Прежде чем начинать обзор 20 самых популярных ошибок в UX дизайне, необходимо разобраться с терминологией и понять в чем заключается разница между UI и UX, а также почему эти аббревиатуры часто пишутся слитно.
Стоит отметить, что видение этих терминов часто становится причиной дискуссий и споров. В интернете можно найти множество статей на эту тему, хотя даже признанные специалисты часто имеют разные видения этого вопроса.
Итак:
UI (User Interface) — это то, как выглядят некоторые элементы в дизайне. К пользовательскому интерфейсу относятся размер кнопок и шрифтов, форма, окраска и т.д. Если провести аналогию, например, с гитарами, то UI — это выбор цвета деки и ее оформление.
UX (User Experience) — это совокупность впечатлений которые пользователь получает во время и после взаимодействия с продуктом (сайтом, приложением и т.д.). Главная цель UX заключается в помощи пользователям как можно быстрее достигать поставленных ими целей. Пользовательский опыт опирается на UI составляющую, но ней не ограничивается. Так, на него влияют скорость загрузки ресурса, продуманность навигации и интуитивность интерфейса дизайна. Если использовать вышеупомянутую аналогию с гитарами, то UX — это расположение и количество струн, форма деки, высота порогов и количество ладов.
Что же, в таком случае, UI/UX?
UI/UX — это комбинация решений, которые призваны максимально быстро и качественно удовлетворить цели пользователя на веб-ресурсе с помощью учета поведенческих факторов и комфортной визуальной среде. Хотя, на первый взгляд, это разные термины, практика показывает, что их гармоничное сочетание создает совершенный дизайн.
Что ж, теперь давайте рассмотрим те 20 UX дизайн ошибок, которые могут не только ухудшать показатели конверсии, но и вовсе заставить пользователя пойти и больше никогда не возвращаться на сайт!
1. Проблемы расположения контента
2. Категории, вызывающие недоумение у посетителей
3. Разрозненность контента и проблемы с его поиском
4. Отсутствие логики в переходах между станицами
5. Скрытые интеграции с платежными системами и попытки взимать плату с клиентов
6. Микросайты и проблемы с их использованием
7. Качество поиска на сайте
8. Фильтры и ошибки связанные с ними
9. Статьи и описания больших размеров
10. Неверное оформление ссылки
11. Игнорирование потребностей целевой аудитории
12. Автозапуск аудио/видео
13. Избыточность
14. Неправильные формы
15. Проблемы авторизации / выхода
16. Мобильные устройства
17. Правило 3-х кликов
18. Отсутствие интуитивности
19. Цветовая гамма
20. Техническая оптимизация
Вывод
1. Проблемы расположения контента

