Welcome to the world of website usability auditing! ? As a usability expert, I understand that enhancing website usability is continuous from when the website is created and during the SEO process. However, it is also essential to frequently analyze micro or macro conversions and user behavior to ensure the website performs at its best. That’s where a website usability audit comes in.
A website usability audit evaluates its effectiveness and efficiency in meeting its intended goals. The primary purpose of a website usability audit is to identify areas of improvement that can enhance the user experience (UX), increase user engagement, and, ultimately, boost conversions (CR).

I will also provide practical tips and best practices to help you conduct a successful audit and optimize your website’s usability. ?️♀️? So, grab a cup of coffee, put on your thinking cap, and let’s dive into usability auditing!
FAQs About Usability Audits
Your website’s or online store’s usability is crucial to success in e-commerce. It deals with logic, straightforward navigation, and functional interfaces. Generally, good usability means ease of use. No matter how high your traffic is, your sales and conversion rates won’t grow if the usability is poor.
To conduct a proper usability audit and, based on analytics data, form specific hypotheses that should improve the website’s usability. Marketers and usability analysts ask themselves:
- How much does a usability audit cost?
- Why conduct a usability heuristic evaluation?
- What is a good UX checklist to audit my website?
- What to do to automate web usability evaluation?
- What is a usability evaluation of a technology prototype or device for design engineers?
- How to use analytics for UX?
- How to use Google Analytics for UX research?
To collect data analytics of user behavior on the website pages, you need the following:
- First, install the Plerdy tracking code on the website.
- Analyze the heatmap. After installation, the data is automatically collected from the pages where the Plerdy tracking code has been installed.
- Configure the rules for recording video sessions.
- Analyze the recorded video sessions.
- You can analyze what elements affect sales if you have an online store.
As a result, you have some traffic, but the conversion remains – let’s put it that way – insufficient. At first glance, it looks like you need to invest more in SEO promotion and contextual advertising, but in reality, the problem won’t disappear. Users don’t like to look for a registration form, a Buy button, a phone number, etc. It’s a too complex task they are unwilling to solve. When a website is unclear, they close it. To understand what problems users face on your website, you should do a usability audit. A usability audit is an effective method of testing the interface for its user-friendliness. The foremost “experts” in usability auditing are the audience for which the website was created. The evaluation method shows actual results because no one will find the weaknesses of the interface better than those who use it.
How to conduct a usability audit? The material will be valuable and exciting to UX designers, project managers (and product owners), and everyone involved in developing an Internet product.
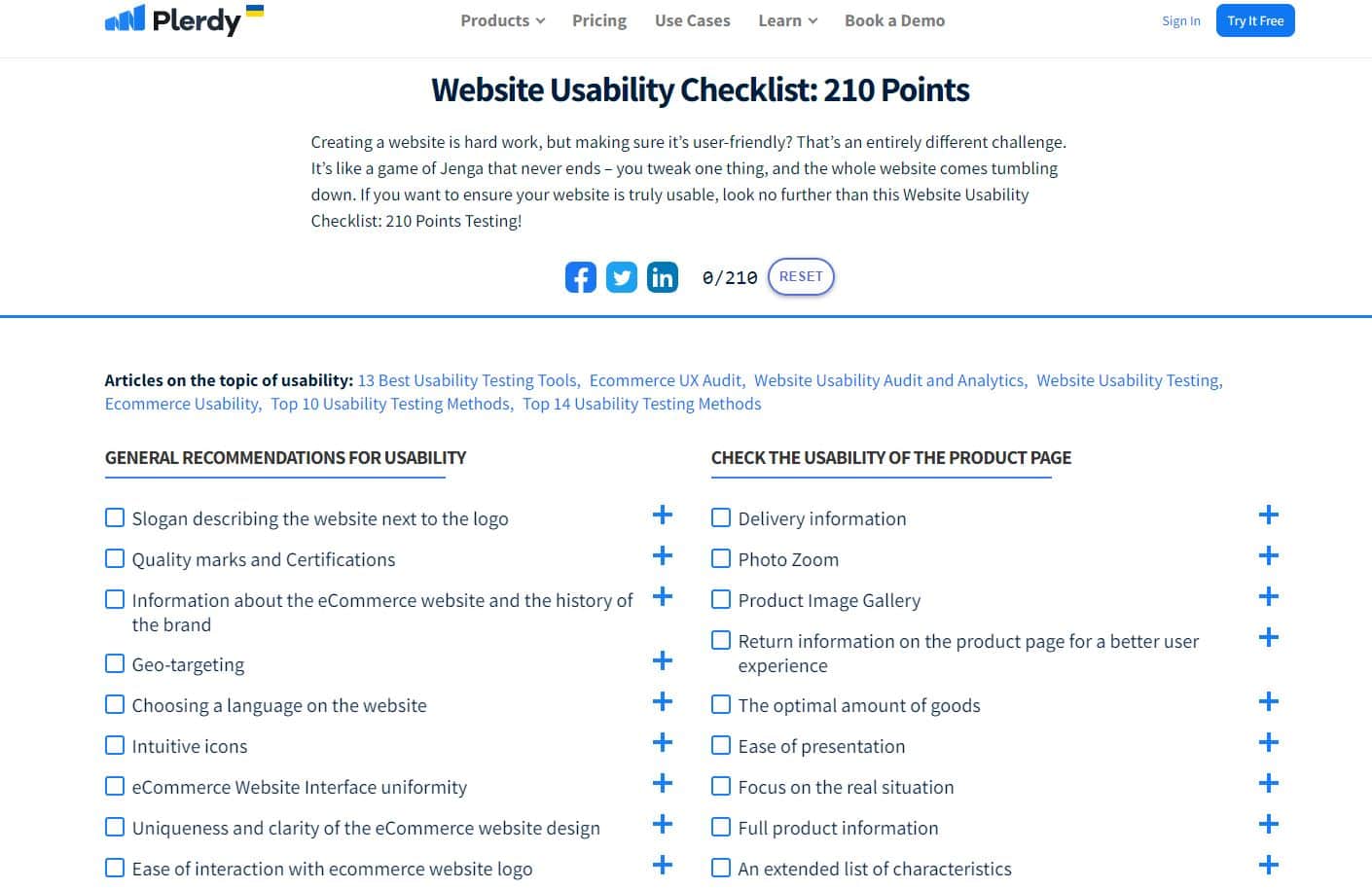
Website Usability Checklist

