 Команда OkayCms протягом багатьох років займається розвитком CMS платформи для інтернет-магазинів.
Команда OkayCms протягом багатьох років займається розвитком CMS платформи для інтернет-магазинів.
На даний момент команда розробників підійшла до етапу оновлення сайту, зміни дизайну та вдосконалення його маркетингових показників.
На сайт OkayCms покладено декілька задач. Зокрема, він має розповідати про переваги системи, допомагати швидко знаходити потрібну інформацію, надавати можливість знайомитись із внутрішнім змістом системи (демо), скачувати необхідне програмне забезпечення та оформляти покупку CMS.
Для того щоб краще розуміти наших відвідувачів, ми звернулися до сервісу Plerdy з метою аналізу юзабіліті сайту. Проведений аудит дозволив зробити висновки, які саме вдосконалення та зміни варто провести на сайті, аби він виконував поставлені задачі.
Методологія юзабіліті аудиту
В основі даного підходу лежав традиційний принцип аналізу найбільш клікабельних сторінок сайту.
Для цього було обрано період з 15 липня по 15 серпня 2018 р.
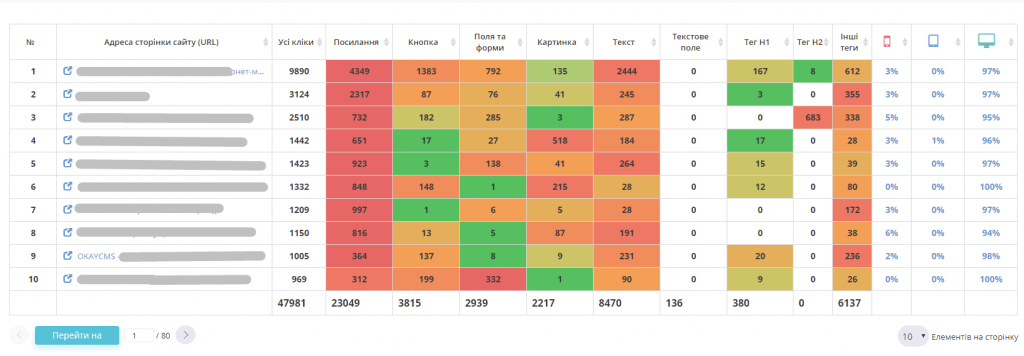
Ми переглянули список ТОП-10 сторінок, які зібрали максимальну кількість кліків на комп’ютерах:

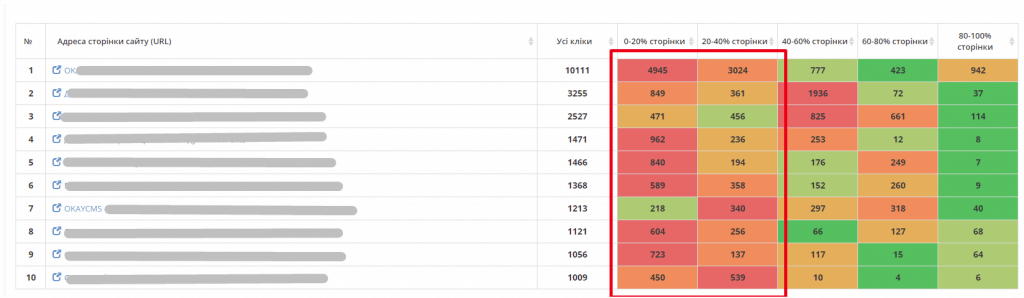
Карта скролінгу показує, що чимало сторінок мають взаємодію в перших 40% екрану (на скріншоті – це червоні комірки):

Крім найбільш клікабельних фрагментів сторінок варто також перевірити вміст там, де маємо “зелені” зони: тобто ті, де кліків найменше. Це має значення в тому випадку, якщо в цих місцях чекаємо на кліки, але їх там не маємо. В такому випадку маємо додавати (або редагувати) заклики до дії.
Аудит основної версії сайту
Розгляньмо декілька сторінок основної версії сайту.
Головна сторінка
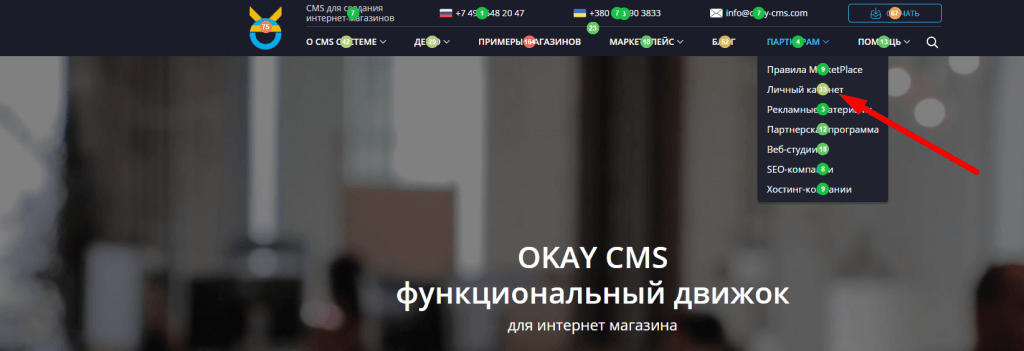
Не може не привернути увагу велика кількість кліків по елементу меню “Особистий кабінет”, який приховано в розділ “Партнерам”:

Ми рекомендуємо винести його як окрему кнопку на сайті.
Коментар від маркетолога OkayCms:
Вхід в особистий кабінет винесено в дане меню навмисно. Раніше в шапці було дуже багато елементів, що відволікають увагу відвідувачів від головних дій (перегляду демо версії, скачування Okaycms). І так як користуються особистим кабінетом виключно партнери, було прийнято рішення перенести його в даний розділ меню. Як бачимо з аудиту, партнери його знаходять там без проблем. А нові відвідувачі не відволікаються на зайві елементи, а можуть сконцентрувати увагу на інших діях.
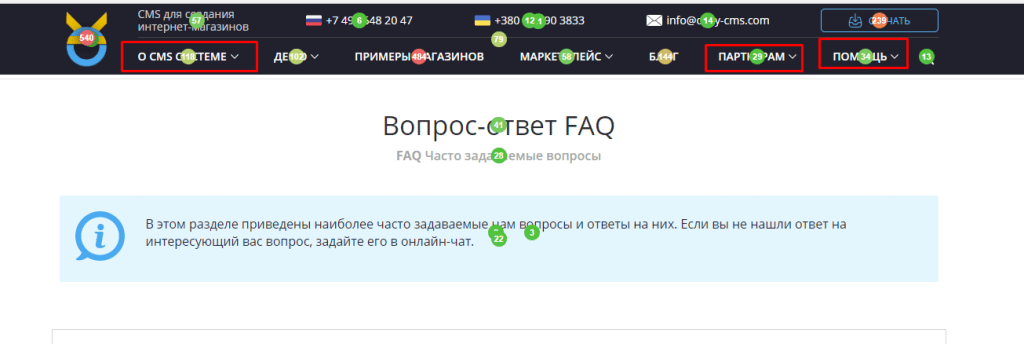
Цікавий нюанс: кліки по 3-м різним назвам розділів в меню в результаті ведуть на одну і ту ж сторінку – головну. Ми додатково перевірили скільки кліків збирають ці елементи на всіх подібних сторінках (підвантажили показ кліків з усіх сторінок на одну) та отримали наступний результат:

Для кожної з них можна зробити або посилання на окрему сторінку відповідної тематики, або ж додати посилання на одну з сторінок (із найвищим пріоритетом) зі спадаючого списку.
Коментар маркетолога OkayCms:
На даний момент циклічні посилання прибрали, щоб не вводити в оману відвідувачів, оскільки вони виявляють зацікавленість та клікають по цим пунктам. В майбутньому плануємо розробити під них окремі сторінки.
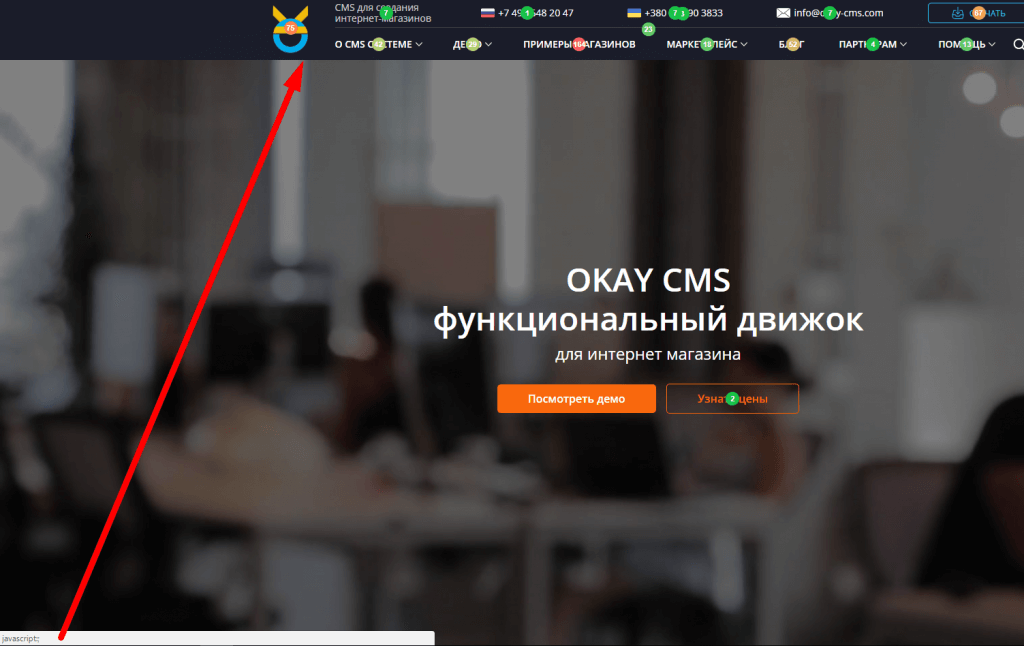
Невелича ремарка стосується логотипу на головній:

Користувачі помилково клікають по ньому, оскільки при наведенні курсор змінює свій вигляд та показує, що елемент є кнопкою або посиланням. Відповідно тут краще прибрати активне посилання (тим паче, що на інших сторінках воно веде на головну).
В меню “Демо” подано 2 сторінки:
- демо-магазин Lite;
- демо-магазин PRO.
В дійності компанія ще пропонує 3-й пакет (Pro+), який не представлено в даному списку. Для приверення уваги біля одного з них (найпопулярнішого) можна додати маленький значок, наприклад:
Коментар маркетолога OkayCms:
Версія Pro+ не представлена в списку демо версій, оскільки є пакетної послугою. Вона складається з ліцензії OkayCms Pro та додаткових послуг. Ця версія не має демо версії. Зараз існує окрема сторінку для опису цього пакета і вона буде включена у верхнє меню. Також посилання на неї буде в табличці з описом версій.
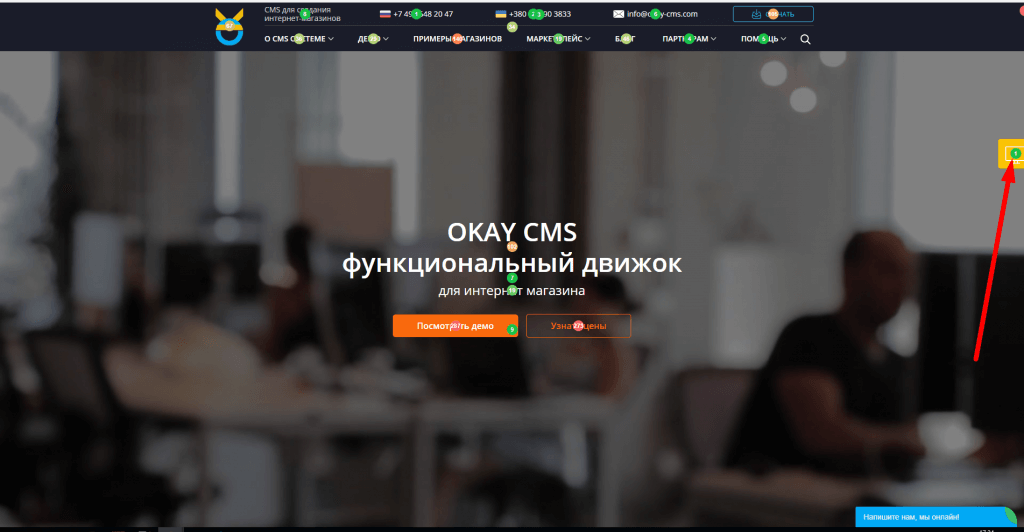
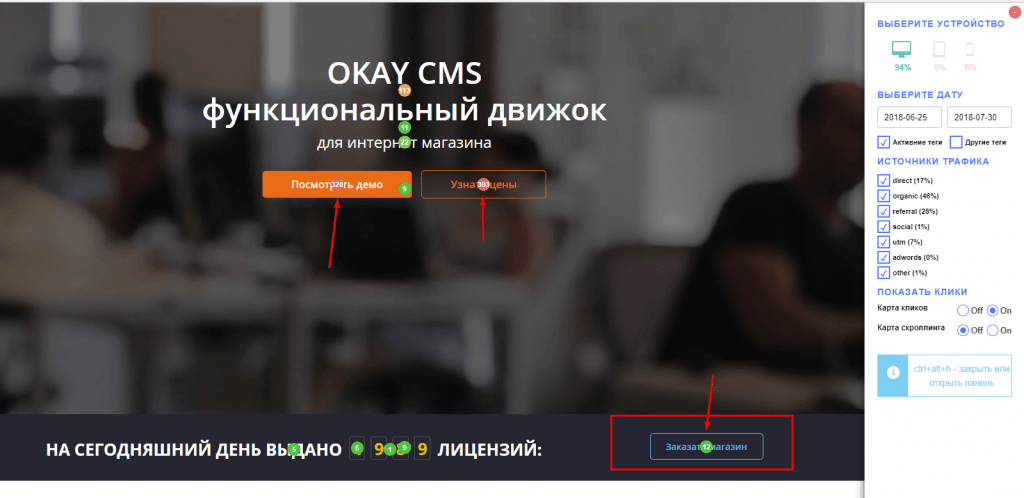
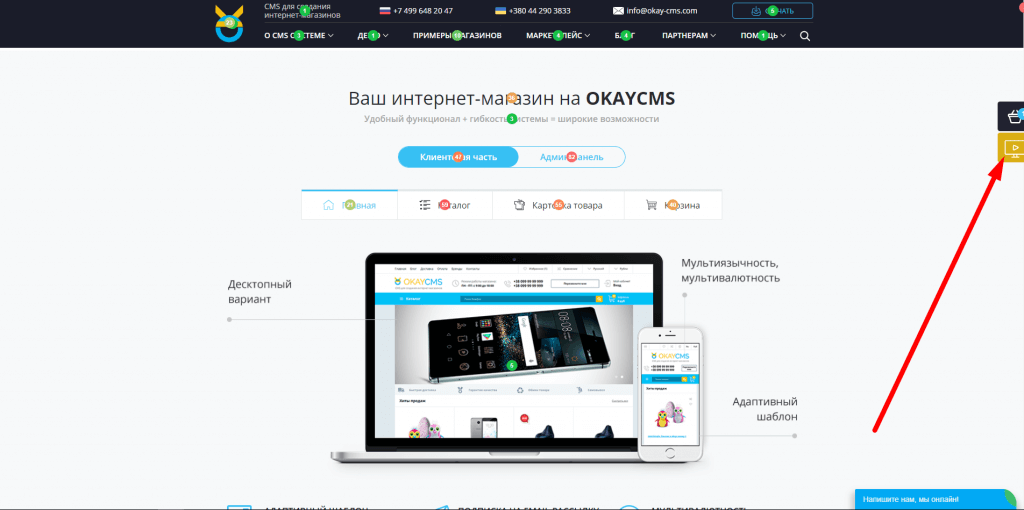
Справа на головній сторінці знаходиться елемент (кнопка), який відкриває вікно для запиту відеоперезентації:

Цей елемент не привертає належної уваги (всього 1 клік за місяць). Його варто прибрати, а пропозицію відеопрезентації винести у формат спливаючого поп-апу лише на тих сторінках, де користувач потенційно готовий був би замовити таку послугу.
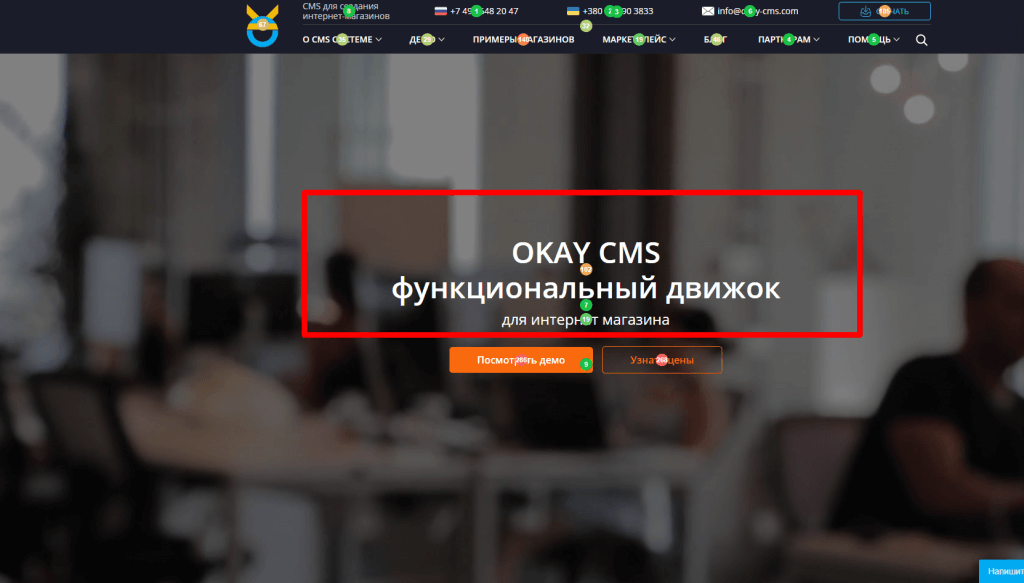
Далі розгянемо як користувачі взаємодіють із заголовком сторінки. Крім кліків по кнопках, певна частина відвідувачів клікають також і по центральному банеру та написам:

Можна було би обіграти цей фрагмент і поставити якірне посилання на умови або переваги користування цією CMS-кою.
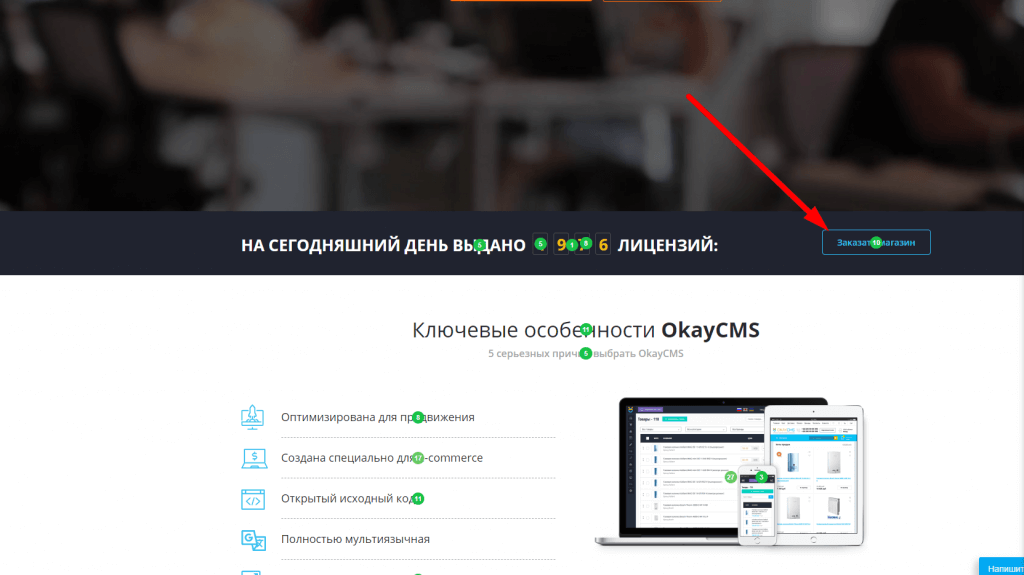
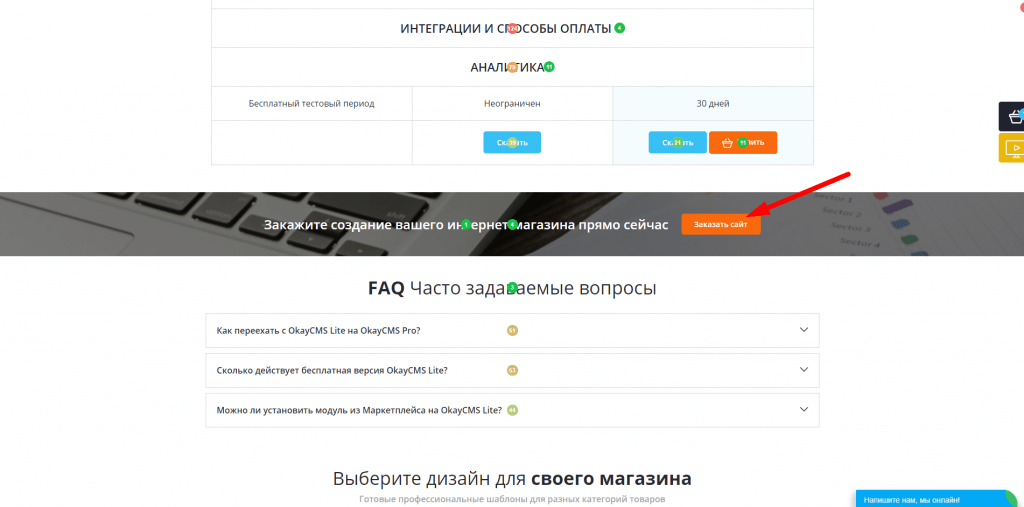
Трохи нижче на цій сторінці є кнопка, яка відповідно до задуму, мала би залучати ліди на сторінці не має особливих рис, які привертають увагу користувачів:

Наша рекомендація: провести A/B тест для підбору кращого кольору та можливих альтернатив із закликом до дії. Очевидно, що в даній версії вона не працює належним чином, то ж варто підбирати кращу комбінацію. В тому числі і тому, що трохи вище є інші кнопки, які збирають суттєво більше кліків:

Контраст очевидний.
Коментар маркетолога OkayCms:
Кнопка “Замовити сайт”, насправді, не є основною лід-формою: у розробника можна придбати лише ліцензію, а безпосередньо розробкою сайтів займаються вже партнерські веб-студії. Для власника бізнесу, який не володіє всіма нюансами розробки, не дуже зрозуміла різниця між ліцензією на CMS та інтернет-магазином. Тому кнопку залишили. Після приходу заявки, ми розсилаємо її нашим партнерам, які зв’язуються із замовником та виконують для нього інтернет-магазин на OkayCms.
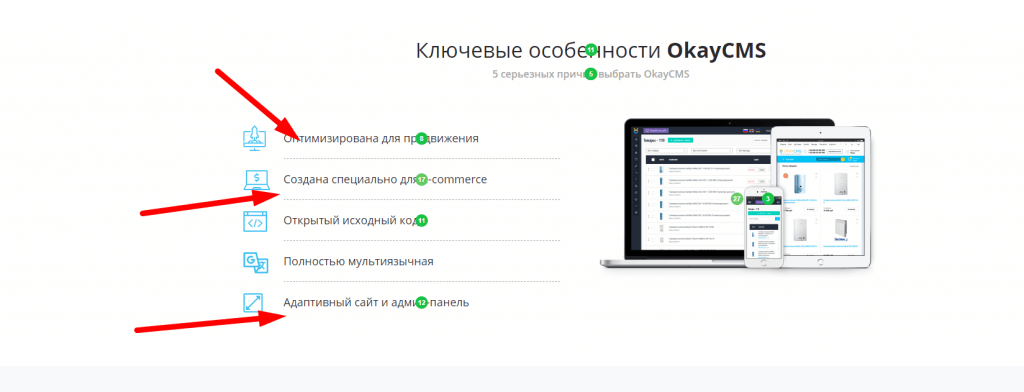
Розглядаємо наступний блок із переліком ключових особливостей. Бачимо кліки (користувачі зацікавлюються вмістом), але всі елементи блоку не є клікабельними:

Рішенням може бути формат, в якому розгортається уточнення по кожній наведеній тезі.
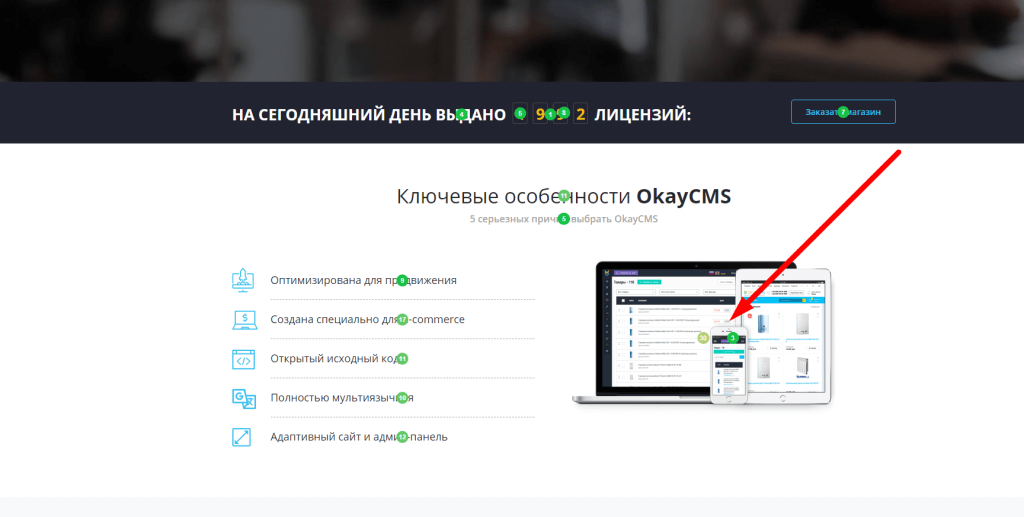
Те ж стосується і сусіднього елементу – картинки:

Тут можна було би призначити для неї виконання певної дії або замінити на відеозапис із презентацією ключових особливостей CMS.
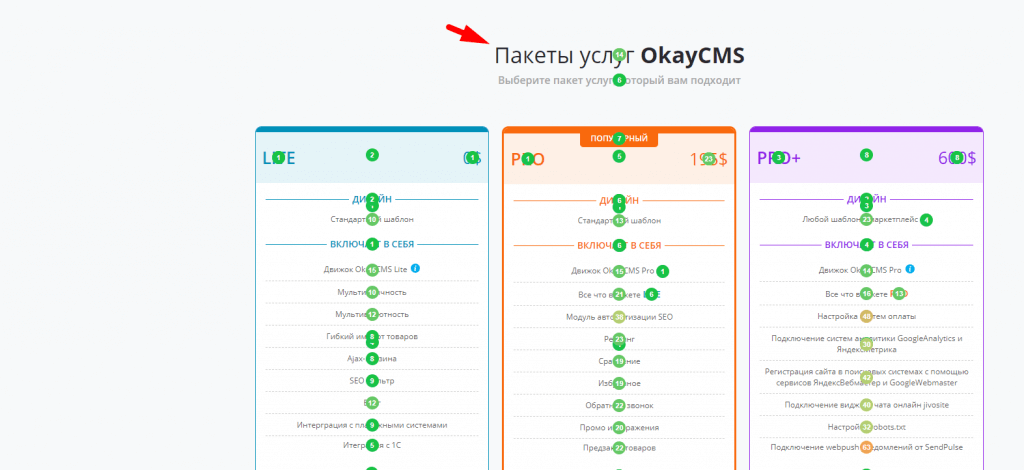
Нижче на сторінці знаходиться перелік пакетів та послуг:

Карта кліків показує елементи, які найбільше зацікавили відвідувачів. Відповідно, рішенням може бути додавання роз’яснень (підказок) для найпопулярніших із наведених аргументів.
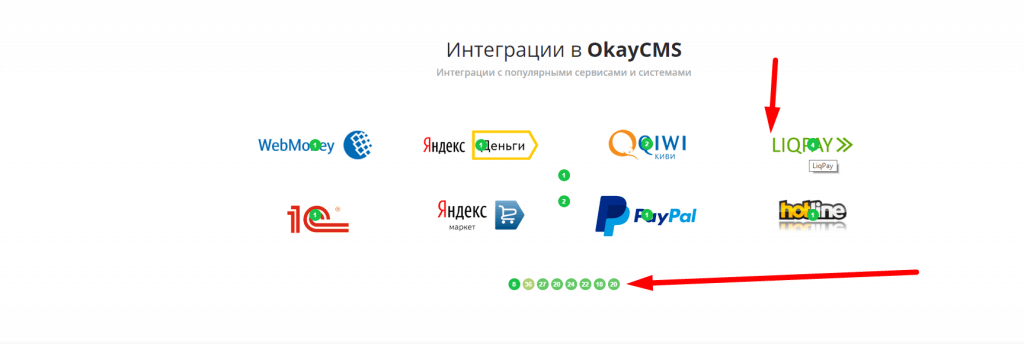
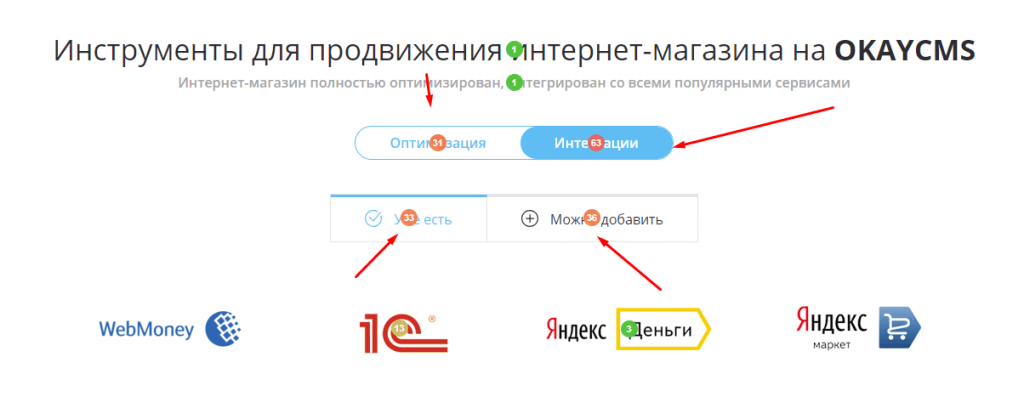
Наступним йде блок із переліком сервісів, з якими інтегрується ця CRM-платформа:

Наша рекомендація: додати для логотипів, з якими відбувається інтеграція, дуже короткий опис як саме реалізована інтеграція.
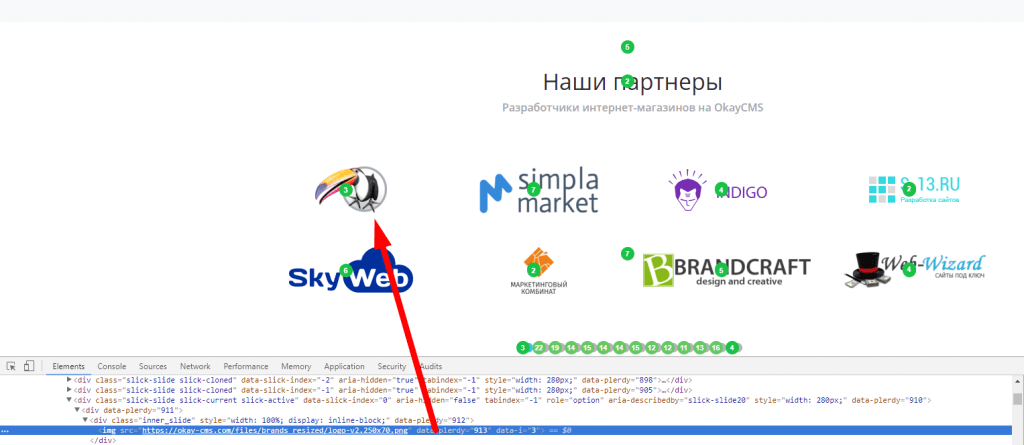
Подібним чином можна організувати і посилання по логотипам партнерів:

То ж можна додати посилання через .js із відкриттям в новому вікні або показувати їх відгуки про дану CMS.
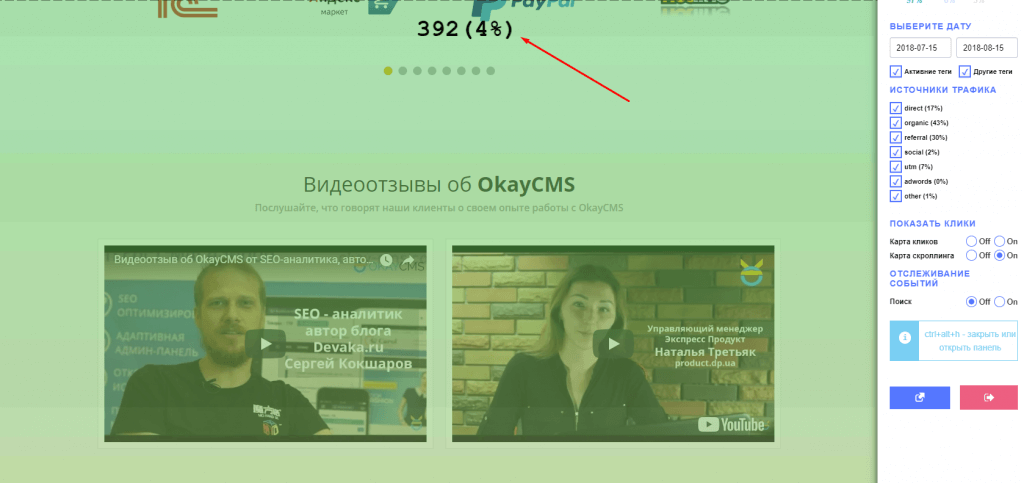
Блок із відеовідгуками, який розташовано між інформацією про інтеграцію та партнерів, збирає мало кліків (відносно інших кліків на сторінці їх непропорційно мало):

Як бачимо тут – всього 4% кліків припадає на блок, в якому є і навігація по слайдеру, і 2 відео. Насправді, блок з відеовідгуками дуже цінний. Його варто підняти вище на сторінці та подивитись як зміниться відсоток кліків – він однозначно має бути вищим.
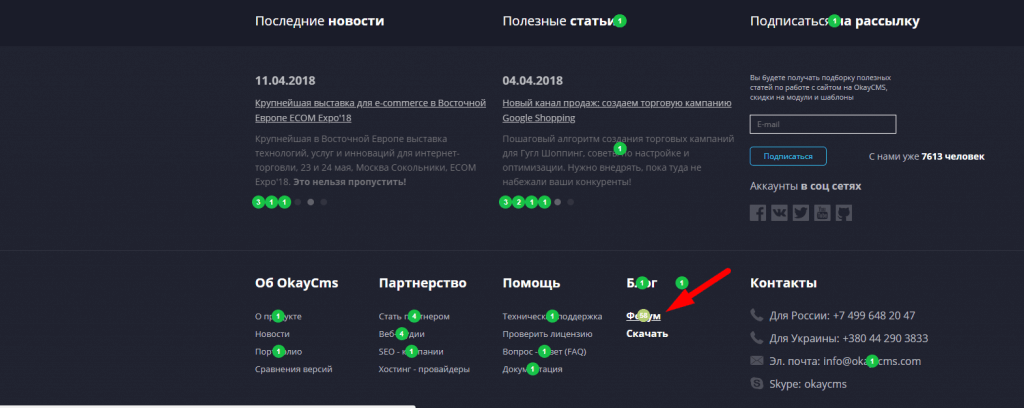
Аналіз футеру показує, що найбільш клікабельним елементом є посилання на форум:

В якості тесту можна винести посилання на форум в футер сайту (якщо він зацікавлює відвідувачів навіть внизу сайту, то дуже висока ймовірність, що вгорі він буде мати ще більше переходів).
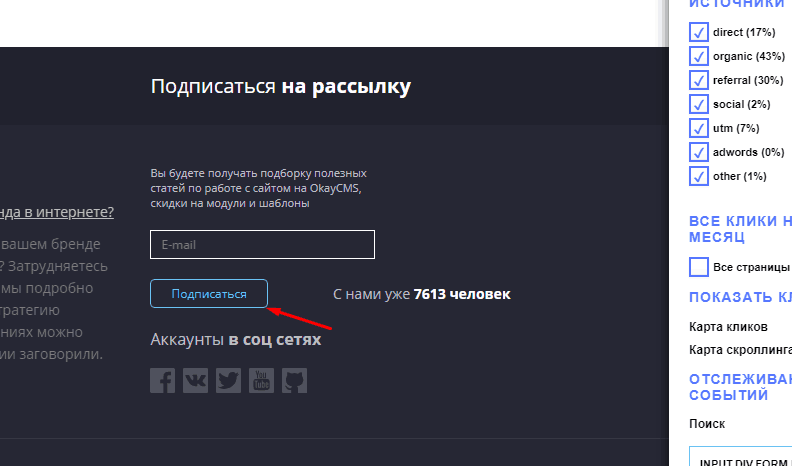
Натомість взагалі кліків не було на формі заповнення розсилки:
Такий формат вже декілька років поспіль вважається малоефективним. Кращим рішенням є використання розумних pop-up форм.
Сторінка з описом функціоналу
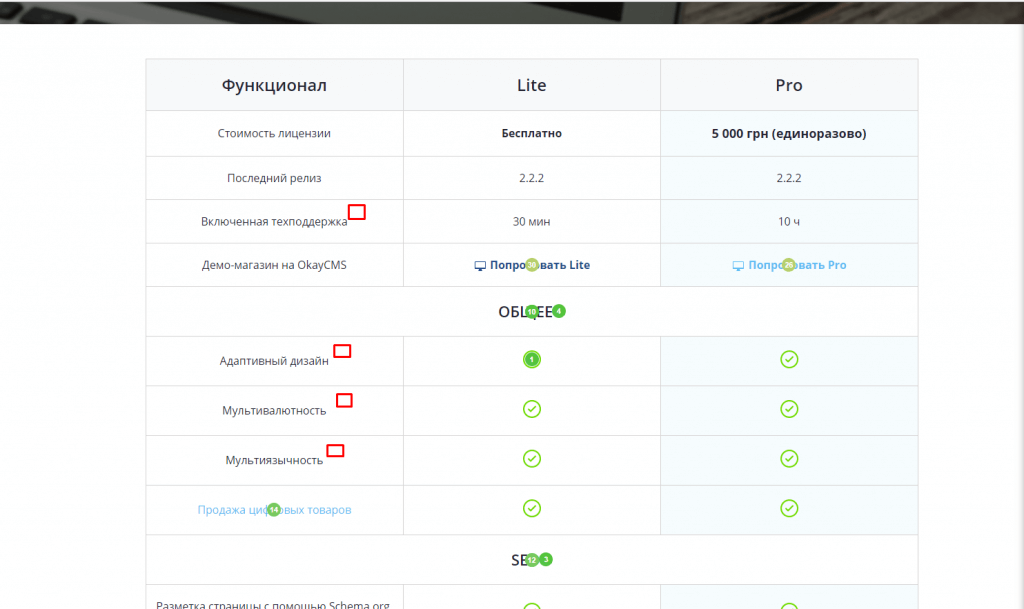
Тут, як і на головній помічаємо, що заклик до дії у вигляді піктограми не є ефективним:

Варто тестувати інші варіанти. В тому числі робити його більш помітним.
А ось в цій частині сторінки все добре та видно активну взаємодію з елементами:

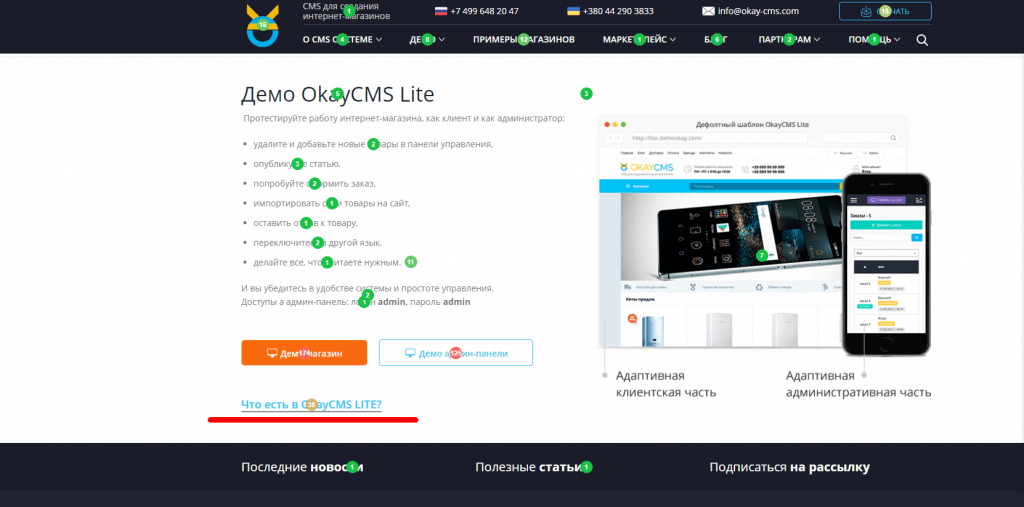
Сторінка з описом демо-версії
Одним з елементів головного меню є розділ “Демо”, до якого увійшли 2 версії – Lite та Pro. Обидві сторінки розповідають про переваги обраної версії, а також, що саме можна оцінити у відкритій демонстраційній версії CMS-платформи.
Візуально різниця кожної зі сторінок полягає у розташуванні зображення та опису (так, в одній версії зображення знаходиться справа, а в іншій – зліва).
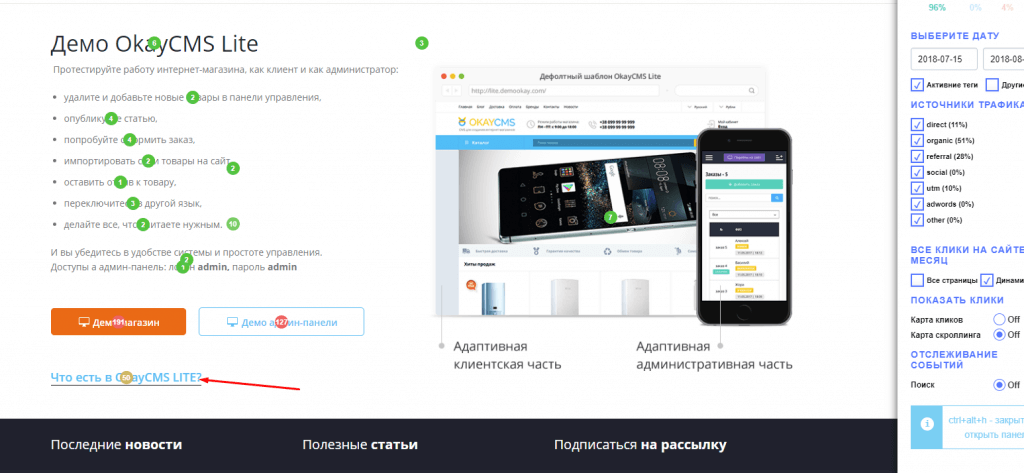
Загальна рекомендація для обидвох сторінок стосується того, що для відвідувачів пропонується замало інформації, через що вони переходять далі:

Можна, звісно, зробити припущення, що всю необхідну інформацію вони вже переглянули на інших сторінках. Проте кліки по кнопці яскраво демонструють: чимало кліків припадають на елемент, який “повертає” користувача до моменту оцінки всіх переваг.
Краще було би розписати всі функції версії Lite на цій сторінці:

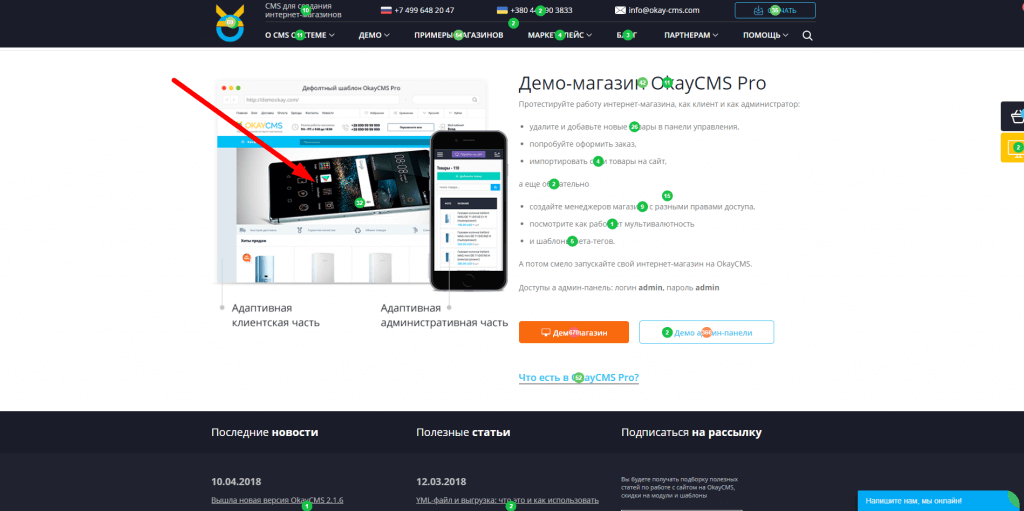
Та ж рекомендація справедлива і для другої сторінки – з описом версії Pro.
Ще одна рекомендація стосується обидвох версій: пропонована для перегляду картинка після кліку не розгортається (хоча, як бачимо на скріншоті нижче – спроби кліків по ній є):

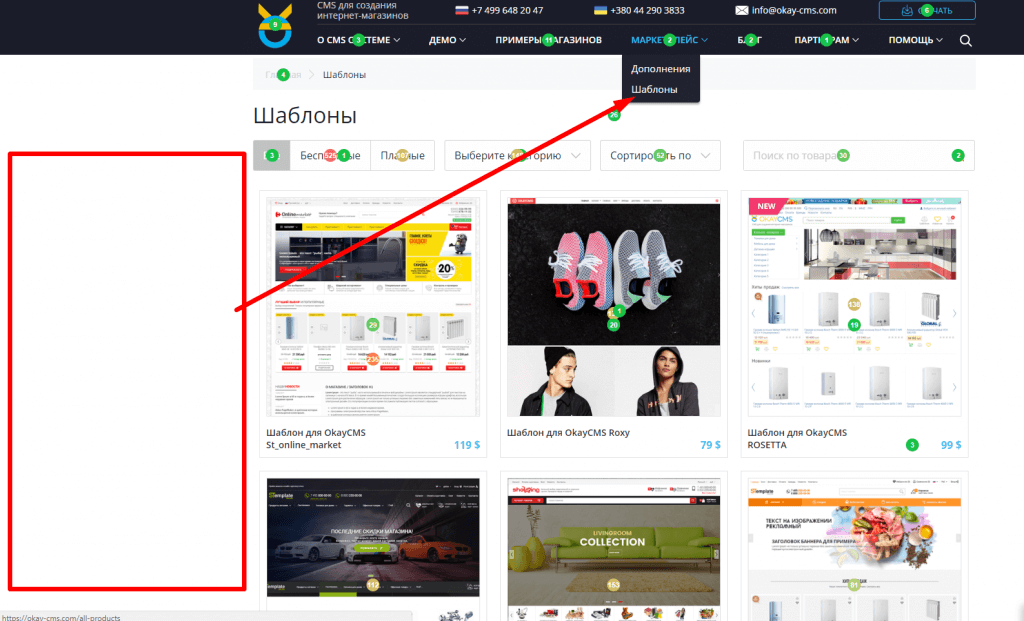
Сторінка категорії (перелік шаблонів)
Важливим для юзабіліті аудиту є сторінка категорії. В цьому проекті такою є сторінка із переліком шаблонів.