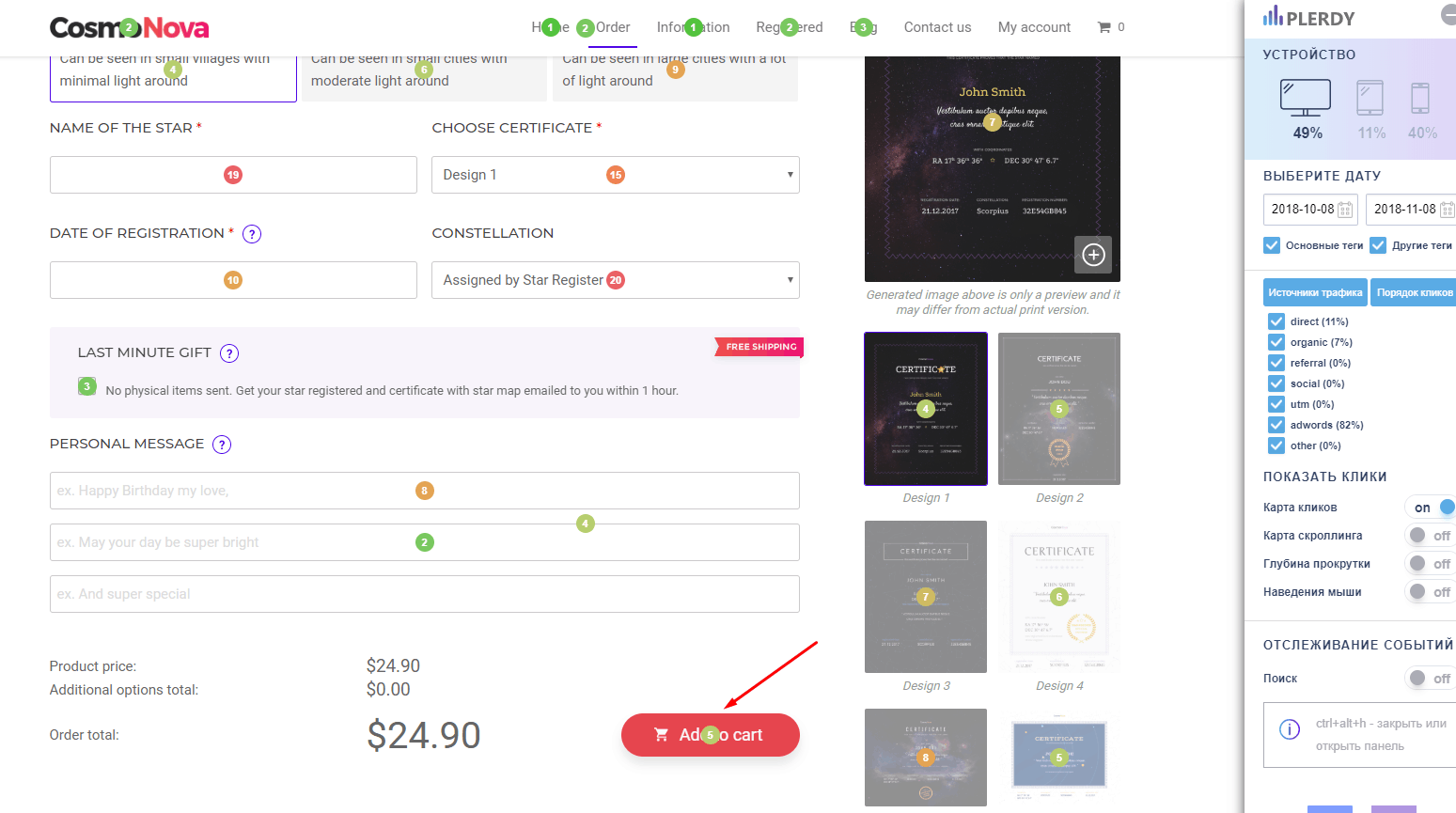
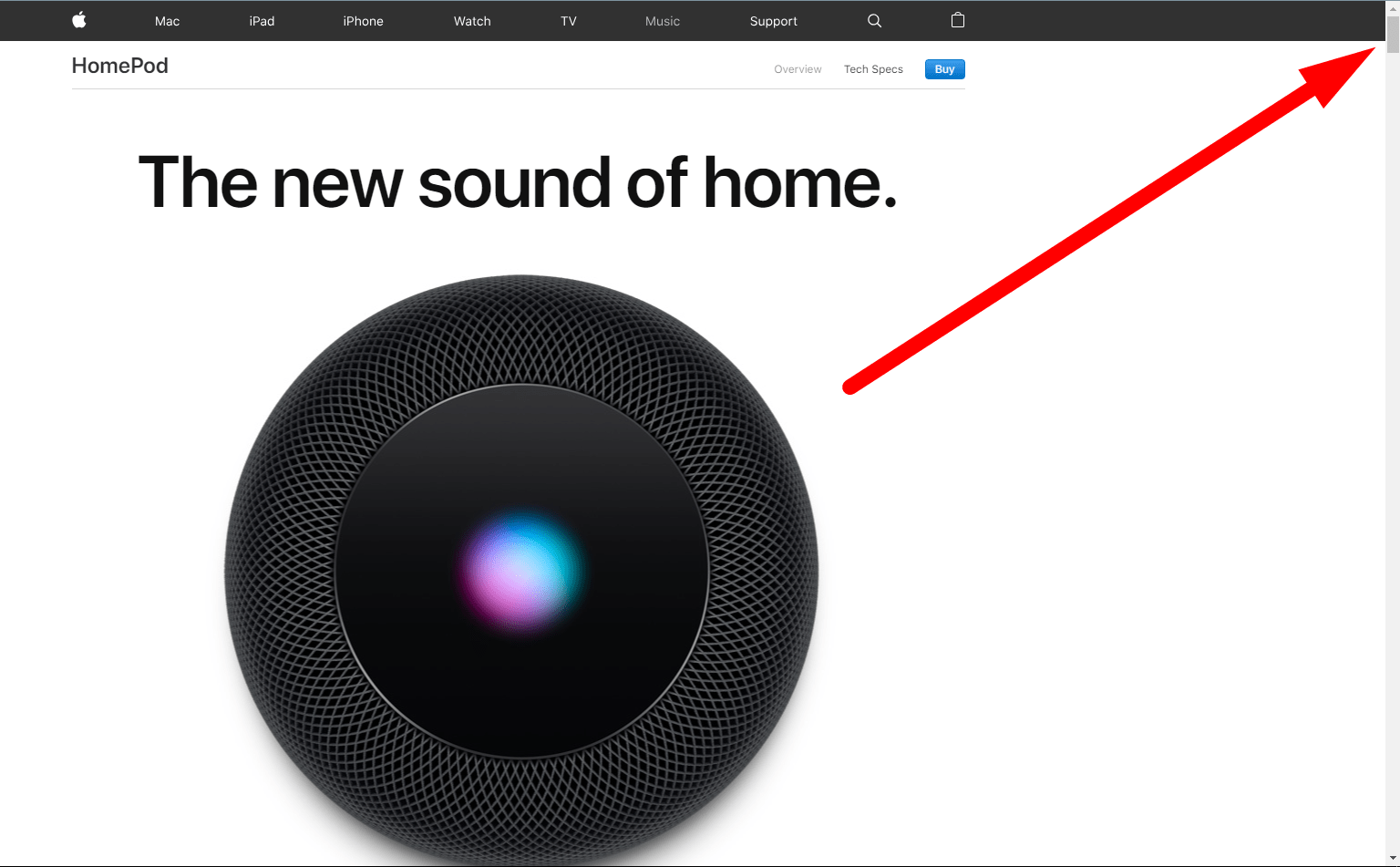
Расположение контента на сайте может сыграть с вами злую шутку, став одной из UX дизайн ошибок. Суть данной проблемы заключается в том, что размещенный контент — труднодоступен, а у рядового пользователя нет возможности быстро отыскать необходимую ему информацию. В результате пользователь, посетивший ваш сайт, не получит необходимую ему информацию, а его желание сотрудничать с вашим сайтом опустится до нуля.
Как исправить ошибки: Чтобы избежать такой ситуации, попробуйте карту кликов на сайте. Это помогает проанализировать, строить правильные гипотезы и улучшить дизайн сайта.
2. Категории, вызывающие недоумение у посетителей

