
Кожен онлайн продукт має ряд відмінних рис, завдяки яким він здобуває лояльність своїх користувачів. Як правило, розробники формують кілька базових функціональних особливостей, якими користуються 80% клієнтів. Решта рішень – це бонуси, які існують для утримання постійних клієнтів.
Карти кліків, як один з головних інструментів для проведення аналізу UX/UI, також мають основні та другорядні функції. Перші допомагають вирішувати завдання фахівців, другі – створюють додаткову цінність.
Спілкуючись з маркетологами та SEO-фахівцями, команда розробників Plerdy зібрала кілька найпоширеніших питань про карти кліків, а також про ключові відмінності Plerdy від інших сервісів.
Команда Plerdy підготувала для Вас новий безкоштовний вебінар – «Битва карт кліків за” чемпіонський пояс “: Plerdy, Яндекс.Метрика та Hotjar». Відеозапис Ви можете подивитися в цьому відео. Приєднуйтесь до тих, хто вже встиг подивитися цей вебінар.
1. Чи можна провести юзабіліті аудит сайту без карти кліків?
Для того, щоб розібратися в цьому питанні, необхідно згадати що таке юзабіліті аудит і з якою метою його проводять. У більшості випадків аналіз UX/UI – це один із складових комплексного аудиту веб-ресурсу, головним завданням якого є визначення зручності користування сайтом та формування загальної картини користувацького досвіду. Оскільки бачення одного дизайнера може відрізнятися від сприйняття тисяч користувачів сайту, юзабіліті аудит допомагає розібратися наскільки сайт простий в розумінні для нових відвідувачів.
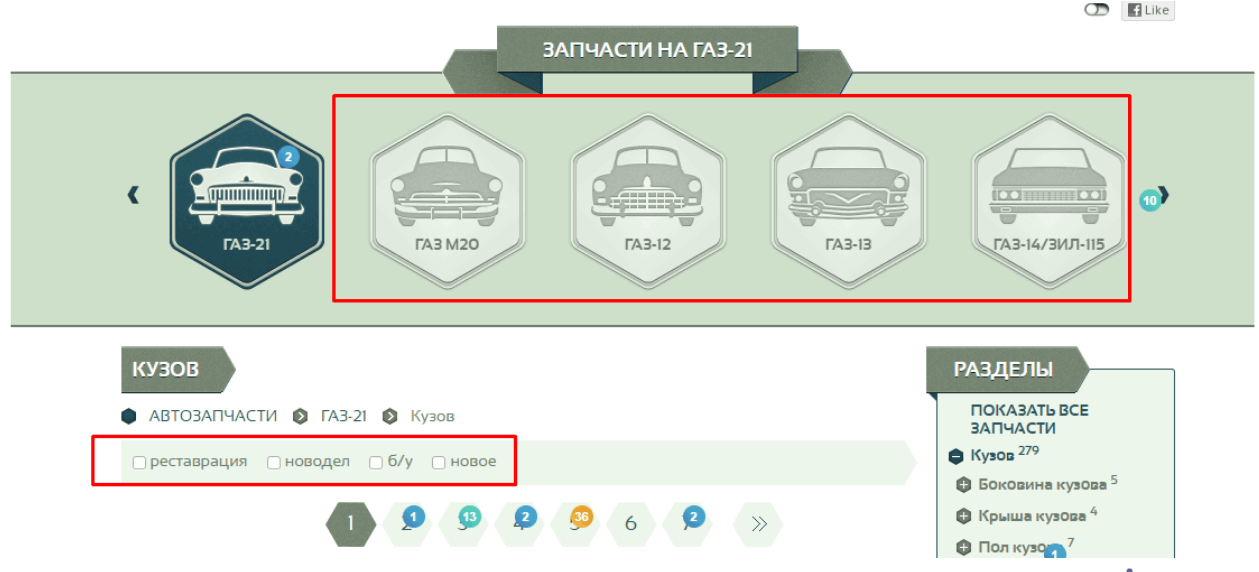
Приклад фрагменту сайту з унікальним дизайном, який не збирає кліки:

Для того, щоб оперувати фактами, а не домислами, фахівцю потрібен спеціальний інструмент, який збирає необхідну інформацію. Карта кліків і є таким базовим інструментом для проведення аудиту UX/UI. За допомогою отриманих даних про кліки на сайті, фахівець може визначити необхідність внесення змін в дизайн веб-ресурсу.
