Witaj w świecie audytu użyteczności stron internetowych! Jako ekspert od użyteczności, rozumiem, że poprawianie użyteczności witryny to ciągły proces od momentu jej stworzenia, a także ważny element procesu SEO. Ważne jest jednak także regularne analizowanie mikro i makro konwersji oraz zachowania użytkowników, aby zapewnić najlepszą wydajność strony. Tu właśnie zaczyna się audyt użyteczności strony.
Audyt użyteczności strony internetowej ocenia jej skuteczność i efektywność w osiąganiu zamierzonych celów. Głównym celem audytu użyteczności jest identyfikacja obszarów do poprawy, które mogą wzmocnić doświadczenie użytkownika (UX), zwiększyć zaangażowanie użytkowników i ostatecznie podnieść wskaźnik konwersji (CR).

Przedstawię również praktyczne wskazówki i najlepsze praktyki, które pomogą Ci przeprowadzić udany audyt i zoptymalizować użyteczność Twojej strony. Więc, złap filiżankę kawy, załóż myślącą czapeczkę i zanurzmy się w audyt użyteczności!
FAQ dotyczące Audytów Użyteczności
Użyteczność Twojej strony internetowej lub sklepu online jest kluczowa dla sukcesu w e-commerce. Dotyczy to logiki, prostej nawigacji i funkcjonalnych interfejsów. Ogólnie rzecz biorąc, dobra użyteczność oznacza łatwość użytkowania. Bez względu na to, jak wysoki jest Twój ruch, Twoje sprzedaże i wskaźniki konwersji nie wzrosną, jeśli użyteczność jest słaba.
Aby przeprowadzić właściwy audyt użyteczności i, na podstawie danych analitycznych, sformułować konkretne hipotezy, które powinny poprawić użyteczność strony. Marketingowcy i analitycy użyteczności zadają sobie pytania:
- Ile kosztuje audyt użyteczności?
- Dlaczego przeprowadzać heurystyczną ocenę użyteczności?
- Jaka jest dobra lista kontrolna UX do audytu mojej strony?
- Co zrobić, aby zautomatyzować ocenę użyteczności strony internetowej?
- Jaka jest ocena użyteczności prototypu technologicznego lub urządzenia dla inżynierów projektantów?
- Jak używa
- Jak używać analityki dla UX?
- Jak używać Google Analytics do badań UX?
Aby zbierać dane analityczne dotyczące zachowania użytkowników na stronach internetowych, potrzebujesz następujących rzeczy:
- Pierwsze, zainstaluj kod śledzenia Plerdy na stronie.
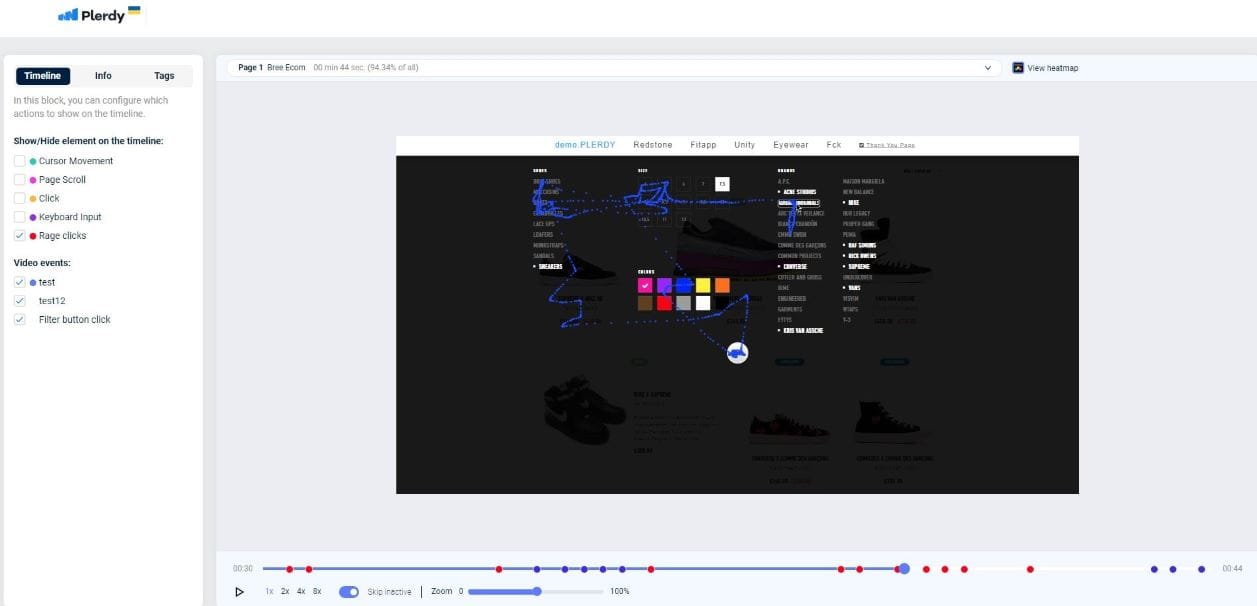
- Analizuj mapę cieplną. Po instalacji dane są automatycznie zbierane ze stron, na których zainstalowano kod śledzenia Plerdy.
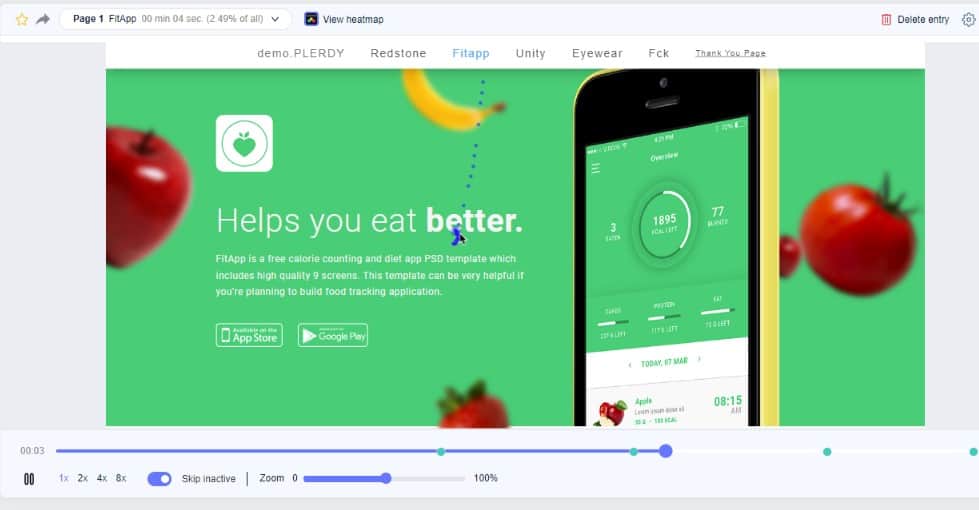
- Konfiguruj zasady dla nagrywania sesji wideo.
- Analizuj nagrane sesje wideo.
- Możesz analizować, jakie elementy wpływają na sprzedaż, jeśli masz sklep internetowy.
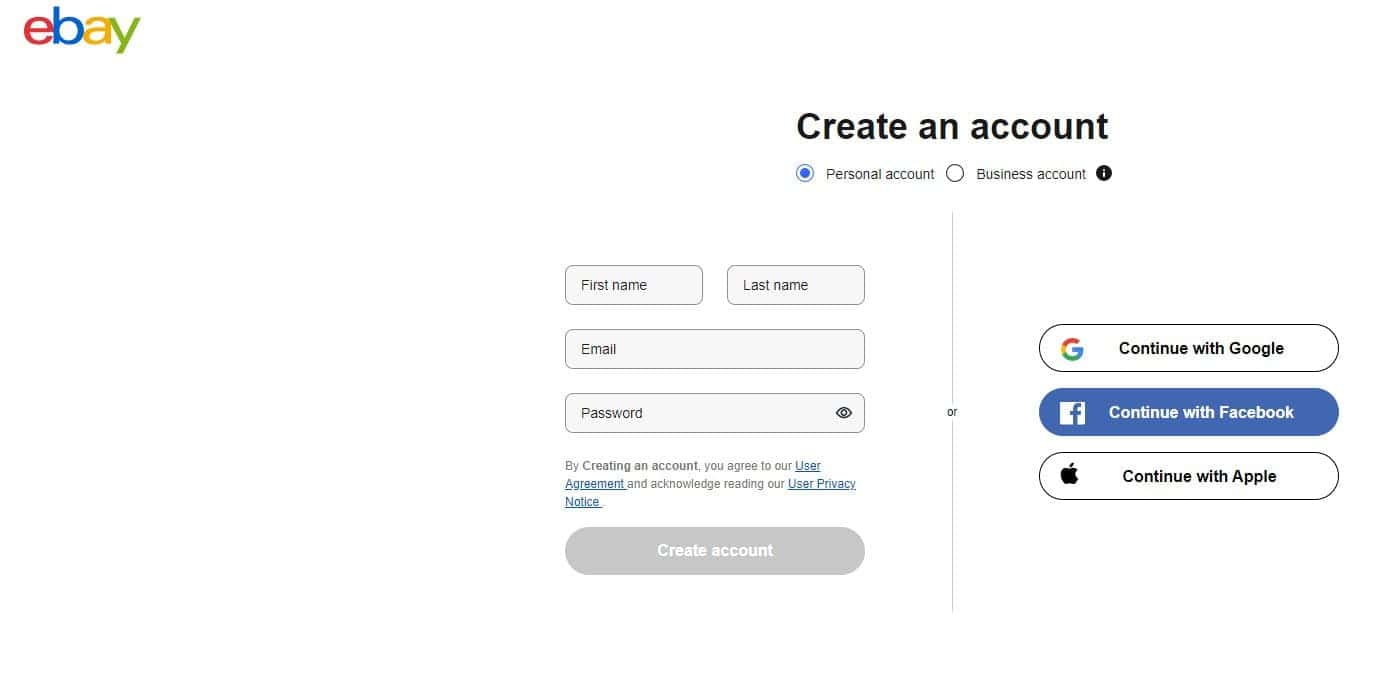
W rezultacie masz pewien ruch, ale konwersja pozostaje – nazwijmy to – niewystarczająca. Na pierwszy rzut oka wygląda na to, że musisz zainwestować więcej w promocję SEO i kontekstową reklamę, ale w rzeczywistości problem nie zniknie. Użytkownicy nie lubią szukać formularza rejestracji, przycisku Kup, numeru telefonu itp. To zbyt skomplikowane zadanie, którego nie chcą rozwiązywać. Kiedy strona jest niejasna, zamykają ją. Aby zrozumieć, z jakimi problemami użytkownicy spotykają się na Twojej stronie, powinieneś przeprowadzić audyt użyteczności. Audyt użyteczności to skuteczna metoda testowania interfejsu pod kątem przyjazności dla użytkownika. Najważniejszymi „ekspertami” w audycie użyteczności są odbiorcy, dla których strona została stworzona. Metoda oceny pokazuje rzeczywiste wyniki, ponieważ nikt nie znajdzie słabości interfejsu lepiej niż ci, którzy go używają.
Jak przeprowadzić audyt użyteczności? Materiał ten będzie cenny i interesujący dla projektantów UX, menedżerów projektów (i właścicieli produktów) oraz wszystkich zaangażowanych w rozwój produktu internetowego.
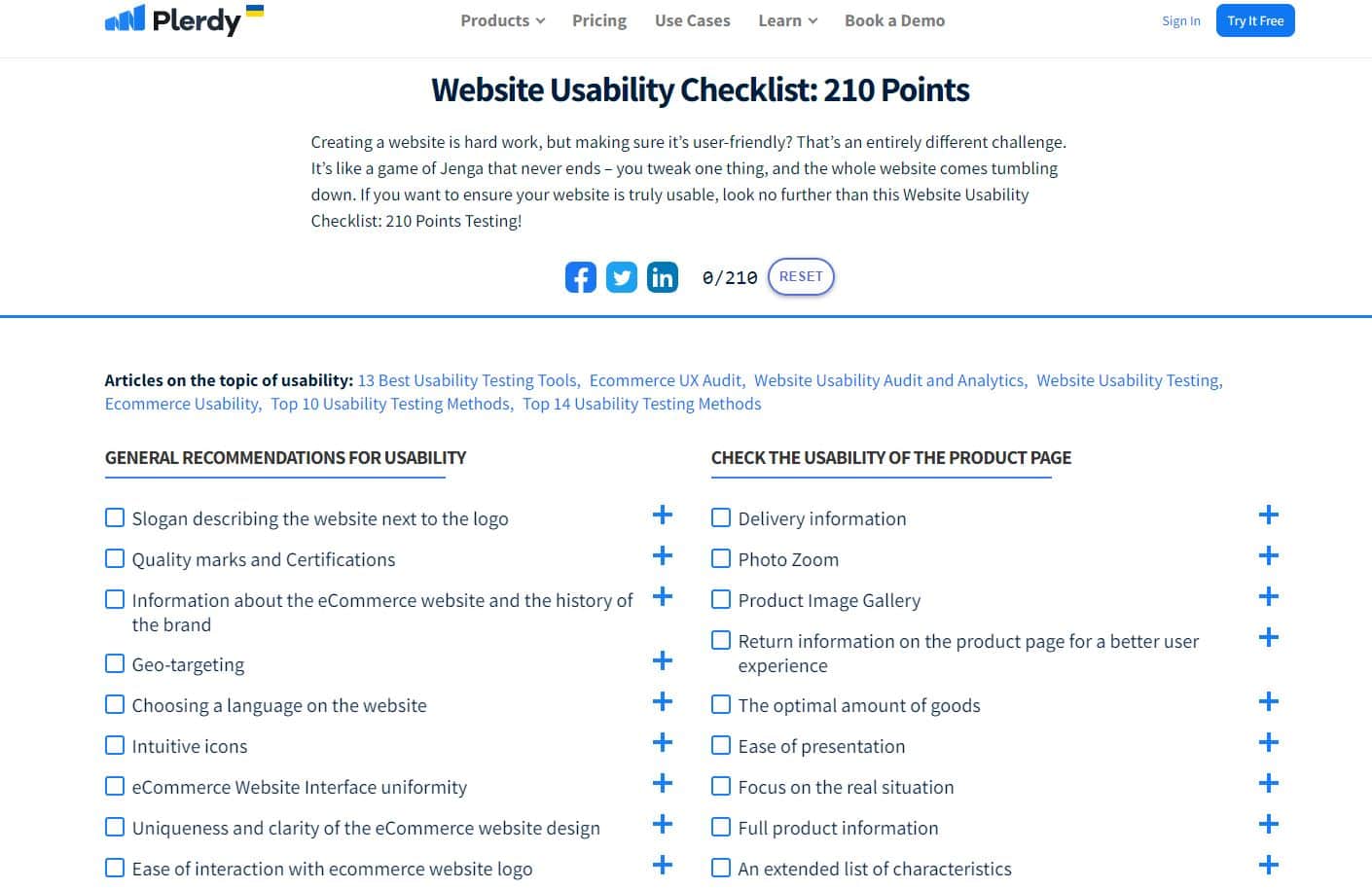
Lista kontrolna użyteczności strony internetowej