Посещая ваш сайт, пользователь хочет получить определенную информацию или ознакомиться с подробностями услуги. Если навигация на вашем сайте настроена не лучшим образом, это может стать одной из UX дизайн ошибок, что в дальнейшем сулит не радужные последствия.
После неудачной попытки найти необходимый контент, потенциальный клиент скорее покинет ваш сайт, чем воспользуется поиском, поэтому важно чтобы все кладки на главной странице сайта были интуитивны и понятны.
Как исправить ошибки: Установите код отслеживания Plerdy, чтобы увеличить коэффициент конверсии.
3. Разрозненность контента и проблемы с его поиском

Контент, опубликованный не цельной статьей, а частями по всему сайту — отталкивает пользователей от дальнейшего сотрудничества и становится одной из UX дизайн ошибок. Чтобы клиент решился на заказ услуги или просто ознакомился со всей предоставленной вами информацией — она должна находится в одном месте, не доставляя пользователю неудобств.
Как исправить ошибки: Записывайте видео сеансы пользователей.
4. Отсутствие логики в переходах между станицами

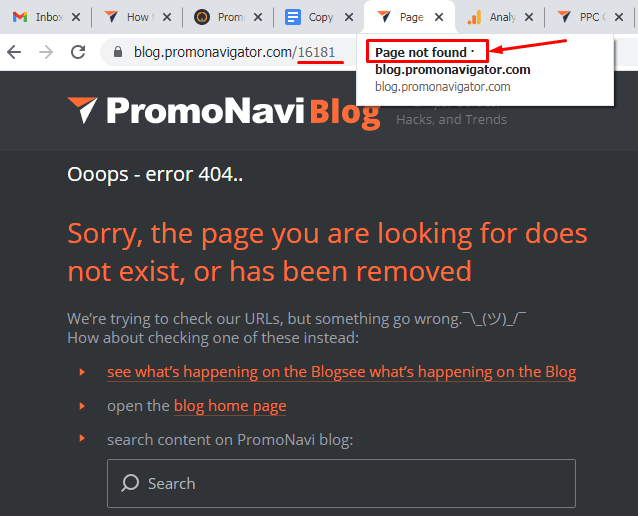
Это одна из самых популярных UX ошибок. Последствиями размещения ссылок в нелогичном порядке может стать отказ пользователя от дальнейшего ознакомления и переход на сайты ваших конкурентов.
Как исправить ошибки: Установите код отслеживания Plerdyдля анализа поведения пользователей.
5. Скрытые интеграции с платежными системами и попытки взимать плату с клиентов

Подобная ситуация может лишить вас львиной доли целевой аудитории, так как заметив нечто подобное на вашем сайте — пользователь воспримет вас как мошенников. Появление UX дизайн ошибки такого типа может поставить крест на вашем сайте.
Как исправить ошибки: Записывайте сеансы пользователей, чтобы увидеть взаимодействие с элементами веб-сайта.
6. Микросайты и проблемы с их использованием

Зачастую разработчики используют микросайты, привязанные к основному сайту для предоставления максимального комфорта пользователям, ищущим определенный контент. UX ошибка основного сайта заключается в том, что возможность комфортно вернутся на основной сайт у клиента как правил нет.
Как исправить ошибки: Настроить попап для сбора контактов лидов. Это помогает вернуть пользователей на ваш сайт.
7. Качество поиска на сайте

Одной из самых популярных и в то же время слабых функций сайта является поиск по его страницам. Часто эта функция работает некорректно, а отображаемая информация имеет мало общего с действительностью, что вынуждает пользователя покинуть сайт и направиться на сайты конкурентов.
Как исправить ошибки: Аудитвеб-сайта, оптимизация внутренних ссылок и улучшение содержания.
8. Фильтры и ошибки связанные с ними

Главной функцией фильтров является улучшение юзабилити сайта. UX ошибки с фильтрами одни из самых частых. Фильтры полезны для UX, но неправильная настройка и попытки угодить сразу всем могут привести к тому, что фильтр вместо улучшения — начнет негативно сказываться на ситуации.
Как исправить ошибки: Установите код отслеживания Plerdyдля анализа поведения потребителей. Это помогает анализировать последовательность кликов на веб-странице.
9. Статьи и описания больших размеров