Creating a website is no easy feat, but ensuring it’s user-friendly is a different challenge. It’s like playing an endless game of Jenga; tweaking one thing could make the entire website tumble. That’s why a website usability audit is crucial to ensure your website is truly usable. And what’s a better way to do that than using the Website Usability Checklist: 210 Points for testing? ⚡️♀️
This checklist covers everything from the slogan describing the website next to the logo to the search function and analyzing the basket in an online store. The Website Usability Checklist includes 210 points to improve user experience, engagement, and conversions.
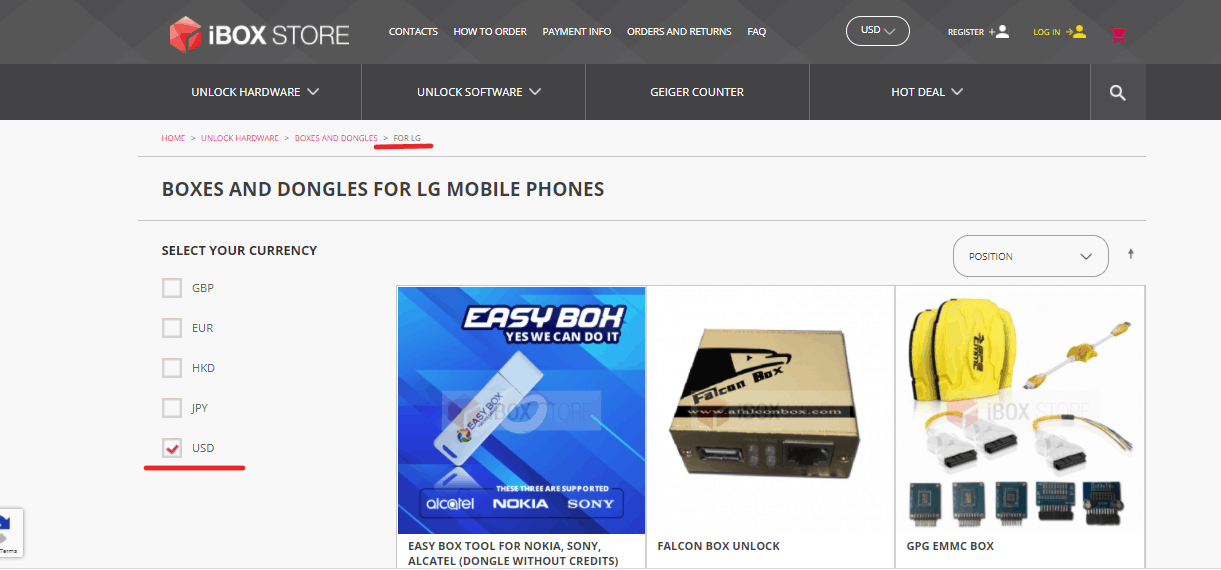
In addition to the checklist, there are general recommendations for usability, such as using intuitive icons, ensuring a user-friendly design, and having precise terminology. Regarding the product page, it’s essential to have complete product information, an extended list of characteristics, and different angles. And for the buying process, having a credit information section, a choice of currency, and a well-designed 404 error page is crucial.
Overall, conducting a website usability audit with the help of the Website Usability Checklist is essential to ensure a website is user-friendly, engaging, and optimized for conversions. ?
The Tasks a Usability Audit Can Solve

When you improve website usability, conversion rates increase. The principle is simple: users come to your website, immediately find what they need, and you get the customers. You lead them to the desired goal step by step. If everything goes as planned, macro and micro conversion rates will grow. A website usability audit is more than changing a design or adding a Buy button. It includes a deeper analysis. You study different paths and user behavior on your website and consider your business goals, field, type of website, target audience, competitors, and other things. Generally, a usability audit helps to:
- Find mistakes, flaws, or bugs that prevent users from completing target actions.
- Implement recommendations and improve the usability of a website or online store.
- Increase conversion rates and grow sales and income.
- Provide a competitive edge since users will get everything they want on your website and won’t go to other websites.
In most cases, website owners are sure there is nothing to fix if their website is new and keeps up with all trends. But the experience shows that mistakes, flaws, or details always affect conversion rates.
Who can Benefit from Usability Auditing?

A usability audit is necessary for websites and online stores that want to succeed in e-commerce. The point is that increasing conversion rates is vital for such websites. Here are the main categories:
- Existing websites that want to increase income.
- Online stores (since usability affects sales and customer loyalty).
- Projects under development (to create a good and effective website from the beginning).
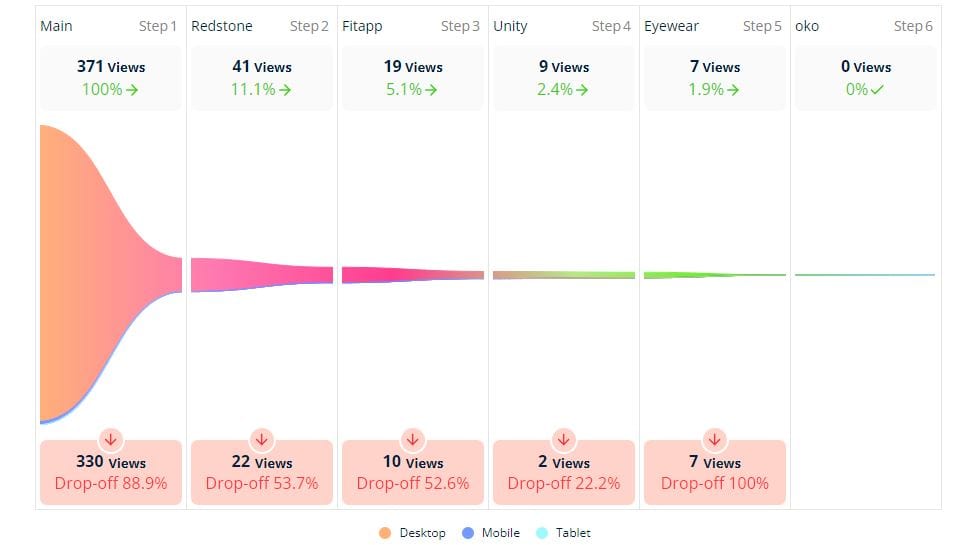
Usability auditing allows you to detect problematic areas where a conversion rate drops. It shows what obstacles prevent visitors from completing target actions and helps to design a strategy based on empirical data.
Types of a Website Usability Audit
You can test usability according to the following plan:
- The visual part. Ensure the design helps your target audience understand they have landed on the right page.
- Conversion path. We check all the information after a specific traffic channel. For example, go to the landing page and check whether everything is evident.
- Technical (QA test). This is the task of a QA tester, who must assess the quality of the entire website and make constructive suggestions for its improvement.
I recommend using checklists during usability audits to refine all parameters and notice all possible flaws. After that, one must create a plan of recommendations for fixing all mistakes. In the process of usability auditing, we should continually ask ourselves: Is it convenient or inconvenient? What problems could the user have when working on this page?
It is best to do a usability audit when there is traffic, but there are different kinds of traffic:
- First, the traffic may be untargeted, and then the results will be incorrect. For example, you will see a high bounce rate due to incorrectly configured contextual advertising.
- Second, you can get traffic from Facebook, but not from your niche, or organics, but not on those requests or the necessary landing pages.
It would help if you did usability testing based on the perception of how users use specific website elements rather than how they are supposed to use them (in your opinion). The heatmap, which we will talk about below, can help.
Usability Testing and Website Optimization