Tworzenie strony internetowej to nie lada wyzwanie, ale zapewnienie, że jest przyjazna dla użytkownika, to zupełnie inna sprawa. To jak granie w nieskończoną grę w Jengę; zmiana jednego elementu może sprawić, że cała strona runie. Dlatego audyt użyteczności strony jest kluczowy, aby upewnić się, że Twoja strona jest naprawdę użyteczna. A jaki jest lepszy sposób na to niż korzystanie z Listy kontrolnej użyteczności strony internetowej: 210 punktów do testowania?
Ta lista kontrolna obejmuje wszystko, od sloganu opisującego stronę obok logo po funkcję wyszukiwania i analizę koszyka w sklepie internetowym. Lista kontrolna użyteczności strony zawiera 210 punktów mających na celu poprawę doświadczenia użytkownika, zaangażowania i konwersji.
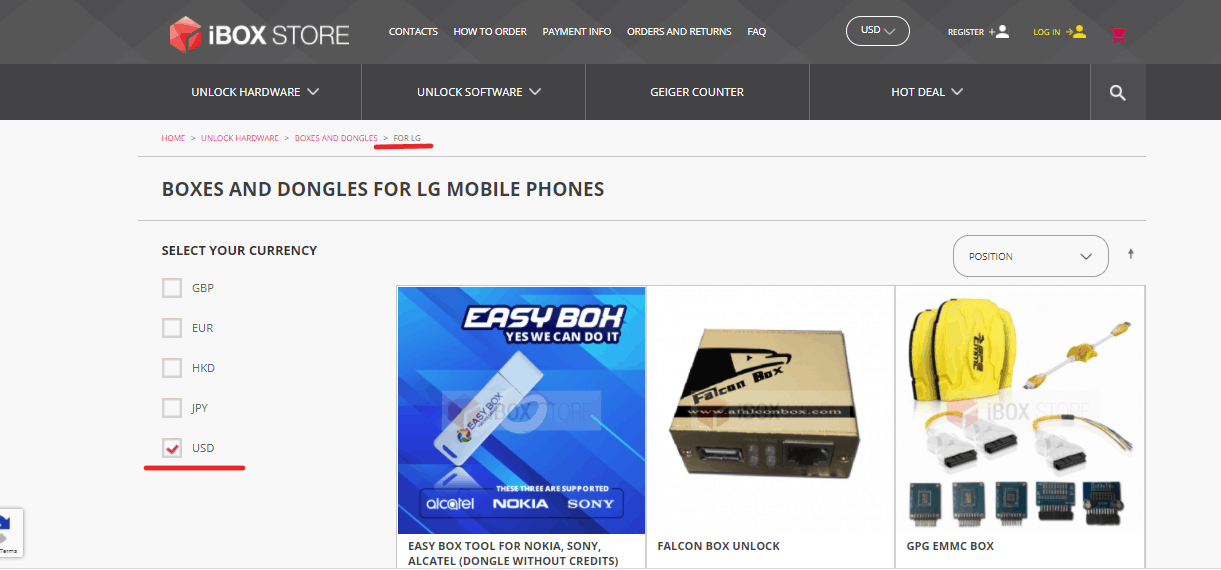
Oprócz listy kontrolnej istnieją ogólne zalecenia dotyczące użyteczności, takie jak stosowanie intuicyjnych ikon, zapewnienie przyjaznego dla użytkownika projektu oraz stosowanie precyzyjnej terminologii. Jeśli chodzi o stronę produktu, ważne jest, aby miała kompletną informację o produkcie, rozszerzoną listę cech oraz różne kąty. A w przypadku procesu zakupowego, istotne jest posiadanie sekcji informacji o kredytach, wyboru waluty i dobrze zaprojektowanej strony błędu 404.
Podsumowując, przeprowadzenie audytu użyteczności strony internetowej z pomocą Listy kontrolnej użyteczności strony internetowej jest niezbędne, aby zapewnić, że strona jest przyjazna dla użytkownika, angażująca i zoptymalizowana pod kątem konwersji. ?
Zadania, które może rozwiązać audyt użyteczności

