir la página correcta: La página web donde planeas realizar la prueba debe tener suficiente tráfico durante un cierto período, como dos semanas.
Paso 3: Definir tu objetivo
- Página objetivo: Decide en qué página afectará el cambio, como una página de «Gracias».
- Eventos del sitio: Alternativamente, el objetivo podría ser un evento específico del sitio, como un clic en un botón.
Configuración de pruebas A/B en Plerdy

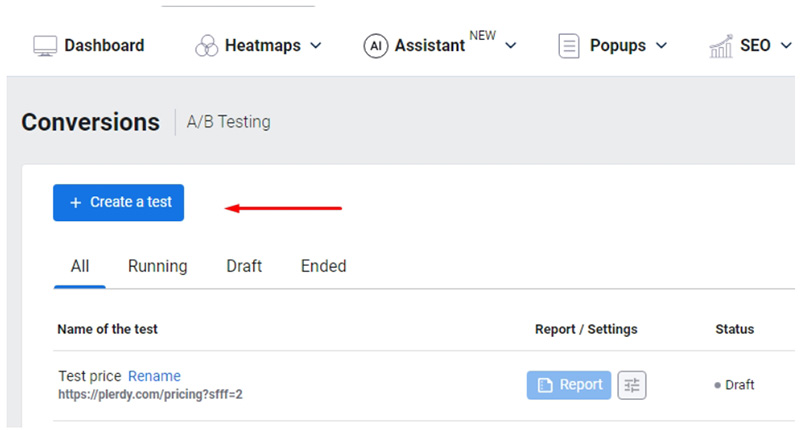
- Acceder a pruebas A/B: Si tienes una cuenta en Plerdy, ve a Conversiones > Pruebas A/B y haz clic en el botón azul «Crear una prueba».
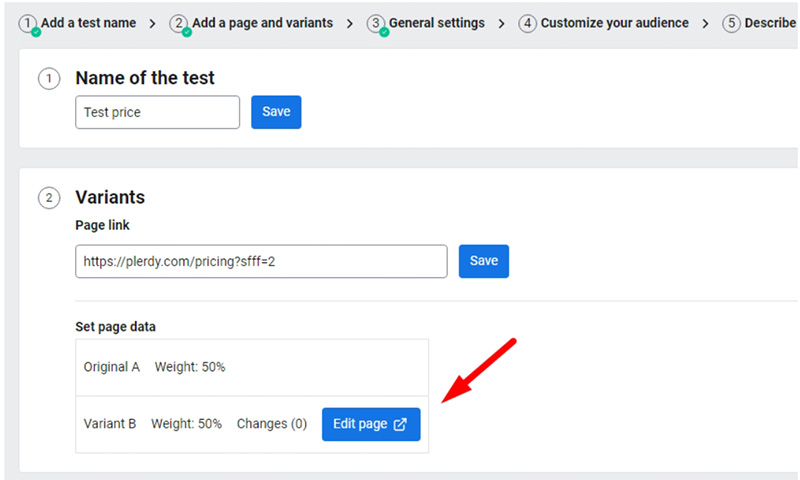
- Nombre de la prueba: Introduce un nombre para tu prueba.
- URL de la prueba: Añade la URL donde se realizará la prueba.
- Código de seguimiento: Si el «script de pruebas A/B» aún no se ha añadido, ve a «Configuración», copia los códigos de seguimiento principal y adicional, y añádelos a las páginas requeridas, incluyendo la página de objetivo. Limpia la caché del sitio y verifica la instalación del código de seguimiento.
Variantes de prueba y configuraciones
- Fecha de finalización: Establece cuándo planeas terminar la prueba. Alternativamente, detén la prueba manualmente después de 2-3 semanas si se ha recopilado suficiente información.
- Audiencia: Añade reglas si es necesario, incluyendo países y dispositivos.
- Objetivos: Añade la URL exacta con https:// o parte de la URL para seguimiento. Por lo general, esta es la página final afectada por la Variante B.
- Eventos: Añade un objetivo como un evento, siguiendo las instrucciones para clase o ID. Ten en cuenta que los datos de eventos se alinean con el límite de visualizaciones de página para mapas de calor. Se pueden comprar límites adicionales si es necesario.
- Enviar eventos a GA4: Selecciona la casilla para enviar IDs de eventos a GA4.
- Descripción: Es aconsejable agregar una nota sobre lo que cambiaste y el objetivo de la prueba, para recordarlo en 2-3 semanas.
Editando la Variante B

- Edición de la página: Al abrir el panel de edición de la Variante B, selecciona las casillas para «Seleccionar elemento» y «Modo interactivo».
- Realizar cambios: Aplica de 1 a 3 cambios en un elemento, como color, tamaño o esconderlo. También puedes editar contenido HTML como enlaces o imágenes.
- Guardar cambios: Guarda los cambios individuales de elementos y usa el botón «Guardar todos los cambios» para guardar todas las modificaciones de la prueba.
Lanzamiento de la prueba