На цій та подібній сторінці “Доповнення” варто було би розмістити банер або лід-магніт. Зокрема, тут можна додати:
- Прямий банер на категорію з акційною пропозицією;
- Посилання на статті, які стосуються додаткового функціоналу (наприклад, “ТОП доповнень за місяць”, “5-ка найкращих доповнень”, “Найпопулярніші шаблони” тощо).
Таке рішення може допомогти із додатковими продажами та загальною обізнаністю з каталогом.
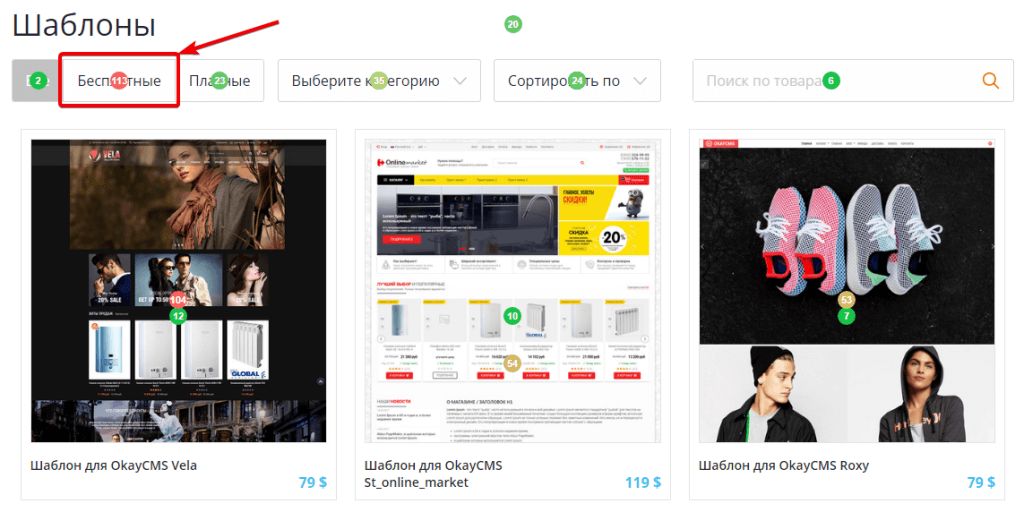
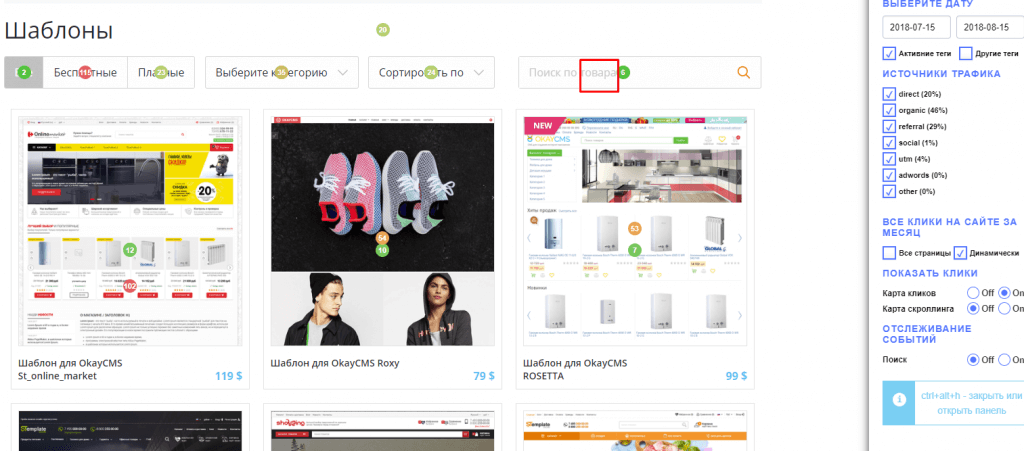
Щодо фільтрування по ціні. В дизайні передбачені безкоштовні та платні шаблони. Очевидно, що найбільше кліків збирає кнопка “Безкоштовні”:

Насправді, було би добре дати хоча би 2 безкоштовних дизайни (в дійсності є лише 1).
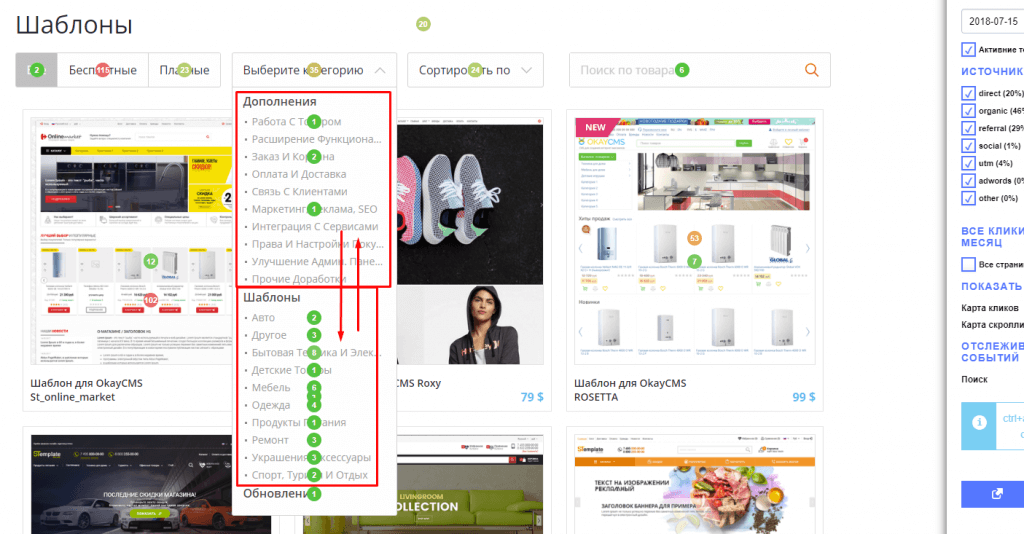
Один із елементів сторінки – меню із категоріями. Його недоліком є надто довгий список (пропонуються обирати категорії в декількох розділах). При цьому друга половина списку виявилась більш клікабельною, аніж перша:
 Їх можна було би просто поміняти місцями.
Їх можна було би просто поміняти місцями.
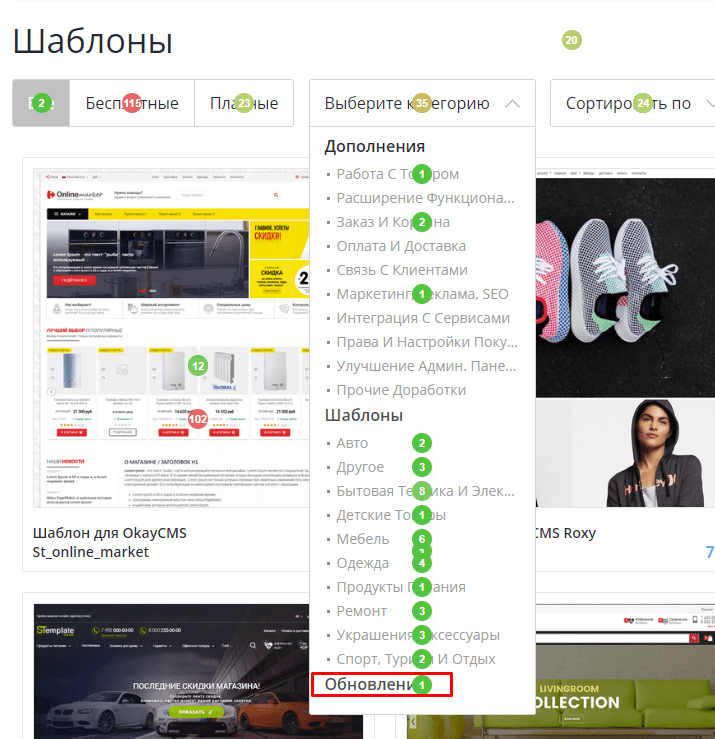
В кінці списку є досить дивна категорія, яка не збирає кліки:

Причини тому дві:
- Невідомо що саме за оновлення пропонуються?
- Розташування настільки далеко, що навряд чи хтось свідомо його зможе знайти.
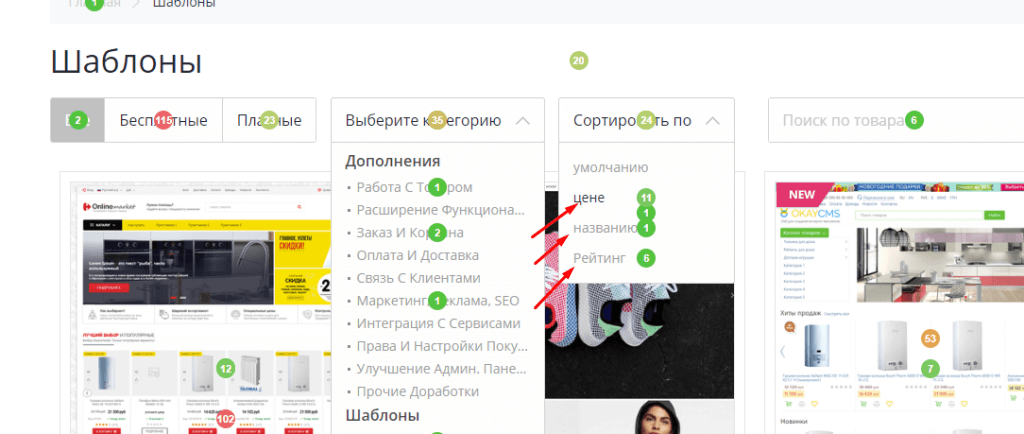
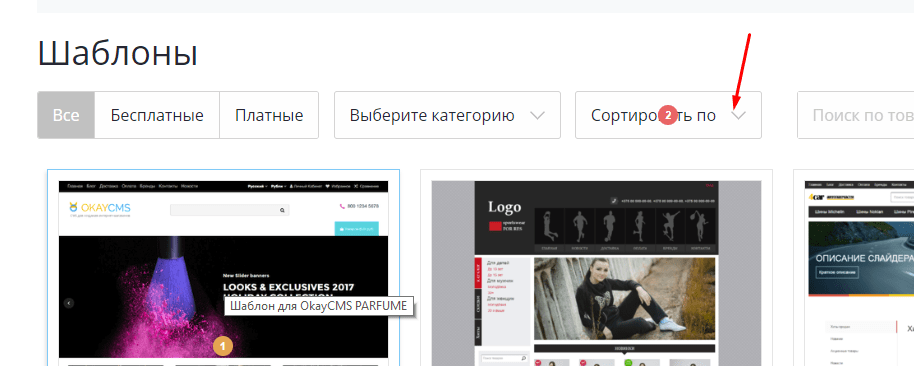
Поряд із переліком категорій бачимо і сортування. Однак, досить складно зрозуміти чи мова йде про сортування від меншого до більшого по кожній позиції, чи навпаки:

Ми рекомендуємо все ж таки внести ясність та вказати спосіб сортування.
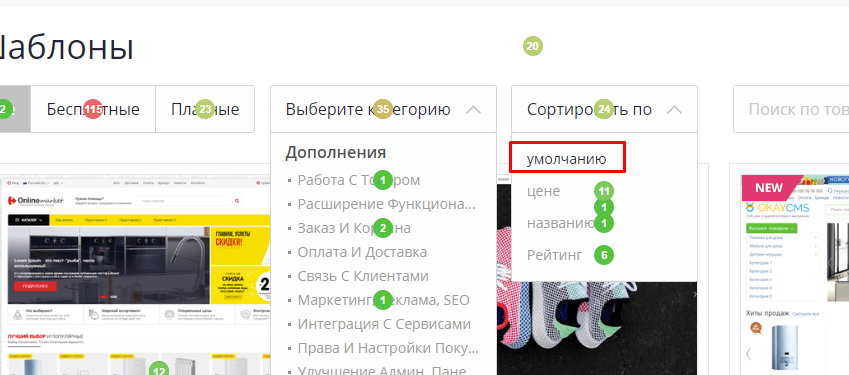
Ще один нюанс стосується способу сортування “за замовчуванням”, який є першим в переліку:

Для відвідувачів, які вперше користуються цією функцією немає потреби пропонувати те, що вони хочуть змінити (сортування по замовчуванню).
В елементі сортування було би умісним використання хрестику (для відміни обраного типу сортування – якщо є необхідність повернутись до первісного вигляду):

На цій сторінці дуже рідко користуються пошуком:

В якості рішення можна спробувати замінити текст на “Пошук по шаблонах” і додати приклад як саме потрібно вводити назву, щоб знайти потрібний шаблон.
Сторінка порівняння версій
Сторінка порівняння версій дозволяє наочно оцінити відмінності різних пакетів доступу до можливостей CMS.
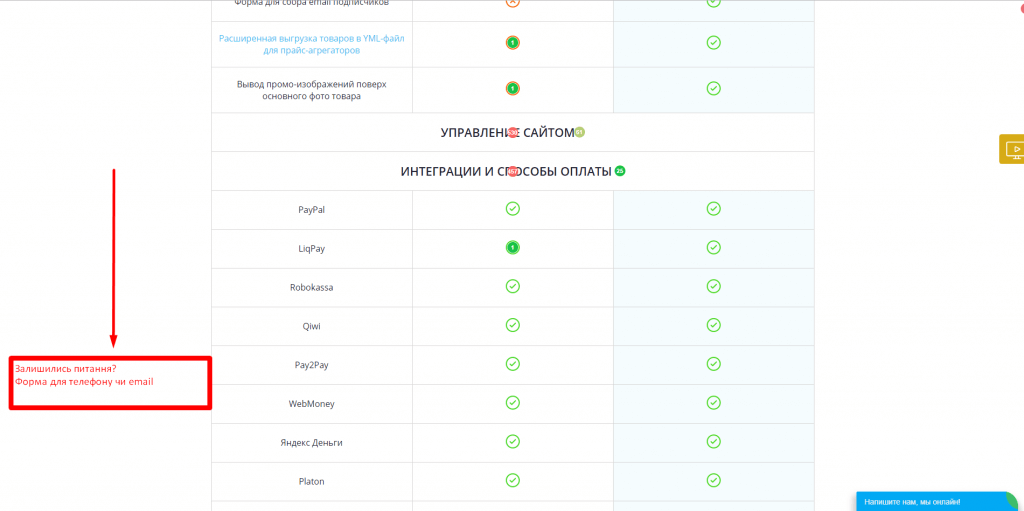
Можливим рішенням для цієї сторінки є поп-ап із можливістю задати додаткове питання щодо функціоналу:

Альтернативою може бути заклик до дії (із посиланням на сторінки категорій), який буде розміщено в лівій частині сайту біля таблиці. Через певний період часу можна порівняти кількість кліків для кожного можливого рішення.
По окремим питанням функціоналу можна додати інформаційну довідку (у вигляді підказки, яка відкриватиметься після натискання на піктограму питання):

Трохи нижче на сторінці є невеличкий блок із пропозицією замовити послугу. Попри те, що кнопка достатньо яскрава, кліків по ній не було зафіксовано:

В якості експерименту можна спробувати підібрати інший заклик до дії та оцінити чи зміниться поведінка відвідувачів.
Сторінка доповнення
Доповнення є однією із сторінок в меню “Маркетплейс”.
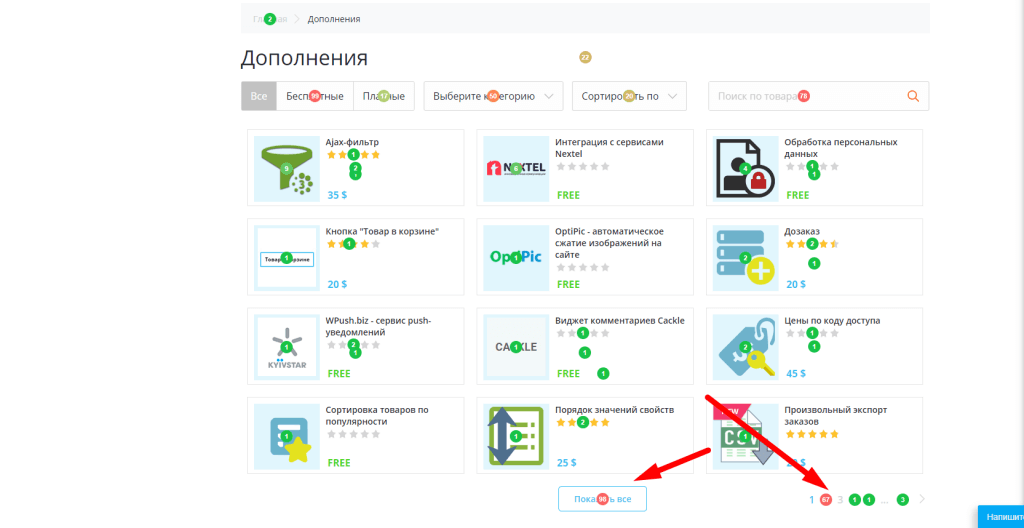
Щодо неї маємо лише одне суттєве cпостереження: на сторінці розташовано надто мало інформації, то ж відвідувачі користуються пагінацією та кнопкою “Показати все”:

Поєднання двох різних форматів: розгортання сторінки та пагінація, призводить до розсіювання уваги користувачів. Ми рекомендуємо залишити тільки один тип переключення – нумерацію сторінок.
Сторінка шаблону
Перейдемо до розгляду сторінки шаблону. Всі вони є подібними між собою та зберігають структуру, характерну для інтернет-магазинів.
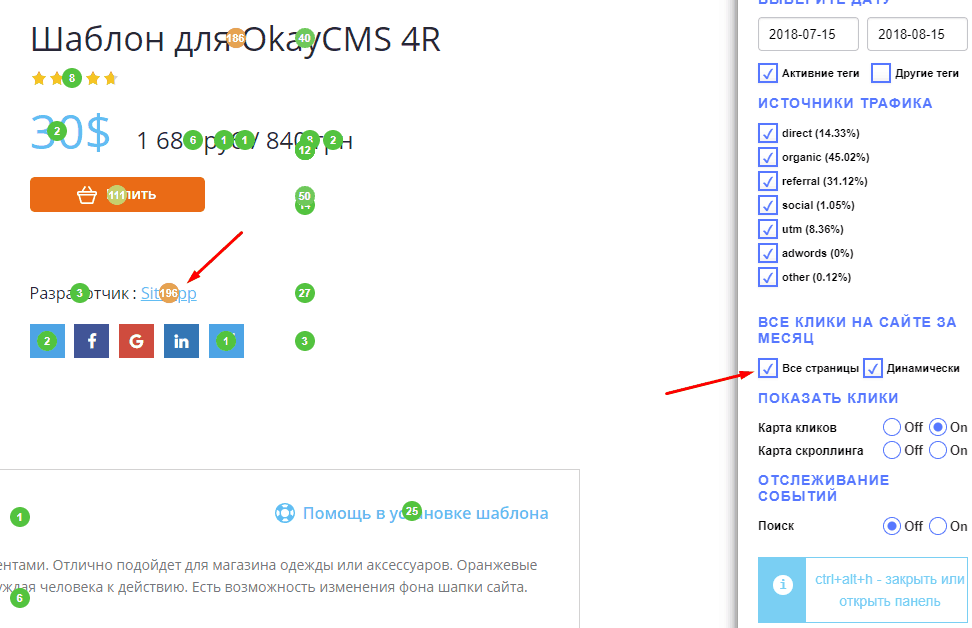
Для аналізу цього типу сторінок ми активуємо перегляд кліків на всіх сторінках сайту.
Зокрема, бачимо, що відвідувачі клікають на посилання розробника:

Проте це посилання не працює…
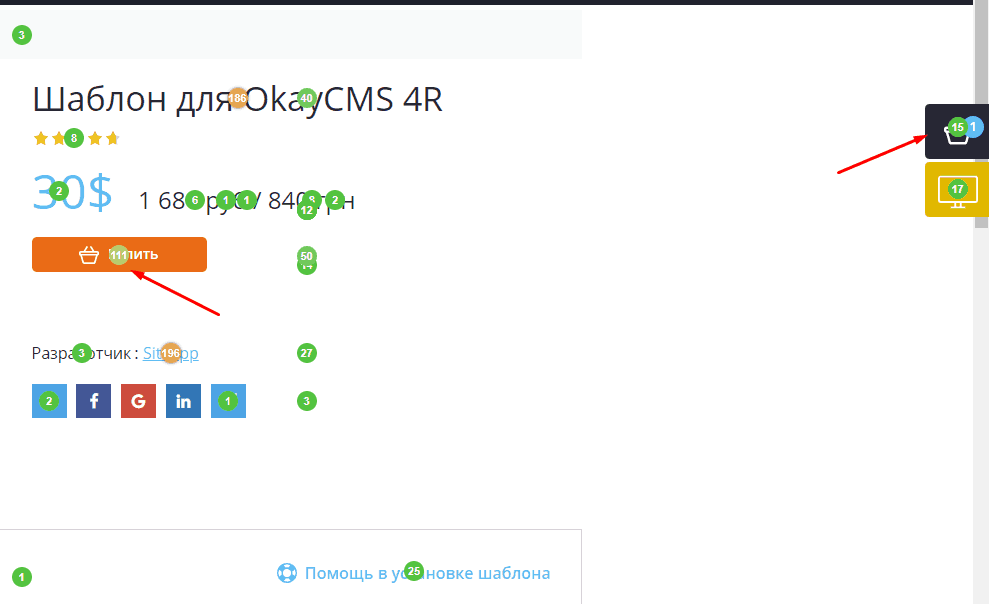
Ще один нюанс стосується піктограми кошику. Якщо додати шаблон в кошик, на іконці бачимо відповідну позначку в правій частині сайту. Тепер порівнюємо кількість кліків зі всіх сторінок такого типу і бачимо що на кнопку корзини клікають в 10 раз менше:

Кращим рішенням є поява відповідного поп-апу, який поцікавиться чи потрібно оформити замовлення зараз, чи продовжити перегляд інших шаблонів?
Для прикладу як виглядає такий поп-ап:

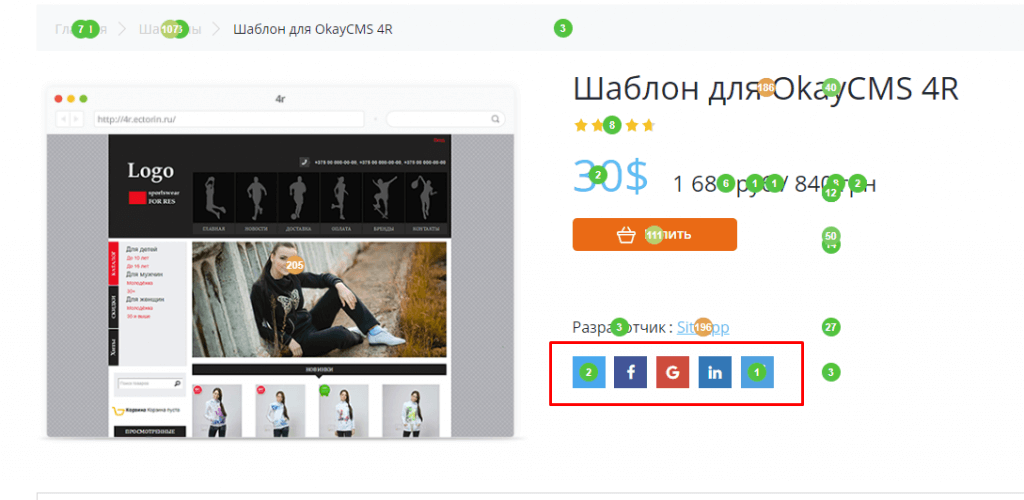
На сторінці є досить популярна функція із можливістю поділитись контентом у соціальних мережах. Ми переглянули скільки реально кліків збирає такий елемент на всіх сторінках такого типу:

Кліків майже немає. Загалом відвідувачам сайту не дуже цікаво ділитись просто сторінкою з товаром (в цьому немає особливої потреби). Цей блок можна видалити.
Кошик
Наступним в нашому аудиті став кошик.
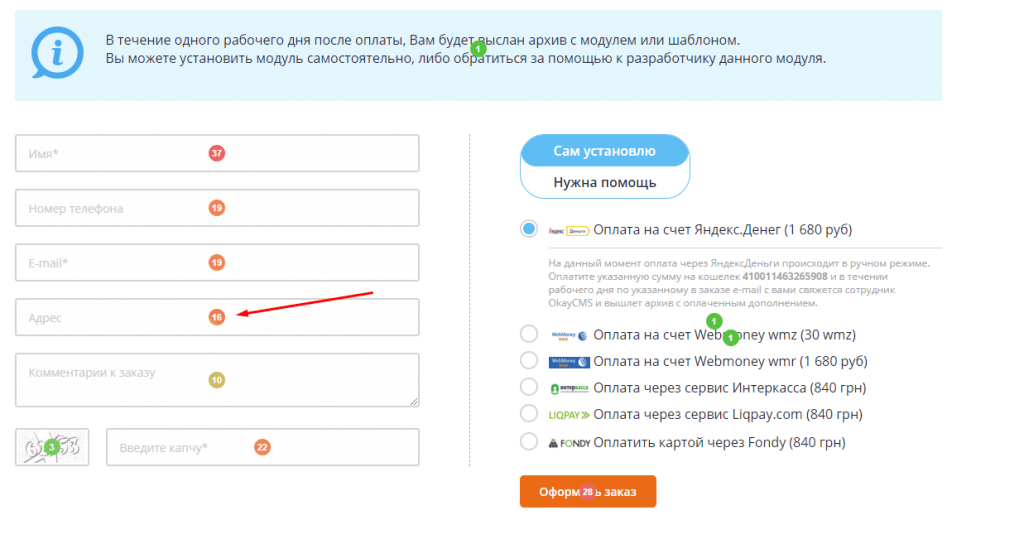
Досить дивно було побачити ось це поле:

Враховуючи те, що товар є суто цифровим (шаблони для інтернет-магазину), не зрозуміло для чого дізнаватись адресу замовника. Ймовірно, що це поле було додано автоматично.
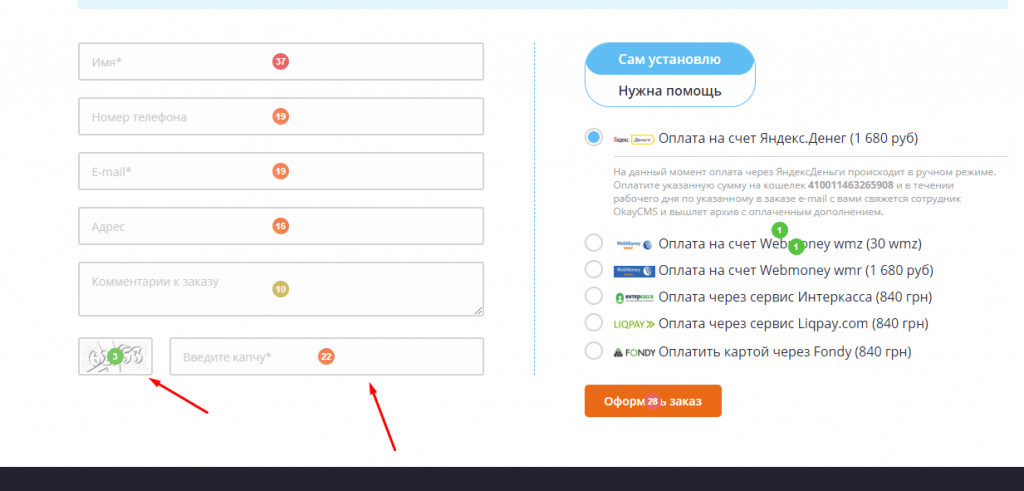
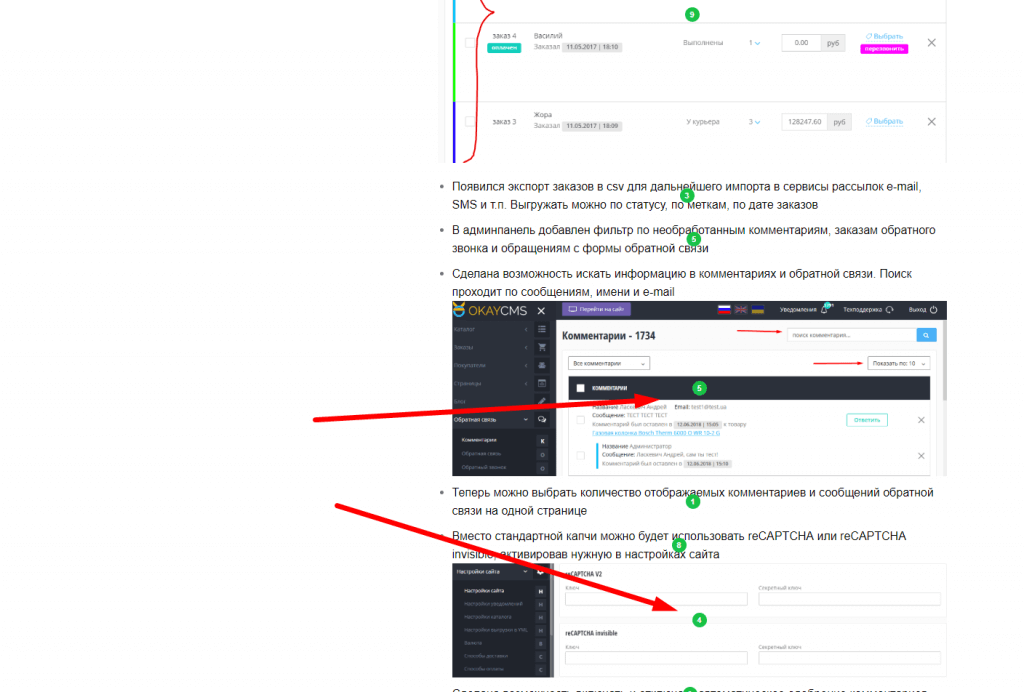
Побачили також обов’язкову “капчу”:

В дійсності більшість інтернет-магазинів не використовують “капчу”. Нею перевіряється чи залишає коментар бот, чи людина. Проте в замовленні товару онлайн обов’язково вказувати банківські реквізити картки – то ж додаткові кроки з метою відфільтрувати ботів тут зайві.
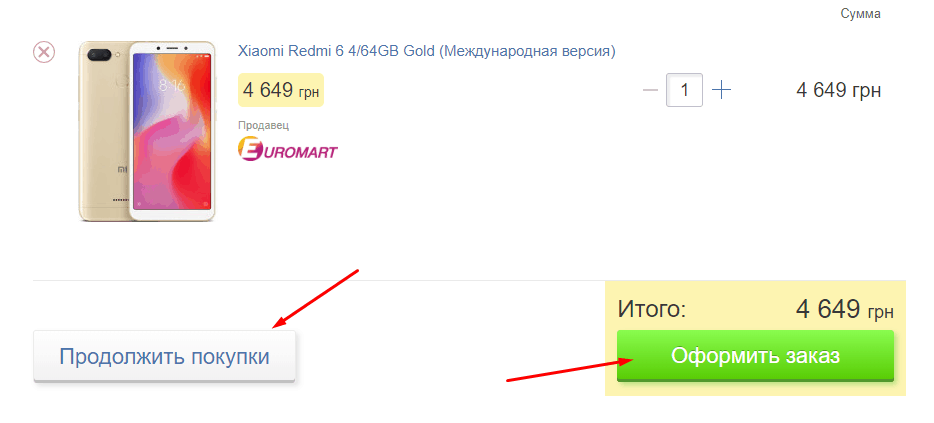
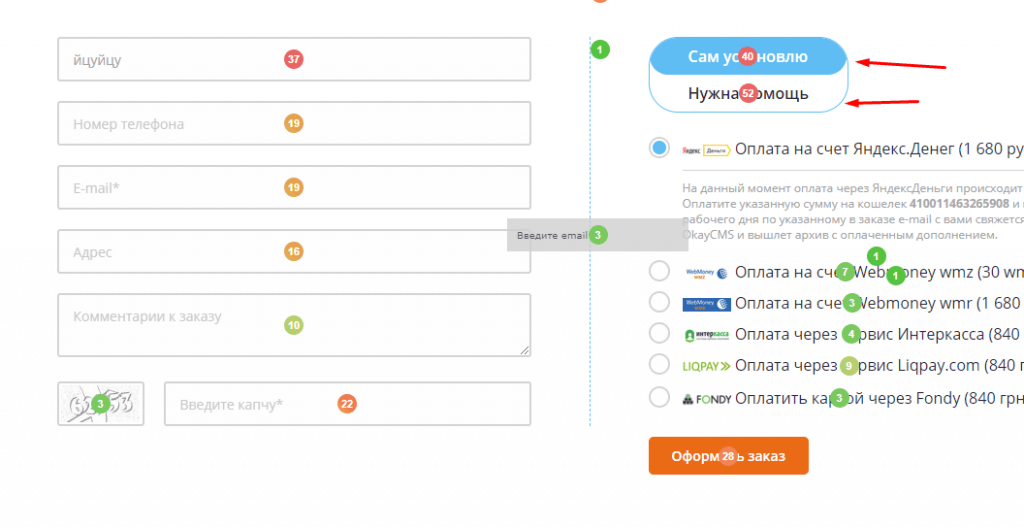
Один з елементів зібрав дуже багато кліків:

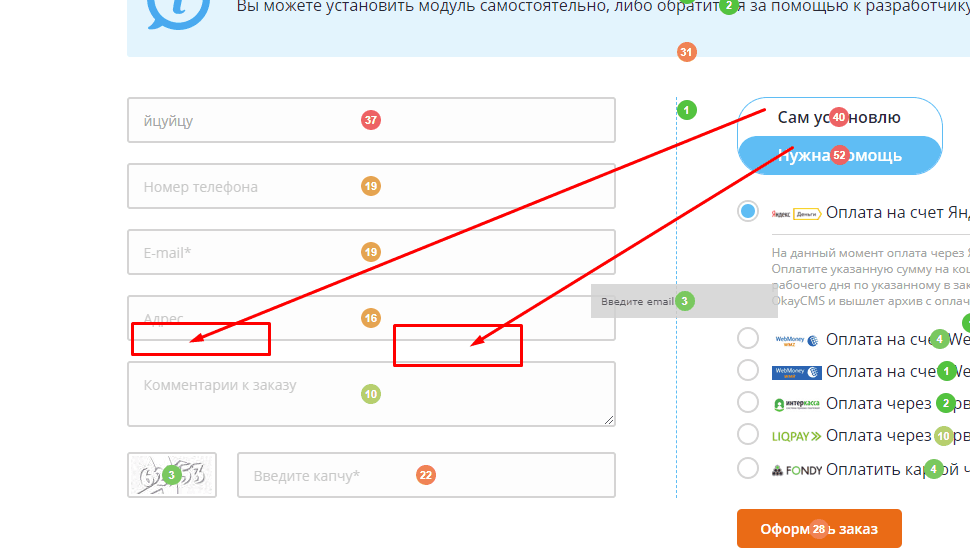
При цьому видно, що користувачі просто не розуміють яка із 2-х кнопок активна? Краще було би додати відповідне питання до полів оформлення:

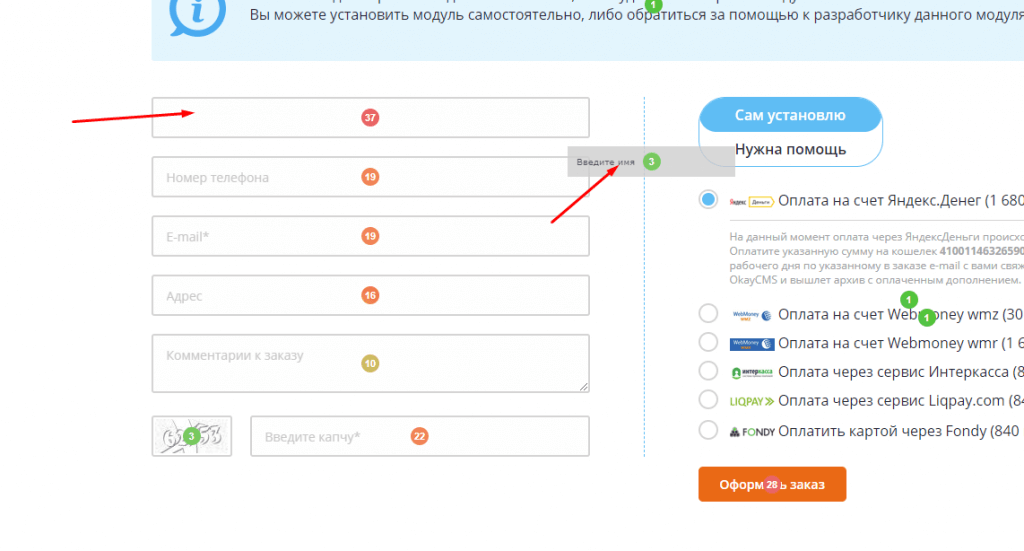
Під час аудиту також було виявлено баг – злетіла функція валідації:

Стаття блогу
В цьому проекті є свій блог. Подивимось як виглядають сторінки з контентом та як їх сприймають відвідувачі.
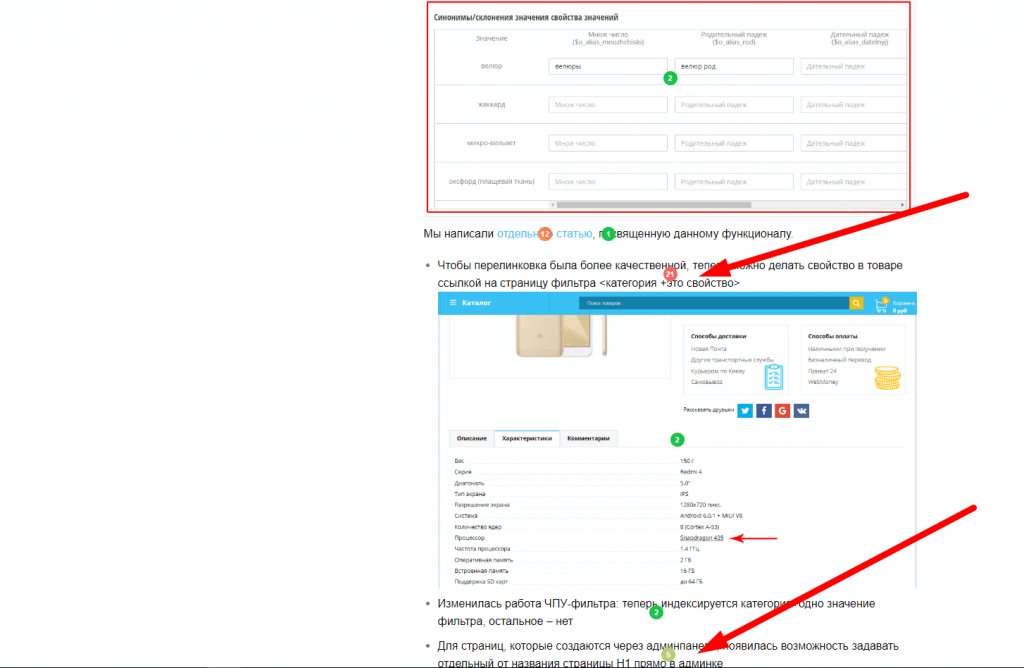
Перше, що привернуло увагу: користувачі клікають по зображенням в текстах, хоча ці елементи не є клікабельними. Особливо гостро це питання стоїть відносно таких скріншотів, на яких є багато текстів.

Щоправда, треба переконатись чи можливість повноформатного перегляду не буде збільшувати час завантаження сторінки. Швидкість завантаження є більш пріоритетним критерієм.
Місцями в тексті трапляються фрагменти, які потребують додаткових роз’яснень (підказок або повноцінних статей):

На одній із сторінок блогу є стаття, яка розповідає як саме можна встановити CMS.
С точки зору інтернет-маркетингу більш доцільно було би обмінювати файл інсталяції на поштові скриньки (оскільки кліки по елементу є, значить були потенційні користувачі, а може й клієнти CMS). Маючи поштову скриньку значно простіше вибудувати подальшу комунікацію (надіслати лист із корисною та потрібною інформацією для роботи з CMS).
Сторінка замовлення послуги
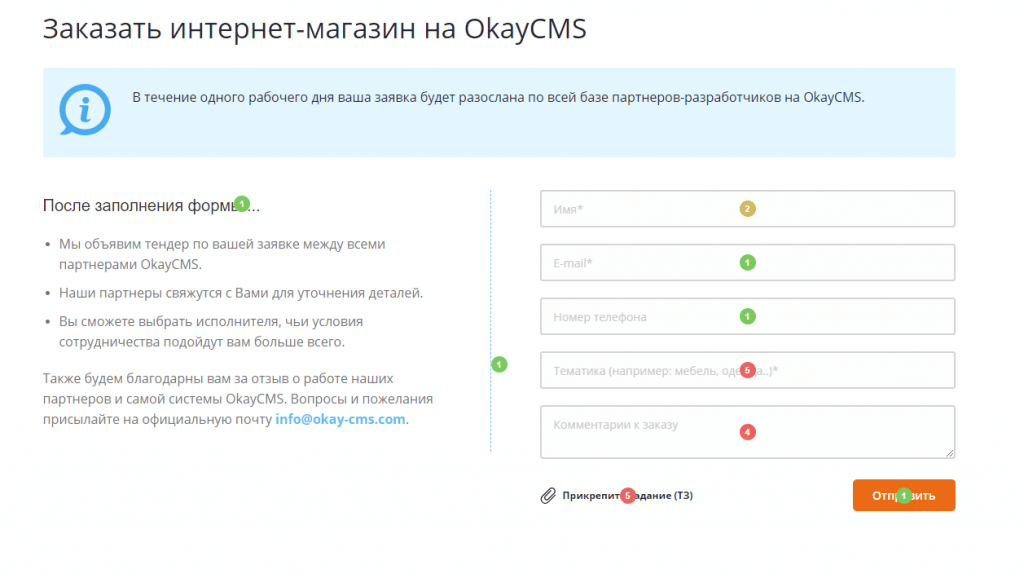
На цій сторінці явно мало кліків:

Варто було би додати більше опису цінностей. З іншого боку – можливо на сайті замало цільової аудиторії, готової замовити магазин таким чином. Посилання на цю сторінку треба додати в шапку і тоді одразу стане зрозуміло, хто зацікавиться послугою.
Для прикладу, тут немає інформації яка саме заявка буде розіслана по базі партнерів, які дані будуть розголошуватись між партнерами-розробниками?
Аудит адаптивної версії сайту
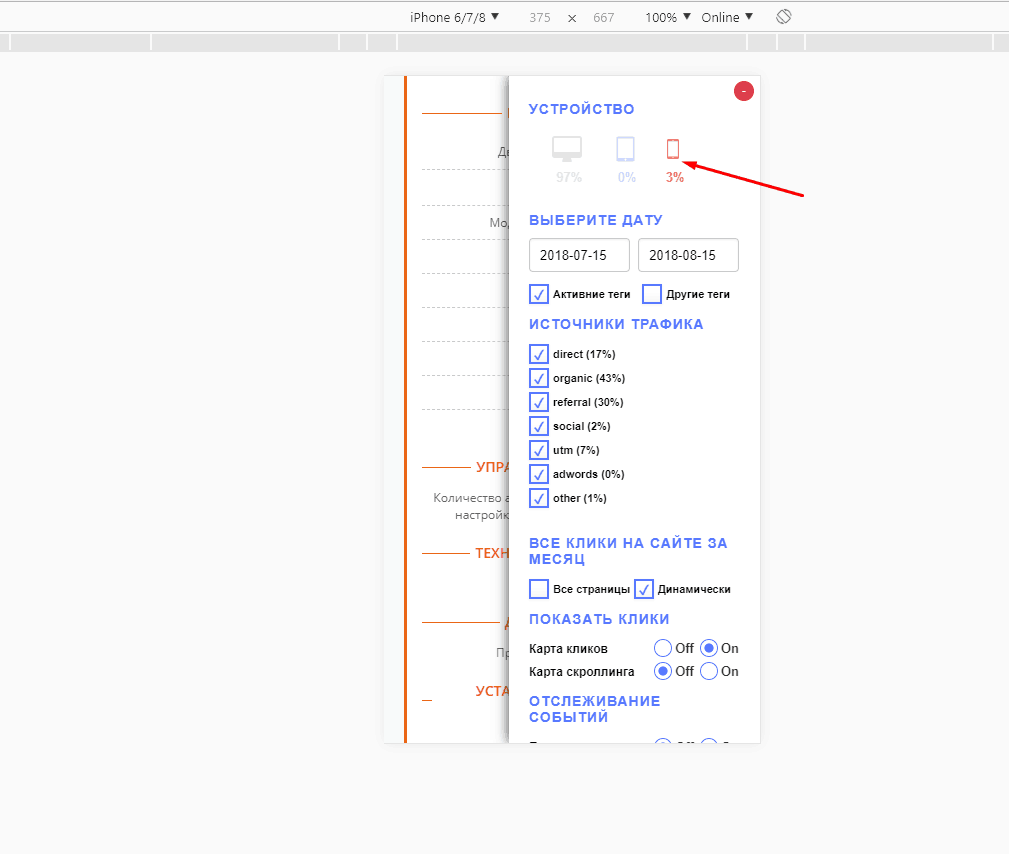
Цей проект сумарно має невеликий обсяг мобільного трафіку та, як результат – невисокий показник клікабельності на смартфонах:

По цій причині проводити юзабіліті аналіз адаптивної версії сайту на даному етапі немає смислу.
Короткий висновок
Отже, в цій статті розкриті основні моменти юзабіліті аудиту, який проводився для сайту CMS платформи. До огляду увійшли найбільш яскраві моменти, які потребують правок або можуть бути відредаговані на основі проведеного тестування.
Коментар маркетолога OkayCms:
Завдяки проведенному аудиту ми змогли краще зрозуміти поведінку наших клієнтів на сайті та визначити першочергові завдання щодо майбутніх змін. В цілому Plerdy – дуже корисний сервіс, за допомогою якого зручно проводити дослідження юзабіліті, а також фіксувати результати проведених А/B тестів.
Незабаром чекайте поліпшення на нашому сайті!
Раніше ми вже розповідали про приклади юзабіліті аудиту:
- Кейс: юзабіліті аудит сайту “Кредобанку”;
- Кейс: аналіз юзабіліті сайту “WebPromoExperts” на основі карти кліків;
- Приклад юзабіліті аудиту сторінки туристичної компанії;
- Приклад юзабіліті аудиту сторінки інтернет-магазину.