Poprawiając użyteczność strony, zwiększasz wskaźniki konwersji. Zasada jest prosta: użytkownicy wchodzą na Twoją stronę, natychmiast znajdują to, czego potrzebują, a Ty zyskujesz klientów. Krok po kroku prowadzisz ich do pożądanego celu. Jeśli wszystko pójdzie zgodnie z planem, wskaźniki konwersji makro i mikro wzrosną. Audyt użyteczności to coś więcej niż zmiana projektu lub dodanie przycisku Kup. Obejmuje to głębszą analizę. Badasz różne ścieżki i zachowania użytkowników na Twojej stronie oraz bierzesz pod uwagę cele biznesowe, branżę, typ strony, grupę docelową, konkurentów i inne rzeczy. Ogólnie rzecz biorąc, audyt użyteczności pomaga:
- Znaleźć błędy, wady lub usterki, które uniemożliwiają użytkownikom wykonanie celowych działań.
- Wdrażać zalecenia i poprawiać użyteczność strony internetowej lub sklepu online.
- Zwiększać wskaźniki konwersji i rosnąć sprzedaż i dochody.
- Zapewniać przewagę konkurencyjną, ponieważ użytkownicy uzyskują wszystko, czego potrzebują na Twojej stronie i nie odwiedzają innych stron.
W większości przypadków właściciele stron internetowych są przekonani, że nie ma nic do naprawienia, jeśli ich strona jest nowa i nadąża za wszystkimi trendami. Ale doświadczenie pokazuje, że błędy, wady lub szczegóły zawsze wpływają na wskaźniki konwersji.
Kto może skorzystać z audytu użyteczności?

Audyt użyteczności jest niezbędny dla stron internetowych i sklepów online, które chcą odnieść sukces w e-commerce. Kluczowym punktem jest tutaj zwiększanie wskaźników konwersji, które jest ważne dla takich stron. Oto główne kategorie:
- Istniejące strony internetowe, które chcą zwiększyć dochody.
- Sklepy internetowe (ponieważ użyteczność wpływa na sprzedaż i lojalność klientów).
- Projekty w trakcie opracowywania (aby stworzyć dobrą i skuteczną stronę od początku).
Audyt użyteczności pozwala wykryć problematyczne obszary, w których spada wskaźnik konwersji. Pokazuje, jakie przeszkody uniemożliwiają odwiedzającym wykonanie celowych działań i pomaga opracować strategię opartą na danych empirycznych.
Typy audytu użyteczności strony internetowej
Możesz przetestować użyteczność według następującego planu:
- Wizualna część. Upewnij się, że projekt pomaga Twojej grupie docelowej zrozumieć, że trafiła na odpowiednią stronę.
- Ścieżka konwersji. Sprawdzamy wszystkie informacje po konkretnym kanale ruchu. Na przykład, idziemy na stronę docelową i sprawdzamy, czy wszystko jest jasne.
- Techniczna (test QA). To zadanie testera QA, który musi ocenić jakość całej strony i przedstawić konstruktywne sugestie jej poprawy.
Zalecam korzystanie z list kontrolnych podczas audytów użyteczności, aby dopracować wszystkie parametry i zauważyć wszelkie możliwe błędy. Następnie należy stworzyć plan zaleceń na naprawienie wszystkich błędów. W procesie audytu użyteczności powinniśmy ciągle zadawać sobie pytanie: Czy to jest wygodne, czy niewygodne? Jakie problemy może mieć użytkownik podczas pracy na tej stronie?
Najlepiej przeprowadzać audyt użyteczności, gdy jest ruch, ale różne rodzaje ruchu:
- Pierwsze, ruch może być nietrafiony, a wtedy wyniki będą niepoprawne. Na przykład zobaczysz wysoki wskaźnik odrzuceń z powodu źle skonfigurowanej reklamy kontekstowej.
- Drugie, możesz otrzymać ruch z Facebooka, ale nie z Twojej niszy, lub organiczny, ale nie na tych zapytaniach lub potrzebnych stronach docelowych.
Testowanie użyteczności powinno być oparte na postrzeganiu tego, jak użytkownicy używają konkretnych elementów strony, a nie jak powinni ich używać (według Twojej opinii). Mapa cieplna, o której będziemy mówić poniżej, może pomóc.
Testowanie użyteczności i optymalizacja strony internetowej

Co sprawdzać podczas audytu użyteczności:
- Percepcja słowna + wizualna: jak postrzegane są tekst, obrazy i treści graficz
- Cel strony: jakie zadanie powinna ona wykonać – informować, reklamować, sprzedawać czy bawić?
- Wygodność: czy korzystanie z tej strony internetowej jest wygodne, czy niewygodne?
- Mapy cieplne i Google Analytics 4: nawet całkowicie identyczne strony pod względem projektu i treści dają różne wskaźniki odrzuceń, kliknięć i konwersji procentowych.
Optymalizacja strony internetowej jest możliwa tylko dzięki testowaniu użyteczności i pracy nad jej poprawą. Niestety, wpływa to na wygodę odwiedzających i rentowność strony internetowej.
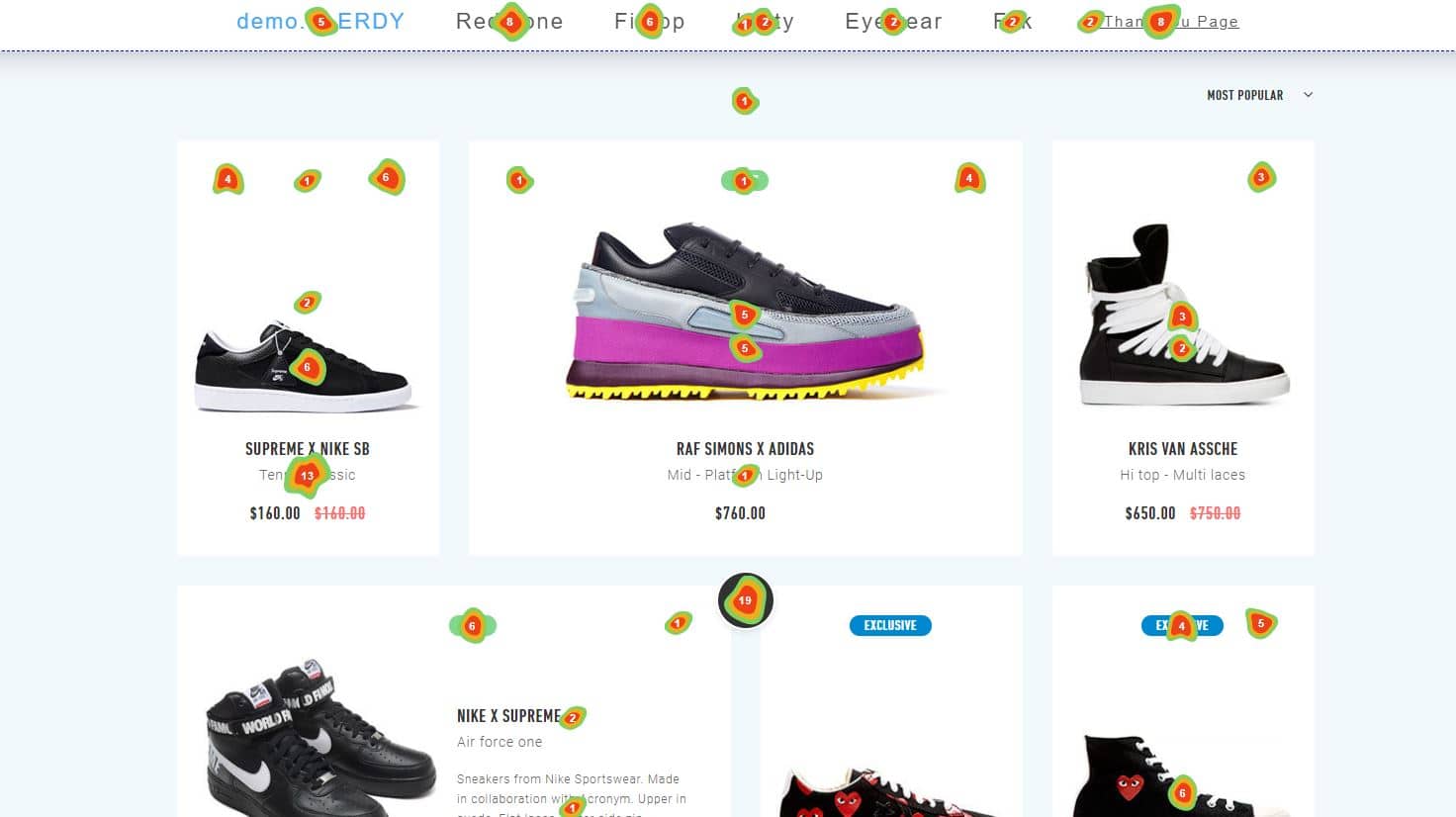
Jak używać analizy map cieplnych do audytu użyteczności?