What to check during the usability audit:
- Verbal + visual perception: how are text, images, and graphic content perceived?
- The page’s purpose: what task should it perform – to inform, advertise, sell, or entertain?
- Convenience: is it convenient or inconvenient to use this website?
- Heatmaps and Google Analytics 4: even completely identical design and content websites give different bounce rates, clicks, and % conversion.
Website optimization is only possible with usability testing and works to improve it. Unfortunately, this affects the convenience of visitors and the website’s profitability.
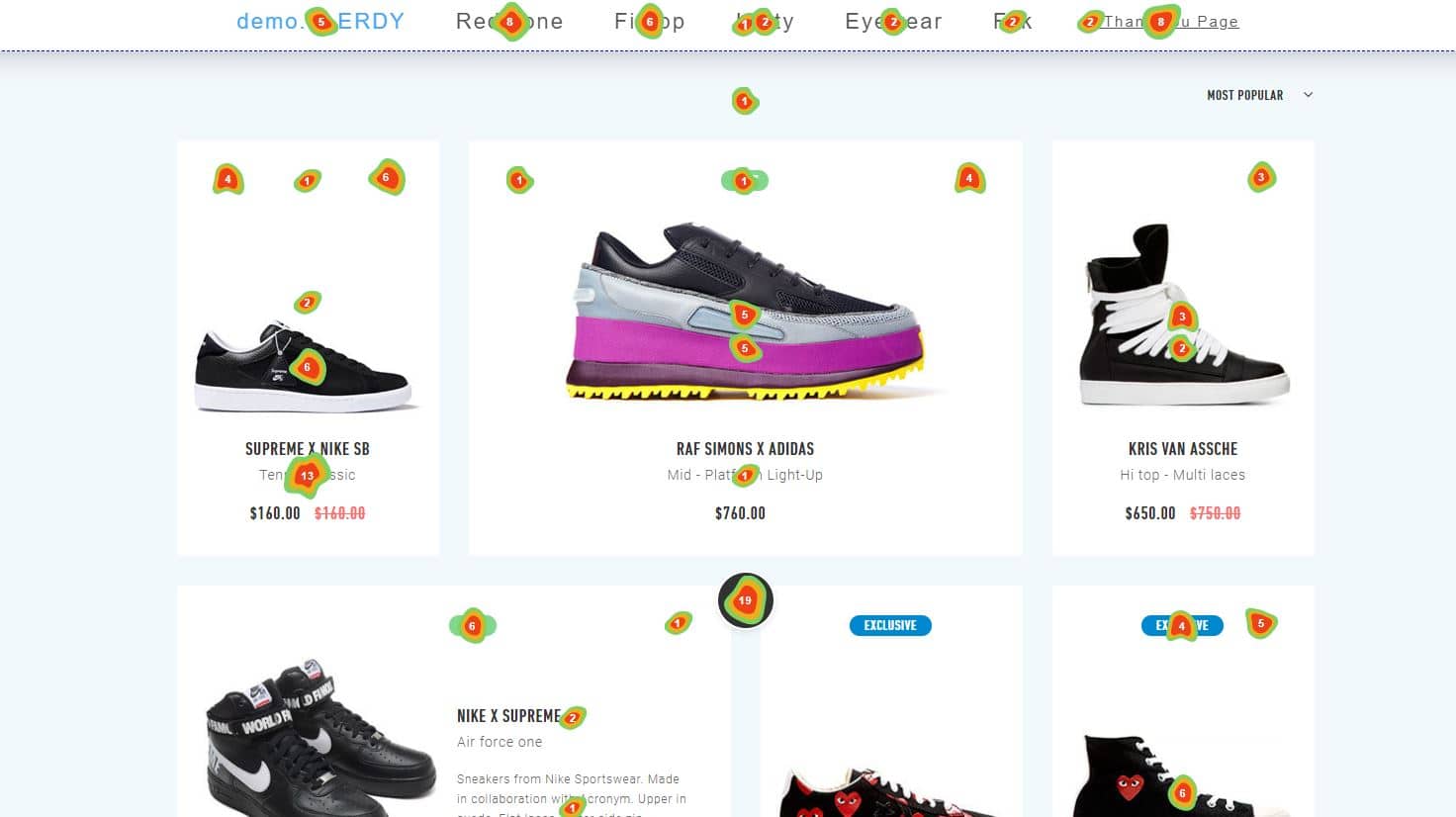
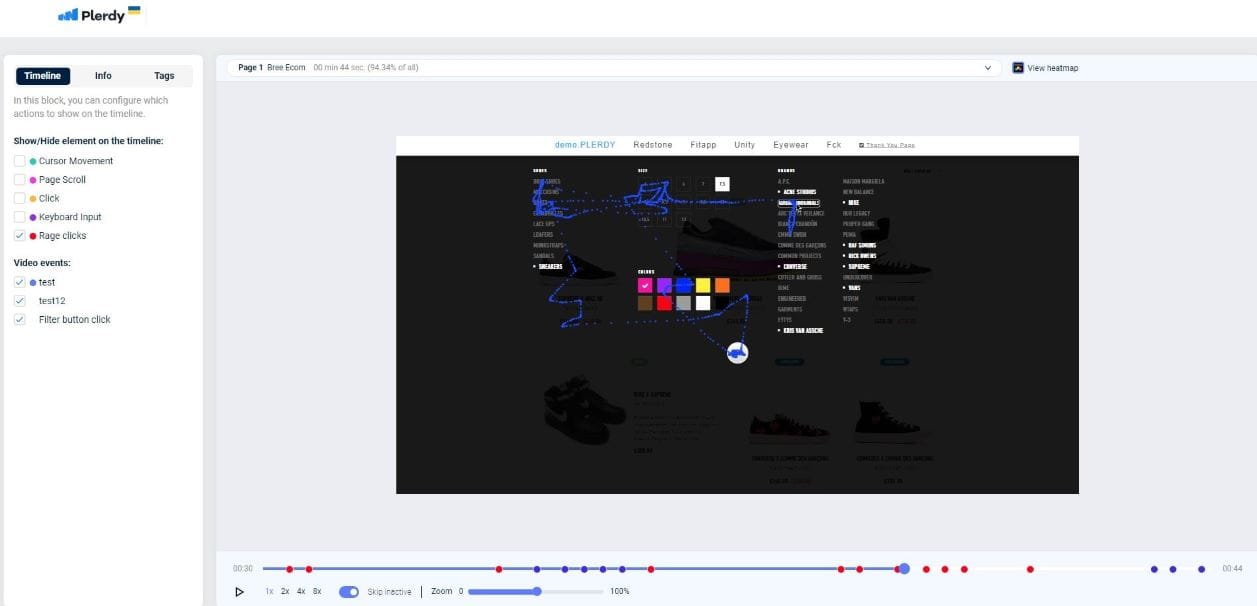
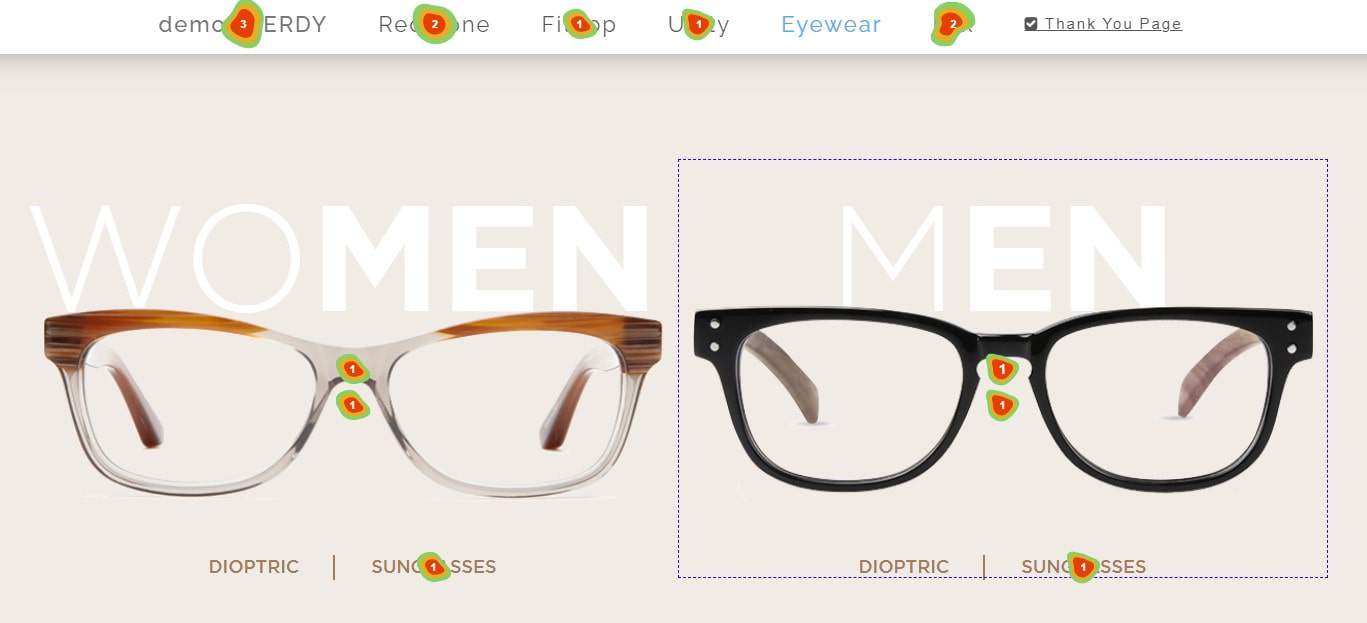
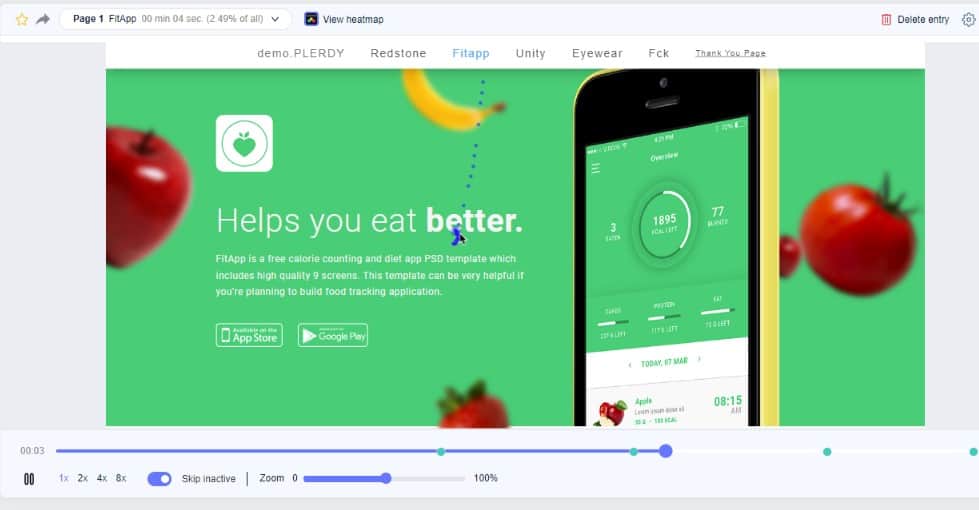
How to Use Heatmap Analytics for Usability Auditing?

