
В данном кейсе, с помощью карт кликов и скроллинга, мы рассмотрим основные поведенческие факторы пользователей сайта и подготовим перечень рекомендаций по совершенствованию веб-ресурса нашего клиента.
Что говорит о клиенториентированности бизнеса? Ориентир на потребителя, способность его слышать, но главное ― учитывать пожелания клиентов. Компании, которые делают все необходимое для этого и совершенствуются, имеют стратегическое преимущество над теми, кто ограничивается лишь обещаниями и заявлениями.
Более полугода назад код Perdy установил крупнейший банк Западной Украины, который в прошлом году вошел в 5-ку самых устойчивых банков Украины ― украино-польский Кредобанк.
Мотив, с которым была установлена карта кликов Plerdy, заключался в стремлении разобраться насколько удобным и современным является сайт для клиентов.
В качестве эксперимента, мы предложили провести собственный аудит юзабилити с помощью карт кликов. Таким образом мы продемонстрировали преимущества Plerdy для анализа сайта. Собранные данные позволили оценить текущее состояние дел и подготовить рекомендации для дальнейшего улучшения веб-ресурса.
В данный кейс вошла лишь та часть аудита, которая наглядно показала принцип работы карт кликов, а также выводы, сделанные с её помощью. В частности, рассмотрим фрагмент, в котором раскрываются особенности поведения посетителей на нескольких ключевых страницах веб-ресурса.
Шаг 1. Юзабилити аудит главной страницы сайта
Свой обзор мы начали с юзабилити аудита главной страницы, ведь именно здесь сконцентрировано наибольшее количество кликов среди всех страниц веб-ресурса.
Период изучения поведения пользователей составлял один месяц. Этого времени вполне достаточно для первого тестирования. Мы смогли выявить основные тенденции и сформулировать пожелания по дальнейшему совершенствованию веб-ресурса. Однако следует заметить, что для более глубоких исследований, лучше брать период от трех месяцев и более.
Первым существенным недостатком сайта клиента является то, что он до сих по не имеет адаптивной версии. Очевидно, что в условиях роста мобильного трафика, этот фактор играет не в пользу нашего клиента.
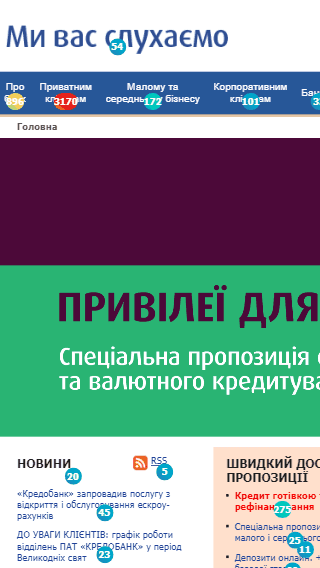
Чтобы понять, как видят посетители веб-ресурс, мы подготовили снимок экрана с наиболее популярным разрешением экрана современных смартфонов:

Как видим, экран вмещает лишь часть страницы, поэтому владельцам мобильного устройства необходимо листать страницу как по вертикали, так и по горизонтали.
Это существенный минус и мы надеемся, что в ближайшем будущем наш клиент это обязательно учтет.
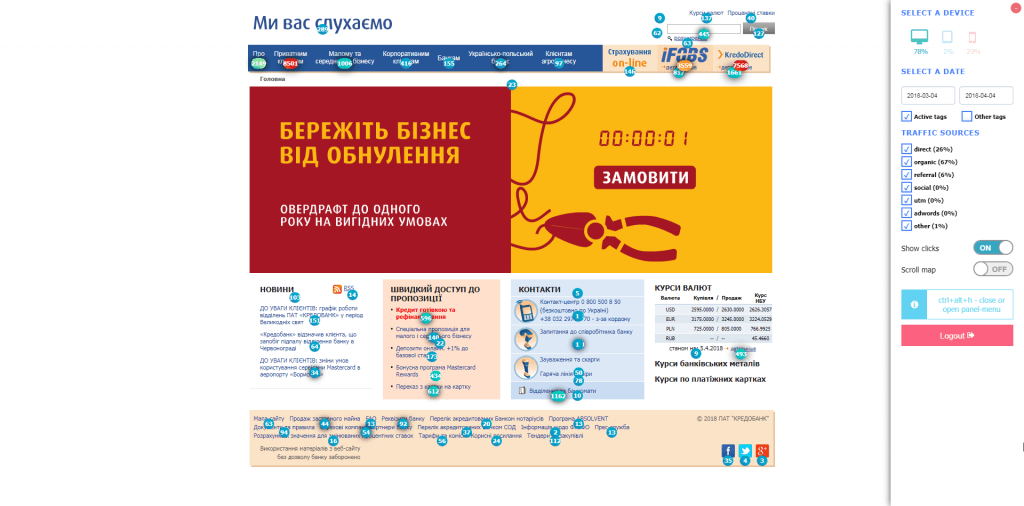
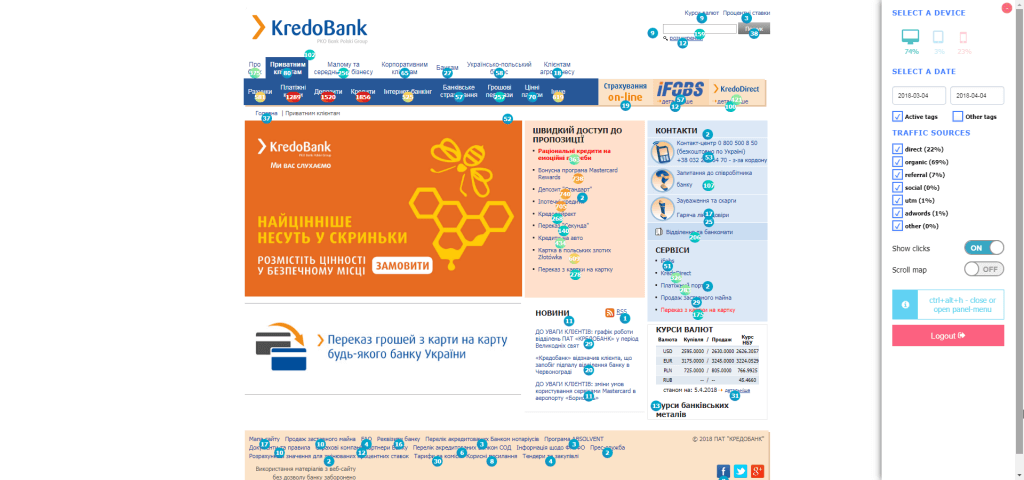
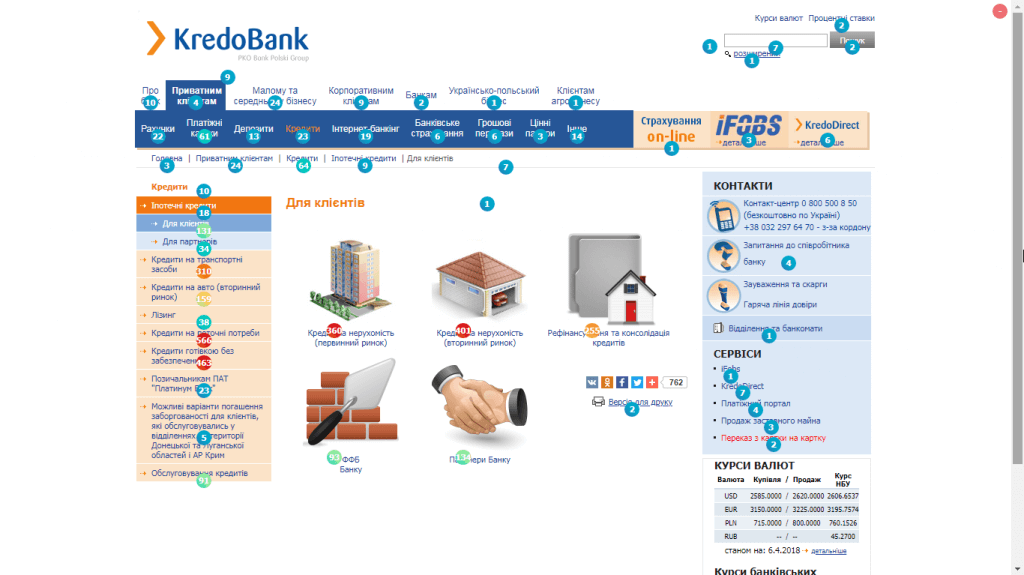
Теперь перейдем к просмотру той же страницы с настольного компьютера:

Как видим, вся основная информация размещена так, чтобы пользователь мог сразу переходить из домашней страницы к любому разделу сайта. Вероятно, такое решение формировалось с лучшими намерениями, ведь, согласно замыслу, посетитель может быстро переключаться с помощью навигационного меню.
Однако, в действительности, такой подход имеет и существенный минус: главная страница слишком перегружена лишней информацией, отвлекающей от выполнения целевых действий, что влияет на показатель конверсии.
Давайте проведем аудит юзабилити, начиная с верхней части (которую часто специалисты называют «шапкой» или «хедером”). Попробуем выявить в ней как полезные, так и лишние элементы.
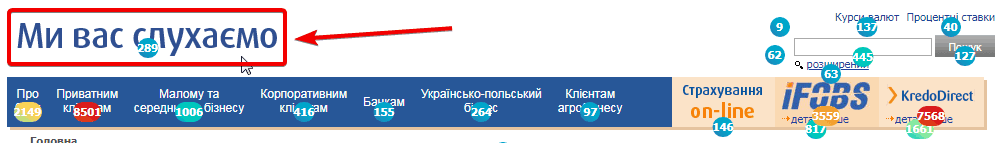
В первую очередь на себя обращает внимание левый верхний угол (в котором традиционно располагается логотип и название компании), ведь это то, что больше всего запоминается пользователям. Видим, что в нашем случае в этом месте находится обращение.
Интересно, но несмотря на то, что оно не является кликабельным, в течение только одного месяца, по нему кликнули 289 раз!
Можно только догадываться, что именно пытались увидеть посетители сайта, но этот факт дает понять, что это место лучше использовать по назначению и изменить на логотип с названием банка.
Как показывает опыт, слоганы и другие обращения к аудитории лучше давать под ним или в формате главного баннера сайта.