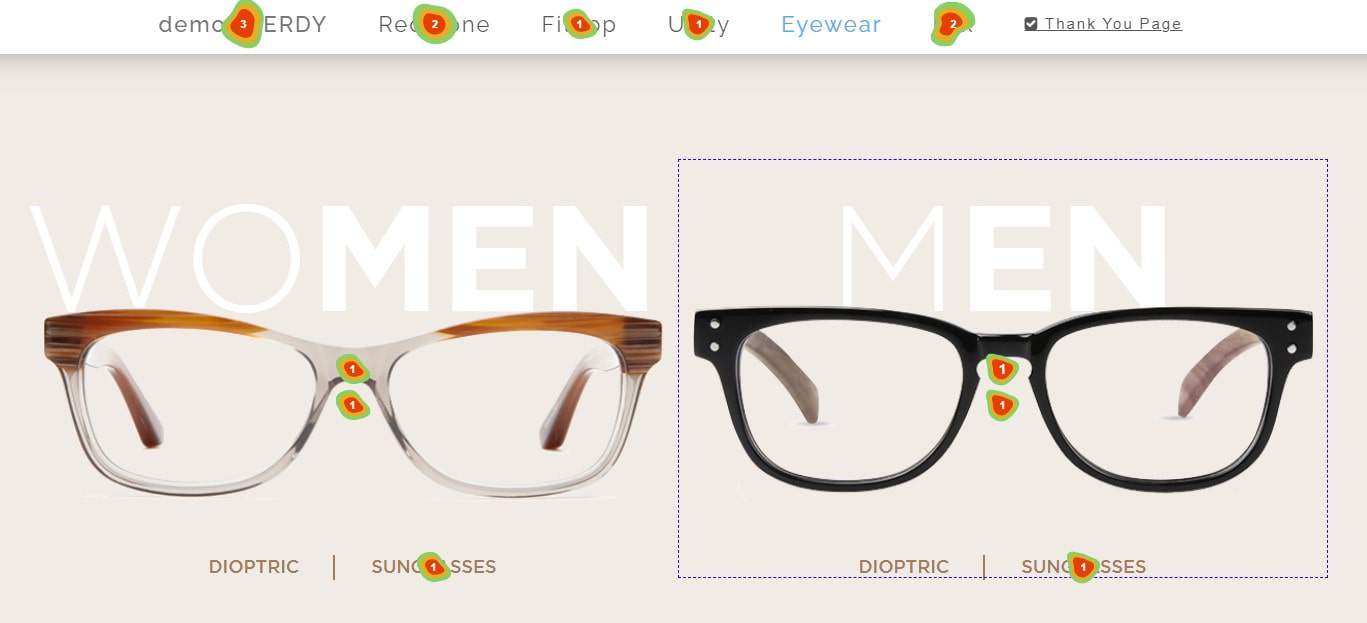
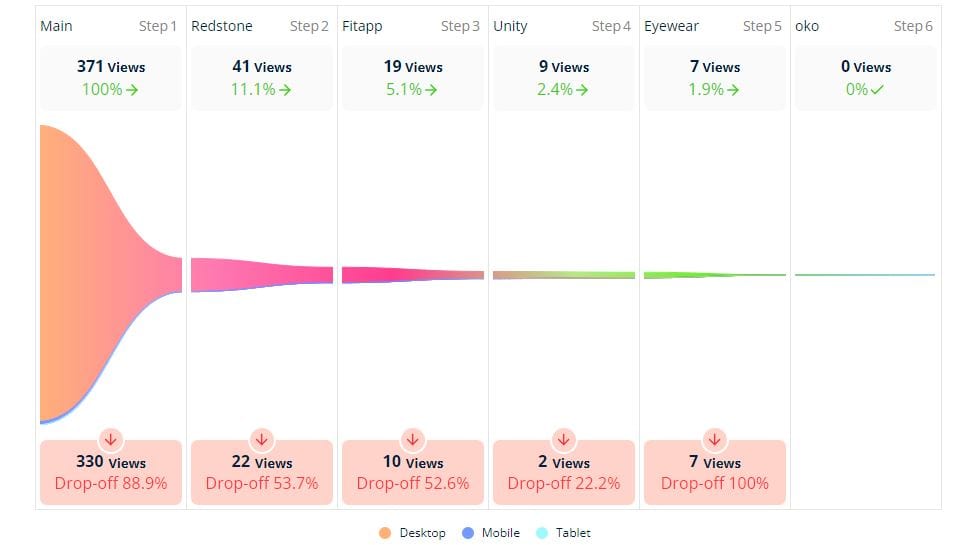
Mapa cieplna jest przydatnym narzędziem do testowania użyteczności strony internetowej. Pozwala określić, które strony przyciągają odwiedzających – katalog produktów, blog, dostawa itp. Te karty pozwalają dostosować i przyspieszyć ścieżkę użytkownika przez lejek sprzedaży – od pierwszego kontaktu do działania docelowego.
Analiza użyteczności za pomocą mapy cieplnej pozwala sprawdzić następujące elementy:
- Funkcje witryny
- CTA (wezwania do działania)
- Gdzie dokładnie użytkownicy klikają
- Jak działa strona jako całość
- Głębokość przewijania
- Zawartość – góra czy dół
- Wskaźnik odrzuceń
- Projekt
Jeśli chodzi o projekt, mapa cieplna w testowaniu użyteczności pomaga zidentyfikować elementy projektu, które użytkownicy mylą z przyciskami. Piękny projekt z różnymi funkcjami rozprasza odwiedzających, a mogą oni pomylić zwykłe obrazy z formularzami podpisów, co może być irytujące.
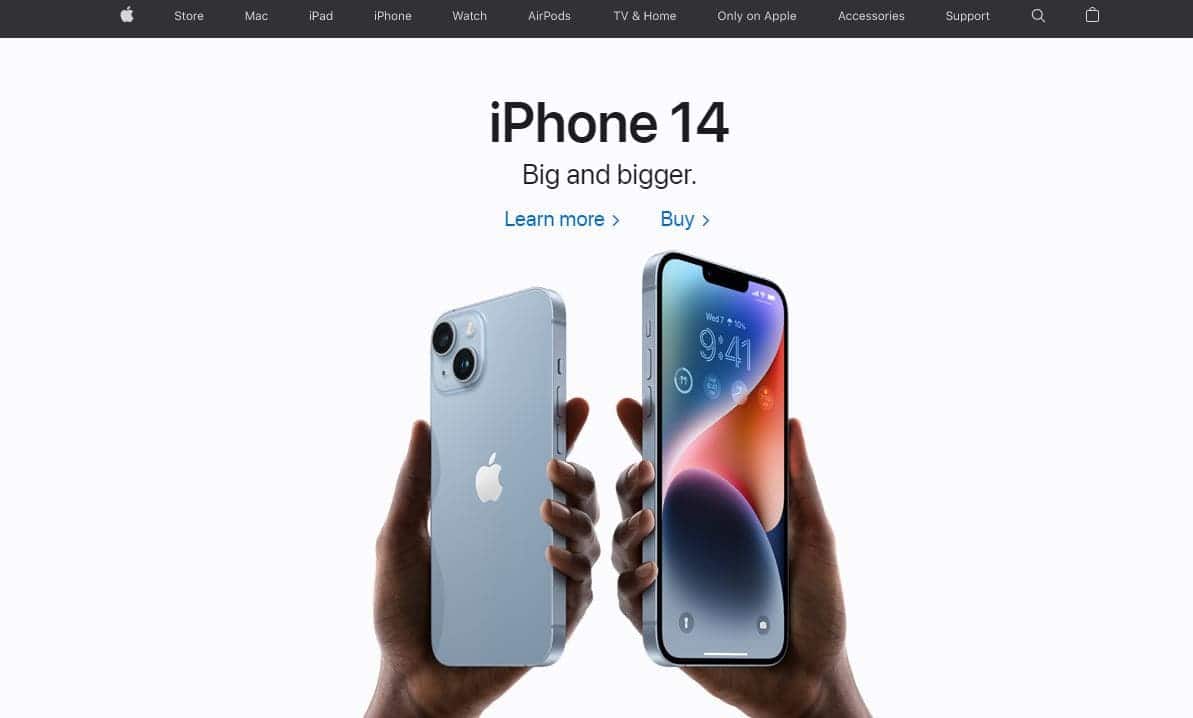
Przykład audytu użyteczności – Apple

Apple przeprowadza audyty użyteczności w celu poprawy przyjazności dla użytkownika i optymalizacji konwersji na swojej stronie internetowej. Audyt obejmuje różne ulepszenia, takie jak przypięcie menu na stronach kategorii, dodawanie odpowiednich tagów H1, skracanie przewijania i dodawanie przycisku Do góry. Wersja mobilna powinna mieć przycięte menu, brak przewijania poziomego i przypięte główne menu. Audyt użyteczności pomaga upewnić się, że strona internetowa jest zaprojektowana dla maksymalnego doświadczenia użytkownika i konwersji.
15 Korzyści z Audytu Użyteczności, o Kt órych Nigdy Nie Słyszeliście
Testowanie użyteczności to nie tylko ocena i wskazówki dla Twojej strony, ale także świetne bonusy, które możesz uzyskać. Przeformatowując swoją stronę, możesz osiągnąć najlepsze wyniki w wyszukiwarkach i przyciągnąć dodatkowy ruch, ale co najważniejsze, możesz zwiększyć sprzedaż i przekształcić potencjalnych kupujących w klientów. Przygotowaliśmy listę korzyści z testowania użyteczności, które można uzyskać po wprowadzeniu zmian.
1. Przewaga konkurencyjna