Несмотря на всестороннее обсуждение вопроса и комфортно поданное решение — статья больших объемов может отпугнуть пользователя и стать одной из UX ошибок сайта. Не стоит забывать, что зачастую пользователи не перечитывают всю статью в поисках необходимой информации, а быстро сканируют текст на предмет информации, которая им необходима.
Как исправить ошибки: Попробуйте тепловую карту, чтобы проанализировать последовательность кликов на веб-странице.
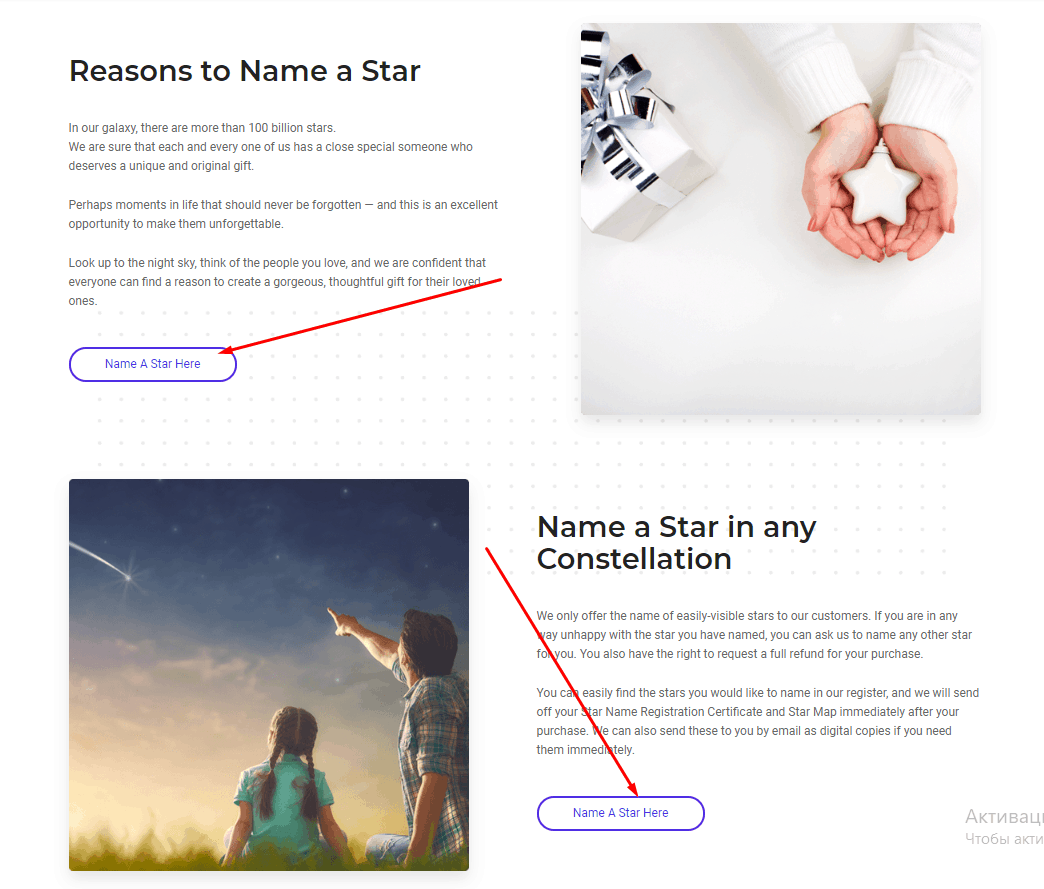
10.Неверное оформление ссылки

Владельцы сайтов часто стараются обратить внимание пользователей на ссылки, украшая их. За годы использования интернета пользователи научились отфильтровывать рекламную информацию, а потому такая попытка привлечь внимание клиента может вызвать исключительно его раздражение.
Как исправить ошибки: Попробуйте программу проверки SEO, чтобы проанализировать факторы ранжирования Google на веб-сайте.
11. Игнорирование потребностей целевой аудитории

Это очень важный момент, без которого не избежать проблем с UI / UX. В идеале, потребности, видение и предыдущий опыт целевой аудитории следует учитывать еще на этапе проектирования и разработки сайта. Необходимо хорошо понимать чего именно хочет пользователь, с какой целью посещает сайт и почему может его заблаговременно покинуть. Именно поэтому профессиональные дизайн-агентства часто создают “портрет” потенциального посетителя. Хорошей идеей является проверка готового концепта на определенной «фокус-группе» еще до этапа разработки. Все это необходимо предусматривать поскольку видение одних и тех же вещей сильно отличаться у разных людей. Разработка веб-продукта «на свой вкус», увеличивает риски того, что пользователь останется недоволен.
Что же делать если ресурс уже работает, его процент конверсии низкий? Один из методов выявления причины проблемы — юзабилити аудит. Бывает и так, что сайт имеет серьезные ошибки в UX дизайне. Из собственной практики можем привести пример ресурса с низким показателем конверсии. В результате юзабилити аудита стала понятна причина — чрезвычайно сложная навигация сайта. Хотя владелец и позаботился о логике распределения категорий, она все равно оказалась слишком запутанной для значительного сегмента целевой аудитории.
Итак, владельцам веб-ресурсов всегда стоит ориентироваться на клиента, учитывать его пожелания и предыдущий UX.
Как исправить ошибки: Попробуйте PopUP формы для информирования посетителей о маркетинговых мероприятиях (скидках, акциях и т. Д.).
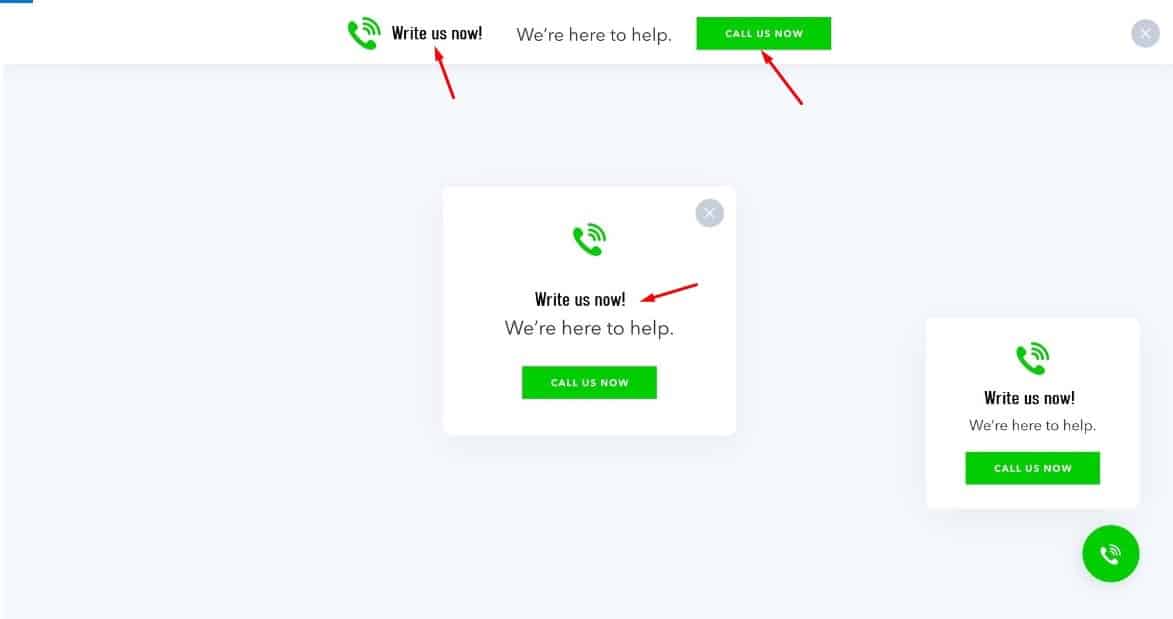
12. Автозапуск аудио/видео