A heatmap is a handy tool for testing website usability. It allows you to determine which pages attract visitors – product catalog, blog, delivery, etc. These cards will enable you to adjust and speed up the user’s path through the sales funnel – from the first contact to the target action.
Usability analytics with a heatmap allows you to check the following:
- Site features
- CTA
- Where exactly users click
- How the website works overall
- Scrolling depth
- Contents – top or bottom
- Bounce rate
- Design
As for the design, the heatmap in usability testing helps identify design elements that users mistake for buttons. Beautiful design with various features distracts visitors, and they can confuse ordinary pictures with signature forms, which could be more annoying.
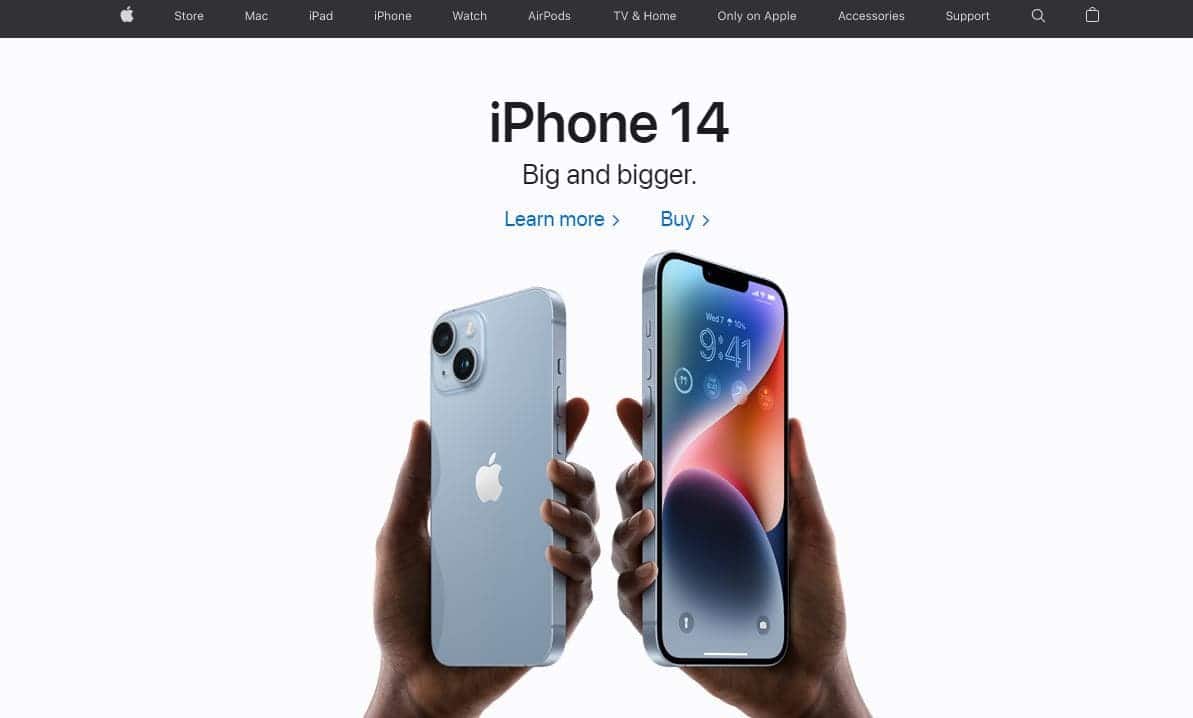
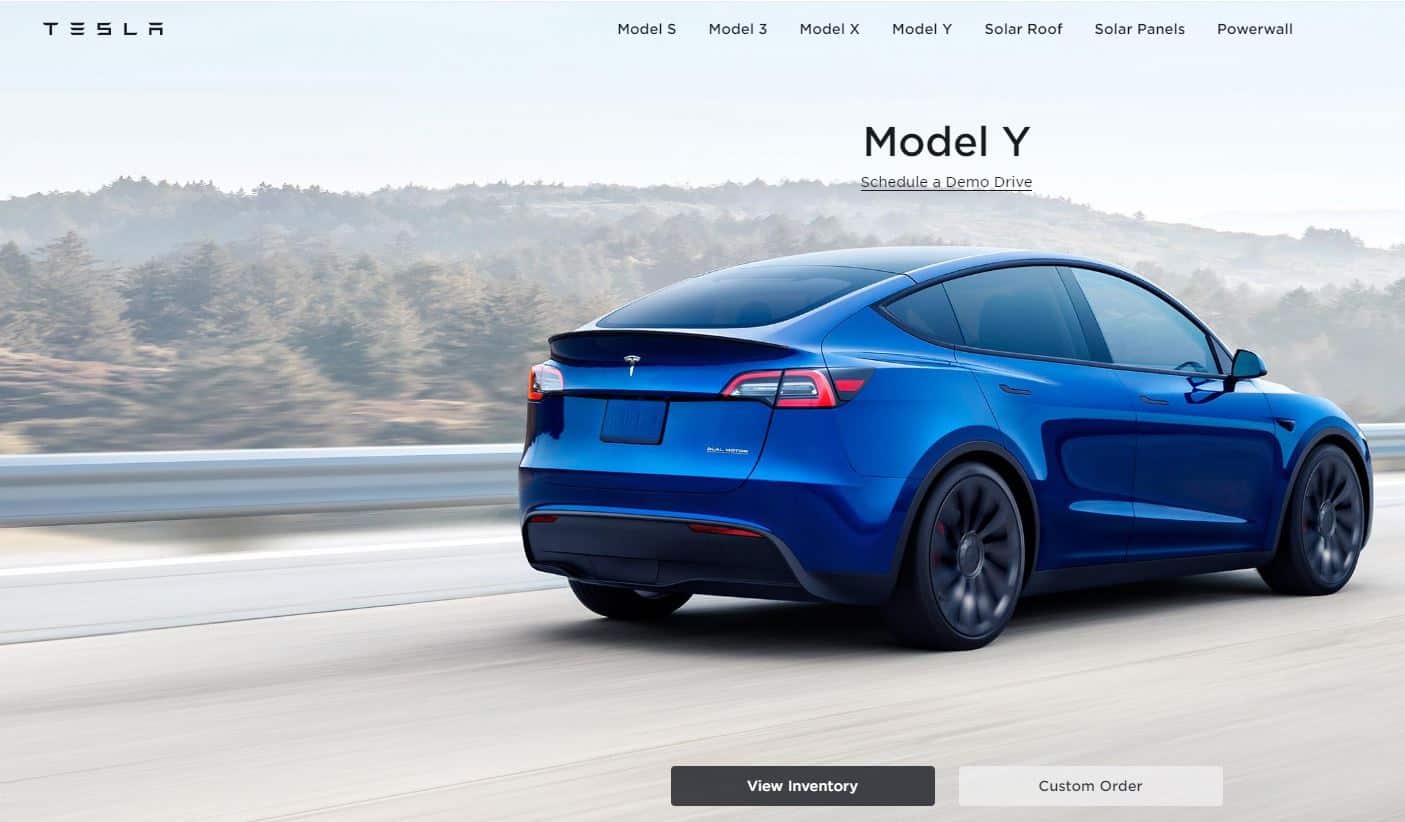
Usability Auditing Example – Apple