Poprzez poprawę użyteczności sprawiasz, że Twoja strona jest bardziej preferowana przez potencjalnych klientów. Gdy strona jest łatwa w użyciu, odwiedzający łatwo znajdują to, czego potrzebują i stają się klientami. Musisz nadążyć za konkurencją. Powinieneś zmieniać stronę tylko po przetestowaniu użyteczności. Jeśli zaimplementujesz wszystkie zalecenia krok po kroku, przetestujesz je i będziesz monitorować oraz rejestrować wskaźniki, wkrótce osiągniesz świetne wyniki.
2. Odpowiedź strony

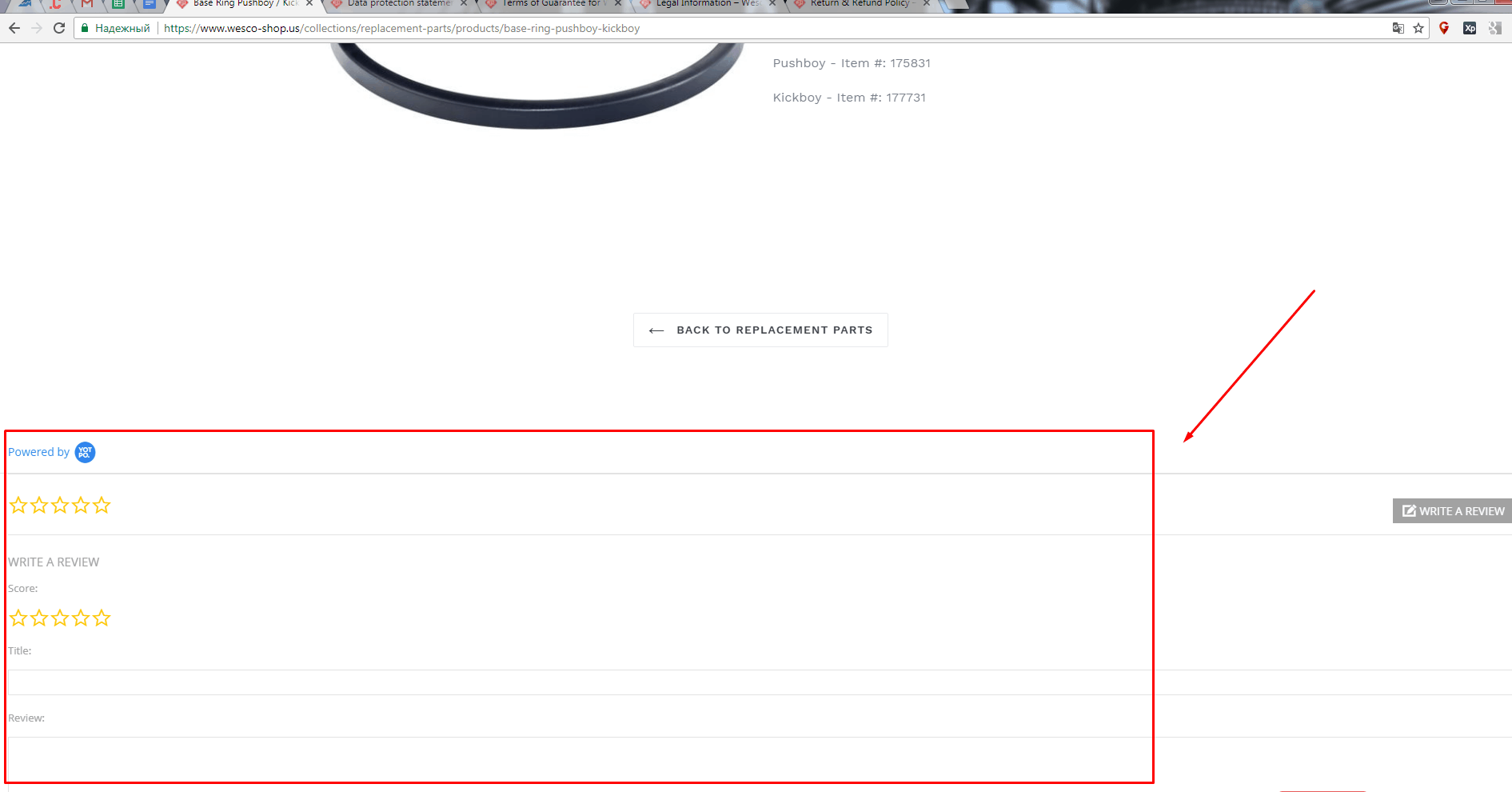
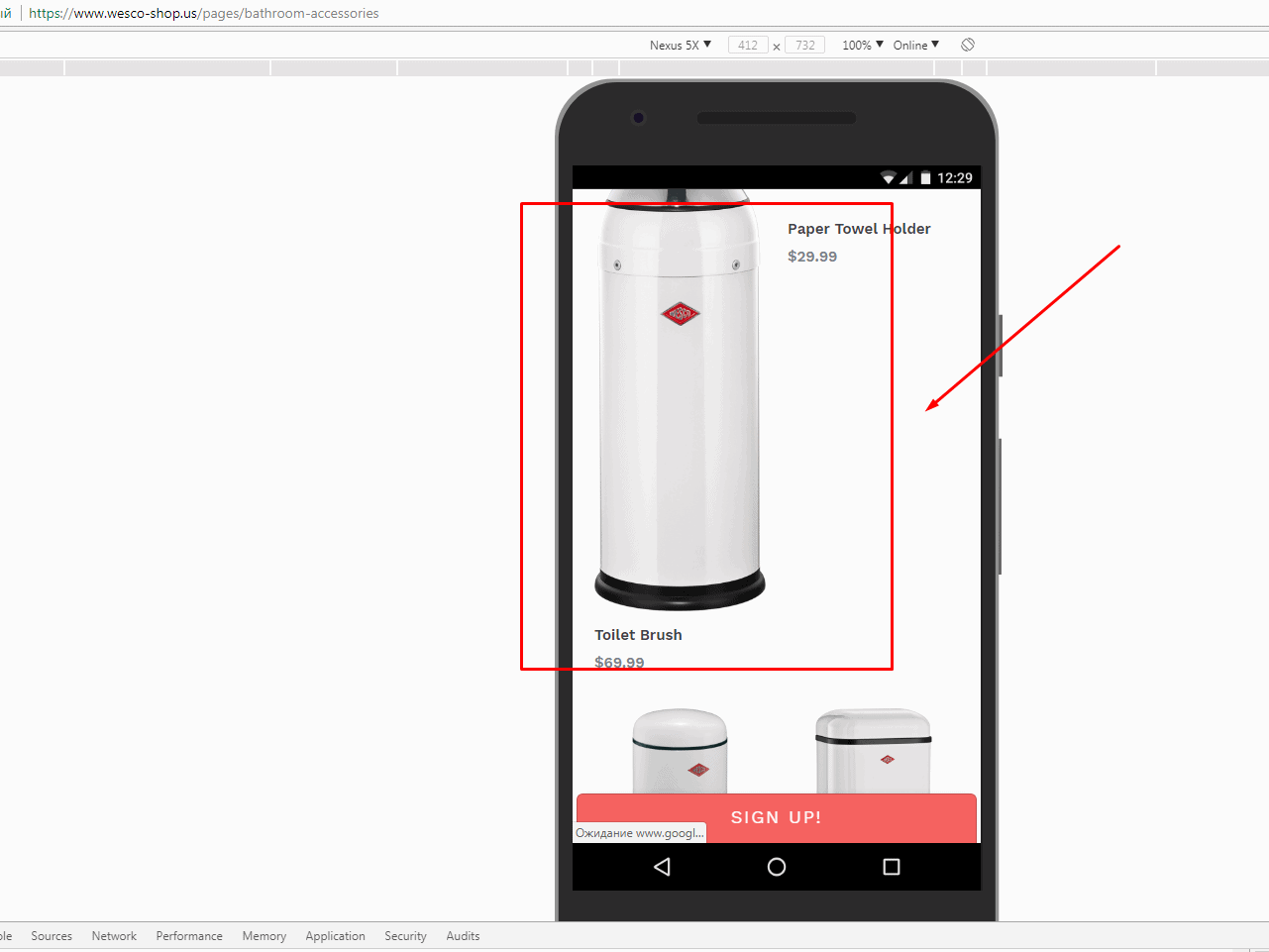
Prawidłowe wyświetlanie Twojej strony na wszystkich urządzeniach jest niezwykle ważne. Bez względu na to, kim jest Twój potencjalny kupujący, biznesmenem czy stylową dziewczyną, korzystają z różnych urządzeń, przeglądają na smartfonach lub tabletach i odpowiednio kupują. Więc dlaczego mielibyśmy to zaniedbywać? Analiza komponentu technicznego pomoże wykryć problemy z wersjami responsywnymi i oczywiście wszystko naprawić. Na przykład, spójrz na zrzut ekranu z wyskakującym okienkiem opinii, które nie jest w pełni wyświetlane.
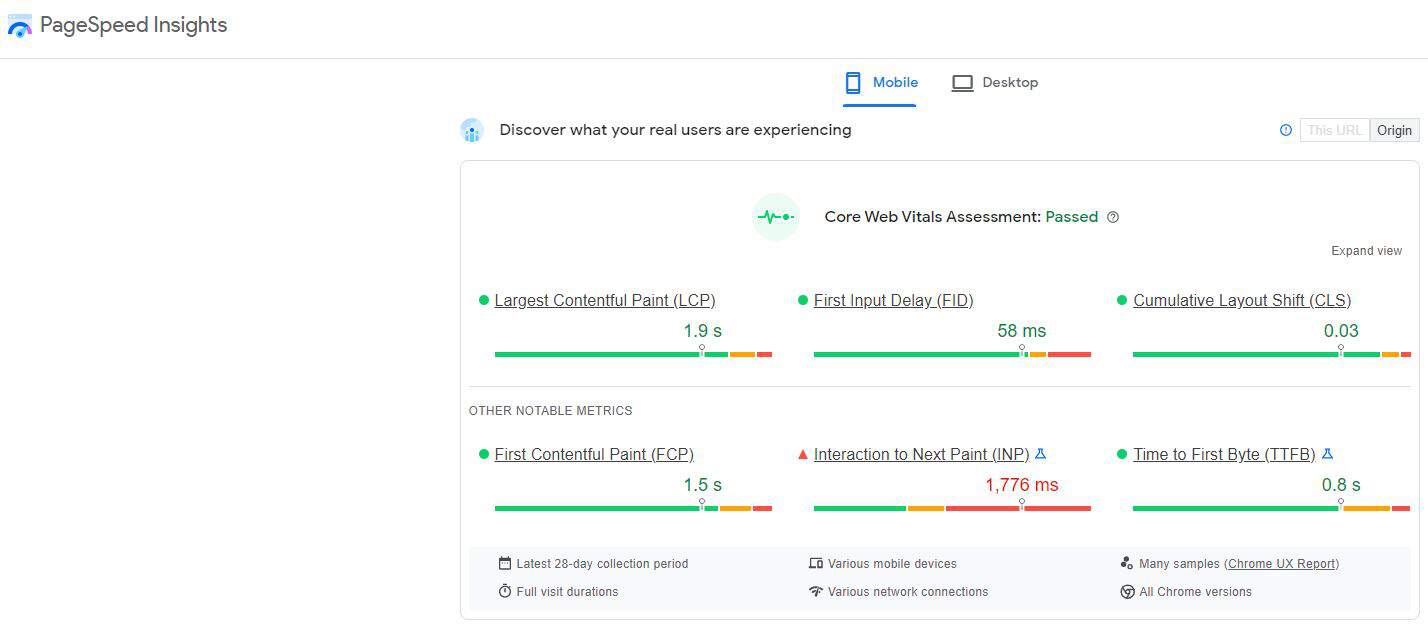
3. Szybkość ładowania strony