Без карт кліків юзабіліті аудит буде спиратися виключно на інтуїцію та власні домисли фахівця.
2. Як часто потрібно аналізувати юзабіліті свого сайту?
Все залежить від темпів розвитку проекту та його розмірів. Сайти з низькими показниками трафіку оцінити досить складно. Бажано, щоб місячний показник відвідувань був вище 5 тисяч. Після його досягнення можна встановлювати скрипт Plerdy. Подальші дії залежать від складності проекту.
Перший аудит бажано провести через декілька місяців після встановлення скрипта. Під час першого UX/UI аналізу стане зрозуміло, що на сайті працює, а що залишається за межами уваги відвідувачів.
Якщо після цього в дизайн вносилися зміни (в тому числі з урахуванням попереднього аудиту), провести повторний аналіз UX/UI необхідно через 4-5 місяців. У тому випадку, якщо змін ніяких не проводилося, наступний плановий аудит для сайту з невеликими показниками трафіку краще провести через 10-12 місяців. За цей час буде зібрано достатньо кліків по всіх елементах веб-ресурсу.
Для сайтів з хорошими показниками зростання відвідувачів, юзабіліті аудит варто проводити раз на півроку. Особливо в тих випадках, коли сайт постійно знаходиться в стадії заповнення (наприклад, для інтернет-магазинів або інформаційних ресурсів).
3. Коли найкраще встановлювати карту кліків?
Карту кліків найкраще встановлювати якщо сайт наближається до позначки 5 тисяч візитів в місяць. Протягом наступних 2-3-х місяців скрипт буде збирати дані про кліки по основних елементах веб-ресурсу. При необхідності аналізу окремих кнопок або форм, краще налаштувати збір кліків за індивідуальними тегами. На основі зібраних даних можна приймати рішення про доцільність внесення змін до дизайну.
Якщо сайт існує давно і місячний обсяг трафіку складає набагато більше ніж 5 тисяч візитів, тоді для першого аналізу достатньо зібрати дані про кліки протягом 1 місяця.
4. Для чого потрібно встановлювати окремий сервіс, якщо клікабельність можна бачити за допомогою налаштованих цілей в Google Analytics?
Налаштовані цілі в Google Analytics та картах кліків Plerdy мають різне призначення.
Google Analytics дозволяє вибудувати воронку продажів за допомогою прив’язки її до виконання певних дій на сторінках сайту. Головним завданням налаштованих цілей є визначення рівня конверсії та оцінка фінансових досягнень сайту. Ключовою особливістю цілей в Google Analytics є те, що кожну з них потрібно окремо налаштовувати (відповідно до індивідуальної моделі воронки продажів). Як правило, інтернет-маркетологи відстежують ті цілі, які безпосередньо ведуть відвідувача до придбання товару. Решта дій на сайті відстежуються рідше.
Головне завдання карт кліків Plerdy – показувати найклікабельніші елементи кожної сторінки веб-ресурсу. За допомогою карт кліків визначаються зайві або необов’язкові елементи, які не ведуть користувача до виконання ключових дій. Також за допомогою Plerdy можна побачити елементи, які недоотримують кліки через своє невдале розташування.
Особливість Plerdy полягає в тому, що для збору даних не потрібно нічого налаштовувати – достатньо встановити скрипт.
5. Чому в Plerdy немає запису відео браузера користувача?
Карта кліків Plerdy дозволяє аналізувати поведінку груп людей та на основі зібраної статистики приймати рішення. Вебвізор (або, іншими словами відеозапис поведінки окремого користувача) не дає можливості зробити якісь висновки про UX/UI сайту.
Якщо кількість відвідувань веб-ресурсу складає пару тисяч, для перегляду кожного відео (навіть якщо його тривалість – 1 хвилина), вам знадобитися кілька діб. Навіть якщо відфільтрувати частину відео за певним принципом (наприклад, дивитися лише входи зі смартфонів) – фахівцю буде непросто зібрати всі відео в єдину модель поведінки.
Таким чином функція відеозапису поведінки користувачів не дозволяє швидко та з максимальною точністю зробити правильні висновки.
6. Навіщо встановлювати Plerdy, якщо існує безкоштовна карта кліків в Яндекс.Метриці?
Карта кліків в Яндекс.Метриці – це, скоріше, другорядна функція, яка надає особливу цінність інструменту для аналізу сайту. Оскільки рішення безкоштовне, чекати істотних вдосконалень тут не варто.