Apple undergoes usability audits to improve its website’s user-friendliness and conversion optimization. The auditing entails various improvements, such as pinning the menu on category pages, adding relevant H1 tags, reducing scroll length, and adding an Up button. The mobile version should have a cropped menu, no horizontal scrolling, and a pinned main menu. A usability audit helps ensure a website is designed for maximum user experience and conversions.
The 15 Usability Audit Advantages You Have Never Heard of
Usability testing is an assessment and guidance for your website and some great bonuses you can get. By reformatting your website, you can achieve top search results and attract additional traffic, but most importantly, you can increase sales and turn potential buyers into customers. We have completed a list of the benefits of usability testing you can get after making the changes.
1. Competitive edge

By improving usability, you make your website more preferred by potential customers. When a website is easy to use, visitors easily find what they need and become customers. You need to catch up to your competitors. You should change a website only after usability testing. If you implement all recommendations step by step, test them, and monitor and record indicators, you will get great results soon.
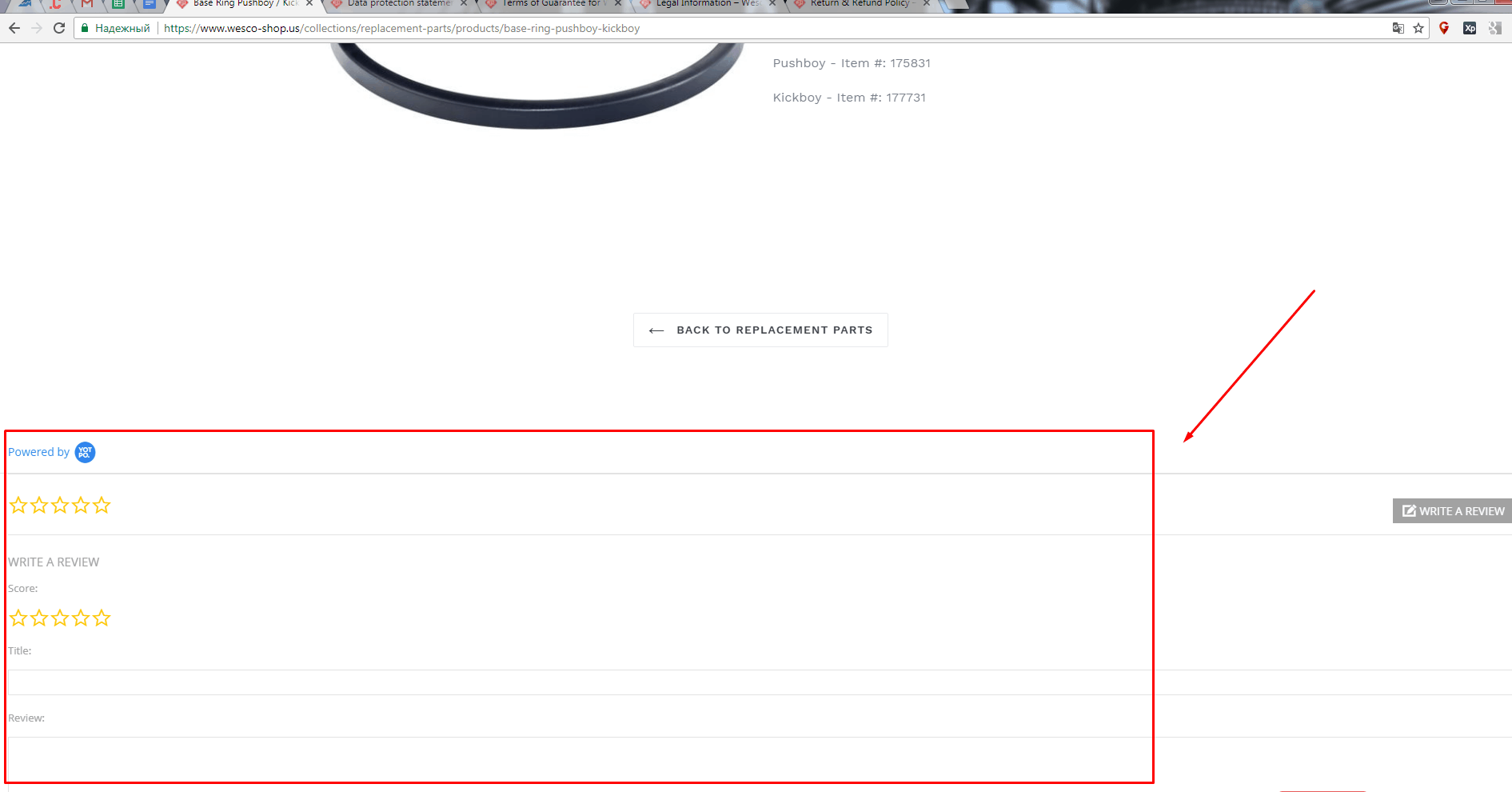
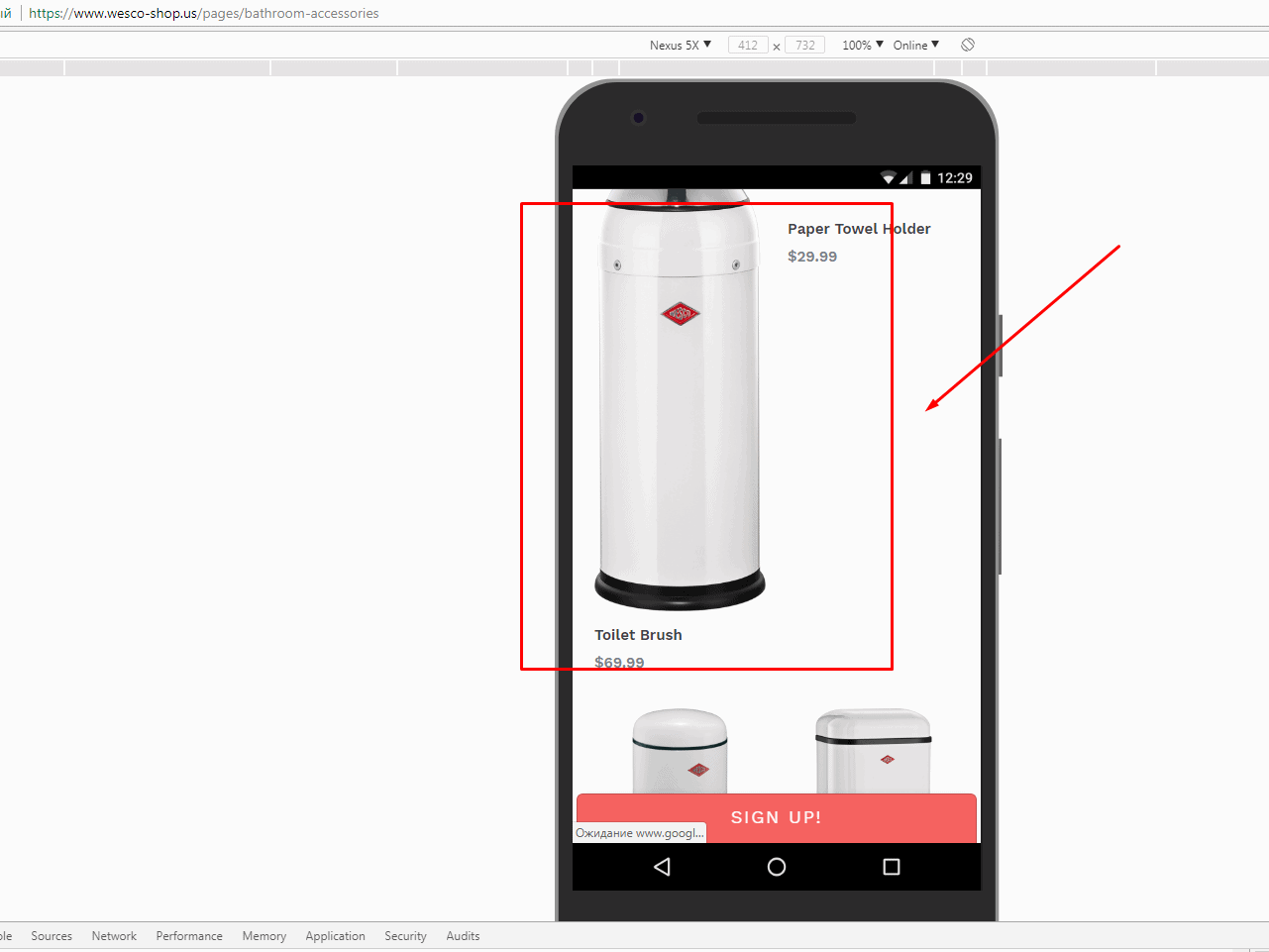
2. Website responsiveness