Szybkość ładowania strony jest kluczowa dla użyteczności strony. Użytkownicy mają krótki czas koncentracji i jeśli strona ładuje się zbyt długo, prawdopodobnie ją opuszczą i pójdą gdzie indziej. Strona wolno ładująca się może również negatywnie wpływać na rankingi w wyszukiwarkach. Na przykład, narzędzia Google PageSpeed Insights i GTmetrix mierzą szybkość strony i dostarczają sugestii do jej poprawy.
Oto kilka wskazówek, jak poprawić szybkość ładowania strony:
- Duże obrazy mogą spowolni ć czas ładowania strony. Użyj narzędzi do kompresji, aby zmniejszyć rozmiar obrazów bez utraty jakości.
- Im więcej żądań HTTP wykonuje strona, tym wolniej się ładuje. Zminimalizuj liczbę żądań, redukując elementy na każdej stronie.
- CDN (Content Delivery Network) rozprowadza treści strony na wiele serwerów, co może poprawić czas ładowania strony.
- Gdy użytkownik odwiedza stronę, jego przeglądarka przechowuje niektóre pliki strony. Włączając buforowanie w przeglądarce, powracający odwiedzający mogą szybciej ładować stronę.
Szybkość ładowania strony jest kluczowa dla użyteczności strony i rankingów w wyszukiwarkach.
4. Ciekawa zawartość

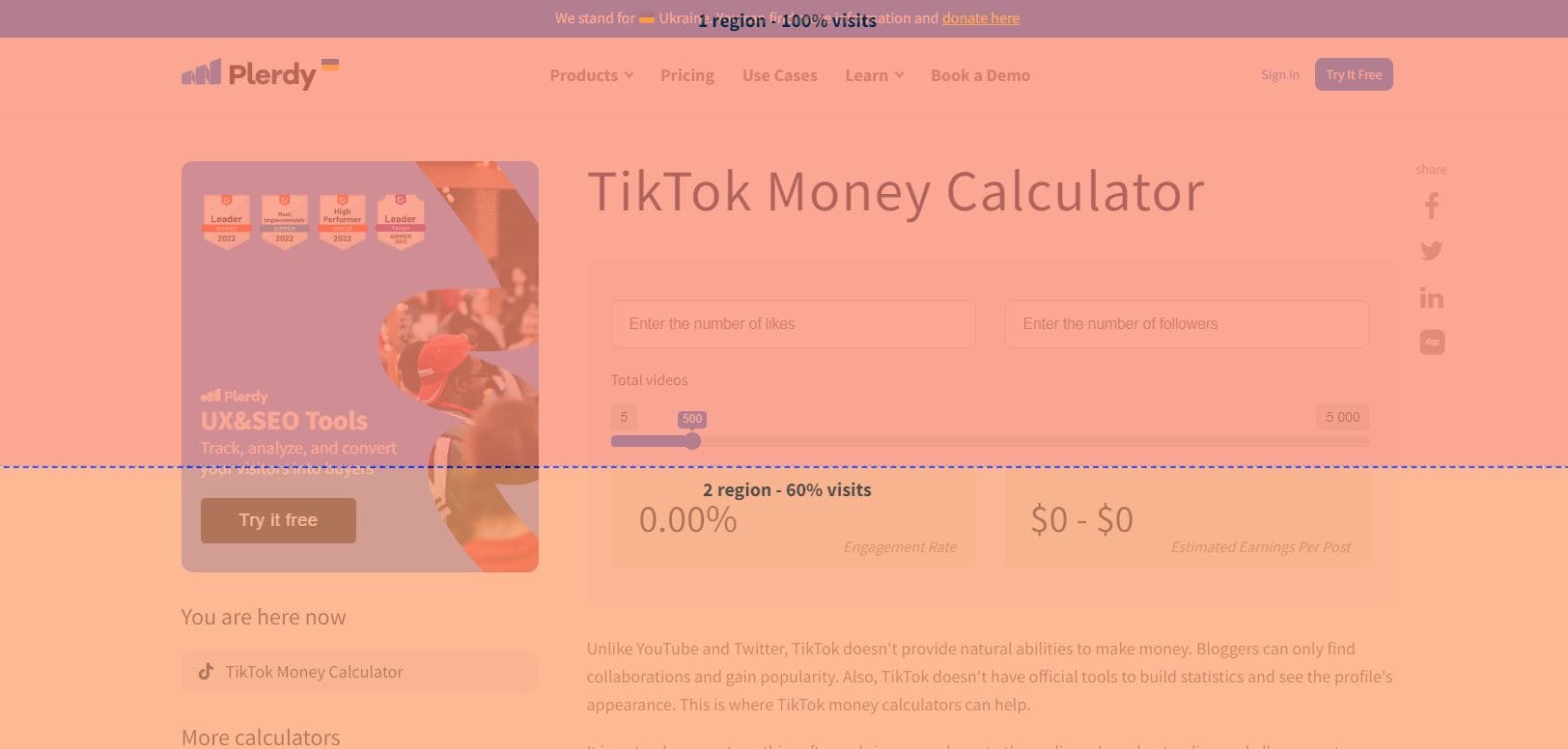
Informacyjna zawartość kart produktów przyciągnie uwagę użytkowników i poprawi Twoją online karmę. Rzeczywiście, nikt nie będzie łamał sobie głowy i czytał nieformatowanego i nudnego tekstu, aby znaleźć potrzebne informacje. Dlatego stwórz atrakcyjną i optymalną zawartość dla swojego bloga lub opisów produktów, aby dostosować je do swoich potrzeb. Ocena użyteczności wskaże zalety i wady Twoich materiałów. Na przykład, strona tego ośrodka zdrowia zawiera niskiej jakości obraz, który jest całkowicie niezrozumiały dla użytkowników:
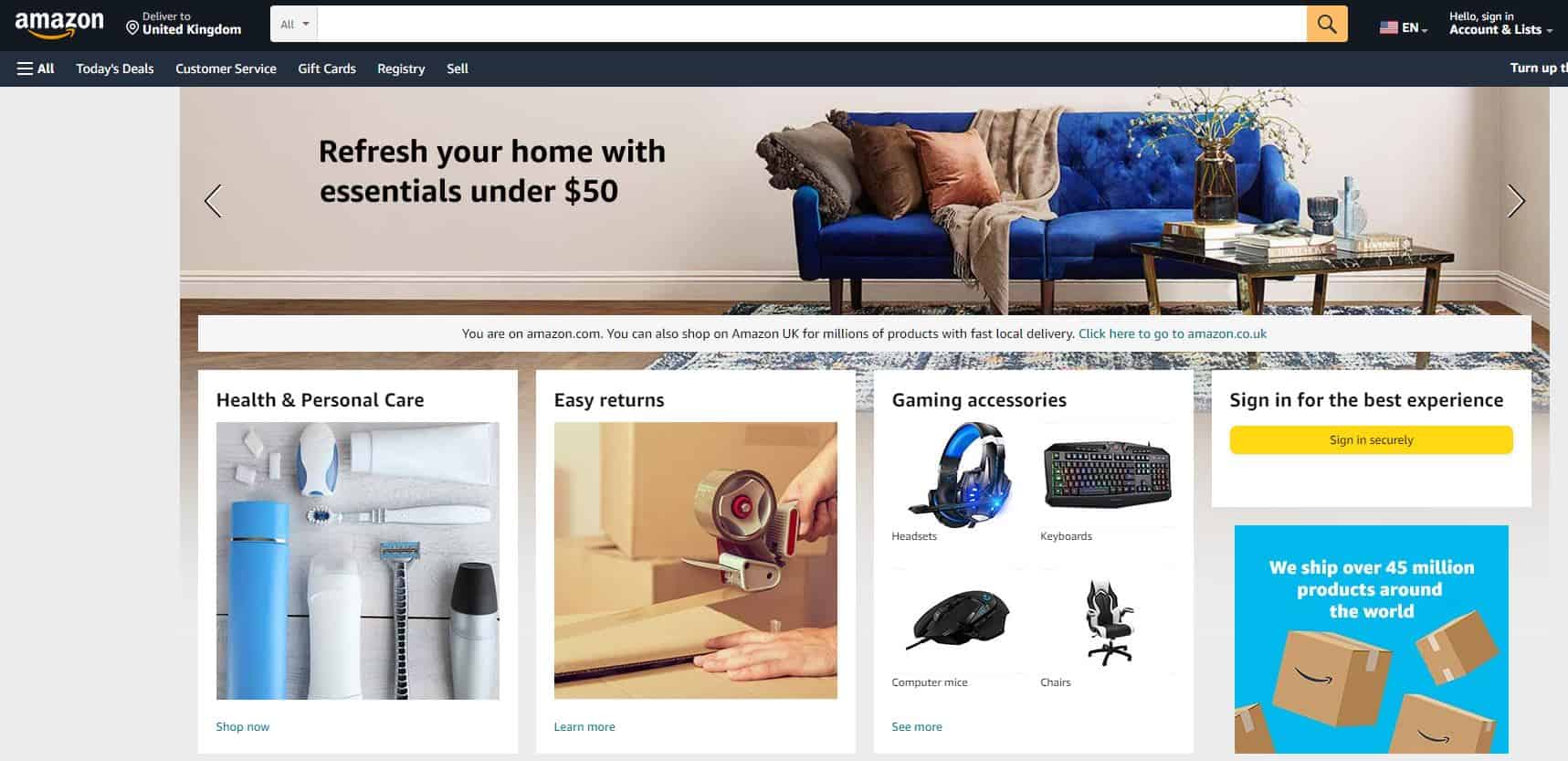
5. Strona główna