Карта кліків Plerdy – це спеціалізоване SaaS-рішення. Команда розробників приділила особливу увагу декільком технічним нюансам, які дозволили збільшити точність показників до 99%.
Зокрема, карта кліків Plerdy:
- показує результати кліків по динамічних об’єктах (меню, вікнах, що спливають тощо);
- за замовчуванням відсіює “шум” від дійсно важливих кліків. Під “шумом” маються на увазі всі кліки мишкою на сайті, які зроблені за межами робочих елементів (кнопок, форм, банерів тощо);
- показує результати кліків на “живому” сайті, а не на підготовленому знімку. Користувач може переходити між сторінками в звичайному режимі, переглядаючи розташування та кількість кліків.
Однак це не всі особливості, які відрізняють карту кліків Plerdy від додаткового інструменту Яндекс.Метрики. Важливим є базовий принцип, за яким формується карта: в Яндекс.Метриці записуються кліки по координатах пікселів на сайті, а в Plerdy – це елементи верстки плюс кліки по динамічних об’єктах.
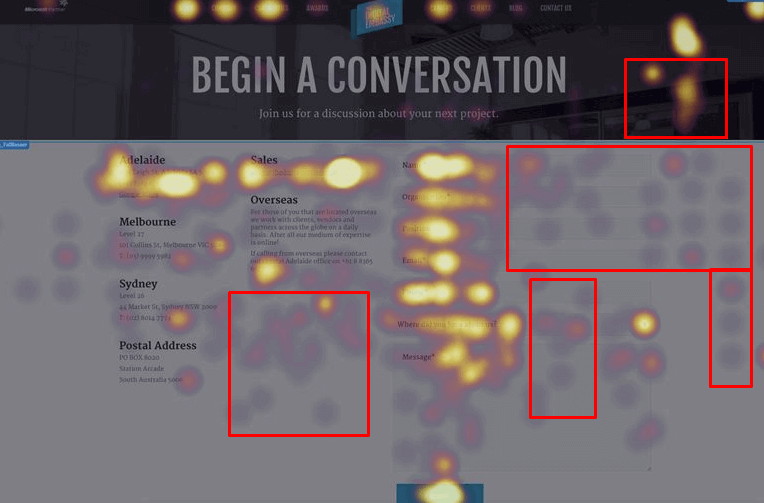
Приклад карти кліків з “шумом”: кліками, які не мають значення для прийняття будь-яких рішень. У Plerdy такі кліки за замовчуванням не показуються:

При цьому, скрипт Plerdy абсолютно не впливає на швидкість роботи самого сайту.
7. У чому полягає головна відмінність між Plerdy і HotJar?
Деякі фахівці порівнюючи між собою два мультитула – Plerdy та HotJar, намагаються розібратися в тому, які ж відмінності лежать в їх основі. Як вже говорилося вище – кожен продукт має головні та додаткові функції з орієнтацією на свого потенційного клієнта. Надалі лояльні клієнти стають невидимими, але активними учасниками вдосконалення продукту.
Отже, перша відмінність Plerdy та Hotjar полягає в особливостях функціонування головного інструменту – карт кліків. Як вже говорилося вище: Plerdy показує результати кліків безпосередньо на сторінці, в той час як HotJar та інші подібні сервіси формують карту на основі “знімків” екрану. Це два концептуально різних підходи. Так, наприклад, якщо відвідувачі сайту мають різні розширення екранів (від 1280 пікселів і більше), то в разі формування карти кліків з прив’язкою до координат, всі зібрані дані будуть показуватися з деяким зміщенням. У Plerdy кліки записуються по елементах верстки, що дозволяє підтримувати точність в 99% випадків.