A proper display of your website on all devices is extremely important. Regardless of who your potential buyer is, a businessman or a stylish girl, they use different devices, browse on smartphones or tablets and buy accordingly. So why should we neglect this? The technical component analysis will help detect problems with responsive versions and, of course, fix everything. For example, look at the screenshot of the feedback pop-up, which isn’t fully displayed.
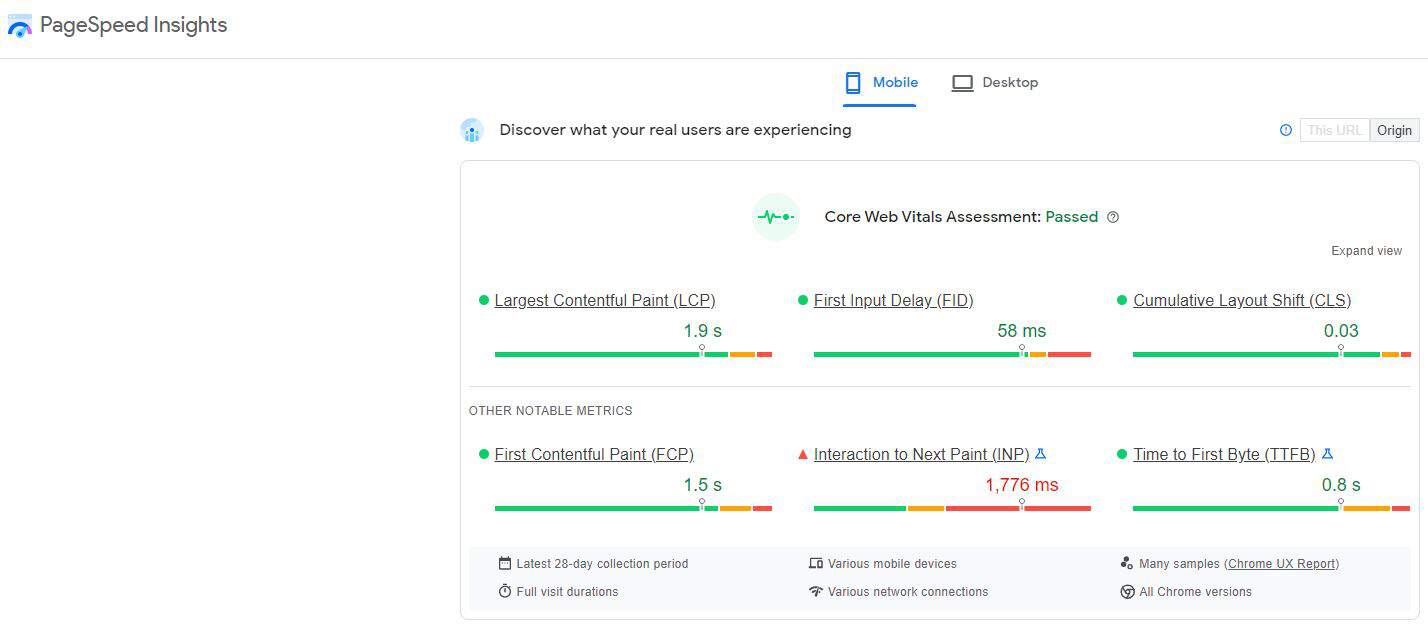
3. Website load speed

Website load speed is critical to website usability. Users have short attention spans, and if a website takes too long to load, they will likely abandon it and go elsewhere. A slow-loading website can also negatively impact search engine rankings. For example, Google’s PageSpeed Insights and GTmetrix tools measure the speed of a website and provide suggestions for improvement.
Here are some tips to improve website load speed:
- Large images can slow down website load time. Use compression tools to reduce image size without sacrificing quality.
- The more HTTP requests a website makes, the slower it will load. Minimize the number of requests by reducing the elements on each page.
- A CDN distributes website content across multiple servers, which can improve website load time.
- When a user visits a website, their browser stores some of the website’s files. By enabling browser caching, returning visitors can load the website more quickly.
Website load speed is crucial for website usability and search engine rankings.
4. Interesting content

Informative content of product cards will attract users’ attention and improve your online karma. Indeed, nobody will rack their brains and read an unformatted and boring text to find the necessary information. Therefore, please make appealing and optimum content for your blog or product descriptions to tailor them to your needs. A usability assessment will indicate the advantages and disadvantages of your materials. For instance, the page of this health resort includes a low-quality picture that is completely unclear to users:
5. Homepage

Want to know how to analyze the main page of a website? Here are some tips to help you:
- Check what visitors click more in the website header: menu and search.
- Banners with CTA buttons.
- Analyze the scroll depth, as many visitors don’t scroll to the bottom of the page.
- Move important information above the fold for better visibility.
- Remember to analyze the mobile version separately, as banners often appear poorly and are non-square-shaped at the bottom of the page.
If you’re looking for a tool to help optimize your website’s performance and user experience (UX), check out Plerdy. It’s a great tool for analyzing your website’s performance and identifying areas for improvement. So, start analyzing your website today and make it stand out.
6. Targeted traffic

Website usability requires targeted traffic. Of course, good usability improves user experience, but targeting the correct audience is crucial. Tips for targeting website traffic:
- Find out what your target audience wants. This helps you personalize content and marketing to their interests.
- Employ keywords and search engine optimization to attract customers.
- Targeted advertising attracts visitors to your website.
Poor website design only creates some usability concerns. Your website may attract the incorrect audience. Audience research and customized traffic techniques can help your website attract the right audience and give a good user experience.
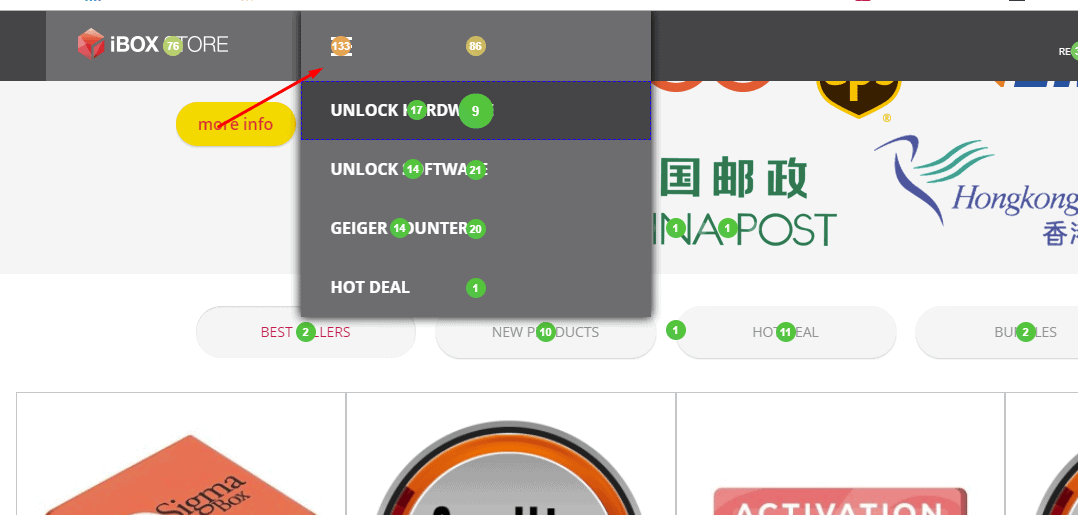
7. UX improvements

After the audit, you will find out what exactly needs to be corrected and what currently hinders your website’s work. For example, unnecessary functionality, a long registration form, and big ads are killing your traffic and promotional budget. Only a thorough analysis can show real obstacles to the desired rates. For example, this search form on the main page doesn’t work properly and finds nothing related to the request.