Chcesz wiedzieć, jak analizować główną stronę witryny? Oto kilka wskazówek, które Ci pomogą:
- Sprawdź, co odwiedzający klikają częściej w nagłówku strony: menu i wyszukiwarkę.
- Banery z przyciskami CTA.
- Analizuj głębokość przewijania, ponieważ wielu odwiedzających nie przewija do końca strony.
- Umieść ważne informacje powyżej linii zginania dla lepszej widoczności.
- Pamiętaj, aby analizować osobno wersję mobilną, ponieważ banery często źle się wyświetlają i są niekwadratowe na dole strony.
Jeśli szukasz narzędzia, które pomoże zoptymalizować wydajność i doświadczenie użytkownika (UX) Twojej strony, sprawdź Plerdy. To świetne narzędzie do analizy wydajności Twojej strony i identyfikacji obszarów do poprawy. Zatem zacznij analizować swoją stronę już dziś i spraw, aby wyróżniała się.
6. Ruch docelowy

Użyteczność strony wymaga ruchu docelowego. Oczywiście, dobra użyteczność poprawia doświadczenie użytkownika, ale kierowanie na właściwą publiczność jest kluczowe. Wskazówki dotyczące kierowania ruchem na stronie:
- Określ, czego chce Twoja grupa docelowa. To pomoże Ci personalizować treści i marketing do ich zainteresowań.
- Używaj słów kluczowych i optymalizacji wyszukiwarek, aby przyciągnąć klientów.
- Targetowana reklama przyciąga odwiedzających na Twoją stronę.
Niedostateczny projekt strony to tylko jedno z zagrożeń dla użyteczności. Twoja strona może przyciągać niewłaściwą publiczność. Badania nad publicznością i dostosowane techniki ruchu mogą pomóc Twojej stronie przyciągnąć właściwą publiczność i zapewnić dobrą obsługę użytkownika.
7. Poprawki UX

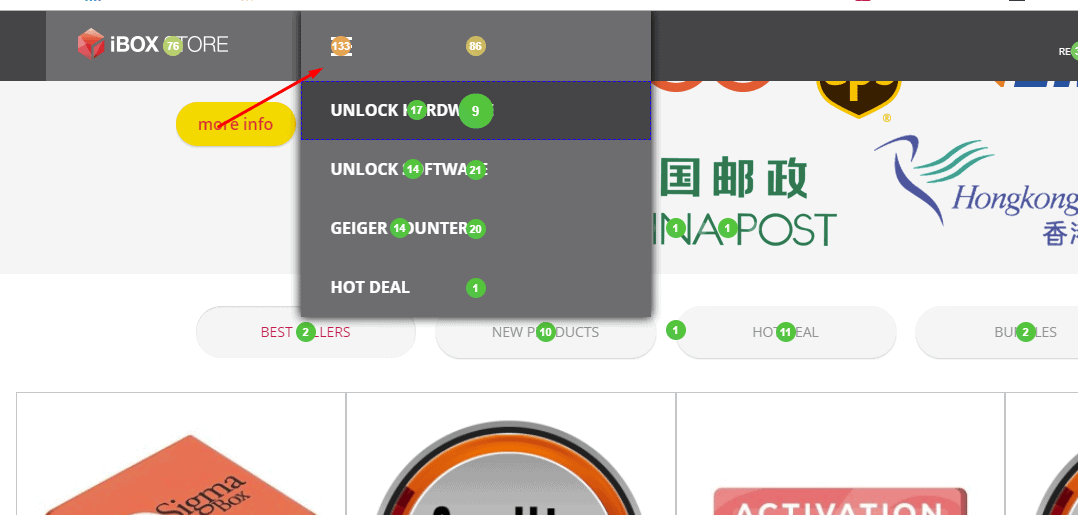
Po audycie dowiesz się, co dokładnie należy poprawić i co obecnie utrudnia pracę Twojej strony. Na przykład, niepotrzebna funkcjonalność, długi formularz rejestracji i duże reklamy zabijają Twój ruch i budżet promocyjny. Tylko dokładna analiza może pokazać rzeczywiste przeszkody dla pożądanych wskaźników. Na przykład, ten formularz wyszukiwania na głównej stronie nie działa prawidłowo i nie znajduje niczego związanego z zapytaniem.

To powinno zostać natychmiast naprawione, ponieważ użytkownicy nie mogą znaleźć tego, czego chcą.
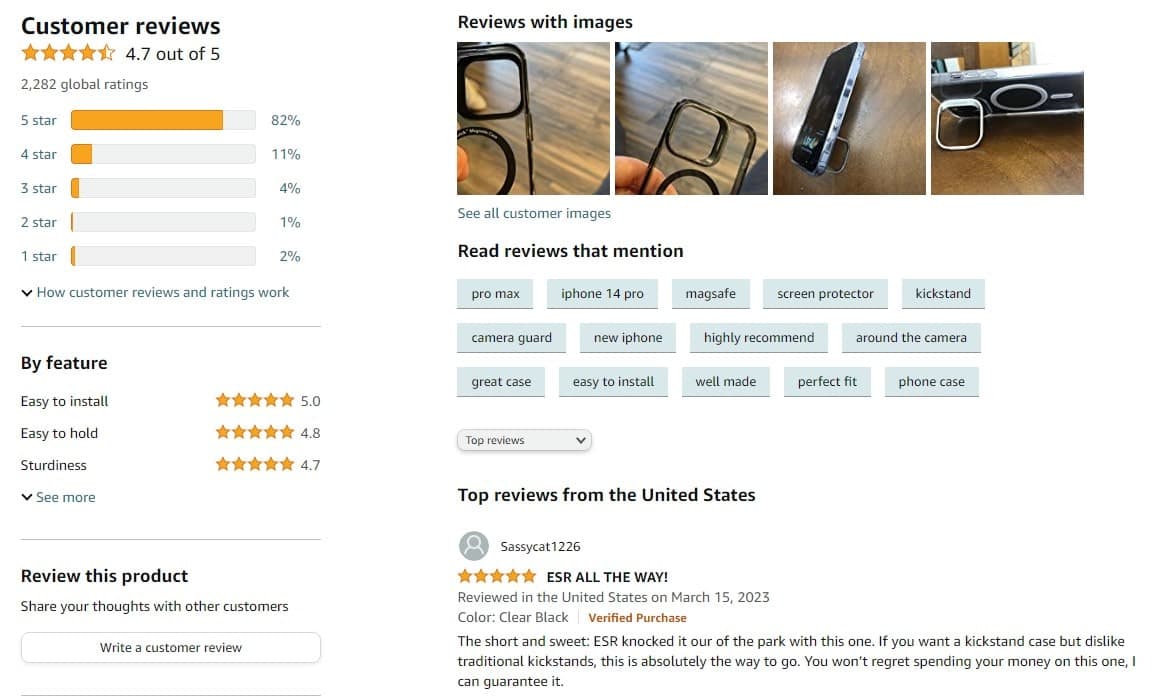
8. Świetne rekomendacje