Автозапуск видеозаписей и музыки вызвало массу вопросов со стороны UX дизайна еще с момента своего появления. В течение определенного периода основным монополистом на рынке мультимедийного контента была технология Flash, но с появлением HTML5 ситуация изменилась.
Почему это имеет значение? Потому что после появления HTML5 импортировать видео и аудио стало намного проще, а потому разработчики все чаще используют доступные решения в дизайне. Однако, в прекрасной, на первый взгляд, идее было скрыто огромное зло: именно таким атрибутам как autoplay и loop пользователи обязаны громким звукам, которые самостоятельно, без согласия пользователя, начинают воспроизводиться сразу после открытия определенной страницы.
Джереми Кот в своей книге HTML5 для веб-дизайнеров пишет: «Допустим, что живет на свете злой мерзавец, который ненавидит интернет и всех пользователей Интернета. Этому господину наверное плевать, что встраивать на страницу аудиофайл, который начинает проигрываться автоматически, невероятно грубо и глупо. Если ставить аудиофайл на автоматическое проигрывание не кажется ли вам достаточно вредным, вы можете принести еще больше скорби в этот мир за счет бесконечного повтора аудио файла «.
Автор, конечно, иронизирует, но очень часто эта технология используется во вред UX дизайну. В большинстве случаев лучше, чтобы пользователь сам захотел воспроизвести те или иные файлы. Если Вы все же настаиваете на авто запуске, тогда, во избежание разочарования клиента нужно учесть несколько нюансов. Во-первых, хорошей практикой будет предупреждение пользователей о том, что сейчас будет проигрываться аудио или видеофайл. Во-вторых, предоставить ему возможность управлять этим процессом. Технология HTML5 позволяет это реализовать.
Не стоит злоупотреблять атрибутом loop для бесконечного зацикливания. Пример грамотного UI/UX дизайна в использовании авто проигрыша аудиотрека можно найти на сайте Ивана Дорна, где на соответствующей странице можно управлять настройками трека с помощью эквалайзера.
Как исправить ошибки: Попробуйте видеосеансы Plerdy и запишите поведение пользователей, чтобы обеспечить качественную поддержку клиентов.
13. Избыточность