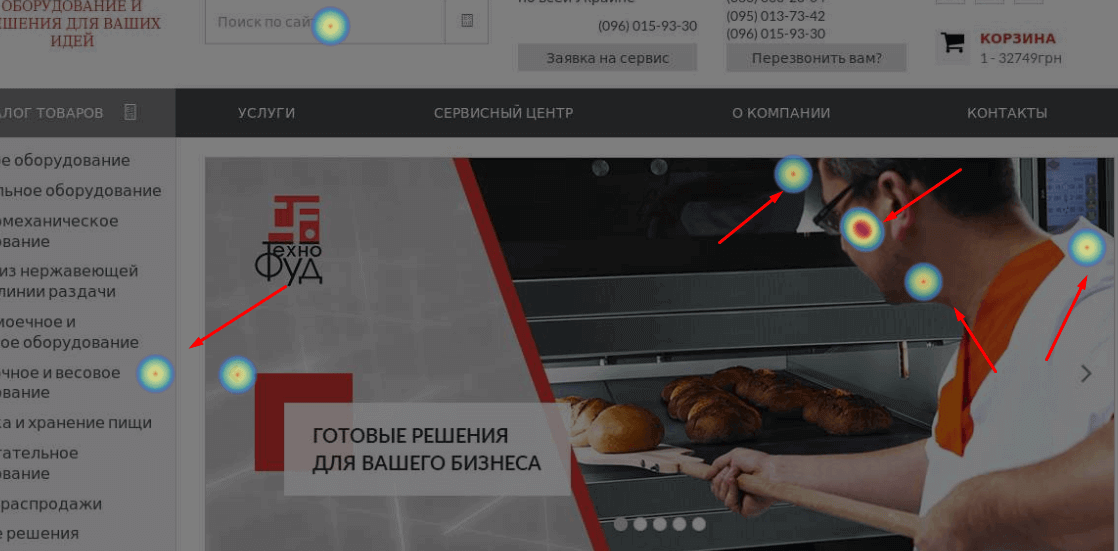
Зсув кліків на сайті – результат підходу, в якому використовується “знімок” екрану:

Карта кліків Plerdy збирає статистику по всіх інтерактивних вікнах (наприклад, по банерах, які спливають або навігаційному меню з вкладками). З урахуванням росту популярності використання динамічних елементів, така статистика може мати значення для аналізу UX/UI.
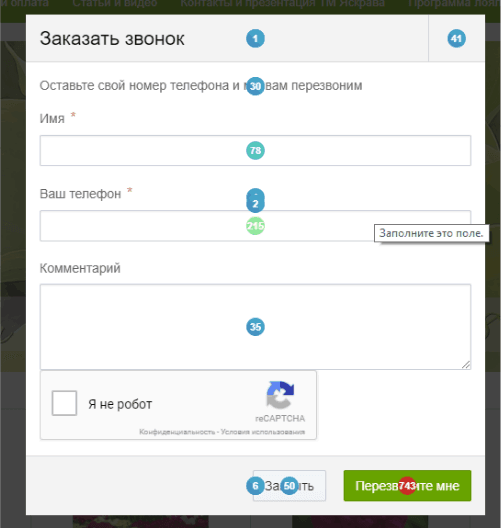
Приклад вікна, яке відкривається для замовлень зворотного дзвінка з картою кліків Plerdy:

З огляду на особливе значення адаптивної верстки для просування сайту, розробники Plerdy приділили окрему увагу збору кліків на адаптивних версіях сайтів.
Всі кліки в Plerdy записуються одразу, але також враховуються й внесені зміни в дизайні. Наприклад, якщо певний блок був видалений – кліки в його районі не показуються, як більше не актуальні. В інших же сервісах кліки все одно показуються певний час навіть там, де об’єкта більше немає.
Ще один критерій, який відрізняє Plerdy та Hotjar – локалізація. Російські та українські інтерфейси, а також технічна підтримка доступна тільки в Plerdy.
8. Чи можна порівнювати інструменти Google Analytics і Plerdy?
Ні, таке порівняння не буде коректним, адже Google Analytics – це зовсім інший сервіс аналітики. Він орієнтований на виявлення каналів трафіку, визначення окремих показників на сайті (часу перебування, переходів сегментів користувачів між сторінками, досягнення цілей). У той же час Plerdy збирає статистику кліків та скролінгу. Спільним є лише підхід у використанні таких фільтрів як джерело трафіку та типу пристроїв (комп’ютер, планшет або смартфон). Такі фільтри дозволяють сегментувати відвідувачів: в GA – для визначення якості воронки продажів, а в Plerdy – для виявлення відмінностей у сприйнятті веб-ресурсу. Більше того, існує ряд завдань, які неможливо виконати без використання карт кліків Plerdy.
Даний огляд – перший в своєму роді, а тому ми будемо доповнювати його по мірі появи питань про Plerdy. Якщо ви цікавитеся можливістю використання карт кліків на своєму сайті або ж хочете розібратися більш детально в тому, як влаштований Plerdy – обов’язково напишіть нам. Цілком можливо, що відповідь на ваше запитання цікавить й інших користувачів, то ж ми доповнюватимо цей матеріал.