Możesz naprawić swoje błędy dzięki testowaniu i dopracowywaniu swojej strony lub sklepu online. Weź pod uwagę preferencje swojej publiczności, aby dodać interesujące funkcje, takie jak recenzje sklepu internetowego, wyświetlanie produktów tego samego koloru lub Twoje zalety w liczbach. Musisz wiedzieć, co przyciąga Twoich potencjalnych i lojalnych klientów.
9. Analiza internetowa strony

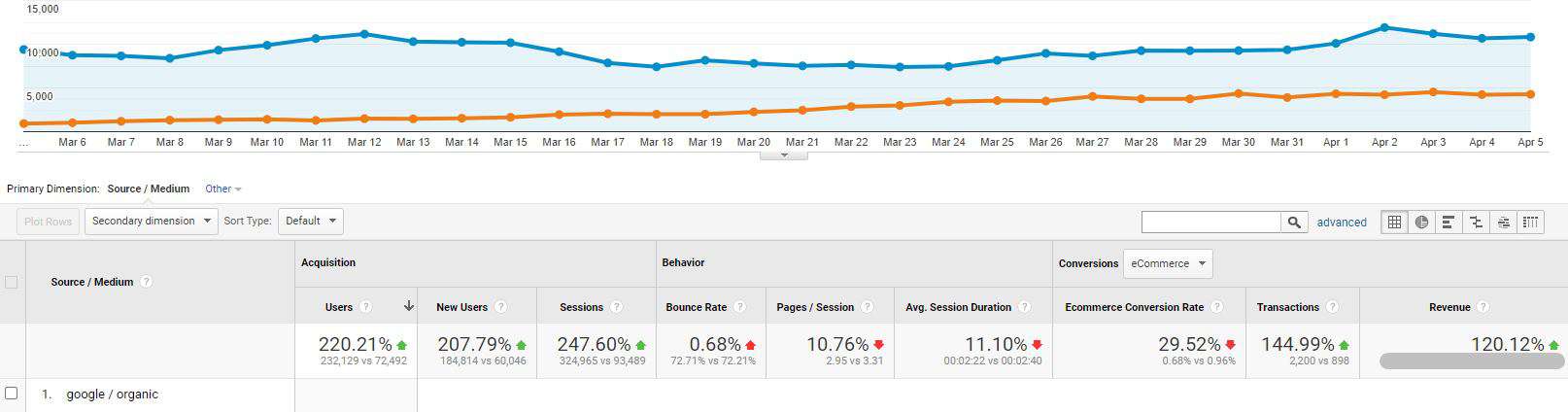
Naprawienie błędów to nie wszyst ko, ważne jest również monitorowanie wyników wprowadzonych poprawek i udoskonaleń. Zachowaj osiągnięcia i dokonuj nowych poprawek na podstawie analizy. Aby śledzić skuteczność zmian użyteczności, użyj Google Analytics 4 lub map cieplnych Plerdy. Oceń także ogólną wydajność strony, w tym jej komponenty techniczne, funkcjonalność i projekt. Dzięki temu uzyskasz jasny obraz użytecznych i ważnych informacji.
10. Lojalność i powtarzalne sprzedaże

Jest to znany fakt, ale jeśli klientom podoba się Twoje miejsce, wrócą. Oprócz powtarzalnych sprzedaży, zyskasz również lojalność klientów i marketing szeptany. Dlatego ten parametr jest uwzględniony w liście kontrolnej użyteczności.
11. Zwiększanie średniej wartości transakcji

Zwiększ swoje średnie obroty. Możesz zaoferować więcej, gdy wszystkie procesy są dobrze dostrojone, a klient dokonuje zamówienia/zakupu/rejestracji lub jakiegokolwiek działania docelowego. Sprzedaż krzyżowa i sprzedaż dodatkowa są tu bardzo skuteczne. Na przykład, możesz użyć kampanii e-mailowych.
12. Lepszy design

Użyteczność strony wymaga lepszego projektu. Dobrze zaprojektowana strona jest przyjazna dla użytkownika, atrakcyjna i przyjemna. Wskazówki dotyczące projektowania strony:
- Czytelnicy chcą unikać czytania obszernych fragmentów tekstu. Łatwy do czytania tekst wykorzystuje krótkie zdania, punktory i nagłówki.
- Zaśmiecone strony są trudne do nawigacji. Skoncentruj się na istotnych elementach swojego projektu.
- Ze względu na dużą liczbę odwiedzających strony przez urządzenia mobilne, istotny jest responsywny design, który wygląda świetnie na każdym urządzeniu.
- Wysokiej jakości zdjęcia pomagają stronie wyglądać profesjonalnie. Wykorzystuj optymalizowane zdjęcia o jakości internetowej.
- Jasne wezwania do działania (CTA).
Te wytyczne pomogą Ci stworzyć przyjazną dla użytkownika stronę. Trzymaj się prostoty, używaj jasnego języka i skoncentruj się na kluczowych elementach swojej strony.
13. Oszczędność budżetu marketingu cyfrowego

Optymalizacja użyteczności Twojej strony może przynieść oszczędności w budżecie marketingu cyfrowego. Przykłady, jak użyteczność strony może obniżyć koszty marketingu cyfrowego:
- Poprawiona użyteczność zmniejsza wskaźniki odrzuceń i zwiększa konwersje. To obniża koszty reklamy Twojej strony.
- Użyteczność poprawia doświadczenie użytkownika i wskaźniki konwersji. Przy tym samym ruchu, przekształcisz więcej odwiedzających, obniżając koszt pozyskania klienta.
- Użyteczna strona zwiększa zadowolenie i retencję klientów, zmniejszając potrzebę wydatków na pozyskiwanie nowych klientów.
- Większość odwiedzających strony korzysta z urządzeń mobilnych. Dlatego optymalizacja mobilna zwiększa konwersje i obniża koszt pozyskania klienta.
- Audyt użyteczności strony i testowanie użytkowników ujawniają możliwości oszczędności.
Poprawienie użyteczności strony może przynieść oszczędności w Twoim budżecie marketingu cyfrowego poprzez zmniejszenie wskaźników odrzuceń, zwiększenie wskaźników konwersji, poprawę retencji klientów, optymalizację mobilną i przeprowadzenie testów użytkowników. Te taktyki pomogą zwiększyć wydajność Twojej strony i obniżyć koszty marketingu cyfrowego.
14. Unikalny design

Powinieneś wyróżnić się spośród szablonowych stron internetowych i standardowych sklepów online. Ale bardzo często jest odwrotnie. Patrzymy na strony naszych konkurentów i tworzymy coś podobnego. Czasami analiza rynku jest użyteczna, jednak unikalny design stanie się Twoim znakiem rozpoznawczym w morzu podobnych ofert.
15. Zasada trzech kliknięć

Essencją tej prostej rekomendacji jest to, że użytkownicy powinni znaleźć wszystkie potrzebne informacje za pomocą nie więcej niż trzech kliknięć. Tylko trzy kliknięcia i masz wynik. Ta teoria ma swoich zwolenników i przeciwników, ale ja nalegam na to, aby Twoja strona była tak prosta, jak to tylko możliwe.
Wniosek
Przeprowadzenie audytu użyteczności str ony jest niezbędne, aby przynieść pozytywne wyniki i przekształcić potencjalnych klientów w lojalnych klientów. Określając kluczowe metryki, prowadząc badania, takie jak CES lub NPS, oraz korzystając z oprogramowania takiego jak Plerdy do mierzenia wskaźników porzucenia i czasu spędzonego na stronie, możesz zdobyć cenne informacje o podróży i przepływie użytkowników na Twojej stronie. Audyt pomoże Ci zidentyfikować wszelkie problemy z użytecznością strony i dostarczyć zaleceń, aby rozwijać i poprawiać funkcjonalność oraz projekt strony. Ważne jest, aby napisać raport z przypadku ze wszystkimi pozytywnymi i negatywnymi wynikami, które są istotne dla audytu.
Pamiętaj, aby przyjąć wyzwanie, aby się wyróżnić, i poświęcić czas oraz zasoby na przeprowadzenie audytu użyteczności strony. A jeśli potrzebujesz pomocy, skontaktuj się z Plerdy, świetnym oprogramowaniem dla każdej firmy lub agencji, która potrzebuje pomocy w zakresie użyteczności strony internetowej.