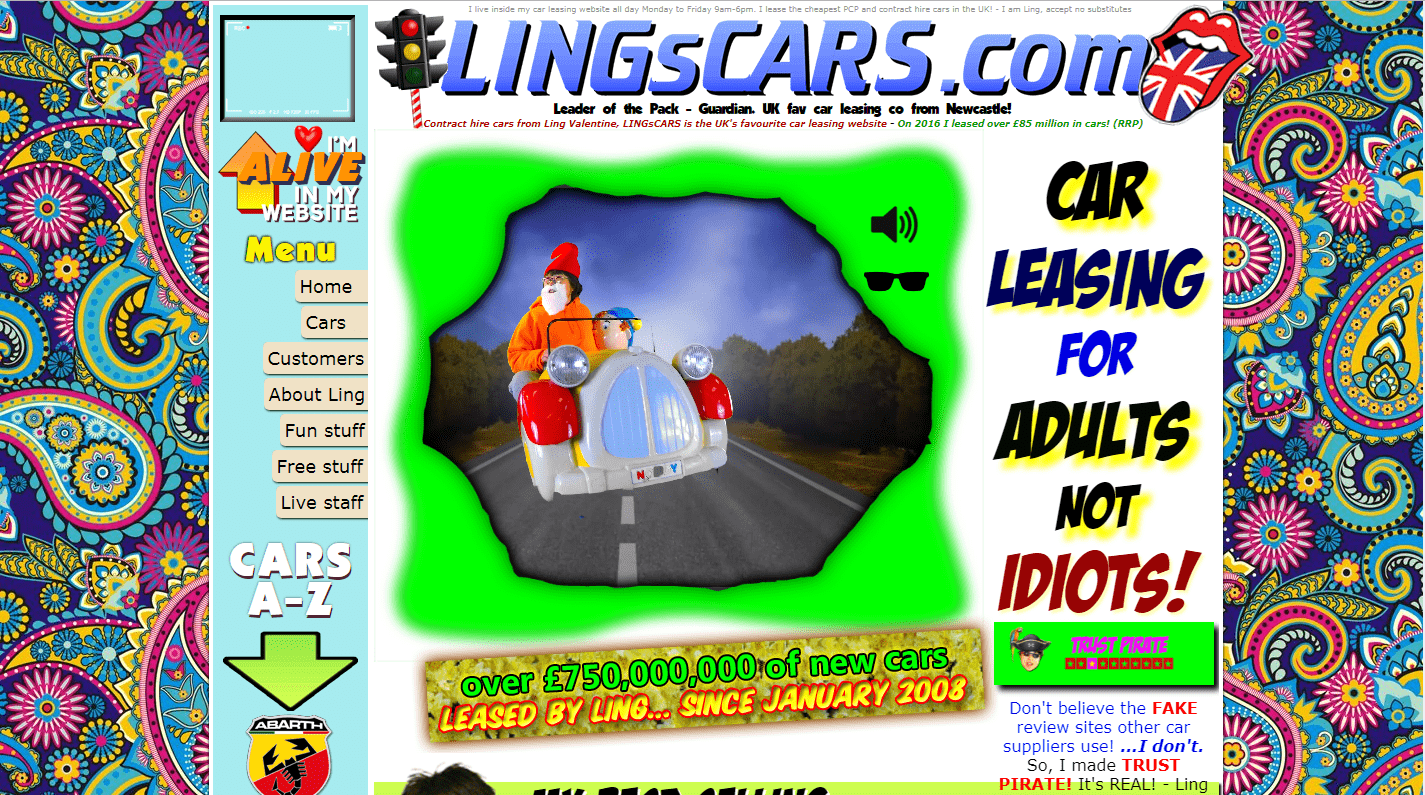
Избыточность — это прямая противоположность одного из основных принципов правильного UX дизайна — простоты. Идея разместить на одной странице максимум полезной информации, сама по себе, не несет ничего плохого. С другой стороны есть два нюанса на которые стоит обращать внимание. Прежде всего, это должна быть действительно нужная информация (к которой явно не относятся яркие, мигающие, анимированные баннеры или гифки).
Второй нюанс заключается в том, что реализация идеи, сама по себе, довольно сложна и требует хороших навыков дизайнера.
Как исправить ошибки: Чтобы избежать такой ситуации, попробуйте карту кликов на сайте. Анализируйте динамические элементы сайта и снижайте показатель отказов.
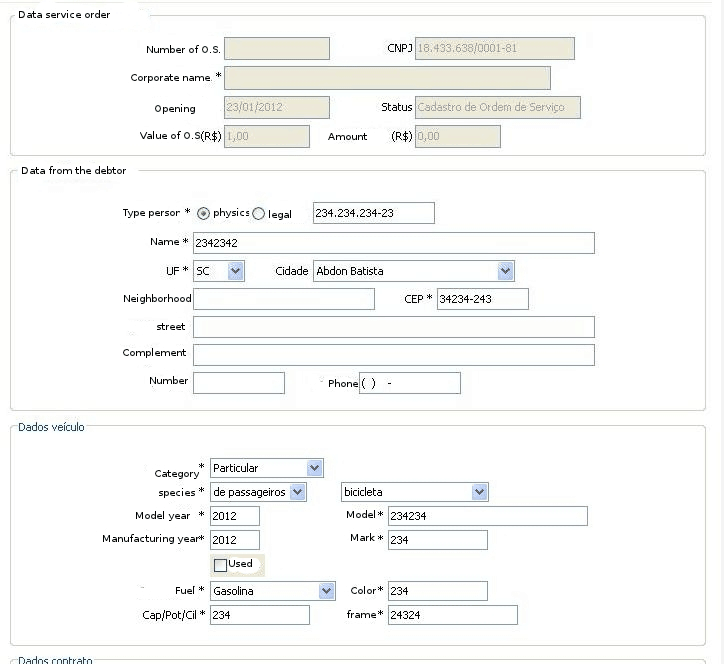
14. Неправильные формы

Веб-формы используются очень часто. Обратная связь, регистрация, авторизация — это далеко не полный перечень их возможного применения. Однако даже в таком простом элементе как формы, можно допустить целый ряд UX ошибок.
Наиболее распространенными проблемами являются:
- Слишком большое количество вопросов;
- Слишком большое количество обязательных полей;
- Некорректно настроенная валидация.
Слишком большое количество вопросов заставляет пользователей быстро закрыть вашу форму еще до заполнения. Следует хорошо понимать для чего предназначена форма и оптимальное количество вопросов. Ярким примером служит один стартап, который специализировался на продаже подержанных автомобилей. Несмотря на довольно качественную техническую часть, пользователи все равно не регистрировались и ничего не покупали на сайте из-за плохого UX дизайна. Причина заключалась в том, что для регистрации необходимо было заполнять форму, состоящую из нескольких страниц. Пользователи отреагировали предсказуемо и ушли к конкуренту.
Никто не любит заполнять длинные формы без лишней надобности. Если вы, например, продвигаете интернет-магазин, стоит ограничиться несколькими основными вопросами. Исключением из этого пункта могут служить сайты с опросами и системы, для функционирования которых необходимо собрать большое количество данных.
Валидизация (в контексте UX дизайна веб-форм) — это процесс проверки корректности заполнения соответствующих полей. Самая распространенная ошибка на этом этапе: слишком сложная или странная проверка. Например, если вы владелец небольшого форума посвященного микроэлектронике, требовать от пользователя пароля с минимальным значением 12 символов да еще и с разными регистрами, довольно странно. Существует вероятность, что пользователь хочет только прокомментировать материал или получить ответ на свой вопрос. Он не будет выдумывать пароль отвечающий сложным требованиям. Стоит также отметить, что для финансовых и медицинских веб-решений такой UI/UX подход бывает оправдан.
Как исправить ошибки: Попробуйте тепловую карту на своем веб-сайте, чтобы понять где кликают юзеры, как скроллят и как двигают курсором мыши.
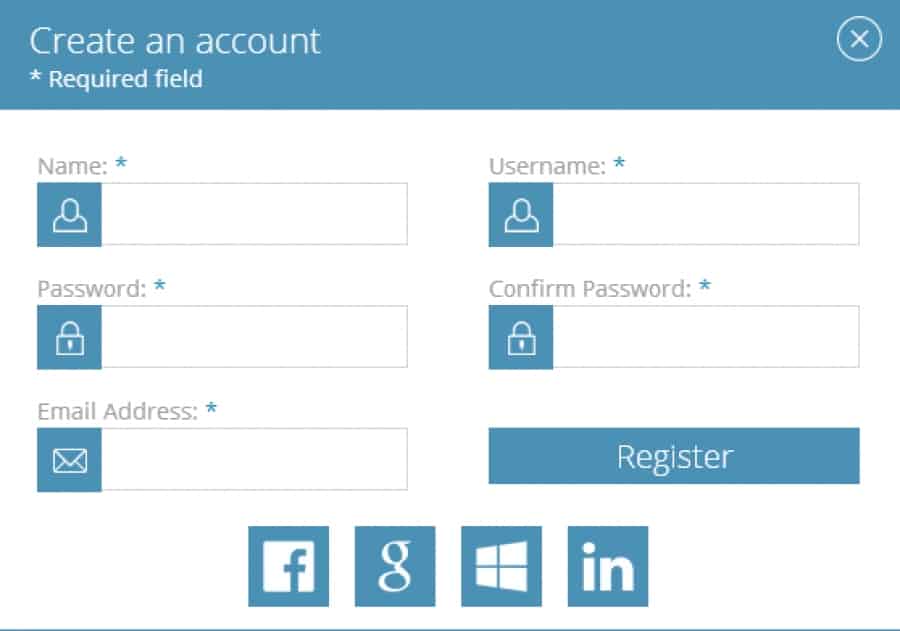
15. Проблемы авторизации / выхода