- Revisar configuraciones: Abre la página de configuraciones de la prueba en una nueva pestaña y actualiza.
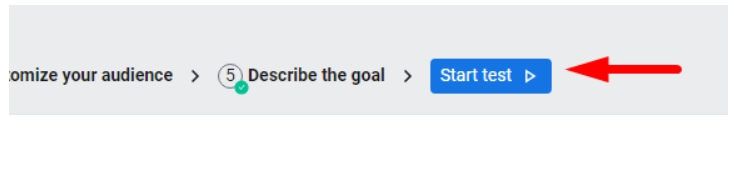
- Iniciar la prueba: Haz clic en el botón «Iniciar prueba». También puedes ver todos los cambios realizados en la página del sitio web seleccionando «Mostrar todos los cambios».
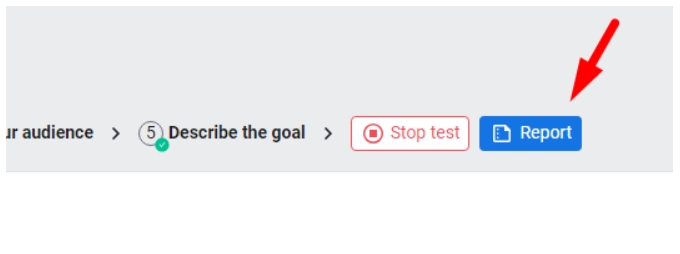
Análisis de los resultados de las pruebas A/B

- Distribución de sesiones: Cada variante recibe aproximadamente el 50/50% de las sesiones de usuarios.
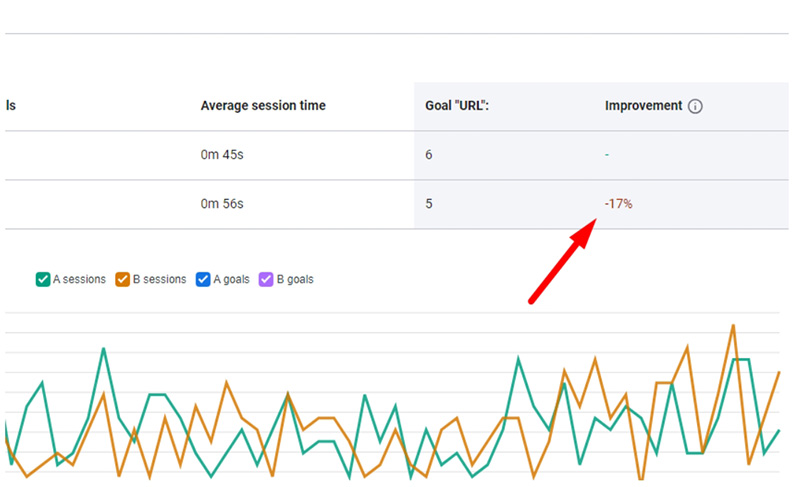
- Métricas clave: Busca la columna «Mejora» en la pestaña de Sesiones Totales, lo cual indica la variante ganadora.
- Análisis por dispositivo: Examina qué dispositivo impactó más en la variante ganadora.
- Análisis de tráfico: Determina qué canal de tráfico fue más efectivo.
Interpretación de valores negativos para la Variante B

Si la Variante B muestra un valor negativo en la métrica de mejora, puede que no esté funcionando tan bien como la Variante A. En este caso, tienes dos opciones:
- Esperar unos días más: A veces, los resultados iniciales podrían no indicar el verdadero rendimiento debido a factores como bajo tráfico o ajuste inicial del comportamiento del usuario. Esperar unos días más puede proporcionar más datos para una conclusión confiable.
- Considerar la Variante B como no exitosa: Si la tendencia negativa continúa consistentemente durante un período significativo, puede ser seguro concluir que la Variante B está rindiendo menos que la Variante A. En tales casos, es aconsejable analizar los elementos de la Variante B que podrían estar causando la disminución del rendimiento y considerar revisar o abandonar los cambios realizados en esta variante.
Consejos para revisar la Variante B
- Navegadores múltiples: Usa diferentes navegadores para revisar la Variante B, ya que no puedes ver ambas variantes en la misma sesión de navegador dentro de 30 minutos.
Conclusión
Las pruebas A/B son una herramienta poderosa para la optimización de sitios web. Siguiendo estos pasos, puedes tomar decisiones informadas basadas en el comportamiento y las preferencias de los usuarios. Recuerda, la clave para unas pruebas A/B exitosas es el aprendizaje y la adaptación continuos. ¡Felices pruebas!