This should be fixed immediately since users cannot find what they want.
8. Great recommendations

You can fix your flaws with the help of testing and refining your website or online store. Consider your audience’s preferences to add interesting features, such as reviews of the online store, display of products of the same color, or your advantages in figures. You have to know what attracts your potential and loyal customers.
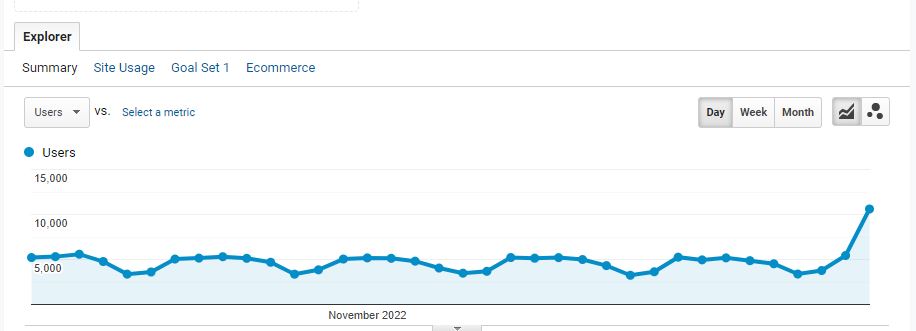
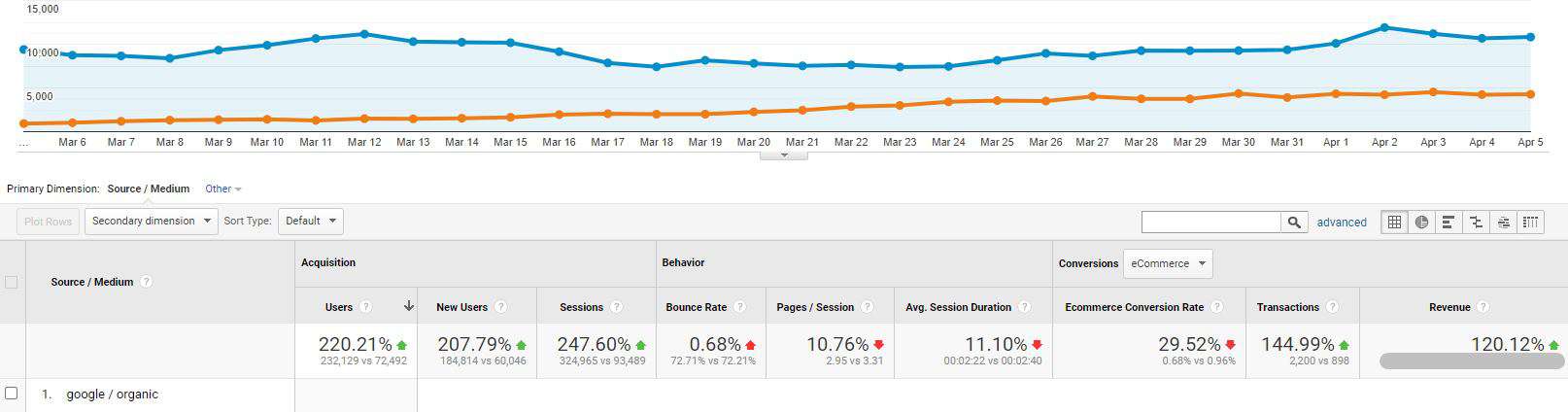
9. Web analytics of the website

Not only is fixing mistakes important, but one should also monitor the results of corrections and refinements. Preserve achievements and make new corrections based on the analytics. To track the effectiveness of usability changes, use Google Analytics 4 or Plerdy heatmaps. Also, evaluate the website’s overall performance, including its technical components, functionality, and design. You will get a clear presentation of useful and important information.
10. Loyalty and repeat sales

It is a well-known fact, but if customers like your place, they will return. In addition to repeat sales, you will also get customer loyalty and word-of-mouth marketing. Therefore, this parameter is included in the usability checklist.
11. Increasing average transaction value

Increase your average check. You can offer them more when all processes are fine-tuned and a customer makes an order/purchase/registration or any target action. Cross-selling and upselling are very effective here. For instance, you may use email campaigns.
12. Better design

Website usability requires a better design. A well-designed website is user-friendly, attractive, and enjoyable. Website design tips:
- Readers want to avoid reading extensive passages. Instead, the easy-to-read text uses brief sentences, bullet points, and headings.
- Cluttered websites take a lot of work to navigate. Focus on the essentials of your design.
- With so many visitors accessing websites via mobile devices, a responsive design that looks excellent on any device is crucial.
- High-quality photos help websites look professional. Utilize optimized web-quality pictures.
- Clear calls to action.
These guidelines will help you develop a user-friendly website. Keep it basic, utilize straightforward language, and prioritize your website’s key aspects.
13. Saved digital marketing budget

Optimizing your website’s usability can save you digital marketing dollars. Examples of how website usability can save digital marketing budgets:
- Improved usability reduces bounce rates and boosts conversions. This reduces your website advertising costs.
- Usability improves user experience and conversion rates. With the same traffic, you’ll convert more, lowering your cost per acquisition.
- A usable website boosts client satisfaction and retention, lowering the need to spend money on new consumers.
- Most website visitors are mobile. As a result, mobile optimization boosts conversions and lowers the cost per acquisition.
- Website usability audits and user testing reveal cost-saving improvements.
Improving website usability can save your digital marketing budget by reducing bounce rates, increasing conversion rates, improving customer retention, optimizing for mobile, and doing user testing. These tactics help boost your website’s performance and cut digital marketing costs.
14. Unique design

It would help to distinguish yourself from template websites and standard online stores. But very often, everything is vice versa. We look at our competitors’ websites and do something look-alike. Sometimes studying the market is useful, yet a unique design will become your defining feature in the ocean of similar offers.
15. Three-click rule

The essence of this simple recommendation is that users should find all necessary information with no more than three clicks. Just three clicks, and you get the result. This theory has proponents and opponents, but I insist on making your website as simple as possible.
Conclusion
Running a website usability audit is essential to bring positive results and convert potential customers into loyal customers. By defining your key metrics, running surveys like CES or NPS, and using software like Plerdy to measure abandonment rates and time spent on the website, you can gather valuable insight into the user’s journey and flow on your website. The audit will help you identify any issues with the website’s usability and provide recommendations to advance and develop the website’s functionality and design. Writing a case report with all the positive and negative findings is essential to the audit.
Remember to accept the challenge to excel and dedicate time and resources to run a website usability audit. And if you need any help, reach out to Plerdy, the great software for any company or agency needing help with website usability.