Еще одна распространенная проблема UX дизайна, которую допускают владельцы сайтов — непродуманная регистрация / авторизация, а также механизм выхода со страниц сайта. Чаще всего это: отсутствие входа через соцсети, слишком большое количество данных для регистрации и сложная процедура выхода из личного кабинета.
Процедура упрощенной аутентификации (с помощью аккаунтов социальных сетей) является чрезвычайно популярной для большинства ресурсов. Отсутствие такой возможности негативно влияет на поведение пользователей, поскольку, благодаря другим ресурсам, они уже воспринимают это как норму, а не особенность. Вторую проблему мы уже рассмотрели в рамках нашего предыдущего пункта. Если коротко, то никто не любит лишний раз заполнять длинные формы.
Как исправить ошибки: Попробуйте программу проверки SEO, чтобы увеличить посещаемость вашего сайта и ускорить его оптимизацию.
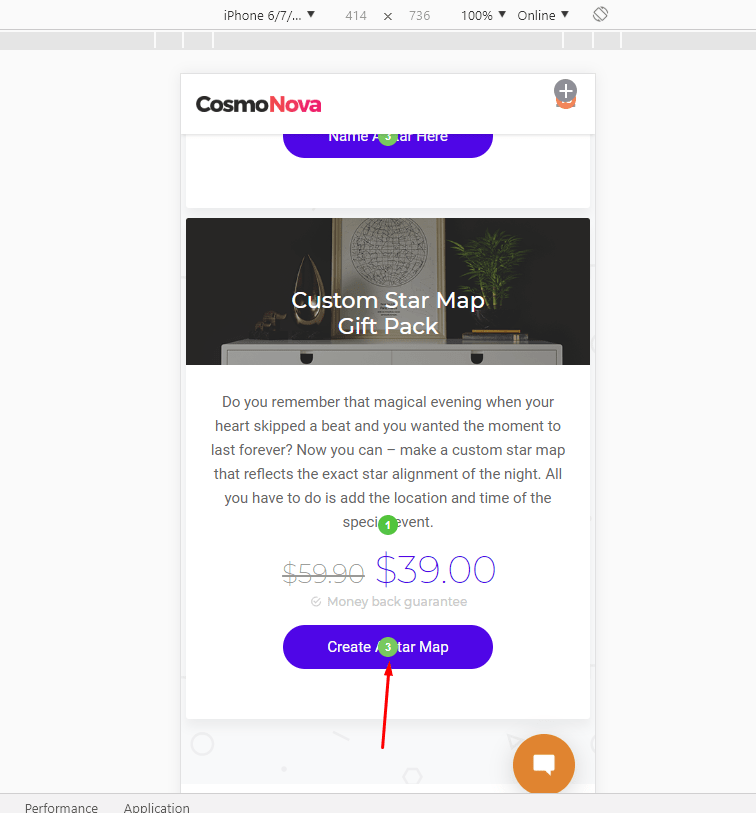
16. Мобильные устройства

Казалось бы, в 2018 году никого не удивишь тем, что для сайта мобильная или адаптивная версия это must have. Однако, как показывает практика, часть владельцев сайтов до сих пор не позаботилась о своих пользователях смартфонов. Также стоит помнить, что кроме адаптации UI дизайна под мобильные устройства, следует учитывать и UX-составляющую. Ведь сценарии поведения посетителей будут существенно отличаться.
Как исправить ошибки: установите код отслеживания Plerdy и измерьте, насколько эффективны ваши всплывающие окна.
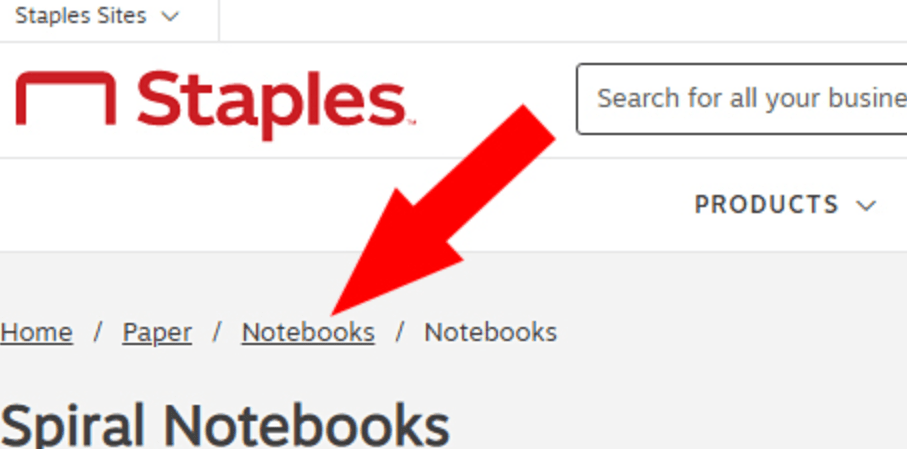
17. Правило 3-х кликов