Еще один нюанс, который невозможно обойти при первом знакомстве с веб-ресурсом: отсутствие контактных данных в «шапке». Обычно компании именно в хедере указывают номера телефонов горячей линии или других способов для обратной связи с клиентом.
В данном дизайне такая информация вынесена отдельным блоком в центральную часть страницы. Это затрудняет взаимодействие с веб-ресурсом, поскольку для клиентов, которые хотят срочно позвонить или обратиться к менеджерам банка, важно как можно быстрее увидеть способ обратной связи.
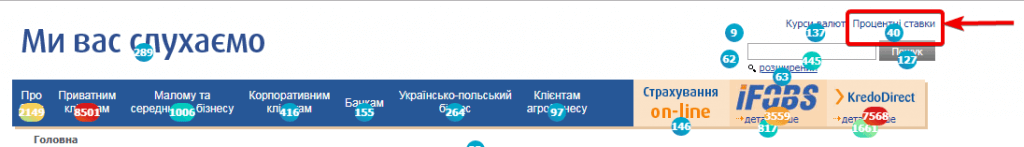
В правой верхней части находится ссылка на раздел «Процентные ставки», по которому за месяц перешли всего 40 раз. По сравнению с другими кликами (в частности, по разделам навигационного меню), видим, что этот элемент не имеет особого значения для основного сегмента целевой аудитории:

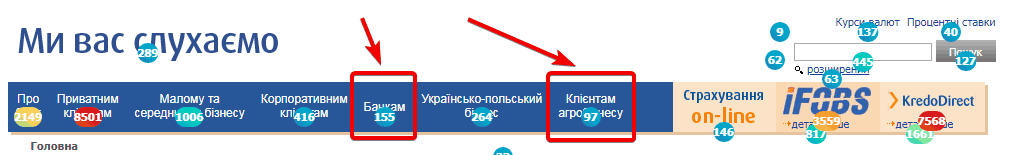
Рассмотрим навигационное меню.
Здесь привлекают внимание 2 раздела, которые собрали минимальное количество кликов:

Такие показатели свидетельствуют о том, что предложенная информация или ориентирована на узкий сегмент посетителей, или вообще не привлекает внимание пользователей для которых были созданы эти разделы. Вполне возможно, что раздел «Клиентам агробизнеса» теряет свой смысл на главной странице, а по структуре мог бы входить в меню категории «Малому и среднему бизнесу”.
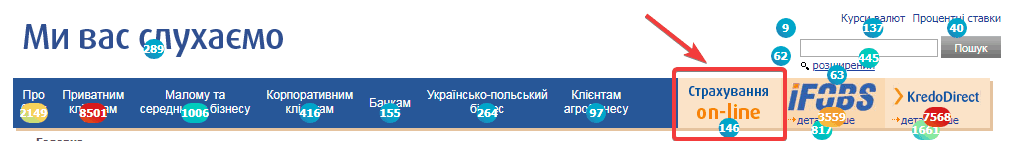
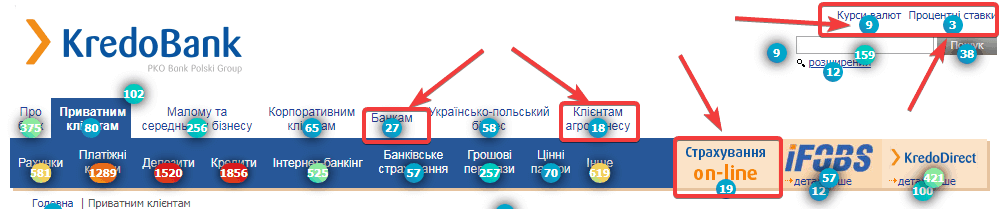
Обращает внимание еще один интересный элемент навигационного меню с наименьшим количеством кликов ― раздел «Страхование on-line»:

Невысокий показатель кликов свидетельствует о том, что целевая аудитория не открывает эту страницу сайта. По крайней мере с главной страницы. Скорее всего, что заинтересованные пользователи начинают исследования темы страхования с помощью поисковой системы и находят эту страницу, минуя вход на главную.
Для того чтобы привлечь внимание к данной услуге, ее лучше продвигать отдельно: с помощью баннеров и SEO, а этот элемент убрать из навигационного меню.
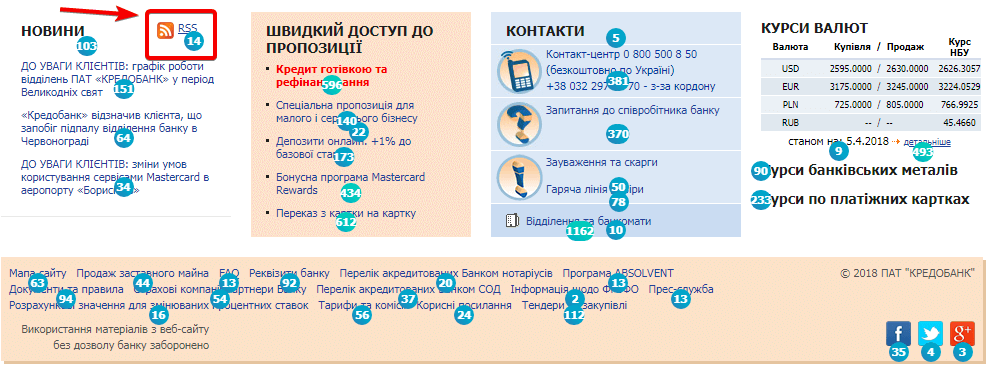
Теперь перейдем к центральной части.
Здесь обращает на себя внимание низкий показатель кликов по функции подписки RSS:

Дело в том, что этот способ подписки на обновления уже отошел в прошлое. Современная коммуникация с пользователями происходит через e-mail рассылки, активации push-сообщений, подключения чатов и т.д. Этот элемент не имеет никакой ценности и может быть удален.
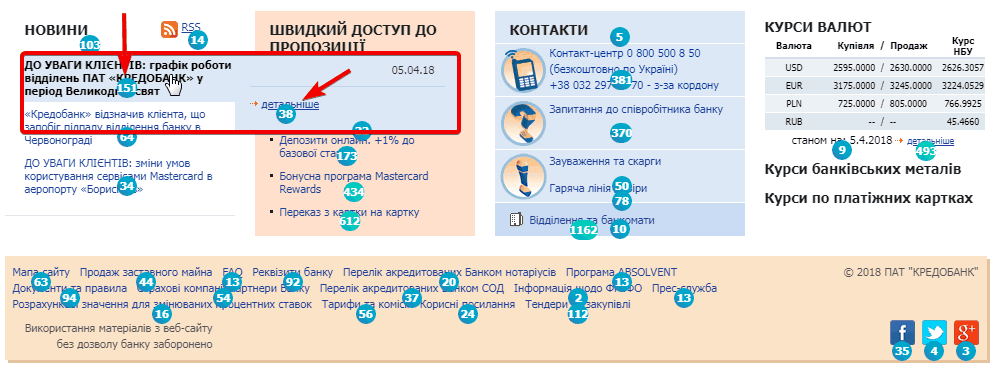
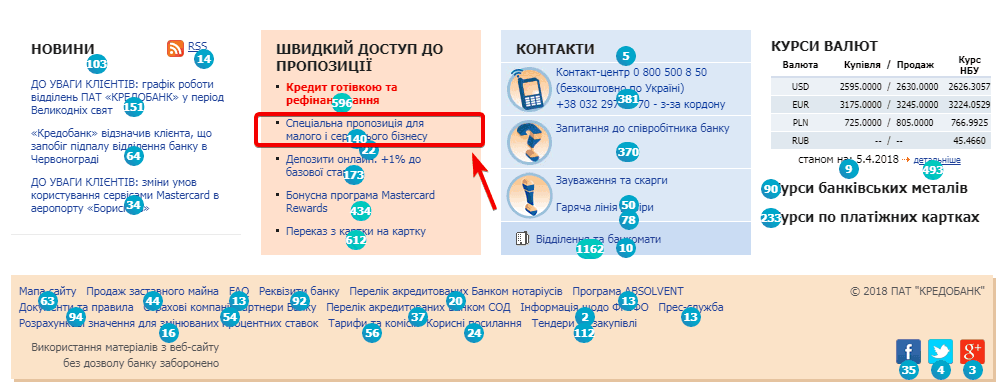
В процессе проверки отдельных динамических элементов, наше внимание привлек довольно специфический способ развертывания окна: после наведения на выбранную новость, открывается окошко со ссылкой «Подробнее»:

Скорее всего, данная функция осталась еще со времен проектирования сайта и не несет никакой практичной ценности. Такие элементы необходимо убрать, ведь в целом это также влияет на удобство пользования веб-ресурсом.
Как уже было отмечено выше, главная страница перегружена информацией, что расфокусирует посетителей и негативно влияет на показатели конверсии целевых действий.
Наглядным примером является один из разделов меню “Быстрый доступ к предложению», который собрал наименьшее количество кликов:

Дело в том, что заинтересованные пользователи могут просто не заметить такую информацию среди всего массива предложений. Она могла бы иметь более высокий показатель конверсии при условии другого расположения объектов. К слову, если эта функция не является важной для целевой аудитории сайта, лучше ее вынести в отдельный раздел. Такой раздел получит значительно больший процент переходов с поисковиков в результате SEO.
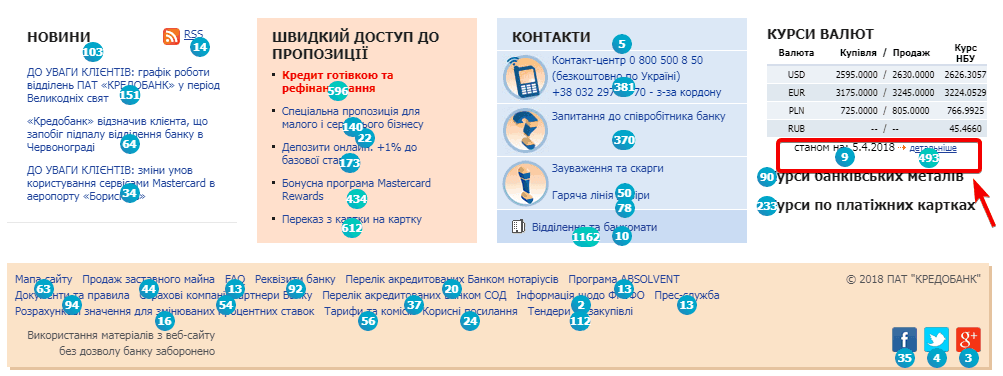
Интересна статистика пользования специальным виджетом курса валют в правом нижнем углу. В целом, это один из самых кликабельных элементов основной части страницы. Однако находится он не в лучшем месте.
Как видим, курс валют интересует посетителей, поэтому можно поработать над визуальным совершенствованием этого виджета и выбрать для него более удачное расположение:

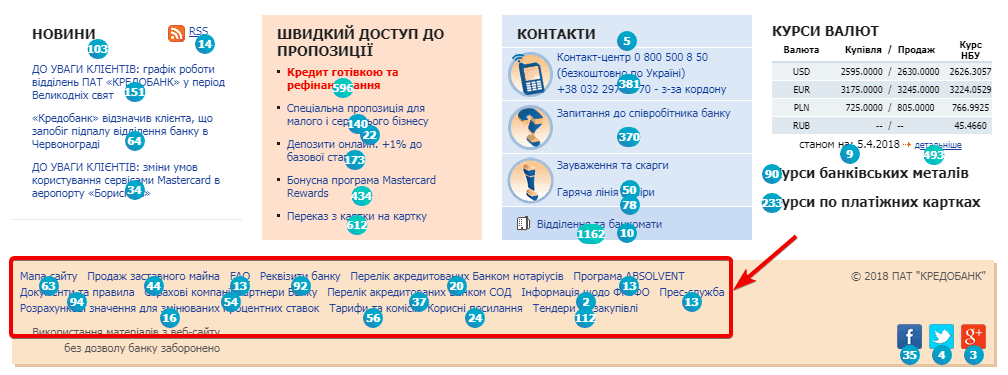
Последним блоком главной страницы является нижняя часть (которую также часто называют «подвал» или «футер»). Как видим, здесь собраны ссылки на другие, менее важные разделы:

Футер также перегружен информацией. Часть из ссылок имеет низкий показатель кликабельности, а часть вообще не получила ни одного клика за месяц. Это позволяет сделать вывод, что в «подвале» есть смысл оставить только те ссылки, которые могут иметь значение при первом знакомстве с сайтом. Все остальные лучше распределить между другими страницами.
Тенденция добавлять как можно больше социальных сетей, в определенный период времени, подтолкнула многих владельцев сайтов добавлять разные каналы для общения с целевой аудиторией. Однако, как показывает опыт и карта кликов: не все каналы коммуникации пользуются спросом среди посетителей:

Итак, мы рассмотрели основные элементы главной страницы и пришли к выводу, что некоторые из них не выполняют своих функций в полной мере. При условии правильного переноса их в другие части сайта, это позволит улучшить модель поведения пользователей и разгрузить ее от лишней информации.
Рассмотрим показатели других страниц, имеющих высокое количество переходов с главной. Дополнительно попробуем проследить маршрут, который преодолевает основной сегмент посетителей веб-ресурса.
Шаг 2. Юзабилити аудит популярных страниц
Еще одна страница с высокими показателями кликабельности ― «Частным клиентам»:

Как и с главной, рассмотрим структуру, начиная с «шапки».
Здесь, в первую очередь, привлекает внимание существенно меньший показатель кликабельности по тем элементам, которые и на главной странице не пользовались популярностью:

Это позволяет уверенно сказать, что сегмент целевой аудитории, которая идентифицирует себя как частных клиентов, обходит разделы ориентированные на другие сегменты пользователей. Стоит так же упомянуть и блок «Страхование on-line», который мог бы иметь более высокие показатели, если бы его продвигали как отдельную специальную услугу.
Другие элементы этой страницы имеют подобное расположение главной, поэтому и рекомендации для нее аналогичные.
Проследим за дальнейшим маршрутом посетителей. Большинство кликов приходится на раздел «Кредиты»:

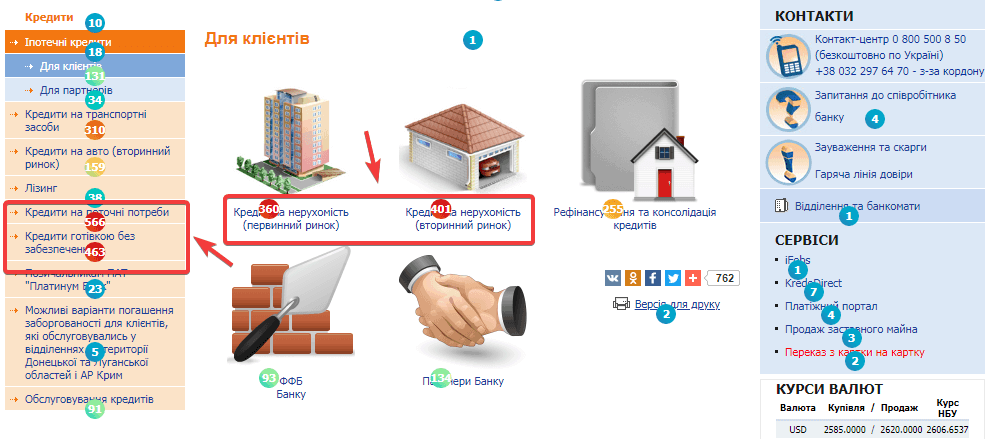
Структура этой страницы уже имеет индивидуальные особенности и отличается от двух предыдущих. Привлекают внимание большие изображения с названиями основных подкатегорий.
Очевидно, что посетители сайта, интересующиеся кредитами, переходят сюда с целью поиска ответов на вопросы.
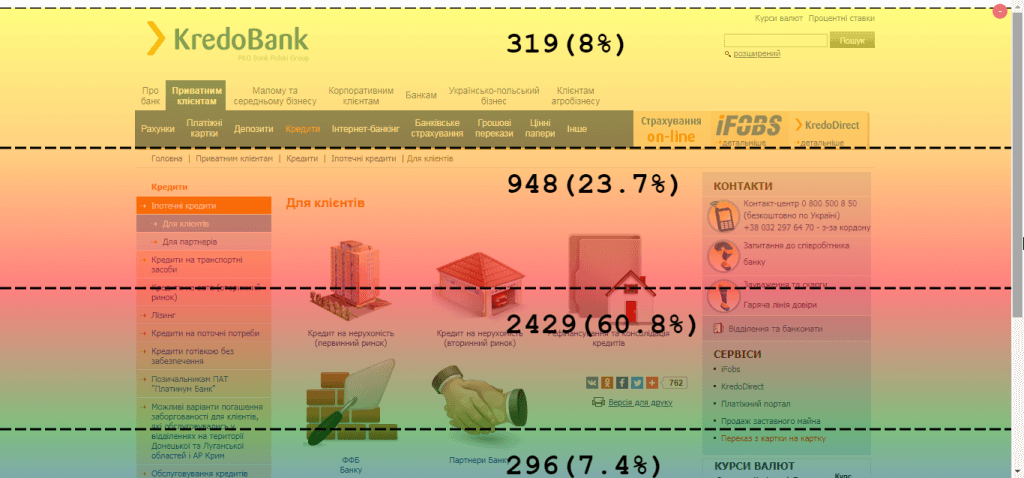
Если посмотреть на этот раздел с помощью карты скроллинга, можно заметить в каком фрагменте сконцентрировано наибольшее количество кликов:

Наиболее «горячей» частью является 3-й фрагмент, который собрал более 2,4 тыс. кликов в месяц.
Однако и по этой странице есть несколько существенных замечаний.
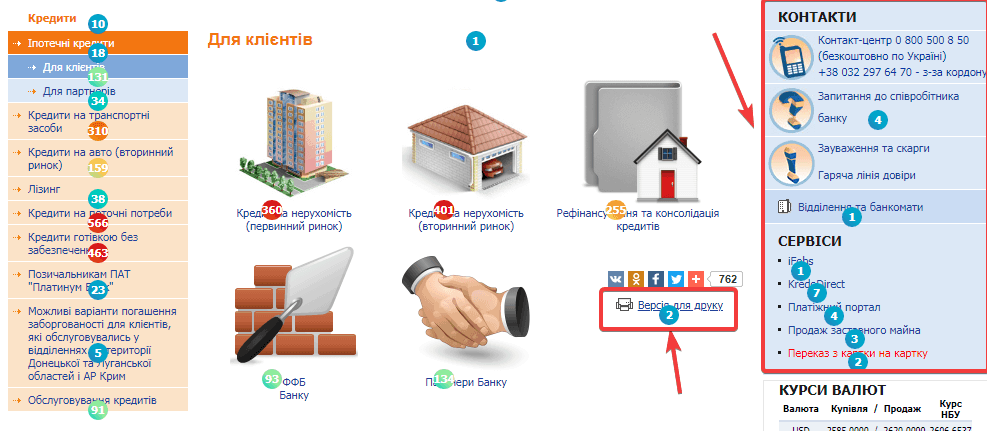
Во-первых, переход на версию для печати. Довольно странное решение, ведь эта страница не содержит текстов, которые теоретически можно было бы использовать в напечатанном виде
Во-вторых, блок «Контакты», который справа занимает большую часть, но практически не собирает клики. Как уже говорилось выше, контактную информацию лучше всего подавать в верхней части сайта:

Очень популярными ( «кликабельными») разделами являются два элемента меню и 2 подкатегории.
Как видим, они имеют самые высокие показатели. Правда, структуру меню переделать с учетом популярности каждого элемента: наиболее кликабельны стоит поднять выше, а менее кликабельны ― ниже по списку:

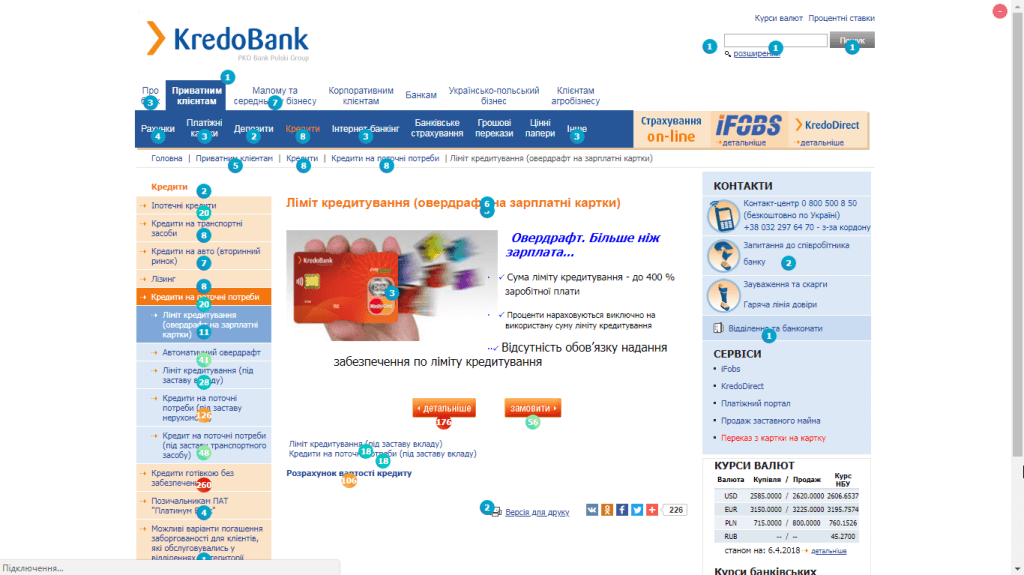
Перейдем к следующей странице, которая собрала больше всего переходов за месяц и посмотрим, чем же интересовался данный сегмент целевой аудитории сайта. Это страница «Кредиты на текущие потребности»:

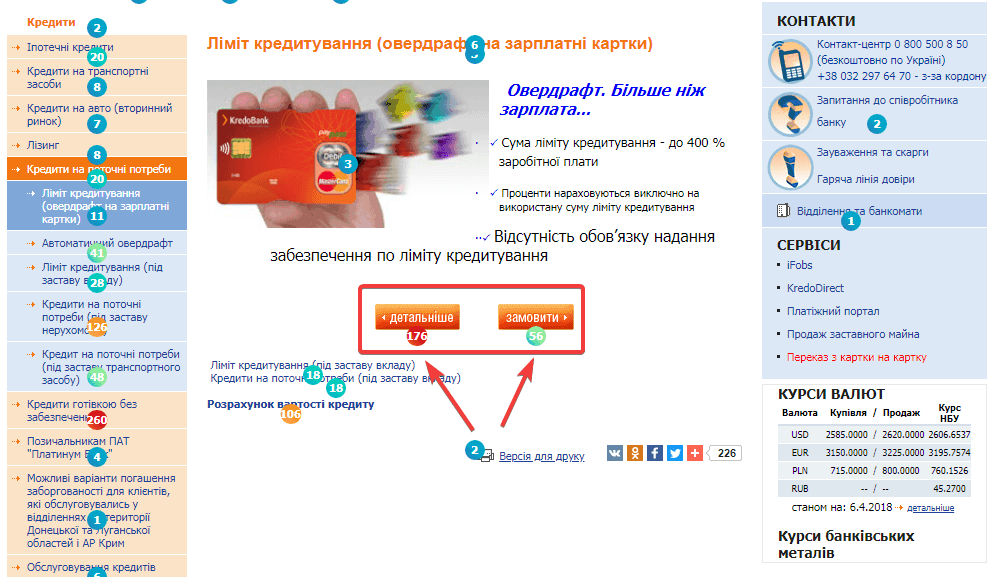
Как видим, здесь представлено краткое описание услуги с предложением узнать больше или сделать заказ. Значительная часть пользователей перешла на страницу с подробными условиями:

Как показывает опыт работы с юзабилити интернет-магазинов, практика использования двух одинаковых по размеру и цвету кнопок крайне нежелательна. Размещение двух и более подобных элементов уменьшает показатель конверсии, поскольку пользователь оказывается перед необходимостью выбирать среди нескольких, одинаковых по значению, действий.
Именно поэтому практика продвижения сайтов доказывает, что на странице должна оставаться только одна приоритетная кнопка. Все остальные играют вспомогательную роль, а потому обязательно должны отличаться и по размерам, и по цвету.
Пользователи, открывающие страницу, в первую очередь, должны видеть качественное описание услуги с кнопкой «Заказать». Вторая функция ( «Подробнее») не должна отвлекать внимание той части пользователей, которые уже готовы заказать данную услугу.
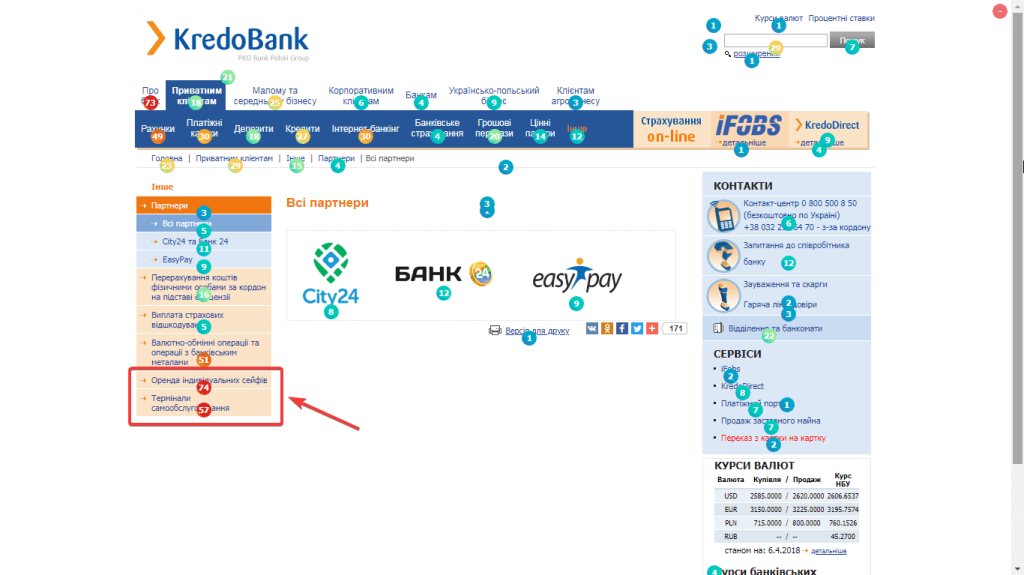
Следующее наблюдение касается раздела «Другое», который собрал 619 кликов.
Ответ на вопрос что именно искали пользователи, видим ниже:

Наиболее важная информация для посетителей находится внизу бокового меню.
Зато наименее интересная для них информация расположена по центру. Это говорит о некорректном перераспределение пространства страницы.
Вывод
Мы рассмотрели несколько важных страниц сайта банка и заметили ряд особенностей, которые требуют корректировки на уровне структуры веб-ресурса.
Давайте подведем итог всех сделанных рекомендаций, начиная с наиболее существенных, как для продвижения, так и совершенствования юзабилити:
- Адаптивная версия. Обязательное требование Google для поднятия сайта в рейтинге. Количество пользователей, которые заходят на веб-ресурс со смартфонов будет расти ежегодно. Отсутствие адаптивной верстки может привести к высокому показателю отказов;
- Разгрузка главной страницы от лишней информации. Здесь должна находиться только важная информация для посетителей, которые начинают знакомство с банком и хотят узнать больше о возможностях или преимуществах;
- Номер горячей линии ― в «шапке». Для пользователей важна контактная информация и возможность оперативно связаться с работниками банка;
- Навигация создана для быстрого поиска. Не стоит использовать навигацию для продвижения отдельных услуг или возможностей ― ожидаемого эффекта это не даст;
- Страница с предложением имеет только одну кнопку с призывом к действию. Все остальные кнопки должны отличаться от нее и выполнять функцию поддержки. В противном случае это расфокусирует пользователей;
- Убрать неважные, устаревшие элементы. Чем меньше лишних шагов, тем лучше конверсия в пределах сайта.
Таковы основные выводы, которые мы сделали после ознакомления с картой кликов нескольких страниц веб-ресурса. Сюда не вошел более глубокий анализ юзабилити, состоящий из разбора поведения различных групп пользователей, сегментированных по типу трафика и устройствами.
Полный аудит предполагает не только анализ дизайна и структуры сайта, но и воспроизведения маршрутов каждого сегмента целевой аудитории.