«Правило трех кликов” — это достаточно популярное утверждение, согласно которому пользователь должен попасть на любую страницу сайта не более чем за три клика. Сразу уточним, что для некоторых порталов или специфических ресурсов этим можно пожертвовать. Иначе нарушение этого пункта можно считать ошибкой UX.
Как исправить ошибки: Попробуйте тепловую карту на своем веб-сайте, чтобы понять, какие проблемы заставляют посетителей покидать вашу страницу.
18. Отсутствие интуитивности

Интуитивность. Под ним подразумевается простота, удобство и понятность для большинства людей, которые будут пользоваться ресурсом. Попытка сделать крутой UI / UX дизайн часто превращается в поиск «золотой середины» между чем-то простым и понятным или изысканным и креативным. Навык создания максимально интуитивного , одновременно стильного является настоящим мерилом профессионализма дизайнера.
Недаром говорят, что красивый интерфейс как хорошая шутка — не требует объяснений. Большой ошибкой, с точки зрения UX, является создание сайта с которым потенциальный пользователь не может даже разобраться. При этом нужно хорошо знать свою целевую аудиторию. Так, например, если ваш продукт рассчитан на пожилых людей — следует это учитывать. Будет логичным использование больших шрифтов, простого пользовательского пути и отсутствия излишнего количества динамических изменений.
Так, некоторые компании, которые ориентируются на выпуск детской продукции, на сайте используют персонажей из мультфильмов, ниспадающие подсказки и другие UI элементы, которые увеличивают комфорт пребывания на страницах юных пользователей. Исключениями из этого правила могут быть специализированные ресурсы и сайты портфолио дизайн-компаний. Они создаются, в основном, для демонстрации креатива, а не для реального пользования.
Как исправить ошибки: Чтобы избежать этой ситуации, попробуйте тепловую карту на сайте. Анализируйте динамические элементы сайта и снижайте показатель отказов.
19. Цветовая гамма

Влияние цвета на человека давно известно и успешно используется маркетологами на протяжении последних нескольких десятилетий. Согласно исследованиям, сделанных в США, при покупке какого-либо из продуктов, 85% пользователей останавливают свой выбор на товаре благодаря цвету. Именно поэтому стоит учитывать то, что грамотный подбор цветовой гаммы является важным UX / UI фактором.
Типичными ошибками является неправильный контраст цветов, несоответствие цветовой гаммы к общему контексту и отсутствие учета особенностей целевой аудитории. Всегда стоит подбирать такую палитру, которая удачно дополняет друг друга и не создает дискомфорта. Также следует понимать, что в зависимости от тематики сайта может быть целесообразным, с точки зрения UI, использование определенной цветовой гаммы. Так, например, сайты финансовых и страховых учреждений часто выполнены в синих и голубых оттенках
Напоследок следует учитывать также и то, что разные возрастные и гендерные группы отдают предпочтение разным цветам. Знание того, кем является ваша целевая аудитория, поможет определить оптимальную гамму для сайта.
Как исправить ошибки: Смотрите видео сеансы о том, как пользователи ведут себя на вашем сайте. Узнайте, почему люди уходят с веб-сайта.
20. Техническая оптимизация

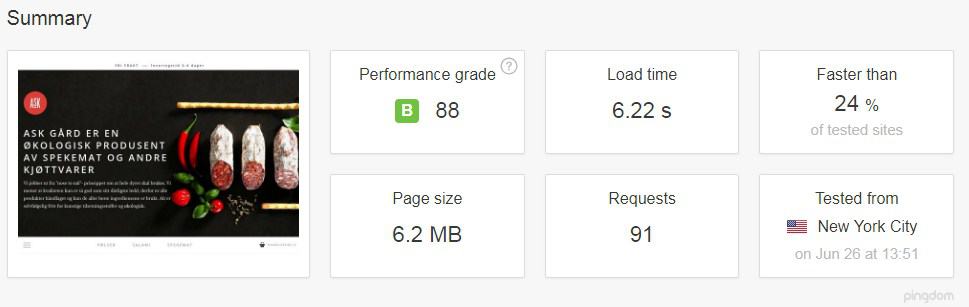
Пункт, несмотря на свое чисто техническое положение, имеет большое и непосредственное влияние на UX/UI. Первая техническая проблема, о которой следует упомянуть, является скорость загрузки сайта. Согласно исследованиям, стандарт средней скорости загрузки страницы 2 секунды. Чем дольше грузится ваш сайт, тем больше вероятность того, что клиент уйдет к конкуренту.
Вывод
Прочитав эту статью Вы смогли ознакомиться с наиболее распространенными ошибками в области UX и получили некоторые советы по их устранению. Пользовательский опыт — это то, что всегда требует внимания к себе и постоянному улучшению. Старайтесь всегда учитывать интересы вашей целевой аудитории и продумывайте свой сайт так, чтобы он был максимально удобным для пользователя.
Надеемся, что статья была для Вас полезной и познавательной. В нашем блоге Вы можете прочитать еще много статей по UI/UX и не только. Подписывайтесь на нашу рассылку, чтобы оставаться в курсе последних новостей и первыми получать полезные публикации.
